Todas las páginas web tienen etiquetas meta (meta tags), pero solo son visibles en el código HTML.
En esta guía, aprenderás a utilizar, y a no utilizar, las seis etiquetas meta más importantes para el SEO:
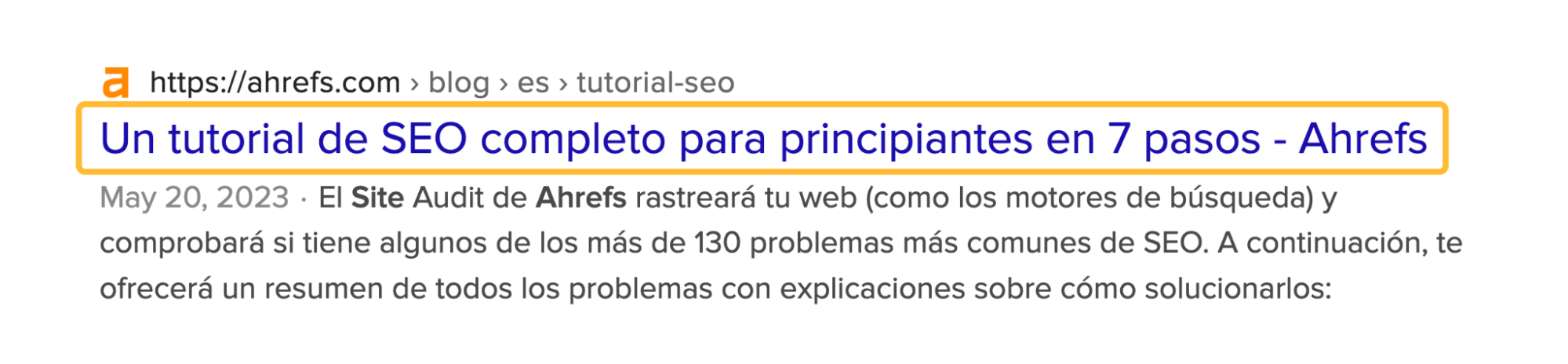
Este es el título de la página que Google y la mayoría de los motores de búsqueda muestran en los resultados de búsqueda.

¿Por qué es importante para el SEO?
Google lo explica mejor que nadie:
Los enlaces de título son esenciales para proporcionar a los usuarios una idea general sobre el contenido de un resultado y sobre los motivos por los que ese resultado es pertinente para su consulta. Suelen ser el elemento que más se tiene en cuenta al decidir en qué resultado se hace clic, así que es importante que los textos de los títulos de tus páginas web sean de alta calidad.
Mejores prácticas
- Escribe una etiqueta de título única para cada página.
- Sé breve, pero descriptivo.
- Evita los títulos genéricos y poco claros.
- Utiliza mayúsculas y minúsculas.
- Crea algo que merezca la pena: no hagas clickbait.
- Ajusta la intención de búsqueda.
- Incluye la palabra clave cuando tenga sentido.
- No sobrepases los 60 caracteres.
Lectura recomendada: Cómo crear la etiqueta de título de SEO perfecta (nuestro proceso de 4 pasos)
Cómo añadir una etiqueta de título a tu página
Pega este código en la sección <head> de tu página:
<title>Este es el título de la página.</title>
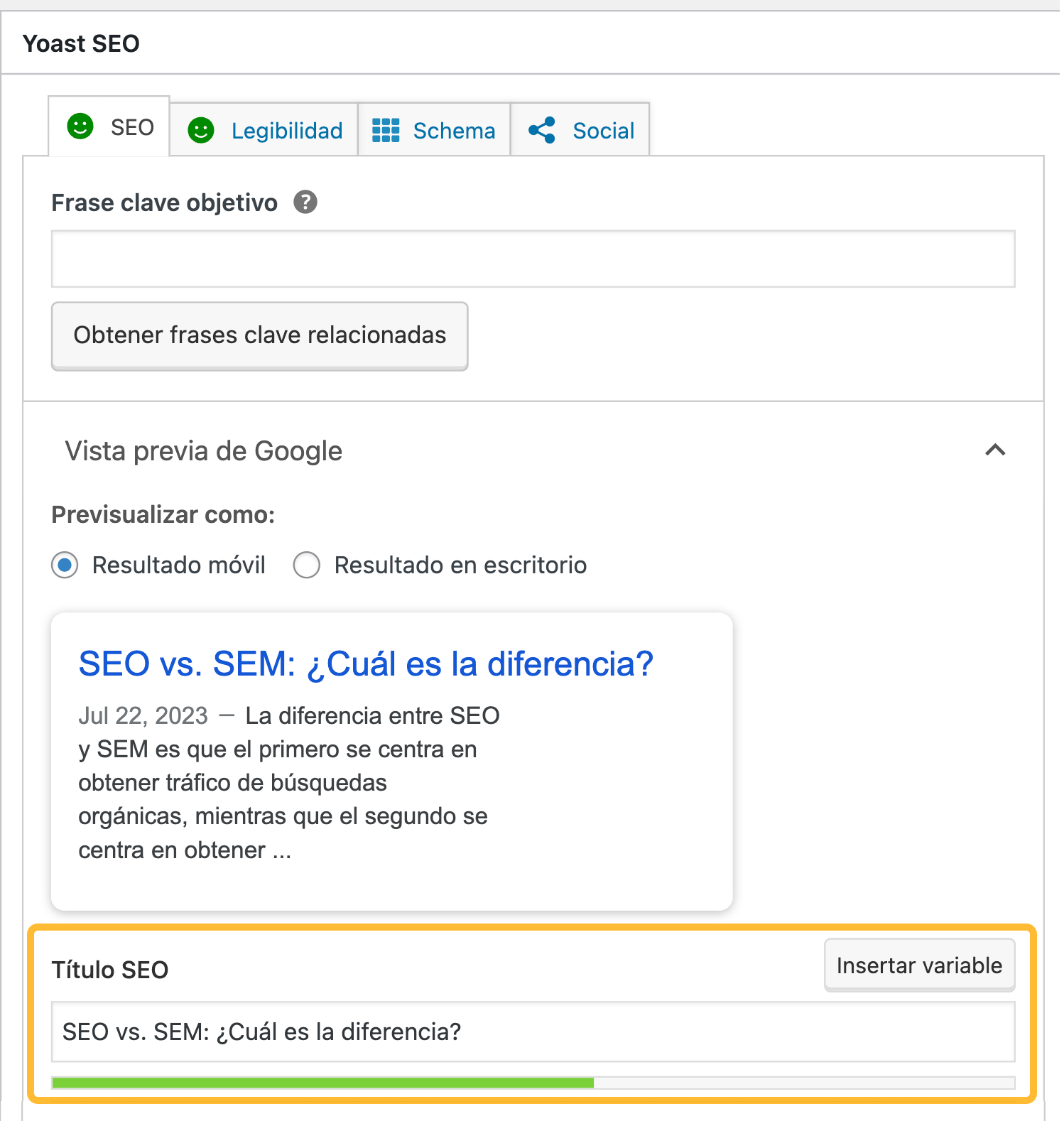
Si estás usando WordPress, instala un plugin de SEO como Yoast. Verás una sección para configurar la etiqueta del título en el editor de la página o de la entrada.

Otros CMS como Squarespace y Wix ofrecen funciones similares.
Cómo encontrar y corregir errores comunes en las etiquetas de título
Existen cuatro problemas comunes con las etiquetas de título:
- Demasiado largas/cortas. Google dice que hay que “evitar el texto innecesariamente largo o lleno de palabras vacías en los elementos” y mantenerlos “descriptivos y concisos”.
- No existen. Google dice que cada página debe tener una etiqueta de título.
- Varias etiquetas de título en una página. Los motores de búsqueda pueden mostrar una etiqueta de título no deseada si hay más de una en una página.
- Títulos duplicados en varias páginas. Google dice que “es importante tener títulos distintos y descriptivos para cada página del sitio”.
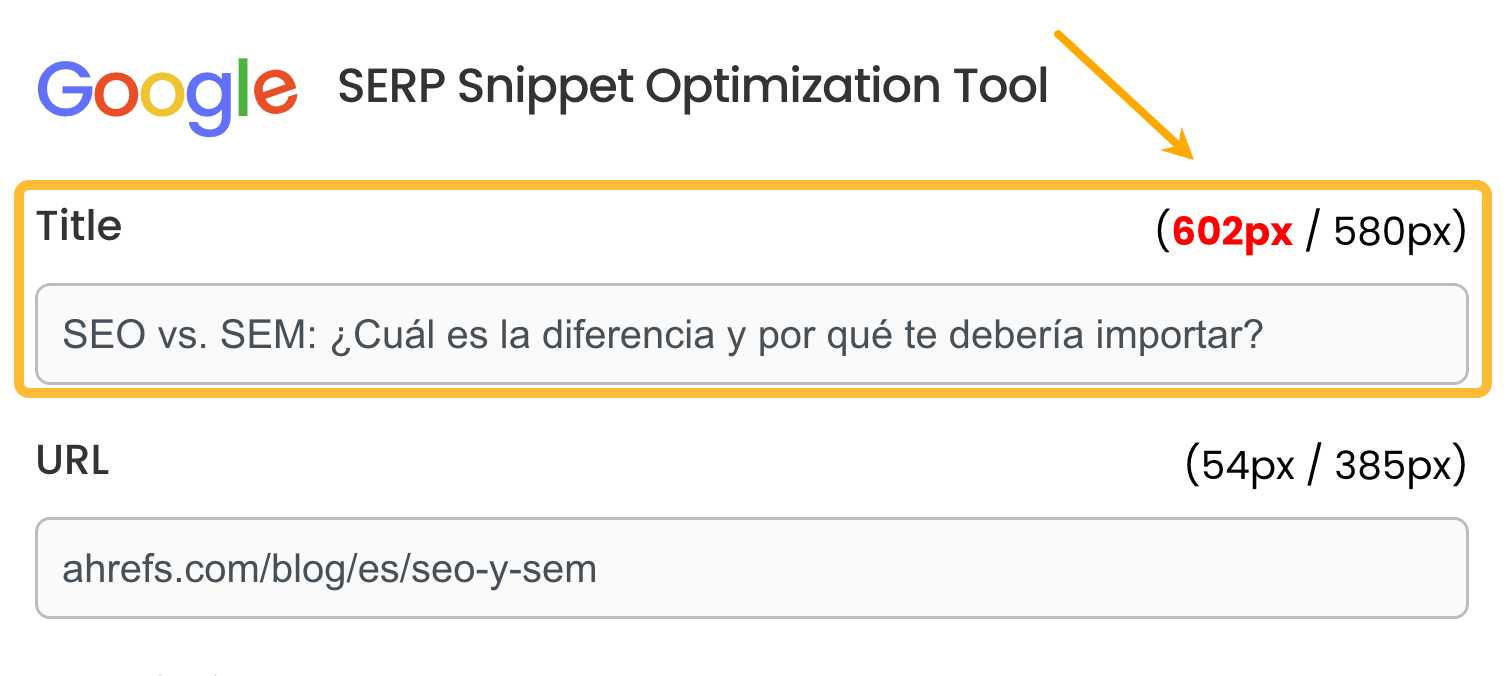
Para comprobar si una página presenta los dos primeros problemas, introduce la URL en una herramienta gratuita como SERPSim.
Si no te devuelve un título, entonces tienes que añadir uno.

Si el recuento de la longitud del píxel es rojo, entonces debería acortarse.

Para comprobar si hay etiquetas de título duplicadas o múltiples, rastrea tu sitio con Site Audit de Ahrefs.
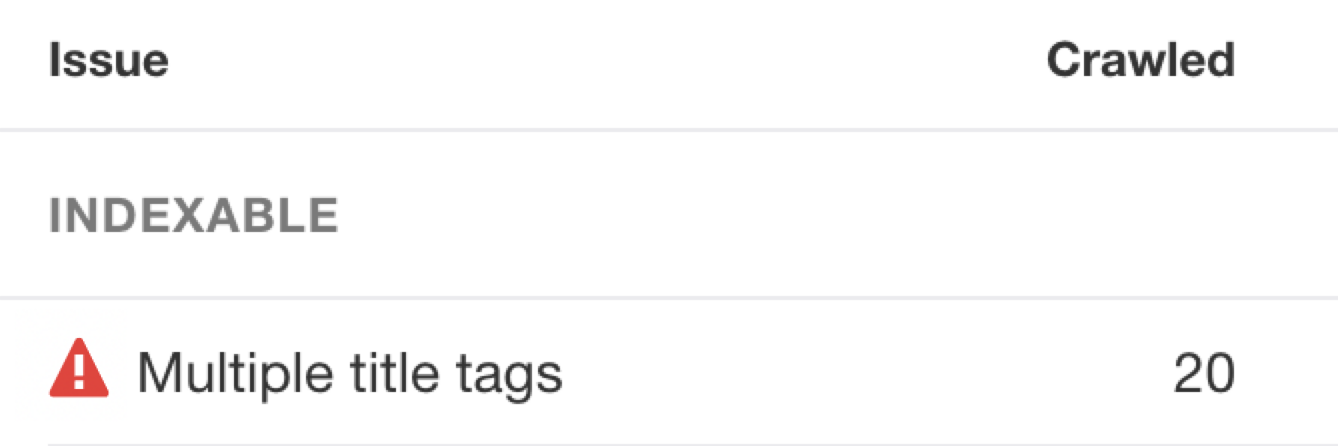
A partir de ahí, comprueba si hay errores de “Etiquetas de título múltiples” en el informe On page:

Para solucionarlos, elimina una de las etiquetas de las páginas afectadas.
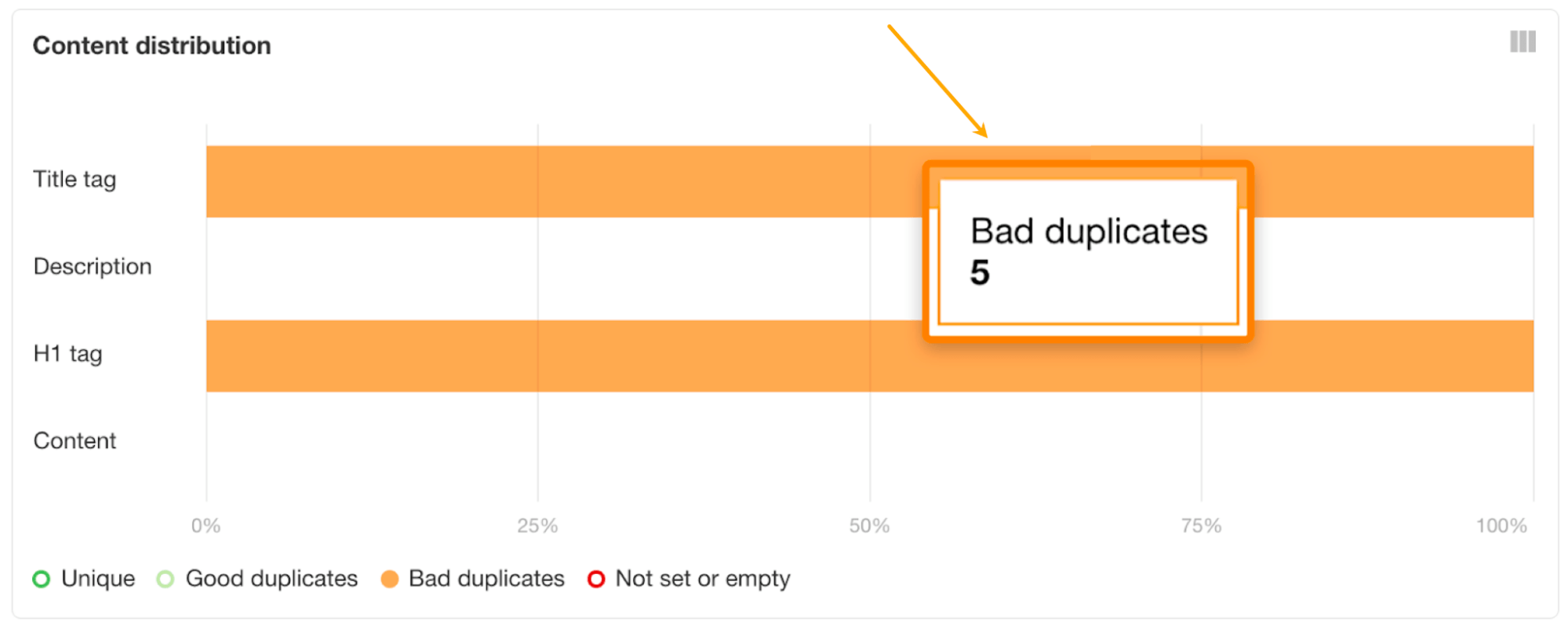
A continuación, dirígete al informe Duplicates y busca etiquetas de título con errores “Mal duplicado”:

Reescribe las etiquetas de título de las páginas afectadas para que sean únicas.
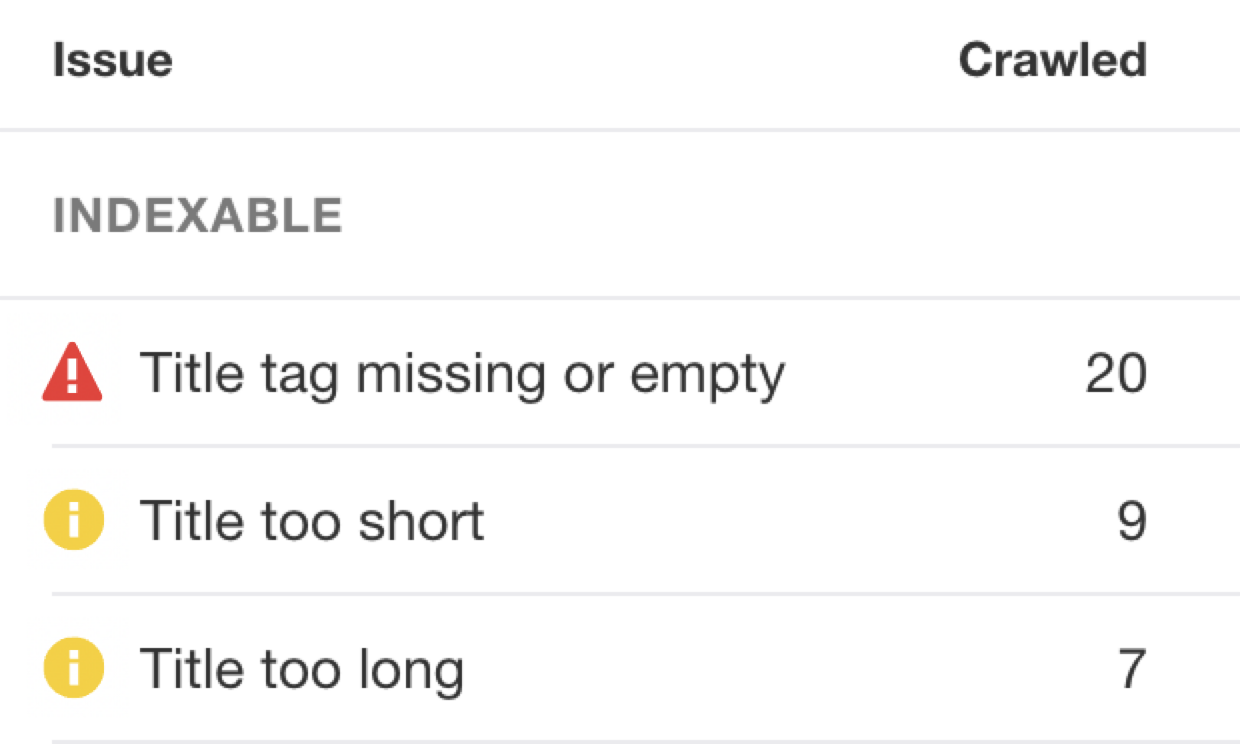
Ten en cuenta que este mismo informe también muestra páginas con etiquetas de título demasiado largas o cortas, ausentes o vacías.

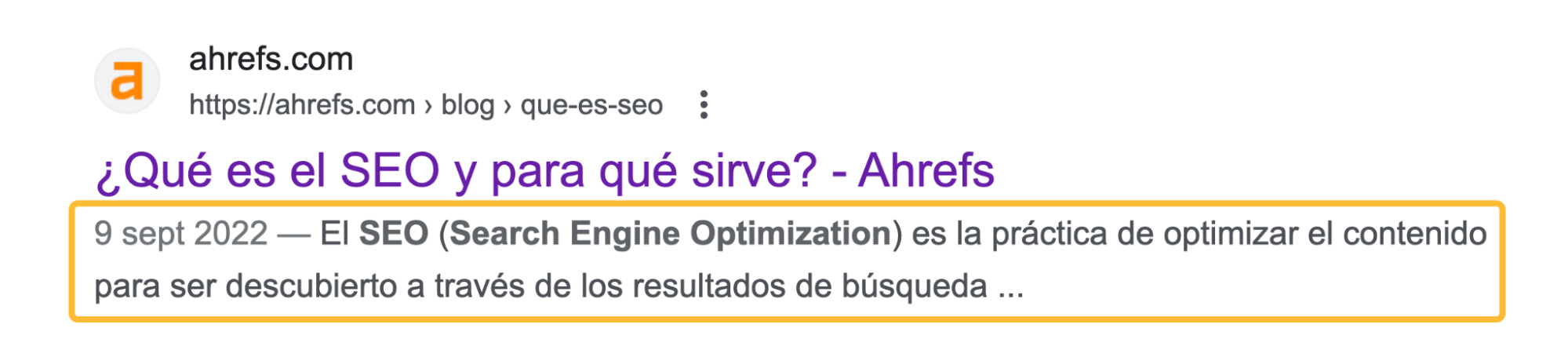
La metadescripción resume el contenido de la página. Los motores de búsqueda suelen utilizarla para el fragmento en los resultados de búsqueda.

Por qué es importante para el SEO
Google es, de nuevo, quien mejor lo explica:
En general, una descripción de etiqueta meta debe informar y despertar el interés de los usuarios con un resumen breve y relevante de lo que trata una página en particular. Es como un discurso que convence al usuario de que la página es exactamente lo que está buscando.
Sin embargo, las metadescripciones no son un factor directo de posicionamiento. Google dice:
Aunque a veces utilizamos la metadescripción para los fragmentos que mostramos, seguimos sin utilizarla en nuestro posicionamiento.
Mejores prácticas
- Escribe una descripción única para cada página.
- Intenta resumir el contenido con precisión.
- Evita las descripciones genéricas.
- Utiliza mayúsculas y minúsculas.
- Crea algo que merezca la pena hacer clic, no clickbait.
- Ajústate a la intención de búsqueda.
- Incluye tu palabra clave de destino donde tenga sentido.
- No sobrepases los 160 caracteres.
Lectura recomendada: Cómo escribir la metadescripción perfecta
Cómo añadir una metadescripción a tu página
Pega el código siguiente en la sección <head> de tu página:
<meta name="description" content="Introduce aquí el texto de la metadescripción.>
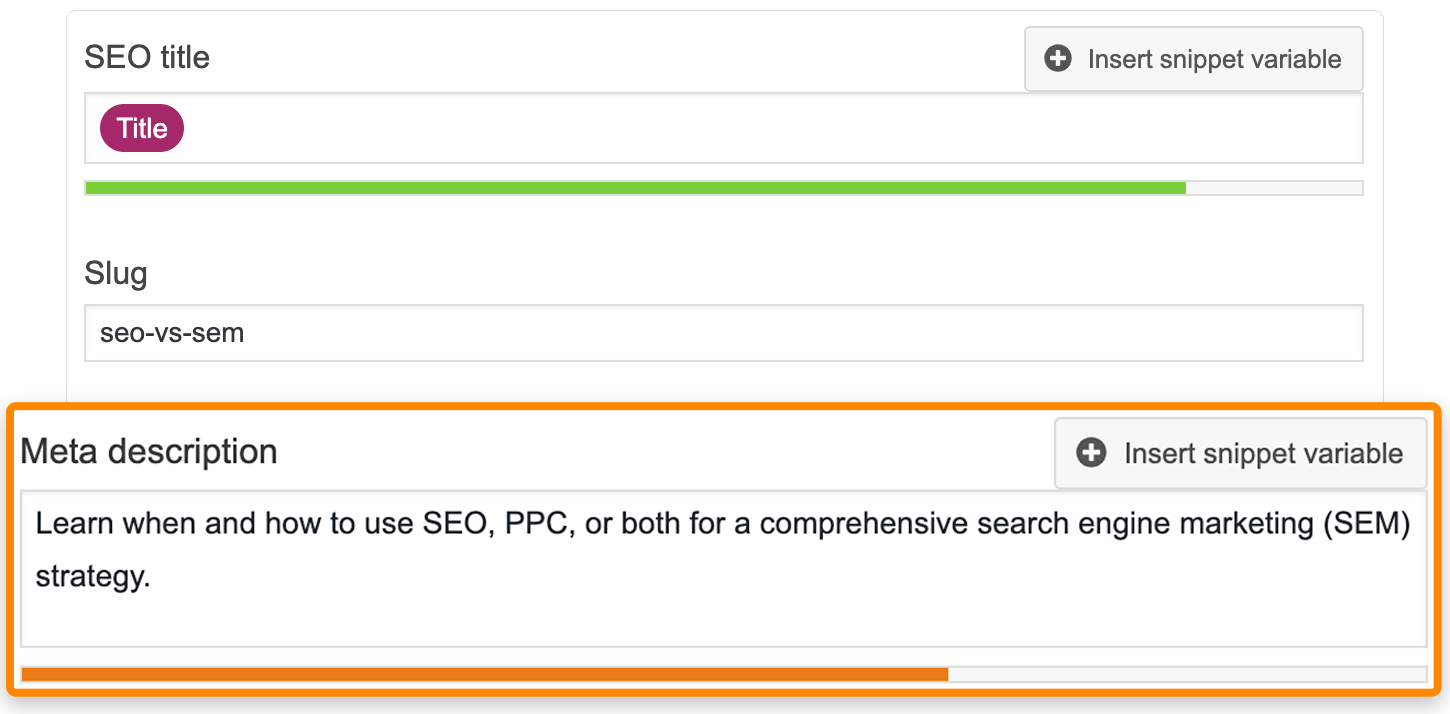
Si usas WordPress, puedes hacerlo fácilmente en Yoast.

Otros CMS, como Squarespace y Wix, tienen funcionalidades similares.
Cómo encontrar y corregir los errores más comunes en las metadescripciones
Los cuatro problemas más comunes con las metadescripciones son los mismos que con las etiquetas de título:
- Demasiado largas/cortas. Google afirma que “no hay límite en cuanto a la longitud de una metadescripción, pero los fragmentos de los resultados de búsqueda se acortan según sea necesario, normalmente para ajustarse a la anchura del dispositivo”.
- No existen. Google dice que “te asegures de que cada página de tu sitio tenga una metadescripción”.
- Múltiples metadescripciones en una página. Tener varias etiquetas puede confundir a los motores de búsqueda.
- Descripciones meta duplicadas en varias páginas. Google dice que debes “diferenciar las descripciones de las distintas páginas”.
Comprueba los dos primeros errores página por página con SERPSim o Yoast.
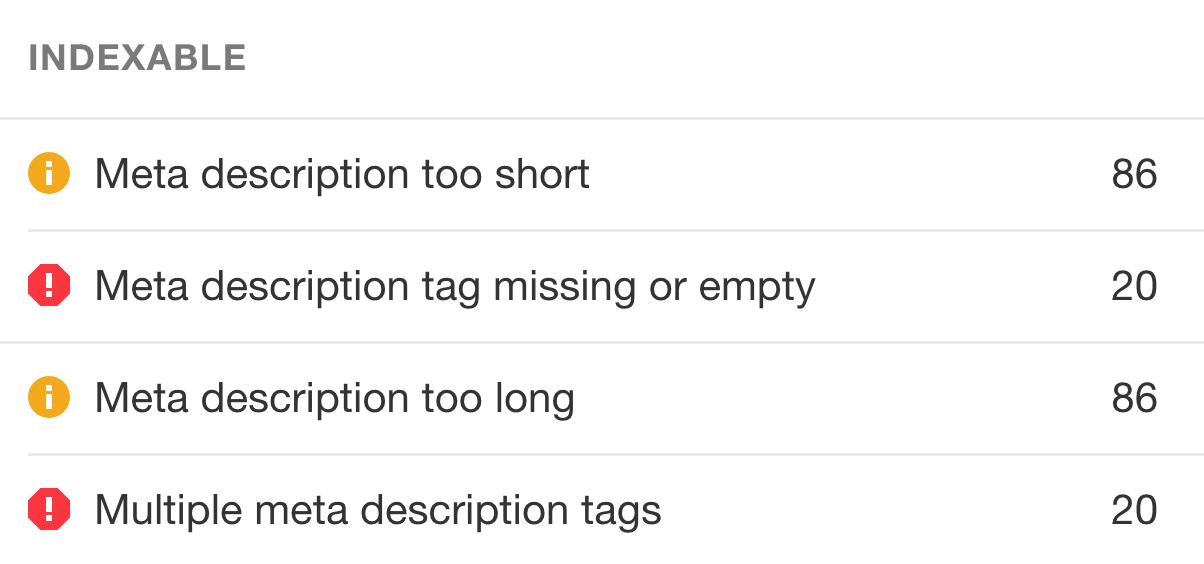
Rastrea tu sitio web con el Site Audit de Ahrefs y revisa el informe On page para comprobar los tres primeros errores en todas las páginas.

Comprueba en el informe Contenido duplicado si hay metadescripciones duplicadas en las páginas.
Utiliza las mismas soluciones que con las etiquetas de título.
La etiqueta meta robots indica a los motores de búsqueda si deberían rastrear tus páginas web y cómo deberían hacerlo.
Sintaxis
<meta name=“robots” content="index, follow">
Por qué es importante para el SEO
Utilizar los atributos incorrectos en la etiqueta meta robots puede tener un impacto catastrófico en la presencia de tu sitio en los resultados de búsqueda. Los esfuerzos de SEO dependen de que se entienda esta etiqueta y se utilice de forma eficaz.
Teniendo esto en cuenta, estos son los valores que puedes utilizar en esta etiqueta:
- index: indica a los robots que indexen la página.
- noindex: indica a los robots que no indexen la página.
- follow: indica a los robots que rastreen los enlaces de la página y que tú también respondes por ellos.
- nofollow: indica a los robots que no rastreen los enlaces de la página y que no implica aprobación alguna.
Puedes combinarlos de cualquiera de las siguientes maneras:
<meta name=”robots” content="noindex, nofollow">
<meta name=”robots” content="index, follow">
<meta name=”robots” content="noindex, follow">
<meta name=”robots” content="index, nofollow">
También puedes utilizar <meta name=”robots” content="none">, que es lo mismo que noindex, nofollow. No establecer una etiqueta meta robots también equivale a index, follow.
Mejores prácticas
- Utiliza etiquetas meta robots solo cuando quieras restringir el modo en que Google rastrea una página.
- No bloquees páginas con etiquetas meta robots en robots.txt.
Lectura recomendada: Metaetiquetas robots y X-Robots-Tag: todo lo que tienes que saber
Cómo añadir una etiqueta meta robots a tu página
Pega el código anterior en la sección <head> de tu página.
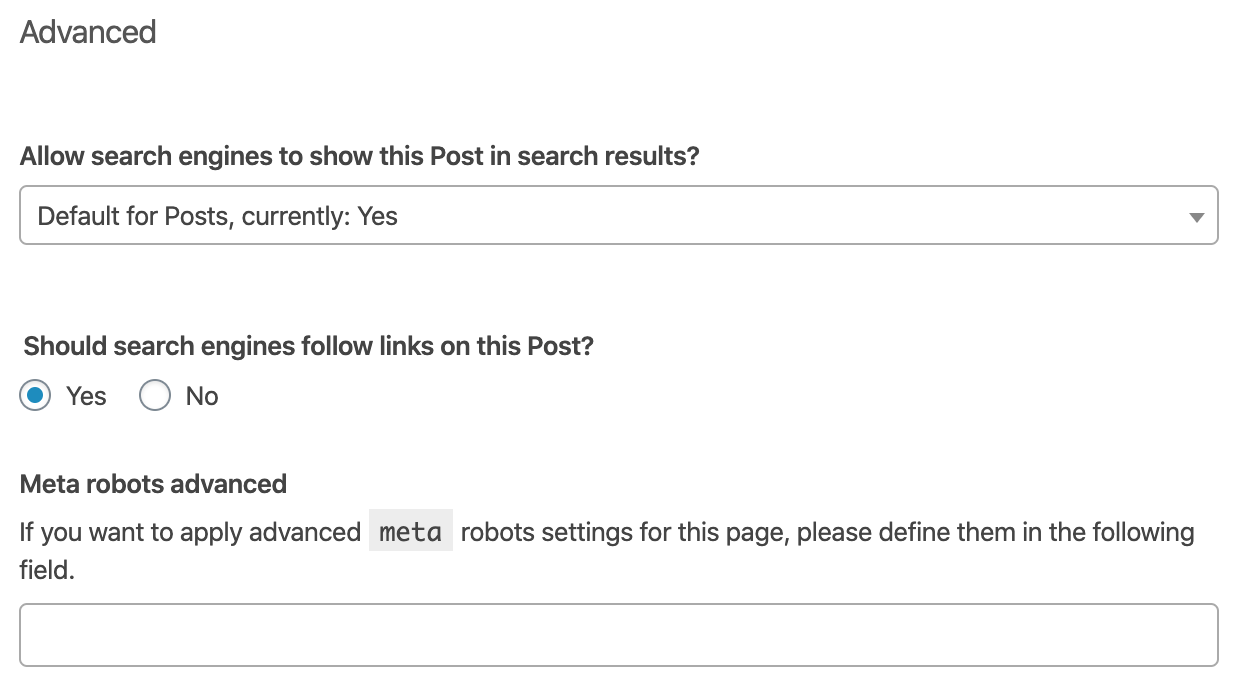
En WordPress, utiliza la configuración avanzada de Yoast para configurar las etiquetas meta robots:

La mayoría de los CMS incorporan opciones similares.
Cómo diagnosticar y corregir errores comunes de los meta robots
Hay tres errores comunes con los meta robots:
- Páginas no indexadas bloqueadas por robots.txt. Esto impide que Google vea la etiqueta robots noindex, por lo que aún puede indexar la URL.
- Meta noindex no autorizado. Esto impide que Google indexe la página, por lo que no recibirá tráfico orgánico.
- Meta nofollow no autorizado. Esto impide que Google rastree los enlaces de la página, lo que podría impedir el descubrimiento y la indexación de contenido importante. También impide el flujo de PageRank a esas páginas, lo que puede no ser deseable.
Puedes comprobar los dos primeros problemas mediante el informe Cobertura de Google Search Console.
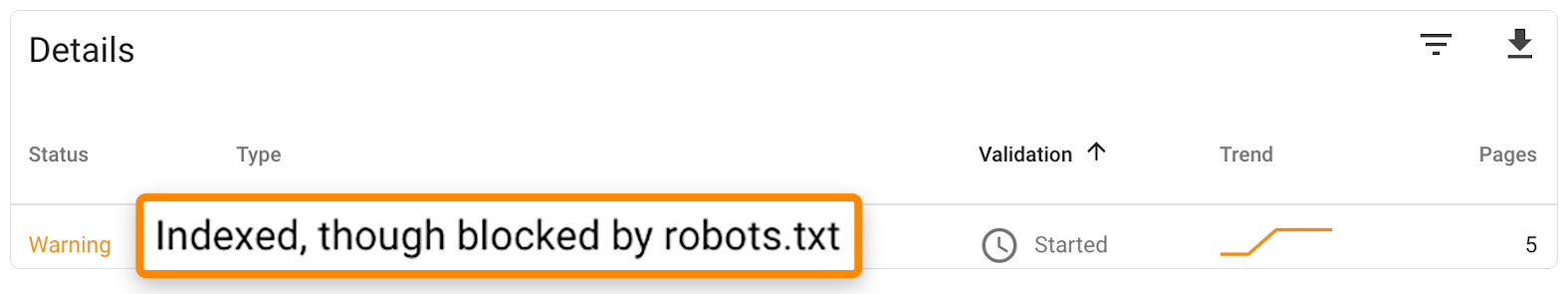
Para encontrar páginas indexadas que puedan estar configuradas como meta robots noindex, pulsa la pestaña “Válido con advertencias” y busca las advertencias “Indexada pero bloqueado por robots.txt”:

Comprueba si en el código fuente de estas páginas hay una etiqueta meta robots noindex. Elimina el bloque robots.txt o la etiqueta meta robots noindex en función de lo que estés intentando hacer.
Para encontrar etiquetas meta robots noindex no autorizadas, dirígete a la pestaña “Excluidas” y busca las páginas “Excluidas por la etiqueta ‘noindex’ ”:

Elimina la etiqueta meta robots de las páginas que deberían indexarse.
Para encontrar páginas con etiquetas meta robots nofollow no autorizadas, rastrea el sitio con Site Audit de Ahrefs y comprueba el informe Indexabilidad en busca de advertencias de “Página nofollow”.

Elimina la etiqueta, a menos que quieras específicamente que los motores de búsqueda no rastreen los enlaces de la página.
Una etiqueta meta viewport establece el área visible de una página web. Se utiliza para indicar al navegador cómo representar la página en diferentes tamaños de pantalla (por ejemplo, escritorio/tableta/móvil).
Por qué es importante para el SEO
Google afirma que “la presencia de esta etiqueta indica a Google que la página es apta para móviles”. Esto es importante porque Google posiciona mejor las páginas web mobile-friendly en los resultados de búsqueda para móviles a partir de 2015.
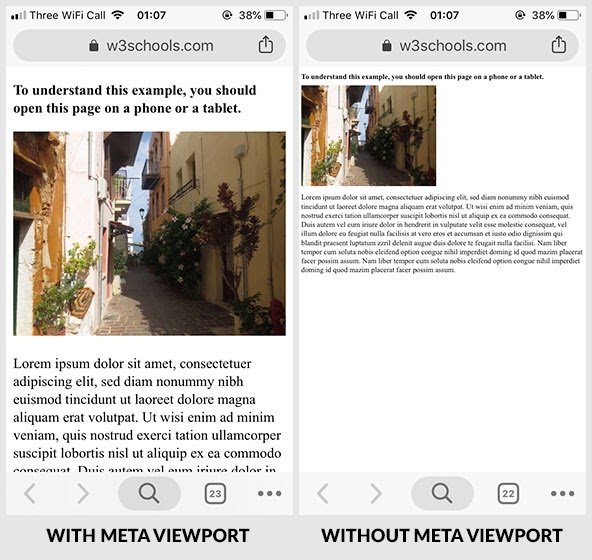
Así se vería una página web en móvil con y sin etiqueta meta viewport (izquierda y derecha, respectivamente):

Es posible que mucha gente abandone una web cuando se muestra la versión desktop en el móvil. Es molesto y dificulta la lectura. Esto puede enviar señales negativas a Google y decirle que hay algo indeseable en tu página.
Prácticas recomendadas
- Utiliza la etiqueta meta viewport en todas las páginas web.
- Utiliza la etiqueta “estándar” a menos que sepas lo que haces (ver más abajo).
Cómo añadir una etiqueta meta viewport a tu página
Pega el código siguiente en la sección <head> de tu página web:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Ten en cuenta que no es necesario que el atributo content esté configurado como width=device-width, initial-scale=1.0, pero esta es la implementación más común y la correcta para la mayoría de las páginas.
Cómo diagnosticar y corregir errores comunes de meta viewport
Dado que la mayoría de los CMS y temas establecen la ventana gráfica automáticamente, los problemas relacionados con las etiquetas son poco comunes en la mayoría de las webs de hoy en día.
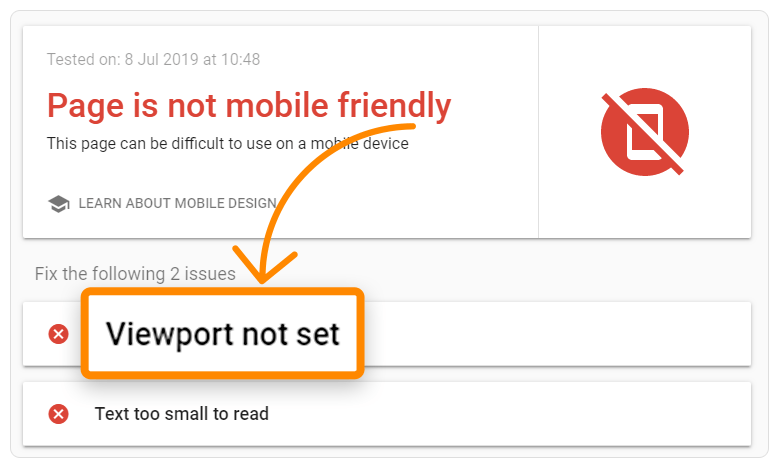
Dicho esto, puedes comprobar los problemas mediante el informe de usabilidad móvil de Google Search Console.
Este informe muestra las páginas con problemas de usabilidad en dispositivos móviles. Si el problema se debe, aunque solo sea en parte, a la falta de una etiqueta meta viewport, se mostrará el error “Viewport not set”.

Soluciona este problema añadiendo la etiqueta meta viewport adecuada a las páginas afectadas.
Añadir una etiqueta meta viewport no solucionará los problemas subyacentes de visualización en móviles causados por estilos CSS no escritos para diferentes anchuras. Si añadir una etiqueta meta viewport no resuelve el problema, consulta a un desarrollador.
¿No usas Google Search Console?
La meta viewport casi siempre se configura a nivel de sitio y suele estar codificada en el tema.
Utiliza la herramienta Mobile-Friendly Test de Google para comprobar si tu página de inicio tiene una etiqueta meta viewport.

Si la etiqueta no está en la página de inicio, probablemente no esté en ninguna otra parte del sitio.
Ten en cuenta que este no es un método infalible, por lo que, si es posible, deberías utilizar Google Search Console.
La etiqueta meta charset establece la codificación de caracteres de la página web. En otras palabras, indica al navegador cómo debe mostrarse el texto de la página web.
Hay cientos de conjuntos de caracteres diferentes, pero los dos más comunes en la web son:
- UTF-8: codificación de caracteres para Unicode.
- ISO-8859-1: codificación de caracteres del alfabeto latino.
Puedes ver aquí una lista completa.
Por qué es importante para el SEO
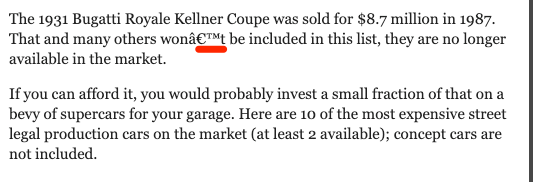
El uso de una codificación de caracteres incorrecta puede hacer que algunos caracteres no se muestren correctamente en el navegador.

Los problemas de formato de caracteres son negativos para la experiencia del usuario y pueden hacer que tus páginas parezcan un poco rotas, lo que puede conducir a problemas de SEO como:
- La gente no querrá enlazar a tu página.
- Un porcentaje de rebote alto, poco tiempo en la página y poco tiempo de permanencia.
- Los motores de búsqueda no entenderán tu contenido.
En cualquier caso, seamos realistas:
A no ser que tu página esté gravemente dañada como resultado de problemas con el conjunto de caracteres, lo cual es poco probable, el impacto será mínimo.
Aun así, merece la pena señalar que Google recomienda utilizar Unicode/UTF-8 siempre que sea posible.
Prácticas recomendadas
- Utiliza la etiqueta meta charset en todas las páginas web.
- Utiliza UTF-8 siempre que sea posible.
- Utiliza la sintaxis correcta para tu versión HTML.
Cómo añadir una etiqueta meta charset a tu página web
Pega el código siguiente en la sección <head> de tu página web:
<meta charset="UTF-8">
Si utilizas HTML4 o inferior, utiliza este código en su lugar:
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
Si no sabes con seguridad qué versión de HTML estás utilizando, busca <!doctype html> en el código fuente. Si está ahí, estás usando HTML5.
Cómo diagnosticar y corregir errores comunes de meta charset
La mayoría de los sitios web utilizan la codificación de caracteres UTF-8 o ISO-8859-1.
La primera es preferible a la segunda.
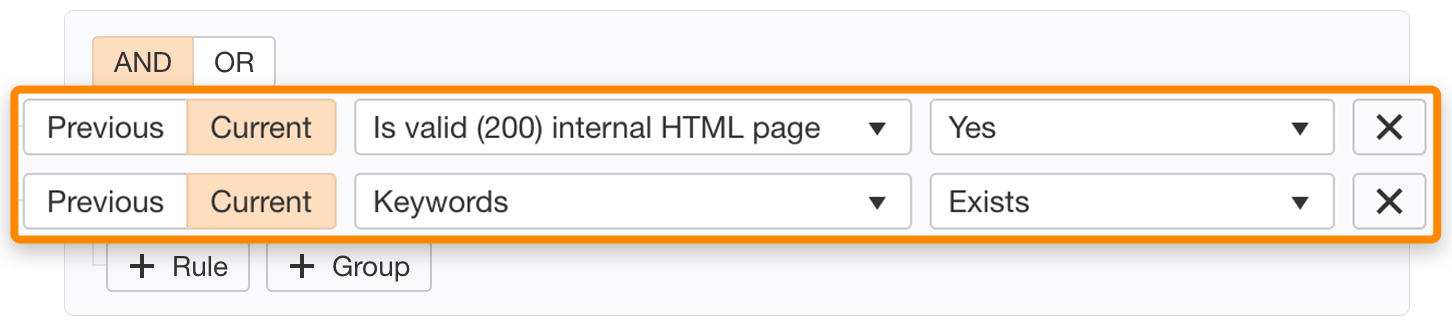
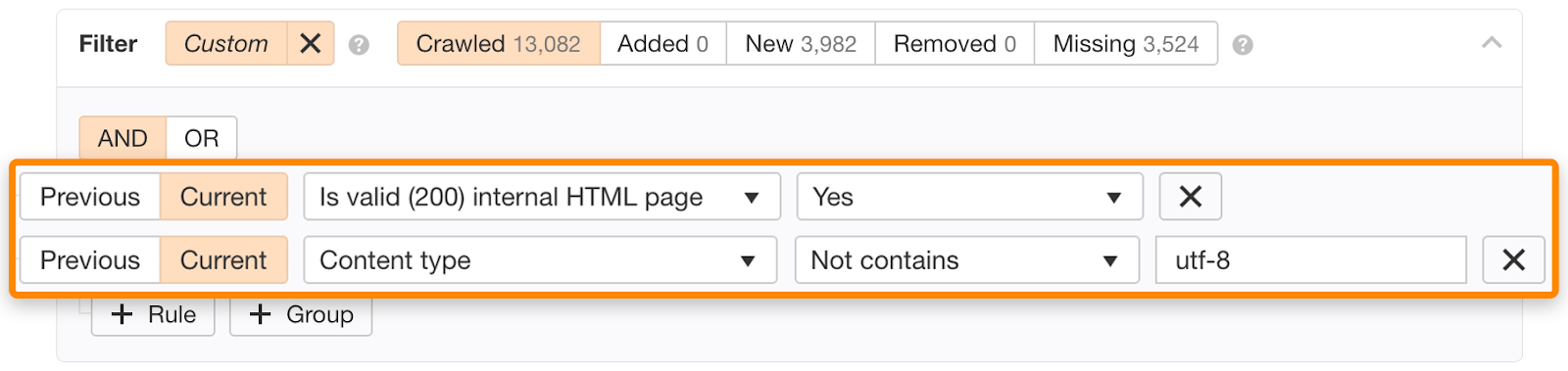
Por esta razón, merece la pena comprobar las páginas de tu sitio que no utilicen la codificación UTF-8. Puedes hacerlo en el Site Audit de Ahrefs. Dirígete a Page Explorer y utiliza esta configuración:

Si la búsqueda muestra algún resultado, comprueba manualmente la codificación de caracteres de cada uno de ellos.
Si es posible, sustituye la codificación por UTF-8. Esto puede resolver el problema. Sin embargo, si no estableces ningún meta charset, el navegador se verá forzado a adivinar y puede mostrar texto basura a los usuarios.
Una etiqueta meta refresh indica al navegador web que redirija al usuario a una URL diferente después de un tiempo determinado.
Por qué es importante para el SEO
Las etiquetas de redirección Meta refresh son importantes para el SEO en el sentido de que no deberían utilizarse, a pesar de que Google las entiende y las respeta.
Hay algunas razones para ello:
- No son compatibles con todos los navegadores.
- Pueden confundir al usuario (y plantear problemas de seguridad).
- Las páginas necesitan ser analizadas antes de ver la URL de destino, lo que puede llevar algún tiempo.
Otro posible problema surge cuando no hay una etiqueta canónica en la página.
Prácticas recomendadas
- Evita las etiquetas de redirección meta refresh a menos que sea absolutamente necesario.
- En su lugar, utiliza un redireccionamiento 301.
Cómo añadir una etiqueta meta refresh redirect a tu página (si realmente lo necesitas)
Pega el código siguiente en la sección <head> de tu página:
<meta http-equiv="refresh" content="5;url="https://ejemplo.com/">
El atributo content especifica el tiempo de espera en segundos. El atributo URL especifica la URL de redirección.
Cómo encontrar y corregir errores comunes en la redirección meta refresh
Las redirecciones Meta refresh suponen una mala práctica, por lo que es mejor eliminarlas siempre que sea posible.
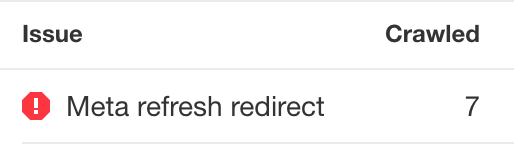
Para encontrarlas, rastrea tu sitio con Site Audit de Ahrefs y comprueba el informe Páginas internas. Busca el error “Meta refresh redirect”.

Siempre que sea posible, sustitúyelas por redirecciones 301 o 302.
De lo contrario, comprueba la presencia de una etiqueta canónica y asegúrate de que haga referencia a la versión canónica de la página.
Algunos artículos dicen que hay que rellenar la etiqueta meta keywords con una lista de palabras clave objetivo, un consejo realmente inútil y potencialmente dañino. Google no ha utilizado metapalabras clave para el posicionamiento desde 2009 porque:
[…] las metaetiquetas de palabras clave se convirtieron rápidamente en un área en la que alguien podía rellenar palabras clave, a menudo irrelevantes, sin que los usuarios las vieran nunca. Como se abusaba tanto de las metaetiquetas de palabras clave, hace muchos años Google empezó a ignorarlas.
Bing fue un paso más allá en 2011, cuando anunció que utiliza la etiqueta como señal de spam. Por lo tanto, si las tuyas están llenas de palabras clave, podría perjudicarte en los resultados de Bing.
Por esta razón, lo mejor es ir a lo seguro y eliminar las etiquetas meta keywords de tu sitio.
Para ello, rastrea tu sitio con Site Audit de Ahrefs y, a continuación, introduce esta configuración en Page Explorer:

Elimina la etiqueta meta de palabras clave de las páginas coincidentes.
Ten en cuenta que, la mayoría de las veces, eliminar estas etiquetas es fácil, ya que muchos sitios establecen una etiqueta meta de palabras clave en todo el sitio en el CMS. La eliminación de la etiqueta de todas las páginas se puede hacer mediante la eliminación de esa pieza de código.
Lectura recomendada: Meta keywords: ¿Qué son y cómo utilizarlas?
Reflexiones finales
Las metaetiquetas no son tan complicadas. Entender las seis etiquetas anteriores debería ser suficiente para evitar cualquier fallo importante de SEO.
¿Estás buscando más información sobre las metaetiquetas? Sigue leyendo aquí.
¿Quieres maximizar el tráfico de las redes sociales? Lee sobre las metaetiquetas Open Graph.
¿Tienes alguna pregunta? Estamos por X.


