Ogni pagina ha dei meta tag, ma essi sono visibili solamente dal codice HTML.
In questa guida imparerai come utilizzare, e come non utilizzare, i sei più importanti meta tag per la SEO:
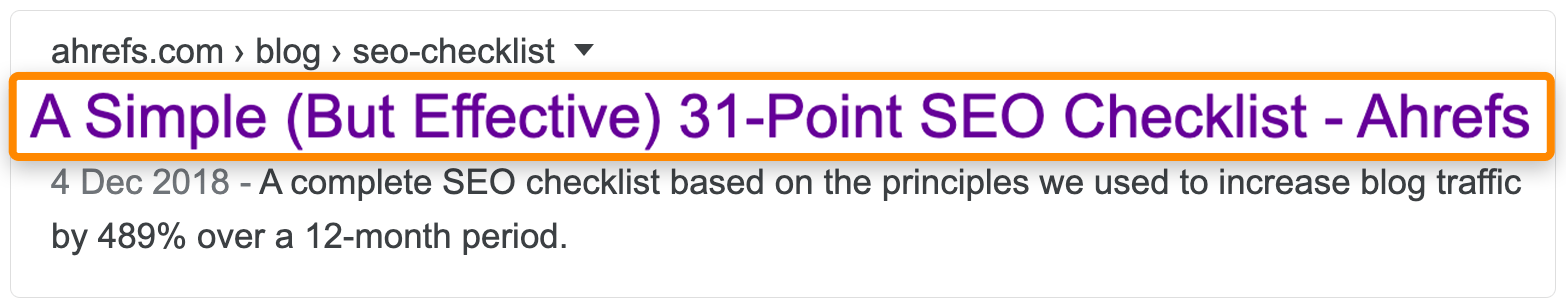
Questo è il titolo della pagina che Google e la maggior parte degli altri motori di ricerca mostra nei risultati.

Perché è importante nella SEO
Google stessa lo spiega al meglio:
I titoli sono informazioni critiche per dare agli utenti un’idea del contenuto e il motivo per cui un risultato è attinente alla loro query di ricerca. È spesso il fattore più importante che porta o meno una persona a cliccare su di un risultato, ed è quindi importante utilizzare titoli di alta qualità sulle tue pagine.
Buone pratiche
- Scrivi un titolo unico per ogni pagina;
- Cerca di essere conciso e descrittivo;
- Evita titoli vaghi e generici;
- Utilizza la maiuscola per la prima lettera della frase o la prima lettera di ogni parola;
- Crea contenuti degni di click—non clickbait;
- Pensa all’intento di ricerca;
- Includi la parola chiave principale quando ha senso farlo;
- Mantieniti entro i 60 caratteri;
Lettura raccomandata: Come scrivere titoli ottimizzati SEO(con un processo a 4 step)
Come aggiungere il tag title alla tua pagina
Inserisci il codice sottostante nella sezione <head> della tua pagina:
<title>Questo è il titolo della pagina</title>
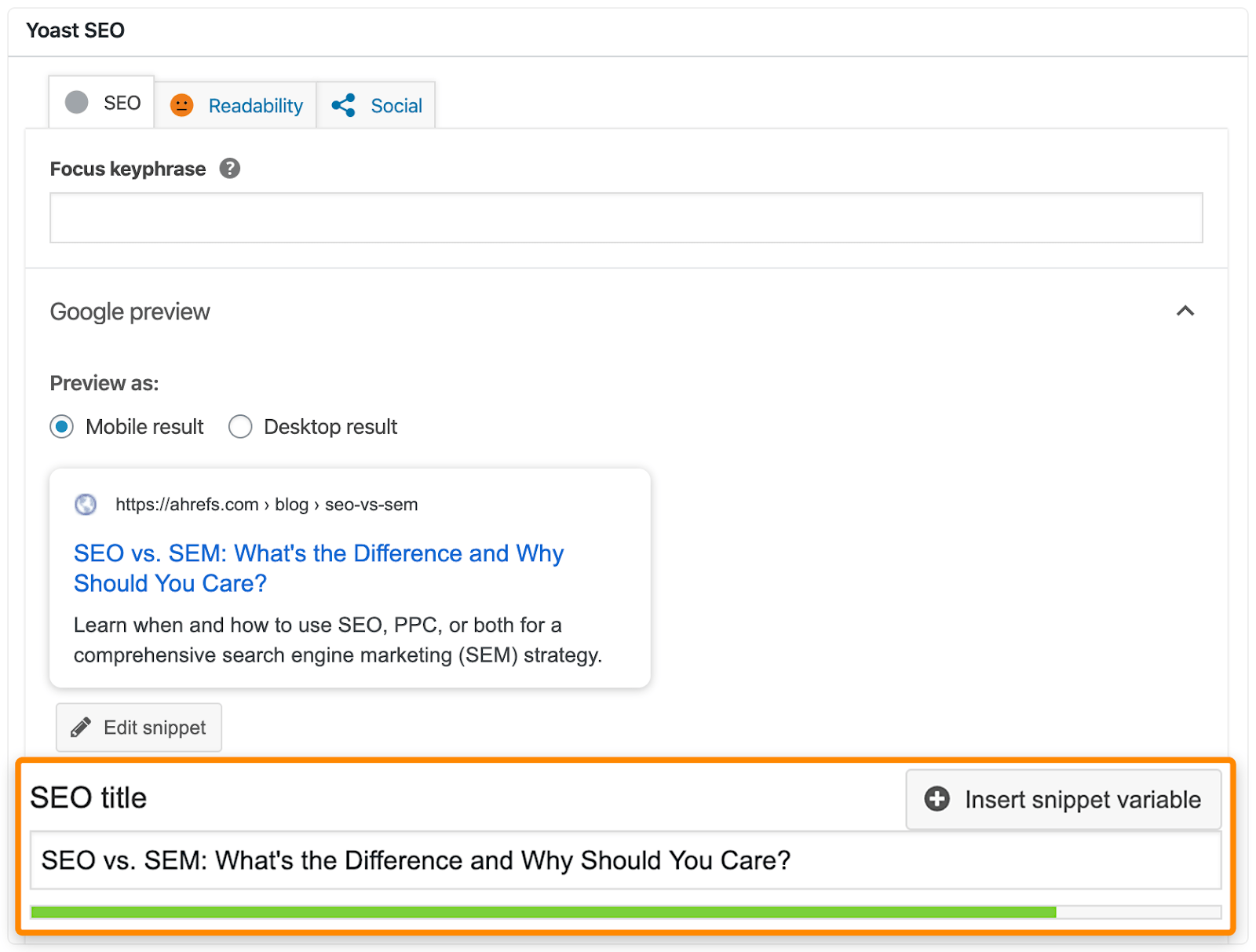
Se utilizzi WordPress, installa un Plugin SEO come Yoast. Dovresti essere poi in grado di impostare il tag title direttamente dall’editor del post della pagina

Altri CMS come ad esempio Squarespace e Wix hanno funzionalità simili di default.
Come trovare e correggere gli errori comuni nei titoli
Ci sono quattro errori comuni con i tag title:
- Troppo corto/lungo. Google dice di evitare “titoli inutilmente lunghi o articolati” ma di tenerli “concisi e descrittivi”.
- Non esiste. Google ribadisce come ogni pagina dovrebbe avere un titolo.
- Più di un titolo sulla stessa pagina. I motori di ricerca mostrano un titolo non corretto se sulla pagina ne è presente più di uno.
- Titoli duplicati fra diverse pagine.Google stessa dice che è “importante avere un titolo distinto e descrittivo per ogni pagina del tuo sito”.
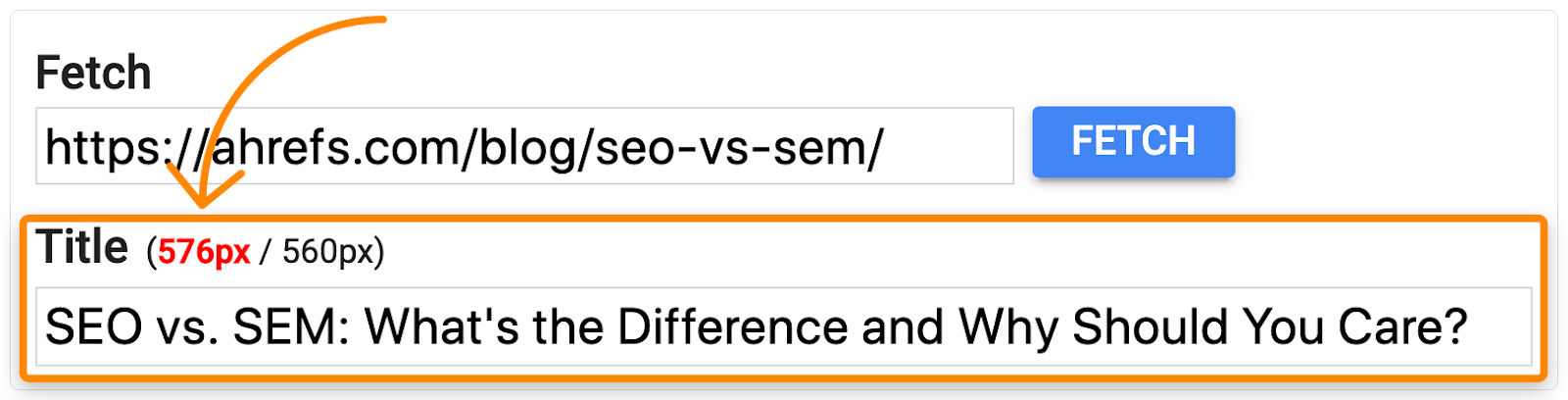
Per controllare i primi due problemi, inserisci la URL nel tool gratuito SERPSim.
Se non riesce a rilevare il titolo della pagina, devi inserirne uno.

Se la lunghezza in pixel è di colore rosso, lo devi accorciare.

Per identificare invece titolo duplicati o multipli, fai un crawl del tuo sito con il Site Audit di Ahrefs.
Da lì, cerca il report On page e verifica che non mostri errori di tipo “Multiple title tags”.

Puoi risolvere questo errore rimuovendo uno dei titoli dalle pagine affette.
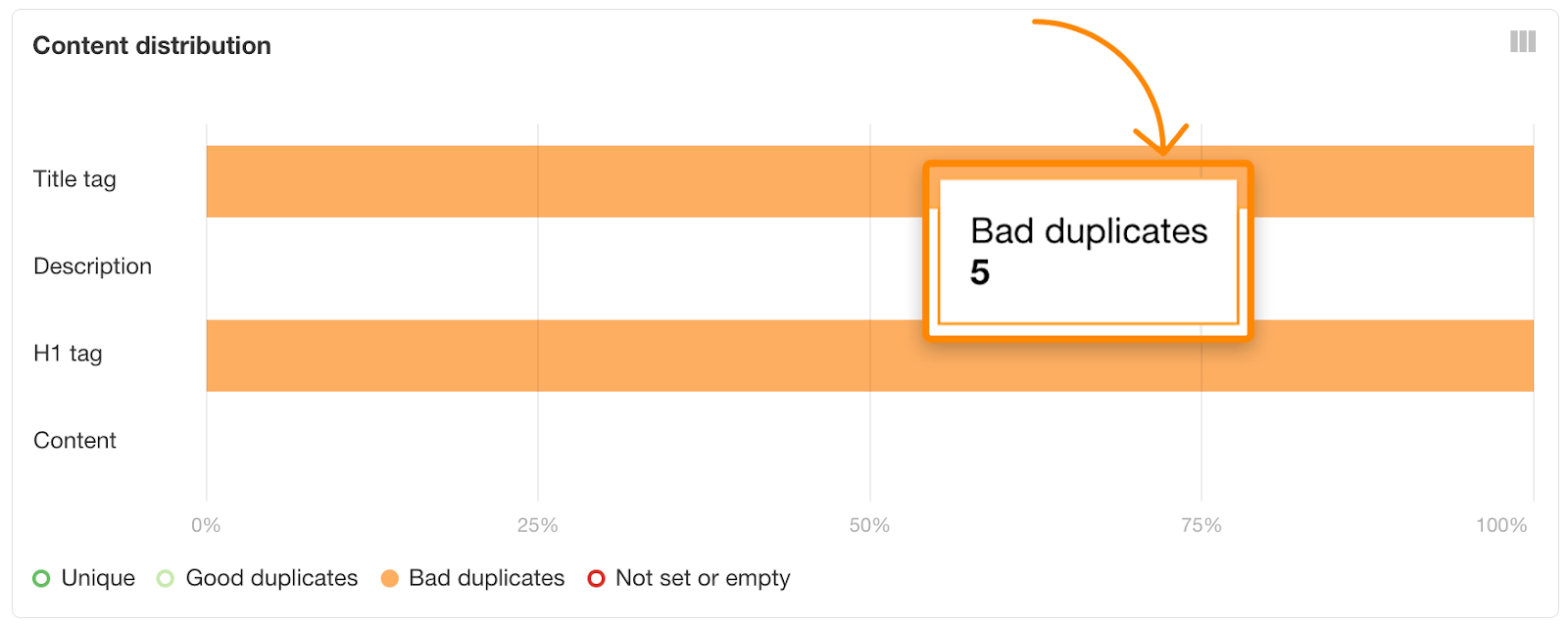
Dopo, vai sul report chiamato Duplicate content e verifica che non siano presenti errori di tipo “Bad duplicate”.

Per risolvere questo tipo di problema, riscrivi i titoli delle pagine segnalate e rendili unici.
Questo report mostra anche le pagine che hanno titoli troppo lunghi, corti o mancanti.

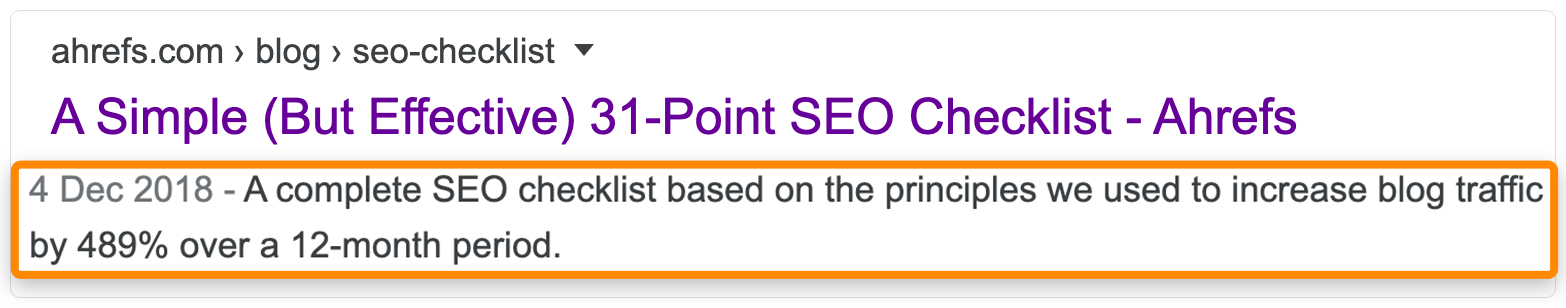
La meta description, o semplicemente descrizione, è un breve sommario che descrive la pagina. I motori di ricerca la mostrano nell’anteprima nei risultati di ricerca.

Perchè è importante per la SEO
Google lo spiega ancora una volta nel miglior modo possibile:
Il meta tag description dovrebbe smuovere l’interesse dell’utente con un breve e rilevante sommario del contenuto di una pagina. Sono una sorta di copione che dovrebbe riuscire a convincere l’utente che la pagina contiene esattamente quello che stanno cercando.
È però importante sottolineare come le descrizioni non siano un fattore diretto di ranking. La stessa Google dice:
Nonostante utilizziamo le descrizioni per le anteprime che mostriamo, non le consideriamo fra i fattori di ranking.
Buone pratiche
- Scrivi una descrizione unica per ogni pagina;
- Cerca di sintetizzare il contenuto della stessa;
- Evita descrizioni generiche;
- Assicurati che la prima lettera della frase sia maiuscola;
- Crea qualcosa che invoglio al click, non che sia clickbait;
- Intercetta l’intento di ricerca;
- Includi la parola chiave principale se ha senso farlo;
- Mantieniti entro i 160 caratteri di lunghezza;
Lettura raccomandata: Migliora il traffico del tuo sito con questo accorgimento SEO in 5 minuti
Come aggiungere una descrizione alla tua pagina
Copia e incolla il seguente codice all’interno della sezione <head> della tua pagina:
<meta name="description" content="Inserisci la descrizione qui.">
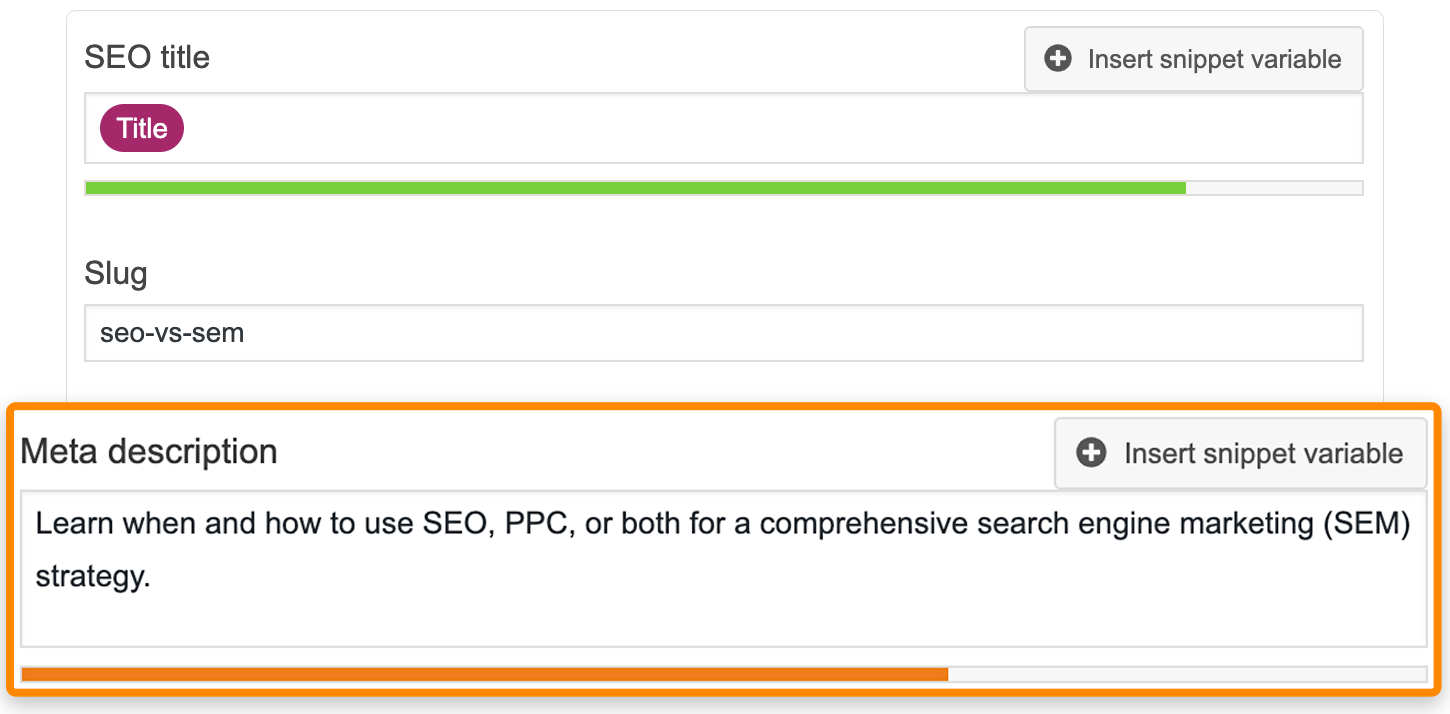
Se utilizzi WordPress puoi farlo facilmente grazie a Yoast.

Altri CMS come Squarespace e Wix hanno funzionalità simili.
Come trovare e risolvere gli errori comuni nei tag meta description
quattro errori principali fatti nei meta description sono gli stessi fatti con i titoli:
- Troppo lunghi/corti. Google dice “non esiste un limite su quanto lunga una descrizione dovrebbe essere, ma le anteprime nei risultati di ricerca possono venir troncate, di solito per far sì che entrino nello schermo del dispositivo”.
- Non esiste. Google dice di “assicurarsi che ogni pagina abbia una descrizione”.
- Descrizioni multiple sulla stessa pagina. Più di una descrizione potrebbe confondere i motori di ricerca.
- Descrizioni duplicate fra diverse pagine. Google dice che dovresti “differenziare la descrizione su ogni pagina”.
Per le prime due tipologie di errore, anche in questo caso puoi utilizzare SERPSim o Yoast.
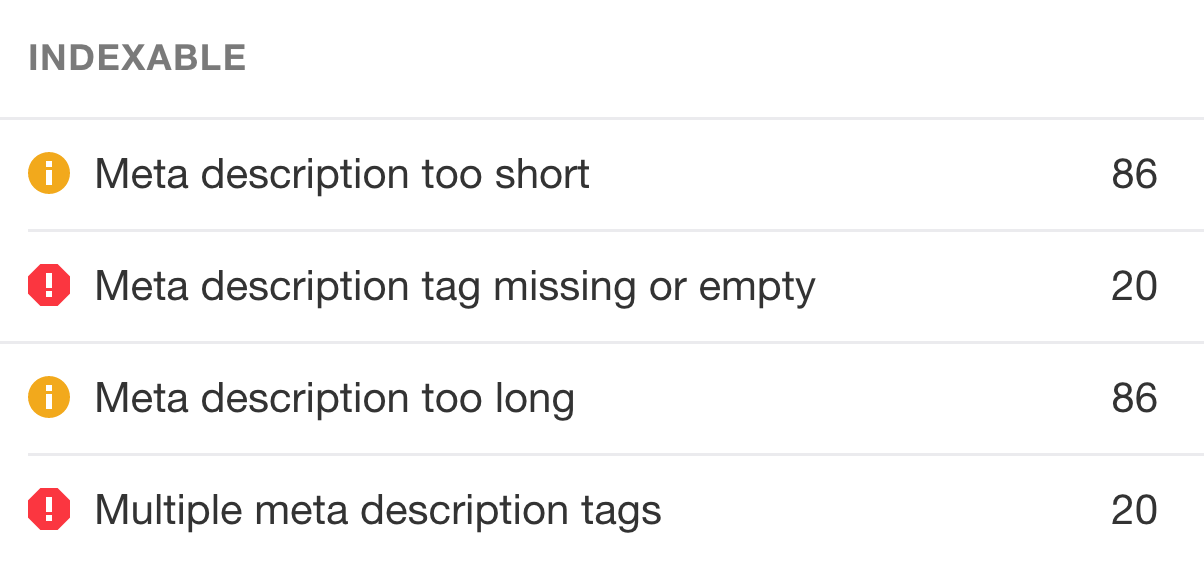
Fai un crawl del tuo sito con il Site Audit di Ahrefs e controlla il report chiamato On page per controllare i primi tre errori su tutte le pagine in un solo colpo.

Controlla invece il report denominato Duplicate content per rilevare le descrizioni duplicate presenti su diverse pagine.
Puoi risolvere gli errori nello stesso modo in cui li hai risolti per i titoli.
Il tag meta robots dice ai motori di ricerca come dovrebbero comportarsi riguardo al crawling delle tue pagine.
Sintassi
<meta name=”robots” content="index, follow">
Perchè è importante per la SEO
Utilizzare l’attributo errato nel tag meta robots può avere conseguenze catastrofiche sulla presenza del tuo sito all’interno dei motori di ricerca. I tuoi sforzi SEO devono tenere in considerazione questo importante tag e devi capire come utilizzarlo correttamente.
Detto ciò, ecco i valori che puoi attribuire al tag:
- index: dice ai bot di indicizzare la pagina;
- noindex: dice ai bot di non indicizzare la pagina;
- follow: dice ai bot di fare il crawling dei link presenti sulla pagina, con tutte le responsabilità del caso;
- Nofollow: dice ai bot di non fare il crawling dei link della pagina, e non passargli quindi valore;
Puoi combinare questi valori in diversi modi:
<meta name=”robots” content="noindex, nofollow"> <meta name=”robots” content="index, follow"> <meta name=”robots” content="noindex, follow"> <meta name=”robots” content="index, nofollow">
Puoi anche utilizzare <meta name=”robots” content="none">, che è lo stesso di index, follow. Anche non settare nessun meta robots tag equivale a dire index, follow.
Buone pratiche
- Utilizza il meta tag robots solo quando vuoi limitare il modo in Google effettua il crawling di una specifica pagina;
- Non bloccare le pagine con il tag meta robots nel file robots.txt;
Lettura consigliata: Meta Tag Robots & Tag X‑Robots: Tutto Quello che Devi Sapere
Come aggiungere il meta tag robots alla tua pagina
Copia e incolla il codice più appropriato fra quelli descritti sopra dentro alla sezione <head> della tua pagina.
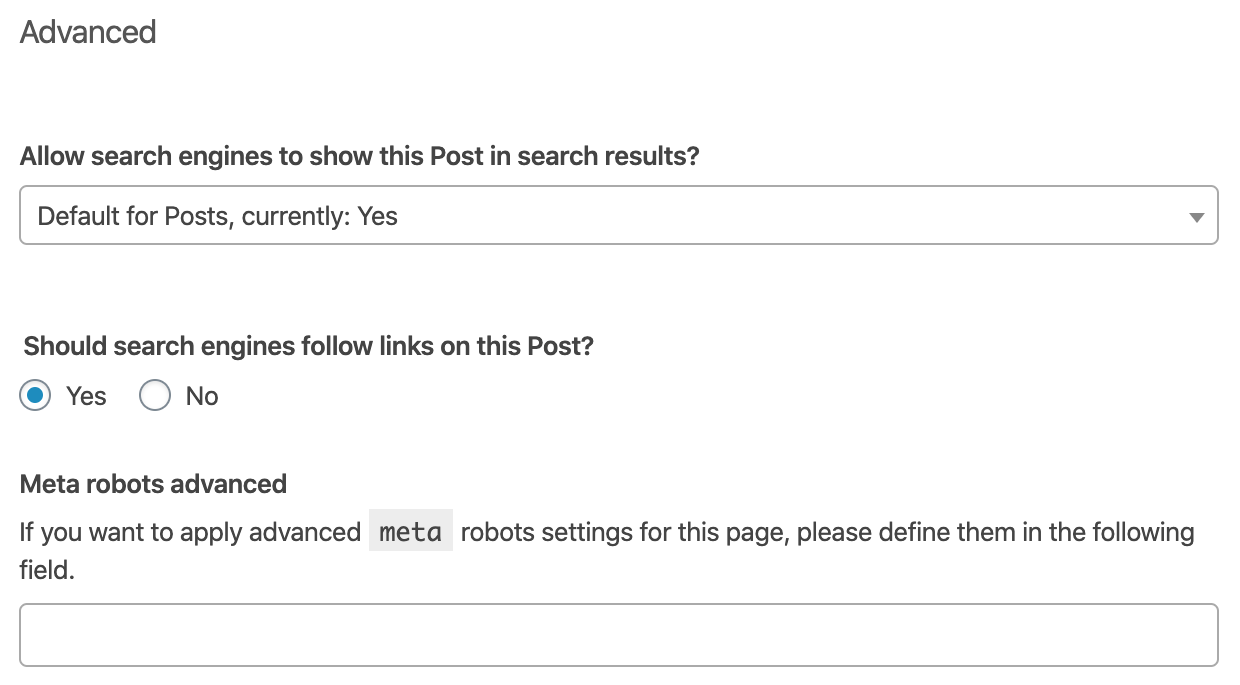
Su WordPress, utilizza le impostazioni avanzate di Yoast per settare il tag meta robots:

La maggior parte dei CMS ha opzioni simili.
Come trovare e correggere gli errori comuni nei meta robots
Ci sono tre errori particolarmente comuni con il tag meta robots:
- Pagine in noindex bloccate dal file robots.txt. Impedisce a Google di vedere il tag robots settato su noindex, con il rischio che possano quindi comunque indicizzare la URL.
- Robots settatto accidentalmente su noindex.Questo impedisce a Google di indicizzare la pagina, non ottenendo quindi traffico organico.
- Robots accidentalmente settato su nofollow. Impedisce a Google di fare il crawling dei link presenti sulla pagina, rischiando così di non fargli scoprire altri contenuti importanti. Impedisce anche il passaggio di PageRank ad altre pagine—il che non è una buona cosa.
Puoi monitorare i primi due problemi direttamente dal report Copertura all’interno di Google Search Console.
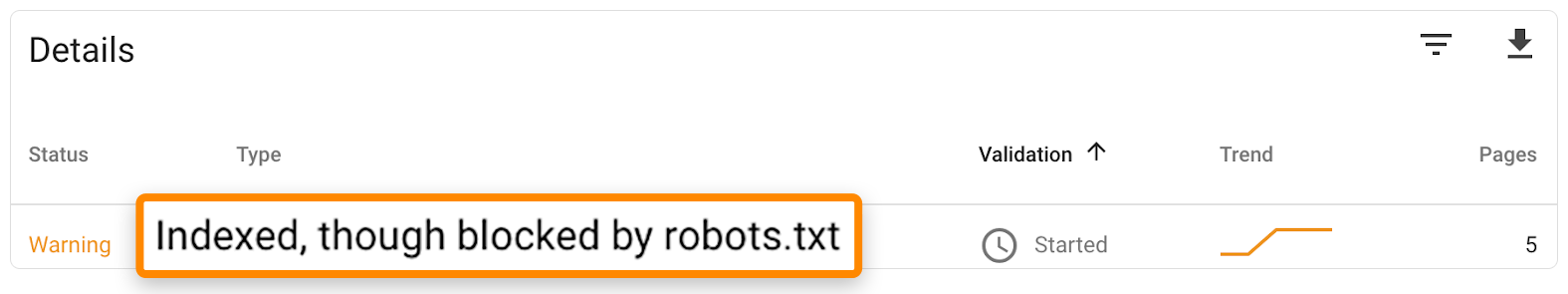
Per trovare pagine indicizzare che presentano un meta tag robots settato su noindex, clicca su “Valide con avvisi” e cerca l’avviso “Indicizzata ma bloccata da robots.txt”.

Verifica il codice sorgente delle pagine segnalate alla ricerca di meta tag robots settati su noindex. Rimuovi poi il tab o la pagina dal robots.txt a seconda di quello che hai bisogno di fare.
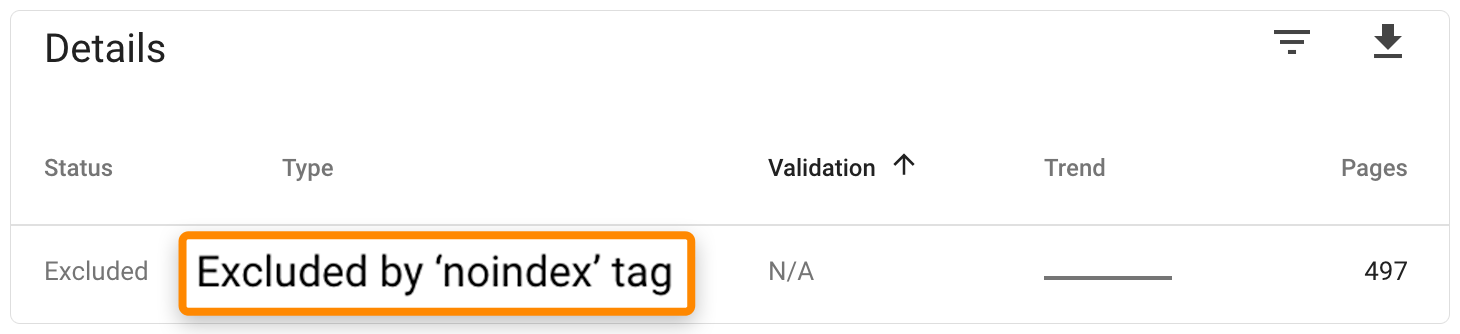
Per trovare dei meta robots settati accidentalmente su noindex, clicca sulla tab “Escluse” e poi cerca pagine “Escluse in base al tag noindex” sempre all’interno di Search Console.

Rimuovi il meta tag robots da ogni pagina che dovrebbe essere indicizzata.
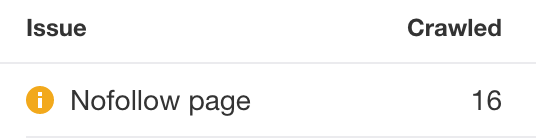
Per trovare invece pagine in cui è stato accidentalmente settato un tag robot su nofollow, utilizza il Site Audit di Ahrefs, controlla il report chiamato Indexability e controlla che non ci siano degli avvisi del tipo “Nofollow page”.

Rimuovi il tag a meno che tu non voglia che i motori di ricerca non facciano il crawl dei link presenti sulla pagina.
Il meta tag viewport imposta l’area visibile di una determinata pagina. È utilizzato per dire ai browser come dovrebbero effettuare il rendering della pagina a seconda della dimensione dello schermo (ad esempio su desktop/tablet/smartphone).
Perchè è importante per la SEO
Google dice che “la presenza di questo tag indica a Google che la pagina è mobile-friendly”. Questo è molto importante, dato che Google posiziona le pagine mobile-friendly più in alto sui risultati di ricerca restituiti ad un dispositivo mobile come uno smartphone dal 2015.
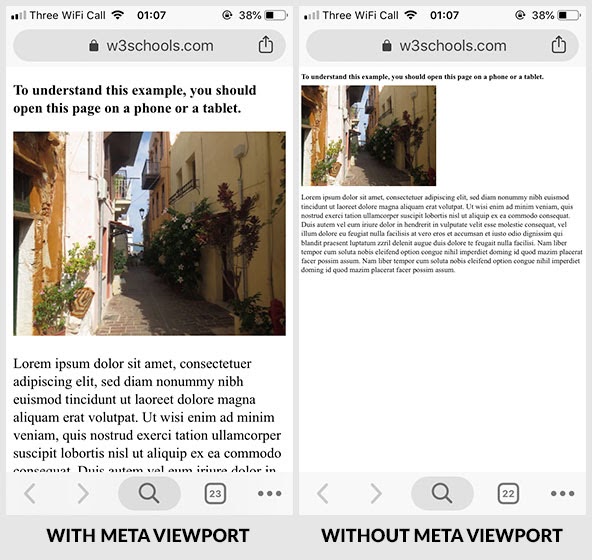
Ecco come potrebbe apparire una pagina da uno smartphone con e senza il meta tag viewport:

Molte persone torneranno indietro quando la versione desktop del sito viene caricata sul loro smartphone. È particolarmente fastidiosa e praticamente impossibile da leggere.
Buone pratiche
- Utilizza il meta tag viewport su tutte le pagine;
- Utilizza la versione “standard” del tag a meno che tu non sappia cosa stia facendo
Come aggiungere il meta tag viewport alle tue pagine
Copia e incolla il seguente codice nella sezione <head> della tua pagina web:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
L’attributo non deve essere per forza settato su width=device-width, initial-scale=1.0, ma è l’implementazione più comune—e la più corretta per la maggior parte delle pagine.
Come trovare e correggere gli errori comuni nei meta robots
Dato che la maggior parte dei CMS e temi imposta il tag viewport in maniera automatica, gli errori sotto questo punto di vista sono piuttosto rari.
Detto ciò, puoi verificare la presenza di eventuali errori utilizzando il report denominato Usabilità sui dispositivi mobili all’interno di Google Search Console.
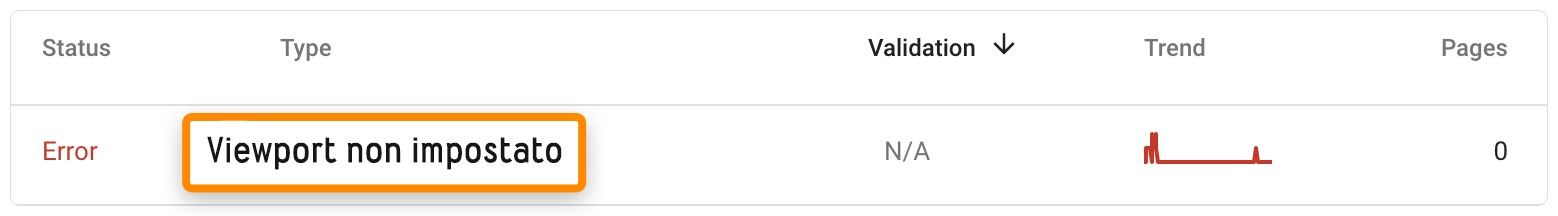
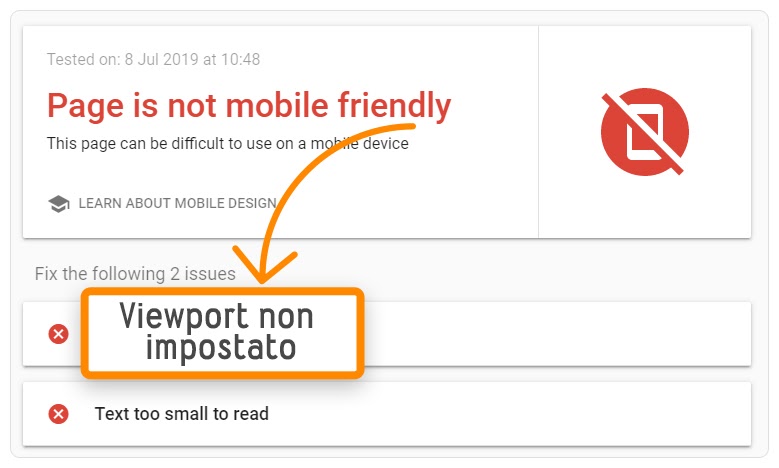
Esso mostra pagine con problematiche a livello di usabilità sui dispositivi mobili. Se un errore è dovuto in parte anche alla mancanza del meta tag viewport, apparirà un avviso chiamato “Viewport non impostato”.

Puoi risolvere il problema aggiungendo il corretto meta tag viewport alla tua pagina.
Aggiungere un tag viewport non corregge errori causati dai fogli di stile CSS non scritti adeguatamente per differenti schermi. Se l’aggiunta del meta tag viewport non sistema le cose dovrai quindi rivolgerti ad uno sviluppatore.
Non utilizzi Google Search Console ?
Il meta tag viewport è di solito pre impostato su tutto il sito all’interno dei temi più comuni.
Utilizza il tool Google’s Mobile-Friendly Test per verificarne la presenza.

Se il tag non è presente sulla homepage, con molta probabilità non lo è nemmeno sulle altre pagine.
Per completezza, ci tengo a dire che verificare da Google Search Console è sempre la soluzione migliore.
Il meta tag charset imposta la codifica dei caratteri di una pagina web. In altre parole, dice ai browser come il testo di una pagina deve essere mostrato.
Ci sono centinaia di codifiche di carattere diverse, ma le due più comuni sono:
- UTF‑8 - Codifica dei caratteri per Unicode;
- ISO-8859–1 — Codifica di caratteri per l’alfabeto Latino.
Puoi trovare una lista completa qui.
Perchè è importante per la SEO
Utilizzare la codifica dei caratteri errata può creare problemi nel modo in cui il browser mostra il testo.

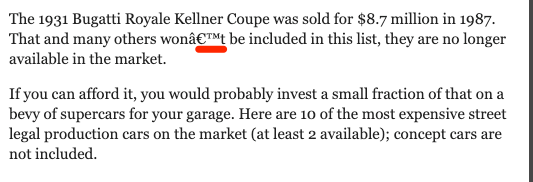
Un esempio di caratteri visualizzati in maniera errata a causa di un problema di codifica.
I problemi relativi alla codifica dei caratteri sono negativi per la user experience e possono far sembrare le pagine rotte.
Questo può portare alcuni problemi a livello SEO, come:
- Persone che non vogliono linkare alla tua pagina.
- Bounce rate alta, ma tempo di permanenza sulla pagina e dwell time bassi.
- .Motori di ricerca che non comprendono il contenuto della pagina.
Cerchiamo però di essere chiari su questo:
A meno che la tua pagina non sia seriamente corrotta da un problema di codifica, l’impatto sarà piuttosto minimo.
Ad ogni modo, è importante sottolineare come Google stessa consiglia di utilizzare Unicode/UTF‑8 ove possibile.
Buone pratiche
- Utilizza lo stesso meta tag charset su tutte le pagine;
- Usa UTF‑8 dove possibile;
- Utilizza la corretta sintassi a livello di HTML (leggi qui sotto);
Come aggiungere il meta tag charset alla tua pagina
Copia ed incolla il seguente codice nella sezione <head> della tua pagina:
<meta charset=UTF-8">
Se utilizzi HTML4 o una versione precedente, utilizza questo:
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
Nel caso in cui non fossi certo della versione HTML che il tuo sito utilizza, controlla il codice sorgente e cerca <!doctype html>. Se presente, stai utilizzando HTML5.
Come trovare e correggere gli errori comuni dei meta robots
La maggior parte dei siti utilizza una codifica di tipo UTF‑8 o ISO-8859–1.
La prima è preferibile alla seconda.
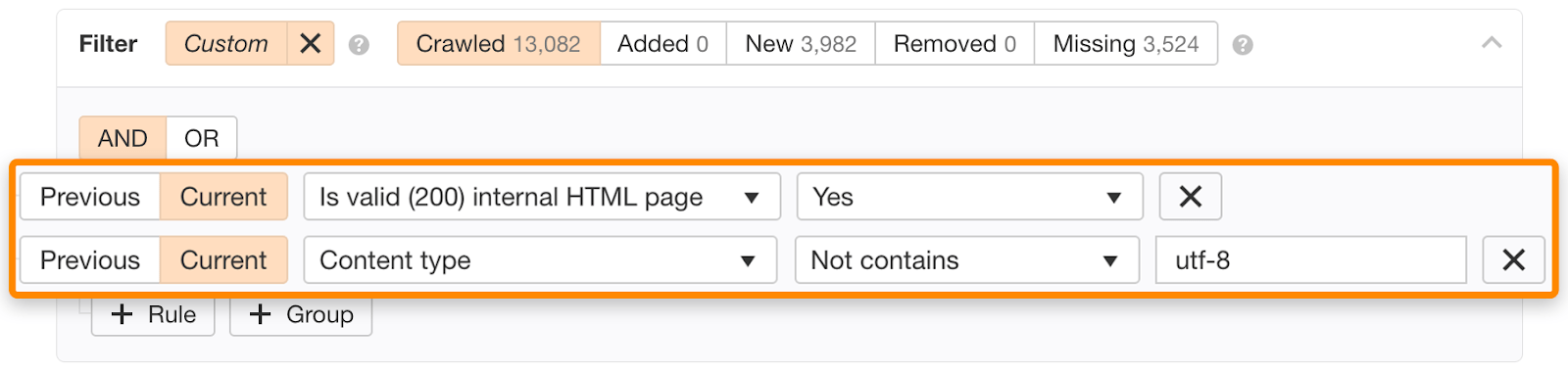
Per questo motivo, vale la pena controllare quali sono le pagine del tuo sito che non utilizzano la codifica UTF‑8. Puoi fare questo con il Site Audit di Ahrefs. Vai su Page Explorer ed imposta poi le seguenti opzioni:

Se la ricerca mostra dei risultati, controlla ognuno di questi manualmente per verificare la presenza di errori nella codifica dei caratteri.
Cambia poi a UTF‑8 se possibile. Potrebbe risolvere il problema, anche se non sempre è così. Se però non imposti un meta tag charset, forzi i browser ad indovinare quale dovrebbero utilizzare, con la possibilità che mostrino una pagina spazzatura agli utenti. Questo articolo approfondisce la questione.
Un tag meta refresh dice al browser di redirezionare un utente su di una diversa pagina dopo uno specifico intervallo di tempo.
Perchè è importante per la SEO
I tag meta refresh sono importanti per la SEO nel senso che non dovresti utilizzarli, nonostante Google sia perfettamente in grado di capirli e rispettarne le direttive.
Il motivo si cela dietro diverse motivazioni:
- Non sono supportati da tutti i browser;
- Possono essere disorientanti per lo user (e creare dubbi sulla sicurezza del sito);
- Ci vuole tempo prima che si atterri sulla pagina di destinazione;
Un altro potenziale problema si presenta quando sulla pagina non è presente un tag canonical, come John Muller ha spiegato in uno dei suoi tweet:
301 or 302 is essentially just a question of which URL is canonical, that can go either way here, so make sure your other canonicalization methods reflect the way you want it to go.
— 🍌 John 🍌 (@JohnMu) March 2, 2018
Traduzione: Con i 301 e 302 è solo una questione di qual è lo URL canonico, e dato che possono esserlo entrambi, assicurati che il modo in cui utilizzi i canonical sia corretto
Buone pratiche
- Evita i tag meta refresh a meno che non siano assolutamente necessari;
- Utilizza i redirect 301 al loro posto.
Come aggiungere un meta tag refresh alla tua pagina (se proprio devi)
Copia e incolla il seguente codice nella sezione <head> della tua pagina:
<meta http-equiv="refresh" content="5;url="https://example.com/">
L’attributo content specifica il ritardo del redirect in secondi. L’attributo URL specifica la pagina di destinazione.
Come trovare e correggere gli errori comuni nei meta robots
I meta refresh sono una cattiva pratica, quindi è meglio rimuoverli quando possibile.
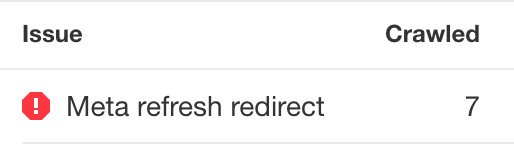
Per identificarli puoi fare il crawl del tuo sito con il Site Audit di Ahrefs e controllare il report denominato Internal pages. Cerca poi errori di tipo “Meta refresh redirect”.

Rimpiazzali con dei 301 o 302 se possibile.
Se non puoi sostituirli, verifica la presenza di un tag canonical ed assicurati che punti alla pagina corretta.
Alcuni articoli consigliano di popolare il meta tag keywords con una lista delle parole chiave di interesse. Questo non è solo sbagliato, ma anche inutile. Google non utilizza il tag meta keywords dal 2009 perchè:
[…] i tag meta keywords sono diventati un posto in cui inserire parole chiave a caso non rilevanti alla pagina ed ai visitatori. Dato che il meta keywords è stato ampiamente abusato, molti anni fa Google ha smesso di tenerlo in considerazione
Bing ha compiuto un ulteriore passo in avanti ed ha annunciato che utilizza questo tag come segnale di spam. Se il tuo è quindi pieno di parole chiave irrilevanti, potrebbe lavorare a tuo sfavore su Bing.
Per questo motivo, è sicuramente meglio rimuovere tutti i tag meta keywords dal tuo sito.
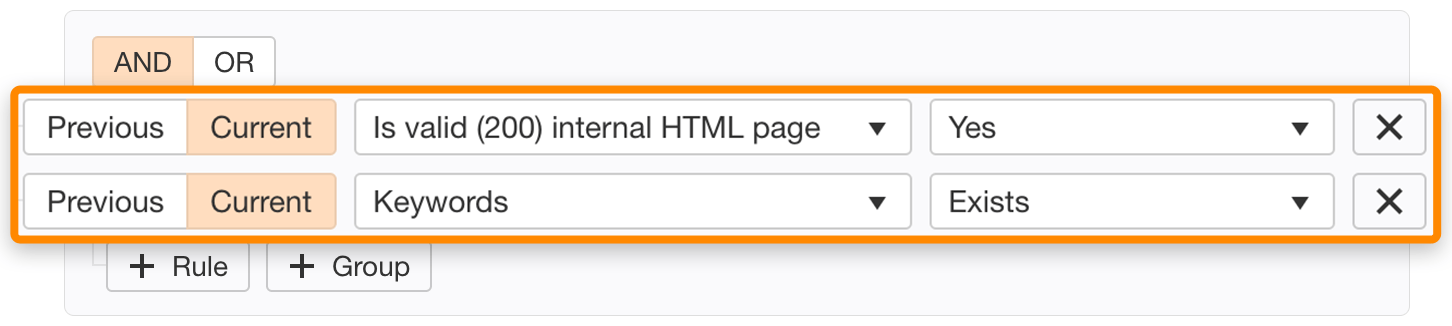
Per farlo, ti consigliamo di fare il crawl del tuo sito con il Site Audit di Ahrefs e inserire poi queste impostazioni nel Page Explorer:

Rimuovi i meta tag keywords dalle pagine dove sono presenti.
Considera anche che la maggior parte delle volte rimuovere questi tag è semplice, dato che molti siti lo impostano tramite codice. Basta quindi rimuoverlo dal sorgente per attuare la modifica a tutto il sito.
Considerazioni finali
I meta tag non sono così complicati. Comprendere come funzionano i sei analizzati in questo articolo è abbastanza per prevenire errori a livello SEO.
Vuoi scoprire altro sui meta tag ? Dai uno sguardo qui.
Vuoi migliorare il tuo traffico dai social media ? Allora approfondisci il meta tag Open Graph.
Batti un colpo su Twitter se pensi che mi sia dimenticato qualcosa.
Tradotto da Matteo Ginnetti, Consulente Digital Marketing.



