我们编写了这份初学者指南,以帮助你了解一些基础知识,以及最好将时间花在那些能最大程度地发挥影响的要素上。整篇文章链接了很多其他资源,最后还有更多资源供你了解更多信息。
让我们开始吧。

我们编写了这份初学者指南,以帮助你了解一些基础知识,以及最好将时间花在那些能最大程度地发挥影响的要素上。整篇文章链接了很多其他资源,最后还有更多资源供你了解更多信息。
让我们开始吧。
由于这是初学者指南,让我们从基础开始。
技术 SEO 是优化你的网站以帮助 Google 等搜索引擎查找、抓取、理解和索引你的网页。目标是让搜索引擎找到并提高排名。
看情况。基础知识并不难掌握,但技术 SEO 可能很复杂且难以理解。我将通过本指南使事情尽可能的简单。
在本章中,我们将介绍如何确保搜索引擎能够有效地抓取你的内容。
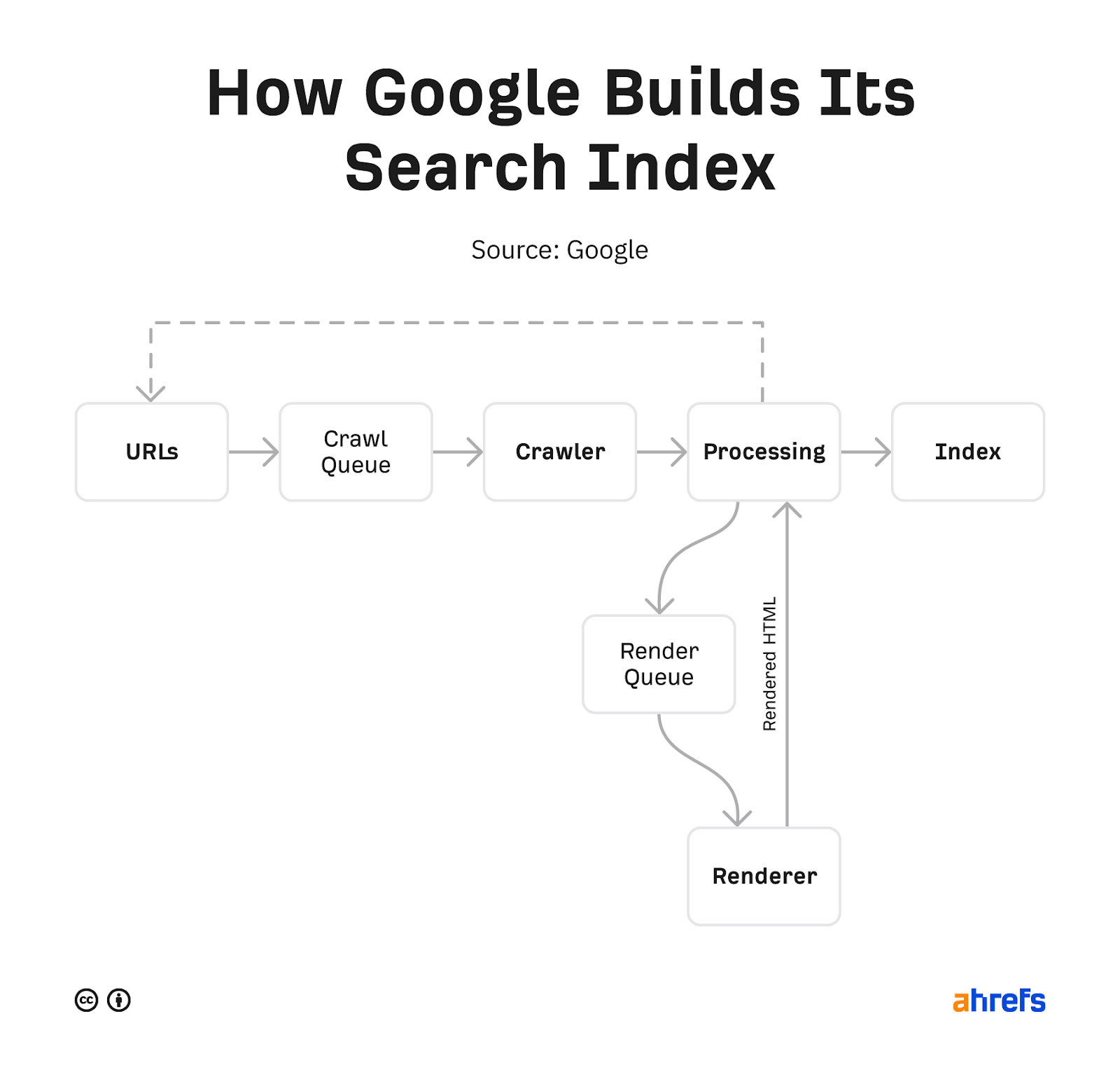
爬虫从页面抓取内容并使用这些页面上的链接来查找更多页面。这让他们可以在互联网上找到更多内容。这个过程中有一些机制需要讨论。

来源:Google
爬虫必须从某个地方开始。通常,他们会创建一个列表,列出他们通过页面找到的所有 URL。另外一个机制就是通过用户或具有页面列表的各种系统创建的站点地图来查找更多 URL。
所有需要爬取或重新爬取的 URL 都会被安排优先级并加入到爬取队列中。这基本上是 Google 想要抓取的 URL 的有序列表。
抓取页面内容的机制。
这些是规范化的处理机制,渲染页面,就像浏览器加载页面一样,并处理页面以获取更多要抓取的 URL,我们后面会讨论这些机制。
渲染就是像浏览器一样加载页面,加载 JavaScript 和 CSS 文件。这样做是为了让 Google 可以看到大多数用户会看到的内容。
用于储存 Google 向用户显示的页面。
有几种方法可以控制在你的网站上可被抓取的内容。
Robots.txt 文件会告诉搜索引擎他们可以和不可以访问的页面。
需要说明的是,如果链接指向这些页面,即使 Google 不可以访问该页面,但也可能会将它们编入索引。这可能会令人困惑,但如果你想防止页面被索引,请查看本指南和流程图。
你可以在 robots.txt 中使用一个 crawl-delay 指令,许多抓取工具都支持该指令,你可以设置它们抓取页面的频率。不幸的是,谷歌并不支持。对于 Google,你需要按照此处所述在 Google Search Console 中更改抓取速度。.
如果你希望某些用户可以访问该页面,但搜索引擎不能访问该页面,那么你可能想要的是以下三个情况之一:
这种类型的设置最适用于内部网络、会员限定的内容、测试、或开发中的站点。它允许一组用户访问该页面,但搜索引擎将无法访问它们并且不会索引这些页面。
特别是对于 Google,查看他们正在抓取的内容的最简单方法是使用 Google Search Console 抓取统计报告,该报告为你提供有关抓取你网站的更多信息。
如果你想查看网站上的所有抓取活动,则需要访问服务器日志并需要使用工具来更好地分析数据。如果你的主机有一个像 cPanel 这样的控制面板,你应该可以通过一些工具例如 Awstats 和 Webalizer 访问原始日志。

每个网站都有不同的抓取预算,这是 Google 抓取网站的频率以及你的网站允许抓取的数量的组合。更受欢迎的页面和经常更改的页面将被更频繁地抓取,而看起来不受欢迎或链接不多的页面抓取频率会比较低。
如果抓取工具在抓取网站时有压力,它们通常会减慢速度甚至停止抓取,直到条件改善。
页面被抓取后,它们会被渲染,然后送到索引。索引就是储存搜索结果的列表。
我们来谈谈指数。
在本章中,我们将讨论如何确保你的页面被索引并检查它们是如何被索引的。
爬虫标记是一个 HTML 片段,它告诉搜索引擎如何抓取或索引某个页面。它被放置在网页的 <head> 部分,如下所示:
<meta name="robots" content="noindex" />
当同一页面有多个版本时,Google 会选择一个存储在它们的索引中。此过程称为规范化,选择为规范的 URL 将是 Google 在搜索结果中显示的 URL。他们使用许多不同的信号来选择规范 URL,包括:
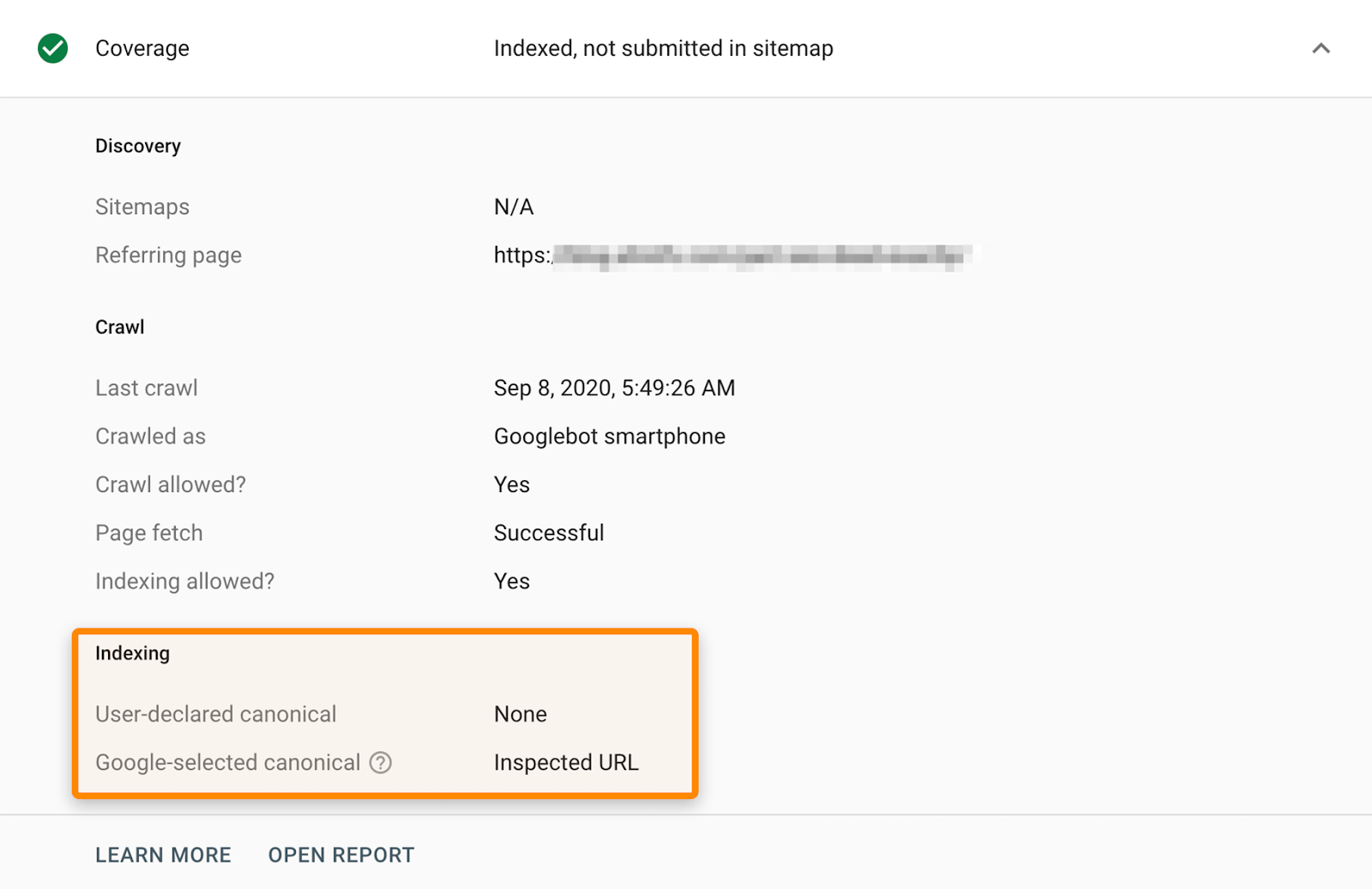
查看 Google 如何将页面编入索引的最简单方法是使用 Google Search Console 中的 URL 检查工具。它将显示 Google 选择的规范网址是什么。

对于 SEO 来说,最难的事情之一是确定优先级。有很多最佳做法,但有些变化会对你的排名和流量产生的影响比其他的更大。以下是我建议优先考虑的一些要素。
确保你希望人们看到的页面已被 Google 编入索引。前两章讲了爬行和索引,目的就在于此。
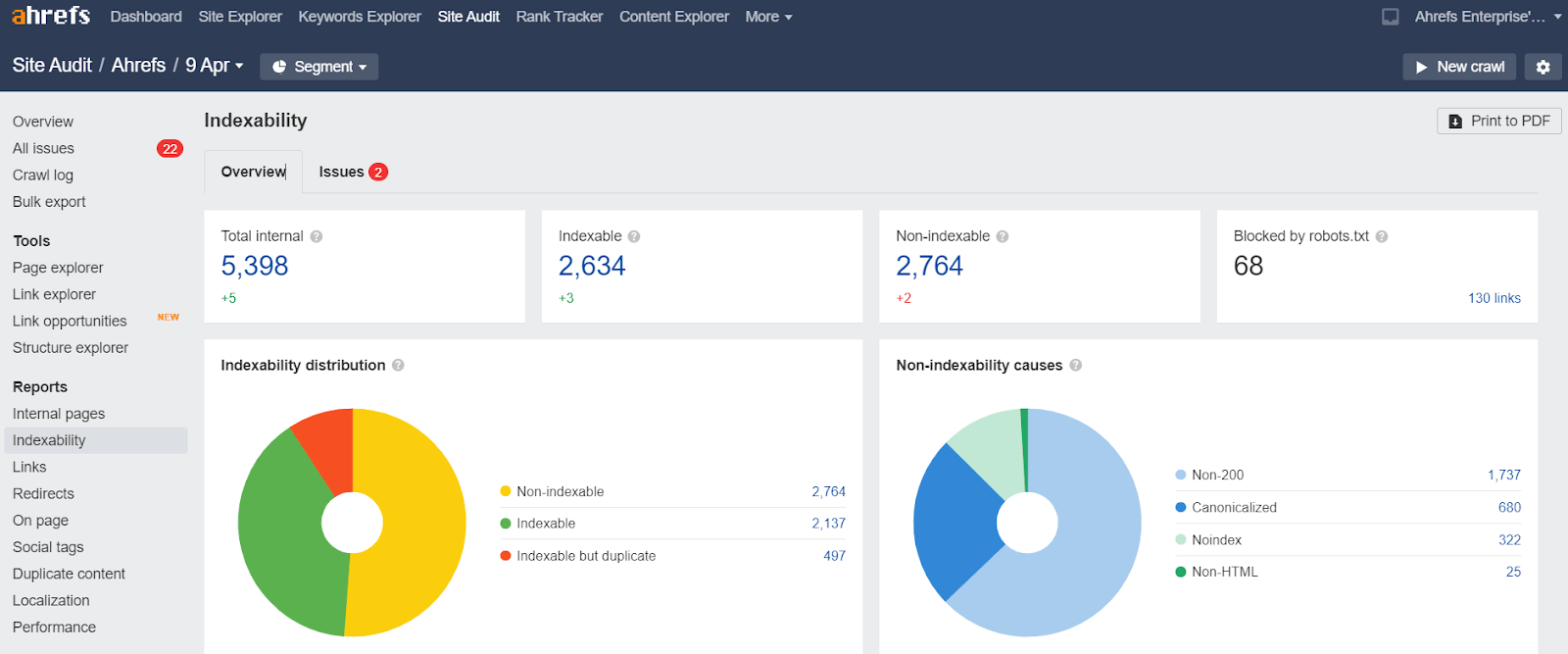
你可以在 Site Audit(网站诊断)中查看可见度报告以查找无法编入索引的页面及其原因。这个报告在 Ahrefs Webmaster Tools(Ahrefs 站长工具)中是免费的。

网站运行期间,往往会更改其 URL。在许多情况下,这些旧 URL 包含来自其他网站的链接。如果它们没有被重定向到当前页面,那么这些链接就会丢失并且不再计入你的页面。通过重定向可以快速收回丢失的链接。这也是一个快速获取链接的技巧。
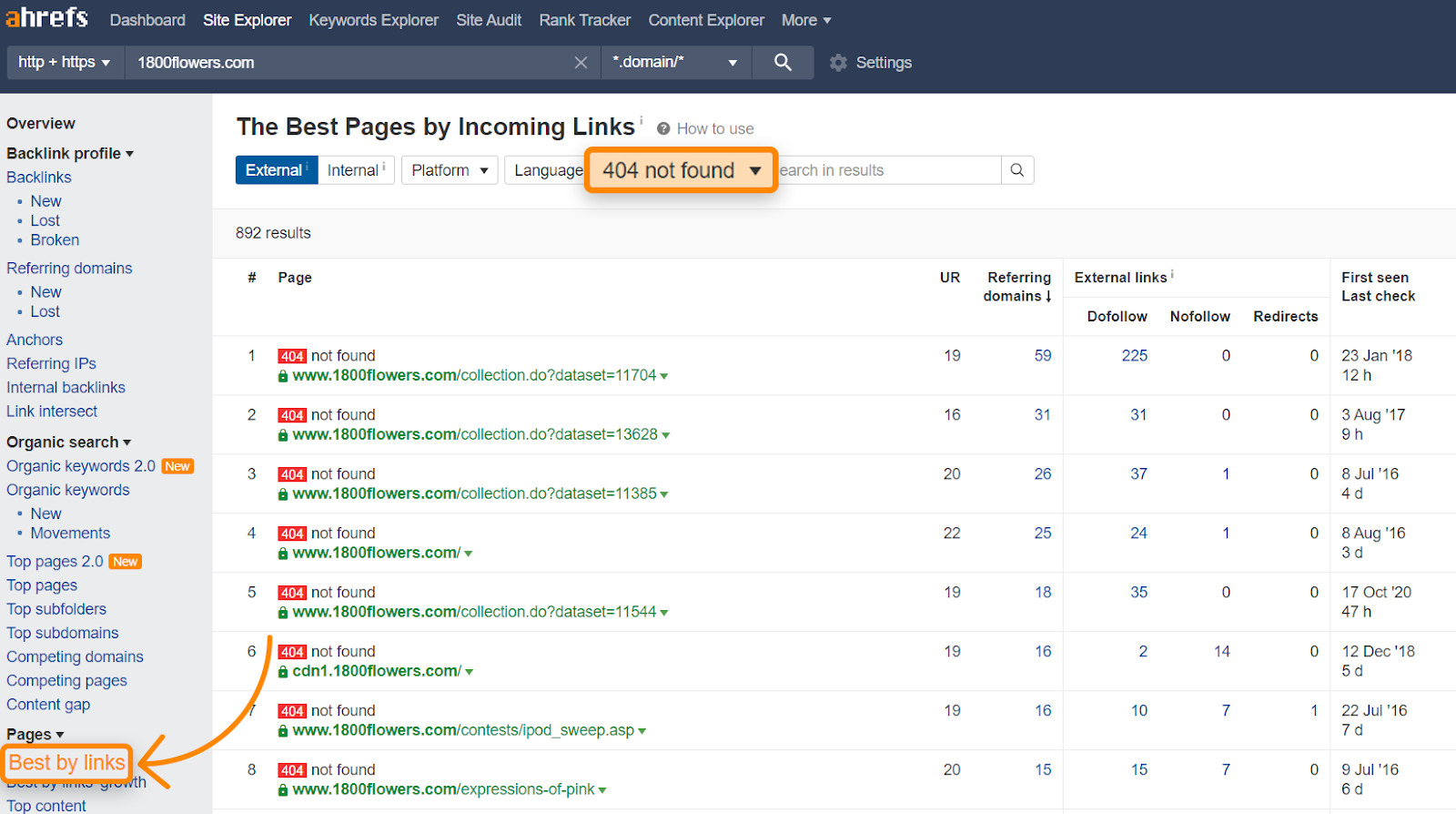
Site Explorer -> yourdomain.com -> Pages -> Best by Links -> add a “404 not found” HTTP response filter. I usually sort this by “Referring Domains”.
Site Explorer(网站分析) -> 你的域名 -> 页面 -> Best by Links(按反链数量排序) -> 添加“404 not found” HTTP 响应过滤器。我通常会按 Referring Domains(引用域)进行排序。
这是检测 1800flowers.com 网站的结果:

在 archive.org 中查看第一个 URL,我看到这以前是关于母亲节页面。通过将该页面重定向到当前版本,你可以回收来自 59 个不同网站的 225 个链接,其他页面也有很多类似的情况。
你需要用 301 跳转,将旧 URL 重定向到当前页面以收回丢失的权重。
内部链接是从你网站上的一个页面到你网站上另一个页面的链接。它们有助搜索引擎于找到你的页面,并帮助页面更好地排名。我们在 Site Audit(网站诊断)中有一个称为链接机会的报告,可帮助你快速找到这些机会。
架构标记是一种代码,可帮助搜索引擎更好地理解你的内容,并提供许多功能,可帮助你的网站在搜索结果中脱颖而出。 谷歌的搜索库可以显示网站符合条件所需的各种搜索功能和架构。
我们将在本章中讨论的要素都是值得关注的,但与上一章中的速胜要素相比,它们可能需要更多的工作并且收益更少。这并不意味着你不需要做,只是为了帮助你了解如何确定工作的优先级。
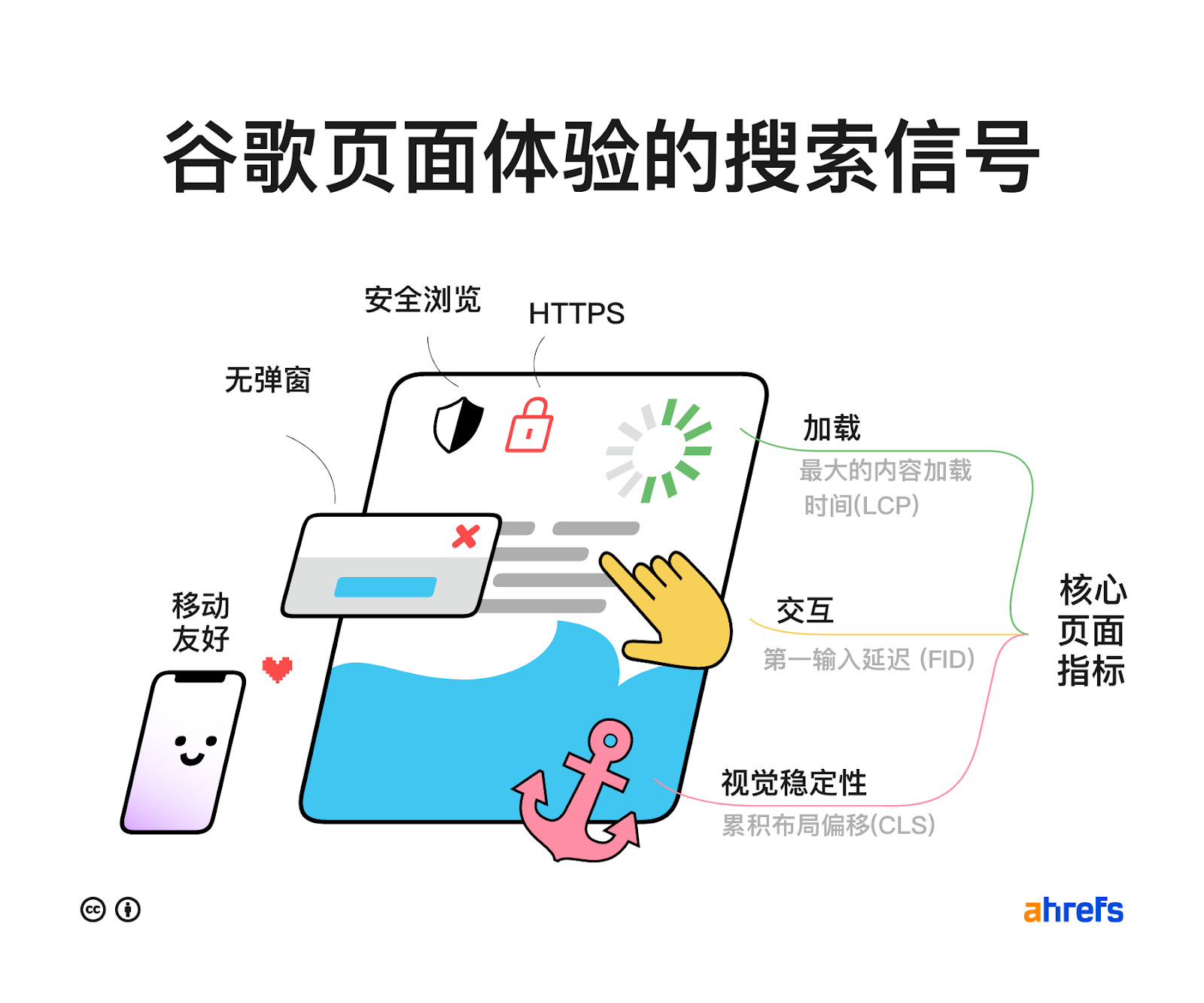
这些是次要的排名因素,但为了你的用户,你仍然希望查看这些内容。它们涵盖了影响用户体验 (UX) 的网站方面。

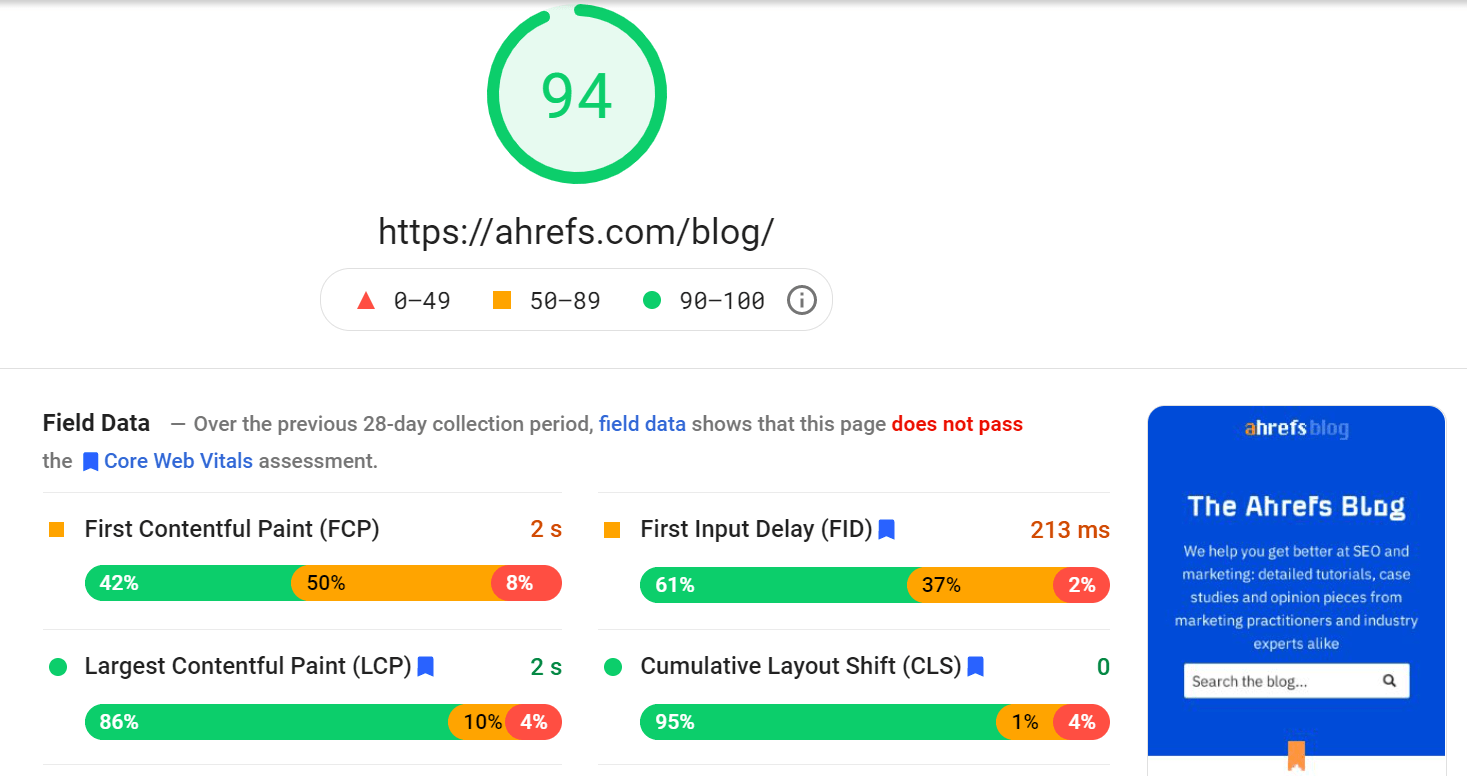
核心页面指标是速度指标,是 Google 用于衡量用户体验的页面体验信号的一部分。这些指标测量是:最大内容绘制速度 (LCP)、累积布局偏移速度 (CLS) 、以及首次输入延迟时间 (FID) 。
HTTPS 保护你的浏览器和服务器之间的通信不被攻击者拦截和篡改。这为当今绝大多数互联网流量提供了机密性、完整性和身份验证。你更希望你的页面通过 HTTPS 而不是 HTTP 加载。
任何在地址栏中显示锁型图标的网站都在使用 HTTPS。

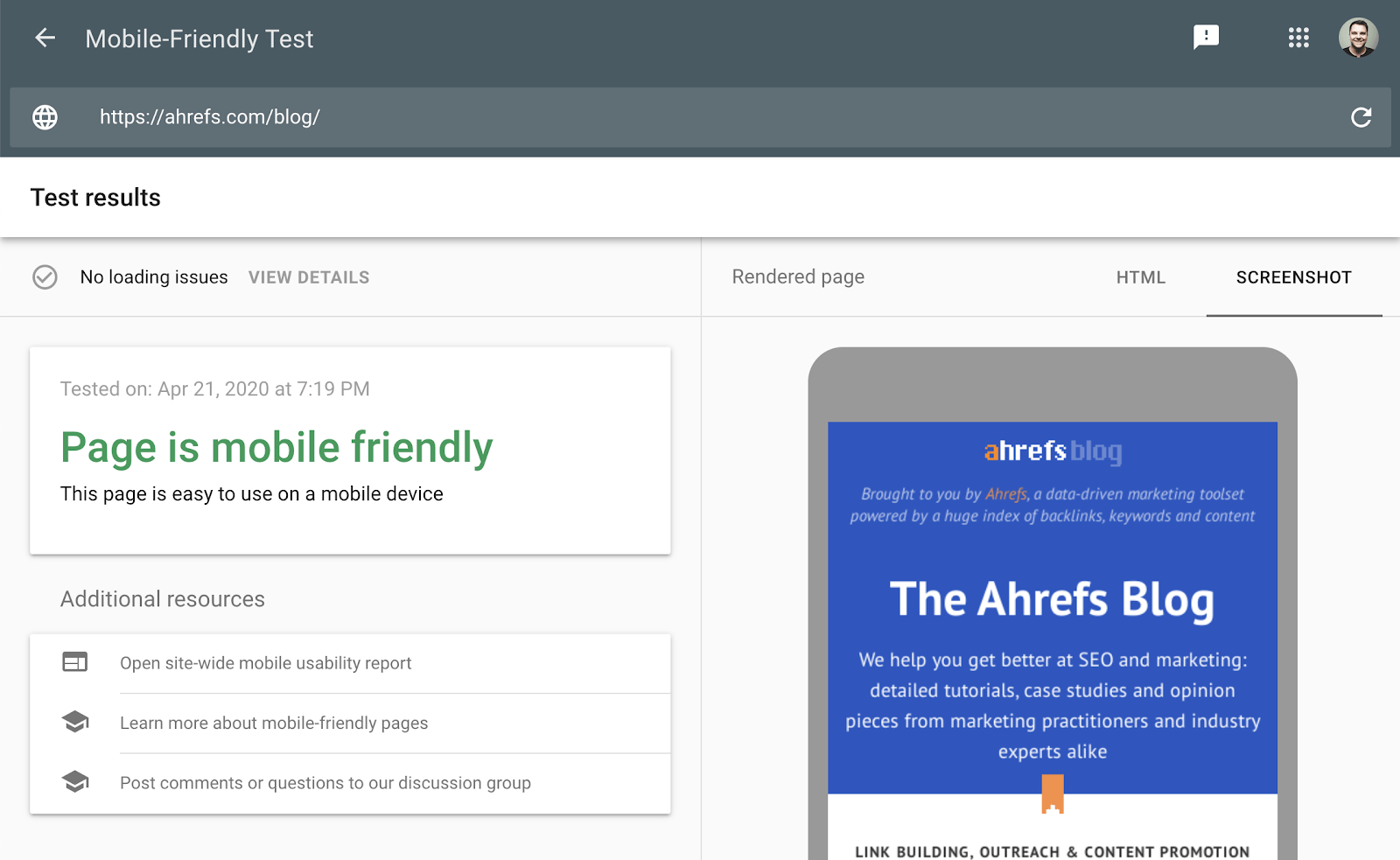
简而言之,这会检查网页是否正确显示并且是否可以被移动设备上的人们轻松使用。
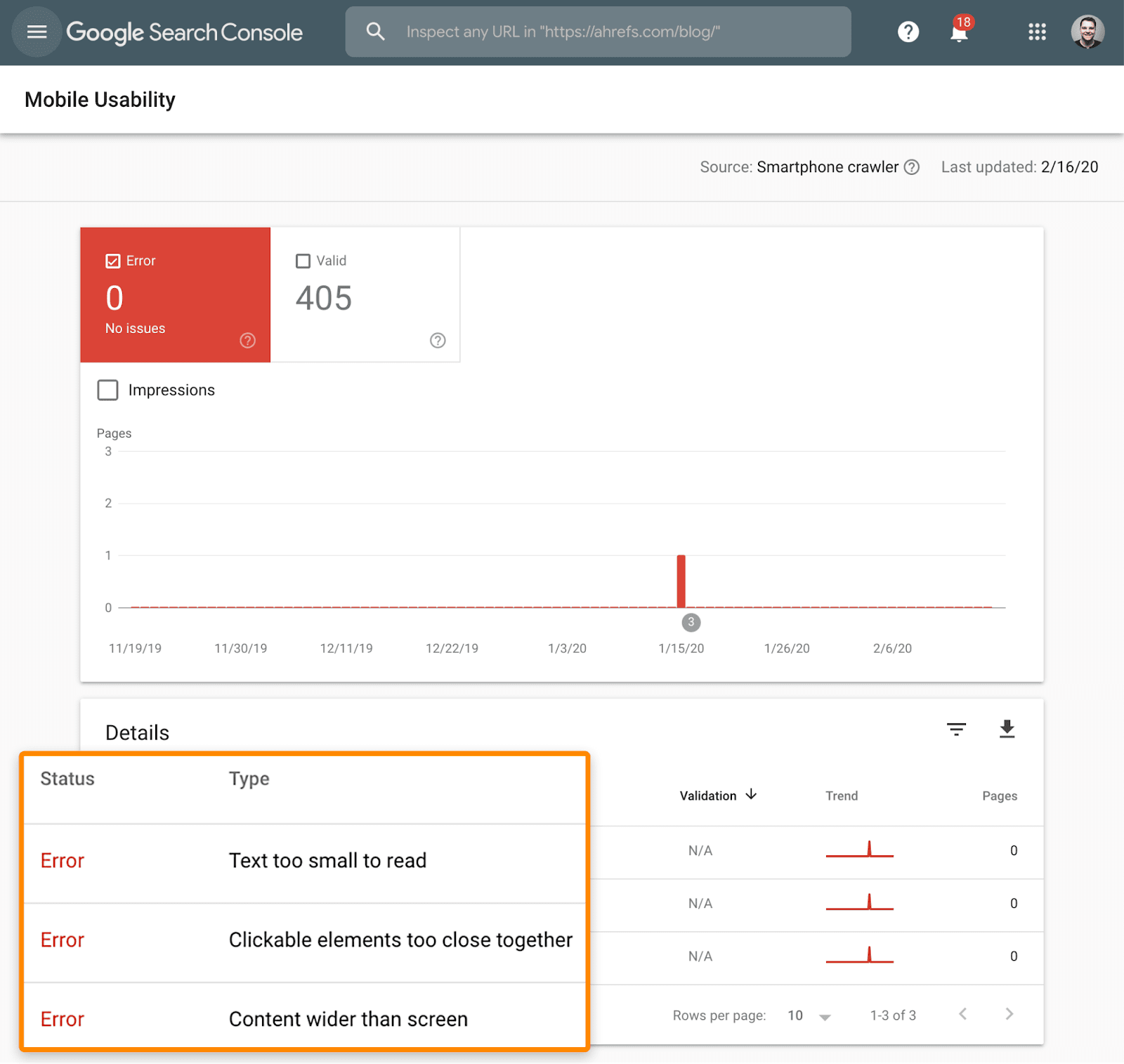
你如何知道你的网站对移动设备的友好程度如何?检查 Google Search Console 中的 “移动可用性” 报告即可。

此报告会告诉你网页是否存在移动友好性问题。
这些检查是为了确保页面没有欺骗性内容、不包含恶意软件、并且没有任何恶意下载。
插页式广告会阻止内容被看到。这些弹出窗口会阻碍用户阅读主要页面内容。
Hreflang 是一个 HTML 属性,用于指定网页的语言和地理定位。如果你有不同语言的同一页面的多个版本,你可以使用 hreflang 标签将这些变体告知 Google 等搜索引擎。这有助于他们向用户提供正确的版本。
这些任务不太可能对你的排名产生太大影响,但通常是改善用户体验的好事情。
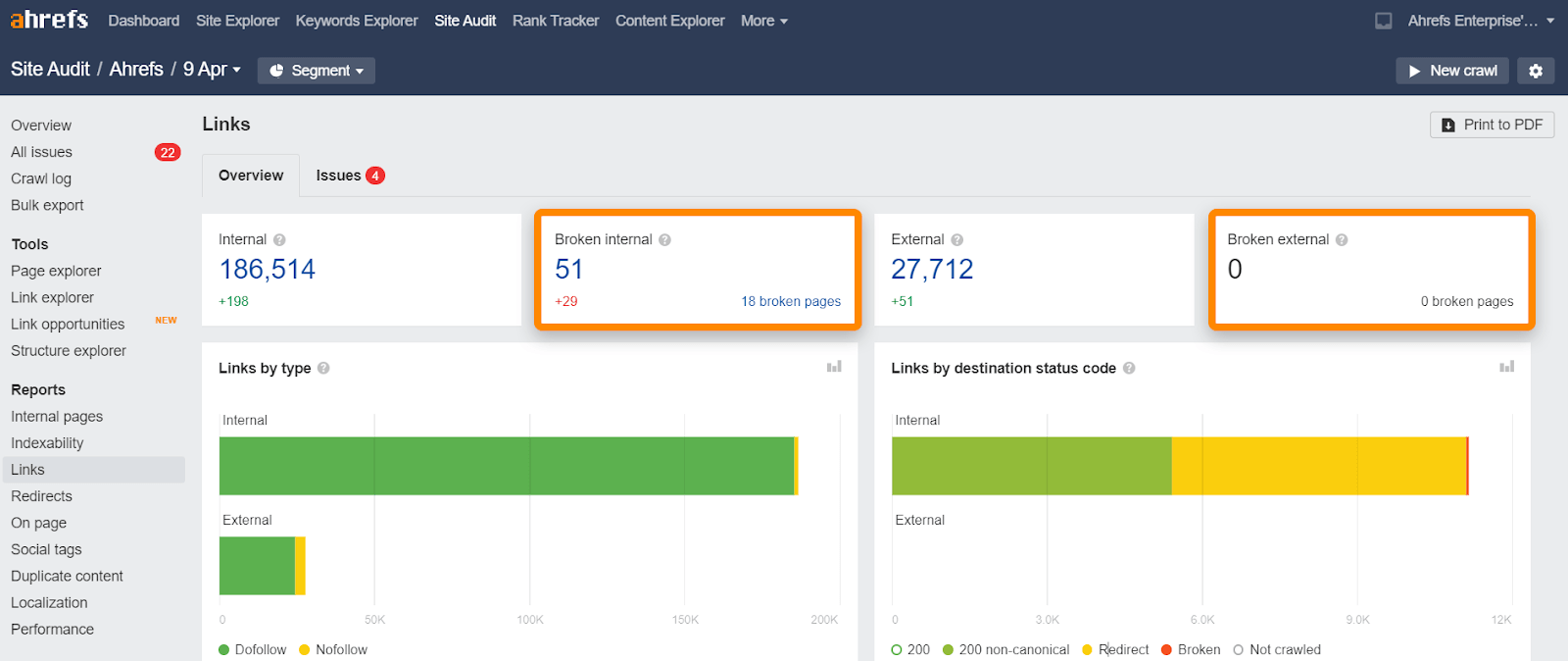
失效的链接是你网站上指向不存在资源的链接——这些链接可以是内部的(即指向你网站域中的其他页面),也可以是外部的(即指向其他网站中的页面)。
你可以使用 Site Audit(网站诊断)中的链接报告快速找到网站上的失效的链接。它 Ahrefs Webmaster Tools(Ahrefs 站长工具)中是免费的。

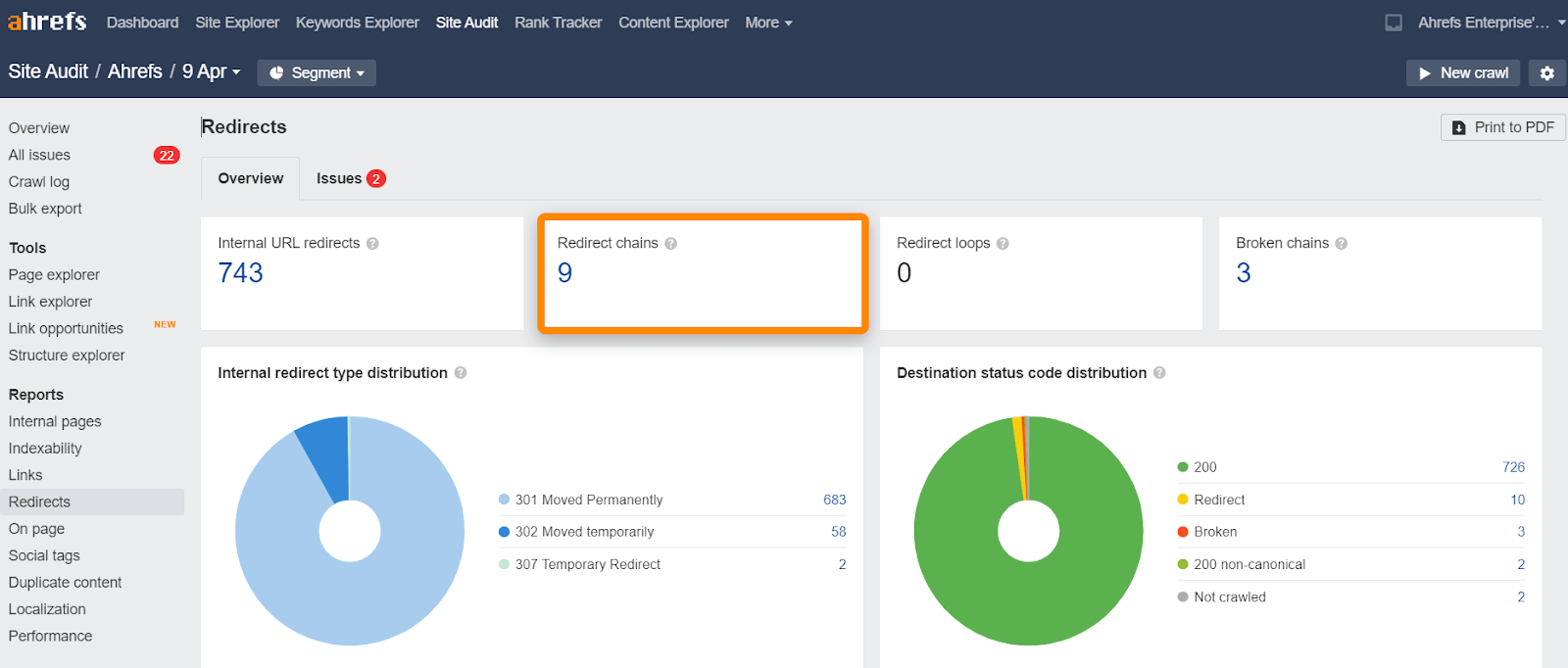
重定向链是发生在初始 URL 和目标 URL 之间的一系列重定向。
你可以使用 Site Audit(网站诊断)中的“重定向”报告快速找到重定向链。它 Ahrefs Webmaster Tools(Ahrefs 站长工具)中是免费的。

这些工具可帮助你改进网站的 SEO 技术方面。

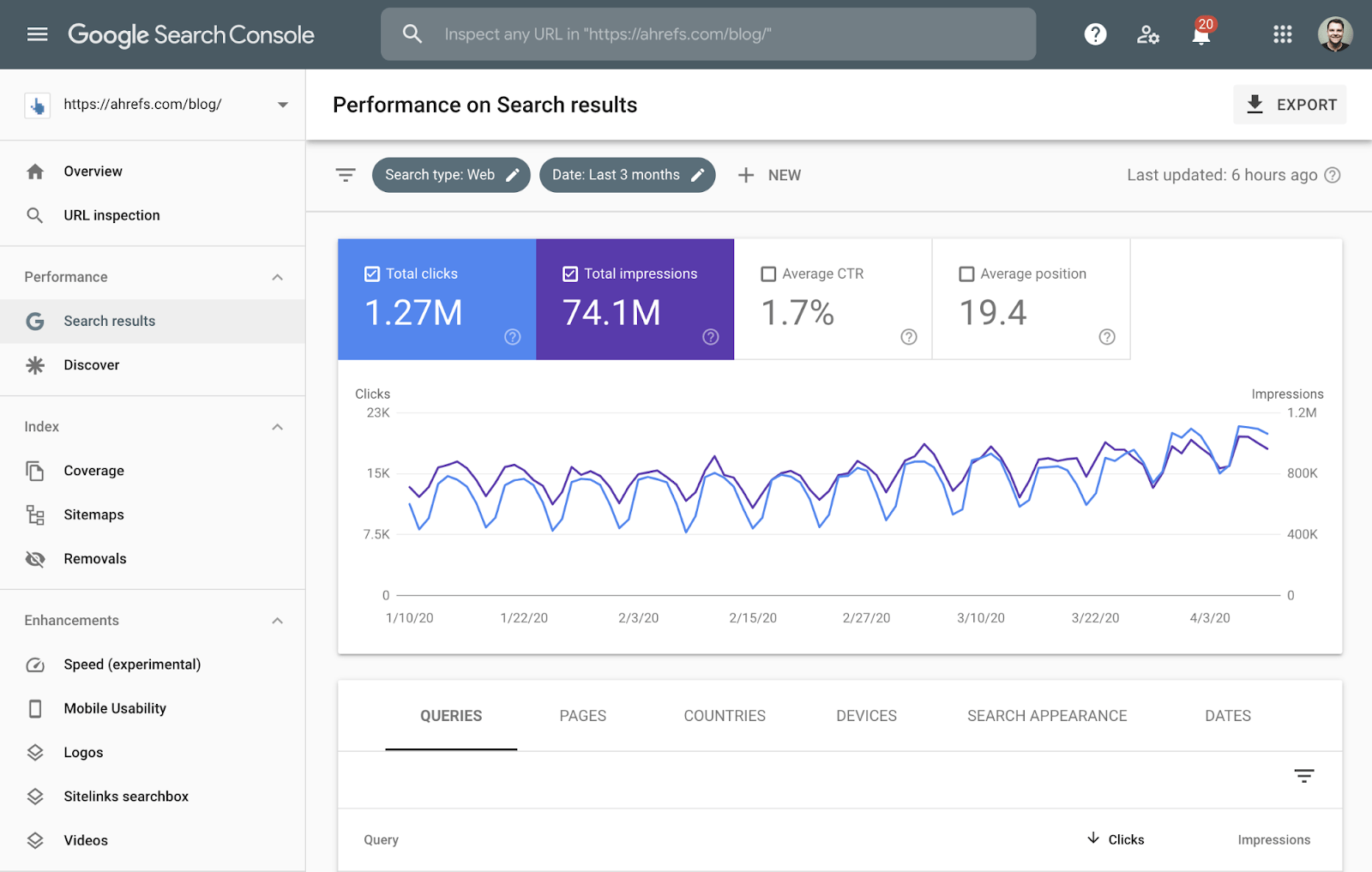
Google Search Console 是 Google 提供的一项免费服务,可帮助你监控网站在搜索结果中的表现并对其进行故障排除。
使用它来查找和修复技术错误、提交站点地图、查看结构化数据问题等。
Bing 和 Yandex 也有自己的工具,Ahrefs 也是如此。Ahrefs Webmaster Tools(Ahrefs 站长工具)是一款免费工具,可帮助你提高网站的 SEO 性能。它允许你:

Google 的移动友好测试可检查访问者在移动设备上使用你的页面的难易程度。它还可以识别特定的移动可用性问题,例如文本太小而无法阅读、使用不兼容的插件等。
测试会显示 Google 在抓取页面时看到的内容。你还可以使用富搜索结果测试来查看 Google 在你的桌面或移动设备上看到的内容。

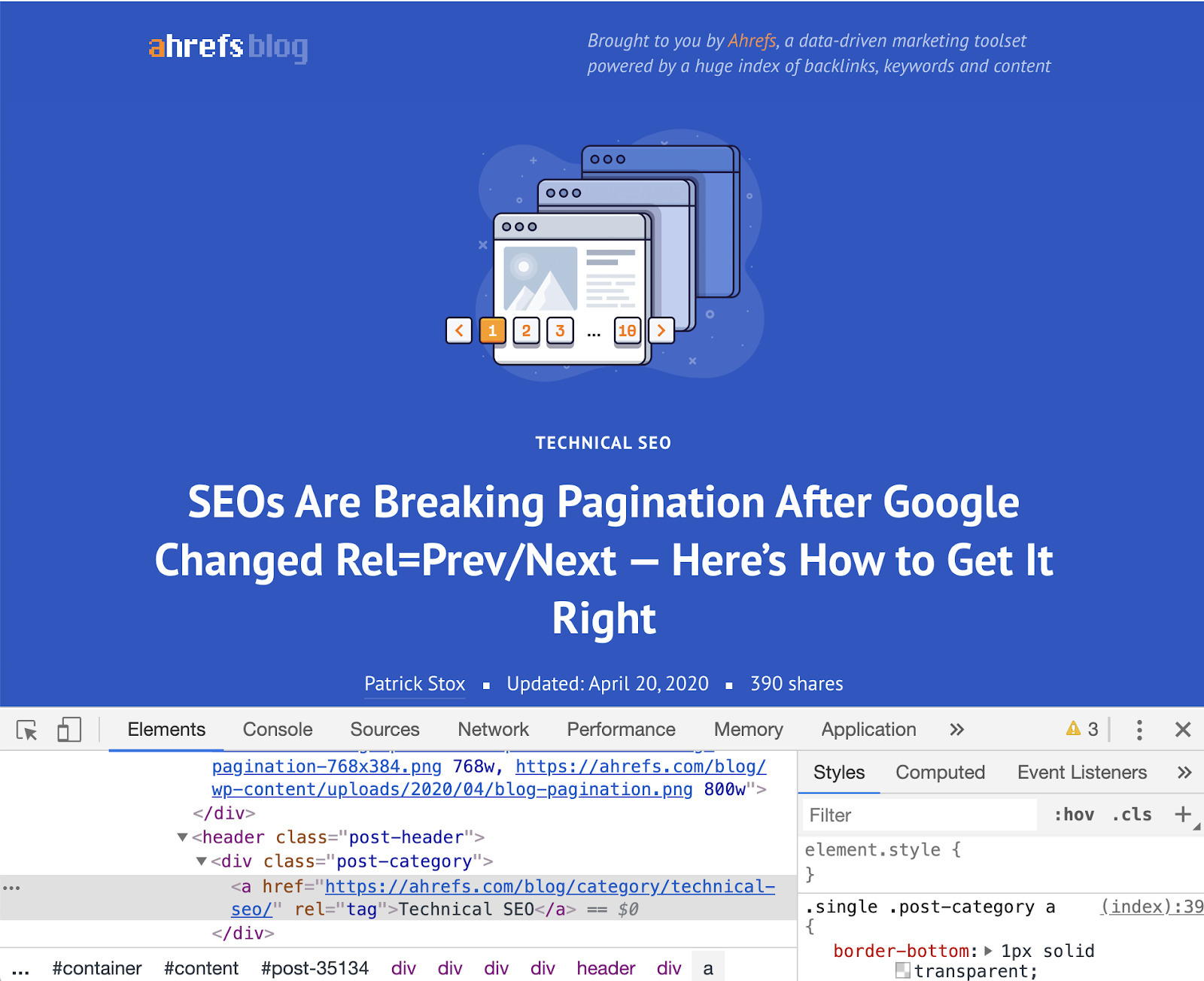
Chrome 开发者工具是 Chrome 的内置网页调试工具。使用它来调试页面速度问题、提高网页渲染性能等。
从技术 SEO 的角度来看,它有无穷无尽的用途。

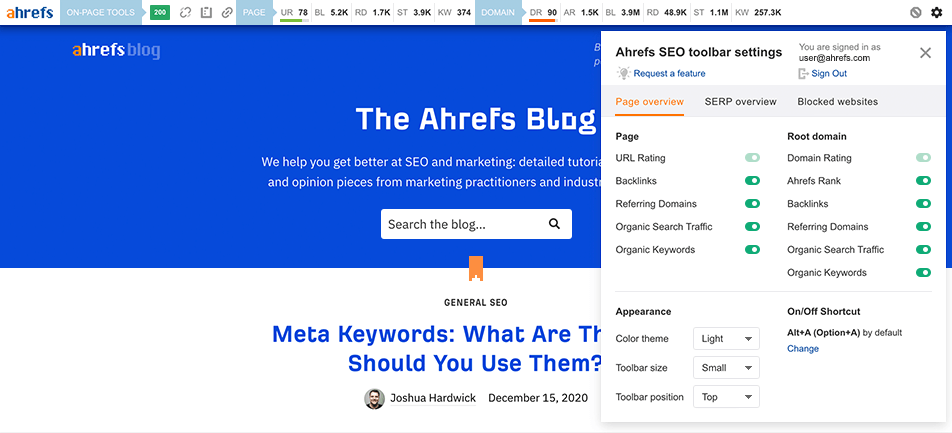
Ahrefs SEO Toolbar (Ahrefs SEO工具栏)是支持 Chrome 和 Firefox 的免费扩展程序,可提供有关你访问的页面和网站的有用 SEO 数据。
它的免费功能是:
此外,作为 Ahrefs 用户,你可以获得:

PageSpeed Insights 分析网页的加载速度。除了性能得分外,它还显示了可操作的建议,以加快页面加载速度。
所有这些只是技术 SEO 的皮毛。这应该可以帮助你了解基础知识,并且许多部分都有其他链接供你进一步深入了解。本指南中有未涵盖的主题,因此如果你想了解更多信息,我们也给你准备了一个清单。
具体重点
基础设施相关的
网站相关的
流程
其他
享受探索和学习的乐趣吧,有任何问题可以在 Twitter 上找我。
译者,Park Cheng,魔贝课凡联合创始人。
复制链接