我们正处于移动时代。自移动搜索量超过PC搜索量以来已经过去了五年。由于更多的人会看到移动端的页面版本,因此谷歌开始考虑根据移动端内容对页面进行索引和排名。
在本指南中,你将学习如何检查谷歌是否已将你的网站切换为移动优先索引,如果没有,那么你有应该如何准备。
你正在使用移动优先索引吗?
谷歌在2016年宣布转向移动优先索引。此后,他们一直在缓慢地将其推广到越来越多的网站。 谷歌的目标是到2021年3月,为每个网站推出移动优先索引。换句话说,它们的索引将仅限移动设备。
这是更详细的时间表:
2016年11月 — 移动优先索引已发布,并已在某些网站上进行测试。
2018年3月 - 推出移动优先索引。
2018年12月 - 现在,超过50%的已抓取网站都采用了移动优先索引技术。
2019年7月 - 新网站默认采用移动优先索引。
2020年3月 - 现在,超过70%的已抓取网站都采用了移动优先索引。他们还宣布,到2020年9月,将在100%的网站上使用移动优先索引。
2020年7月 - 冠状病毒将100%移动优先索引推迟到2021年3月。
2021年3月 - 暂定推出100%移动优先索引。
根据我们在2020年3月从谷歌获得的最新信息,已有70%的网站已切换到移动优先索引。
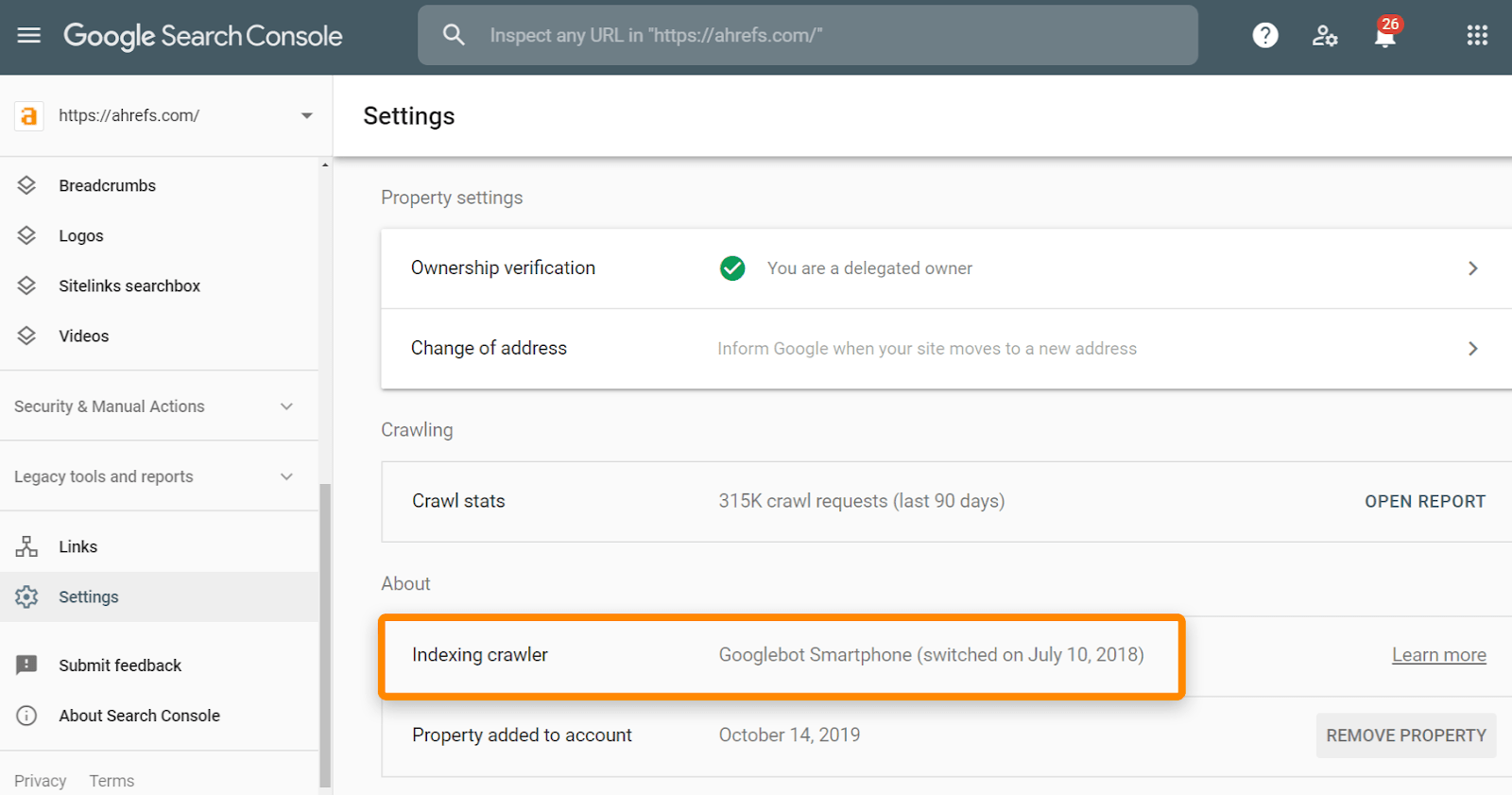
你可以使用 Google Search Console 检查你是否处于70%当中。只需转到 “设置” 即可在 “关于” 部分中识别爬虫程序,并告诉你是否以及何时将你的网站切换到移动索引。

如果你仍处于桌面索引上,则可能是因为你拥有单独的移动(m站点)网站或网站比较复杂。无论是哪种,你都有可能会遇到一些麻烦,并需要相应地进行准备。
如何准备
让我们加倍澄清:Google没有单独的移动索引和桌面索引的。索引只有一个,而Google正在慢慢切换到为对网站的移动版本建立索引而不是桌面版本。这可能是一个问题,因为在Google将你切换到移动优先索引之后,你的移动版本上看不到的内容将不会被计算在内。
如上所述,对于响应式网站而言,这通常不是问题,但对于复杂的网站或使用旧的m站(例如 m.website.com)的网站而言,则可能是一个问题。
看一下我们可能需要检查的一些内容,能让我们过渡平稳这个过程。
技术问题检查
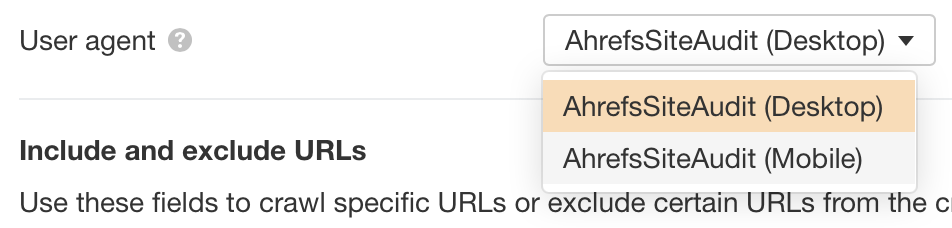
你需要确保你的移动网站上没有任何技术性的问题。如果尚未这样做,请创建一个免费的 Ahrefs 站长工具帐户,然后在 Site Audit(网站诊断) 中抓取你的网站。默认情况下,我们将使用桌面代理对你的网站进行抓取,这意味着我们将看到它在桌面上的显示方式。设置项目时,可以在 “抓取设置” 选项中更改此设置,也可以在 “项目设置” 中对其进行编辑。只需将用户代理从桌面更改为移动即可。

我们的建议是在使用移动代理对其进行抓取之前,先使用桌面用户代理对你的网站进行抓取。如果你这样做,我们会比较你的移动网站和桌面网站,并告诉你所有已更改的内容,或是否有出现新问题。(即移动设备上存在的问题,而不是桌面网站上存在的问题)。

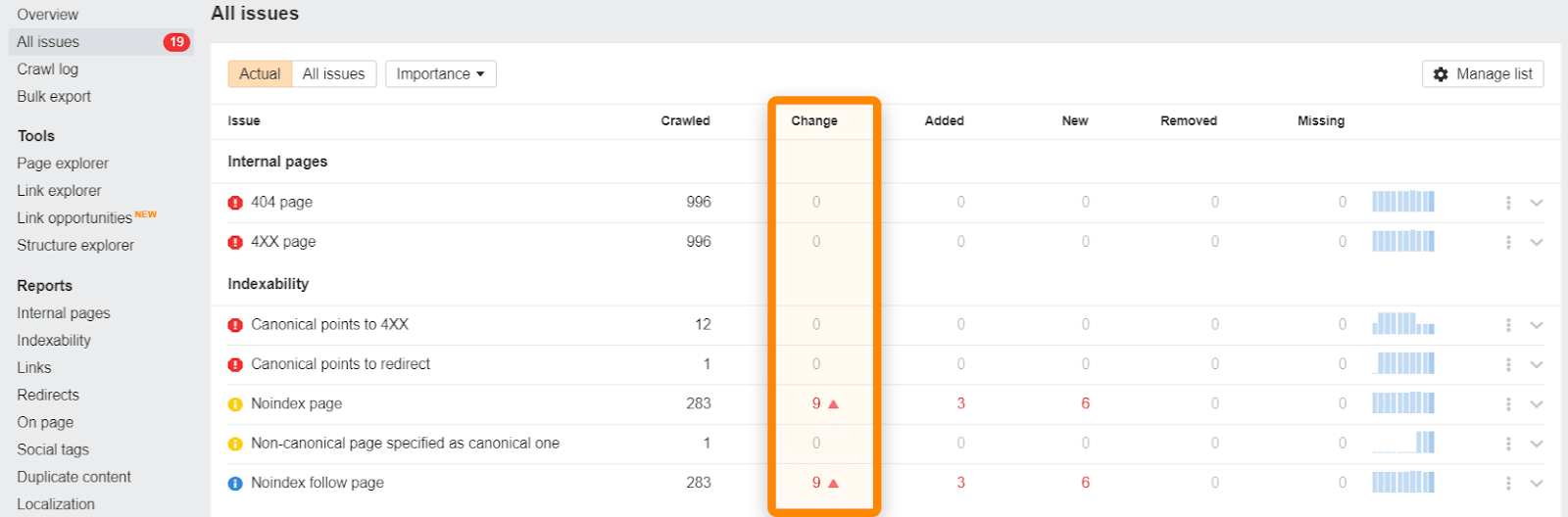
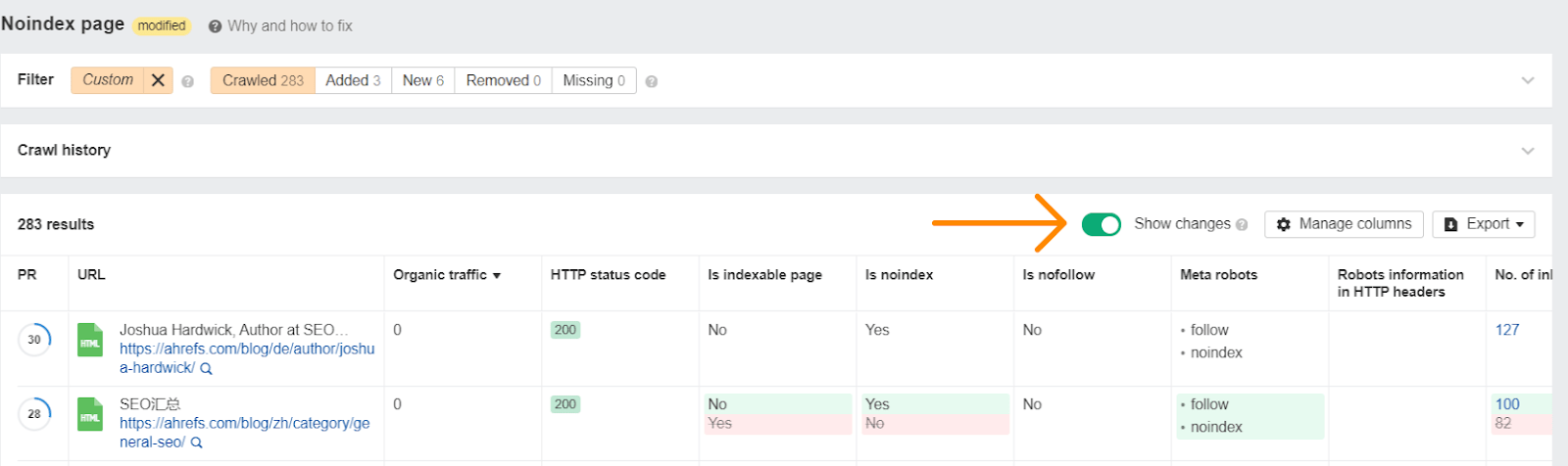
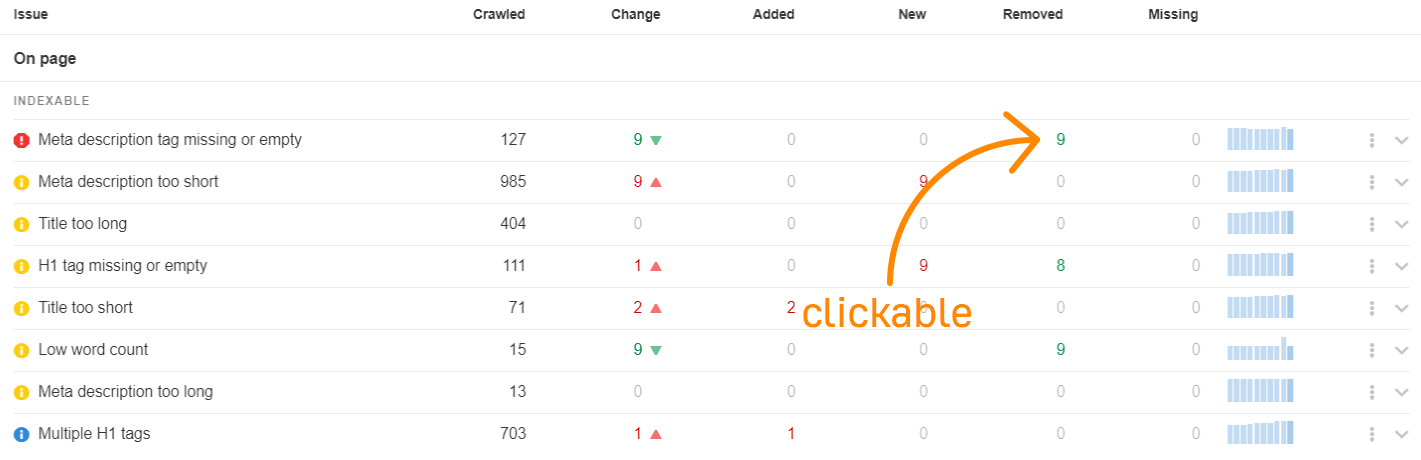
如果你单击某个问题,则有一个“显示变化” 的选项,它将突出产生变化的地方。

另外,你可以单击 “添加”、“新建”、“已删除” 中的任何一个数字,来查看有关每个问题的具体变化。

之后你会检查这些问题发生了什么变化,但是建议你从一些页面上的标签开始检查,例如标题标签、描述标签、Canonical 标签、Robots 标签、hreflang标签、结构化数据和图片的alt属性上
另一个需要检查的:
Robots.txt 文件
对于m站点,你需要检查此子域的 robots.txt 文件是否具有不同的规则。为此,请访问yourwebsite.com/robots.txt 和 m.yourwebsite.com/robots.txt并查找差异。为了方便,你可以将两个文件都粘贴到这样的文本比较工具中。
你还需要确保CSS,JavaScript和图像在所有站点上均可被抓取。
速度
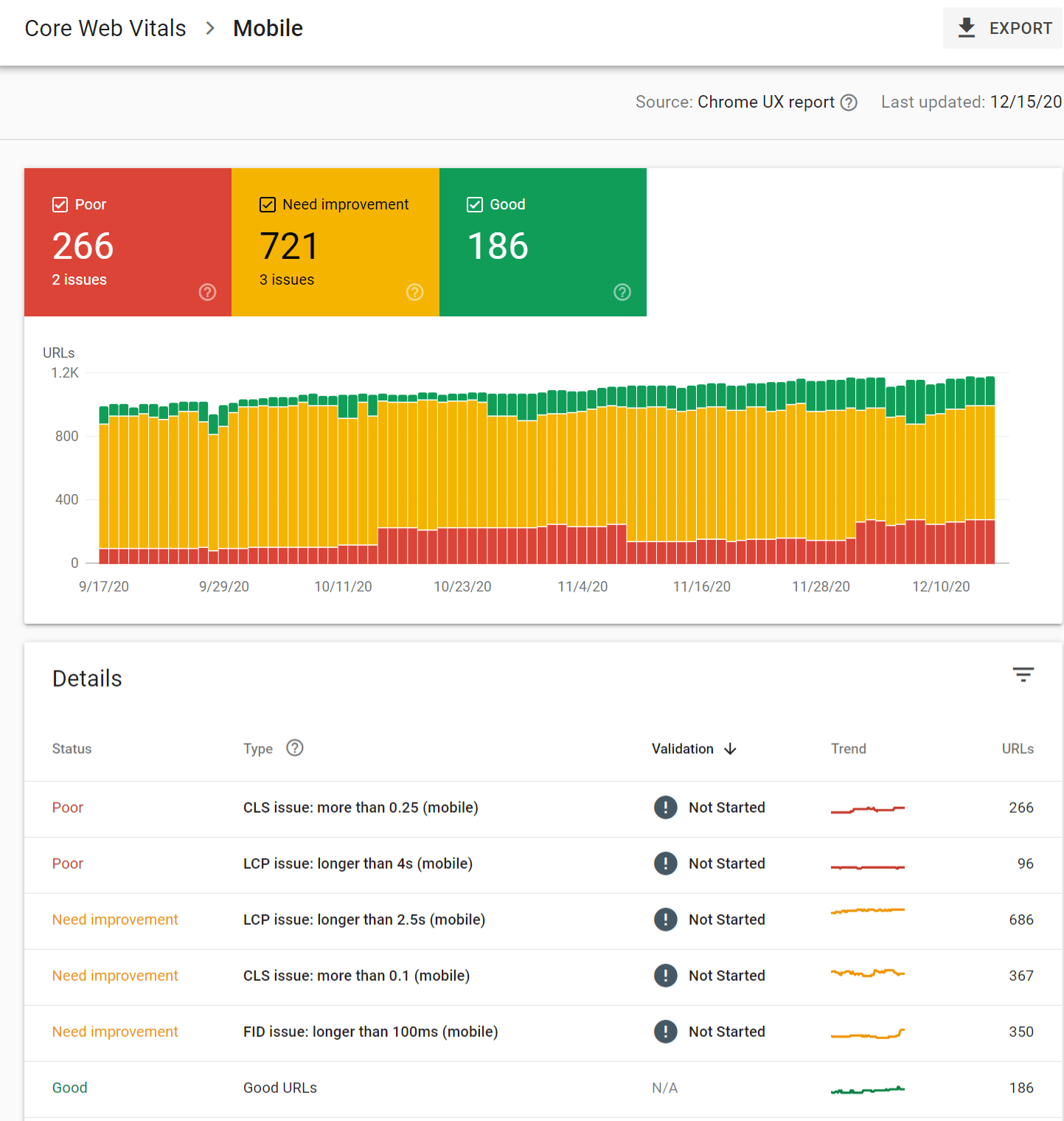
Google会根据你的移动版本来衡量你的页面速度。最好的检查方法是在 Google Search Console中的 “增强功能” > “核心网页指标” > “移动设备” 下。

弹出式窗口、插页式广告和普通广告
为此,你需要肉眼检查并确保你没有太多的插页式广告,并且它们不会占用过多的屏幕空间。 谷歌对于插页式广告有是有标准的规则的。
移动端设计最佳实践
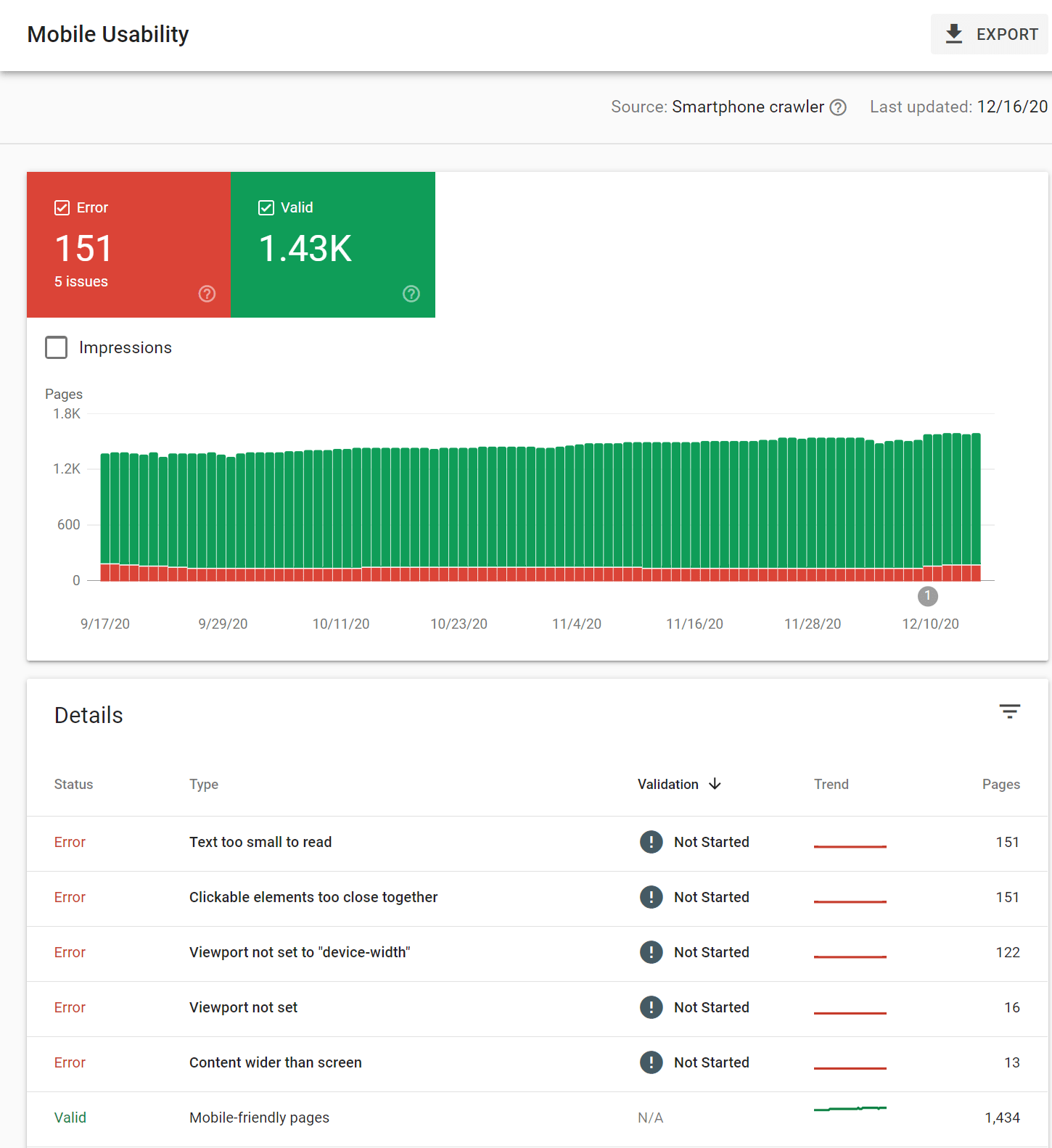
文字大小、点击目标、填充等。你可以从谷歌移动设备友好度测试、或是从 Google Search Console 中的 “增强功能” > “移动设备可用性”下获取有关这些信息。

Google撰写了一篇很有帮助的文章,其中提供了更多有关移动优先建立索引的最佳做法,也值得一试。
—
如果你拥有单独的桌面和移动端(m站)网站,那么在Google切换到移动端索引之后,似乎无法避免在桌面和移动搜索结果中都同时出现网站的移动(m站)版本。唯一的解决方案是抛弃 m站点,制作成响应式网站;或添加条件判断,以将用户重定向到桌面版本。通常,m点很复杂,容易出错,尤其是在添加其他元素(例如hreflang)时。此时,如果可能的话,最好是放弃使用这样的系统。
保留重要的内容
网站在移动设备和桌面设备上的显示方式通常会有一些差异。这是因为屏幕尺寸较小,很难在移动设备上显示桌面站点上的所有内容。侧边栏或巨型菜单之类的空间不多,因此移动网站通常会移除或隐藏桌面网站上存在的部分内容。
你的移动网站的内容不必与桌面网站的内容相同,但是任何重要的内容都必须存在于移动设备上。从SEO的角度来看,排除诸如电子邮件订阅之类的东西并没有什么大不。但是只根据可能某些东西会让移动页面速度变慢就移除掉是不恰当的。
以前,如果默认情况下内容未显示在移动设备上,那么真是计算时比可见内容要少。随着移动优先索引的改变,现在你有了更多的设计选项,例如使用选项卡式内容。 谷歌在读取隐藏内容的时候不再会打折。

我注意到,许多电子商务网站在使用这些设计元素方面都做得很好。他们经常设法创建简化的页面,以便在用户需要的时候向用户提供更详细的信息。例如产品详细信息、问答、用户评论等。
导航和链接
你可能不需要担心网站的外部链接。只要你的 Canonical 标记正确,它们就应该正确合并并计在你的移动页。
对于内链,你要确保所有重要链接在移动版本上仍然存在。例如,移动网站可能跳过了面包屑以节省空间。一些网站使用的移动设备菜单要比桌面网站使用的菜单要精简很多。这些可能会影响你的排名,因为它们可能会改变 PageRank 在你网站中的流动方式。
最后
希望你的网站已经在进行移动优先索引,并且已经准备好面对即将发布的更新。如果没有,请阅读本教程并做好准备。移动端将会成为标准,而且还会继续存在,因此请确保你的网站已准备就绪。
译者,Park Cheng,魔贝课凡联合创始人。



