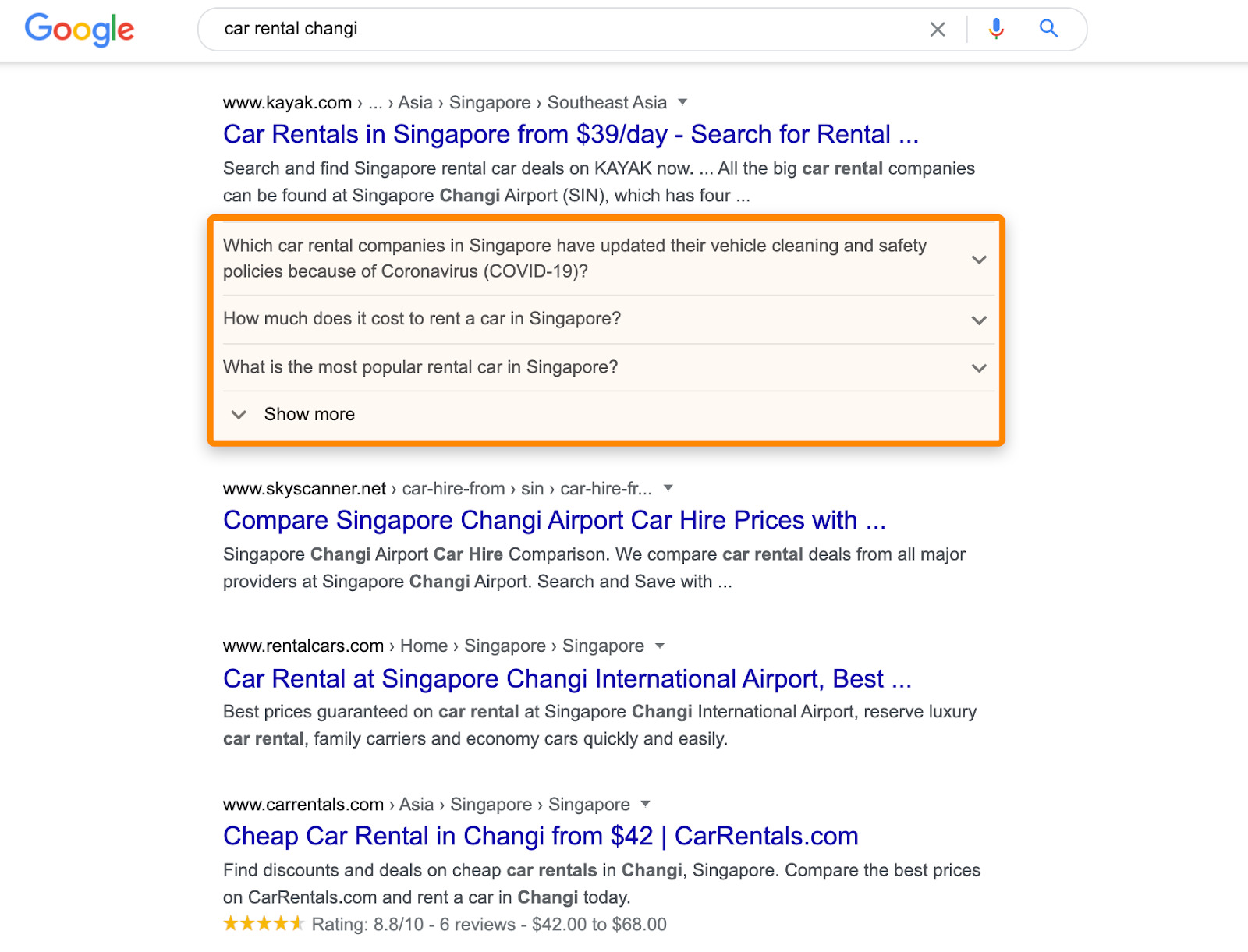
你可能已经看过结构标记的内容以 rich snippets(富媒体摘要)的形式展示出来的结果:

但是结构标记可以做的不止这些,它还可以通过其他方式辅助你的SEO。
在本指南中,你将学习:
Schema markup(结构标记)可以加强 rich snippets(富媒体摘要), 相比与普通的搜索结果,它会获得更高的点击率。也就意味着你能获得更多的流量。
但是它最主要的作用还是更好的帮助搜索引擎理解你的内容。
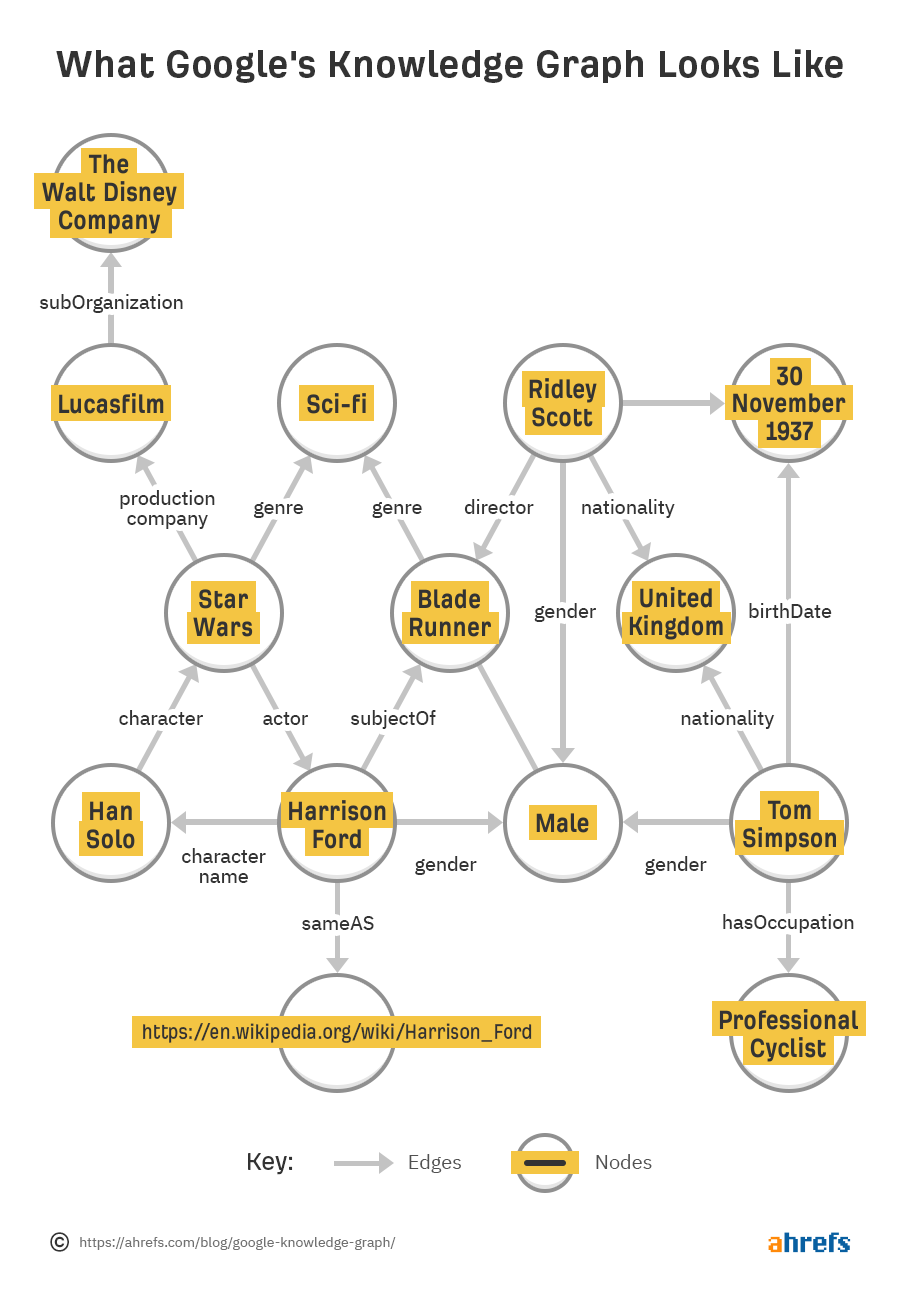
结构标记背后的社区 schema.org 在 谷歌的知识图谱(实体和实体之间的关系的知识库)出现的一年前就建立了。两者的建立并非巧合。
正如你的猜测的,谷歌知识图谱最主要的数据来源就是 schema markup(结构标记)。

上图中被向量连接的各个节点就是 Schema markup(结构标记)中的各项属性。
这是也是它的核心。
让易于阅读的信息,连接有关你、公司、产品和内容的各个方面。这会对每个参与者都有帮助:
- 相比文字,谷歌可以更好的理解。
- 用户可以获得更准确的搜索结果。
- 拥有 rich snippets(富媒体摘要)的网站会成为谷歌知识图谱中的一部分。
如果你的信息在 Knowledge Graph(知识图谱)中,就会在SERP中获得额外的品牌曝光。
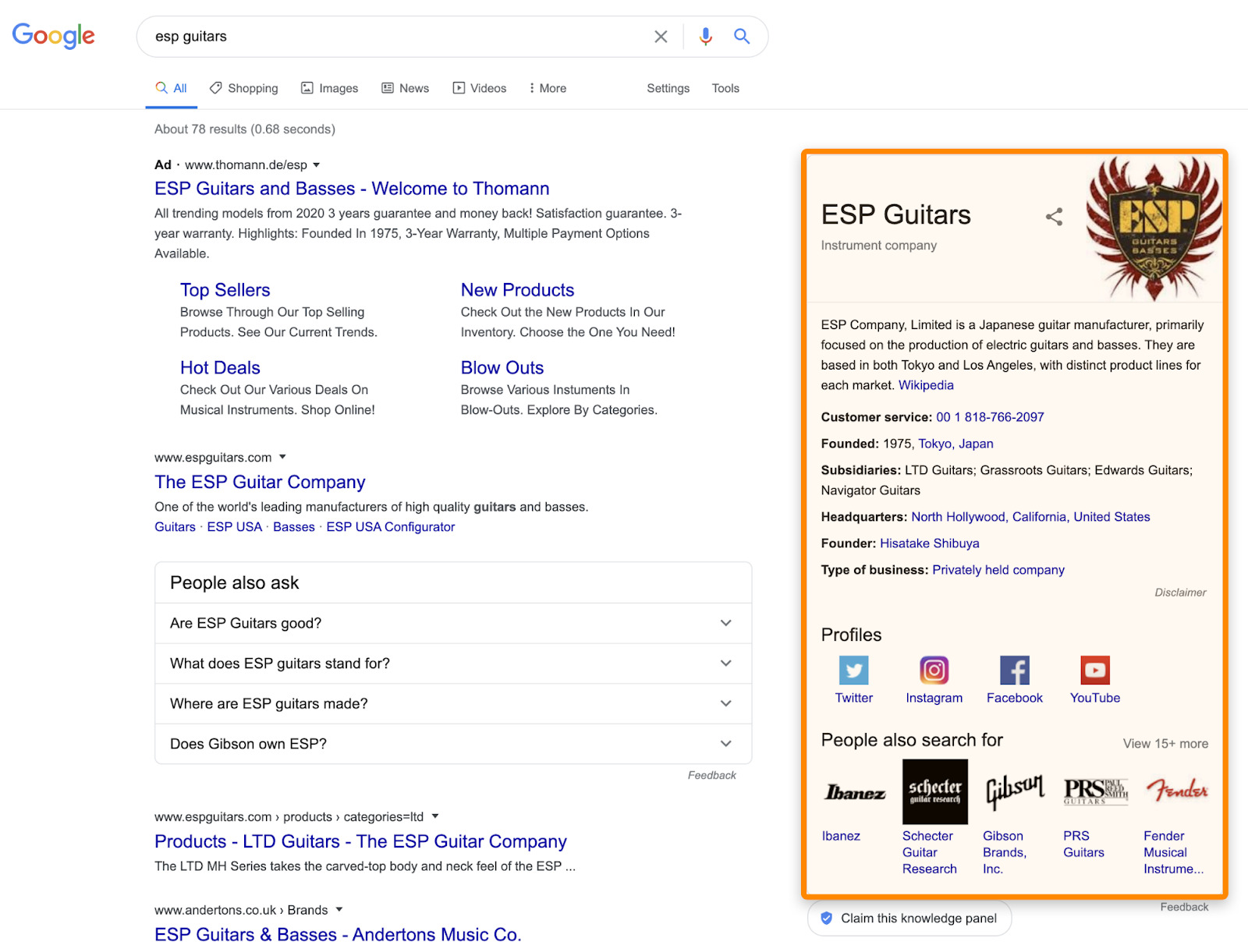
首先,当人们搜索你的品牌时,你会获得一个关于你们品牌的 Knowledge Panel(知识卡片):

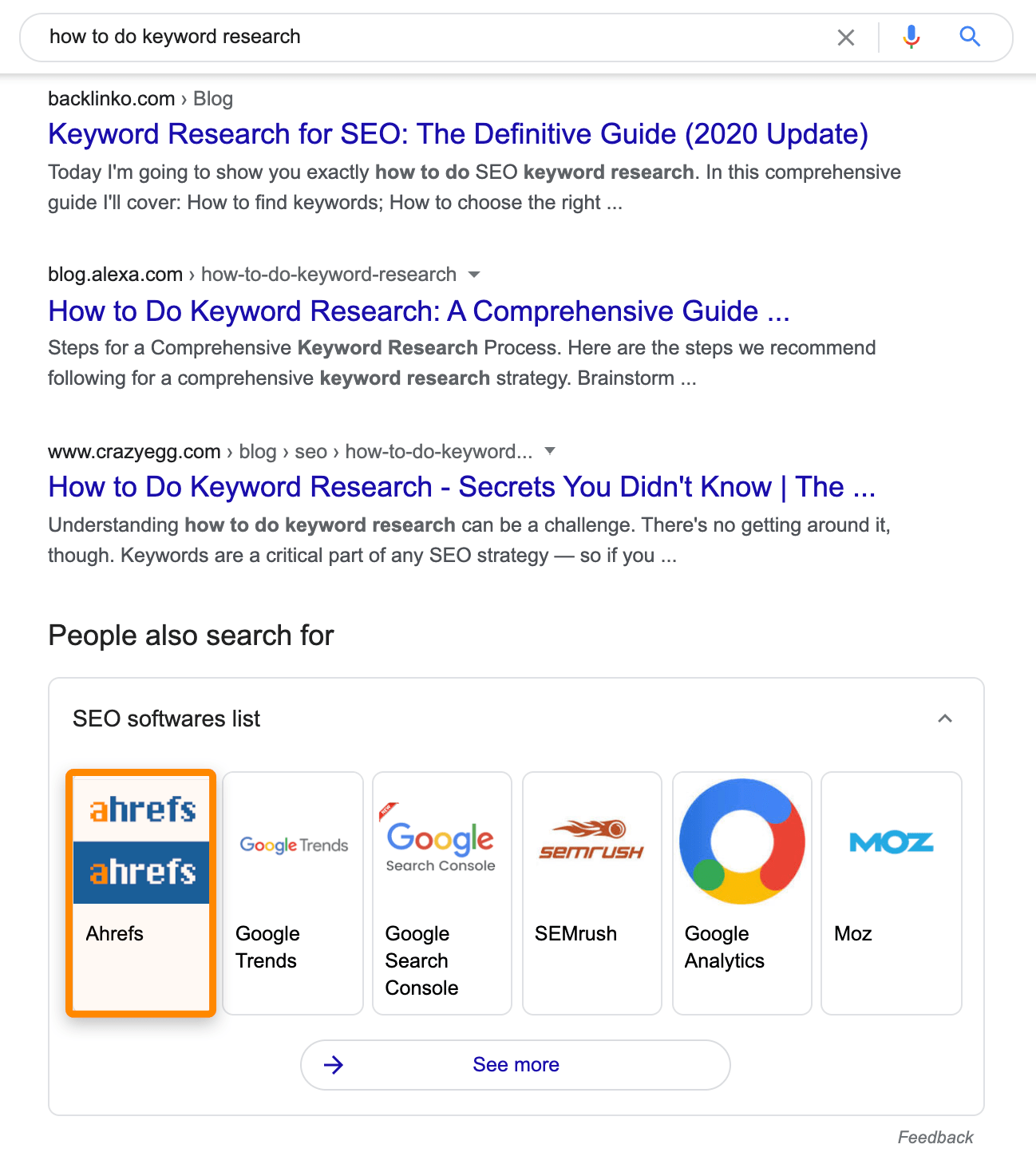
其次、在一些非品牌的搜索结果中,你的品牌也会被展现出来:

从更广泛的角度去看,Schema markup(结构标记)是 structured data(结构化数据)的关键组成部分。它使基于语义的搜索成为可能。用外行术语来说,它允许URL将其内容的实际含义传达给Googlebot等爬虫。
如果你是SEO初学者,那么我会直截了当的告诉你,请暂时不要考虑结构标记。从其它的SEO方向开始执行会更有用处。
如果你是下面两种情况,则可以考虑进行结构标记:
- 你的页面排名已经很不错了,你的内容有资格获得富媒体结果(稍后会详细介绍)
- 你已经拥有强大的品牌,你想在加入到Knowledge Graph(知识图谱)中。
如果以上符合你的情况,你可以像下方这样进行结构标记:
熟悉 schema.org
你需要参考 Schema.org 来进行标记操作。如果你是新手,会让你感到不知所措,所以让我简化一下它的工作方式。
结构标记分为两层。最顶层,有它的类型,在类型下面有各种属性。
类型主要是对标记的信息进行分类,而属性则标记每个详细的内容。
比如,下面就是在作者页面上关于我的结构标记:
<script type="application/ld+json">
{
“@context”: “https://schema.org/”, “@type”: “Person”, “name”: “Michal Pecánek”, “url”: “https://ahrefs.com/blog/author/michal-pecanek/”, “image”: “https://ahrefs.com/blog/wp-content/themes/Ahrefs‑4/images/authors/MichalPecanek.jpg”, “sameAs”: [
“https://twitter.com/michalpecanek”, “https://www.linkedin.com/in/michalpecanek/”, “”
],
“jobTitle”: “Content Marketer”, “worksFor”: {
“@type”: “Organization”, “name”: “Ahrefs” } } </script>
它会将 作者页面 上有价值的信息更好的传递给谷歌。
这里的代码中有两点需要注意:
- 你可以一次声明多个类型。即使此处的主要类型是 “Person(人员)”,我们也可以对属性“worksFor” 的内容使用 “Organization(组织)” 类型来传达有关公司的信息。
- 许多属性可以用于多个类型。在上面的示例中,“Person(人)”(MichalPecánek)和“Organization(组织)”(Ahrefs)都使用了“name(名称)”属性。
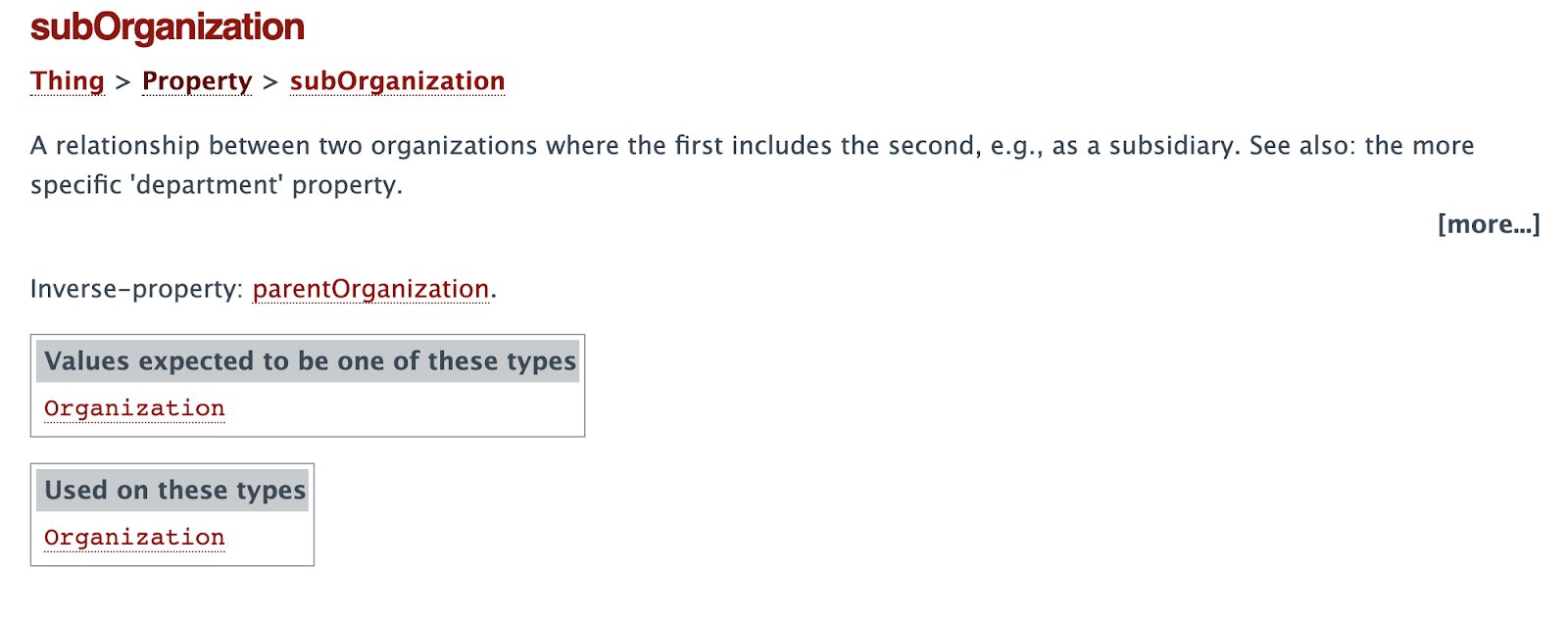
这里有一个结构标记的清单。你可以点击进去,查看一些常见的类型、以及他们的对应的属性等等。
你会发现有很多相互联系的东西。例如,如果 Ahrefs 买下了 Alphabet 公司,我们就可以将其声明为我们的 subOrganization(子组织):

而且 Alphabet 可以使用相反的属性,并在网站上将 Ahrefs 标记为“ parentOrganization(父组织)”。
选择影响最大的结构标记
不用担心,你不需要检查数百种标记的类型和属性。我只是希望你能熟悉 schema.org 网站。
我们之前也讨论过, 如果你的谷歌排名在第一页,那么 rich snippets(富媒体摘要)对你是有很大的影响的。最为重要的是,只有几种结构标记可以帮助你争取到rich snippets(富媒体摘要)。
谷歌在这里提供了详细的列表与文档, 但是你可能会发现你并不需要这些。比如,在Ahrefs,我们基本不使用结构标记去争取rich snippets(富媒体摘要),毕竟没有什么内容是需要标记的。
最常见的 rich snippets(富媒体摘要)类型如下:
如果你的网站有以上的内容,你可以继续阅读我们的 如何获得 rich snippets(富媒体摘要)的指南。现在我们主要来讲解结构标记中有长期效果的——成为 Knowledge Graph(知识图谱)的实体。
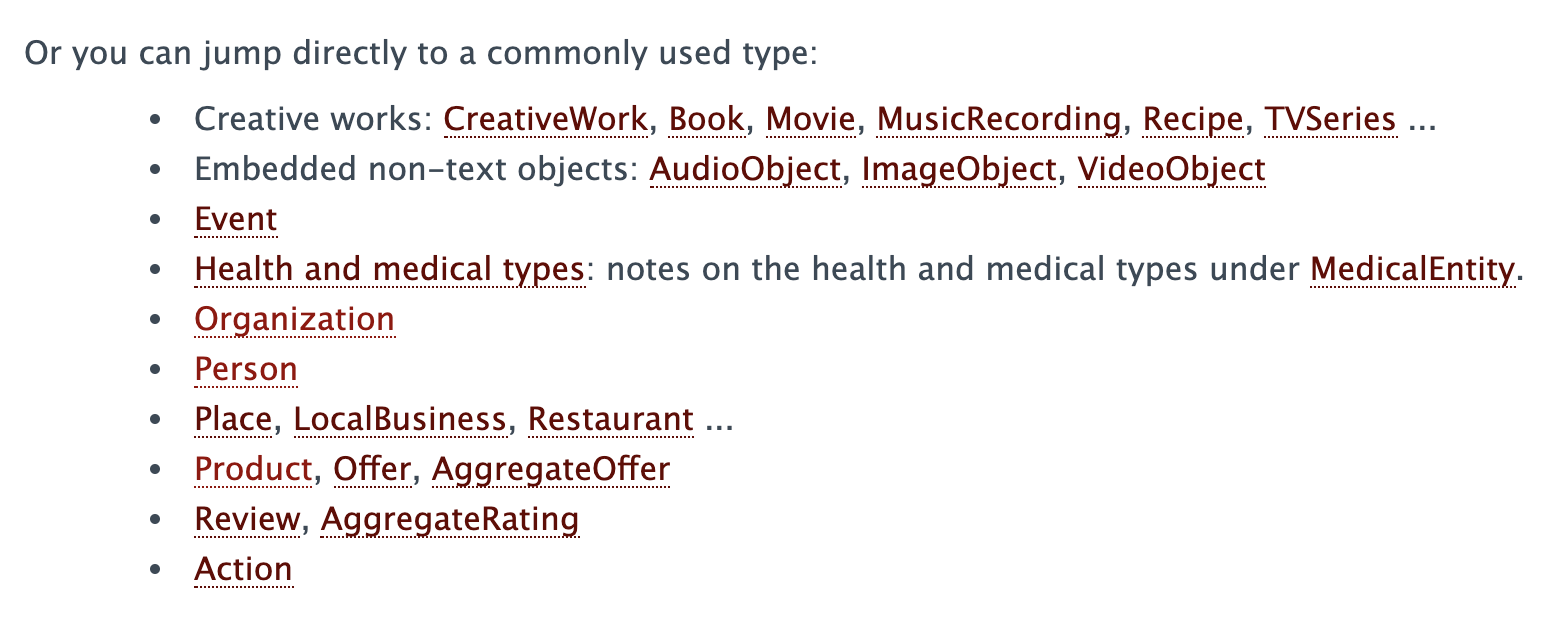
相信你现在想用的是 Organization(组织) 以及 Person(人员) 的结构标记。其余的一些标记类型主要是基于你的业务以及你的网站。

在刚才,我已经展示了 Person(人员) 的标记,现在我们开始 Organization(组织) 的标记。下面就是我们的组织结构标记:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Organization",
"name": "Ahrefs",
"description": "Ahrefs is a software company that develops online SEO tools and free educational materials for marketing professionals.",
"url": "https://ahrefs.com",
"logo": "https://cdn.ahrefs.com/images/logo/logo_180x80.jpg",
"email": "[email protected]",
"address": {
"@type": "PostalAddress",
"addressCountry": "SG",
"postalCode": "048581",
"streetAddress": "16 Raffles Quay"
},“founder”: {
“@type”: “Person”, “name”: “Dmitry Gerasimenko”, “gender”: “Male”, “jobTitle”: “CEO”, “image”: “https://cdn.ahrefs.com/images/team/dmitry‑g.jpg”, “sameAs”: [ “https://twitter.com/botsbreeder”, “https://www.linkedin.com/in/dmitrygerasimenko/” ]
},
“foundingDate”: “2010–07-15”, “sameAs” : [ “https://www.crunchbase.com/organization/ahrefs”, “https://www.facebook.com/Ahrefs”, “https://www.linkedin.com/company/ahrefs”, “https://twitter.com/ahrefs”, “https://www.youtube.com/channel/UCWquNQV8Y0_defMKnGKrFOQ” ], “contactPoint” : [ {
“@type” : “ContactPoint”, “contactType” : “customer service”, “email”: “[email protected]”, “url”: “https://ahrefs.com” } ] } </script>
它有点长,但依然是很基础的信息。同样,有两件事值得强调。
首先,“ sameAs” 属性是指包含相同实体的URL。它是帮助在Knowledge Graph(知识图谱)中建立联系的最重要属性之一。
我强烈建议链接你的社交和公司资料页。除了 Wikipedia 和 Wikidata 之外,谷歌还从 LinkedIn 和 Crunchbase 获取 Knowledge Graph(知识图谱)的数据。如果你的公司是公开的,则值得加入在Bloomberg、Yahoo Finance等类似的知名网站的资料页面。
其次,请确保网上有关实体的信息是一致的。如果不注意这一点,可能会导致谷歌存储错误的信息,从而很难将其包含在Knowledge Graph(知识图谱)中。
因此,在使用高级模式标记之前,请确保了解正确的基础知识。
许多SEO都怕看到Schema markup(结构标记),因为它的代码如此繁重。但你无需担心。一旦掌握了基础知识就会很简单。
现在就让我们来看下你的网站如何实现 Schema markup(结构标记):
1. 生成标记
你完全可以自己编写 Schema markup(结构标记),但通常没必要这样。因为如果你使用的是WordPress,则有很多插件可以使用。如果不是,也有很多生成工具可以使用。 我喜欢使用 Merkle 和 Schema Builder extension。其实还有其它很多不错的选择。你只需要记住很多生成工具只能够生成基础的结构标记,如果你有更多的需求,可能就需要自己调整代码了。
这里我所用的代码都是 JSON-LD 格式的,这也是 谷歌推荐的格式,同时它易于理解,也容易部署。
但是,你通常也会看到 Microdata(微数据)格式,因为很多CMS以及插件都会用到它。还有一种格式是 RDFa,它是HTML5的一个拓展,但是我从来没有看到有人用过。
2. 测试代码
除非你使用的是CMS或者是一个插件,需要与UI进行互动。否则在发布前一定要检查你的结构标记代码。
因此,谷歌开发了两个简单好用的测试工具。
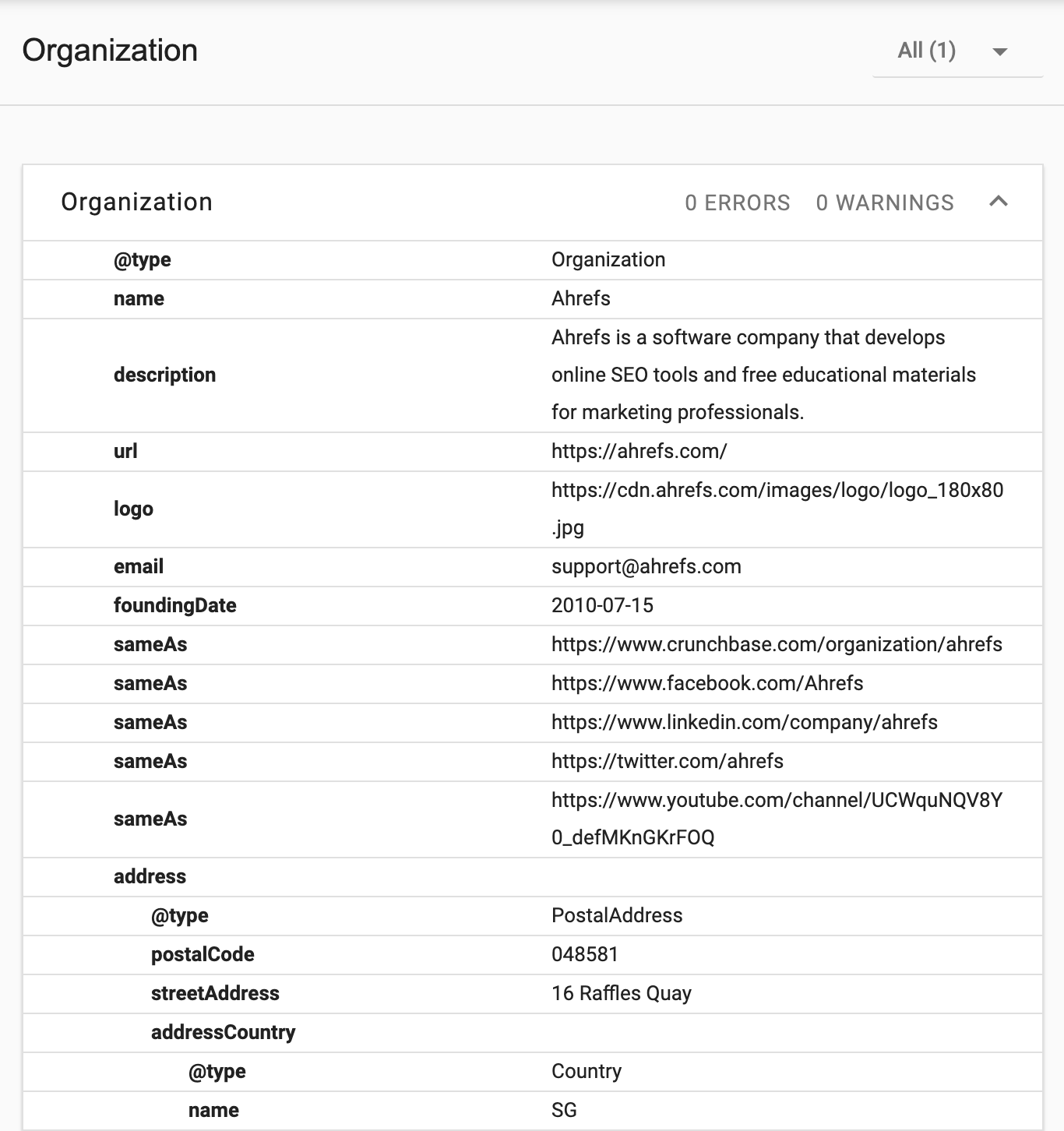
一个是 结构化数据检测工具,现在我在写这篇文章的时候(2020年8月)依然可以使用,但是今后可能就不会了。
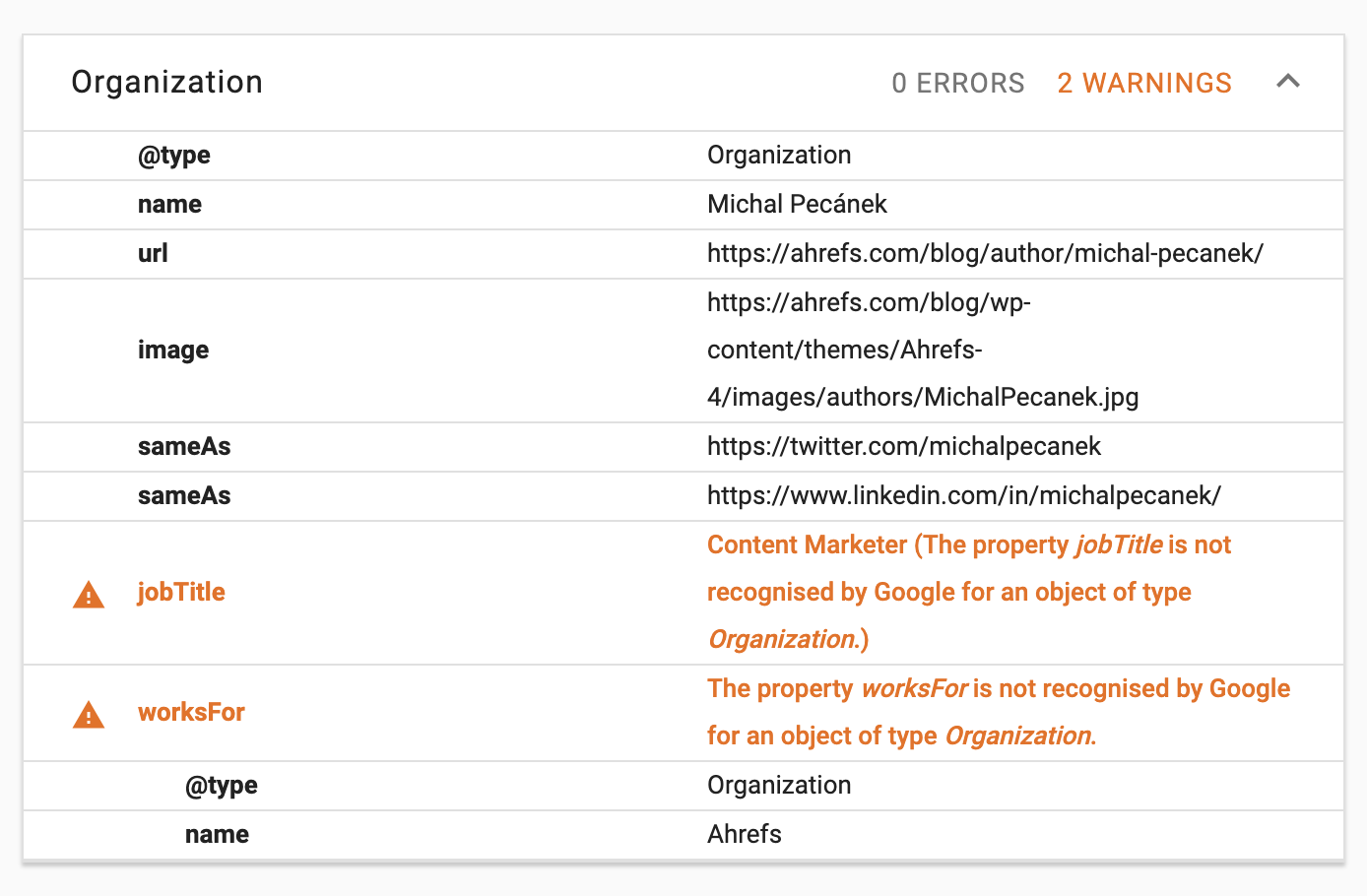
最新的则是 富媒体结果测试工具。就像顾名思义,它更侧重于富媒体结果,所以会省略很多 schema.org 中的词汇。如果你测试的是富媒体代码或者是获得富媒体展示但没有结构标记的页面,那么这个工具不会像上面工具那样,展示标记结构数据的:

同时,富媒体结果检测工具也不会提示错误使用类别和属性的信息:

因此,我建议,在依然工具依然生效的情况下,分别用两个工具去进行检测。
3.部署代码 website
根据你所使用的程序以及代码,这一步可能会有所不同。我们之前提到过,使用 JSON-LD 格式是最为推荐的。
这里我们会讨论三种部署方法:
HTML部署
JSON-LD 结构标注是一种放在 <head> 或者是 <body> 部分的代码。
如果你不是网站管理员,建议你开发人员联系,并商定如何将任务分配给他们。其中可能包括将URL或它们的类别映对应到不同的结构,并突出显示静态和动态值(考虑品牌与产品架构的价格)。
使用 Google Tag Manager
长期以来,人们认为通过GTM部署结构标记不是一个很好的选择,因为Googlebot(谷歌蜘蛛)需要渲染 JavaScript 才能对其进行访问。但是,谷歌最近将GTM的部署添加为官方认可的选项之一。
这对于习惯使用GTM的营销人员尤其有用。对于需要很长时间才能由开发团队实施SEO更改的公司来说,这也是一个不错的解决方法。
如果你已经在使用GTM来管理您的营销技术,那么我会推荐这种方法。只需将创建的结构标注粘贴为自定义HTML标记,然后将触发器设置到一个或多个特定页面即可。
使用CMS的插件
这是部署结构标记的最常见且的方法,并且对初学者十分友好。但是由于不同的CMS会有很多不同的插件,所以也会让人感到困惑。
这里需要说明,没有CMS或插件可以为你完成所有的工作。如果你需要更高级的结构标记,则不可避免地必须组合使用。这也可能涉及调整主题和模板、或直接或通过GTM将代码插入页面。
让我们看看如何使用一些流行的 WordPress SEO 插件实现常见的结构标记。
你最好只使用一个多功能的SEO插件。例如Yoast、RankMath或All in one SEO。使用多个这样的插件会导致问题。如果你的插件不能满足你所有的结构标记需求,请在此之上使用专门的结构标记插件。
1. 使用 Yoast 插件进行标记
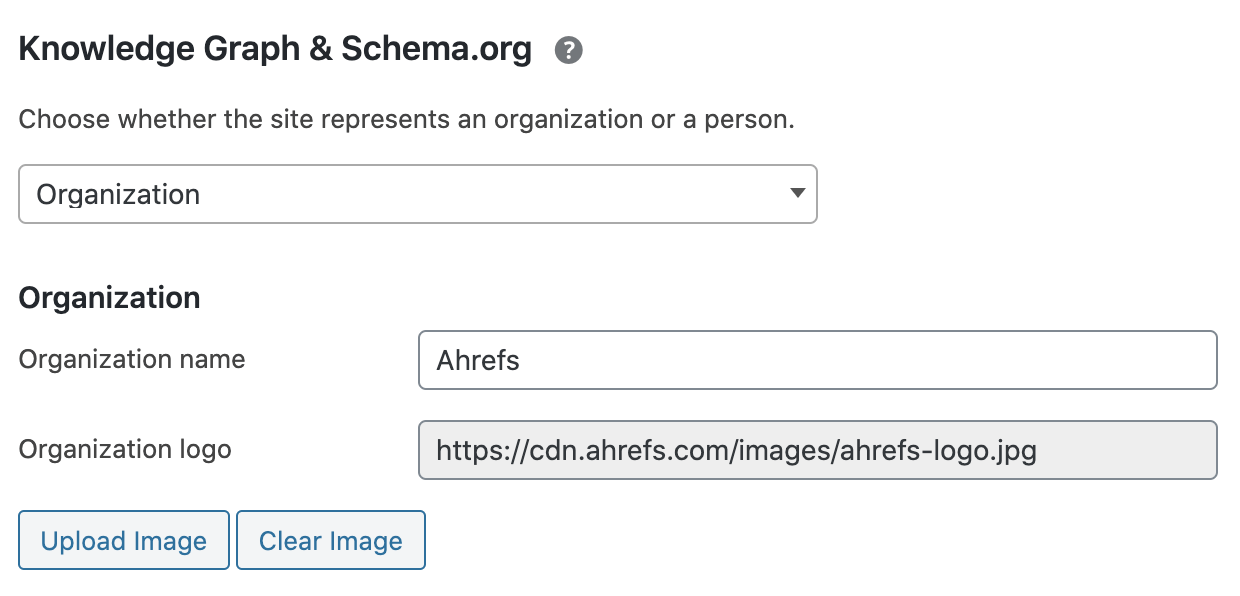
在搜索表现设置的通用板块,找到下方内容并填写:

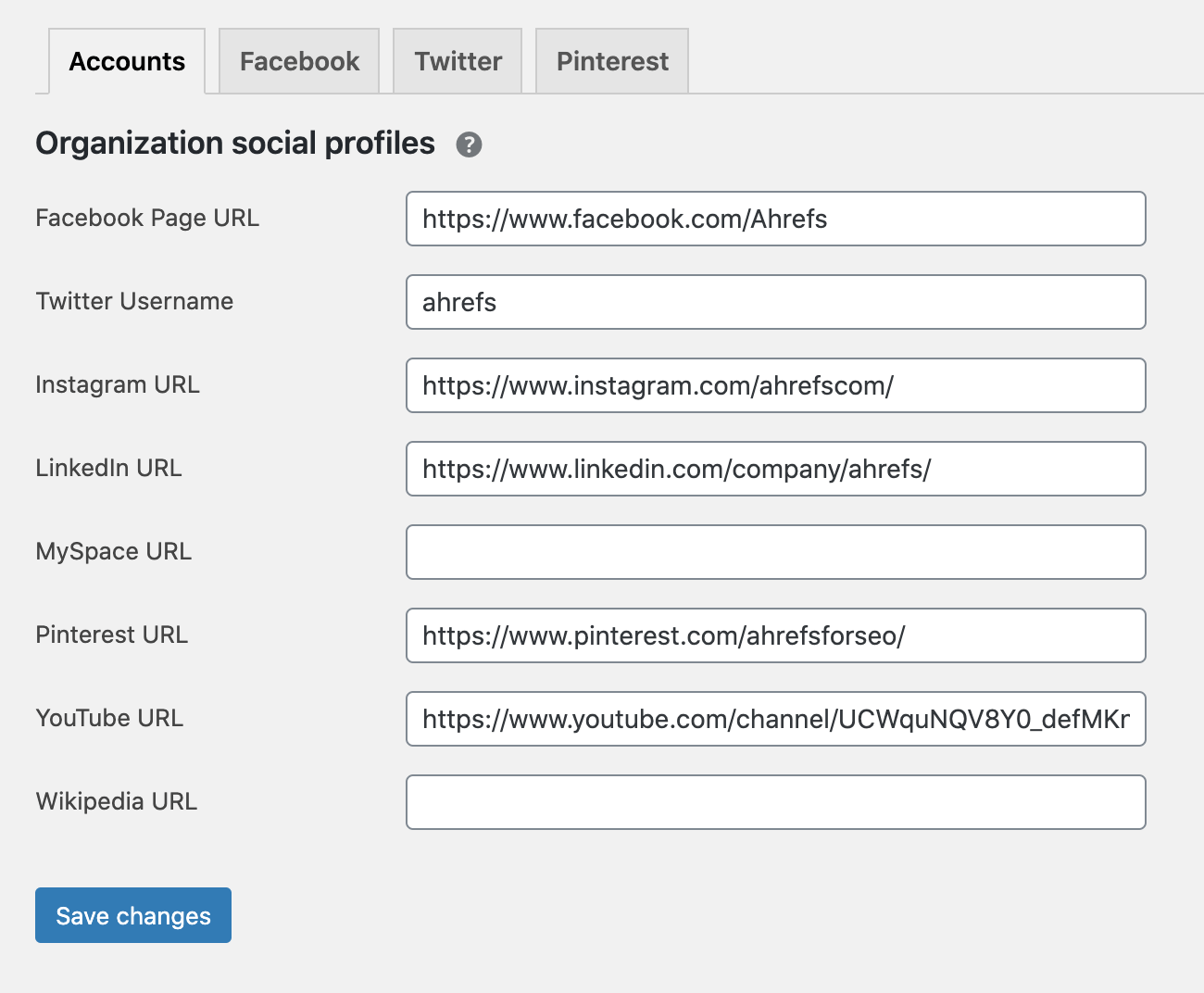
然后在社交设置中提供指向你的社交和公司资料的链接:

就这么多,你已近完成了。现在,你的组织将显示为你文章的发布者,或显示为其他属性。这具体取决于你的页面类型。
2. Rank Math 插件的 Product(产品) 结构标记
Rank Math 插件相比于其它知名的SEO插件提供了更多的标记选择。你可以在插件设置中设置基本的结构标记(如组织和人员)。但不仅仅如此,它还允许你将结构标记添加到特定页面。
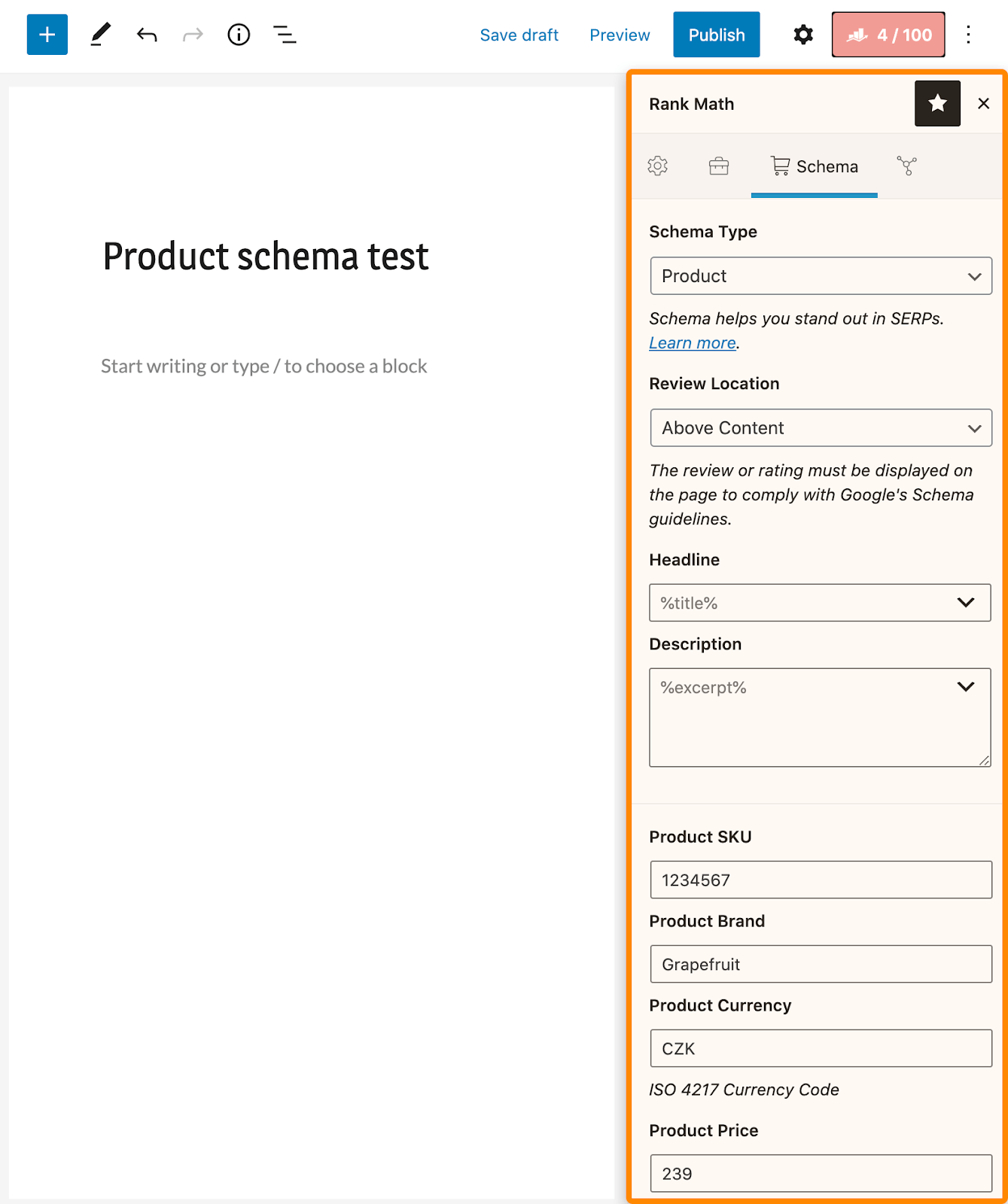
只需进入页面或文章,单击插件按钮,选择你的结构标记类型并填写信息即可。
下面是在页面中设置产品结构标记的一个示例:

3. 使用 Schema & Structured Data for WP & AMP插件实现视频结构标记
这个插件是结构标记专用的插件之一。对于某些类型,它可以自动从页面中获取数据并填充。
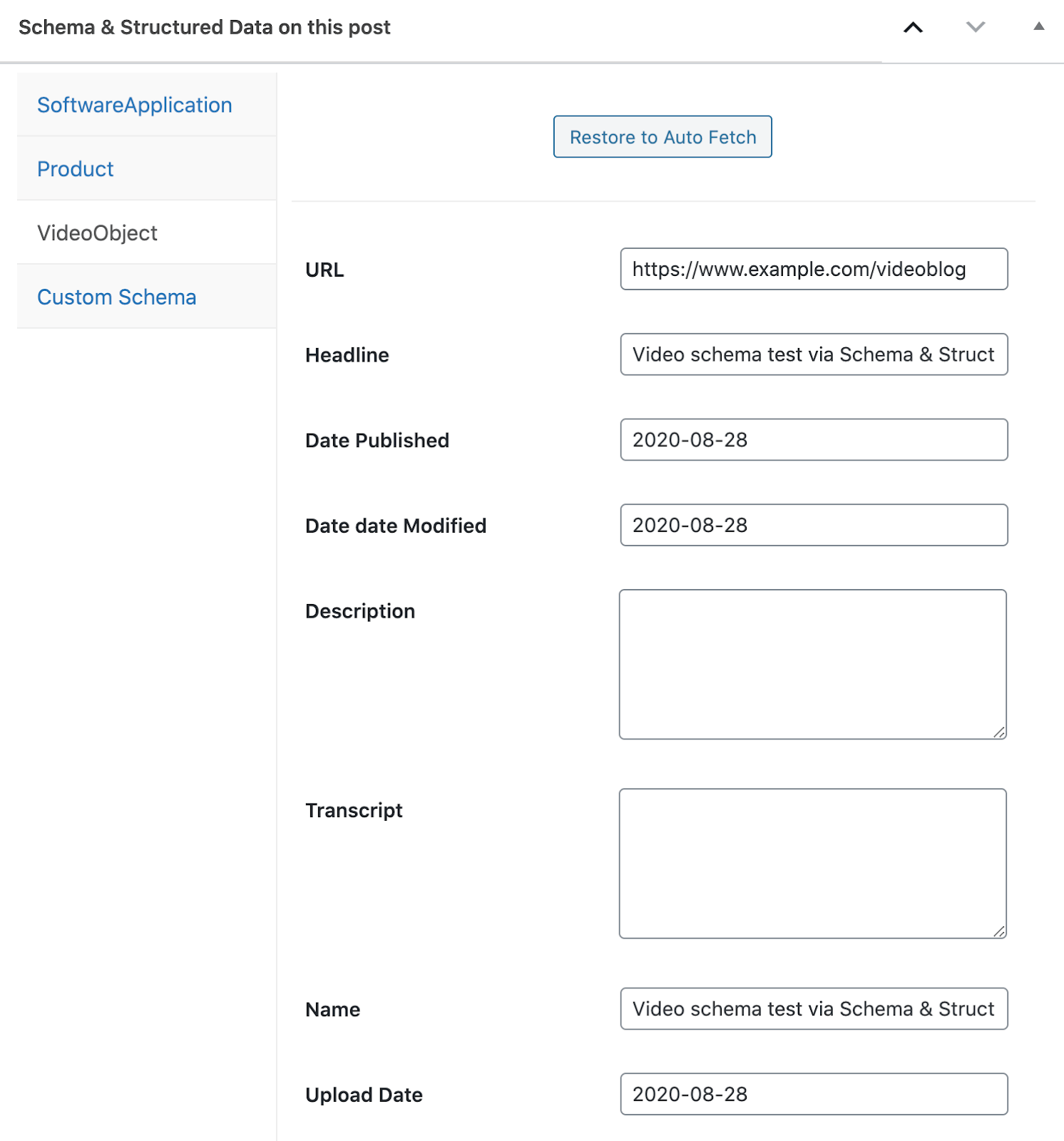
在激活插件的情况下将 YouTube视频嵌入WordPress页面时,会发生以下情况:

而且,如果你选左侧的选项板,则可以选择将自定义的 JSON-LD 代码粘贴到页面中。
除此之外,其它的CMS怎么办?好吧其它的CMS选择不会太多。
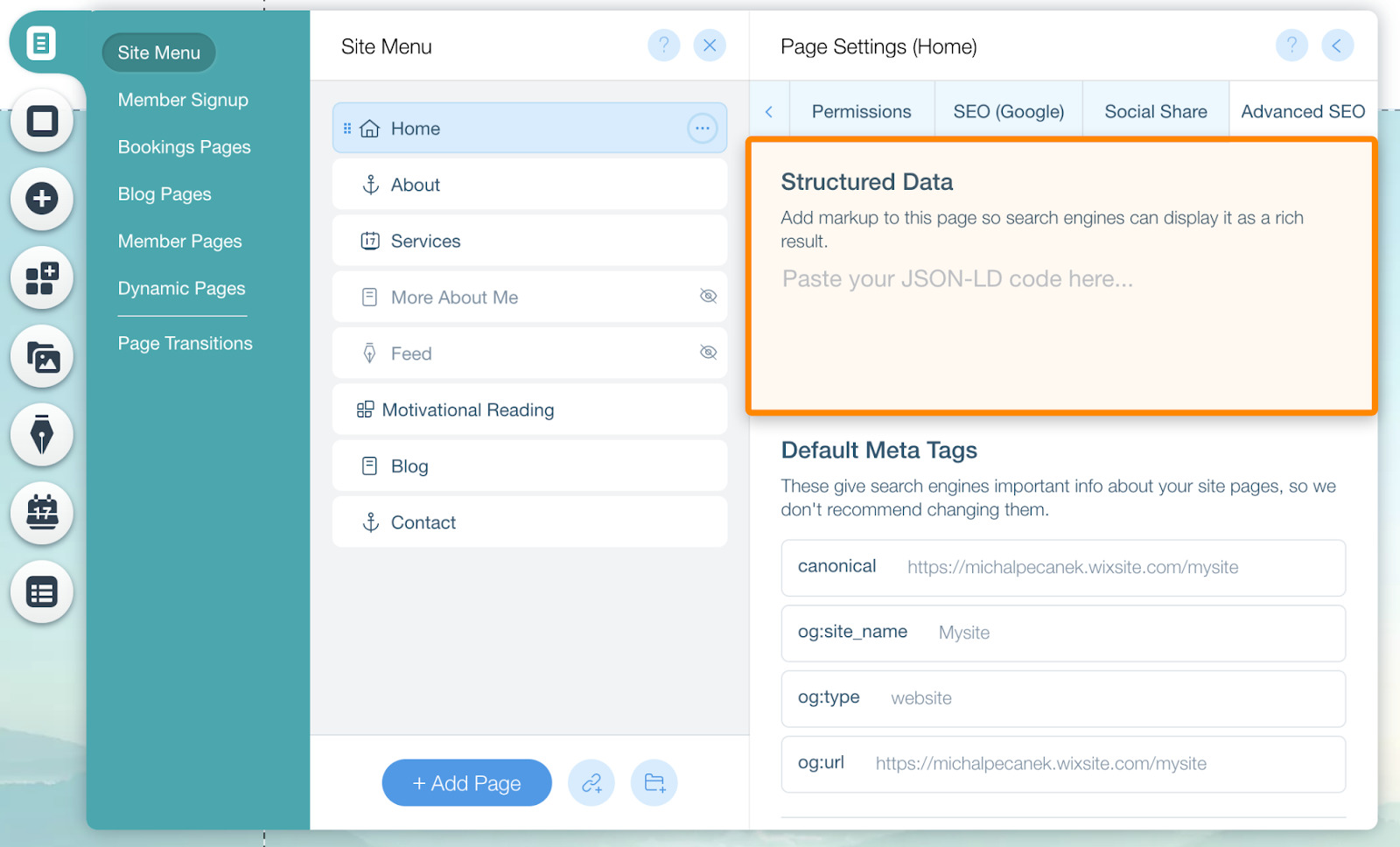
Shopify 程序可以配合例如 SEO Manager 以及 JSON-LD for SEO这样的插件来支持 Schema markup(结构标记)。Squarespace 程序则可以通过你的设置生成一些基础的结构标记。Wix 程序则直接依赖于你直接粘贴代码来实现:

如你所见,这里没有万能的解决方案。具体还是取决于你的需求、CMS类型和技术的限制。
现在我们搞定了部署,那么就来说说如何监控标记。
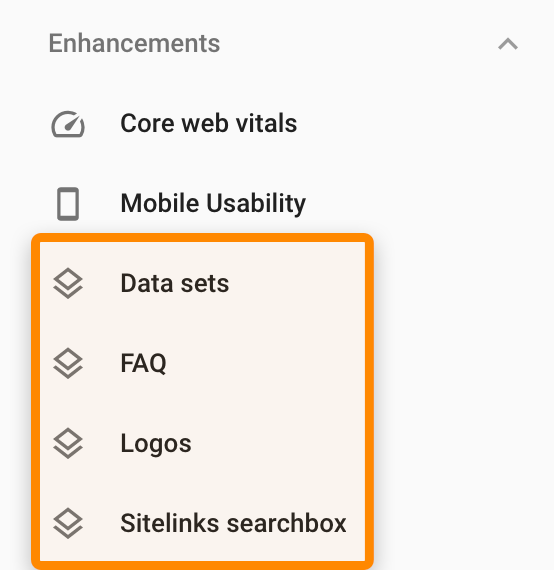
Google Search Console 中的增强选项中显示了所有的检测到的标记类型:

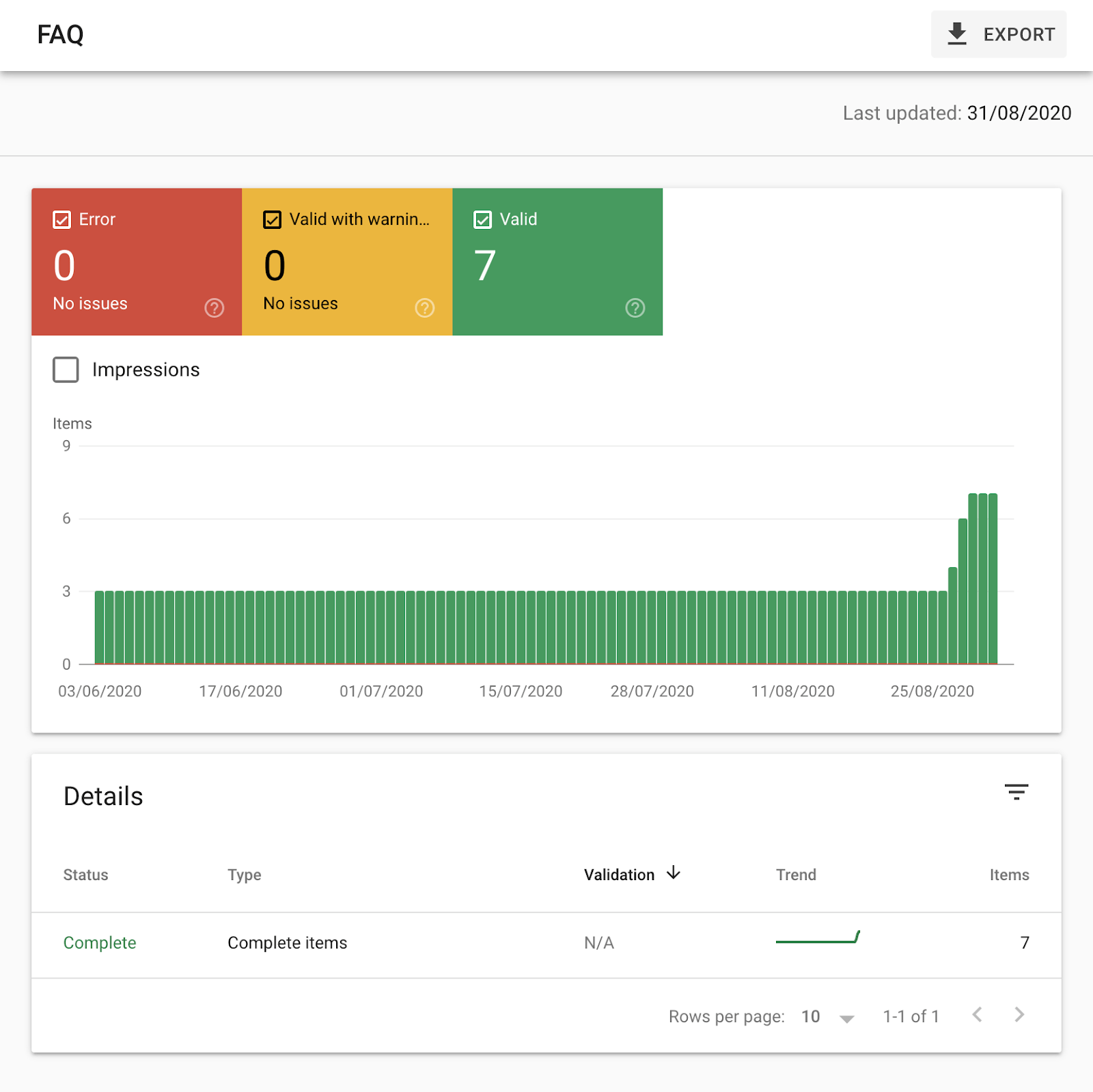
点击特定的标记类型,并查看报告:

如果你在部署之前就检验过了结构标记,那么这里就不会遇到问题。还值得注意的是,某些架构类型具有必需的属性,如果缺少这些属性可能会触发错误。但是通常的一些问题可以忽略不计,所以不必过于担心。
最后
Schema markup(结构标记)虽然看起来很唬人,但是实际并不复杂。很多网站可以轻松的实现结构标记的部署。
在页面上添加结构标记不仅有助于在SERP中脱颖而出,比如 rich snippets(富媒体摘要)。同时这还有助于使数据真正连接起来。它可以将的品牌加入到 Knowledge Graph(知识图谱)中,这样也会带来其它好处。
如果你有任何疑问或评论,请随时在Twitter找我。
译者,Park Cheng,魔贝课凡联合创始人。



