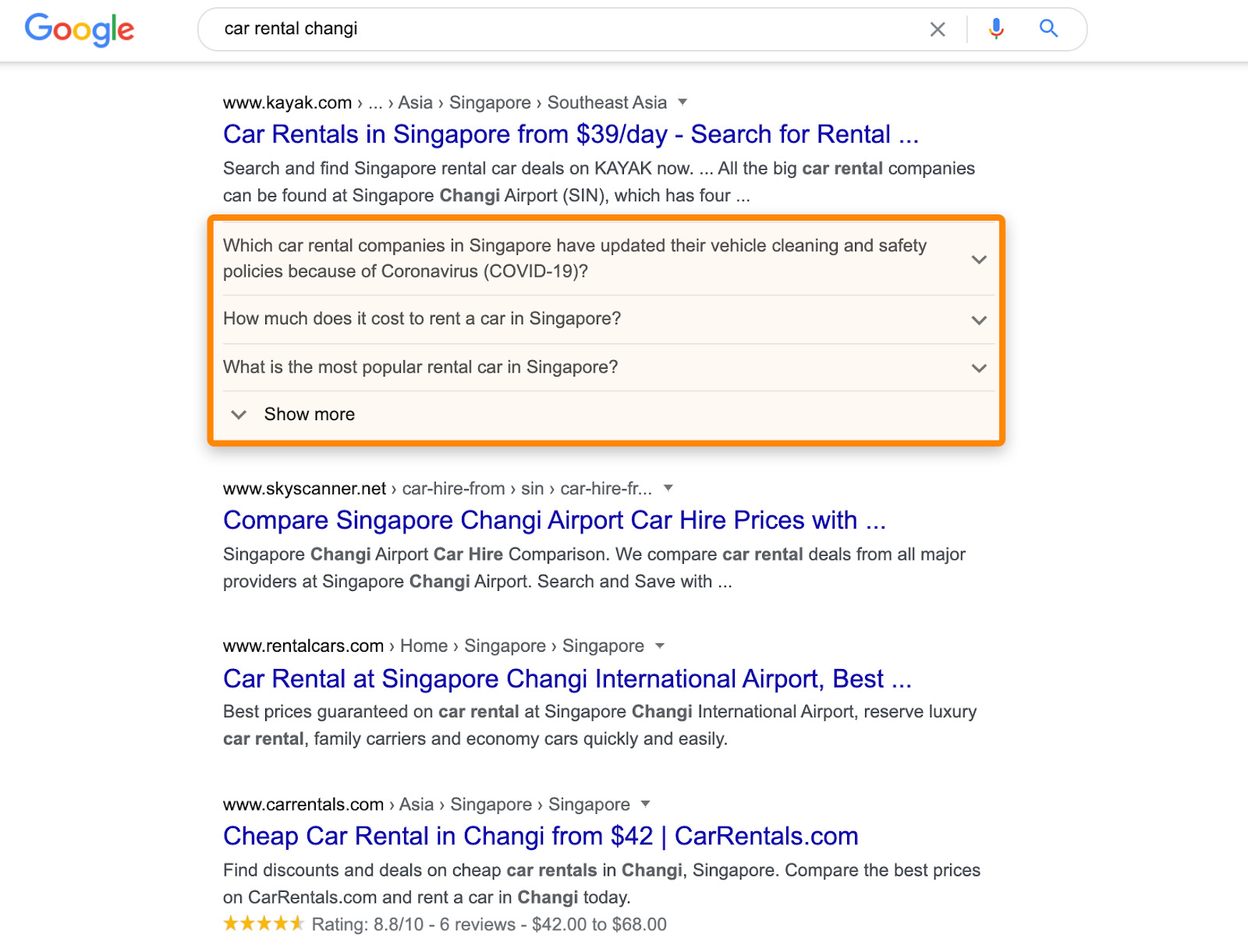
Probablemente hayas encontrado contenido en forma de fragmentos enriquecidos:

Keyword: Alquiler de autos Changi
¿Qué empresas de alquiler de coches en Singapur han actualizado las políticas de limpieza y seguridad de sus vehículos debido al Coronavirus (COVID-19)?
¿Cuánto cuesta alquilar un coche en Singapur?
¿Cuál es el coche en alquiler más popular en Singapur?
Pero el marcado schema puede además ayudar a tu estrategia SEO de otras maneras.
En esta guía, aprenderás:
- ¿Por qué es importante el marcado Schema?
- ¿Cómo plantear el marcado Schema?
- ¿Cómo implementar el marcado Schema?
- ¿Cómo supervisar el marcado Schema?
El marcado Schema potencia los fragmentos enriquecidos, que a menudo tienen tasas de clics más altas que los resultados de búsqueda “normales”. Eso significa más tráfico a tu sitio.
Sin embargo, la función principal del marcado es ayudar a los motores de búsqueda a entender mejor tu contenido.
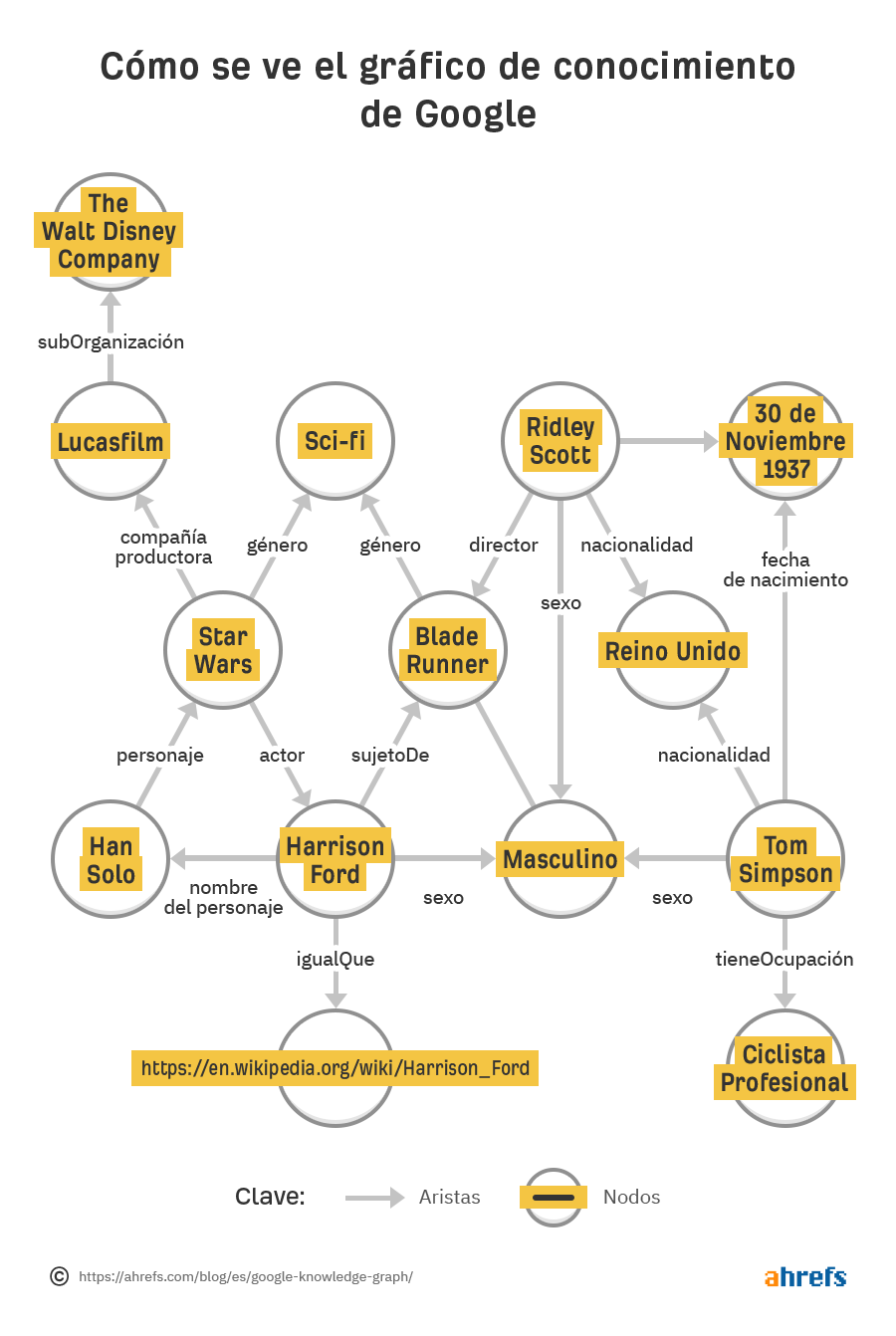
No es una coincidencia que schema.org, la comunidad detrás del marcado, se creara un año antes de que el Google’s Knowledge Graph (Gráfico de conocimiento) - una base de conocimiento de entidades y las relaciones entre ellas- cobrara vida.
Y has adivinado, una de las fuentes primarias de estos datos es el marcado Schema.

Todos los bordes que conectan los nodos de arriba representan propiedades reales del marcado Schema.
Aquí es donde llegamos al centro del asunto..
Proporcionar información fácil de leer y conectar los puntos sobre ti, tu compañía, productos y contenido beneficia a todos los involucrados:
- Google lo entiende mucho mejor que el texto simple.
- Los usuarios obtienen resultados de búsqueda más relevantes.
- Los propietarios de los sitios web obtienen fragmentos enriquecidos y pueden convertirse en una entidad en el Knowledge Graph.
Estar incluido en el Knowledge Graph proporciona excelentes oportunidades de marca en los SERP.
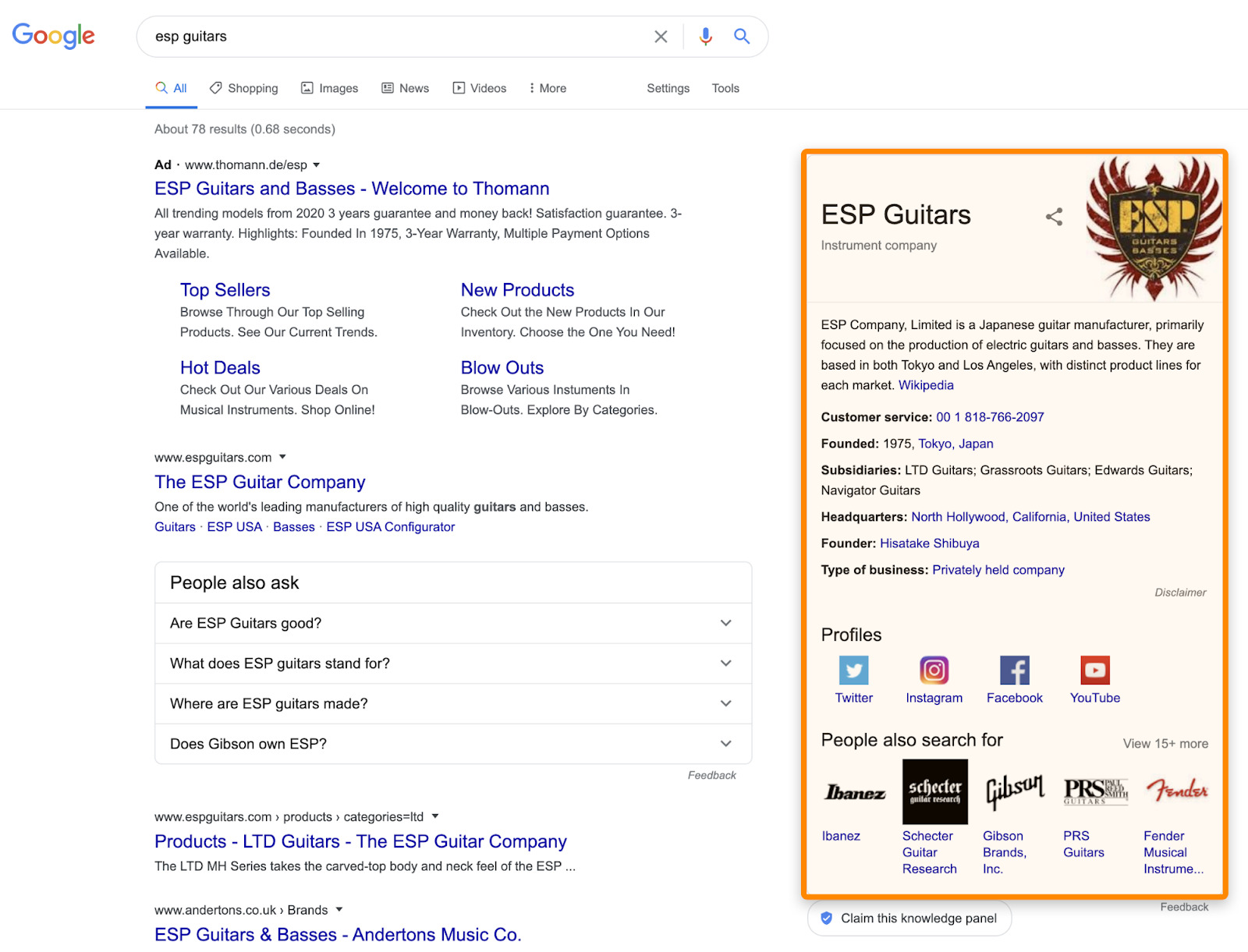
Primero, puedes obtener un Knowledge Panel (Panel de conocimiento) cuando la gente busque tu marca:

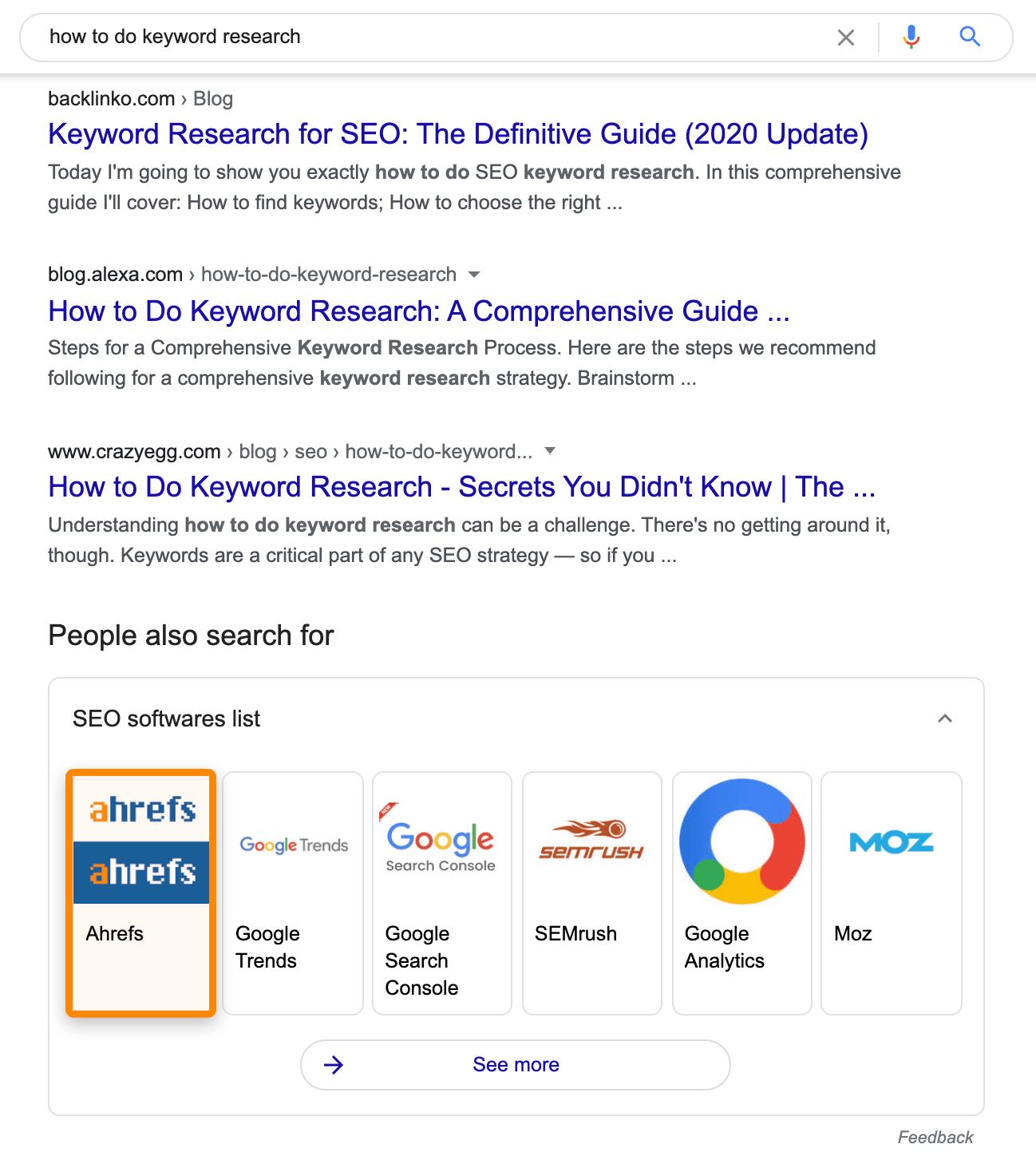
En segundo lugar, tu marca puede aparecer como una solución relevante para algunas consultas sin marca:

Keyword: ¿Cómo se realiza una búsqueda de palabras clave?
En el plano general, el marcado Schema es una parte fundamental de los datos estructurados que hacen posible la web y la búsqueda semántica. En términos simples, permite que las URLs transmitan el significado real de tu contenido a máquinas como Googlebot.
Te lo diré directamente: si eres un principiante en SEO, olvídate del Schema por ahora. Muchas otras tareas de SEO serán mucho más importantes.
Sólo tienes que considerar el marcado Schema si cumples una o ambas afirmaciones:
- Tus páginas ya están posicionando bien, y el contenido es candidato para resultados enriquecidos (más sobre eso más adelante).
- Ya tienes una fuerte presencia de marca que puede ayudar a establecer tu entidad en el Knowledge Graph.
Si es así, aquí tienes cómo empezar con tu proyecto de marcado Schema:
Conozca schema.org
Schema.org es tu punto de referencia aquí. Puede ser un poco confuso y abrumador si eres nuevo en esto, así que te explicaré cómo funciona.
El Schema consiste en un sistema jerárquico de dos niveles. En la parte superior tiene tipos y cada tipo tiene un conjunto de propiedades definidas.
Los tipos categorizan el bloque de contenido que estás marcando y las propiedades del mismo describen el contenido.
Por ejemplo, aquí hay un marcado muy simple sobre mí, que corresponde a mi página de autor:
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Person",
"name": "Michal Pecánek",
"url": "https://ahrefs.com/blog/author/michal-pecanek/",
"image": "https://ahrefs.com/blog/wp-content/themes/Ahrefs-4/images/authors/MichalPecanek.jpg",
"sameAs": [
"https://twitter.com/michalpecanek",
"https://www.linkedin.com/in/michalpecanek/",
],
"jobTitle": "Content Marketer",
"worksFor": {
"@type": "Organization",
"name": "Ahrefs"
}
}
</script>
Esto entregaría la información de mi página de autor a Google en bandeja de plata.
Dos cosas importantes a tener en cuenta en este código:
- Puedes declarar varios tipos a la vez. Aunque el tipo principal aquí es “Persona”, también podemos usar el tipo “Organización” para la propiedad “Trabaja para” para transmitir información sobre mi empleador.
- Muchas propiedades pueden ser usadas para múltiples tipos. En el ejemplo anterior, es la propiedad “nombre” la que se utiliza tanto para la “Persona” (Michal Pecánek) como para la “Organización” (Ahrefs).
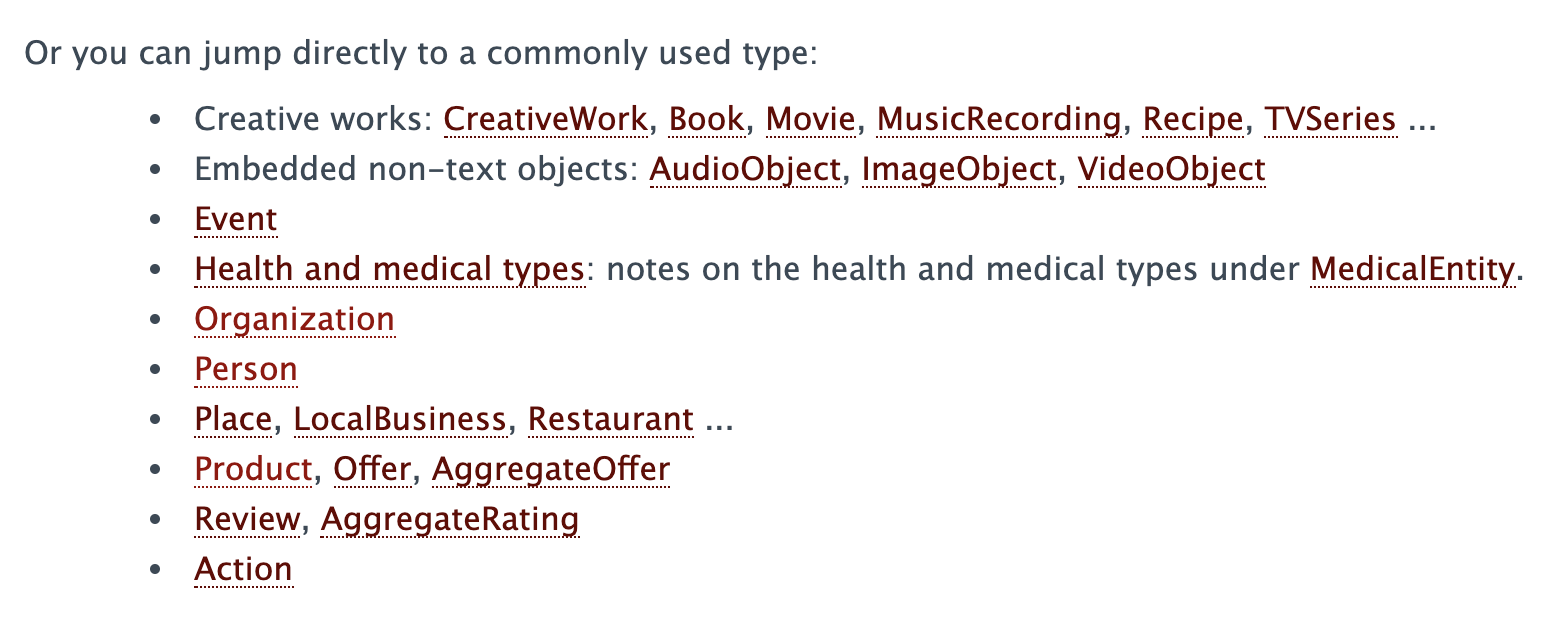
Aquí hay una lista de Schemas para empezar. Haz clic en los tipos más comunes y comprueba sus propiedades, su aspecto, todas las opciones, etc.
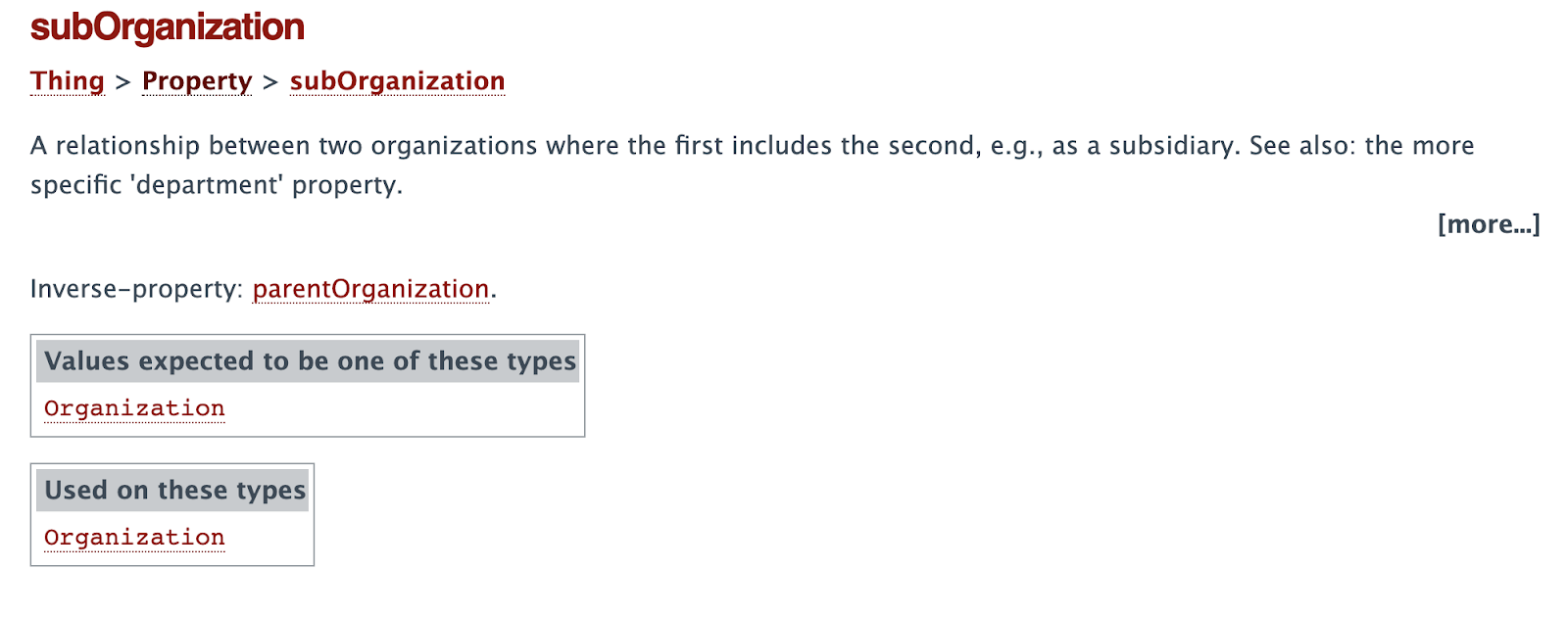
Descubrirás que hay muchas cosas interconectadas. Por ejemplo, si Ahrefs comprara Alphabet, podríamos declararlo como nuestra sub-Organización:

Y Alphabet podría usar “invers-property” y tener a Ahrefs como “Parent Organization” en su sitio web.
Elige el marcado que tenga más impacto
No te preocupes, no hay necesidad de comprobar cientos de tipos y propiedades. Sólo quería que conocieras el sitio web schema.org.
Como ya hemos discutido, el marcado de los fragmentos enriquecidos tiene el impacto más significativo en el menor tiempo, pero sólo si el contenido ya está clasificado en la primera página. Además de eso, sólo unos pocos tipos de Schemas y propiedades pueden ayudarte a ganar fragmentos enriquecidos.
Google los enumera y proporciona la documentación necesaria, pero es posible que no acabe buscando ninguno. En Ahrefs no utilizamos Schemas para los fragmentos enriquecidos porque no hay mucho que podamos y queramos marcar para este propósito.
Los tipos de contenidos de fragmentos enriquecidos más comunes incluyen:
- Cómo hacer el marcado
- Marcado de Tipo de producto
- Marcado de Reviews
- Marcado de Software
- Marcado de Preguntas frecuentes (FAQ)
Si hay algo de esto que puedas usar en tu sitio web, revisa nuestro post dedicado a conseguir fragmentos enriquecidos. Por ahora, nos centraremos en el aspecto a largo plazo del marcado: ser una entidad de Knowledge Graph (Gráfico de Conocimiento).
Es casi seguro que te van a interesar los modelos de Schemas de Organización y Persona, pero el resultado depende de tu negocio y sitio web.

Los modelos de esquemas comúnmente utilizados de schema.org.
Ya te mostré el modelo básico de marcado de Persona, así que ahora vamos a cambiar el enfoque a Organización. Este es nuestro Schema de Organización:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Organization",
"name": "Ahrefs",
"description": "Ahrefs is a software company that develops online SEO tools and free educational materials for marketing professionals.",
"url": "https://ahrefs.com",
"logo": "https://cdn.ahrefs.com/images/logo/logo_180x80.jpg",
"email": "[email protected]",
"address": {
"@type": "PostalAddress",
"addressCountry": "SG",
"postalCode": "048581",
"streetAddress": "16 Raffles Quay"
},
"founder": {
"@type": "Person",
"name": "Dmitry Gerasimenko",
"gender": "Male",
"jobTitle": "CEO",
"image": "https://cdn.ahrefs.com/images/team/dmitry-g.jpg",
"sameAs": [
"https://twitter.com/botsbreeder",
"https://www.linkedin.com/in/dmitrygerasimenko/"
]
},
"foundingDate": "2010-07-15",
"sameAs" : [
"https://www.crunchbase.com/organization/ahrefs",
"https://www.facebook.com/Ahrefs",
"https://www.linkedin.com/company/ahrefs",
"https://twitter.com/ahrefs",
"https://www.youtube.com/channel/UCWquNQV8Y0_defMKnGKrFOQ"
],
"contactPoint" : [
{
"@type" : "ContactPoint",
"contactType" : "customer service",
"email": "[email protected]",
"url": "https://ahrefs.com"
}
]
}
</script>
Es un poco más largo pero igualmente bastante básico. Una vez más, hay dos cosas que vale la pena prestar atención.
En primer lugar, la propiedad “sameAs” se refiere a las URLs que contienen la misma entidad. Es una de las propiedades más importantes para ayudar a construir conexiones en el Knowledge Graph.
Recomiendo vincular tus perfiles sociales y de empresa. Además de Wikipedia y Wikidata, Google también obtiene datos de los Knowledge Graph de LinkedIn y Crunchbase. Si tu empresa es pública, vale la pena incluir enlaces a los perfiles de Bloomberg, Yahoo Finanzas, y otros sitios web destacados similares.
En segundo lugar, asegúrate de que la información sobre tu entidad en la web sea consistente y unificada. Si prestas atención a esto, Google podría almacenar información errónea sobre tu entidad, lo que dificultaría su inclusión en el Knowledge Graph.
Así que asegúrate de tener lo básico antes de empezar con el marcado Schema avanzado.
Muchos SEO encuentran el marcado Schema desalentador porque es muy codificado, pero no hay por qué tenerle miedo. Es relativamente fácil de entender una vez que entiendes lo básico.
Así que vamos a analizar cómo implementar el marcado Schema en tu sitio:
1. Genera el marcado
Puedes escribir el marcado Schema por tu cuenta, pero a veces, no hay necesidad. Si usas WordPress, hay un montón de plugins que hacen la vida más fácil. Si no, hay innumerables generadores de marcado. Me gusta el de Merkle y la extensión de Schema Builder , pero hay muchas opciones. Ten en cuenta que estos generadores normalmente sólo cubren el marcado básico. Para ir más allá de eso, tendrás que ajustar el código tú mismo.
Todos los ejemplos de código aquí usan el formato JSON-LD, recomendado por Google. También es el más fácil de entender e implementar.
Sin embargo, todavía se encontrará frecuentemente con otro formato llamado Microdata porque los CMS y sus plugins lo utilizan a menudo. El único otro formato aceptable es RDFa como una extensión de HTML5, pero nunca lo he visto en acción.
2. Prueba tu código primero
A menos que estés usando un CMS o un plugin en el que interactúes a través de una interfaz de usuario, siempre debes probar el marcado antes de ponerlo en marcha.
Para ello, Google ha desarrollado dos herramientas de prueba fáciles de usar.
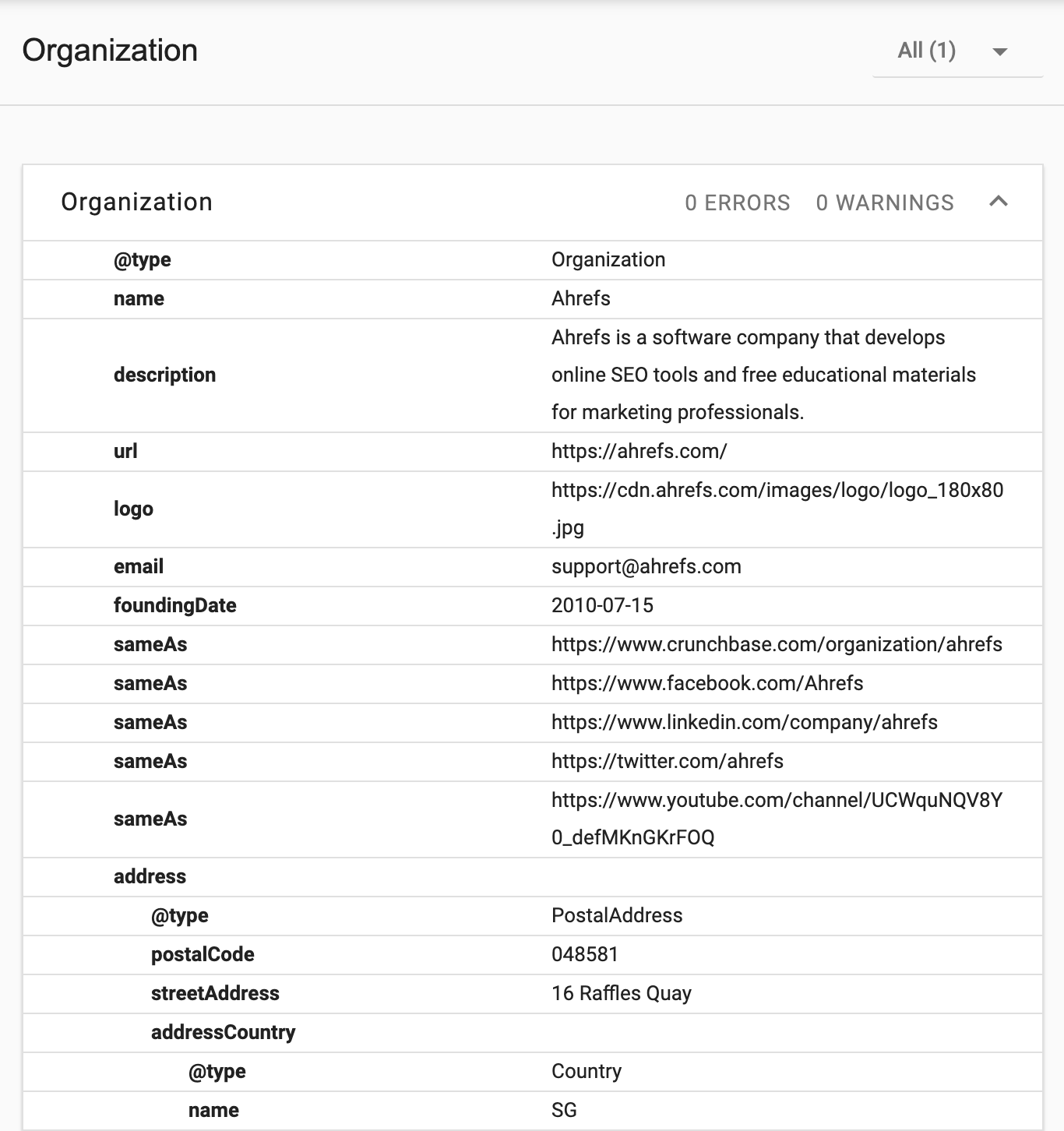
Hay una herramienta de prueba de datos estructurada general. Esta todavía es utilizable en el momento de la redacción del artículo (agosto de 2020), pero será obsoleta en el futuro.
El nuevo estándar es la herramienta de prueba de resultados enriquecidos. Como su nombre lo sugiere, se centra en los resultados enriquecidos, lo que deja fuera la gran mayoría del vocabulario de schema.org. Si estás probando un fragmento de código o una página sin marcado que dispara fragmentos enriquecidos, no te mostrará el Schema Tree (diagrama de árbol) como lo hace el primero:

Schema Tree en la herramienta de pruebas de datos estructurados de Google.
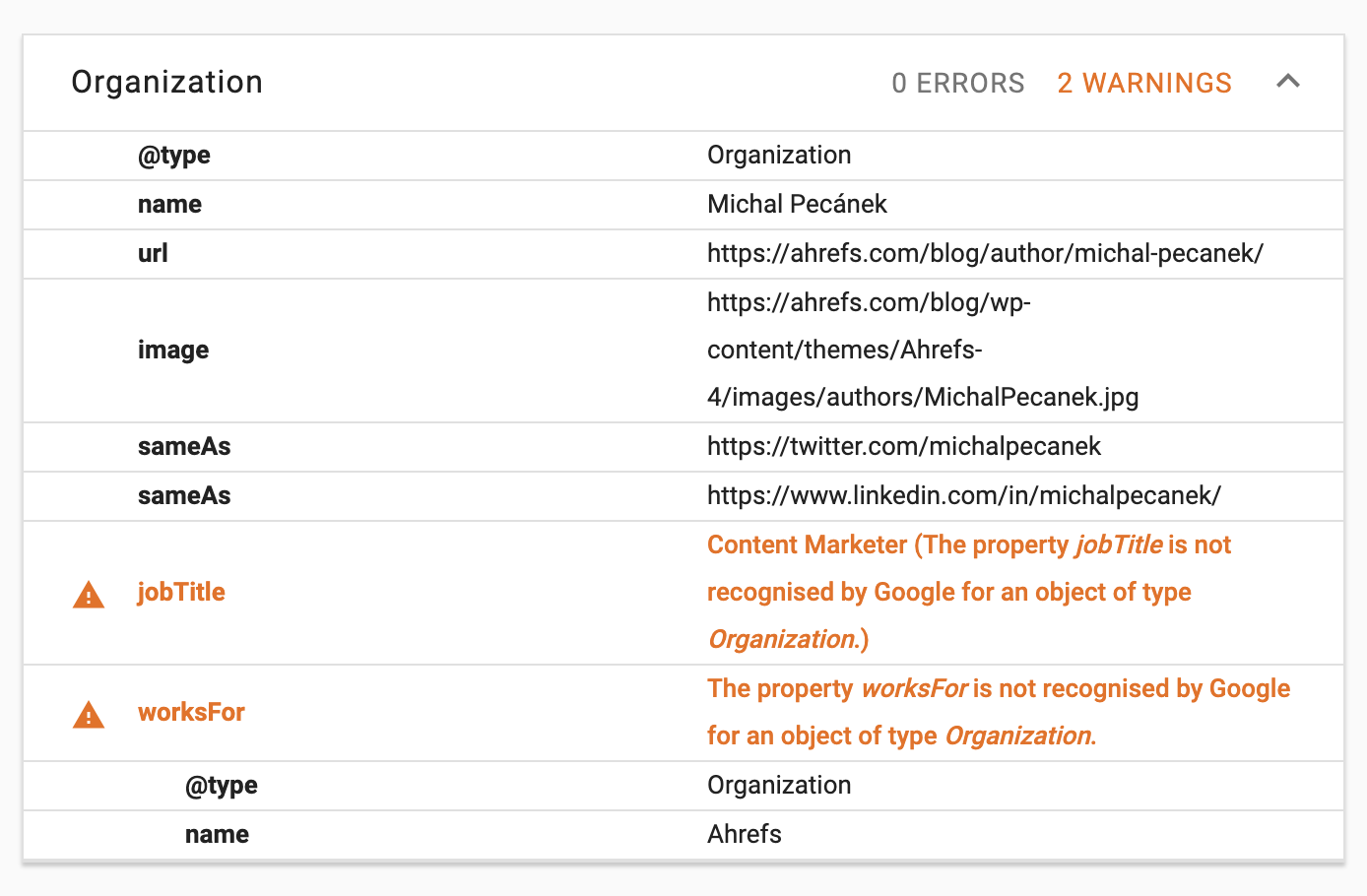
La herramienta de prueba de resultados enriquecidos tampoco muestra errores si se hace un mal uso de los tipos de Schemas o propiedades:

Los resultados de la herramienta de pruebas de datos estructurados han cambiado el tipo Persona a Organización.
Por estas razones, recomiendo que valides tu marcado en ambas herramientas mientras puedas.
3. Despliega el código en tu sitio web
Este paso será diferente dependiendo de tu sitio web y tu sistema de etiquetado. Como ya he mencionado, estamos hablando de JSON-LD aquí como el formato de esquema recomendado.
Revisaremos estos tres métodos de implementación:
Directo al HTML
El esquema JSON-LD está formateado como un guión que se coloca en la <head> o<body>de tu HTML.
Si no eres el webmaster, habla con tus desarrolladores y acuerda cómo asignarles esta tarea. Esto probablemente incluirá la asignación de las URLs o sus categorías a diferentes Schemas y resaltar los valores estáticos y dinámicos (piensa en la marca vs. el precio para el Schema del producto).
Uso del Google Tag Manager
Durante mucho tiempo, la gente pensó que implementar el marcado Schema a través de GTM no era una buena opción porque Googlebot necesita renderizar JavaScript para acceder a él. Sin embargo, Google recientemente añadió la implementación de GTM como una de las opciones respaldadas oficialmente.
Esto es especialmente bueno para los marketers que se sienten cómodos trabajando con GTM. Es una excelente solución para las empresas que tardan mucho tiempo en implementar los cambios de SEO mediante el equipo de desarrollo.
Sólo puedo recomendar este método si ya estás usando GTM para manejar tus bases de tecnología de marketing. Simplemente pega el Schema creado como una etiqueta HTML personalizada y configura el disparador basado en una vista de página a una o varias páginas específicas.
Usar un CMS y plugins
Esta es la forma más común y amigable para el principiante de implementar el marcado Schema. Pero debido a la cantidad de distintos CMS y plugins, también puede ser la más confusa.
No hay ningún CMS o plugin que haga todo el trabajo por ti. Si requieres un marcado Schema más avanzado, inevitablemente tendrás que combinar las opciones disponibles. Eso también puede implicar el ajuste de tus temas y plantillas, o inyectar el código en una página directamente o a través de GTM.
Veamos cómo implementar tipos de Schemas comunes usando algunos plugins populares de WordPress SEO.
Sólo debes usar un único plugin de SEO como Yoast, RankMath o The SEO Framework. El uso de dos o más probablemente causará problemas. Si el plugin no se adapta a todas las necesidades de tu Schema, utiliza un plugin de Schema dedicado además de eso.
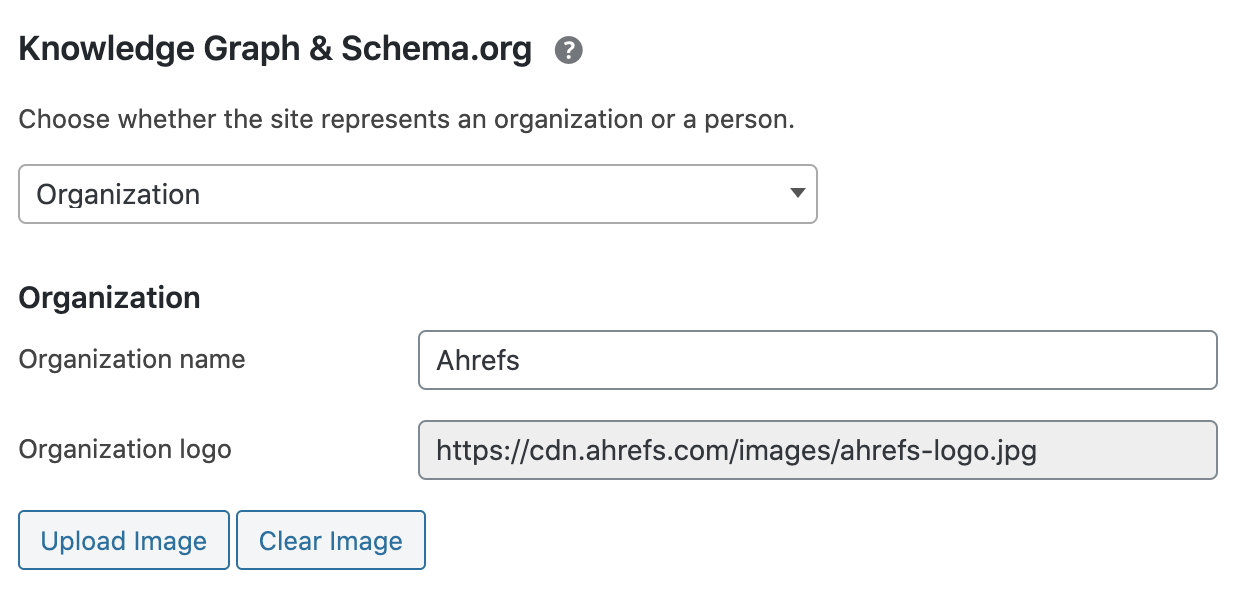
1. Esquema de Organización con Yoast
En la configuración de Apariencia de Búsqueda en la pestaña General, completa lo siguiente:

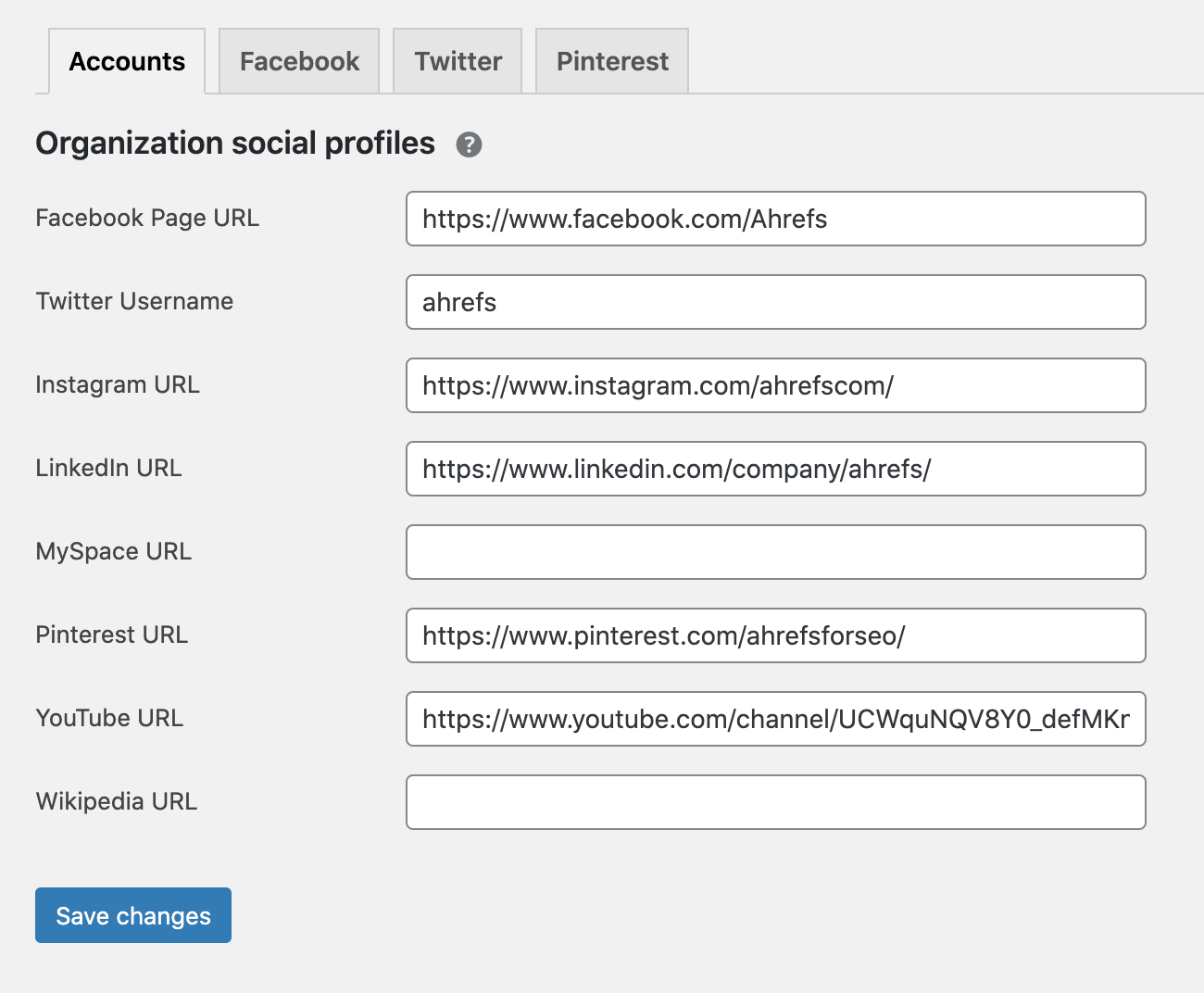
Luego, proporciona enlaces a tus perfiles sociales y de la empresa en la configuración social:

Perfiles de la Organización en redes sociales
Eso es todo. Ya está. Tu organización aparecerá ahora como editora de tus artículos, o como otra propiedad dependiendo del tipo de página.
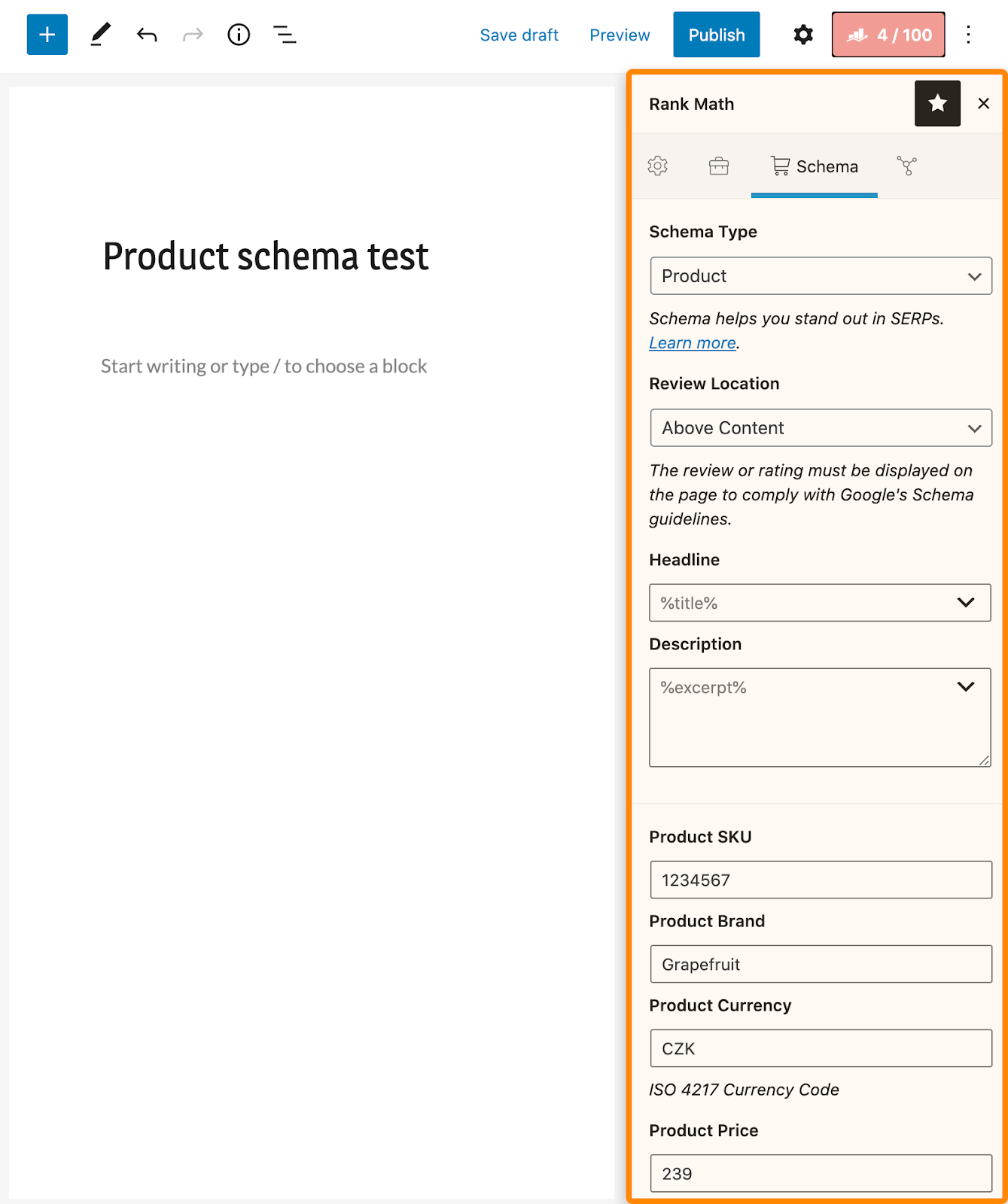
2. Schema de producto con Rank Math
Rank Math ofrece la mayor cantidad de Schemas de todos los conocidos plugins de SEO gratuitos. Puedes configurar el marcado Schema básico como Organización y Persona en la configuración del plugin. Pero si vamos más allá de eso, también permite añadir Schema a páginas específicas.
Simplemente visite una página o un post, haga clic en el botón del plugin, elija el tipo de Schema y rellene la información.
Aquí hay un ejemplo de cómo añadir un Schema de producto a una página:

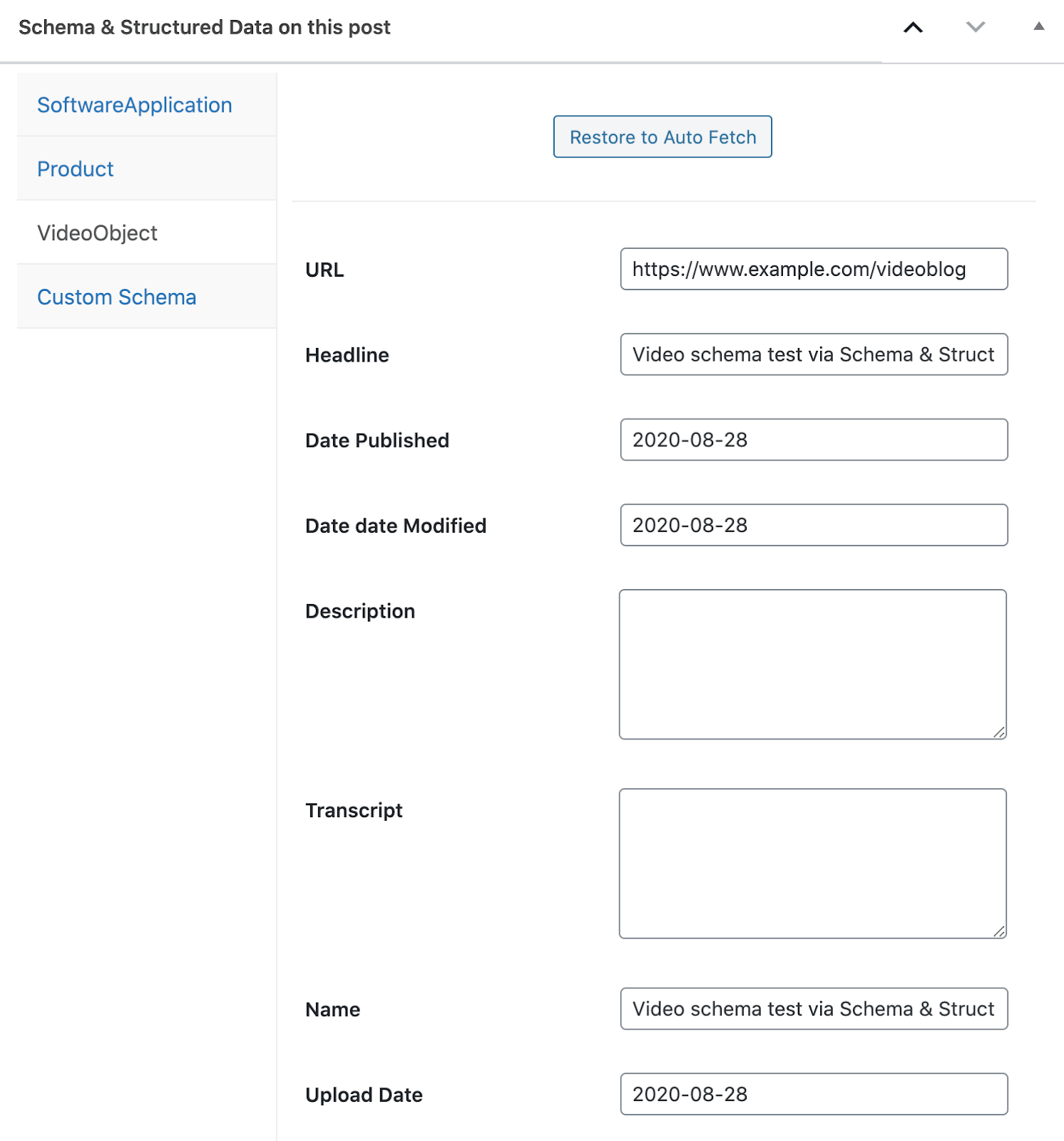
3. Esquema de VideoObject con Schema & Structured Data para WP & AMP
Este es uno de los plugins de schemas específicos. Para algunos tipos de Schema, puede incluso obtener datos de tu página automáticamente y rellenar algunas de las casillas.
Esto es lo que pasa cuando inserto un video de YouTube en una página de WordPress con el plugin activado:

Y si revisas las pestañas de la izquierda, hay una opción para pegar un Schema personalizado de JSON-LD en la página.
Pero, ¿qué hay de los otros CMS? Bueno, las opciones son más limitadas.
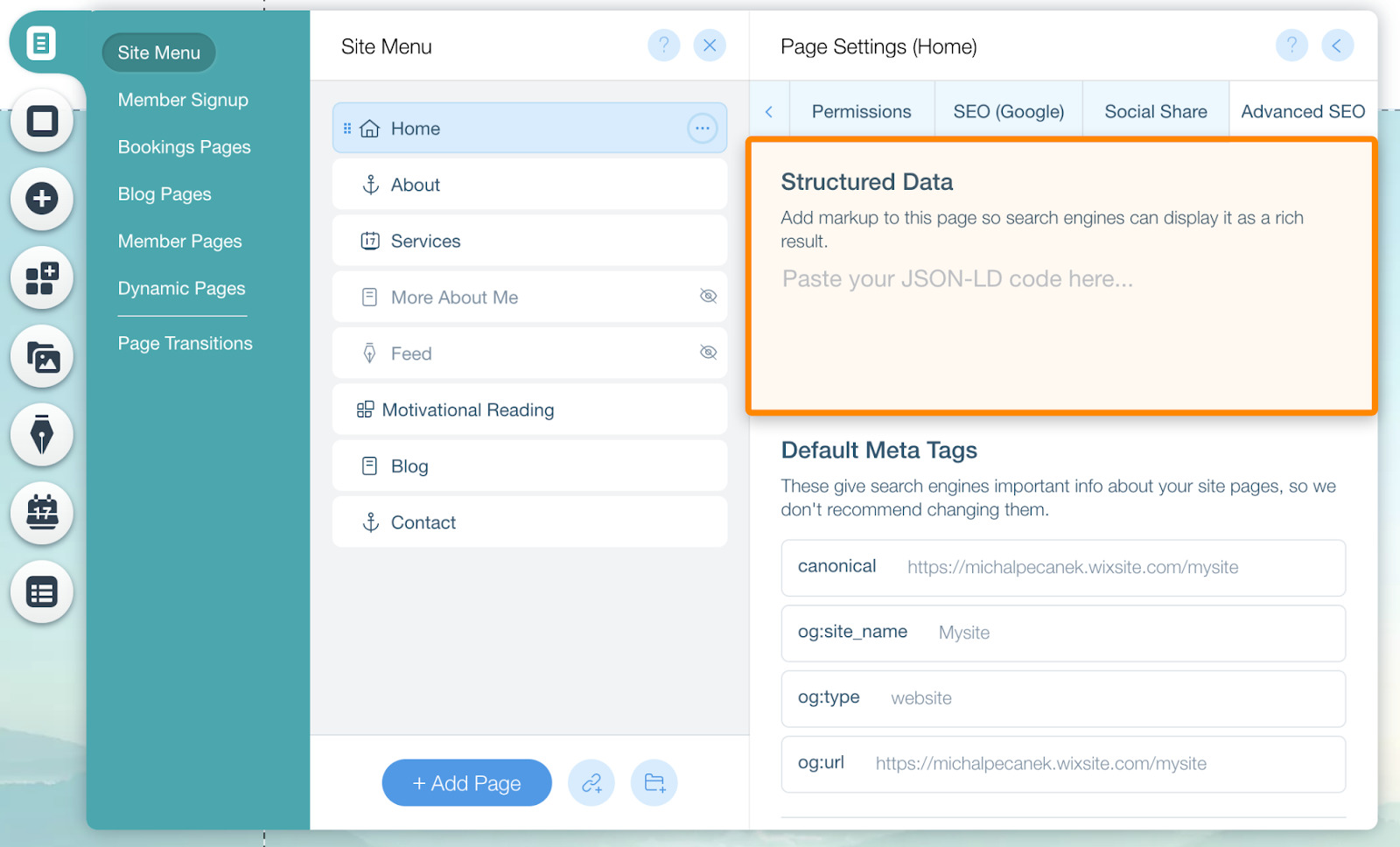
Shopify apoya el marcado de esquemas con algunos temas y aplicaciones como SEO Manager o JSON-LD para SEO. Squarespace puede completar algunas marcas muy básicas de su configuración. Y Wix directamente depende de que pegues el código allí:

La configuración de la página “Advanced SEO” en Wix, donde puedes insertar el marcado Schema.
Como puedes ver, no hay una solución única para todos aquí. Depende de tus requerimientos, tu CMS, y tus limitaciones técnicas.
Ahora que ya fue explicada la implementación, hablemos de la supervisión.
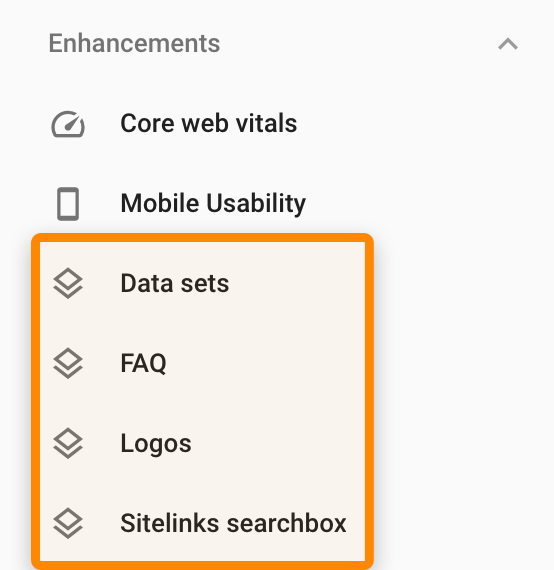
Google Search Console muestra todos los tipos de marcado de datos detectados en la pestaña “Mejoras”:

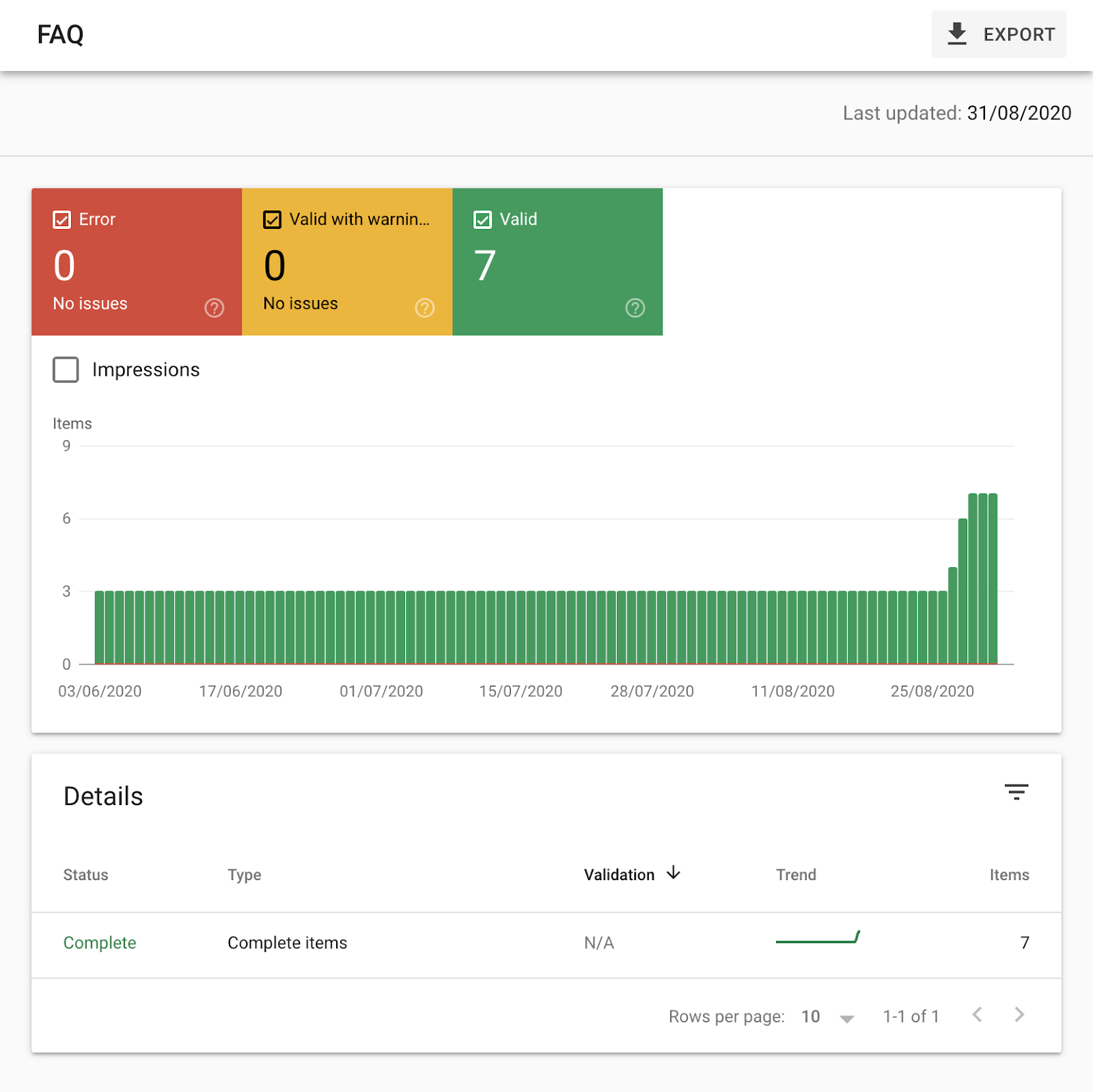
Haz clic en un tipo de Schema específico para ver el informe:

Si has validado el marcado antes de implementarlo, no deberías tener problemas aquí. También vale la pena señalar que hay propiedades requeridas para algunos tipos de Schema que pueden provocar errores si faltan. A menudo son insignificantes, así que no te preocupes demasiado por ellas o prioriza las correcciones.
Conclusiones
El marcado Schema parece más aterrador de lo que realmente es. La mayoría de los sitios web pueden marcar su contenido rápida y fácilmente.
Agregar el marcado de datos a tus páginas no sólo ayuda a destacar en las SERP con fragmentos enriquecidos, sino que también contribuye a que la web esté verdaderamente enlazada. Una consecuencia positiva de eso es a menudo la inclusión de tu marca en el Knowledge Graph, que tiene muchos otros beneficios.
Si tienes alguna pregunta o comentario, háblame en Twitter.
Traducido por Agencia Eleven.



