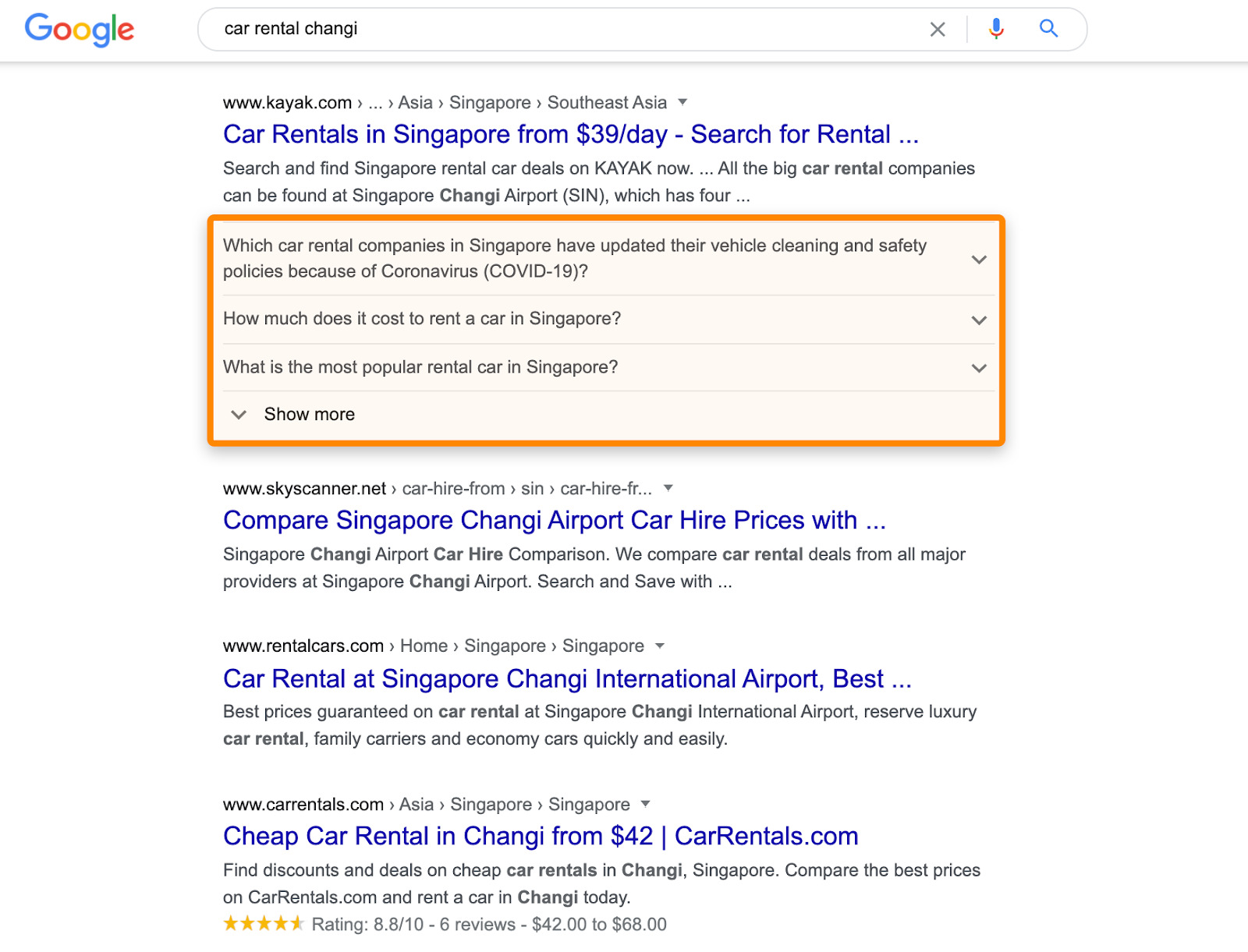
Probabilmente hai già avuto modo di vederlo in azione sotto forma di rich snippets:

Il markup schema può però fare molto di più di questo e aiutarti nella SEO in svariati modi.
In questa guida imparerai:
- Cos’è il markup schema e perché è importante
- Come iniziare con il markup schema
- Come implementare il markup schema
- Come monitorare il tuo markup schema
Il markup schema è dietro il funzionamento dei rich snippet, che spesso godono di un CTR maggiore rispetto ai risultati “normali”. Questo significa più traffico verso il tuo sito.
Ad ogni modo, è bene tenere a mente che la funzione principale del markup è quella di dare ai motori di ricerca la possibilità di comprendere meglio i tuoi contenuti.
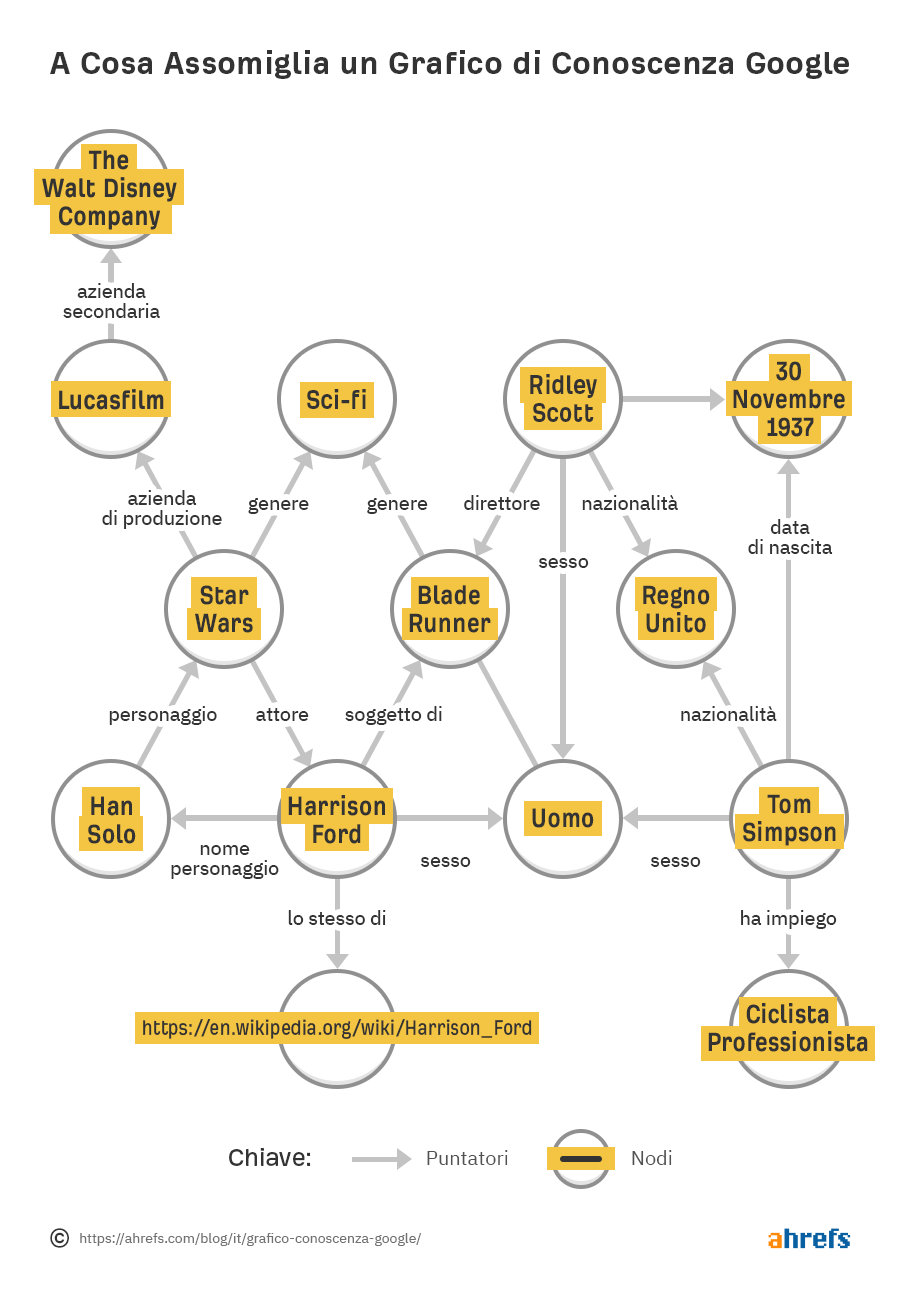
Non si tratta certo di una coincidenza che schema.org, la community dietro il markup, sia stata creata un anno prima che il Knowledge Graph di Google—un database di entità e le relative relazioni fra di loro—abbia preso vita.
E, come avrai immaginato, una delle principali fonti di dati di quest’ultimo è proprio il markup schema.

Tutte le linee che connettono i nodi rappresentano proprietà del markup schema.
Già da qui dovremmo iniziare a capire perchè questa tematica è importante.
Fornire informazioni facili da comprendere e creare collegamenti fra te, la tua azienda, i tuoi prodotti e i tuoi contenuti è di beneficio per tutti:
- Google capisce meglio i contenuti rispetto ad avere solo testo.
- Gli utenti ottengono risultati di ricerca più pertinenti.
- I proprietari dei siti ottengono degli snippet e possono diventare un’entità all’interno del Knowledge Graph.
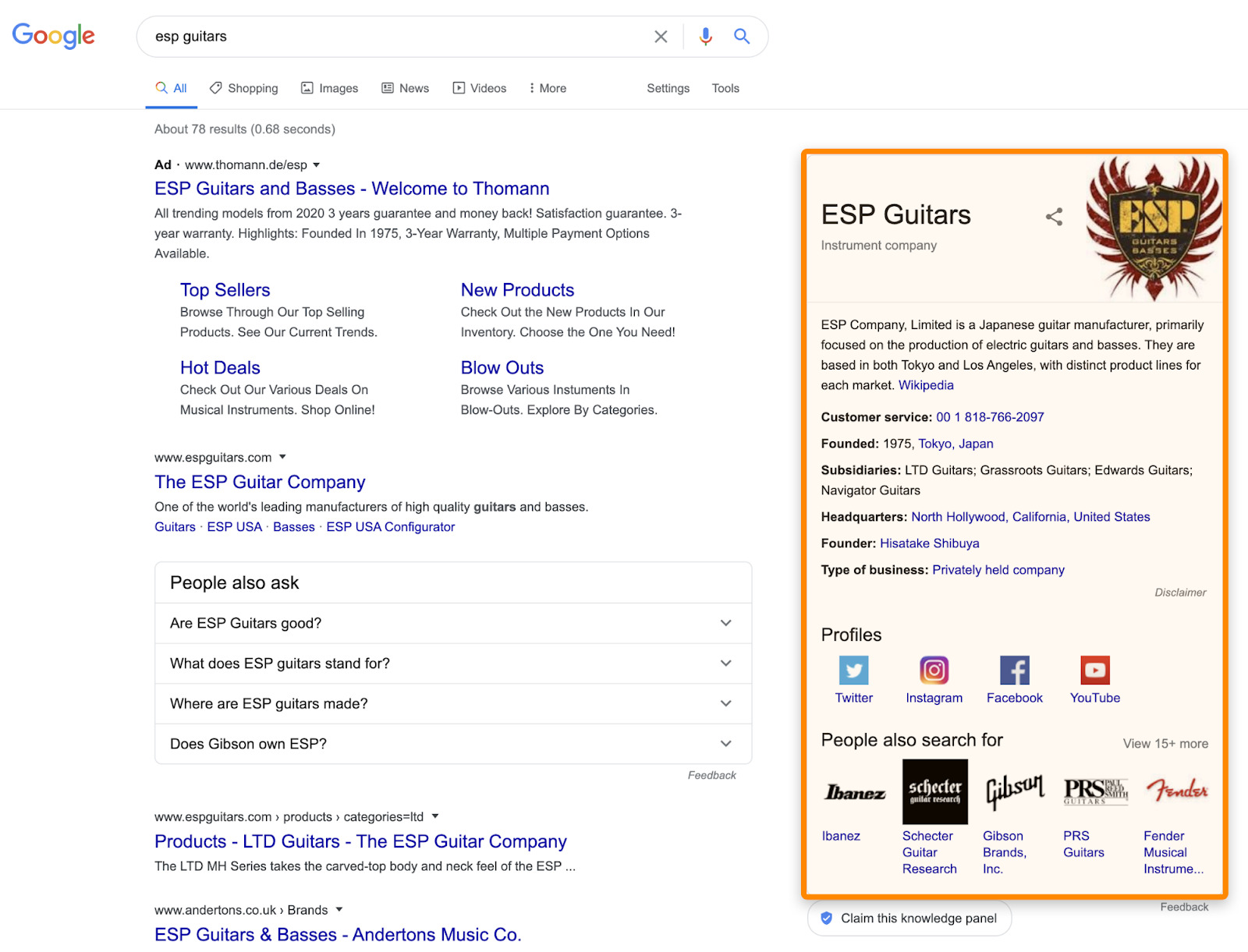
Essere inclusi nel Knowledge Graph, fornisce opportunità di branding molto importanti all’interno delle SERP.
Prima di tutto potresti ottenere un Knowledge Panel quando le persone cercano il tuo brand:

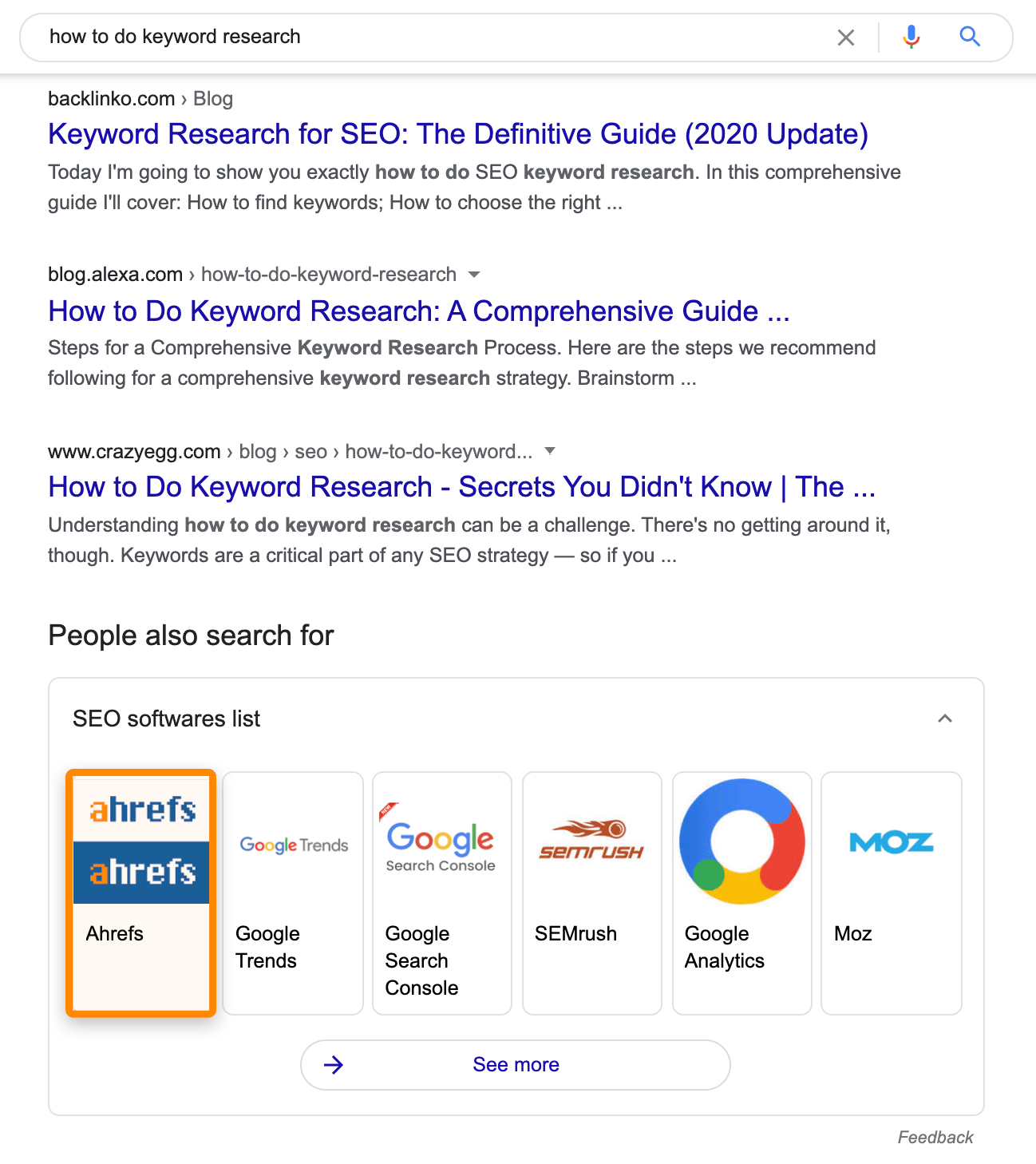
In secondo luogo, il tuo brand potrebbe comparire come risultato all’interno di ricerche che non lo contengono se Google lo ritiene pertinente:

Per farla breve, il markup schema è parte cruciale dei dati strutturati che rendono possibile il web e le ricerche semantiche. In parole povere, permette alle URL di far comprendere appieno il vero significato del loro contenuto a macchine come Googlebot.
Ecco come stanno le cose: se sei un principiante con la SEO, dimenticati del markup schema per il momento. Ci sono molti altre cose che puoi fare a livello SEO che avranno un impatto maggiore.
Devi prendere in considerazione schema solo se ti trovi in una, o entrambe, queste due ipotetiche situazioni:
- Le tue pagine si posizionano bene e sono adatte ai rich results (vediamo in seguito cosa significa)
- La presenza del tuo brand è già forte abbastanza da avere la possibilità di finire nel Knowledge Graph
Se ti rispecchi in queste affermazioni, cominciamo il tuo viaggio all’interno del mondo di schema.
Prendi confidenza con schema.org
Schema.org è il tuo punto di riferimento. Potrebbe apparire un pò confusionario la prima volta che lo vedi, quindi ti fornirò qualche dettaglio in più che ti aiuterà a cominciare e capire come funziona.
Schema consiste in un sistema gerarchico a due livelli. Al primo di questi hai il type (la tipologia) e ogni type ha un set definito di proprietà, che costituiscono il secondo livello.
I Type categorizzano il blocco di contenuto che stai marcando, ovvero a cui fanno riferimento. Le proprietà ne descrivono invece il contenuto.
I Type e le Proprietà di Schema sono espresse in inglese: se hai familiarità con questa lingua, le cose saranno sicuramente più semplici.
Ad esempio, ecco del markup piuttosto semplice che potrebbe essere inserito nella mia pagina autore.
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Person",
"name": "Michal Pecánek",
"url": "https://ahrefs.com/blog/author/michal-pecanek/",
"image": "https://ahrefs.com/blog/wp-content/themes/Ahrefs-4/images/authors/MichalPecanek.jpg",
"sameAs": [
"https://twitter.com/michalpecanek",
"https://www.linkedin.com/in/michalpecanek/",
],
"jobTitle": "Content Marketer",
"worksFor": {
"@type": "Organization",
"name": "Ahrefs"
}
}
</script>
Questo porrebbe le informazioni già presenti sulla mia pagina autore su un piatto d’argento per Google.
Le due cose più importanti da notare in questo estratto di codice sono:
- Puoi dichiarare più di un type per volta. Anche se il type principale qui è “Person”, possiamo utilizzare anche il type “Organization” per esprimere la proprietà “worksFor” in modo da fornire le informazioni sul mio datore di lavoro.
- Molte proprietà possono essere utilizzate per più di un type. Nell’esempio qui sopra, la proprietà “name” è utilizzata sia per “Person” (Michal Pecánek) che per “Organization” (Ahrefs).
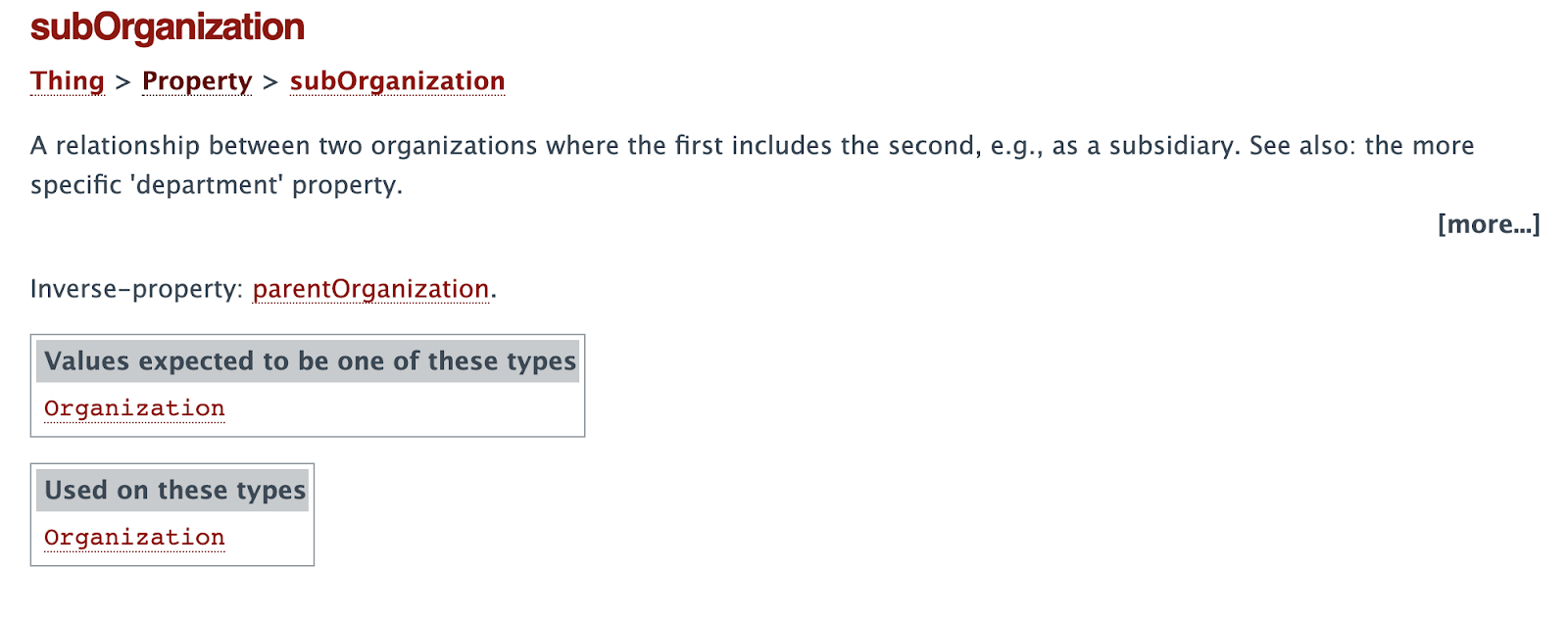
Ecco una lista fornita da schema ideale per iniziare. Esplora i type più comuni e controlla quali sono le loro proprietà, la sintassi, le opzioni possibili, ecc…
Scoprirai che molte cose sono interconnesse fra di loro. Ad esempio, se Ahrefs acquistasse Alphabet, potremmo dichiarare quest’ultima come subOrganization:

Mentre Alphabet potrebbe utilizzare la proprietà inversa ed avere Ahrefs come “parentOrganization” sul suo sito.
Scegli il markup che avrà l’impatto maggiore
Non preoccuparti, non c’è bisogno di inserire centinaia di type e proprietà all’interno di una pagina. Volevo solo farti avere una panoramica del sito schema.org.
Come abbiamo detto qui sopra, il markup per i rich snippet è sicuramente quello che ha l’impatto più significativo nel minor tempo possibile, ma solo se hai già contenuti posizionati in prima pagina. A parte questo, esistono solo altri pochi type e proprietà che possono aiutarti a vincere i rich snippet.
Per questi Google fornisce una lista e tutta la relativa documentazione necessaria. Noi di Ahrefs non utilizziamo schema per i rich snippet, in quanto non c’è molto che potremmo marcare allo scopo di ottenerne qualcuno.
Ad ogni modo, le tipologie di contenuto più comuni per i rich snippet includono:
- Il markup per le domande contenenti “Come”
- Il markup per i prodotti
- Il markup per le recensioni
- Il markup per i software
- Il markup per le FAQ
Se vuoi utilizzare uno di questi sul tuo sito, ti invito a leggere il nostro post dedicato ai rich snippet. Per ora ci concentreremo sull’aspetto a lungo termine del markup—essere presenti nel Knowledge Graph come entità.
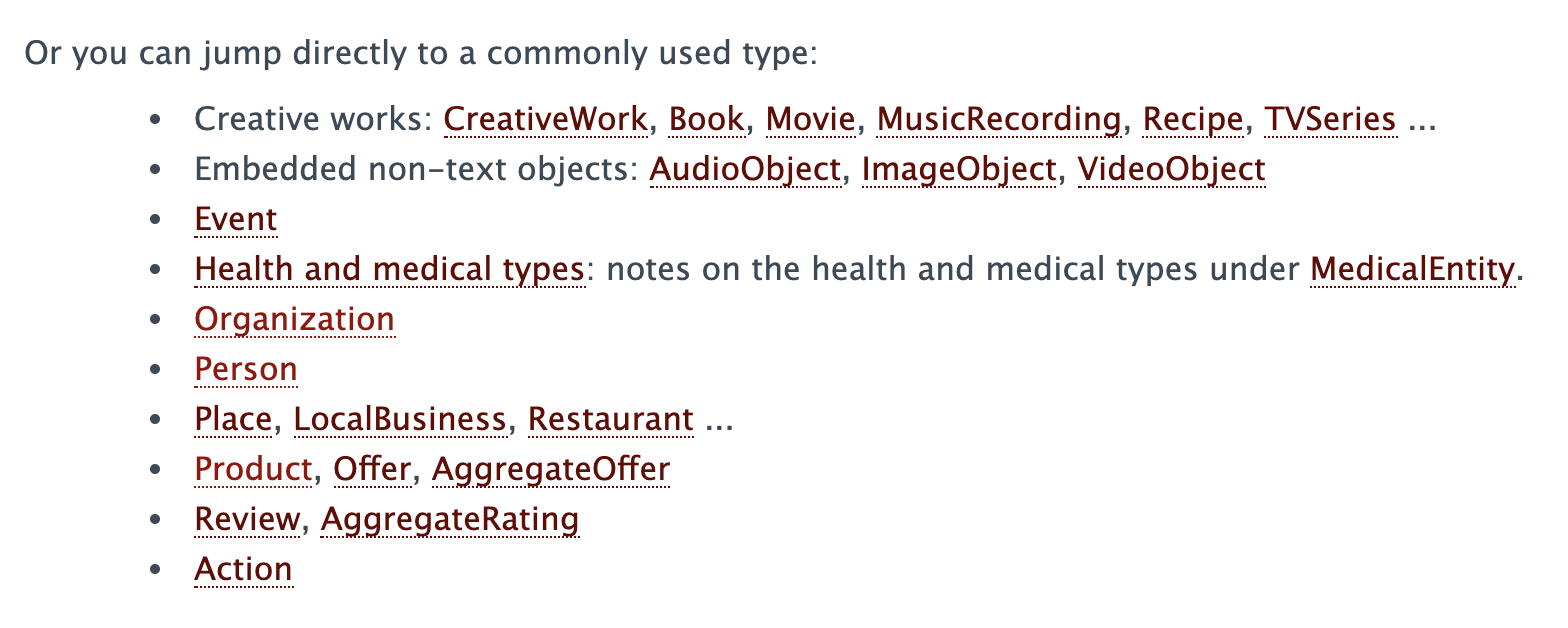
Con molte probabilità hai sicuramente interesse verso i type Person e Organization, mentre il resto dipende dalla natura del tuo business ed il relativo sito.

Lista dei type più utilizzati presa da schema.org.
Dato che ti ho già mostrato alcune basi per il type Person, diamo ora uno sguardo a Organization. Questo è il markup schema Organization per la nostra azienda:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Organization",
"name": "Ahrefs",
"description": "Ahrefs is a software company that develops online SEO tools and free educational materials for marketing professionals.",
"url": "https://ahrefs.com",
"logo": "https://cdn.ahrefs.com/images/logo/logo_180x80.jpg",
"email": "[email protected]",
"address": {
"@type": "PostalAddress",
"addressCountry": "SG",
"postalCode": "048581",
"streetAddress": "16 Raffles Quay"
},
"founder": {
"@type": "Person",
"name": "Dmitry Gerasimenko",
"gender": "Male",
"jobTitle": "CEO",
"image": "https://cdn.ahrefs.com/images/team/dmitry-g.jpg",
"sameAs": [
"https://twitter.com/botsbreeder",
"https://www.linkedin.com/in/dmitrygerasimenko/"
]
},
"foundingDate": "2010-07-15",
"sameAs" : [
"https://www.crunchbase.com/organization/ahrefs",
"https://www.facebook.com/Ahrefs",
"https://www.linkedin.com/company/ahrefs",
"https://twitter.com/ahrefs",
"https://www.youtube.com/channel/UCWquNQV8Y0_defMKnGKrFOQ"
],
"contactPoint" : [
{
"@type" : "ContactPoint",
"contactType" : "customer service",
"email": "[email protected]",
"url": "https://ahrefs.com"
}
]
}
</script>
È un pò più lungo come codice, ma ancora piuttosto base. Come per il precedente, ci sono due cose su cui porre principalmente l’attenzione:
Per prima cosa, la proprietà “sameAs” si riferisce ad una URL che contiene la stessa entità. È un delle proprietà più importanti perché aiuta a creare delle connessioni all’interno del Knowledge graph.
Ti consiglio fortemente di linkare sia i tuoi profili social che quelli aziendali. Oltre a Wikipedia e Wikidata, Google pesca informazioni per il Knowledge Graph anche da LinkedIn e Crunchbase. Se la tua è un’azienda quotata in borsa, vale la pena anche aggiungere i link ai profili su Bloomberg, Yahoo Finanza e altri siti simili.
In seconda battuta, assicurati anche che le informazioni riguardo la tua entità sul web siano ben allineate e consistenti. Non fare attenzione a questo potrebbe significare fornire a Google informazioni non corrette, che non farebbero altro che rendere più difficile l’inclusione all’interno del Knowledge Graph.
Assicurati quindi di aver imparato almeno le basi prima di mettere la mani su markup schema più complessi ed articolati.
Molti SEO sono spesso scoraggiati dal markup schema, per via di tutto il codice necessario per il suo funzionamento; ma non disperare. È infatti piuttosto semplice da capire una volta che hai imparato le basi.
Diamo uno sguardo a come implementare il markup schema all’interno del tuo sito web:
1. Genera il markup
Puoi scrivere tutto il markup schema di cui hai bisogno manualmente, ma spesso non ce n’è bisogno. Se utilizzi WordPress esistono molti plugin in grado di renderti la vita più semplice. Se invece utilizzi altro, esistono molti tool in grado di generare il codice giusto. A me piacciono in particolar modo Merkle e Schema Builder Extension, ma ne esistono molti altri.Tieni però a mente che questi tool generano del codice di markup piuttosto base. Per andare oltre, devi scrivere il codice manualmente.
Tutti gli esempi presenti qui sono in un formato chiamato JSON-LD che è quello consigliato da Google stessa. È anche il più semplice da capire e implementare.
Spesso potresti anche trovarti di fronte ad un formato differente chiamato Microdata, il quale viene utilizzato da alcuni CMS e plugin. Ne esiste anche un terzo chiamato RDFa, che non è altro che un’estensione dell’HTML5, ma non credo di averlo mai visto in azione su qualche sito.
2. Testa il codice
A meno che non utilizzi un CMS o un plugin dove interagisci attraverso un pannello di controllo, dovresti sempre testare il tuo codice prima di implementarlo sul sito.
Per fare questo, Google ha sviluppato due tool di testing molto semplici da utilizzare.
Il primo è chiamato structured data testing tool. Nonostante sia ancora online nel momento in cui stiamo scrivendo questo articolo (Agosto 2020) sarà deprecato in futuro.
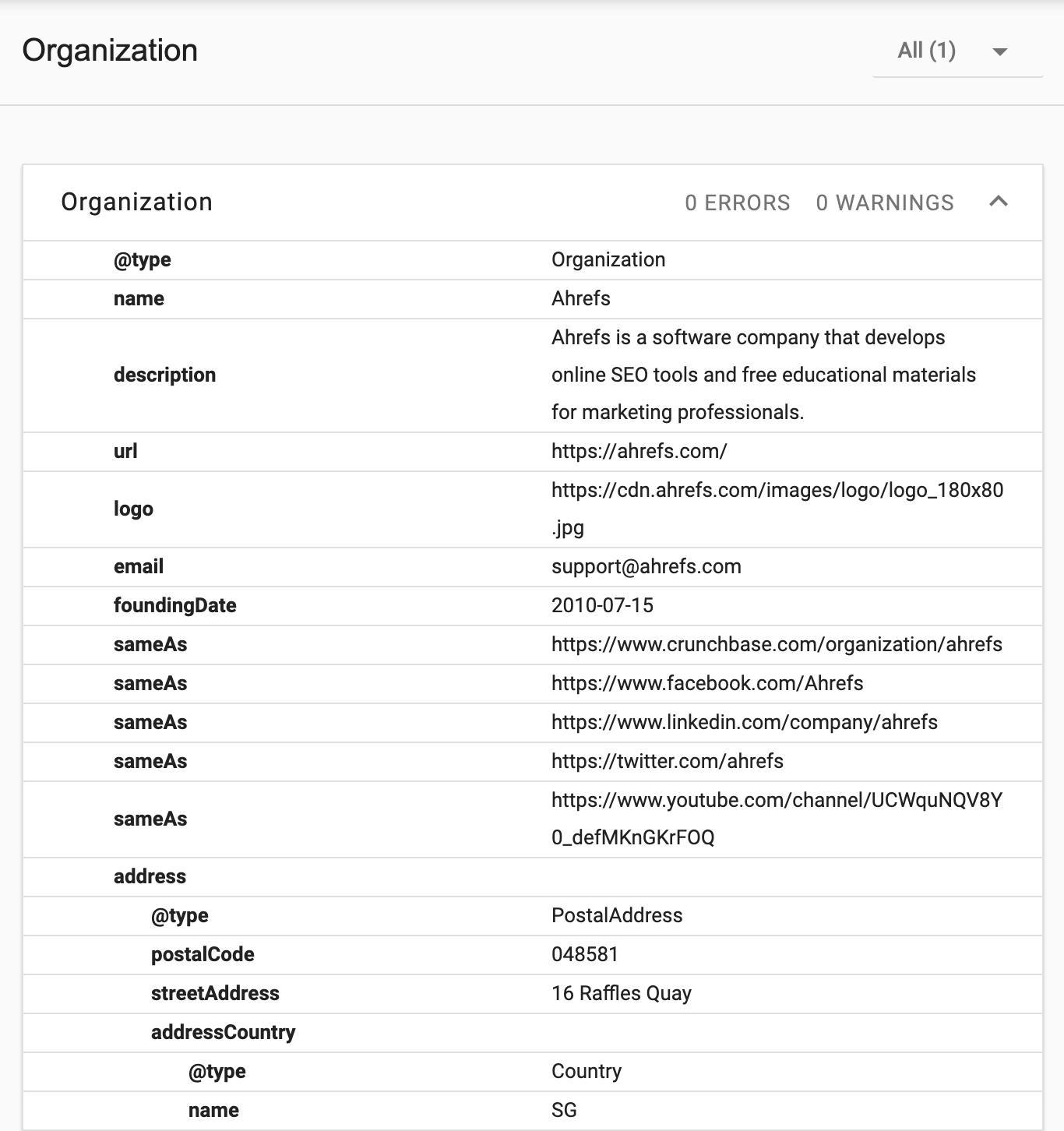
Quello nuovo invece si chiama rich results test tool. Come il nome suggerisce, è principalmente focalizzato sui rich results, lasciando quindi fuori tutto il resto (o quasi) di schema.org. Se stai provando quindi a testare una pagina o un pezzo di codice che non comprende risultati rich come gli snippet, questo tool non riuscirà a mostrarti la gerarchia schema, come invece avviene per il primo tool descritto:

La gerarchia Schema nello Structured Data Testing Tool di Google.
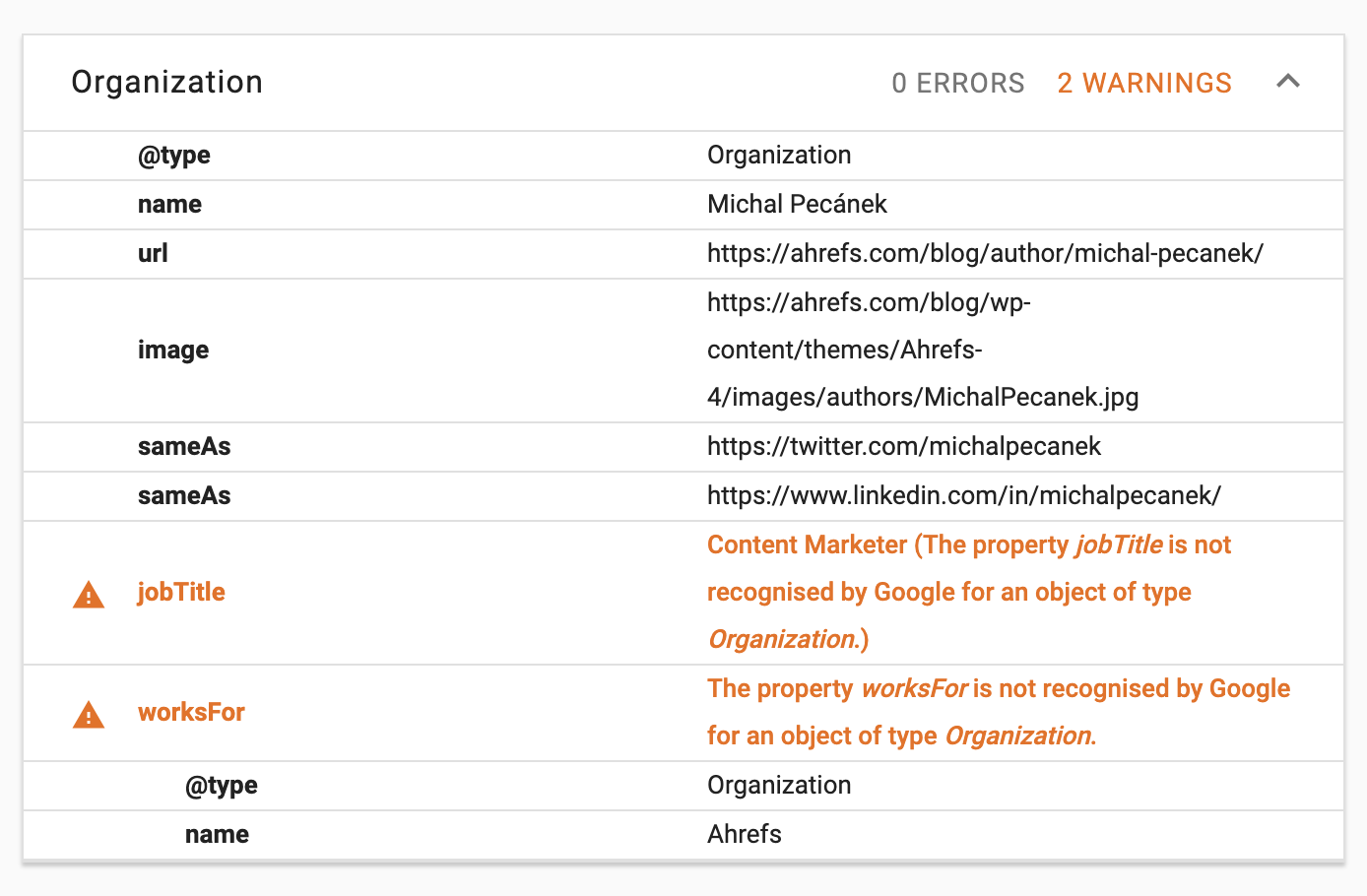
Un’altra cosa che il rich results test tool non riesce a fare è mostrare gli errori nell’utilizzo di type e le relative proprietà:

I risultati dello Structure Data Testing Tool dopo aver modificato il type da Person a Organization
Per questo motivo ti consiglio di validare il tuo codice in entrambi i tool finchè sono tutti e due disponibili.
3. Implementa il codice sul tuo sito
Questo passaggio differisce a seconda del tuo sito e del suo sistema di tagging. Come ho già detto prima, in questa guida ci riferiamo al formato consigliato da Google chiamato JSON-LD.
Vedremo nel dettaglio tre diversi modi di implementare il codice su di un sito:
Direttamente nel codice HTML
JSON-LD è formattato come script che va inserito all’interno del tag <head>
o <body> del tuo codice HTML.
Se non sei chi gestisce il sito, parla con i tuoi developer per capire come muoverti. Probabilmente avrai bisogno di fare un’audit di tutte le URL e delle relative categorie, per capire come implementare i valori che devono essere statici (come quelli relativi al brand) e dinamici (pensa ai prezzi per una serie di prodotti che possono variare).
Utilizzando Google Tag Manager
Per molto utilizzare GTM per implementare il markup schema non era considerata una buona opzione, in quando Googlebot deve renderizzare il codice Javascript per poter leggere correttamente il markup. Google ha però recentemente inserito GTM come una delle opzioni migliori per farlo.
Questo è particolarmente utile per tutti i marketer che sono in grado di lavorare con GTM. È un ottimo metodo soprattutto all’interno delle aziende dove solitamente sono richieste lunghe attese per l’implementazione di cambiamenti lato SEO in quanto devono essere svolti dal team di developer.
Ti consiglio questo metodo se utilizzi già GTM per gestire il lato marketing del sito. Incolla il codice schema creato in un tag HTML e setta il trigger sull’evento pageview per una o più pagine.
Utilizzando un CMS e dei plugin
Questo è sicuramente il metodo più utilizzato e semplice per implementare il markup schema. Dato il gran numero di CMS e plugin, può però confondere.
Non esiste un CMS o un plugin che faccia tutto in automatico. E se hai la necessità di implementare del codice schema complicato, dovrai necessariamente combinare più opzioni fra di loro. Questo include modificare temi e template, o iniettare del codice direttamente nella pagina attraverso l’utilizzo di GTM come abbiamo visto sopra.
Diamo uno sguardo a come implementare alcuni markup schema utilizzando i plugin SEO per WordPress più utilizzati.
Dovresti utilizzare solamente un plugin per la SEO come Yoast, RankMath o The SEO Framework. Utilizzarne due o più ti farebbe incorrere in problemi. Se il plugin che utilizzi non ti da la possibilità di implementare tutto quello che ti serve, utilizza un secondo plugin specializzato sul markup schema.
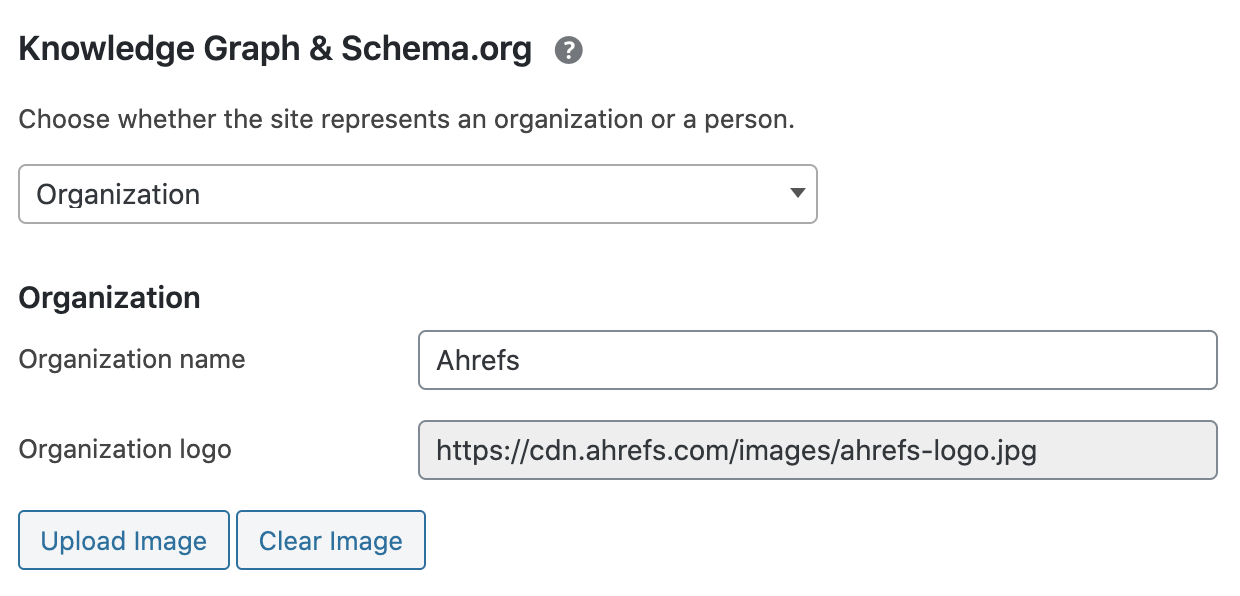
1. Organization schema con Yoast
Nei Search Appearance settings, sotto la tab chiamata General, puoi inserire i seguenti campi:

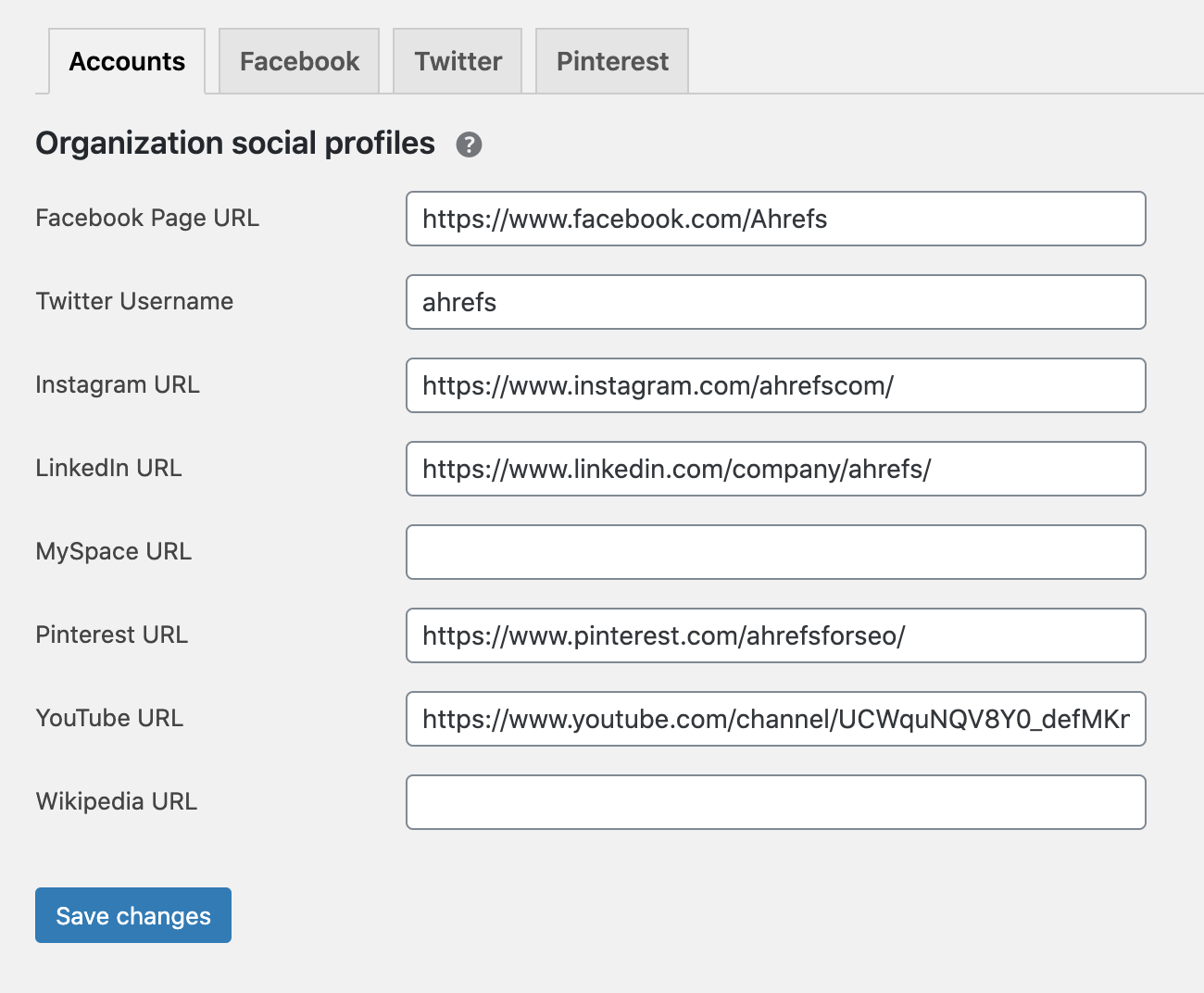
Inserisci poi i link dei tuoi profili social e aziendali nelle impostazioni Social:

Fatto. Questo è tutto. La tua azienda apparirà ora come editore per i tuoi contenuti, o come altra proprietà a seconda della tipologia di pagina.
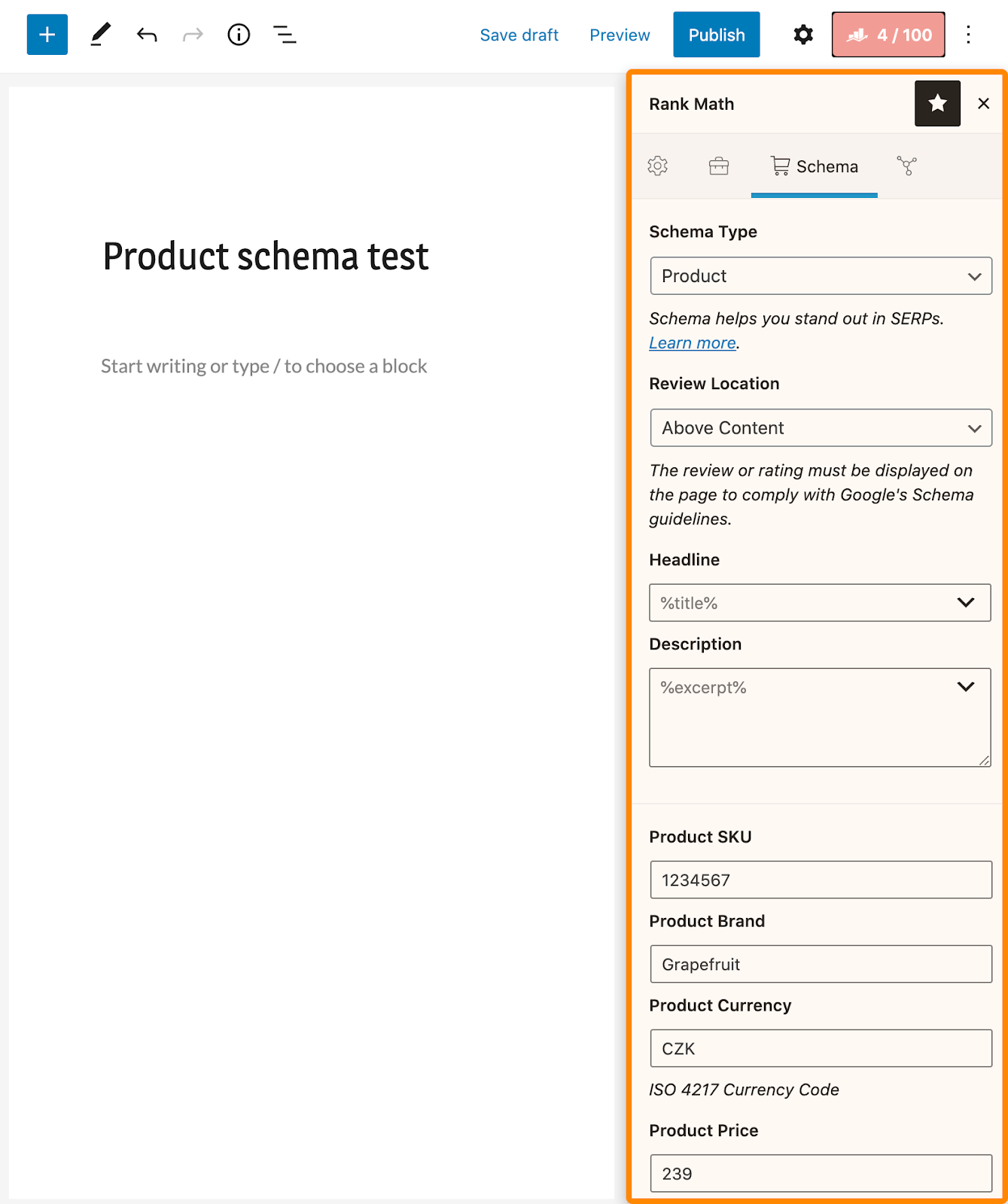
2. Product schema con Rank Math
RankMath sembra offrire il maggior numero di opzioni schema fra tutti i plugin SEO più conosciuti. Oltre ad avere la possibilità di impostare informazioni base come Organization o Person, puoi anche definire del codice specifico per alcune pagine.
Per farlo basta andare sulla pagina o sul post di tuo interesse, cliccare sul bottone del plugin, scegliere il type schema e inserire le informazioni richieste.
Ecco un esempio di come aggiungere lo schema product ad una pagina:

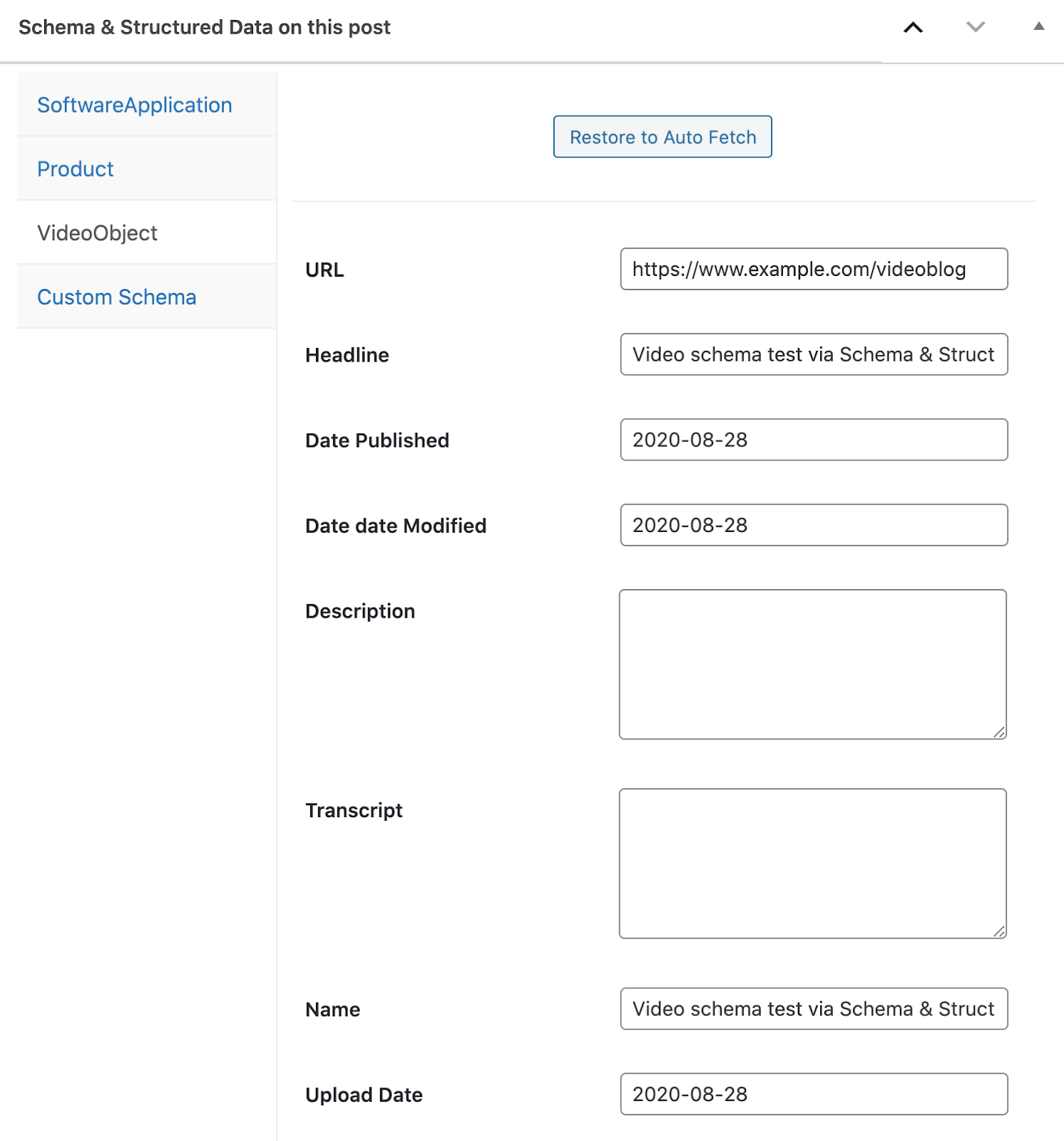
3. VideoObject schema con Schema & Structured Data for WP & AMP
Questo è uno di quei plugin specifici per schema. Per alcuni type può addirittura prelevare le informazioni in automatico dalla tua pagina.
Ecco infatti cosa succede quando incorporo un video da Youtube sulla mia pagina WordPress con il plugin attivato:

A sinistra inoltre, cliccando sul pannello “Custom Schema”, puoi inserire del codice JSON-LD specifico per quella pagina.
Invece per gli altri CMS? Le opzioni sono un pò più limitate.
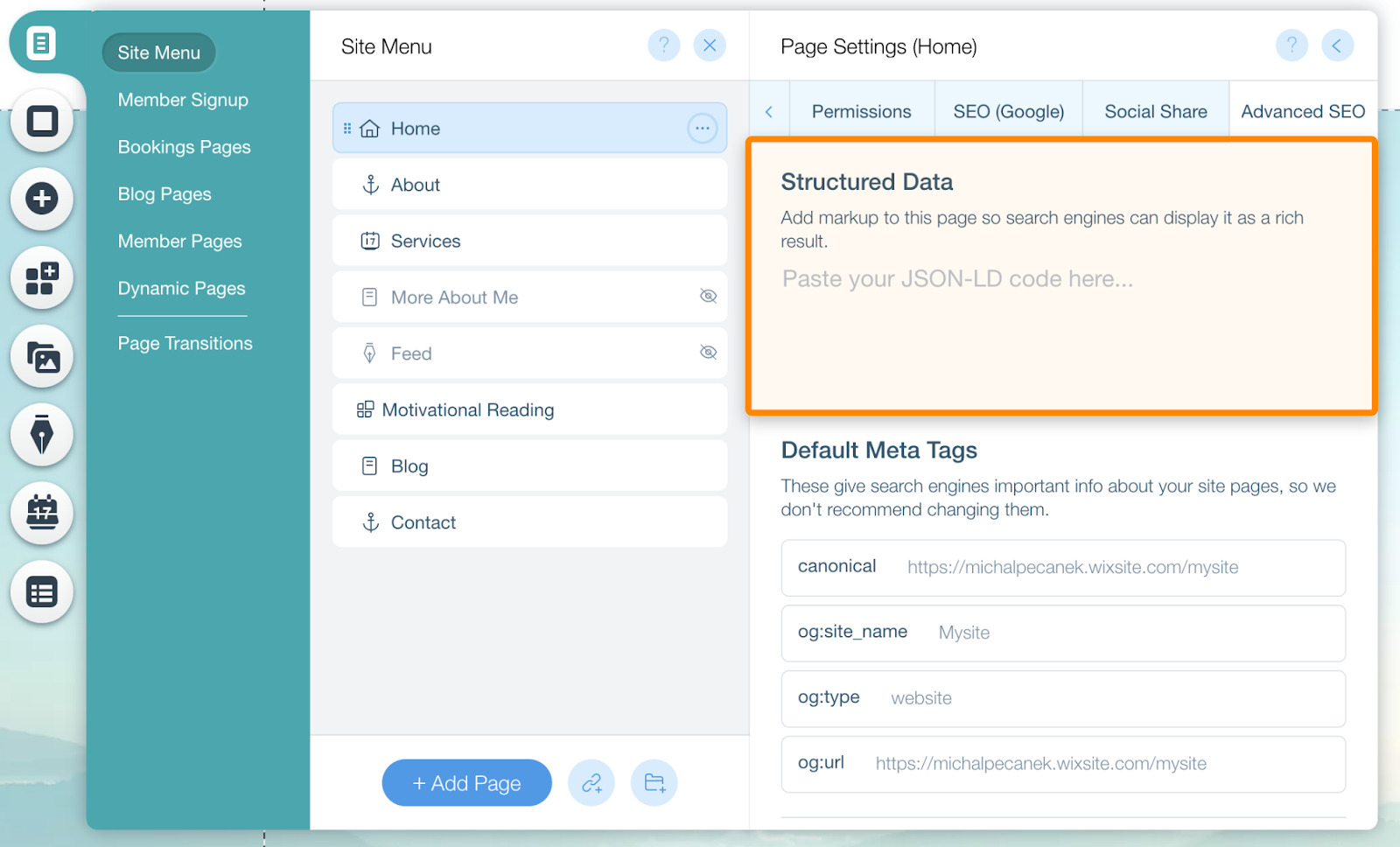
Shopify supporta il markup schema solo su alcuni temi e app come SEO Manager e JSON-LD for SEO. Squarespace setta in automatico del markup in base alle tue impostazioni. Mentre Wix offre la possibilità di incollare del codice direttamente al suo interno:

La pagina “Impostazioni SEO avanzate” su Wix, dove puoi inserire il markup schema.
Come puoi vedere, non esiste una soluzione universale. Tutto dipende dai tuoi requisiti e dalle tue limitazioni tecniche.
Ora che abbiamo capito come implementare il codice, vediamo invece come monitorarlo.
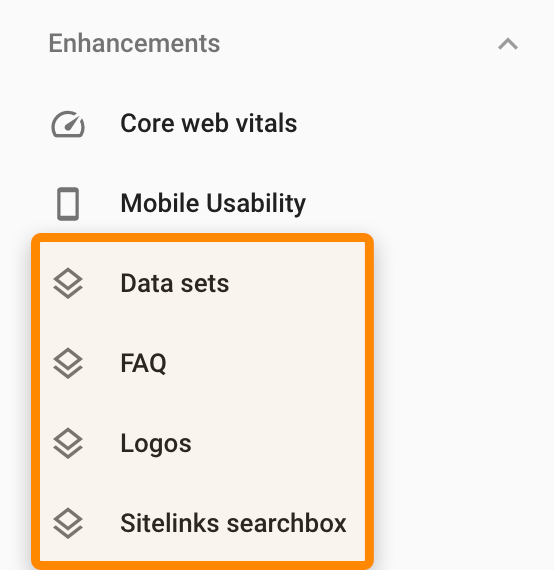
Google Search Console mostra tutti i type rilevati sul tuo sito all’interno della tab chiamata Enhancements:

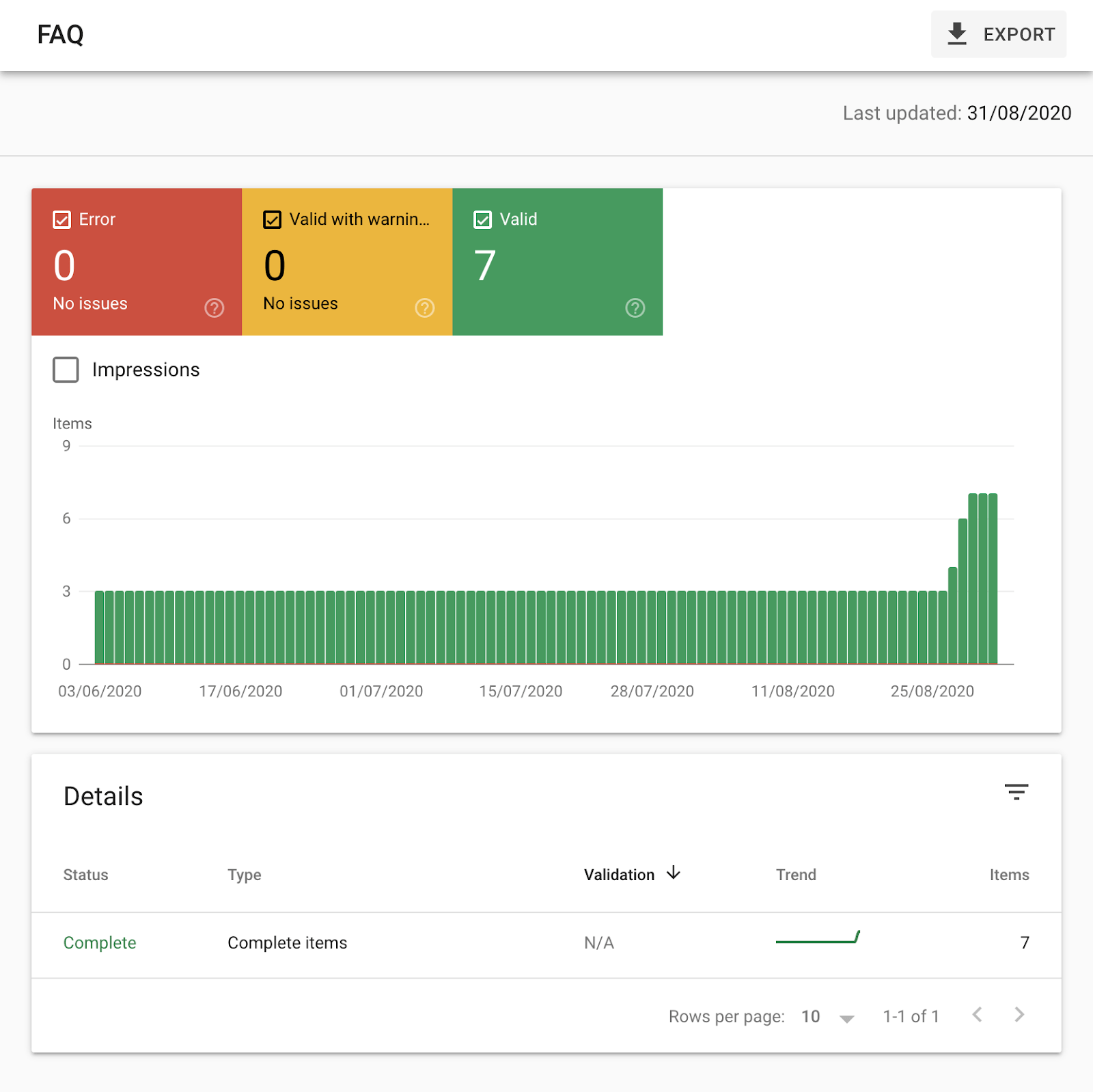
Puoi cliccare su uno specifico type per vederne il report dettagliato:

Se hai validato il markup prima di implementarlo, non dovresti incorrere in problemi. È bene poi notare che alcuni su alcuni type esistono delle proprietà obbligatorie da specificare che potrebbero generare errori se mancanti. Questo non porta solitamente grossi problemi, quindi non preoccupartene troppo.
Conclusioni
Il markup schema può sembrare intrigato ma non lo è. La maggior parte dei siti può implementarlo in maniera facile e indolore.
Aggiungere il markup alle tue pagine non solo ti aiuta e differenziarti nelle serp grazie ai rich snippets, ma contribuisce anche a rendere il web davvero organizzato. Una conseguenza spesso derivante dal suo utilizzo è poi la presenza del tuo brand nel Knowledge Graph, che porta con sé tutta un’altra serie di benefici.
Se hai delle domande contattami pure su Twitter.
Tradotto da Matteo Ginnetti, Consulente Digital Marketing.



