Du bist vermutlich schon auf Inhalte mit Markup in Form von Rich Snippets gestoßen:

Aber du kannst Schema Markup darüber hinaus nutzen und damit deine SEO-Maßnahmen auch auf andere Weise verbessern.
In diesem Guide lernst du:
- Warum Schema Markup wichtig ist
- Wie du das Thema Schema Markup angehst
- Wie du Schema Markup implementierst
- Wie du dein Schema Markup überprüfst
Das Schema Markup dient als Grundlage für Rich Snippets, welche häufig höherer Klickraten als ‘reguläre’ Suchergebnisse haben. Dies bedeutet mehr Traffic für deine Seite.
Die Hauptfunktion des Markups ist es jedoch Suchmaschinen dabei zu helfen, deine Inhalte besser zu verstehen.
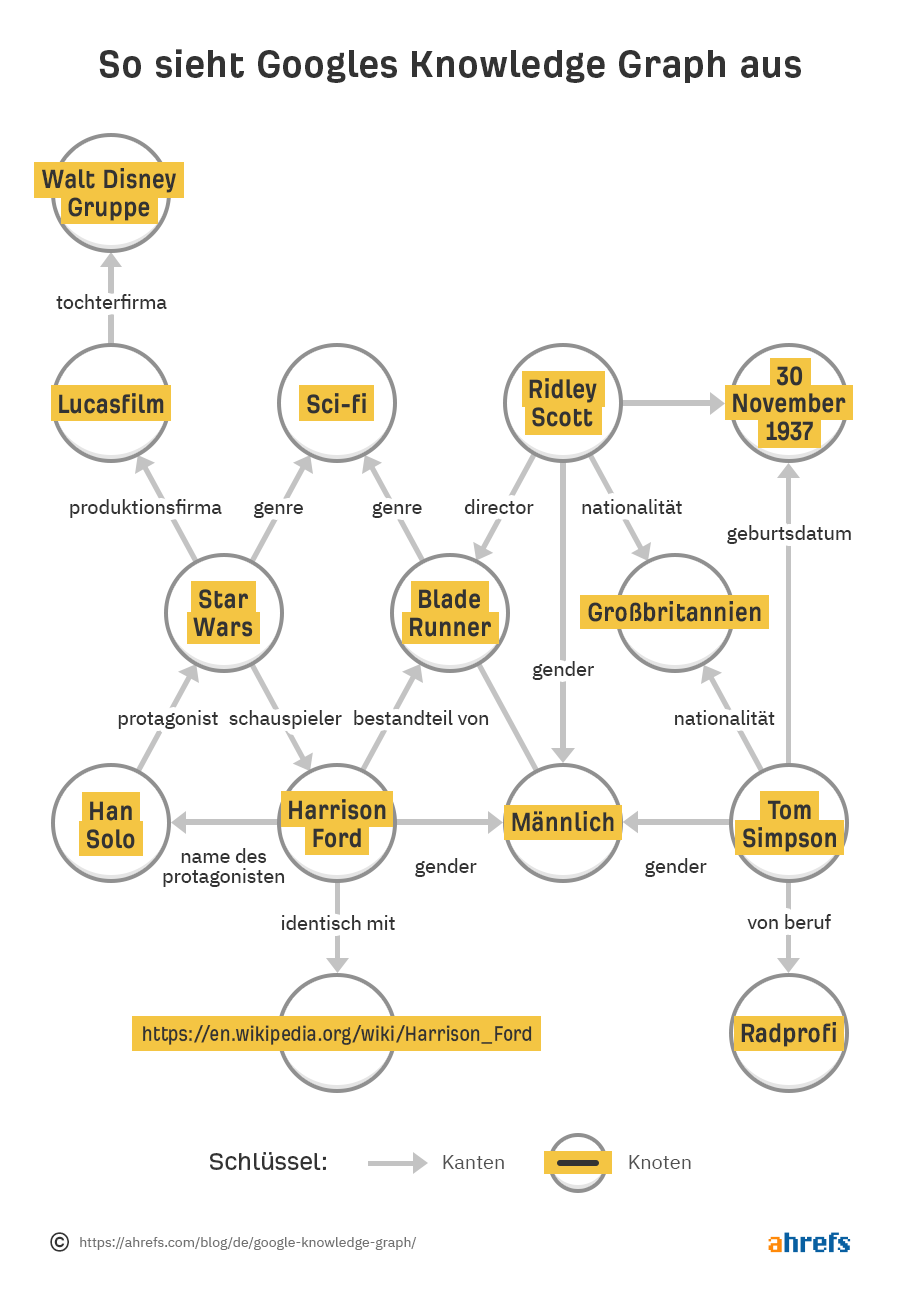
Es ist kein Zufall, dass schema.org, die Community hinter dem Markup, ein Jahr vor Googles Knowledge Graph entstand –eine Wissensdatenbank mit Einheiten und zugehörigen Beziehungen zueinander.
Und du ahnst es vielleicht, eine der primären Datenquellen ist das Schema Markup.

Alle Verbindungen, die die Knoten oben in Zusammenhang setzen, sind echte Schema Markup Objekte.
Hier kommen wir zum Kern der Sache.
Informationen bereitzustellen, die einfach zu erfassen sind und eine Verbindung zwischen dir, deinem Unternehmen, Produkten und zugehörigen Inhalten herstellen, sind für alle Beteiligten hilfreich:
- Google versteht es sehr viel besser als simplen Text.
- Nutzer erhalten relevantere Suchergebnisse.
- Websitebetreiber erhalten Rich Snippets und können Teil des Knowledge Graphs werden.
Im Knowledge Graph enthalten zu sein bietet sehr gute Möglichkeiten für Markenbildung in den SERPs.
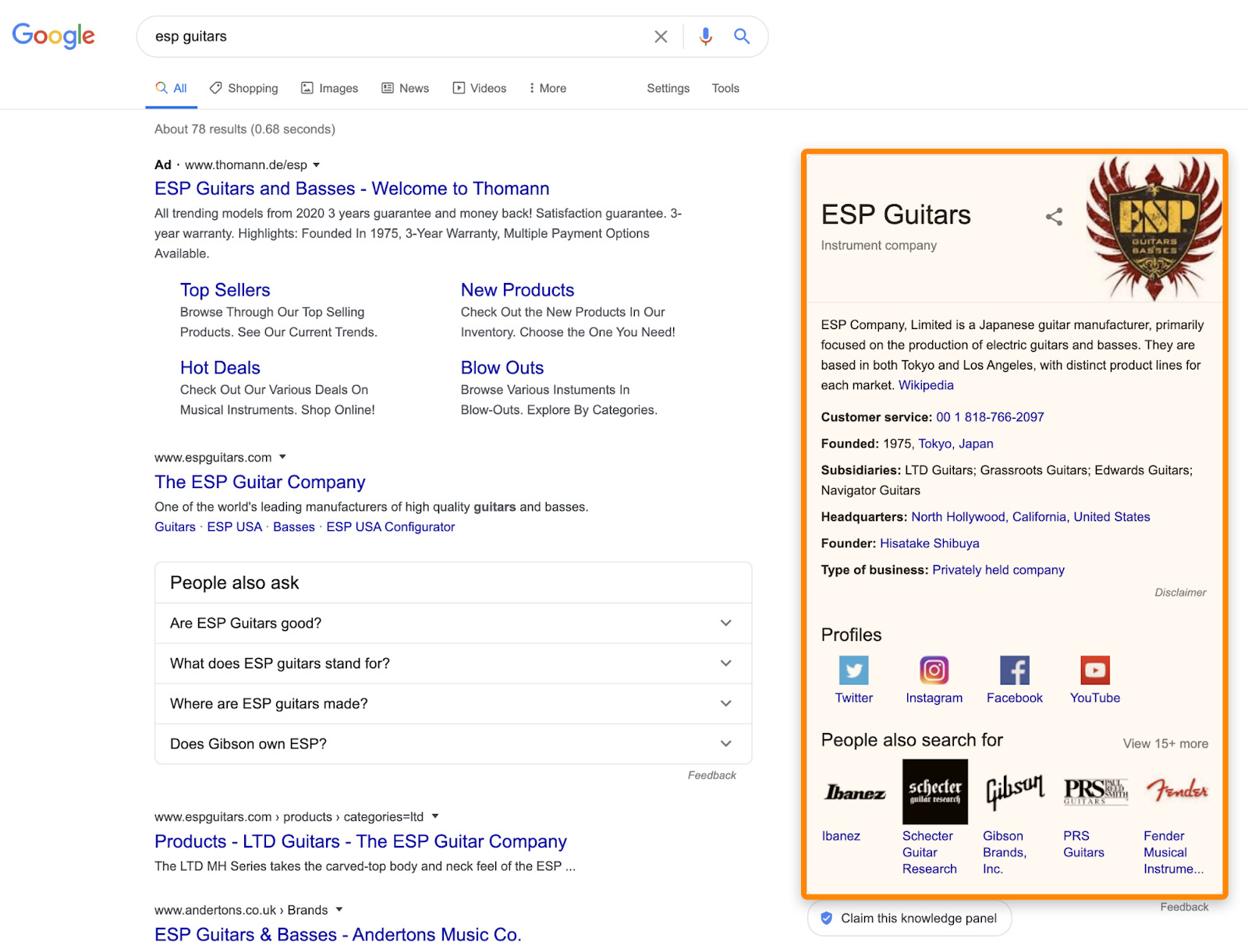
Zunächst kannst du im Knowledge Panel erscheinen, wenn Leute nach deiner Marke suchen:

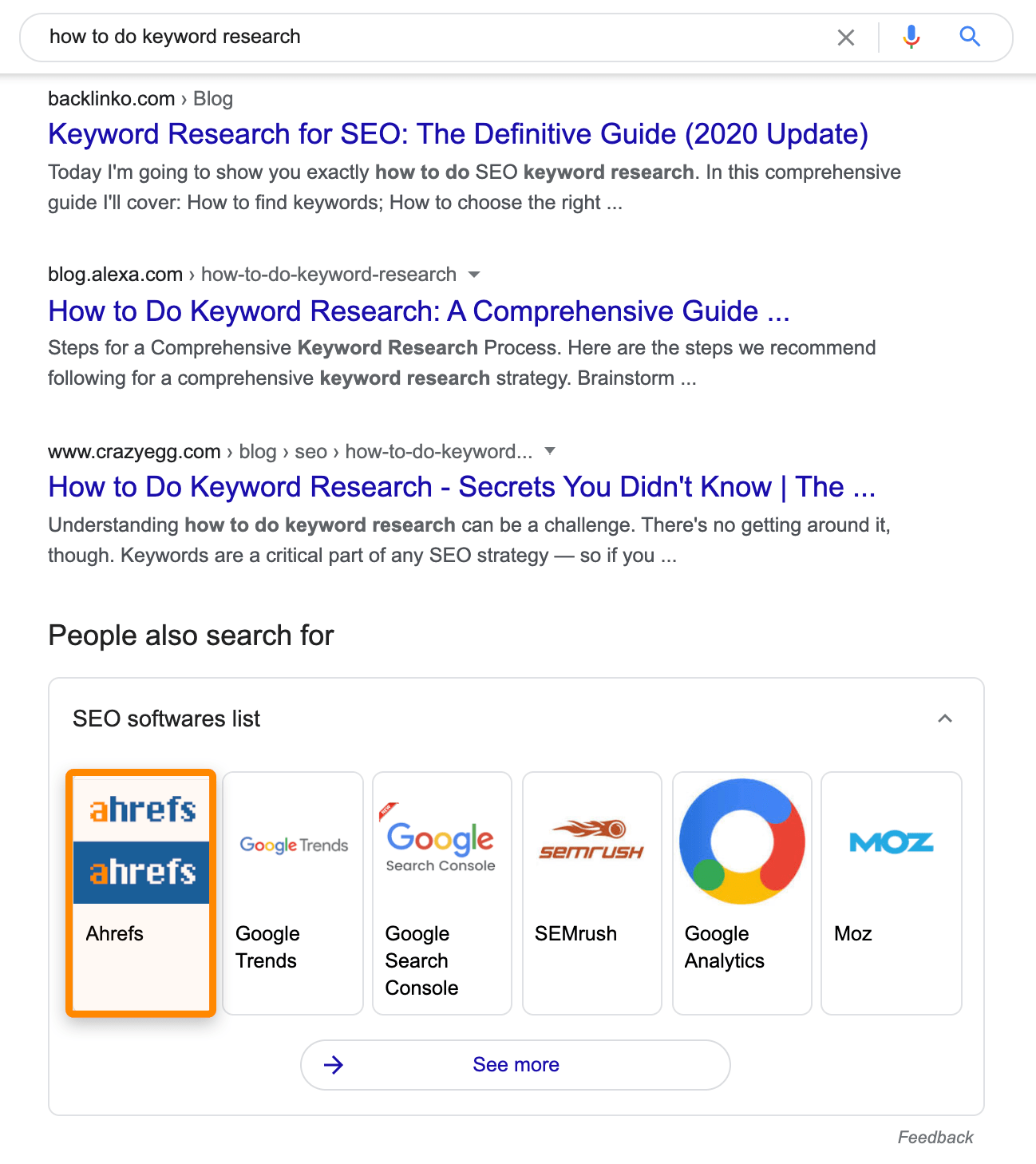
Deine Marke kann außerdem für einige markenunabhängige Suchen als relevante Option erscheinen:

Im größeren Kontext ist Schema Markup ein zentraler Teil strukturierter Daten, die das semantische Web und die semantische Suche ermöglichen. In einfachen Worten, sie erlauben URLs die tatsächliche Bedeutung ihrere Inhalte an Maschinen wie den Googlebot zu übermitteln.
Ich sage es direkt: Wenn du ein SEO-Anfänger bist, vergesse Schema erstmal. Viele andere SEO-Aspekte werden von größerem Nutzen sein.
Du solltest Schema nur dann in Erwägung ziehen, wenn eines oder beide der folgenden Punkte zutrifft:
- Deine Seite rankt bereits gut und deine Inhalte sind für Rich-Results geeignet (mehr dazu später).
- Du hast bereits eine starke Markenpräsenz, die dabei helfen kann deine Einheit im Knowledge Graph zu etablieren.
Wenn das auf dich zutrifft, liest du hier wie du den Prozess für dein Schema angehst:
Mach dich mit schema.org vertraut
Schema.org ist hier dein Referenzpunkt. Wenn das neu für dich ist, kann es etwas verwirrend und überwältigend sein, weshalb ich versuchen werde es vereinfacht zu erklären.
Das Schema besteht aus einem System mit zwei Hierarchieleveln. An oberste Stelle gibt es Arten und jede Art hat eine festgelegte Anzahl an Merkmalen.
Arten kategorisieren die Inhalte, die du kennzeichnest. Die entsprechenden Merkmale beschreiben den Inhalt.
Hier ist zum Beispiel ein sehr einfaches Markup über mich, welches auf meine Autorenseite passen würde:
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Person",
"name": "Michal Pecánek",
"url": "https://ahrefs.com/blog/author/michal-pecanek/",
"image": "https://ahrefs.com/blog/wp-content/themes/Ahrefs-4/images/authors/MichalPecanek.jpg",
"sameAs": [
"https://twitter.com/michalpecanek",
"https://www.linkedin.com/in/michalpecanek/",
],
"jobTitle": "Content Marketer",
"worksFor": {
"@type": "Organization",
"name": "Ahrefs"
}
}
</script>
Dies würde die Informationen, die sich bereits auf meiner Autorenseite befinden, für Google auf einem Silbertablett präsentieren.
Es gibt zwei wichtige Punkte, die aus dem Code herausstechen:
- Du kannst verschiedene Arten gleichzeitig angeben. Obwohl die Hauptart hier “Person” ist, können wir auch die Art “Organization” für die Einheit “worksFor” verwenden, um Informationen über meinen Arbeitgeber zu übermitteln.
- Viele Merkmale können für mehrere Arten verwendet werden. Im Beispiel oben ist es das Merkmal “name”, welches sowohl für die “Person” (Michal Pecánek) als auch die “Organization” (Ahrefs) verwendet wird.
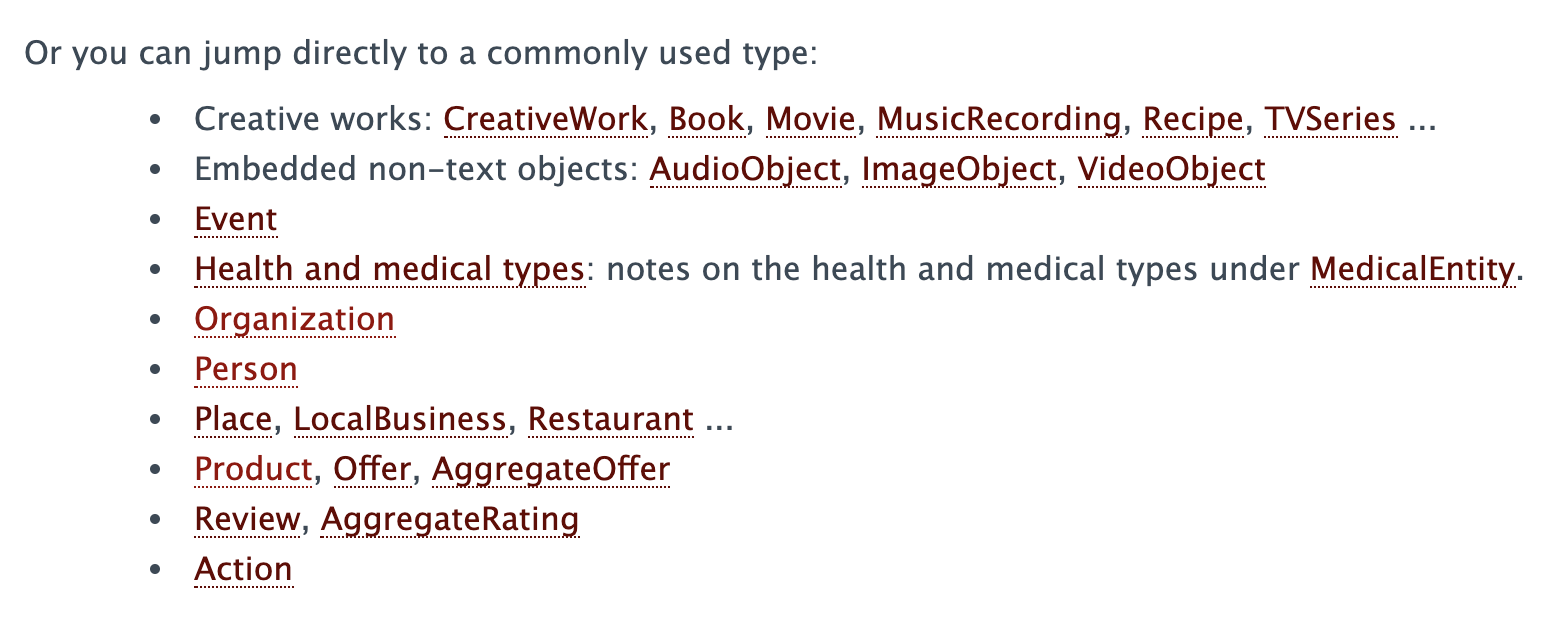
Hier ist die Liste an Schemas, die du als Ausgangspunkt verwenden kannst. Klicke dich durch die üblichsten Arten und überprüfe die entsprechenden Merkmale, vorhanden Optionen usw.
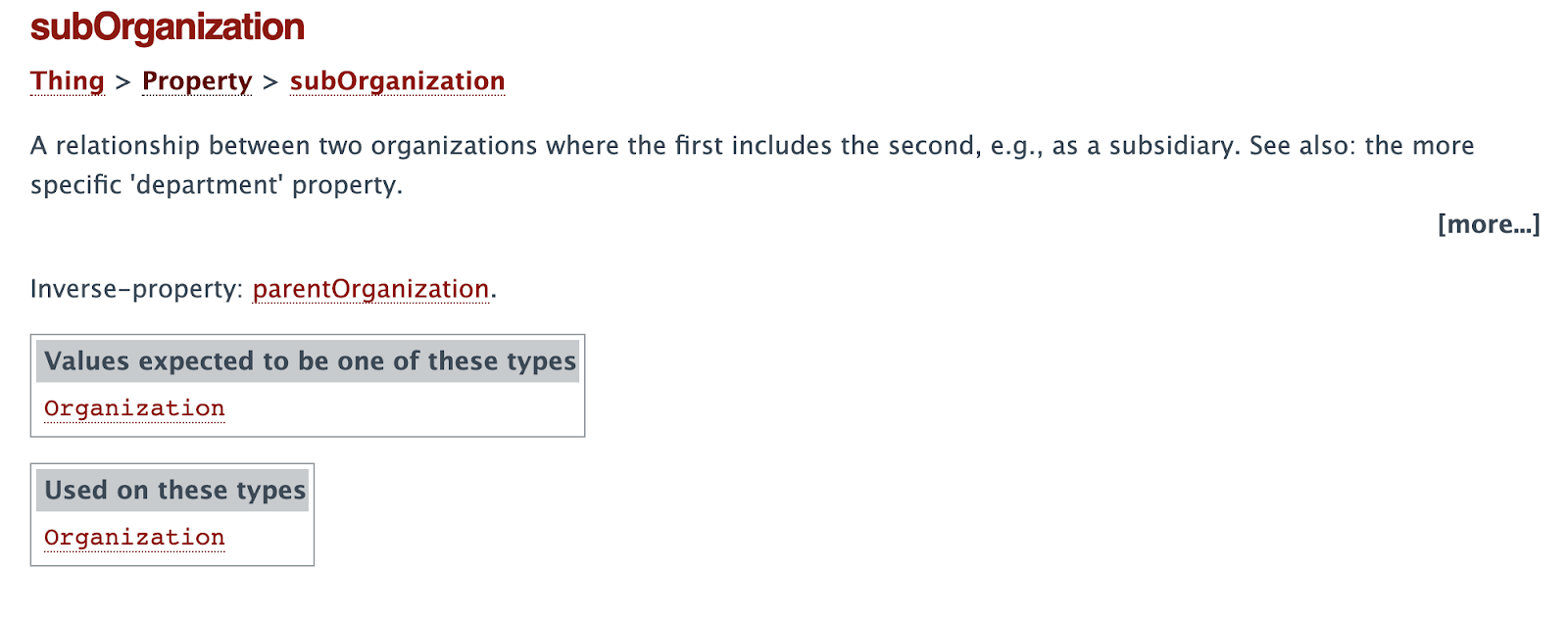
Du wirst feststellen, dass es viele Dinge gibt, die miteinander verknüpft sind. Wenn Ahrefs zum Beispiel Alphabet kaufen würde, könnten wir es als subOrganization markieren:

Und Alphabet könnte das entgegengesetzte Merkmal verwenden und Ahrefs als “parentOrganization” auf ihrer Website markieren.
Wähle Markup, welches die größte Wirkung hat
Keine Sorge, es gibt keine Notwendigkeit hunderte von Arten und Merkmalen durchzugehen. Du solltest dich nur mit der schema.org Website vertraut machen.
Wie bereits erwähnt hat das Rich Snippets Markup den höchsten Einfluss innerhalb kürzester Zeit, jedoch trifft dies nur dann zu, wenn du bereits Inhalte hast, die auf der ersten Seite ranken. Darüber hinaus gibt es nur wenige Schema-Arten und Merkmale, die dir dabei helfen Rich Snippets zu gewinnen.
Google listet diese auf und stellt die notwendige Dokumentation dazu bereit, aber sie werden nicht zwangsläufig für dich in Frage kommen. Bei Ahrefs nutzen wir Schema nicht für die Rich Snippets, da es nicht viel gibt, wofür wir das Markup nutzen können oder wollen.
Die üblichsten Rich Snippet-Arten für Inhalte sind:
- “How to”-Markup
- Markup für Produktarten
- Markup für Bewertungen
- Markup für Software
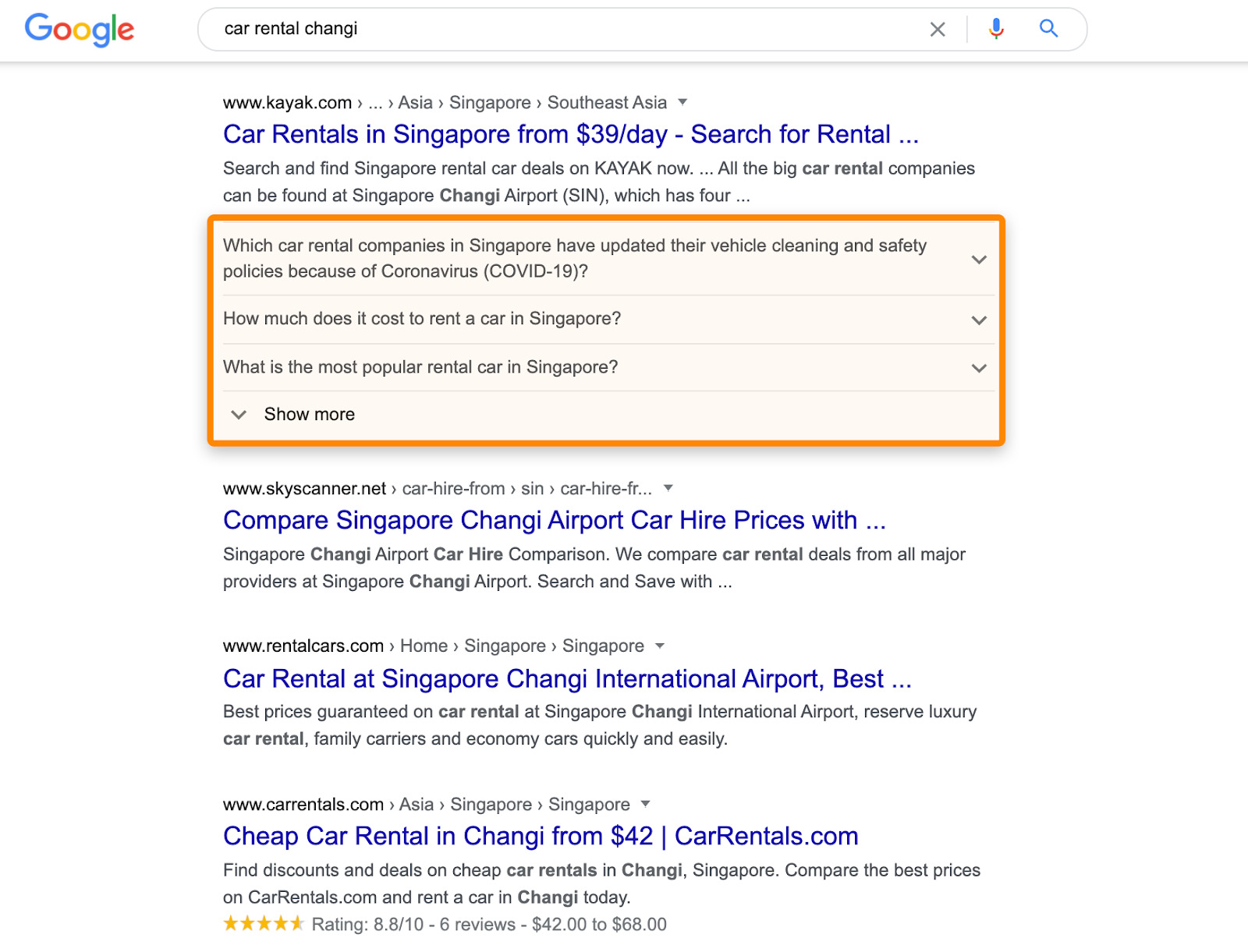
- Markup für häufig gestellte Fragen
Falls du eines dieser Markups auf deiner Website nutzen möchtest, empfehle ich dir unseren Beitrag zum Thema Rich Snippets und wie du diese erhältst. Lass uns nun aber die langfristigen Aspekte des Markups betrachten –als Einheit Teil des Knowledge Graphs zu sein.
Du wirst beinahe sicher an den Schema-Arten Organization und Person interessiert sein, aber der Rest hängt von deinem Unternehmen und deiner Website ab.

Häufig genutzte Schema-Arten von schema.org.
Ich habe bereits ein einfaches Person-Markup aufgezeigt, lass uns den Fokus nun auf Organisationen legen. Dies ist unser Organization-Schema:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Organization",
"name": "Ahrefs",
"description": "Ahrefs is a software company that develops online SEO tools and free educational materials for marketing professionals.",
"url": "https://ahrefs.com",
"logo": "https://cdn.ahrefs.com/images/logo/logo_180x80.jpg",
"email": "[email protected]",
"address": {
"@type": "PostalAddress",
"addressCountry": "SG",
"postalCode": "048581",
"streetAddress": "16 Raffles Quay"
},
"founder": {
"@type": "Person",
"name": "Dmitry Gerasimenko",
"gender": "Male",
"jobTitle": "CEO",
"image": "https://cdn.ahrefs.com/images/team/dmitry-g.jpg",
"sameAs": [
"https://twitter.com/botsbreeder",
"https://www.linkedin.com/in/dmitrygerasimenko/"
]
},
"foundingDate": "2010-07-15",
"sameAs" : [
"https://www.crunchbase.com/organization/ahrefs",
"https://www.facebook.com/Ahrefs",
"https://www.linkedin.com/company/ahrefs",
"https://twitter.com/ahrefs",
"https://www.youtube.com/channel/UCWquNQV8Y0_defMKnGKrFOQ"
],
"contactPoint" : [
{
"@type" : "ContactPoint",
"contactType" : "customer service",
"email": "[email protected]",
"url": "https://ahrefs.com"
}
]
}
</script>
Es ist etwas länger, aber immer noch recht simpel. Es gibt auch hier wieder zwei Punkte, die erwähnenswert sind.
Zunächst verweist das “sameAs”-Merkmal auf URLs, die die gleiche Einheit beinhalten. Es ist eines der wichtigsten Merkmale, das hilft Verbindungen im Knowledge Graph herzustellen.
Ich empfehle dir sehr, deine sozialen- und Unternehmensprofile zu verlinken. Neben Wikipedia und Wikidaten bezieht Google Daten für den Knowledge Graph auch von LinkedIn und Crunchbase. Wenn dein Unternehmen börsennotiert ist, macht es auch Sinn, Links zu Bloomberg, Yahoo Finance und ähnlich prominenten Websites einzuschließen.
Stelle außerdem sicher, dass Informationen über deine Einheit im Internet konsistent und einheitlich sind. Wenn du hier unaufmerksam bist, kann dies dazu führen, dass Google die falschen Informationen über deine Einheit speichert, was es schwieriger macht, im Knowledge Graph einbezogen zu werden.
Stelle also zunächst sicher, dass die Basics stimmen, bevor du dich mit dem komplexeren Schema Markup befasst.
Viele SEOs finden das Thema Schema Markup abschreckend, da so viel Code involviert ist, aber es gibt keinen Grund diesbezüglich besorgt zu sein. Es ist relativ einfach zu verstehen, wenn man die Grundlagen mal verstanden hat.
Lass uns also betrachten, wie du Schema Markup auf deiner Seite implementieren kannst:
1. Generiere das Markup
Es ist grundsätzlich möglich ein Schema Markup selbst zu schreiben, aber meistens besteht kein Grund dazu. Falls du WordPress nutzt, gibt es viele Plugins, die dein Leben dahingehend einfacher machen. Falls nicht, gibt es unzählige Tools mit denen du Markup generieren kannst. Ich mag das Tool von Merkle und die Schema Builder extension, aber es gibt weitere Optionen. Beachte, dass diese Tools normalerweise nur einfache Markups generieren. Um diese weiter zu verändern, musst du den Code selbst anpassen.
Alle Code-Beispiele hier nutzen das JSON-LD-Format, welches von Google empfohlen wird. Es ist auch das einfachste Format, was das Verständnis und Deployment anbelangt.
Du wirst aber gelegentlich auch auf das Format Microdata stoßen, da CMS-Systeme und Plugins dieses oft nutzen. Darüber hinaus ist nur noch das Format RDFa als Erweiterung von HTML5 zugelassen, allerdings habe ich dies noch nie live gesehen.
2. Teste deinen Code zunächst
Falls du kein CMS oder Plugin nutzt, bei dem du über eine Eingabemaske interagierst, solltest du dein Markup immer testen, bevor du es live nimmst.
Dafür hat Google ein nutzerfreundliches Tool entwickelt.
Es gibt ein Tool zum Testen von strukturierten Daten. Zum Zeitpunkt als ich diesen Artikel verfasst habe (August 2020), ist es immer noch nutzbar, wird aber in der Zukunft eingestellt werden.
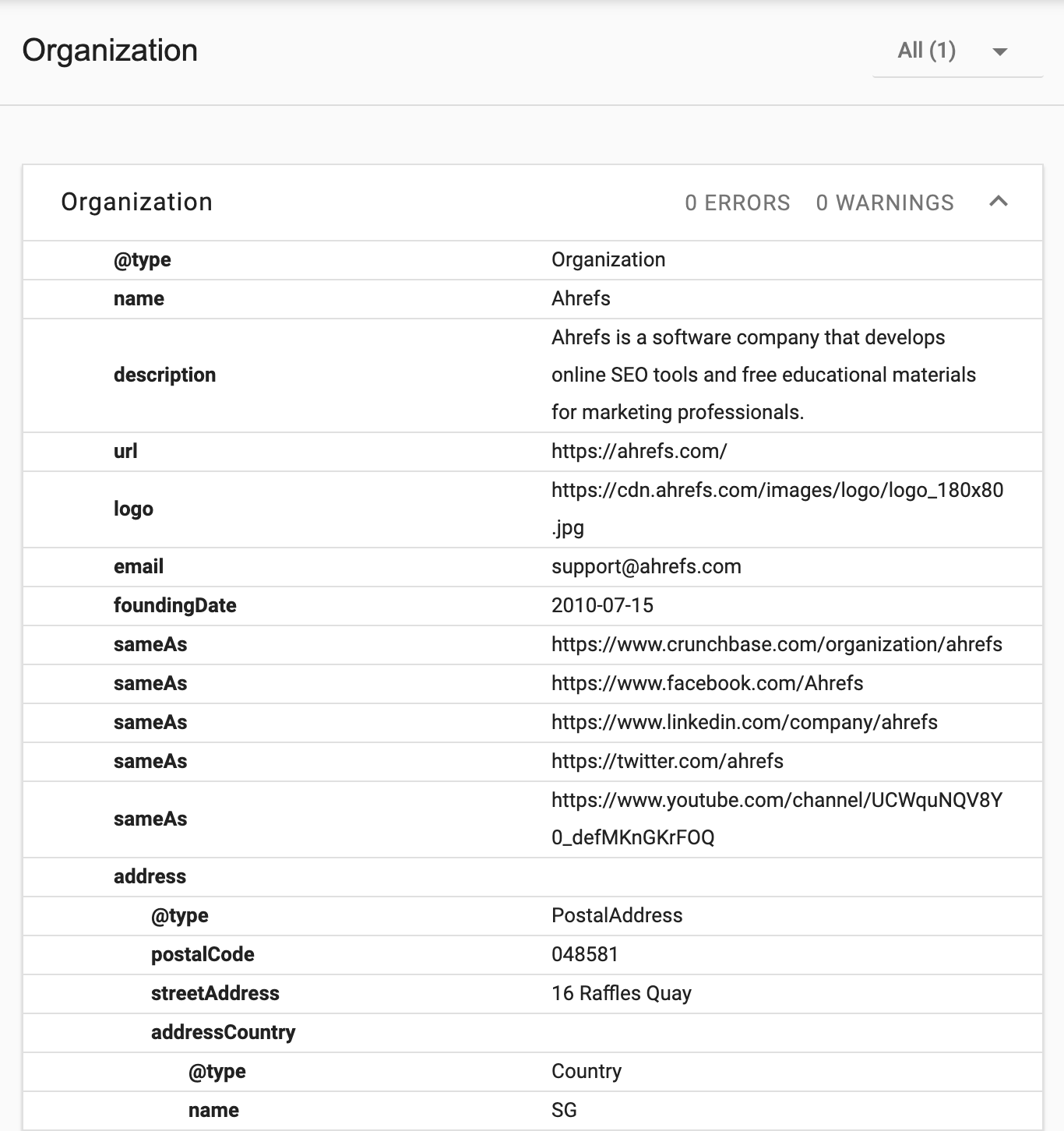
Der neue Standard ist das Rich Snippet Results Test Tool. Wie der Name nahelegt, liegt der Fokus auf Rich Results, was den Großteil der schema.org Begriffe aus wie vor lässt. Wenn du einen Code-Abschnitt oder eine Seite ohne Markup testest, welche Rich Snippets erzeugt, wird dir kein Schema-Baum angezeigt, wie bei dem ersten Tool der Fall:

Schema-Baum in Googles Structured Data Testing Tool.
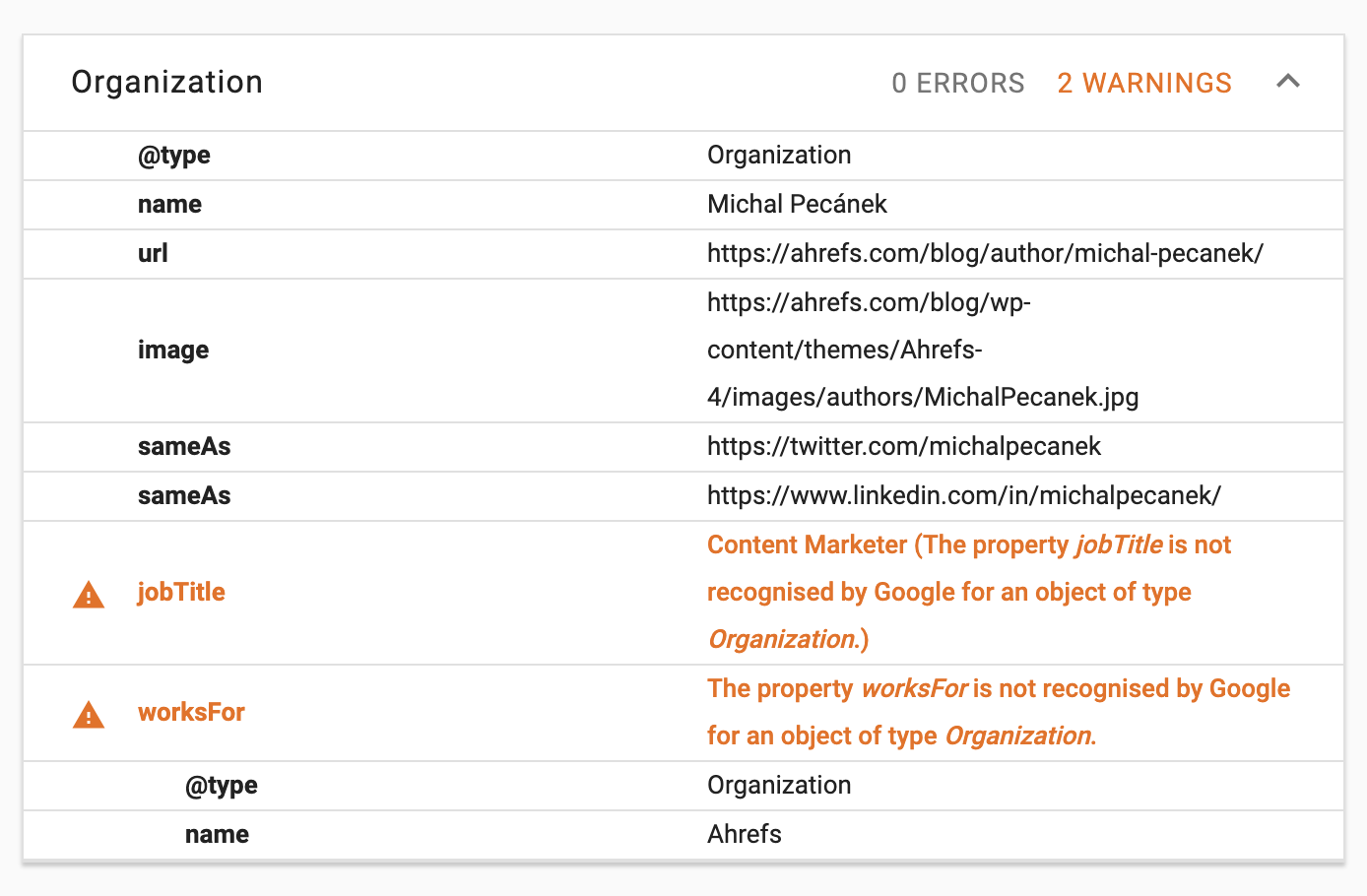
Das Rich Results Test Tool zeigt auch keine Fehler an, wenn du die Schema-Arten oder Merkmale falsch verwendest:

Ergebnisse aus dem Structured Data Testing Tool nach der Änderung von Person- zur Organization-Art.Aus diesen Gründen empfehle ich dir, dein Markup in beiden Tools zu überprüfen, solange dies noch möglich ist.
3. Nimm den Code auf deiner Website live
Dieser Schritt wird von deiner Website und dem Tagging-System abhängig sein. Wie bereits erwähnt, ist das empfohlene Schema-Format JSON-LD.
Wir werden diese drei Methoden der Implementierung beleuchten:
Direkt im HTML
JSON-LD Schema ist als Skript formatiert, welches in den folgenden Bereich deines HTMLs eingefügt wird:
<head>oder<body>
Falls du nicht der Webmaster bist, spreche mit deinen Entwicklern und verständige dich darauf, wie du diese Aufgabe an sie delegieren kannst. Dies beinhaltet wahrscheinlich das Mapping von URLs oder ihren Kategorien zu verschiedenen Schemas und das Hervorheben von statischen und dynamischen Werten (denke an Marken- vs. Produktpreis-Schema).
Nutzung von Google Tag Manager
Für lange Zeit dachten Leute, dass es keine gute Idee ist, Schema Markup mit Hilfe von GTM live zu nehmen, da der Googlebot das JavaScript rendern muss, um es auszulesen. Google hat die Implementierung über GTM kürzlich jedoch als eine offizielle Methode bestätigt.
Dies ist insbesondere hilfreich für Marketers, die mit GTM vertraut sind. Es ist ein sehr guter Workaround für Unternehmen, bei denen es lange dauert SEO Änderungen vom Entwickler-Team implementiert zu bekommen.
Ich kann diese Methode nur empfehlen, wenn du bereits GTM nutzt, um dein Marketing Technology Stack zu managen. Füge einfach das erstellte Schema als Custom HTML-Tag ein und stelle den Trigger basierend auf einer Page View von einer oder mehreren spezifischen Seiten ein.
Nutzung eines CMS und Plugins
Dies ist die gängigste Möglichkeit für Beginner Schema Markup live zu nehmen. Aber aufgrund der Anzahl verschiedener CMS-Systeme und Plugins kann es auch die Verwirrendste sein.
Es gibt kein CMS oder Plugin, welches die komplette Arbeit für dich übernimmt. Wenn du ein komplexeres Schema Markup benötigst, wirst du nicht darum herum kommen, verschiedene Optionen miteinander zu kombinieren. Dies kann auch die Anpassung deines Themes oder deiner Vorlagen bedeuten oder das direkte Einfügen von Code auf einer Seite oder die Nutzung von GTM.
Lass uns betrachten, wie man übliche Schema-Arten mit Hilfe von einigen beliebten WordPress SEO Plugins implementiert.
Du solltest nur ein all-in-one SEO Plugin wie Yoast, RankMat oder The SEO Framework nutzen. Zwei oder mehr zu nutzen, wird wahrscheinlich zu Problemen führen. Falls dein Plugin nicht all deine Anforderungen an Schema erfüllt, nutze zusätzlich ein spezielles Schema Plugin.
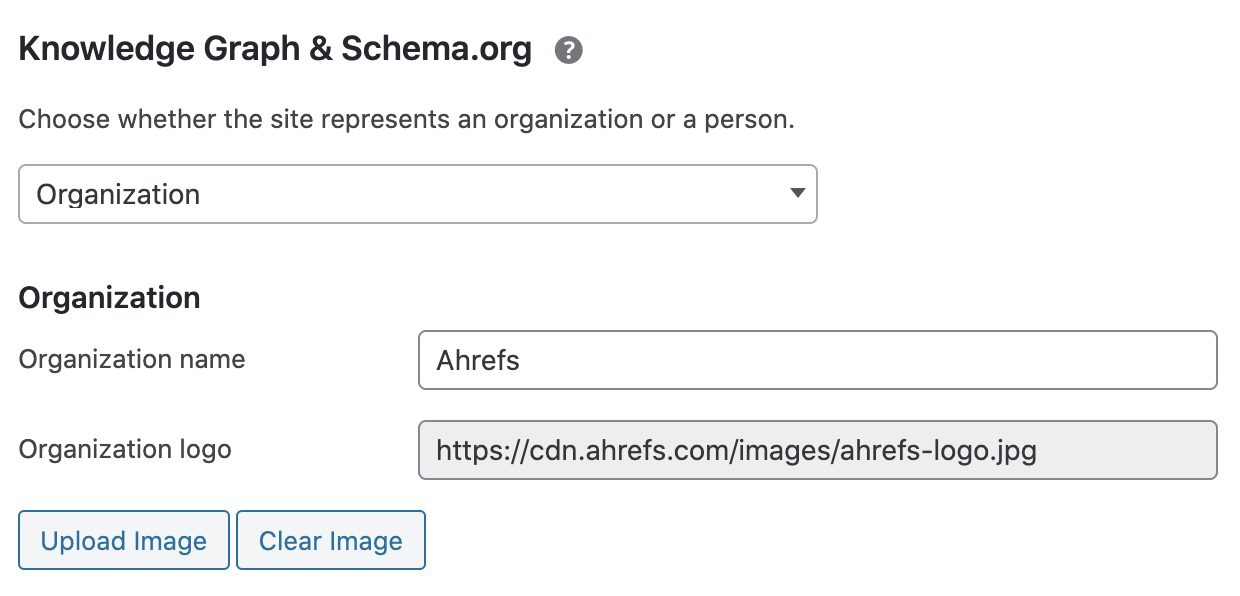
1. Organization Schema mit Yoast
Füge die folgenden Information in den Search Appearance-Einstellungen im General Tab ein:

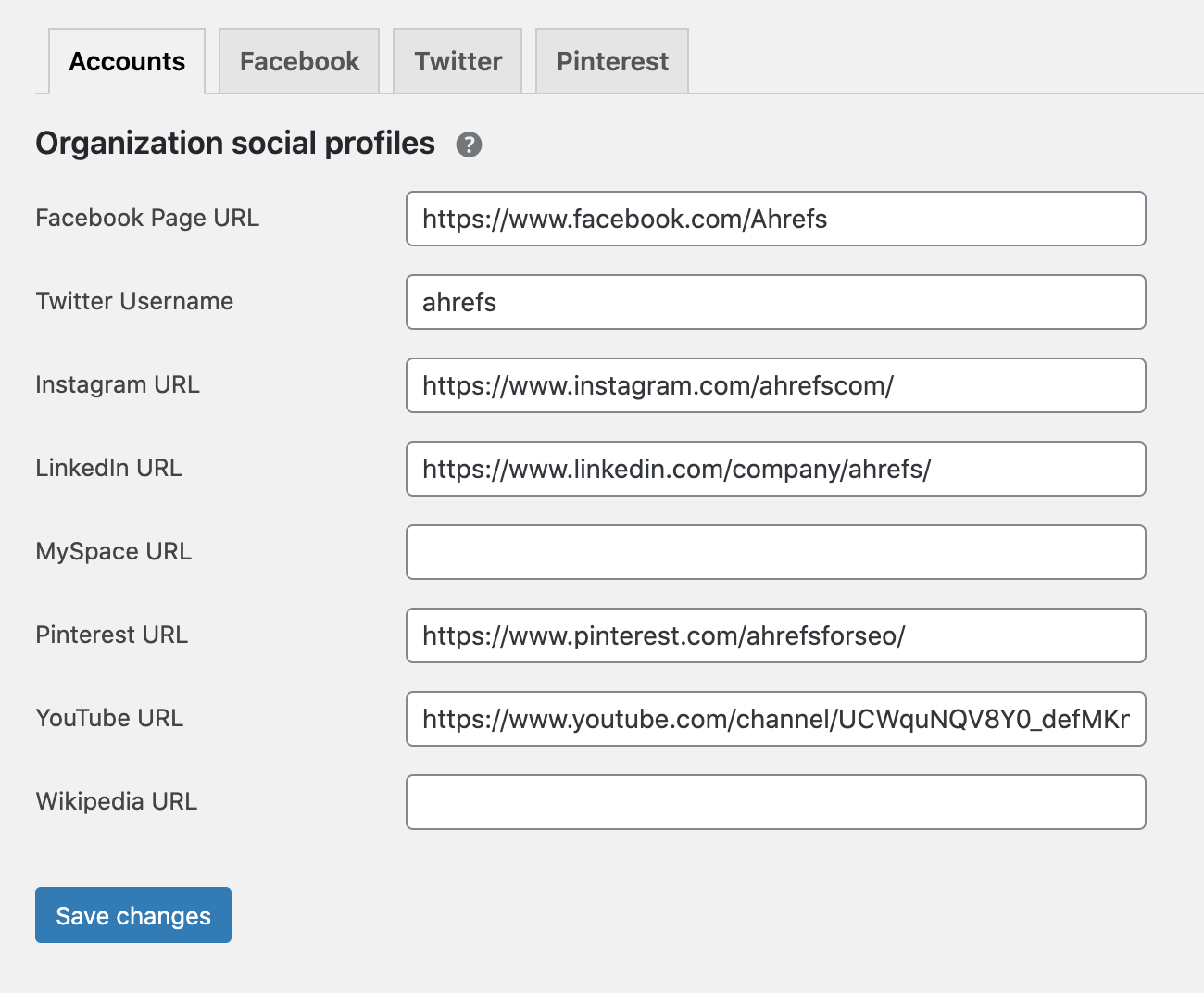
Stelle dann Links zu deinen sozialen — und anderen Unternehmensprofilen bereit:

Das war’s, du bist fertig. Deine Organisation wird nun als Publisher deiner Beiträgen erscheinen oder als andere Art, je nach Seitentyp.
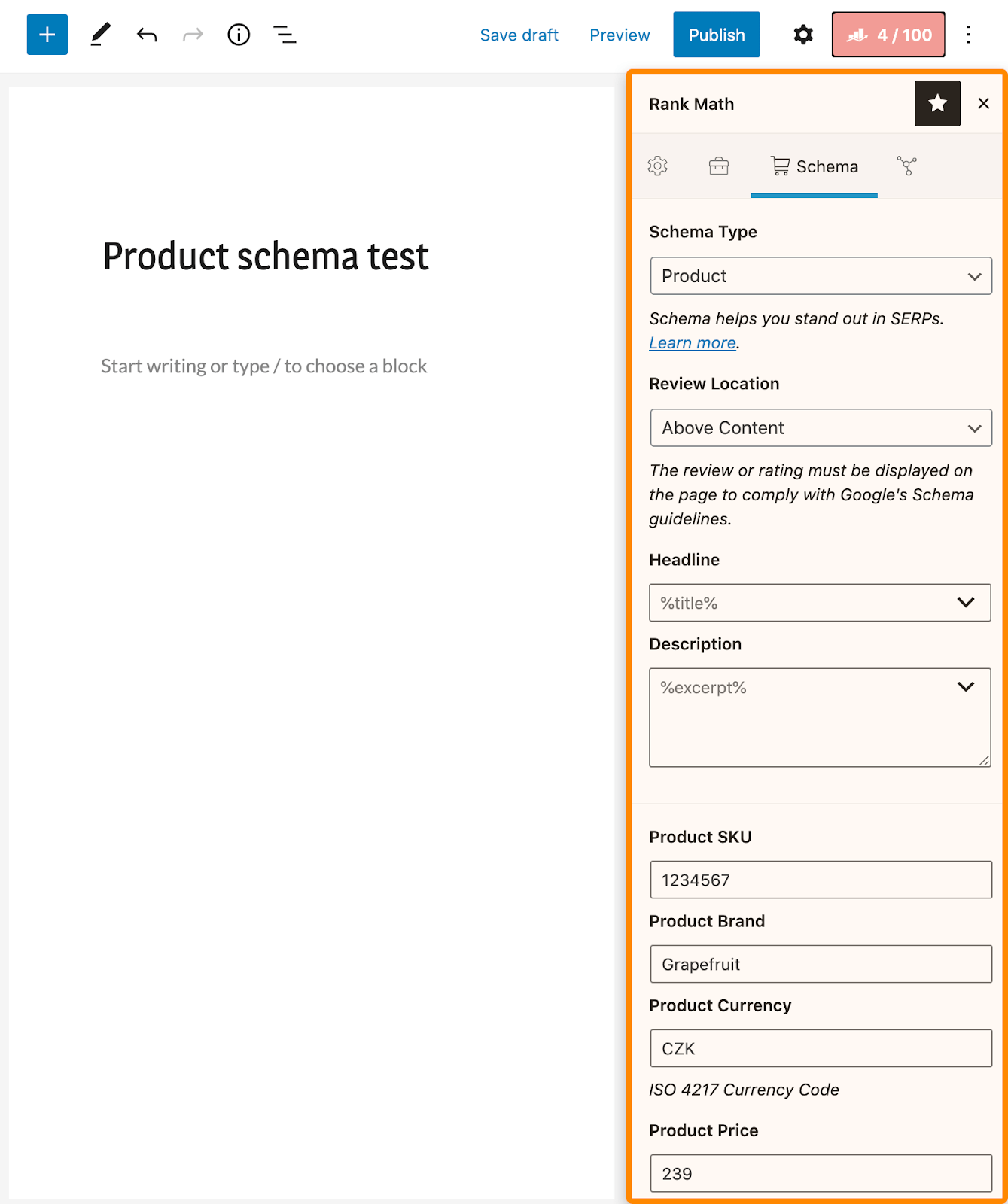
2. Product Schema mit Rank Math
Rank Math scheint von all den kostenlosen etablierten SEO-Tools die meisten Schema-Optionen anzubieten. Du kannst einfache Markups wie Organization und Person in den Plugin-Einstellungen einrichten. Aber wenn wir noch mehr Einstellungen vornehmen möchten, können wir Schema auch zu spezifischen Seiten hinzufügen.
Navigiere einfach zu einer Seite oder einem Beitrag, klicke auf den Plugin-Button, wähle deine Schema-Art aus und füge die Informationen ein.
Hier ist ein Beispiel, wie man das Product-Schema zu einer Seite hinzufügt:

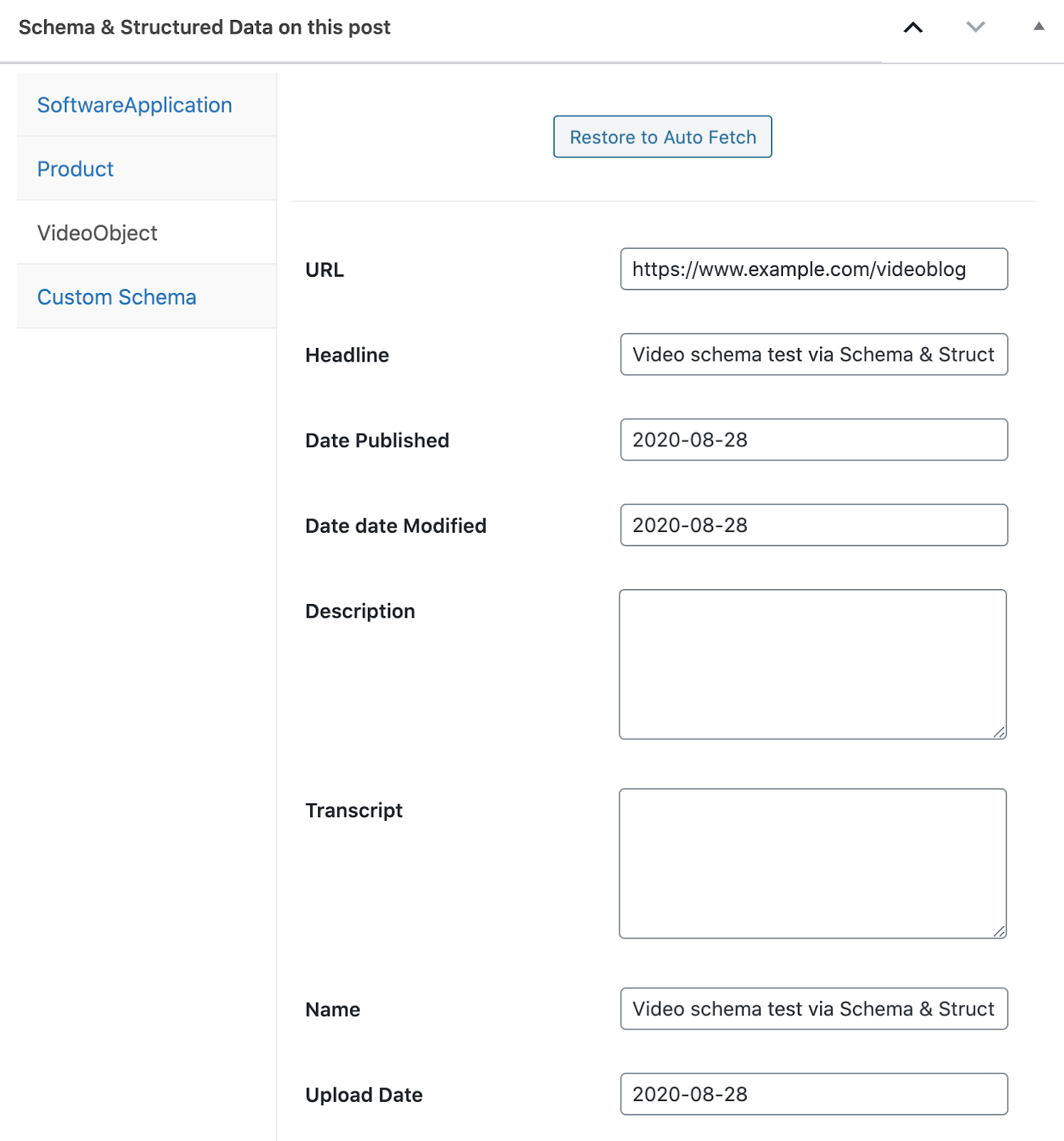
3. VideoObject Schema mit Schema & Structured Data für WP & AMP
Dies ist eines der Schema Plugins, die sich ausschließlich auf Schemas fokussieren. Für einige Schema-Arten kann es sogar die Daten von deiner Seite ziehen und automatisch einige der Felder ausfüllen.
Hier kannst du sehen, was passiert, wenn ich ein YouTube Video in eine WordPress Seite einfüge während das Plugin aktiviert ist:

Und wie du an den Tabs auf der linken Seite sehen kannst, gibt es eine Option benutzerdefiniertes JSON-LD Schema in die Seite einzufügen.
Aber wie sieht es mit anderen CMS-Systemen aus? Die Optionen sind limitierter.
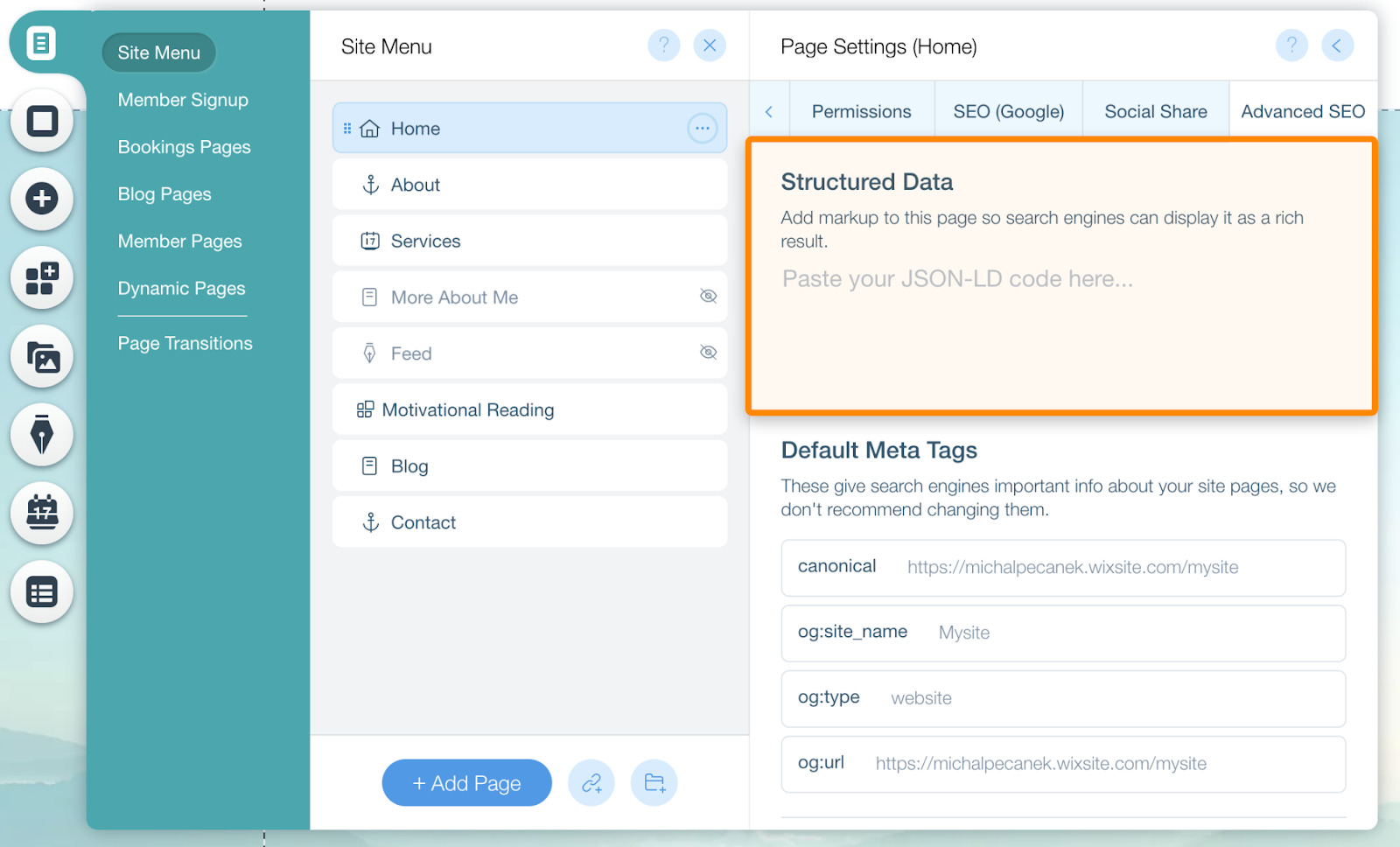
Shopify unterstützt Schema Markup mit einigen vorkonfigurierten Themes und Apps wie SEO Manager oder JSON-LD for SEO. Squarespace kann einige sehr simple Markups von deinen Einstellungen einfügen. Und bei Wix musst du den Code hier einfügen:

Die “Advanced SEO”-Seiteneinstellung in Wix, wo du Schema Markup einfügen kannst.
Wie du sehen kannst, gibt es hier keine pauschale Lösung. Es hängt von deinen Anforderungen, deinem CMS und deinen technischen Limitationen ab.
Nachdem wir die Implementierung behandelt haben, lass uns nun über das Monitoring sprechen.
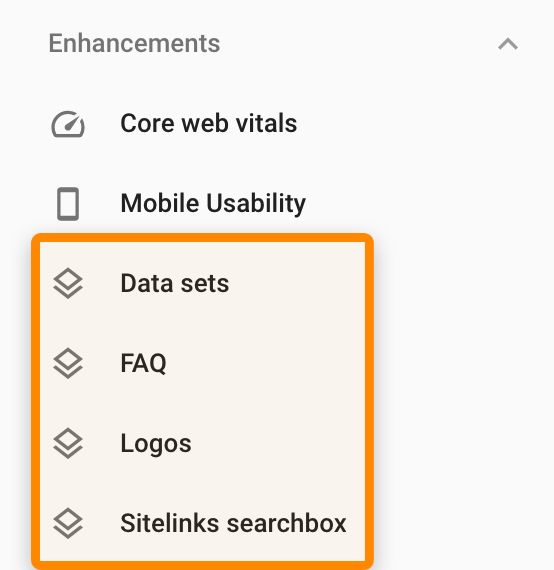
Google Search Console zeigt alle gefundenen Markup-Arten unter dem Enhancements-Tab an:

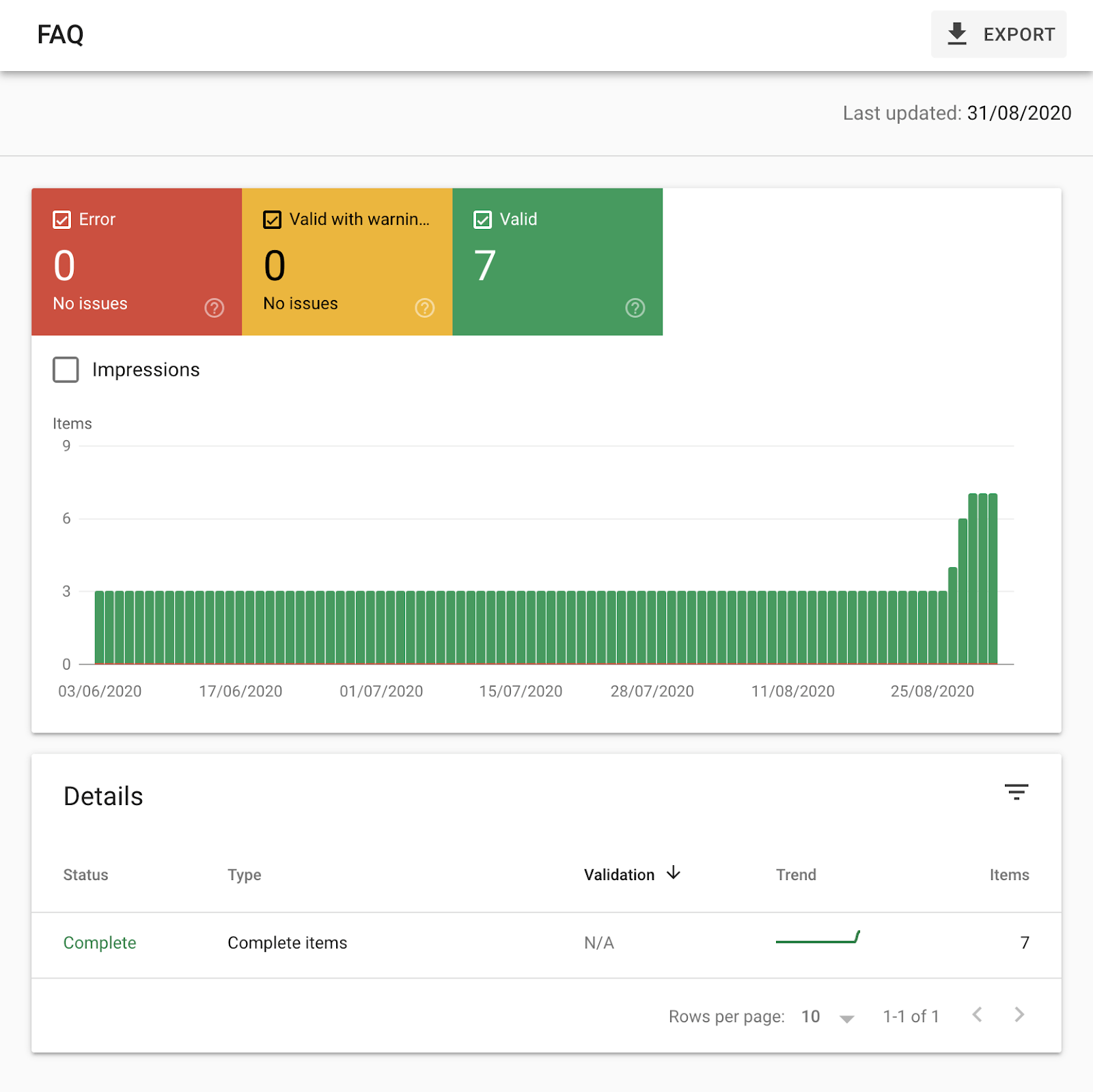
Klicke auf eine spezielle Schema-Art, um den Report zu sehen:

Wenn du dein Markup vor der Implementierung validiert hast, solltest du hier keine Probleme sehen. Es gilt auch zu beachten, dass einige Schema-Arten bestimmte Merkmale erfordern und das Fehlen dieser Merkmale hier zu Fehlern führen kann. Diese können oft vernachlässigt werden, also mache dir über solche Fehler nicht zu viele Gedanken und priorisiere die Behebung dieser Fehler nicht.
Abschließende Gedanken
Schema Markup wirkt abschreckender, als es ist wirklich ist. Die meisten Websites können ihre Inhalte schnell und einfach mit einem Markup versehen.
Markup zu deinen Seiten hinzuzufügen hilft nicht nur dabei, in den SERPs durch Rich Snippets herauszustechen, sondern es trägt auch dazu bei, das Internet weiter zu vernetzen. Und ein positiver Nebeneffekt ist, dass deine Marke oft im Knowledge Graph einbezogen wird, was viele weitere Vorteile hat.
Falls du irgendwelche Fragen oder Anmerkungen hast, kontaktiere mich gerne auf Twitter.
Übersetzt von Heike Radlanski. Heike beschäftigt sich mit allen Aspekten des Online Marketing und Product Managements.



