权威内容标签并不是什么新事物。
它们自 2009 年就一直存在——算是十年来出现的最好的东西。
它们由 Google、微软和雅虎联合创建。目的?为网站所有者提供多快好省的方法,以解决重复内容问题。
有效吗?是的,堪称完美…但前提是你知道如何好好利用它们!
在本指南中,你将会学习到:
- 什么是权威内容标签?
- 权威内容标签的形式?
- 为什么权威内容标签对 SEO 来说如此重要?
- 如何使用权威内容标签?
- 如何规避常见的『权威化』(canonicalization)错误?
- 如何查出并修复此类权威化错误?
什么是权威内容标签?
权威内容标签是一种 HTML 代码片段,主要用于定义重复、近似重复或类似页面的主要版本。换句话说,如果不同的网址上出现了相同或相似的内容,则可以使用权威内容标签去指定一个应该被索引的主要版本。

权威内容标签长的形式?
权威内容标签使用简单一致的语法,放置在网页的 <head> 部分中:
<link rel="canonical" href="https://example.com/sample-page/" />
说得明白点,每个部分的含义如下:
- link rel=“canonical”:带有此标记的链接是此网页的主(权威)版本。
- href=“https://example.com/sample-page/”:可以在这个网址找到权威版本。
为什么权威内容标签对于 SEO 来说如此重要?
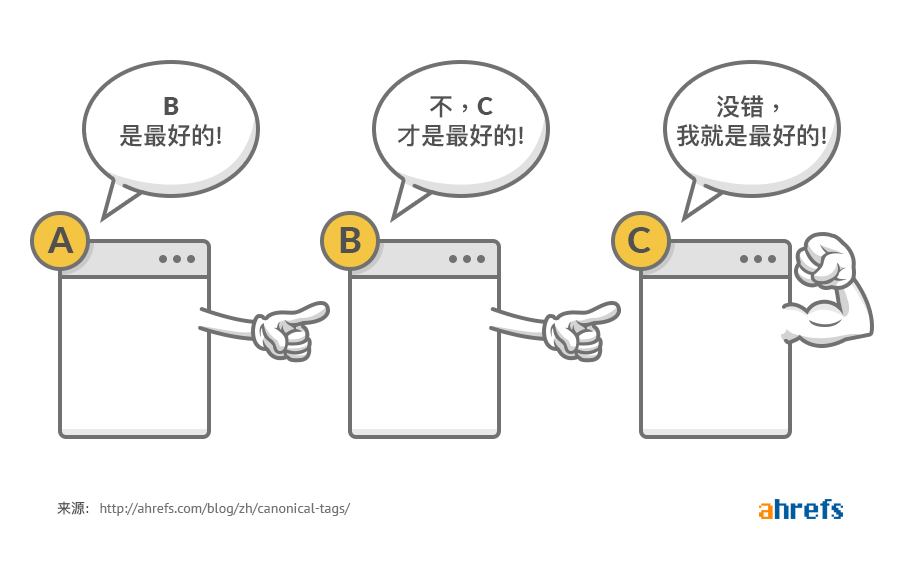
Google并不喜欢重复的内容,因为这让它们很难抉择:
- 要索引哪一个页面版本?(它们只会索引一个!)
- 哪一个页面版本可在相关查询中拔得头筹?
- 是否应该在一个页面上整合出一个“链接权益”,或者在多个页面版本之间进行拆分?
再说过多的重复内容也会影响你的“抓取配额”。这意味着Google最终可能会放弃浪费时间,抓取同一页面的多个版本,而不是发掘出你网站上的其他重要内容。

如果新的网页往往会在发布当天被抓取,那么抓取配额不是网站管理员需要关注的东西。同样,如果一个站点的网址少于几千个,那么大多数时候它都会被有效抓取。
权威内容标签解决了所有这些问题。它们能让Google知道你想索引和排名哪个页面版本,以及在哪里巩固 “链接权益”的位置。
未能指定权威内容页面网址?Google会自行解决此问题。
如果你没有指明权威内容页面网址,我们会识别出我们认为最佳版本或网址。
像这样单纯地依赖Google也并不是一个好主意。它们可能会选择一个你并不希望成为权威页面的版本。
请注意,即使你明确指定了你的权威页面,Google也可能出于各种原因(例效果或内容因素)选择另外一个。
使用权威内容标签,其最佳效果就是可以有效降低Google忤逆我们意愿设置权威网页的风险。
但我并没有重复的内容,不是吗?
鉴于你可能没有多次发布相同的帖子和页面,很容易推得知你的网站并没有重复的内容。
但搜索引擎抓取的是网址,而不是网页。 这意味着他们将 example.com/product 和 example.com/product?color=red 视为不同的网页,即使它们具有相同或相似的内容。
这被称为网址参数化,它们是出现重复内容的常见原因,尤其是在带有分面/过滤导航的电商网站上。
例如, Brown Bag Clothing 销售的是衬衫。下列是其主目录页的网址:
https://www.bbclothing.co.uk/en-gb/clothing/shirts.html
如果仅仅选择加大号的衬衫,在网址后面会加上这样一个参数:
https://www.bbclothing.co.uk/en-gb/clothing/shirts.html?Size=XL
又如果接着你只想看加大的蓝色衬衫,又是另外一个参数了:
https://www.bbclothing.co.uk/en-gb/clothing/shirts.html?Size=XL&color=Blue
在Google眼中,这些页面都是不同的,尽管它们的内容差异微乎其微。
但并不仅仅是电商网站是此问题的受害者。
以下是重复内容出现在所有类型网站的一些其他常见原因:
- 为搜索参数设置了参数化网址(例如 example.com?q=search-term)
- 为会话 ID 设置了参数化网址(例如https://example.com?sessionid=3)
- 具有单独的可打印的版本页面(例如 example.com / page 和example.com/print/page)
- 为不同类别的帖子设置唯一的网址(例如 example.com/services/SEO/ 和 example.com/specials/SEO/)
- 拥有不同设备类型的页面(例如 example.com 和 m.example.com)
- 拥有页面的 AMP 和非 AMP 版本(例如 example.com/page 和amp.example/page)
- 在非 www / www 和非 https / https 变体上提供相同的内容(例如 https://example.com 和 http://www.example.com)
碰到这些情况,好好利用权威内容标签就很有必要了。
此外,跨域重复内容问题也是一个头痛点。如果你正在进行内容联合(例如,如果报纸想要在其网站上逐字地重发你的内容),那么你应该要求他们为原始网址添加权威链接。
这样做可以从该报纸上引来推荐流量,同时降低Google排名错误网址的风险。
权威内容标签实操的基础知识
权威页面操作很易实现。我们将在稍后讨论四种不同的方法。但无论选择哪种方法,都应该牢牢记住五条黄金法则。
规则一:使用绝对的网址
Google的 John Mueller 表示,最好不要使用带有 rel =“canonical” 链接元素的相对路径。
你可以使用其中任何一个,但为了保证它们被正确诠释,我建议你使用绝对网址。
— 🍌 John 🍌 (@JohnMu) 2018 年 10 月 24 日
所以你应该使用下列架构:
<link rel=“canonical” href=“https://example.com/sample-page/” />
而不是:
<link rel=“canonical” href=“/sample-page/” />
规则二:使用小写的网址
因为 Google 可能会将大写和小写网址视为两个不同的网址,因此你需要先确保在服务器上使用的是小写网址,然后对你的权威内容标签也使用小写网址。
规则三:使用正确的域名版本(HTTPS 或 HTTP)
如果你切换到了 SSL,请确保未在权威内容标签中声明任何非 SSL(即 HTTP)的网址。这样做理论上会导致混乱或者某些意外的结果。如果你位于安全的域名中,请确保使用以下版本的网址:
<link rel=“canonical” href=“https://example.com/sample-page/” />
而不是:
<link rel=“canonical” href=“http://example.com/sample-page/” />
规则四:使用自引用权威内容标签
Google的 John Mueller 说,虽然这不是强制性的,但我们推荐使用自引用权威内容标签。
如果你不太清楚自引用权威页面是如何工作的,它主要是网页中一个指向自身的页面上的权威内容标签。例如,假设网址为 https://example.com/sample-page,则该网页上的自引用权威页面标签将为:我建议(使用)自引用权威页面,因为它的确可以让我们清楚地知道你要索引哪个页面,或索引时网址应该是什么样的。
就算你有一个网页,有时仍会有不同的网址变体使页面的版本增加。例如,结尾的参数,依据情况,可能使用的是大写小写或 www和非 www。所有这些东西都可以通过 rel 权威内容标签进行清理。
<link rel=“canonical” href=“https://example.com/sample-page” />
大多数现在流行的 CMS 都会自动添加自引用网址,但如果想使用自定义的 CMS,则需要让开发人员对其进行硬编码。
规则五:每页一个权威内容标签
如果该网页包含多个权威内容标签,则 Google 会将两个标签一同忽略。
在我们多次声明 rel = canonical 的情况下,Google可能会忽略所有的 rel = canonical 暗示。
如何使用权威内容标签?
这里有四种指定权威内容网址的方法:
- HTML 标签(rel = canonical)
- HTTP 标头
- 站点地图
- 301 重定向*
1.使用 rel =“canonical”HTML 标签设置权威内容页面
使用 rel = canonical 标签是指定权威内容网址最易操作又行之有效的方法。 只需将以下代码添加到任意带重复内容网页的<head> (开头)部分。
<link rel=“canonical” href=“https://example.com/canonical-page/” />
举例说明
假设你有一个销售 T 恤的电商网站。你想让 https://yourstore.com/tshirts/black-tshirts/ 成为权威内容网址,即使该页的内容可通过其他网址来访问(例如 https://yourstore.com/offers/black-tshirts/)
只需将任何重复的页面添加下列的权威内容标签:
<link rel=“canonical” href=“https://yourstore.com/tshirts/black-tshirts/” />
注意,如果你使用的是 CMS,则无需乱弄页面代码。这里有一种更简单的方法。
在 WordPress 中设置权威内容标签:
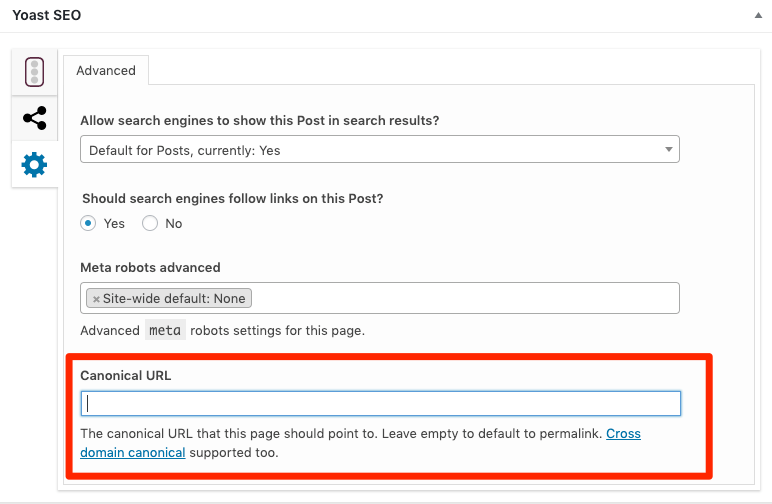
我们在安装 Yoast SEO 后,即可自动添加自引用权威内容标签。若想要设置自定义权威页面,请使用每个帖子或网页上的“高级”部分。

在 Shopify 中设置权威内容标签:
Shopify 自身默认为产品和博客添加自引用权威内容标签。若想要设置自定义权威页面,我们需要直接编辑模板(.liquid)文件。
该板块包含更多有关如何实操的资讯。
在 Squarespace 中设置权威内容标签:
与 Shopify 的情况一样, Squarespace 也会默认添加自引用网址。但是,如果想添加自定义权威页面,则需要直接编辑代码。
2. 在 HTTP 标头中设置规范 权威页面
对于像 PDF 这样的文档,由于没有网页的 <head> 部分,因此无法在网页开头插入权威内容标签。碰到这种情况,你需要使用 HTTP 标头来设置权威页面。
举例说明
可以想象一下,我们创建了此博文的 PDF 版本并将其寄存在我们的博客子文件夹(ahrefs.com/blog/*)中。
我们的HTTP标头对那个文件可能是长这样的:
HTTP/1.1 200 OK Content-Type: application/pdf Link: <http://ahrefs.com/blog/canonical-tags/>; rel="canonical"
推荐阅读:如何给HTTP 标头加上权威内容标签?
3. 在站点地图中设置权威内容页面标签
Google声明非权威内容页面不应包含在站点地图中,只有权威内容页面才能位列其中。这是因为Google会将站点地图中列出的页面视为你向其建议的权威内容页面。
但是,他们也并不总是选择站点地图中的网址作为权威内容页面。
我们不保证我们会将站点地图网址视为权威,但这是为大型网站定义权威内容页面的一个简单方法,这也是个通过站点地图告诉Google你自己认为哪些网页在网站上最重要的有效方式。
4. 用 301 重定向设置权威内容页面标签
如果想要将流量从重复网址转移到权威内容页面的版本上去,那就使用301重定向吧。
举例说明
假设你的网页可以通过以下网址访问:
- example.com
- example.com/index.php
- example.com/home/
这时选择一个网址作为权威内容页面,并重定向剩下的两个网址。 对于网站的安全 HTTPS / HTTP 的 www /非 www 版本们亦如是。
选择一个权威版本并将其余版本重定向到该版本。
例如,ahrefs.com 的权威页面版本是 HTTPS 的非 www 网址(https://ahrefs.com),那么以下三个网址都要重定向:
- http://ahrefs.com/
- http://www.ahrefs.com/
- https://www.ahrefs.com/
点击阅读我们实施 301 重定向的完整指南。
如何规避常见的权威化错误?
权威化是一个有点复杂的话题。因此,大家对于如何正确权威化仍存在着许多误会、误解。 以下是人们在尝试权威化时常犯的一些错误:
错误一:用 robots.txt 阻止权威化的网址
用 robots.txt 阻止的网址不会被Google抓取到,这意味着它们无法在该网页上看到任何权威内容页面标签。对应地,这也阻止了它们将“链接资产”从非权威变成权威。
错误二:将权威化网址设置为 “noindex”
永远不要混淆 noindex 和 rel = canonical 这两者。它们是相互矛盾的指示。
正如 John Mueller 在此所述,Google通常会将权威内容页面标签优先于 “noindex” (无索引)标签。但这仍然是一个不好的做法。如果你想要无索引和权威化的网址,请使用 301 重定向。不然,请使用 rel = canonical。
错误三:为权威化网址设置 4XX HTTP 状态代码
为权威化网址设置4XX HTTP状态代码与使用 “noindex” 标签会得到相同的结果:Google将无法查看权威内容页面标记并将“链接资产”转移到权威页面版本。
错误四:将所有分页页面权威化为根页面
不应将分页页面权威化为系列中的根页面。相反,应该在所有分页页面上使用的自引用权威内容页面。
为什么?正如Google的John Mueller在Reddit上所说的,这是 rel = canonical 的错误用法。
你还应该使用 rel = prev / next 标签进行分页。虽然Google不再使用它们了,但必应仍然在用。既然这篇文章是关于权威化的,我们主要应该避免的是使用第 2 页上的 rel = canonical 指向第 1 页。但第 2 页并不等同于第 1 页,所以如此使用 rel = canonical 是不正确的。
错误五:不使用带有 hreflang 的权威内容页面标签
hreflang 标签的作用是指定网页的语言和地理定位。
Google表示,在使用 hreflang 时,你应该“使用相同的语言指定权威内容页面,若在没有的情况下则应使用最佳替代语言”。
如何查出并修复此类权威化错误?
权威化过程中很容易出错,因此定期审核你的网站以查找出与权威内容页面标签相关的问题并尽快修复它们是很有必要的。
这项工作,你可以交给 Ahrefs 网站诊断工具(Site Audit tool)。
网站诊断工具可以抓取到超过 100 个你网站存在的 SEO 问题,其中包括与权威内容页面标签相关的问题。
以下是网站诊断工具可能找到的 12 个与权威内容页面标签相关的问题,以以及其解决方案:
1. 权威内容页面指向 4XX
当一个或多个页面被权威化为 4XX 网址时,此警告会被触发。
问题原由:
因为 4XX 页面是无用的,所以搜索引擎不会索引它们,这样将会导致它们忽略指向这些页面的任何权威内容页面标签,最终常常索引成错误的(非权威)版本页面。
解决方法:
查看受影响的页面,并将无用的(4XX)权威内容页面链接替换为应编制索引的能正常工作的(200)页面链接。
2. 权威内容页面指向 5XX
当一个或多个页面被权威化为 5XX 网址时,此警告会被触发。
问题原由:
5XX HTTP 状态代码表示服务器有问题,因此导致Google无法访问权威内容页面,而它也不太可能索引无法访问的网页,所以权威内容页面有可能就这样被忽视掉了。
解决方法:
用有效网址替换所有存在错误的权威内容网址。如果指定的权威页面看起来似乎是正确的,那么请检查服务器配置是否错误。请注意,如果你的网站因维护或网站服务器超载而导致网页崩溃,则可能会临时引发此类问题。
3. 权威内容页面指向重定向
当一个或多个页面被权威化为重定向的网址时,此警告会被触发。
问题原由:
权威内容页面始终指向的是最具权威版本的页面。但是对于重定向网址来说却不是这种情况。因此,搜索引擎可能会误解或忽略此权威页面。
解决方法:
将出现问题的链接替换为指向页面最权威版本的直链(即,回到 200 HTTP 状态代码且非重定向的版本)。
4. 没有权威内容的重复页面
当存在一个或多个未指定权威版本的页面重复或非常相似时,此警告会被触发。
问题原由:
由于未指定权威内容页面,Google将会试图在显示的搜索结果中选择最合适的版本,但这可能并不是你想要索引的版本。
解决方法:
查看那些重复页面,并选择一个作为应在搜索结果中被索引到的权威版本。然后将其指定为所有重复项的权威页面版本(并将自引用权威页面标签添加到此版本)。
5. hreflang 到非权威内容页面
当一个或多个页面在其 hreflang 注释中指定为非权威内容网址时,此警告会被触发。
问题原由:
hreflang 标签中的链接应始终指向权威内容页面。从hreflang注释链接到页面的非权威版本可能会引起搜索引擎的混淆和误解。
解决方法:
将受影响页面的 hreflang 注释中的链接替换为权威内容页面。
6. 权威内容网址没有内部传入链接
当存在一个或多个页面没有内部传入链接时,此警告会被触发。
问题原由:
游客们无法访问没有内部链接的权威内容网址。而在网站的某地,它们被定向到为非权威版本页面。
解决方法:
将所有内部链接替换为权威化页面,并使用指向权威内容页面的直链。
7. 站点地图中存在非权威内容页面
当存在一个或多个非权威内容页面位列于站点地图上时,此警告会被触发。
问题原由:
Google声明站点地图中不应该包含非权威内容网址。因为它们将站点地图中的页面视为你向其建议的权威页面。在站点地图中,你应该只列出你想要编入索引的页面。
解决方法:
从站点地图中移除非权威页面。
8. 非权威内容页面被误指定为权威页面
当一个或多个页面指定一个权威内容网址时,该网址也被权威化为不同的页面,这将创生出一个“权威链”,其中页面 A 被权威化为页面 B,然后其又将权威化为页面 C ,此时警告会被触发。

问题原由:
搜索引擎可能会被权威链混淆和误导。这样的结果是它们可能会误解或忽略你原本指定的权威内容页面。
解决方法:
将带直链的受影响的权威页面标签中的非权威页面链接替换为权威内容页面。如果页面 A 被权威化为页面 B,页面 B 又权威化为页面 C ,则将页面 A 上的权威页面链接替换为指向页面 C 的链接。
9. 开放内容网址与权威内容页面不匹配
当一个或多个页面上指定的权威内容页面与开放内容网址不匹配时,此警告会被触发。
问题原由:
如果开放内容网址与权威内容页面不匹配,那么非权威内容页面版本将会被共享到社交网站上。
解决方法:
用权威内容页面网址替换受影响的开放内容网址,记得确保两者网址是一致的。
10. 从 HTTPS 变为 HTTP 的权威内容页面
当一个或多个安全(HTTPS)页面将非安全(HTTP)版本指定为权威内容页面时,此警告会被触发。
问题原由:
因为 HTTPS 是一个排名因素,所以尽可能将安全版本页面指定为权威内容页面是很有必要的。
解决方法:
将 HTTP 页面等效重定向为 HTTPS。如果无法做到的话,请在 HTTP 版本页面中添加 rel =“canonical” 链接到 HTTPS。
11. 从 HTTP 变为 HTTPS 的权威内容页面
当一个或多个非安全(HTTPS)页面将安全(HTTP)版本指定为权威内容页面时,此警告会被触发。
问题原由:
因为 HTTPS 优先于 HTTP,所有当拥有的 HTTP 版本的页面时将 HTTPS 版本指定为权威内容页面是不合逻辑的。
解决方法:
实现从 HTTP 到 HTTPS 的 301 重定向。除此之外你还应该用直接链接到 HTTPS 的页面版本来替换所有内部链接到 HTTP 的版本。
12. 非权威内容页面接收自然流量(organic traffic)
当一个或多个非权威内容页面出现在搜索结果中并获得自然搜索流量(Organic Search Traffic)(本不应该发生!)时,此警告会被触发。
问题原由:
要么是权威内容页面标签设置错误要么是Google选择了忽略你想指定的权威页面。
解决方法:
检查是否在所有报告的页面上正确设置了 rel = canonical 标签。如果不是这个问题,请使用 Google 站长工具(Google Search Console)中的网址检查工具查看它们是否将正确指定了你设置的权威页面网址。如果仍然不是这个问题,请探究下为什么会出现这种情况。
结语
权威内容页面标签其实也并不复杂,只是在最初很难理解。
请记住,权威内容页面标签并不是一个指令,而是搜索引擎的一种信号。换句话说,它们可能会选择与你声明不符的权威内容页面。
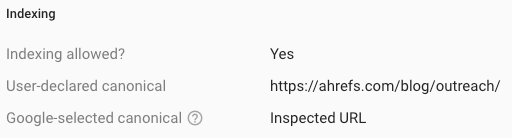
你可以使用 Google 站长工具(Google Search Console)中的网址检查工具查看用户声明的和Google选择的权威页面。

还有疑惑吗?请在评论区或在 Twitter 上告诉我。