Estamos en una era móvil. Han pasado más de cinco años desde que la cantidad de búsquedas móviles superó la cantidad de búsquedas en computadoras de escritorio. Tiene sentido que Google indexe y clasifique el contenido en función de las páginas móviles, ya que más personas verán las versiones móviles.
¿Estás en la indexación mobile first?
Google anunció el cambio a la indexación mobile first en 2016. Desde entonces, lo han ido implementando lentamente en más y más sitios. Para marzo de 2021, Google tiene como objetivo haber implementado la indexación mobile first para cada sitio. En otras palabras, su índice será solo para dispositivos móviles.
Aquí hay un cronograma más detallado:
Noviembre de 2016 - se anunció y se probó la indexación mobile first en algunos sitios.
Marzo de 2018 - implementación de la indexación mobile first.
Diciembre de 2018 - más del 50% de los sitios rastreados ahora en el mobile first index.
Julio de 2019 - indexación mobile first de forma predeterminada para sitios nuevos.
Marzo de 2020 - más del 70% de los sitios rastreados ahora en la indexación mobile first. También anunciaron que el mobile first indexing se utilizaría en el 100% de los sitios para septiembre de 2020.
Julio de 2020 - El Coronavirus retrasa la indexación de dispositivos móviles al 100% hasta marzo de 2021.
Marzo de 2021 - lanzamiento tentativo de la indexación mobile first al 100%.
Según la información más reciente que tenemos de Google en marzo de 2020, el 70% de los sitios ya han cambiado a la indexación mobile first.
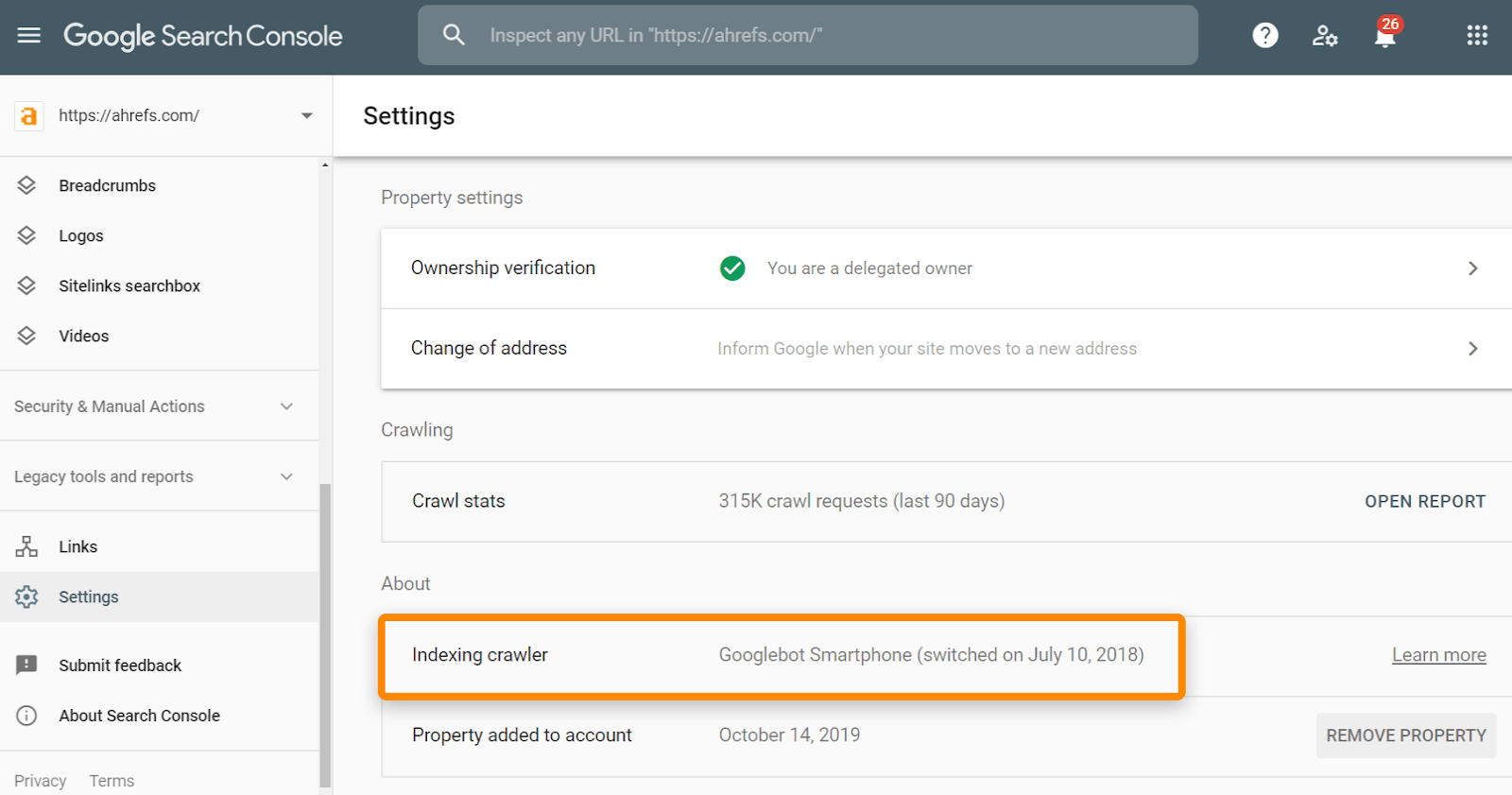
Puedes verificar si estás en ese 70% con Google Search Console. Simplemente ve a “Ajustes” donde identifican el rastreador en la sección “Acerca de”, y te informan si tu sitio web cambió a la indexación móvil y cuándo.

Si todavía estás en el índice de escritorio, puede deberse a que tienes un sitio web móvil (m-dot) independiente o un sitio web complejo. De cualquier manera, es probable que tengas algunos problemas en el futuro y debas prepararte en consecuencia.
Cómo prepararse
Seamos doblemente claros: Google no tiene un índice separado para dispositivos móviles y computadoras de escritorio. Hay un índice, y Google está cambiando lentamente para indexar las versiones móviles de los sitios en lugar de las versiones de escritorio. Esto puede ser un problema porque el contenido que no se ve en tu versión móvil no se contará después de que Google lo cambie a la indexación mobile first.
Como se mencionó anteriormente, esto no suele ser un problema para los sitios responsivos, pero puede ser un problema para los sitios web complejos o aquellos que usan los sitios antiguos de m-dot (por ejemplo, m.sitioweb.com).
Repasemos algunas de las cosas que puedes necesitar verificar para tener una transición sin problemas.
Verificaciones técnicas
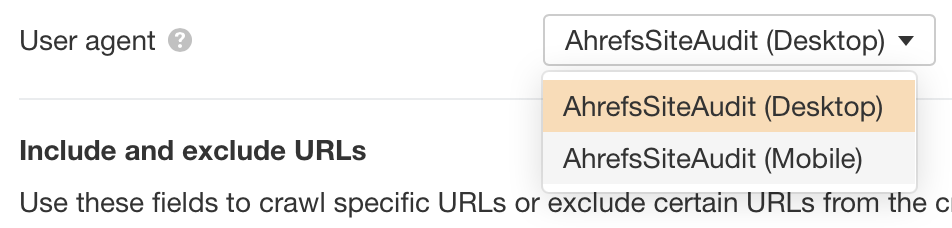
Querrás asegurarte de que muchos elementos técnicos en tu sitio móvil estén en su lugar. Si aún no lo has hecho, crea una cuenta gratuita de Ahrefs Webmaster Tools y rastrea tu sitio web en Site Audit. De forma predeterminada, rastrearemos tu sitio web utilizando un agente de usuario de escritorio, lo que significa que veremos cómo se muestra en escritorio. Puedes cambiar esto en la pestaña “Crawl Settings” al configurar un proyecto o editarlo en “Project Settings”. Simplemente cambia el agente de usuario de desktop a móvil.

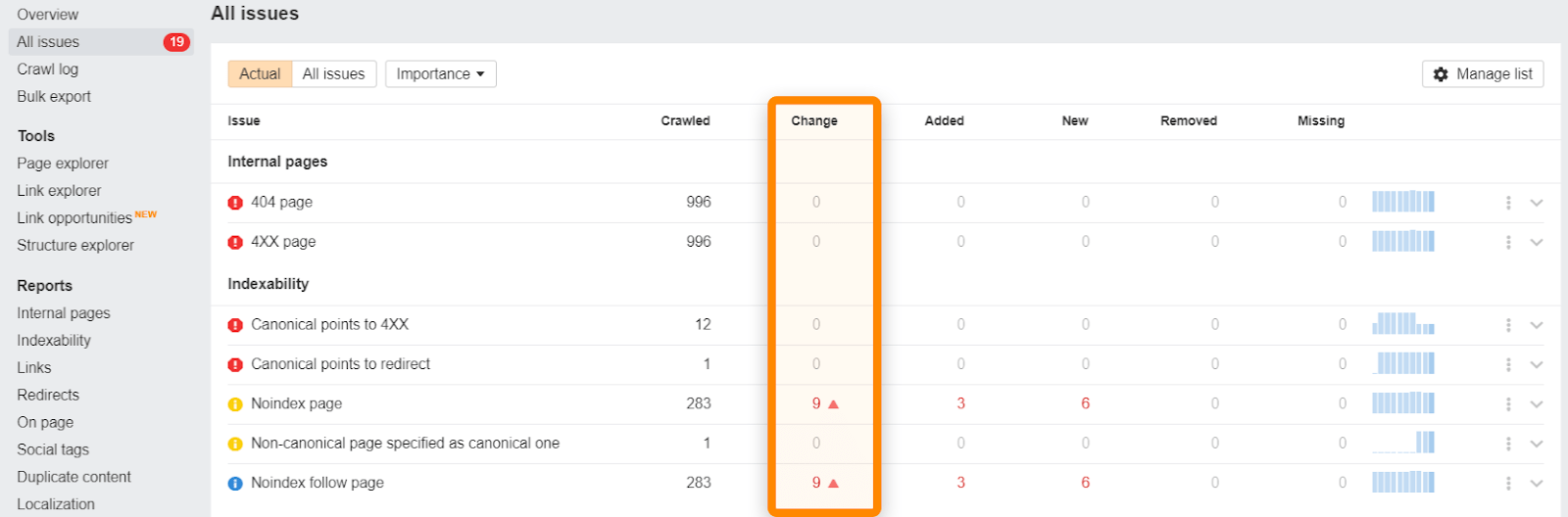
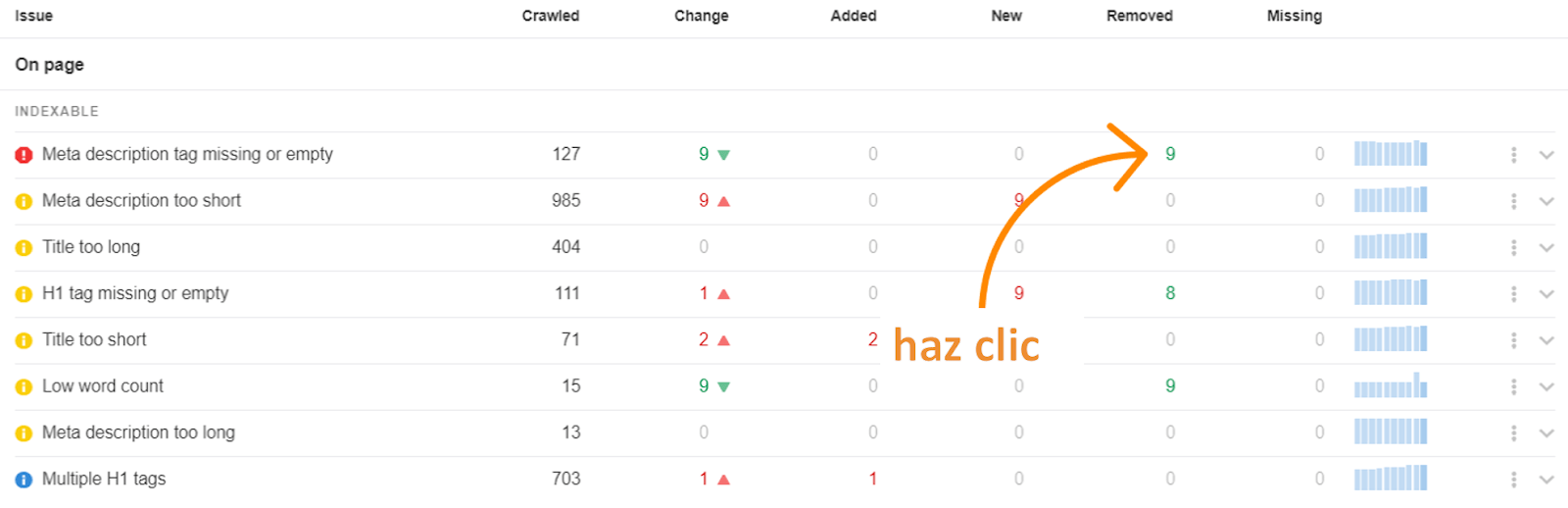
Nuestro consejo es que rastrees tu sitio web utilizando el agente de usuario de escritorio antes de volver a rastrearlo con un agente de usuario para dispositivos móviles. Si lo haces, nuestra función de comparación comparará tu sitio para dispositivos móviles y para computadoras de escritorio y te informará sobre cualquier cambio o si surgió algún problema “nuevo” (es decir, problemas que existen en móvil pero no en escritorio).

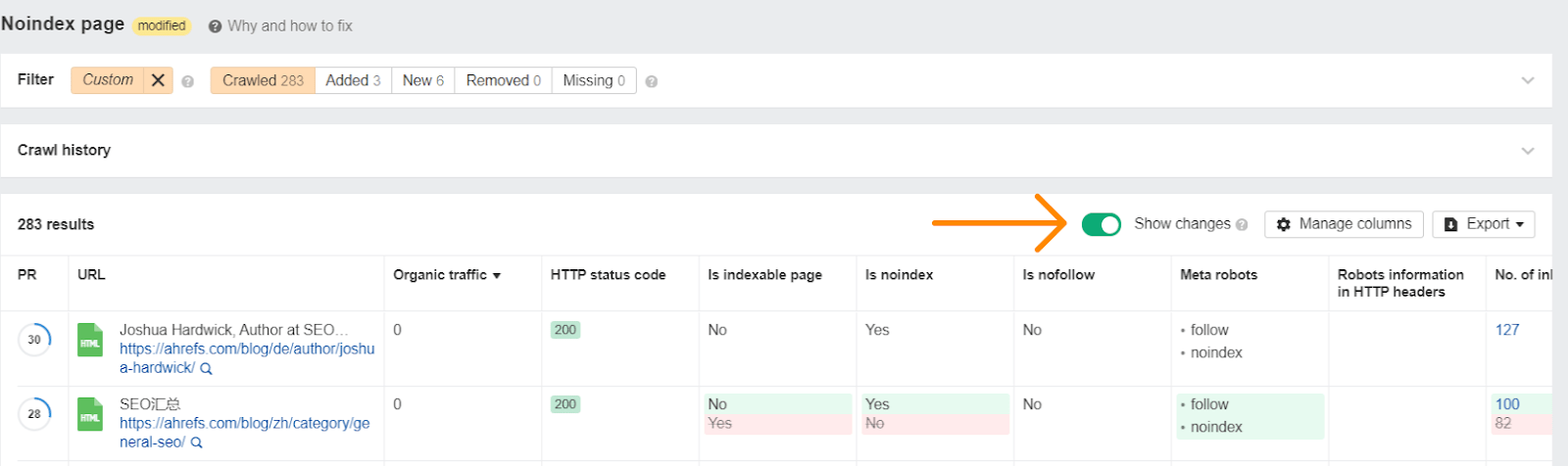
Si haces clic en un problema, hay una opción “Show changes” que resaltará lo que es diferente.

Alternativamente, haz clic en cualquiera de los números Agregados, Nuevos o Eliminados para ver qué ha cambiado específicamente con respecto a cada problema.

Querrás comprobar qué cambió con cualquier de los problemas, pero es posible que desees comenzar con algunas de las etiquetas en la página, como etiquetas de título, meta descripciones, etiquetas canónicas, etiquetas de meta robots, etiquetas hreflang, datos estructurados, y atributos alt en las imágenes.
Otras cosas por comprobar:
Robots.txt
Con los sitios m-dot,tendrás que comprobar si el archivo robots.txt para este subdominio tiene diferentes reglas. Para hacerlo, ve a tusitioweb.com/robots.txt y m.tusitioweb.com/robots.txt y busca las diferencias. Si tienes problemas, pega ambos archivos en una herramienta de comparación de texto como esta.
También querrás asegurarte de que tu CSS, JavaScript e imágenes se puedan rastrear en todos los sitios.
Velocidad
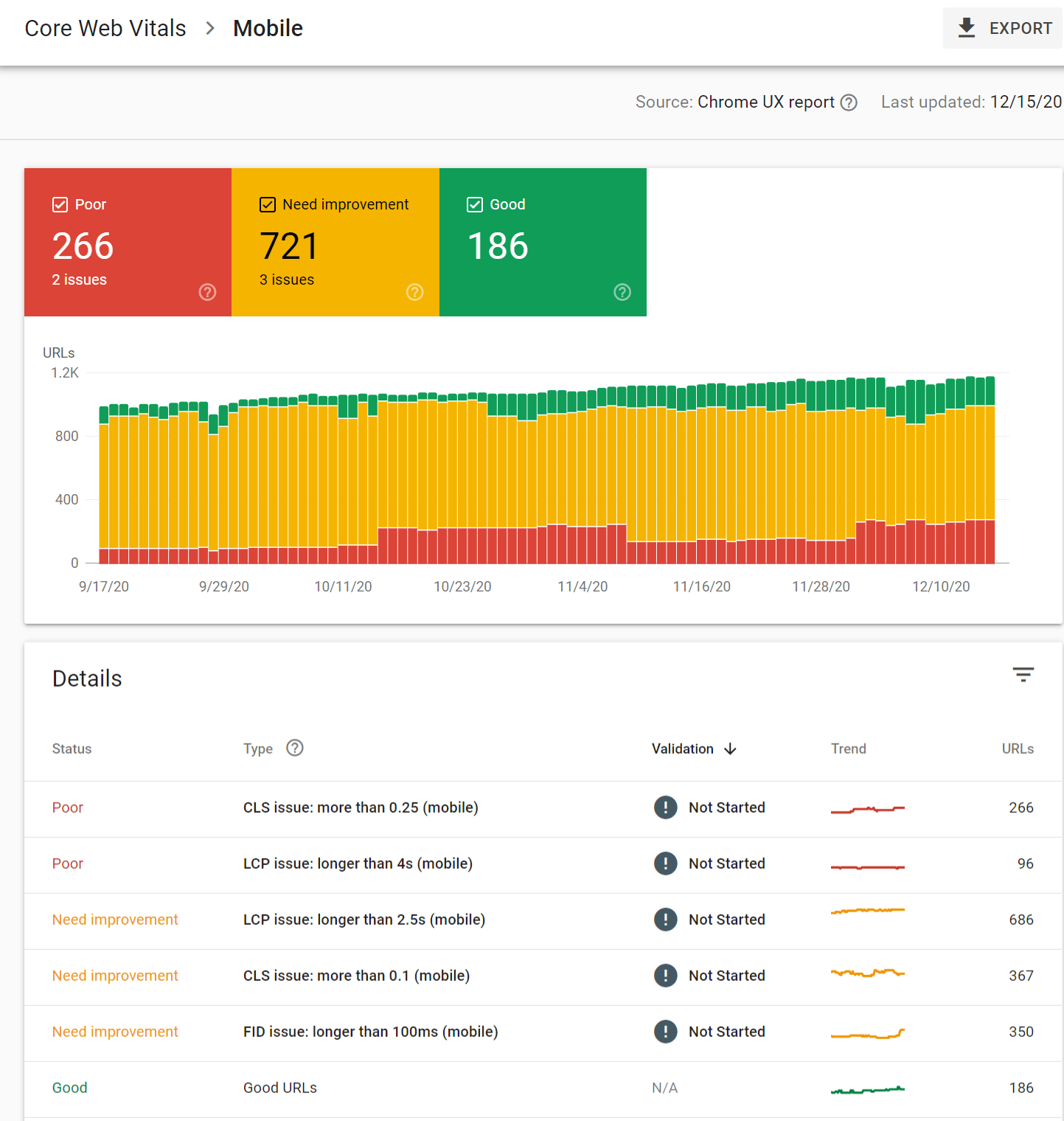
Google medirá la velocidad de tu página en función de su versión móvil. El mejor lugar para verificar esto es en Google Search Console en “Mejoras”> “Métricas Web Principales”> “Móvil”.

Ventanas emergentes, intersticiales y anuncios
Para esto, deberás verificar visualmente y asegurarte de que no tienes demasiados intersticiales y que no ocupan demasiado espacio de la pantalla. Google tiene algunas pautas para los intersticiales.
Mejores prácticas de diseño para dispositivos móviles
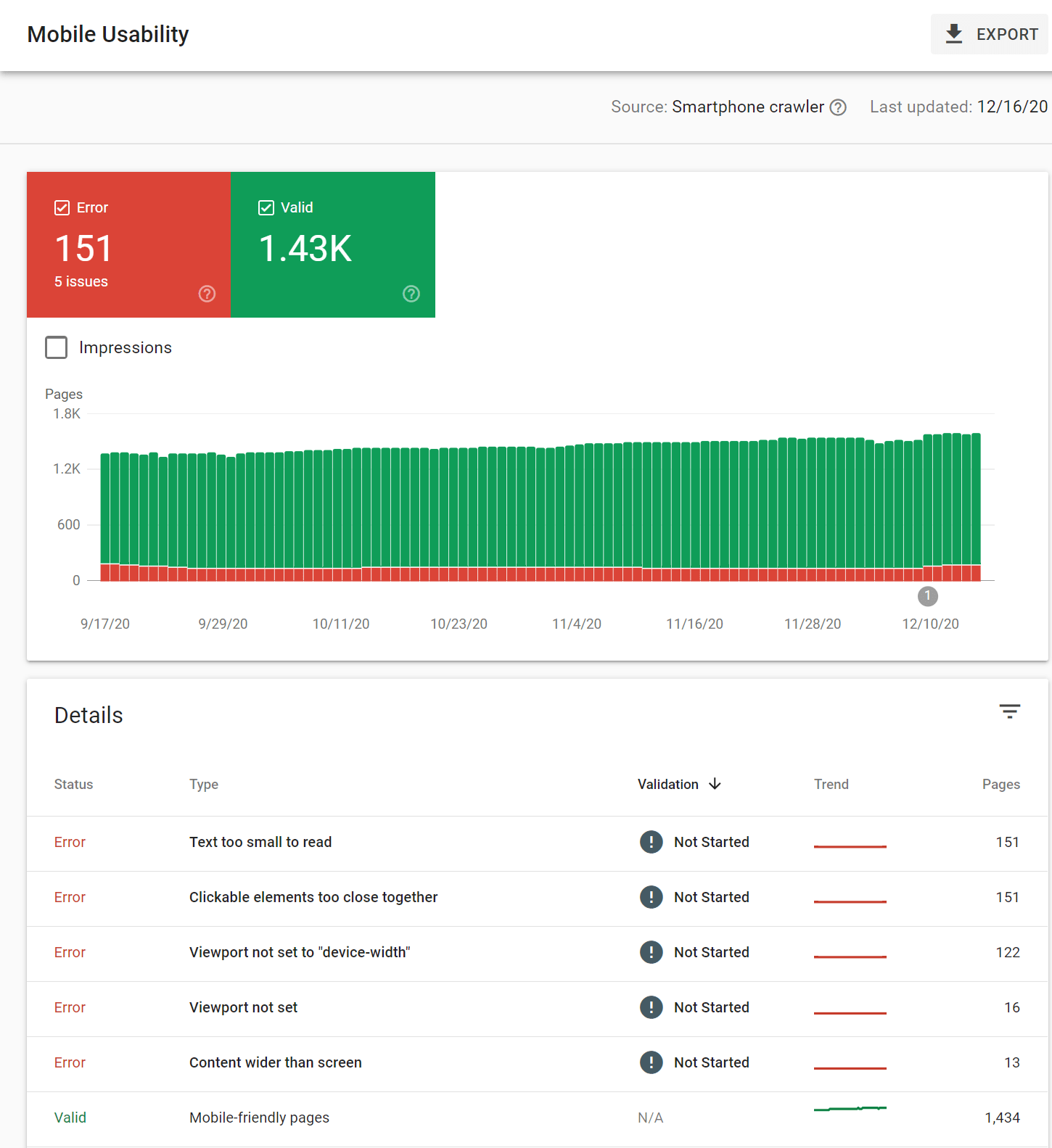
El tamaño del texto, botones de selección, relleno, etc. Puedes obtener información sobre estos en la prueba de Dispositivos Móviles de Google o en Google Search Console en “Mejoras”> “Usabilidad móvil”.

Google tiene un artículo útil con aún más mejores prácticas de indexación para mobile first que también vale la pena consultar.
---
Si tienes por separado un sitio web de escritorio y uno móvil (m.), no parece que haya una manera de evitar que la versión móvil (m.) de tu sitio aparezca en los resultados de búsqueda de escritorio y de búsqueda móvil después de que Google lo cambie a la indexación mobile first. Tus únicas soluciones serían deshacerse de m-dot y optar por un diseño responsivo o agregar lógica condicional para redirigir a los usuarios a la versión de escritorio. En general, m-dot es complicado y es fácil que algo salga mal - especialmente cuando se agregan otros elementos como hreflang. En este punto, es mejor abandonar estos sistemas si es posible.
Mantener contenido importante
Usualmente existen algunas diferencias entre cómo un sitio aparece en dispositivos móviles vs. computadoras de escritorio. Esto ocurre porque es más difícil mostrar todo lo de un sitio de escritorio en un dispositivo móvil debido a los tamaños de pantalla más pequeños. No hay espacio para cosas como barras laterales o mega-menús, por lo que los sitios móviles a menudo excluyen u ocultan fragmentos de contenido presentes en los sitios de escritorio.
El contenido de tu sitio móvil no tiene que ser idéntico al contenido de tu sitio de escritorio, pero cualquier contenido importante debe estar presente en el dispositivo móvil. Excluir cosas como las suscripciones por correo electrónico no será un gran problema desde el punto de vista de SEO, pero excluir cosas simplemente porque alguien sintió que era demasiado largo para dispositivos móviles puede tener un impacto negativo.
Anteriormente, si el contenido no se mostraba en el dispositivo móvil de forma predeterminada, contaba menos que el contenido visible. Eso cambió con la indexación mobile first, y ahora tienes más opciones de diseño como el contenido tabulado. Google ya no descarta el contenido oculto para mejorar la experiencia del usuario.

He notado que muchos sitios de comercio electrónico están haciendo un excelente trabajo al usar estos elementos de diseño. A menudo logran crear páginas simplificadas que brindan detalles adicionales a los usuarios cuando los solicitan, como detalles adicionales del producto, preguntas y respuestas, reseñas de usuarios, etc.
Navegación y enlaces
Probablemente no necesites preocuparte por los enlaces externos hacia tu sitio. Deberían consolidarse correctamente y contabilizarse para tus páginas móviles siempre que tus etiquetas canónicas sean correctas.
Con los enlaces internos, querrás asegurarte de que todos los enlaces importantes sigan existiendo en tu versión móvil. Por ejemplo, es posible que un sitio móvil se haya saltado las breadcrumbs para ahorrar espacio. Algunos sitios usan un menú más pequeño para dispositivos móviles que el que usan para su sitio de escritorio. Estos podrían afectar tus rankings, ya que pueden cambiar la forma en que el PageRank fluye a través de tu sitio.
Reflexiones finales
Con suerte, ya estás en la indexación mobile first y no tienes nada de qué preocuparte en la próxima actualización. Si no es así, es posible que desees echar un vistazo y prepararte mientras aún tengas tiempo. El móvil es la nueva normalidad y llegó para quedarse, así que asegúrate de que tu sitio esté listo.
Traducido por Prime Web México. Llega a nuevos clientes todos los días con tu sitio web.



