Pero, ¿qué tiene de tan importante el texto alternativo? ¿Y cómo puede usarlo para mejorar el SEO y la experiencia del usuario?
En esta guía, aprenderá:
- Por qué es importante el texto alternativo
- Cómo agregar texto alternativo a las imágenes
- ¿Por qué no deberías agregar texto alternativo a todas las imágenes?
- Cómo escribir un buen texto alternativo
- Ejemplos de texto alternativo bueno y malo
- Cómo encontrar y solucionar problemas con los atributos alt
Alt text matters for four main reasons.
1. El texto alternativo mejora la accesibilidad
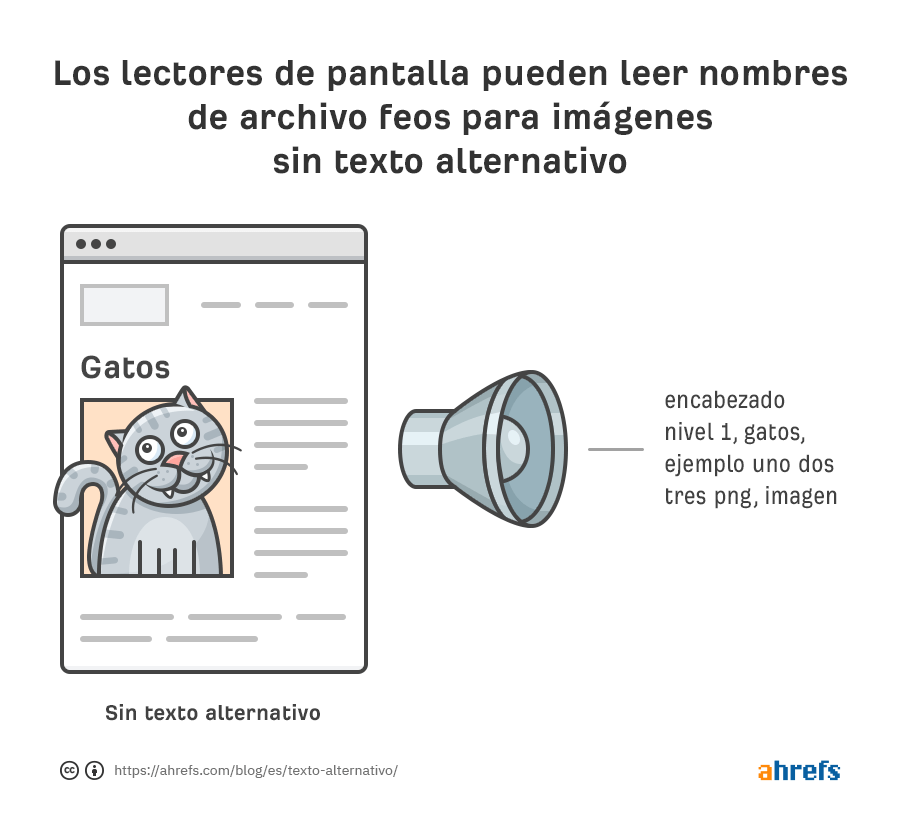
Millones de personas tienen discapacidades visuales, y muchas usan lectores de pantalla para consumir contenido en línea. Estos funcionan mediante la conversión de contenido en pantalla, incluidas imágenes, a audio.

Las imágenes sin texto alternativo causan problemas a los lectores de pantalla porque no hay forma de comunicar el contenido de la imagen al usuario. Por lo general, omiten estas imágenes o, lo que es peor, leen el largo e inútil nombre de archivo.

Google habla sobre la importancia del texto alternativo para los usuarios con lectores de pantalla en su guía de inicio de SEO.
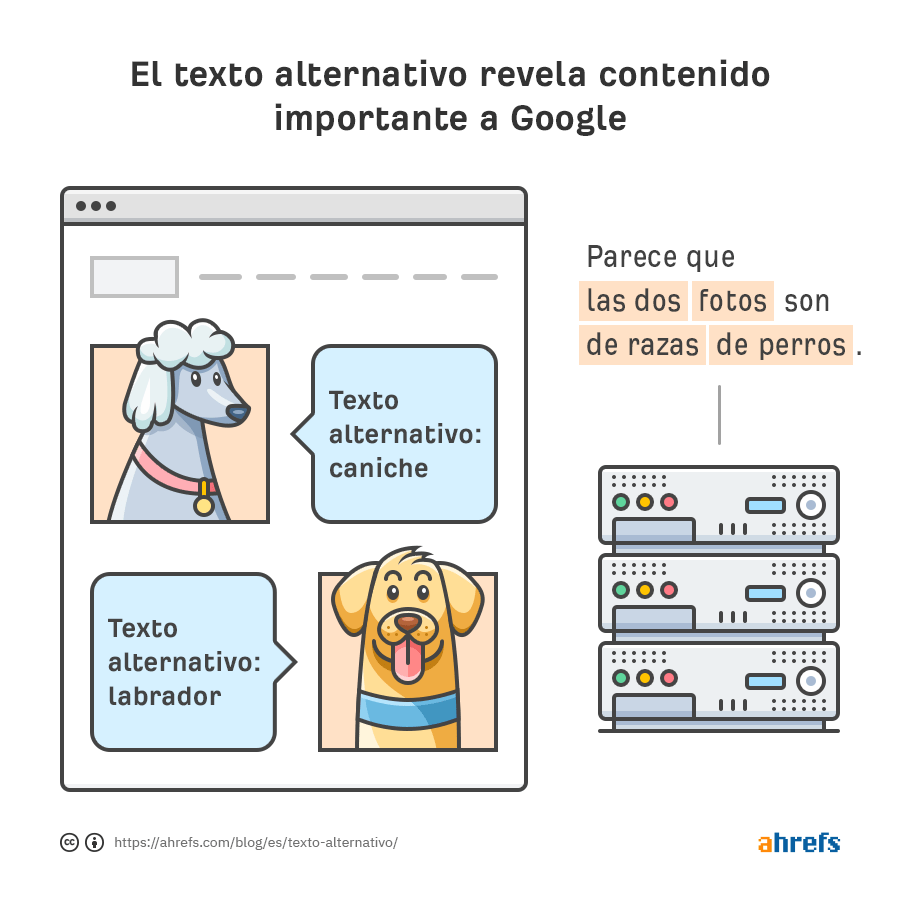
2. El texto alternativo puede mejorar la “relevancia temática”
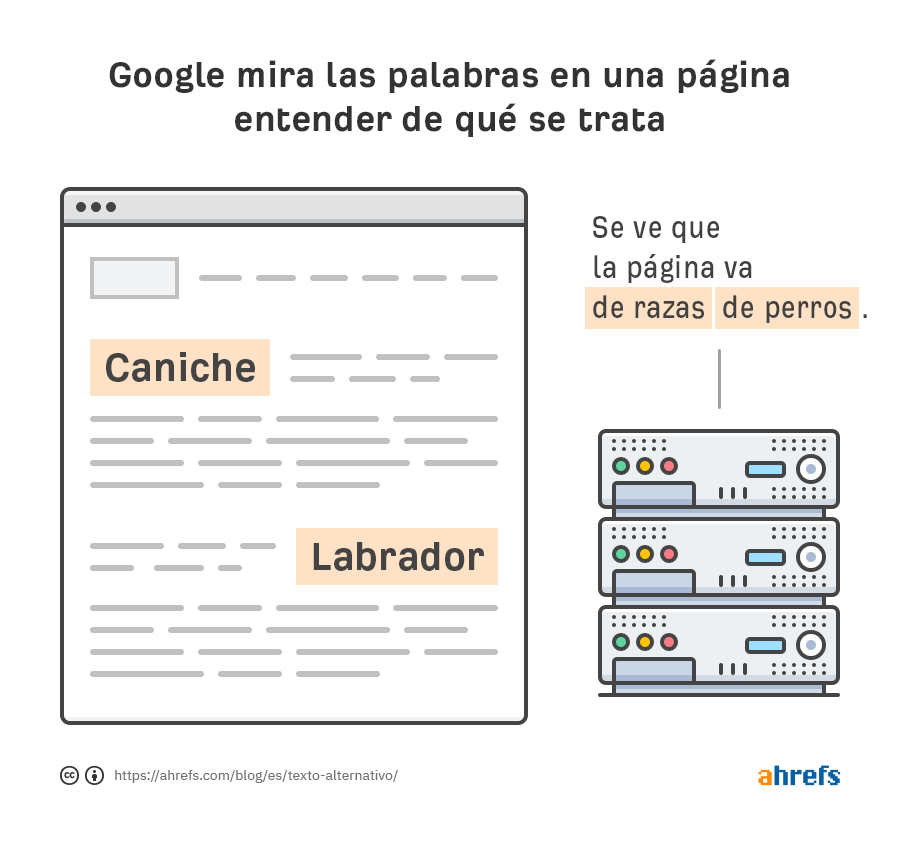
Google mira las palabras en una página para entender de qué se trata.
Por ejemplo, si la página menciona caniches, labradores y Golden Retriever, entonces Google sabe que se trata de razas de perros.

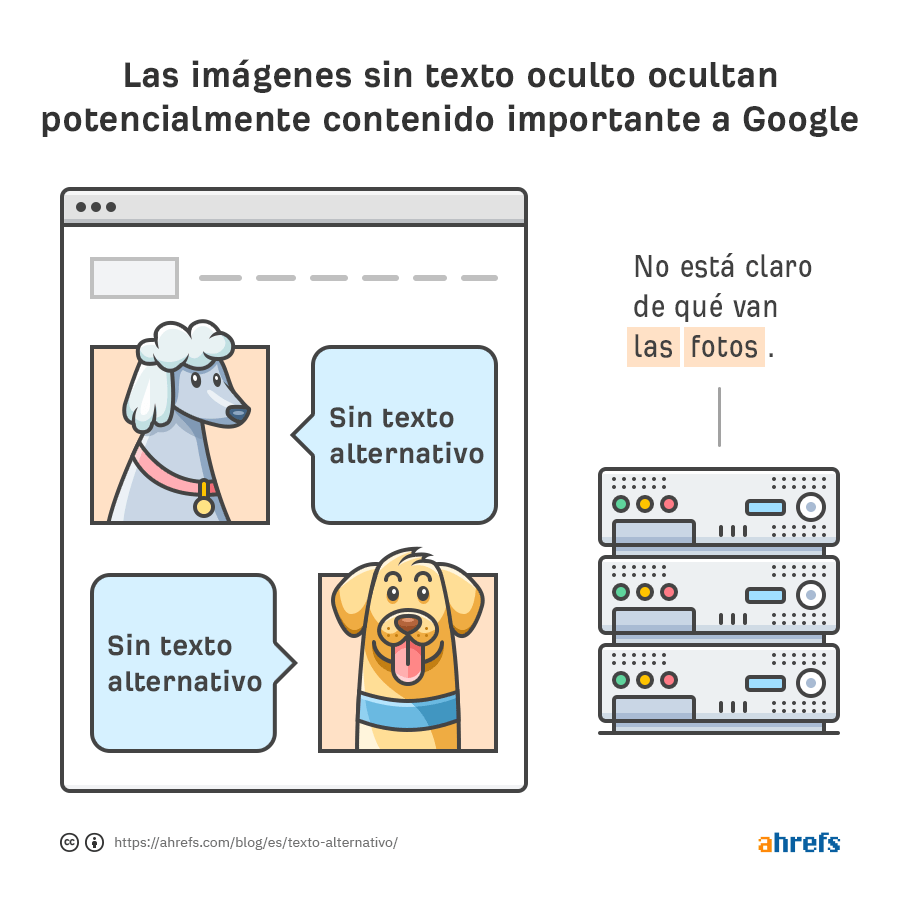
¿Cómo se relaciona esto con las imágenes?
Porque a veces, el contexto está “bloqueado” en imágenes que Google no puede leer.

El uso de texto alternativo ayuda a Google a comprender estas imágenes, lo que conduce a una mejor comprensión de su página y su contenido.

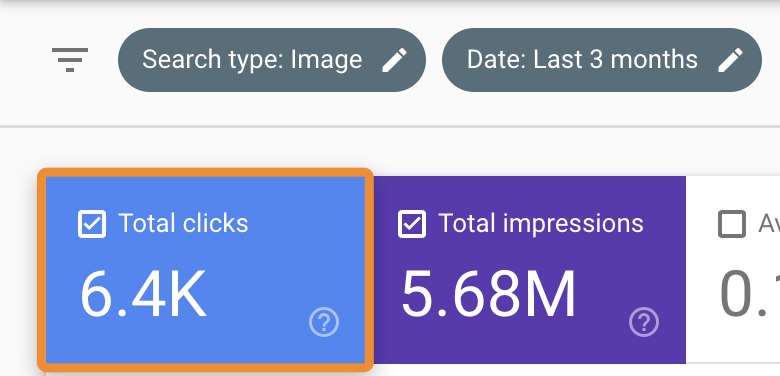
3. El texto alternativo puede ayudarlo a clasificar en Google Images
Google Images es el segundo motor de búsqueda más grande del mundo. Es responsable del 20.45% de todas las búsquedas en línea, por delante de YouTube, Bing y otros motores de búsqueda combinados.
Esto significa que hay una oportunidad para generar tráfico desde Google Images.
Solo mire la cantidad de clics que hemos tenido en el blog Ahrefs de Google Images en los últimos tres meses:

Google’s John Mueller says that alt text is an important part of optimizing for Google Images:
El texto alternativo es extremadamente útil google con las imágenes, influye en su posicionamiento. Incluso si usa la carga diferida, sabe qué imagen se cargará, así que añada esa información lo antes posible y compruebe cómo se muestra. .
— 🍌 John 🍌 (@JohnMu) September 4, 2018
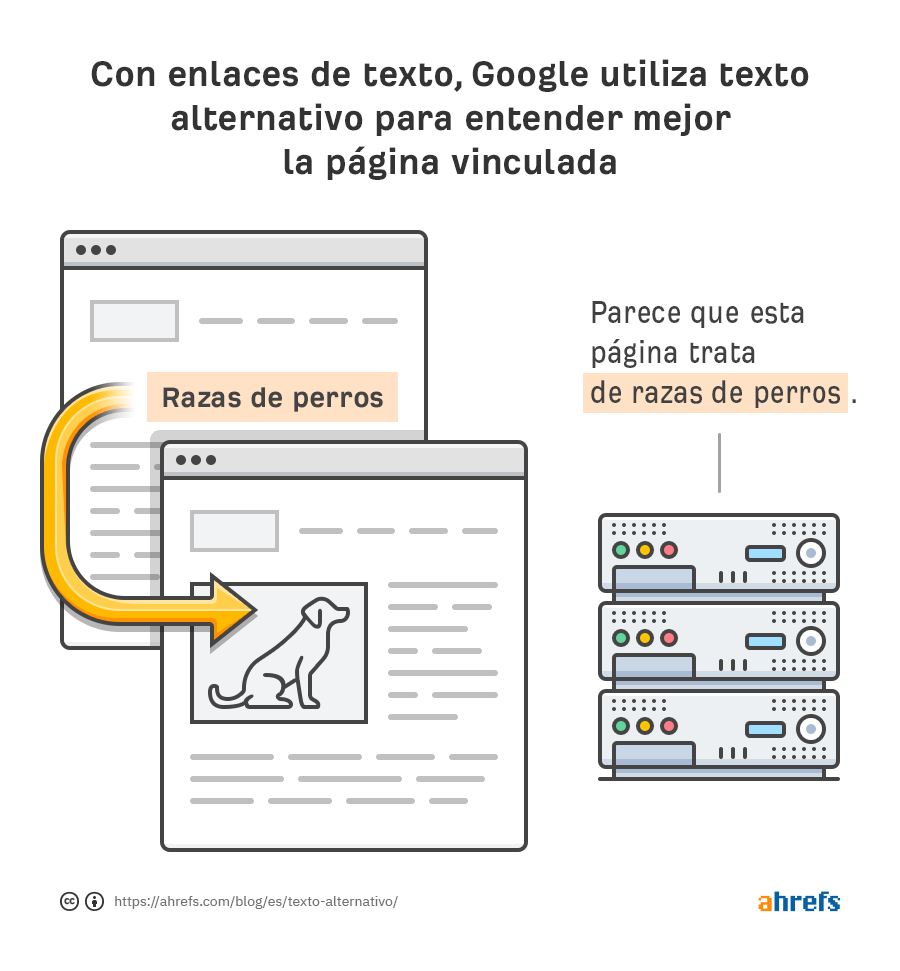
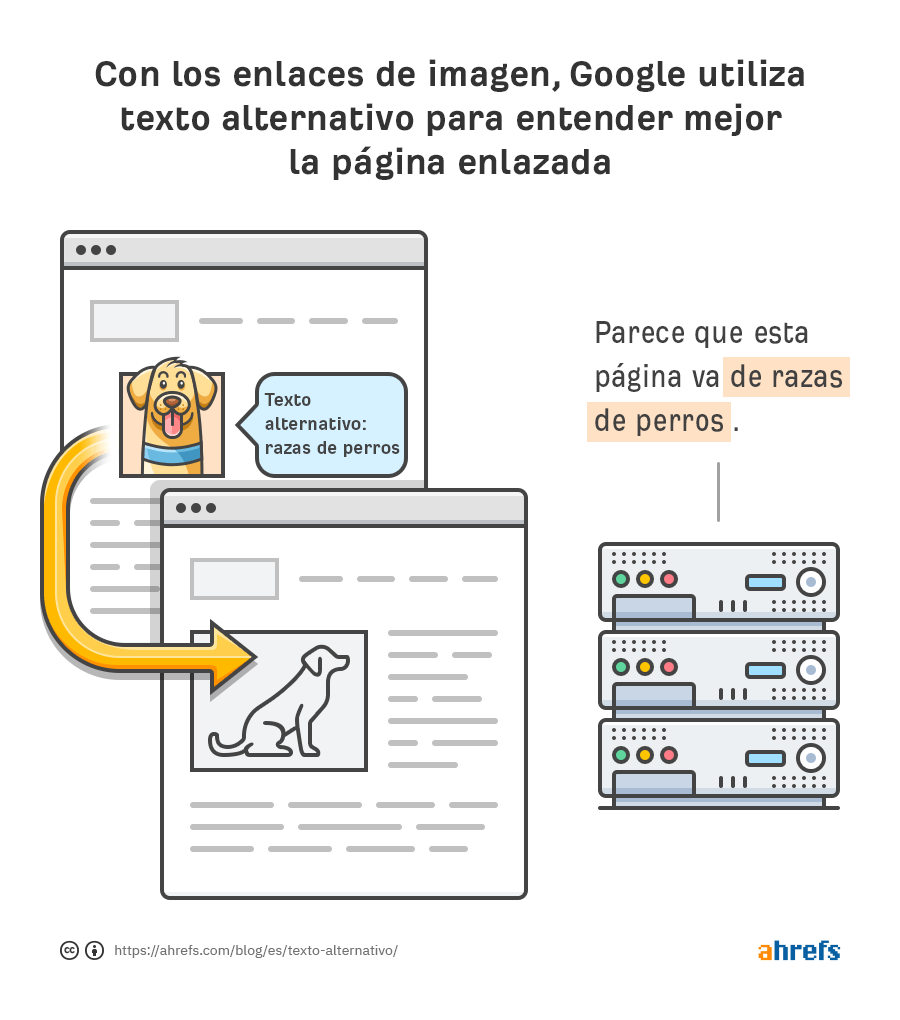
4. El texto alternativo sirve como texto de anclaje para enlaces de imágenes.
El texto de anclaje se refiere a las palabras en las que se puede hacer clic que vinculan una página web a otra. Google lo usa para comprender más acerca de la página web y de qué se trata.

Pero no todos los enlaces son texto; Algunos son imágenes.
Google explica:
Si decide utilizar una imagen como enlace, completar su texto alternativo ayuda a Google a comprender mejor la página a la que está vinculando. Imaginese escribiendo un texto de anclaje para un enlace de texto.

Simplemente agregue un atributo alt a la <img>
etiqueta en el código HTML.
Imagen con una etiqueta alt:
<img src=“pie.jpg” alt=“steak and ale pie”>
Si está utilizando un CMS moderno, es posible agregar texto alternativo sin tener que meterse en el código HTML.
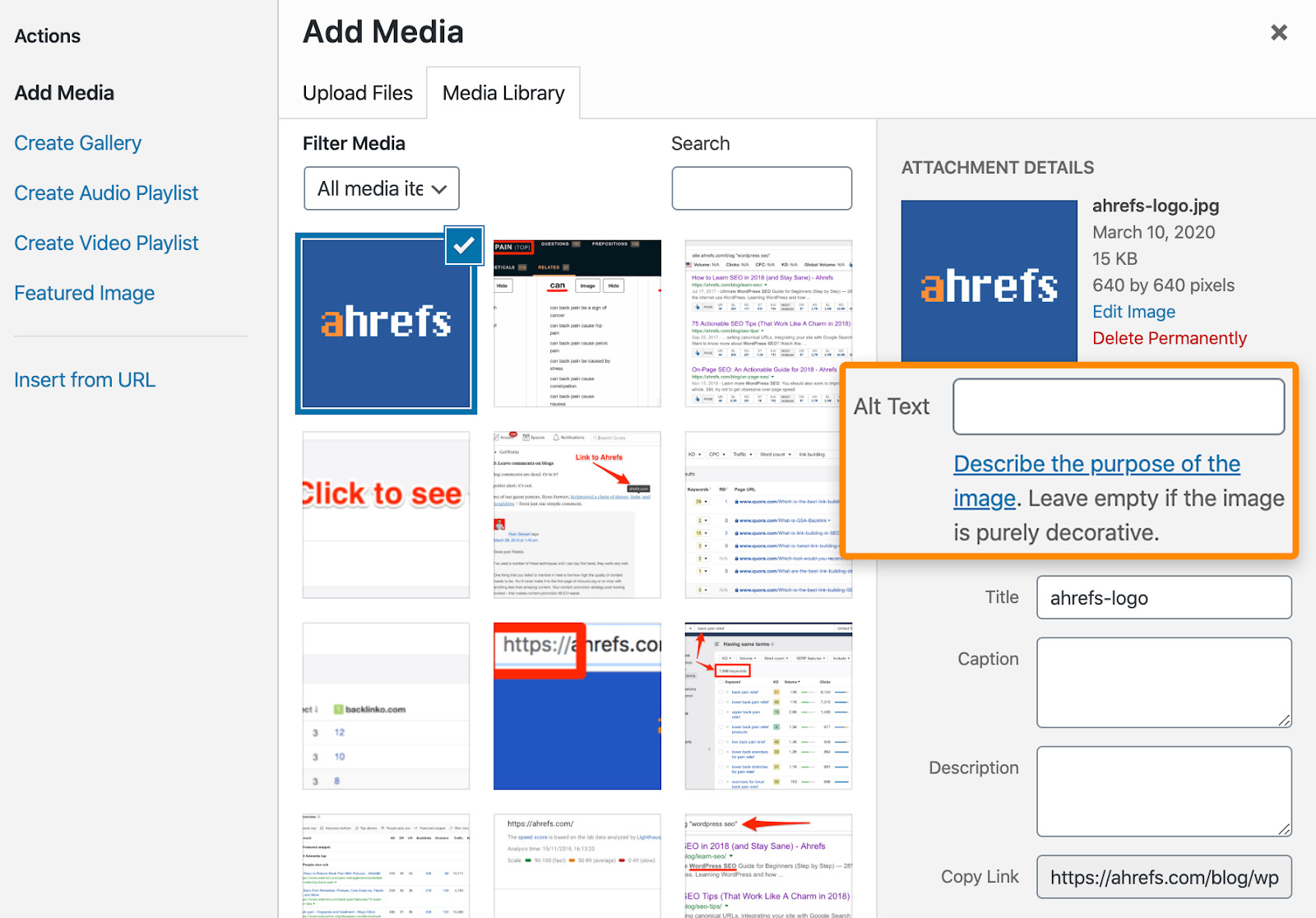
Por ejemplo, en WordPress, hay un campo para texto alternativo al añadir una imagen a una página o publicación:

Las cosas son similares en otros CMS “.
Aquí hay instrucciones para algunos de los más populares:
- Agregar texto alternativo a imágenes en Squarespace
- Agregar texto alternativo a las imágenes en Wix
- Agregar texto alternativo a las imágenes en Shopify
No, este es un error común.
Si la imagen existe para fines estéticos y no contiene información importante, entonces no es necesario agregar texto alternativo.
Por ejemplo, algunos sitios web tienen iconos para separar el contenido:
![]()
Solo están ahí por diseño, por lo que no debe agregar texto alternativo. Hacerlo solo molestará a los visitantes con lectores de pantalla y no agregará ningún “valor de SEO” a la página.
Lo mismo ocurre con imágenes genéricas o de stock como esta:

Aquí, un texto alternativa que describa un baño y una vela es inútil. Los lectores con discapacidad visual no la necesitan. Es mejor que el lector de pantalla lo ignore por completo :
Pero, aquí hay un punto importante …
Si una imagen no requiere texto alternativo, la mejor práctica es agregar un atributo alternativo vacío. Esto se debe a que algunos lectores de pantalla leen los nombres de los archivos en ausencia de un atributo alt, mientras que la mayoría los omitirá con los vacíos.
Así es como se ve:
<img src="spacer.gif" alt="">
Obtenga más información en esta guía de WebAIM.
El texto alternativo no es muy complicado. Siga estas cinco mejores prácticas, y debería ser bueno.
- Sea conciso. El texto alternativo largo es molesto para quienes usan lectores de pantalla. Use la menor cantidad de palabras posible. (Utilice el atributo longdesc si es necesaria una descripción larga).
- Sea preciso. Concéntrese en describir la imagen.
- Evite el relleno de palabras clave. Este no es un lugar para meter palabras clave demás.
- Evite decir que es una imagen. No es necesario incluir “Imagen de …” o “Imagen de …” en las descripciones. Tanto Google como los lectores de pantalla pueden resolverlo por sí mismos.
- Evite la redundancia. No repita la información que ya existe dentro del contexto de la imagen. Por ejemplo, si tiene una foto de Steve Jobs y el texto directamente debajo de la imagen dice “Steve Jobs”, no es necesario agregar esta descripción a la etiqueta alt. Google debería entender que el título es efectivamente el texto alternativo.
También debe recordar agregar texto alternativo para botones de formularios. De lo contrario, los lectores de pantalla podrían pasar por alto y algunos visitantes no podrán interactuar con su sitio web.
Asegurémonos de que entendemos lo qué funciona y lo qué no con algunos ejemplos.
Malo: <img src=“cheesecake.png” alt=“foto de tarta de queso”>
Aceptable: <img src=“cheesecake.png” alt=“tarta de queso”>
Bueno: <img src=“cheesecake.png” alt=“Tarta de queso con fresas”>
Mejor: <img src=“cheesecake.png” alt=“tarta de queso con fresas y crema”>
Malo: <img src=“cheesecake.png” alt=“steve jobs apple iphone ipad mac”>
Aceptable: <img src=“cheesecake.png” alt=“steve jobs”>
Bueno: <img src=“cheesecake.png” alt=“Fundador de apple, steve jobs”>
Mejor: <img src=“cheesecake.png” alt=“apple founder, steve jobs, holding the iphone 4”>
Malo: <img src=“cheesecake.png” alt=“imagen 4″”>
Aceptable: <img src=“cheesecake.png” alt=“amplificador naranja”>
Bueno: <img src=“cheesecake.png” alt=“amplificador naranja - 30 vatios”>
Mejor: <img src=“cheesecake.png” alt=“amplificador naranja - 30 vatios AD30HTC - amplificadores de 30 vatios”>
Tenga en cuenta la inclusión del número de modelo en ese ejemplo final. Esta es una buena práctica, especialmente para imágenes en páginas de productos de comercio electrónico.
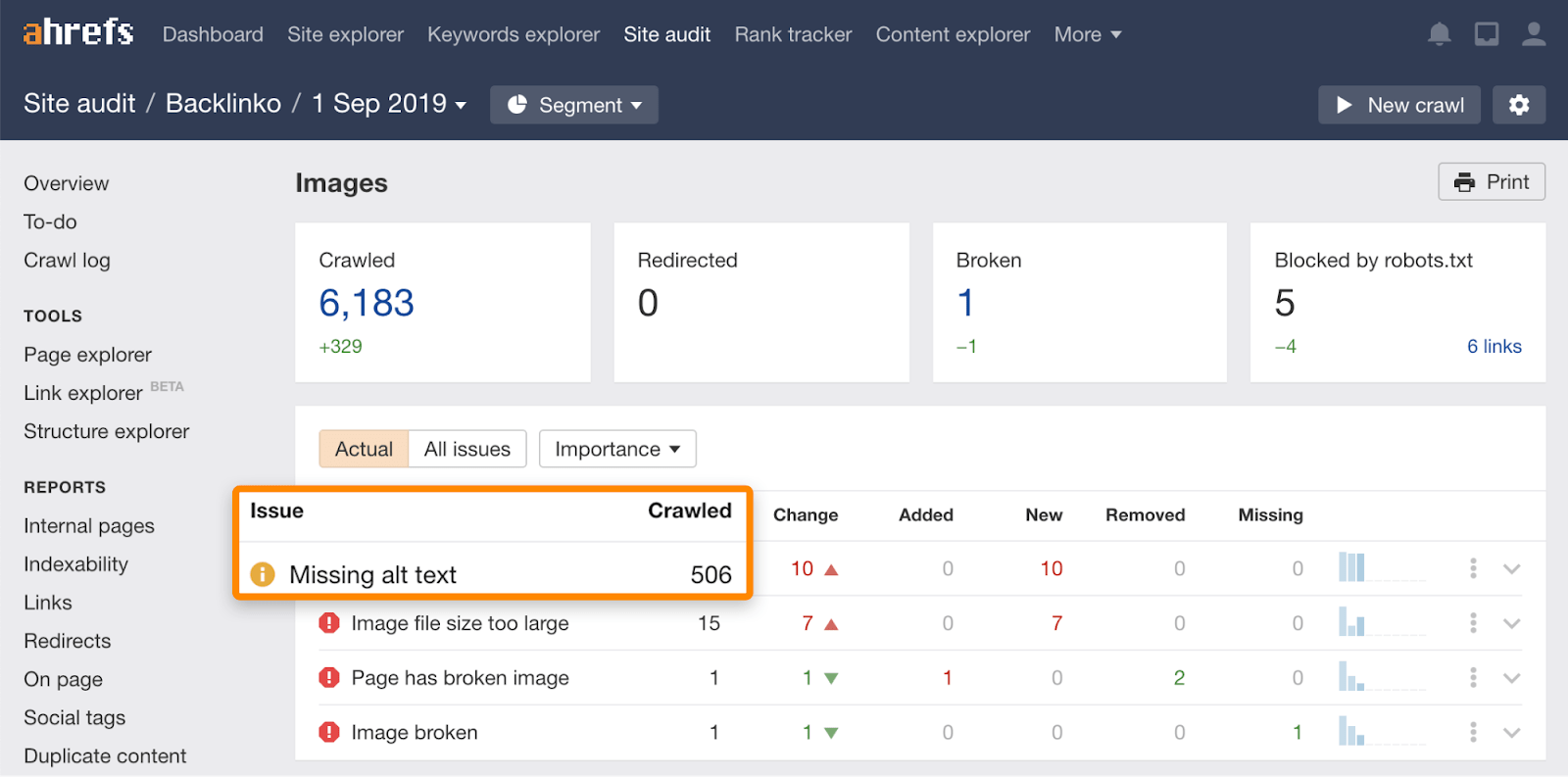
Muchas herramientas son capaces de rastrear su sitio y encontrar atributos alternativos que faltan, incluida la Auditoría del sitio de Ahrefs.

Texto alternativo faltante
Pero la falta de texto alternativo no siempre es un problema porque no todas las imágenes requieren texto alternativo.
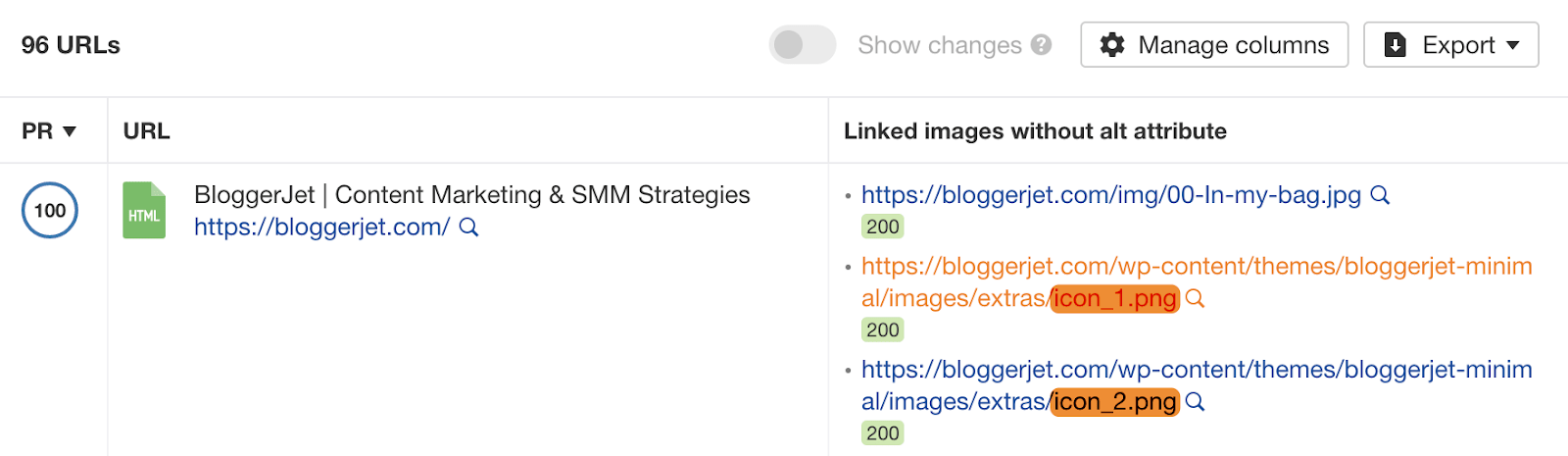
Por ejemplo, eche un vistazo a estos atributos alt que faltan:

Está claro por los nombres de archivos que no necesitan texto alternativo. Son decorativos, lo que significa que queremos que un lector de pantalla los obvie.
Entonces, en lugar de rastrear su sitio y obsesionarse con cada atributo alternativo faltante (la mayoría de los sitios tienen muchos faltantes), una mejor idea es auditar y mejorar las etiquetas alt para las páginas que ya reciben tráfico.
Hay dos razones para esto:
- Tienen lectores con discapacidad visual. El 2.4% de los ciudadanos estadounidenses tienen una discapacidad visual. Esa es una de aproximadamente cada 42 personas, lo que significa que, en promedio, si su página recibe 10.000 visitantes al mes, 240 de ellos no pueden consumir su contenido correctamente.
- Posiblemente podrían obtener más tráfico. El texto alternativo puede ayudar a que las imágenes se clasifiquen mejor en Google Images, y eso genera más tráfico. Incluso solo un aumento del 1% en una página con 10,000 visitas mensuales es un adicional de 100 visitantes.
Aquí está el proceso:
Paso 1. Encuentre sus páginas más visitadas de la búsqueda orgánica
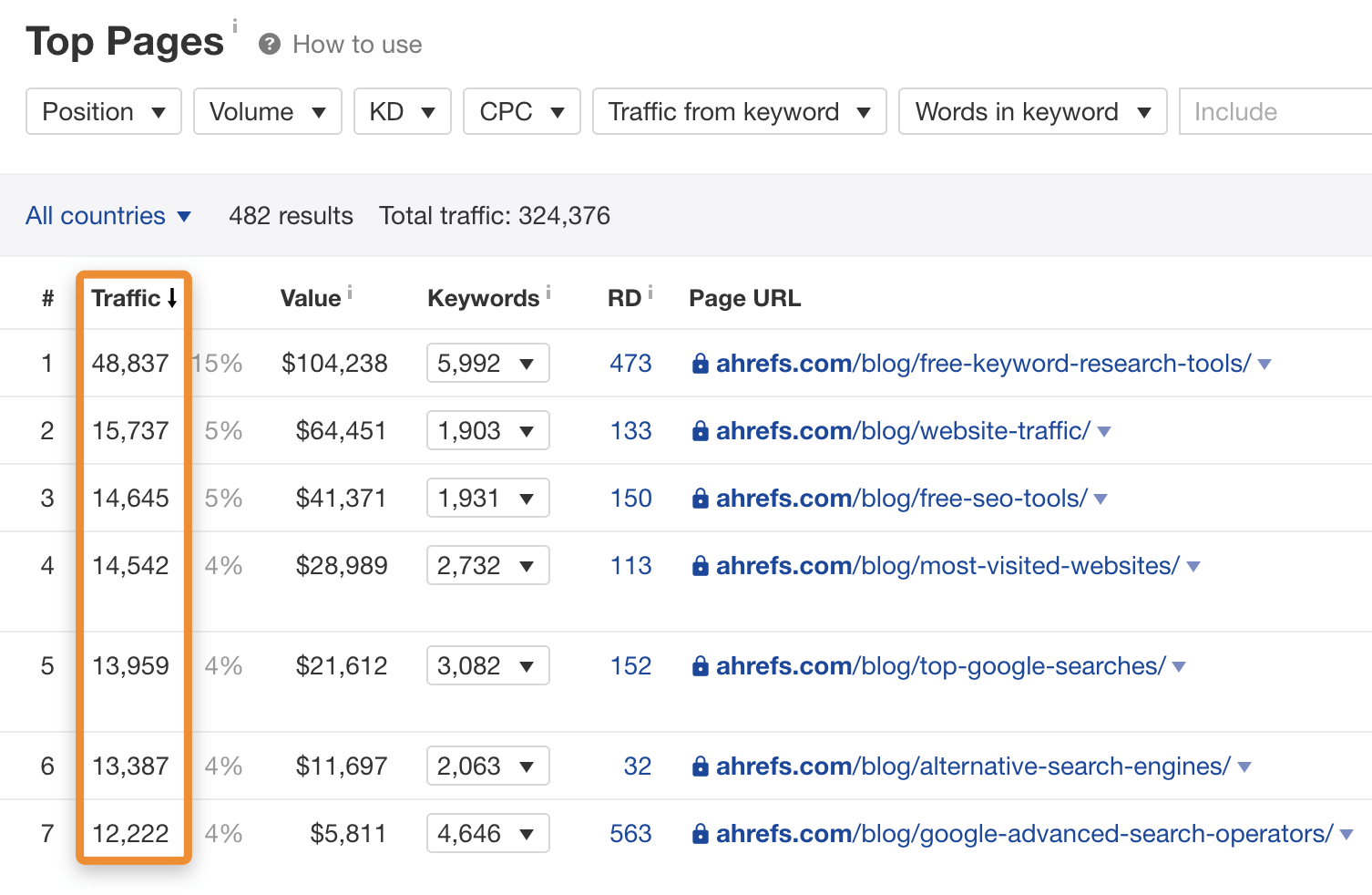
Consulte Google Analytics, Google Search Console o el informe “Páginas principales” en el Explorador de sitios de Ahrefs.

Paso 2. Audite sus atributos alt
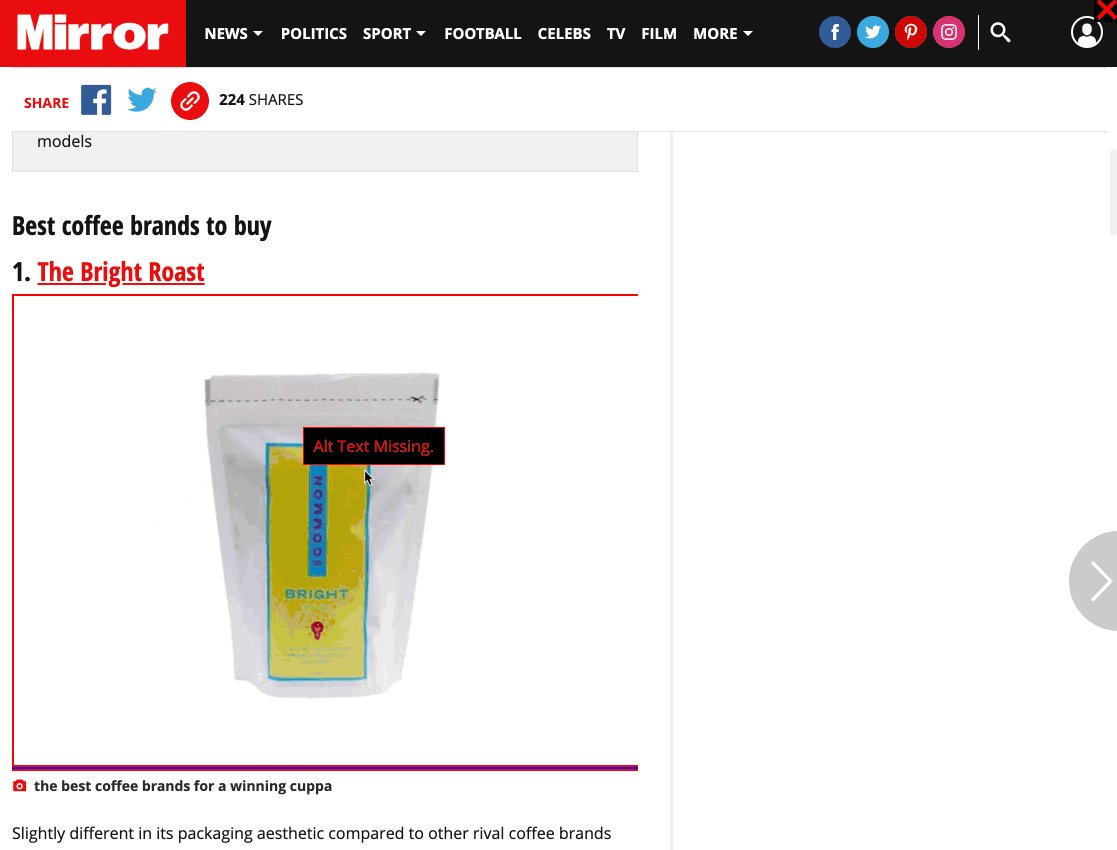
Instale la extensión gratuita Alt Text Tester Chrome, cargue la página con más tráfico y luego active la extensión.
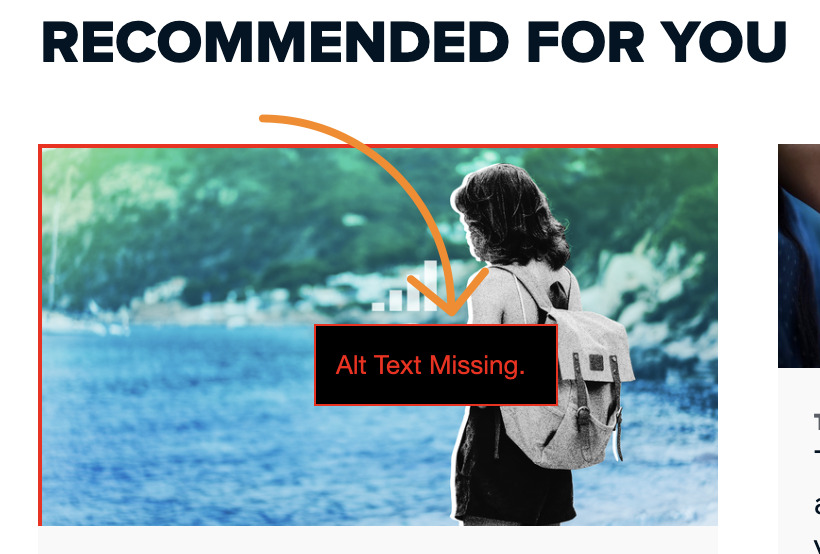
Debería ver el texto alternativo que se muestra cada vez que pasa sobre una imagen.

Si falta el atributo alt, verá una advertencia.

Consulte el texto alternativo para algunas imágenes en la página. Pronto tendrá una idea de si están bien optimizados, o mal o no optimizados en absoluto.
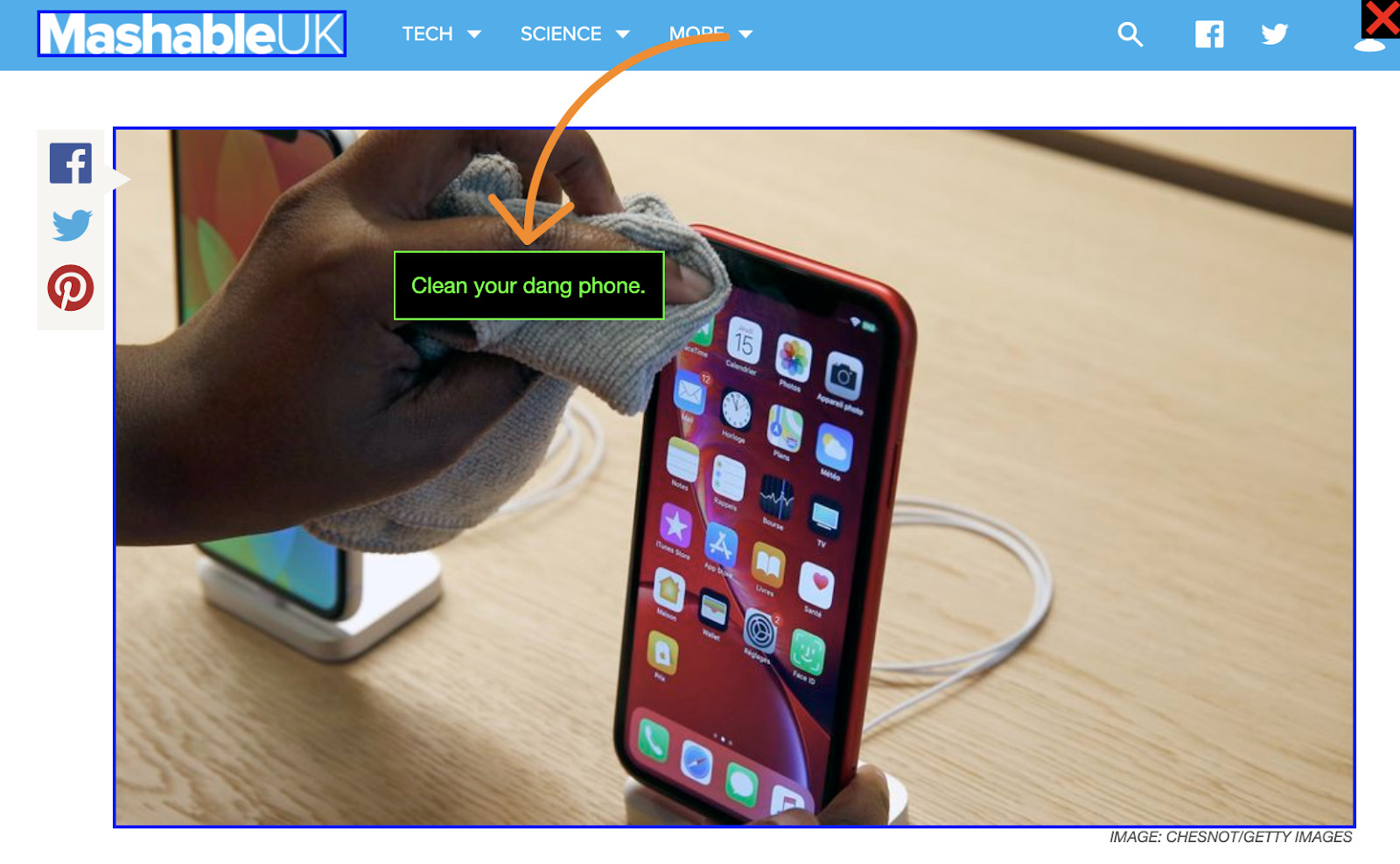
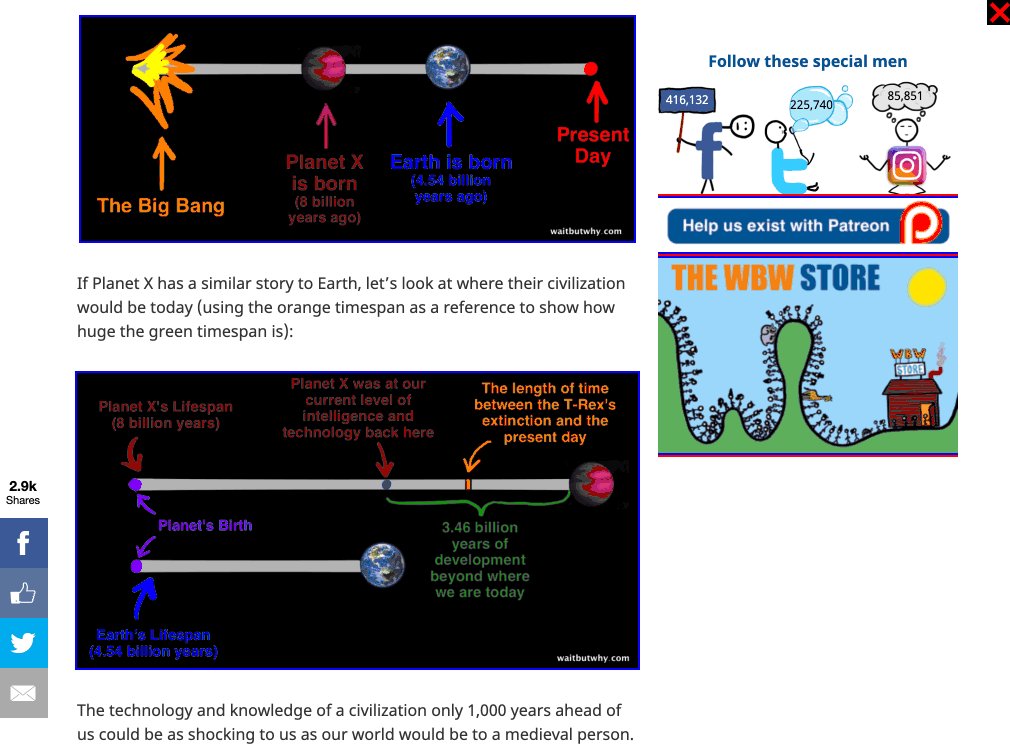
Por ejemplo, solo lleva unos segundos desplazarse por esta publicación para ver todas las imágenes están bien optimizadas …

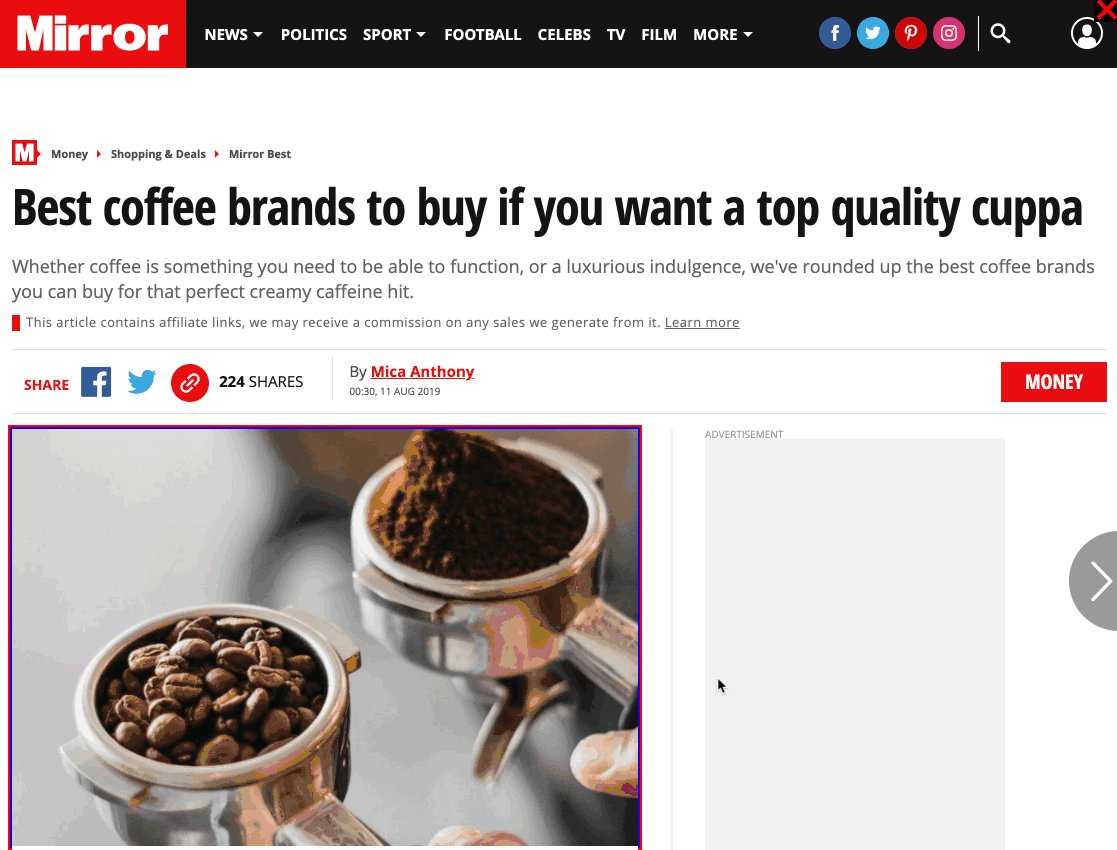
… mientras que lo mismo no es cierto para esta página en The Mirror:

Paso 3. Repita para más páginas.
Repita este proceso para las páginas más visitadas en su sitio web. Esto debería darle una idea de si su optimización de texto alternativo es sólida o necesita trabajo.
Debido a que la mayoría de los sitios web llevan la mayor parte de su tráfico a un puñado de páginas, esto no debería llevar demasiado tiempo.
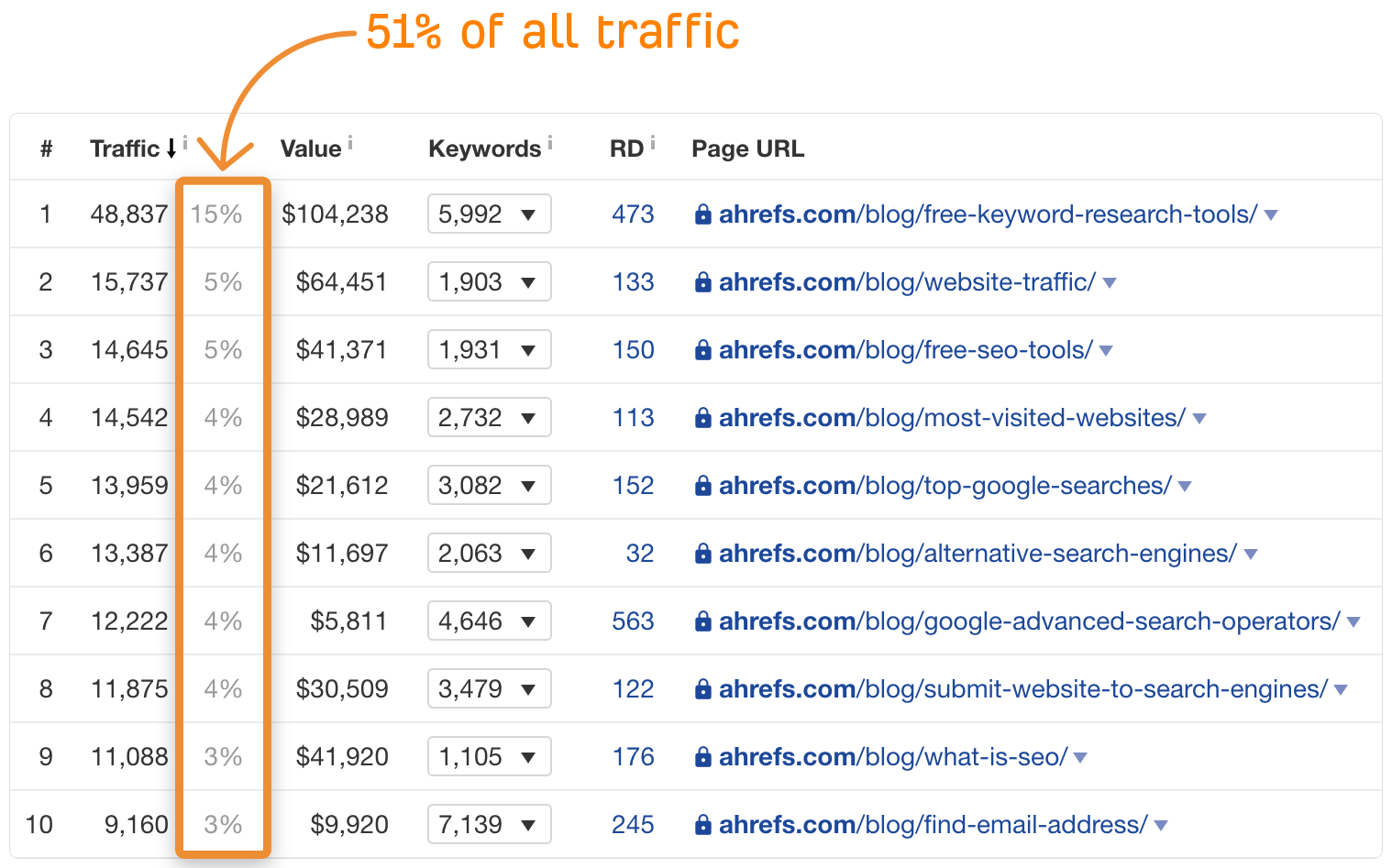
Por ejemplo, solo diez publicaciones en el blog Ahrefs representan el 51% del tráfico orgánico mensual …

… Para que podamos auditar y optimizar fácilmente el texto alternativo de la mayoría de nuestras páginas de alto tráfico en minutos.
Conclusión
La optimización del texto alternativo es importante, pero no es el principio y el fin del SEO de imágenes. También debe optimizar los nombres de archivo, mostrar imágenes receptivas, considerar la carga diferida y mucho más.
Obtenga más información en nuestra lista de 12 consejos de SEO de imágenes procesables.