Ma cosa c’è di importante da sapere sull’alt text? E come puoi usarli per migliorare la SEO e l’esperienza utente?
Cosa imparerai in questa guida:
- Perché sono importanti gli alt text
- Come aggiungere gli alt text alle immagini
- Perché non dovresti aggiungere gli alt text a tutte le immagini
- Come si scrive un buon alt text
- Esempi di buoni e cattivi alt text
- Come trovare e sistemare problemi legati agli attributi alt
Gli alt text sono importanti principalmente per 4 motivi.
1. Gli alt text migliorano l’accessibilità
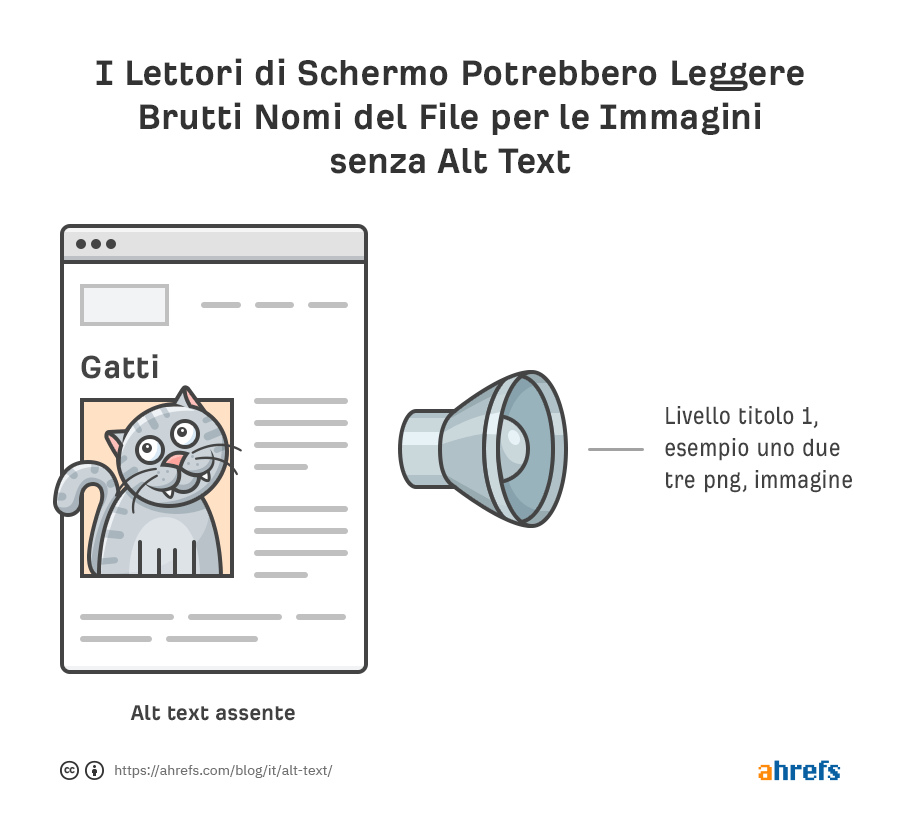
Milioni di persone sono ipovedenti, e molte di loro usano dei lettori dello schermo per consultare i contenuti online. Funzionano convertendo il contenuto dello schermo, incluse le immagini, in audio.

Le immagini senza l’alt text causano dei problemi ai lettori di schermo perché non c’è modo per loro di comunicare il contenuto dell’immagine all’utente. Di solito, tralasciano queste immagini, o peggio, leggono un lungo ed inutile nome del file dell’immagine.

Google parla dell’importanza degli alt text per gli utenti che usano i lettori di schermo nella sua guida introduttiva alla SEO.
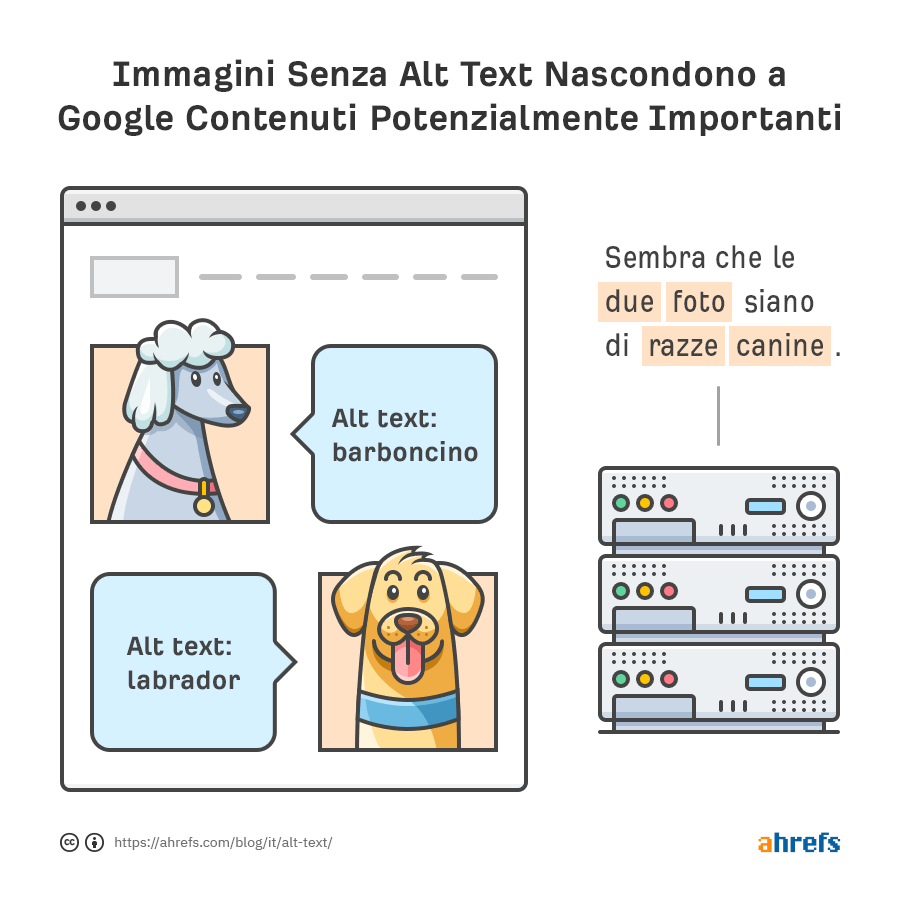
2. Gli alt text possono migliorare la ‘rilevanza dell’argomento’
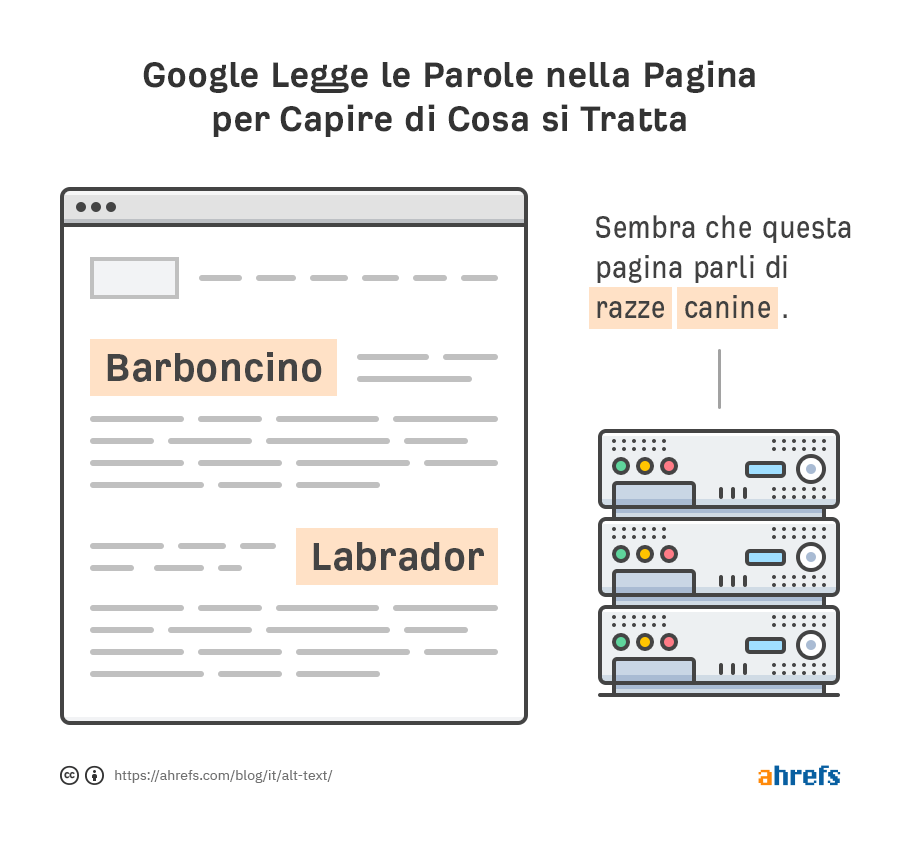
Google legge le parole della pagina per capire di cosa si tratta.
Per esempio, se la pagina menziona barboncini, labrador e retriever, allora Google capisce che riguarda le razze canine.

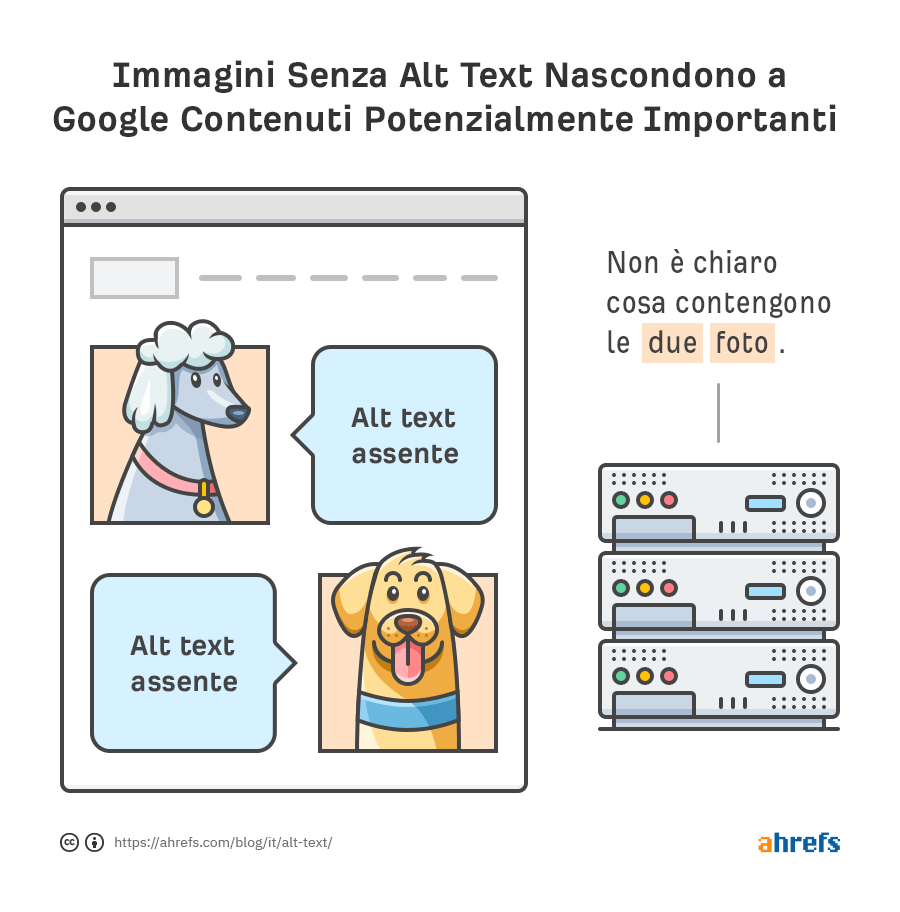
Questo come si collega alle immagini?
Perché a volte, il contesto è ‘racchiuso’ in immagini che Google non riesce a leggere.

L’uso dell’alt text aiuta Google a capire queste immagini, e comporta una comprensione migliore della tua pagina e del suo contenuto.

3. L’Alt text ti può aiutare nella classificazione di Google Immagini
Google Immagini è il secondo motore di ricerca al mondo per dimensione. E’ responsabile del 20,45% di tutte le ricerche online, posizionandosi sopra YouTube, Bing, e gli altri motori di ricerca combinati.
Questo significa che ci sono delle opportunità per avere del traffico da Google Immagini.
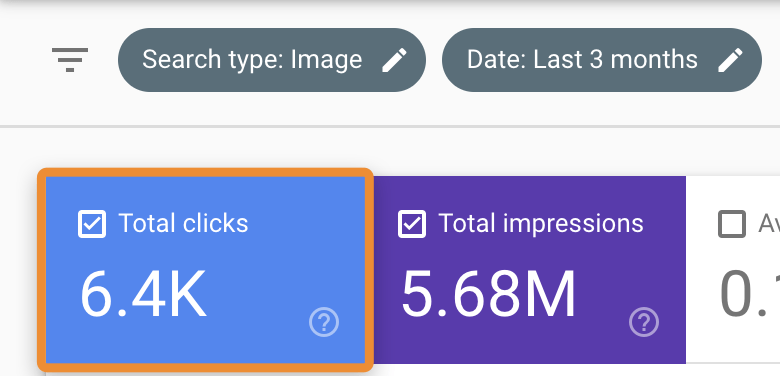
Guarda solamente il numero di click che abbiamo avuto per il blog di Ahrefs da Google Immagini negli ultimi 3 mesi:

John Mueller di Google dice che gli alt text sono una parte importante nell’ottimizzazione per Google Immagini:
Alt text is extremely helpful for Google Images — if you want your images to rank there. Even if you use lazy-loading, you know which image will be loaded, so get that information in there as early as possible & test what it renders as.
— 🍌 John 🍌 (@JohnMu) September 4, 2018
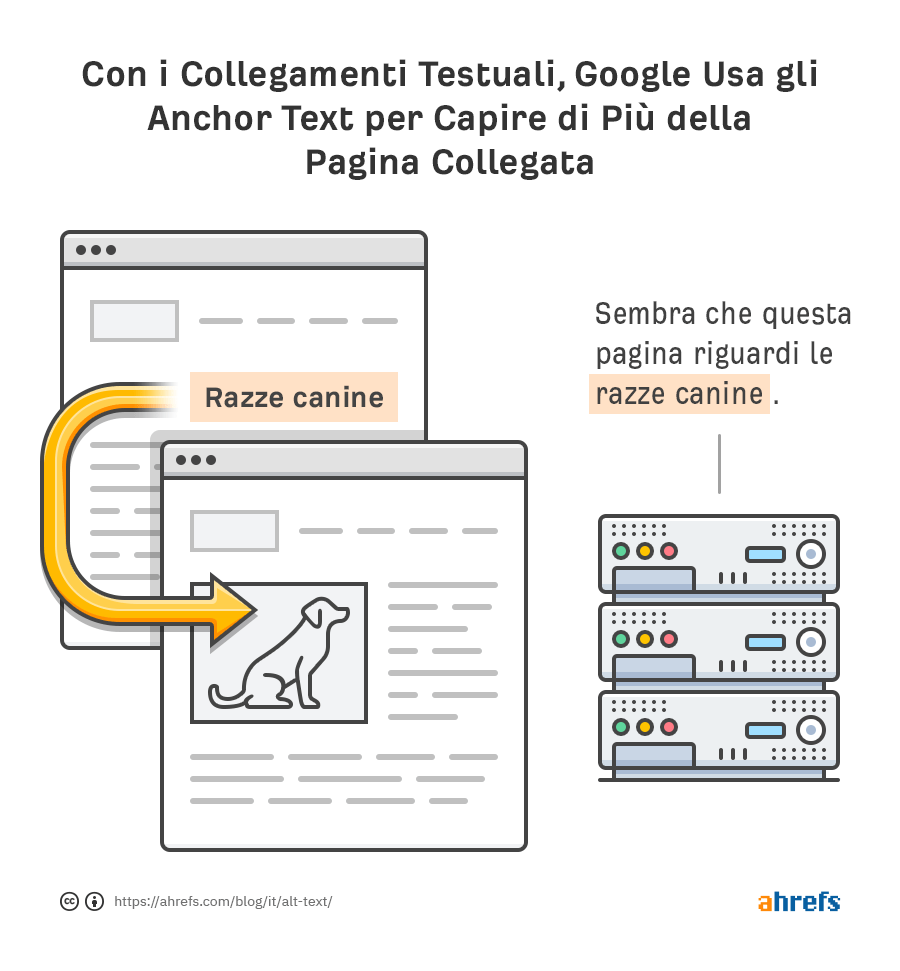
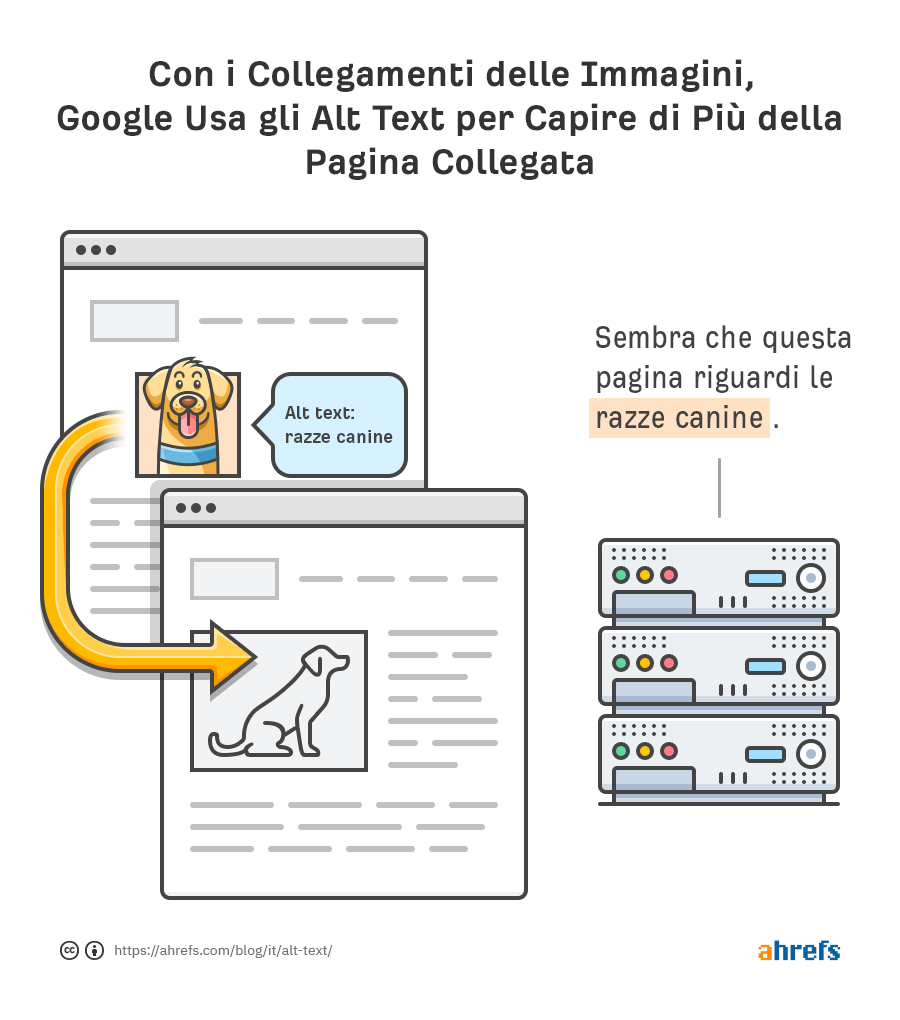
4. Gli alt text servono come anchor text per i collegamenti delle immagini
Con anchor text ci riferiamo alle parole cliccabili che collegano una pagina web all’altra. Google le utilizza per capire di più sulla pagina web e di cosa tratta.

Ma non tutti i collegamenti sono testuali; alcuni sono immagini.
Google dichiara:
Se decidi di utilizzare una immagine come un collegamento, compilare il suo alt text aiuta Google a capire di più della pagina che è stata collegata. Immagina che tu stia scrivendo l’anchor text di un testo di collegamento.

Aggiungi semplicemente un attributo alt al tag <img>
nel codice HTML.
Immagine con un alt tag:
<img src=“pie.jpg” alt=“steak and ale pie”>
Se stai utilizzando un CMS moderno, dovrebbe essere possibile aggiungere l’alt text senza dover andare nel codice HTML.
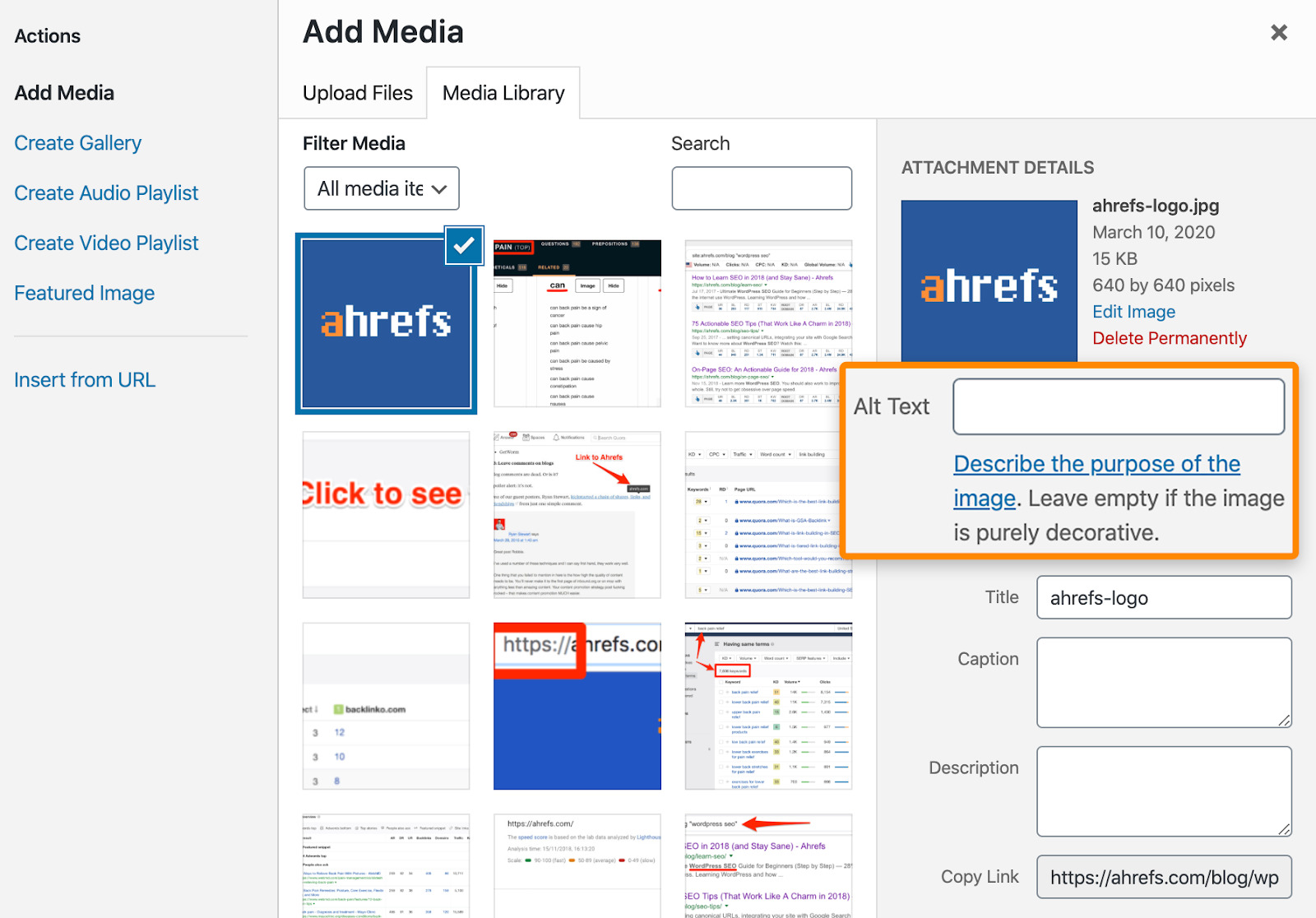
Ad esempio, in WordPress, c’è un campo per alt text quando si aggiunge una immagine ad una pagina o articolo:

Negli altri CMS è simile.
Ecco le istruzioni per alcuni dei più famosi:
- Aggiungere alt text alle immagini con Squarespace
- Aggiungere alt text alle immagini con Wix
- Aggiungere alt text alle immagini con Shopify
No, è un comune malinteso.
Se l’immagine serve per scopi decorativi e non ha con sé importanti informazioni,allora non c’è bisogno di aggiungere alt text.
Per esempio, alcuni siti web hanno delle icone per separare i contenuti:
![]()
Sono lì solamente perché sono belle, e quindi non dovresti aggiungere l’alt text. Se lo fai sarebbe solo un fastidio per i visitatori con lettore di schermo, e non aggiungerebbe alcun “valore SEO” alla pagina.
Lo stesso succede per immagini generiche o di stock come questa:

Avere un alt text che legge “vasca e candela” non è utile ai visitatori ipovedenti perché è un’informazione che non hanno bisogno di conoscere. Sarebbe meglio fare in modo che il lettore di schermo la ignorasse completamente.
Ma, c’è una cosa importante…
Se un’immagine non ha bisogno di alt text, la best practice da seguire è aggiungere un alt text vuoto. Questo perché molti lettori di schermo leggono il nome del file in assenza di un attributo alt, considerando che molti salteranno quelle con attributo vuoto.
Ecco come sarebbe:
<img src="spacer.gif" alt="">
Leggi di più su questa guida di WebAIM.
Alt text non è una cosa difficile. Segui questi 5 consigli, ed avrai fatto un buon lavoro.
- Rimani breve. Alt text lunghi sono fastidiosi per chi usa i lettori di schermo. Usa meno parole possibili. (Usa l’attributo longdesc se è necessaria una descrizione lunga).
- Sii accurato. Concentrati nella descrizione dell’immagine.
- Evita lo stuffing di parole chiave. Non è un posto per infilare parole chiave.
- Evita di dire che si tratta di una immagine. Non c’è bisogno di includere “Immagine di…” o “Foto di…” nelle descrizioni. Sia Google che i lettori di schermo sono in grado di capirlo da soli.
- Evita la ridondanza. Non ripetere informazioni che esistono già nel contesto dell’immagine. Per esempio, se hai una foto di Steve Jobs e il testo subito sotto alla foto dice “Steve Jobs”, non c’è bisogno di aggiungere la descrizione al tag alt. Google dovrebbe capire che la descrizione è di fatto un alt text.
Dovresti anche ricordarti di aggiungere alt text ai bottoni dei moduli. Altrimenti, i lettori di schermo potrebbero saltarli ed alcuni visitatori non saranno in grado di interagire con il tuo sito web.
Assicuriamoci di aver capito cosa funziona e cosa no con alcuni esempi.
Male: <img src=“cheesecake.png” alt=“foto di una cheesecake”>
Okay: <img src=“cheesecake.png” alt=“cheesecake”>
Buono: <img src=“cheesecake.png” alt=“cheesecake alla fragola”>
Ottimo: <img src=“cheesecake.png” alt=“cheesecake alla fragola con crema”>
Male: <img src=“steve-jobs.png” alt=“steve jobs apple iphone ipad mac”>
Okay: <img src=“steve-jobs.png” alt=“steve jobs”>
Buono: <img src=“steve-jobs.png” alt=“steve jobs, fondatore di apple”>
Ottimo: <img src=“steve-jobs.png” alt=“steve jobs, fondatore di apple, impugna iphone 4”>
Male: <img src=“amp.png” alt=“immagine4”>
Okay: <img src=“amp.png” alt=“amplificatore orange”>
Buono: <img src=“amp.png” alt=“amplificatore orange — 30 watts”>
Ottimo: <img src=“amp.png” alt=“orange AD30HTC — amplificatore 30 watt”>
Nota l’inclusione del numero di modello nell’esempio finale. Questa è una buona pratica, specialmente per le immagini nelle pagine di prodotto degli e‑commerce.
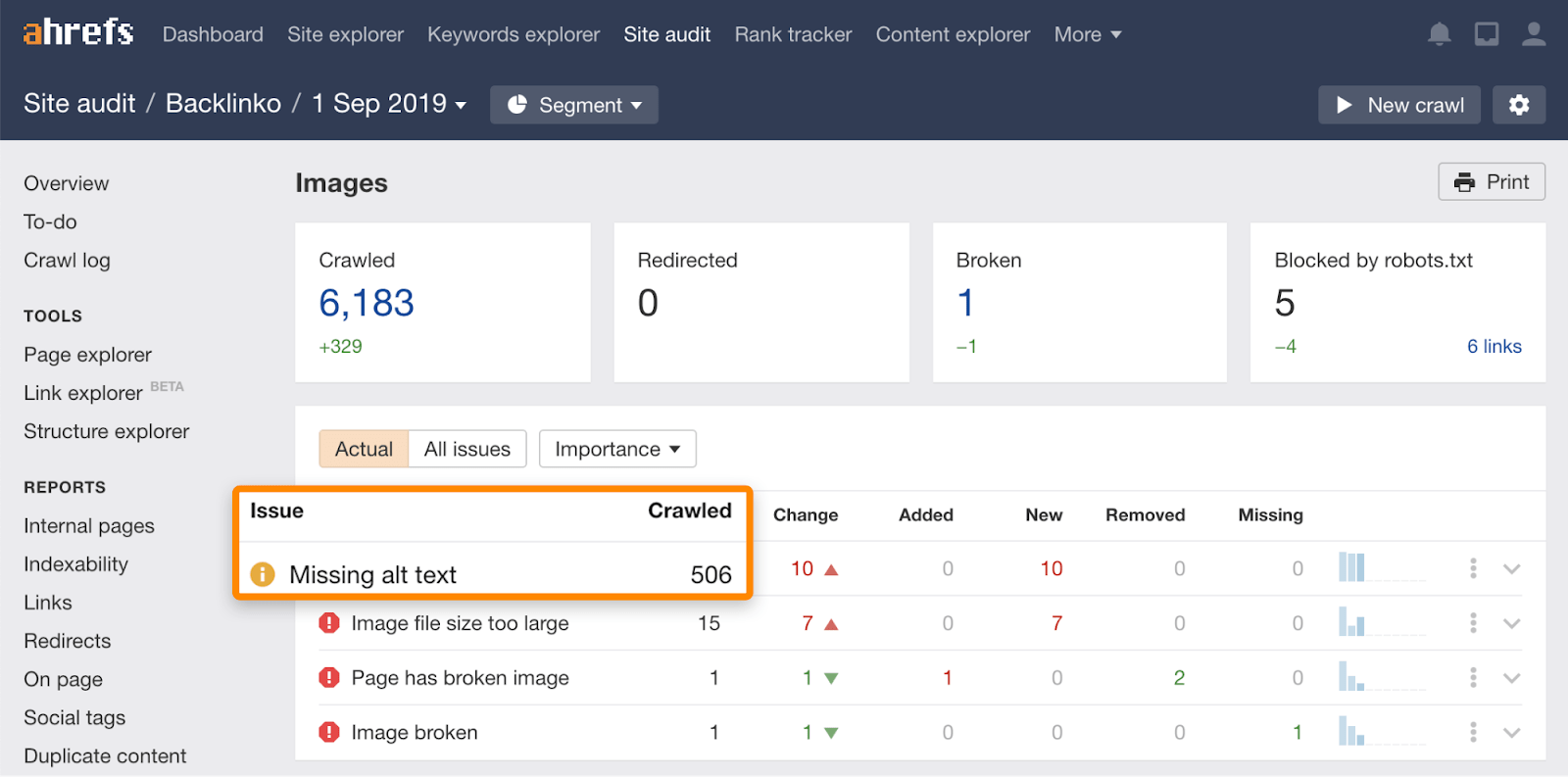
Molti strumenti sono in grado di scansionare il tuo sito web e trovare attributi alt mancanti, incluso Site Audit di Ahrefs.

Ma avere degli alt text mancanti non è sempre un problema perché non tutte le immagini richiedono un alt text.
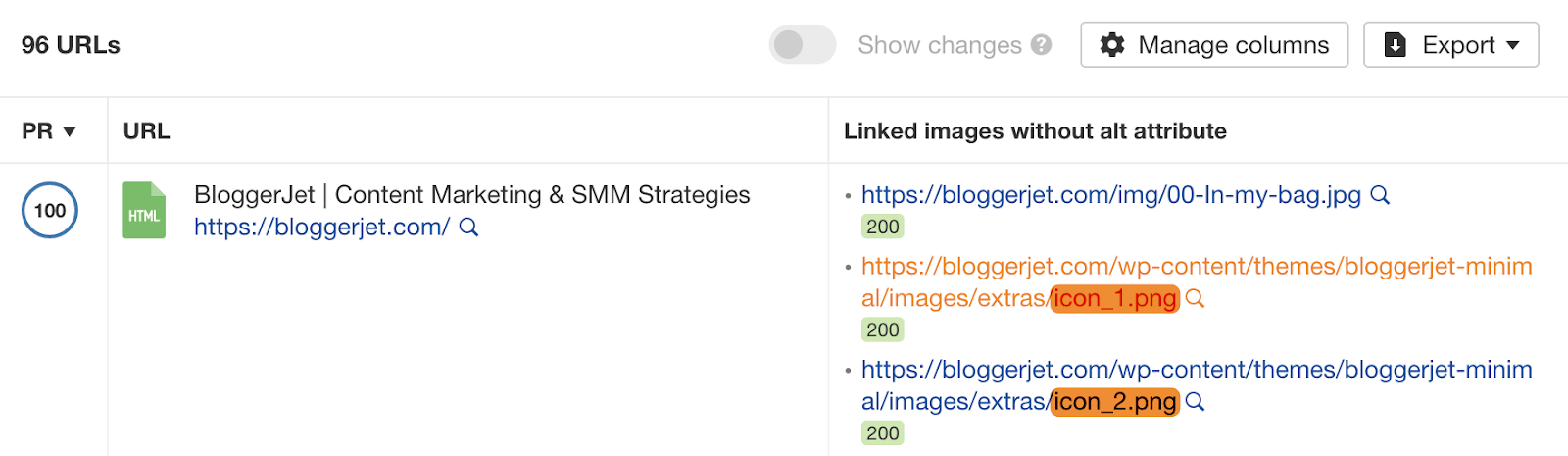
Ad esempio, guarda questi attributi alt mancanti:

E’ chiaro già dal nome del file che non c’è bisogno dell’alt text. Sono decorative, il che significa che desideriamo che il lettore di schermo le schivi.
Quindi, invece di scansionare il tuo sito web ed andare ossessivamente su ogni attributo alt mancante (molti siti web ne hanno molti mancanti), un’idea migliore è revisionare e migliorare gli alt tag delle pagine che stanno avendo traffico.
Alla base ci sono due motivi:
- Stanno avendo lettori ipovedenti. 2.4%Il 2,4% dei cittadini USA hanno disabilità visive. Significa per approssimazione 1 persona ogni 42 in media, se la tua pagina ha 10.000 visitatori al mese, 240 di essi non può usufruire correttamente dei tuoi contenuti.
- Potrebbero avere potenzialmente più traffico. Gli alt text possono aiutare le immagini a classificarsi meglio in Google Immagini, e questo porterà maggior traffico. Un incremento solamente dell’1% di una pagina con 10.000 visite al mese sono 100 visitatori in più.
Ecco il metodo da seguire:
Passo #1. Trova le pagine più visitate dalla ricerca organica
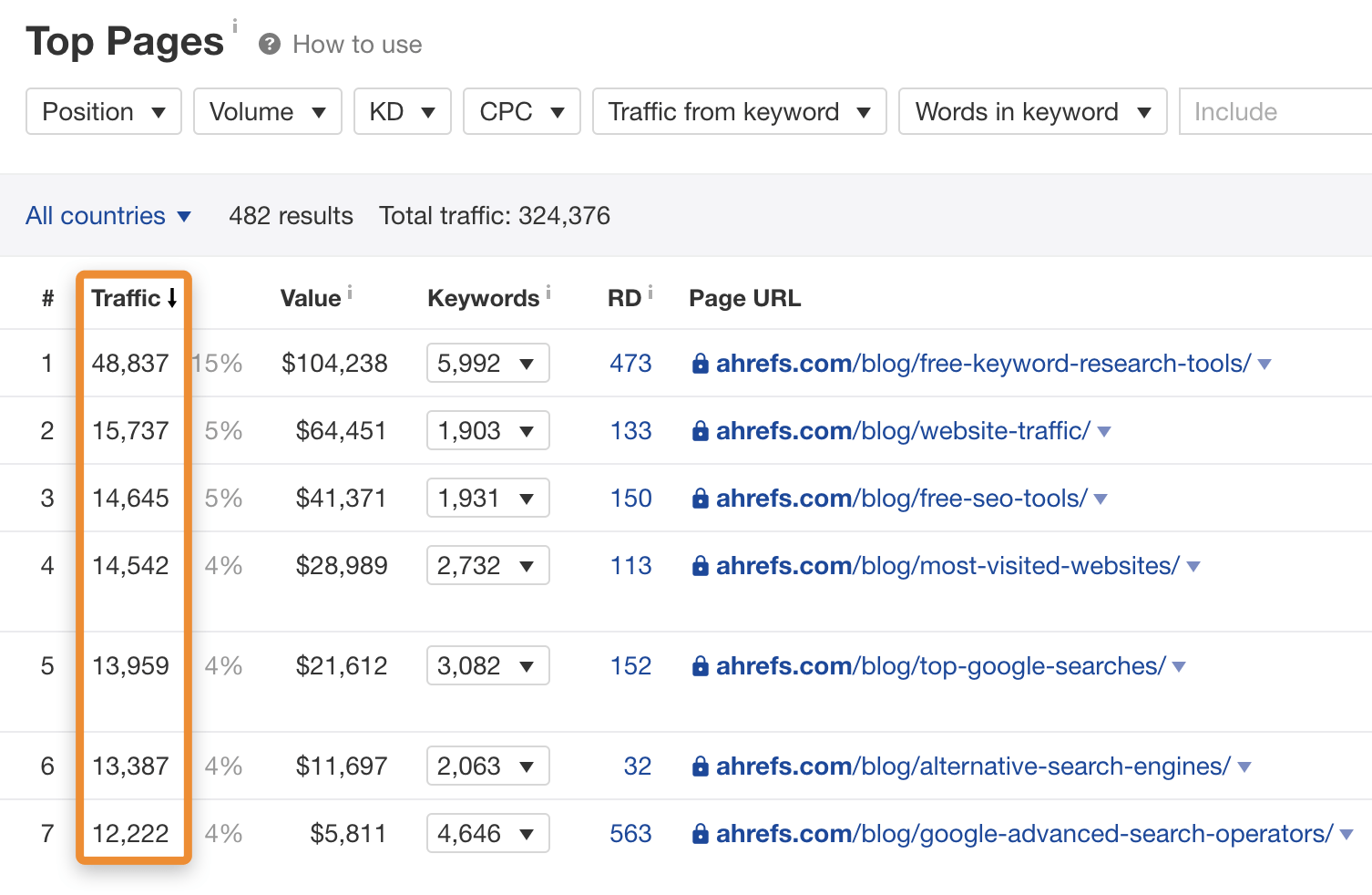
Controlla Google Analytics, Google Search Console, o il report “Top pages” in Site Explorer di Ahrefs.

Passo #2. Verifica i tuoi attributi alt
Installa l’estensione Chrome Alt Text Tester gratuita, carica la pagina con il maggior traffico, e attiva l’estensione.
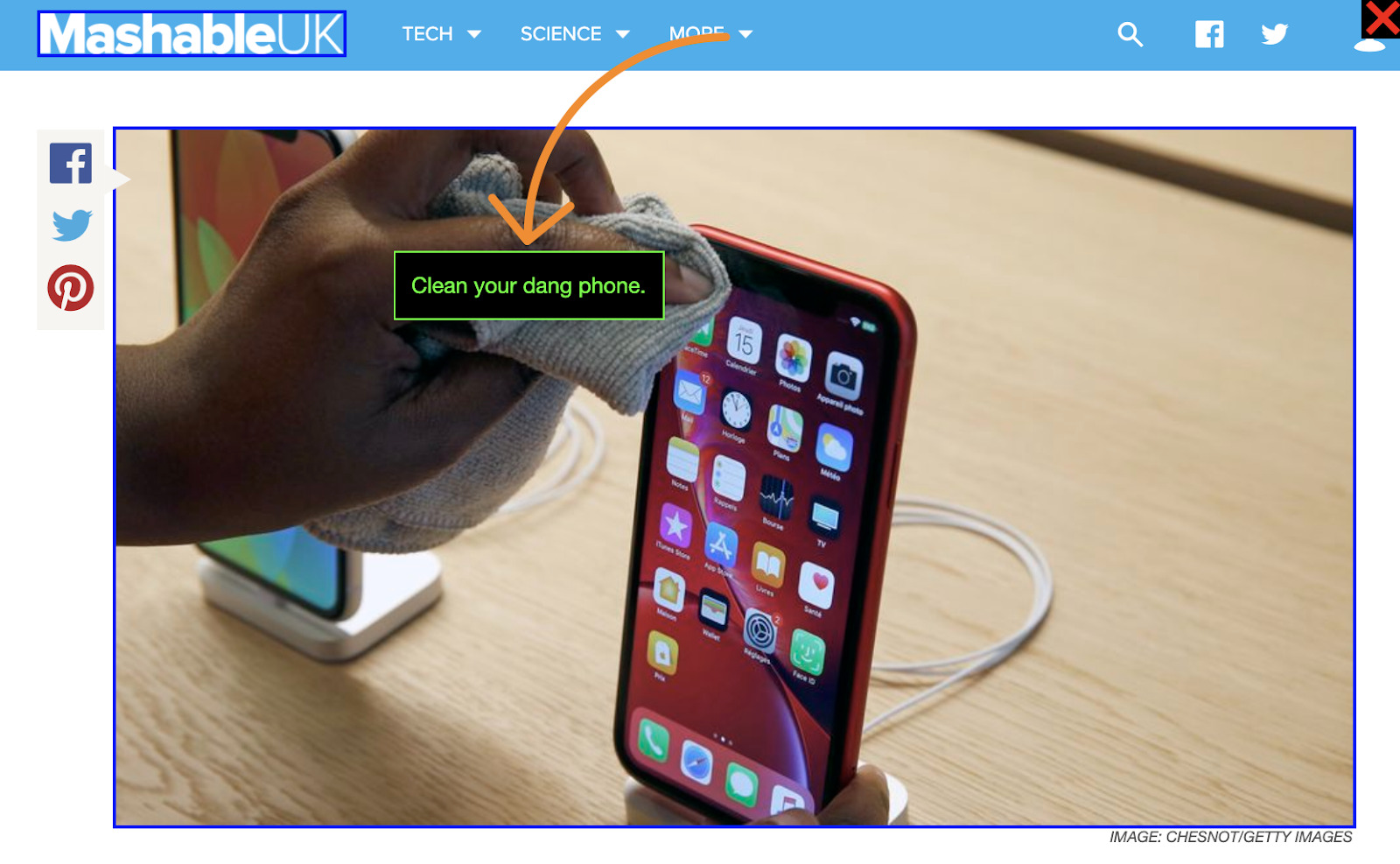
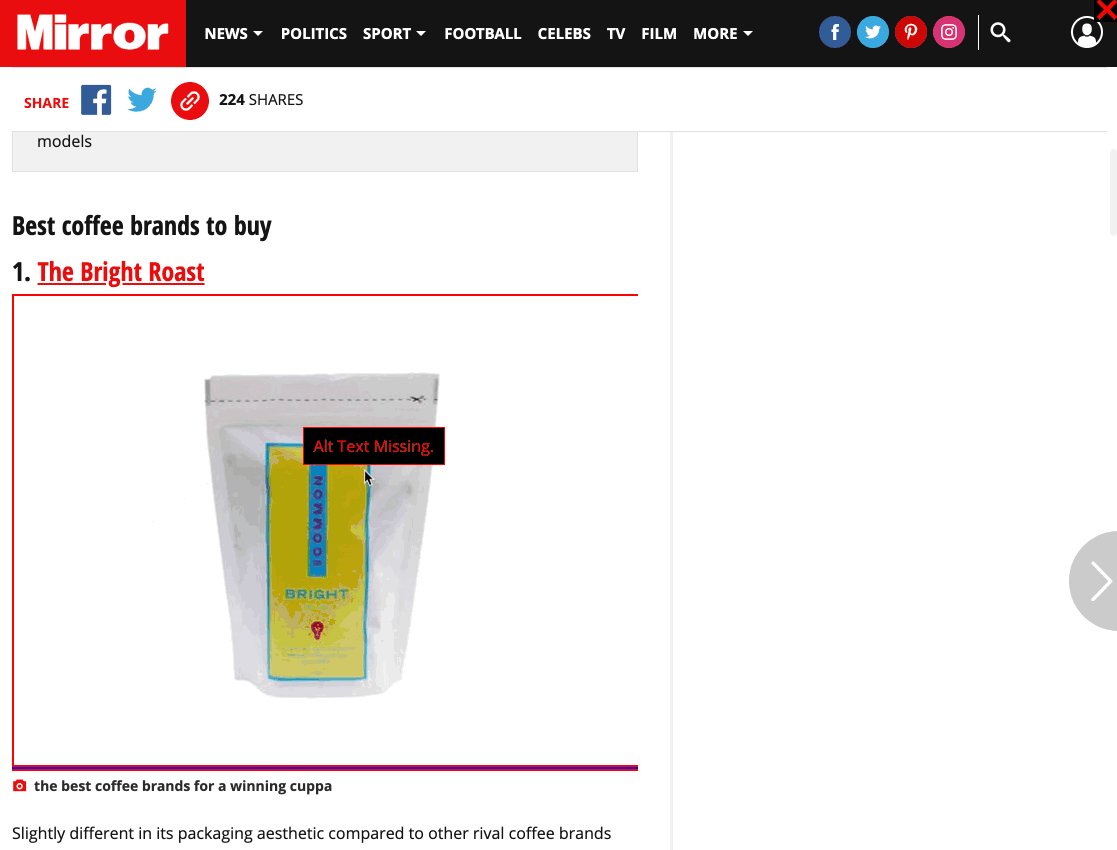
Dovresti vedere l’alt text mostrato appena passi sopra ad un’immagine.

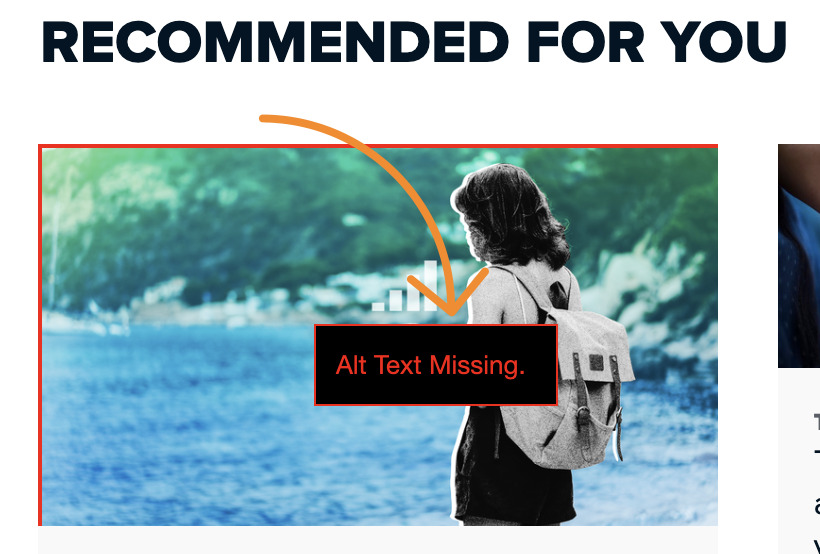
Se l’attributo alt è assente, vedrai un avvertimento.

Controlla l’alt text per alcune immagini nella pagina. Capirai presto se sono ottimizzati bene, male, o per nulla.
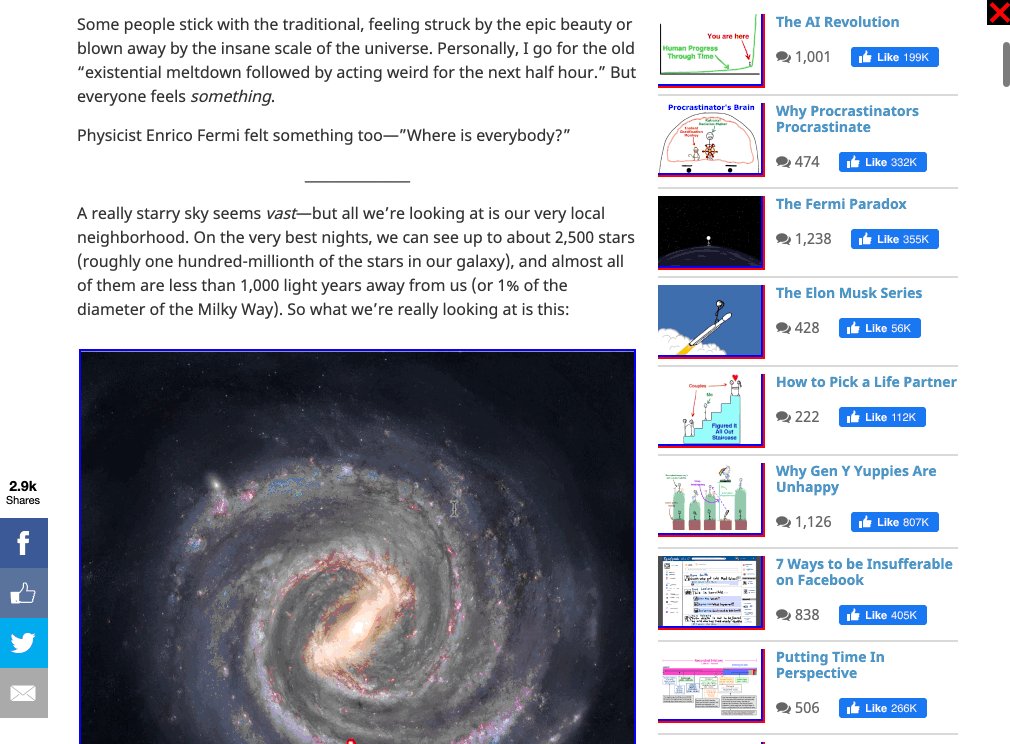
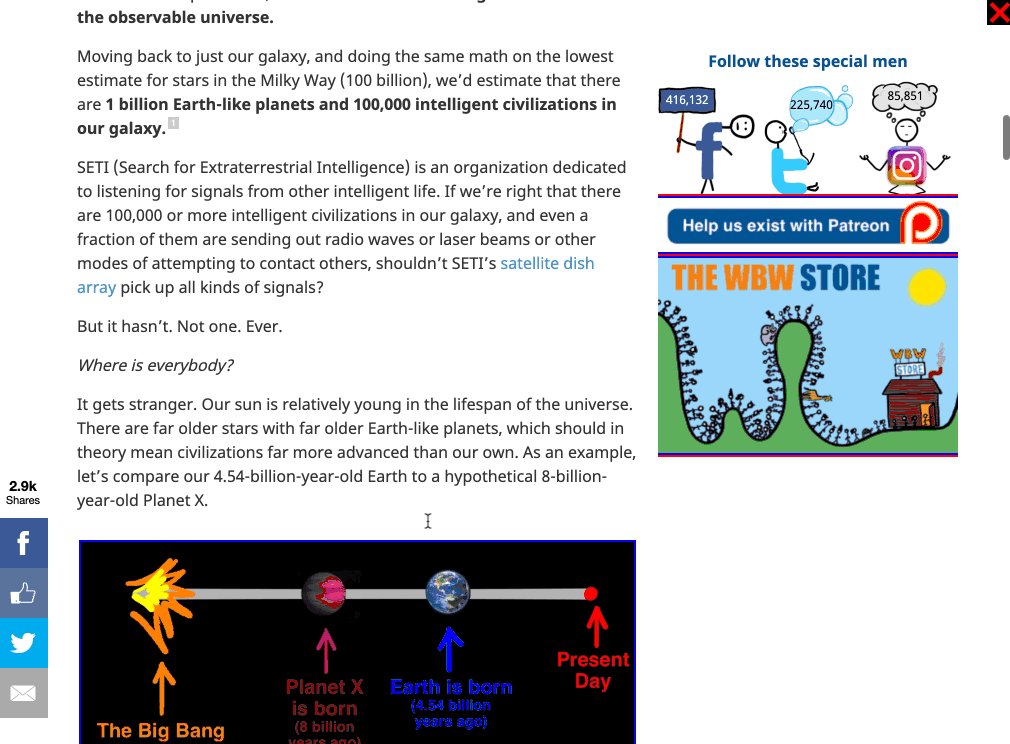
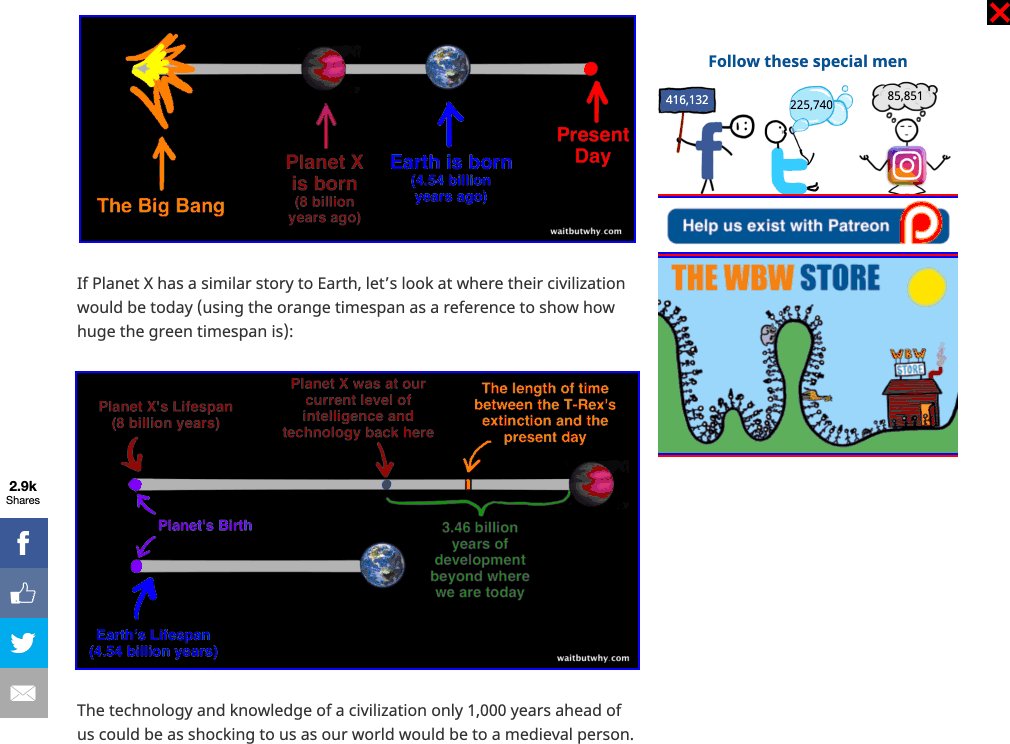
Per esempio, servono solo alcuni secondi di scorrimento di questo articolo per vedere che tutte le immagini sono ben ottimizzate…

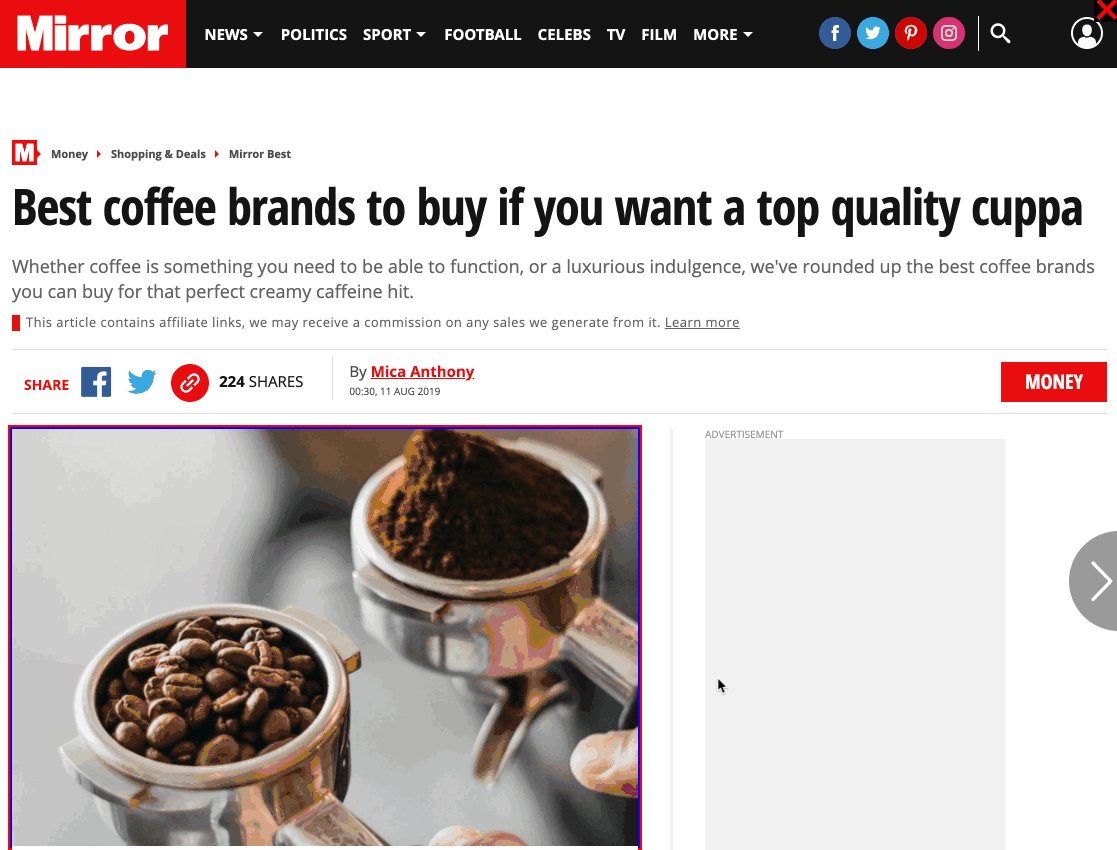
…mentre non si può dire lo stesso per questa pagina di The Mirror:

Passo #3. Ripeti su più pagine
Ripeti questo processo per le pagine più visitate del tuo sito web. Dovresti avere un senso di comprensione se l’ottimizzazione dei tuoi alt text è buona o c’è bisogno di lavoro.
Siccome molti siti web hanno il grosso del loro traffico solamente in poche pagine, non dovrebbe richiedere molto tempo.
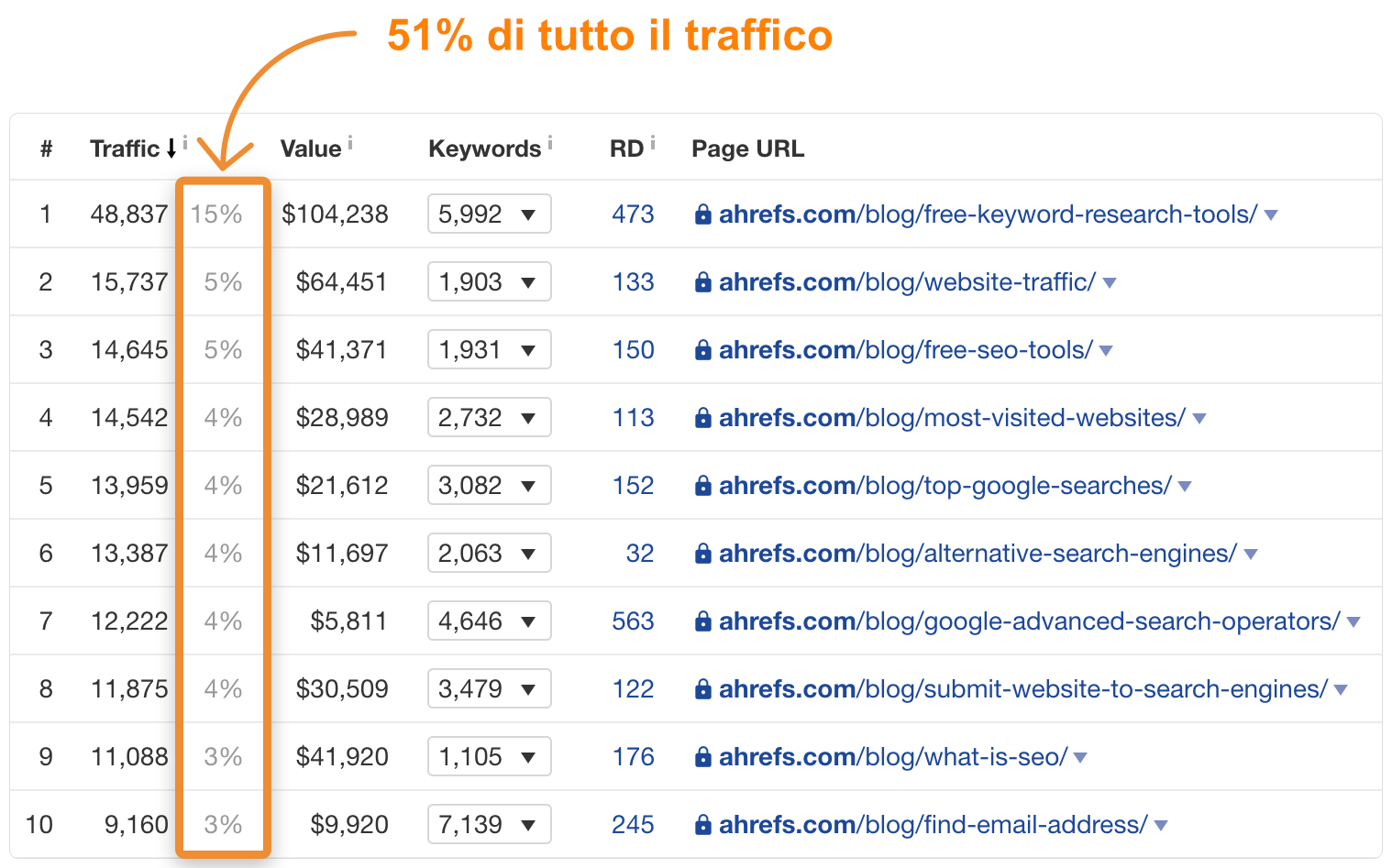
Per esempio, solamente 10 articoli del blog di Ahrefs sono responsabili del 51% del traffico organico mensile…

…quindi siamo in grado di analizzare facilmente e di ottimizzare gli alt text delle nostre pagine con alto traffico nel giro di qualche minuto.
Conclusioni
Ottimizzare gli alt text è importante, ma non è l’inizio-e-la-fine-di-tutto per la SEO delle immagini. Dovresti ottimizzare anche i nomi dei file, fornire immagini responsive, considerare il lazy loading, e molto altro.
Scopri di più nella nostra lista di 12 consigli pratici di SEO per immagini.
Tradotto da Mauro Marinello