Siamo nell’era del mobile. Sono passati oltre cinque anni da quando il numero delle ricerche da mobile ha superato quelle compiute da desktop. Ha quindi senso per Google posizionare e indicizzare i contenuti basandosi sulla versione mobile delle pagine, in quanto la maggior parte delle persone vedrà proprio questa versione.
Il tuo sito è passato al mobile-first indexing?
Google ha annunciato il passaggio al mobile-first indexing nel 2016. Da allora hanno lentamente cominciato ad applicare questa transizione a sempre più siti. Entro Marzo 2021, Google conta di aver implementato il mobile-first indexing su ogni sito. In parole povere, il loro indice sarà mobile-only.
Ecco una timeline dettagliata:
Novembre 2016 — Il mobile-first indexing viene annunciato e testato su alcuni siti
Marzo 2018 — Il mobile-first indexing viene rilasciato
Dicembre 2018 - Oltre il 50% dei siti è sul mobile-first indexing
Luglio 2019 - Il mobile-first indexing è di default per i nuovi siti
Marzo 2020 — Oltre il 70% dei siti è ora sul mobile-first indexing. Viene annunciato che entro Settembre 2020 sarà implementato su tutti i siti restanti
Luglio 2020 - Il Coronavirus rallenta il rilascio, ponendo come data conclusiva Marzo 2020
Marzo 2021 - Tentativo di rilascio al 100% dei mobile-first indexing
Secondo le ultime informazioni messe a disposizione da Google nel Marzo 2020, il 70% dei siti è già passato al mobile-first indexing.
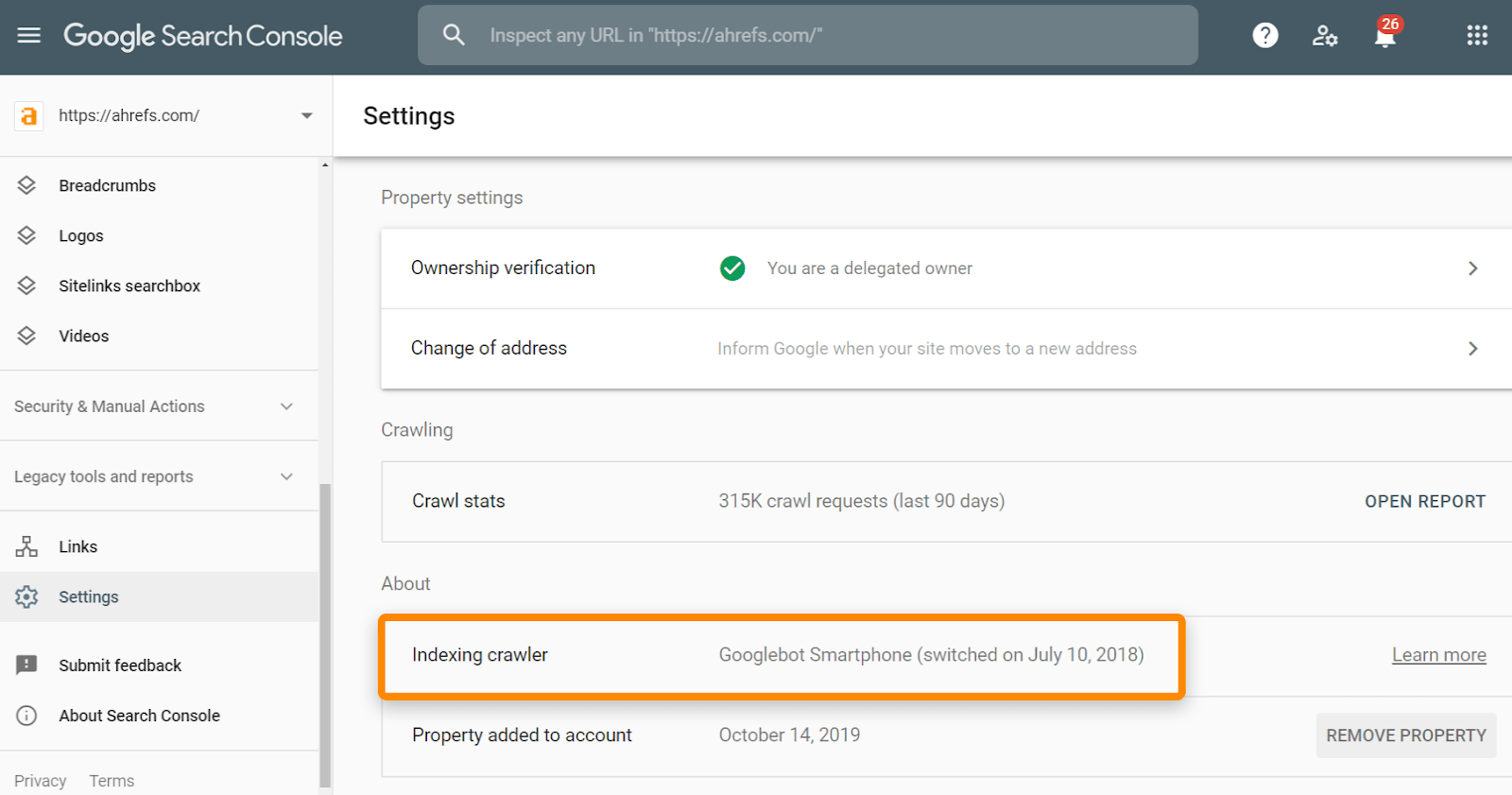
Puoi verificare se tu sia o meno in quel 70% o meno attraverso Google Search Console. Vai su “Impostazioni” e nella sezione “About” c’è la voce crawler, che ti dirà se il tuo sito è già sul mobile-first indexing.

Se sei ancora sul desktop index, potrebbe essere perchè hai un sito mobile separato (i classici m.sito.com) o perchè il tuo sito è particolarmente complesso. In ogni caso potresti andare incontro ad alcuni problemi, ed è meglio prepararsi.
Come prepararsi
Prima di tutto fissiamo un concetto: Google non ha due indici separati di cui uno per mobile e l’altro per desktop. Esiste un unico indice, e Google sta lentamente migrando l’indicizzazione a partire dalla versione mobile dei siti invece che quella desktop Questo può portare problemi in quanto i contenuti non visibili sulle versioni mobile dei tuoi siti non saranno presi in considerazione da Google nel mobile-first indexing.
Come detto sopra, questo non è solitamente un problema per i siti responsive, ma può esserlo per quelli più complessi che utilizzano la ormai vecchia soluzione m‑punto (ad esempio m.sitoweb.com).
Diamo uno sguardo alle cose da controllare per far si che la transizione fili nel verso giusto:
Check Tecnici
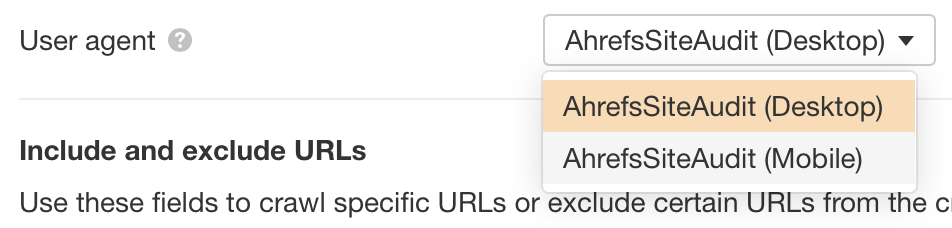
Devi assicurarti che tutti gli aspetti tecnici del sito siano a posto. Se non l’hai ancora fatto, crea un account gratuito su Ahrefs Webmaster Tools, ed effettua il crawl del sito nel Site Audit. Come impostazione di default, utilizzeremo il nostro user-agent desktop, ma puoi cambiare questa impostazione in “Crawl Settings” quando fai il setup del tuo account, o all’interno di “Project Settings” in seguito. Cambia quindi da Desktop a Mobile.

Il nostro consiglio è quello di effettuare il crawl utilizzando lo user-agent desktop, prima di ripetere l’operazione con quello mobile. In questo modo il nostro tool sarà in grado di confrontare le due versioni e evidenziare eventuali differenze, oltre a identificare eventuali problemi che potrebbero saltar fuori (e che potrebbero ad esempio esser presenti sulla versione mobile ma non su quella desktop).

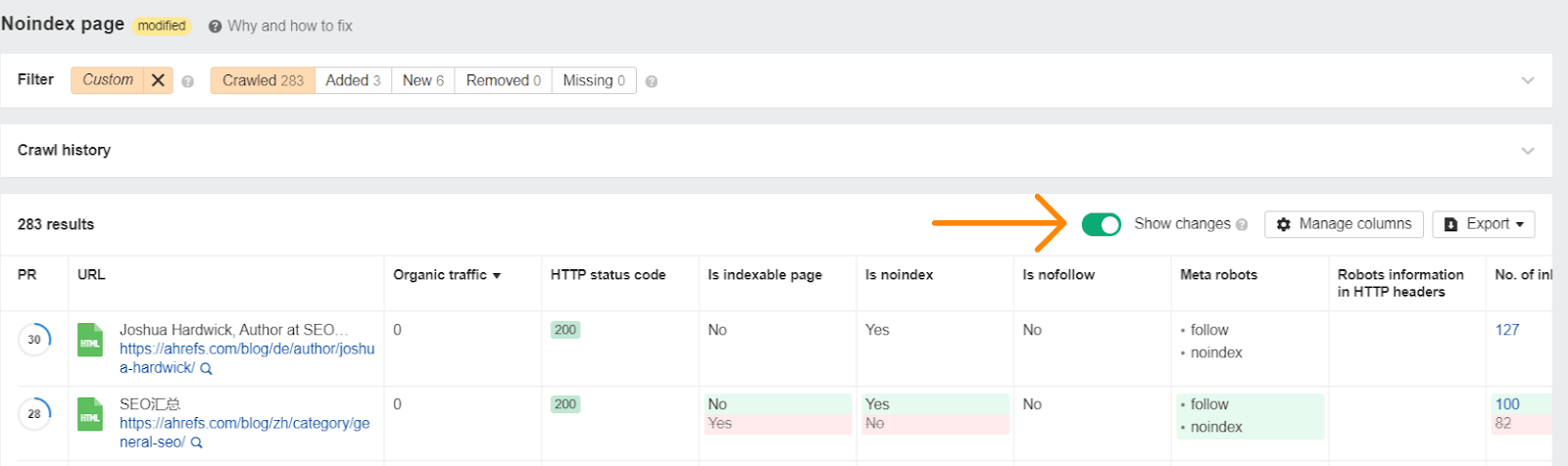
Se clicchi sopra ad uno dei problemi presenti nel report, noterai l’opzione chiamata “Show changes”, che evidenzierà proprio queste differenze.

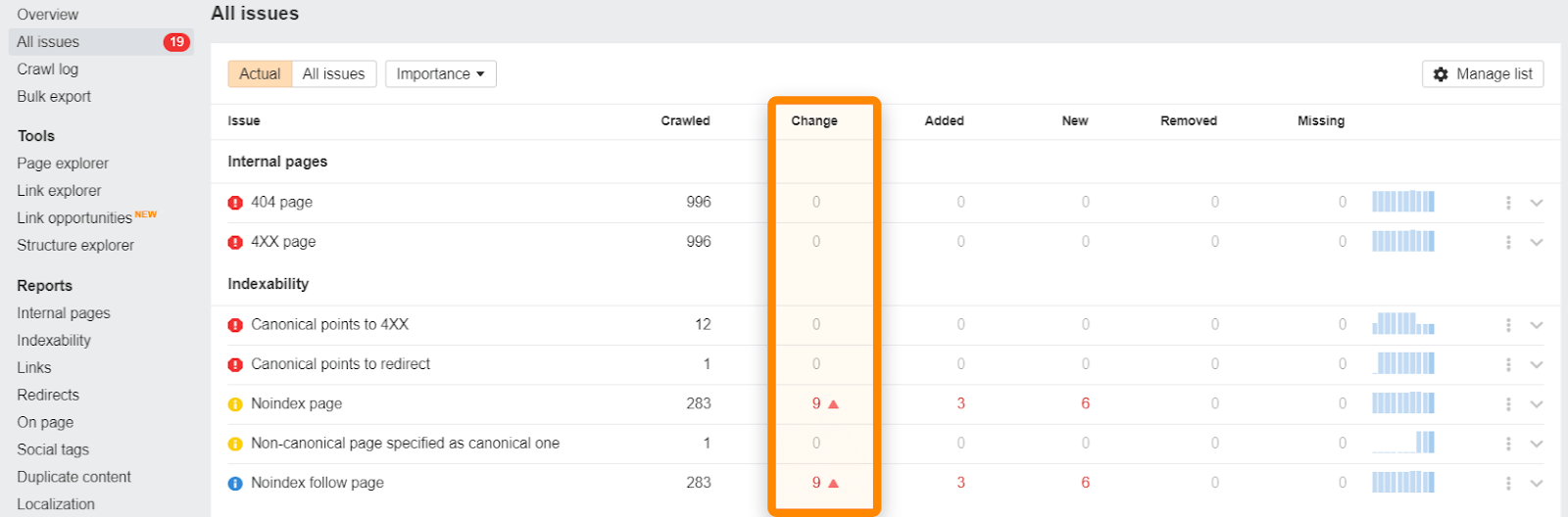
In alternativa, puoi cliccare sui numeri presenti al di sotto delle colonne chiamate Added, New, o Removed per vedere nello specifico cosa è cambiato rispetto ad ogni singolo problema.

Dovresti controllare cosa è cambiato per ogni singolo problema evidenziato, ma ti consiglio di cominciare con i tag on-page come i titoli, le meta description, i canonical, i tag meta robots, hreflang, dati strutturati e attributi alt delle immagini.
Altra cosa da verificare:
Robots.txt
Con i siti di tipologia m‑punto, dovresti controllare anche che il file robots.txt non abbia regole differenti per quello specifico sottodominio. Per farlo, vai su nomedeltuositoweb.com/robots.txt e m.nomedeltuositoweb.com/robots.txt alla ricerca di eventuali differenza. Se hai difficoltà, utilizza un tool di confronto testi come questo qui.
Assicurati anche che CSS, Javascript e immagini siano crawlabili su tutte le versioni del sito.
Velocità
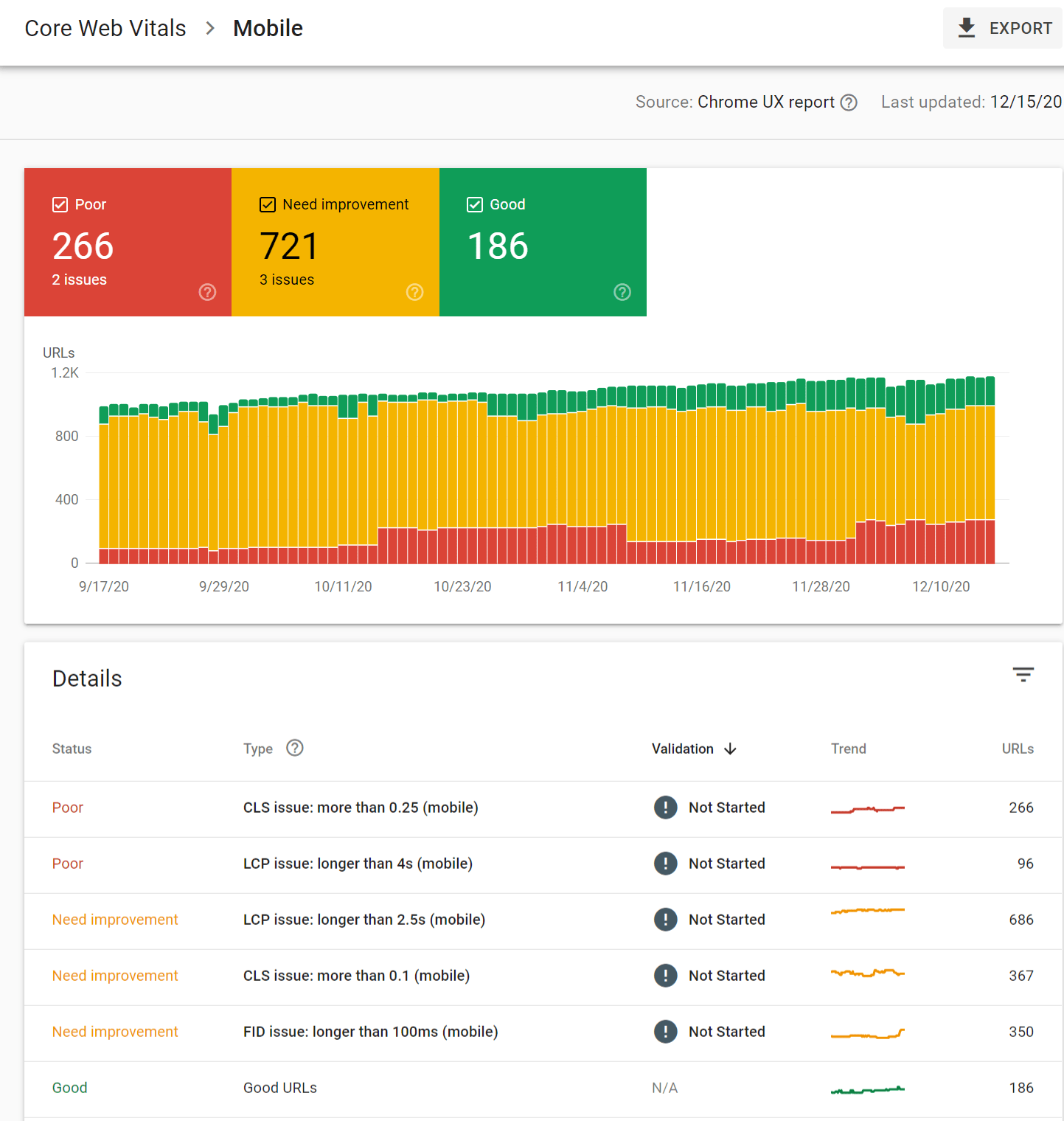
Nel mobile-first indexing, Google misura il tuo Pagespeed in base alla versione mobile. Il posto migliore dove controllare questo specifico dato è all’interno di Google Search Console, sotto la voce “Enhancements” > “Core Web Vitals” > “Mobile”.

Pop-up, interstitials, e annunci
Pop-up, interstitials, e annunciRiguardo questi punti, dovrai effettuare un check manuale e assicurarti di non avere troppi annunci di tipo interstitials e che questi non occupino troppo spazio sullo schermo. Google ha delle specifiche linee guida per gli interstitials che puoi seguire.
Best practices del mobile design
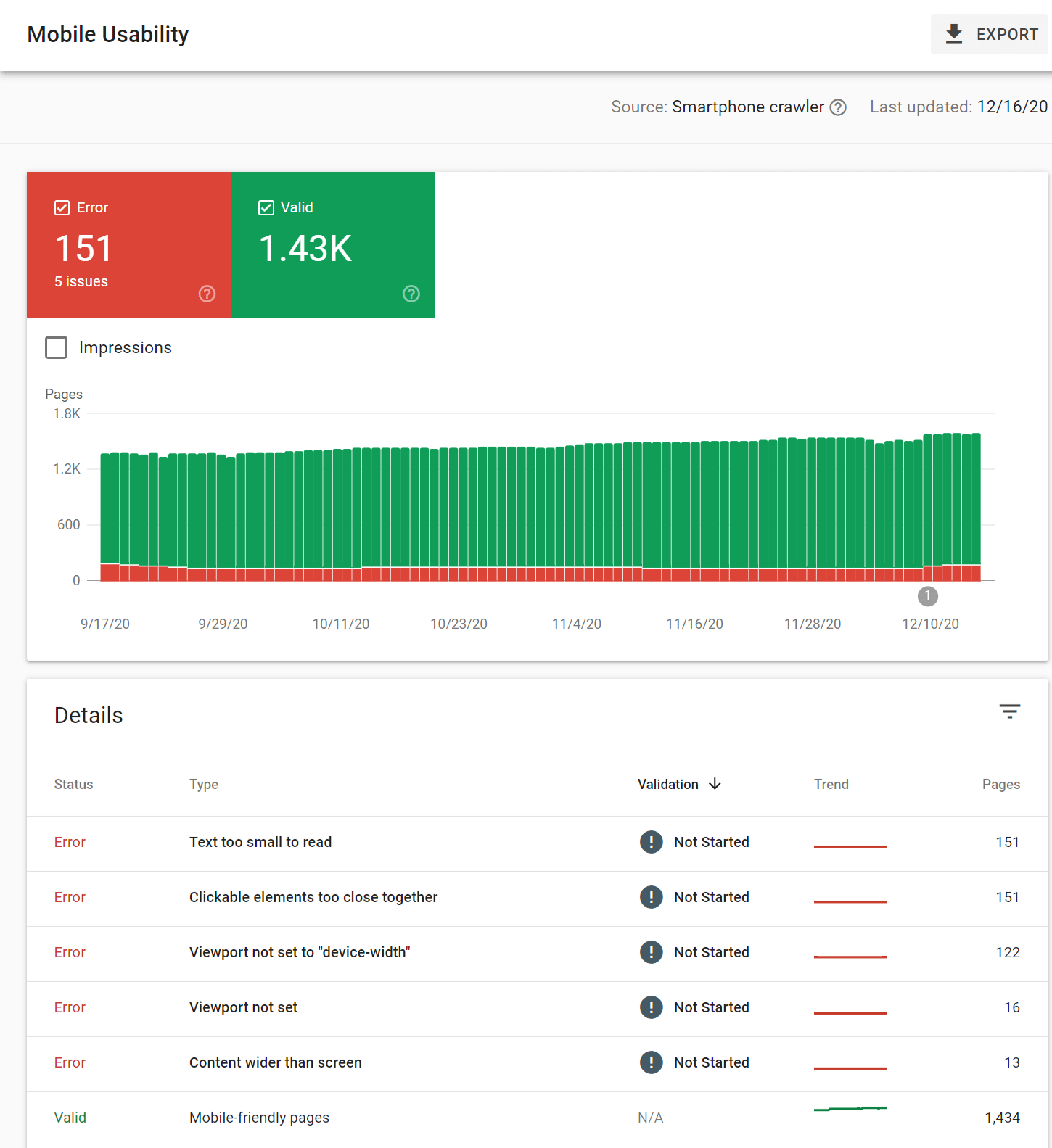
Dimensioni del testo, elementi cliccabili, padding, ecc.. Puoi ottenere queste informazioni dal Mobile-Friendly Test di Google o all’interno della Google Search Console nella scheda “Enhancements” > “Mobile Usability”.

Google ha un utilissimo articolo sulle best practice per l’indicizzazione mobile-first che ti consiglio di leggere.
—
Se hai due siti separati per desktop e mobile (m.), non sembra esista un modo per evitare che la versione m‑punto del tuo sito appaia sia nei risultati di ricerca desktop che quelli mobile una volta che Google ha passato il tuo sito al mobile-first indexing. L’unica soluzione, è quella di sbarazzarsi del sito m‑punto e rendere la versione principale responsive, o aggiungere delle regole che facciano in modo di “dirottare” gli utenti desktop alla versione corretta. In generale, gli m‑punto sono situazioni complicate, ed è probabile che qualcosa vada per il verso storto—specialmente se si aggiungono altri elementi complessi come ad esempio gli hreflang. A questo punto, è meglio lasciarsi dietro questa tipologia di soluzione se possibile.
Tieni i contenuti importanti
Solitamente ci sono delle differenze nel modo in cui lo stesso sito appare su mobile e desktop. Questo in quanto è complesso mostrare tutto il contenuto desktop su di uno schermo più piccolo come quello di uno smartphone. Non c’è spazio infatti per cose come sidebar o mega-menu, ed è proprio per questo motivo che spesso alcuni contenuti presenti sulla versione desktop vengono nascosti.
Il contenuto della versione mobile del tuo sito non deve essere necessariamente identico a quello desktop, ma tutti i contenuti più importanti dovrebbero essere presenti. Escludere cose come form di opt-in non è un gran problema dal punto di vista SEO, ma escludere qualcosa solo perchè si crede che sia troppo lungo da fruire da mobile, potrebbe avere un impatto negativo.
In precedenza, i contenuti non visibili da mobile avevano meno peso di quelli visibili. Questo è però cambiato con il mobile first indexing, ed esistono alternative di design come le tab. Google prende ora in considerazione anche questa tipologia di contenuti con lo stesso peso di quelli visibili.

Ho notato che molti siti ecommerce sono eccellenti nell’utilizzare questi elementi di design. Spesso riescono a creare pagine semplificate che forniscono agli utenti tutti i dettagli necessari come informazioni addizionali sui prodotti, domande e risposte, recensioni degli utenti, ecc.
Navigazione Link
Con molta probabilità non devi preoccuparti dei link esterni verso il tuo sito. Fintanto che i tuoi canonical sono corretti, questi continueranno infatti ad avere valore sulle tue pagine mobile.
Riguardo i link interni però, è il caso di assicurarsi che esistano anche sulla versione mobile del tuo sito. Ad esempio la versione mobile di un sito potrebbe nascondere le breadcrumb per risparmiare spazio. Alcuni siti addirittura utilizzano un menù ridotto sulla versione mobile rispetto alla desktop. Fattori come questi potrebbero impattare il modo in cui il PageRank fluisce attraverso il tuo sito.
Conclusioni
Dovresti con molta probabilità essere già sul mobile-first index, e non avere nulla da temere. In caso contrario, fai i dovuti controlli e prepara il tuo sito finchè hai del tempo a disposizione. Mobile is the new normal come direbbero in inglese, e le cose non cambieranno di certo nel futuro. Assicurati quindi che il tuo sito sia pronto.
Tradotto da Matteo Ginnetti, Consulente Digital Marketing.



