Una arquitectura sólida es un requisito indispensable cuando vas a lanzar una nueva web o rediseñar la actual. Cuanto más grande sea tu sitio, más crítica es.
En este artículo aprenderás cómo planificar y crear una estructura de sitio genial en estos cinco pasos:
- Prepárate para mapear todo visualmente
- Comprueba cómo están estructuradas las webs de tus competidores
- Crea un plan lógico en base a tus páginas existentes
- Completa la arquitectura de tu web usando datos de keyword research
- Planifica los componentes de navegación del sitio
Pero, primero, vamos a profundizar en por qué debería importarte construir una arquitectura web sólida en primer lugar.
Todos sabemos cómo de interconectadas están las actividades de marketing en los distintos canales. No es distinto en la arquitectura de una web; es algo tan SEO como UX.
Experiencia de Usuario (UX o User Experience)
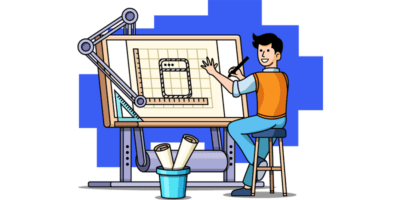
Imagina que tienes la intención de comprar una sartén de hierro fundido. Te diriges a una web de utensilios de cocina, haces click en la categoría “cazuelas y sartenes” y eliges “hierro fundido” como material.

En cualquier tienda que visites, el proceso es más o menos el mismo porque esta arquitectura lleva a una gran experiencia de usuario.
Si tuvieras que hacer click en montones de páginas para encontrar aquello que buscas, probablemente te irías a otro sitio.
Enlazado interno
Usar una navegación intuitiva y una arquitectura de enlazado interno no solo es bueno para los usuarios, también lo es para el SEO. Eso es porque permite que el PageRank se transfiera por tu sitio.
PageRank (PR) representa la autoridad de una página web en base a sus enlaces entrantes externos e internos. Creado en los primeros días de Google, es la base del algoritmo de posicionamiento y todavía se usa hoy en día como factor de posicionamiento.
Al enlazar páginas relevantes influyes en cómo el PR fluye a través de tu web, lo que quiere decir que las páginas con más links internos es posible que posicionen mejor. No intentes trucar—enlaza solo a otras páginas cuando tengan valor para los usuarios.
Enlaces de sitios (sitelinks)
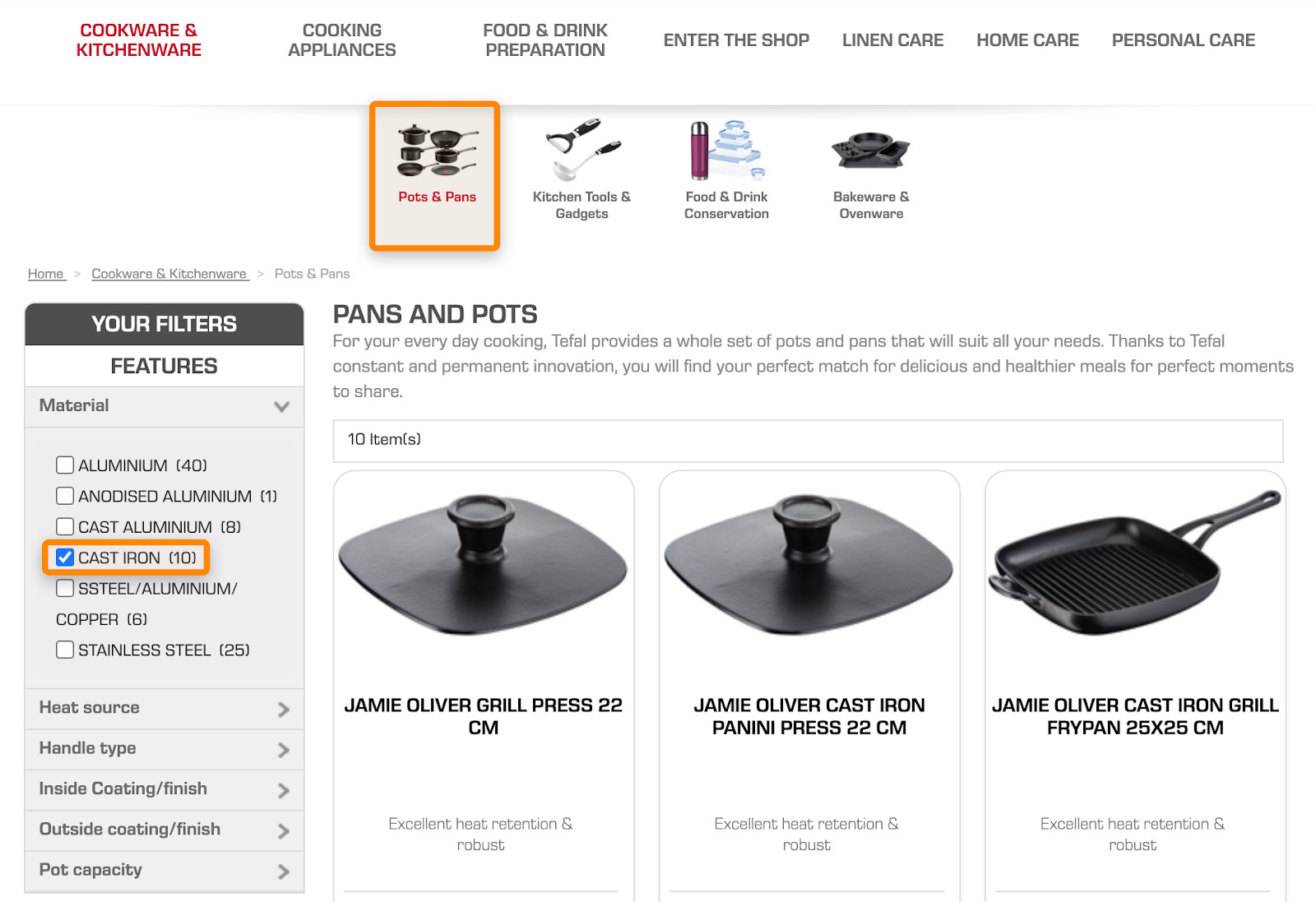
Google a veces te muestra páginas muy visibles en la SERP (página de resultados). Esta característica de la SERP se conoce como enlaces de sitio.

No tienes control sobre lo que Google decide que se muestre aquí, pero en general se trata de algunas de las páginas y categorías más importantes en tu web. Y su importancia se basa en la estructura de tu sitio y los enlaces internos.
Naturalmente, las páginas enlazadas desde tu menú y otros elementos principales de navegación son las que más tienden a mostrarse en los enlaces de sitio.
Lectura recomendada: ¿Qué son los enlaces de sitio? Cómo influir en ellos
Eficiencia de rastreo (crawl efficiency)
Si una página tiene pocas páginas de valor enlazándola, no puedes esperar que la gente o los motores de búsqueda lleguen a menudo. Esas páginas son consideradas como poco importantes.
Probablemente no tienes que preocuparte por optimizar el crawl budgety su eficiencia (el “presupuesto de rastreo”, algo como los recursos que Googlebot decide dedicar a tu web). Es una tarea que importa solo en webs enormes, así que en general estarás bien con una arquitectura de sitio sólida.
Planificación del contenido y wireframes
La arquitectura de tu web te puede decir cuándo y dónde deberías crear algunas páginas nuevas o secciones. Y dado que está íntimamente relacionado con la investigación de palabras clave, algunas de tus páginas existentes podrían estar mejor apuntando a otras keywords en base a su mayor potencial de tráfico.
Pero esto no es todo. También es útil para los equipos de diseños, en especial en fases tempranas de (re)diseño de una web, donde los wirefames son útiles.
Un wireframe es un diseño simplificado de una página que muestra la arquitectura sin añadir elementos visuales o contenido. Considera las necesidades del usuario y su uso del sitio, algo que inevitablemente está relacionado con la arquitectura del sitio.
Por ejemplo, con la arquitectura del sitio en la mano, un diseñador sabe que una página concreta es una categoría de primer nivel y puede ajustar el prototipo para dos niveles más profundos en la jerarquía web.
Escalando tu web
Cuando creas nuevas páginas, las pones en las partes más apropiadas de tu web. Pero lo que parece apropiado ahora puede cambiar en el futuro, a medida que añades más contenido. Puede que necesites reestructurar algunas partes de tu web e implementar redirecciones.
Una arquitectura web planificada con detalle convierte a tu web en algo con garantías de futuro. Siempre sabrás dónde incluir tu contenido en base a la investigación que hay detrás.
La inversión de tiempo y complejidad de crear una arquitectura web depende de dos cosas:
- Cuán grande es y será tu web
- Si has realizado o no la investigación de palabras clave
Si tienes tu investigación de palabras clave lista y tu sitio es relativamente pequeño, puedes crear la arquitectura de la web en menos de una hora.
Así que, ¿qué supone? Vamos a verlo.
- Prepárate para mapear todo visualmente
- Comprueba cómo están estructuradas las webs de tus competidores
- Crea un plan lógico en base a tus páginas existentes
- Completa la arquitectura de tu web usando datos de keyword research
- Planifica los componentes de navegación del sitio
1. Prepárate para mapear todo visualmente
La arquitectura web tiene mucho que ver con compartir una base social con el equipo. Aquí va un borrador rápido de nuestra arquitectura web:
Tenemos una web relativamente pequeña, pero he tenido que alejar el zoom y moverme en horizontal para mostrar la arquitectura web. He visto arquitecturas web que abarcaban inmensas mesas de conferencia una vez impresas. Prepárate para eso.
Todo lo que necesitas hacer por ahora es elegir un software de mapas mentales que usarás para crear la estructura. Yo usé Xmind para crear el borrador de arriba.
2. Comprueba cómo están estructuradas las webs de tus competidores
Planificar la arquitectura de tu web de la nada puede ser complicado, dependiendo de su tamaño. Así que primero, inspírate en tus competidores con mejores resultados, ya que sus sitios probablemente estén estructurados de una forma cercana a la ideal. Usando una arquitectura parecida a la de tus competidores también crea una sensación de familiaridad para tus visitantes.
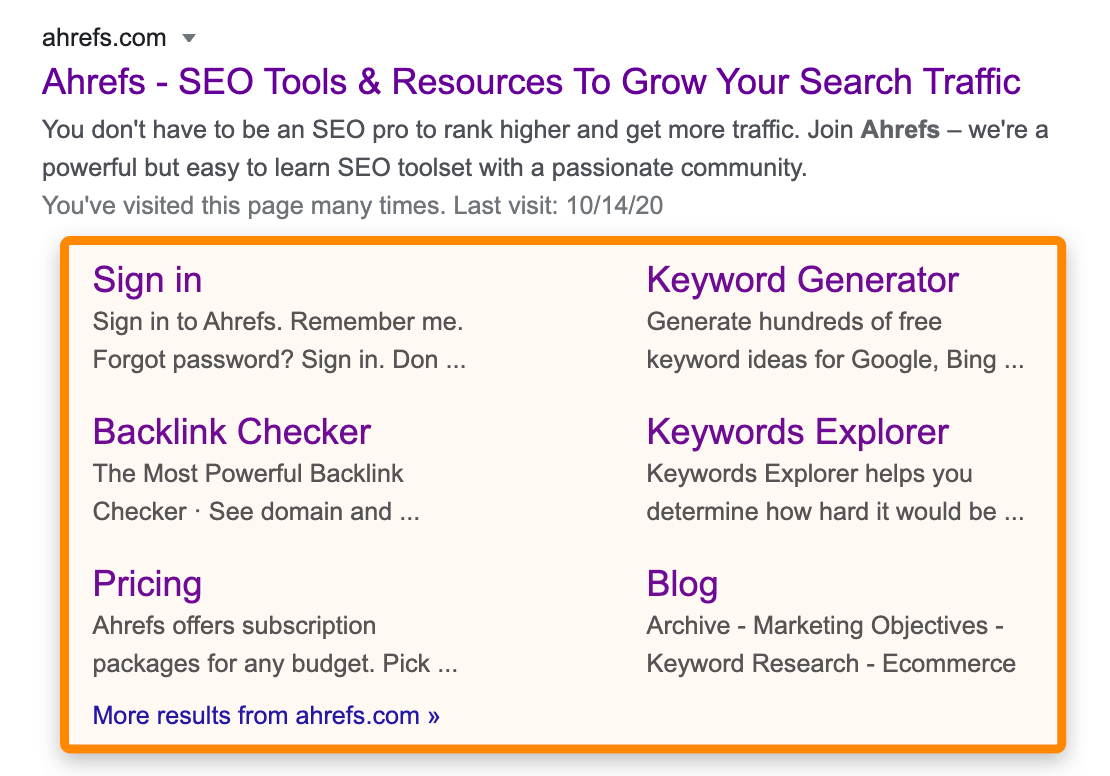
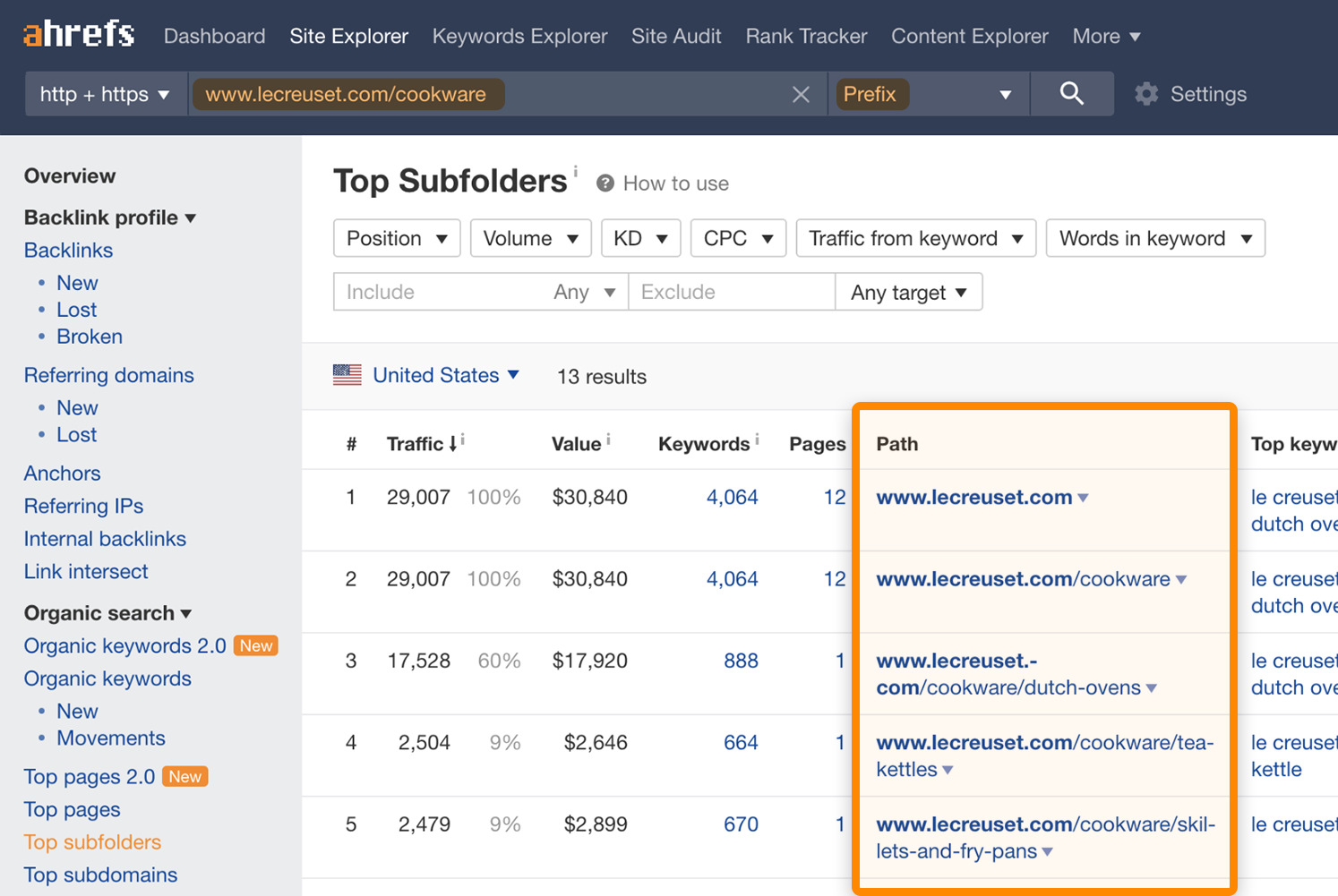
Para empezar, introduce la web de tu competidor en el Site Explorer de Ahrefs. Comprueba cómo cada sección de la web contribuye a su tráfico orgánico en general. Haz esto principalmente para sus subdirectorios:

Inspírate en la arquitectura de sus secciones con mejores resultados. Toma sus URLs y repite el proceso investigando en sus estructuras más profundas con el informe de Top subfolders (principales subdirectorios). Asegúrate de que has establecido la opción “prefijo” (prefix) en la barra de direcciones para considerar tu página elegida de primer nivel como la página semilla.

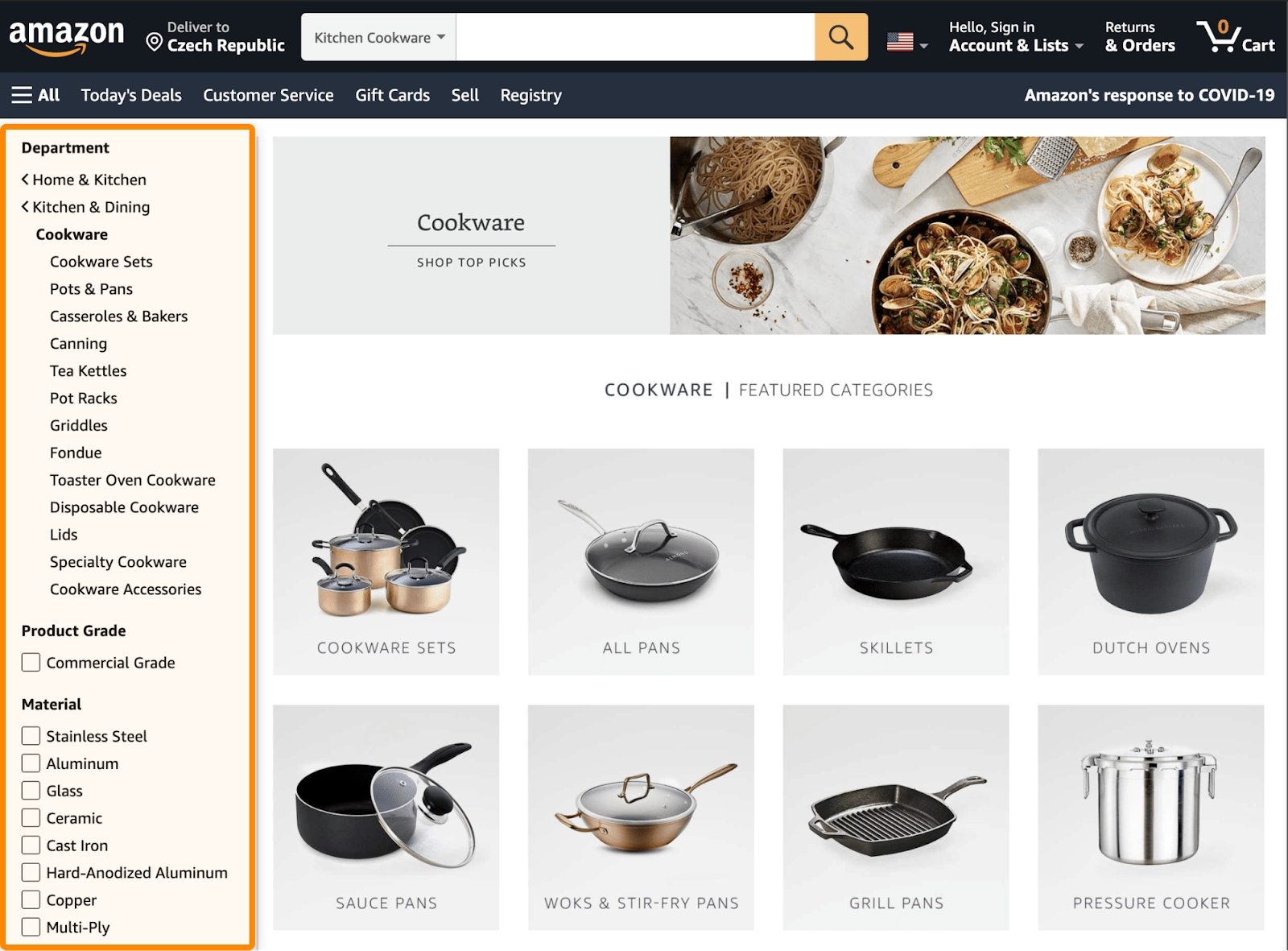
Si estás en un ecommerce, también comprueba cuál es la aproximación de gigantes como Amazon a esto. Encontrarás todo tipo de categorías ahí. Ya han hecho bien su trabajo, así que úsalo en tu beneficio.

3. Crea un plan lógico en base a tus páginas existentes
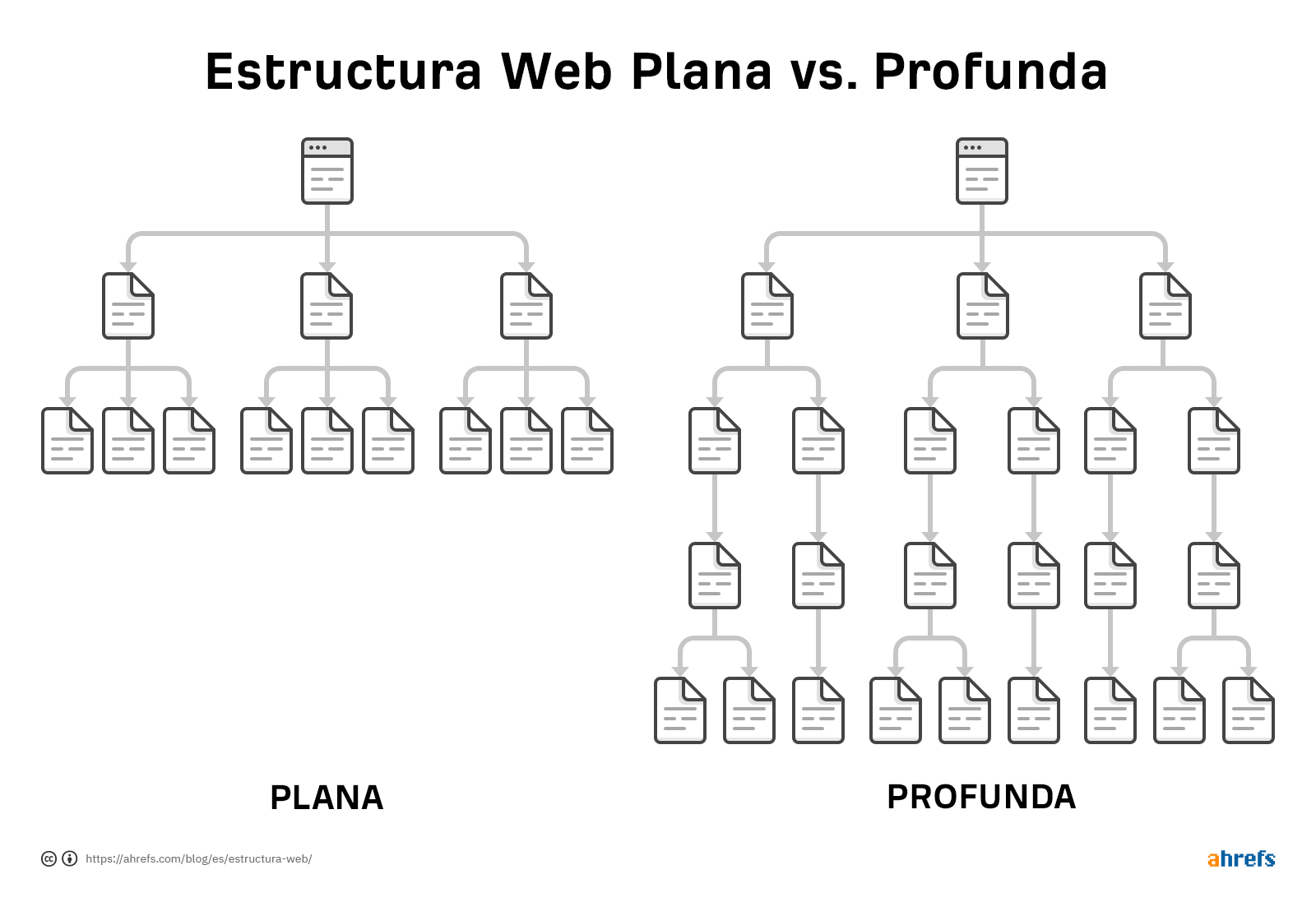
Lo más importante que tienes que recordar en lo que a visualizar tu web se refiere es crear tu arquitectura plana, no profunda.

Tener una arquitectura web plana asegura que dos páginas cualquiera en tu web están solo a unos pocos clicks de distancia entre sí. Es importante tanto para tus usuarios como para las arañas de los motores de búsqueda.
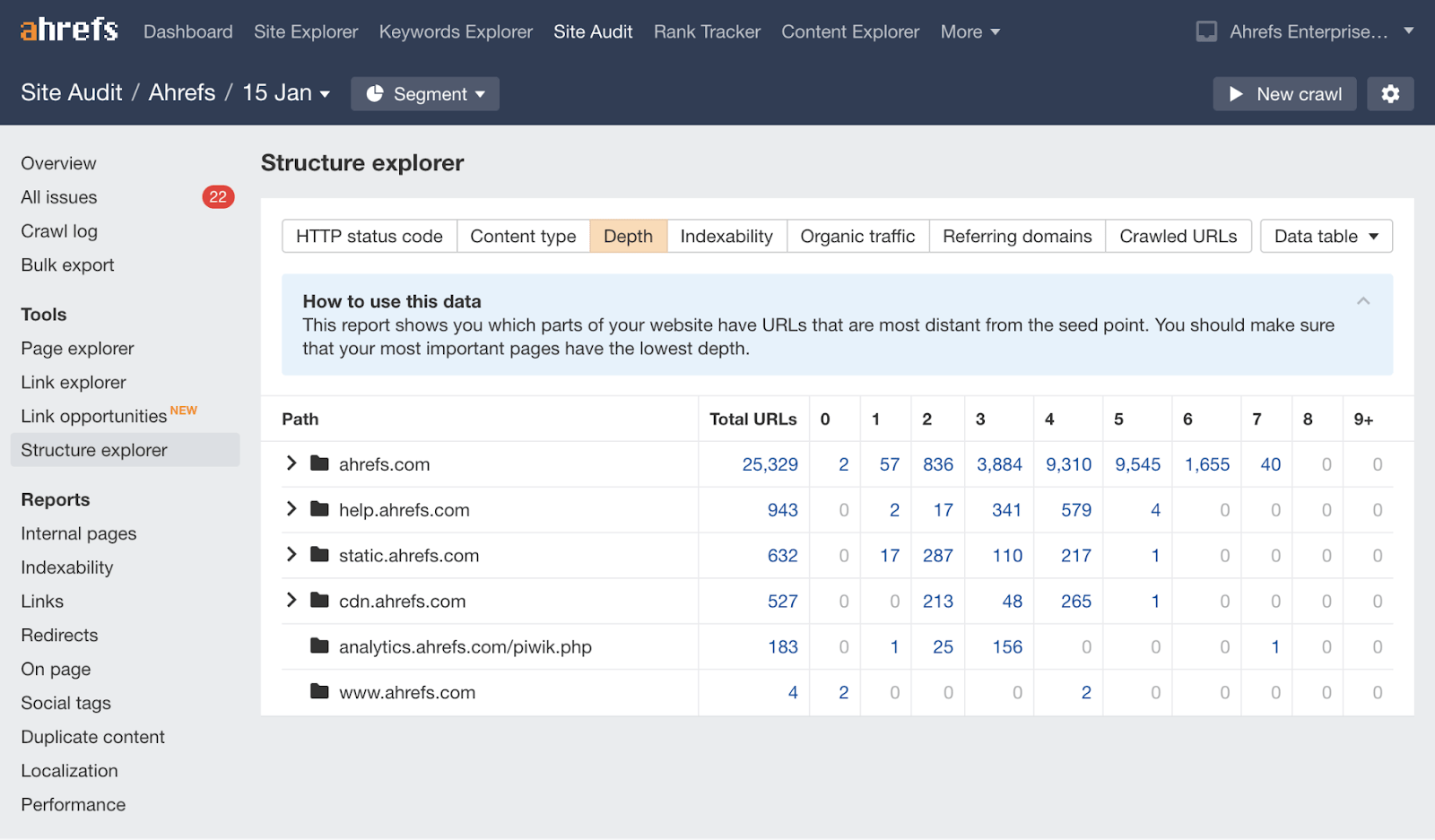
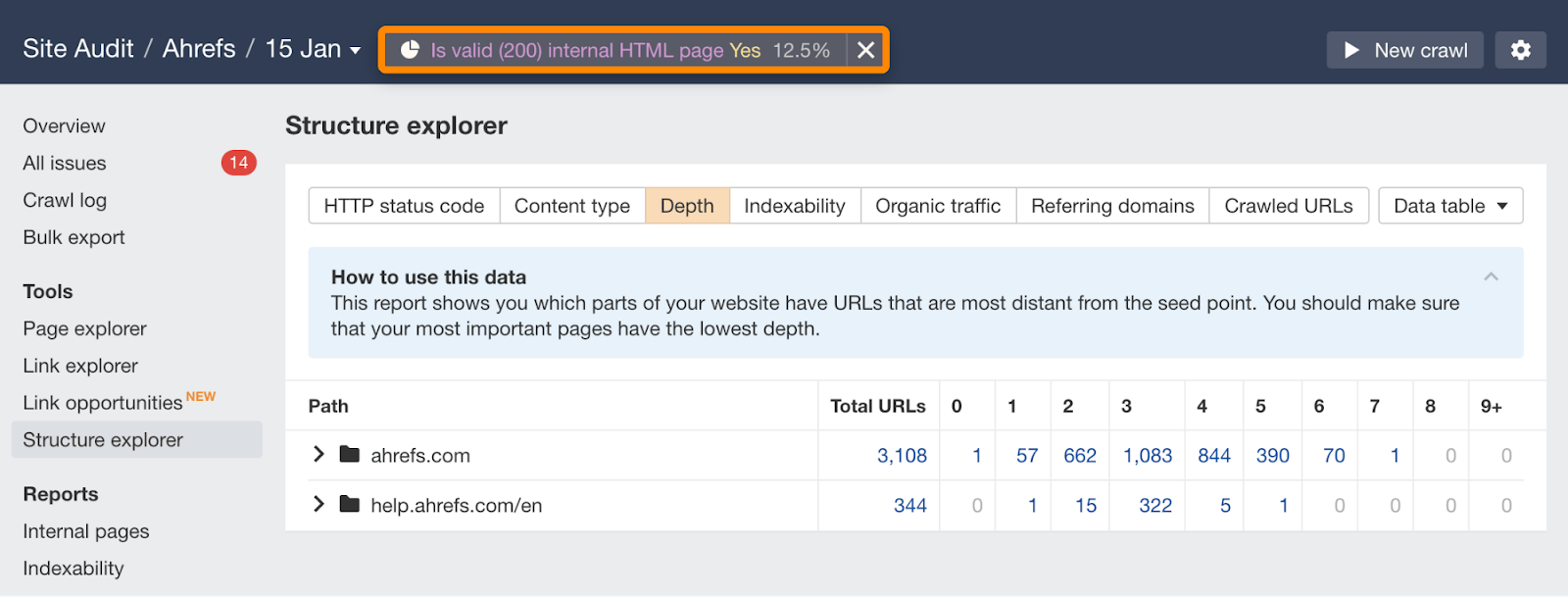
Si estás en el proceso de rediseñar tu web actual, puedes comprobar si ya tienes problemas de profundidad de sitio. Usa la herramienta de Site Audit (disponible gratuitamente en Webmaster Tools de Ahrefs) para rastrear tu web, después ve al explorador de Estructura y abre el informe de profundidad (depth).

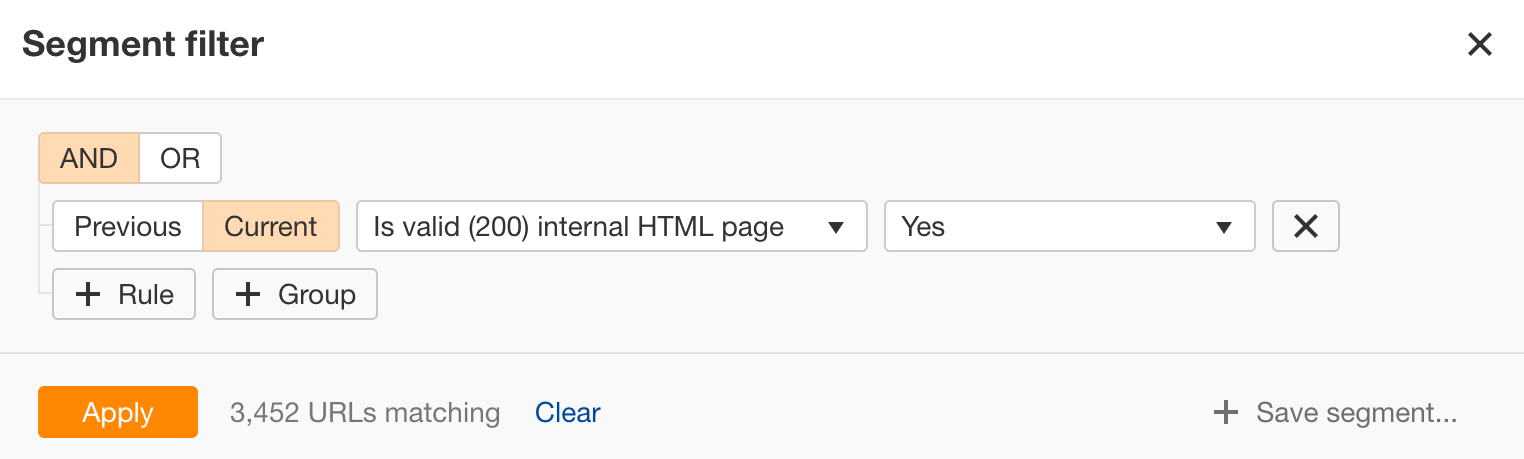
Este informe muestra la distribución de URLs en base a qué tan lejos están de tu página semilla (normalmente la página principal o home). Primero, segmenta el informe para mostrar sólo páginas con el código de status válido 200, aplicando este segmento:

Esto se deshará de todas tus imágenes, archivos JavaScript y otros tipos de URLs que no necesitas auditar aquí.

Dependiendo de la complejidad de tu web, puede que quieras ver cómo el número sube hasta tres o cuatro clicks de distancia de la página semilla y que después disminuya rápidamente. En general, no deberías tener muchas o ninguna página a más de seis clicks de distancia. Eso tendría como resultado menos visitas tanto de visitantes como de motores de búsqueda.
También merece la pena comprobar si tienes alguna página huérfana en tu web. Las páginas huérfanas son las que no tienen enlaces entrantes internos, haciéndolas inalcanzables para cualquiera que navegue por la página web.
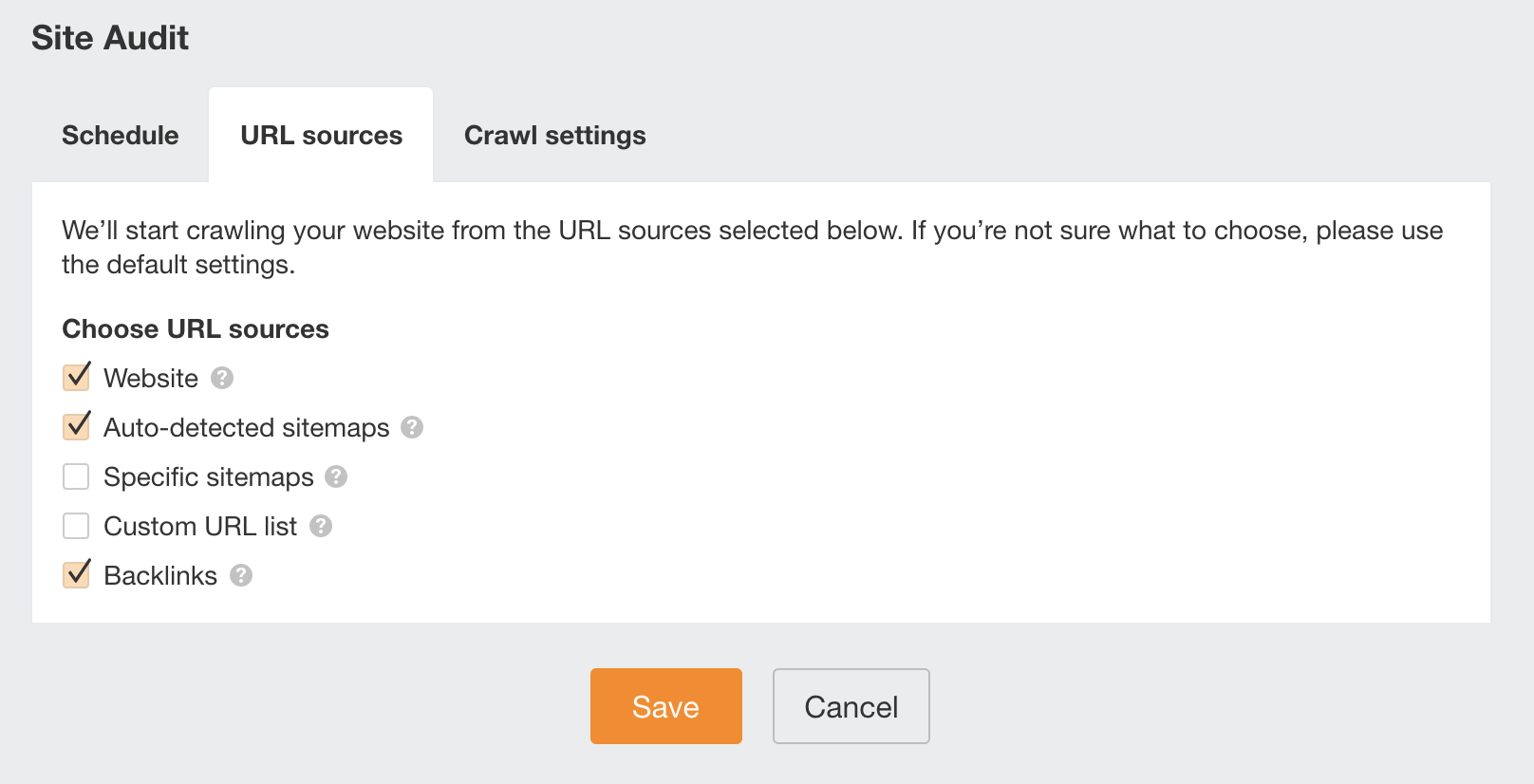
También puedes comprobar estas en la herramienta Site Audit. Asegúrate de añadir los sitemaps (mapas del sitio) y enlaces entrantes a las fuentes de URL en la configuración del proyecto.

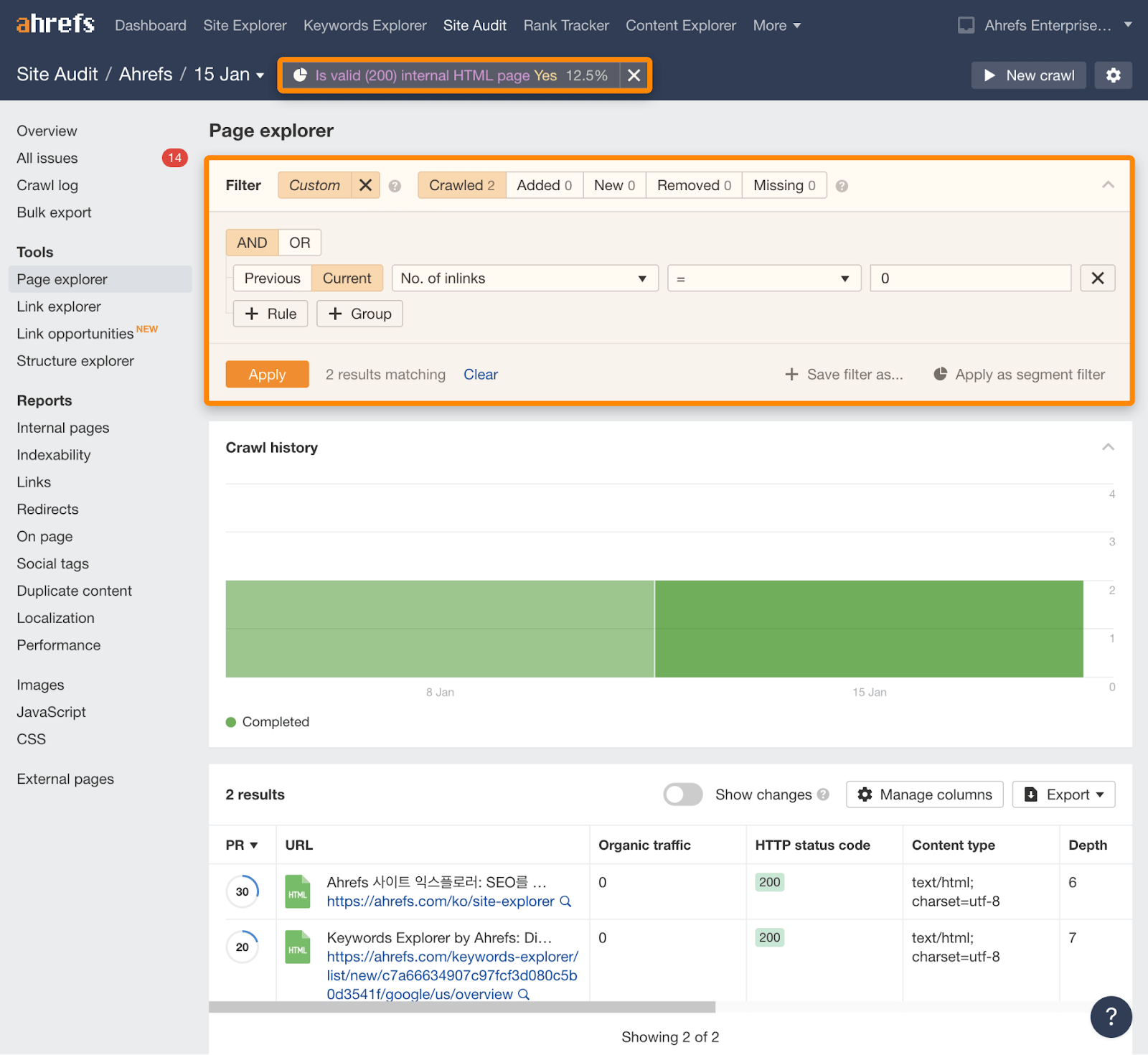
Una vez que la web ha sido rastreada, abre el Page explorer y aplica el siguiente filtro sobre el segmento usado previamente.

Si encuentras algunas páginas de valor ahí deberías enlazarlas desde tus otras páginas.
Una vez que identificas estos problemas, es hora de empezar a visualizar la arquitectura. Haz un borrador en base a la información que tenemos hasta ahora:
- Las páginas que son cruciales para tu negocio (home, acerca de, contacto, características, soluciones)
- Subdirectorios y páginas que tienen un buen rendimiento para tus competidores
- Problemas de profundidad y páginas huérfanas.
- Especificación de datos de producto, como categorías, si tienes anuncios de Google Shopping.
En este punto puede que ya hayas creado la arquitectura completa del sitio web. Pero casi seguro que dejarías de lado algunas páginas y no tendrás demasiados datos. El siguiente paso arregla este problema.
4. Completa la arquitectura de tu web usando datos de keyword research
La investigación de palabras clave (keyword research) te permite refinar y completar la arquitectura de tu sitio. Puedes elegir las palabras clave más importantes para páginas que deberían estar en el máximo nivel de la jerarquía en base a su volumen de búsqueda y potencial de tráfico orgánico.
Primero deberías llevar a cabo una investigación de palabras clave en caso de que todavía no lo hayas hecho. Eso asegura que termines los próximos pasos de forma sistemática y con toda la información disponible.
Categoriza tus palabras clave para crear una jerarquía de contenidos
Es útil filtrar tu hoja maestra de keyword research en grupos de palabras clave relacionadas por palabras compartidas o su significado. Esto es algo imprescindible para las grandes webs de ecommerce.
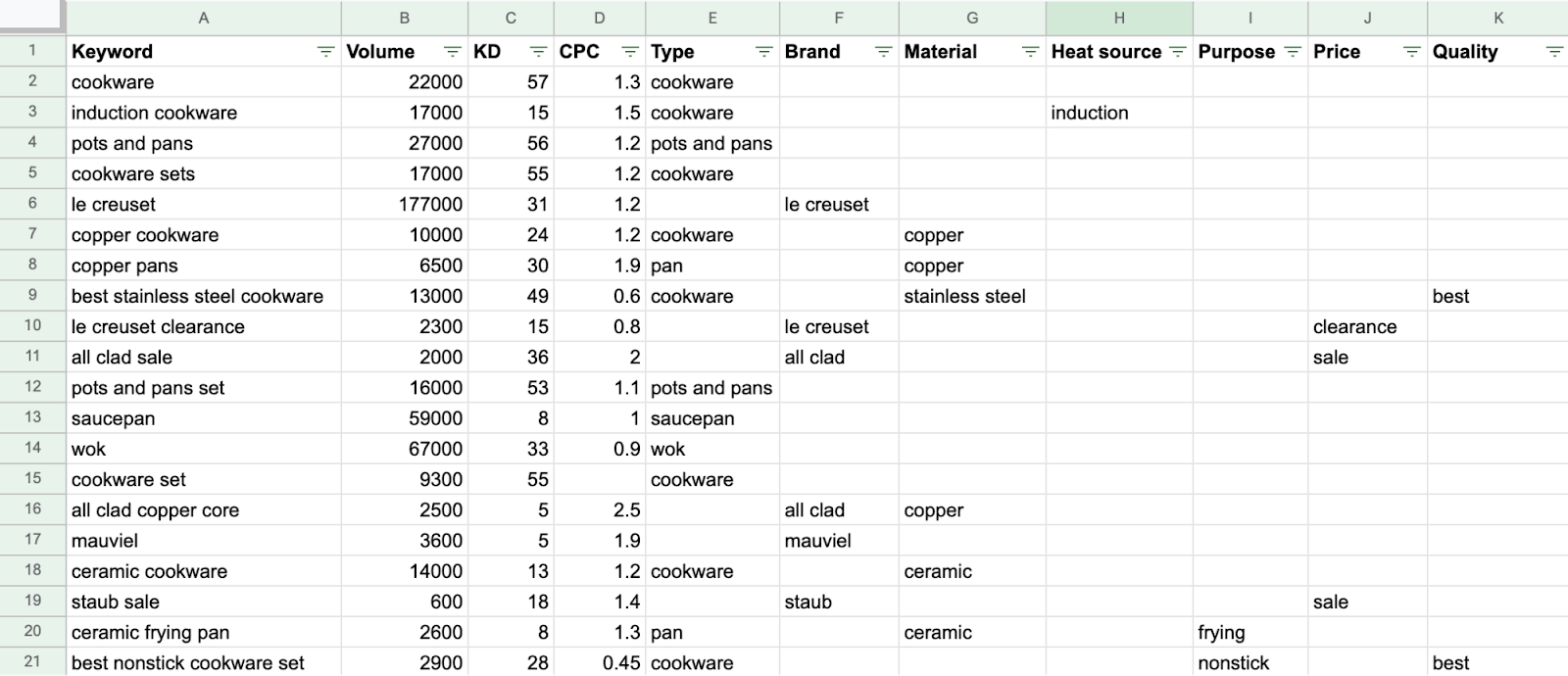
Continuando con nuestro ejemplo de utensilios de cocina, aquí va una pequeña muestra de palabras clave que he clasificado:

La imagen de arriba contiene datos de keywords exportados del Keywords Explorer de Ahrefs y clasificadas a mano. Como la clasificación manual lleva mucho tiempo, es vital tener algún tipo de sistema automatizado de etiquetado.
Uso Open Refine y sus word facets(una función de la herramienta) para etiquetar muchas palabras clave a la vez, pero no está documentado en español o inglés y no es un proceso muy amistoso con el usuario. Puedes intentar una automatización sin código como esta o hacer que un experto en SEO haga la investigación de palabras clave. También enseñaré una alternativa más amistosa con los principiantes para esto en el siguiente paso.
La categorización te ayudará a elegir las principales palabras clave en cada categoría, determinar el tipo de página y crear jerarquías—subcategorías, subpáginas o filtros.
Identifica las principales keywords para tus páginas de máximo nivel
Tanto si tienes estos datos de tu web actual o del análisis de tu competencia, es bueno que te asegures de que estás apuntando a las palabras clave más adecuadas que sea posible.
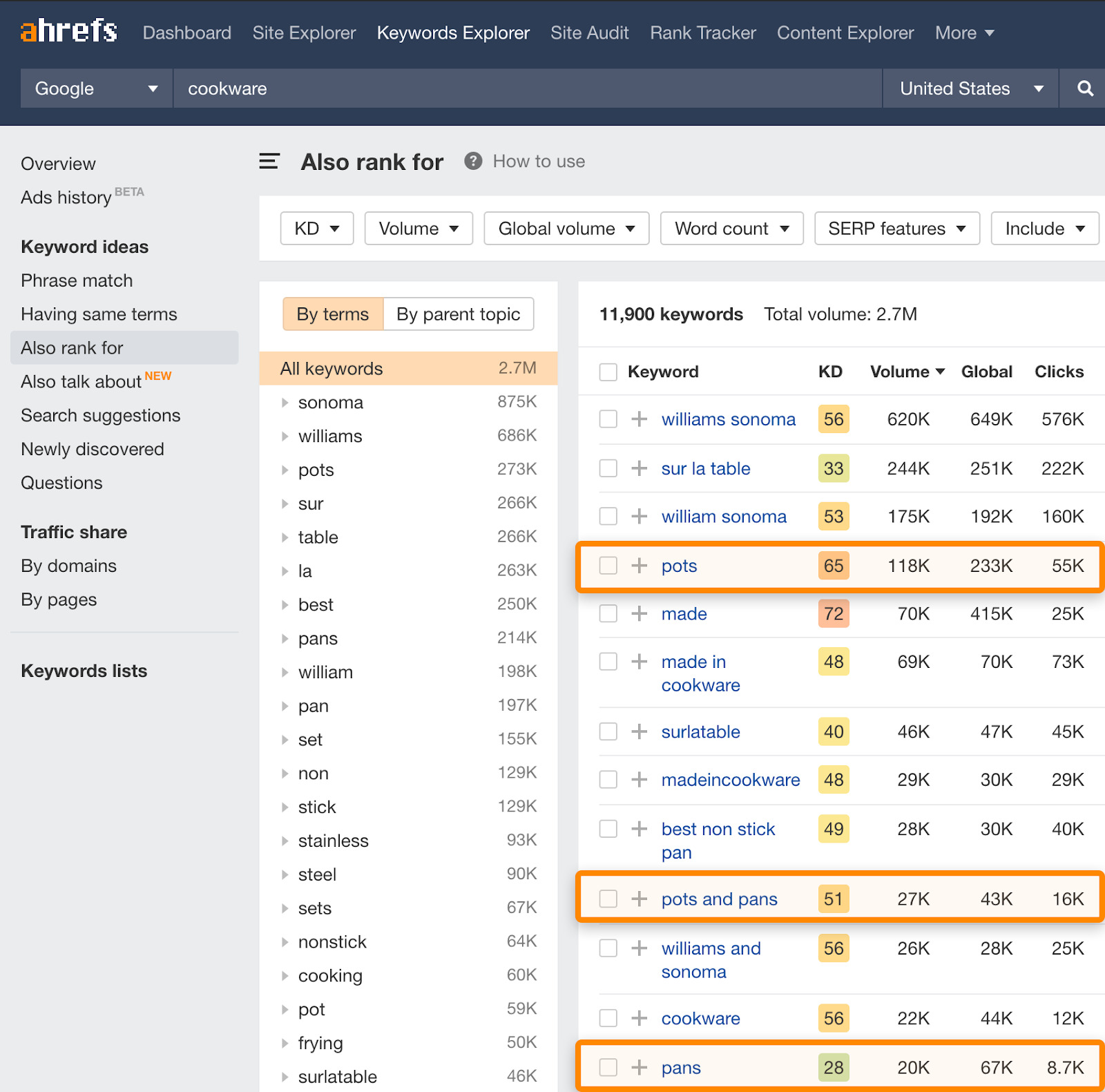
Por ejemplo, parece razonable crear dos categorías de utensilios de cocina de máximo nivel separadas: una para sartenes y otra para cazuelas. Pero probablemente sea una buena idea fusionarlas en una categoría de “cazuelas y sartenes”. Aquí está el porqué:

Datos del Keywords Explorer de Ahrefs.
Me explico.
“Cazuelas” (pots en inglés) es una palabra clave muy ambigua, especialmente en inglés. Google lo tendrá difícil para personalizar tus resultados de búsqueda. En español no puede estar seguro de si se trata de cazuelas en el contexto de cocinar, de un restaurante de ese nombre en Madrid o un plato concreto de comida conocido como “cazuela”. En inglés, con “pots”, puede referirse al contexto de cocinar (cazuela), de jardinería (tiesto) o al síndrome de taquicardia ortostática postural (las siglas de Postural Orthostatic Tachycardia Syndrome en inglés). No es una palabra clave a la que merezca la pena apuntar.
Esto nos deja con “cazuelas y sartenes”, que tiene un intento de búsqueda específico e incluso genera dos veces los clicks de “sartenes” solo en Estados Unidos.
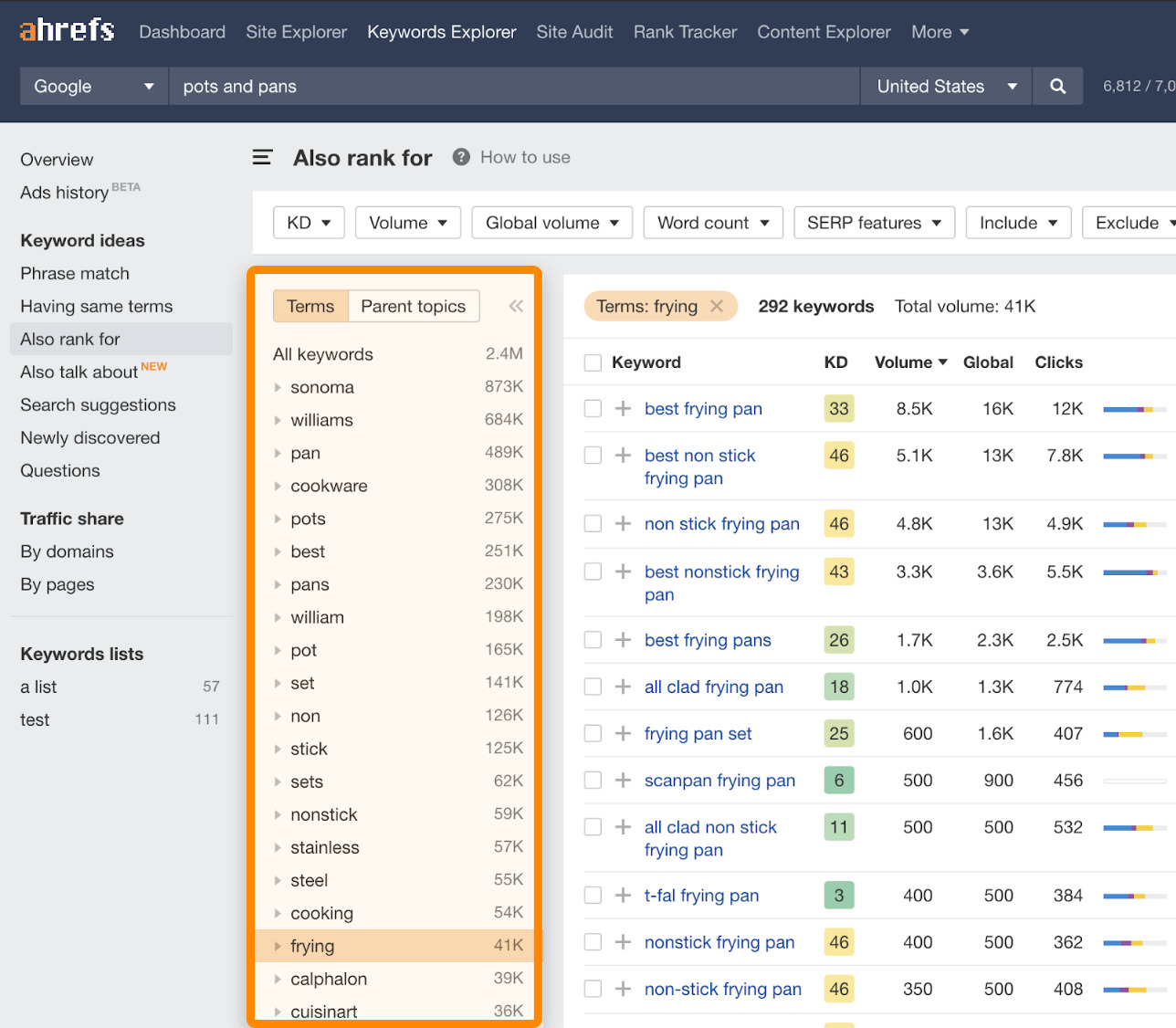
Una aproximación más amistosa pero menos sistemática sería recorrer tus palabras clave principales en Keywords Explorer.
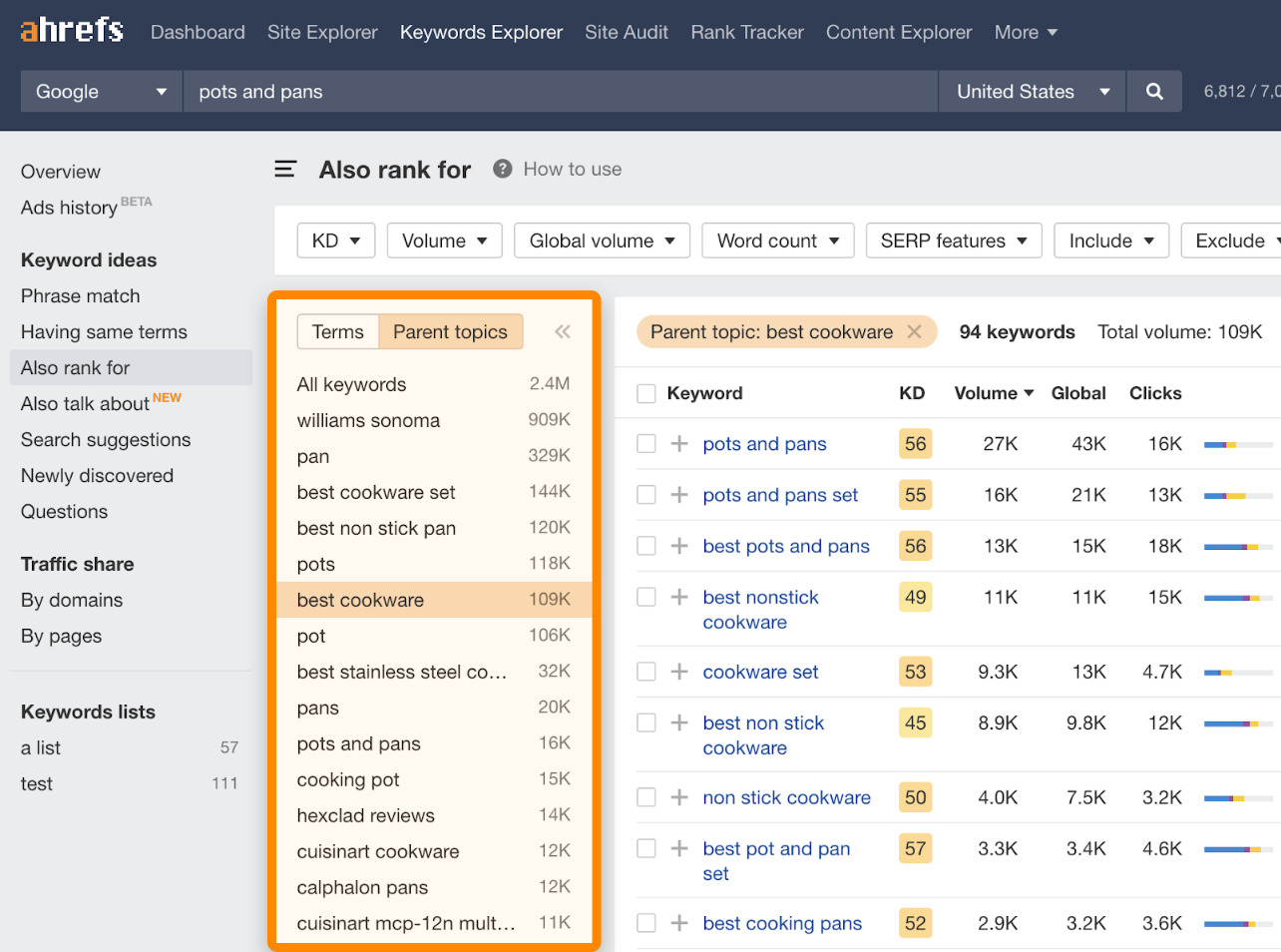
Ahí, puedes recoger los datos de informes como Having same terms(que tengan los mismos términos) Also rank for (también posiciona para) y Also talk about (también hablan de), haciendo click en los términos o en la agrupación de palabras por “parent topic” (tema principal) en la barra lateral.
La agrupación de keywords por “términos” actúa como un filtro de categoría en mi ejemplo de clasificación en la hoja de cálculo de Google vista anteriormente. Por el contrario, la agrupación por “tema principal” (parent topic) te puede ayudar a descubrir varias keywords principales y qué páginas que también apunten a esas keywords pueden posicionar.


Expande tus páginas de máximo nivel en los niveles más profundos necesarios
Tus páginas de máximo nivel entrarán en las siguientes categorías:
- Página independiente que no necesita más páginas en niveles inferiores (por ejemplo, soluciones, precios, contacto)
- Página de categoría (por ejemplo, blog, categorías de productos, base de conocimientos, página de carreras)
- Content hub—contenido de alto nivel sobre un tema que tiene muchos subtemas (por ejemplo, una página sobre marketing que enlace a subpáginas sobre investigación de mercados, estrategia de marketing y tácticas de marketing).
Puedes decidir si y cómo expandir tus páginas de máximo nivel en base a tu conocimiento del sector, sentido común y la investigación de palabras clave.
Tus categorías de keywords (clusters temáticos) te dirán a qué apuntar cuando te expandas en tus palabras clave principales.
5. Planifica los componentes de navegación del sitio
La navegación por los niveles principales es esencial para que los visitantes puedan cambiar entre tus páginas más importantes con facilidad. Esas páginas representan el máximo nivel en la arquitectura de tu sitio.
Puede ser algo tan simple como lo que tenemos en Ahrefs:

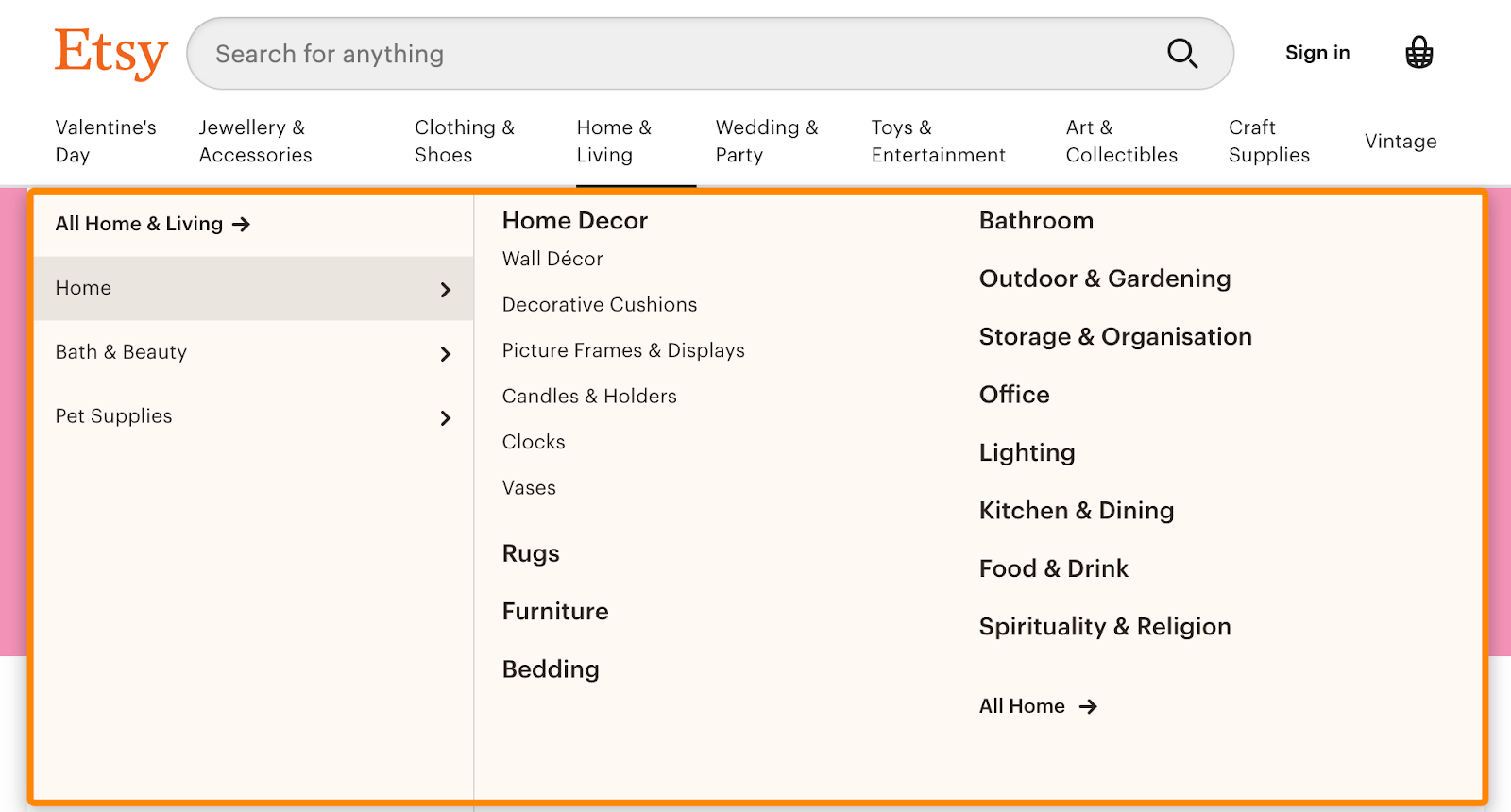
Pero también puede volverse complicado si tienes una web grande. Aunque también se puede hacer de una forma amigable:

Muchas webs complementan su cabecera con un pie de página. A menudo verás páginas como términos y condiciones, política de privacidad y otras con temas aburridos ahí.
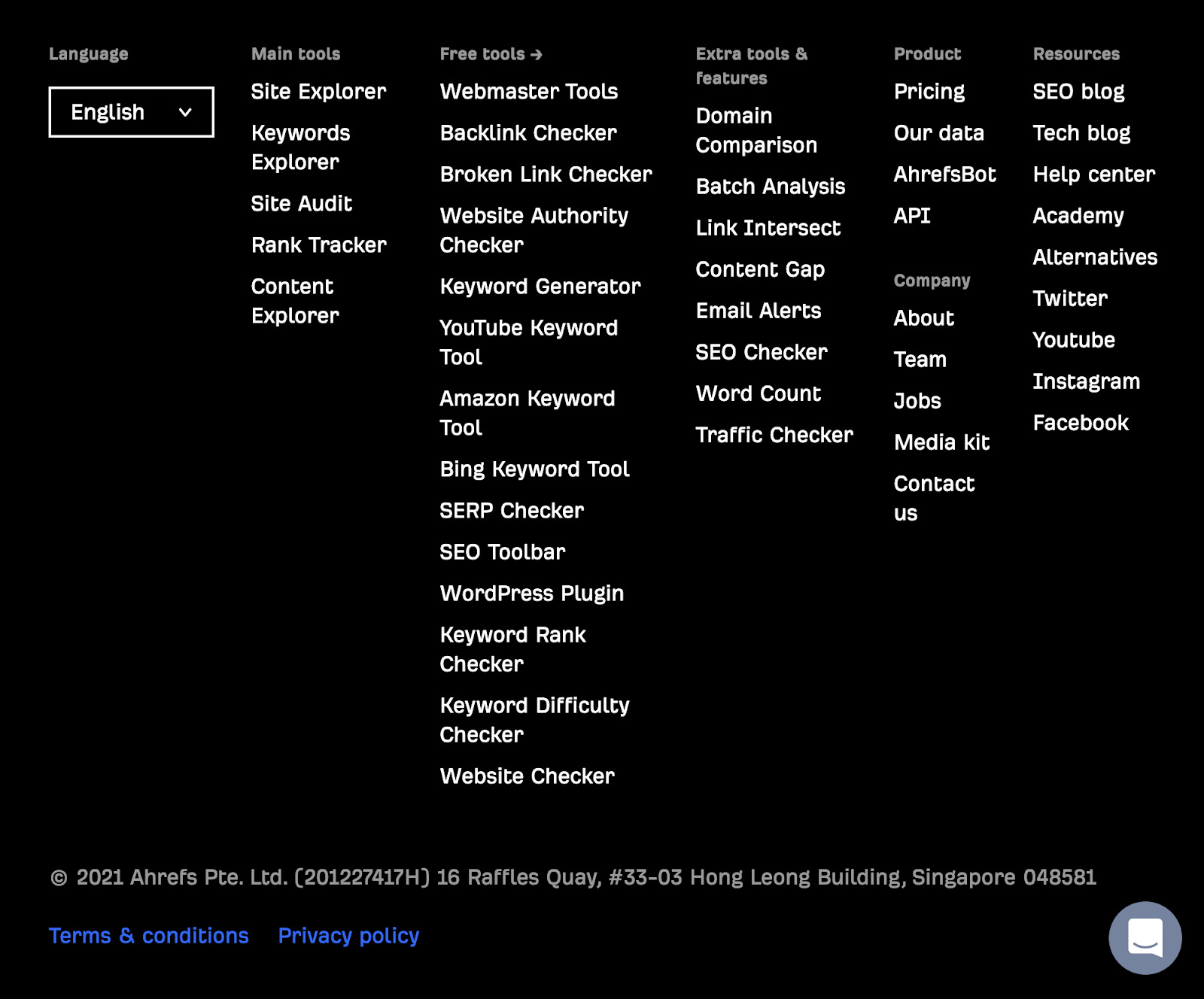
Muchos visitantes no harán scroll hasta el final pero siéntete libre de tratar el pie de página como otro elemento de navegación importante. Puedes enlazar a las páginas de máximo nivel que no entraran en la cabecera e incluso repetir algunas del menú de la cabecera como lo hacemos nosotros:

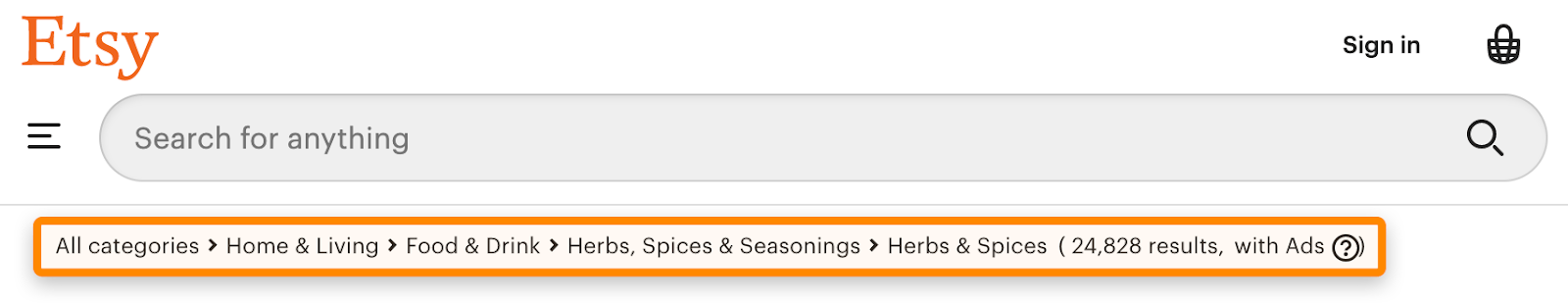
Hay algunos componentes de navegación “inusuales”, como los breadcrumbs (migas de pan).
Vamos a echar un vistazo sin indagar en su etimología:

Desde la perspectiva del usuario, las migas de pan (breadcrumbs) son útiles en dos casos:
- Te ayudan a navegar porla web cuando llegas a una página profunda.
- Es un atajo útil para volver a la página de categoría. Es posible desplegar migas de pan basadas en el historial que tengan en cuenta los filtros de producto aplicados.
En general, no son necesarios si tienes una web relativamente pequeña con una arquitectura plana. Cuanto más profunda sea la arquitectura de tu sitio, más críticas son las migas de pan.
Como regla general, considera desplegar migas de pan si tienes muchas páginas en el nivel tercero y más profundos que no puedes cubrir con la navegación de tu cabecera. Los ecommerce medianos y grandes caen en esta categoría.
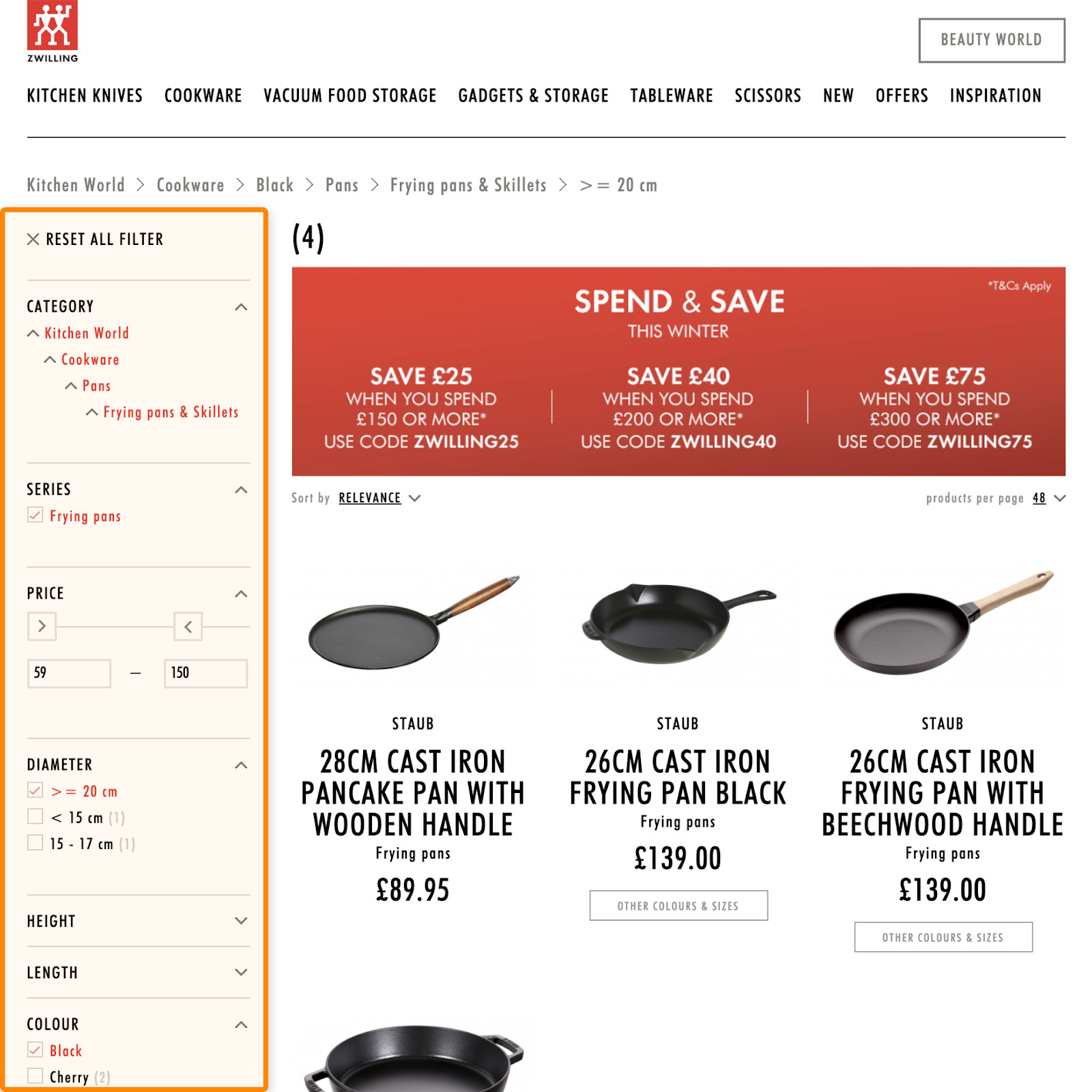
Hablando de ecommerce, el componente de navegación es la navegación facetada.
Speaking of ecommerce, the last site navigation component is faceted navigation.
Este es su aspecto:

Because faceted navigation is quite a complex topic consisting of many things that can go wrong, you should read this guide to faceted navigation if it’s relevant to you.
Ya que la navegación por facetas es un tema bastante complejo que consiste en muchas cosas en las que puedes equivocarte, deberías leer esta guía de navegación por facetas si es algo importante para ti.
Reflexiones finales
La importancia, impacto y complejidad de la arquitectura del sitio crece a medida que se hace más grande. Deberías estar preparado para atajar este problema para cualquier sitio pequeño o mediano ahora.
Pero hay muchas cosas que considerar para webs más grandes. Ya he mencionado el crawl budget y la eficiencia, pero echa un vistazo a la optimización de tu PageRank interno y a la validación de tus ideas de arquitectura con tu audiencia a través de pruebas de usuario.
¿Alguna pregunta? ¡Dímelo por Twitter!
Traducido por Iván Fanego, que en sus ratos libres analiza herramientas y tendencias en marketing y software y que acaba de lanzar el primer directorio de herramientas de WhatsApp Marketing.