Una struttura solida è fondamentale quando si tratta di lanciare un nuovo sito web, o implementare un redesign di quello corrente. Inoltre, più è grande il tuo sito, più la sua struttura è critica.
In questo articolo, imparerai come pianificare e creare delle strutture fantastiche in 5 passi:
- Mappa tutto graficamente
- Analizza la struttura del sito dei tuoi concorrenti
- Crea un piano logico basato sulle pagine esistenti
- Completa la struttura utilizzando i dati della ricerca parole chiave
- Mappa i componenti del menù di navigazione
Prima però, vediamo perchè dovresti avere cura nel progettare adeguatamente la struttura di un sito web.
Sappiamo tutti quanto siano correlate tra di loro le attività di marketing che vengono compiute sui diversi canali esistenti. È la stessa cosa per la struttura di un sito: è importante tanto per la SEO quanto per la UX.
User experience (UX)
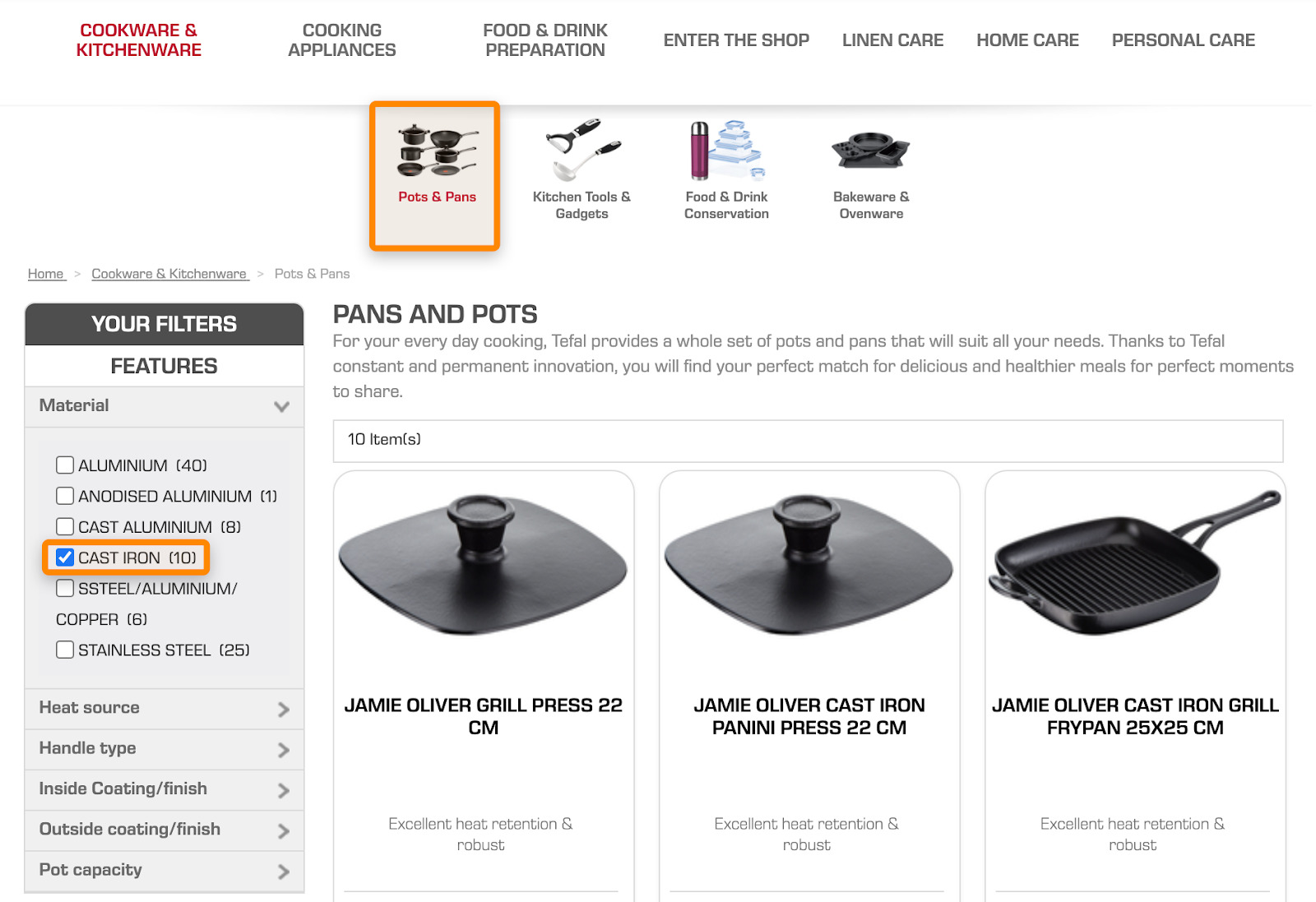
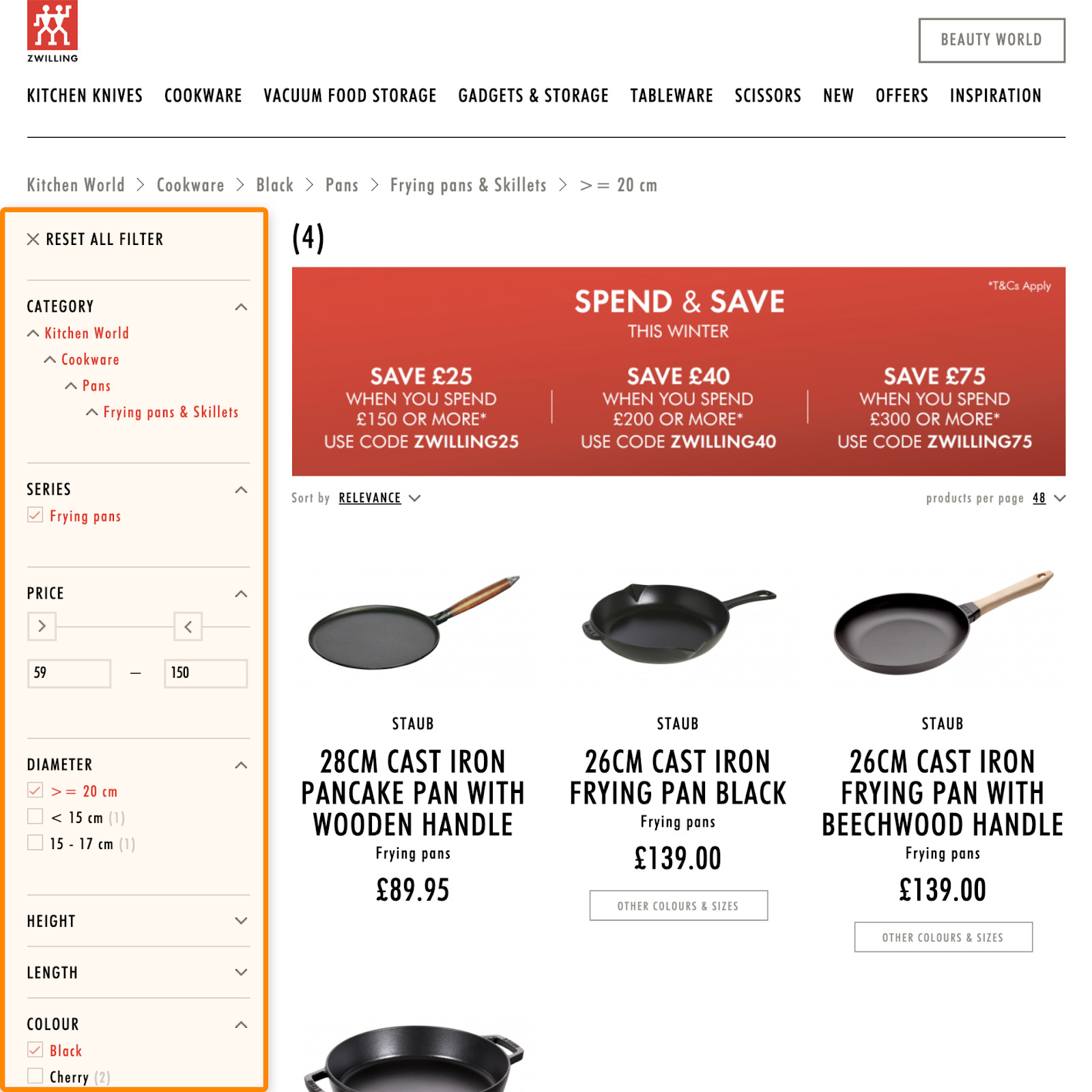
Immagina di voler comprare una padella in ghisa. Ti dirigi quindi verso un sito che vende accessori per cucine, fai click sulla categoria ‘pentole e padelle’ e poi scegli ‘ghisa’ come materiale.

Indipendentemente dal sito che visiterai, il processo sarà più o meno lo stesso, perchè questa specifica struttura è ottima per l’esperienza utente.
Se avessi dovuto cliccare su tantissime pagine al fine di trovare quello di cui avevi bisogno, avresti probabilmente abbandonato il sito a favore di un altro.
Link interni
Utilizzare un menù di navigazione intuitivo e link interni adeguati non è importante solo per gli utenti, ma anche per la SEO. Questo perchè questi consentono al PageRank di fluire fra le varie pagine del tuo sito.
Il PageRank (PR) rappresenta l’autorità di una pagina web in base ai link interni ed esterni che questa riceve. Fu creato nelle prime fasi di Google, ed è parte del nocciolo del loro algoritmo di posizionamento, ancora utilizzato oggi come segnale di posizionamento.
Creando link tra pagine correlate, puoi influenzare il modo in cui il PageRank viene distribuito sul tuo sito, il che significa che le pagine che ricevono un maggior numero di link interni hanno più possibilità di posizionarsi meglio. Non provare a manipolare questa cosa però—crea link solo quando necessario alle pagine che reputi utili per i tuoi visitatori.
Sitelink
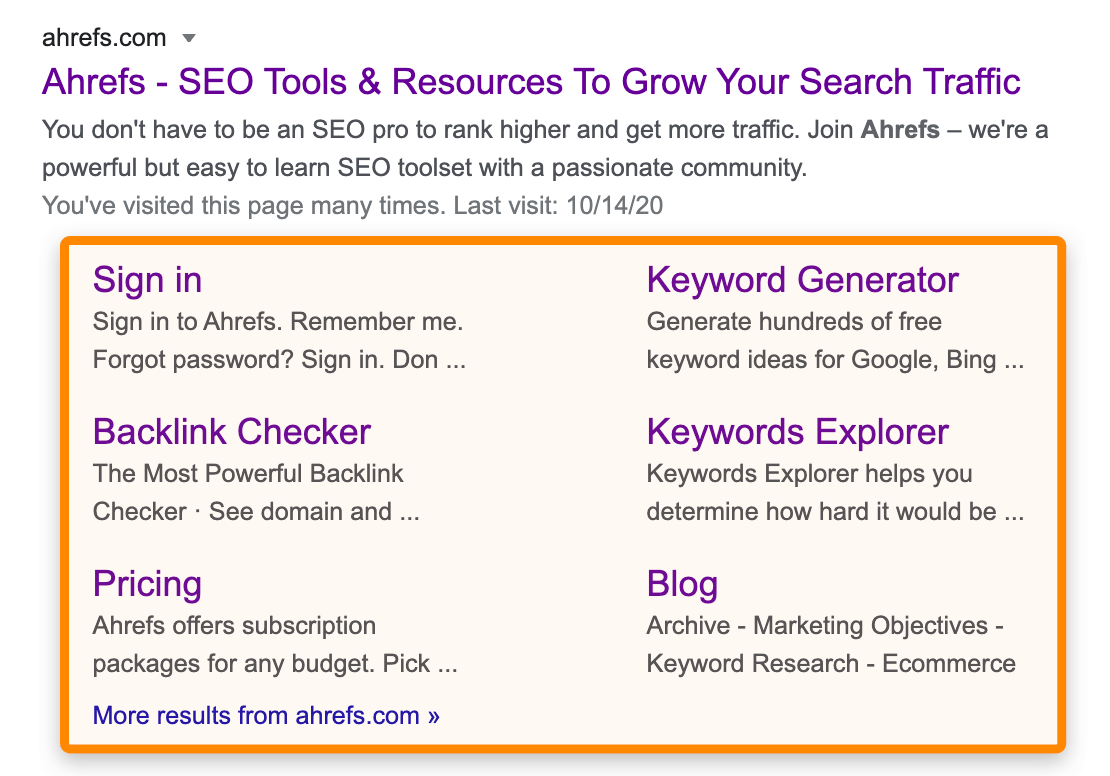
A volte Google mostra le pagine del tuo sito con maggiore visibilità direttamente in SERP. Questa funzionalità della SERP si chiama sitelink.

Non hai controllo su quello che Google decide di mostrare in questo caso, ma si tratta generalmente di pagine o categorie del tuo sito ritenute importanti. E questa importanza viene proprio attribuita in base alla struttura del tuo sito e i relativi link interni.
Ovviamente, le pagine che ricevono link dal menù principale o altri elementi di navigazione tendono ad apparire con maggiore frequenza nei sitelink.
Lettura consigliata: Cosa Sono i Sitelink? Come Poterli Influenzare
Efficienza nel crawl
Se una pagina ha pochi link da altre pagine di valore, non puoi aspettarti che le persone o i crawler dei motori di ricerca la visitino spesso. Queste pagine vengono infatti considerate poco importanti.
Con molta probabilità non devi preoccuparti troppo di ottimizzare il crawl budget (ovvero le risorse che Google decide di allocare al tuo sito) e la sua relativa efficienza. Si tratta di un compito importante solamente per i siti di grandi dimensioni, e sarà dunque sufficiente avere solo una solida struttura alle spalle.
Pianificazione dei contenuti e wireframe
La struttura del tuo sito web può dirti quando e come creare nuove pagine e sezioni. E dato che è molto legata alla ricerca di parole chiave, alcune delle tue pagine esistenti potrebbero avere maggiori opportunità nell’avere come obiettivo parole chiave diverse in base al loro potenziale di traffico.
Ma questo non è tutto. Una buona alberatura è anche utile al team dedito al design, specialmente nei processi iniziali di (re)design, quando i wireframe tornano particolarmente utili.
Un wireframe è un design semplificato di una particolare pagina, che ne mostra la struttura senza aggiungere grafica o contenuti. Considera infatti i bisogni e il “viaggio” dell’utente attraverso il sito, che sono inevitabilmente legati alla sua struttura.
Ad esempio, con la struttura in mano, un designer sà se quella particolare pagina è una categoria di primo livello, e può modificare il prototipo delle pagine due livelli sotto in termini di gerarchia.
Far crescere il sito web
Quando crei nuove pagine, cerchi sempre di inserirle all’interno delle sezioni più rilevanti del tuo sito. Ma quello che sembra rilevante ora potrebbe cambiare in futuro, man mano che aggiungi sempre più contenuti. Potresti dover ristrutturare alcune parti del tuo sito ed implementare dei redirect.
Un’architettura ben pianificata fa sì che il tuo sito sia pronto a queste future evenienze. Saprai sempre dove andare ad inserire i nuovi contenuti in base alle ricerche condotte in precedenza.
L’investimento in termini di tempo e sforzo nel creare la struttura di un sito web dipende da due cose:
- Quanto è grande il tuo sito e quanto grande diventerà
- Avere già fatto o meno una ricerca parole chiave
Se la tua ricerca parola chiave è pronta ed il tuo sito è relativamente piccolo, crearne la struttura può essere fatto in meno di un’ora.
Quindi, come si fa? Vediamolo insieme:
- Mappa tutto graficamente
- Analizza la struttura del sito dei tuoi concorrenti
- Crea un piano logico basato sulle pagine esistenti
- Completa la struttura utilizzando i dati della ricerca parole chiave
- Mappa i componenti del menù di navigazione
1. Mappa tutto graficamente
La struttura di un sito deve essere visuale in modo da poter essere condivisa con tutto il team. Ecco un pezzo preso dalla bozza della struttura per il nostro sito:
Abbiamo un sito relativamente piccolo, ma ho comunque dovuto fare zoom e scorrere orizzontalmente per mostrarti l’intera struttura. Ho visto strutture di siti web coprire interi tavoli da riunioni una volta stampate. Preparati anche per questo.
Tutto quello di cui hai bisogno è un software di mappe mentali che ti consenta di creare la struttura. Io ho utilizzato Xmind per realizzare quella che hai visto qui sopra.
2. Analizza la struttura del sito dei tuoi concorrenti
Pianificare la struttura di un sito partendo da zero può essere complicato, a seconda della sua dimensione. Per prima cosa quindi, prendi ispirazione dai migliori siti dei tuoi concorrenti, dato che questi saranno probabilmente strutturati in un modo quasi ideale. Utilizzare una struttura simile a quella dei tuoi concorrenti crea anche un senso di familiarità per i tuoi visitatori.
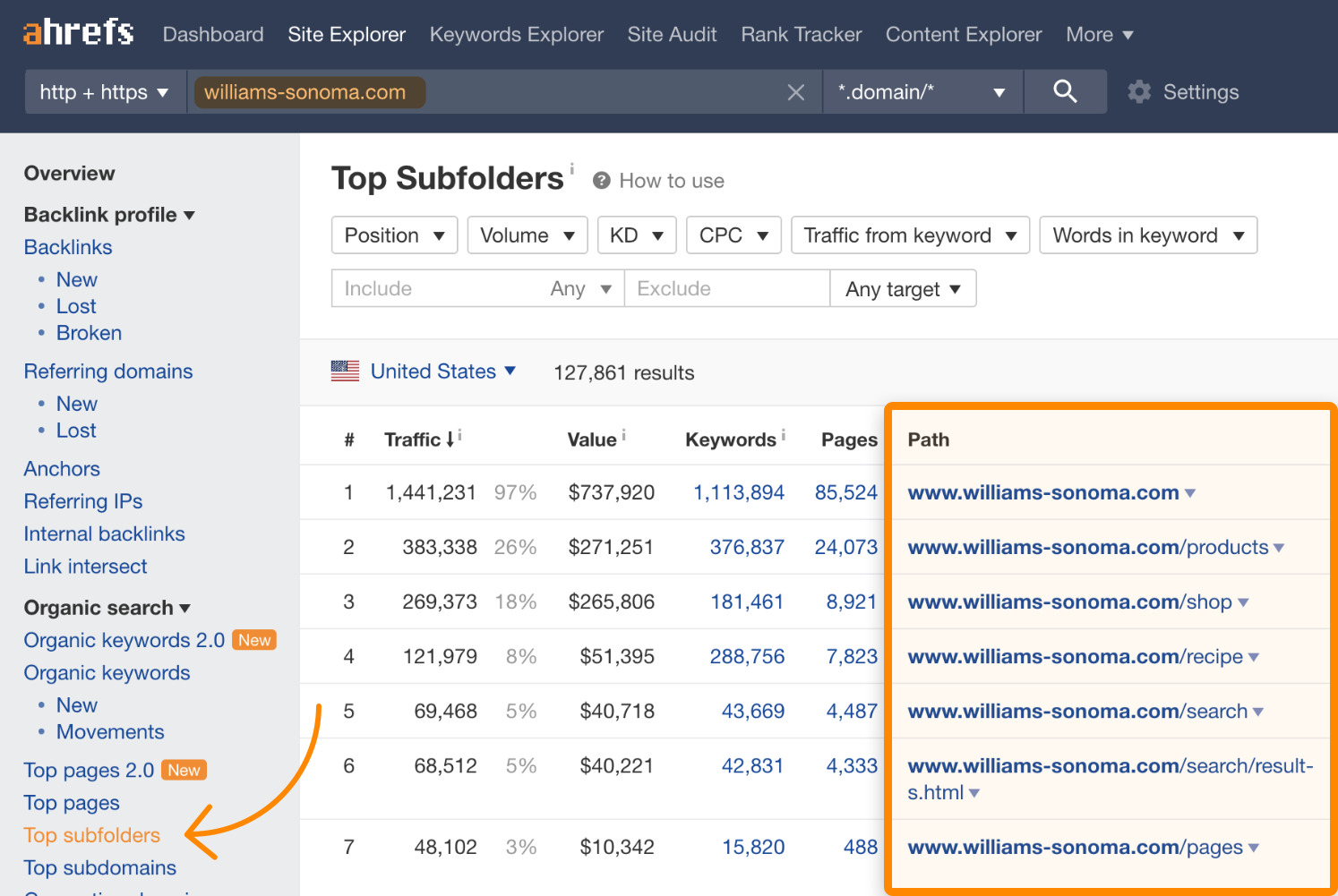
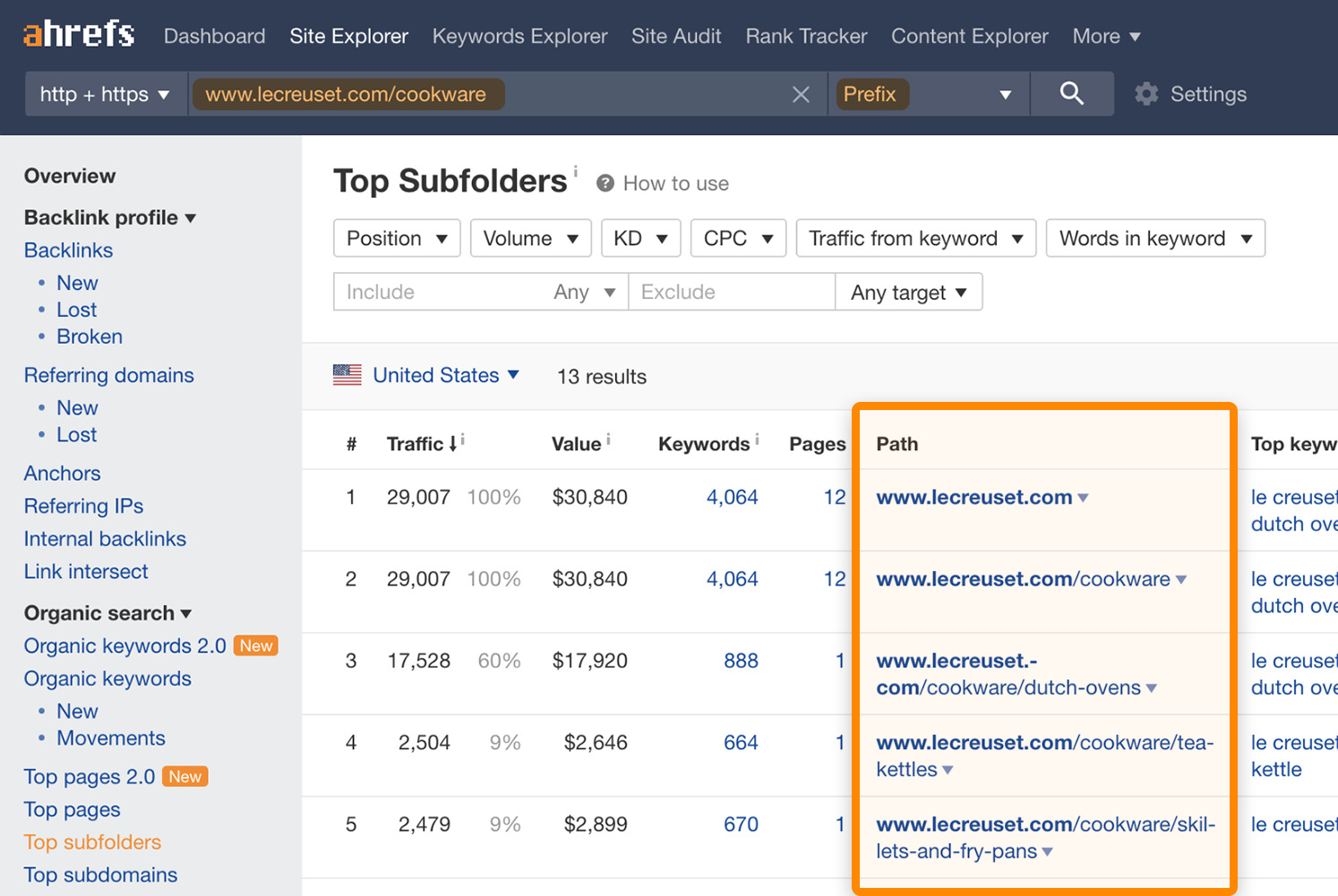
Per iniziare, inserisci il sito del tuo concorrente nel Site Explorer di Ahrefs. Verifica come ogni sezione del loro sito contribuisca al loro traffico organico totale. Fai questo per le loro sottocartelle:

Prendi ispirazione dalla struttura dalle loro sezioni più performanti. Prendi poi queste URL e ripeti il processo per analizzare anche le sottocartelle che godono di maggiore profondità utilizzando il report Top sottocartelle. Assicurati di aver impostato l’opzione “prefix” nella barra degli indirizzi in modo da considerare la pagina scelta come punto partenza.

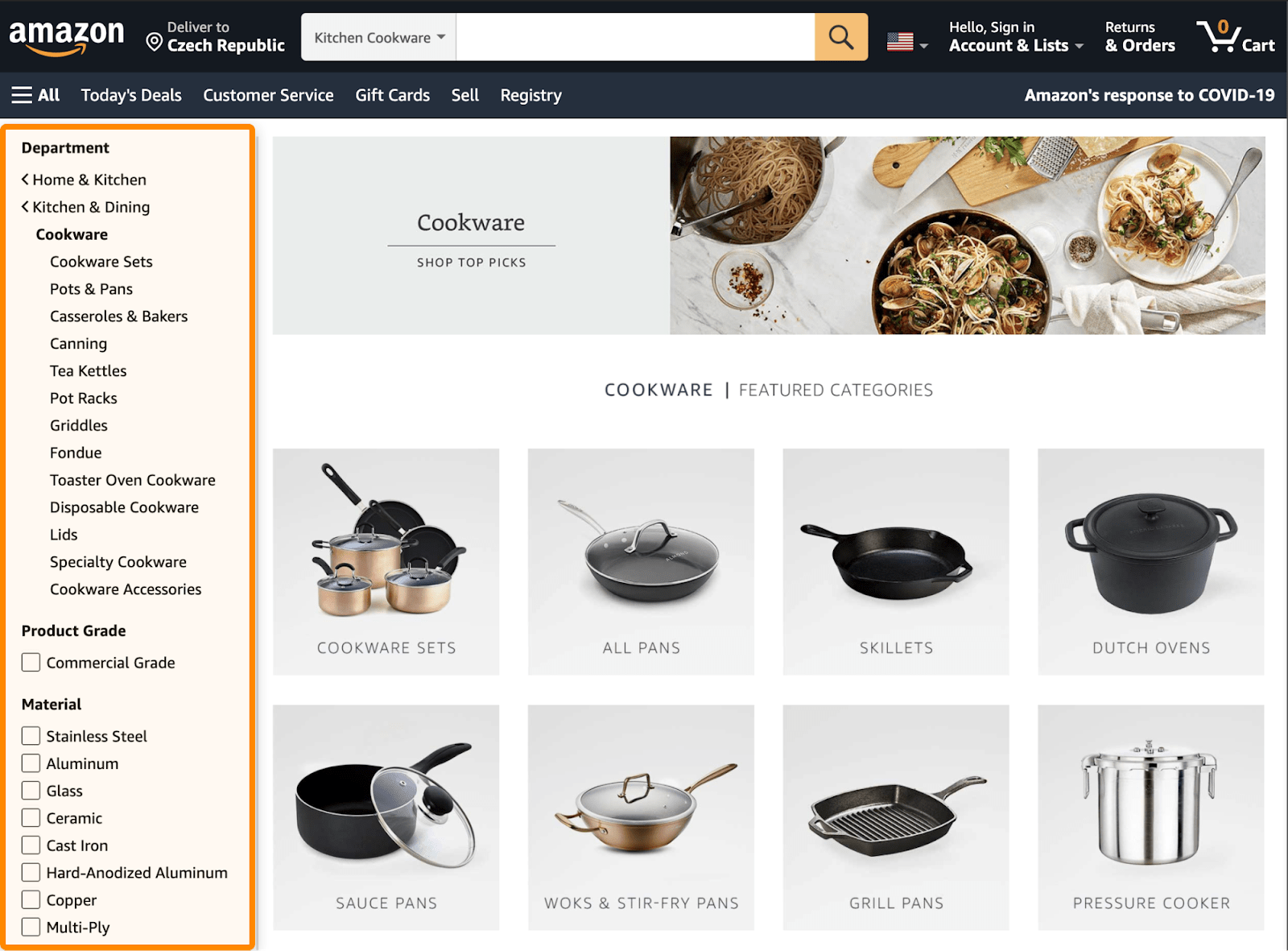
Se hai un ecommerce, controlla anche l’approccio dei giganti del settore come Amazon. Troverai ogni sorta di categoria sul loro sito. Hanno fatto un ottimo lavoro che puoi utilizzare a tuo vantaggio.

3. Crea un piano logico basato sulle pagine esistenti
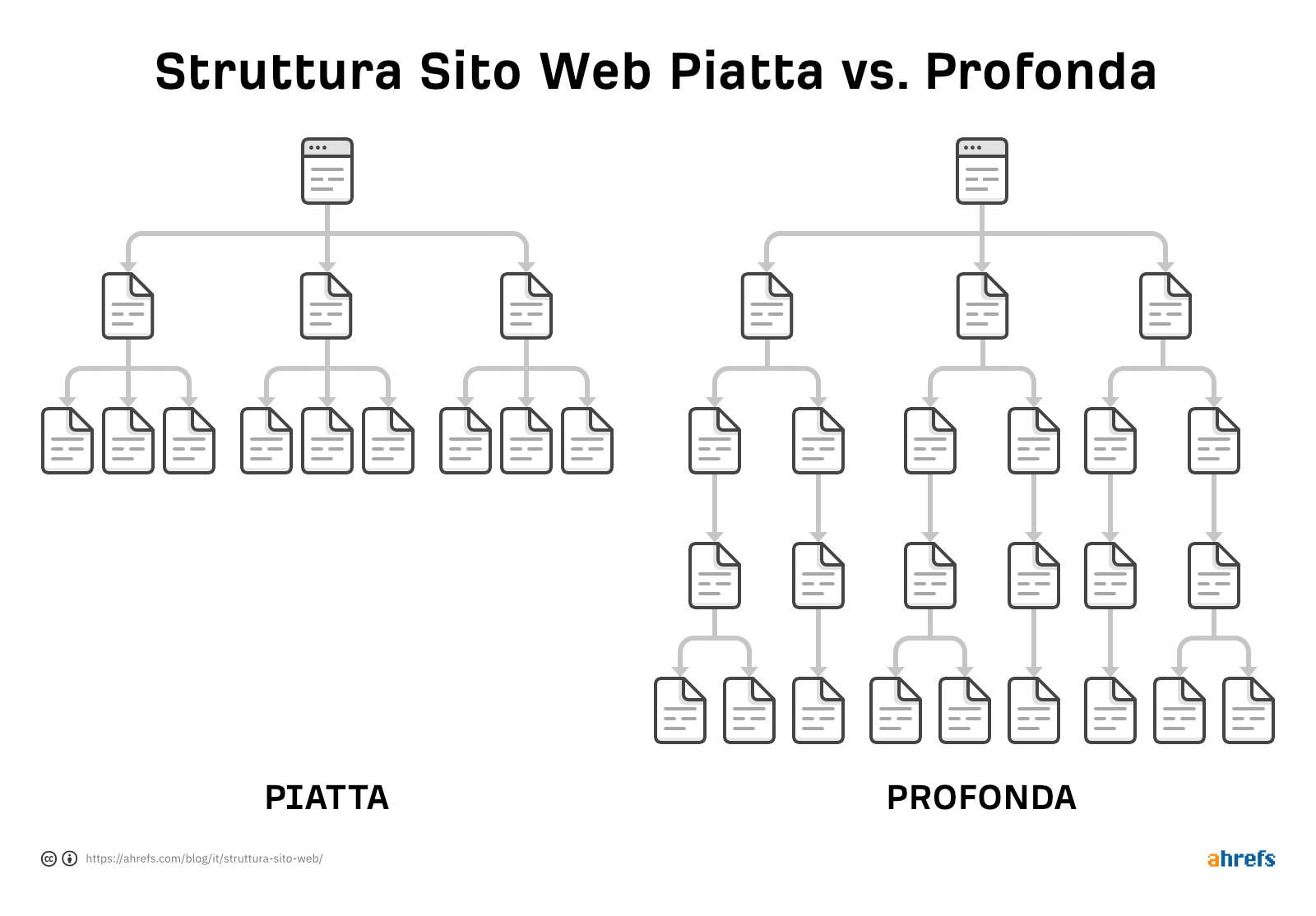
La cosa più importante da tenere a mente quando si tratta di creare una rappresentazione grafica del sito, è che questa deve essere piatta, e non profonda.

Avere un’alberatura del sito web piatta, assicura che qualsiasi coppia di pagine siano a pochi click di distanza fra di loro. Questo è importante sia per gli utenti che per i motori di ricerca.
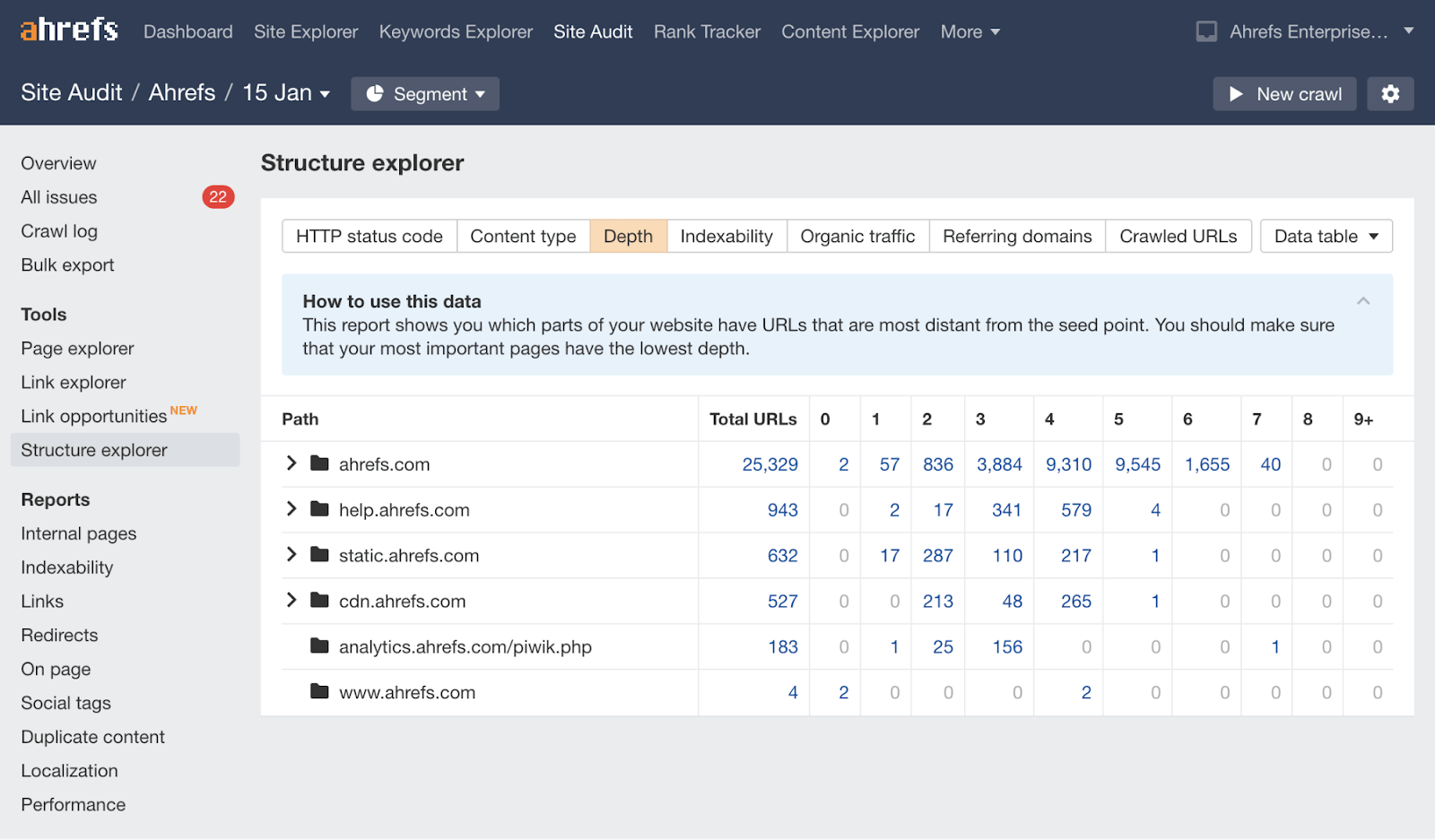
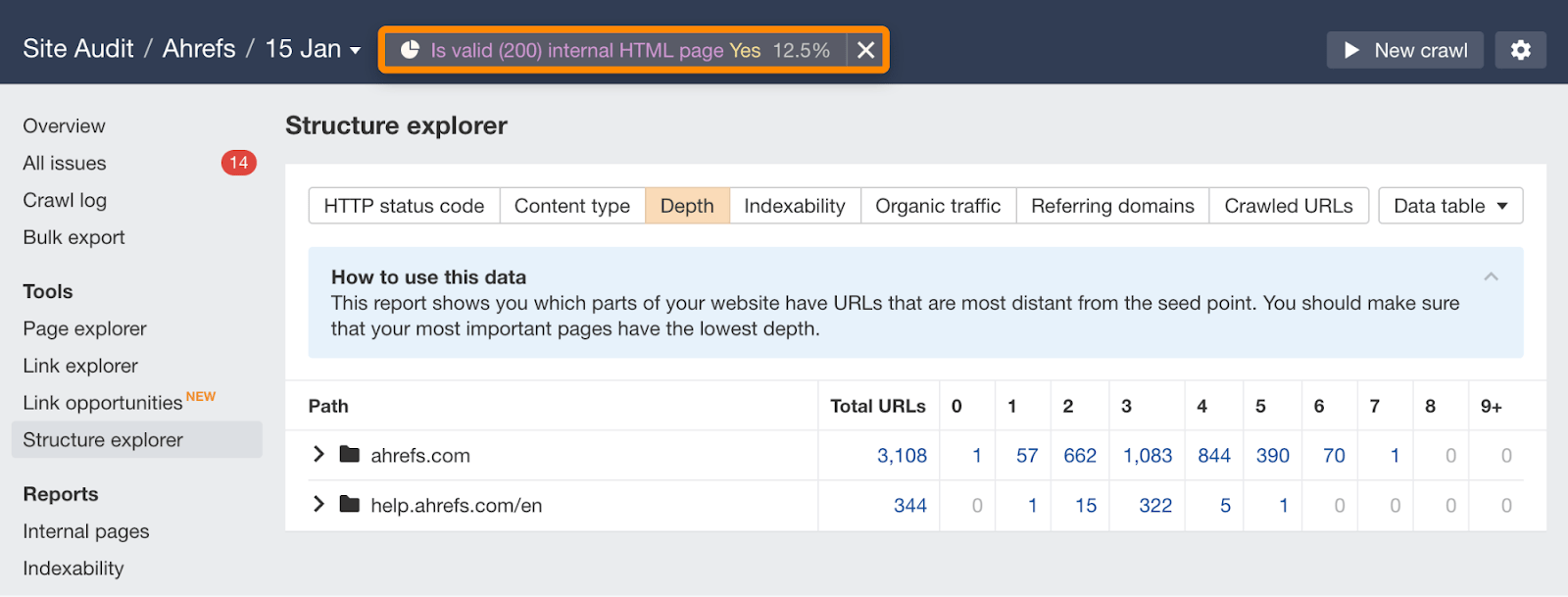
Se devi ridisegnare il tuo sito attuale, puoi verificare la presenza di problemi a livello di profondità prima di farlo. Utilizza lo strumento Site Audit (disponibile gratuitamente all’interno del Webmaster Tool di Ahrefs) per effettuare la scansione del tuo sito, dirigendoti poi su Structure explorer e aprendo il report chiamato Depth.

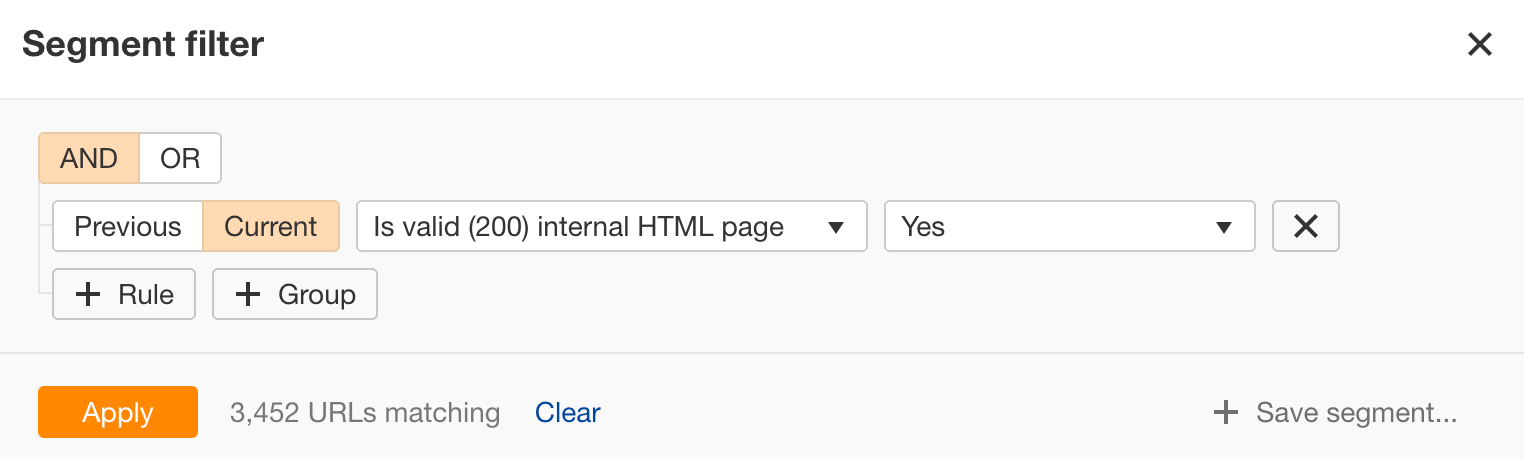
Questo report mostra la distribuzione delle URL basandosi su quanto queste siano lontane dalla tua pagina principale (solitamente la home). Prima di tutto filtra il report in modo che questo mostri solo le pagine HTML che restituiscono uno status code 200 applicando il seguente segmento:

Questo rimuove tutte le immagini, i file JavaScript e tutte le altre URL che non hai bisogno di visualizzare per questa operazione.

A seconda del livello di complessità del tuo sito, dovresti vedere il numero di pagine aumentare fino a un massimo di tre o quattro click dalla pagine principale, per poi scendere rapidamente. Parlando molto generalmente, non dovresti mai avere molte (o meglio ancora nessuna) pagine che siano più lontane di sei click. Questo si tradurrebbe in meno visite sia dalle persone che dai motori di ricerca.
Vale anche la pena verificare la presenza di pagine orfane. Queste, sono pagine che non hanno link interni, e sono quindi irraggiungibili da chiunque navighi il sito.
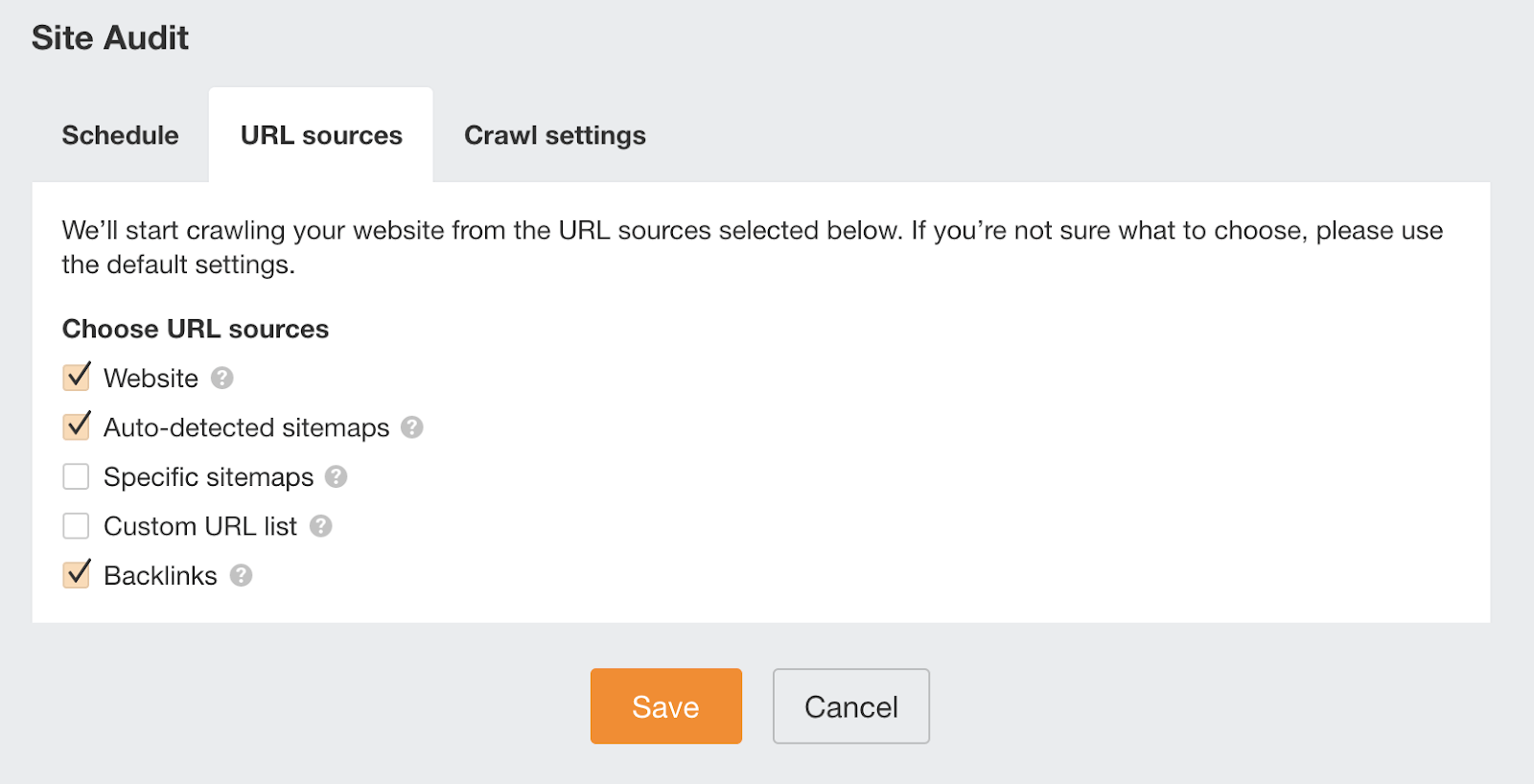
Puoi verificare la presenza di queste sempre con lo strumento Site Audit. Assicurati di aggiungere le sitemap e i backlink nelle fonti URL all’interno delle impostazioni del progetto.

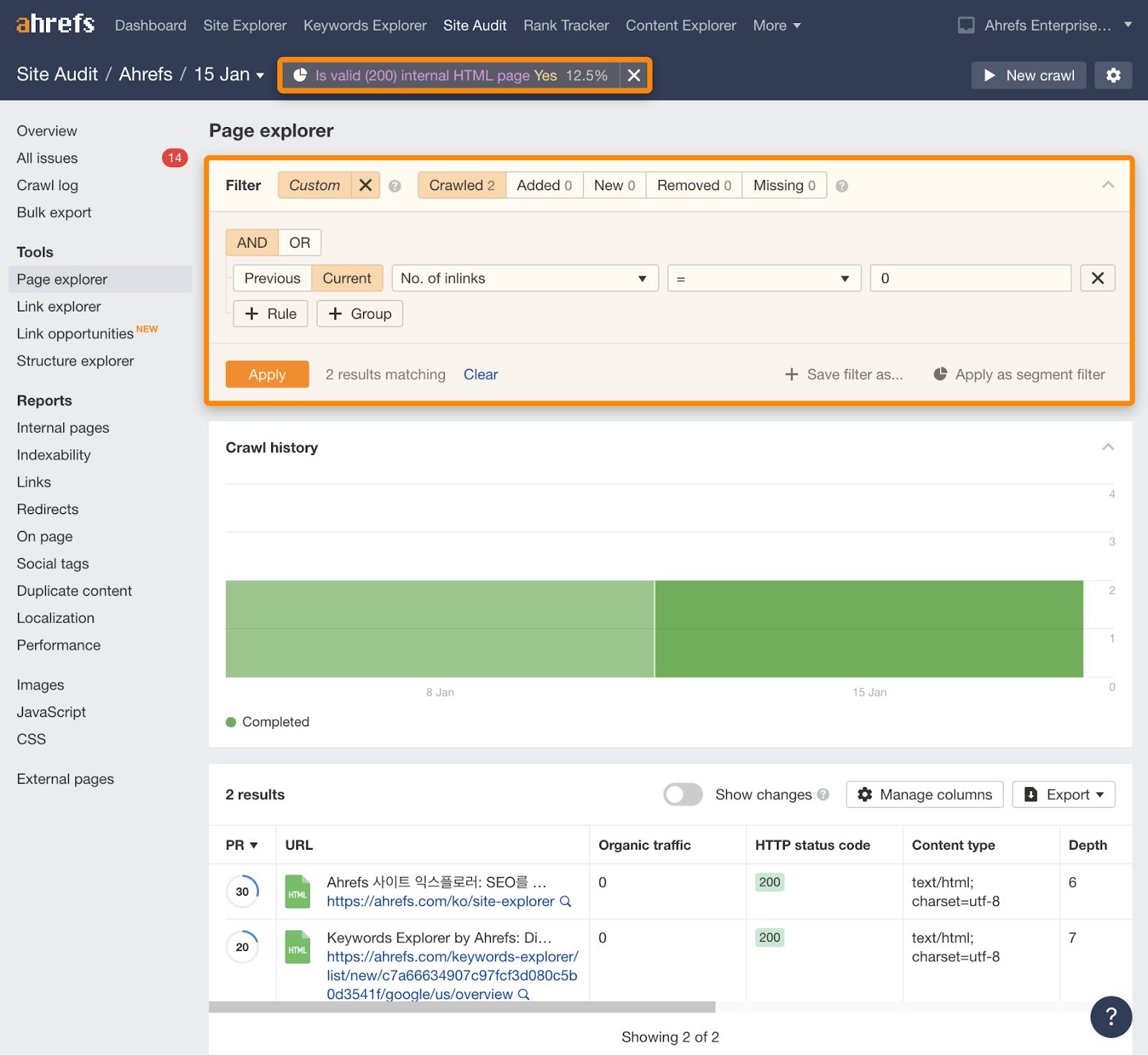
Una volta che la scansione del sito è stata eseguita, apri Page explorer e imposta i seguenti filtri in aggiunta a quelli inseriti prima per segmentare i dati.

Se trovi pagine di valore, dovresti assicurarti che queste ricevano link da altre pagine.
Una volta che hai identificato questi problemi, è giunta l’ora di cominciare a visualizzare la struttura. La bozza, si baserà sulle informazioni che abbiamo ottenuto fin’ora:
- Pagine cruciali per il tuo business (homepage, chi siamo, contatti, caratteristiche e prodotti, soluzioni)
- Sottocartelle e pagine che performano bene sui siti dei tuoi concorrenti
- Profondità e pagine orfane
- Specifiche dei prodotti come le categorie se utilizzi gli Shopping Ads di Google
A questo punto potresti già creare una struttura completa per il tuo sito. Ma con molta probabilità mancherebbero alcune pagine e non hai ancora dati a sufficienza. I prossimi passi sono una soluzione a questi problemi.
4. Completa la struttura utilizzando i dati della ricerca parole chiave
Una ricerca parole chiave ti consente di rifinire e completare la struttura del tuo sito web. Puoi selezionare le parole chiave principali per le pagine di primo livello in termini gerarchici in base ai loro volumi di ricerca e al potenziale di traffico.
Dovresti davvero condurre una ricerca parole chiave se non l’hai ancora fatto. Questo ti assicura di completare i prossimi step in modo sistematico e con tutte le informazioni a disposizione.
Categorizza le tue parole chiave per creare una gerarchia dei contenuti
È molto utile per filtrare le parole chiave in gruppi correlati in termini di parole o significato. Questo è indispensabile per i siti di ecommerce più grandi.
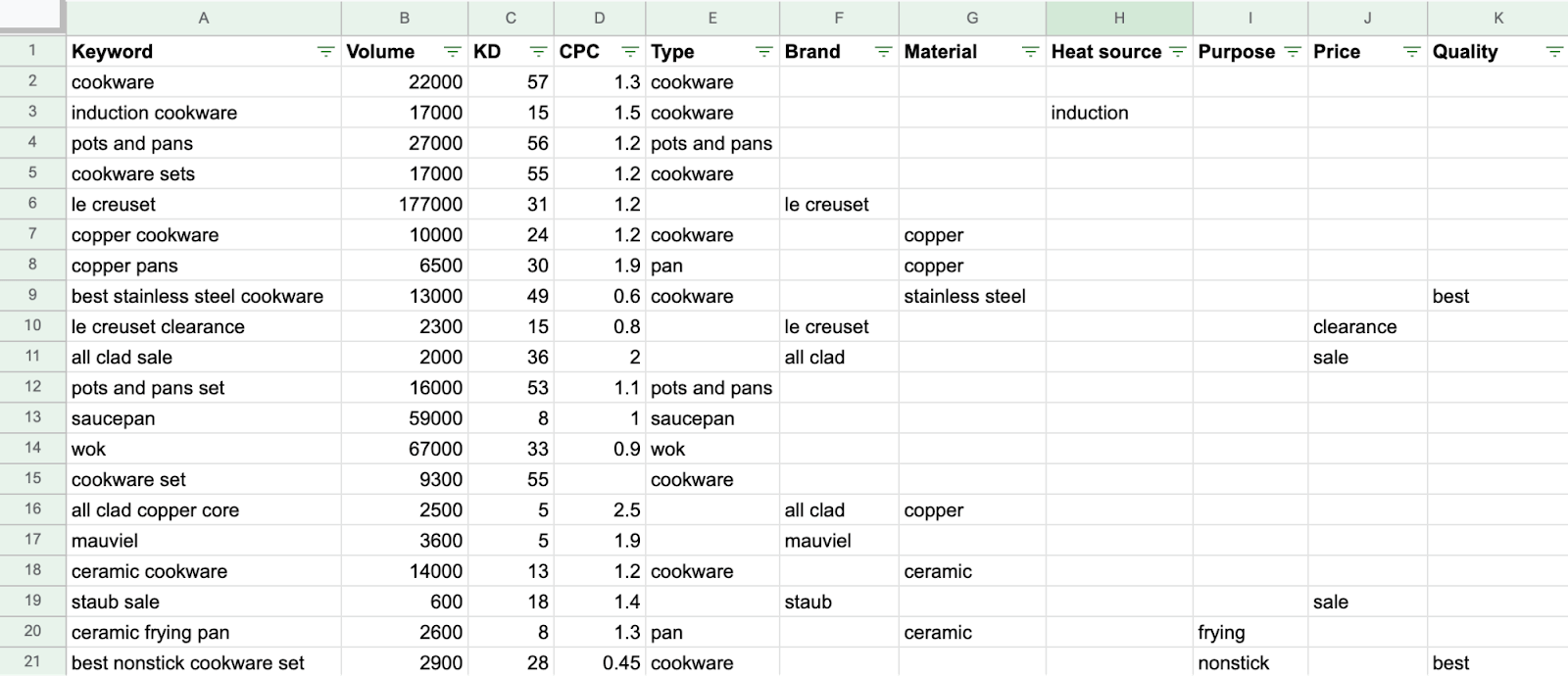
Continuando con il nostro esempio relativo agli accessori di cucina visto prima, ecco un piccolo campione di parole chiave che ho categorizzato con Fogli Google:

L’immagine qui sopra, contiene dati esportati dal Keyword Explorer di Ahrefs che sono stati poi organizzati manualmente. Dato che categorizzare tutto manualmente richiede molto tempo, è vitale avere una sorta di sistema che permetta di assegnare tag ai dati automaticamente.
Io utilizzo Open Refine per assegnare tag a molte parole chiave in un colpo solo, ma la documentazione non è eccellente e non è nemmeno uno strumento particolarmente facile da usare. Puoi provare delle automazioni che non richiedono capacità di programmazione come questa o chiedere ad un esperto SEO di condurre la tua ricerca parole chiave. Nel prossimo passo ti mostrerò un’alternativa facile per iniziare.
Effettuare un’opzione di categorizzazione ti aiuterà a scegliere le parole chiave principali per ogni categoria, determinare il tipo di pagine, e creare delle gerarchie—sottocartelle, sottopagine, o filtri.
Identifica le parole chiave per le tue pagine di primo livello
Che tu abbia o meno questi dati presi dal tuo sito, o dall’analisi dei concorrenti, è un’ottima idea quella di assicurarsi di puntare alle parole chiave più adatte.
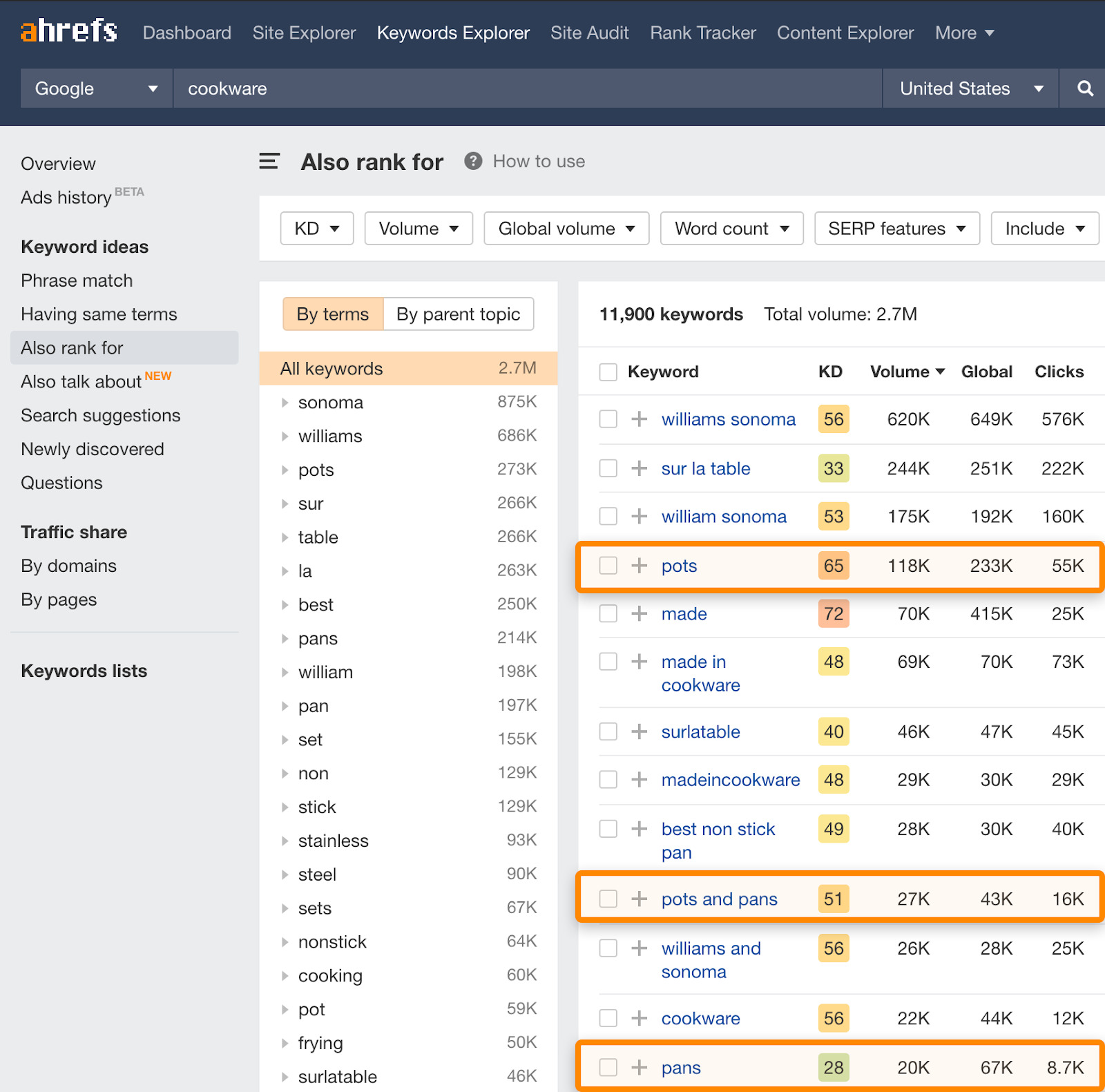
Ad esempio, potrebbe sembrare sensato creare due pagine separate di primo livello per le diverse categorie degli accessori da cucina: una per le padelle ed una per le pentole. Ma probabilmente è meglio crearne una sola chiamata “pentole e padelle” (o “pans and pots” in inglese). Ecco perché:

Dati presi dal Keyword Explorer di Ahrefs.
Ora mi spiego meglio.
“Padella” (o “pots”, in inglese”), è una parole chiave molto ambigua. In inglese può significare molte cose, a seconda che il contesto sia la cucina, il giardinaggio, o una malattia chiamata Sindrome da Tachicardia Posturale Ortostatica. Non è una parola chiave a cui vale la pena puntare.
Questo ci lascia con “pentole e padelle” (o, “pans and pots” in inglese), che ha un intento di ricerca molto specifico e tende a portare il doppio di click del solo “pans” negli Stati Uniti.
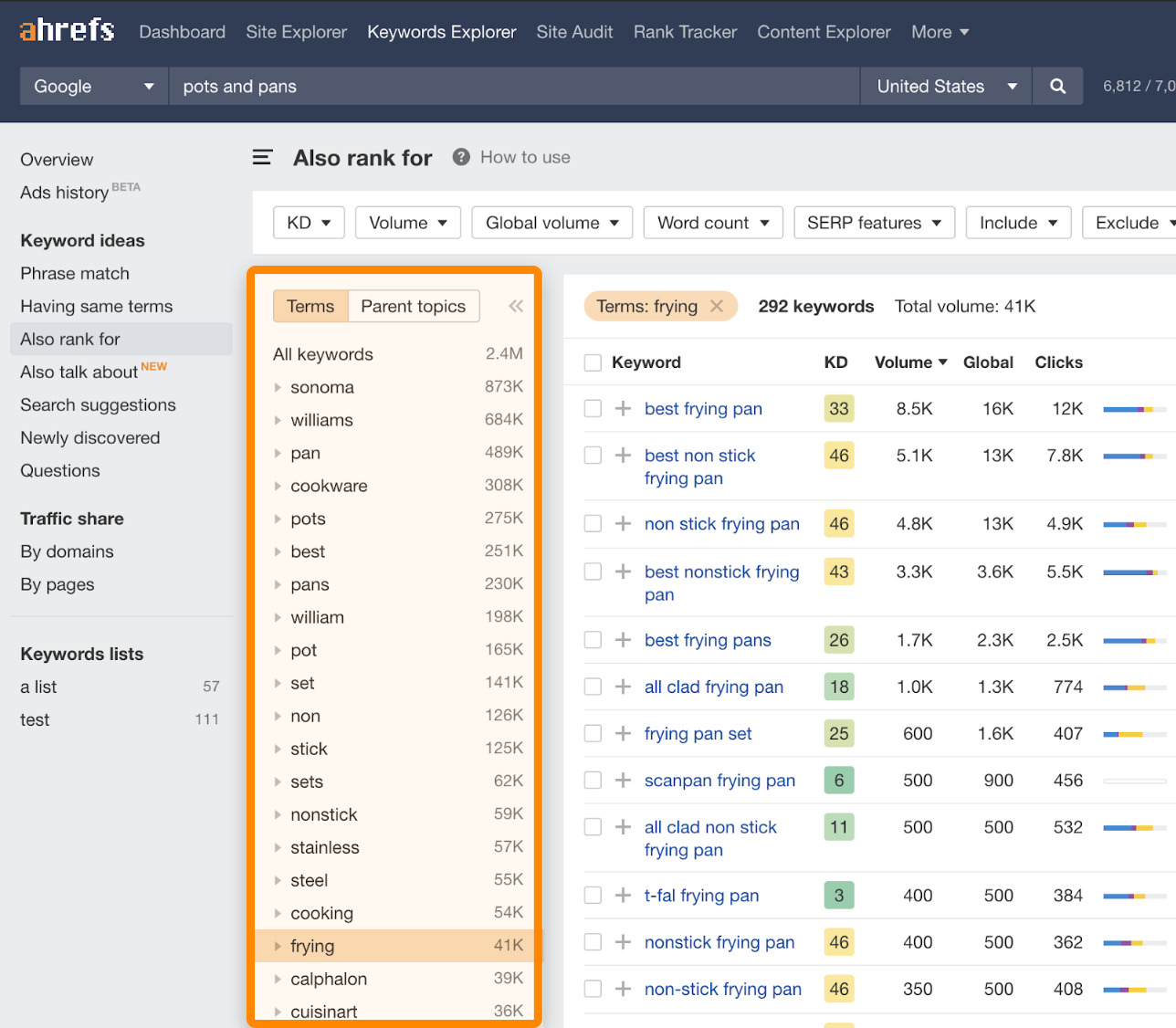
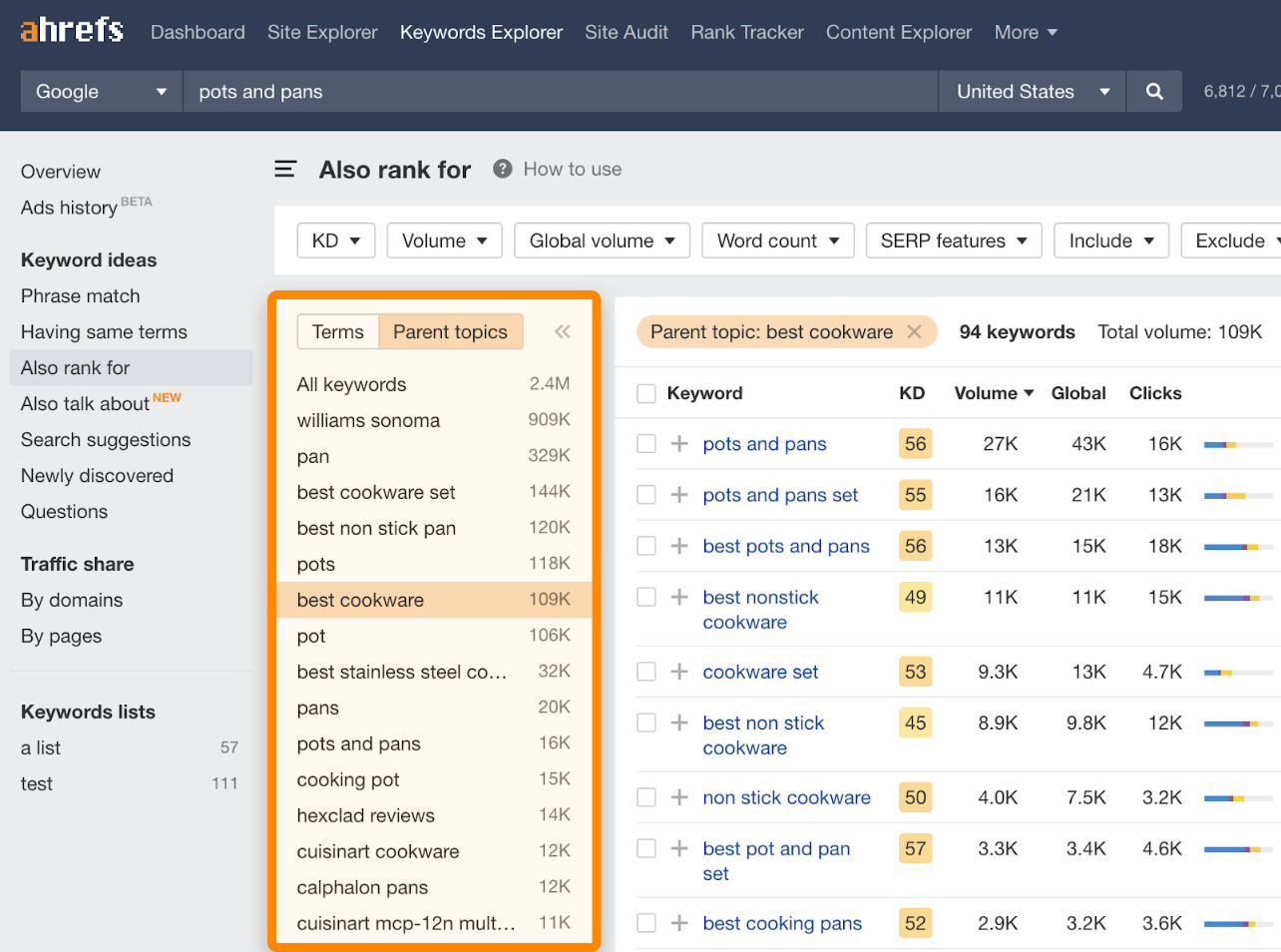
Un metodo più semplice ma sistematico consiste nell’analizzare le tue principali parole chiave direttamente nel Keyword Explorer.
Al suo interno, puoi organizzare i dati dei report come Contengono stessi termini, Posizionato anche per e Citato anche cliccando su “Terms” o “Parent topic” nelle opzioni di raggruppamento presenti nella barra laterale.
L’opzione ‘terms’ funziona in maniera simile ai filtri per categoria nell’esempio relativo ai Fogli Google che abbiamo visto sopra. Al contrario, l’opzione ‘parent topics’ può aiutarti a scoprire diverse parole chiave principali, le pagine che si posizionano per queste, e le altre parole chiave per cui tali pagine potrebbero posizionarsi.


Espandi le tue pagine di primo livello in livelli più profondi se necessario
Le tue pagine principali dovrebbero essere rappresentate dalle seguenti categorie:
- Pagine indipendenti che non necessitano di sottopagine a livelli più profondi (es. soluzioni, strumenti, prezzi, contatti)
- Pagine di categoria (e.g., blog, categorie di prodotto, centro risorse, lavora con noi)
- Content hub — contenuti di alto livello che trattano uno specifico argomento che contiene al suo interno molti sottoargomenti (es. una pagina sul marketing con link a sottopagine che parlano di ricerche di mercato, strategie di marketing o tattiche di marketing)
Puoi valutare come e se espandere le pagine di primo livello in base alla tua conoscenza del settore, buon senso e le ricerche sulle parole chiave.
Le categorie che hai utilizzato per classificare le parole chiave identificate (i cosiddetti cluster per argomento) ti aiuteranno a capire cosa fare quando espandi le tue parole chiave principali.
5. Mappa i componenti del menù di navigazione
Il menù di navigazione è essenziale per permettere ai visitatori di cambiare velocemente fra le pagine più importanti. Queste pagine rappresentano infatti il livello più alto della struttura del tuo sito.
Potrebbe essere qualcosa di semplice, come abbiamo fatto per Ahrefs:

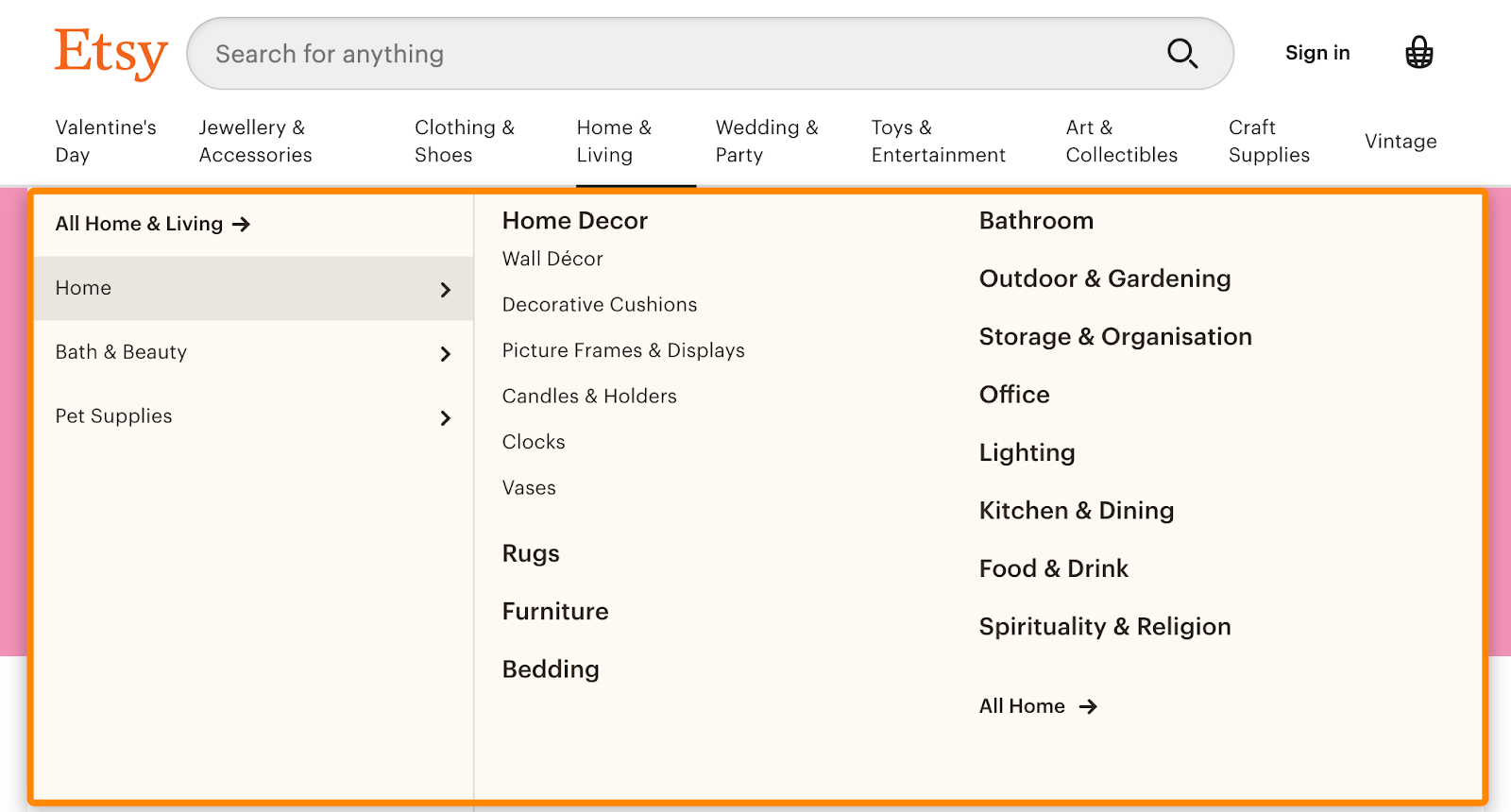
Ma potrebbe anche essere un qualcosa di più complicato se il tuo sito è particolarmente grande. Questo non significa che non debba però essere facile da usare, anzi:

Molti siti supportano il menù principale dell’header con uno secondario nel footer. Spesso in quest’ultimo vedrai pagine come Termini e Condizioni, Privacy Policy, e altre pagine piuttosto noiose.
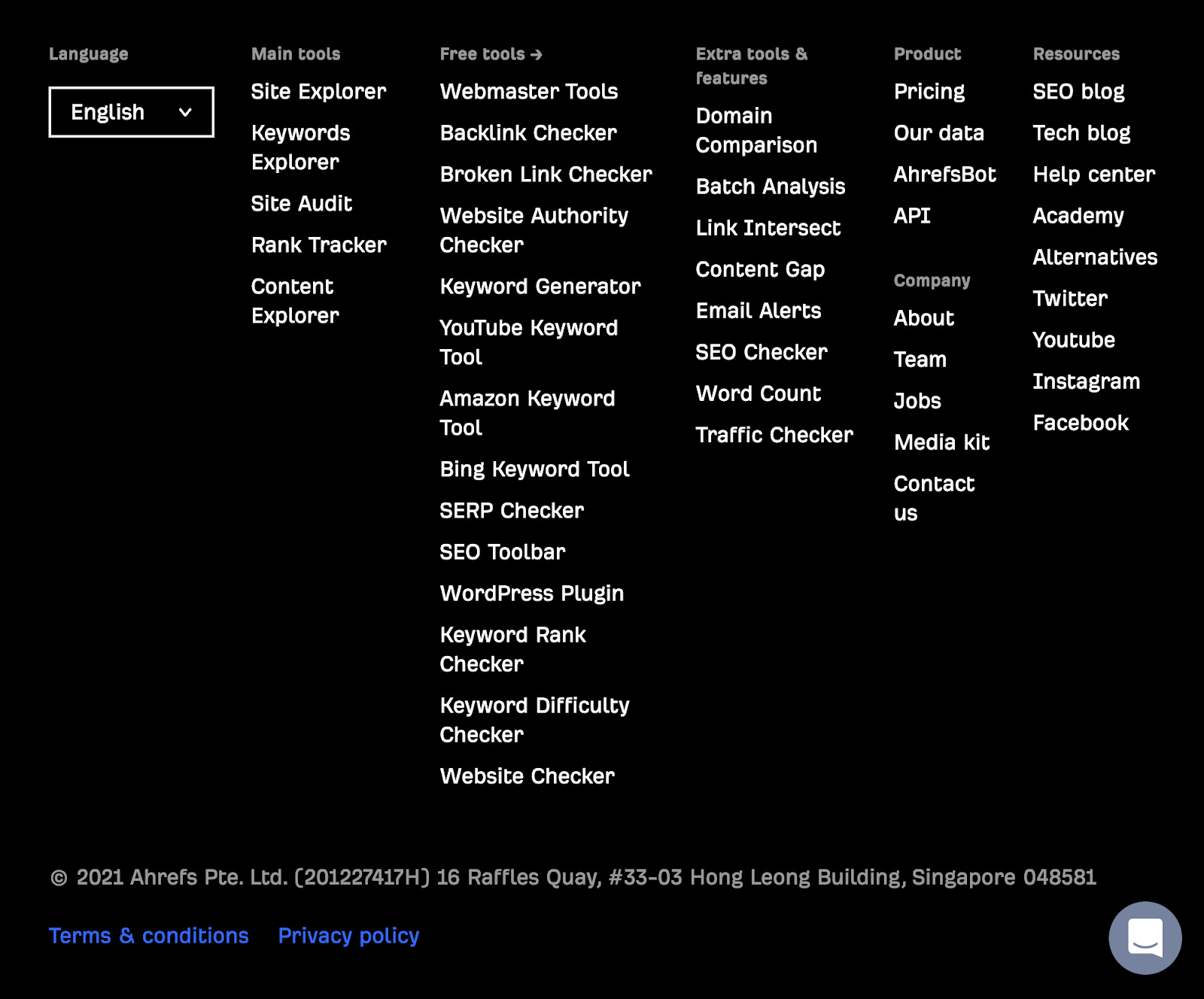
Molti visitatori non arriveranno mai fino a fondo pagina, ma puoi comunque permetterti di trattare il footer come un elemento di navigazione di rilievo. Puoi creare link alle pagine di primo livello che non sono state inserite nel menù principale all’interno dell’header o addirittura ripeterne alcune, come facciamo anche noi:

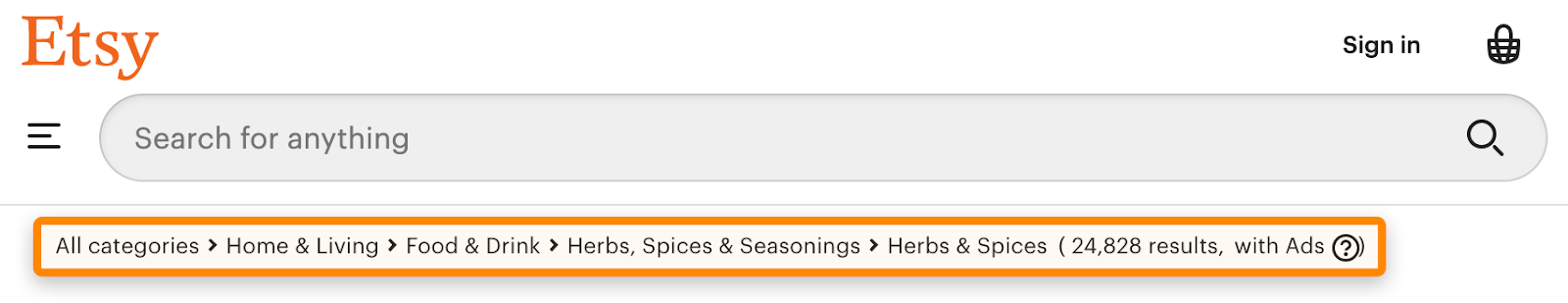
Esistono anche degli elementi di navigazione più ‘inusuali’, come le breadcrumb.
Vediamo di cosa si tratta senza dover trattare la sua etimologia:

Dal punto di vista degli utenti, le breadcrumbs sono utili in due casi:
- Aiutano a navigare il sito quando atterri su di una pagina che si trova a livelli profondi.
- Sono una scorciatoia utile per tornare alla pagine di categoria. È possibile infatti sviluppare breadcrumb basate sulla storia di navigazione che tengano conto dei filtri applicati dall’utente.
In generale, non sono necessarie se hai un sito di piccole dimensioni con una struttura piatta. Più profondo però diventa il tuo sito, più importanti queste divengono.
Come regola generale, considera l’utilizzo delle breadcrumb se hai pagine che iniziano ad avere 3 livelli di profondità e che non puoi inserire nel menù principale. I siti di ecommerce medi e grandi sono un valido esempio dove le breadcrumb dovrebbero essere utilizzate.
Parlando di ecommerce, l’ultimo elemento di navigazione è la cosiddetta “faceted navigation”.
Ecco a cosa mi riferisco:

Dato che quello della faceted navigation è un argomento complesso e sono tanti gli errori che si possono commettere, se credi di aver bisogno di questa soluzione dovresti approfondire leggendo questa guida alla faceted navigation.
Conclusioni
L’importanza, l’impatto e la complessità della struttura di un sito web cresce al crescere del tuo sito. Dovresti essere pronto ad affrontare questo problema su siti di piccole e medie dimensioni dopo aver letto questa guida.
Esistono altre cose da tenere a mente per i siti di grandi dimensioni. Ho già parlato di efficienza e budget a livello di crawl, ma potrebbe essere necessario ottimizzare il modo in cui il PageRank fluisce e validare la struttura del suo sito attraverso dei test sugli utenti.
Domande? Fammele avere su Twitter!
Tradotto da Matteo Ginnetti, Consulente Digital Marketing.