Eine solide Website-Struktur ist ein Muss, wenn du eine neue Website aufsetzen oder die aktuelle umgestalten möchtest. Je größer deine Website ist, desto entscheidender ist sie.
In diesem Artikel erfährst du, wie du eine großartige Website-Struktur anhand dieser fünf Schritte planen und erstellen kannst:
- Stelle dich darauf ein, alles visuell abzubilden
- Sieh dir an, wie die Websites deiner Mitbewerber strukturiert sind
- Erstelle einen logischen Plan basierend auf deinen bestehenden Seiten
- Vervollständige deine Website-Struktur mit Daten aus der Keyword-Recherche
- Stelle die Komponenten der Site-Navigation dar
Doch zunächst wollen wir uns ansehen, warum du dir überhaupt Gedanken über den Aufbau einer soliden Website-Struktur machen solltest.
Wir alle wissen, wie sehr Marketingaktivitäten über verschiedene Kanäle hinweg miteinander verwoben sind. Das ist bei der Website-Struktur nicht anders; sie ist sowohl eine SEO- als auch eine UX-Angelegenheit.
User Experience (UX)
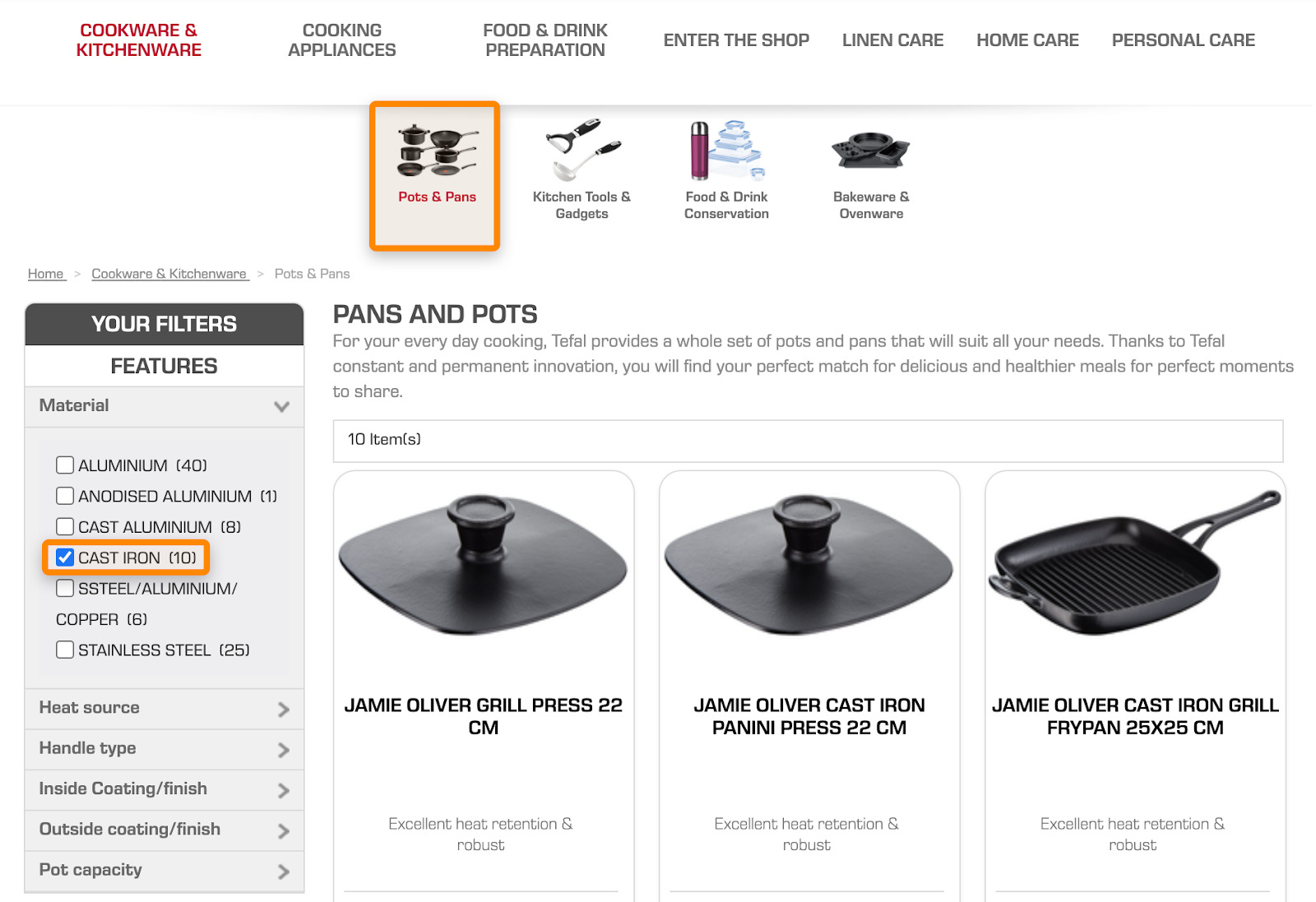
Stelle dir vor, du möchtest eine gusseiserne Bratpfanne kaufen. Du gehst auf eine Website für Kochutensilien, klickst auf die Kategorie “Töpfe und Pfannen” und wählst dann “Gusseisen” als Material aus.

Unabhängig davon, welchen Shop du besuchst, ist der Prozess in etwa derselbe, denn diese Struktur führt zu einer hervorragenden User Experience (Nutzererfahrung).
Wenn du auf unzählige Seiten klicken müsstest, um zu finden, wonach du suchst, würdest du den Shop wahrscheinlich verlassen und woanders hingehen.
Interne Verlinkung
Die Verwendung einer intuitiven Navigation und einer internen Linkstrukturist nicht nur für die Benutzer von Vorteil, sondern auch für die Suchmaschinenoptimierung. Das liegt daran, dass dadurch der PageRank innerhalb deiner Seiten fließen kann.
Der PageRank (PR) repräsentiert die Autorität einer Webseite basierend auf ihren internen und externen Backlinks. Er wurde in der Anfangszeit von Google entwickelt, bildet die Grundlage für den Ranking-Algorithmus und wird auch heute noch als Ranking-Signal verwendet.
Indem du relevante Seiten miteinander verknüpfst, beeinflusst du, wie PR um deine Website fließt, was bedeutet, dass Seiten mit einer höheren Anzahl interner Links wahrscheinlich besser ranken. Versuche nicht, dieses System auszutricksen — verlinke nur auf andere Seiten, wenn es für die Besucher auch tatsächlich nützlich ist.
Sitelinks
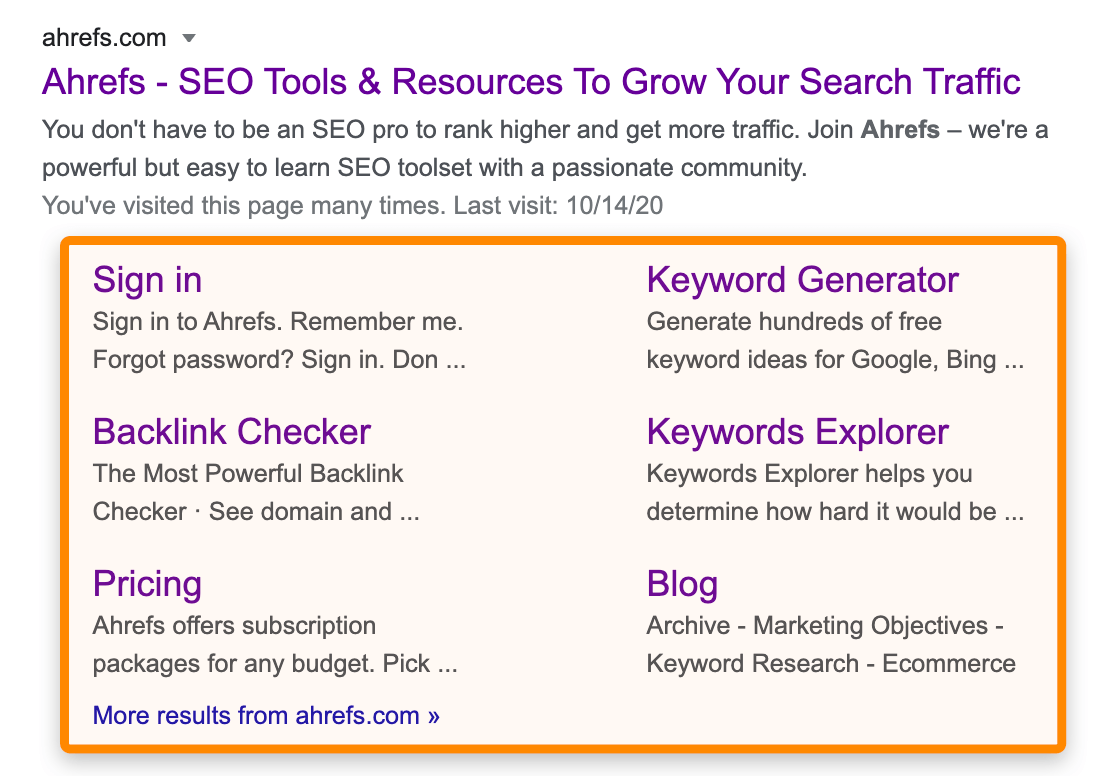
Google wird manchmal deine gut sichtbaren Seiten in der SERPanzeigen. Diese SERP-Funktion ist als Sitelinks bekannt.

Du hast keine Kontrolle darüber, was Google hier anzeigt, aber es handelt sich im Allgemeinen um einige der wichtigeren Seiten und Kategorien auf deiner Website. Diese Wichtigkeit basiert auf deiner Website-Struktur und den internen Links.
Natürlich werden Seiten, die von deinem Menü und anderen Elementen der Hauptnavigation aus verlinkt sind, am häufigsten in Sitelinks angezeigt.
Empfohlener Artikel: Was sind Sitelinks? Wie sie zu beeinflussen sind
Crawl-Effizienz
Wenn auf eine Seite nur wenige wertvolle Seiten verlinken, kann man nicht erwarten, dass Benutzer oder Suchmaschinen-Crawler sehr oft dorthin gelangen. Solche Seiten werden als unwichtig eingestuft.
Du musst dir wahrscheinlich keine Gedanken über die Optimierung der Crawl-Effizienz und des Budgets machen (Ressourcen, die der Googlebot deiner Website zuweist). Diese Aufgabe ist nur für große Websites relevant, so dass du in der Regel mit einer soliden Website-Struktur auskommen wirst.
Content-Planung und Wireframing
Die Struktur deiner Website kann dir anzeigen, wann und wo du neue Seiten oder Rubriken erstellen solltest. Da sie sehr eng mit der Keyword-Recherche verknüpft ist, sollten einige deiner bestehenden Seiten wohl besser auf verschiedene Keywords ausgerichtet werden, je nachdem, wie hoch ihr Traffic-Potenzial ist.
Doch das ist noch nicht alles. Auch für Design-Teams erweisen sich, besonders im frühen Prozess der (Neu-)Gestaltung einer Website, Wireframes als nützlich.
Ein Wireframe ist ein vereinfachtes Design einer Seite, das die Struktur der Seite darstellt, ohne visuelle Elemente oder Inhalte hinzuzufügen. Es berücksichtigt die Bedürfnisse und die Navigation des Nutzers (user journey) auf der gesamten Website, was unweigerlich mit der Website-Struktur verbunden ist.
Mit der vorliegenden Website-Struktur weiß ein Designer zum Beispiel, dass es sich bei einer bestimmten Seite um eine Kategorie der obersten Ebene handelt und kann den Prototyp für zwei tiefere Ebenen in der Website-Hierarchie anpassen.
Deine Website vergrößern
Wenn du neue Seiten erstellst, platzierst du sie an den relevantesten Stellen deiner Website. Doch was jetzt relevant erscheint, kann sich in Zukunft ändern, wenn du mehr Inhalte hinzufügen möchtest. Möglicherweise musst du einige Teile deiner Website umstrukturieren und Weiterleitungen (redirects) einbauen.
Eine sorgfältig geplante Website-Architektur macht deine Website zukunftssicher. Du wirst immer wissen, wo du deine Inhalte platzieren solltest, basierend auf der Recherche, die dahinter steckt.
Der Zeitaufwand und die Komplexität der Erstellung einer Website-Struktur hängt von zwei Faktoren ab:
- Wie groß deine Website ist und sein wird
- Ob du eine Keyword-Recherche bereits durchgeführt hast oder nicht
Wenn du eine Keyword-Recherche durchgeführt hast und deine Website relativ klein ist, kann das Erstellen einer Website-Struktur in weniger als einer Stunde erledigt sein.
Also, was braucht es? Sehen wir es uns genau an.
- Stelle dich darauf ein, alles visuell abzubilden
- Sieh dir an, wie die Websites deiner Mitbewerber strukturiert sind
- Erstelle einen logischen Plan basierend auf deinen bestehenden Seiten
- Vervollständige deine Website-Struktur mit Daten aus der Keyword-Recherche
- Stelle die Komponenten der Site-Navigation dar
1. Stelle dich darauf ein, alles visuell abzubilden
Bei der Website-Struktur geht es vor allem darum, eine visuelle Grundlage zu haben, die du mit deinem Team teilen kannst. Hier ist ein Ausschnitt aus meinem schnellen Entwurf unserer Website-Struktur:
Wir haben eine relativ kleine Website, aber ich musste herauszoomen und in die Breite gehen, um dir die Struktur zu zeigen. Ich habe schon Website-Strukturen gesehen, die sich ausgedruckt über riesige Konferenztische erstreckten. Sei darauf gefasst.
Alles, was du jetzt tun musst, ist eine Mindmap-Software zu wählen, die du zum Erstellen der Struktur verwenden wirst. Für den obigen Entwurf habe ich Xmind verwendet.
2. Sieh dir an, wie die Websites deiner Mitbewerber strukturiert sind
Die Struktur deiner Website von Grund auf zu planen, kann je nach Größe ziemlich kompliziert sein. Lass dich also zunächst von deinen leistungsstärksten Mitbewerbern inspirieren, da deren Websites wahrscheinlich nahezu perfekt strukturiert sind. Die Verwendung einer ähnlichen Struktur wie bei deinen Mitbewerbern schafft bei deinen Besuchern auch ein Gefühl von Vertrautheit.
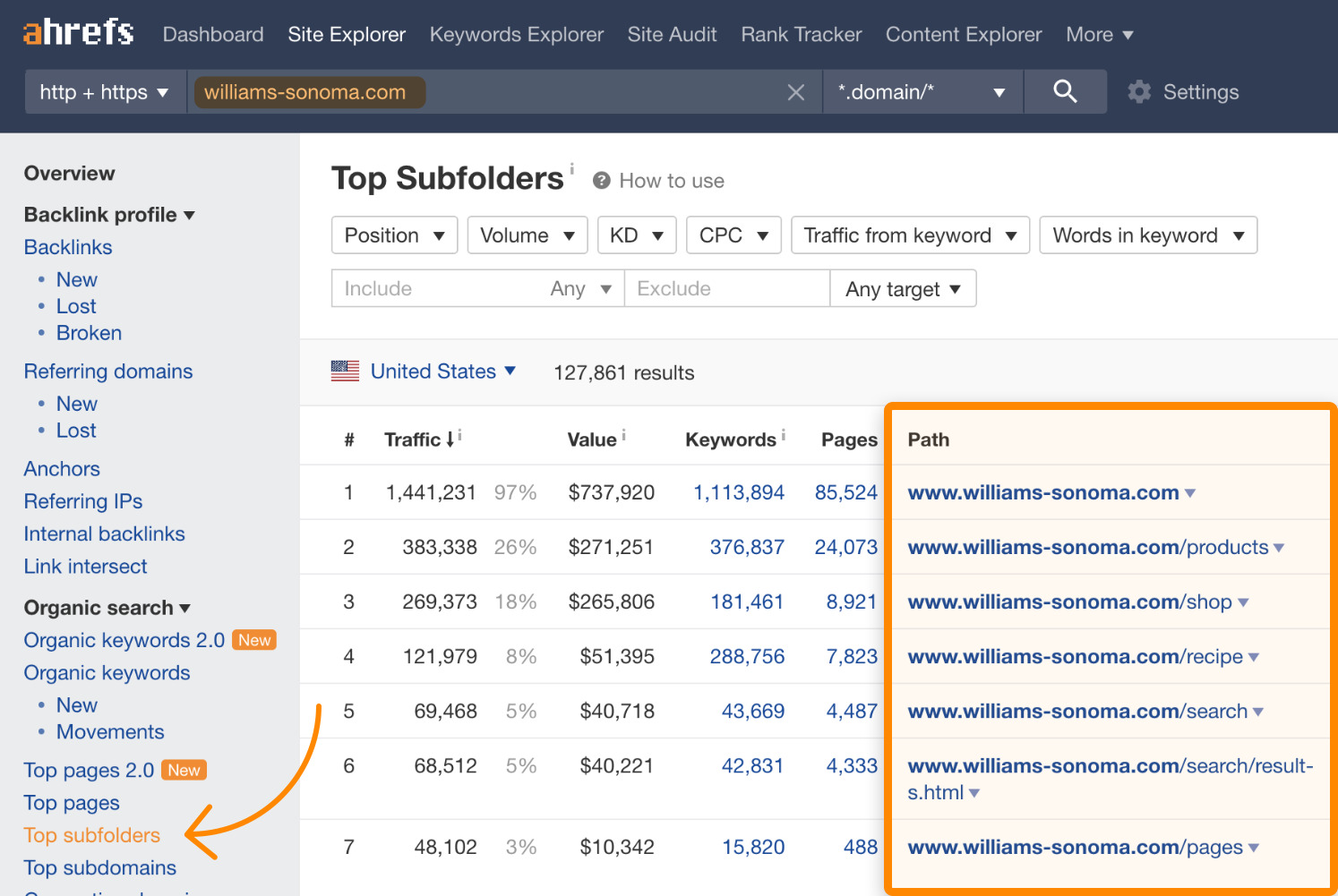
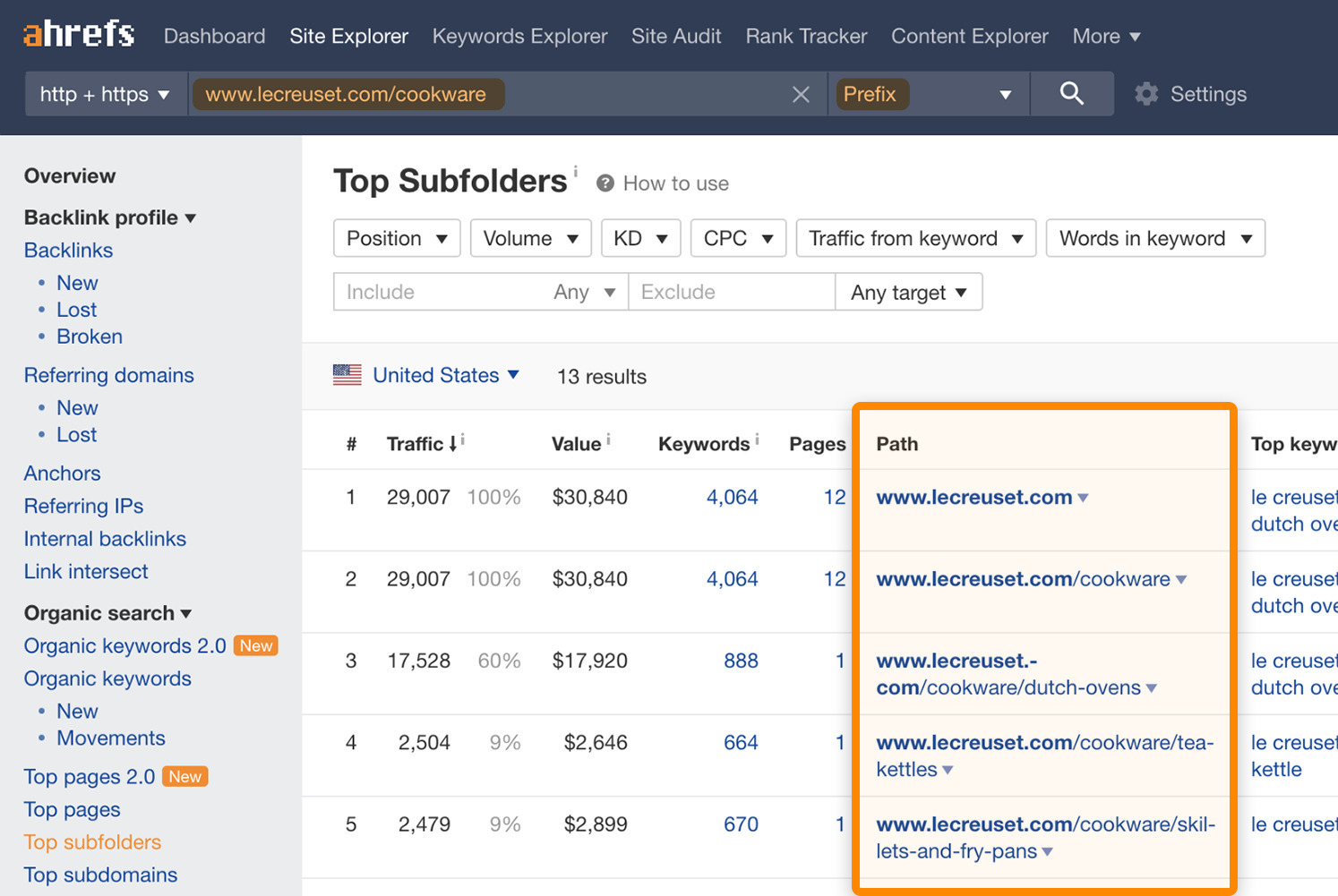
Um loszulegen, gib die Website deines Mitbewerbers in den Site Explorer von Ahrefs ein. Prüfe, wie jeder einzelne Bereich ihrer Website zu ihrem gesamten organischen Traffic beiträgt. Das solltest du vor allem bei den Unterordnern tun:

Lass dich von der Struktur ihrer besten Bereiche inspirieren. Nimm ihre URLs und wiederhole den Prozess, indem du ihre tieferen Strukturen mit dem “Top subfolders report” (Top-Unterordner-Bericht) untersuchst. Stelle nur sicher, dass du die “Präfix”-Option in der Adressleiste so eingestellt hast, dass deine ausgewählte Seite der obersten Ebene (top-level page) als Seed-Seite betrachtet wird.

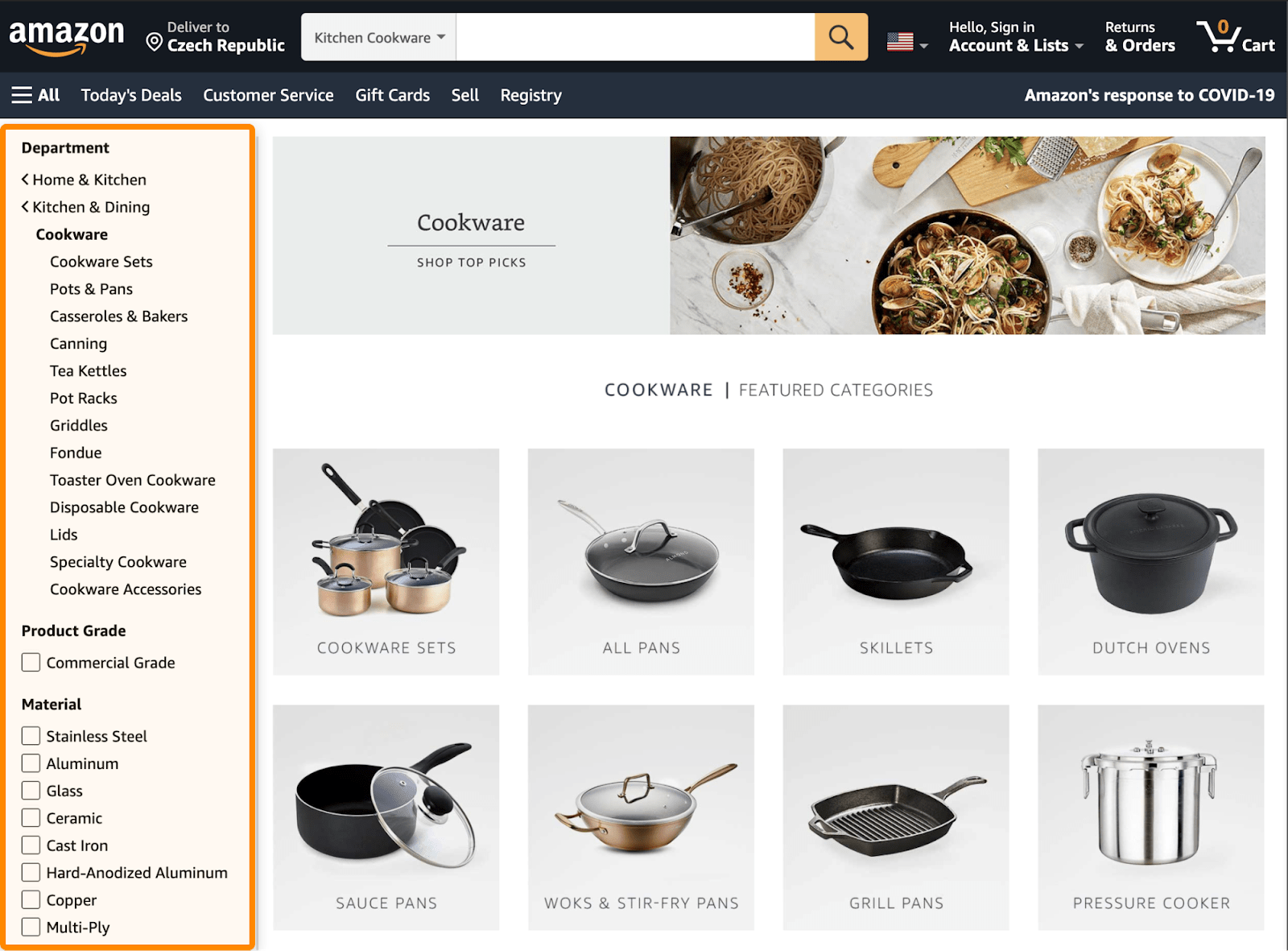
Wenn du im E‑Commerce tätig bist, schau dir auch an, wie Giganten wie Amazon das Ganze angehen. Dort findest du alle Arten von Kategorien. Sie haben ihre Sache bereits gut gemacht, also nutze das zu deinem Vorteil.

3. Erstelle einen logischen Plan basierend auf deinen bestehenden Seiten
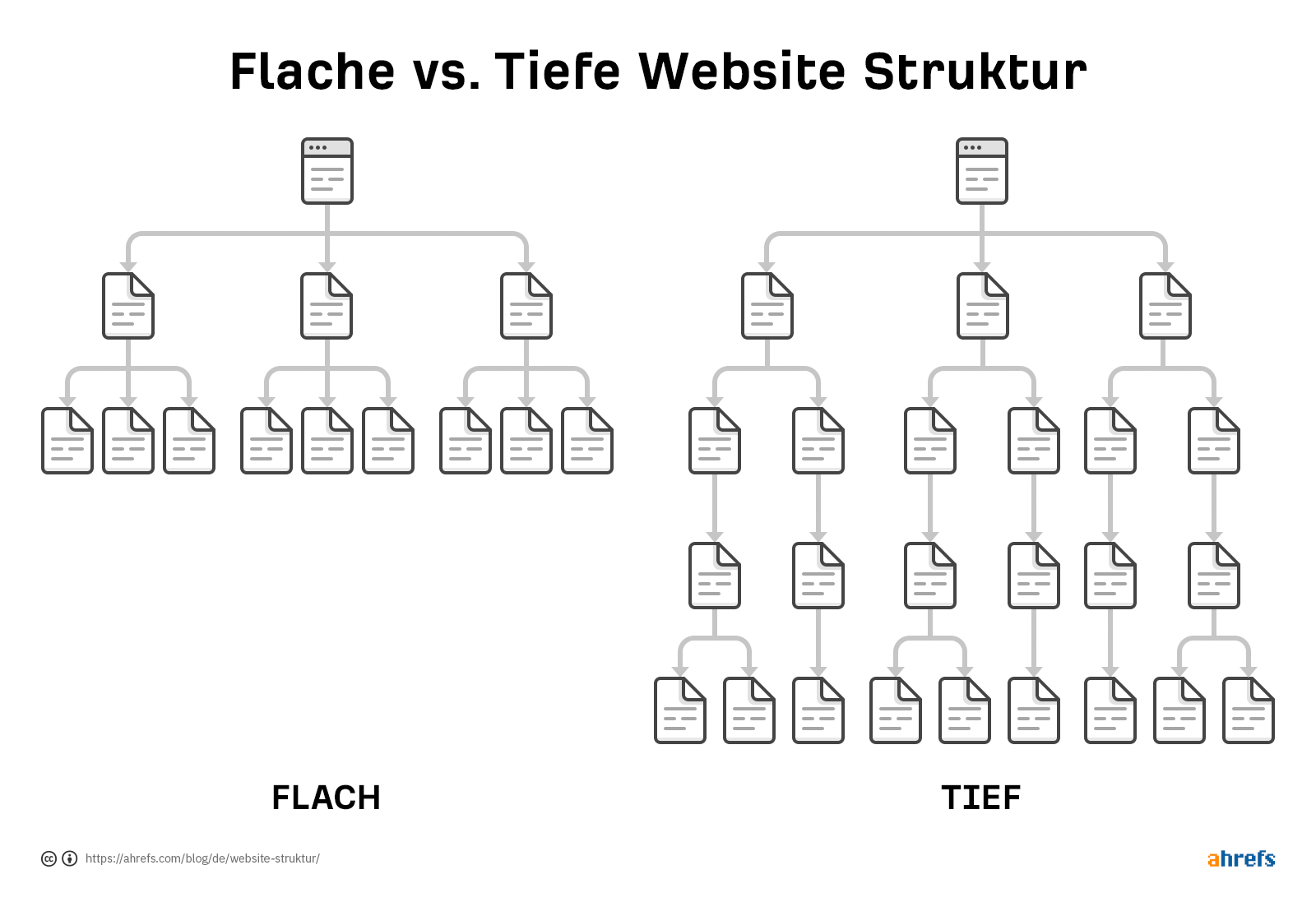
Das Wichtigste, was du bei der Visualisierung deiner Website beachten solltest, ist, dass du deine Struktur flach und nicht tief anlegst.

Eine flache Website-Struktur stellt sicher, dass zwei beliebige Seiten auf deiner Website nur ein paar Klicks voneinander entfernt sind. Das ist sowohl für die Benutzer als auch für die Crawler der Suchmaschinen wichtig.
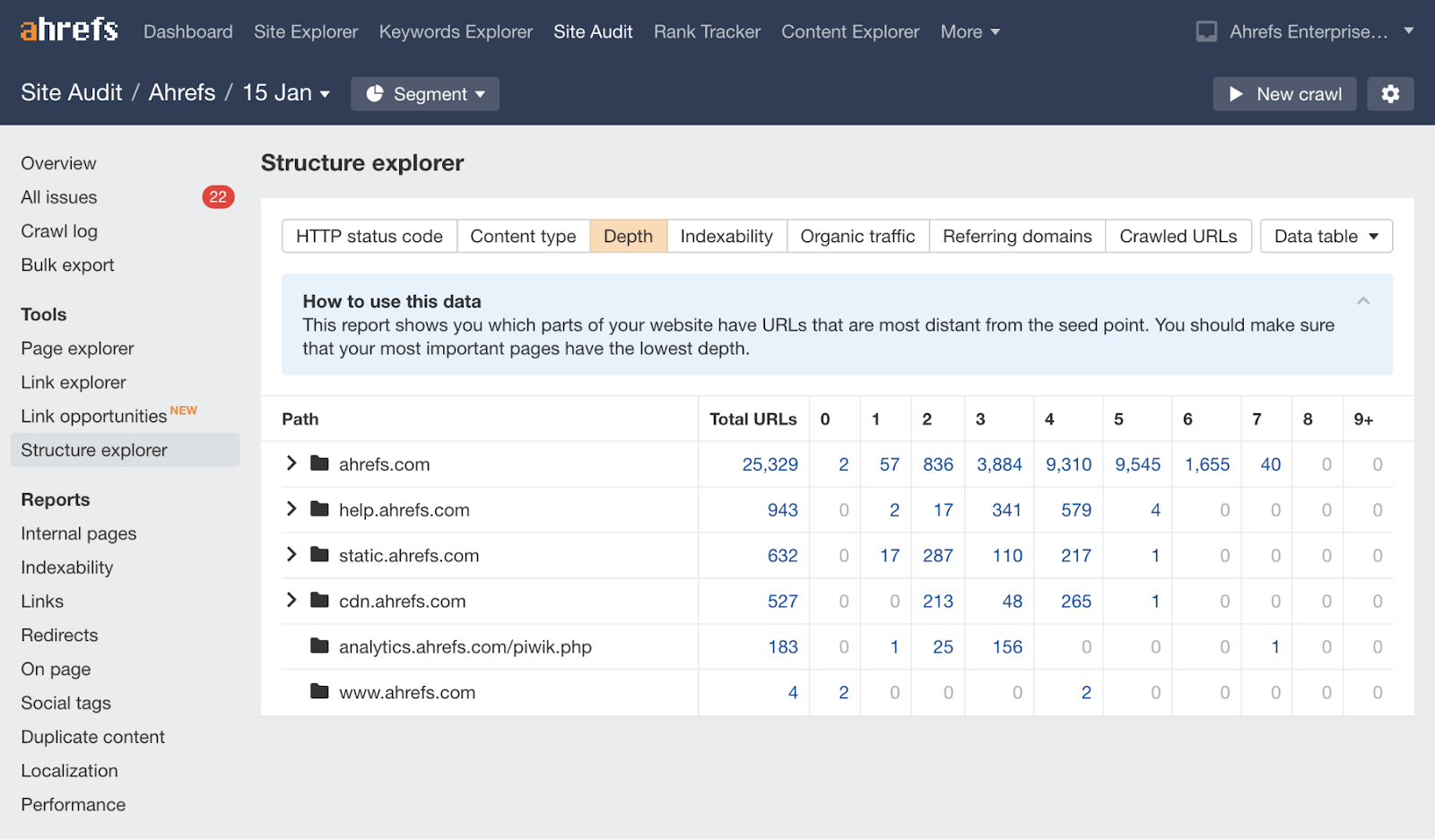
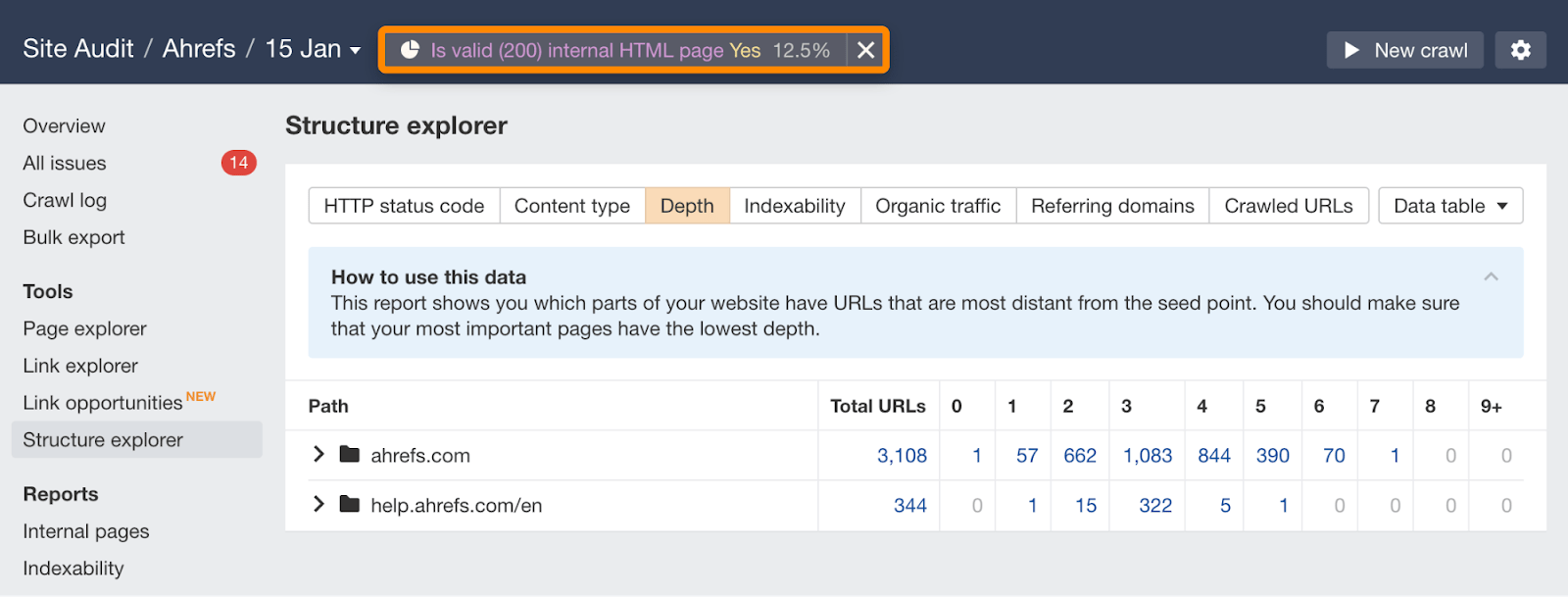
Wenn du gerade dabei bist, deine aktuelle Website neu zu gestalten, kannst du überprüfen, ob bereits Probleme mit der Tiefe der Site-Struktur bestehen. Verwende dazu das Site-Audit-Tool (kostenlos in den Ahrefs Webmaster-Tools verfügbar), um deine Website zu crawlen, gehe dann zum “structure explorer” (Struktur-Explorer) und öffne den “depth report” (Depth-Bericht).

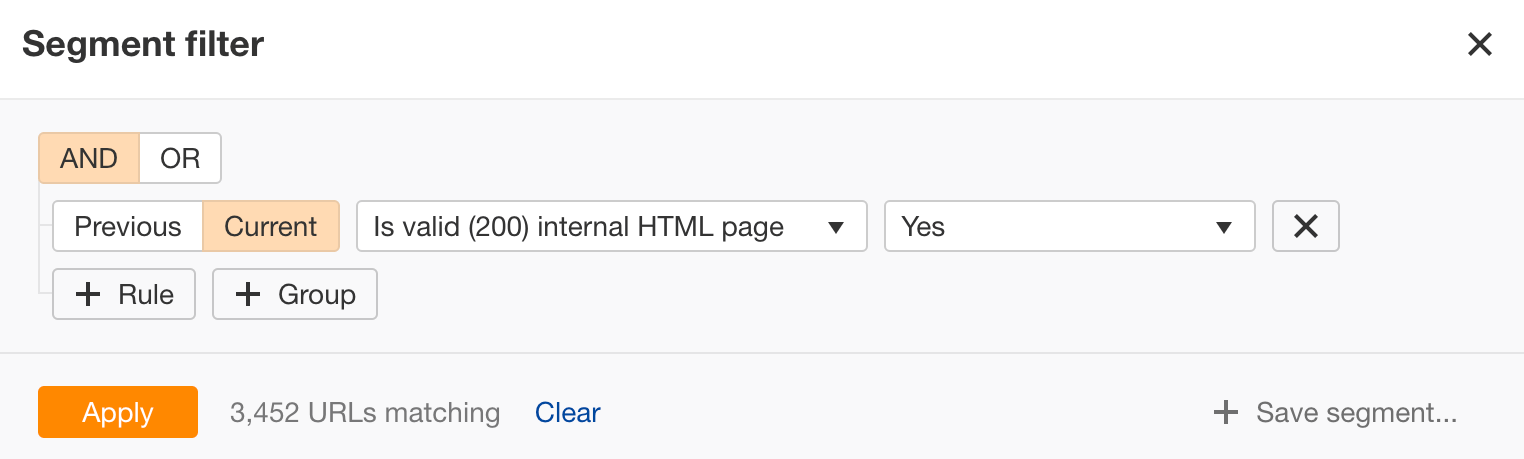
Dieser Bericht zeigt die Verteilung der URLs basierend darauf, wie weit sie von deiner Seed-Seite (normalerweise Homepage) entfernt sind. Segmentiere zunächst den Bericht, um nur gültige HTML-Seiten mit Statuscode 200 anzuzeigen, indem du den folgenden Segmentierungsfilter anwendest:

Dadurch werden alle Bilder, JavaScript-Dateien und andere Arten von URLs aussortiert, die du hier nicht überprüfen musst.

Je nach Komplexität deiner Website sollte die Zahl bis zu drei oder vier Klicks von der Seed-Seite entfernt ansteigen und dann schnell abnehmen. Im Allgemeinen sollten du kaum bis gar keine Seiten haben, die weiter als sechs Klicks entfernt sind. Das würde zu weniger Zugriffen sowohl von Besuchern als auch von Suchmaschinen führen.
Es lohnt sich auch zu prüfen, ob du irgendwelche verwaisten Seiten (orphan pages) auf deiner Website hast. Verwaiste Seiten sind solche, die keine internen Backlinks haben und somit für jeden, der die Website besucht, unerreichbar sind.
Du kannst sie auch mit dem Site Audit Tool überprüfen. Stelle einfach sicher, dass du Sitemaps und Backlinks zu den URL-Quellen in den Projekteinstellungen hinzufügst.

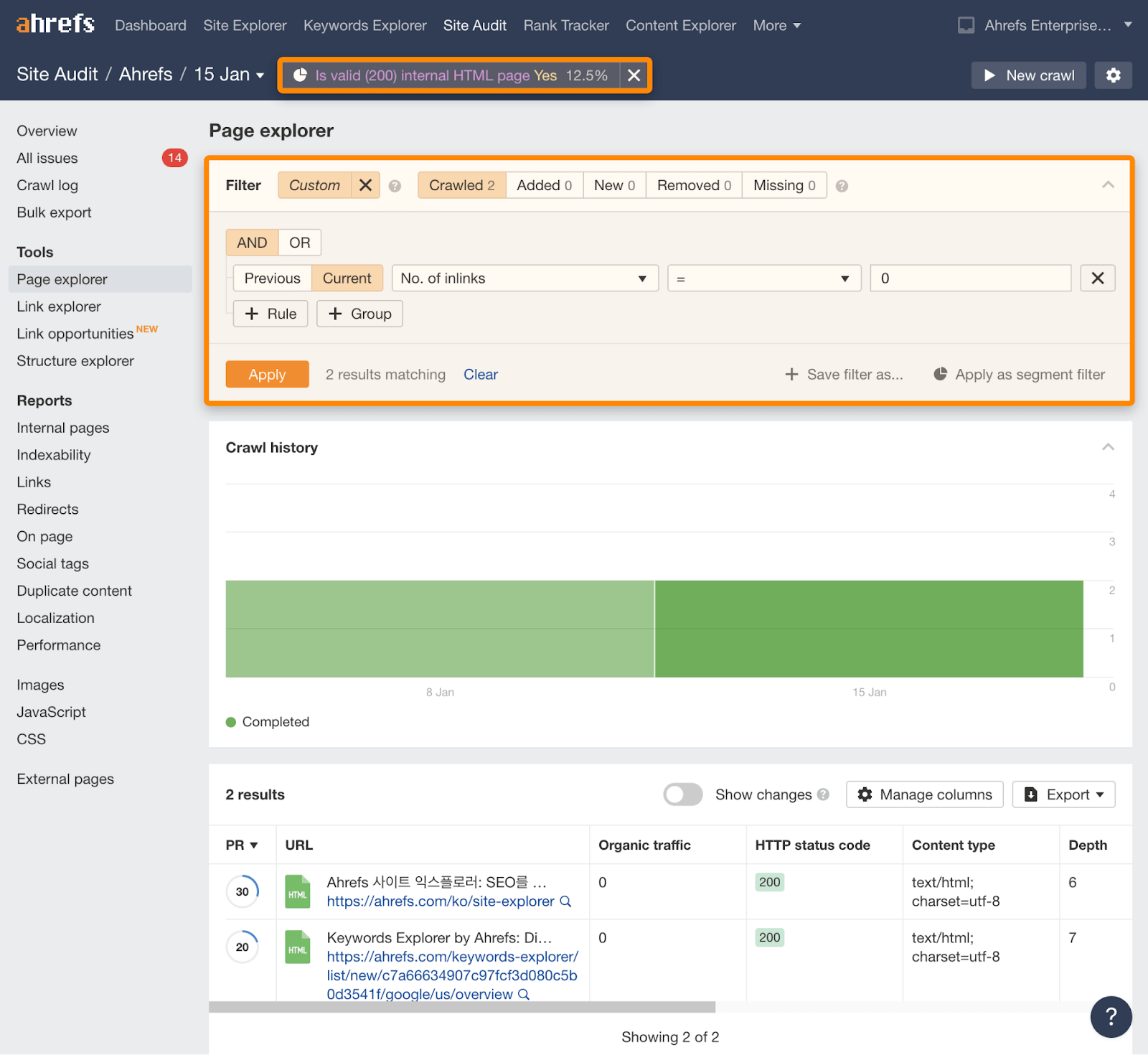
Nachdem die Website gecrawlt wurde, öffne den “page explorer” (Seiten-Explorer)und wende den folgenden Filter auf das zuvor verwendete Segment an.

Wenn du dort wertvolle Seiten findest, solltest du von deinen anderen Seiten aus auf sie verlinken.
Sobald du diese Punkte identifiziert hast, ist es an der Zeit, mit der Visualisierung der Struktur zu beginnen. Entwerfe sie auf der Grundlage der Informationen, die wir bis jetzt haben:
- Seiten, die für dein Unternehmen wichtig sind (Homepage, Über uns, Kontakt, Eigenschaften, Problemlösungen)
- Unterordner und Seiten, die bei deinen Mitbewerbern gut abschneiden
- Informationen zu Tiefe und verwaisten Seiten
- Produktdatenspezifikationen wie Kategorien, wenn du Google Shopping-Anzeigen schaltest.
Zu diesem Zeitpunkt könntest du möglicherweise bereits die gesamte Website-Struktur erstellt haben. Es würden aber mit Sicherheit einige Seiten fehlen und es wären nicht viele Daten hinterlegt. Mit dem folgenden Schritt wird dieses Problem behoben.
4. Vervollständige deine Website-Struktur mit Daten aus der Keyword-Recherche
Die Keyword-Recherche ermöglicht es dir, deine Seitenstruktur zu verfeinern und zu vervollständigen. Du kannst Hauptkeywords für Seiten auswählen, die auf der obersten Ebene der Hierarchie stehen sollten, basierend auf deren Suchvolumen und organischem Traffic-Potenzial.
Du solltest zuerst eine Keyword-Recherche durchführen, falls du das noch nicht getan hast. Damit stellst du sicher, dass du die folgenden Schritte systematisch und mit allen verfügbaren Informationen durchführst.
Kategorisiere deine Keywords, um eine Inhaltshierarchie zu erstellen
Diese Kategorisierung erweist sich als praktisch, um das Mastersheet deiner Keyword-Recherche nach Gruppen von Keywords filtern zu können, die durch gemeinsame Wörter oder ihre Bedeutung miteinander zusammenhängen. Dies ist ein Muss für größere E‑Commerce-Websites.
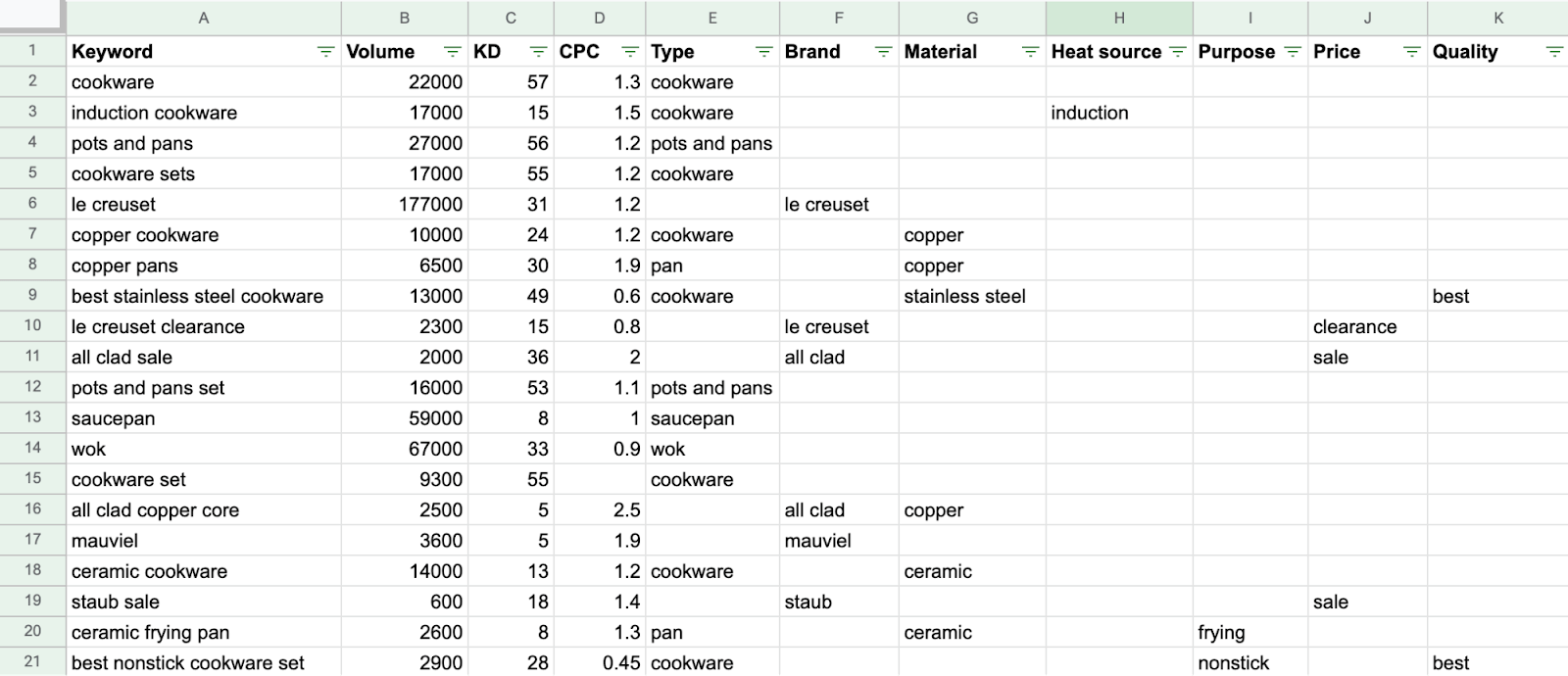
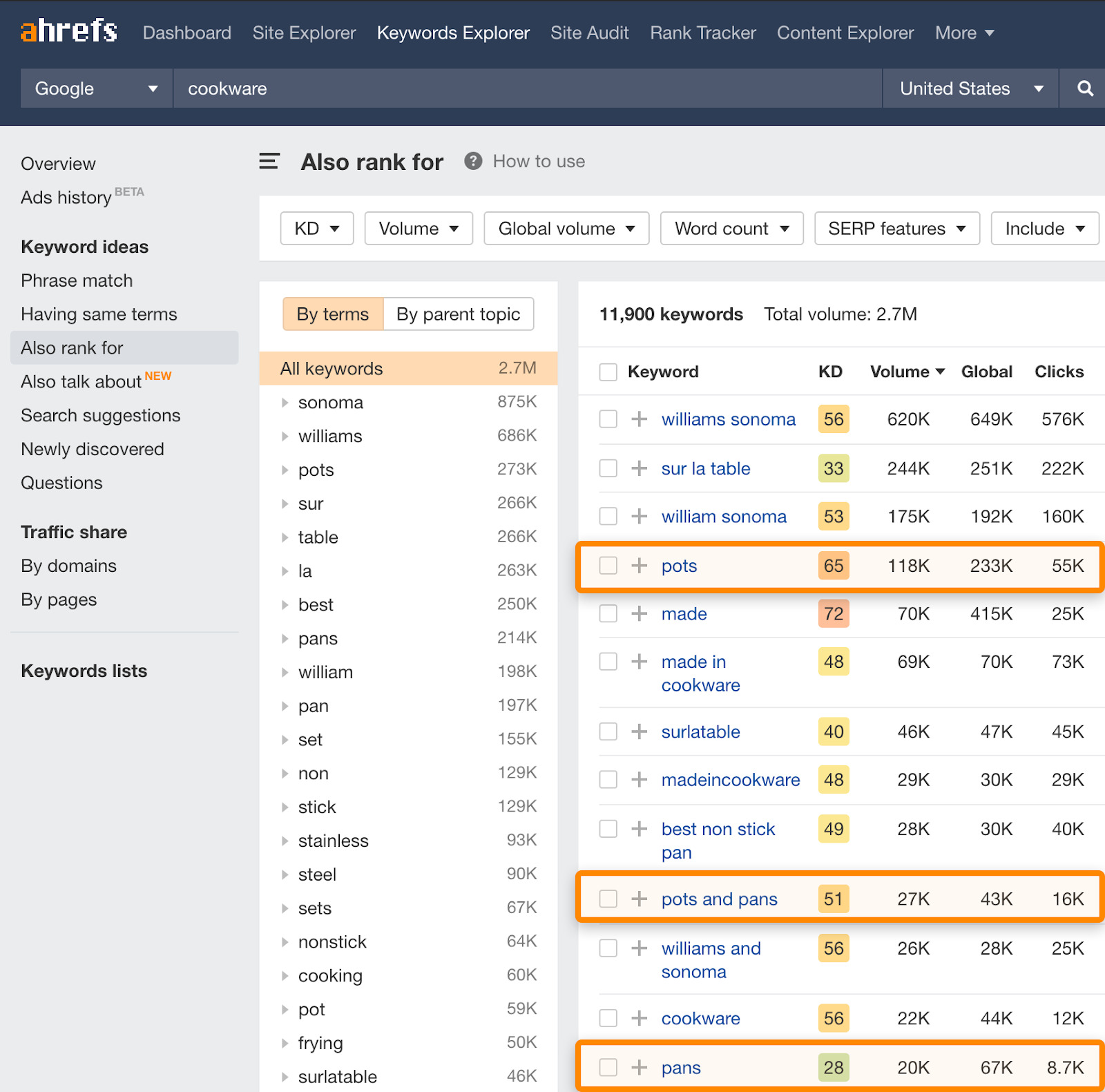
Um mit unseren Kochgeschirr-Beispielen fortzufahren, hier ein kleines Beispiel für Keywords, die ich klassifiziert habe:

Das obige Bild enthält Keyword-Daten, die aus dem Ahrefs Keywords Explorer exportiert und händisch klassifiziert wurden. Da die manuelle Klassifizierung viel Zeit in Anspruch nimmt, ist es unbedingt notwendig, eine Art automatisches Tagging-System zu haben.
Ich verwende Open Refine und seine Wortfacetten, um viele Keywords auf einmal zu taggen, aber das ist nicht auf Englisch dokumentiert, und es ist nicht sehr benutzerfreundlich. Du kannst eine No-Code-Automatisierung wie diese hier ausprobieren oder deine Keyword-Recherche von einem SEO-Experten durchführen lassen. Im folgenden Schritt zeige ich dir auch eine anfängerfreundlichere Alternative.
Die Kategorisierung hilft dir dabei, die Hauptkeywords in jeder Kategorie auszuwählen, den Seitentyp festzulegen und Hierarchien zu erstellen — Unterkategorien, Unterseiten oder Filter.
Identifizieren die Hauptkeywords für deine Seiten der obersten Ebene
Unabhängig davon, ob du diese Daten von deiner bestehenden Website oder einer Wettbewerbsanalyse hast, solltest du sicherstellen, dass du auf die am besten geeigneten Keywords abzielst.
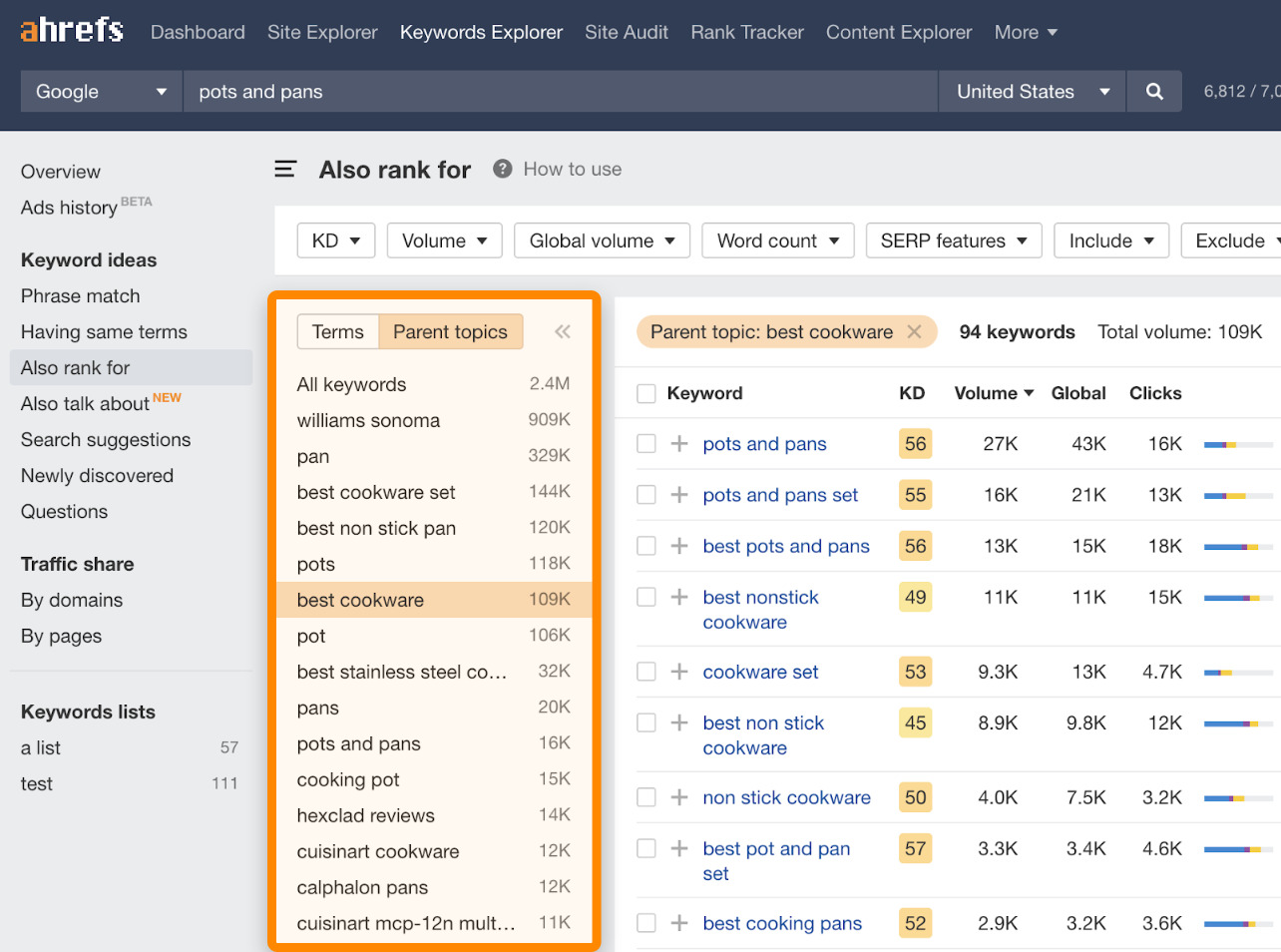
Es scheint zum Beispiel sinnvoll, zwei separate Top-Level-Kategorien für Kochgeschirr anzulegen: eine für Pfannen und eine für Töpfe. Aber es ist wahrscheinlich eine bessere Idee, sie zu einer Kategorie “Töpfe und Pfannen” zusammenzufassen. Aus dem folgenden Grund:

Daten aus dem Ahrefs Keywords Explorer.
Lass mich das erklären.
“Töpfe” ist ein sehr zweideutiges Keyword. Google wird Schwierigkeiten damit haben, deine Suchergebnisse zu personalisieren. Google kann nicht sicher sein, ob du “Töpfe” im Zusammenhang mit Kochen, Gartenarbeit oder dem Posturalen Orthostatischen Tachykardie-Syndrom meinst. Es ist kein lohnenswertes Keyword, auf das man abzielen sollte.
Bleibt noch “Töpfe und Pfannen”, das eine spezifische Suchintentionerfüllt und in den USA sogar doppelt so viele Klicks bringt wie “Pfannen” allein.
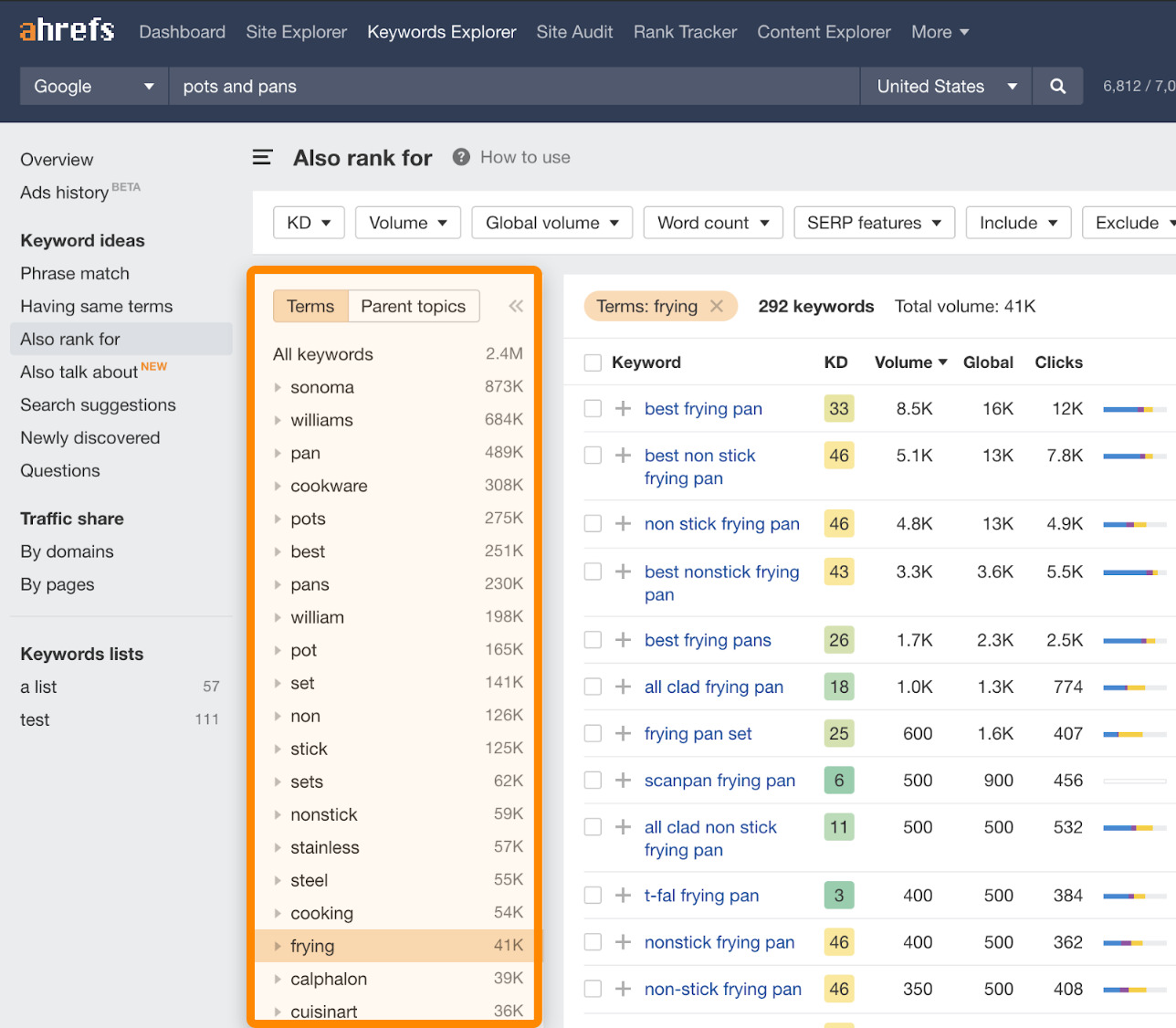
Ein benutzerfreundlicherer, aber weniger systematischer Ansatz wäre es, deine Hauptkeywords im Keywords Explorer durchzugehen.
Dort kannst du die Daten aus Berichten wie “Having same terms” (“haben gleiche Begriffe”), “Also rank for” (“ranken auch für”) und “Also talk about” (“sprechen auch über”) sammeln, indem du auf Begriffe oder die Keyword-Gruppierung “parent topic” (“übergeordnetes Thema”) in der Seitenleiste klickst.
Die Keyword-Gruppierung “terms” (“Begriffe”) fungiert als Kategoriefilter aus meinem Google Sheets Klassifizierungsbeispiel von vorhin. Im Gegensatz dazu kannst du mit der Gruppierung “parent topics” (“übergeordnete Themen”) verschiedene Hauptkeywords entdecken und herausfinden, für welche Seiten, die auf diese Hauptkeywords abzielen, sie ebenfalls ranken können.


Erweitere deine Seiten der obersten Ebene zu notwendigen tieferen Ebenen
Deine Top-Level-Seiten lassen sich in die folgenden Kategorien einteilen:
- Stand-alone page — eine eigenständige Seite, die keine Folgeseiten auf tieferen Ebenen benötigt (z.B. Problemlösungen, Tools, Preise, Kontakt)
- Category page — eine Kategorieseite (z.B. Blog, Produktkategorien, Knowledgebase, Karriereseite)
- Content hub page— übergeordneter Inhalt zu einem Thema, das viele Unterthemen hat (z.B. eine Seite über Marketing, die zu Unterseiten über Marktforschung, Marketingstrategie und Marketingmethoden verlinkt)
Du kannst entscheiden, ob und wie du deine Top-Level-Seiten erweitern willst, basierend auf deinem Wissen über die Branche, gesundem Menschenverstand und der Keyword-Recherche.
Deine Keyword-Kategorien (Themen-Cluster) geben dir an, worauf du bei der Erweiterung deiner Hauptkeywords hinarbeiten solltest.
5. Stelle die Komponenten der Site-Navigation dar
Die Top-Level-Navigation ist wichtig, damit die Besucher bequem zwischen deinen wichtigsten Seiten wechseln können. Diese Seiten stellen die höchste Ebene in deiner Website-Struktur dar.
Es kann so etwas Einfaches wie hier bei Ahrefs sein:

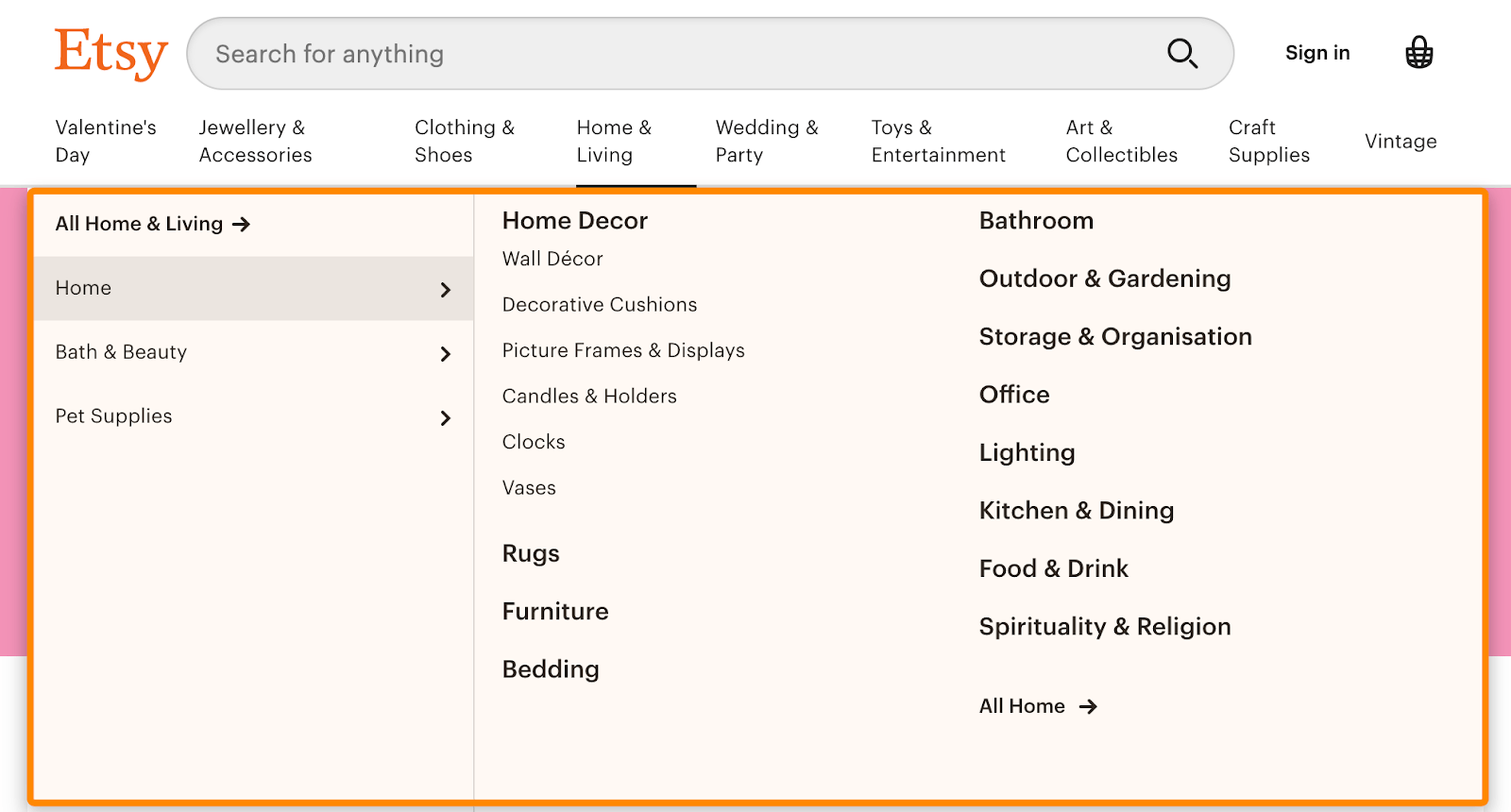
Allerdings kann es auch ziemlich kompliziert werden, wenn du eine große Website hast. Dennoch lässt es sich auf benutzerfreundliche Weise lösen:

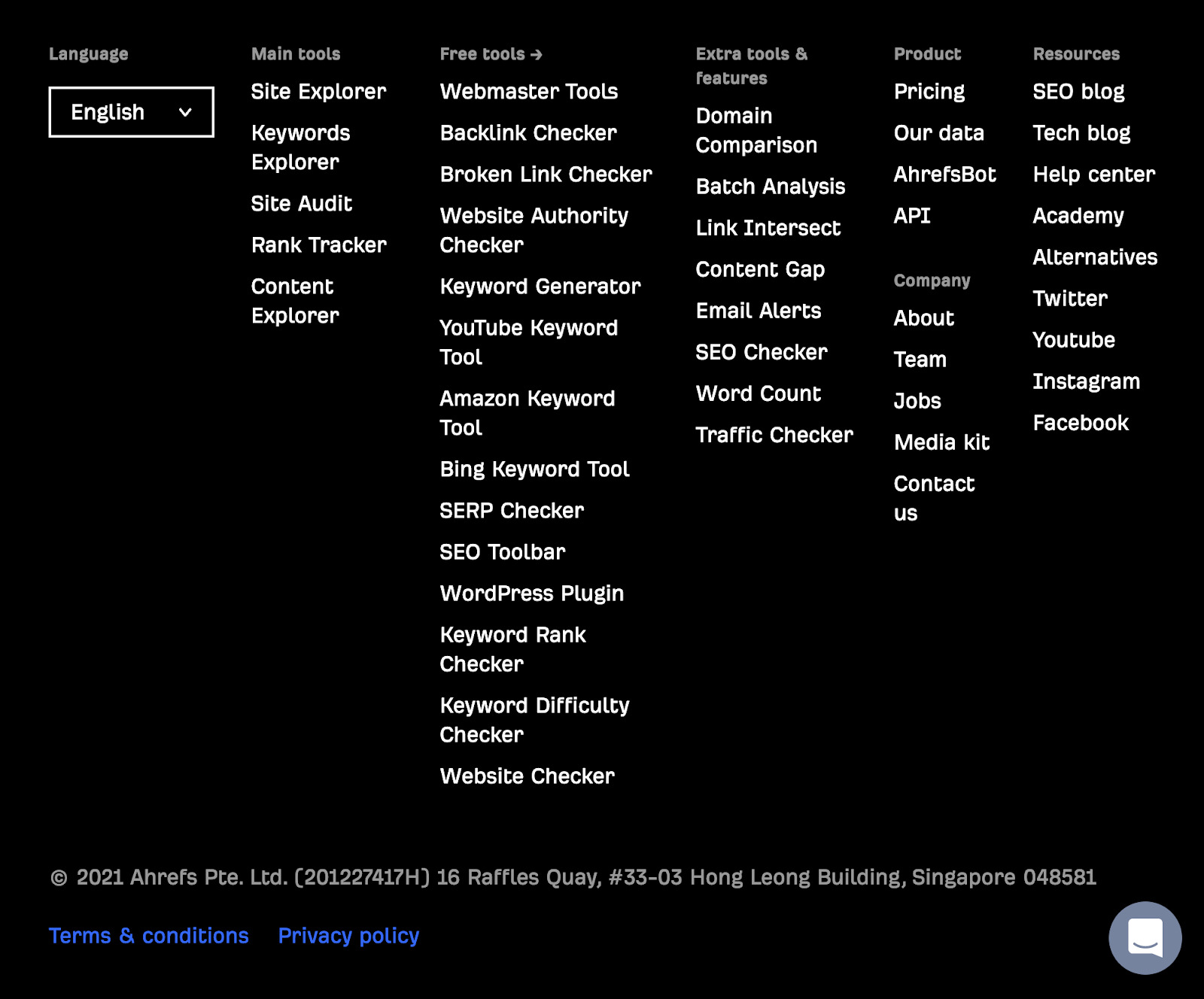
Viele Websites ergänzen ihre Header-Navigation mit einem Footer (Fußzeile). Dort findest du oft Seiten wie AGB, Datenschutz und andere langweilige Dinge.
Viele Besucher werden nicht bis ganz nach unten scrollen, aber du kannst die Fußzeile als ein weiteres wichtiges Navigationselement ansehen. Du kannst auf die Seiten der obersten Ebene verlinken, die es nicht in den Header geschafft haben, und sogar einige aus dem Header-Menü wiederholen, wie wir es tun:

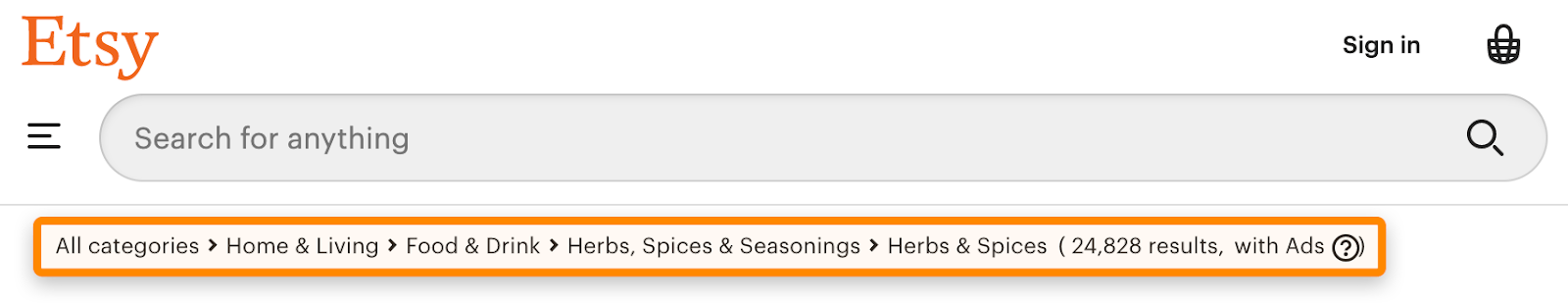
Es gibt auch einige “ungewöhnlichere” Navigationskomponenten, wie z.B. Breadcrumbs (auch: “Brotkrümelnavigation”)
Werfen wir einen Blick darauf, ohne auf ihre Etymologie einzugehen:

Aus Sicht des Benutzers sind Breadcrumbs in zwei Anwendungsfällen nützlich:
- Sie helfen beim Navigieren auf der Website, wenn du auf einer tiefen Seite landest.
- Es ist eine praktische Abkürzung, um zurück auf eine Kategorieseite zu gelangen. Es ist möglich, historienbasierte Breadcrumbs einzusetzen, die deine eingestellten Produktfilter berücksichtigen.
Im Allgemeinen sind sie nicht notwendig, wenn du eine relativ kleine Website mit einer flachen Struktur hast. Je tiefer die Struktur deiner Website wird, desto wichtiger werden Breadcrumbs.
Als Faustregel gilt, dass du den Einsatz von Breadcrumbs in Betracht ziehen solltest, wenn du viele Seiten auf der dritten und tieferen Ebene hast, die du unmöglich mit deiner Header-Navigation abdecken kannst. Das trifft auf mittlere und große E‑Commerce-Shops zu.
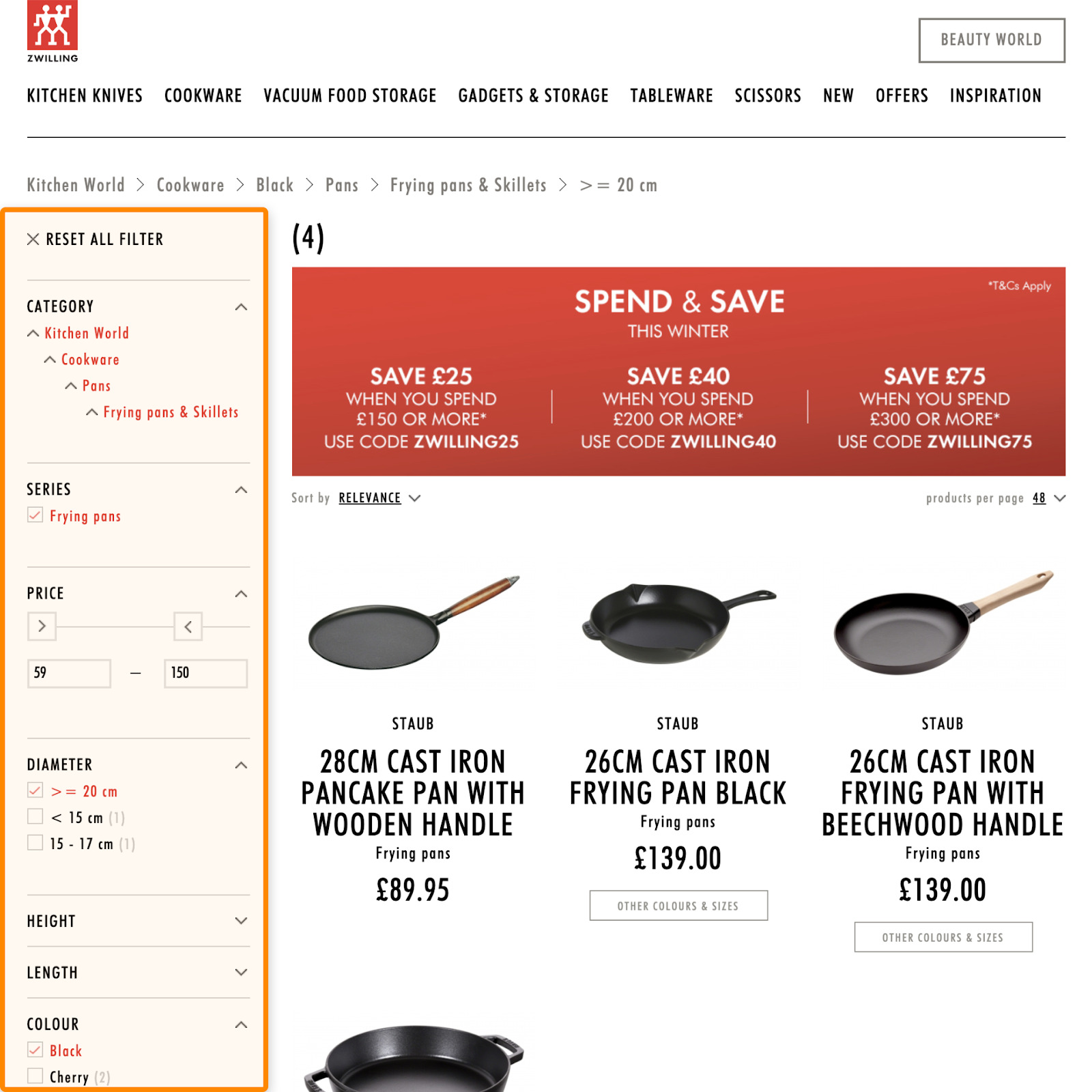
Apropos E‑Commerce, die letzte Komponente der Site-Navigation ist die Facetten-Navigation.
So sieht sie aus:

Da es sich bei der Facetten-Navigation um ein recht komplexes Thema handelt, das aus vielen Elementen besteht, die schief gehen können, solltest du diesen Leitfaden zur Facetten-Navigation lesen, wenn das Thema für dich relevant ist.
Fazit
Die Bedeutung, der Einfluss und die Komplexität der Website-Struktur nehmen mit der Größe deiner Website zu. Ab sofort solltest du dieses Problem für jede kleine bis mittelgroße Website in Angriff nehmen können.
Bei größeren Websites gibt es jedoch noch weitere Dinge zu beachten. Ich habe bereits das Crawl-Budget und die Effizienz erwähnt, aber wirf auch einen Blick auf die Optimierung deines internen PageRanks und validiere deine Struktur-Ideen gemeinsam mit deiner Zielgruppe durch Usability-Tests (Benutzertests).
Hast du noch Fragen? Schreib mir auf Twitter!