Jede Webseite hat Meta-Tags, diese sind allerdings nur innerhalb des HTML-Codes sichtbar.
In diesem Guide lernst du, wie du die sechs wichtigsten Meta-Tags für SEO nutzt und wie nicht:
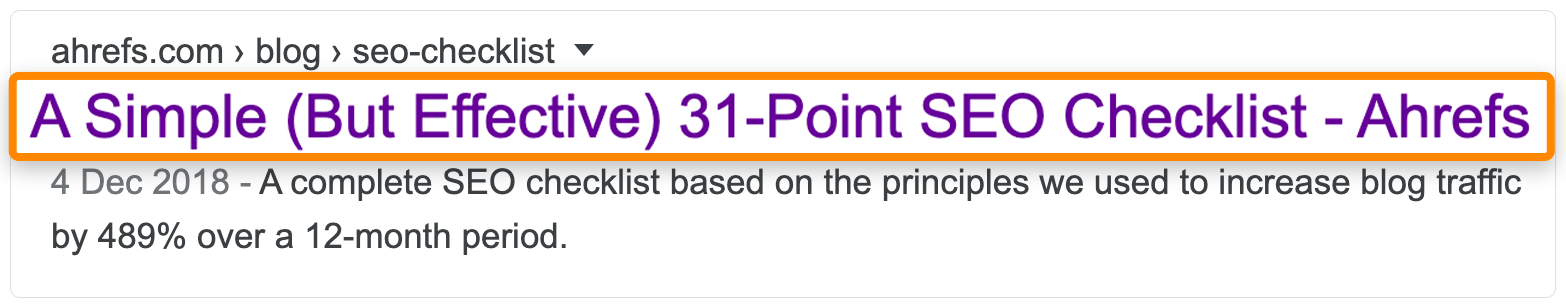
Dies ist der Seiten-Title, den Google und die meisten anderen Suchmaschinen in den Suchergebnissen anzeigen.

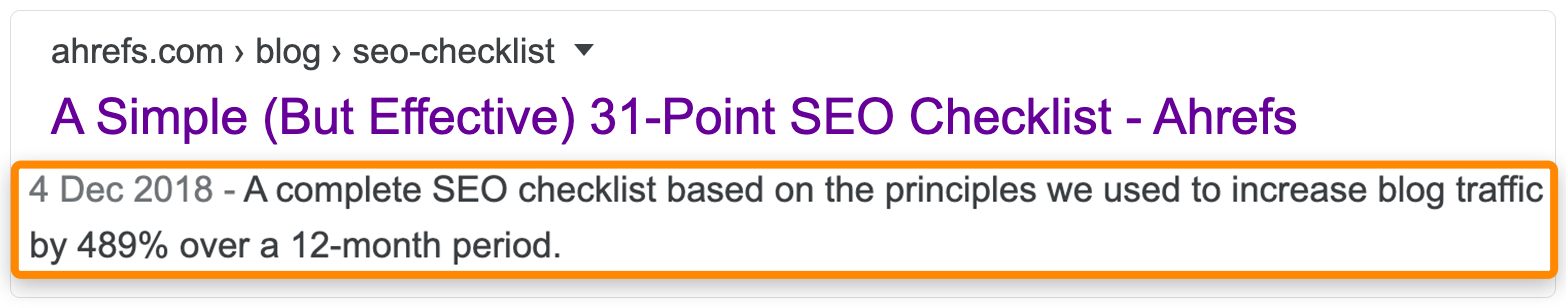
Title-Tag innerhalb Googles Suchergebnissen.
Warum ist es wichtig für SEO
Titles sind entscheidend, um Nutzern einen schnellen Einblick in den Inhalt eines Suchergebnisses zu geben und aufzuzeigen, warum dieses Ergebnis relevant zu ihrer Suchanfrage ist. Es ist oft die primäre Information, um zu entscheiden welches Ergebnis geklickt wird, weshalb es wichtig ist, Titles mit hoher Qualität auf deinen Webseiten zu nutzen.
Bewährte Methoden
- Schreibe einen einzigartigen Title-Tag für jede Seite
- Fasse dich kurz aber anschaulich
- Vermeide allgemeine und vage Titles
- Schreibe Satzanfänge oder Title groß
- Erstelle etwas Klickwürdiges — aber keinen Clickbait
- Stimme den Title mit der Suchintention ab
- Füge dein Ziel-Keyword ein, wenn es Sinn macht
- Halte es unter 60 Schriftzeichen
Lese auch: Wie du den perfekten SEO Title-Tag verfasst (unser Prozess in vier Schritten)
Wie du einen Title-Tag zu deiner Seite hinzufügst
Füge den folgenden Code in den <head> Bereich deiner Seite ein:
<title>Dies ist der Title der Seite</title>
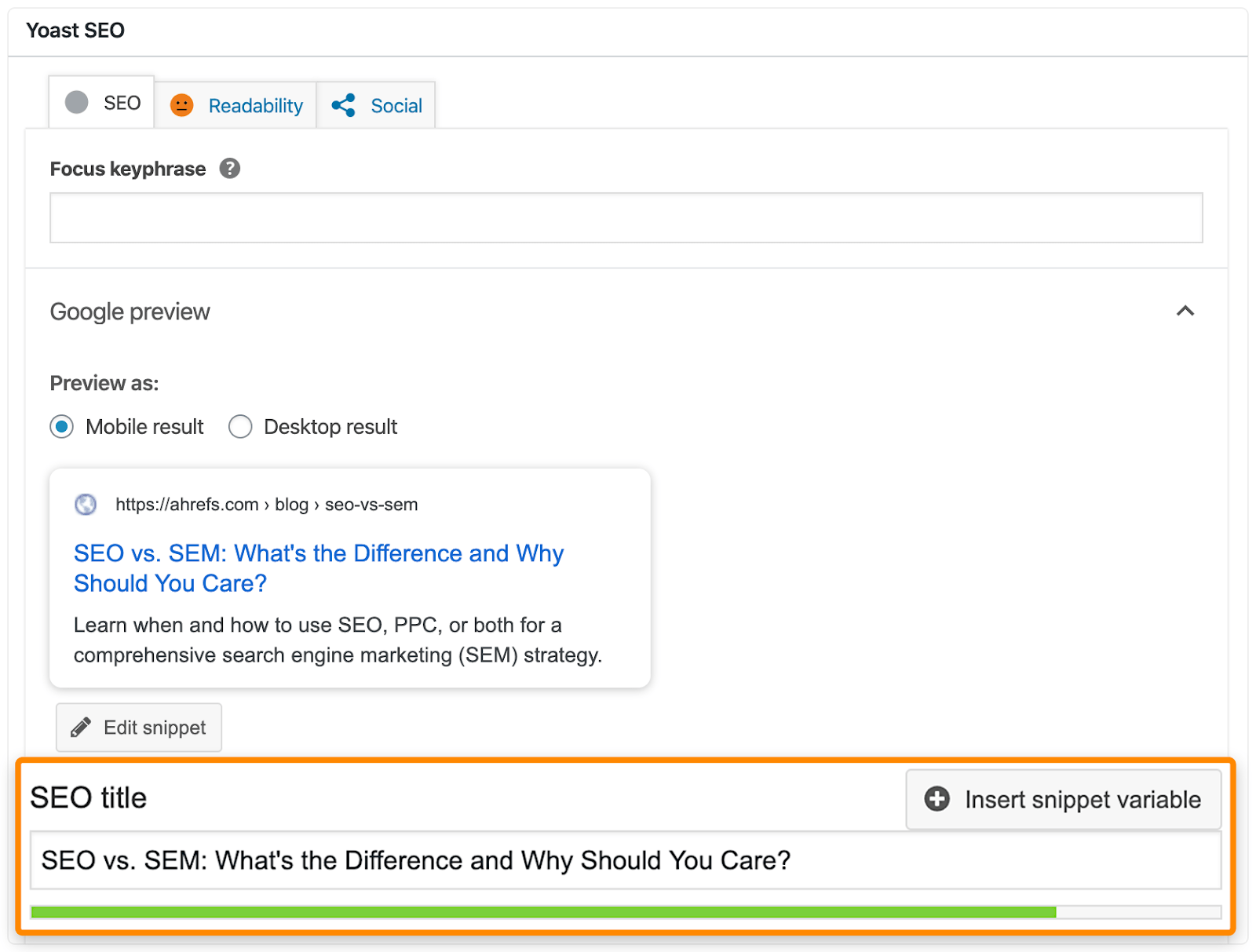
Falls du WordPress nutzt, installiere ein SEO Plugin wie z.B. Yoast. Damit solltest du einen Bereich sehen, in dem du den Title-Tag innerhalb der Seite oder des Post-Editors einfügen kannst.

Einfügen des Title-Tags in WordPress mit Yoast.
Wie du die häufigsten Title-Tag Fehler findest und behebst
Es gibt vier verbreitete Probleme mit Title-Tags:
- Zu lang/zu kurz: Google erklärt man soll “unnötig lange oder wortreiche Titles vermeiden” und diese “beschreibend und knapp” halten.
- Nicht vorhanden: Laut Google soll jede Seite einen Title-Tag haben.
- Mehrere Title-Tags auf einer Seite: Suchmaschinen zeigen unter Umständen einen unerwünschten Title-Tag an, wenn mehrere Title-Tags auf einer Seite vorhanden sind.
- Gleiche Titles über mehrere Seiten: Laut Google “ist es wichtig individuelle, beschreibende Titles für jede einzelne Seite deiner Website zu haben”.
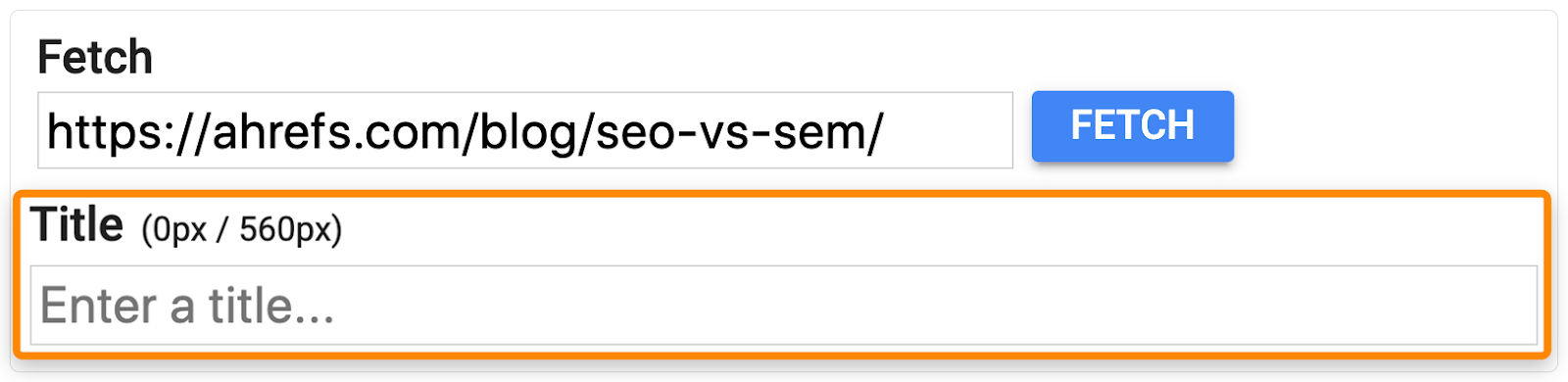
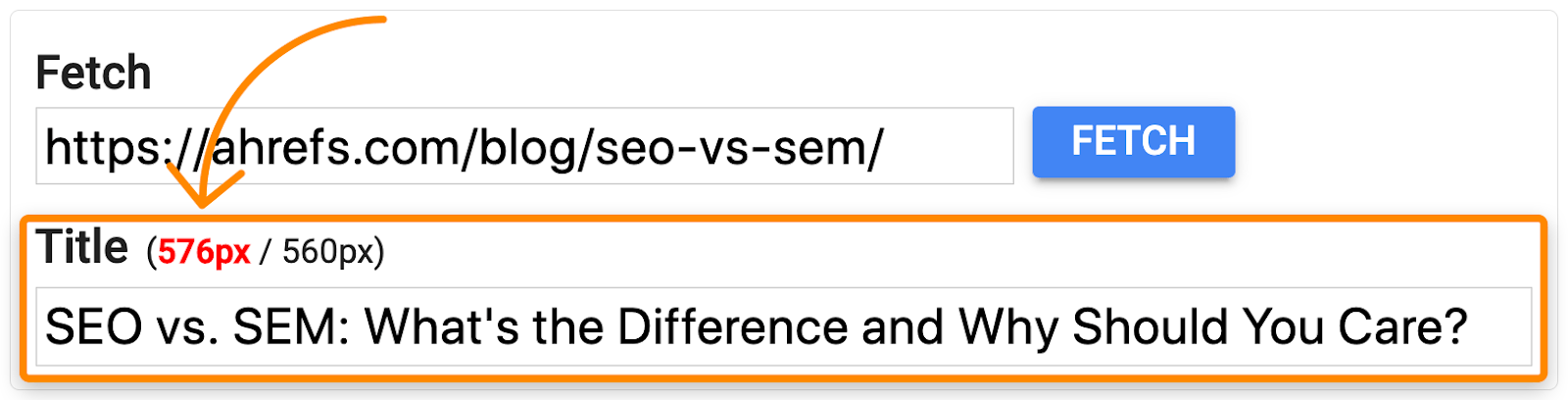
Um die ersten beiden Probleme zu überprüfen, kopiere die URL deiner Seite in ein kostenloses Tool, wie SERPSim.
Wenn kein Title angezeigt wird, solltest du einen erstellen.

Falls der Pixelzähler rot ist, kürzen den Title.

Um gleiche oder mehrere Title-Tags auf einer Seite ausfindig zu machen, crawle deine Seite mit Ahrefs’ Site Audit.
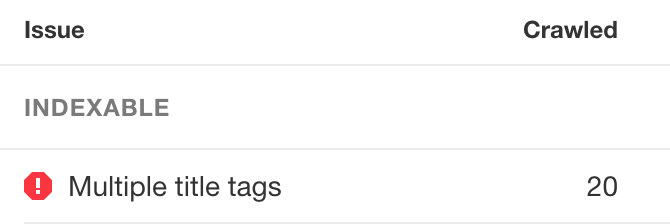
Überprüfe dann den On Page-Report nach “Multiple title tag”-Fehlern:

Behebe diese, indem du die überflüssigen Tags von den betroffenen Seiten entfernst.
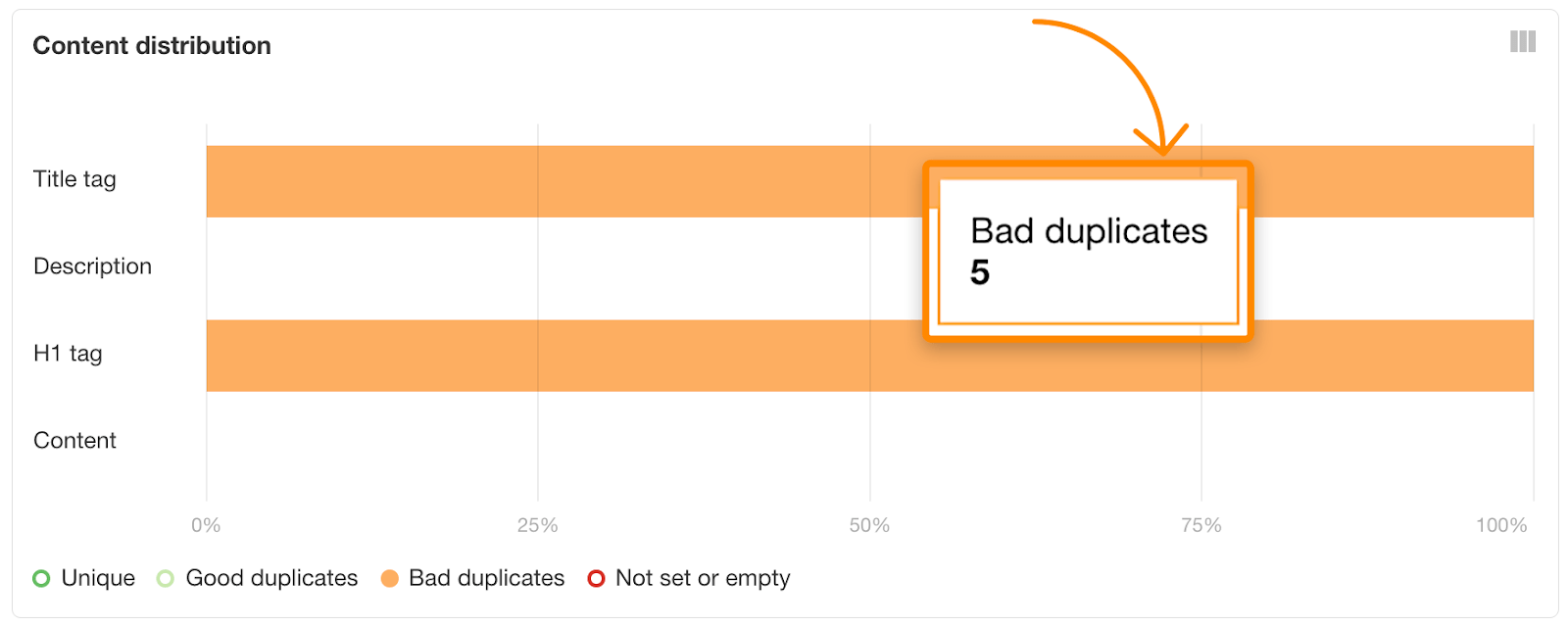
Überprüfe als nächstes den Duplicate Content-Report und halte Ausschau nach Title-Tags mit “Bad duplicate”-Fehlern:

Ändere die Title-Tags auf den betroffenen Seiten, damit diese individuell sind.
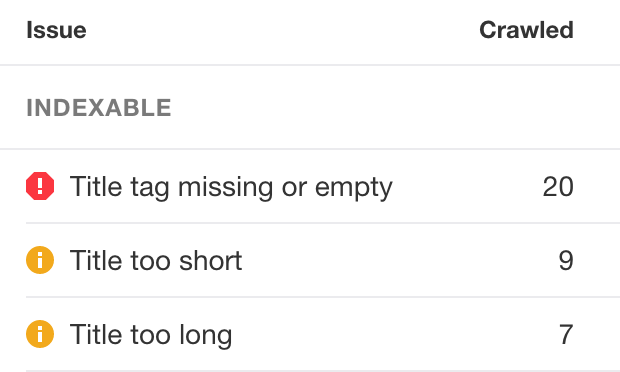
Dieser Report zeigt übrigens auch Seiten, deren Title-Tags zu lang, zu kurz, nicht vorhanden oder leer sind.

Die Meta-Description fasst den Inhalt einer Seite zusammen. Suchmaschinen nutzen diese oft für das Snippet in den Suchergebnissen.

Meta-Description-Tag in Googles Suchergebnissen.
Warum es wichtig für SEO ist
Wieder erklärt es Google am besten:
Ein Meta-Description-Tag sollte Nutzer mit einer kurzen, relevanten Zusammenfassung einer bestimmten Seite informieren und interessieren. Er fungiert als Pitch, welcher den User überzeugen soll, dass eine Seite exakt das bietet, wonach gesucht wird.
Meta-Descriptions sind jedoch nicht direkte Ranking-Faktoren. Google erklärt:
Obwohl wir den Description-Meta-Tag manchmal für die Snippets, die wir anzeigen, verwenden, nutzen wir den Description-Meta-Tag dennoch nicht für unser Ranking.
Bewährte Methoden
- Schreibe eine individuelle Beschreibung für jede Seite
- Versuche Inhalte genau zusammenzufassen
- Vermeide allgemeine Beschreibungen
- Nutze Großschreibung am Satzanfang
- Erstelle etwas Klickwürdiges — aber keinen Clickbait
- Stimme die Beschreibung mit der Suchintention ab
- Füge dein Ziel-Keyword ein, wenn es Sinn macht
- Halte es unter 160 Schriftzeichen
Lese auch: Steigere deinen Website-Traffic schnell mit einer einfachen 5‑Minuten SEO Maßnahme
Wie du eine Meta-Description zu deiner Seite hinzufügst
Füge den folgenden Code in den <head> Bereich deiner Seite:
<meta name="description" content="Füge den Meta-Description-Text hier ein.">
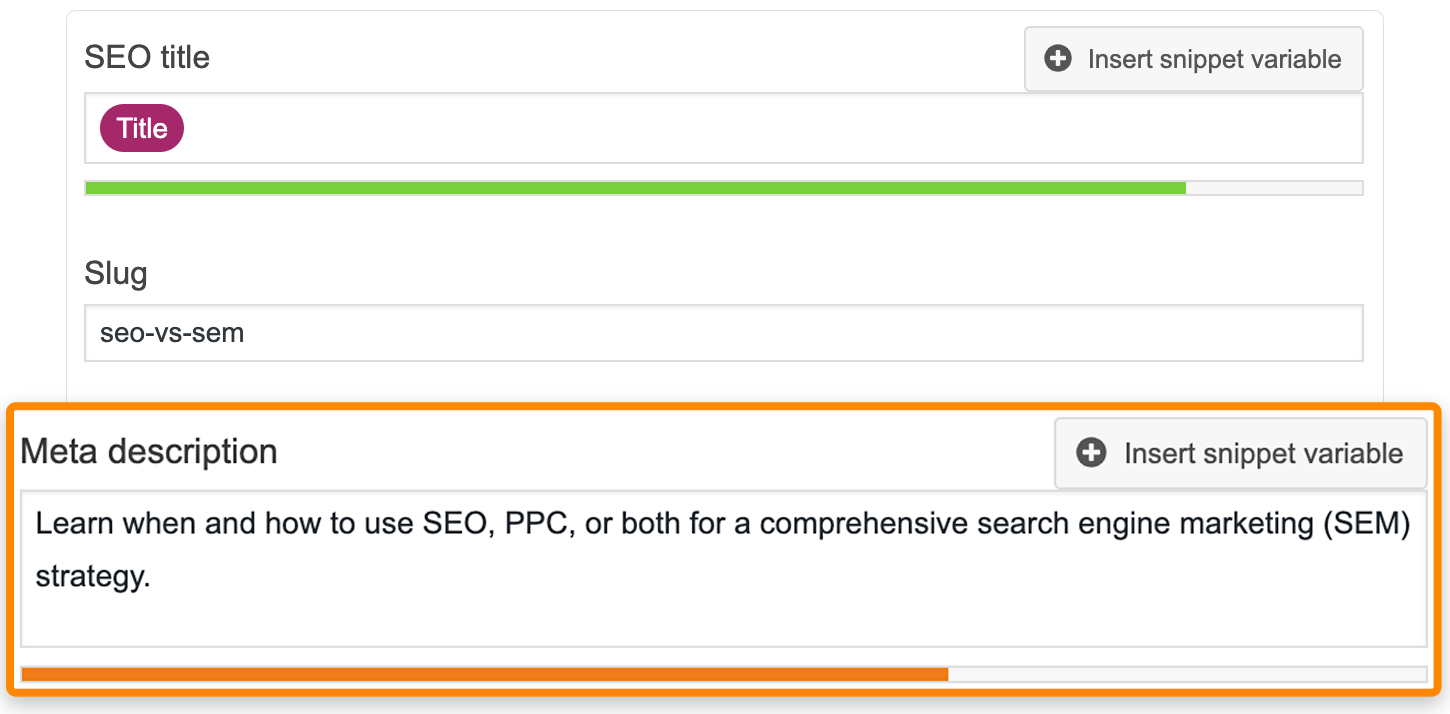
Falls du WordPress nutzt, kannst du dies einfach innerhalb des Yoast-Plugins durchführen.

Einfügen der Meta-Description in WordPress mit Yoast.
Wie du die häufigsten Meta-Description Fehler findest und behebst
Die vier häufigsten Probleme mit Meta-Descriptions sind identisch mit denen von Title-Tags:
- Zu lang/zu kurz: Google erklärt “es gibt kein Limit wie lange eine Meta-Description sein kann, aber Suchergebnis-Snippets werden nach Bedarf gekürzt, in der Regel um sich der Gerätebreite anzupassen”.
- Nicht vorhanden: Google äußert sich hierzu: “Stelle sicher, dass jede Seite deiner Website eine Meta-Description hat.”
- Mehrere Meta-Descriptions auf einer Seite: Mehr als ein Tag kann Suchmaschinen verwirren.
- Gleiche Meta-Descriptions über mehrere Seiten: Laut Google soll man “die Beschreibungen für unterschiedliche Seiten differenzieren”.
Die ersten beiden Fehler kannst du auf einer Seiten-für-Seiten Basis mit SERPSim oder Yoast überprüfen.
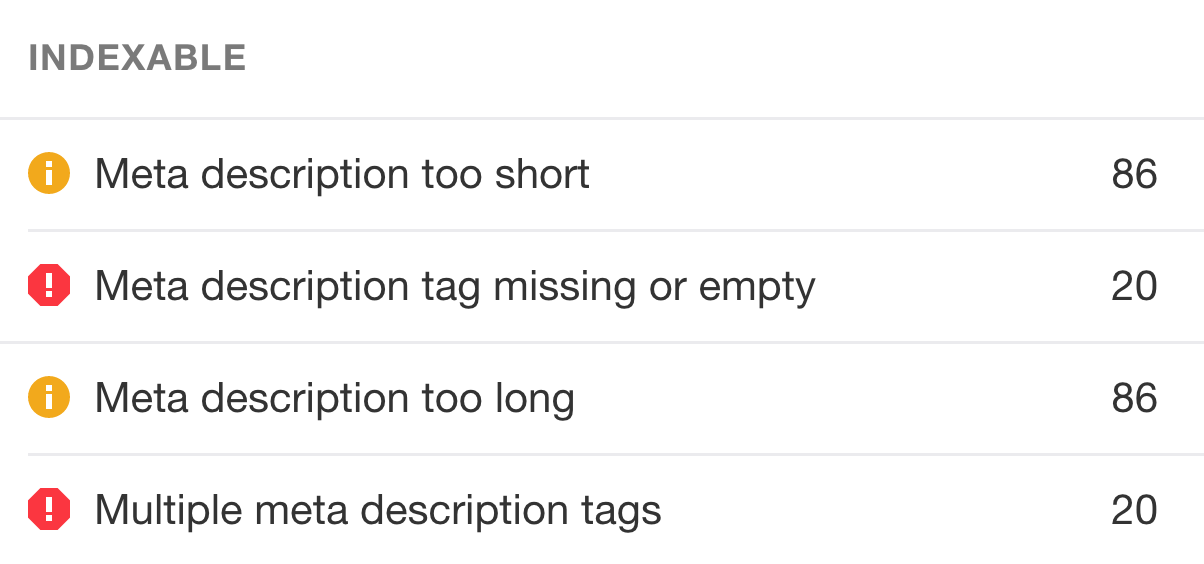
Crawle deine gesamte Website mit Ahrefs’ Site Audit und überprüfe den On Page-Report nach den ersten drei Fehlern.

Überprüfe den Duplicate Content-Report nach gleichen Meta-Descriptions auf mehreren Seiten.
Verwende die gleichen Lösungen wie für die Title-Tags.
Der Meta-Robots-Tag teilt Suchmaschinen mit, ob und wie deine Webseiten gecrawlt werden sollen.
Syntax
<meta name=”robots” content="index, follow">
Warum es für SEO wichtig ist
Die Nutzung von falschen Attributen im Meta-Robots-Tag kann eine katastrophale Auswirkung auf die Präsenz deiner Website in den Suchergebnissen haben. Deine SEO-Bemühungen sind darauf angewiesen, dass du diesen Tag verstehst und dass du ihn richtig einsetzt.
Vor diesem Hintergrund kannst du die folgenden Werte innerhalb des Tags nutzen:
- index: teilt Bots mit, dass eine Seite indexiert werden soll
- noindex: teil Bots mit, dass eine Seite nicht indexiert werden soll
- follow: teilt Bots mit, Links auf einer Seite zu crawlen und dass du für diese einstehst
- Nofollow: teilt Bots mit, Links auf einer Seite nicht zu crawlen und dass keine Befürwortung des Links impliziert wird
Du kannst diese Werte auf eine der folgenden Weisen kombinieren:
<meta name=”robots” content="noindex, nofollow">
<meta name=”robots” content=“index, follow”>
<meta name=”robots” content=“noindex, follow”>
<meta name=”robots” content=“index, nofollow”>
Du kannst auch <meta name=”robots” content="none"> nutzen, was identisch ist mit ‘index, follow’. Keinen Meta-Robots-Tag zu verwenden, ist auch gleichwertig mit ‘index, follow’.
Bewährte Methoden
- Nutze Meta-Robots-Tags nur, wenn du einschränken möchtest, wie Google eine Seite crawlt.
- Blockiere Seiten nicht mit Meta-Robots-Tags innerhalb der robots.txt Datei.
Lese auch: Robots Meta Tag & X‑Robots-Tag: Alles was du wissen musst
Wie du einen Meta-Robots-Tag zu deiner Seite hinzufügst
Kopiere den relevanten Code, der weiter oben angeführt ist in den <head> Bereich deiner Seite.
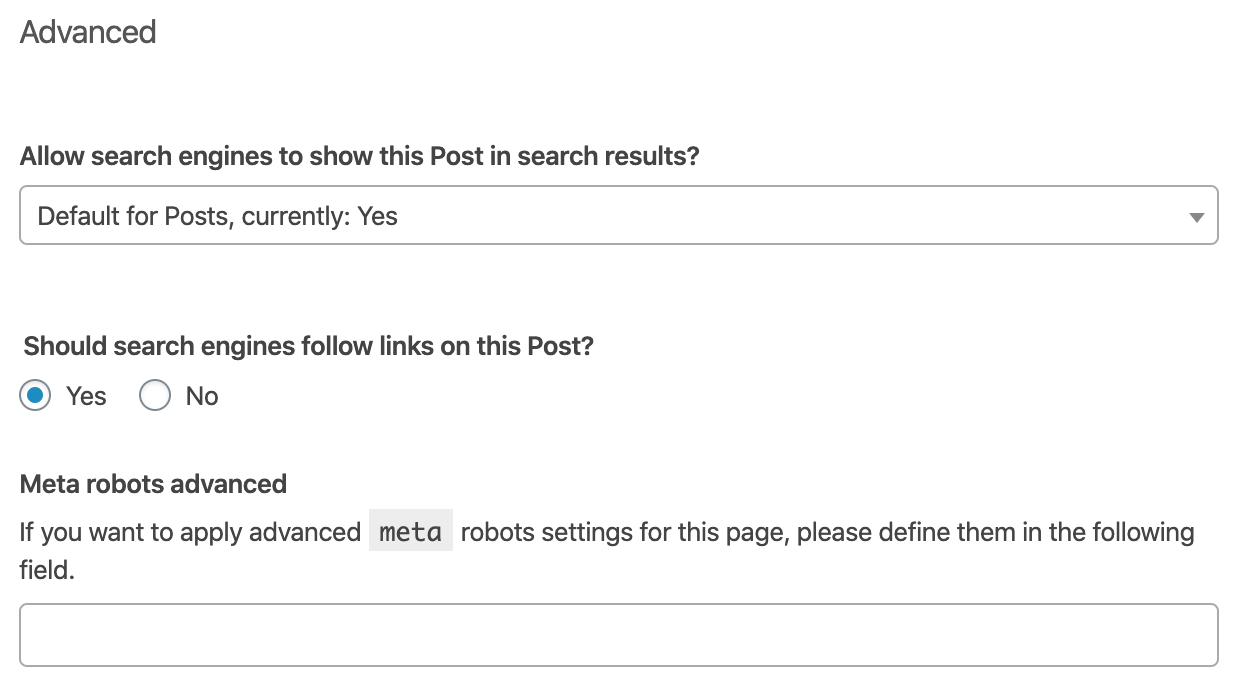
Nutze Yoasts erweiterte Einstellungen in WordPress, um die Meta-Robots-Tags einzufügen.

Der Großteil aller CMS bietet ähnliche Optionen.
Wie du die häufigsten Meta-Robots-Fehler findest und behebst
Es gibt drei häufige Fehler im Bezug auf Meta-Robots:
- Noindex-Seiten, die durch die robots.txt Datei blockiert sind: Dies hindert Google daran, den Noindex-Robots-Tag zu erkennen, weshalb die Gefahr besteht, dass die URL dennoch indexiert wird.
- Falsch gesetzte Meta-Noindex-Attribute: Dies hindert Google daran, die Seite zu indexieren, weshalb diese keinen organischen Traffic generieren kann.
- Falsch gesetzte Meta-Nofollow-Attribute: Dies hindert Google daran, die Links einer Seite zu crawlen, was dazu führen kann, dass wichtige Inhalte nicht entdeckt und entsprechend indexiert werden. Es verhindert auch die Weitergabe von PageRank zu den entsprechenden Seiten—was unter Umständen nicht wünschenswert ist.
Die ersten beiden Probleme können im Coverage-Report in Google Search Console überprüft werden.
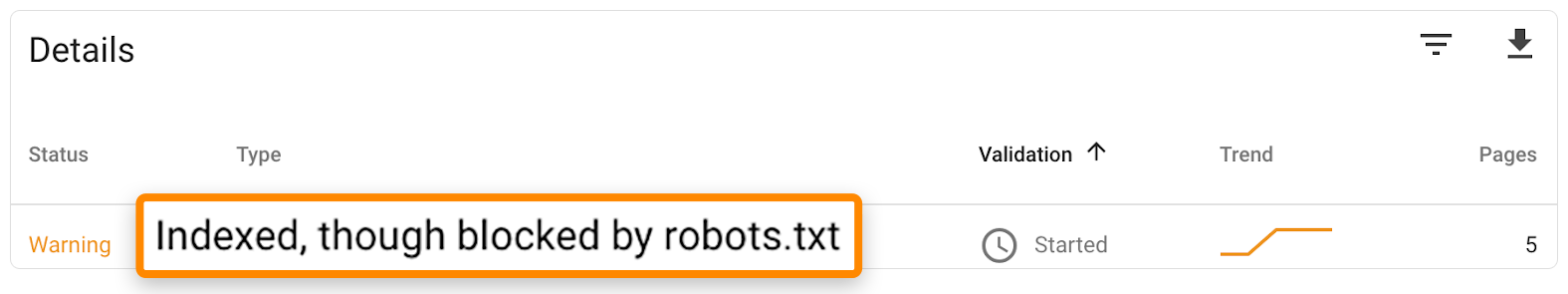
Um indexierte Seiten zu finden, die ein “meta robots noindex”-Attribut haben, navigiere zum “Valid with warnings”-Tab und suche nach “Indexed, though blocked by robots.txt”-Warnungen:

Überprüfe den Quelltext dieser Seiten nach dem Meta-Robots-Noindex-Tag. Entferne entweder den robots.txt-Abschnitt oder den Meta-Robots-Noindex-Tag in Abhängigkeit davon, was du erreichen möchtest.
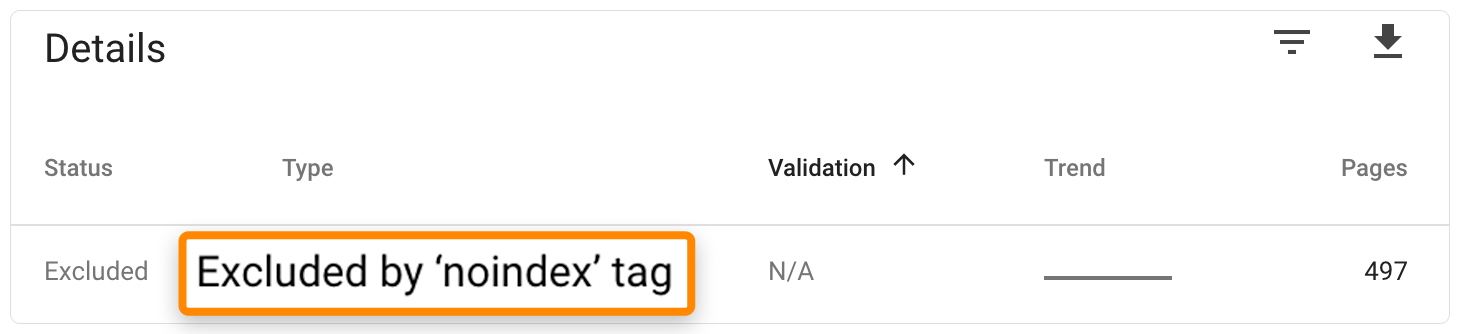
Um fehlerhafte Meta-Robots-Noindex-Tags zu ermitteln, navigiere zum “Excluded”-Tab und suche nach Seiten mit dem “Excluded by ‘noindex’”-Tag:

Entferne den Robots-Meta-Tag von allen Seiten, die indexiert werden sollen.
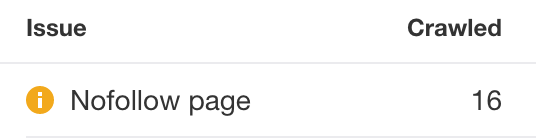
Um Seiten mit fehlerhaften Meta-Robots-Nofollow-Tags zu finden, crawle die Seite mit Ahrefs’ Site Audit und halte im Indexability-Report Ausschau nach “Nofollow page”-Warnungen.

Entferne den Tag, es sei denn du möchtest explizit vermeiden, dass Suchmaschinen die Links auf dieser Seite crawlen.
Ein Meta-Viewport-Tag legt den sichtbaren Bereich einer Webseite fest. Er wird genutzt um dem Browser zu vermitteln, wie eine Seite für verschiedene Bildschirmgrößen gerendert werden soll (z.B. Desktop/Tablet/Mobile).
Warum es wichtig für SEO ist
Laut Google “legt das Vorhandensein des Tags für Google nahe, dass die Seite mobilfreundlich ist”. Dies ist wichtig, da Google seit 2015 mobilfreundliche Webseiten höher in mobilen Suchergebnissen rankt.
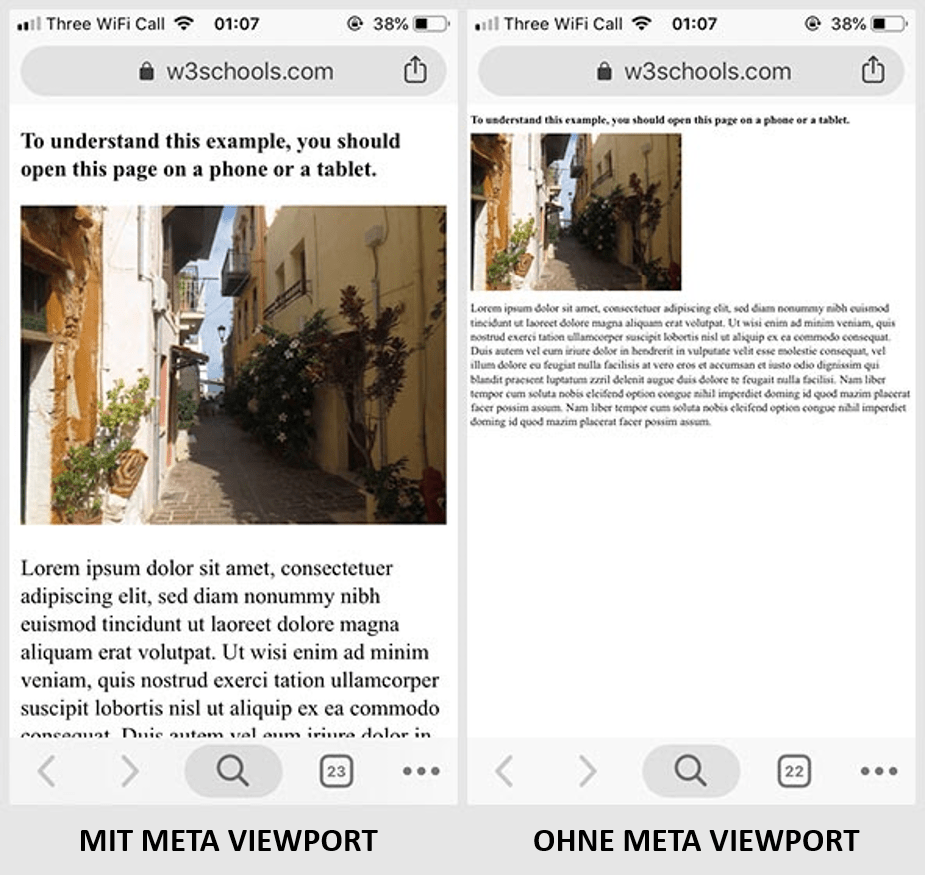
Das folgende Beispiel zeigt, wie eine Seite auf einem Mobilgerät mit und ohne Meta-Viewport-Tag aussehen kann:

Bildquelle: w3schools.com
Bewährte Methoden
- Nutze Meta-Viewport-Tags auf allen Webseiten
- Nutze den “Standard”-Tag, außer du bist dir sicher was du machst (siehe unten)
Wie du einen Meta-Viewport-Tag zu deiner Seite hinzufügst
Füge den folgenden Code in den <head> Bereich deiner Webseite:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Beachte, dass das Content-Attribut nicht “width=device-width, initial-scale=1.0” lauten muss, allerdings handelt es sich dabei um die gebräuchlichste Umsetzung—und um die Korrekte für die meisten Seiten.
Wie du die häufigsten Meta-Viewport-Fehler findest und behebst
Da die meisten CMS und Themes den Viewport automatisch setzen, sind Probleme mit Tags auf den meisten modernen Websites ungewöhnlich.
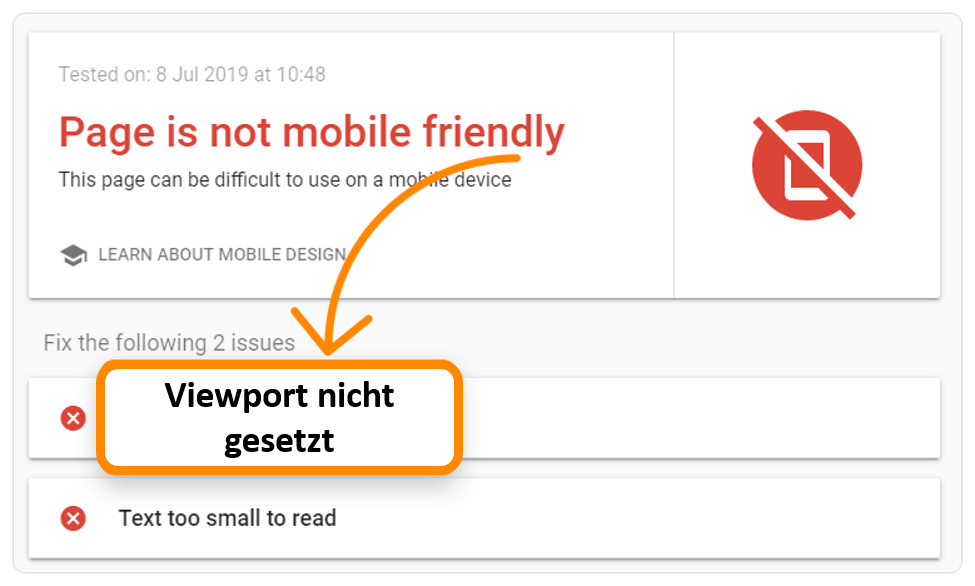
Du kannst dennoch überprüfen, ob Probleme vorliegen, indem du den Mobile Usability-Report in Google Search Console nutzt.
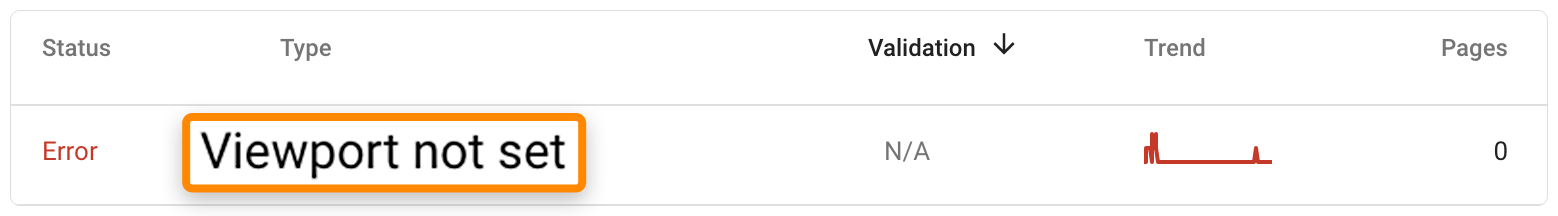
Dieser listet Seiten auf, bei denen Usability-Probleme auf Mobilgeräten vorliegen. Sollte dieses Problem auch nur ansatzweise mit dem Fehlen des Viewport-Meta-Tags zusammenhängen, wird ein “Viewport not set”-Fehler angezeigt.

Behebe den Fehler, indem du du den passenden Meta-Viewport-Tag auf allen betroffen Seiten einfügst.
Das Einfügen eines Meta-Viewport-Tags löst keine grundlegenden mobilen Darstellungsfehler, die daher resultieren, dass keine CSS Styles für die unterschiedlichen Gerätebreiten vorliegen. Falls das Einfügen eines Meta-Viewports-Tags das Problem nicht löst, kontaktiere einen Entwickler.
Nutzt du Google Search Console nicht?
Der Meta-Viewport ist fast immer auf dem Seiten-Level festgelegt und in der Regel im Theme fest codiert.
Nutze Googles Mobile-Friendly-Test-Tool, um zu überprüfen, ob deine Homepage einen Meta-Viewport-Tag besitzt.

Sollte der Tag nicht auf der Homepage sein, befindet er sich vermutlich auch nicht auf deinen anderen Seiten.
Beachte, dass es sich dabei nicht um eine absolut zuverlässige Methode handelt. Wenn möglich, nutze immer Google Search Console.
Der Meta-Charset-Tag setzt die Zeichenkodierung für eine Webseite fest. Mit anderen Worten, übermittelt er dem Browser, wie der Text auf deiner Website dargestellt werden soll.
Es gibt hunderte von Character-Sets, die zwei häufigsten im Web sind aber:
- UTF‑8 - Zeichencodierung für Unicode
- ISO-8859–1 — Zeichencodierung für das lateinische Alphabet
Die ganze Liste findest du hier.
Warum es wichtig für SEO ist
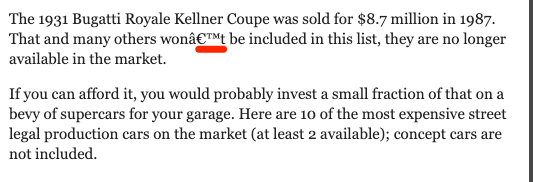
Das Verwenden einer falschen Zeichenkodierung kann dazu führen, dass Zeichen nicht richtig im Browser dargestellt werden.

Beispiel von Zeichen die aufgrund der Zeichencodierung nicht korrekt dargestellt werden.
Probleme mit der Zeichenformatierung sind schlecht für die User Experience und können dazu führen, dass die Seite defekt wirkt.
Dies kann wiederum zu folgenden SEO Problemen führen:
- Websitebetreiber möchten nicht zu deiner Seite verlinken
- Eine hohe Bounce Rate, eine geringe Verweilzeit auf der Seite und damit eine geringe Verweildauer
- Suchmaschinen, die deine Inhalte nicht richtig erfassen können
Realistisch betrachtet lässt sich aber festhalten:
Sofern deine Seite aufgrund der Zeichencodierung nicht extrem fehlerhaft ist, was unwahrscheinlich ist, sind die Auswirkungen recht gering.
Dennoch ist es erwähnenswert, dass Google wenn möglich die Nutzung von Unicode/UTF‑8 empfiehlt.
Bewährte Methoden
- Nutze den Meta-Charset-Tag auf allen Webseiten
- Nutze UTF‑8 wenn möglich
- Nutze die korrekte Syntax für deine HTML Version (siehe unten)
Wie du einen Meta-Charset-Tag zu deiner Webseite hinzufügst
Füge den folgenden Code in den <head> Bereich deiner Webseite:
<meta charset=UTF-8">
Solltest du HTML4 oder darunter verwenden, nutze stattdessen den folgenden Code:
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
Wenn du unsicher bist, welche HTML-Version du nutzt, überprüfe deinen Quelltext nach <!doctype html>. Solltest du diesen Code-Abschnitt finden, nutzt du HTML5.
Wie du die häufigsten Meta-Charset-Fehler findest und behebst
Die meisten Websites nutzen entweder die UTF‑8 oder ISO-8859–1 Zeichencodierung.
Ersteres ist Letzterem zu bevorzugen.
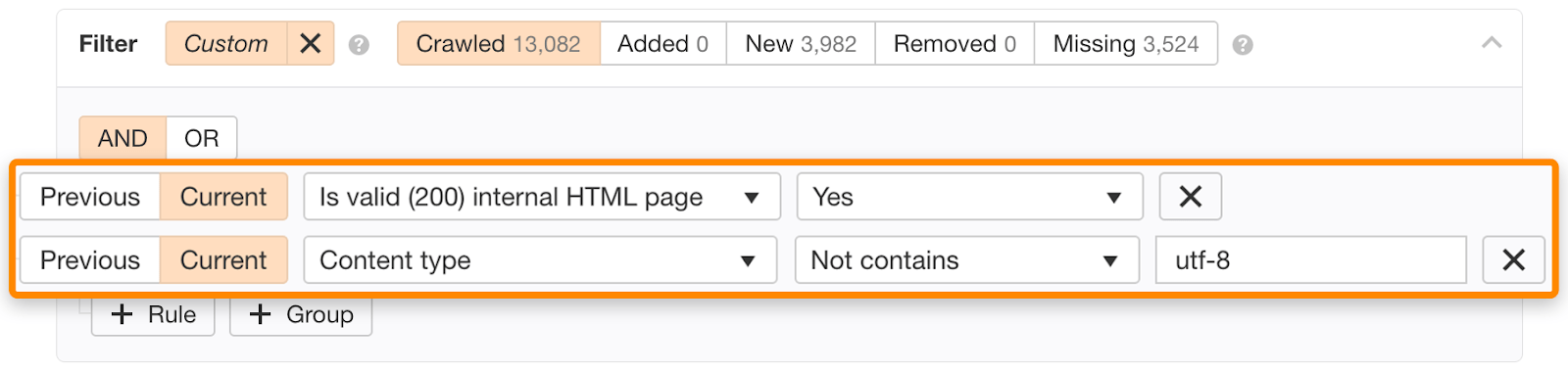
Aus diesem Grund lohnt es sich Seiten deiner Website dahingehend zu überprüfen, ob sie die UTF‑8 Zeichencodierung verwenden. Dies ist in Ahrefs’ Site Audit möglich. Navigiere zum Page Explorer und nutze die Einstellungen:

Ergibt die Suche Treffer, überprüfe jeden davon einzeln nach Problemen mit der Zeichencodierung.
Wenn möglich, wechsle zur UTF‑8 Codierung. Dies kann das Problem beheben, jedoch nicht in jedem Fall. Wenn du allerdings kein Meta-Charset festlegst, ist der Browser dazu gezwungen eigene Annahmen zu treffen, was dazu führen kann, dass Usern fehlerhafter Text angezeigt wird. Dieser Artikel erklärt den Sachverhalt genauer.
Ein Meta-Refresh-Tag signalisiert dem Browser den User nach einer festgelegten Zeitspanne zu einer anderen URL weiterzuleiten.
Warum es für SEO wichtig ist
Meta-Refresh Weiterleitungs-Tags sind für SEO insofern wichtig, dass du diese nicht nutzen solltest, auch wenn Google sie erkennt und entsprechend umsetzt.
Dafür gibt es einige Gründe:
- Diese Tags werden nicht von allen Browsern unterstützt
- Sie können verwirrend für den User sein (und Bedenken bezüglich Sicherheit auslösen)
- Seiten benötigen Parsing bevor die Ziel-URL erkannt wird, was einige Zeit in Anspruch nehmen kann
Ein weiteres mögliches Problem entsteht, wenn kein Canonical-Tag auf der Seite vorhanden ist, wie John Mueller in diesem Tweet erklärt:
301 or 302 is essentially just a question of which URL is canonical, that can go either way here, so make sure your other canonicalization methods reflect the way you want it to go.
— 🍌 John 🍌 (@JohnMu) March 2, 2018
Bewährte Methoden
- Vermeide die Nutzung von Meta-Refresh Weiterleitungs-Tags, wenn sie nicht absolut notwendig sind
- Nutze stattdessen eine 301-Weiterleitung
Wie du einen Meta-Refresh Weiterleitungs-Tag zu deiner Seite hinzufügst (wenn es wirklich sein muss)
Füge den folgenden Code in den <head> Bereich deiner Seite:
<meta http-equiv="refresh" content="5;url="https://example.com/">
Das Content-Attribut gibt die Zeitverzögerung in Sekunden an. Das URL-Attribut bestimmt die Ziel-URL.
Wie du häufige Meta-Refresh Weiterleitungs-Fehler findest und behebst
Das Nutzen von Meta-Refresh Weiterleitungen ist eine schlechte Verfahrensweise, weshalb es am besten ist diese wo möglich zu entfernen.
Um die Tags zu finden, crawle deine Seite mit Ahrefs’ Site Audit und überprüfe den Internal Pages-Report. Halte Ausschau nach dem “Meta refresh redirect”-Fehler.

Ersetze den Tag wenn möglich mit 301- oder 302-Weiterleitungen.
Falls dies nicht möglich ist, überprüfe ob ein Canonical-Tag vorhanden ist und stelle sicher, dass dieser sich auf die Canonical-Version der Seite bezieht.
Einige Beiträge empfehlen den Meta-Keyword-Tag mit einer Liste an Ziel-Keywords auszufüllen. Dies ist jedoch nicht zielführend und unter Umständen ein schlechter Ratschlag. Google nutzt seit 2009 keine Meta-Keywords für Rankings, weil:
[…] Keyword-Meta-Tags entwickelten sich schnell zu einem Bereich, den jemand mit oft irrelevanten Keywords füllen konnte, ohne dass ein durchschnittlicher Besucher diese Keywords jemals sah. Weil der Keywords-Meta-Tag so häufig missbraucht wurde, begann Google bereits vor vielen Jahren den Keywords-Meta-Tag zu ignorieren.
Bing ging 2011 eine Schritt weiter, als bekannt gegeben wurde, dass der Tag als Spam-Signal gesehen wird. Sollten deine Tags mit Keywords gefüllt sein, könnte dies bei Bing kontraproduktiv sein.
Aus diesem Grund ist es am besten auf der sicheren Seite zu sein und Meta-Keywords-Tags von deiner Seite zu entfernen.
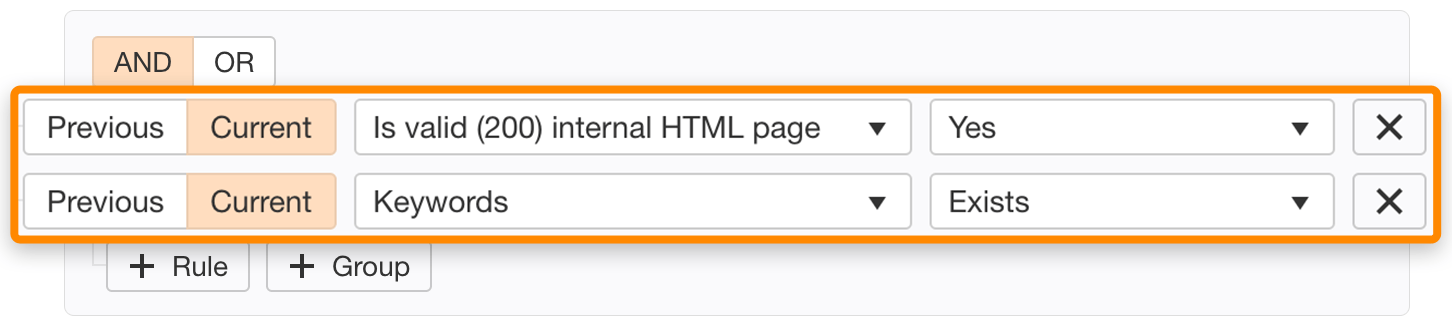
Um dies umzusetzen, crawle deine Seite mit Ahrefs’ Site Audit und nimm die folgenden Einstellungen im Page Explorer vor:

Entferne den Meta-Keywords-Tag von allen entsprechenden Seiten.
Beachte, dass es meist einfach ist diese Tags zu entfernen, da viele Websites einen seitenübergreifenden Meta-Keywords-Tag in ihrem CMS setzen. Den Tag von allen Seiten zu entfernen, kann durch die Entfernung dieses einen Code-Abschnitts durchgeführt werden.
Abschließende Gedanken
Meta-Tags sind nicht so kompliziert. Die sechs oben beschriebene Tags zu verstehen, sollte ausreichen, um alle wesentlichen SEO Fauxpas zu vermeiden.
Möchtest du mehr über Meta-Tags lernen? Hier findest du alles Wesentliche.
Planst du deinen Traffic von Social Media Netzwerken zu maximieren? Lese mehr über Open Graph Meta-Tags.
Lass mich auf Twitter wissen, wenn es etwas gibt, dass ich vergessen habe.
Übersetzt von Heike Radlanski. Heike beschäftigt sich mit allen Aspekten des Online Marketing und Product Managements.



