Die Facettennavigation ist ein weithin akzeptiertes UX-Muster, das den Nutzern hilft, das Gesuchte in kürzerer Zeit zu finden. Der Nachteil ist, dass sie viele potenzielle SEO-Komplikationen mit sich bringt, die du abmildern musst.
In diesem Leitfaden erfährst du:
- Was Facettennavigation ist
- Wie die Facettennavigation funktioniert
- SEO-Probleme, die durch Facettennavigation verursacht werden
- Wie du Probleme mit der Facettennavigation erkennst
- Wie du Probleme mit der Facettennavigation behebst
- Wie du Probleme mit der Facettennavigation vermeidest
- Wie du die Facettennavigation nutzt, um mehr Traffic zu erhalten
Die Facettennavigation (oder Facettensuche) ist eine Art der Navigation, die auf den Kategorie-/Archivseiten von Websites verwendet wird, auf denen es viele Einträge gibt. Sie soll den Nutzern helfen, das, was sie suchen, leichter zu finden, indem sie mehrere Filter basierend auf den Eigenschaften der Einträge verwendet.
Viele bezeichnen die Facettennavigation einfach als “Filter”.
Am häufigsten findest du diese Art der Navigation auf den Kategorieseiten von:
- E‑Commerce-Seiten wie AO.com.
- Job-Websites wie Total Jobs.
- Reise-/Buchungsseiten wie Google Flights oder Airbnb.
Aber auch auf vielen anderen großen Websites ist sie üblich.
Bei der Facettennavigation werden die Einträge auf den Kategorieseiten nach ihren Eigenschaften gefiltert. Wie bereits erwähnt, handelt es sich bei den Einträgen oft um:
- Jobs
- Produkte
- Hotels/Flüge
Die Attribute variieren je nach Website, aber gängige Beispiele sind:
- Preis
- Farbe
- Marke
- Gewicht
- Flugzeit
- Gehalt
- Liefermenge
- Lieferfrist
Sobald die Website-Administratoren den Einträgen relevante Attribute zugewiesen haben, zeigt die Website diese Attribute dem Nutzer in einer Liste an:

Wenn ein Nutzer einen Filter auswählt, geschieht in der Regel eines der folgenden vier Dinge:
- Die Listen werden sofort aktualisiert und spiegeln die Auswahl wider, ohne dass die Seite neu geladen werden muss (mithilfe von JavaScript).
- Die Seite wird neu geladen, und die Listen spiegeln die Auswahl wider (ohne JavaScript).
- Wenn der Nutzer ein Element in der Liste auswählt, passiert nichts, bis er auch auf die Schaltfläche “Anwenden” klickt, wodurch die Listen aktualisiert werden, um die Auswahl widerzuspiegeln (wiederum mit JavaScript).
- Wenn der Nutzer auf “Anwenden” klickt, um die Filter anzuwenden, wird eine neue Seite geladen.
Die ersten beiden Optionen haben eine ähnliche UX, aber ein anderes UX-Muster als Option drei.
Welches UX-Muster du verwendest, hängt davon ab, ob eine Nutzerin oder ein Nutzer wahrscheinlich mehr als einen Filter anwenden wird. Wenn Nutzer dazu neigen, mehrere Filter anzuwenden, ist es sinnvoll, die Filter erst dann anzuwenden und die Listen zu aktualisieren, wenn sie sich für die Anwendung entschieden haben.
Sobald die Filter angewendet werden, kann die URL optional aktualisiert werden, um die Auswahl widerzuspiegeln. Was mit der URL in diesem Stadium geschieht, kann ebenfalls variieren:
- Es tut sich nichts. Die Einträge werden aktualisiert, ohne dass sich die URL ändert.
- Die Website fügt Parameter an die URL an, z. B. “?colour=blue&brand=samsung”.
- Die Website fügt einen Hash an die URL an, der die angewendeten Facetten kennzeichnet, z. B. #colour=blue
- Es wird eine neue statische URL erstellt, z.B. /jeans/blue/ (der Nutzer verwendet in diesem Beispiel die Farbfacette “blau”).
Zu den Problemen, die du mit einer Facettennavigation vermeiden oder beheben willst, gehören u.a:
- Duplizierter Content
- Übermäßige Indexierung
- Crawling
Leider gibt es bei der Facettennavigation eine fast unendliche Anzahl von Facettenkombinationen und indexierbaren URLs. Wenn du Probleme mit einer dieser Kombinationen hast, sind die Auswirkungen auf die Suchmaschinenoptimierung in der Regel sehr groß.
Im Folgenden findest du einige Beispiele dafür, wie diese Probleme entstehen und welche Auswirkungen sie auf die SEO deiner Website haben.
Duplizierter Content
Von dupliziertem Content spricht man, wenn derselbe oder ein ähnlicher Inhalt unter mehreren URLs zugänglich ist. Filter sind berüchtigt dafür, massenhaft URLs mit doppeltem Inhalt zu erstellen. Doppelte Inhalte entstehen vor allem dadurch, dass die Filterseiten enge Kopien der Originalseite sind, nur mit anderen Einträgen.
Obwohl duplizierte Inhalte nicht unbedingt ein negatives Rankingsignal darstellen, können sie zu Problemen führen:
- Keyword-Kannibalisierung
- Verwässerung von Rankingsignalen auf mehrere URLs (anstatt sie auf eine einzige, stärkere URL zu konsolidieren)
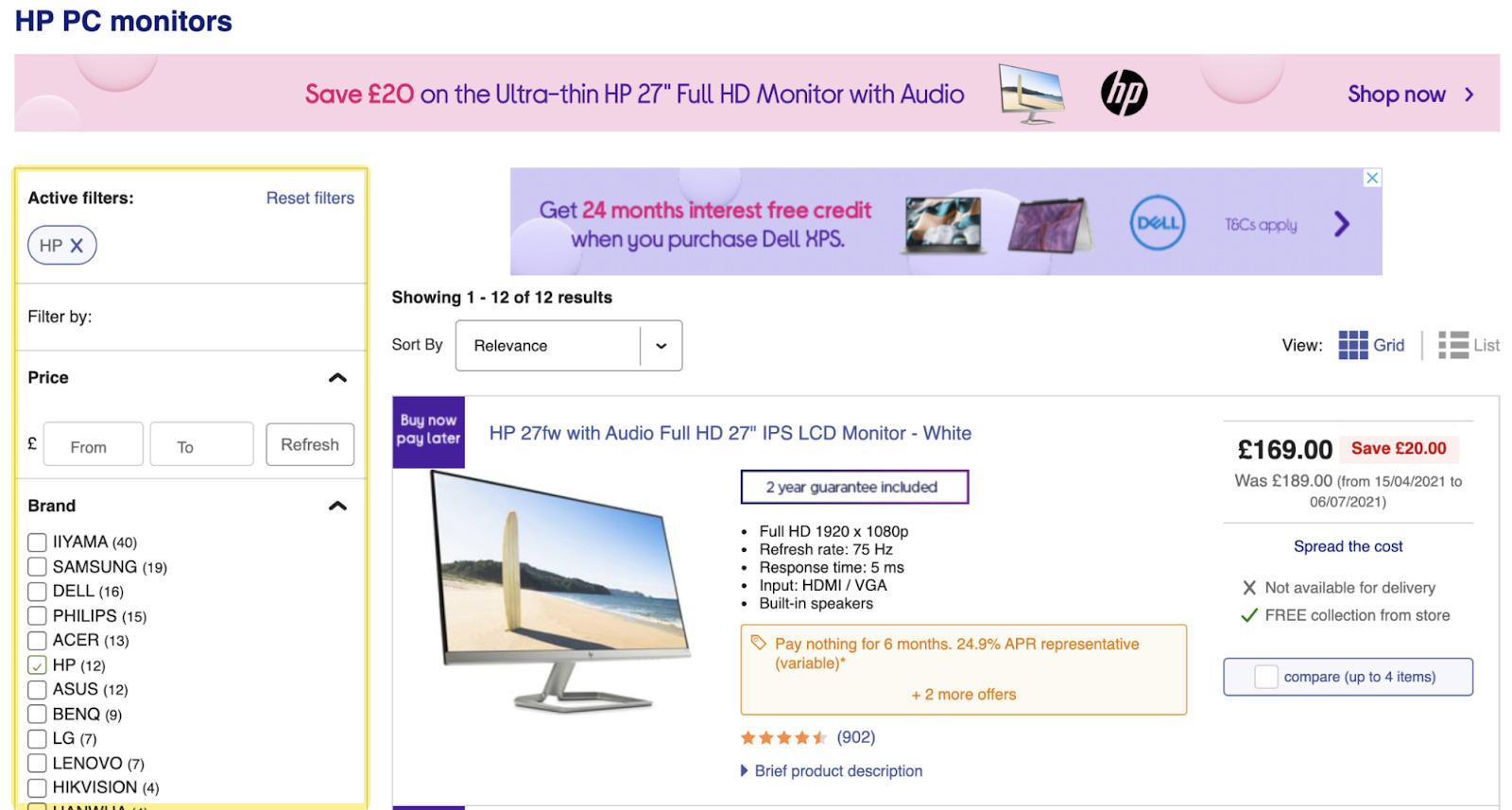
Sehen wir uns die E‑Commerce-Website currys.co.uk als ein Beispiel dafür an. Wir beginnen auf der Seite mit den HP PC-Monitoren. Es handelt sich um ein Standard-E-Commerce-Layout mit einem Header, Listen und einer facettierten Suche über dem Fold:

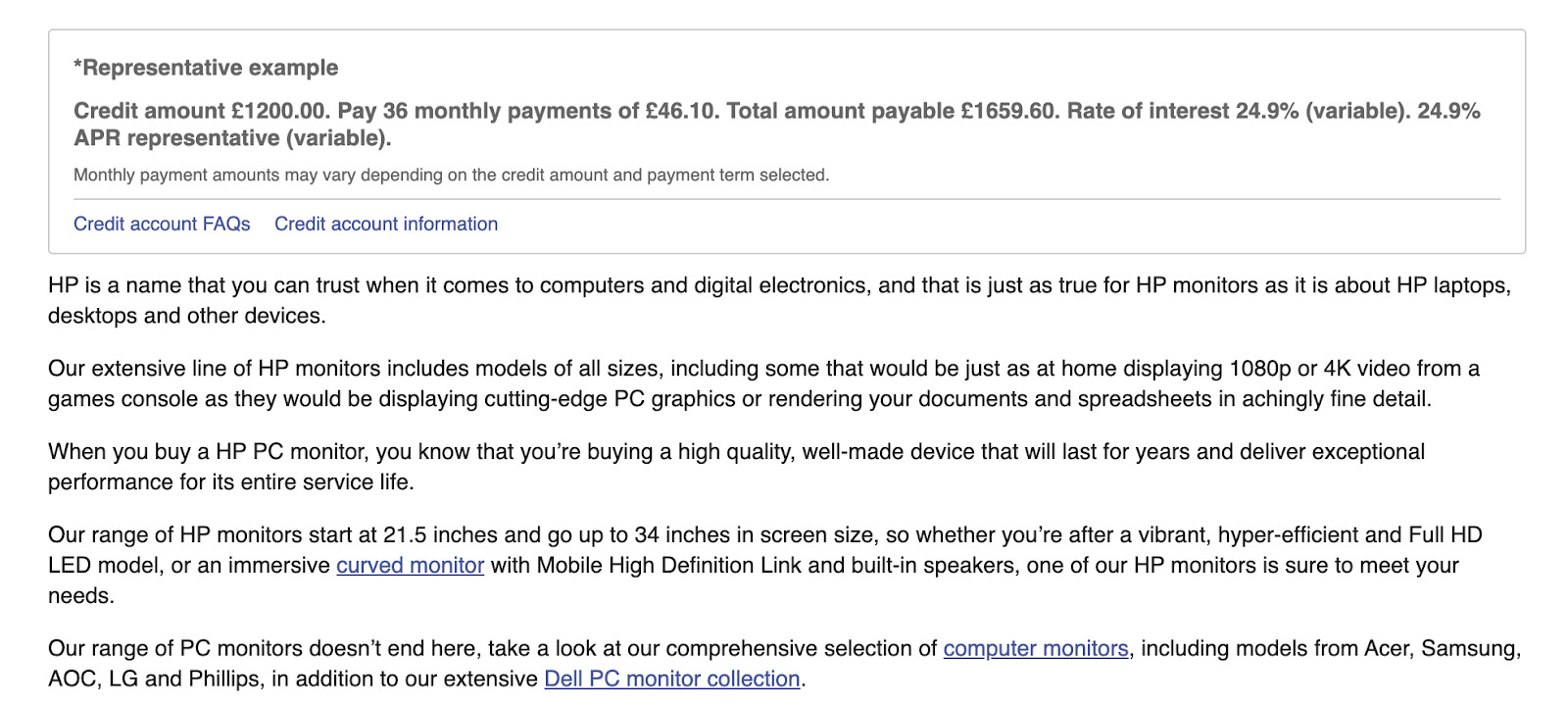
Unterhalb der Produktlisten befinden sich einige Inhalte über HP Monitore:

Wende jetzt einen Filter für “4k-Monitore” an.

Du wirst sehen, dass die Produktlisten aktualisiert werden, sich die H1 ändert und die URL von:
/hp-computing/pc-monitors/pc-monitors/354_3057_30059_16_xx/xx-criteria.html
zu:
/hp-4k-monitors/pc-monitors/pc-monitors/354_3057_30059_16_ba00012894-bv00311096/xx-criteria.html
Wenn du aber zum Ende der Seite zurückscrollst, befindet sich derselbe Inhaltsblock unter den Listen.
Dies ist nur ein Beispiel für die Duplizierung auf der Website. Wenn du dies auf alle verfügbaren Filter überträgst, hast du schnell Millionen von doppelten Seiten, die Google zu einer kanonischen Seite zusammenfassen muss.
Übermäßige Indexierung
Von Indexierung spricht man, wenn Suchmaschinen Seiten auf deiner Website indexieren, die keinen Suchwert haben.
Es ist wichtig, dass Google nur qualitativ hochwertige Seiten indexiert, denn qualitativ minderwertige Seiten können sich auf die Gesamtbewertung deiner Website durch Google auswirken, wie John Mueller in diesem Video erklärt:
https://www.youtube.com/watch?v=B1UrnctsiZU&t=605s
Facettennavigation kann Millionen von indexierbaren URLs erzeugen, die keinen einzigartigen Inhalt haben. Außerdem können so Seitenvarianten entstehen, die für Nutzer, die Suchmaschinen benutzen, keinen Wert haben.
Hier ist ein Beispiel:
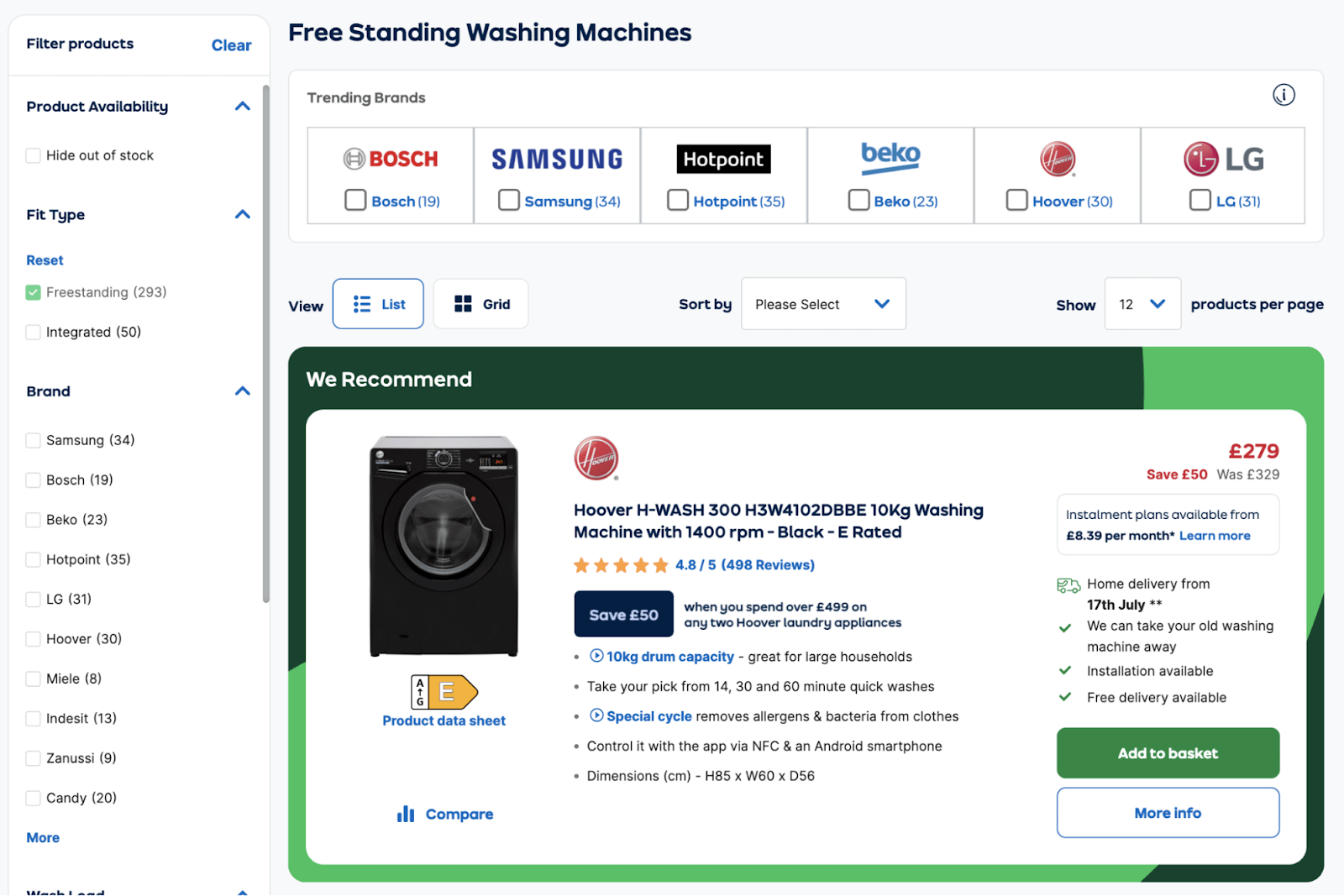
AO.com hat eine Kategorieseite, die sich mit freistehenden Waschmaschinen beschäftigt:

Ein Benutzer kann diese Seite besuchen und entscheiden, dass er nach den folgenden Kriterien filtern möchte:
- Marke: Samsung
- Waschladung: Groß
- Farbe: Silber
- Merkmale: Schnellwäsche
- Energiestufe: A
Dank der Filter hat die Seite genau die Waschmaschine angezeigt, die zu den Bedürfnissen des Nutzers passt.

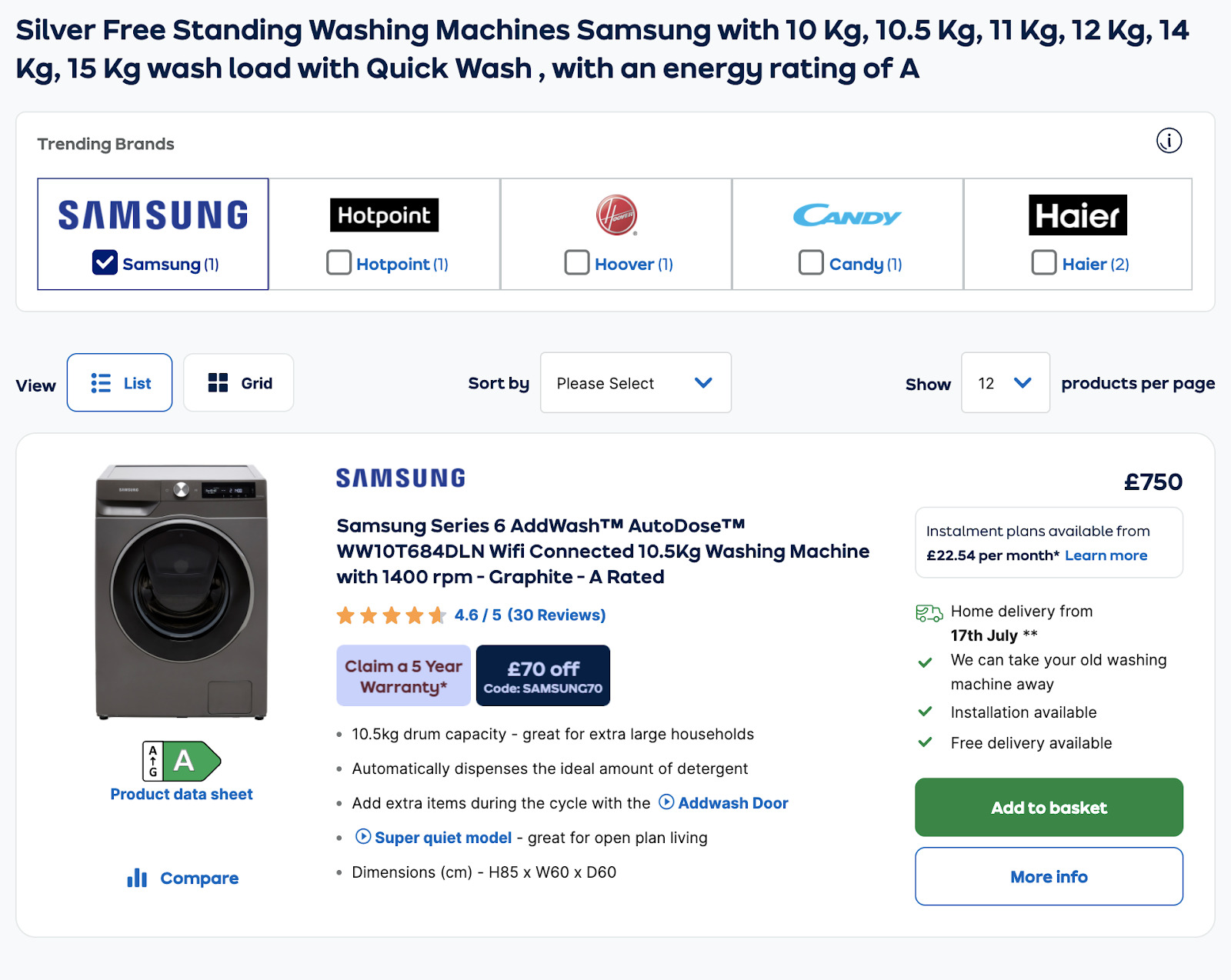
Aber würde ein Nutzer jemals bei Google nach etwas so Präzisem suchen?
Die Antwort lautet ganz klar: Nein.
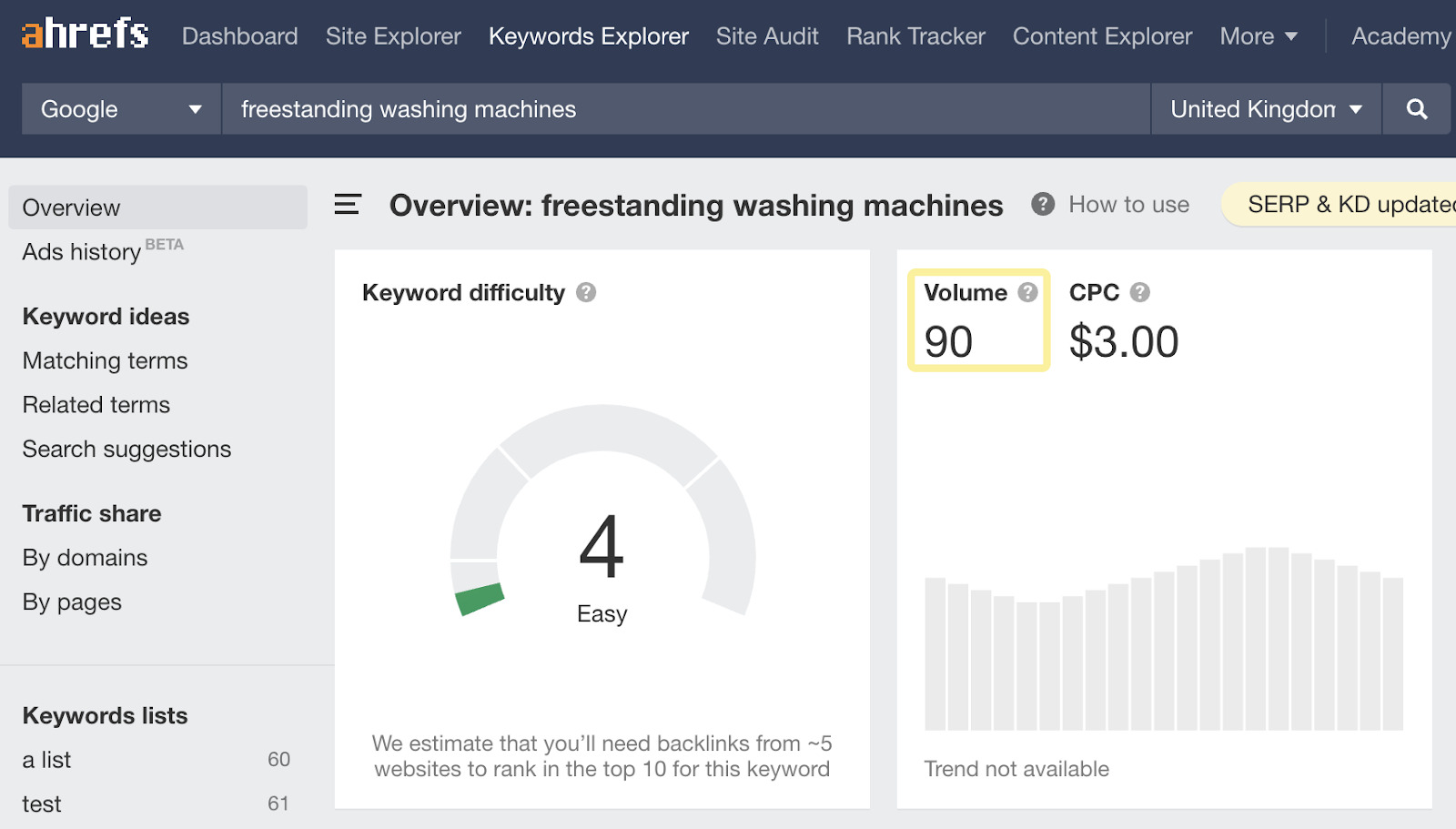
Wir wissen das, weil es im Vereinigten Königreich nur schätzungsweise 90 Suchanfragen pro Monat für “freistehende Waschmaschinen” gibt. Es ist also äußerst unwahrscheinlich, dass es viele (wenn überhaupt) Suchanfragen für etwas noch Spezifischeres wie beispielsweise “große silberne freistehende Waschmaschine von Samsung mit Schnellwaschfunktion und Energieklasse A” gibt.

Wenn solche Seiten indexiert werden, die nicht der Suchnachfrage entsprechen und von geringer Qualität sind, besteht die Gefahr, dass deine Website von einem Algorithmus negativ beeinflusst wird.
Verschwendung von Crawl-Budget
Google kann nur eine begrenzte Menge an Ressourcen für das Crawlen der Seiten auf deiner Website bereitstellen. Dies wird als Crawl-Budget bezeichnet.
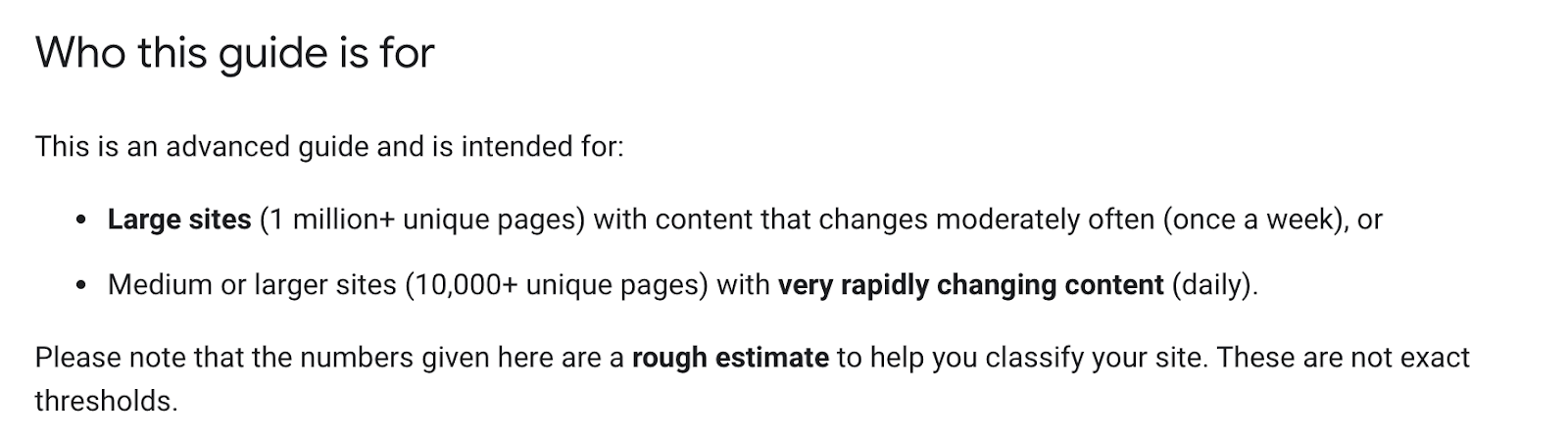
Die Verwaltung des Crawl-Budgets hat für Google keine Priorität, es sei denn, du hast eine große Website (mehr als 1 Mio. Seiten) oder eine mittelgroße Website (mehr als 10.000 Seiten) mit sehr schnell wechselnden Inhalten.

Wenn du nur ein paar tausend Kategorien und Produkte hast, denkst du vielleicht, dass du dir keine Gedanken über die Verwaltung des Crawl-Budgets machen musst.
Das könnte sehr falsch sein.
Einige Implementierungen der Facettennavigation erstellen für jede verfügbare Facettenkombination einen crawlbaren Link.
Abgesehen von den möglichen Problemen mit der Indexierung bedeutet dies auch, dass du potenziell Millionen von URLs generierst, die von Google indexiert werden müssen, so dass du dir schnell Gedanken über das Crawl-Budget-Management machen musst.
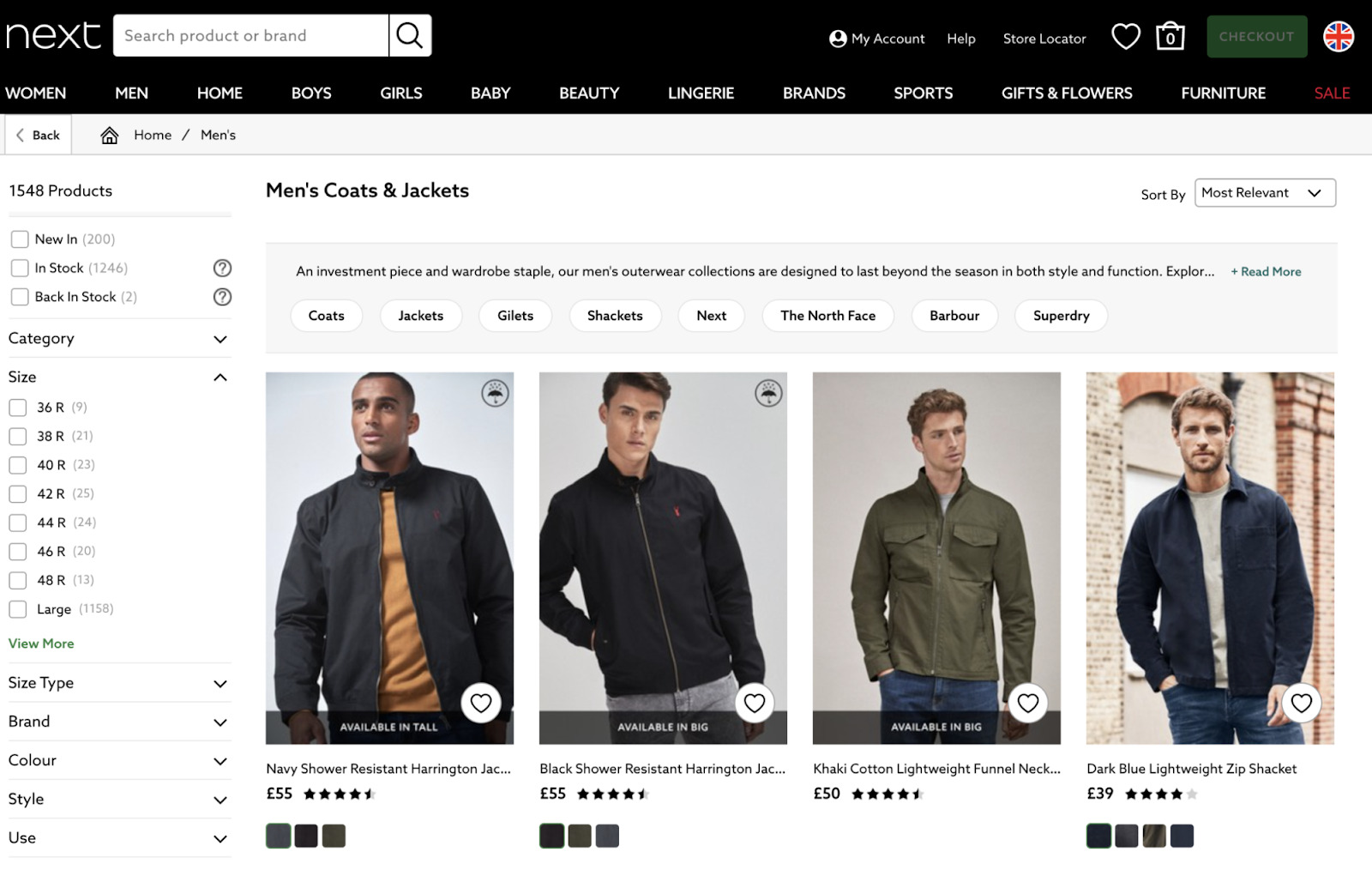
Ein Beispiel dafür findest du auf der Website next.co.uk:

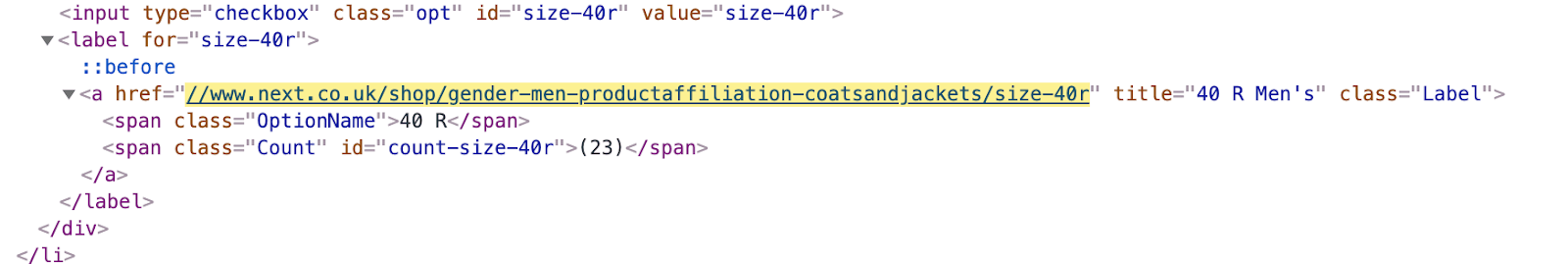
Wenn du dir den HTML-Code einer Facette ansiehst, siehst du einen Link im HTML-Code:

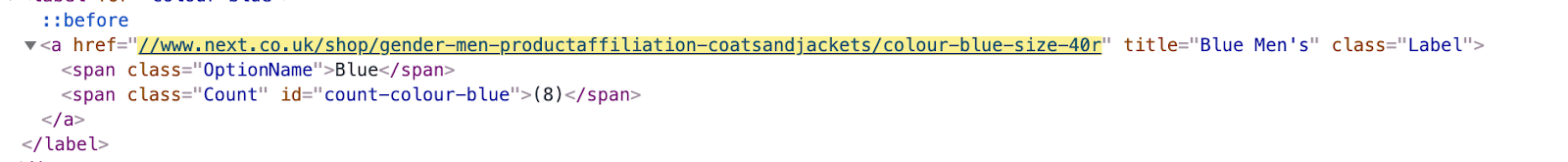
Sobald du diesem Link gefolgt bist, kannst du den HTML-Code einer anderen Facette wie der blauen überprüfen:

Du kannst sehen, wie die Facetten kombiniert werden, um eine völlig neue URL zu erstellen, die gecrawlt werden soll.
Betrachte nun alle möglichen Kombinationen von verschiedenen Filtern. Du kannst schnell erkennen, wie das Crawlen einer Website mit Facettenproblemen zu Problemen für eine Suchmaschine führen würde.
Verwässerung des PageRank
Facettennavigation kann auch den PageRank verwässern, der auf deiner Seite weitergegeben wird.
Das liegt daran, dass der PageRank durch die Gesamtzahl der Links auf der Seite geteilt wird. Das ist bei Facettennavigation ein Problem, denn eine große Anzahl von Facetten erzeugt viele interne Links.
Der PageRank wird also nicht an wichtige Produkt- oder Kategorieseiten weitergegeben, sondern an die Links in deinen Filtern, was in den meisten Fällen nicht zur Verbesserung des Such-Traffics beiträgt.
Empfohlener Artikel: Google PageRank ist nicht tot: Warum er immer noch wichtig ist
Es gibt immer offensichtliche Anzeichen für Probleme mit der Facettennavigation; hier sind einige Schritte, mit denen du herausfinden kannst, ob sich deine Filter auf deine SEO auswirken könnten.
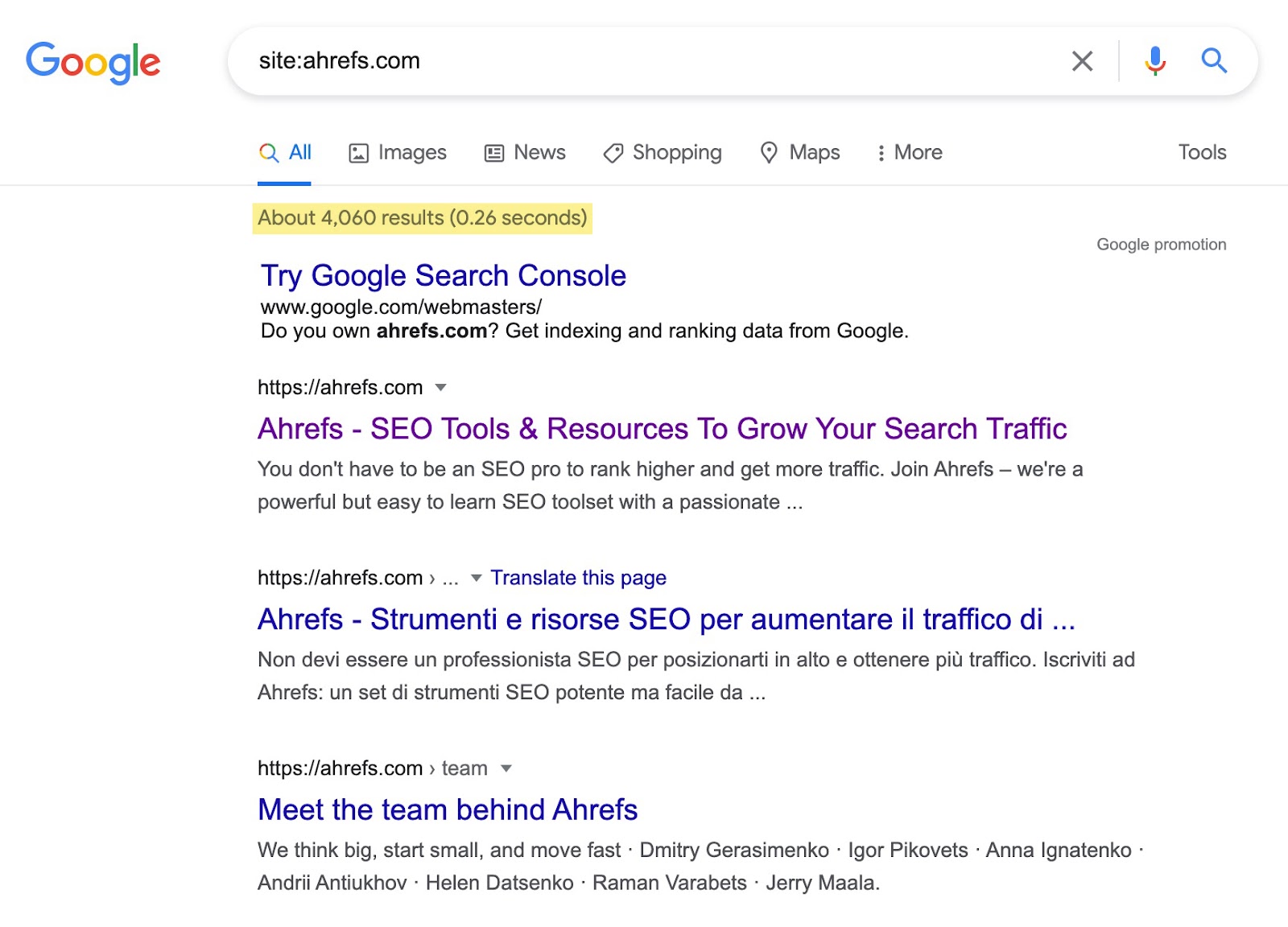
1. Beginne mit einer Site-Suche
Eine gute Taktik, um Anzeichen für einen aufgeblähten Index schnell zu erkennen, ist die Verwendung des Suchoperators site: . Das ist zwar nicht die genaueste Methode, aber sie ist schnell und einfach zu machen.
Dazu musst du einfach “site:” vor deinen Domainnamen setzen, wie unten gezeigt.

Achte auf die Anzahl der Ergebnisse, die Google liefert. Scheint sie höher zu sein als die Anzahl der URLs, von denen du weißt, dass sie auf deiner Website vorhanden sind?
Wenn ja, ist das ein erstes Anzeichen dafür, dass du Probleme mit einer übermäßigen Indexierung hast.
2. Überprüfe den Bericht zur Indexabdeckung in der Google Search Console (GSC)
Der Bericht zur Indexabdeckung in der GSC ist eine weitere gute Möglichkeit, Crawling- und Indexierungsprobleme schnell aufzudecken.
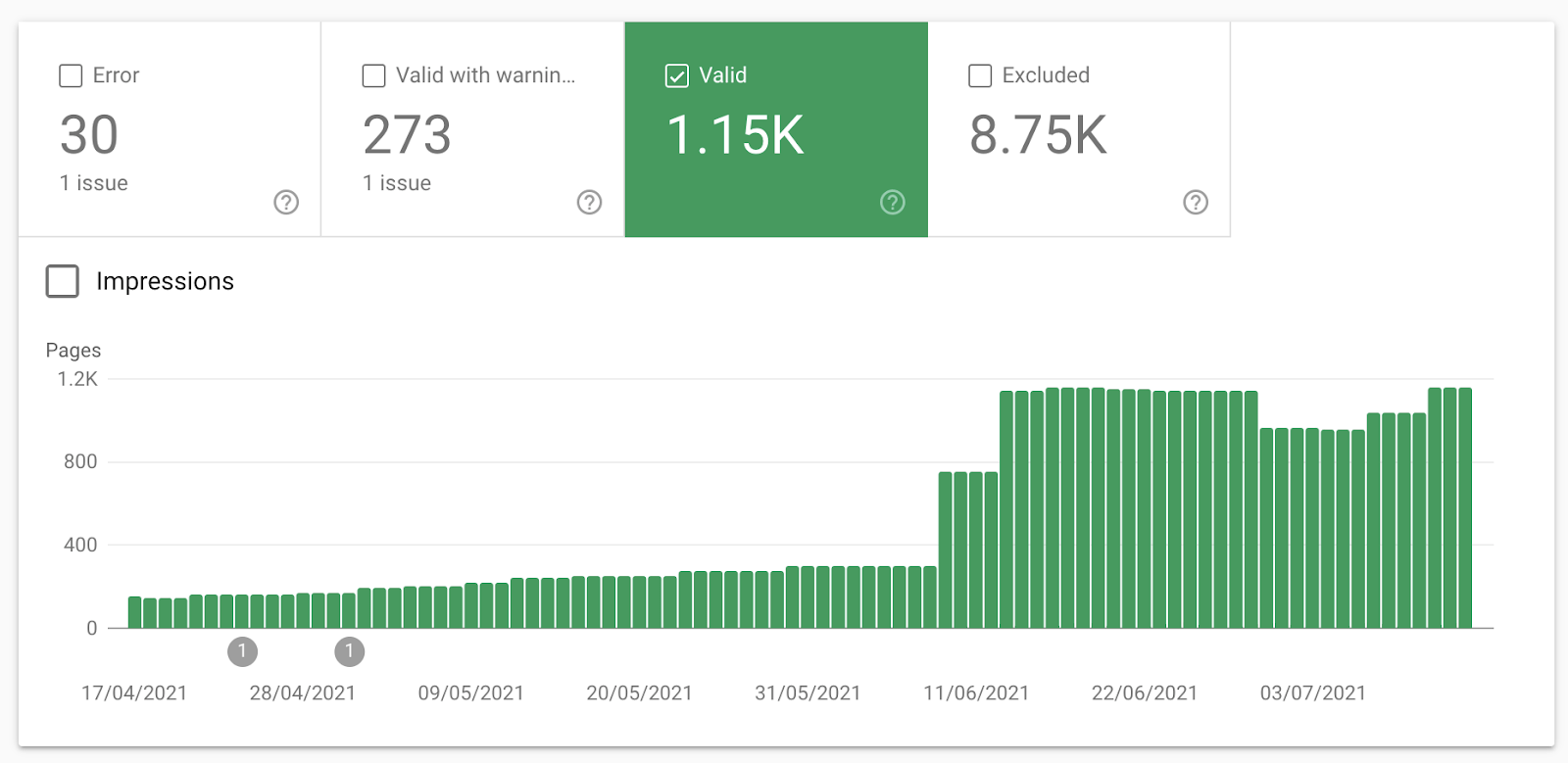
Rufe einfach den Bericht zur Indexabdeckung in der GSC auf und wähle im Diagramm die Option “Gültig”, um eine genauere Zahl der von Google indexierten Seiten zu erhalten:

Wenn dieser Wert hoch erscheint oder du vor kurzem die Facettensuche implementiert hast und er in die Höhe geschossen ist, deutet dies auf die bereits erwähnten Probleme mit der Indexierung hin.
Aber woher wissen wir, ob Filter die Ursache sind?
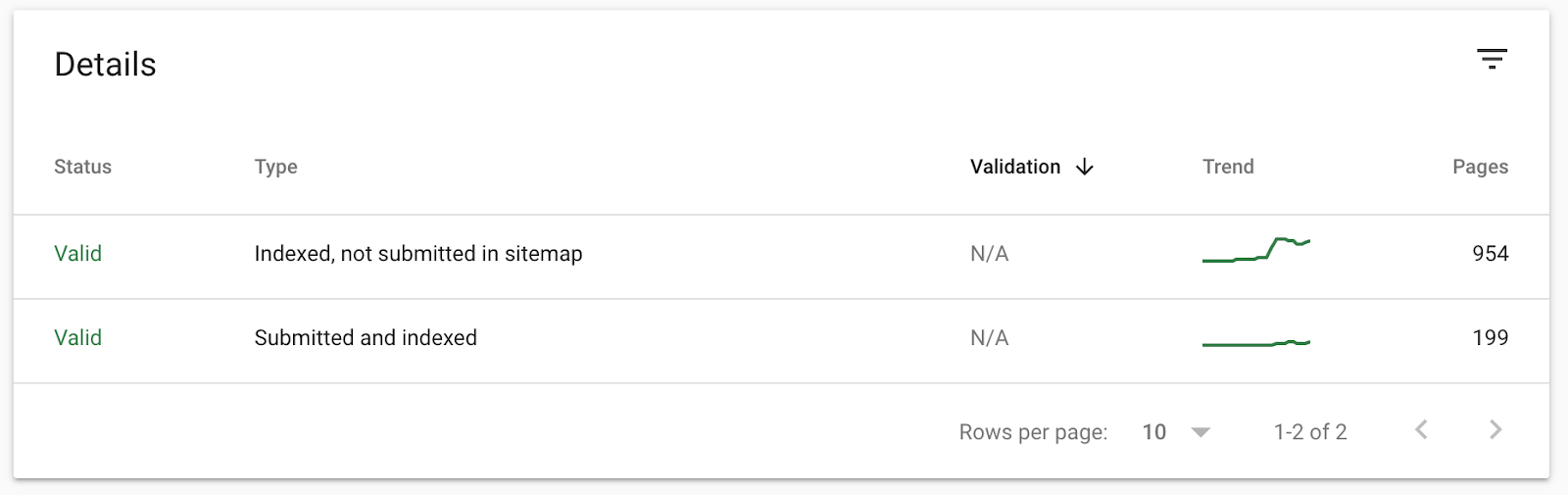
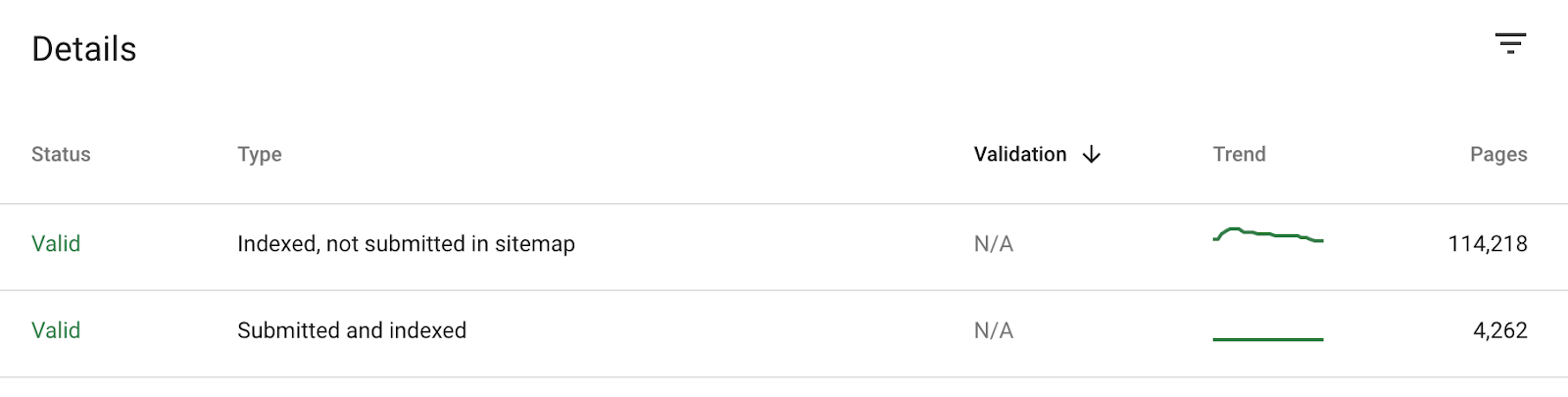
Genaue XML-Sitemaps helfen dabei, das Problem zu erkennen. Wenn du diese in der GSC hochgeladen hast, kannst du in der Tabelle unter der Grafik die indexierten URLs aufschlüsseln:
- Indexiert, nicht in der Sitemap eingereicht
- Eingereicht und indexiert

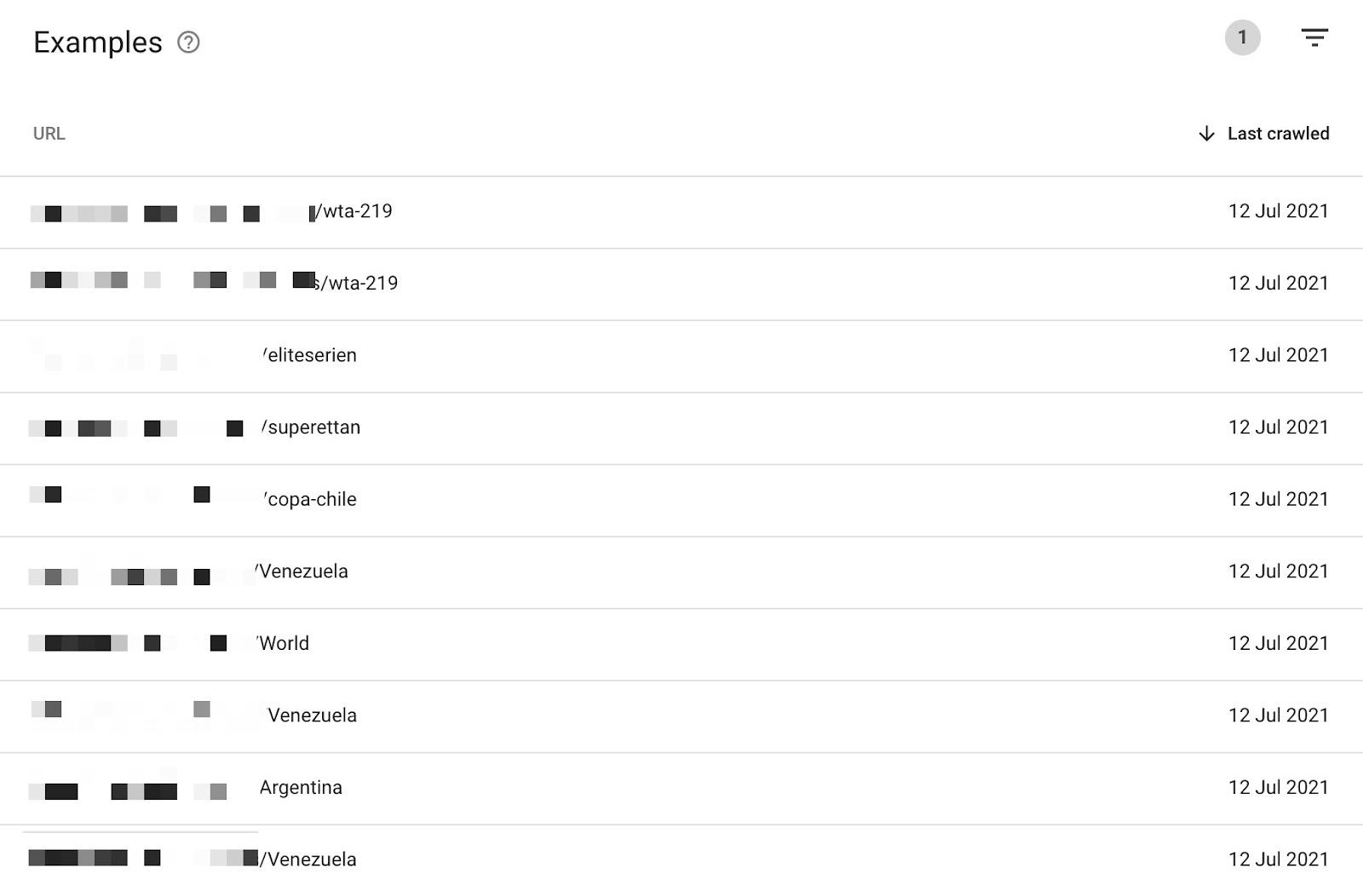
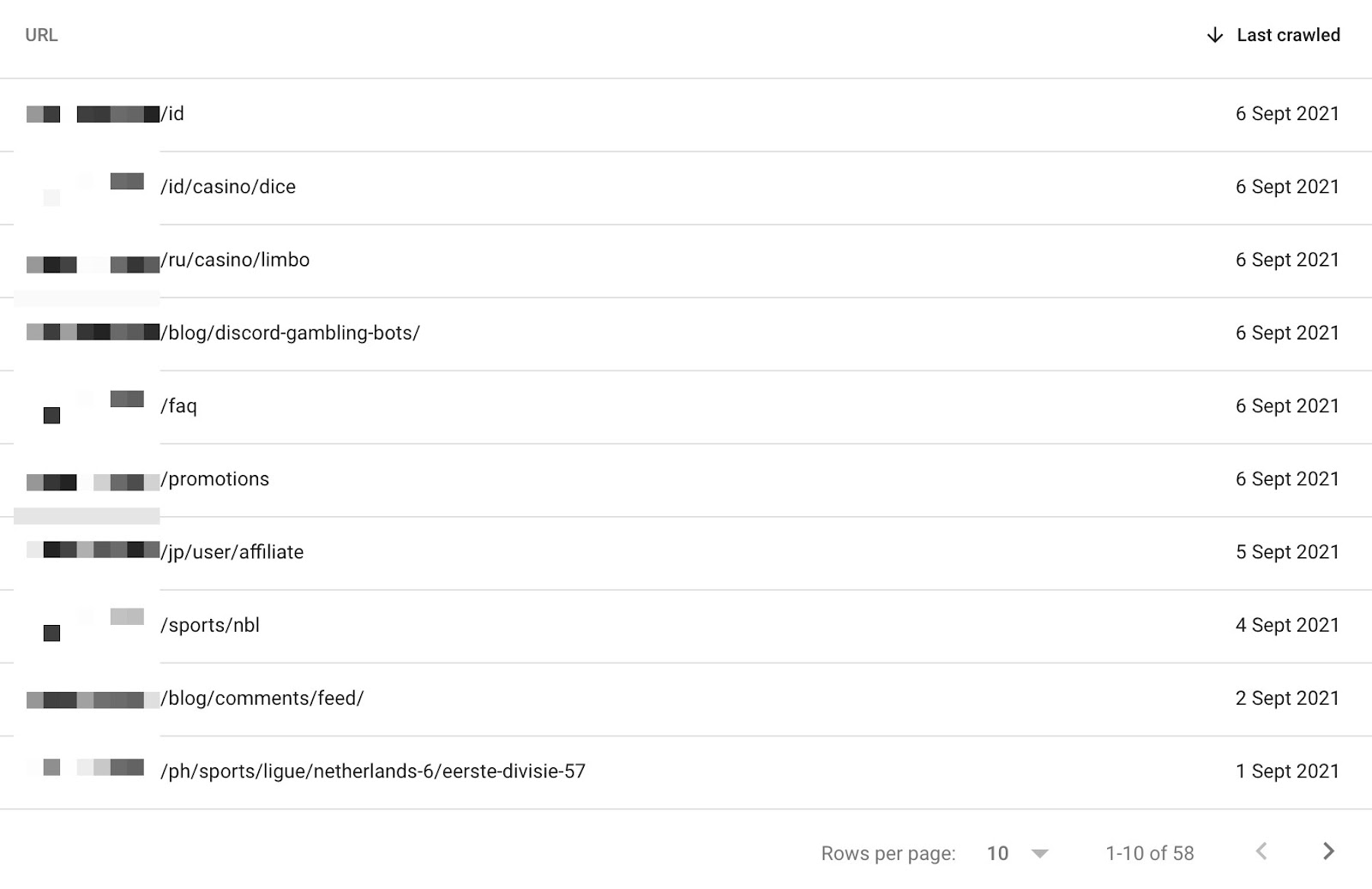
Das bedeutet, dass wir uns die “indexierten, nicht in der Sitemap eingereichten” Seiten ansehen können, um zu sehen, welche unerwünschten Seiten Google indexiert:

Dieses Beispiel ist für eine Wettseite, auf der du nach Orten und Turnieren filtern kannst. Wir sehen hier, dass Google unerwünschte URLs indexiert.
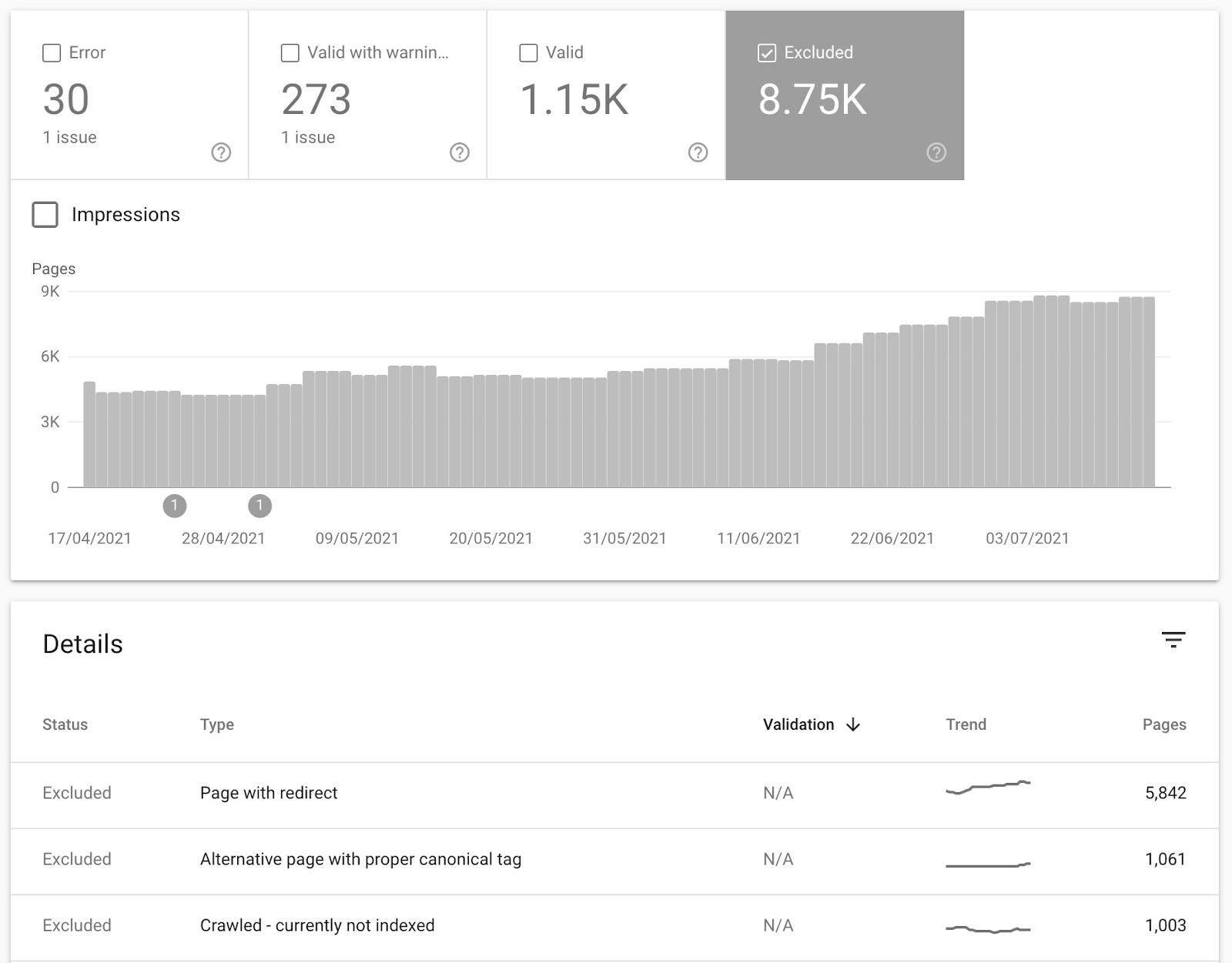
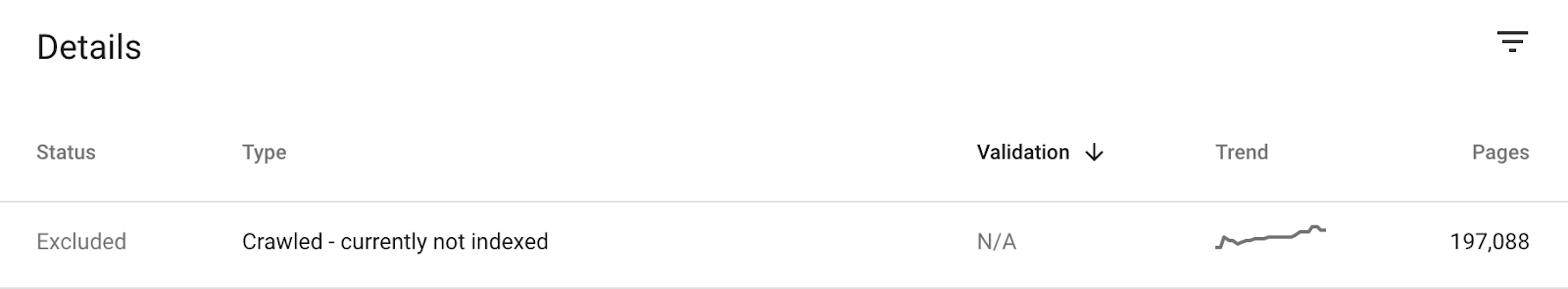
Eine weitere hilfreiche Methode, um potenzielle Probleme zu entdecken, ist das Filtern nach “ausgeschlossenen” URLs:

Die Überprüfung von “Crawled — derzeit nicht indexiert”-URLs kann dir Aufschluss darüber geben, welche Seiten Google zwar entdeckt, aber nicht indexiert hat.
Google indexiert nicht alles, was gecrawlt wird. Wenn die Seite von geringer Qualität ist, wie es bei vielen Facettenseiten der Fall ist, kann es sein, dass sie nicht indexiert wird.
In diesem Beispiel wissen wir, dass es 1.000 zusätzliche Seiten gibt, die Google entdeckt hat und die in Zukunft indexiert werden könnten. Du kannst dir auch die URLs-Tabelle ansehen, um die facettierten URLs zu sehen, indem du auf diesen Bericht klickst.

Das obige Beispiel ist ein relativ harmloses Beispiel für Probleme mit der Facettennavigation, die in der GSC aufgezeigt werden. Mit der Zeit können diese Probleme dazu führen, dass Hunderttausende von URLs entdeckt, aber nicht indexiert werden (was die potenziellen Crawling-Probleme zeigt):

Oder Hunderttausende von URLs, die indexiert werden, obwohl sie nicht indexiert werden sollten:

3. Sammle mehr Daten mit einem Site Auditor
Die Seiten-Suche und die GSC sind eine gute Möglichkeit, um schnell Daten zu einem Problem zu erhalten, aber keine der beiden Methoden zeigt alle indexierbaren/indexierten URLs an, was es schwierig macht, Trends zu erkennen und das Ausmaß des Problems zu verstehen.
Tools wie das Ahrefs Site Audit können hier Abhilfe schaffen, indem sie dir detaillierte Informationen über die URLs liefern, die beim Crawlen der Website entdeckt wurden.
Das folgende Beispiel zeigt eine Website mit Facettennavigation, die Crawl-Budget verschwendet. Das kannst du mit ein paar Klicks erkennen.
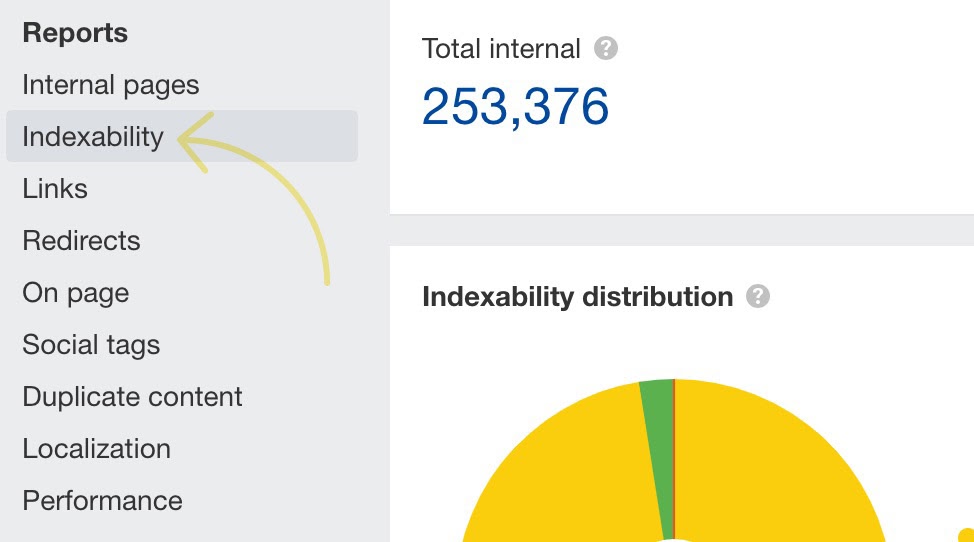
Öffne zunächst den Indexierbarkeits-Bericht in der linken Seitenleiste.

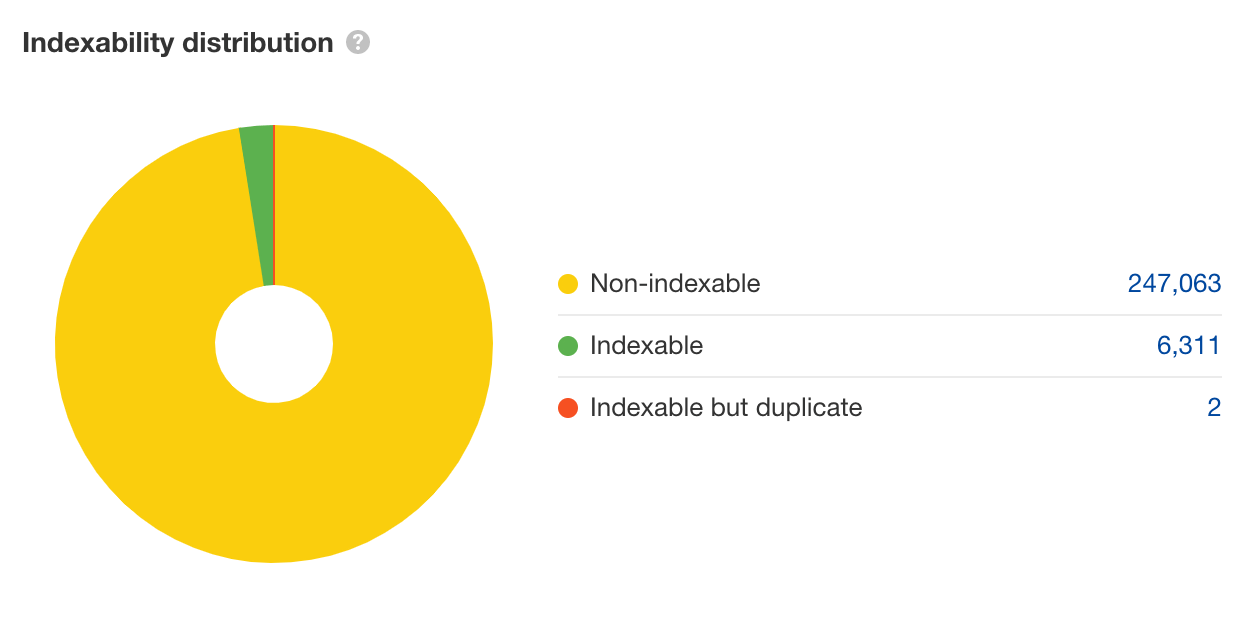
Als Nächstes solltest du einen Blick auf das Diagramm “Verteilung der Indexierbarkeit” werfen, um zu sehen, ob etwas nicht in Ordnung ist.

Bei einem Teil-Crawl fand Site Audit 39 nicht indexierbare URLs für jede indexierbare URL. Da es sich hierbei nicht um einen vollständigen Crawl der Website handelt, ist zu erwarten, dass sich das Verhältnis von indexierbaren zu nicht indexierbaren URLs mit fortschreitendem Crawl noch verschlechtert.
Dies zeigt, dass eine enorme Menge an Crawl-Budget verschwendet wird, und ist außerdem ein hervorragendes Beispiel für eine Crawler-Falle — wo technische Probleme zu einer fast unendlichen Menge an irrelevanten URLs führen, die ein Bot crawlen wird.
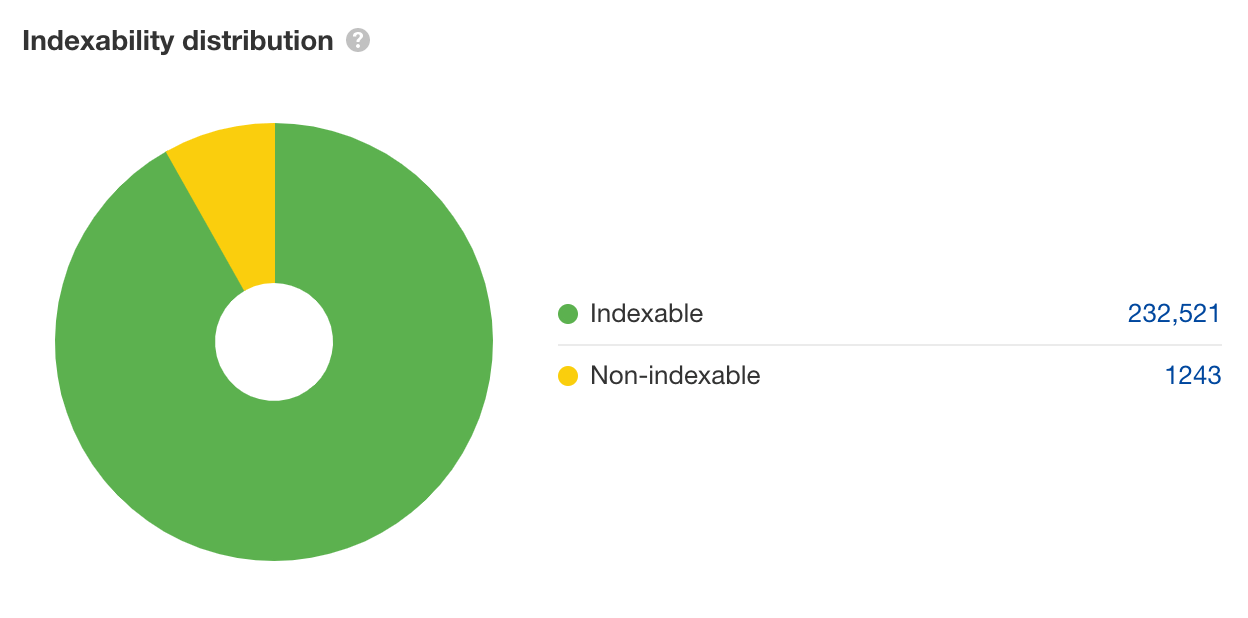
Wenn deine Facettennavigation die Indexierung aufbläht, sieht die Grafik, die du hier siehst, etwas anders aus. Anstatt einer großen Anzahl nicht indexierbarer URLs siehst du in der Tabelle eine große Anzahl indexierbarer URLs, wie unten dargestellt.

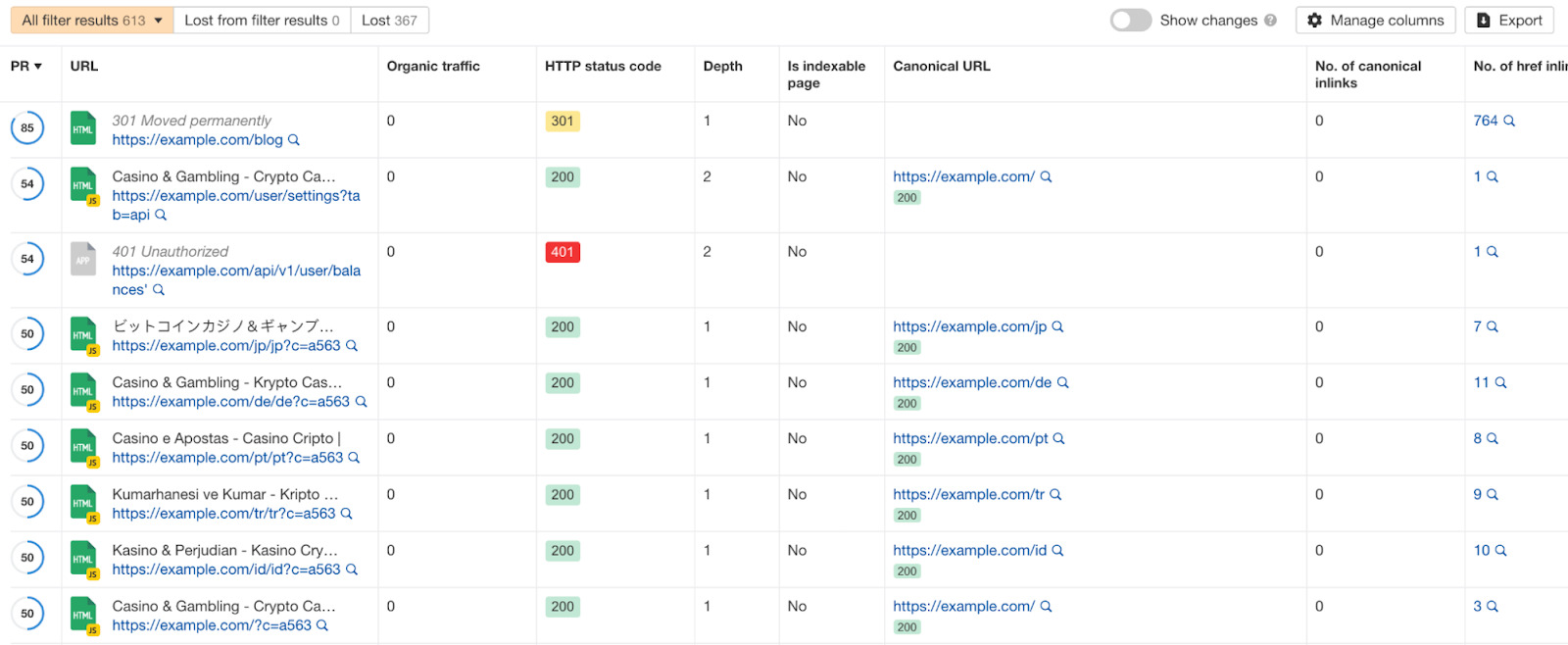
Um zu bestätigen, dass es sich um ein Problem mit der Facettennavigation handelt, wähle den nicht indexierbaren Teil der Tabelle aus und scanne die Liste. Jetzt siehst du eine Tabelle mit allen nicht indexierbaren Seiten, die gecrawlt wurden.

An dieser Stelle wirst du ein Muster erkennen müssen.
Woran liegt es, dass die Crawler all diese nicht indexierbaren Seiten finden?
Wenn die große Mehrheit der URLs in der Tabelle Facetten-URLs sind, liegt ein Problem mit der Facettennavigation vor.
Da du nun weißt, wie du Probleme mit der Facettennavigation erkennen kannst, erfährst du hier, wie du sie beheben kannst.
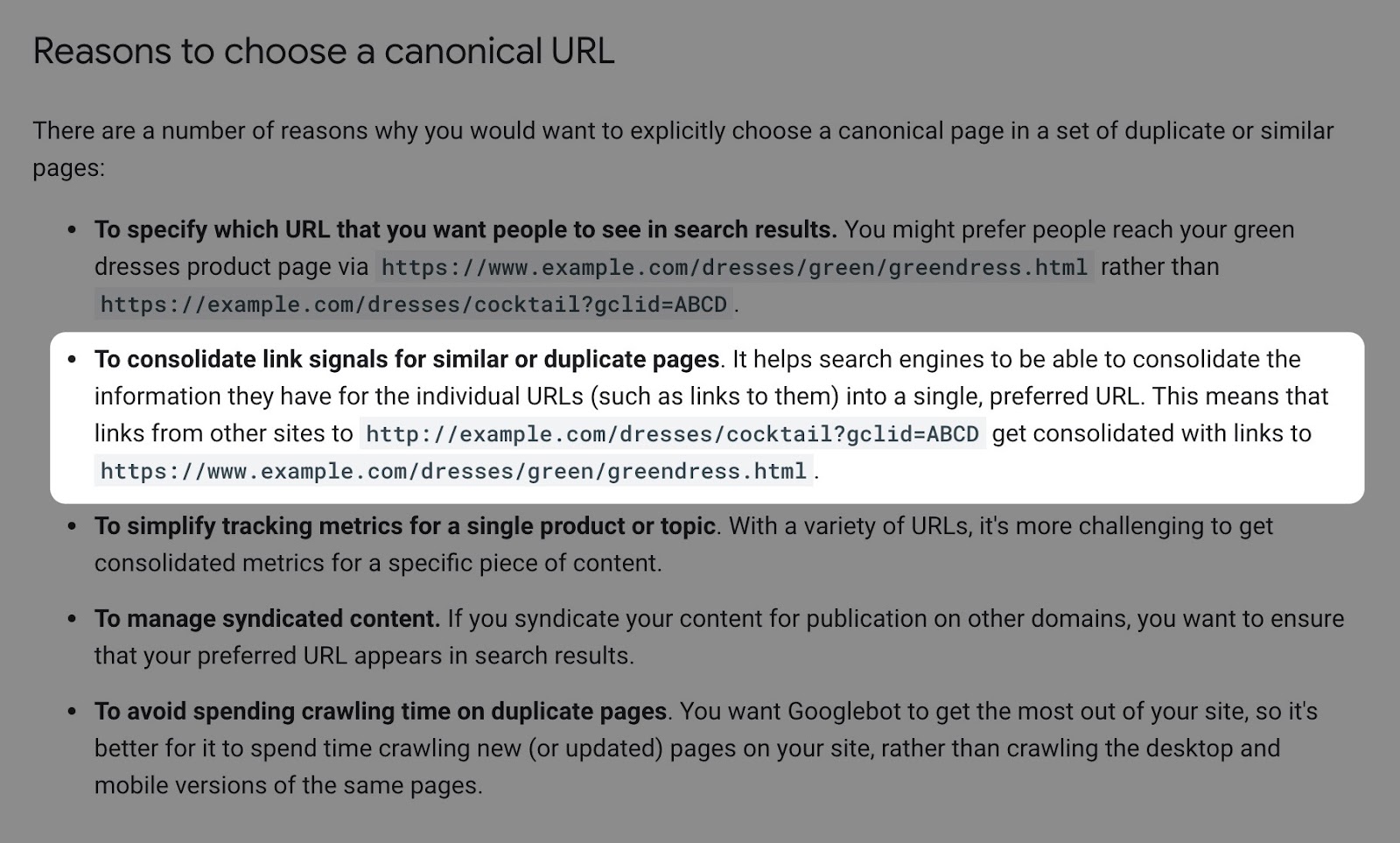
1. Behebe die Indexierung mit dem kanonischen Tag
Wenn du Probleme mit der Indexierung hast, aber keine alarmierenden Crawl-Budget-Probleme (und keine riesige Website hast), ist die beste Lösung wohl die Verwendung des kanonischen Tags. Es bündelt die Linksignale ähnlicher/duplizierter Seiten in der URL, die du als kanonische Seite angibst.

Der Vorteil?
Wenn du Links zu einer Facettenseite hast, die dann auf die Nicht-Facettenseite kanonisiert wird, gehen diese Linksignale nicht verloren; die Suchmaschinen leiten sie an die Kategorieseite weiter, was ihr helfen kann zu ranken.
Hier ist ein Beispiel, wie du das umsetzen kannst…
Angenommen, dies ist die URL deiner Kategorieseite:
https://example.com/washing-machines/samsung/
Deine Facetten-URLs arbeiten mit Parametern. Wenn also jemand einige Filter anwendet, sieht die URL wie folgt aus:
https://example.com/washing-machines/samsung/?drumsize=16kg&color=silver&energyrating=A
In die obige Facetten-URL fügst du einfach ein kanonisches Tag ein, das auf die Kategorieseite zurückverweist, sodass dein kanonisches Tag wie folgt aussieht
<link rel="canonical" href="https://example.com/washing-machines/samsung/" />
Oder so in deinen HTTP-Headern:
Link: <https://example.com/washing-machines/samsung/>; rel="canonical"
Auch wenn dies nach einer einfachen Lösung für ein ernsthaftes SEO-Problem aussieht, gibt es wie immer ein paar potenzielle Probleme. Das größte davon ist, dass Google dein kanonisches Tag ignorieren könnte.
Das liegt einfach daran, dass kanonische Tags Vorschläge für Suchmaschinen sind, keine Anweisungen. Wenn Google also aus irgendeinem Grund der Meinung ist, dass du das Tag nicht richtig implementiert hast, kann es sein, dass es ignoriert wird.
Die häufigsten Gründe dafür, dass Google die Vorschläge für das kanonische Tag ignoriert, sind:
- Die Seiten sind keine Duplikate. Wenn sich deine Facettenseiten deutlich verändern, wenn du einen Filter anwendest, wird Google wahrscheinlich denken, dass es sich nicht um Duplikate voneinander handelt. Wenn sich zum Beispiel Inhalt, Titel und Überschriften ändern, könnte Google verwirrt werden.
- Du verlinkst intern auf Facettenseiten. Wenn du viele interne Links zu einer kanonisierten Facettenseite hast, kann es sein, dass Google die Bedeutung der Seite falsch einschätzt und dein kanonisches Tag ignoriert.
Wenn die Anzahl der gültigen URLs in deinen Berichten zur Indexabdeckung nach der Implementierung des kanonischen Tags nicht abnimmt, gehe zu Schritt zwei über.
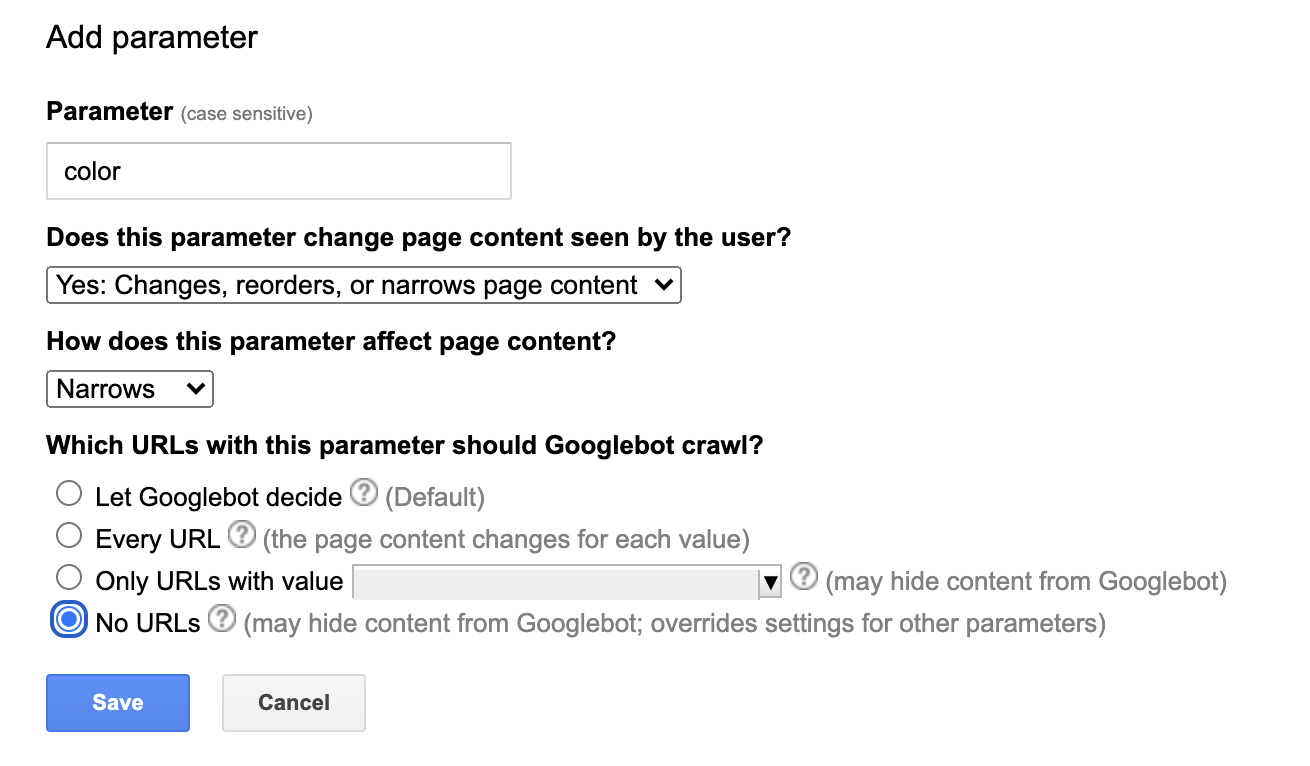
2. Verwende den URL-Parameter-Bericht in der Search Console
Wenn die Kanonisierung die Probleme bei der Indexierung nicht behoben hat, ist der Bericht zu den URL-Parametern in der GSC wohl die beste Möglichkeit, die Indexierung zu optimieren. Damit kannst du Google mitteilen, wie es mit den Parametern in deinen URLs umgehen soll, und das Crawling effizienter gestalten.
Der Nachteil ist, dass diese Methode nur funktioniert, wenn deine Facettennavigation URL-Parameter verwendet. (Wenn das bei dir nicht der Fall ist, gehe zu Schritt drei).
Die Verwendung des URL-Parameter-Berichts ist ziemlich einfach. Füge einfach einen Parameter hinzu und teile Google mit, wie er sich auf den Seiteninhalt auswirkt und ob es Ausnahmen von der Regel gibt, die gecrawlt werden sollen.

3.Crawling mit robots.txt unterbinden
Wenn du mit Crawl-Budget-Problemen zu kämpfen hast und keine Signale zur Konsolidierung brauchst, solltest du die robots.txt verwenden, um Google vom Crawlen aller facettierten URLs abzuhalten.
Um das Crawlen einer URL mit der robots.txt zu blockieren, füge eine disallow-Regel wie die folgende hinzu:
User Agent: *
Disallow: *size=*
Im obigen Beispiel habe ich zwei Platzhalter (*) um den Parameter herum eingefügt. Wenn deine Facettennavigation durch das Anhängen von Verzeichnissen funktioniert, sieht deine Regel wie folgt aus:
User Agent: *
Disallow: */size/*
Es gibt zwei Fälle, in denen die robots.txt nicht gut funktioniert:
- Du hast keine erkennbaren Muster innerhalb der URL, die du verbieten könntest. Das könnte daran liegen, dass jede Seite einzigartige Parameter oder Verzeichnisse für Facetten hat.
- Du möchtest einige URL-Muster zum Crawlen zulassen und andere blockieren. Du möchtest zum Beispiel, dass das Verzeichnis /color/ für die Kategorie T‑Shirts gecrawlt wird (da es für die Suche wertvoll ist), aber für die Kategorie Unterwäsche gesperrt wird. Du könntest dies zwar umgehen, indem du in der robots.txt “Zulassen”- und “Nicht zulassen”-Regeln mischst, aber das kann bei großen Websites schnell schwierig zu verwalten werden.
Du solltest auch wissen, dass die Blockierung des Crawlings Google nicht unbedingt daran hindert, die blockierten URLs zu indexieren. In der Regel wird Google blockierte URLs aus der Indexierung fallen lassen — allerdings nur, wenn sie keine Backlinks und/oder viele followed interne Links haben, die auf sie verweisen. Mit anderen Worten: Solange nichts anderes Google signalisiert, dass diese URLs wertvoll sind.
4. Nofollow und/oder Entfernen von internen Links zu facettierten URLs
Wenn das Blockieren des Crawlings die durch die Facettensuche verursachten Probleme bei der Indexierung nicht vollständig beseitigt, kann das Nofollow von internen Links zu diesen URLs das Problem lösen.
In der Regel gibt es zwei Quellen für diese Links:
- Links aus der Facettensuche. D.h. Links innerhalb deiner Facettennavigation.
- Links an anderer Stelle auf deiner Website. Zum Beispiel aus Blogbeiträgen usw.
Bei facettierten Suchlinks ist es mit ein paar grundlegenden Programmierkenntnissen einfach, ein pauschales nofollow zu setzen. Das ist aber wahrscheinlich nicht die beste Idee, wenn du kanonische Tags auf facettierten URLs und/oder facettierten URLs hast, die von Google indexiert werden sollen. Denn wenn Google diese Links nicht crawlt, weil sie nofollowed sind, kann das zu anderen Problemen bei der Indexierung führen.
Die Alternative ist, dass du die Facetten auswählst, die du nofollowst. Das ist technisch etwas schwieriger umzusetzen, aber es kann sich lohnen, wenn du mit der Facettensuche auf Longtail-Suchanfragen abzielen willst (mehr dazu später).
Der größte Nachteil dieses Ansatzes ist, dass er weniger nützlich ist, seit Google damit begonnen hat, rel=‘nofollow’ als Hinweis zu behandeln, d.h. es handelt sich nicht um eine Direktive wie in der robots.txt.
Google verwendet jedoch ein internes nofollow, um darauf hinzuweisen, dass die URL im href-Attribut nicht so wichtig ist und Google sie nicht vorrangig crawlen sollte.
John Mueller hat dies bestätigt:
[…] werden wir diese internen nofollow-Links weiterhin als Zeichen dafür verwenden, dass du uns sagst:
- Diese Seiten sind nicht so interessant.
- Google braucht sie nicht zu crawlen.
- Sie müssen nicht für das Ranking, für die Indexierung verwendet werden.
Bei Links an anderer Stelle auf deiner Website ist es am besten, wenn du sie einfach entfernst.
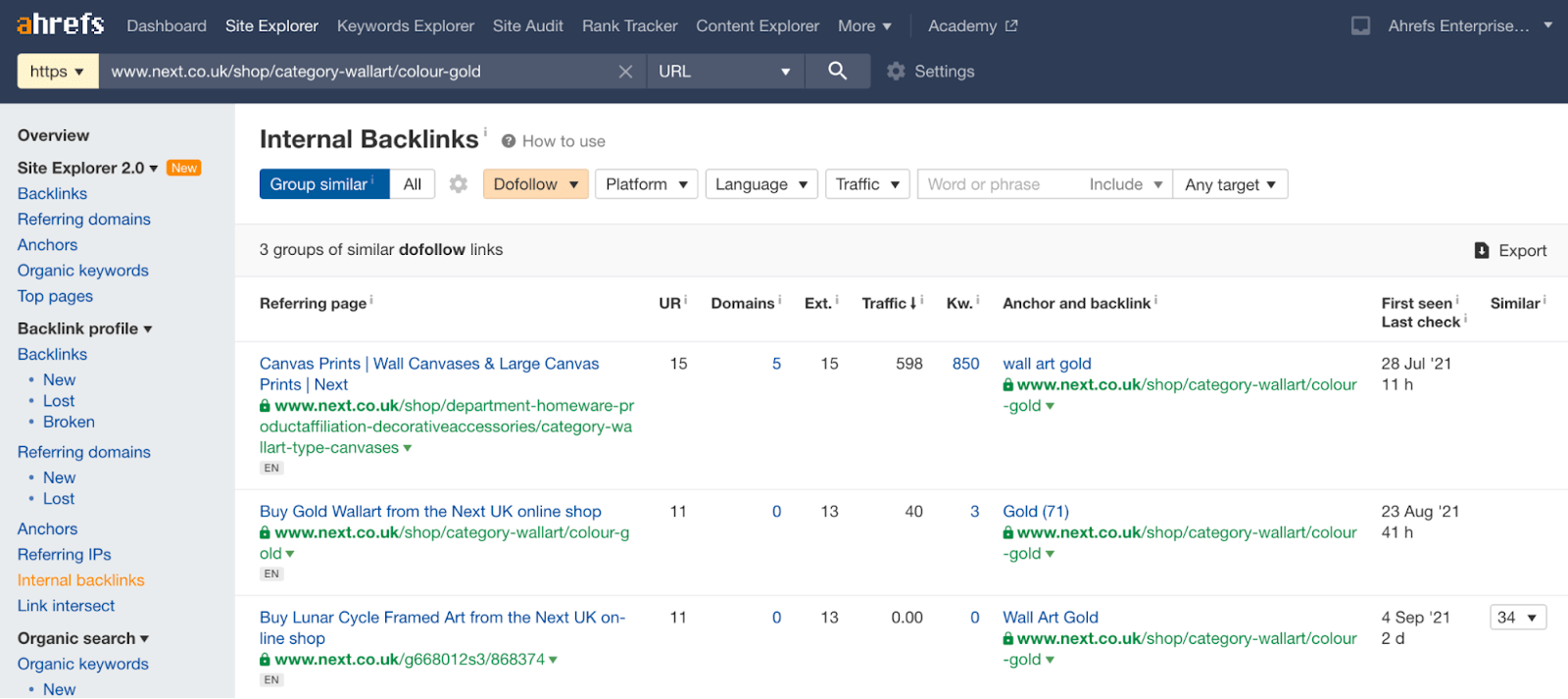
Interne Links zu problematischen facettierten URLs kannst du mit dem Site Explorer von Ahrefs finden:
- Gib eine problematische facettierte URL ein.
- Öffne den Bericht “Interne Backlinks”.
- Filtere nach Dofollow-Links.

Du kannst dann einfach nach ” followed” internen Links an anderer Stelle auf deiner Seite suchen und sie entfernen.
5. Indexierung mit dem noindex-Tag definitiv beheben
Wenn du nach den oben genannten Schritten immer noch Probleme mit der Indexierung hast, ist das noindex-Tag deine letzte Möglichkeit.
Der Vorteil des noindex-Tags ist, dass es eine todsichere Methode ist, um die Indexierung von Facettenseiten zu verhindern. Der Nachteil ist, dass du die Rankingsignale nicht konsolidierst und dass Google mit der Zeit möglicherweise aufhört, die internen Links einer nicht indexierten Seite zu crawlen, was bedeutet, dass keine Rankingsignale weitergegeben werden.
Dennoch ist dies eine gute Möglichkeit, um URLs mit Facetten aus der Indexierung von Google zu entfernen, wenn alles andere fehlschlägt.
Dazu fügst du einfach einen Meta-Robots-Tag in den <head> einer facettierten URL ein:
<meta name="robots" content="noindex">
Oder der X‑Robots-Header in den HTTP-Headern einer facettierten URL:
X-Robots-Tag: noindex
Dann musst du alle Crawl-Blöcke für die URL in der robots.txt oder im Tool URL-Parameter entfernen/anpassen. Wenn du das nicht tust, wird Google die noindex-Direktive nie sehen — das bedeutet, dass die Seite weiterhin indexiert wird.
Empfohlener Artikel: Robots Meta Tag & X‑Robots-Tag: alles, was du wissen musst
An dem vorherigen Abschnitt hast du sicher erkannt, dass es nicht einfach ist, alle potenziellen Probleme zu beheben, die durch eine Facettennavigation entstehen können.
Jeder Ansatz, um sowohl die Indexierung als auch das Crawling zu beheben, hat einige Nachteile oder Komplikationen.
Aber es gibt einen besseren Weg.
Angenommen, du implementierst eine neue Konfiguration der Facettennavigation oder erstellst sie zum ersten Mal. In diesem Fall kannst du alle oben genannten Probleme umgehen und trotzdem die Vorteile für die Benutzerfreundlichkeit voll ausschöpfen.
Hier ist die Anleitung dazu.
1. AJAX verwenden und interne Links vermeiden
Baue deine Facettennavigation mit AJAX auf und füge keine internen <a href=…>Links ein.
Auf diese Weise erhalten die Nutzer ein großartiges Erlebnis, da die Seite nicht jedes Mal neu geladen wird, wenn sie filtern, und Google sieht keine internen Links zu den Facettenseiten, das heißt:
- Sie crawlen sie nicht.
- Das führt dazu, dass Google sie nicht indexiert.
- Und gleichzeitig wird der PageRank nicht verwässert.
Hier ist ein Beispiel.
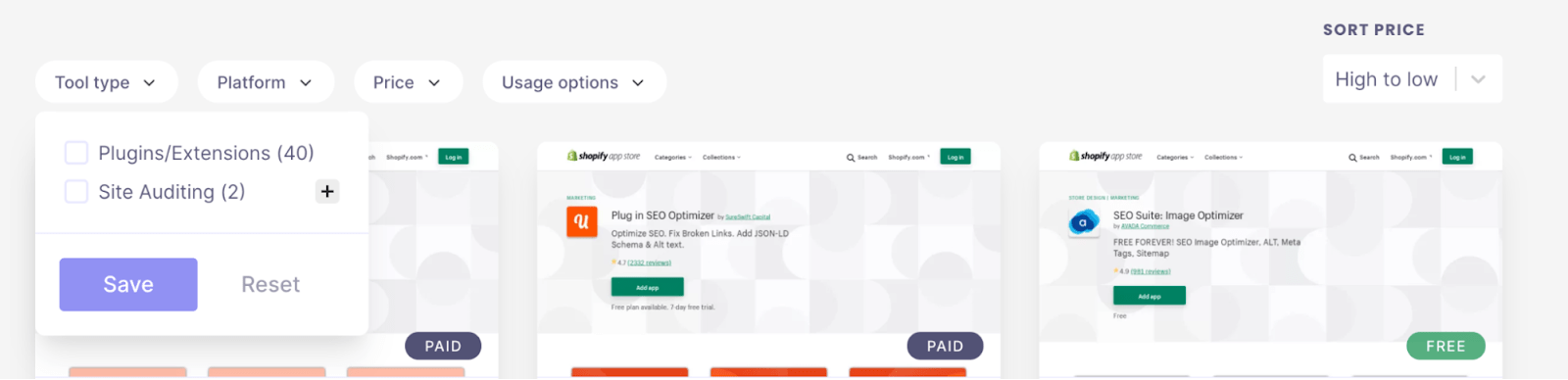
Ich habe die Facettennavigation mit dem WP Grid Builder WordPress Plugin auf einer von mir erstellten Ressource namens SEO Toolbelt implementiert.
Sie sieht so aus:

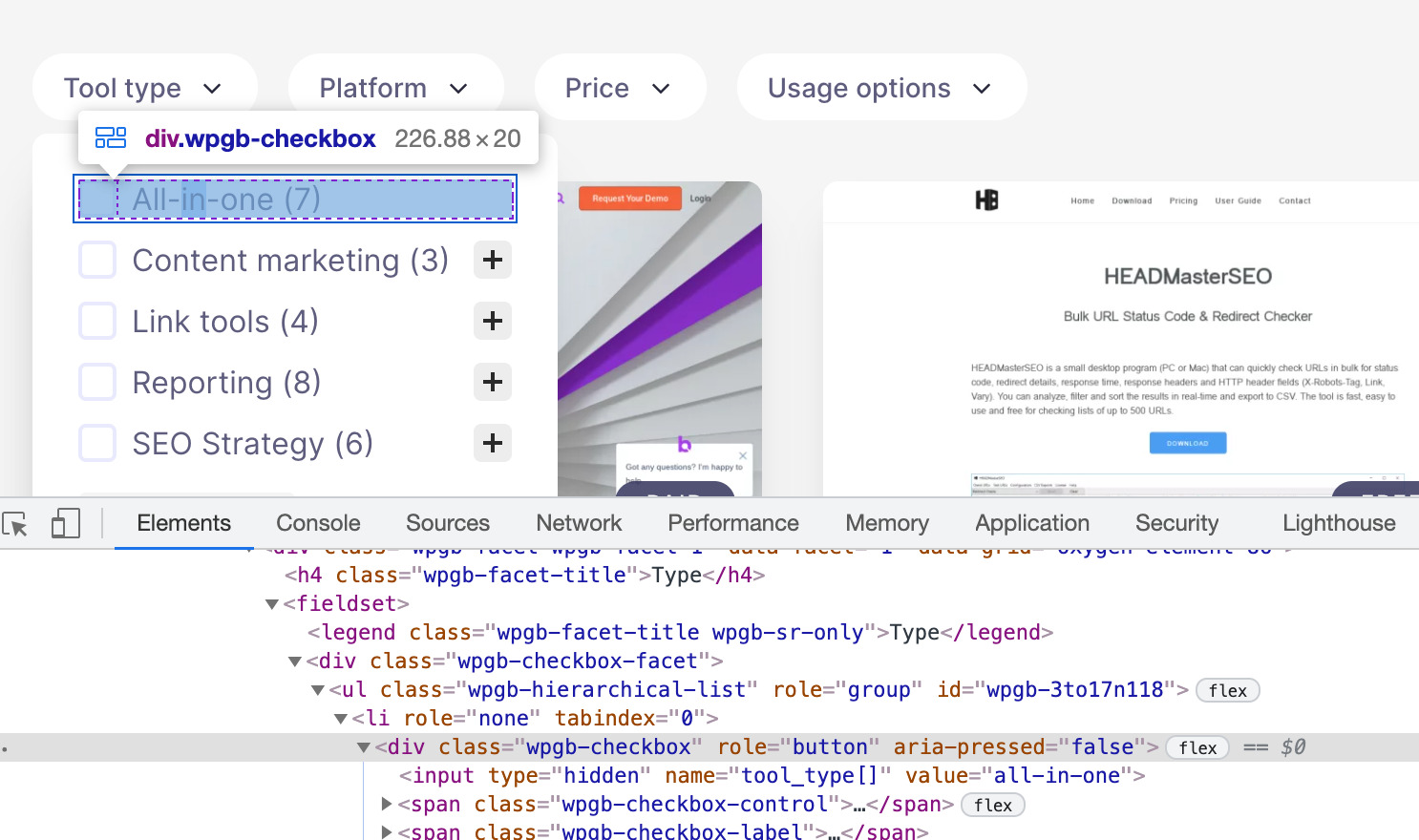
Wenn du mit der rechten Maustaste auf eines der Kontrollkästchen zum Hinzufügen eines Filters klickst und dieses überprüfst, wirst du feststellen, dass sie keinen <a href=…>Link enthalten, sodass Google keine zusätzlichen URLs crawlen kann.

Deshalb habe ich es vermieden, über die Verschwendung von Crawl-Budget durch die Facettennavigation nachzudenken.
2. Sicherstellen, dass URLs weiterhin geteilt werden können
Als Nächstes müssen wir dafür sorgen, dass sich die URL ändert, wenn ein Nutzer auf einen Filter klickt.
Ich empfehle, dies zu tun, da wir den Inhalt der Seite wesentlich verändert haben. Wenn ein Nutzer ein Lesezeichen setzt, die Seite verlinkt oder die URL mit einem Freund teilt, spiegelt der Inhalt der URL im Idealfall immer noch die Filter wider, die er angewendet hat, als er die Seite mit einem Lesezeichen versehen, geteilt oder verlinkt hat.
Es gibt zwei Möglichkeiten, dies zu tun:
- URL-Parameter (?)
- URL-Hashes (#)
Die beste Lösung sind URL-Hashes, da Google dazu neigt, alles nach der Raute in der URL zu ignorieren.
WP Grid Builder verwendet Parameter, so dass die URL nach der Anwendung des Filters in etwa so aussehen wird:
https://seotoolbelt.co/tools/auditing/?_tool_type=browser-extension
Wenn du diese URL aufrufst, siehst du, dass die gefilterten Tools aktualisiert werden, um die angewendeten Filter zu berücksichtigen.
Da ich in diesem Fall URL-Parameter verwende, muss ich auch der Version der URL ohne Parameter ein kanonisches Tag hinzufügen, also diese URL:
https://seotoolbelt.co/tools/auditing/
Da diese Parameter-Versionen von URLs nicht intern verlinkt sind und viel weniger wahrscheinlich externe Links von anderen Websites erhalten (was die einzige Möglichkeit ist, wie Google sie entdecken würde), besteht ein geringes Risiko, dass sie ignoriert werden.
3. Biete alternative Crawl-Pfade zu wichtigen Seiten für die Suche an
In manchen Fällen kann eine gefilterte Version einer Seite für die Suche hilfreich sein.
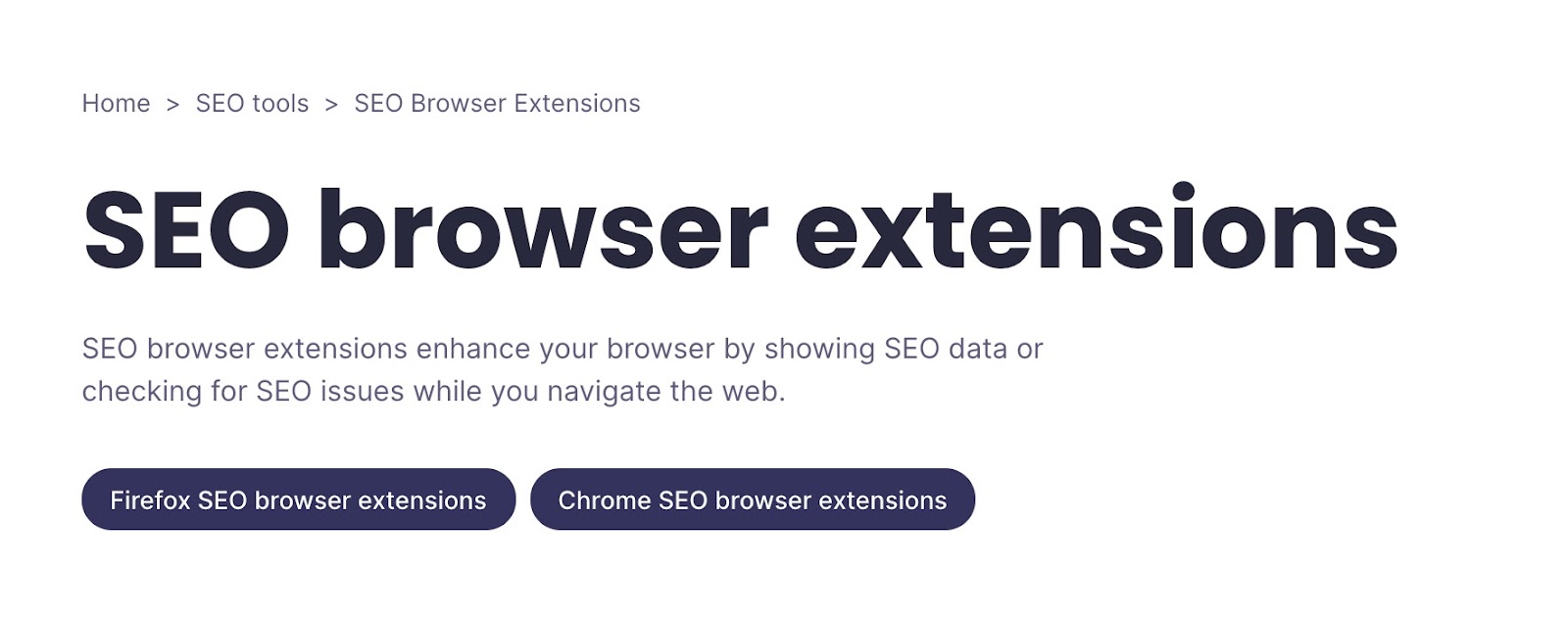
Zum Beispiel gibt es auf meiner SEO-Browser-Erweiterungsseite Filter für “Firefox” und “Chrome”. Diese beiden Seiten haben ein gewisses Suchpotenzial.

Wir wollen also sicherstellen, dass sie indexierbare URLs erstellt haben. Das geht am besten, indem du dafür sorgst, dass du alternative Crawl-Pfade zu diesen Seiten hast. Ich habe das getan, indem ich oben auf der Seite Subnavigationslinks zu indexierbaren Versionen dieser Filterseiten hinzugefügt habe.

Diese Untersammlungen werden auf der Grundlage derselben Attribute generiert, die auch die facettierte Version der Seite erstellen, aber ich muss mich für die Erstellung entscheiden.
Diese Implementierung hat einige Dinge bewirkt:
- Ich habe die Verschwendung von Crawl-Budget verhindert, da ich intern nicht auf Facettenseiten verlinke.
- Die Facettenseiten können weiterhin geteilt werden, was eine positive UX ist.
- Wenn eine Facettenseite Suchpotenzial hat, kann ich redaktionell zulassen, dass diese Seite indexiert wird.
Wie du siehst, ist dies aus SEO-Sicht deutlich einfacher zu handhaben, hat aber keine Nachteile.
Bis jetzt habe ich die Facettennavigation als etwas betrachtet, das nur zu SEO-Komplikationen führt. Du kannst die Facettennavigation aber auch nutzen, um mehr Traffic zu bekommen, indem du sie mit einer Long-Tail Keyword-Strategie kombinierst.
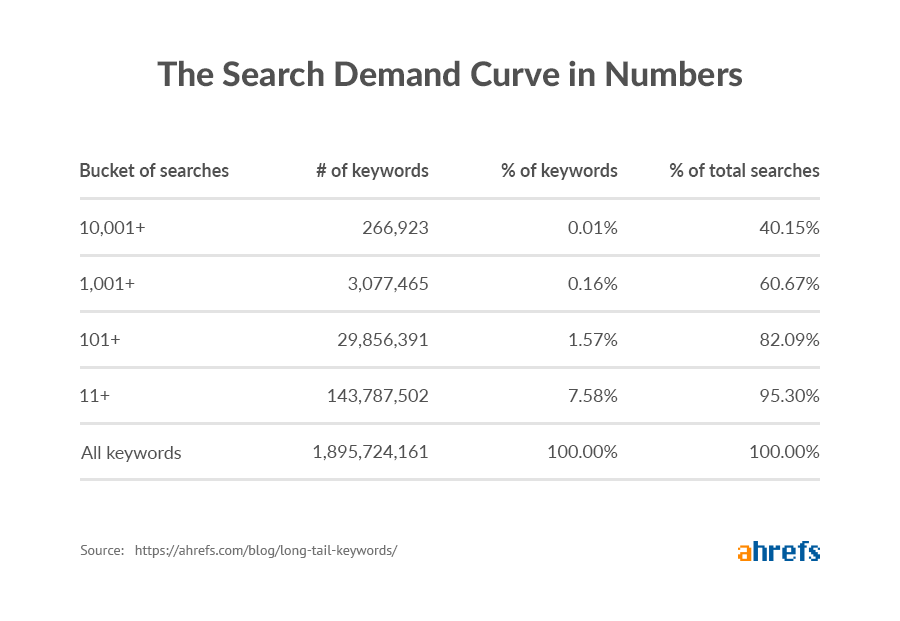
Ich kann gar nicht genug betonen, wie unglaublich vorteilhaft es sein kann, dies richtig zu machen. Die Daten von Ahrefs zeigen, dass 99,84 % der Keywords weniger als 1.000 Suchanfragen pro Monat erhalten und 39,33 % der gesamten Suchanfragen ausmachen:

Facetten-URLs sind ideal, um Long-Tail-Traffic zu erfassen, da Facetten spezifischere Versionen von Seiten erstellen, die auf breitere Suchanfragen abzielen.
Zunächst werde ich dir erklären, wie du mit Facettennavigation mehr Long-Tail-Traffic erzielen kannst und dann einige Überlegungen zur Umsetzung anstellen.
1. Long-Tail Keyword-Variationen identifizieren
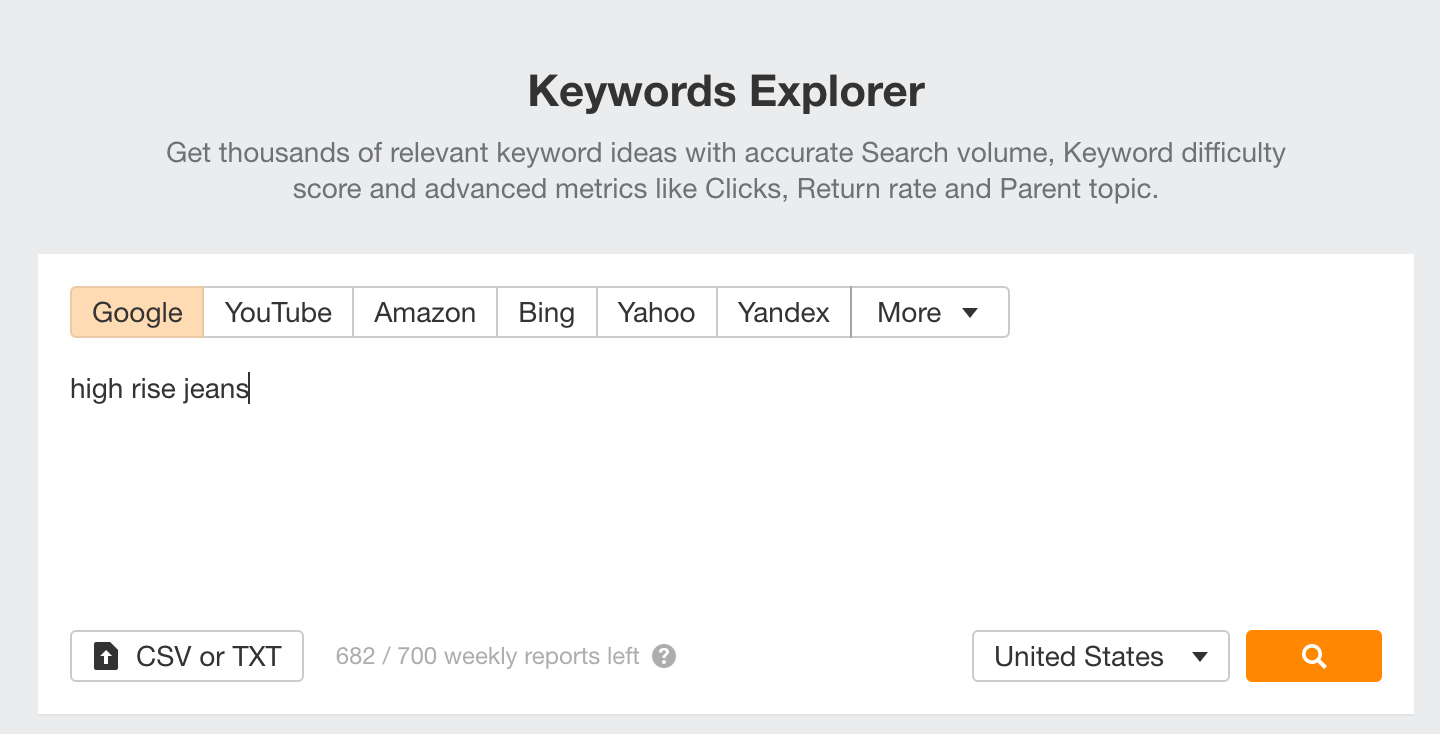
Als Erstes musst du mit dem Ahrefs Keyword Explorer Keywords identifizieren. Das ist unglaublich einfach.
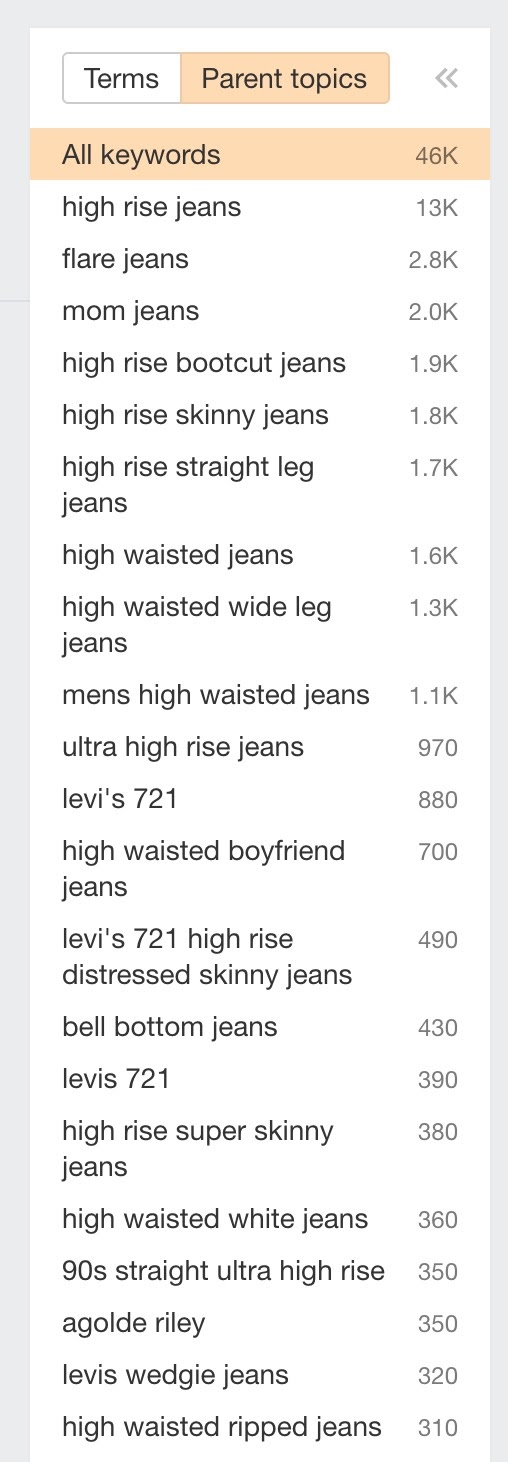
Gib den Namen einer Kategorie ein, die du bereits auf deiner Website hast, z.B. “High Rise Jeans”.

Rufe den Bericht “Übereinstimmende Begriffe” auf.

Verwende die Begriffe in der Seitenleiste und wechsle zu “Übergeordnete Themen”.

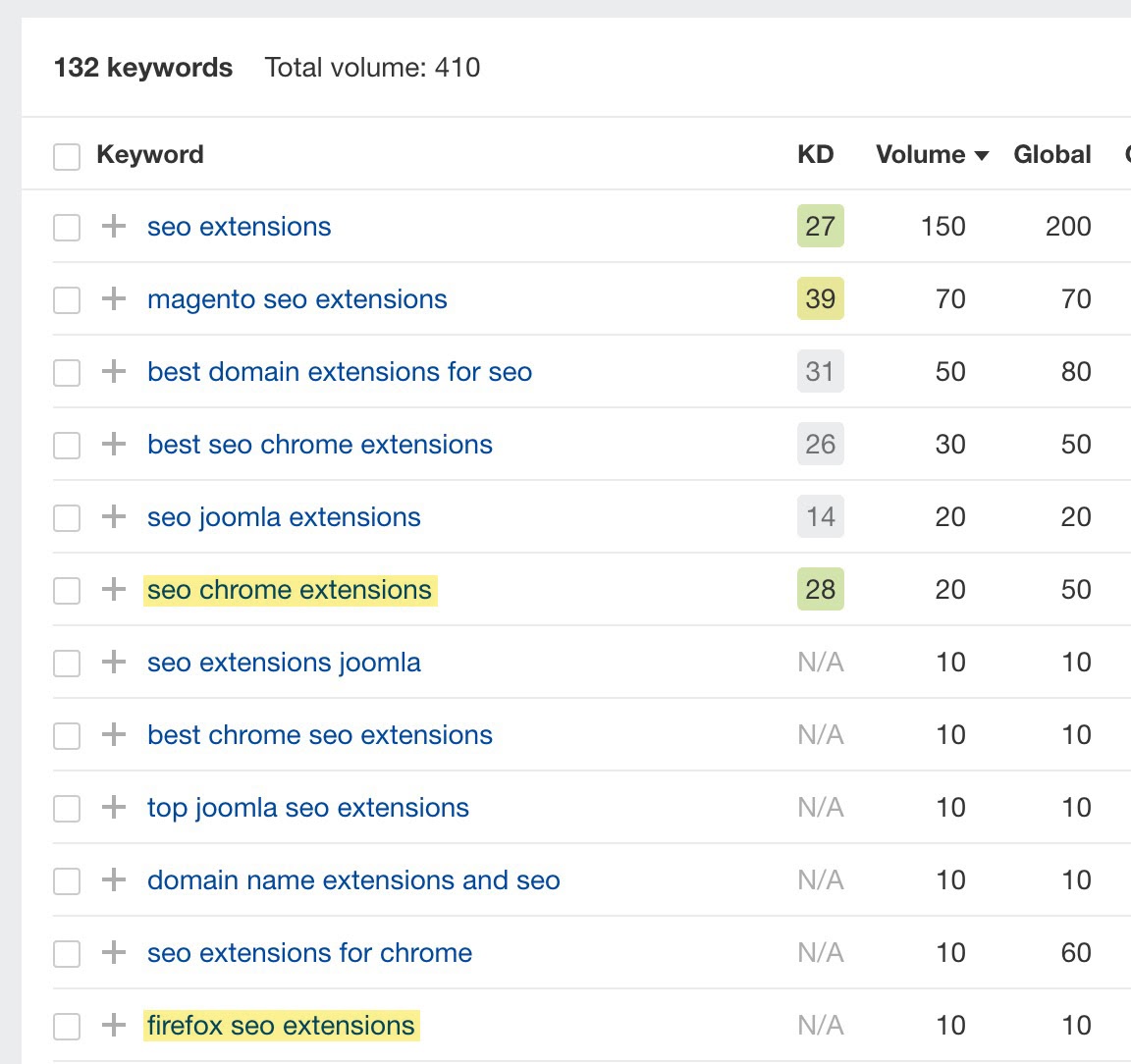
Auf diese Weise fasst das Tool alle Keywords mit einer ähnlichen SERP zusammen. Anschließend kannst du diese Liste durchsuchen und potenzielle Facettenseiten heraussuchen, die es wert sind, indexiert zu werden. Hier sind einige, die ich bei der Überprüfung des obigen Screenshots entdeckt habe:
- High Rise Bootcut Jeans (1.900 Suchanfragen)
- High Rise Skinny Jeans (1.800 Suchanfragen)
- High Rise Wide Leg Jeans (1.300 Suchanfragen)
- Ultra High Rise Jeans (970 Suchanfragen)
- High Waisted Boyfriend Jeans (700 Suchanfragen)
- High Rise Super Skinny Jeans (380 Suchen)
- weiße Jeans mit hohem Bund (360)
2. Diese Seiten indexierbar machen
Als Nächstes müssen wir diese Seiten für Google crawlbar und indexierbar machen.
Je nach Art der Facettennavigation kann dies auf verschiedene Weise geschehen.
Facettennavigation mit internen Links
Wenn du eine Facettennavigation implementiert hast, die nicht ideal ist und interne Links zu jeder Facette hat, musst du für diese URLs sicherstellen, dass:
- Das kanonische Tag ist selbstreferentiell.
- Das noindex-Tag entfernt wird (falls zutreffend).
- alle relevanten Disallow-Regeln in der robots.txt entfernt werden (oder du eine Allow-Regel hinzugefügt hast)
- Alle nofollow-Attribute auf internen Links entfernt werden (falls zutreffend).
Was genau du oben tun musst, hängt von deiner Implementierung ab, aber wichtig ist, dass Suchmaschinen diese Seiten sowohl crawlen als auch indexieren können.
AJAX-Facettennavigation ohne interne Links
Für die ideale Facettennavigation, die im vorherigen Abschnitt beschrieben wurde, musst du eine Unterkategorie erstellen.
Das ist notwendig, weil die Facettennavigation keine internen Links generiert, so dass du sie nicht dazu verwenden kannst, diese Seiten für dich zu erstellen.
Die meisten E‑Commerce-Plattformen unterstützen die Erstellung von Unterkategorien, aber im Idealfall möchtest du eine zusätzliche Funktion haben, die die Produkte der Unterkategorien auf einer gefilterten Version der übergeordneten Kategorie basieren lässt, vor allem, damit du nicht jede Unterkategorie manuell vermarkten musst. Auf diese Weise erhältst du die Vorteile einer schnellen Seitenerstellung wie bei der Facettennavigation und umgehst gleichzeitig SEO-Komplikationen.
Wenn wir zum Beispiel eine Unterkategorie “High Rise Skinny Jeans” erstellen, wollen wir die Produktlisten der “High Rise Jeans” übernehmen, aber nur Produkte anzeigen, die auch das Attribut “Skinny” haben.
3. Optimiere die URLs für die Suche
Das ist zwar offensichtlich, aber du solltest die grundlegenden SEO-Optimierungen vornehmen, wie z.B.:
- Einfache, lesbare URLs haben. Zum Beispiel lautet deine URL idealerweise
/jeans/high-rise/skinny/, nicht/jeans/high-rise/?fit_variant=skinny - Optimierte Titel-Tags, Meta-Beschreibungen und Header-Tags.
- Einzigartig geschriebener Inhalt.
- Hinzufügen der URL zu XML-Sitemaps.
Kompliziert wird es vor allem bei Konfigurationen, bei denen du eine Facettenseite von der standardmäßigen Indexierung und Crawling-Kontrolle ausschließt.
Das liegt einfach daran, dass Facettenseiten von Natur aus dynamisch sind und nicht dasselbe sind wie die Erstellung einer neuen Unterkategorie.
Um sicherzustellen, dass kritische On-Page-Optimierungen mit Facetten-URLs möglich sind, wäre eine benutzerdefinierte Funktion erforderlich.
Fazit
Ich hoffe, du hast jetzt nicht nur die Risiken der Facettennavigation für SEO verstanden, sondern auch die großen Chancen, die sie für die Optimierung der Long-Tail-Suche bietet.
Hast du eine Frage zur Facettennavigation? Twitter mir.



