Wir befinden uns in einem mobilen Zeitalter. Es ist über fünf Jahre her, dass die Anzahl der mobilen Suchanfragen die Anzahl der Desktop-Suchanfragen übertroffen hat. Es ist natürlich sinnvoll, dass Google den Content auf der Grundlage der mobilen Seiten indexiert und rankt, da immer mehr Menschen die mobilen Versionen aufrufen.
Bist du bereit für Mobile First Indexing?
Google gab die Umstellung auf Mobile First Indexing im Jahr 2016 bekannt. Seitdem wird es langsam auf immer mehr Websites ausgerollt. Google plant, Mobile First Indexing bis 2021 für jede Website einzuführen. Mit anderen Worten, der Index wird dann nur noch mobil sein.
Hier in chronologischer Reihenfolge:
November 2016 — Mobile First Indexing wird angekündigt und auf einigen Websites getestet.
März 2018 — Mobile First Indexing wird ausgerollt.
Dezember 2018 - Für über 50 % der gecrawlten Websites wird nun Mobile First Indexing verwendet.
Juli 2019 - Mobile First Indexing als Standard für neue Websites.
März 2020 — Für über 70 % der gecrawlten Websites wird nun Mobile First Indexing verwendet. Sie kündigten außerdem an, dass die Mobile-First-Indizierung bis September 2020 auf 100 % der Websites angewendet werden würde.
Juli 2020 - Die Corona-Pandemie verzögert die 100%ige Mobile-First-Indizierung auf März 2021.
März 2021 - Vorläufiger Start von 100 % Mobile First Indexing.
Nach den zuletzt verfügbaren Informationen von Google von März 2020, sind bereits 70% der Websites auf Mobile First Indexing umgestellt.
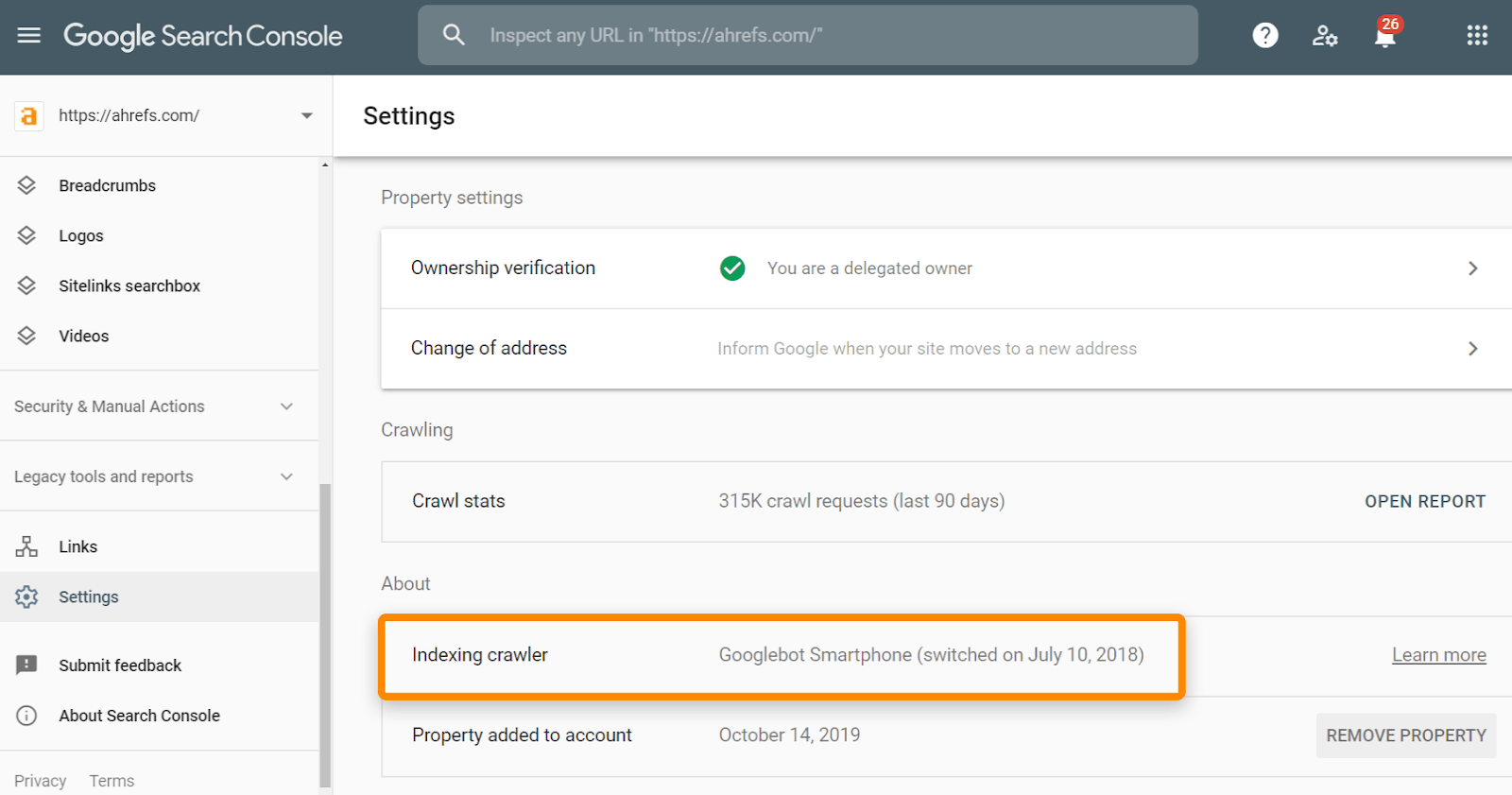
Du kannst mit der Google Search Consoleüberprüfen, ob du zu diesen 70% gehörst. Gehe dazu einfach zu “Settings” (“Einstellungen”), wo der Crawler im Abschnitt “About” (“Über”) bestimmt wird und dir mitteilt, ob und wann deine Website auf Mobile Indexing umgestellt wurde.

Wenn deine Website immer noch auf dem Desktop-Index ist, könnte es daran liegen, dass du eine separate mobile (m‑dot) Website oder eine komplexe Website hast. So oder so stehen dir wahrscheinlich einige Probleme bevor und du müsstest dich entsprechend vorbereiten.
So bereitest du dich vor
Um es noch einmal deutlich zu sagen: Google hat keinen separaten Index für mobile und Desktop-Seiten. Es gibt nur einen Index, und Google geht langsam dazu über, die mobilen Versionen von Websites anstelle der Desktop-Versionen zu indizieren. Das kann ein Problem darstellen, denn Content, der auf deiner mobilen Version nicht zu sehen ist, wird nicht mehr gezählt, nachdem Google auf Mobile First Indexing umgestellt hat.
Wie bereits erwähnt, ist dies in der Regel kein Problem für responsive Websites, aber es kann ein Problem für komplexe Websites oder solche sein, die die alten m‑dot-Websites verwenden (z. B. m.website.com).
Gehen wir einige der Dinge durch, die du möglicherweise überprüfen musst, um einen reibungslosen Übergang zu gewährleisten.
Technische Überprüfungen
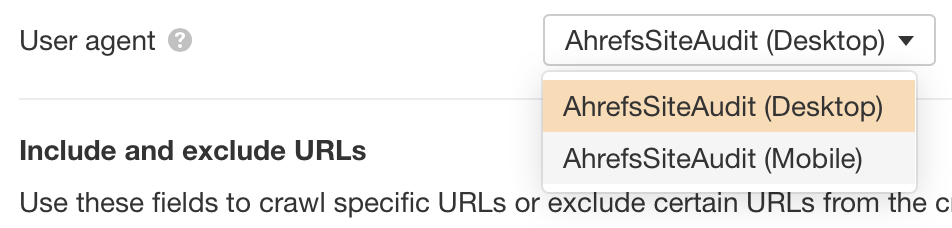
Du solltest sicherstellen, dass viele technische Elemente auf deiner mobilen Website vorhanden sind. Falls du das noch nicht getan haben solltest, erstelle ein kostenloses Konto im Ahrefs Webmaster Tools und crawle deine Website im Site Audit. Standardmäßig wird deine Website mit einem Desktop-User-Agent gecrawlt, das heißt, du siehst, wie sie auf dem Desktop erscheint. Du kannst dies in der Registerkarte (“Crawl-Settings” (“Crawl-Einstellungen”) beim Einrichten eines Projekts ändern oder in deinen “Project-Settings” (“Projekteinstellungen”) bearbeiten. Änder einfach den User-Agent von Desktop auf Mobile.

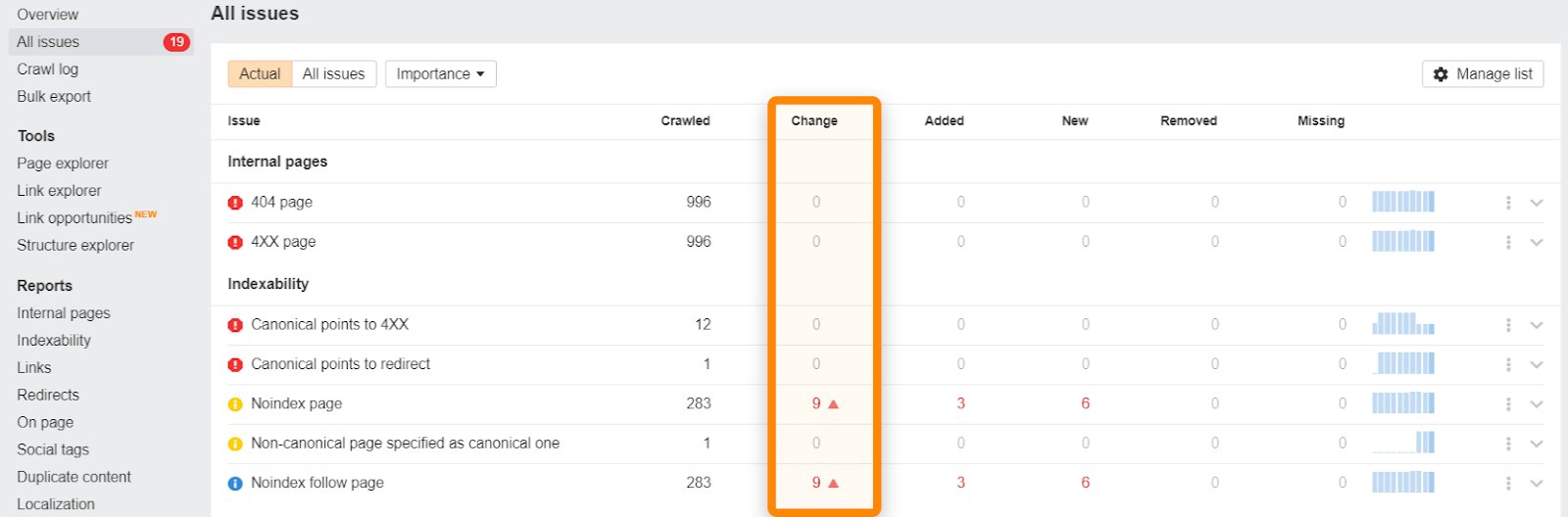
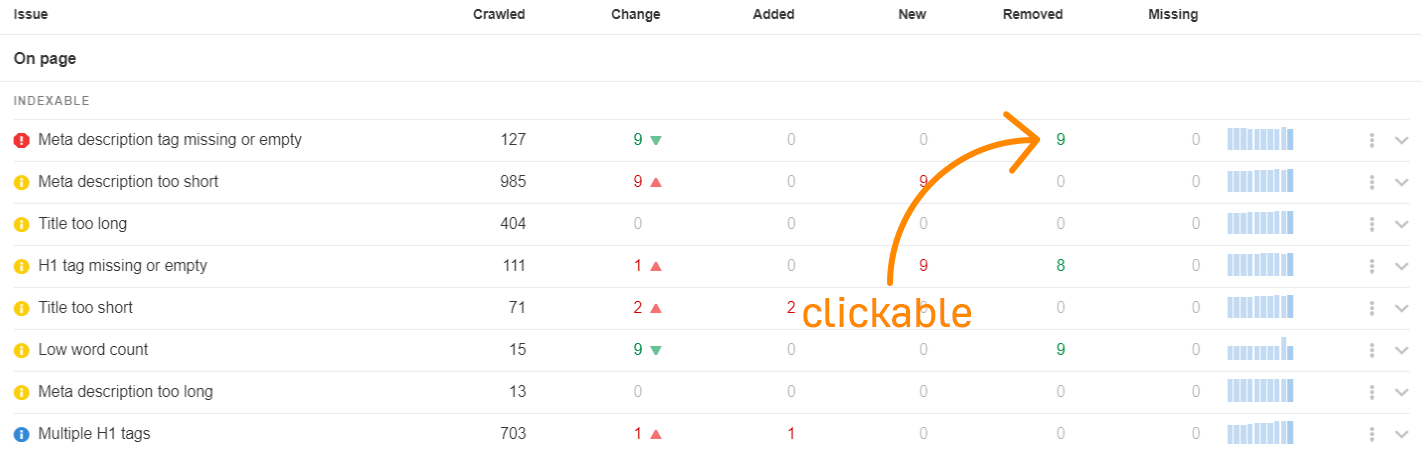
Wir empfehlen dir, deine Website mit dem Desktop-User-Agent zu crawlen, bevor du sie erneut mit einem Mobile-User-Agent crawlst. Wenn du das machst, vergleicht unsere Vergleichsfunktion deine mobile und Desktop-Site und sagt dir, ob sich etwas geändert hat oder ob “neue” Probleme aufgetreten sind (d. h. Probleme, die auf dem Handy, aber nicht auf dem Desktop existieren).

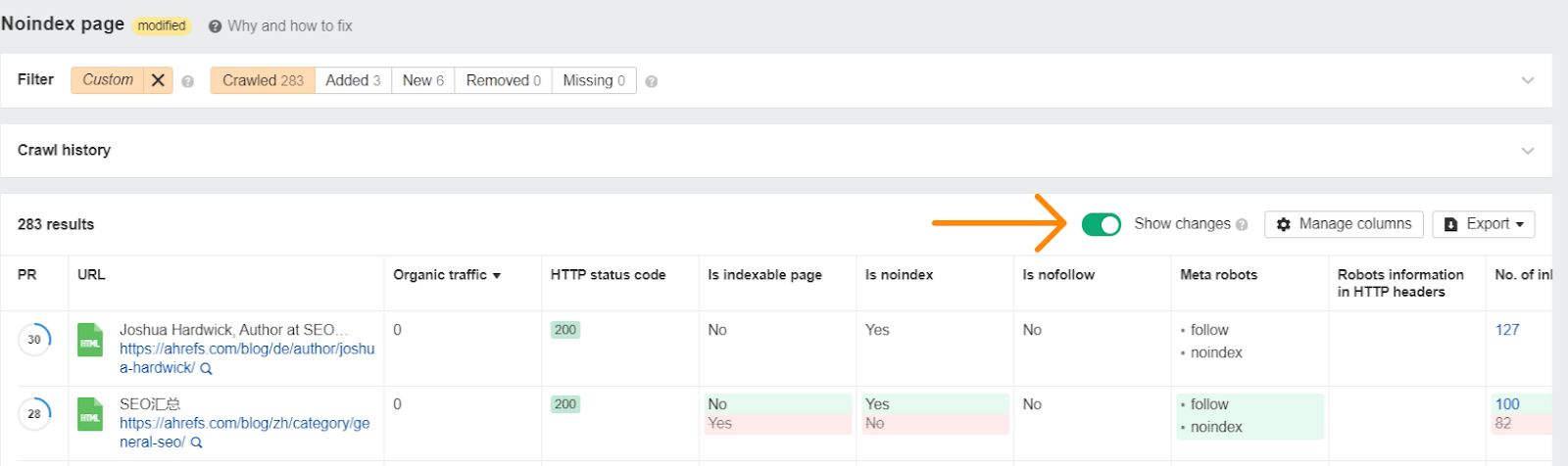
Wenn du auf ein Problem klickst, gibt es die Option “Show changes” (“Änderungen anzeigen”), die hervorhebt, was anders ist.

Alternativ kannst du auf eine der Nummern “Added” (“Hinzugefügt”), “News” (“Neu”) oder “Removed” (“Entfernt”) klicken, um zu sehen, was sich in Bezug auf die einzelnen Angaben konkret geändert hat.

Du solltest überprüfen, was sich konkret geändert hat. Beginne am besten mit einigen On-Page-Tags wie Title Tags, Meta Descriptions, Canonical Tags, Meta Robots Tags, Hreflang Tags, strukturierte Daten und Alt-Attributen für Bilder.
Andere Dinge, die du auch überprüfen solltest:
Robots.txt
Bei m‑dot-Sites solltest du überprüfen, ob die robots.txt-Datei für diese Subdomain andere Regeln aufweist. Gehe dazu auf deinewebsite.com/robots.txt und m.deinewebsite.com/robots.txt und suche nach Unterschieden. Wenn du nicht weiterkommst, füge beide Dateien in ein Vergleichstool wie dieses ein.
Stelle außerdem sicher, dass deine CSS‑, JavaScript- und Bilddateien auf allen Websites crawlbar sind.
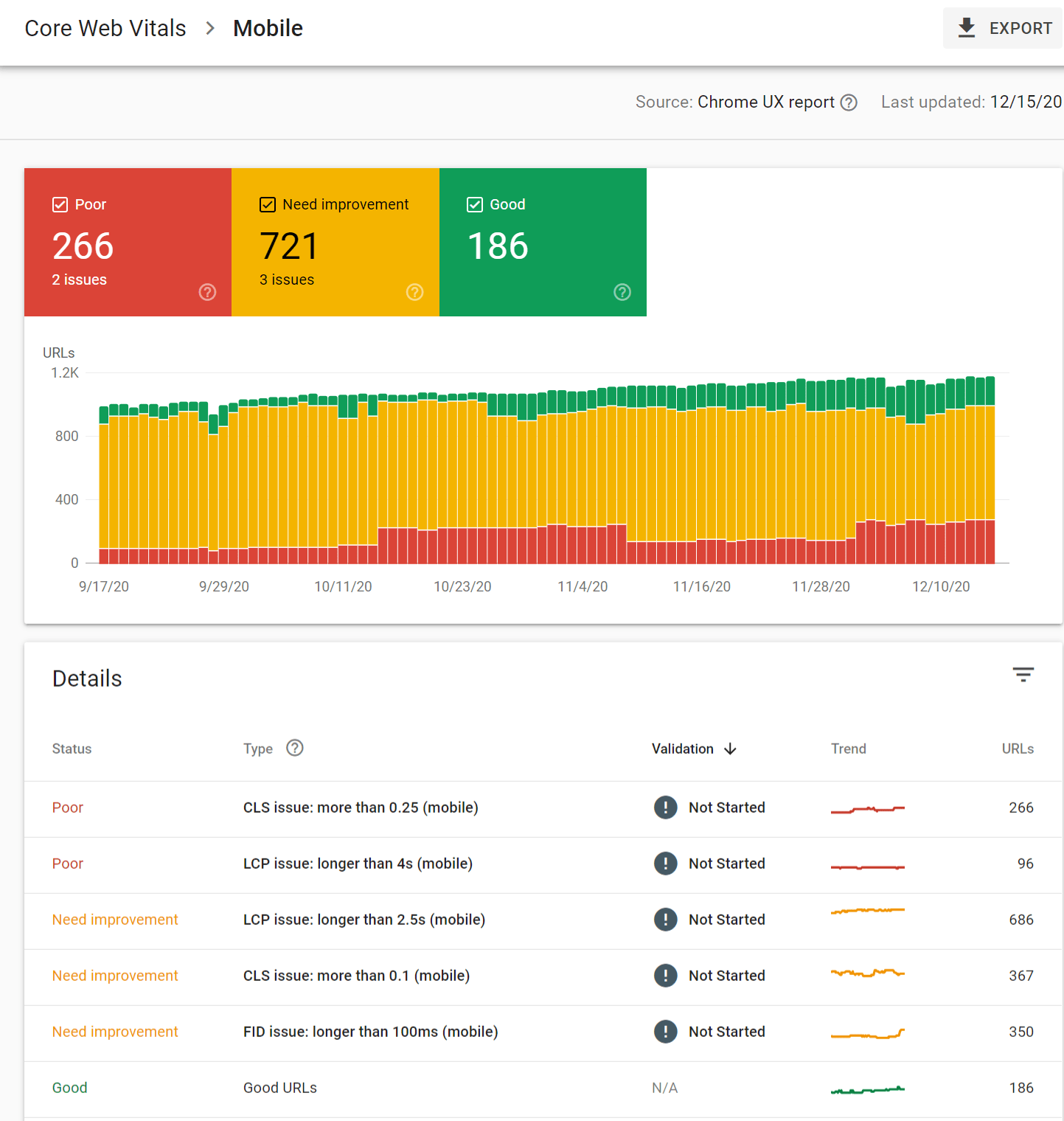
Seitengeschwindigkeit
Google misst deine Seitengeschwindigkeitbasierend auf deiner mobilen Version. Der beste Ort, um dies zu überprüfen, ist in der Google Search Console unter “Enhancements” > “Core Web Vitals” > “Mobile” (“Erweiterungen” > “Core Web Vitals” > “Mobile”).

Pop-ups, Interstitials und Anzeigen
Hier musst du eine visuelle Kontrolle durchführen und sicherstellen, dass du nicht zu viele Interstitials hast und dass sie nicht zu viel Platz auf dem Bildschirm einnehmen. Google hat einige Richtlinien für Interstitials.
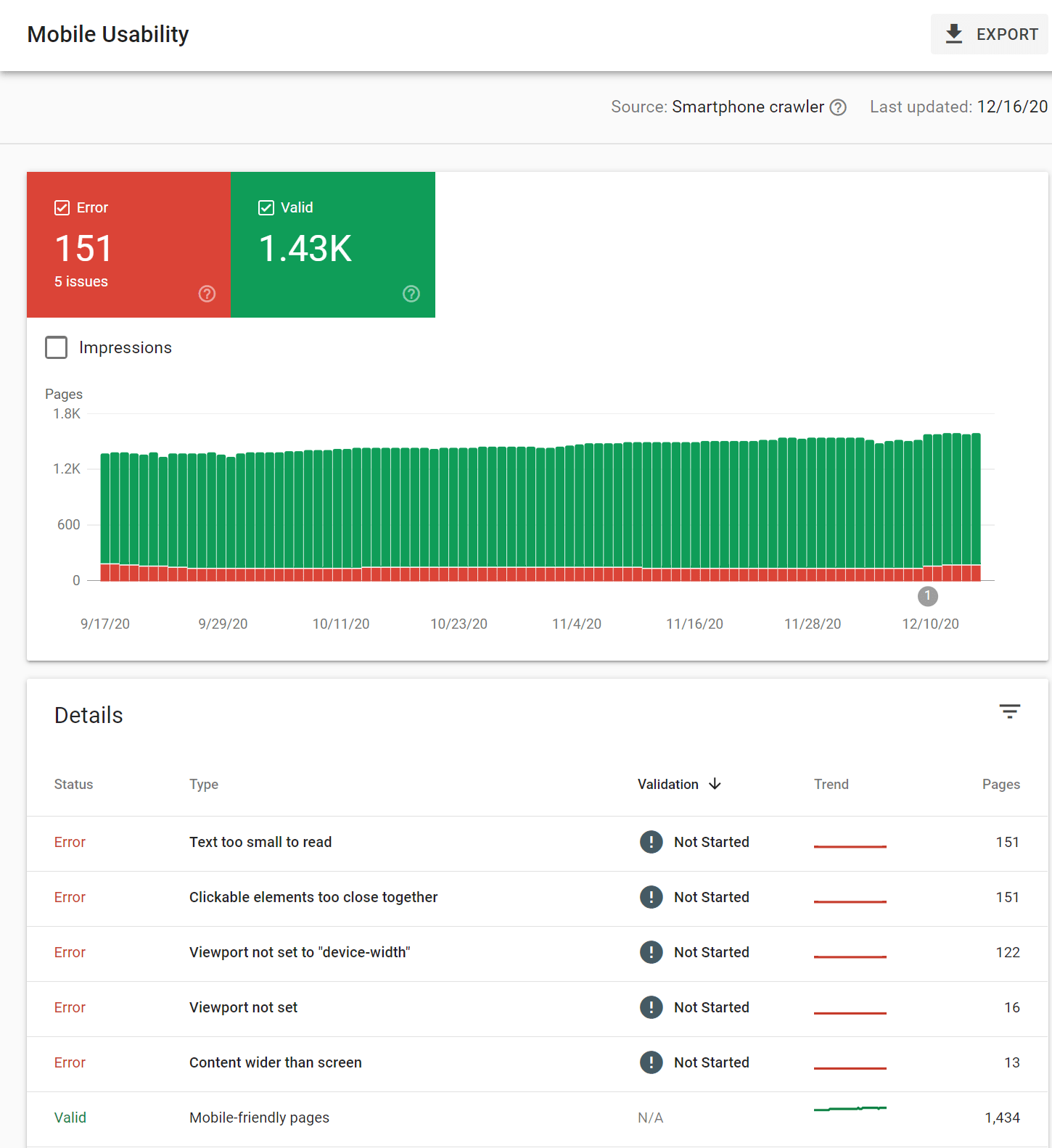
Best Practices für mobiles Design
Textgröße, Tap-Targets, Padding, etc. Informationen dazu erhältst du über den Mobile-Friendly-Testvon Google oder innerhalb der Google Search Console unter “Erweiterungen” > “Mobile Usability” (“Enhancements” > “Mobile Usability”).

Google hat einen hilfreichen Artikel mit noch mehr Best-Practice-Beispielen für Mobile First Indexing, der sehr lesenswert ist.
—
Wenn du jeweils eine separate Desktop- und eine mobile (m.) Website hast, wirst du kaum vermeiden können, dass die mobile (m.) Version deiner Website sowohl in den Desktop- als auch in den mobilen Suchergebnissen erscheint, nachdem Google auf Mobile First Indexing umgestellt hat. Deine einzige Lösung wäre, m‑dot zu verwerfen und responsive zu verwenden oder eine bedingte Logik hinzuzufügen, um die Nutzer zur Desktop-Version umzuleiten. Im Allgemeinen ist m‑dot kompliziert, und es kann leicht etwas schief gehen — vor allem, wenn du andere Elemente wie hreflanghinzufügst. An dieser Stelle ist es am besten, von diesen Systemen abzulassen, sofern das überhaupt möglich sein sollte.
Wichtigen Content beibehalten
Grundsätzlich gibt es einige Unterschiede zwischen der Darstellung einer Website auf dem Handy und auf dem Desktop. Das liegt daran, dass es aufgrund der kleineren Bildschirmgröße schwieriger ist, alles von einer Desktop-Site auf dem Handy anzuzeigen. Es gibt keinen Platz für Dinge wie Seitenleisten oder große Menüs, so dass mobile Websites oft Teile des Contents, die auf Desktop-Sites vorhanden sind, ausschließen oder ausblenden.
Der Content deiner mobilen Website muss nicht identisch mit dem Content deiner Desktop-Site sein, aber alle wichtigen Inhalte müssen auch auf dem Handy vorhanden sein. Der Ausschluss von Dingen wie E‑Mail-Opt-Ins ist aus SEO-Sicht keine große Sache, aber der Ausschluss von Dingen, nur weil jemand der Meinung ist, dass sie für Mobilgeräte zu lang sind, kann negative Auswirkungen haben.
Wenn Inhalte früher standardmäßig auf Mobilgeräten nicht angezeigt wurden, zählten sie weniger als sichtbare Inhalte. Das ändertesich mit der Mobile-First-Indizierung, und du hast nun mehr Gestaltungsmöglichkeiten wie z. B. Tabbed Content. Google lässt versteckte Inhalte nun nicht mehr unberücksichtigt, um das Nutzererlebnis zu verbessern.

Ich habe festgestellt, dass viele E‑Commerce-Seiten diese Designelemente hervorragend einsetzen. Sie schaffen es oft, vereinfachte Seiten zu erstellen, die den Nutzern zusätzliche Details bieten, wenn sie diese anfordern, wie z. B. zusätzliche Produktdetails, Q&A, Nutzerbewertungen usw.
Navigation und Links
Du brauchst dir über externe Links zu deiner Seite wahrscheinlich keine Sorgen zu machen. Sie sollten ordnungsgemäß konsolidiert und für deine mobilen Seiten gezählt werden, solange deine Canonical Tags korrekt sind.
Bei internen Links solltest du sicherstellen, dass alle wichtigen Links auch auf deiner mobilen Version vorhanden sind. Zum Beispiel kann eine mobile Seite Breadcrumbs übersprungen haben, um Platz zu sparen. Einige Websites verwenden für mobile Geräte ein kleineres Menü als für die Desktop-Version. Dies könnte sich auf deine Rankings auswirken, da es den PageRank-Fluss auf deiner Website verändern kann.
Fazit
Hoffentlich bist du für Mobile First Indexing bereits gut vorbereitet und musst dir beim kommenden Update keine Sorgen machen. Wenn nicht, solltest du einen Blick darauf werfen und dich vorbereiten, solange du noch Zeit hast. Mobile ist die neue Normalität und sie wird bleiben. Also stelle sicher, dass deine Website bereit ist.



