If you’ve never audited your website, chances are you should. Websites are complex beasts and issues arise all the time—and you won’t be aware of them unless you audit your site regularly.
Just a few weeks back, someone on Twitter alerted me to a problem on the Ahrefs blog:
Also, just wanted to give you a quick heads-up. The “Image Raider” tool you mentioned in your post returns a 403 forbidden error! :)— Abhishek Kurve (@Abhishek_kurve) January 23, 2019
Now, I run a pretty tight ship with the blog, and this was admittedly only a minor issue. But I see many businesses, big and small, with more severe problems.
In this guide, I’m going to teach you how to perform a simple website audit to improve your SEO, usability, and maybe even your revenue.
Here are the 10 questions we’ll be asking throughout this guide:
- Is your design up to scratch?
- Does your navigation make sense?
- Is your website mobile-friendly?
- Are there technical issues with your robots.txt file & sitemap?
- Is your website secure? (HTTPS)
- Is your website fast?
- Is your content high-quality?
- Do you have broken pages and links?
- Are your titles and descriptions compelling?
- Are you targeting the right keywords?
But first, let’s make sure we understand what a website audit entails.
What is a website audit?
A website audit involves analyzing your website for technical, user experience, and SEO issues.
Some benefits of this process include finding things that may be:
- Hindering your website’s traffic potential in organic search;
- Costing you sales or conversions;
- Confusing your visitors;
- Technically unsound
Of course, finding such issues is only half the battle. You then have to fix them.
Luckily, most of the fixes to the issues discussed in this guide are self-explanatory. However, I will do my best to explain the more complex ones as we go.
Getting started
If you’re an Ahrefs user, begin by launching a new project in Site Audit.
Here’s a video explaining how to do that:
https://www.youtube.com/watch?v=LjinWqfGyVE
What does Site Audit do? It checks every page on your website for over a hundred predetermined SEO issues.
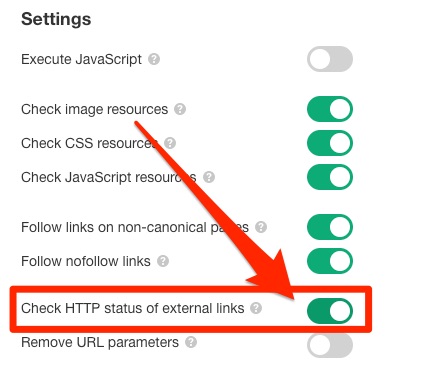
IMPORTANT. To get the most out of this post, I recommend turning on the option to check the HTTP status of external links.

Don’t worry if you’re not an Ahrefs user. Launching running an audit recommended, but optional.
Some other tools mentioned in this guide that you may need include:
- Google Analytics
- Google’s Mobile-Friendly Test Tool
- Google PageSpeed Insights
- Yoast SEO (or a similar plugin, if you’re using WordPress)
- Readable / Grammarly
- Google Search Console
- Your brain! 🧠 (the most important tool of all!)
Now, before we get stuck into the audit process, there are two things I want to mention:
- This website audit process is aimed at beginners. There is an almost never-ending list of things you can look for when auditing a website, and some of them are somewhat technical and complex. I’ve intentionally focused on the more straightforward issues below. That’s not to say that these issues are unimportant. They’re common issues that plague many websites, big and small.
- This isn’t only about SEO. If that’s what you’re after, and you don’t mind tackling more complicated stuff, then check out our SEO audit guide. Still, many of the audit items below do have an impact on SEO. If you’re trying to rank higher in Google, and have little to no SEO experience or knowledge, this guide will serve as a good starting point.
As a general rule of thumb, it’s worth redesigning your website every 4-5 years—or at least making a few significant design updates to keep things fresh.
But this isn’t just about making things pretty or keeping up with current trends. There are quite a few things that contribute to poor website “design.”
Here are just a few of them:
Intrusive pop-ups and ads
Pop-ups aren’t always bad. Things like exit pop-ups or cookie warnings serve a legitimate purpose.
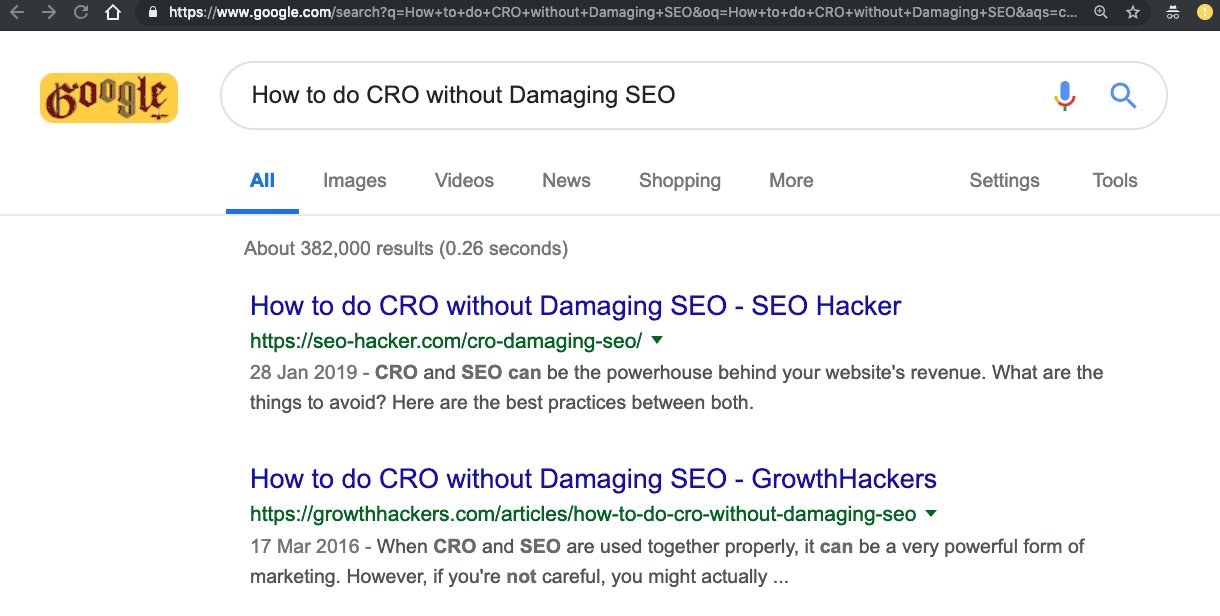
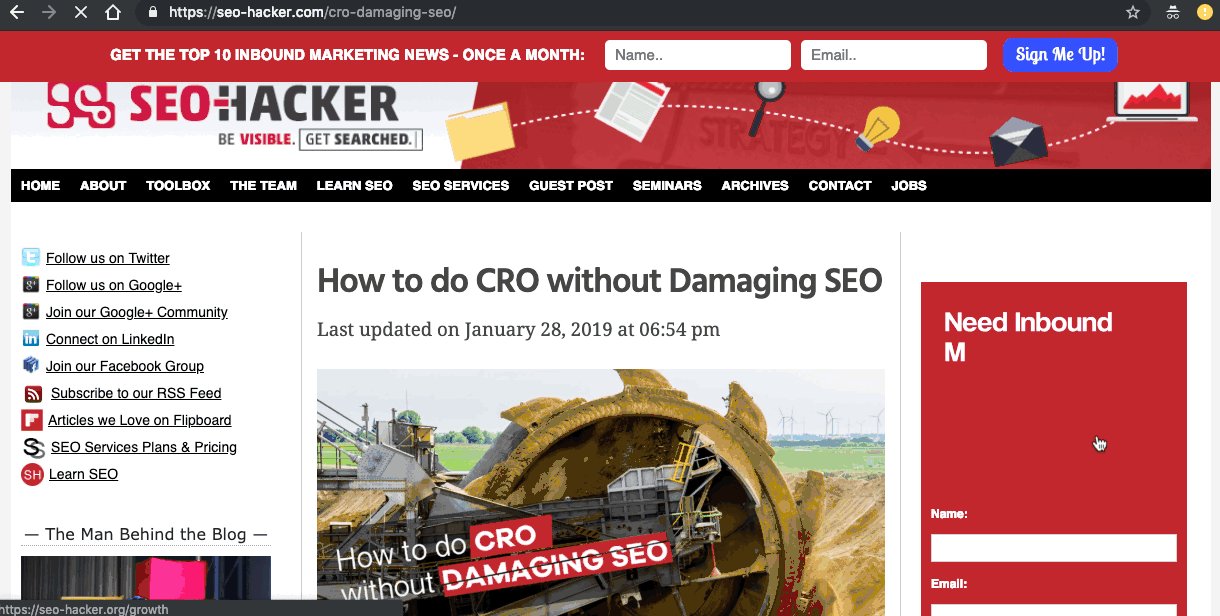
However, there’s nothing more annoying than clicking on a web page in the Google search results, only to be hit by a myriad of pop-ups the second you land on the page.
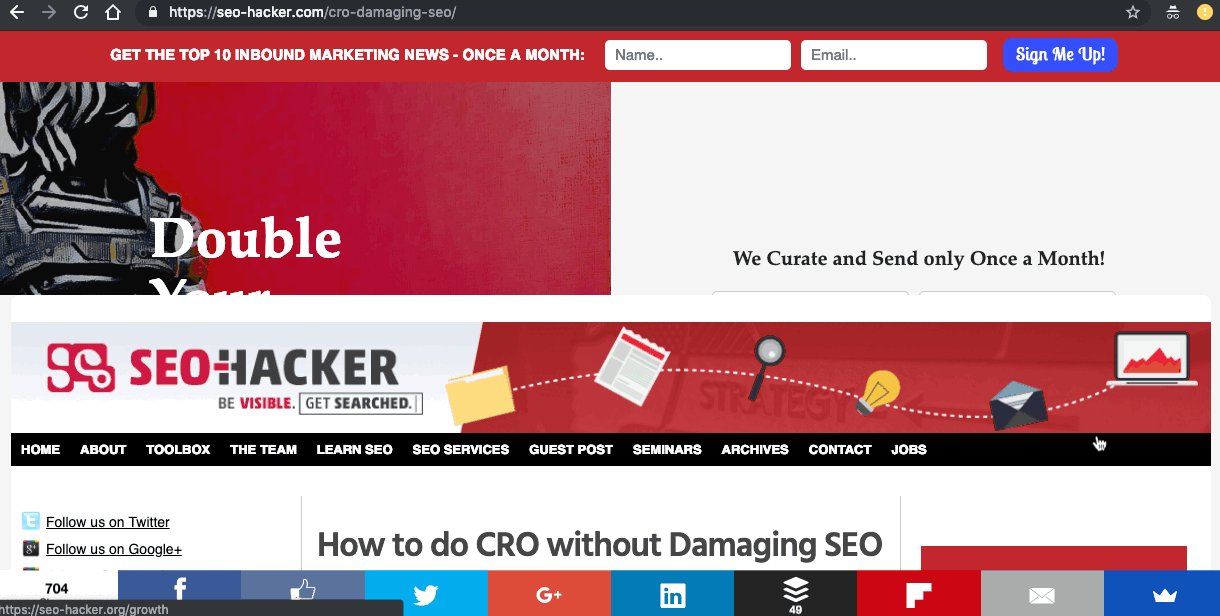
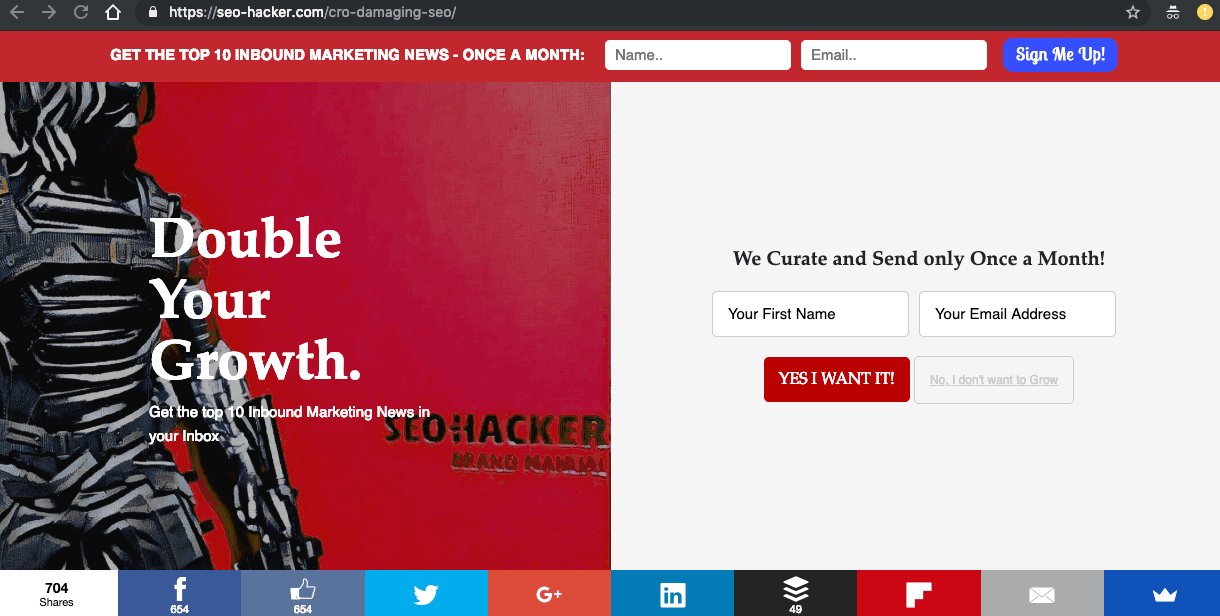
To illustrate what I mean, take a look at this:

Before we get a chance to read a single word, we’re hit with a full-screen “welcome mat” that obstructs the content.
Personally, I hit the back button as soon as I come across pages like this, and I’m sure others do too. That has a negative effect on two things:
- Conversions. People can’t buy anything unless they’re on your site.
- SEO. Having visitors hit the back button as soon as they land on your page is known as “pogo-sticking.” There’s some evidence that this tells Google there’s something undesirable about your page and that it doesn’t deserve to rank.
Speaking of SEO, Google also penalises “pages that show intrusive interstitials” on mobile.
So do yourself a favour: Load your website in an incognito window and see what happens. If there are lots of pop-ups, remove them.
Illegible text
If people can’t read what’s on your website, then that’s another back button-type scenario.
So make sure to:
- Use a large font size. It doesn’t need to be comically large, but using an 8pt font isn’t going to fly. Not everyone has 20/20 vision… or a microscope.
- Choose a legible font. It’s thought that sans-serif fonts are somewhat more readable than serif fonts. Having said that, this is probably reading too much into things (no pun intended). Just avoid Comic Sans (or anything remotely similar).
- Use enough white space. Not enough white space makes for an unpleasant reading experience.
- Use contrast. Yellow text on a white background? No thanks.
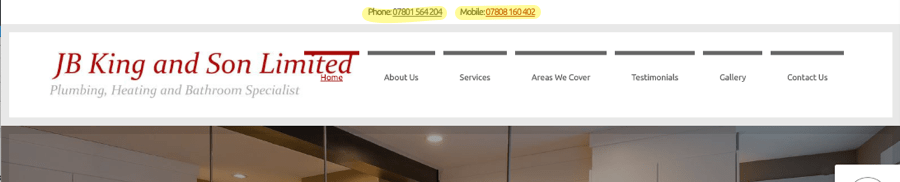
Before you say this is all obvious stuff, here’s a real-life bad example I found in all of 5 minutes:

Could those phone numbers be any smaller? Who on earth is going to see those?
Unclear calls to action
A call-to-action prompts the visitor to do something specific.
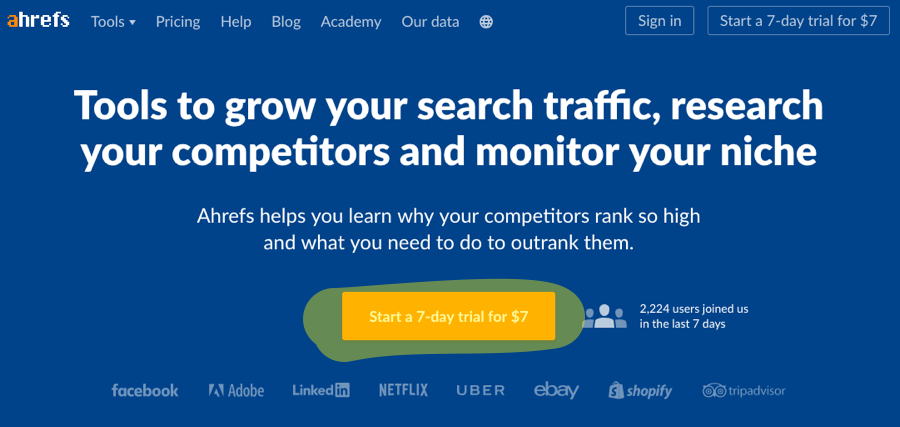
For example, the big orange button on our old homepage that reads “Start a 7-day trial for $7” is a clear call-to-action. We’re prompting visitors to do something very specific by clicking that button.

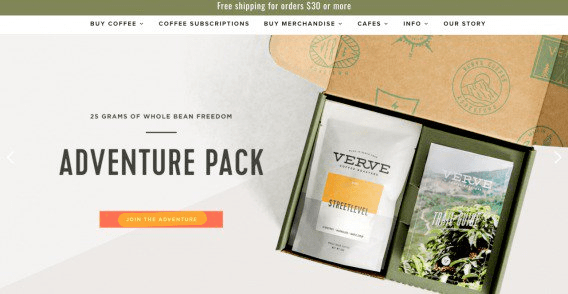
On the other hand, this CTA to “Join the adventure” from Verve—spotted by the guys over at ConversionXL—is less clear:

Or as the author puts it:
[…] The call to action is to “Join the Adventure.” But I’m on a coffee website. I thought I was shopping for coffee. Very confusing.
Take a look at the CTA’s on your website and make sure they make sense. If they could be clearer, fix them.
If you feel that your website is in need of a design refresh, there are plenty of reasonably-priced freelance web designers on UpWork, People Per Hour, etc.
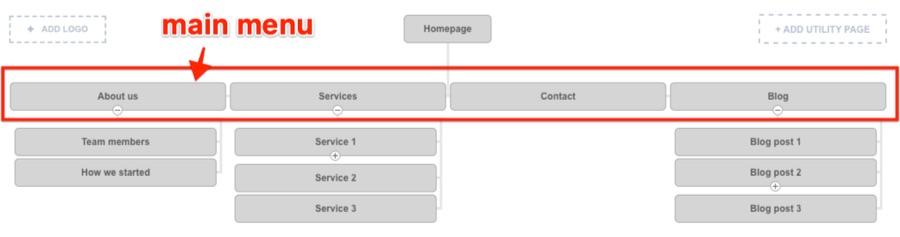
That’s why it’s essential to ensure that your navigation menu not only exists but also makes sense to visitors. Even if your navigation menu seems logical to you (the person most familiar with your website), your visitors may not find it so user-friendly.
So start by heading over to your homepage and looking at your menu.
Ask yourself:
- Is it clear?
- Does it link to all my most important pages?
- Is it cluttered with unnecessary stuff?
- Have I made it easy for visitors to contact me if they have questions?
If the answer to any of those questions is no, it may be time to rethink how your menu works.
For this, I find it useful to sketch out the flow of a website so I can see what’s important and what isn’t. You can use a simple tool like Slickplan for this.

If you’re having a hard time viewing your website with fresh eyes, try asking your customers, family, friends, or colleagues to use your website and point out any issues.
Do this with a few different people and see if there are any common themes.
However, keep in mind that such people will often be reluctant to point out genuine issues with your website through fear of offending you.
If you feel that’s the case, consider hiring a freelancer to do a manual video audit.

These aren’t usually too expensive, and the insights you get are often worth their weight in gold.
That means the majority of your visitors are probably viewing your website on mobile.
Furthermore, nearly 60% of Google searches are done on mobile—and that’s 2016 data, it’s probably even higher now.
Translation: You need a mobile-friendly website, or you’re alienating over half of your visitors.
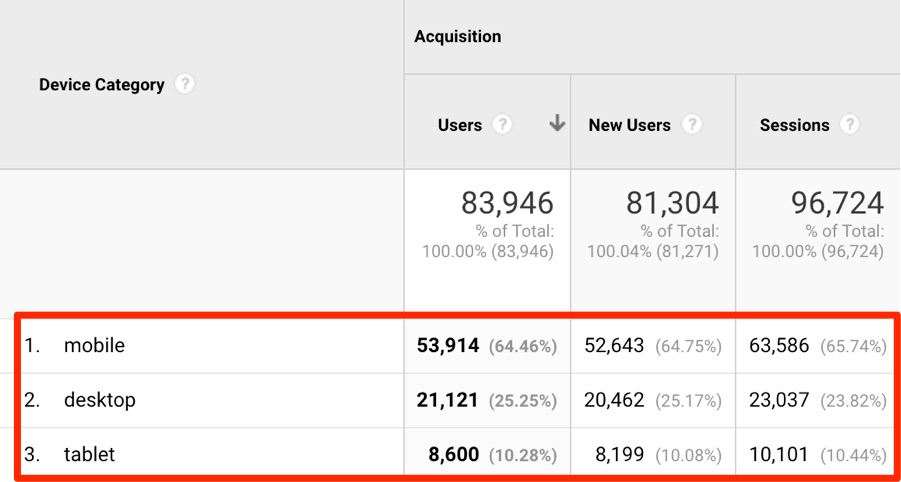
If you’re curious as to how many of your visitors are visiting your website via mobile, log in to Google Analytics and go to:
Audience > Mobile > Overview

Here, you will the percentage of your visitors that come from mobile vs. desktop vs. tablet.
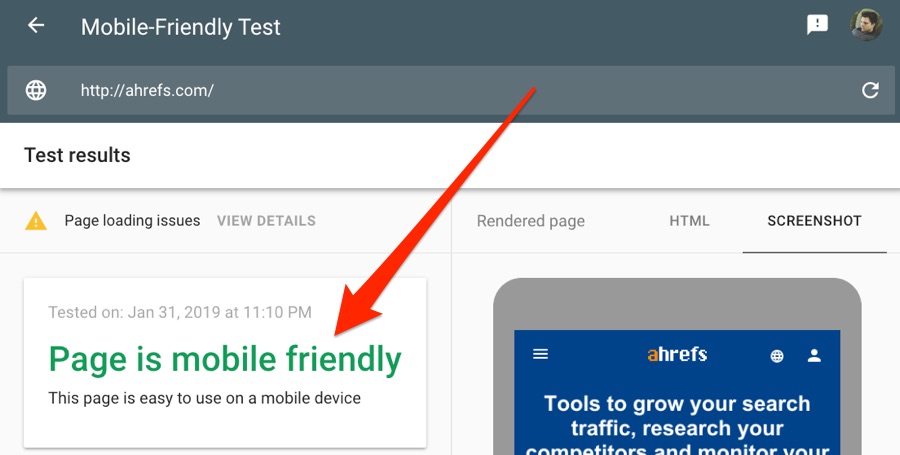
Check the mobile-friendliness of your website using Google’s Mobile-Friendly Test tool.

I recommend pasting your homepage in for the test. If your homepage is mobile-friendly, then it’s likely that the rest of your site will be too. However, you may want to test a few pages if you have drastically different sections of your website. E.g., an ecommerce store running on Shopify, and a blog running on WordPress.
If it’s not currently mobile-friendly and you know that a good number of your visitors are on mobile, then you should probably hire a developer to tackle that problem.
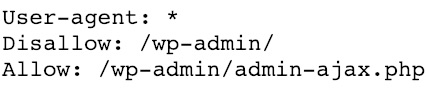
Robots.txt is a simple text file that tells search engines which pages they can and can’t crawl. A sitemap is an XML file that helps search engines to understand what pages you have and how your site is structured.If you have a robots.txt file, it’ll be accessible at yourdomain.com/robots.txt.

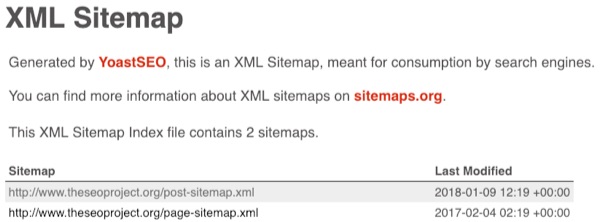
Can’t find your sitemap? The URL should be in your robots.txt file. If it’s not, check the root folder of your hosting for XML files.

Long story short, it’s good to have both these two files, but not mandatory.
If you have a small website (under ten pages), then I wouldn’t worry too much about either of these files. However, if you’re using WordPress, you can use a plugin like Yoast SEO to create both a robots.txt file and sitemap easily.
https://:![]()
If this isn’t the case for your website, then you don’t have an SSL certificate (i.e., HTTPs).
Why does HTTPs matter? It comes down to security, mainly. Unencrypted (non-secure) data can be intercepted and stolen.
Furthermore, HTTPs is a Google ranking factor. They said so back in 2014.
So HTTPs is vital if you’re:
- accepting payments on your site (an absolute must)
- collecting user data (recommended)
- trying to rank higher in Google (who isn’t!?)
If you’re not using HTTPs yet, then get an SSL certificate. It’s as simple as that.
The good news is that this may not cost a cent. Lets Encrypt is a non-profit organization that provides free SSL certificates, and it’s backed by some of the biggest players in the industry—including Google. In 2019, there is no excuse for not using HTTPs.
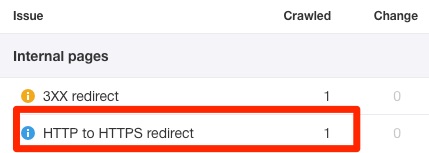
But even if you’ve switched to HTTPs, you may still have some related technical issues like:
- Internal links to non-HTTPs versions of a page
- Mixed content (i.e., specific files like images being loaded over HTTP and non-HTTPs, even if they’re on a secure page)
- Canonicals from HTTPs to HTTP
Now, that may all sound like technical jargon—and it is.
However, if you started crawling your website with Ahrefs Site Audit (as recommended), then you can see in plain English whether you’re facing any of the issues I mentioned above.
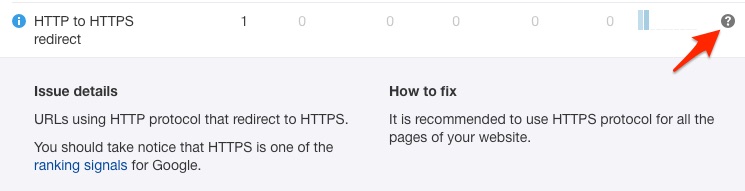
Just go to Site Audit > project > Overview.
Look for any errors relating to HTTPs.

Hit the “?” icon next to any of these issues and you’ll see advice on how to fix them:

Forward the pages and this advice to a developer to fix.
Google states that 53% of mobile visitors leave websites that take more than 3 seconds to load.Furthermore, Amazon found that a slowdown of 100 milliseconds cost them 1% in sales—and that was 10+ years ago. Those numbers are likely even more mind-boggling now.
Still not convinced on the importance of speed?
Google stated that site speed is a ranking factor way back in 2010.
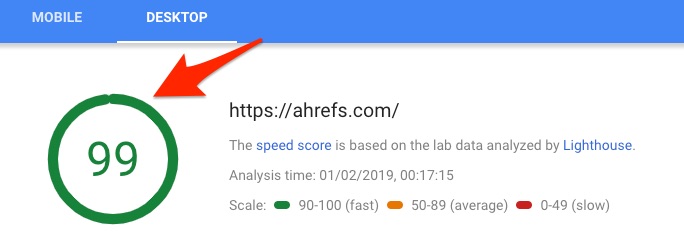
In other words, it’s essential that your site loads fast. Luckily, Google has a free tool for checking page speed. It’s called PageSpeed Insights. Paste in a URL, and it’ll kick back a “speed score” for both desktop and mobile.

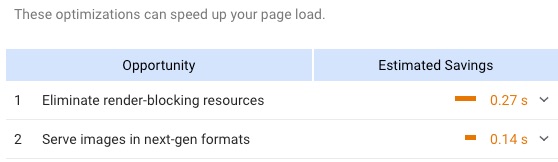
Scroll down, and Google gives recommendations on how to improve your page speed:

Once again, these are quite technical, but any good developer will know how to fix such things.
I recommend checking your homepage in PageSpeed Insights as a starting point, as that will give you a sense of your overall site speed. You can then check other pages to see if there are any speed issues at the page-level (e.g., lots of large image files, etc.)
The issue with PageSpeed Insights is that you can only check one page at a time. That’s more than annoying if you have a website with tens, hundreds or even thousands of pages.
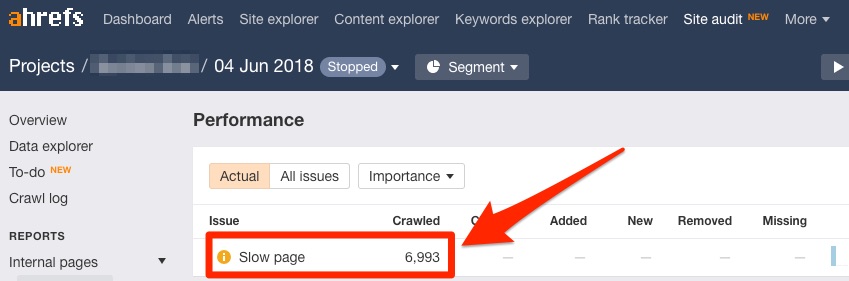
The solution? Check for “Slow page” issues in Ahrefs Site Audit:
Site Audit > project > Internal pages > Performance

Hit the number to see all the affected pages.
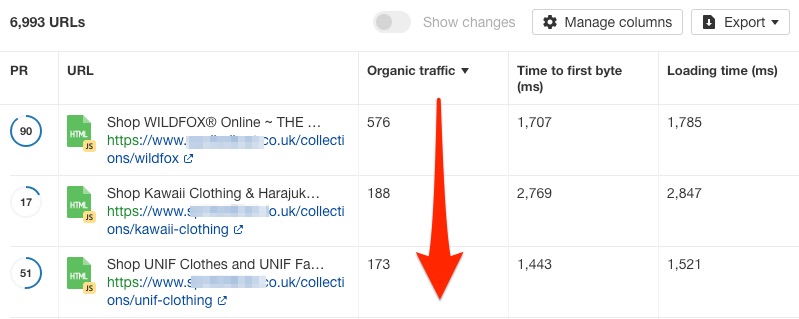
If you have a lot of slow pages—as the website in the screenshot above does—then it’s worth reviewing the most important pages first. One way to do this is to sort by organic traffic from high to low.

These pages are likely the ones that stand to gain the most from any optimization efforts.
You could also use Google Analytics to check which pages are most valuable to you in terms of conversions/revenue and prioritize those instead.
Whether it’s a blog post or a simple “about us” page, your content should be high-quality and valuable to your visitors. That means being:- Well-written
- Informative
- Free of spelling and grammatical errors (hint: use Grammarly to check)
- Easy to understand (hint: use Hemmingway or Readable)
- Skimmable (i.e., not a giant wall of text)
- Not a duplicate of another page
If you have a relatively small site (fewer than twenty pages), you can check all of the above manually with ease. Load the pages up one-by-one and read through them. Fix any errors you come across.
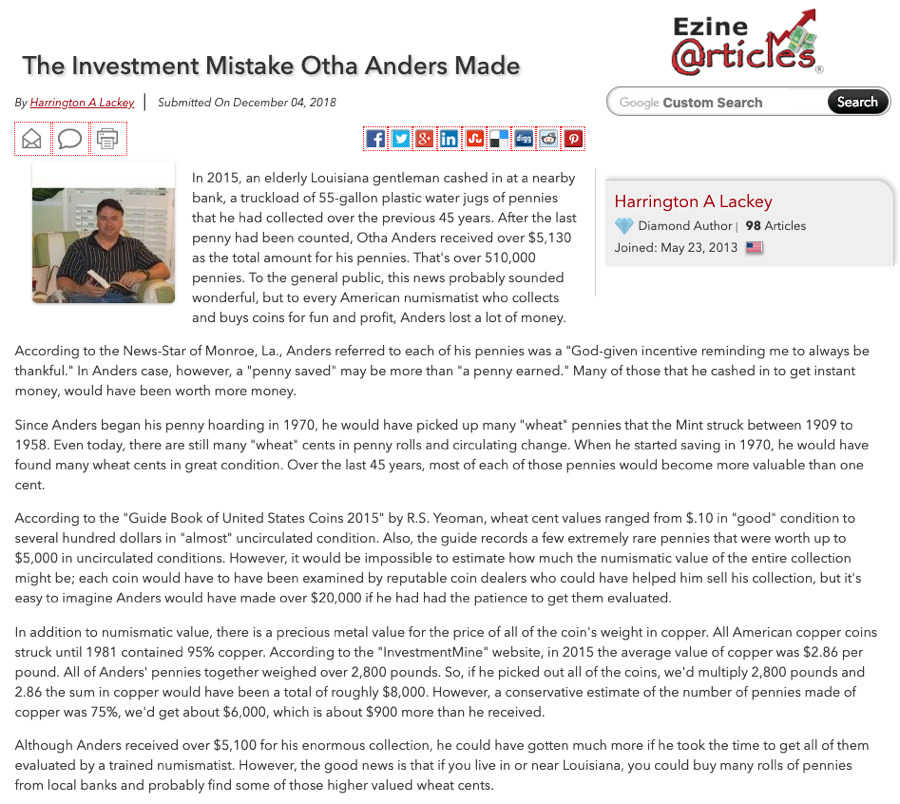
For example, here’s a page that makes all kinds of basic errors:

First of all, it’s hardly skimmable. There are no images, no subheaders; it’s just a big wall of text.
You should always aim to use subheaders to break up your content and make it more appealing. In HTML, you can use H1-H6 subheaders to provide some structure and hierarchy to your pages.
Here are the basics:
- Use one H1 tag on each page for the title
- Use H2 tags for main subheaders
- Use H3 tags for sub-subheaders
- Use H4 tags for sub-sub-subheaders
- … you get the gist!
Here’s how this might play out for the page above:
- Header (H1): The Investment Mistake Otha Anders Made
- Subheader (H2): Who is Otha Anders?
- Subheader (H2): The mistakes Otha Anders made
- Sub‐sub‐header (H3): Mistake #1
- Sub‐sub‐header (H3): Mistake #2
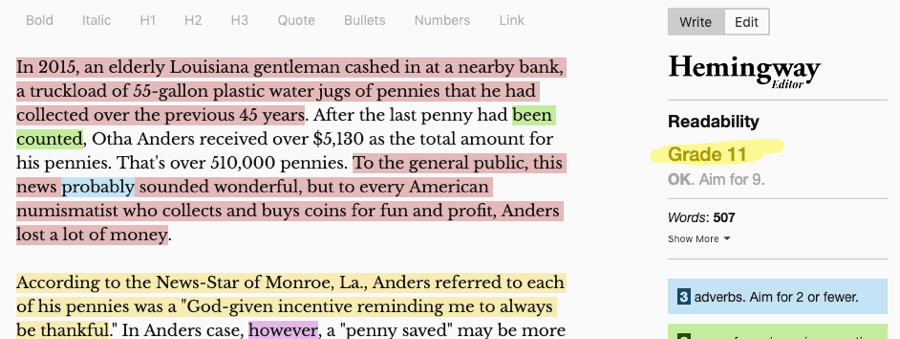
Another issue with this page is that it uses unnecessarily complex language.
In fact, Hemingway tells us that it has an 11th-grade reading level.

Here’s why this matters:
Studies suggest that consumer comprehension may be compromised if content exceeds a 7th-grade reading level, which is the average American reading level identified by the United States Department of Health and Human Services (USDHHS).
TLDR; Keep your content at or below a 7th-grade reading level.
Now, for larger sites, manually checking all pages for such issues isn’t possible. In that case, it makes sense to prioritize the reviewing of your most important pages instead.
To find those, use Google Analytics or Search Console to find the pages with the most traffic (or conversion value) and review those first.
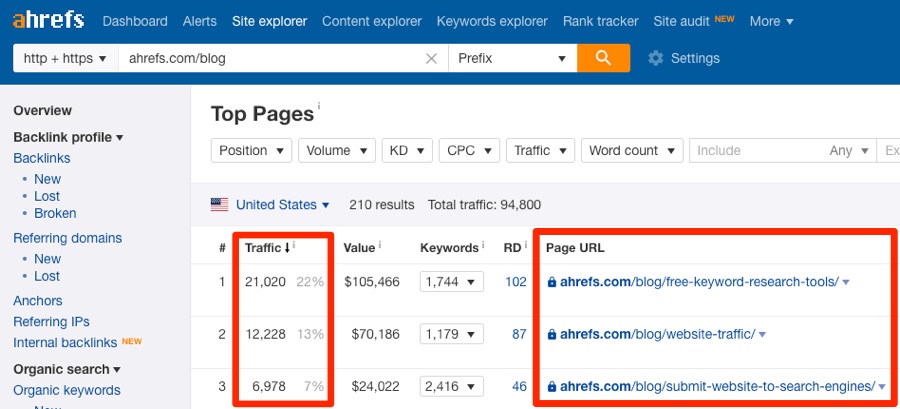
If you’re not using either of those tools, try the Top Pages report in Ahrefs Site Explorer. This shows the pages on your website sorted by estimated search traffic they receive (from high to low).
Site Explorer > enter domain > Top Pages

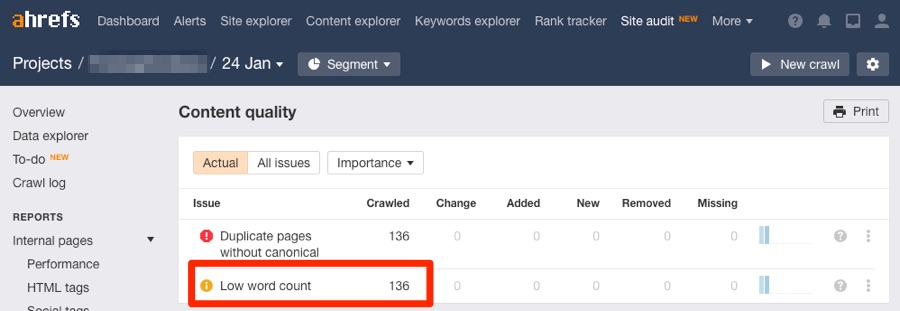
You may also want to prioritize the reviewing of pages that show signs of being low-quality. For example, pages with low word counts. You can do that in Ahrefs’ Site Audit; just head to the Content Quality report.
Site Audit > project > Internal pages > Content quality

IMPORTANT: Pages with low word counts aren’t always low-quality. However, generally speaking, a page with 50 words isn’t going to offer as much value as one with 500 words.
You may also have noticed one other error in the Content Quality report above: Duplicate pages without canonical.
I’m sure the “duplicate pages” part is self-explanatory. These are pages that are identical or very similar to other pages. The “without canonical” part is a technicality—but needless to say, these issues need fixing.
Recommended reading: Duplicate Content - Search Console Help
Broken pages and links lead to a bad user experience.Here’s what a visitor sees when they land on a broken page on your website or click through to a broken third-party resource:

The result? Your site looks uncared for, out-of-date, and potentially untrustworthy.
Luckily, such issues are easy to fix. Let’s start with broken pages.
Broken pages occur when a resource on your website ceases to exist. Sometimes, these resources still have internal links pointing to them or have backlinks from other sites.
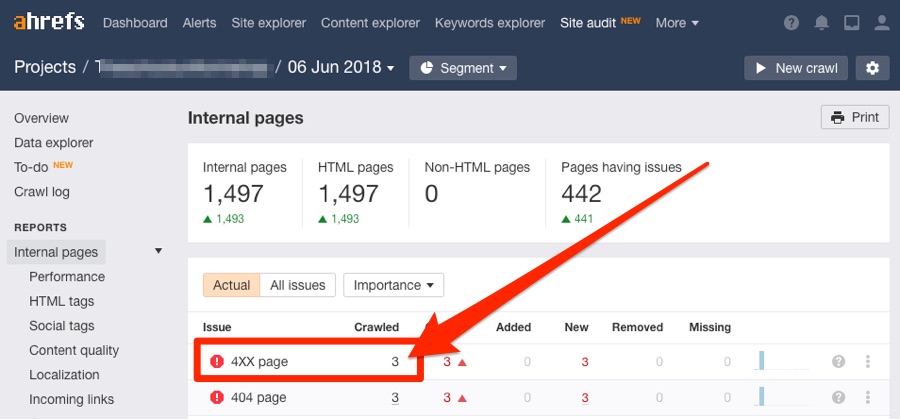
You can find such pages in Site Audit.
Site Audit > project > Internal Pages > look for 4XX errors

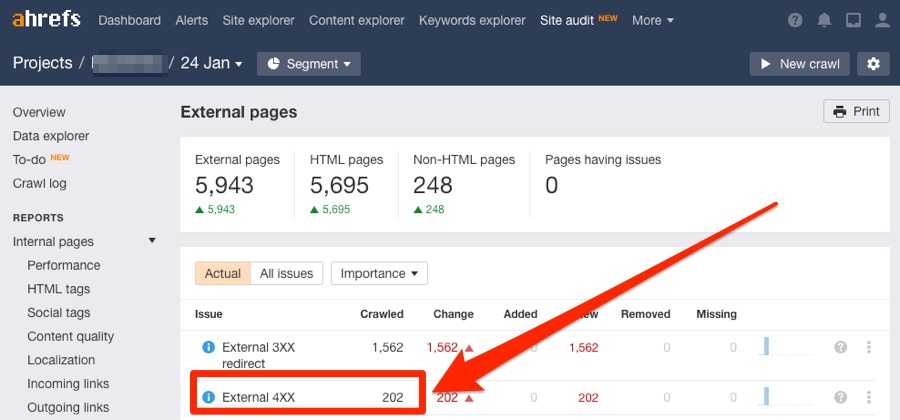
Broken links occur when a third-party resource to which you link ceases to exist.
You can also find such pages in Site Audit.
Site Audit > project > External Pages > look for External 4XX errors

Learn more in our full guide to finding and fixing broken links (and backlinks).
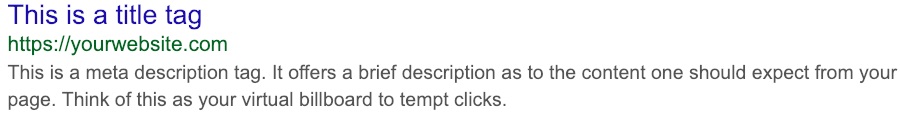
Every page on your website should have a unique meta title and description.Not sure what these are? They’re HTML tags that show up in Google search results:

Now, standard SEO advice tends to tell you to optimize these tags as follows:
- Include your target keyword in the title tag
- Include your target in the description tag
- …done
There’s nothing inherently wrong with this advice. If you can include your keywords without it feeling unnatural or shoehorned, then go for it.
However, this is not the primary purpose of your title and meta description.
The primary purpose, at least from an SEO perspective, is to entice search engine users choose your page over the other results. That’s how you’ll get more traffic from current rankings, and it’s also thought to be an indirect ranking factor.
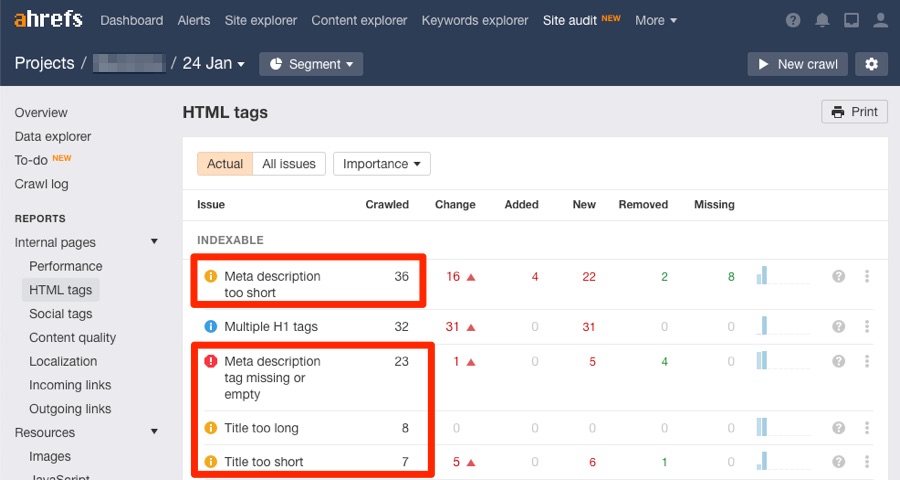
But before you start changing things, you first need to audit them to find:
- Pages without any titles or descriptions
- Pages without unique titles or descriptions
- Pages with titles and descriptions that are too long
- Pages with multiple titles or meta descriptions
For that, head to the HTML tags report in Ahrefs Site Audit.
Site Audit > project > Internal pages > HTML tags

It’s not as fast, but you can use a tool like this one.
Paste in your URL, and it’ll pull in the title and meta description. It also tells you if it’s too long and likely to be truncated in the search results.
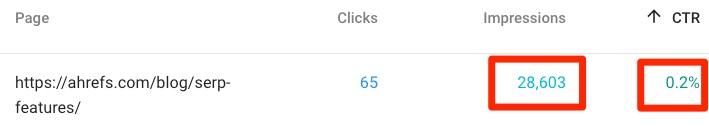
Neither Ahrefs nor any other tool can tell you if your titles and descriptions are compelling. You’ll have to judge that for yourself. However, if you’re a Search Console user, I’ll leave you with one final trick: Check the Performance report in Search Console for pages that get lots of impressions but a low CTR.

Because these pages have lots of impressions, they must be showing up for searches people are making in Google. The issue is that nobody is clicking on them, which may indicate a less than enticing title or meta description.
Recommended reading: How to Craft the Perfect SEO Title Tag (Our 4‐Step Process)
Not every page on your website needs to be optimized for SEO.For example, it matters not for which keywords your about or contact pages are optimized. They shouldn’t be optimized around any keywords. Ranking these pages isn’t important.
For other pages, targeting the right keywords is crucial.
What makes for the “right” keyword? A combination of three things:
- Traffic potential
- Low difficulty
- Relevance (i.e., the intent behind the query matches that of your page)
Let’s run through a quick example to explain how this works.
Say that we run an online electronics store. On that site, we have a blog post listing the top 10 best headphones. What keyword should we optimize this around?
It would probably be something like “headphones” or “best headphones.”
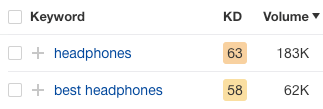
If we throw both of these into a keyword research tool like Ahrefs’ Keywords Explorer, we can see that while they each have roughly the same Keyword Difficulty (KD) score:

… “headphones” gets almost 3x more monthly searches than “best headphones.”
So we should target “headphones” as our primary, “head” keyword, right?
Not so fast, because the “search intent” behind these two searches is very different.
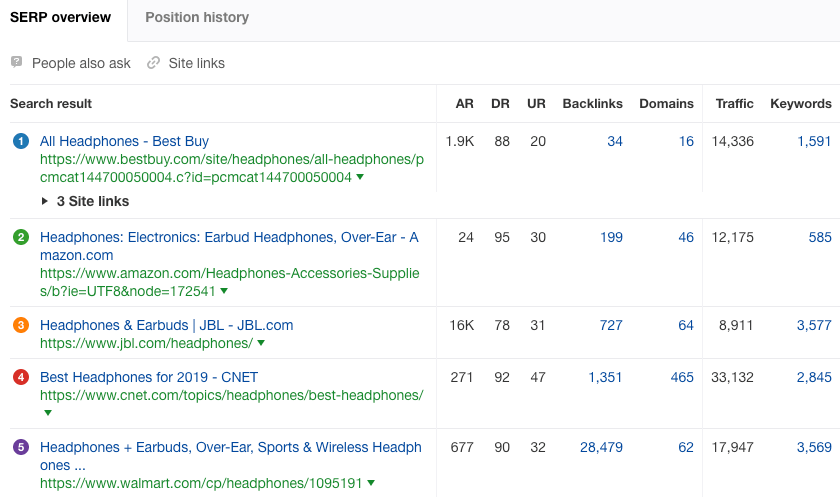
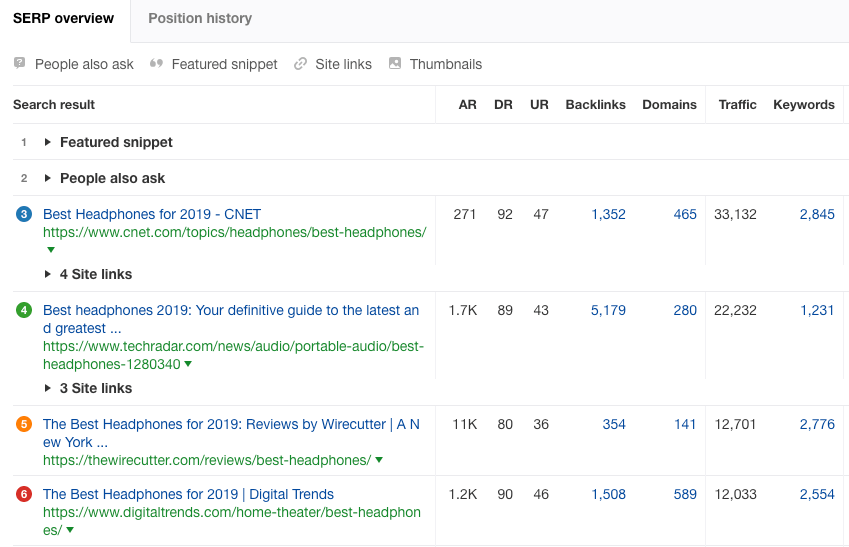
To illustrate, let’s scroll to the SERP overview and look at the top-ranking pages in Google for each:

Top-ranking pages for “headphones”

Top-ranking pages for “best headphones”
Most pages ranking for “headphones” are product or category pages. This indicates that searchers are in buying mode, not learning mode. They don’t want to read a blog post.
On the other hand, most of the pages ranking for “best headphones” are blog posts and guides. This indicates that searchers are in learning mode, not buying mode.
The lesson here is simple: Don’t try to rank pages where they don’t belong.
So check that you’re not making the mistake of targeting the wrong keywords with your web pages, starting with the most important ones first.
Recommended reading: How To Do Keyword Research for SEO — Ahrefs’ Guide
Final thoughts
Everything above is admittedly quite basic. There are a lot of other technical and on-page aspects that you should keep an eye on.
I’ve mentioned Ahrefs Site Audit a few times throughout this guide, and I’m going to talk about it one final time because it’s one of the best ways to dig deeper and audit your site for more issues.
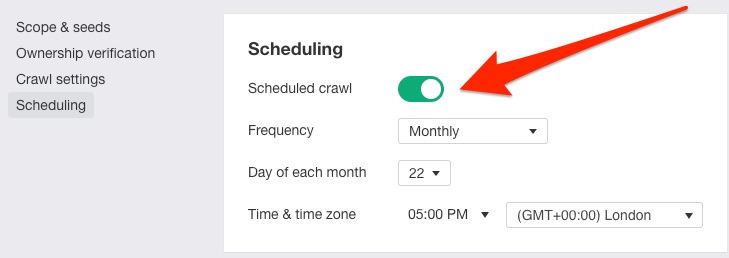
You can even automate the website auditing process by scheduling regular crawls:

If SEO is your primary concern, read our SEO audit process, watch this video, or try our free SEO audit template: