Si nunca has auditado tu sitio web, lo más probable es que debas hacerlo. Los sitios web son bestias complejas y los problemas surgen todo el tiempo, y no estarás al tanto de ellos a menos que audites tu sitio regularmente.
Hace unas semanas, alguien en Twitter me alertó de un problema en el blog de Ahrefs:
Also, just wanted to give you a quick heads-up. The “Image Raider” tool you mentioned in your post returns a 403 forbidden error! 🙂
— Abhishek Kurve (@Abhishek_kurve) January 23, 2019
Ahora tengo un asunto bastante complicado con el blog, y es cierto que este fue sólo un problema menor. Pero veo muchas empresas, grandes y pequeñas, con problemas más graves.
En esta guía, voy a enseñarte cómo realizar una simple auditoría a un sitio web para mejorar el SEO, la usabilidad, y tal vez incluso tus ingresos.
Aquí están las 10 preguntas que haremos a lo largo de esta guía:
- ¿El diseño está a la altura de las circunstancias?
- ¿La navegación tiene sentido?
- ¿Tu sitio es mobile-friendly?
- ¿Hay problemas técnicos con el archivo robots.txt y el mapa de tu sitio?
- ¿Tu sitio web es seguro? (HTTPS)
- ¿Tu sitio web es rápido?
- ¿Tu contenido es de alta calidad?
- ¿Tienes páginas y enlaces rotos?
- ¿Tienes títulos y descripciones atractivos?
- ¿Estás apuntando a las palabras clave correctas?
Pero primero, asegurémonos de que entendemos lo que implica una auditoría de sitios web.
¿Qué es auditar un sitio web?
Hacer una auditoría a un sitio web implica hacer un análisis de cuestiones técnicas, experiencia de usuario, y aspectos SEO.
Algunos de los beneficios de este proceso incluyen encontrar cosas que podrían:
- Obstaculizar el potencial de tráfico de tu sitio web en la búsqueda orgánica;
- Estar costándote ventas o conversiones;
- Confundir a tus visitantes;
- Tener inconvenientes técnicos
Por supuesto, encontrar tales problemas es sólo la mitad de la batalla. Después tienes que arreglarlos.
Afortunadamente, la mayoría de las correcciones a los temas tratados en esta guía se explican por sí solas. Sin embargo, haré todo lo posible para explicar los más complejos a medida que avanzamos.
Empezando
Si eres usuario de Ahrefs, comienza poniendo en marcha un nuevo proyecto en Site Audit.
Aquí tienes un video explicando cómo hacerlo:
https://www.youtube.com/watch?v=LjinWqfGyVE
¿Qué hace Site Audit? Revisa cada página de tu sitio web para detectar más de cien problemas de SEO predeterminados.
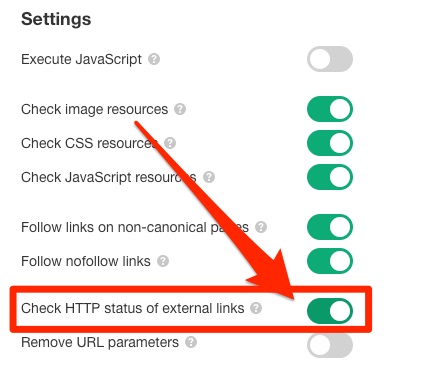
IMPORTANTE. Para sacarle el máximo provecho a este post, recomiendo activar la opción de comprobar el estado HTTP de los enlaces externos.

No te preocupes si no eres un usuario de Ahrefs. Ejecutar una auditoría es recomendable, pero opcional.
Algunas otras herramientas que se mencionan en esta guía y que puede que necesites incluir:
- Google Analytics
- Google’s Mobile-Friendly Test Tool
- Google PageSpeed Insights
- Yoast SEO (o un plugin similar, si estás usando WordPress)
- Readable / Grammarly
- Google Search Console
- Tu cerebro! 🧠 (la herramienta más importante de todas!)
Ahora, antes de que nos atasquemos en el proceso de auditoría, hay dos cosas que quiero mencionar:
- Este proceso de auditoría de sitios web está dirigido a principiantes. Hay una lista casi interminable de cosas que se pueden buscar cuando se audita un sitio web, y algunas de ellas son un tanto técnicas y complejas. Me he centrado intencionadamente en los temas más sencillos que se presentan a continuación. Eso no quiere decir que estos temas no sean importantes. Son problemas comunes que afectan a muchos sitios web, grandes y pequeños.
- No se trata sólo de SEO. Si eso es lo que buscas, y no te importa abordar cosas más complicadas, entonces echa un vistazo a nuestra guía de auditoría SEO. Sin embargo, muchos de los puntos de la auditoría aquí tienen un impacto en el SEO. Si estás tratando de mejorar tu posicionamiento en Google, y tienes poca o ninguna experiencia o conocimiento SEO, esta guía te servirá como un buen punto de partida.
1. Revisa tu diseño
El diseño es importante. Nadie va a confiar en un sitio web que fue diseñado en 1995.
Como regla general, vale la pena rediseñar tu sitio web cada 4-5 años, o al menos hacer algunas actualizaciones de diseño significativas para mantener las cosas frescas.
Pero no se trata sólo de hacer las cosas bonitas o de mantenerse al día con las tendencias actuales. Hay bastantes cosas que contribuyen a un mal “diseño” del sitio web.
He aquí algunos de ellos:
Ventanas emergentes y anuncios intrusivos
Las ventanas emergentes no son siempre malas. Cosas como pop-ups de salida o las advertencias de cookies tienen un propósito legítimo.
Sin embargo, no hay nada más molesto que hacer clic en una página web en los resultados de búsqueda de Google, sólo para ser atacado por un ejército de ventanas emergentes en el momento en el que llegas a la página.
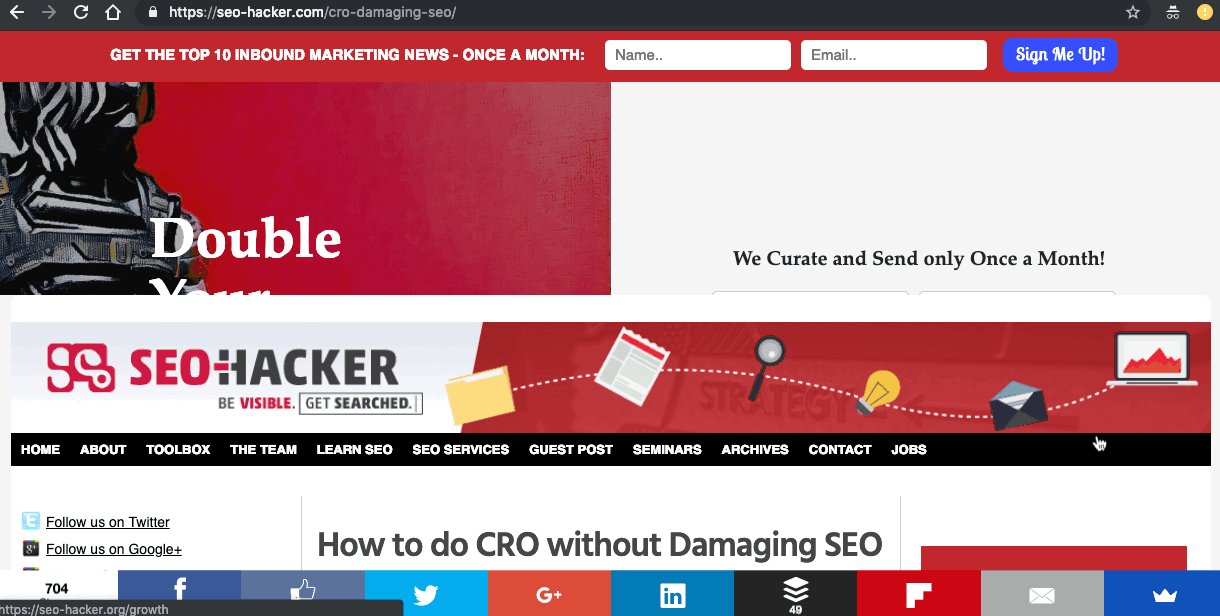
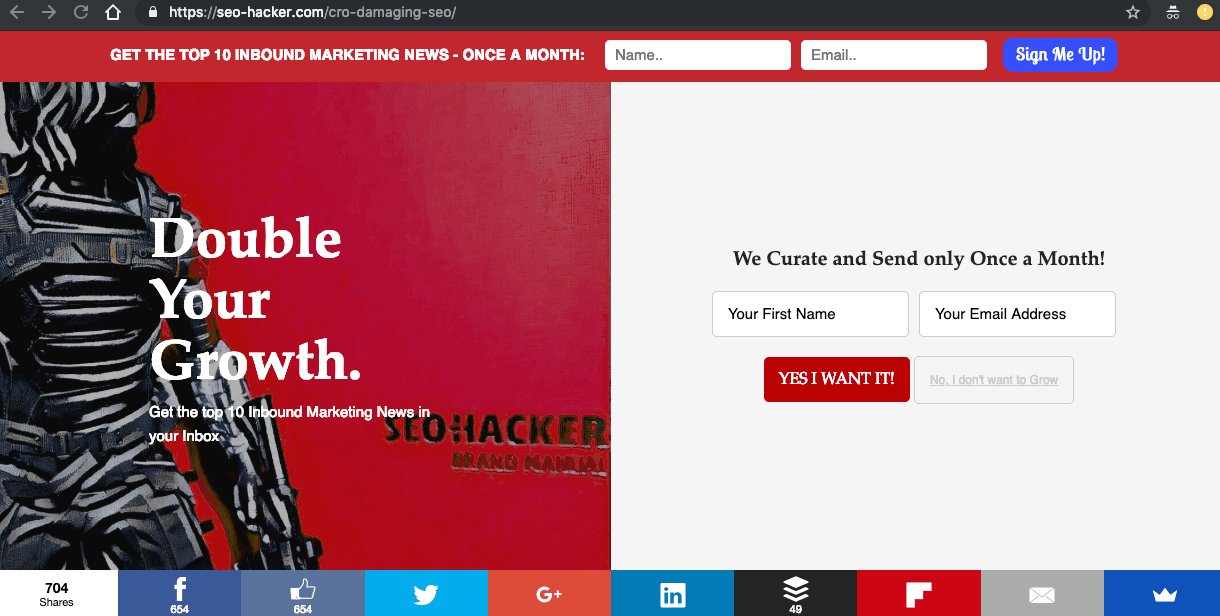
Para ilustrar lo que quiero decir, mira esto:

Antes de que tengamos la oportunidad de leer una sola palabra, nos encontramos con una “alfombra de bienvenida” a pantalla completa que obstruye el contenido.
Personalmente, presiono el botón de volver atrás tan pronto como me encuentro con páginas como ésta, y estoy seguro de que otros también lo hacen. Esto tiene un efecto negativo en dos cosas:
- Conversiones. Las personas no pueden comprar nada si no están en tu sitio.
- SEO. Tener visitantes que pulsan el botón de volver atrás tan pronto como llegan a tu página se conoce como “pogo-sticking”. Hay algo de evidencia de que esto le dice a Google que hay algo indeseable en tu página y que no merece ser posicionada.
Hablando de SEO, Google también penaliza “páginas que muestran intersticios intrusivos” en el móvil.
Así que hazte un favor: carga tu sitio web en una ventana de incógnito y mira qué sucede. Si hay muchas ventanas emergentes, quítalas.
Texto ilegible
Si la gente no puede leer lo que hay en tu sitio web, entonces tienes otro escenario relacionado con el botón de volver atrás.
Así que asegúrate de:
- Usar un tamaño de letra grande. No necesita ser exageradamente grande, pero usar una fuente de 8pt no va a funcionar. No todo el mundo tiene una visión 20/20… o un microscopio.
- Elige una fuente legible. Se cree que las fuentes sans-serif son algo más legibles que las fuentes serif, así que evita los Comic Sans (o cualquier cosa remotamente similar).
- Usa suficiente espacio en blanco. La falta de espacio en blanco hace que la lectura sea una experiencia desagradable.
- Usa contrastes. ¿Texto amarillo sobre fondo blanco? No, gracias.
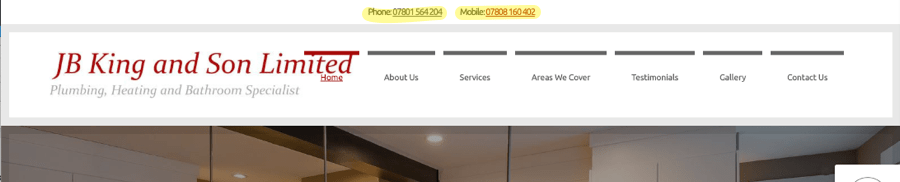
Antes de que digas que todo esto es obvio, aquí hay un ejemplo de la vida real de como no se debe hacer, que encontré en 5 minutos:

¿Podrían ser más pequeños esos números de teléfono? ¿Quién diablos va a verlos?
Llamadas a la acción poco claras
Una llamada a la acción (CTA por sus siglas en inglés) anima al visitante a hacer algo específico.
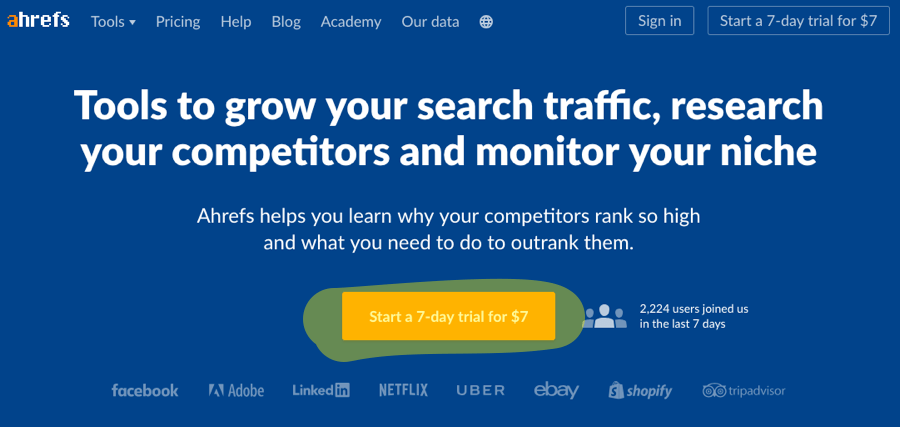
Por ejemplo, el gran botón naranja en nuestra página de inicio que dice “Iniciar una prueba de 7 días por 7 dólares” es una clara llamada a la acción. Estamos incitando a los visitantes a hacer algo muy específico al hacer clic en ese botón.

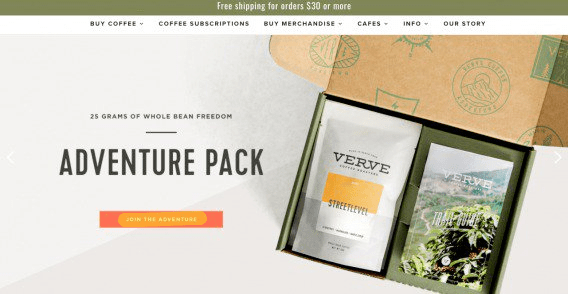
Por otro lado, este CTA para “Unirse a la aventura” de Verve, puesto por la gente de ConversionXL, es menos claro:

O como dice el autor:
[…] La llamada a la acción es “Únete a la Aventura”. Pero estoy en un sitio web de café. Pensé que estaba comprando café. Muy confuso.
Echa un vistazo a los CTA’s en tu sitio web y asegúrate de que tienen sentido. Si pueden ser más claros, arréglalos.
Si sientes que tu sitio web necesita una actualización en el diseño, hay un montón de diseñadores web freelance a precios razonables en UpWork, People Per Hour, etc.
2. Revisa tu navegación
Imagina un sitio web sin barra de navegación. Encontrar cualquier cosa que quisieras sería una lucha.
Por eso es esencial asegurarte de que tu menú de navegación no sólo existe sino que también tiene sentido para los visitantes. Incluso si tu menú de navegación te parece lógico a ti (la persona más familiarizada con tu sitio web), es posible que tus visitantes no lo encuentren tan fácil de usar.
Así que empieza por dirigirte a tu página de inicio y mira tu menú.
Pregúntate a ti mismo:
- ¿Es claro?
- ¿Tiene enlaces a todas mis páginas más importantes?
- ¿Está lleno de cosas innecesarias?
- ¿He facilitado que los visitantes se pongan en contacto conmigo si tienen preguntas?
Si la respuesta a cualquiera de estas preguntas es no, puede ser el momento de repensar cómo funciona tu menú.
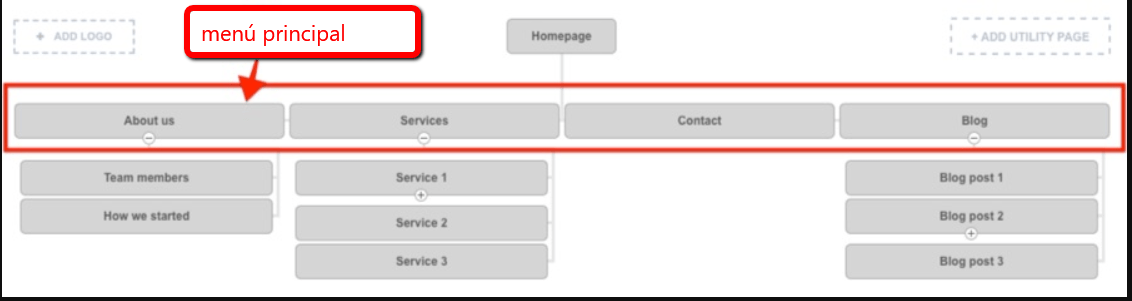
Para ello, me parece útil esbozar el flujo de un sitio web para poder ver lo que es importante y lo que no lo es. Puedes usar una herramienta simple como Slickplan para esto.

Si tienes dificultades para ver tu sitio web con nuevos ojos, pídele a tus clientes, familiares, amigos o colegas que lo naveguen y te señalen cualquier problema.
Haz esto con unas cuantas personas diferentes y presta atención si te mencionan los mismos problemas.
Sin embargo, ten en cuenta que estas personas a menudo son reacias a señalar problemas genuinos por miedo a ofenderte.
Si crees que ese es el caso, considera la posibilidad de contratar a un profesional independiente para que realice una auditoría de vídeo manual.

Estos no suelen ser demasiado caros, y los conocimientos que recibirás, generalmente, valen su peso en oro.
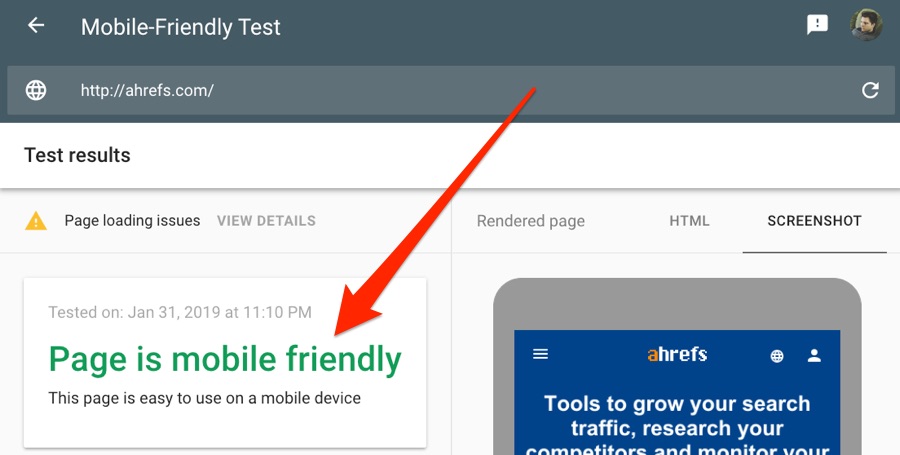
3. Comprueba si es compatible con los dispositivos móviles
¿Sabías que más del 49% de la gente navega por la web a través de dispositivos móviles?
Esto significa que la mayoría de tus visitantes probablemente estén viendo tu sitio web desde su móvil.
Además, casi el 60% de las búsquedas de Google se realizan a través del móvil, y esos son los datos de 2016, probablemente sean aún más altos ahora.
Traducción: necesitas un sitio web para móviles para no estar alejando a más de la mitad de tus visitantes.
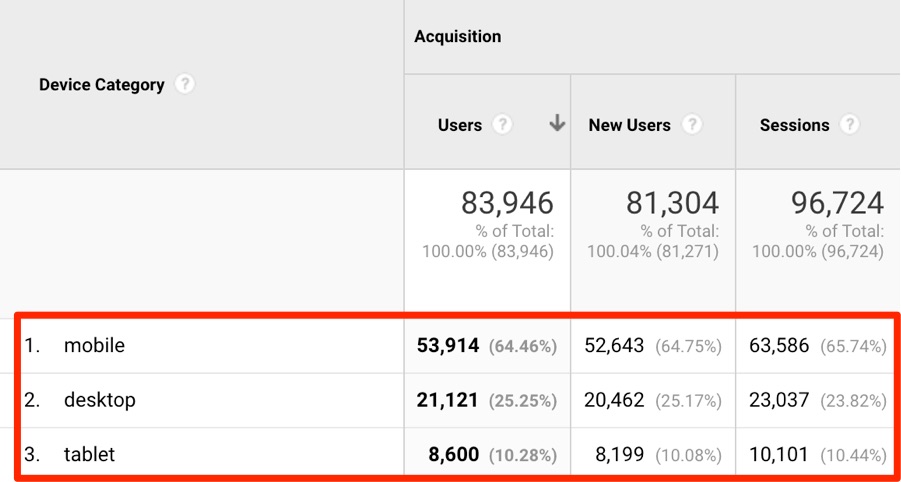
Si sientes curiosidad por saber cuántos de tus visitantes están navegando en tu sitio web a través del móvil, inicia sesión en Google Analytics y ve hacia:
Audiencia > Móvil > Vista general

Aquí podrás ver el porcentaje de tus visitantes que provienen del móvil vs. escritorio vs. tablet.
Comprueba la facilidad de uso móvil de tu sitio web utilizando Google’s Mobile-Friendly Test tool.

Te recomiendo que pegues tu página de inicio para la prueba. Si tu página de inicio es mobile-friendly, entonces es probable que el resto de tu sitio también lo sea. Sin embargo, es posible que desees probar algunas páginas si tienes secciones drásticamente diferentes en tu sitio web. Por ejemplo, una tienda de comercio electrónico que funciona en Shopify, y un blog que funciona en WordPress.
Si actualmente no es compatible con móviles y sabes que un buen número de tus visitantes provienen de dispositivos móviles, entonces probablemente deberías contratar a un desarrollador para que se ocupe de ese problema.
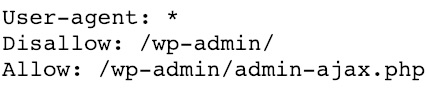
4. Revisa tu archivo robots.txt y mapa del sitio
Robots.txt es un simple archivo de texto que le dice a los motores de búsqueda qué páginas pueden o no pueden rastrear. Un mapa del sitio es un archivo XML que ayuda a los motores de búsqueda a entender qué páginas tiene y cómo está estructurado tu sitio.
Si tienes un archivo robots.txt, podrás acceder a él en tudominio.com/robots.txt.

Ejemplo de un archivo robots.txt
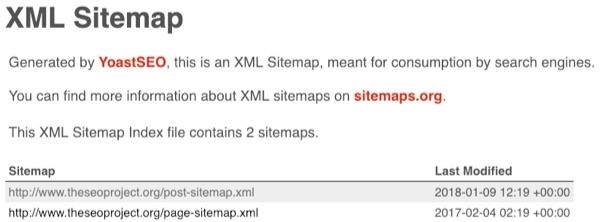
¿No encuentras el mapa de tu sitio? La URL debe estar en el archivo robots.txt. Si no, comprueba la carpeta raíz de tu hosting para ver si tiene archivos XML.

En resumen, es bueno tener estos dos archivos, pero no es obligatorio.
Si tienes un sitio web pequeño (menos de diez páginas), entonces yo no me preocuparía demasiado por ninguno de estos archivos. Sin embargo, si estás usando WordPress, puedes usar un plugin como Yoast SEO para crear fácilmente un archivo robots.txt y un sitemap.
- SEO para WordPress: guía práctica (y FÁCIL) (en inglés)
- Cómo crear un sitemap XML (y subirlo a Google) (en inglés)
5. Verifica que estés usando HTTPs
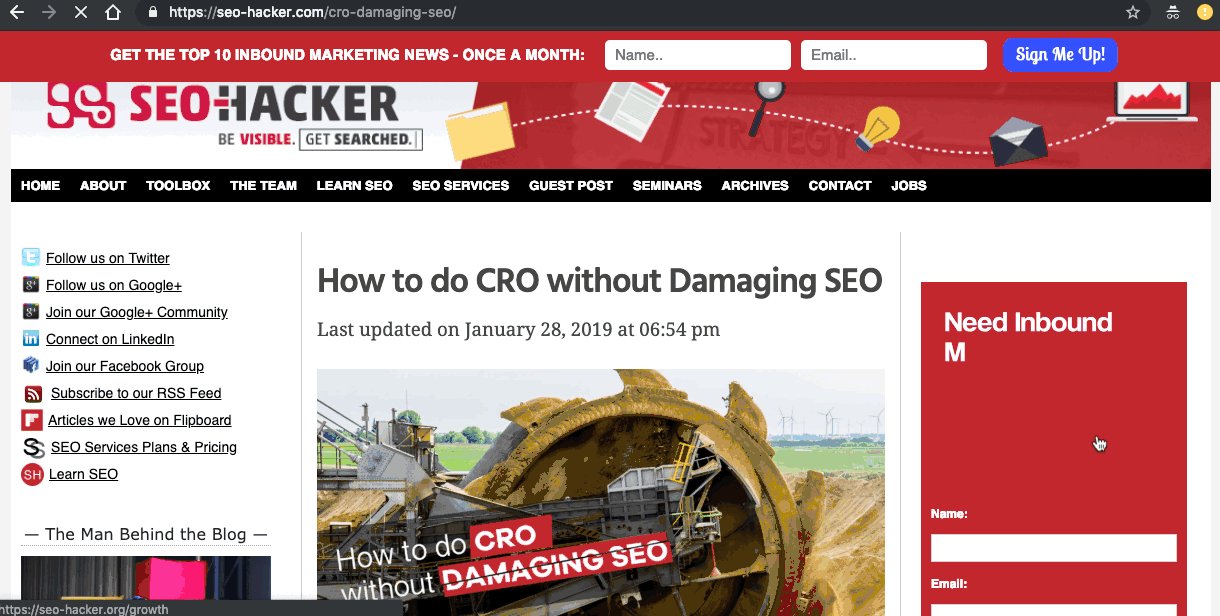
HTTPs significa que un sitio web es seguro, es decir, que la transferencia de datos hacia y desde el sitio está encriptada. Puedes saber cuándo un sitio web utiliza HTTPs porque hay un candado en la barra de direcciones, y la dirección URL comenzará con https://:
![]()
Si este no es el caso de tu sitio web, entonces no tienes un certificado SSL (es decir, HTTPs).
¿Por qué es importante tener HTTPs? Todo se reduce principalmente a la seguridad. Los datos no cifrados (no seguros) pueden ser interceptados y robados.
Además, HTTPs es un factor de posicionamiento en Google. Lo dijeron en 2014.
Así que HTTPs es vital si:
- Aceptas pagos en tu sitio (obligatorio)
- Recopilas datos de los usuarios (recomendado)
- Tratas de posicionar correctamente en Google (¿quién no?)
Si aún no utilizas HTTPs, obtén un certificado SSL. Es tan simple como eso.
La buena noticia es que esto puede no costar ni un centavo. Lets Encrypt es una organización sin ánimo de lucro que proporciona certificados SSL gratuitos, y está respaldada por algunos de los principales actores del sector, incluido Google. En 2019 no hay excusa para no usar HTTPs.
Pero incluso si has cambiado a HTTPs, es posible que aún tengas algunos problemas técnicos relacionados como:
- Enlaces internos a versiones no HTTPs de una página
- Contenido mixto (es decir, archivos específicos como imágenes que se cargan a través de HTTP y no de HTTPs, incluso si están en una página segura)
- Canonicals desde HTTPs a HTTP
Ahora, todo eso puede sonar como una jerga técnica, y lo es.
Sin embargo, si comenzaste a rastrear tu sitio web con Site Audit de Ahrefs (como recomendamos), podrás ver en un lenguaje sencillo si estás enfrentando alguno de los problemas que mencioné anteriormente.
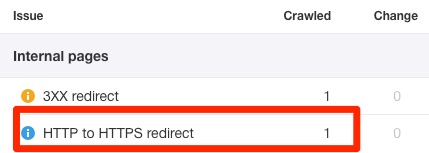
Sólo ve a Site Audit > project > Overview.
Busca cualquier error relacionado a HTTPs.

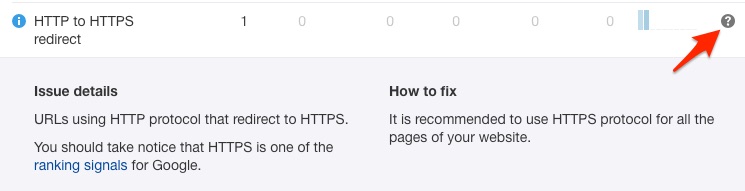
Ejemplo de un error HTTPs en Site Audit de Ahrefs
Presiona el ícono “?” al lado de cualquiera de estos problemas y verás consejos de cómo arreglarlos:

Envía las páginas y este consejo a un desarrollador para que lo arregle.
6. Comprueba que tu sitio carga rápido
Google afirma que el 53% de las visitas móviles deja los sitios web que toman más de 3 segundos para cargar.
Además, Amazon descubrió que una desaceleración de 100 milisegundos les costaba un 1% en ventas, y eso fue hace más de 10 años. Es probable que ahora esas cifras sean aún más pronunciadas.
¿Aún no estás convencido de la importancia de la velocidad?
Google declaró que la velocidad del sitio es un factor de ranking desde el año 2010.
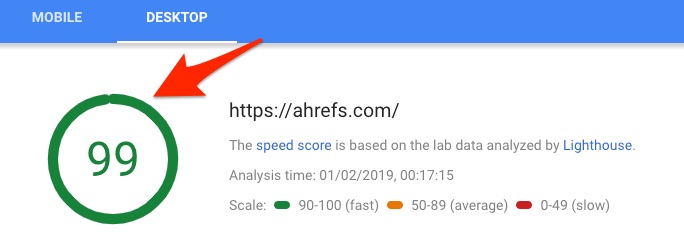
En otras palabras, es esencial que tu sitio se cargue rápidamente. Afortunadamente, Google tiene una herramienta gratuita para comprobar la velocidad de la página. Se llama PageSpeed Insights. Pega una URL, y te dará una “puntuación de velocidad” tanto para el escritorio como para el móvil.

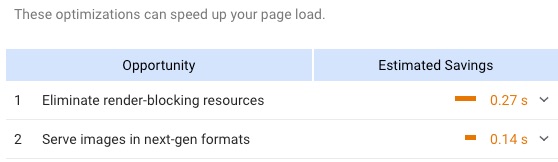
Desplázate hacia abajo y Google te dará recomendaciones sobre cómo mejorar la velocidad de tu página:

Una vez más, estos son bastante técnicos, pero cualquier buen desarrollador sabrá cómo arreglar estas cosas.
Recomiendo revisar tu página de inicio en PageSpeed Insights como punto de partida, ya que esto te dará una idea de la velocidad general de tu sitio. A continuación, puedes comprobar otras páginas para ver si hay algún problema de velocidad a nivel de página (por ejemplo, muchos archivos de imagen grandes, etc.).
El problema con PageSpeed Insights es que sólo se puede comprobar una página a la vez. Eso es más que molesto si tienes un sitio web con decenas, cientos o incluso miles de páginas.
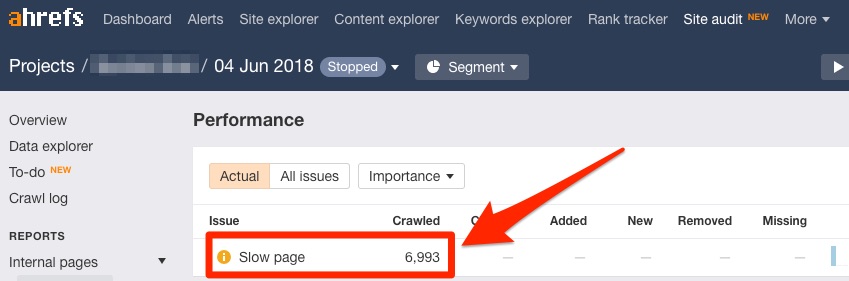
¿La solución? Revisa los problemas “Slow page” en Site Audit de Ahrefs:
Site Audit > project > Internal pages > Performance

Pulsa el número para ver todas las páginas afectadas.
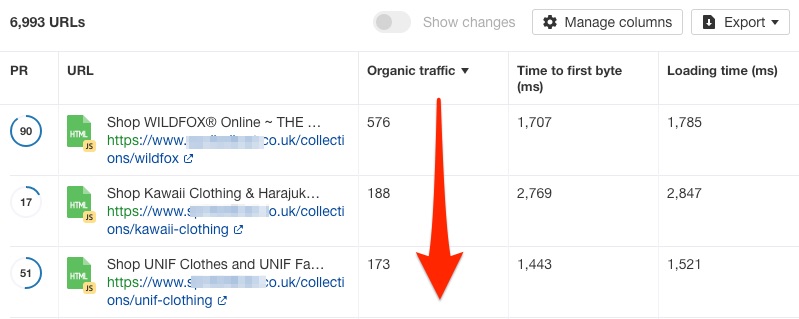
Si tienes muchas páginas lentas, como el sitio web en la captura de pantalla, entonces vale la pena revisar primero las páginas más importantes. Una manera de hacer esto es clasificar por tráfico orgánico de alto a bajo.

Es probable que estas páginas sean las que más se beneficien de los esfuerzos de optimización.
También puedes utilizar Google Analytics para comprobar qué páginas son más valiosas para ti en términos de conversiones/ingresos y así priorizarlas.
7. Comprueba la “calidad” del contenido
Tanto si se trata de una entrada en un blog como de una simple página de “quiénes somos”, tu contenido debe ser de alta calidad y valioso para tus visitantes. Eso significa:
- Bien escrito
- Informativo
- Libre de errores gramaticales y ortográficos (tip: usa Grammarly para comprobarlo)
- Fácil de entender (tip: usa Hemmingway o Readable)
- De lectura veloz (no un bloque gigante de texto)
- No duplicada de otra página
Si tienes un sitio relativamente pequeño (menos de veinte páginas), puedes comprobar todo lo anterior manualmente con facilidad. Carga las páginas una por una y léelas. Arregla cualquier error que encuentres.
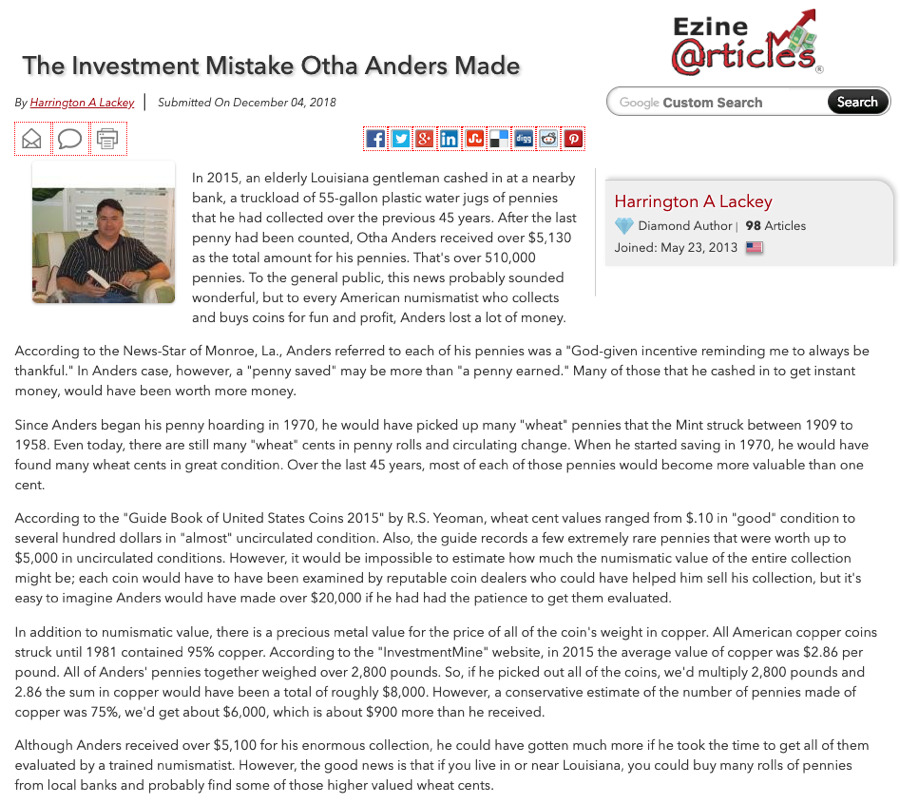
Por ejemplo, aquí hay una página que tiene todo tipo de errores básicos:

En primer lugar, no es de lectura ágil. No hay imágenes, ni subtítulos; es sólo un gran muro de texto.
Siempre debes intentar utilizar subtítulos para dividir el contenido y hacerlo más atractivo. En HTML, puedes utilizar subtítulos H1-H6 para proporcionar a tus páginas cierta estructura y jerarquía.
Esto es lo básico:
- Utiliza sólo una etiqueta H1 para el título en cada página
- Utiliza etiquetas H2 para los subtítulos principales
- Utiliza etiquetas H3 para los sub-subtítulos
- Usa etiquetas H4 para los sub-sub-subtítulos
- … entiendes por donde va e tema!
Así es como esto podría resultar para la página anterior:
- Título (H1): El error de inversión que cometió Otha Anders
- Subtítulo (H2): ¿Quién es Otha Anders?
- Subtítulo (H2): Los errores que cometió Otha Anders
- Sub‐sub‐título (H3): Error #1
- Sub‐sub‐título (H3): Error #2
Otro problema con esta página es que utiliza un lenguaje innecesariamente complejo.
De hecho, Hemingway nos dice que tiene un nivel de lectura de 11º grado.
Por qué esto es importante:
Algunos estudios sugieren que la comprensión del consumidor puede verse comprometida si el contenido excede un nivel de lectura de séptimo grado, que es el nivel de lectura promedio estadounidense identificado por el Departamento de Salud y Servicios Humanos de los Estados Unidos. (USDHHS).
Como regla general, mantén tu contenido en o por debajo de un nivel de lectura de séptimo grado.
Ahora, para sitios más grandes, no es posible revisar manualmente todas las páginas en busca de estos problemas. En ese caso, tiene sentido priorizar la revisión de las páginas más importantes.
Para encontrarlas, utiliza Google Analytics o Search Console y busca las páginas con más tráfico (o valor de conversión) y revísalas primero.
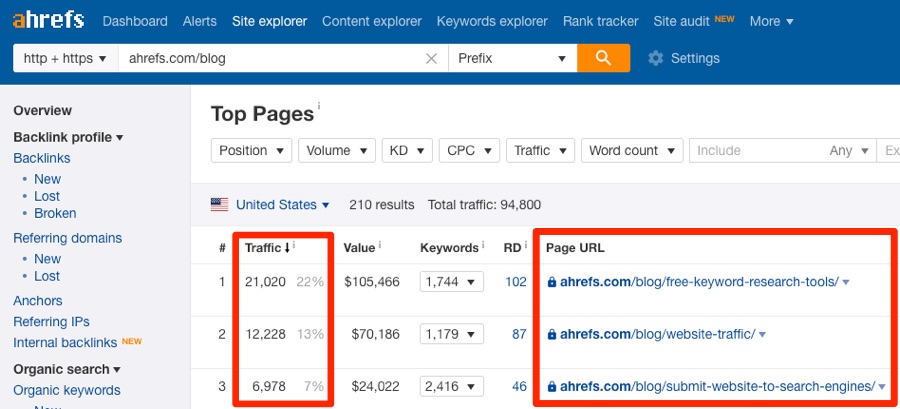
Si no estás utilizando ninguna de estas herramientas, prueba el informe Top Pages en Site Explorer de Ahrefs. Esto te mostrará las páginas de tu sitio web ordenadas por el tráfico de búsqueda estimado que reciben (de alto a bajo).
Site Explorer > ingresar dominio > Top Pages

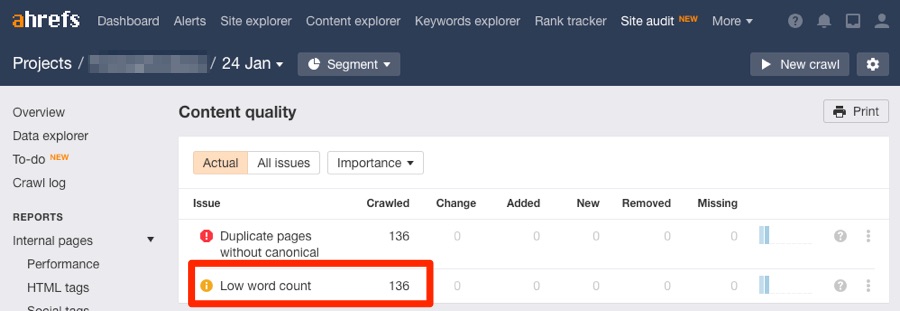
También puede que quieras priorizar la revisión de las páginas que muestren signos de ser de baja calidad. Por ejemplo, páginas con un bajo número de palabras. Puedes hacerlo en Site Audit de Ahrefs; simplemente ve al informe Content Quality.
Site Audit > project > Internal pages > Content quality

IMPORTANTE: Las páginas con un número bajo de palabras no siempre son de baja calidad. Sin embargo, en términos generales, una página con 50 palabras no va a ofrecer tanto valor como una con 500.
Es posible que también hayas notado otro error en el informe Content Quality anterior: páginas duplicadas sin canonicals.
Estoy seguro de que la parte de las “páginas duplicadas” se explica por sí misma. Estas son páginas que son idénticas o muy similares a otras páginas. La parte “sin canonicals” es un tecnicismo, pero no hace falta decir que estos temas necesitan ser solucionados.
Lectura recomendada: Contenido duplicado - Ayuda en Search Console (en inglés)
8. Busca páginas y enlaces rotos
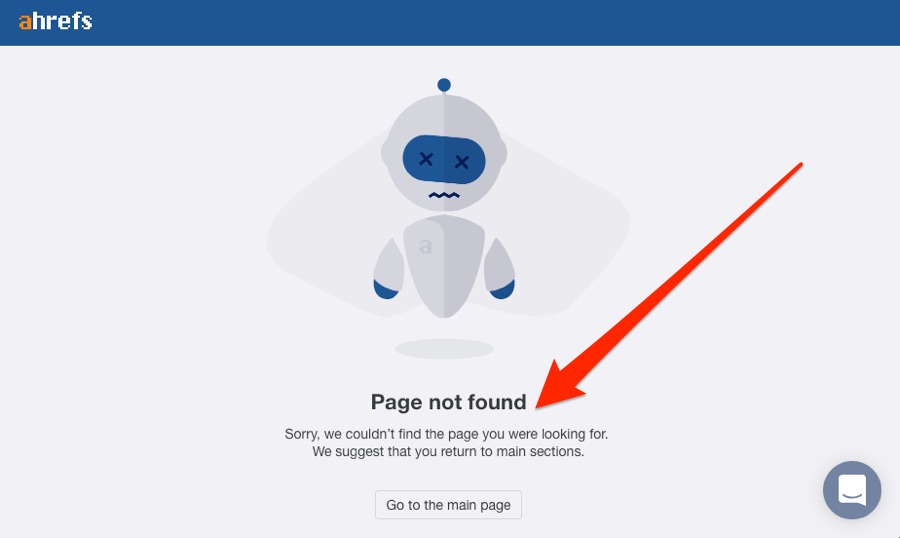
Las páginas y los enlaces rotos conducen a una mala experiencia de usuario.
Esto es lo que un visitante ve cuando llega en una página rota en tu sitio web o hace clic en un recurso roto de un tercero:

¿El resultado? Tu sitio se ve sin cuidado, desactualizado y potencialmente poco confiable.
Afortunadamente, estos problemas son fáciles de solucionar. Empecemos con las páginas rotas.
Las páginas rotas se producen cuando un recurso en tu sitio web deja de existir. A veces, estos recursos todavía tienen enlaces internos que apuntan a ellos o tienen backlinks desde otros sitios.
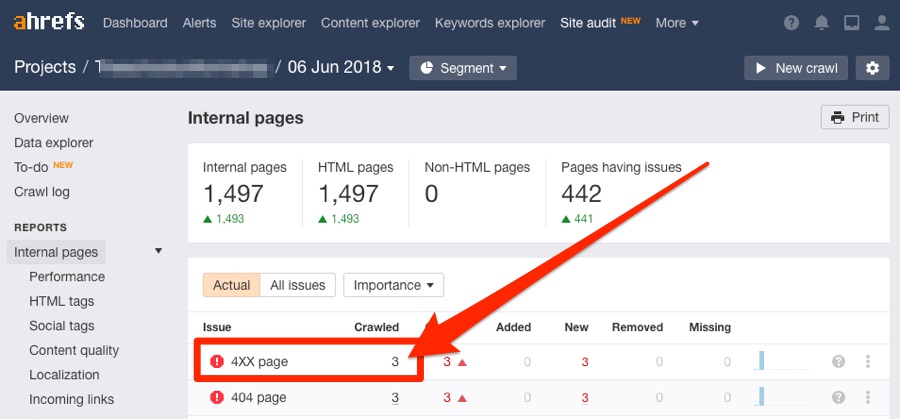
Puedes encontrar dichas páginas en Site Audit.
Site Audit > project > Internal Pages > busca errores 4XX

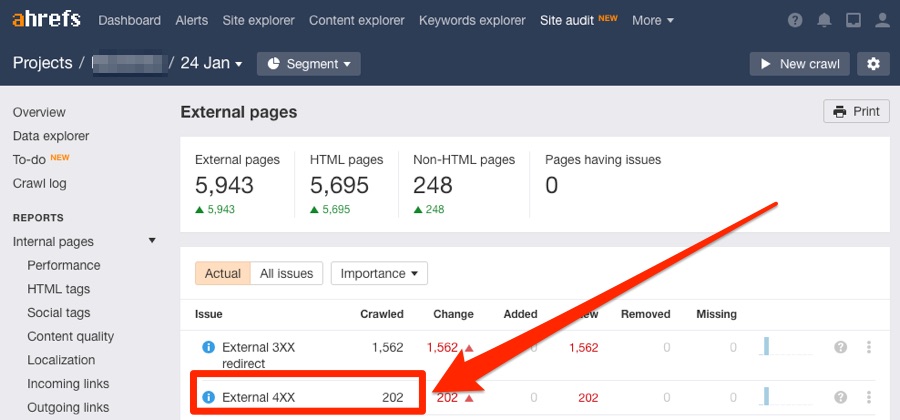
Los enlaces rotos se producen cuando un recurso de terceros al que se enlaza deja de existir.
También puedes encontrar dichas páginas en Site Audit.
Site Audit > project > External Pages > busca errores 4XX externos

Aprende más en nuestra guía completa para encontrar y arreglar enlaces rotos (y backlinks). (en inglés)
9. Comprueba si hay meta titles y meta descriptions únicos y atractivos en cada página
Cada página de tu sitio web debe tener un meta title y meta descriptions únicos.
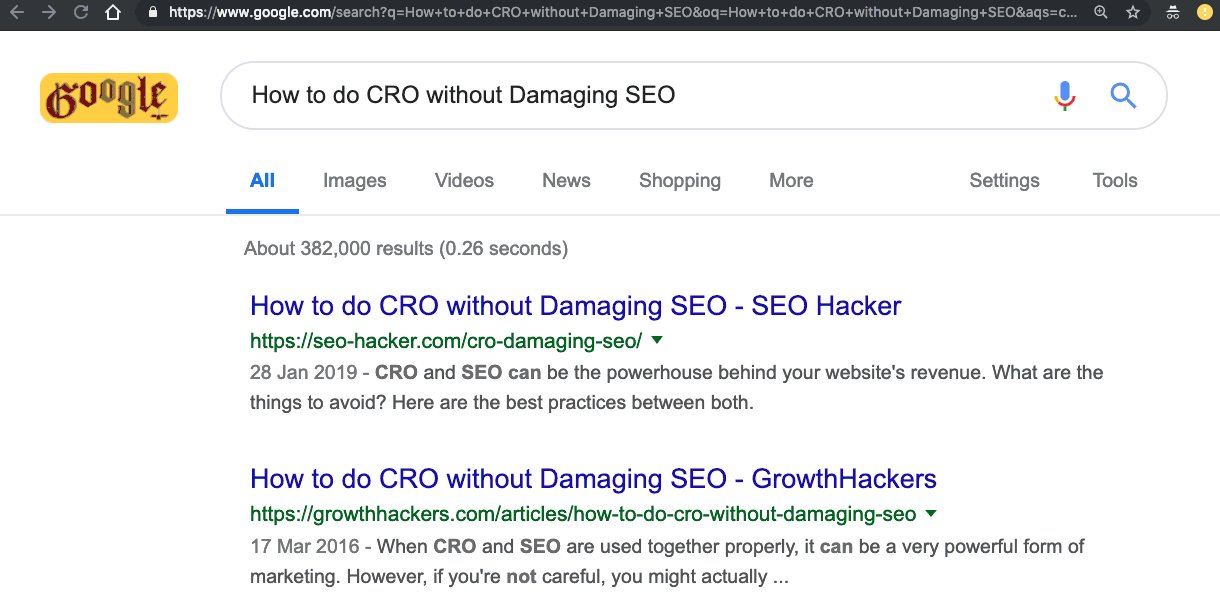
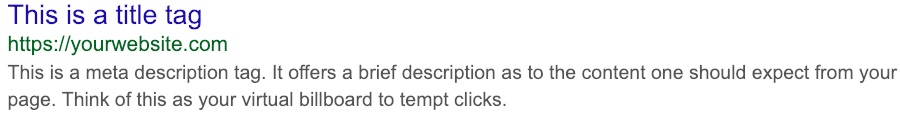
¿No estás seguro de qué es esto? Son etiquetas HTML que aparecen en los resultados de búsqueda de Google:

Esto es una etiqueta de título
https://tusitioweb.com
Esta es una etiqueta de meta descripción. Ofrece una descripción breve del contenido que deberías esperar de la página. Piensa en esta como tu anuncio virtual para alentar a los usuarios a hacer clic.
Ahora, el consejo estándar de SEO tiende a decir que optimices estas etiquetas de la siguiente manera:
- Incluye la palabra clave principal en la etiqueta title
- Incluye la palabra clave principal en la etiqueta meta descripción
- … hecho
No hay nada de malo con este consejo. Si puedes incluir tus palabras clave sin que parezcan antinaturales o forzadas, entonces hazlo.
Sin embargo, este no es el propósito principal de tu title y meta description.
El propósito principal, al menos desde una perspectiva SEO, es atraer a los usuarios de motores de búsqueda a elegir tu página sobre los otros resultados. Así es como obtendrás más tráfico de los resultados actuales, y también se cree que es un factor indirecto de posicionamiento.
Pero antes de que empieces a cambiar las cosas, primero tienes que auditarlas para encontrarlas:
- Páginas sin titles ni meta descriptions
- Páginas sin titles ni meta descriptionsúnicas
- Páginas con titles y meta descriptions demasiado largas
- Páginas con múltiples titles y meta descriptions
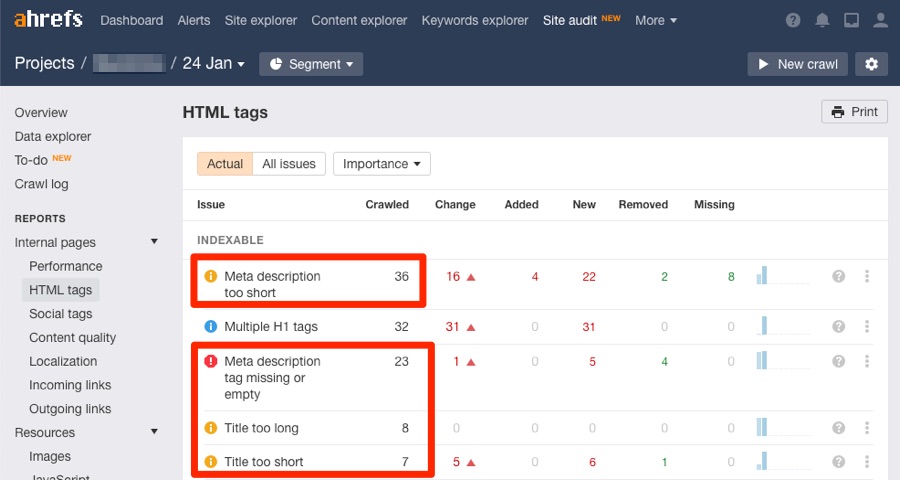
Para ello, dirigete al reporte de etiquetas HTML en Site Audit de Ahrefs.
Site Audit > project > Internal pages > HTML tags

No es tan rápida, pero puedes usar una herramienta como esta.
Pega tu URL, y te mostrará el title y meta description. También te indicará si son demasiado largos y si es probable que se trunque en los resultados de búsqueda.
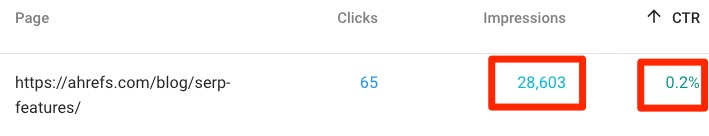
Ni Ahrefs ni ninguna otra herramienta puede decirte si tus títulos y descripciones son convincentes. Tendrás que juzgarlo por ti mismo. Sin embargo, si eres usuario de Search Console, te dejaré un último truco: revisa el informe Performance en Search Console para ver si hay páginas con muchas impresiones pero bajo CTR.

Debido a que estas páginas tienen muchas impresiones, deben estar apareciendo para las búsquedas que la gente está haciendo en Google. El problema es que nadie está haciendo clic en ellas, lo que podría indicar un título o una meta descripción menos tentadora.
Lectura recomendada: Cómo crear la title tag perfecta para SEO (nuestro proceso de 4 pasos) (en inglés)
10. Comprueba que las páginas estén optimizadas para las palabras clave correctas
No todas las páginas de tu sitio web necesitan ser optimizadas para SEO.
Por ejemplo, no importa para qué palabras clave estén optimizadas tu página de contacto o tu página sobre nosotros. No deben ser optimizadas alrededor de ninguna palabra clave. El posicionamiento de estas páginas no es importante.
Para otras páginas, la selección de las palabras clave correctas es crucial.
¿Qué hace que la palabra clave sea “correcta”? Una combinación de tres cosas:
- Potencial de tráfico
- Dificultad baja
- Relevancia (es decir, la intención detrás de la consulta coincide con la de tu página)
Veamos un ejemplo rápido para explicar cómo funciona esto.
Digamos que tenemos una tienda de electrónica en línea. En ese sitio, tenemos una entrada en el blog con la lista de los 10 mejores headphones. ¿Para qué palabra clave debemos optimizar esto?
Probablemente sería algo así como “headphones” o “los mejores headphones”.
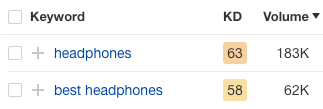
Si lanzamos ambas en una herramienta de investigación de palabras clave como Keywords Explorer de Ahrefs, podemos ver que cada uno de ellos tiene aproximadamente la misma puntuación de Dificultad de Palabras Clave (KD):

… “headphones” obtiene casi el triple de búsquedas mensuales que “best headphones.”
Así que deberíamos apuntar a “headphones” como nuestra palabra clave principal, ¿cierto?
No tan rápido, porque la “intención de búsqueda” detrás de estas dos búsquedas es muy diferente.
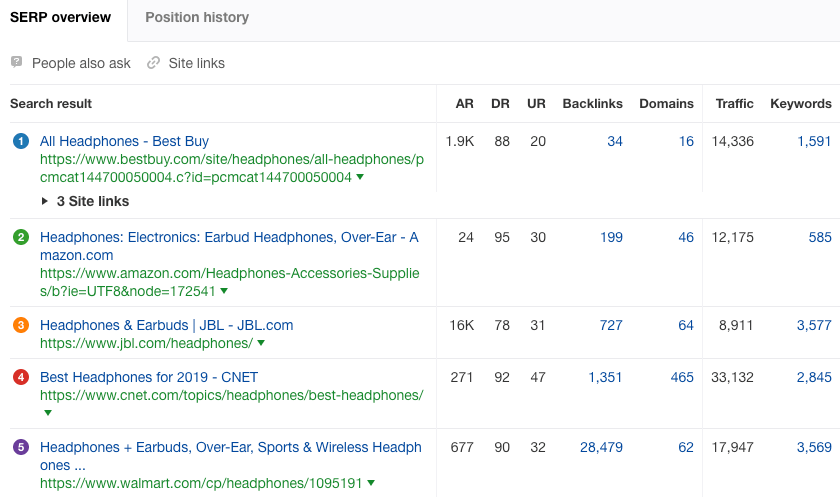
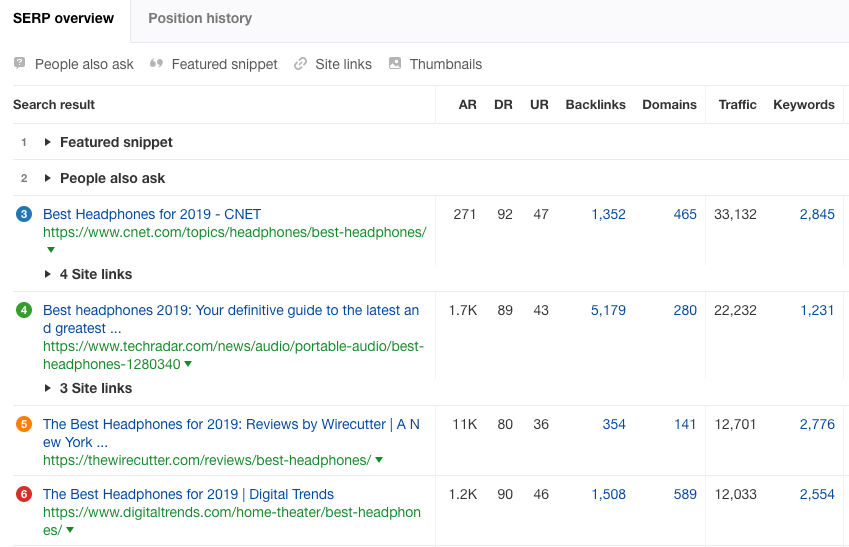
Para ilustrar, vayamos a SERP overview y veamos las páginas mejor posicionadas en Google para cada una de ellas:


La mayoría de las páginas posicionadas para “headphones” son páginas de productos o categorías. Esto indica que las personas buscando están en modo de compra, no en modo de aprendizaje. No quieren leer una entrada de blog.
Por otro lado, la mayoría de las páginas que posicionan para “best headphones” son entradas de blog y guías. Esto indica que los personas que buscan están en modo de aprendizaje, no en modo de compra.
La lección aquí es simple: No intentes posicionar páginas donde no pertenecen.
Así que comprueba que no estás cometiendo el error de apuntar a las palabras clave equivocadas con tus páginas web, empezando por las más importantes primero.
Lectura recomendada: ¿Cómo hacer investigación de palabras clave para SEO — Guía de Ahrefs (en inglés)
Conclusiones
Es cierto que todo lo anterior es bastante básico. Hay muchos otros aspectos técnicos y on-page que deberías tener en cuenta.
He mencionado Site Audit de Ahrefs varias veces a lo largo de esta guía, y voy a hablar de ello por última vez porque es una de las mejores maneras de profundizar y auditar tu sitio en busca de más problemas.
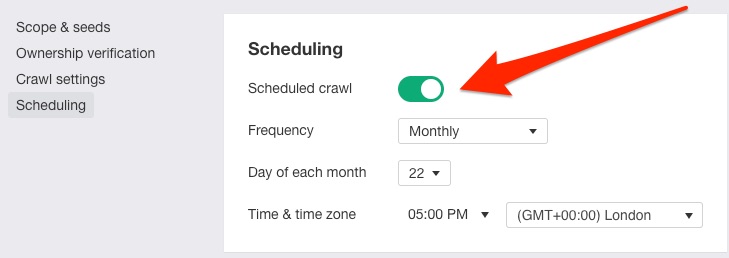
Incluso puedes automatizar el proceso de auditoría de sitios web programando rastreos regulares:

Si el SEO es tu preocupación principal, lee nuestro proceso de auditoría SEO en 16 pasos o mira este video (en inglés):
https://www.youtube.com/watch?v=VuHPXqqDDQQ
Traducido por Agencia Eleven. Desde Argentina, hacemos que te encuentren.