This leads to a lot of misinformation and bad advice.
In this guide, we’ll explore seven ranking factors that we know Google uses.
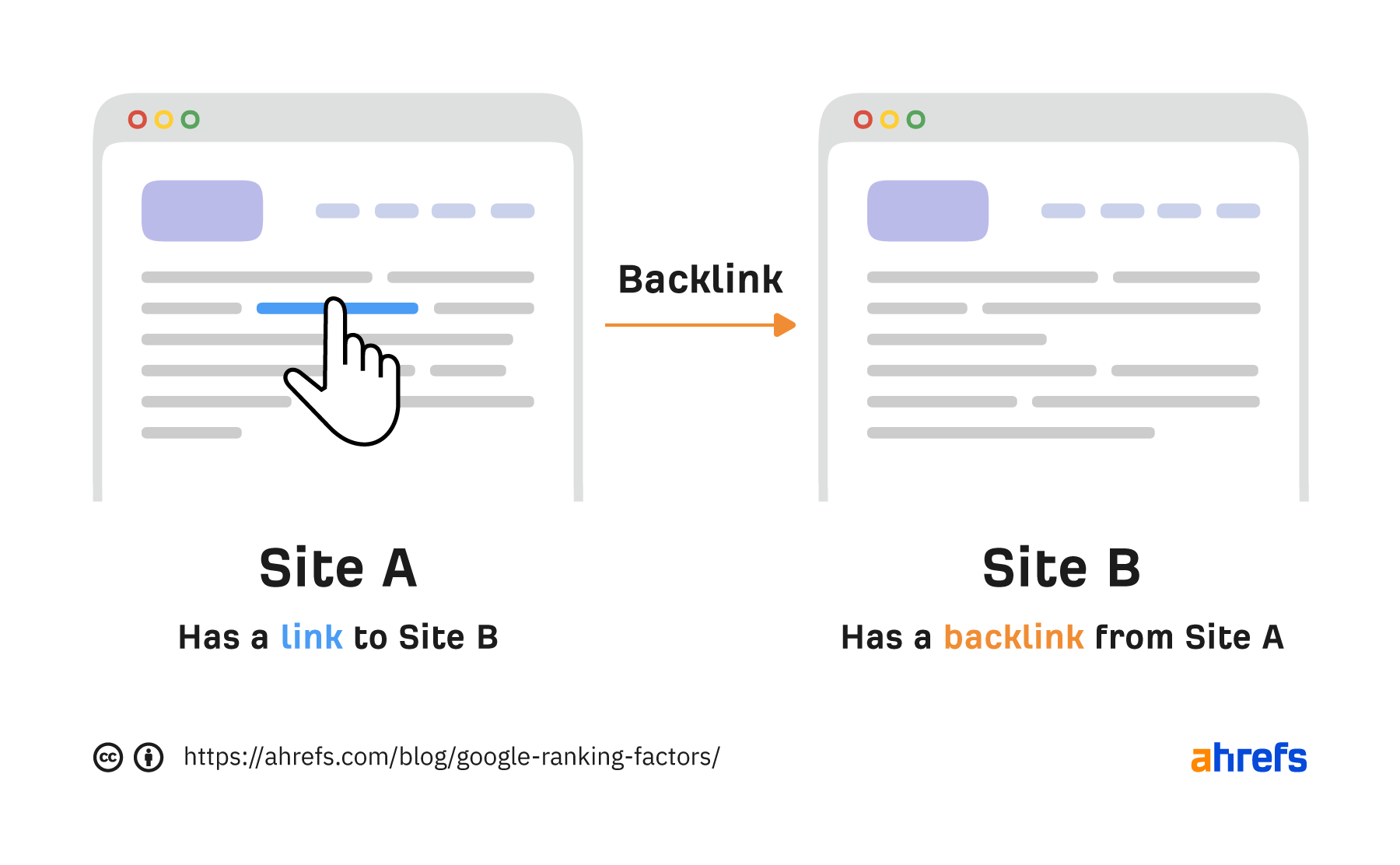
Backlinks are clickable links from one website to another.

In 2016, Google’s Andrey Lipattsev confirmed they’re one of Google’s strongest ranking factors.
But not all backlinks are equal. Some move the needle more than others.
Nobody knows what makes the perfect backlink, but Google says you should build them from other prominent websites on the subject.
Google has systems in place to help it understand what searchers want. You, too, need to understand this if you want to rank.
How? There’s no foolproof formula, but the top-ranking results offer clues.
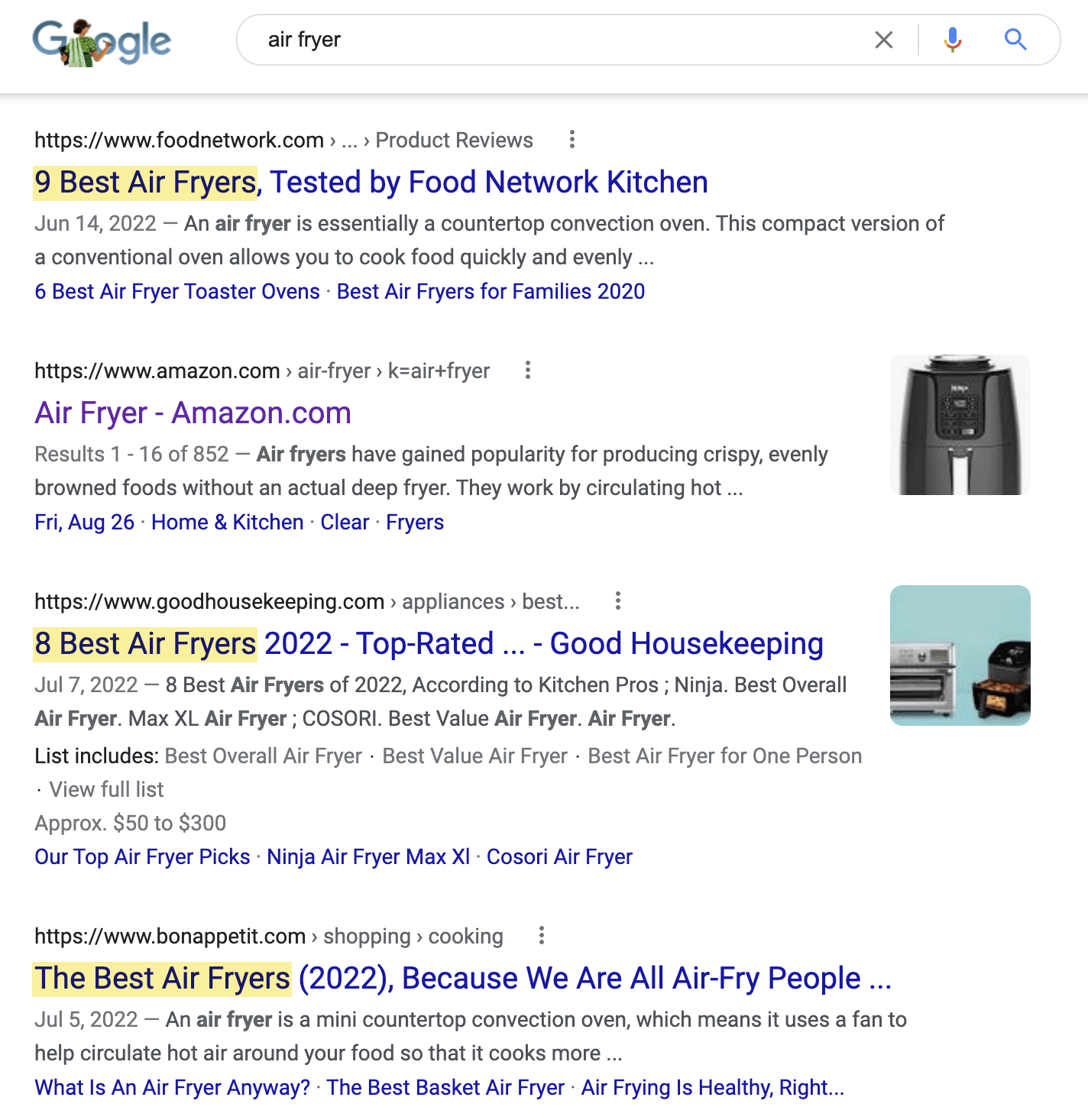
For example, most of the top results for “air fryer” are blog posts with top picks. This indicates that searchers are in research mode, not buying mode. As a result, it probably makes the most sense to target this keyword with a blog post over an e-commerce category page.

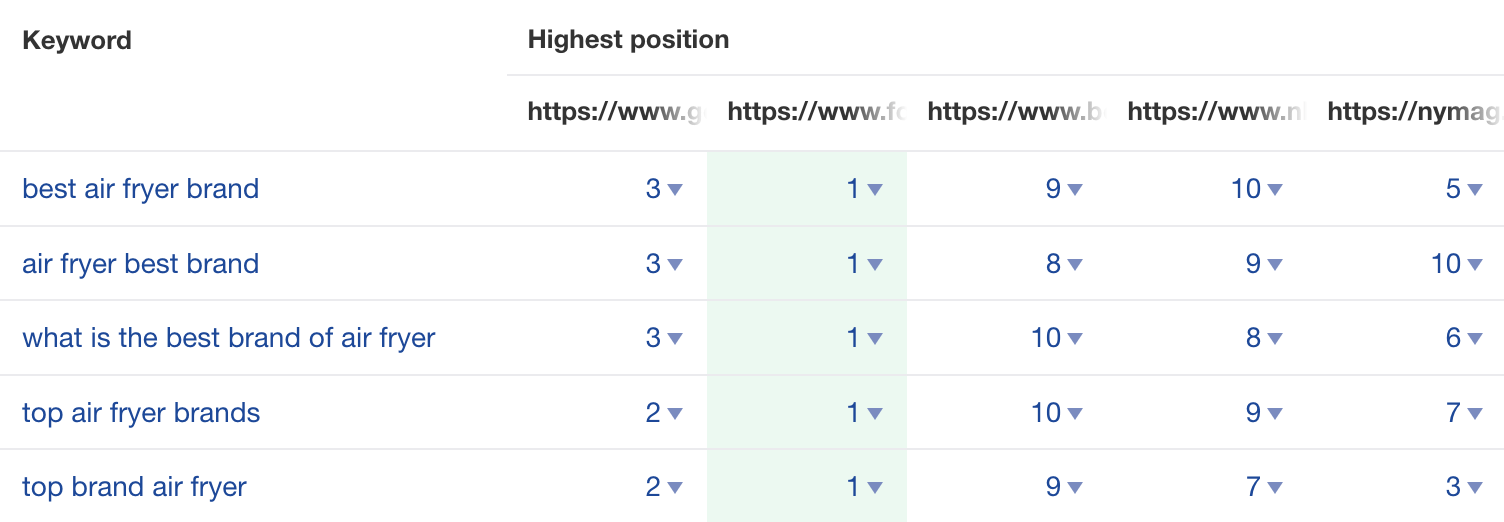
If you then also plug these pages into Ahrefs’ Content Gap tool, you can see their common keyword rankings. These often reveal important subtopics.
For example, five pages ranking for “air fryer” also rank for keywords relating to the best brands.

If you want to rank for this keyword, it probably makes sense to talk about brands in your post.
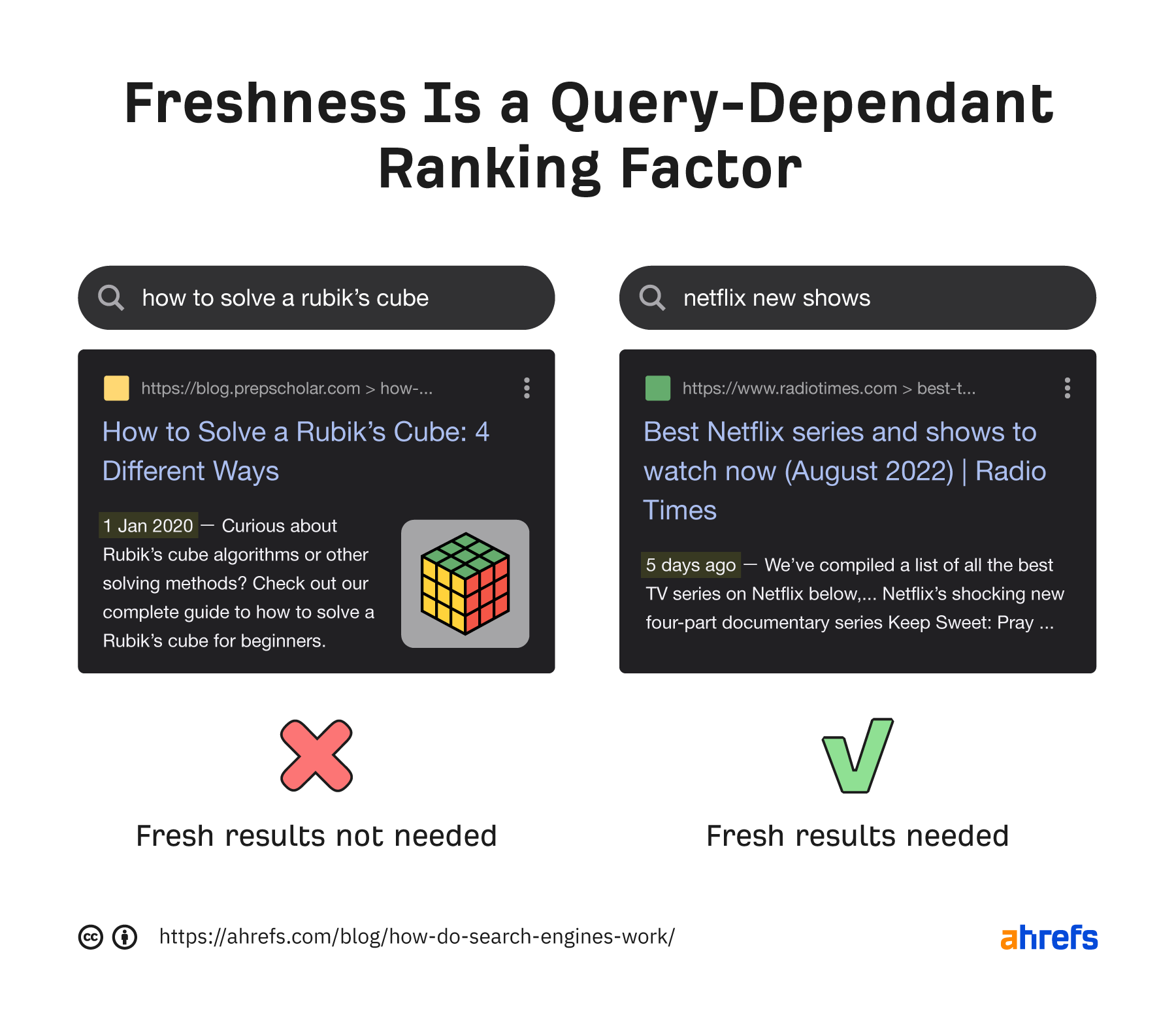
Freshness is a query-dependent ranking factor. It’s stronger for queries that call for fresh results. That’s why the top results for “netflix new shows” are quite new, but the results for “how to solve a rubik’s cube” are old.

If freshness is a big deal for your keyword, update your page often or publish new articles to keep up with demand.
HTTPS improves security for your website’s visitors. It’s been a lightweight Google ranking factor since 2014.
If your website doesn’t use HTTPS, you’ll see a “Not Secure” warning in your browser.

If it’s an issue, install a TLS certificate.
Mobile-friendliness has been a ranking factor on mobile since 2015. When Google moved to mobile-first indexing in 2019, it became a ranking factor on desktop too.
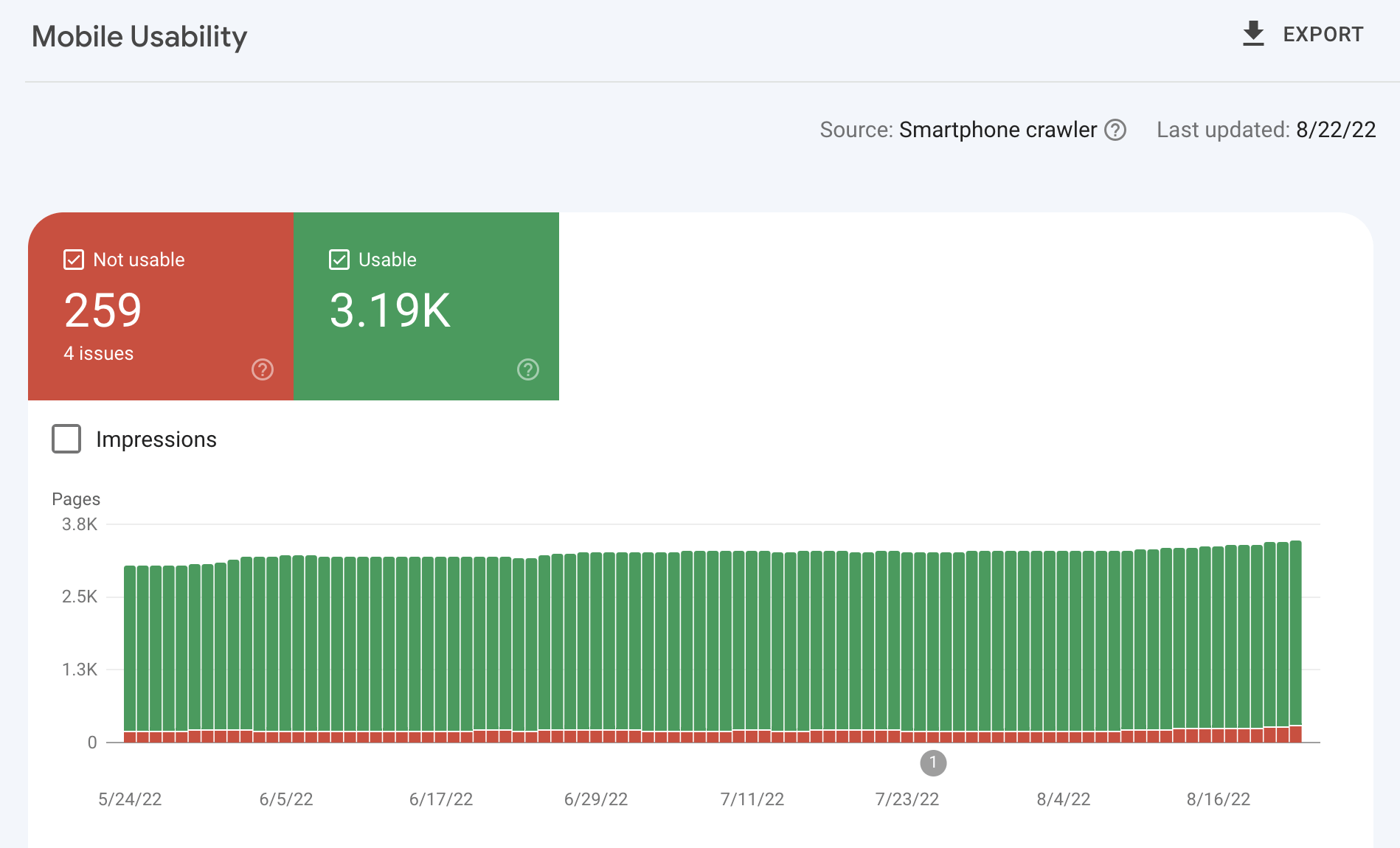
Use the Mobile Usability report in Google Search Console to see if you have any issues.

Page speed has been a ranking factor on desktop since 2010 and mobile since 2018.
Google has used various signals to measure page speed over the years, but John Mueller recently confirmed that it now only uses Core Web Vitals (CWV).
Core Web Vitals measure a page’s loading performance, interactivity, and visual stability. Google uses three metrics to do this: Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS).
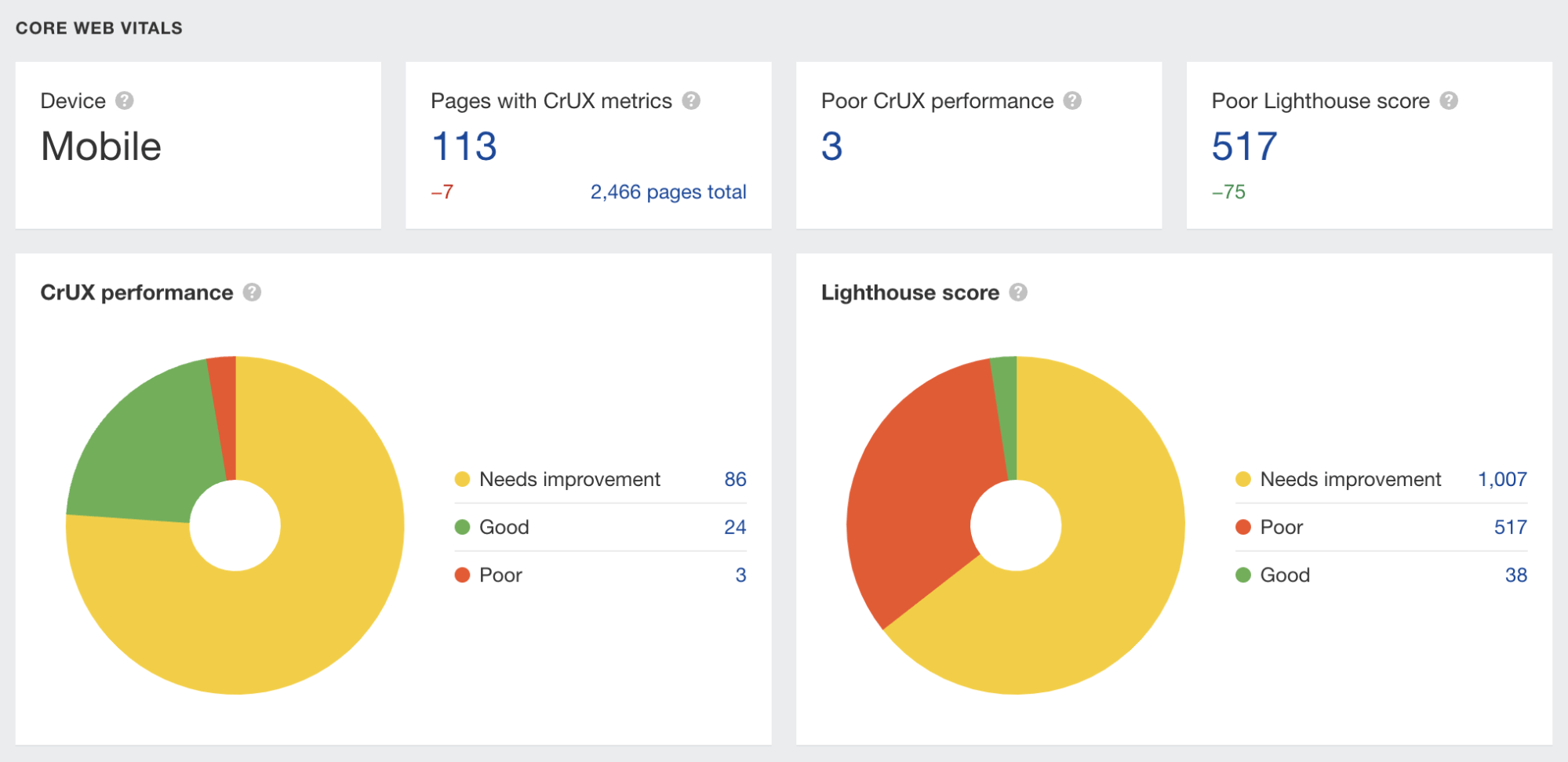
Here’s a quick way to get a sense of your site’s CWV performance:
- Get a free Ahrefs Webmaster Tools (AWT) account
- Crawl your website using Site Audit
- Go to the Performance report
- Check the “Core Web Vitals” section

Keep in mind, however, that when it comes to SEO, the name of the game isn’t to make your site lightning-fast—just fast enough. That’s because Google only demotes pages that deliver the slowest experience to users.
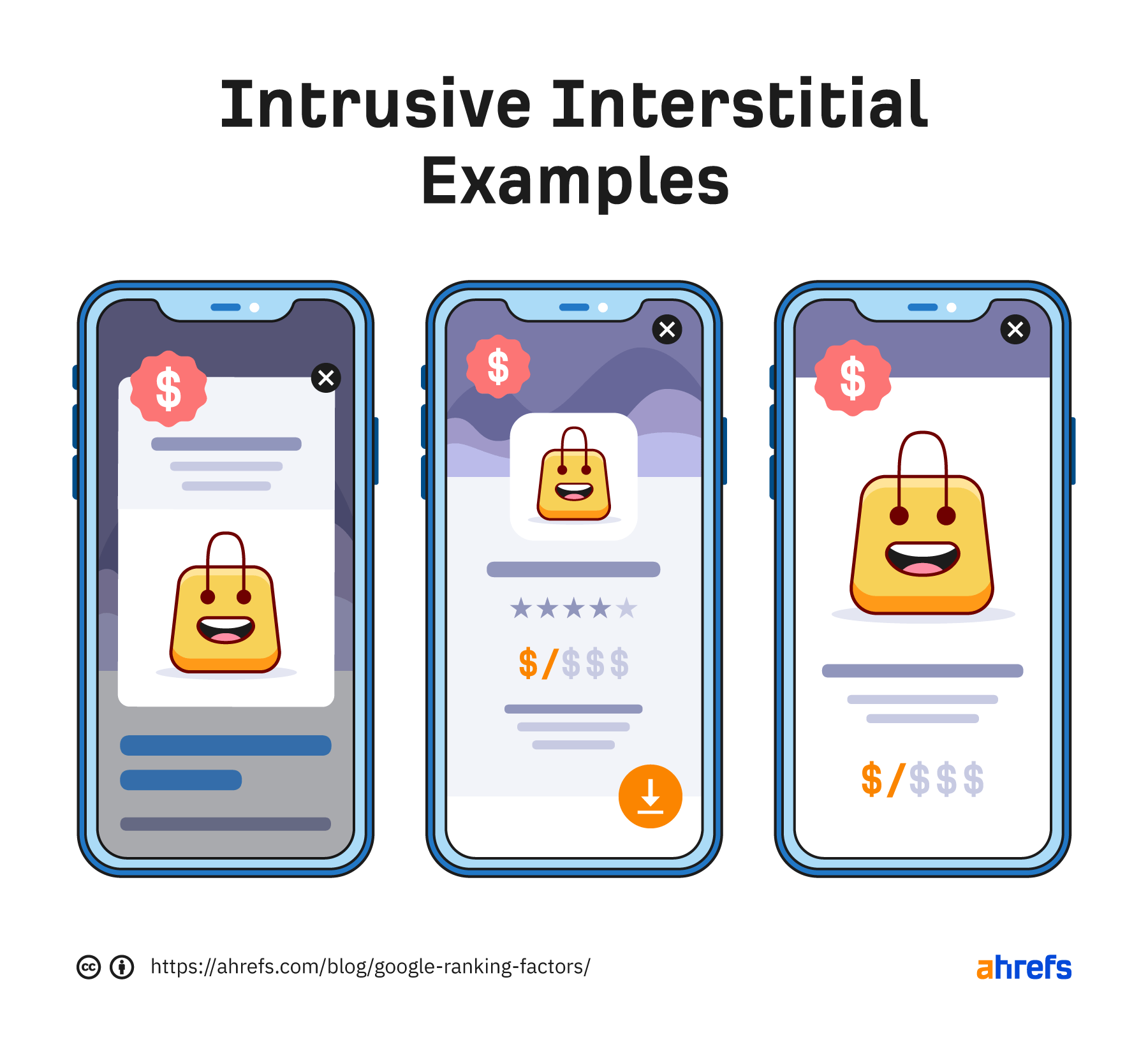
Interstitials are page overlays. Google views them as intrusive when they obstruct a user’s view of the content. This is because they interrupt and frustrate users, leading to a poor experience.

Google made intrusive interstitials a negative ranking factor in 2017. Now they’re part of the Page Experience signals.
Here’s Google’s advice when it comes to interstitials:
- Use banners instead of interstitials.
- Don’t obscure the entire page with interstitials.
- Don’t redirect the user to a separate page for their consent or input.
Keep learning
Many other things can directly or indirectly affect your site’s ability to show up and rank on Google. Learn more in these guides: