React y otras bibliotecas similares (como Vue.js) se están convirtiendo en la opción preferente para empresas más grandes que demandan un desarrollo complejo. Aquellas empresas donde un enfoque más simple (como usar un tema de WordPress) no satisface los requisitos básicos.
A pesar de ello, los SEOs inicialmente no adoptaron bibliotecas como React, ya que los motores de búsqueda luchan por representar JavaScript de forma efectiva, siendo la preferencia el contenido disponible dentro de la fuente HTML.
Sin embargo, los desarrollos tanto en Google como en React pueden renderizar en JavaScript. Es decir, se han simplificado estas complejidades, lo que resulta en que el SEO ya no obstaculiza el uso de React.
Aún así, quedan algunas complejidades que analizaremos en esta guía.
En este post cubriremos:
React es una biblioteca JavaScript open-source desarrollada por Meta (anteriormente Facebook) para crear aplicaciones web y móviles. Las principales características de React son que (1) es declarativa, (2) está basada en componentes y (3) permite una manipulación más sencilla del DOM.
La forma más sencilla de entender los componentes es pensar en ellos como plugins, como por ejemplo de WordPress. Permiten a los desarrolladores crear rápidamente un diseño y agregar funcionalidad a una página usando bibliotecas de componentes como MUI o Tailwind UI.
Si quieres saber por qué los desarrolladores prefieren React, empieza con estas lecturas:
React implementa un App Shell Model, lo que significa que la gran mayoría del contenido (si no todo) se representará en el lado del cliente (CSR, por sus siglas en inglés Client-side Rendered) de forma predeterminada.
CSR significa que el código HTML contiene principalmente la biblioteca React JS, en vez de que el servidor envíe el contenido completo de la página dentro de la respuesta HTTP inicial del servidor (la fuente HTML).
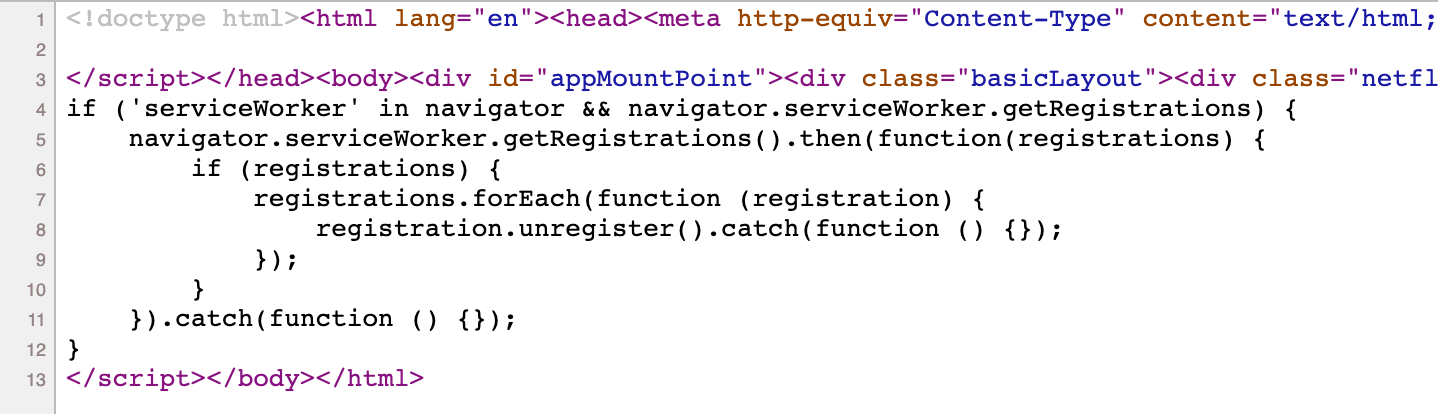
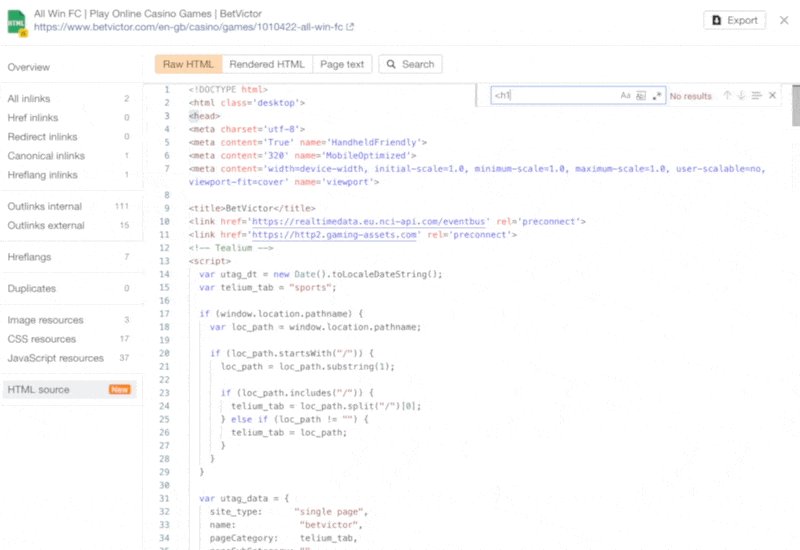
También incluirá código JavaScript que contenga datos JSON, o enlaces a archivos JS, que contengan componentes React. Puedes saber rápidamente si una web está renderizando del lado del cliente comprobando su código fuente HTML. Para ello, haz clic con el botón derecho en un página web y selecciona “Ver código fuente” (o CTRL/CMD + U).

Si no ves muchas líneas de HTML, lo más probable es que la aplicación esté renderizada del lado del cliente.
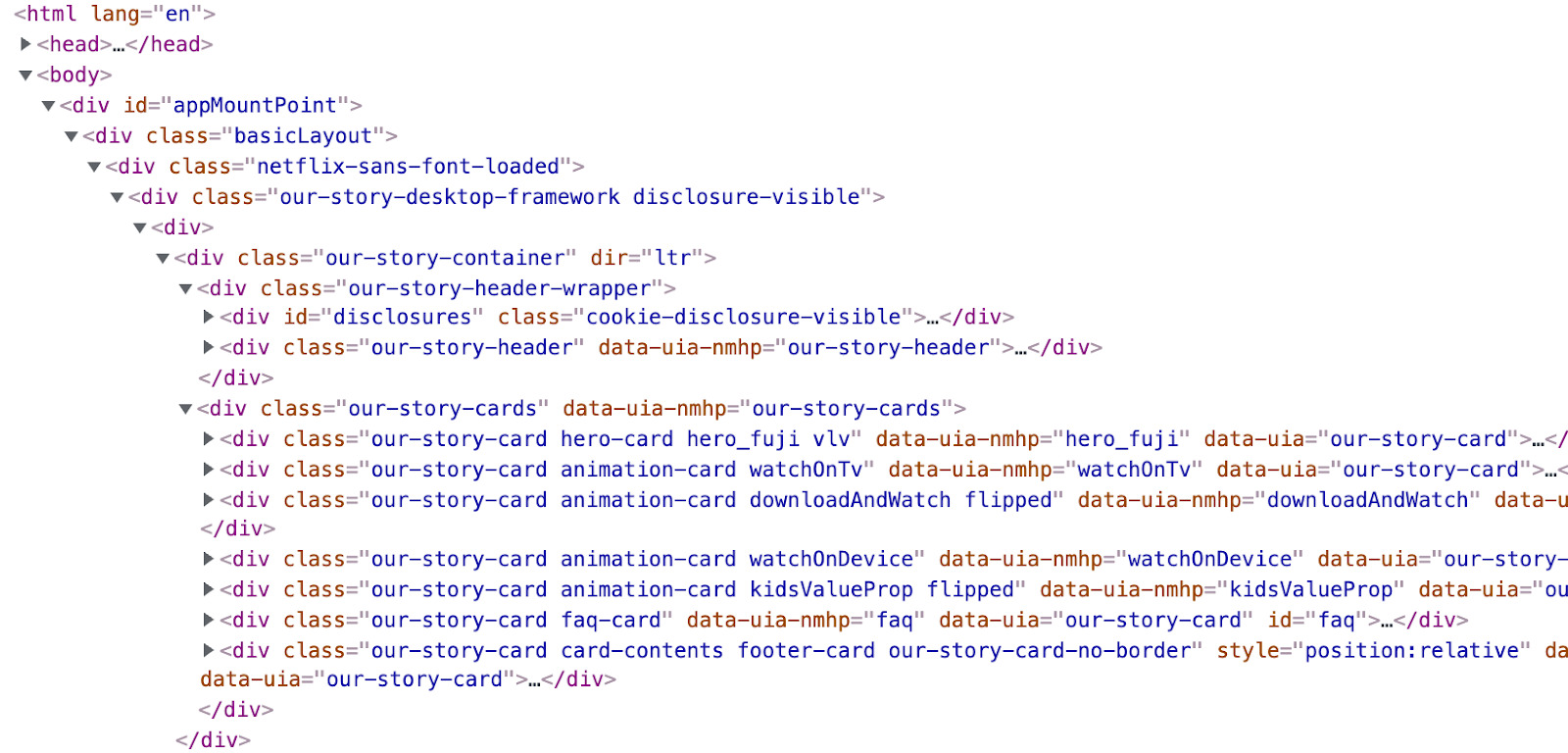
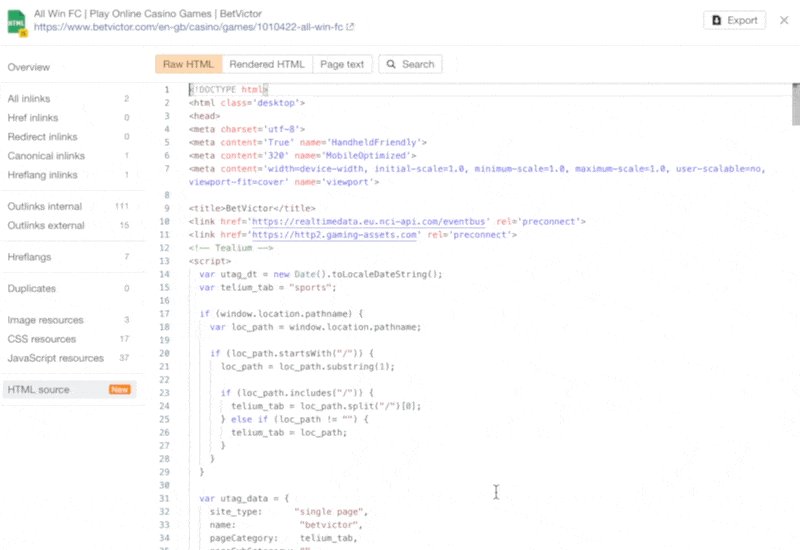
Sin embargo, cuando inspeccionas el elemento haciendo clic con el botón derecho y seleccionando “Inspeccionar elemento” (o F12 / CMD + ⌥ + I), verás el DOM generado por el navegador (el sitio donde el navegador ha renderizado el código JavaScript).
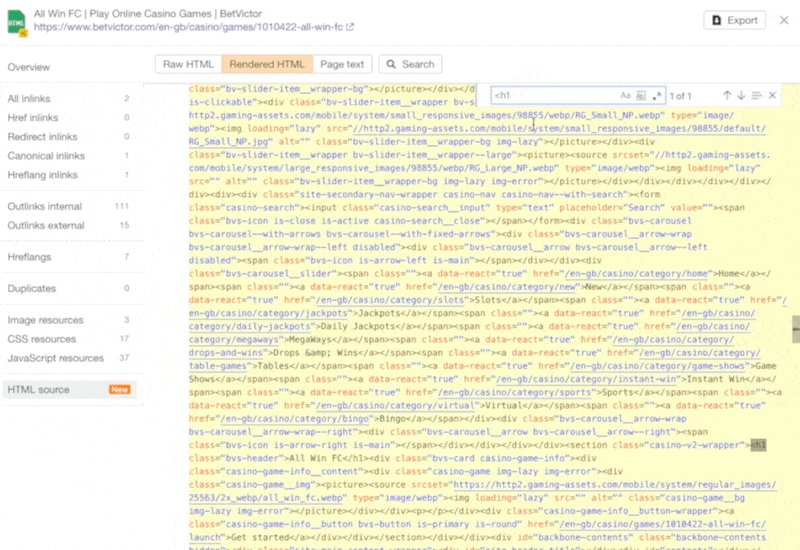
Ahí verás que la página tiene mucho código HTML:

Observa el ID appMountPoint en el primer <div>. Comúnmente verás un elemento como ese en una aplicación de una sola página (SPA, por sus siglas en inglés single-page application), por lo que una biblioteca como React sabe dónde debe inyectar HTML. Las herramientas de detección de tecnología, por ejemplo, Wappalyzer, también son muy buenas para detectar la biblioteca.

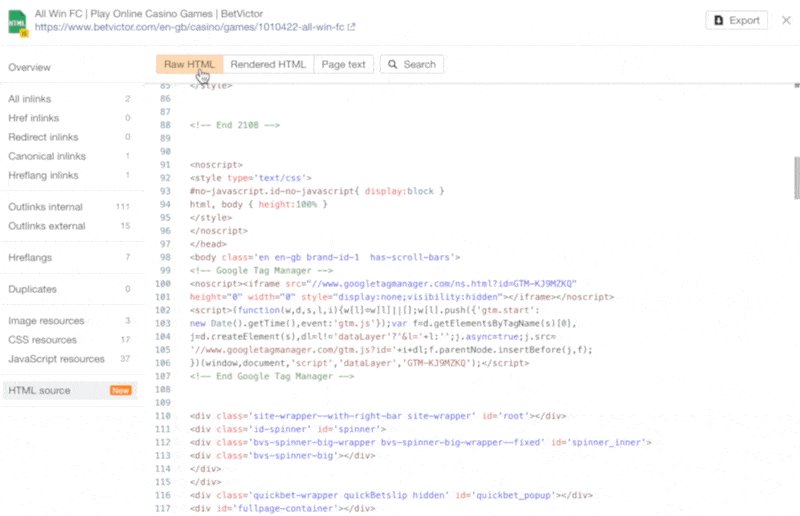
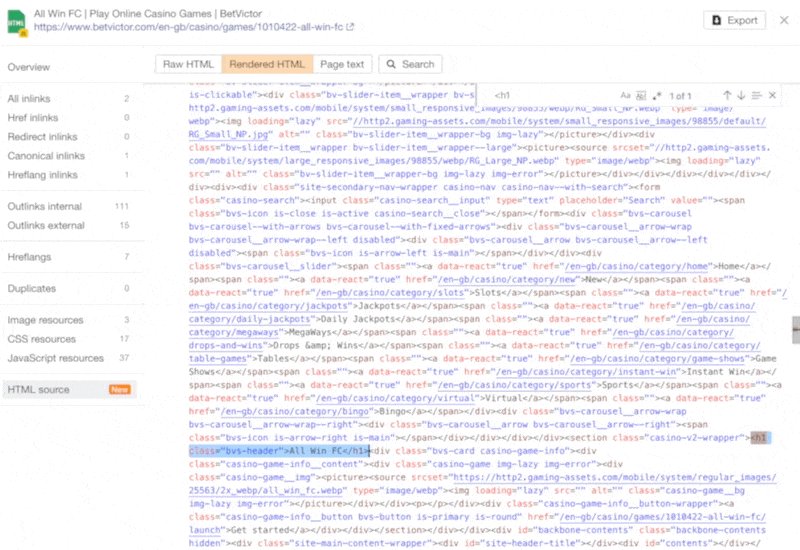
Mejor aún, puedes buscar tanto en el HTML sin procesar como en el renderizado qué contenido se está renderizando específicamente en el lado del cliente. En el siguiente ejemplo, puedes ver que esta página está renderizando en el lado del cliente contenido clave de la página, como la etiqueta <h1>.


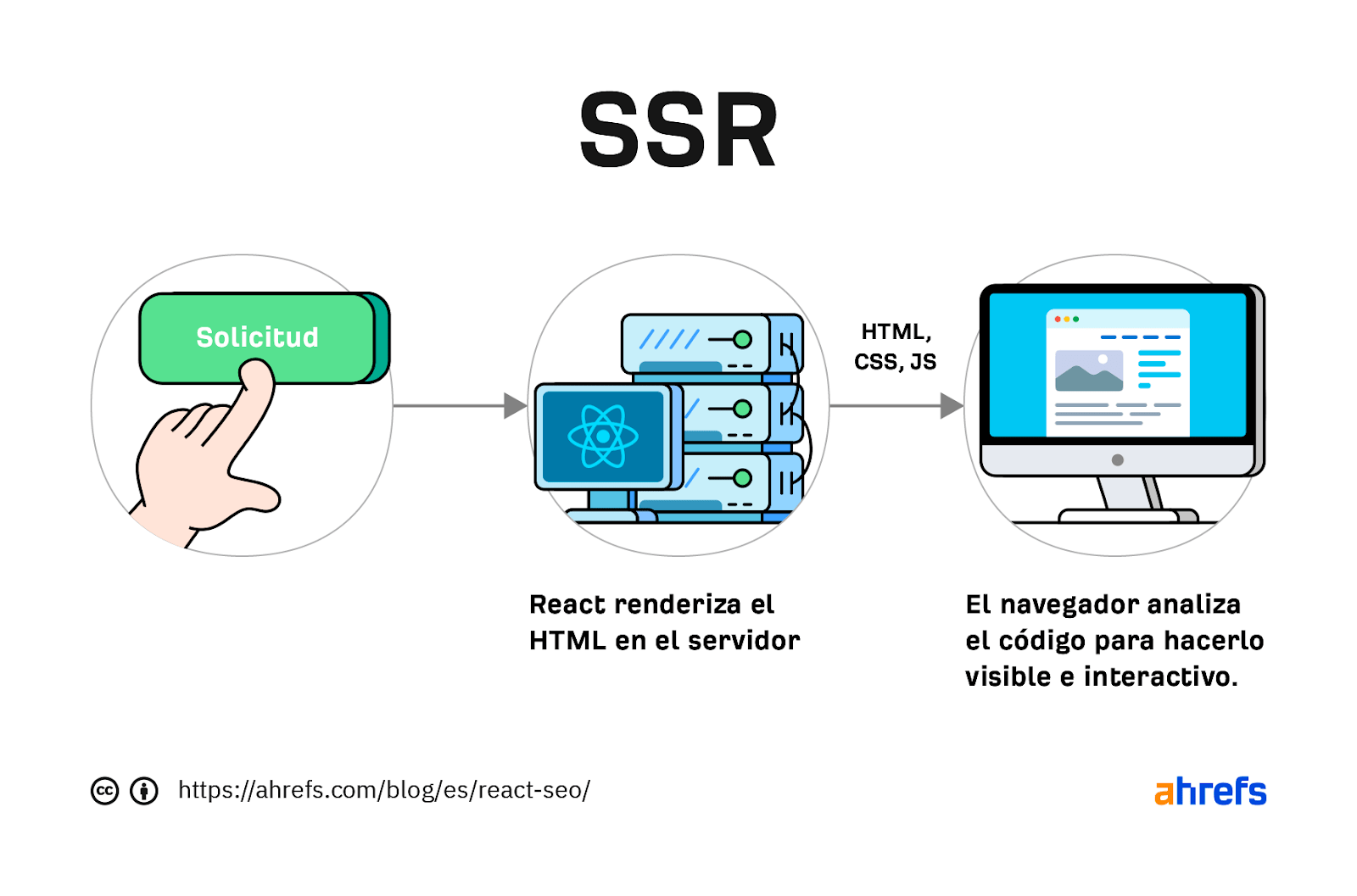
Las webs creadas con React se diferencian del enfoque más tradicional de dejar el trabajo pesado de renderizar el contenido en el servidor utilizando lenguajes como PHP, llamado Server-side Rendering (SSR).

Antes del SSR, los desarrolladores lo tenían aún más fácil.
Creaban documentos HTML estáticos que no cambiaban, los alojaban en un servidor y los enviaban inmediatamente. El servidor no necesitaba renderizar nada, y el navegador, normalmente, tenía muy poco que renderizar.
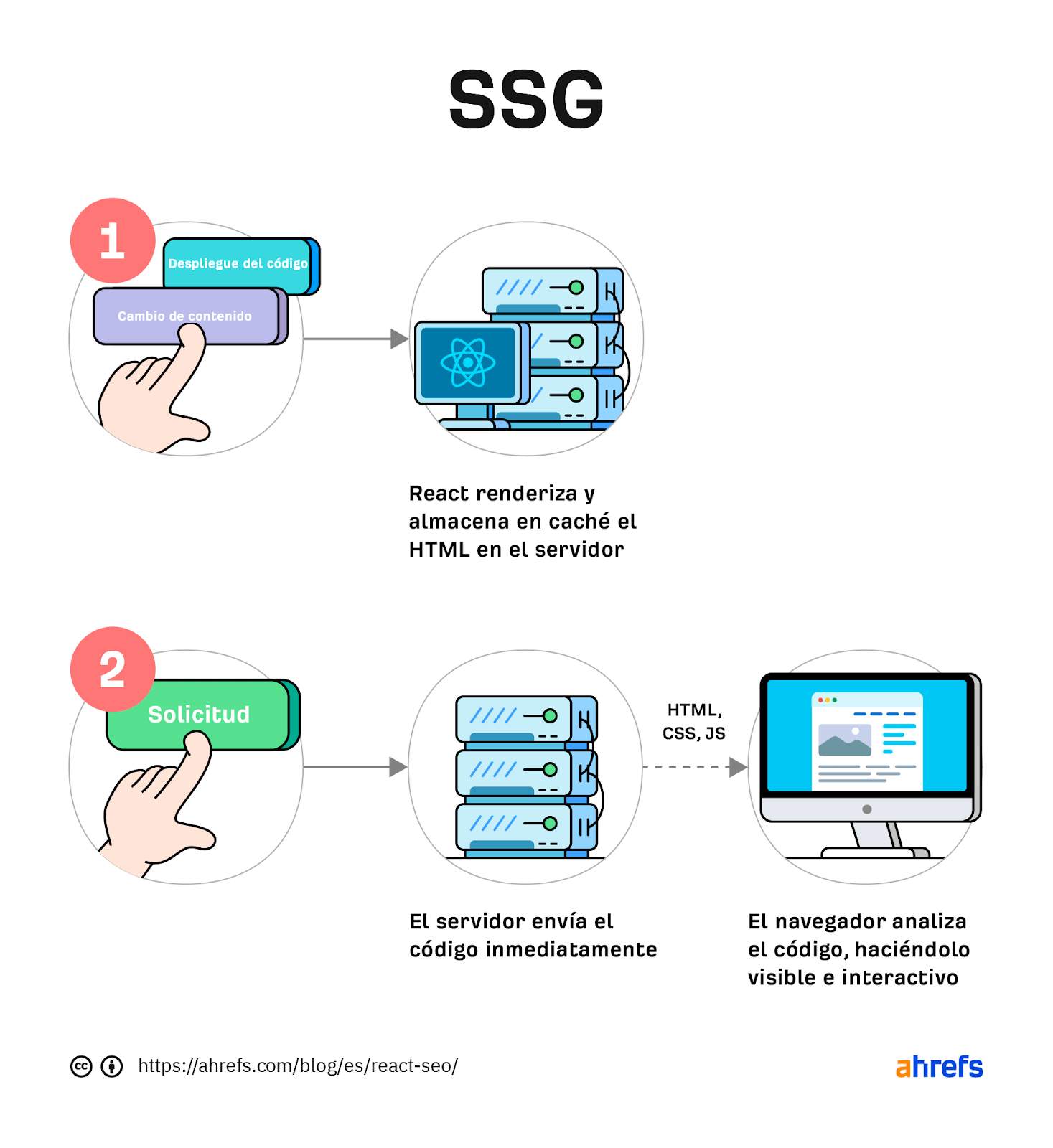
Las SPA (las single-side applications, incluidas las que utiliza React) están volviendo a este enfoque estático. Ahora están pre-renderizando JavaScript en HTML antes de que un navegador solicite la URL. Este enfoque se denomina Static Site Generation (SSG), también conocido como Static Rendering.

En la práctica, SSR y SSG son muy parecidos.
La diferencia clave es que con el SSR el contenido se renderiza cuando el navegador solicita una URL, mientras que con el SSG el contenido se pre-renderiza en tiempo de compilación (cuando los desarrolladores despliegan código nuevo o un administrador web cambia el contenido de la web).
SSR puede ser más dinámico, pero más lento debido al tiempo adicional requerido por parte del servidor al renderizar el contenido antes de enviarlo al navegador del usuario.
SSG es más rápido, ya que el contenido ya ha sido renderizado. Lo que significa que se puede entregar al usuario inmediatamente (lo que se traduce como un TTFB, Time to First Byte, más rápido).
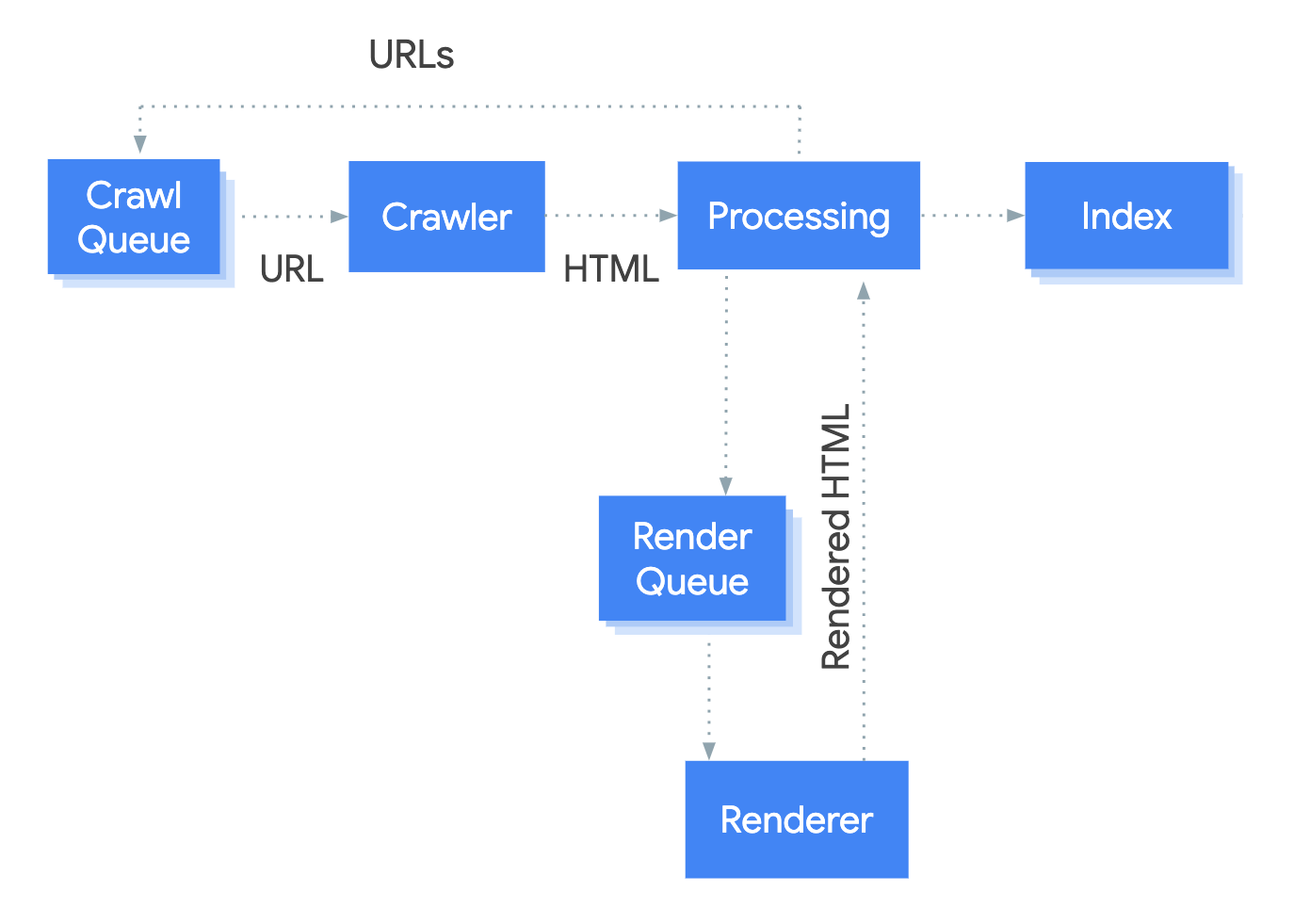
Para entender por qué el enfoque de renderizado del lado del cliente por defecto de React causa problemas de SEO, primero hay que entender cómo Google rastrea, procesa e indexa las páginas.
Podemos resumir los conceptos básicos de cómo funciona esto en los siguientes pasos:
- Rastreo: Googlebot envía solicitudes GET a un servidor para las URL en la cola de rastreo, y guarda el contenido de la respuesta. Googlebot hace esto para HTML, JavaScript, CSS, archivos de imagen, etc.
- Procesamiento: esto incluye agregar URLs a la cola de rastreo que se encuentra dentro de los enlaces <a href> dentro del HTML. También incluye URLs de recursos de cola (CSS/JS) que se encuentran dentro de etiquetas <link> o imágenes dentro de las etiquetas <img src>. Si el Googlebot encuentra una etiqueta noindex en esta etapa, el proceso se detiene. Googlebot no procesará el contenido y Caffeine (el indexador de Google) no lo indexará.
- Rendering: Googlebot ejecuta código JavaScript con un navegador headless Chromium para encontrar contenido adicional dentro del DOM, pero no la fuente HTML. Hace esto para todas las URLs de HTML.
- Indexación: Caffeine toma la información de Googlebot, la normaliza (arregla el código HTML que esté roto) y después trata de entender todo, calculando previamente algunas señales de posicionamiento listas para mostrarse dentro de un resultado de búsqueda.

Históricamente, los problemas con React y otras librerías JavaScript se han debido a que Google no maneja demasiado bien el paso del renderizado.
Algunos ejemplos son:
- No renderizar JavaScript: es un problema antiguo, pero Google solo comenzó a renderizar JavaScript de forma limitada en 2008. Sin embargo, todavía dependía de un esquema de rastreo para sitios JavaScript creados en 2009. (Desde entonces, Google ha desaprobado el esquema).
- El motor de renderizado (Chromium) está desactualizado: esto resultó en una falta de soporte para las últimas funciones de navegador y JavaScript. Si has utilizado una función de JavaScript que Googlebot no admite, es posible que tu página no se muestre correctamente, lo que podría afectar negativamente a la indexación de tu contenido.
- Google tuvo un retraso de renderizado: en algunos casos, los retrasos eran de semanas, ralentizando el tiempo para que los cambios en el contenido lleguen a la etapa de indexación. Esto habría descartado depender de Google para generar contenido para la mayoría de las webs.
Afortunadamente, Google ha resuelto la mayoría de estos problemas. Googlebot ha mejorado. Por lo que ya es siempre compatible con las últimas funciones de Chromium.
Además, ahora el retraso de renderización son cinco segundos, como anunció Martin Splitt en la Cumbre de Desarrolladores de Chrome en noviembre de 2019:
El año pasado, Tom Greenaway y yo estuvimos en este escenario y os dijimos: ‘Bueno, ya sabes, puede tardar hasta una semana, lo sentimos mucho. Olvídate de esto, ¿vale? Porque los números ahora son mejores. Repasamos los números y descubrimos que, de media, el tiempo que pasamos entre rastrear y obtener estos resultados es, de media, ¡cinco segundos!
Todo esto suena muy bien, pero, ¿utilizar el renderizado del lado del cliente y dejar que Googlebot muestre el contenido es la estrategia correcta?
Lo más probable es que la respuesta siga siendo no.
En los últimos cinco años, Google ha innovado su gestión del contenido JavaScript, pero las webs renderizadas completamente del lado del cliente introducen otros problemas que tienes que tener en cuenta.
Es importante saber que se pueden superar todos los problemas con React y SEO.
React JS es una herramienta de desarrollo. React no es distinta a cualquier otra herramienta dentro de un stack de desarrollo, ya sea un plugin de WordPress o la CDN que elijas. La forma en que lo configures determinará si perjudica o mejora el SEO.
Al fin y al cabo, React es bueno para el SEO, ya que mejora la experiencia del usuario. Solo tienes que asegurarte de tener en cuenta estos problemas que suelen ocurrir:
1. Elige la estrategia de renderizado adecuada
La cuestión más importante que tendrás que abordar con React es cómo renderiza el contenido.
Como hemos mencionado, hoy en día Google renderiza muy bien JavaScript. Pero, no es el caso con otros motores de búsqueda. Bing tiene algo de soporte con el renderizado de JavaScript, aunque su eficiencia es desconocida. Otros motores de búsqueda como Baidu, Yandex y otros ofrecen un soporte limitado.
Introducir esta incógnita constituye un buen argumento para optar por una solución de renderizado en el servidor que garantice que todos los rastreadores puedan ver el contenido de la web.
Además, renderizar el contenido en el servidor tiene otra ventaja muy importante: los tiempos de carga.
Los tiempos de carga
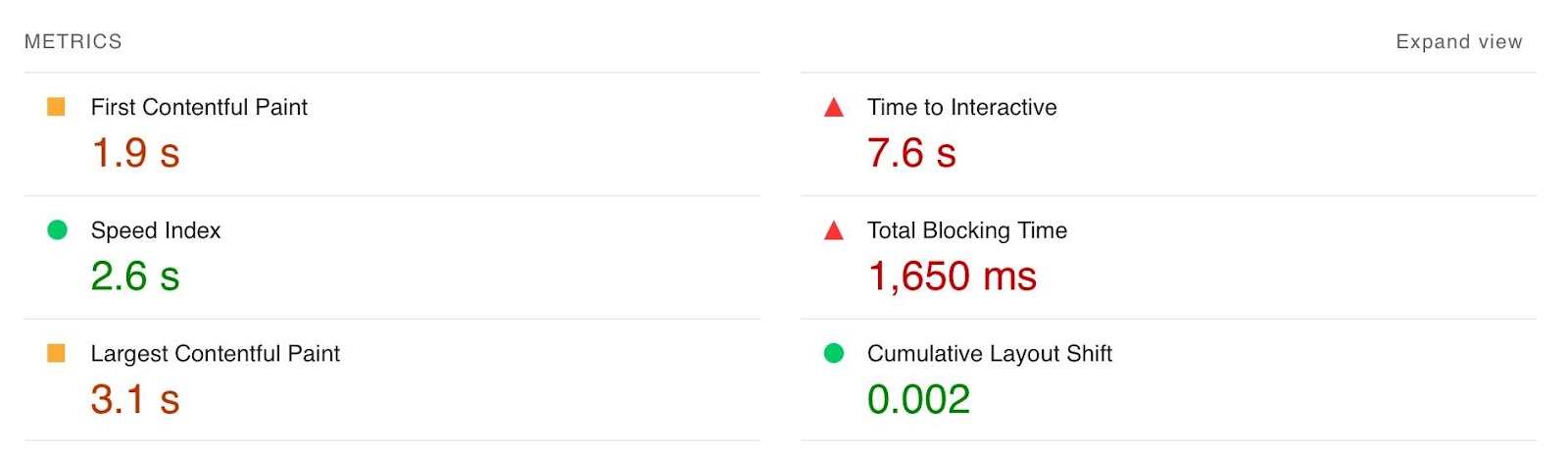
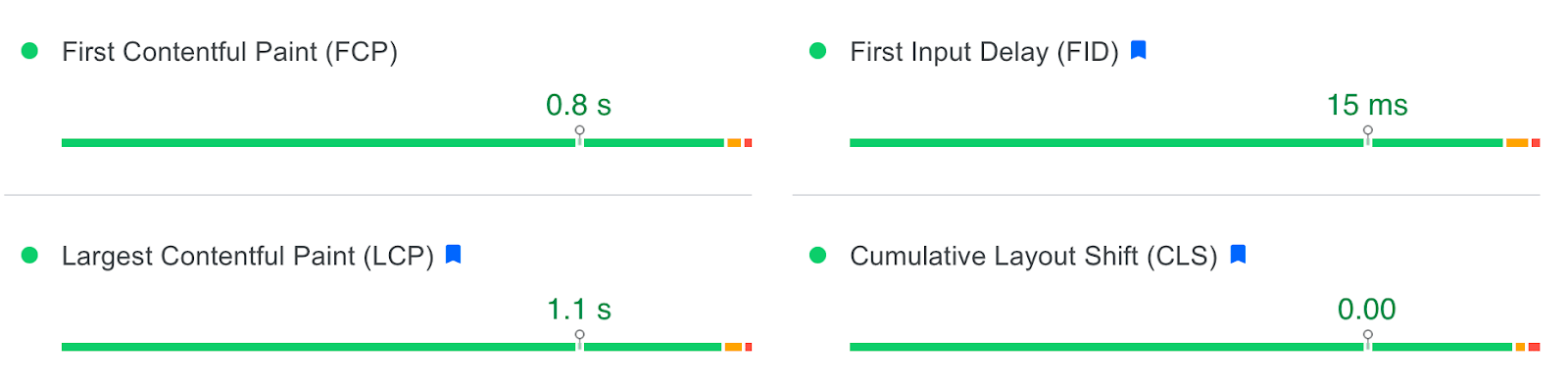
La renderización de JavaScript es intensiva para la CPU, lo que hace que las grandes bibliotecas como React tarden más en cargarse y volverse interactivas para los usuarios. Por lo general, los valores de Core Web Vitals, como el tiempo de interactividad (TTI, por sus siglas en inglés Time to Interactive), son mucho más altos para las SPAs, especialmente en smartphones, el dispositivo que más usa la gente para consumir contenido online.

Sin embargo, tras la renderización inicial por parte del navegador, los tiempos de carga posteriores tienden a ser más rápidos debido a lo siguiente:
- El renderizado del lado del cliente no provoca una actualización de toda la página, lo que significa que la biblioteca sólo necesita cargarse una vez.
- El algoritmo “diffing” de React sólo cambia el HTML en el DOM que ha cambiado de estado, por lo que el navegador sólo vuelve a renderizar el contenido que ha cambiado.
En función del número de páginas vistas por visita, los datos pueden ser globalmente positivos:

Sin embargo, si tu web tiene un número bajo de páginas vistas por visita, te costará obtener datos positivos para todos los Core Web Vitals.
Solución
La mejor opción es optar por SSR o SSG debido principalmente a:
- Renderizados iniciales más rápidos.
- No tener que depender de los rastreadores de los motores de búsqueda para renderizar el contenido.
- Mejoras en el TTI debido a la menor cantidad de código JavaScript que el navegador tiene que analizar y renderizar antes de volverse interactivo.
Implementar SSR dentro de React es posible a través del ReactDOMServer. Pero recomiendo usar un framework de React que se llama Next.js y usar sus opciones SSG y SSR. También puedes implementar CSR con Next.js, pero el framework empuja a los usuarios hacia SSR/SSG por su velocidad.
Next.js admite lo que llama “Optimización estática automática”. En la práctica, esto significa que puedes tener algunas páginas en una web que usen SSR (como una página de cuenta) y otras páginas que usen SSG (como un blog).
El resultado: SSG y TTFB rápido para páginas no dinámicas, y SSR como estrategia de representación de respaldo para contenido dinámico.
Es importante mencionar que Next.js optimiza la ruta de renderización crítica para aplicaciones React con características como:
- Optimización de imágenes: esto agrega atributos de ancho y alto <img> y srcset, carga diferida y cambio de tamaño de imagen.
- Optimización de fuentes: esto incluye fuentes CSS y agrega controles para visualización de fuentes.
- Optimización de secuencias de comandos: esto te permite elegir cuándo se debe cargar una secuencia de comandos: antes o después de que la página sea interactiva o “perezosa”.
- Importaciones dinámicas: si implementas las mejores prácticas para división de código, esta función facilita la importación de código JS cuando sea necesario, en vez de dejar que se cargue en el renderizado inicial y ralentizarlo.
La velocidad y los Core Web Vitals positivos son un factor de posicionamiento, aunque menor. Las funciones de Next.js facilitan la creación de experiencias web muy buenas que te darán una ventaja competitiva.
Muchos desarrolladores implementan sus aplicaciones web Next.js usando Vercel (los creadores de Next.js), que tiene una red perimetral global de servidores. ¿Qué significa esto? Tiempos de carga bastante rápidos.
Vercel proporciona datos sobre Core Web Vitals de todos las webs instaladas en la plataforma, pero también puedes obtener datos aún más detallados para cada URL usando el Site Audit de Ahrefs.
Simplemente agrega una clave API dentro de la configuración de rastreo de tus proyectos.

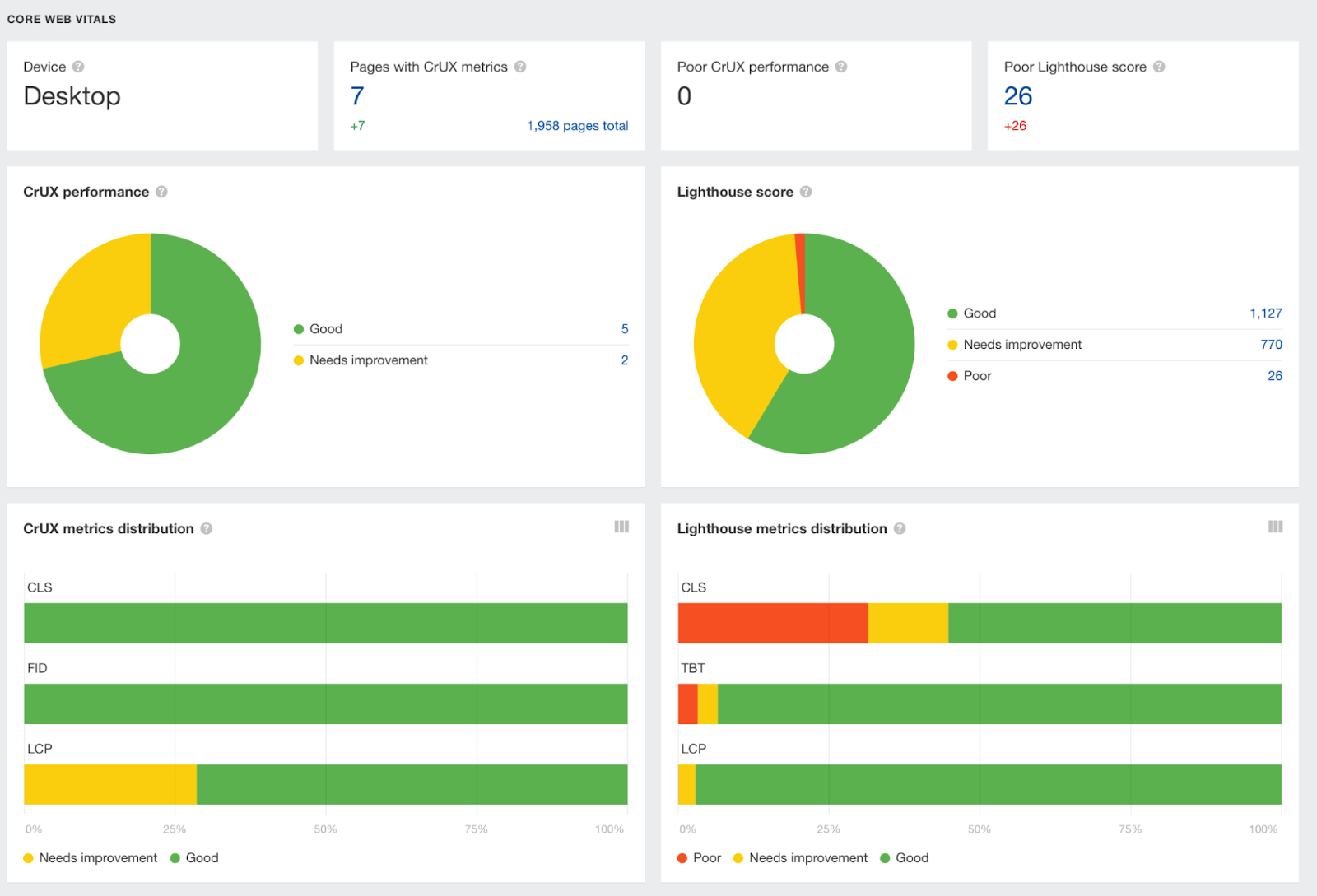
Después de ejecutar la auditoría, echa un vistazo al área de rendimiento. Ahí, el Site Audit te enseñará gráficos que muestran datos del Informe de experiencia del usuario de Chrome (CrUX) y Lighthouse.

2. Usa los códigos de estado correctamente
Un problema común con la mayoría de los SPAs es que no reportan correctamente los códigos de estado. Esto se debe a que el servidor no está cargando la página, sino el navegador. Por lo general, verás problemas con:
- No hay redireccionamientos 3xx, en su lugar se utilizan redireccionamientos JavaScript.
- Los códigos de estado 4xx no informan de las URL “no encontradas”.
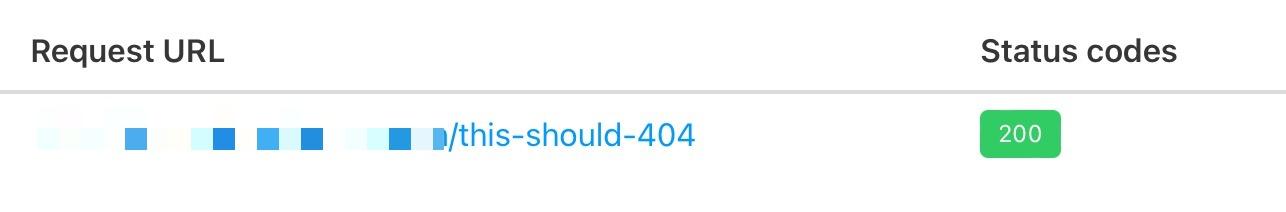
A continuación puedes ver que he realizado una prueba en una web que usa React con httpstatus.io. Esta página, obviamente, debería ser un 404 pero devuelve un código de estado 200. Esto se llama un soft 404.

El riesgo que nos encontramos es que Google puede decidir indexar esta página (dependiendo de su contenido). Google podría servirla a los usuarios, o se podría utilizar para evaluar una web.
Además, informar de los 404 ayuda a los SEOs a auditar una web. Si de forma accidental enlazas internamente a una página 404 y ésta devuelve un 200, detectar rápidamente la zona con una herramienta de auditoría puede resultar mucho más complicado.
Hay un par de formas de resolver este problema. Si estás renderizando del lado del cliente:
- Usa el framework de React Router.
- Crea un componente 404 que muestre cuando no se reconoce una ruta.
- Agrega una etiqueta noindex a las páginas “no encontradas”.
- Agrega un <h1> con un mensaje como “404: Página no encontrada”. No sería ideal, ya que no informamos con un código de estado 404. Pero evitará que Google indexe la página y te ayudará a reconocer la página como un 404 soft.
- Utiliza redirecciones JavaScript cuando tengas que cambiar una URL. Como hemos dicho, no es lo ideal, pero Google sigue las redirecciones JavaScript y pasa señales de posicionamiento.
Si estás utilizando SSR, Next.js lo simplifica con ayudantes de respuesta que te permiten establecer cualquier código de estado que quieras, incluidas las redirecciones 3xx o un código de estado 4xx. El enfoque que describí usando React Router también se puede poner en práctica usando Next.js, pero si usas Next.js, es probable que también estés implementando SSR/SSG.
3. Evita las URL con hash
Este problema no es tan común en React, pero es esencial evitar URLs con hash como las siguientes:
- https://reactspa.com/#/tienda
- https://reactspa.com/#/sobre-nosotros
- https: //reactspa.com/#/contacto
Por norma general Google no verá nada después del hash. Todas estas páginas se verán como https://reactspa.com/.
Solución
Las SPAs con enrutamiento del lado del cliente deberían implementar la API History para cambiar de página.
Puedes hacerlo con relativa facilidad tanto con React Router como con Next.js.
4. Usa enlaces <a href> donde sea relevante
Un error común con SPAs es usar un <div> o un <button> para cambiar la URL. Esto no es un problema con React en sí, sino cómo se utiliza la biblioteca.
Hacer esto presenta un problema con los motores de búsqueda. Como hemos mencionado anteriormente, cuando Google procesa una URL busca URLs adicionales para rastrear dentro de los elementos <a href>.
Si falta el elemento <a href>, Google no rastreará las URL ni transmitirá PageRank.
Solución
La solución es incluir enlaces <a href> a las URLs que quieras que Google descubra.
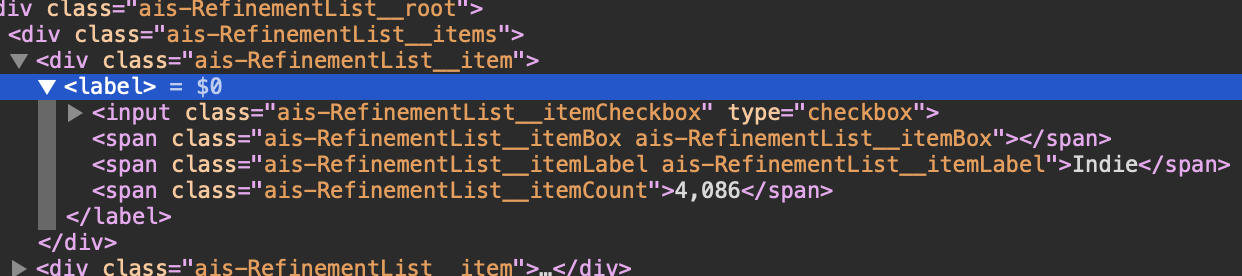
Comprobar si estás enlazando correctamente a una URL es fácil. Inspecciona el elemento que enlaza internamente y comprueba el HTML para asegurarte de que has incluido enlaces <a href>.

Como en el ejemplo arriba, puedes tener un problema si no lo están.
Hay que hacer hincapié en que la falta de enlaces <a href> no siempre es un problema. Una de las ventajas de la CSR es que, cuando el contenido es útil para los usuarios pero no para los motores de búsqueda, puedes cambiar el contenido del lado del cliente y no incluir el enlace <a href>.
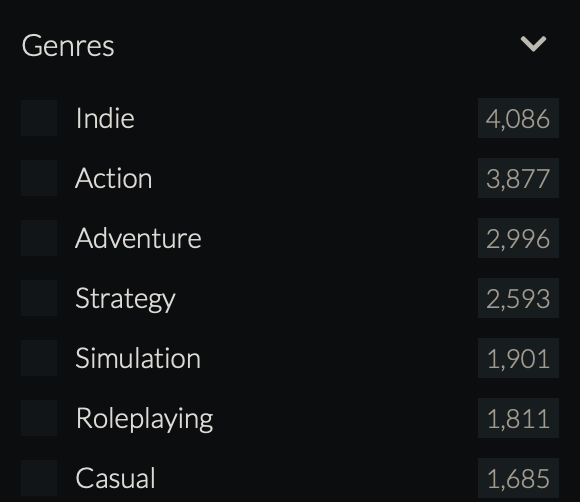
En el ejemplo anterior, el sitio utiliza una navegación por facetas que enlaza con millones de combinaciones de filtros que no son útiles para que un motor de búsqueda los rastree o indexe.

Cargar estos filtros del lado del cliente tiene sentido en este caso, ya que el sitio conservará crawl budget al no agregar enlaces <a href> para que Google los rastree.
Next.js te lo pone fácil con su componente de enlace, que lo puedes configurar para permitir la navegación del lado del cliente.
Si te has decidido por implementar una aplicación completa de CSR, puedes cambiar las URLs con React Router usando onClick y el History API.
5. Evita la carga diferida del código HTML que sea esencial
Es habitual que las webs desarrolladas con React inyecten contenido en el DOM cuando el usuario hace clic o pasa el ratón por encima de un elemento, simplemente porque la librería lo facilita.
No es algo necesariamente malo, pero el contenido añadido al DOM de esta forma no será visto por los motores de búsqueda. Si el contenido inyectado incluye contenido textual importante o enlaces internos, puede llegar a tener un impacto negativo:
- El rendimiento de la página (ya que Google no verá el contenido).
- La descubribilidad de otras URLs (ya que Google no encontrará los enlaces internos).
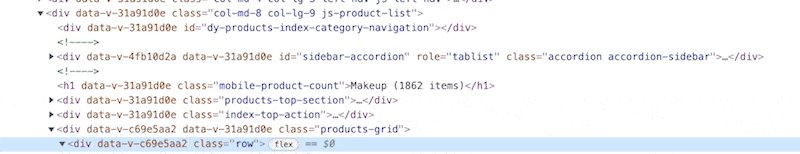
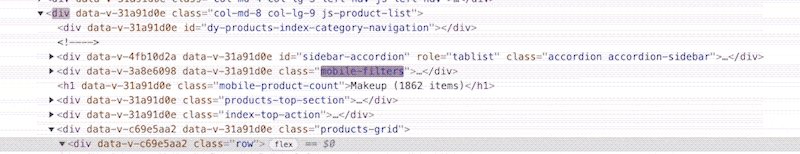
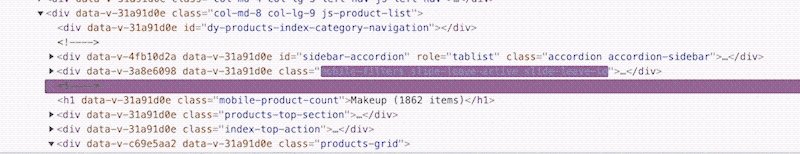
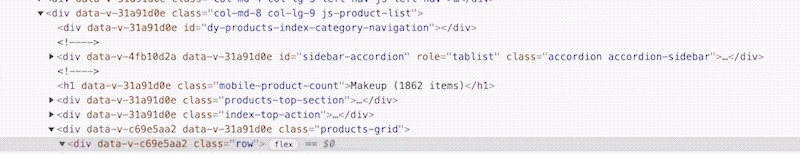
Tomemos un ejemplo de una web con React JS que he auditado hace poco. Es un ecommerce de una marca conocida con enlaces internos importantes dentro de su navegación facetada.
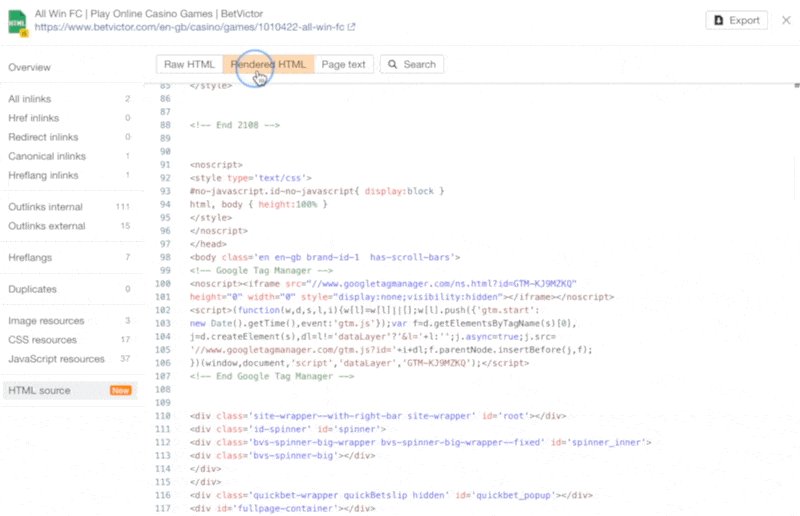
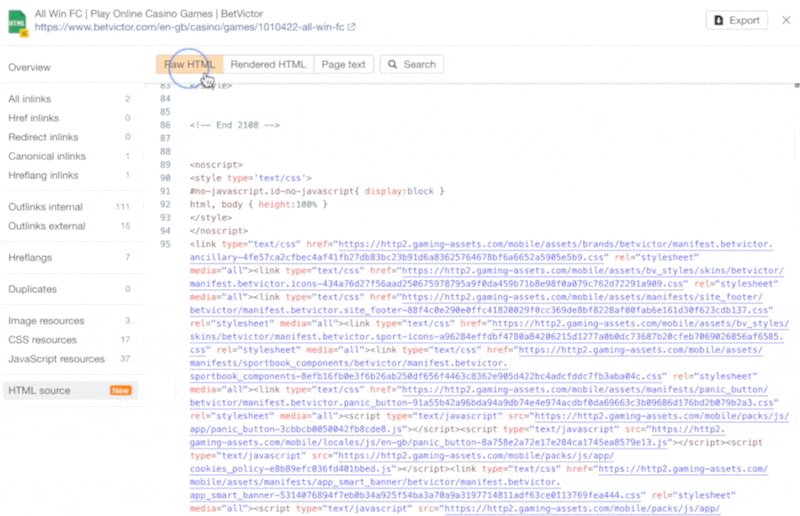
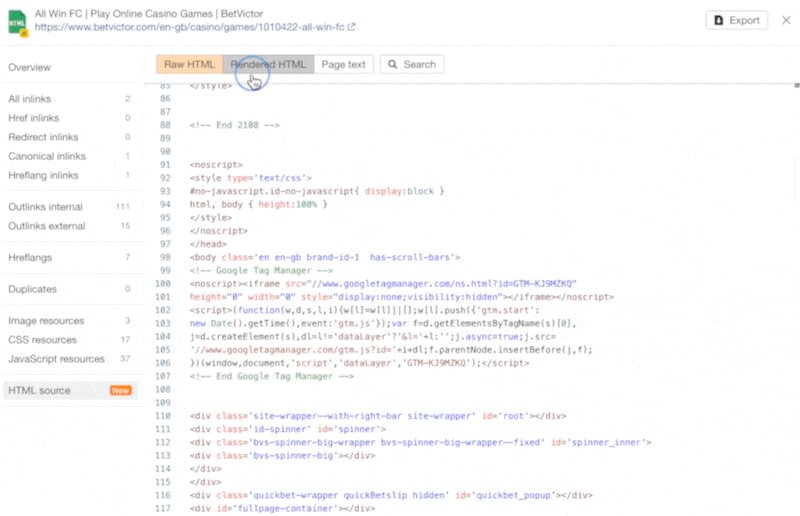
Sin embargo, se inyectaba en el DOM un modal que mostraba la navegación en móvil al pulsar un botón “Filtrar”. Observa el segundo <!----> dentro del HTML de abajo:

Solución
Detectar estos problemas no es fácil. Hasta donde sé, ninguna herramienta te informará directamente sobre ellos.
En su lugar, tienes que buscar elementos comunes tipo:
- Acordeones
- Modales
- Pestañas
- Mega menús
- Hamburger menus
A continuación, tendrás que inspeccionar el elemento y ver lo que ocurre con el HTML al abrirlos/cerrarlos, haciendo clic o pasando el ratón por encima (como he hecho en el GIF de arriba).
Supongamos que te das cuenta de que JavaScript está añadiendo HTML a la página. En este caso, tendrás que trabajar con los desarrolladores. Esto es para que en vez de inyectar el contenido en el DOM, se incluya dentro del HTML por defecto y se oculte y muestre mediante CSS utilizando propiedades como visibility: hidden; o display: none;.
6. No te olvides de lo importante
Aunque hay consideraciones adicionales de SEO con las aplicaciones React, esto no significa que no se apliquen otros fundamentals.
Tendrás que asegurarte de que tus aplicaciones React siguen las mejores prácticas:
- Canonicalización
- Datos estructurados
- Sitemaps XML
- Mobile-first
- Arquitectura web
- HTTPS
- Title tags
- HTML semántico
Reflexiones finales
Desafortunadamente, trabajar con aplicaciones React se añade a una lista de problemas bastante larga que un SEO técnico tiene que comprobar. Pero gracias a frameworks como Next.js, el trabajo de un SEO se ha hecho mucho más fácil que antes.
Esperamos que esta guía te haya ayudado a entender mejor lo que tienes que tener en cuenta como SEO a la hora de trabajar con aplicaciones React.
¿Tienes alguna pregunta sobre cómo trabajar con React? Escríbenos por Twitter.