
Doch warum ist der H1-Tag wichtig, wie fügt man ihn ein und welche Best Practices gibt es?
In diesem Leitfaden erfährst du die Antworten auf all diese Fragen:
- Warum sind H1-Tags wichtig für die SEO?
- Wie füge ich einen H1-Tag hinzu?
- Welche SEO-Best-Practices für H1-Tags gibt es?
Hier sind drei Gründe:
- H1-Tags helfen den Suchmaschinen dabei, die Seite zu verstehen
- H1-Tags verbessern die User Experience
- H1 Tags verbessern die Barrierefreiheit
H1-Tags helfen den Suchmaschinen dabei, die Seite zu verstehen
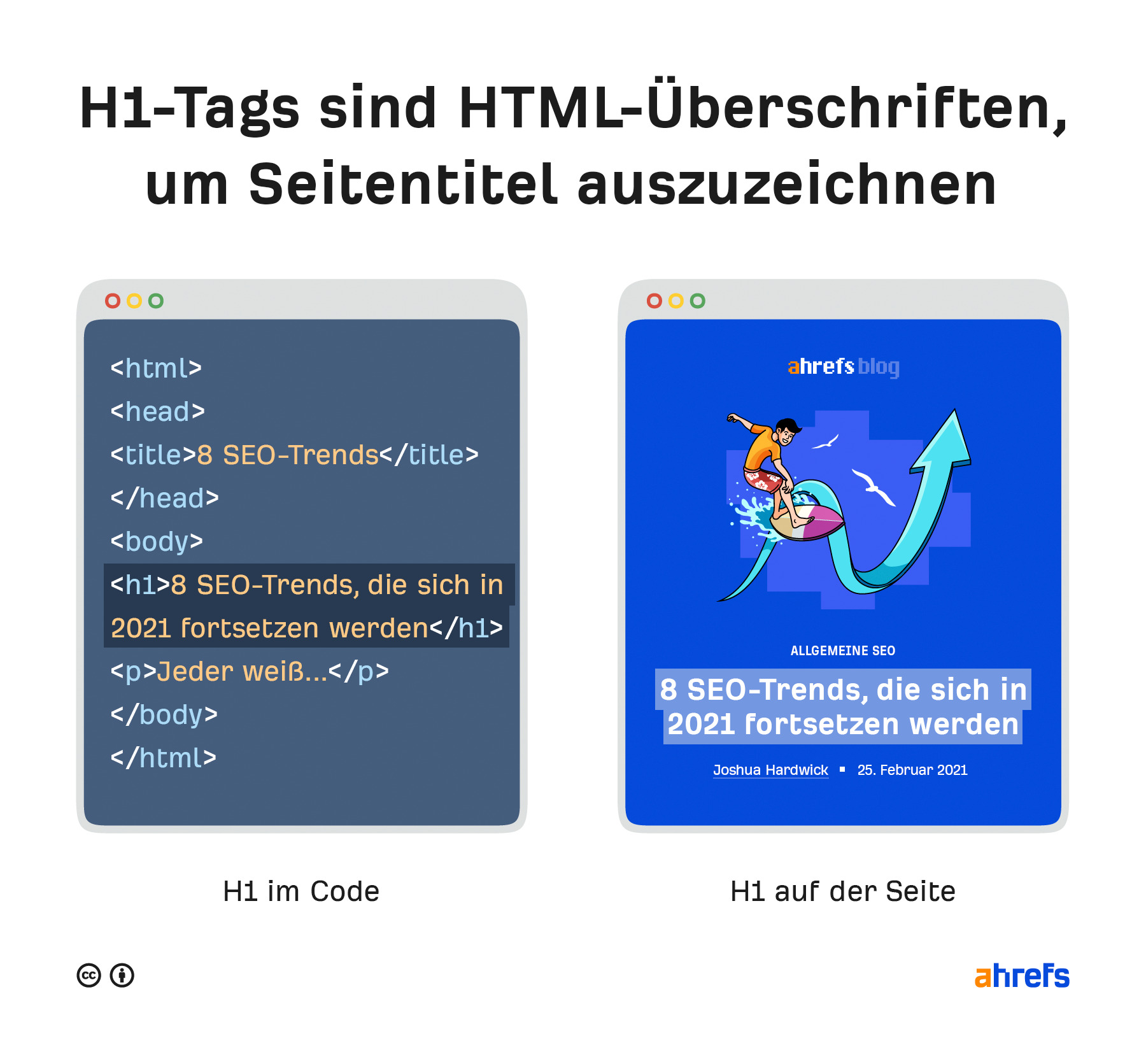
Laut John Mueller von Google helfen H1-Tags Google dabei, die Struktur einer Seite zu verstehen. Wenn du also H1-Tags, wie von Google empfohlen, für den Seitentitel oder die Inhaltsüberschrift verwendest, teilt dein H1-Tag Google effektiv mit: “Hier ist, worum es auf meiner Seite geht.”

H1-Tags verbessern die User Experience
H1-Tags verbessern die User Experience in dem Sinne, dass sie Teil der hierarchischen Struktur einer Webseite sind. Die H1 ist die größte Überschrift auf der Seite, dann kommt H2, dann H3 usw.
Wenn du die H1-Tags und andere Überschriften nicht richtig verwendest, sind die Seiten unübersichtlicher und schwieriger zu verstehen.

H1 Tags verbessern die Barrierefreiheit
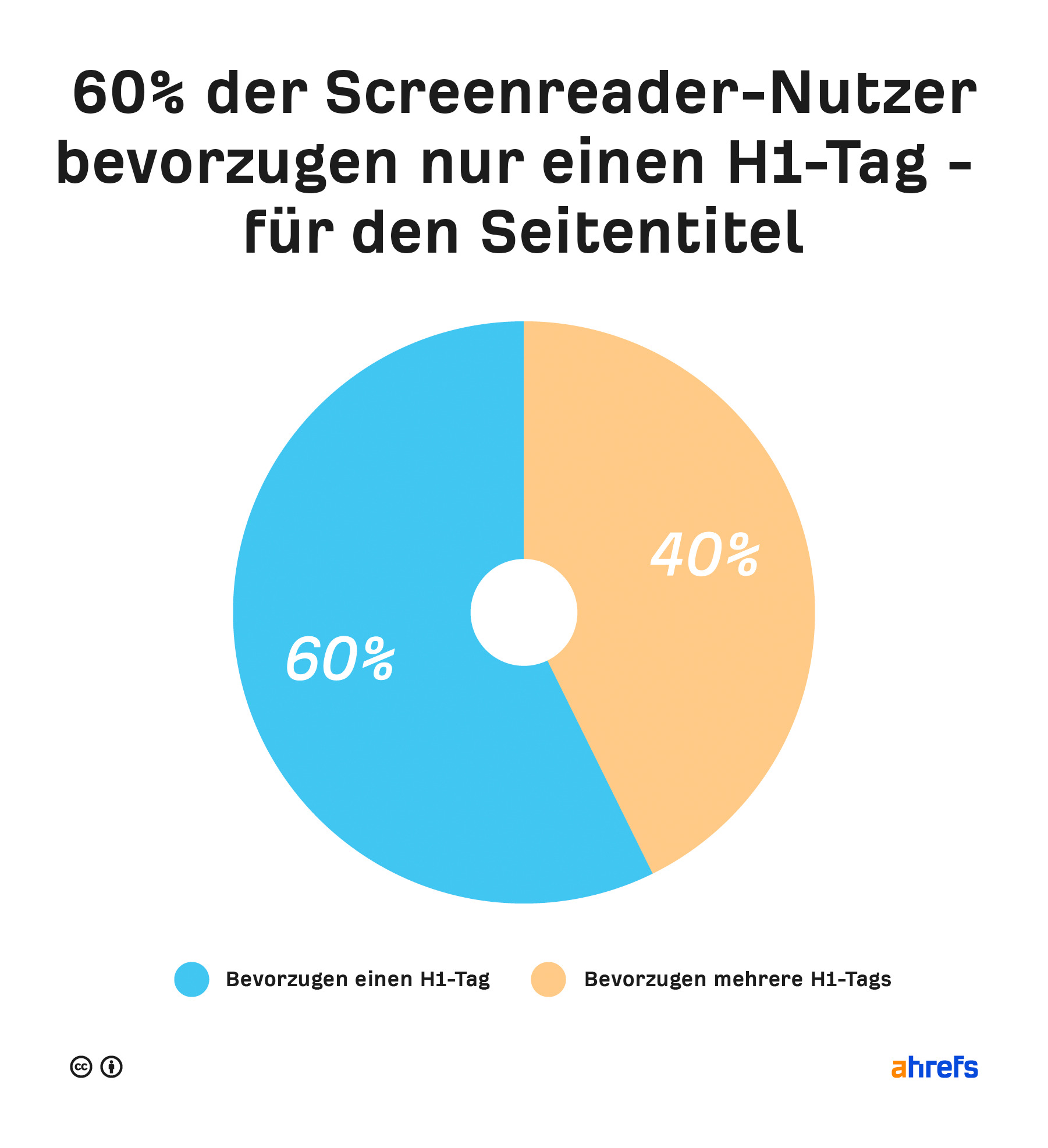
Millionen von sehbehinderten Menschen nutzen Screenreader, um Texte und Bilder von Webseiten in Audio umzuwandeln. Laut dieser Studie von webAIM bevorzugen 60% der Screenreader-Nutzer, dass nur der Seitentitel ein H1-Tag ist.

Die meisten CMS machen es dir leicht, einen H1-Tag auf deiner Seite einzufügen. Schauen wir uns an, wie man es bei einigen beliebten Systemen macht.
Wie man einen H1-Tag in WordPress einfügt
Die meisten WordPress-Themes sind so programmiert, dass sie den Seiten- oder Beitragstitel als H1 verwenden.
Wie man einen H1-Tag in Wix einfügt
Die meisten Wix-Themes haben einen H1-Tag auf jeder Seite. Wenn du dir nicht sicher bist, welcher Text das ist, ändere das Styling deines H1-Tags vorübergehend im Theme-Editor. Dies sollte das H1 im Page Builder effektiv hervorheben.

Wie man ein H1 Tag in Squarespace hinzufügt
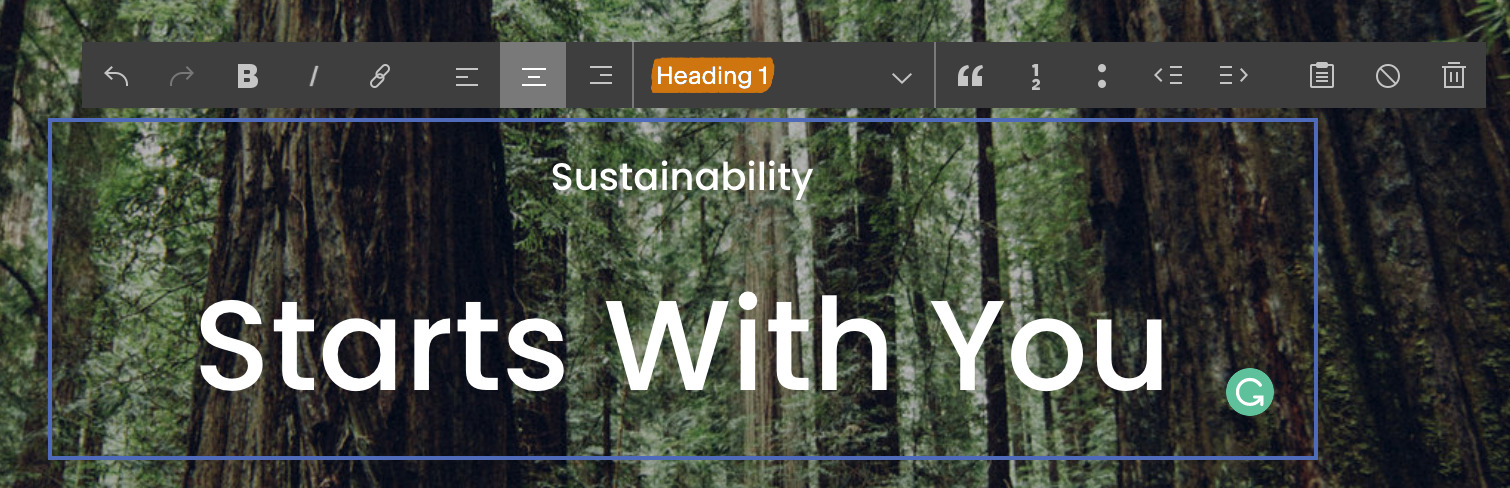
Die meisten Squarespace-Themes haben einen H1-Tag auf jeder Seite. Wenn du dir nicht sicher bist, wo dieser ist, klicke einfach auf prominente Textfelder, bis du eines mit einem “Heading 1”-Styling siehst.

Wie man einen H1-Tag in HTML hinzufügt
Verwende einen öffnenden H1-Tag (<h1>), gib deinen Seitentitel ein und füge dann einen schließenden H1-Tag (</h1>) hinzu.
Beispiel:
<h1>Das ist die H1</h1>
Bevor wir die Best Practices durchgehen, solltest du eines wissen: Selbst wenn du sie nicht beachtest, ist es extrem unwahrscheinlich, dass deine Website dadurch Schaden nimmt. Also keine Panik, wenn du einige dieser Dinge nicht tust. Es wird sicherlich nicht zu etwas Beängstigendem wie einer Google-Strafe führen.
Googles Aufgabe ist es, den Inhalt des Webs zu verstehen, zu indexieren und zu ranken. Dazu braucht es Mechanismen, um mit nicht idealen Umständen wie Seiten ohne H1-Tags umzugehen.
Das heißt, dass jede noch so kleine SEO-Maßnahme hilft — es ist also sinnvoll, die Best Practices zu befolgen, wenn möglich.
Hier sind 9 Best Practices für H1-Tags:
- Verwende H1-Tags für Seitentitel
- Verwende Großbuchstaben für H1-Titel
- Stimme H1s mit den Title-Tags ab
- Verwende einen H1-Tag auf jeder wichtigen Seite
- Verwende nur einen H1-Tag pro Seite
- Halte deine H1-Tags kurz
- Formatiere die Überschriften, um eine Hierarchie zu erzeugen
- Füge dein Ziel-Keyword hinzu
- Erstelle ansprechende H1-Tags
Verwende H1-Tags für Seitentitel
Google empfiehlt: “Platziere den Titel deines Artikels an einer prominenten Stelle über dem Artikeltext, z.B. in einem <h1>-Tag.”
Während viele Website-Plattformen und CMS dies standardmäßig tun, kann dies bei bestimmten Themes aufgehoben werden.
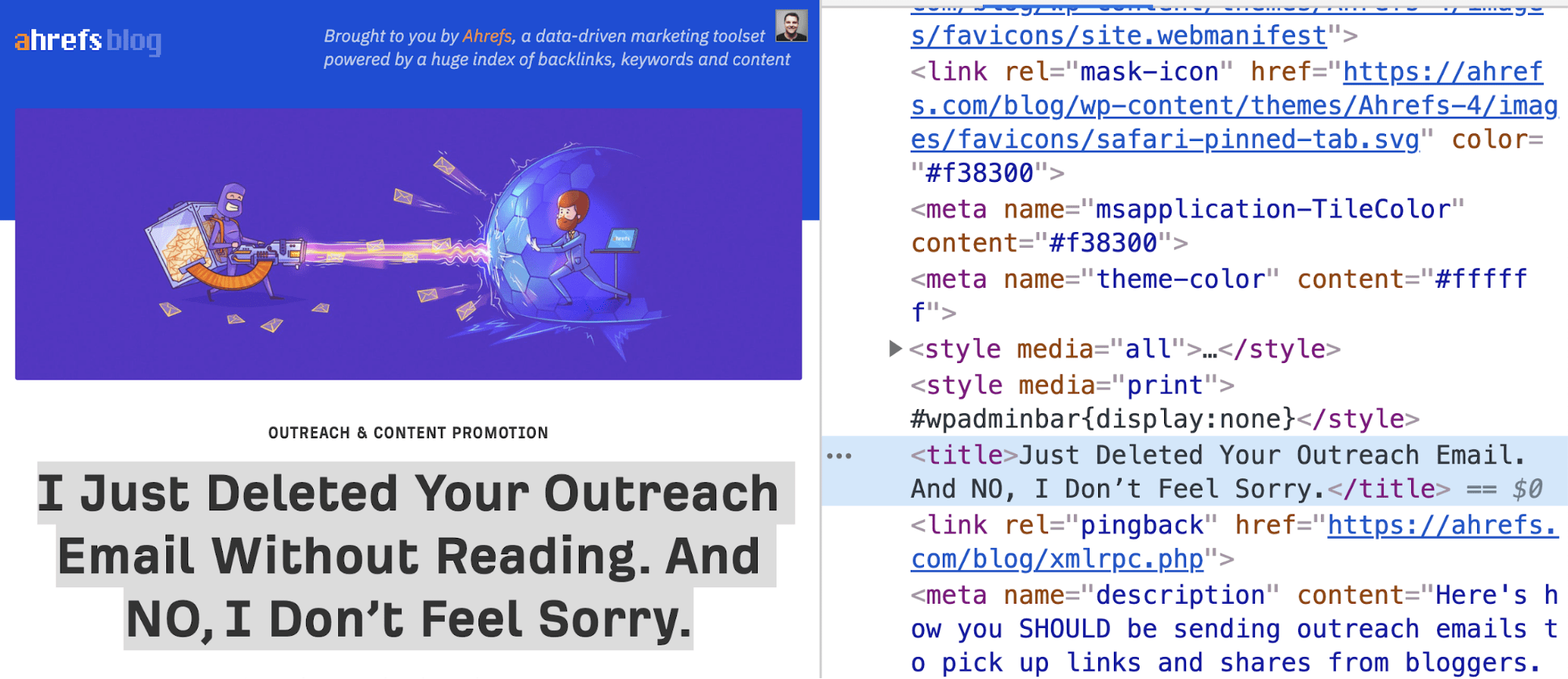
Wenn du neugierig bist, wie dein Theme das handhabt, kannst du das am einfachsten überprüfen, indem du in deinem Browser mit der rechten Maustaste auf den Titel klickst und “Inspizieren” auswählst. Wenn der hervorgehobene Teil <h1> enthält, dann ist er in einem H1-Tag eingeschlossen.

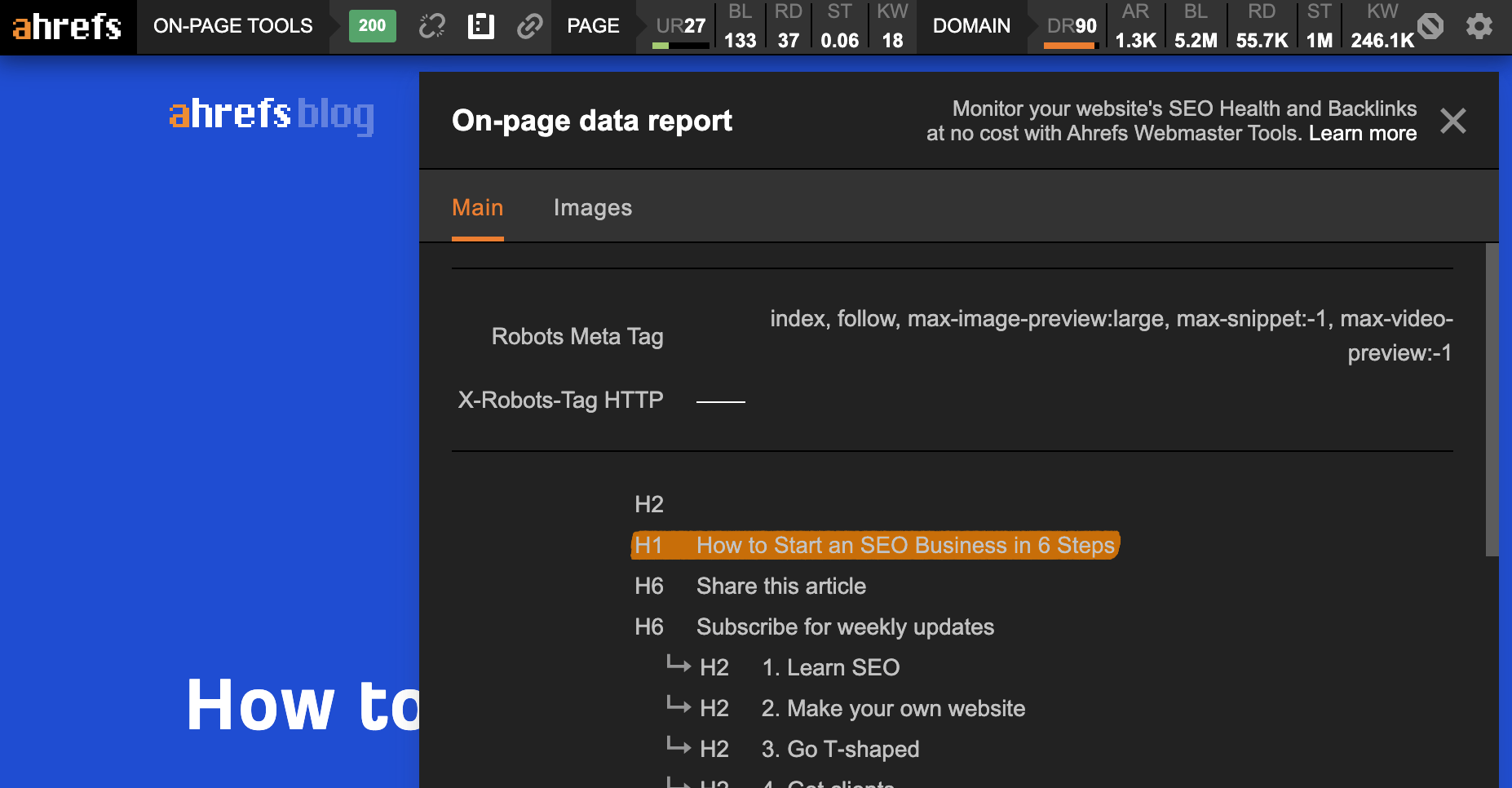
Wenn du dich mit HTML nicht gut auskennst, installiere die Ahrefs SEO Toolbar und prüfe den kostenlosen On-Page-Report, um deine H‑Tags zu sehen, einschließlich deiner H1.

Wenn du es vorziehst, deine H1-Tags im großen Stil zu überprüfen:
- Erstelle einen kostenlosen Account in den Ahrefs Webmaster Tools
- Crawle deine Website mit dem Site Audit
- Gehe zum On-Page-Bericht
- Scrolle zum “H1-Setup”-Diagramm
- Klicke auf den grünen Teil des Tortendiagramms

Verwende Großbuchstaben für H1-Titel
Bei Title Case werden alle Wörter, die vier oder mehr Buchstaben enthalten, groß geschrieben.
Wenn dein CMS Seitentitel sowohl für H1-Tags als auch für Title-Tags verwendet, hilft die Groß- und Kleinschreibung für Seitentitel dabei, dass in den Suchergebnissen alles ordentlich aussieht. In der Regel sind es nur Forenbeiträge, die Kleinbuchstaben oder Sentence Case verwenden.

Stimme H1s mit den Title-Tags ab
Google empfiehlt, dass du deinen Title-Tag mit deinem H1 abgleichen sollst.
Die meisten CMS wie WordPress machen das automatisch, aber es ist möglich, den Title-Tag mit einem SEO-Plugin wie Yoast auf etwas anderes als die H1 zu setzen.

Der häufigste Grund dafür ist, wenn dein Seitentitel zwar perfekt für eine H1 ist, aber zu lang für den Title-Tag.
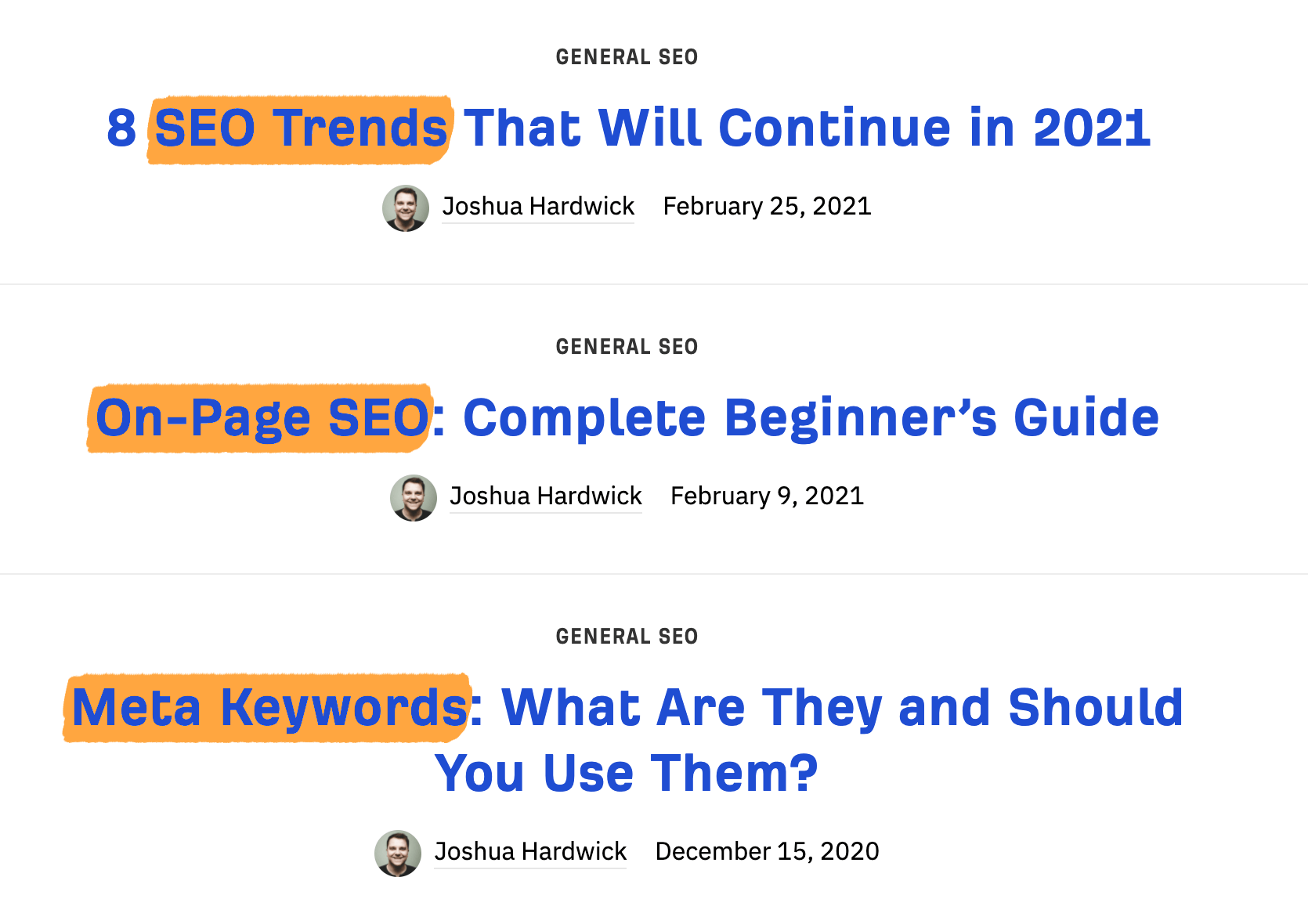
Zum Beispiel sind unser Titel und H1 für diesen Beitrag etwas unterschiedlich:

Wenn sich dein Titel und deine H1 leicht unterscheiden, aber aus dem gleichen Guss sind, wie im obigen Fall, ist das in Ordnung. Wenn sich dein Titel stark von deiner H1 unterscheidet, lohnt es sich wahrscheinlich, sie wieder aufeinander abzustimmen.
Warum? Suchende werden zum Teil durch deinen Title-Tag in den SERPs überzeugt. Wenn sie mit einem komplett anderen und nicht verwandten Titel (H1) auf der Seite begrüßt werden, fühlen sie sich überlistet.
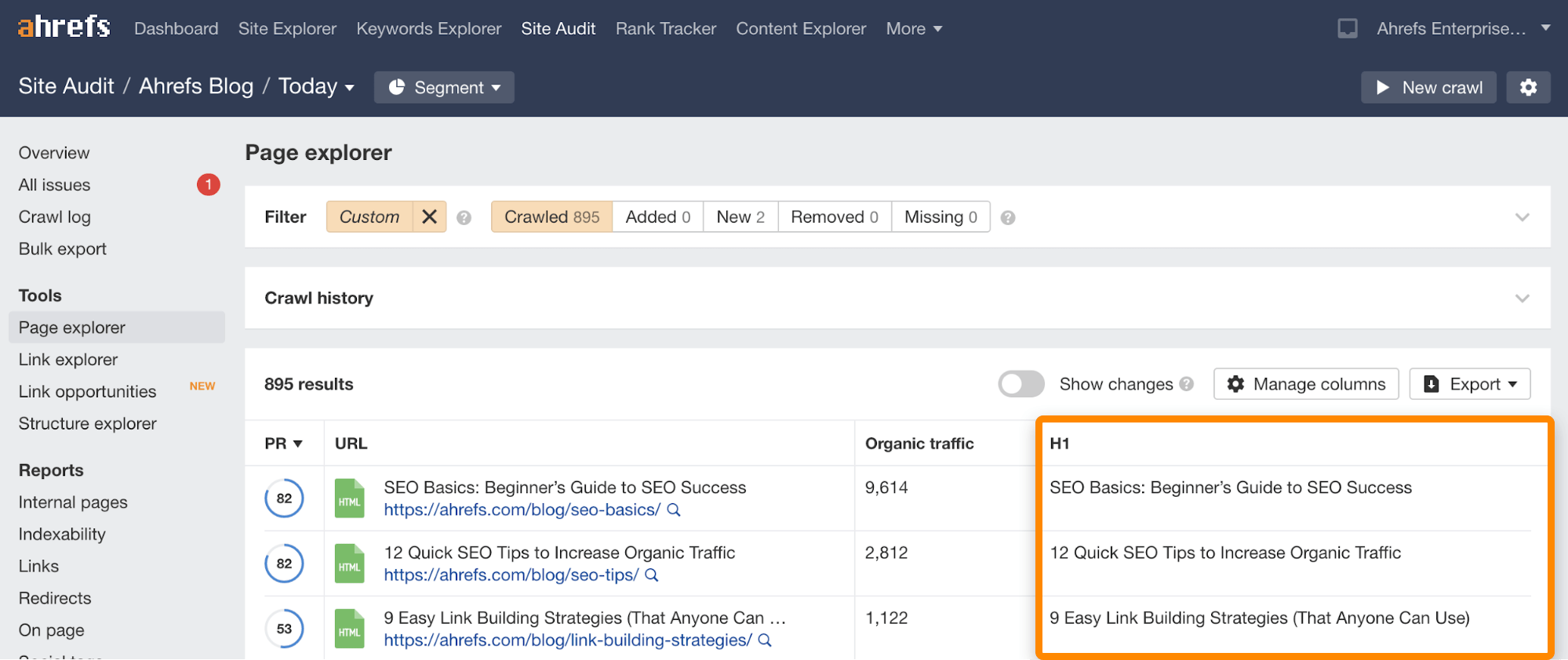
Du kannst deine Seite in den Ahrefs Webmaster Tools kostenlos auf nicht übereinstimmende H1s und Title-Tags überprüfen.
- Registriere dich bei den Ahrefs Webmaster Tools
- Crawle deine Website im Site Audit
- Öffne den On-Page-Bericht
- Scrolle zum “H1-Setup”-Diagramm
- Klicke auf den grünen Bereich im Tortendiagramm
- Suche nach Title-Tags und H1s, die stark voneinander abweichen.
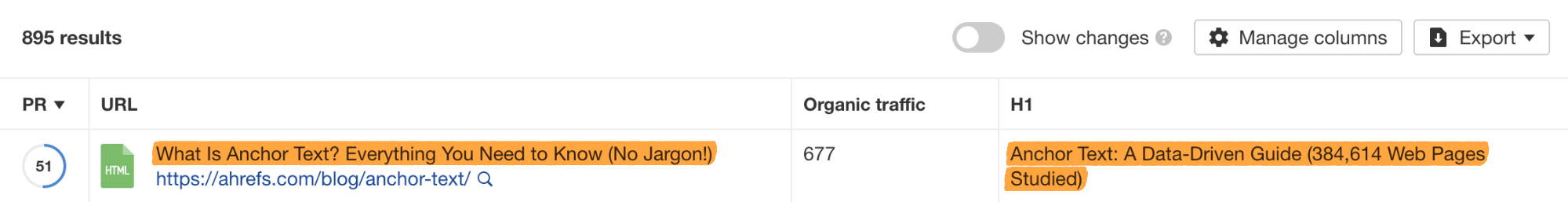
Hier ein Beispiel für Titel und H1, die nicht übereinstimmen, in unserem Leitfaden zum Thema Ankertext:

Der Title-Tag basiert auf einer Definition, während sich der H1-Tag auf eine Studie bezieht. Es ist möglich, dass sich Suchende ein wenig überlistet oder verwirrt fühlen, nachdem sie sich zu dieser Seite durchgeklickt haben, daher wäre es wahrscheinlich sinnvoll, einen einheitlichen Ansatz zu wählen.
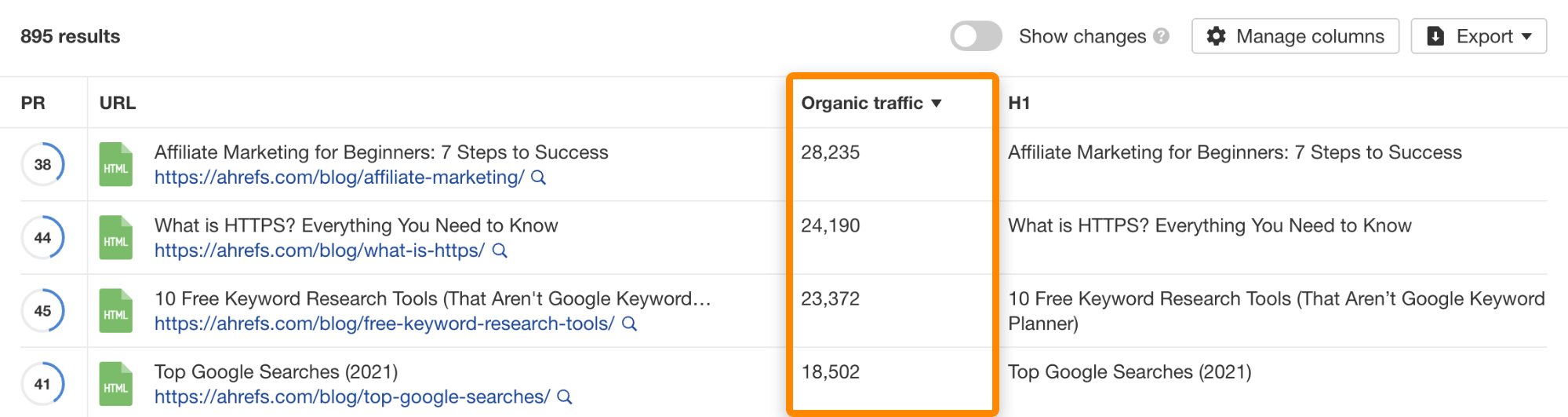
Wenn deine Website viele Seiten hat, sortiere den Bericht im Ahrefs Site Audit nach organischem Traffic, um Änderungen zu priorisieren. Es macht wenig Sinn, sich über unpassende Titel und H1s Gedanken zu machen, wenn deine Seite von vornherein keinen organischen Traffic erzielt.

Verwende einen H1-Tag auf jeder wichtigen Seite
In Anbetracht der Tatsache, dass dein Seitentitel in einem H1-Tag verpackt sein sollte, versteht es sich von selbst, dass du auf jeder wichtigen Seite ein H1 verwenden solltest. Schließlich hat jede Seite einen Titel.
Wenn du Seiten mit fehlenden oder leeren H1s finden willst:
- Erstelle einen kostenlosen Account bei den Ahrefs Webmaster Tools
- Crawle deine Website im Site Audit
- Öffne den On-Page-Bericht
- Scrolle zum “H1-Setup”-Diagramm
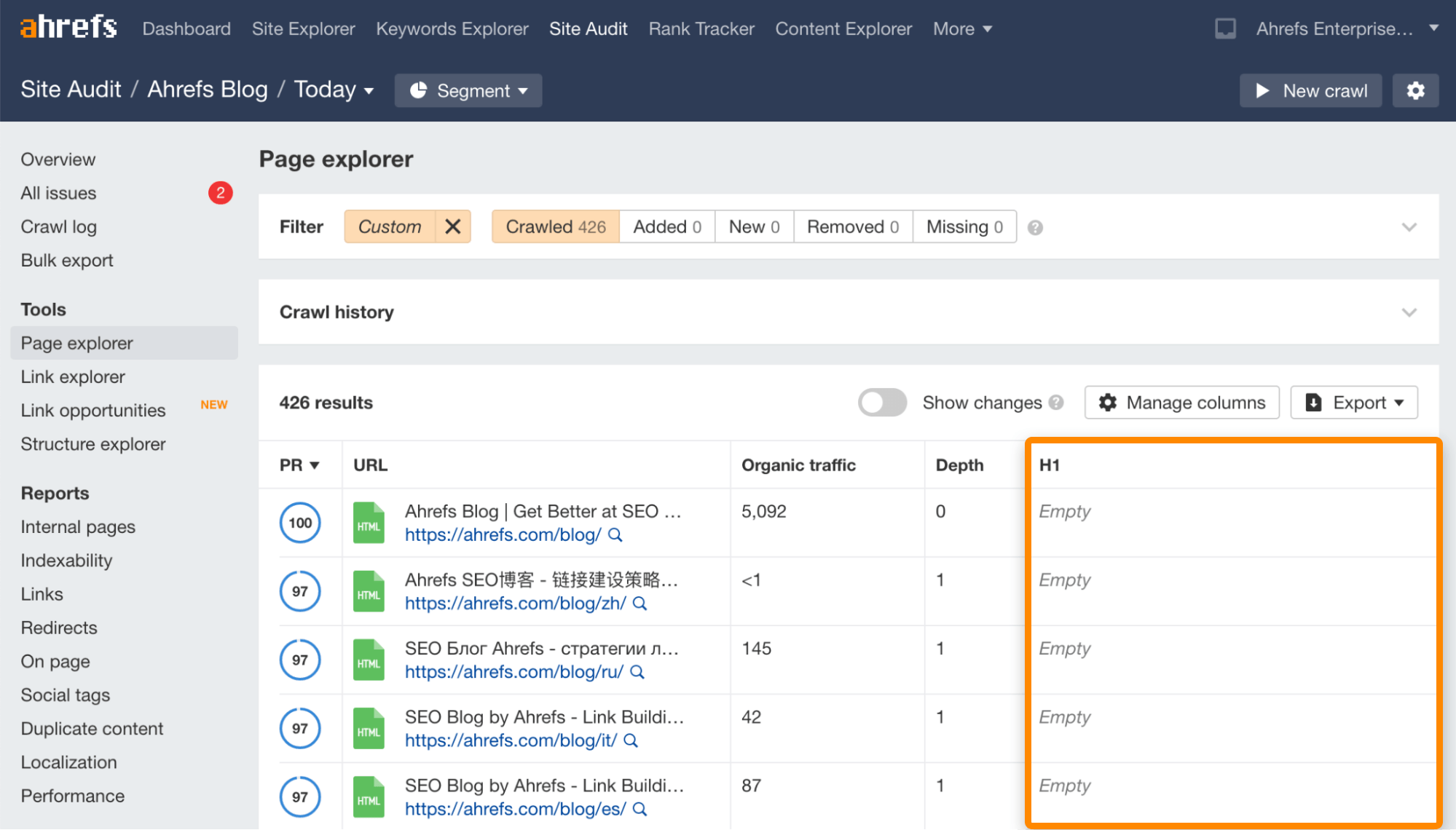
- Klicke auf den roten Bereich im Tortendiagramm

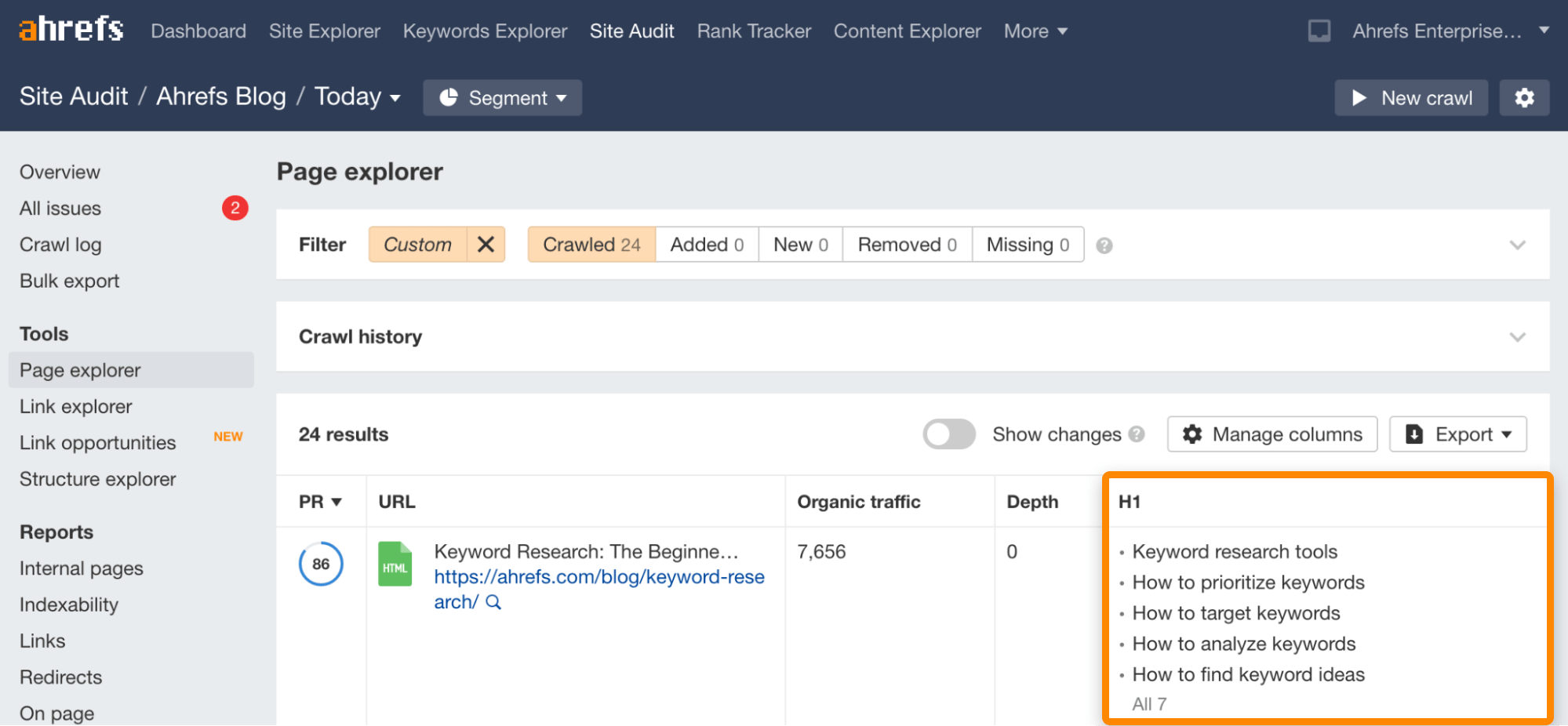
Du kannst oben sehen, dass auf einigen unserer Seiten die H1s fehlen.
Ist das die beste Vorgehensweise? Nicht wirklich. Es ist aber auch keine große Sache, denn diese Seiten sind aus SEO-Sicht nicht besonders wichtig. Es sind einfach nur Blog-Homepages und Archivseiten, die wahrscheinlich sowieso nur gebrandeten Traffic anziehen.
Auch wenn unsere Entwickler dies in wenigen Minuten “reparieren” könnten, ist es wahrscheinlich nicht wert, ihre Zeit zu verschwenden, da die Seiten für die Besucher perfekt aussehen — und das ist alles, was hier zählt.
Verwende nur einen H1-Tag pro Seite
Laut John Mueller von Google ist es in Ordnung, mehrere H1s pro Seite zu verwenden.
Wenn du HTML5 verwendest, ist das absolut richtig. Es ist technisch nichts falsch daran, mehrere H1-Tags für verschiedene Abschnitte zu verwenden.
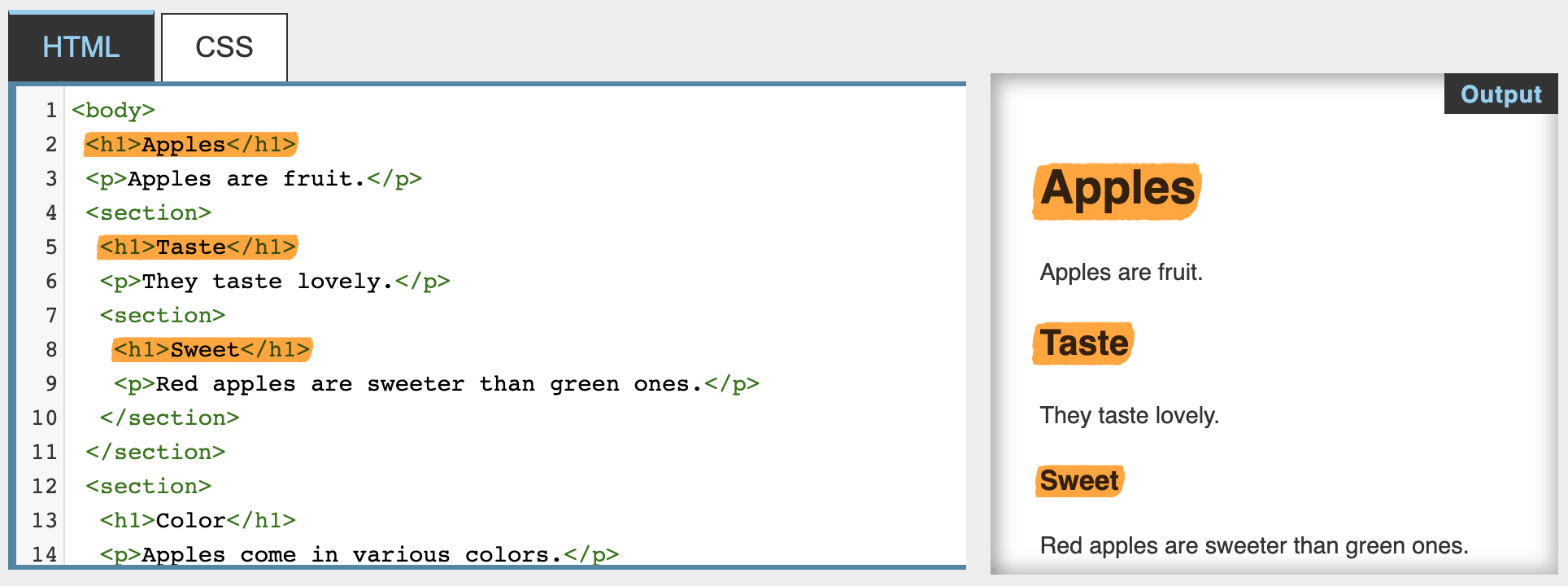
Zum Beispiel hat diese HTML5-Seite vier H1-Tags und ist technisch in Ordnung.
<body>
<h1>Apples</h1>
<p>Apples are fruit.</p>
<section>
<h1>Taste</h1>
<p>They taste lovely.</p>
<section>
<h1>Sweet</h1>
<p>Red apples are sweeter than green ones.</p>
</section>
</section>
<section>
<h1>Color</h1>
<p>Apples come in various colors.</p>
</section>
</body>
So ziemlich alle modernen Browser werden dies korrekt darstellen und H1-Tags in verschachtelten <section>-Elementen entsprechend ihrer Verschachtelungsebene anzeigen. Das bedeutet, dass H1-Tags im ersten <section>-Element wie H2-Tags aussehen, H1-Tags in einem anderen <section>-Element wie H3-Tags, usw.

Allerdings empfiehlt das W3C auch bei HTML5, dass du “Überschriften des entsprechenden Ranges für die Verschachtelungsebene des Abschnitts” verwendest.
Zum Beispiel:
<body>
<h1>Apples</h1>
<p>Apples are fruit.</p>
<section>
<h2>Taste</h2>
<p>They taste lovely.</p>
<section>
<h3>Sweet</h3>
<p>Red apples are sweeter than green ones.</p>
</section>
</section>
<section>
<h2>Color</h2>
<p>Apples come in various colors.</p>
</section>
</body>
Das liegt daran, dass einige ältere Browser Probleme damit haben, Dinge ohne explizite CSS-Regeln korrekt wiederzugeben.
Doch was ist, wenn deine Website kein HTML5 verwendet?
Laut John Mueller sind auch mehrere H1-Tags immer noch in Ordnung:
Unabhängig davon, ob du HTML5 verwendest oder nicht, ist es in Ordnung, mehrere H1-Elemente auf einer Seite zu haben.
Angenommen, es handelt sich nicht um eine Best Practice nach W3C-Standards, warum ist dies der Ratschlag von Google?
Antwort: Weil sie Mechanismen entwickelt haben, um mit dem häufigen Problem von mehreren H1-Elementen auf einer Webseite umzugehen.
Obwohl es für die SEO wahrscheinlich nicht so wichtig ist, ob du ein oder mehrere H1-Tags verwendest, denken wir, dass es für die meisten Websites die beste Vorgehensweise ist.
Du kannst in den Ahrefs Webmaster Tools kostenlos überprüfen, ob es Seiten mit mehreren H1-Tags auf deiner Website gibt.
- Erstelle einen kostenlosen Account bei den Ahrefs Webmaster Tools
- Crawle deine Website mit dem Site Audit
- Öffne den On-Page-Bericht
- Scrolle zum “H1-Setup”-Diagramme
- Klicke auf den gelben Bereich im Tortendiagramm

Halte deine H1-Tags kurz
Viele CMS verwenden für die H1 und den Title-Tag den gleichen Text. Wenn das bei dir der Fall ist und du nicht vorhast, für jede Seite und jeden Beitrag einen eigenen Title-Tag zu schreiben, lohnt es sich, deine Seitentitel kurz zu halten.
Wie kurz? Die allgemeine Faustregel lautet 70 Zeichen oder weniger.
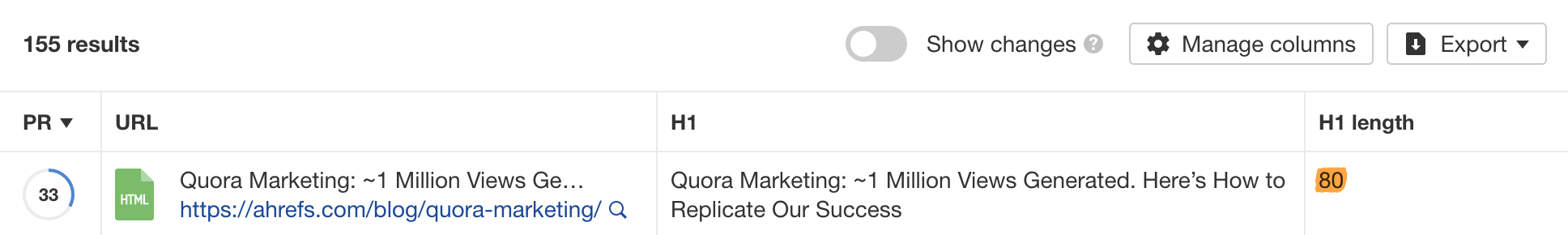
Hier ist eine Seite, die diese Regel bricht:

Die H1 auf dieser Seite ist 80 Zeichen lang, was auf der Seite selbst völlig in Ordnung aussieht. Da WordPress aber dieselbe Kopie für den Title-Tag verwendet, wird dieser in den Suchergebnissen abgeschnitten.

Wir könnten dieses Problem lösen, indem wir den Title-Tag mit einer kürzeren Version des H1-Tags versehen. Wenn wir uns aber von vornherein bemüht hätten, einen kürzeren Titel zu erstellen, hätten wir dieses Problem erst gar nicht.
Formatiere die Überschriften, um eine Hierarchie zu erzeugen
Überschriften werden dazu verwendet, um eine Hierarchie auf einer Webseite zu erzeugen. Da der H1-Tag normalerweise die wichtigste Überschrift auf der Seite ist, sollte dein CSS-Styling dies widerspiegeln.
Mit anderen Worten, der H1-Tag sollte der prominenteste Tag auf der Seite sein.
Das mag offensichtlich erscheinen, aber es gibt viele Websites, die kaum einen sichtbaren Unterschied zwischen H1 und H2 aufweisen.
Füge dein Ziel-Keyword hinzu
John Mueller von Google sagte im Jahr 2020:
Und wenn es um Text auf einer Seite geht, ist eine Überschrift ein wirklich starkes Signal, das uns sagt, dass es in diesem Bereich der Seite um dieses Thema geht.
Da die H1 normalerweise den Seitentitel beinhaltet, ist sie wohl die wichtigste Überschrift auf der Seite. Daher macht es normalerweise auch Sinn, dein Hauptkeyword einzubauen, um das Thema der Seite sowohl für Google als auch für Suchende zweifach zu verdeutlichen.
Das ist etwas, was wir für so ziemlich alle unsere Blogbeiträge machen.

Ist es immer sinnvoll, dies zu tun? Nein, natürlich nicht.
Manchmal ist es besser, eine ähnliche Variante deines Ziel-Keywords zu verwenden, um die Lesbarkeit zu erhöhen.
Zum Beispiel ist das primäre Keyword für diesen Beitrag “wie man mehr Aufrufe auf youtube erreicht”. Da wir aber einen Listen-Artikel geschrieben haben, machte es keinen Sinn, dies in der H1 zu verwenden. Also haben wir stattdessen eine ähnliche Variante verwendet.

Du solltest dich auch nicht davor scheuen, Konjunktionen und Stoppwörter zu verwenden, damit der Text natürlich klingt.
Erstelle ansprechende H1-Tags
H1-Tags müssen beschreibend sein. Das versteht sich von selbst. Doch wenn du Titel für Blogbeiträge schreibst, müssen sie auch überzeugend genug sein, um zum Klicken zu verleiten.
Wie erstellst du einen überzeugenden Beitragstitel?
Bevor du daran denkst, einen dieser Blogtitel-Generatoren zu verwenden, solltest du den Zweck deines Beitrags bedenken. Wenn er existiert, um organischen Traffic von Suchmaschinen anzuziehen, und dein CMS Seitentitel für H1s und Title-Tags verwendet, muss der Beitragstitel für Suchmaschinenbenutzer geschrieben werden.
Woher weißt du, was sie wollen?
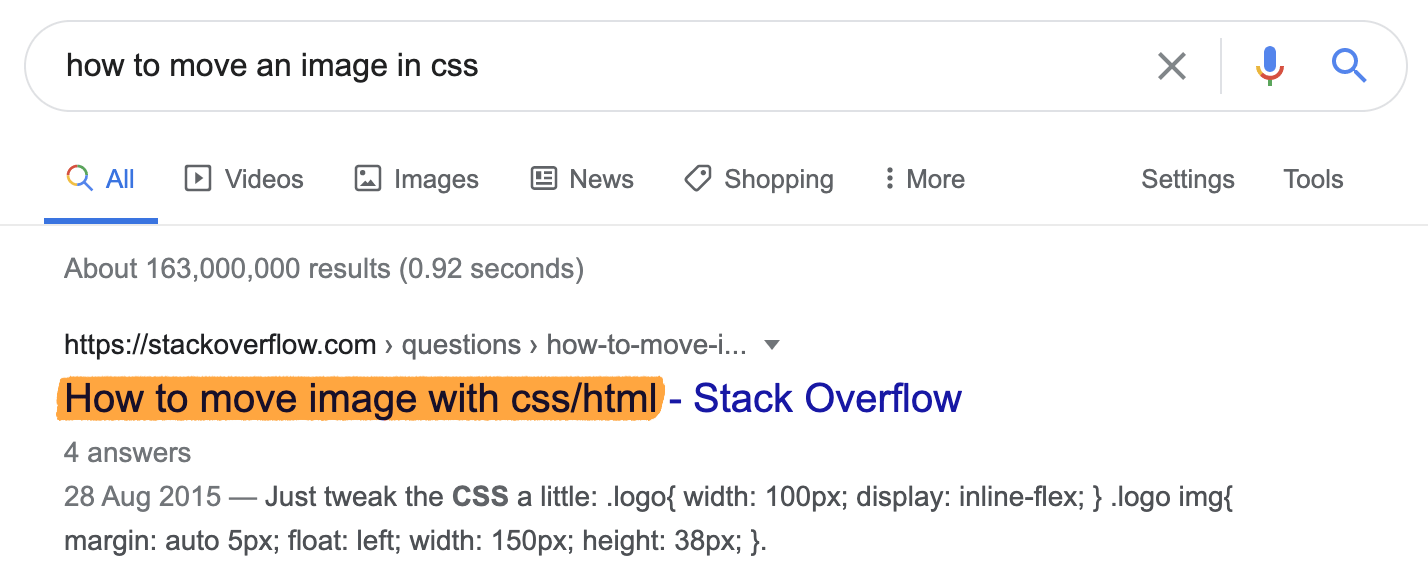
Lass dich von den Top-Ranking-Ergebnissen für dein Ziel-Keyword inspirieren.
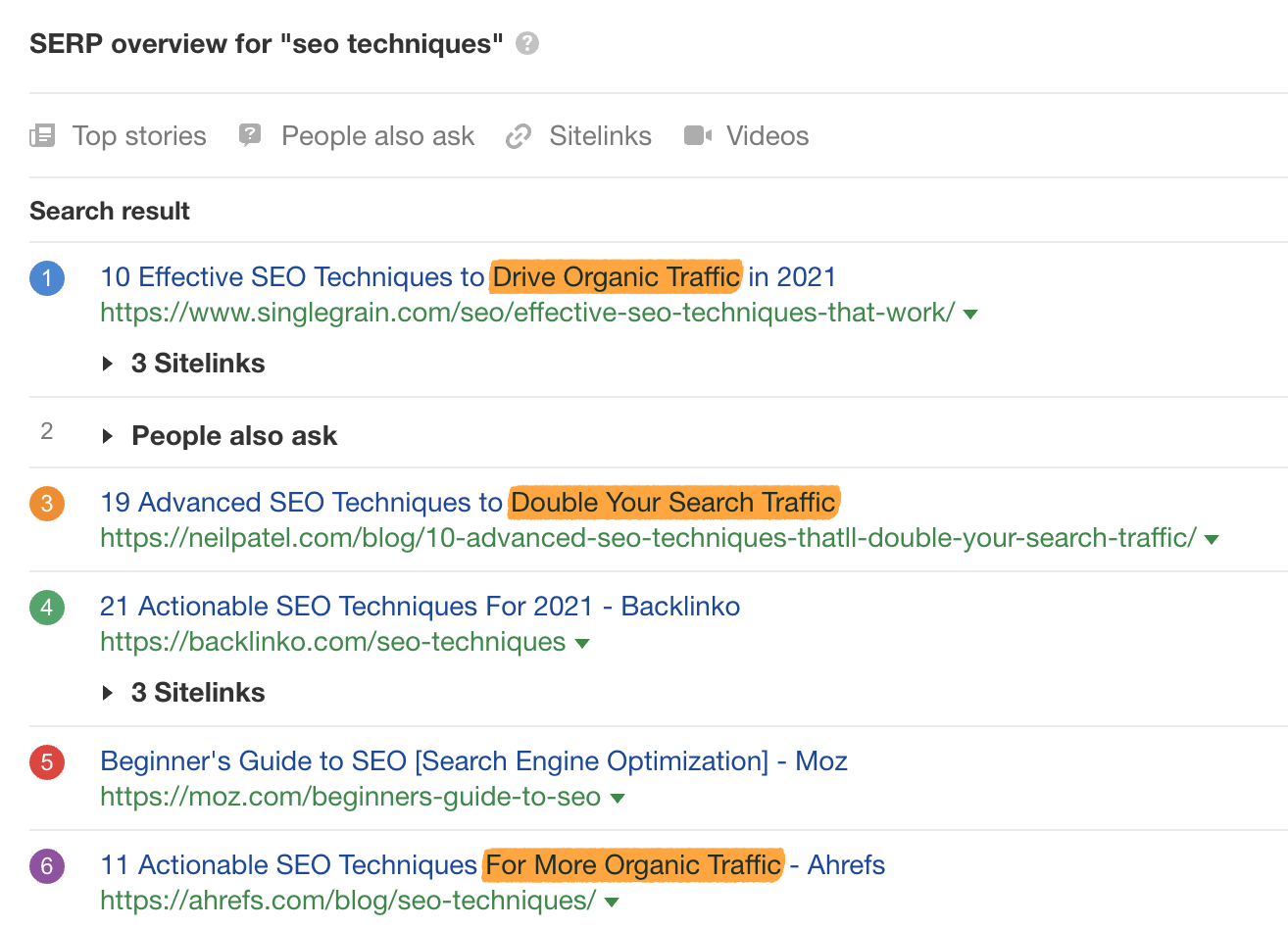
Wenn wir uns zum Beispiel die Top-Seiten für “SEO-Techniken” ansehen, ist es klar, dass die Suchenden umsetzbare und effektive SEO-Techniken wollen, die helfen, den Suchtraffic zu verbessern.

Wir können diese Informationen nutzen, um einen aussagekräftigen Seitentitel (H1) für unseren Beitrag zu erstellen.
In der SEO-Welt wird dies als Optimierung hinsichtlich der Suchintention bezeichnet.
FAQs
Zum Abschluss beantworten wir noch ein paar häufige Fragen zu H1-Tags.
Wie lang sollte ein H1-Tag sein?
H1-Tags können beliebig lang sein, aber da die meisten CMS den Seitentitel sowohl für den H1- als auch für den Title-Tag verwenden, ist es am besten, die Seitentitel kurz zu halten (<70 Zeichen), um das Abschneiden des Title-Tags zu vermeiden.
Kann ich mehr als einen H1-Tag auf einer Seite haben?
Wenn du HTML5 verwendest, ja. Wenn du kein HTML5 verwendest, ist es nicht unbedingt die beste Methode, aber es ist so oder so unwahrscheinlich, dass es ein großes Problem darstellt.
Kann ich in einem H1-Tag ein Bild verwenden?
Ja. W3C macht das tatsächlich auch.
Fazit
H1-Tags haben mittlerweile eine geringere Bedeutung als früher. Google verfügt über Mechanismen, um deinen Inhalt gut zu verstehen, auch wenn deine Verwendung von H1-Tags nicht ideal ist.
Trotzdem ist es nicht schwer, die Best Practices zu befolgen, also solltest du es auch tun. Zumindest verbessert es die User Experience.
Hast du Fragen? Schreib mir auf Twitter.



