
Mais pourquoi est-ce que la balise H1 est si importante, comment en ajouter une et quelles sont les bonnes pratiques à respecter ?
Nous allons répondre à ces questions dans ce guide :
- Pourquoi la balise H1 est importante en SEO ?
- Comment ajouter une balise H1 ?
- Quelles sont les meilleures pratiques SEO de la balise H1 ?
Il y a 3 raisons :
- Les balises H1 aident les moteurs de recherche à comprendre la page
- Les balises H1 améliorent l’expérience utilisateur
- Les balises H1 améliorent l’accessibilité
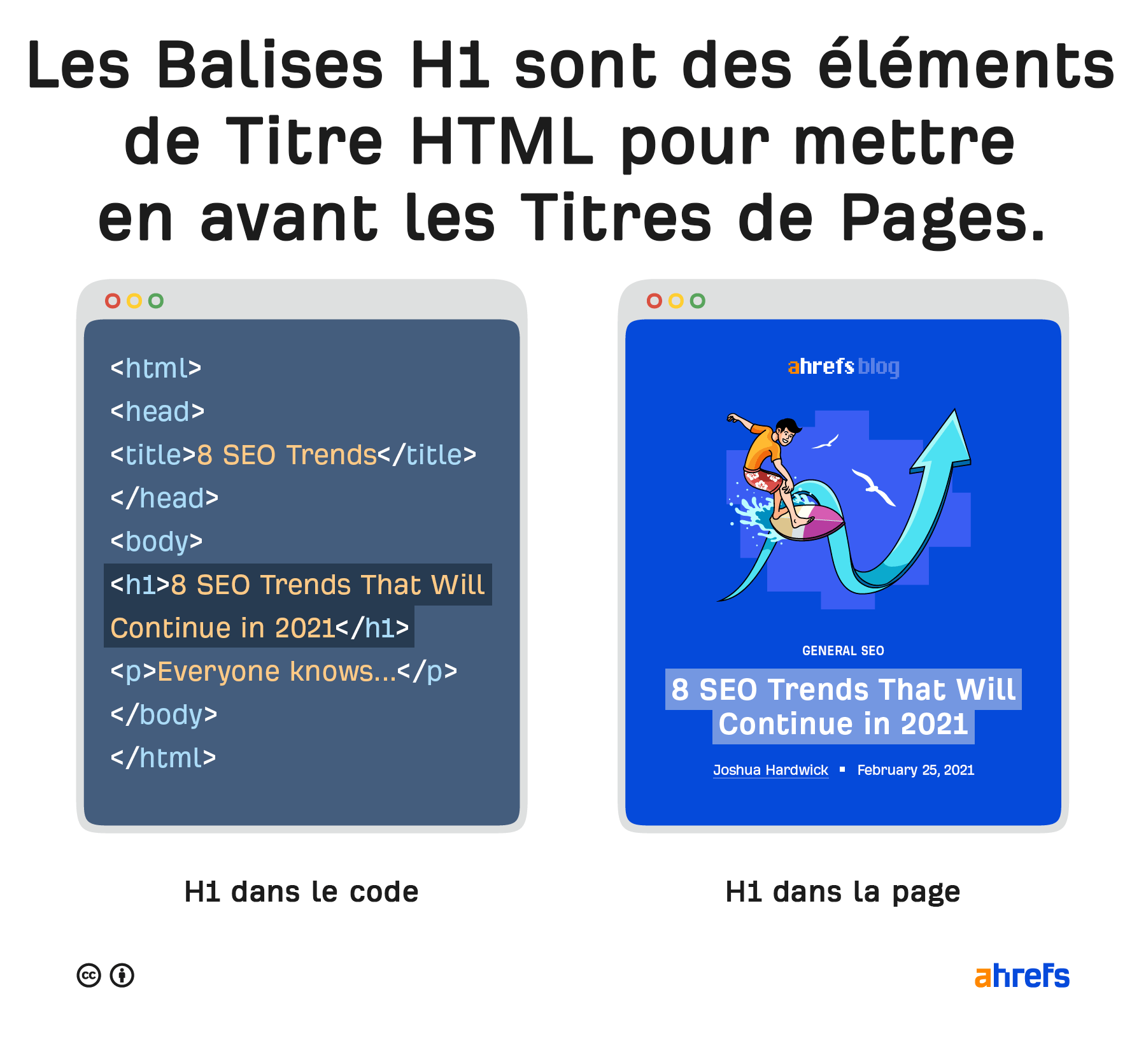
Les balises H1 aident les moteurs de recherche à comprendre la page
John Mueller, de Google, a déclaré que les balises H1 aident le moteur de recherche à comprendre la structure de la page. Si vous utilisez des balises H1 comme le recommande Google pour votre titre de page ou le titre de votre contenu, le H1 indique directement à Google “voici le sujet de ma page”.

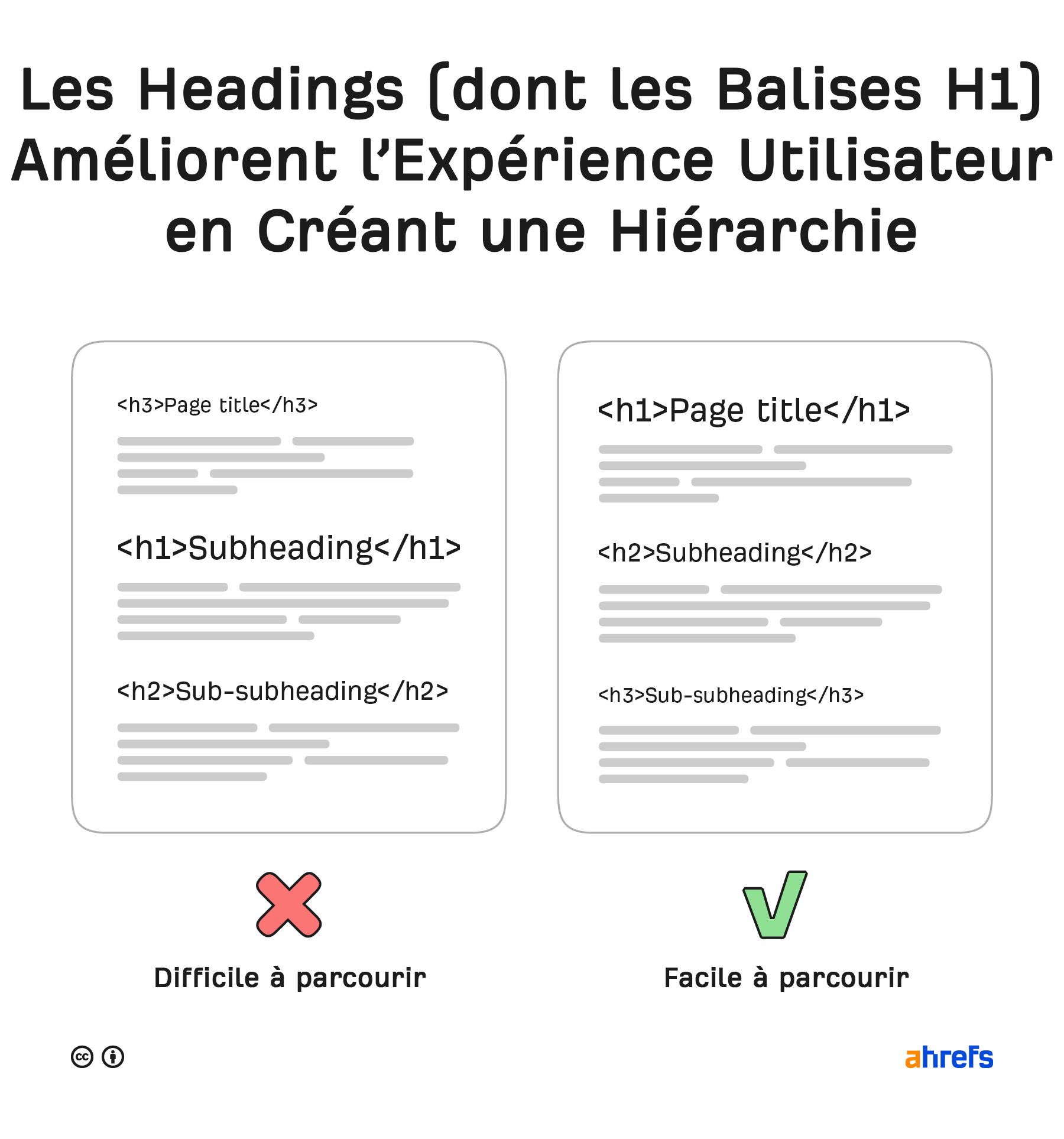
La balise H1 améliore l’expérience utilisateur
La balise H1 améliore l’expérience utilisateur dans le sens où elle joue un grand rôle dans la structure hiérarchique de la page. La partie en H1 est l’élément de titre le plus visible sur la page, suivi du H2, du H3 etc.
Ne pas utiliser de balise H1 ou les autres balises de heading correctement va rendre vos pages plus difficiles à parcourir.

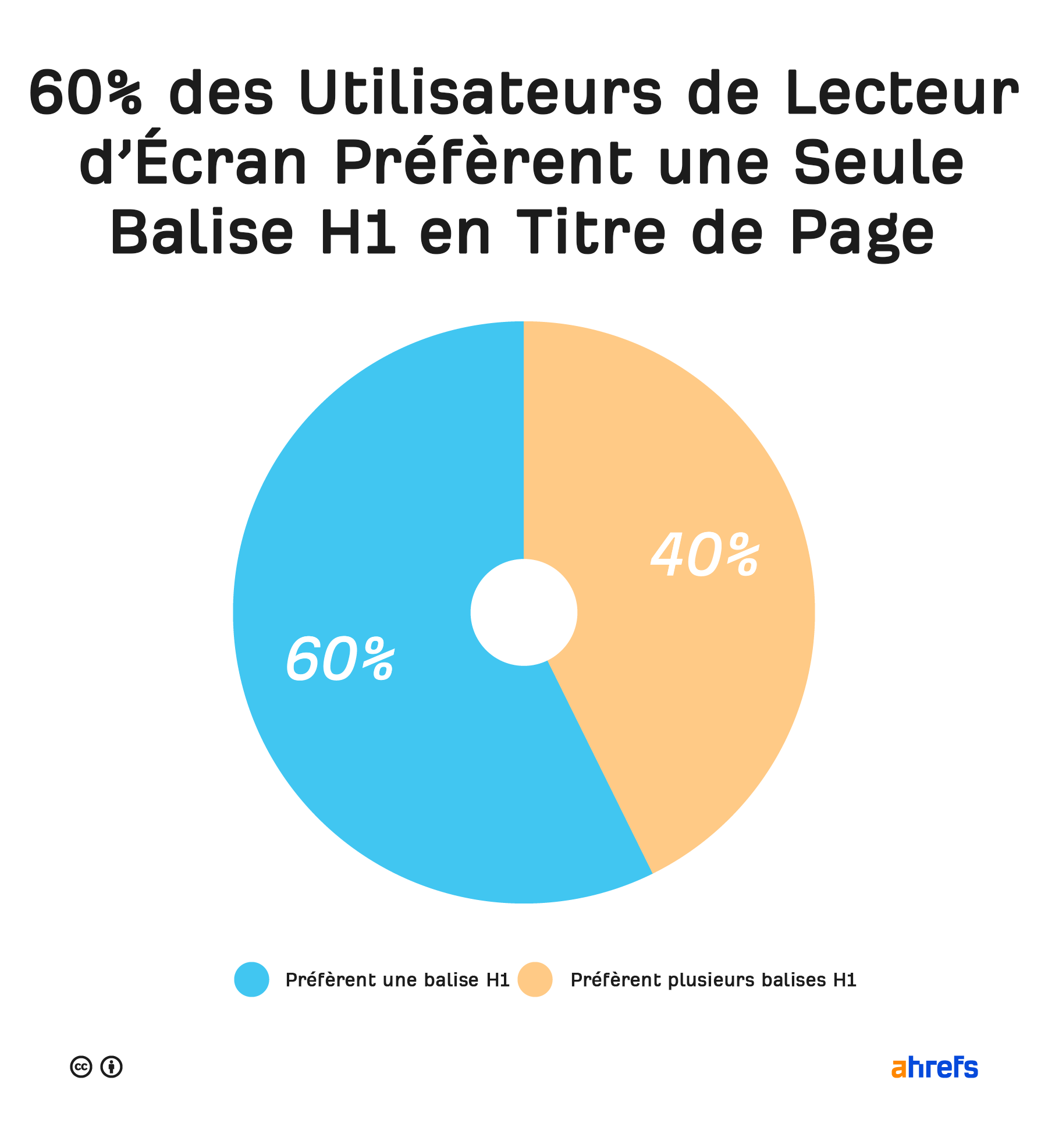
La balise H1 améliore l’accessibilité
Des millions de malvoyants utilisent des lecteurs d’écran pour convertir les pages web en audio. Selon cette étude de webAIM, 60% des utilisateurs de lecteurs d’écran préfèrent que seul le titre de la page soit en H1.

La plupart des CMS rendent l’ajout d’un H1 à votre page très facile. Voyons comment y parvenir dans ceux qui sont les plus populaires.
Comment ajouter une balise H1 avec WordPress
La plupart des thèmes WordPress sont codés de telle manière que le titre de la page ou de l’article soit en H1.
Comment ajouter une balise H1 avec Wix
La plupart des thèmes Wix mettent un H1 sur chaque page. Si vous n’êtes pas sûr de quel texte est concerné, modifiez temporairement le style de vos balises H1 dans l’éditeur de thème. Vous allez pouvoir déterminer quel élément votre thème met en H1.

Comment ajouter une balise H1 avec Squarespace
La plupart des thèmes Squarespace placent une balise H1 sur chaque page. Si vous ne savez pas laquelle c’est, cliquez sur les éléments de texte les plus mis en avant jusqu’à ce que vous trouviez celui qui a le style “heading 1”.

Comment ajouter une balise H1 en HTML
Utilisez une balise ouvrant H1 (<h1>), tapez le titre de votre page et fermez la balise (</h1>).
Exemple:
<h1>Ceci est le H1</h1>
Avant d’aller plus loin, il faut tout de même dire que ne pas respecter l’une de ces étapes ne va très probablement pas ruiner le SEO de votre site. Ne paniquez donc pas si vous ne suivez pas une de ces directives. Ça ne va pas mener à des choses catastrophiques comme une pénalité de Google.
Le rôle de Google est de comprendre, indexer et classer le contenu du web. Ça ne lui serait pas possible s’il n’avait pas des moyens de traiter des pages avec quelques problèmes, par exemple sans balise H1
Cela dit, chaque petit élément peut aider en SEO, alors autant faire ce qu’il y a de mieux lorsque c’est possible.
Voici 9 conseils sur l’utilisation des balises H1
- Utilisez la balise H1 pour les titres de page
- Capitalisez vos H1
- Faites concorder H1 et balise title
- Utilisez un H1 sur toutes les pages importantes
- N’utilisez qu’un H1 par page
- Ne faites pas de H1 trop long
- Travaillez le style pour une hiérarchie claire
- Utilisez votre mot-clé principal
- Écrivez des H1 convaincantes
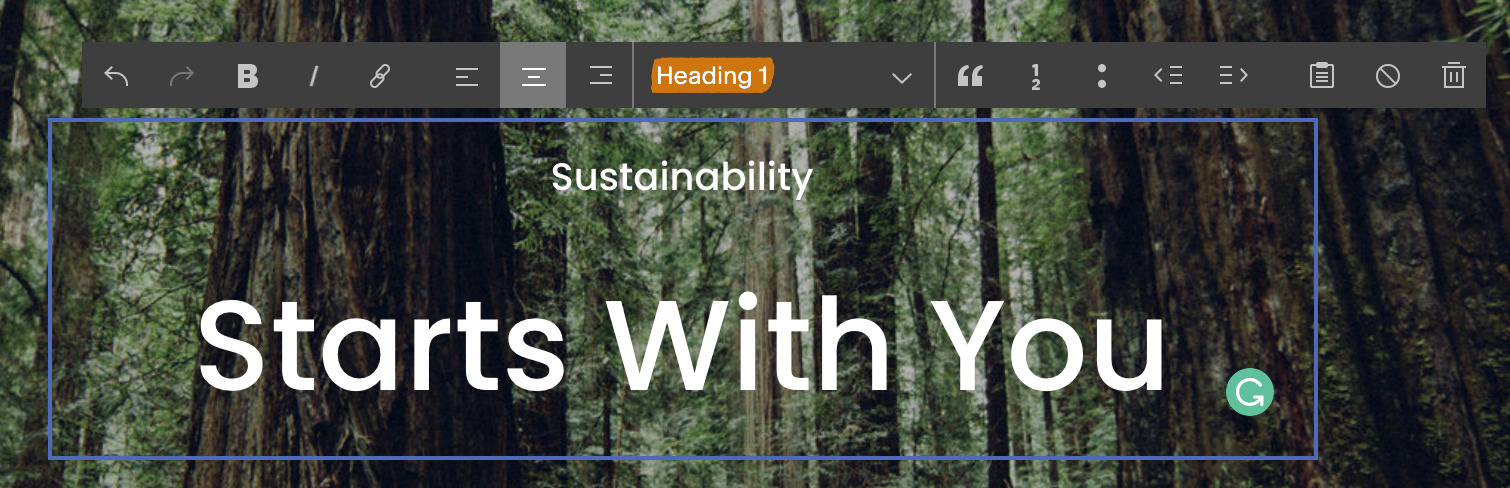
Utilisez la balise H1 pour vos titres de page
Google conseille de “placer le titre de votre article de manière très visible et au-dessus de votre contenu, comme dans une balise H1”.
Si la plupart des plateformes de sites et CMS font ceci par défaut, ça peut être modifié pour certains thèmes.
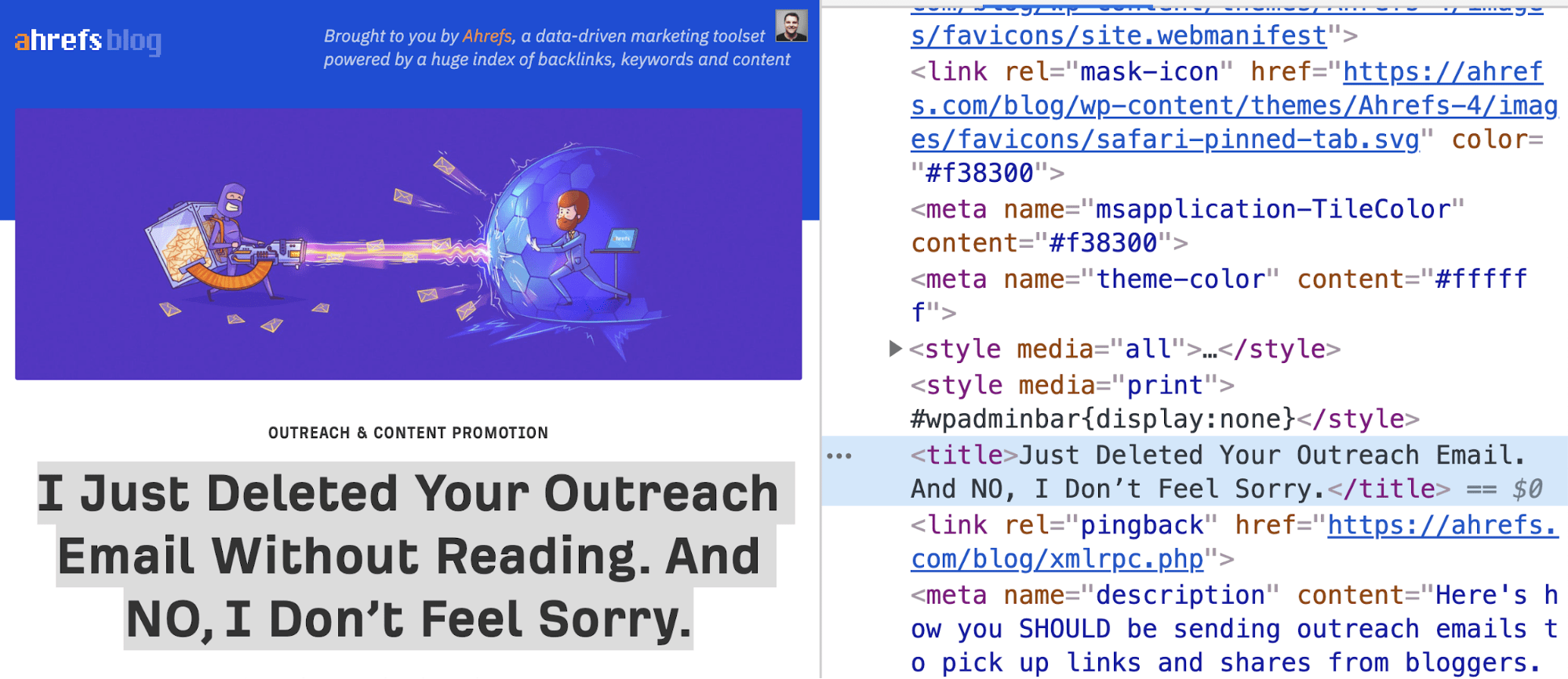
Si vous vous demandez comment votre thème procède, la manière la plus simple de le vérifier est de faire un clic droit dans votre navigateur puis de sélectionner “inspecter”. Si la partie surlignée contient un <h1>, c’est qu’elle est bien dans une balise H1.

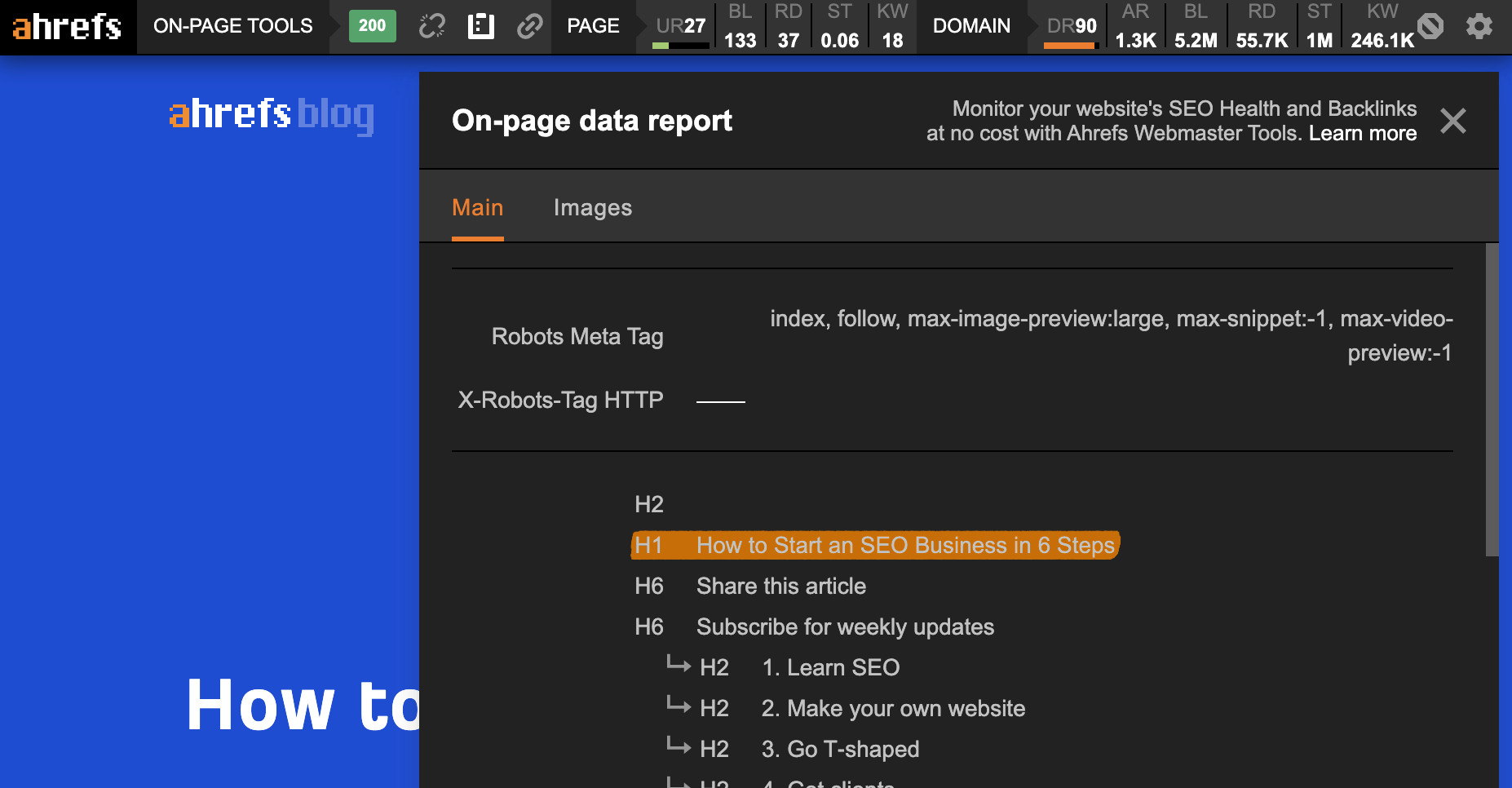
Si vous n’êtes pas familier avec le HTML, installez la barre d’outils SEO de Ahrefs et vérifiez gratuitement le rapport “on page” pour voir vos balises H, dont votre H1.

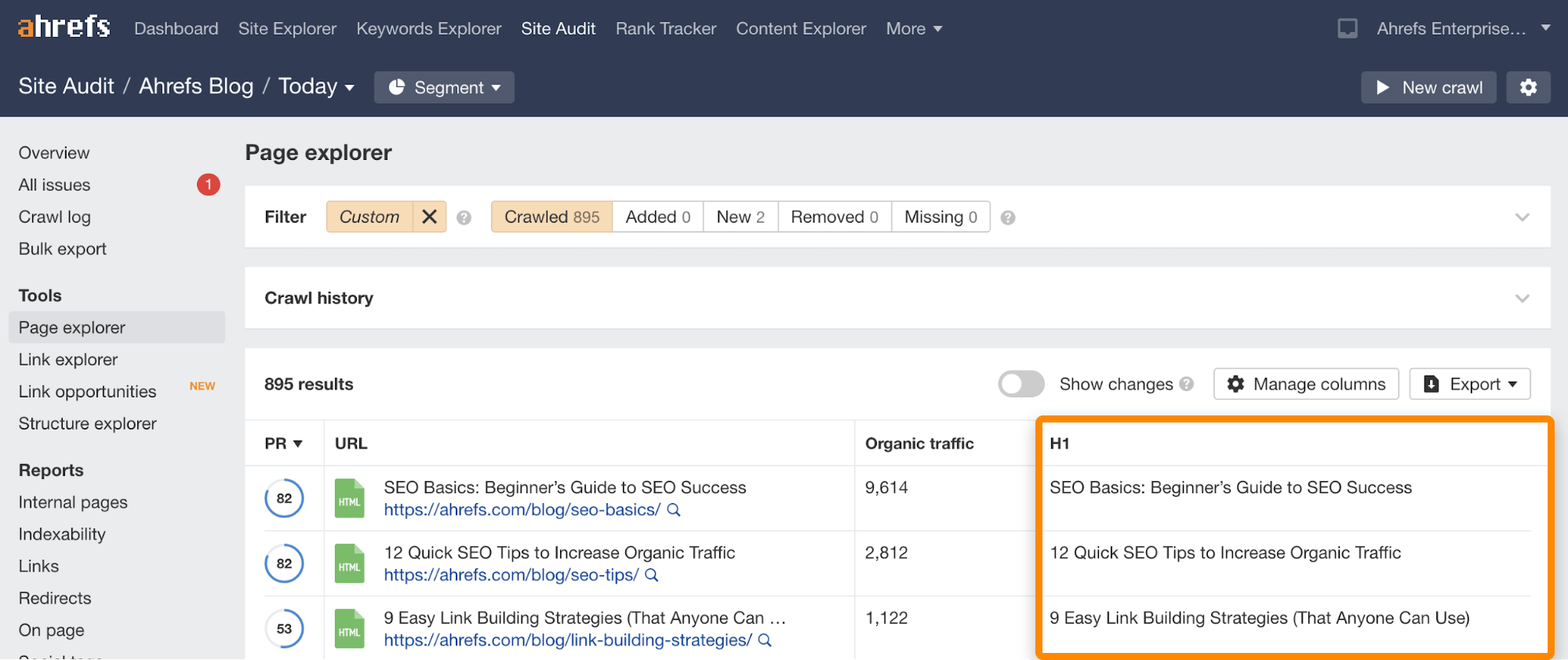
Si vous préférez vérifier vos balises H1 en masse :
- Souscrivez à un compte gratuit pour les outils de Webmaster de Ahrefs
- Lancer un crawl de votre site avec l’Audit de site
- Aller sur le rapport On page
- Descendez jusqu’au graphique “H1 setup”
- Cliquez sur la partie verte du graphique

Capitalisez vos H1s
La capitalisation consiste à mettre une majuscule à tous les mots qui contiennent quatre lettres ou plus.
Si votre CMS utilise le même texte pour la balise H1 et la balise Title, capitaliser le texte va aider à bien rendre dans l’apparence des résultats de recherche. Il n’y a généralement que les sujets de forum qui utilisent le bas de casse pour les titres.

Faites concorder votre H1 avec votre Title
Google conseille d’avoir le même texte en balise title qu’en H1.
La plupart des CMS (comme WordPress) vont le faire automatiquement, mais il est possible de donner un title différent du H1 avec un plugin de SEO comme Yoast.

La raison la plus fréquente pour faire ce genre de chose est lorsque le titre de votre page est parfait pour un H1, mais trop long pour être une balise title (qui va apparaître dans les résultats de recherche).
Par exemple, notre title et notre H1 sont légèrement différents pour cet article :

Si votre title et votre H1 sont légèrement différents, mais globalement issus du même moule, comme c’est le cas ci-dessus, tout va bien. Mais si les deux sont totalement différents, il vaut mieux les accorder.
Pourquoi ? Parce que ce qui va souvent attirer le visiteur est le titre de votre page dans le SERP (résultat de la page de recherche). S’ils arrivent sur une page qui a un titre (H1) totalement différent, il va avoir l’impression d’avoir été dupé.
Vous pouvez vérifier les écarts entre title et H1 gratuitement grâce aux outils de Webmaster de Ahrefs.
- Souscrivez à un compte gratuit pour les outils de Webmaster de Ahrefs
- Lancer un crawl de votre site avec l’Audit de site
- Aller sur le rapport On page
- Descendez jusqu’au graphique “H1 setup”
- Cliquez sur la partie verte du graphique
- Cherchez les grandes différences entre title et H1
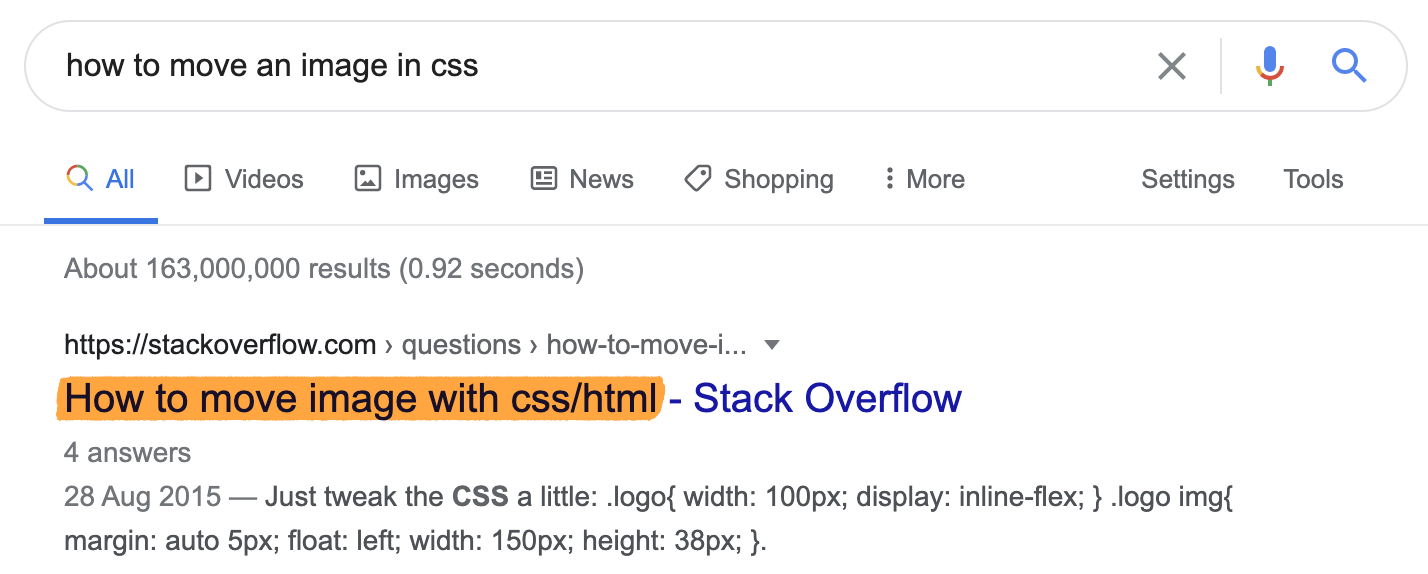
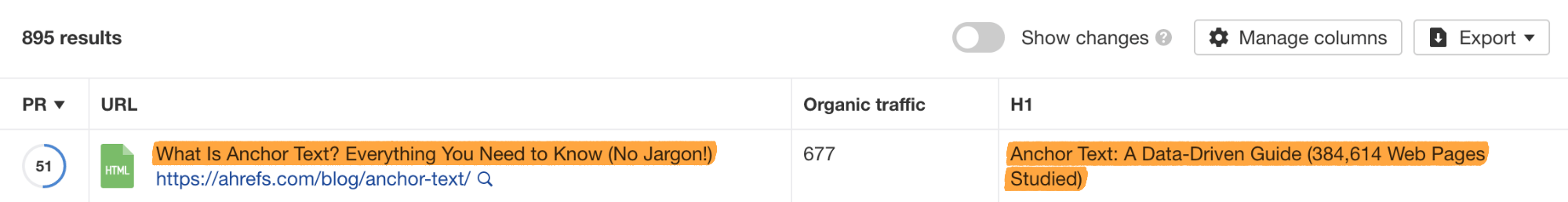
Voici une discordance entre un title et un H1 pour notre guide sur les textes d’ancre :

La balise title est plutôt orientée sur le sujet de la définition alors que le H1 présente plutôt un angle autour d’une étude. Il se pourrait qu’un utilisateur soit confus ou se sente trompé après avoir cliqué sur le résultat de recherche. Il faudrait donc que nous choisissions un angle et nous y tenir.
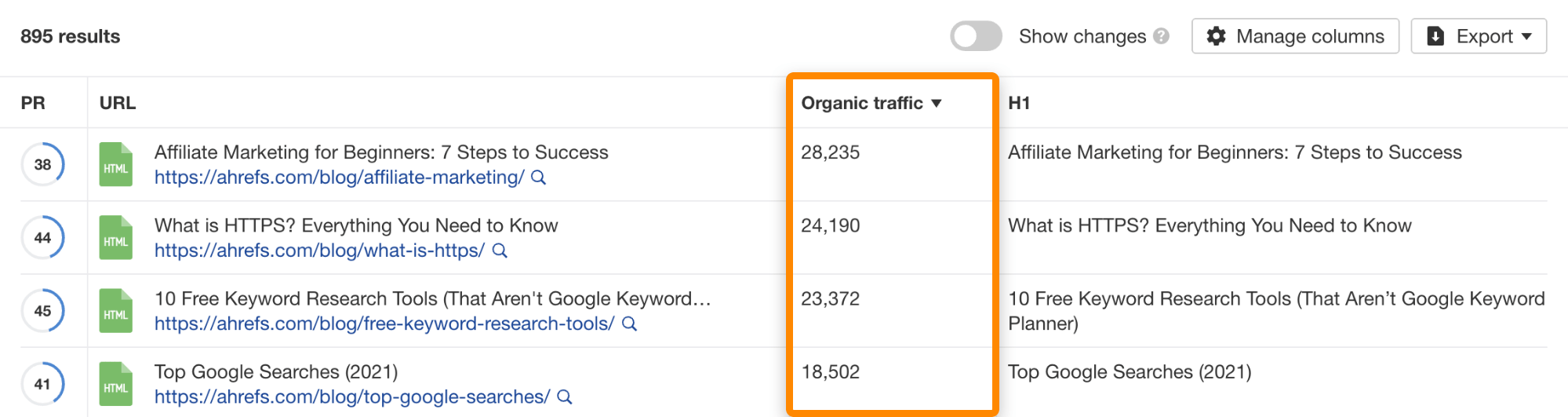
Si votre site a beaucoup page, vous pouvez trier le rapport d’Audit de Site de Ahrefs par la quantité de trafic organique pour prioriser vos modifications. Il ne sert pas à grand-chose de s’inquiéter de la différence entre title et H1 sur une page qui n’attire quasiment pas de trafic organique.

Utilisez une balise H1 pour toutes vos pages importantes
Comme le title de votre page devrait être contenu entre des balises H1, il va sans dire qu’il faut utiliser ladite balise sur toutes les pages importantes. Toutes les pages ont un title après tout.
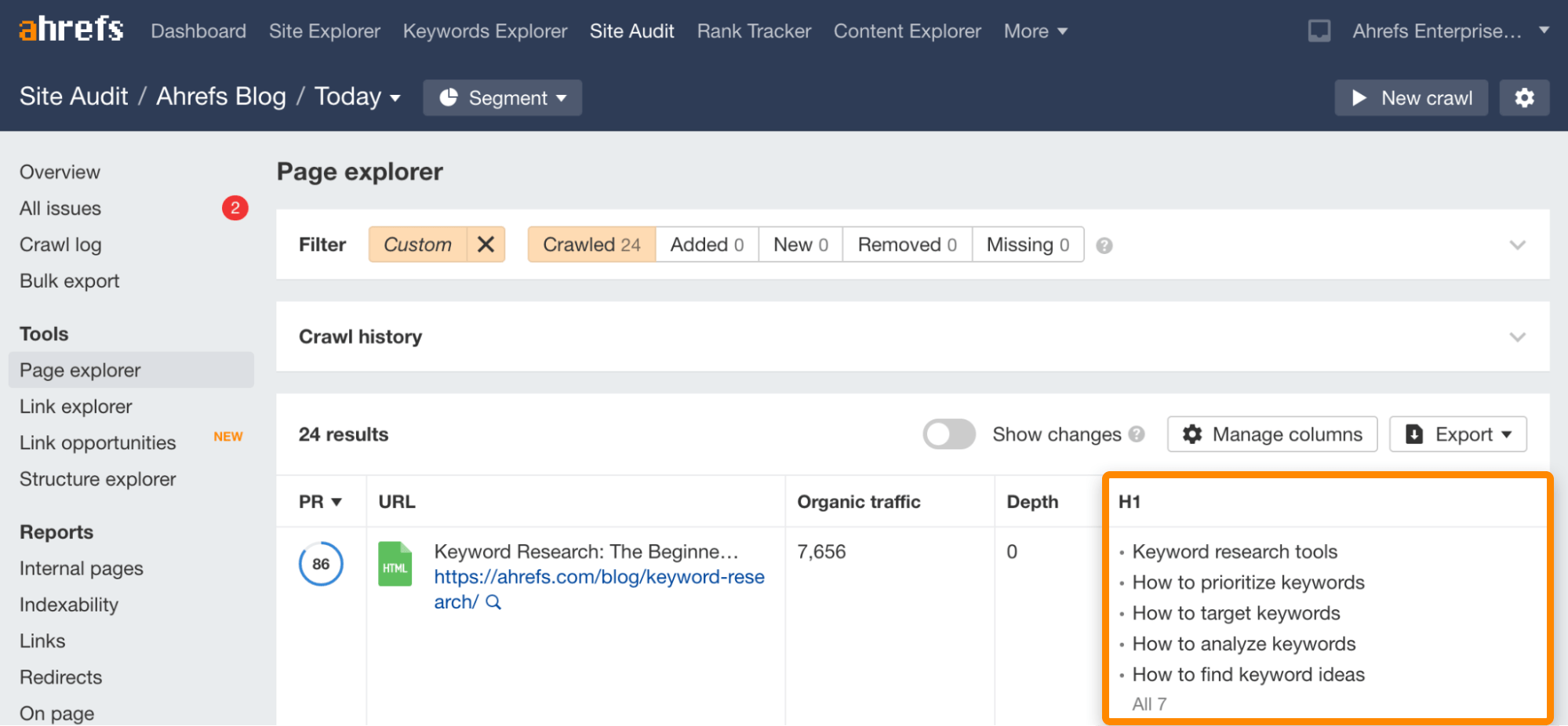
Si vous voulez trouver les pages auxquelles il manque une balise H1 ou qu’elle est vide :
- Souscrivez à un compte gratuit pour les outils de Webmaster de Ahrefs
- Lancer un crawl de votre site avec l’Audit de site
- Aller sur le rapport On page
- Descendez jusqu’au graphique “H1 setup”
- Cliquez sur la partie rouge du graphique

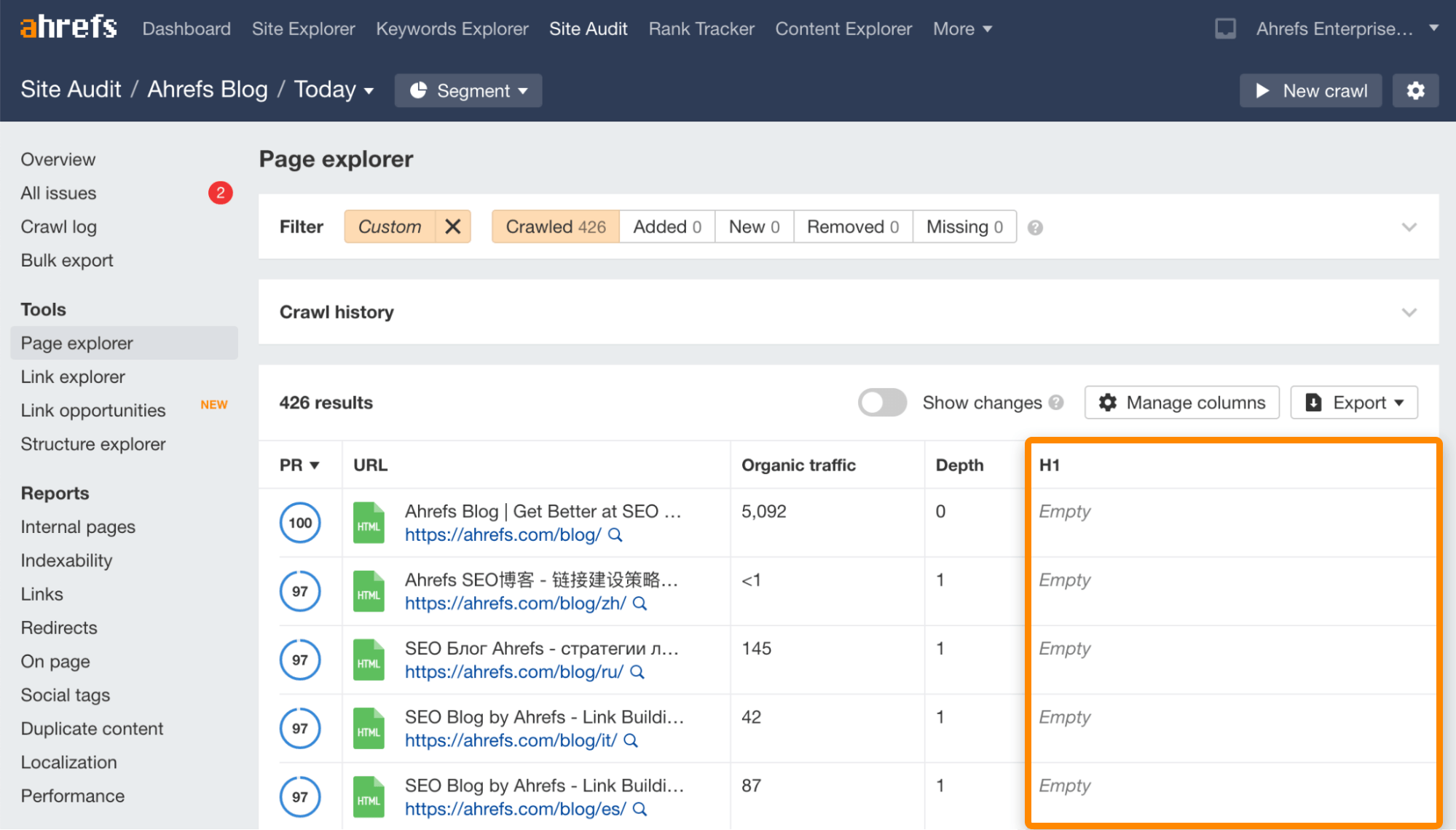
Comme vous pouvez le voir au-dessus, quelques-unes de nos pages n’ont pas de H1
Est-ce que c’est une bonne pratique ? Pas vraiment, mais ce n’est pas un si gros problème, car ces pages n’ont pas beaucoup d’intérêt en termes de SEO. Ce sont des home de blog et des archives qui de toute manière vont surtout attirer du trafic direct ou de marque.
Si nos développeurs pourraient “corriger” ça en quelques minutes, il est inutile de leur faire perdre leur temps : les pages apparaissent comme il faut pour les utilisateurs. C’est tout ce qui compte pour celles-ci.
N’utilisez qu’une balise H1 par page
John Mueller de Google déclare qu’utiliser plusieurs H1 par page n’est pas un problème.
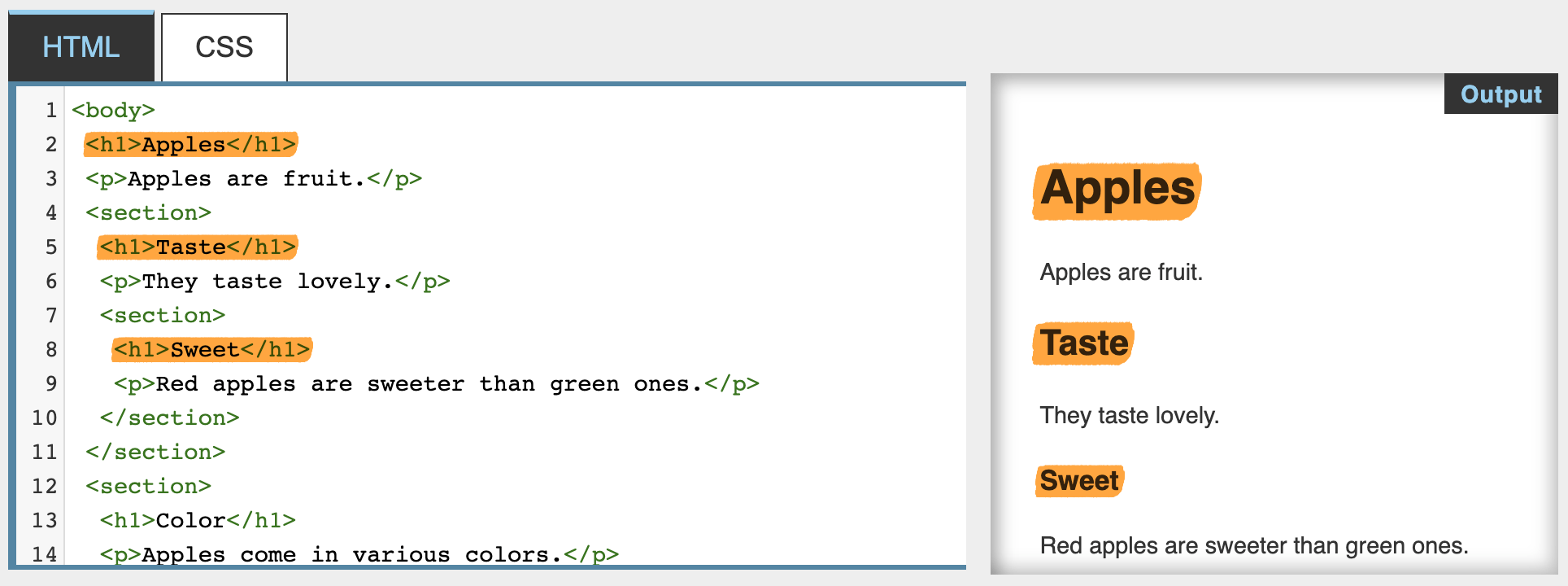
Si vous utilisez du HMTL5, c’est vrai au sens strict. Utiliser plusieurs H1 dans différentes sections n’est pas techniquement mal.
<body>
<h1>Apples</h1>
<p>Apples are fruit.</p>
<section>
<h1>Taste</h1>
<p>They taste lovely.</p>
<section>
<h1>Sweet</h1>
<p>Red apples are sweeter than green ones.</p>
</section>
</section>
<section>
<h1>Color</h1>
<p>Apples come in various colors.</p>
</section>
</body>
La plupart des navigateurs modernes ne vont avoir aucun problème à afficher cela. Ils vont faire apparaître les éléments des balises H1 au sein de leurs <section> en fonction de leurs niveaux d’imbrication. Cela veut dire que le H1 de la première <section> va ressembler à un H2, celle de la <section> imbriquée à l’intérieur à un H3 etc.

Cela dit, même avec une HTML5, le W3C recommande d’utiliser des “niveaux de titre qui sont appropriés à l’imbrication des sections”.
Par exemple
<body>
<h1>Apples</h1>
<p>Apples are fruit.</p>
<section>
<h2>Taste</h2>
<p>They taste lovely.</p>
<section>
<h3>Sweet</h3>
<p>Red apples are sweeter than green ones.</p>
</section>
</section>
<section>
<h2>Color</h2>
<p>Apples come in various colors.</p>
</section>
</body>
La raison derrière cette recommandation est que certains navigateurs plutôt anciens vont avoir du mal à donner un rendu correct sans règles CSS explicites.
Que faire si votre site n’utilise pas HTML5 ?
John Mueller dit que plusieurs balises H1 ne posent toujours pas de problème :
Peu importe que vous utilisiez du HTML5 ou non, avoir plusieurs éléments H1 sur une page ne pose pas de problème.
Pourquoi est-ce que Google dit cela alors que ça va à l’encontre des recommandations des standards du W3C ?
Réponse : ils ont mis au point des mécaniques qui permettent de contourner les problèmes qui peuvent être provoqués par l’utilisation de plusieurs H1 sur la même page.
Donc même si ça n’a a priori pas d’impact en SEO d’utiliser une ou plusieurs balises H1 par page, nous pensons tout de même qu’il vaut mieux n’en avoir qu’une pour la plupart des sites.
Vous pouvez vérifier les écarts entre title et H1 gratuitement grâce aux outils de Webmaster de Ahrefs.
- Souscrivez à un compte gratuit pour les outils de Webmaster de Ahrefs
- Lancer un crawl de votre site avec l’Audit de site
- Aller sur le rapport On page
- Descendez jusqu’au graphique “H1 setup”
- Cliquez sur la partie jaune du graphique

Ne faites pas de H1 trop longs
La plupart des CMS utilisent le même texte pour votre H1 et votre balise title. Si c’est votre cas, à moins que vous n’ayez prévu d’écrire une balise title unique pour chacune de vos pages ou articles, autant ne pas faire de titres H1 trop longs.
Quelle taille environ ? La règle parle d’environ 70 caractères ou moins.
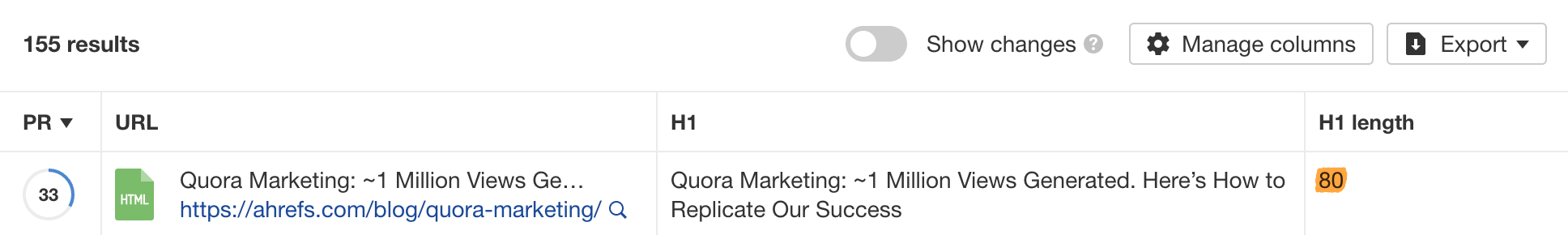
Voici une page qui enfreint cette règle :

Le H1 de la page est de 80 caractères, ce qui rend très bien sur la page en elle-même. Mais comme WordPress utilise le même texte pour les balises Title, le titre est tronqué sur la page de résultats.

Il faudrait que nous réglions le problème en faisant une version plus courte de la H1 pour la balise Title. Si nous avions fait juste un petit effort pour écrire un titre plus court dès le début, nous n’aurions même pas ce problème.
Travaillez le style de vos heading pour la hiérarchie du contenu
Les Headings (les titres, représentés par les balises Hn) sont utilisés pour créer une structure, une hiérarchie dans la page web. La H1 étant généralement le titre le plus important de la page, votre style en CSS devrait en être le reflet.
En d’autres termes, votre H1 devrait être ce qui est le plus visible sur votre page
On dirait peut-être que j’enfonce des portes ouvertes, mais il y a beaucoup de sites où on ne fait pas la différence entre les H1 et H2.
Utilisez votre mot-clé principal
En 2020, John Mueller de Google a dit :
Quant au sujet du texte sur une page, un élément de titre nous envoie des signaux très fort sur la page et son sujet.
Comme les balises H1 englobent généralement des titres de page, c’est sans doute le heading le plus important. Il est donc logique d’y inclure votre mot-clé principal pour que le sujet de votre page ne fasse aucun doute pour vos utilisateurs et Google.
C’est ce que nous faisons pour quasiment tous nos articles.

Est-ce que c’est toujours la chose la plus pertinente à faire ? Bien sûr que non.
Il vaut mieux parfois utiliser une variante proche de votre mot-clé cible pour améliorer la lisibilité et la compréhension.
Par exemple, le mot-clé principal pour cet article est “comment avoir plus de vues sur Youtube”, mais comme nous avons fait un article sous forme de liste, ça n’avait pas beaucoup de sens d’utiliser cette expression exacte comme titre. On a donc fait une légère variation à la place.

N’ayez pas peur d’ajouter des conjonctions ou des mots vides (le, la, les…) pour que le titre sonne plus naturel.
Écrivez des H1 convaincants
Le contenu des balises H1 doit être une bonne description, c’est évident. Mais si vous écrivez des articles, il doit aussi être suffisamment intéressant pour convaincre l’utilisateur de cliquer.
Comment écrire un titre d’article convaincant ?
Avant de vouloir utiliser l’un de ces générateurs de titre d’article, prenez en compte l’objectif de votre article. S’il est là pour attirer du trafic organique de la part des moteurs de recherche, et que votre CMS utilise le même texte pour le H1 et la balise title, le titre doit être écrit en prenant en compte les utilisateurs de moteurs de recherche.
Comment savoir ce qu’ils veulent ?
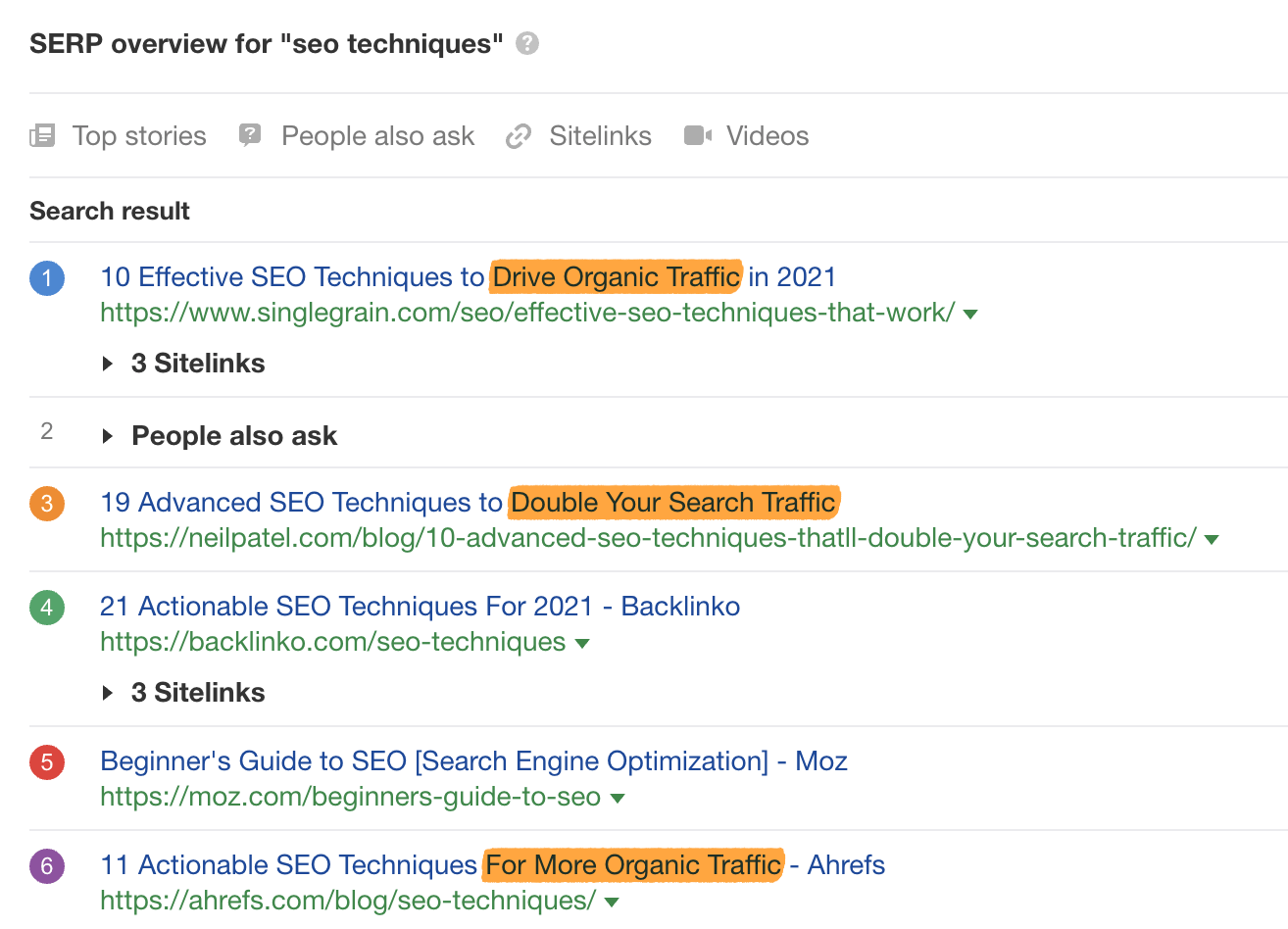
Cherchez de l’inspiration dans ce qui est bien positionné pour votre mot-clé cible.
Par exemple, si nous faisons une recherche pour “Techniques SEO” et analysons les premiers résultats, il est clair que ce qui est le plus recherché sont des techniques SEO efficaces et que l’on peut appliquer relativement facilement pour augmenter son trafic organique.

Nous pouvons utiliser ces informations pour rédiger un titre convaincant (H1) pour notre article.
Dans le monde du SEO, on appelle cela optimiser pour l’intention de recherche.
FAQs
Concluons en répondant à quelques questions fréquentes sur les balises H1
Quelle taille doit avoir une balise H1 ?
Les balises H1 peuvent être aussi longues que vous le souhaitez. Mais comme beaucoup de CMS utilisent ce titre autant pour le H1 et pour la balise title. Il vaut mieux garder le texte court (<70 caractères) pour éviter que le titre soit tronqué dans le SERP.
Est-ce qu’on peut avoir plus d’une balise h1 par page ?
Si vous utilisez du HTML5, oui. Si ce n’est pas le cas, c’est déconseillé, mais n’a que peu de chance d’avoir un gros impact.
Est-ce qu’on peut utiliser une image en balise H1 ?
Oui. D’ailleurs c’est ce que fait W3C (le texte retenu pour le H1 est alors celui de l’attribut alt de l’image).
Conclusion
Les balises H1 ne sont plus aussi importantes que par le passé. Google a mis des processus en place pour comprendre correctement le contenu d’une page même si l’utilisation de balises H1 n’est pas optimale.
Cela dit, suivre ces bonnes pratiques n’est pas difficile, alors autant le faire. Au moins, cela améliore l’expérience utilisateur.
Vous avez des questions ? Je suis sur Twitter.



