
Mas porque é que a etiqueta H1 é importante, como adicioná-la e quais as práticas recomendadas?
Neste guia, aprenderá as respostas para todas estas perguntas:
- Porque é que as etiquetas H1 são importantes para o SEO?
- Como adiciono uma etiqueta H1?
- Quais são as práticas recomendadas de SEO para etiquetas H1?
Aqui estão três razões:
- As etiquetas H1 ajudam os motores de pesquisa a entender a página
- Etiquetas H1 melhoram a experiência do utilizador
- Etiquetas H1 melhoram a acessibilidade
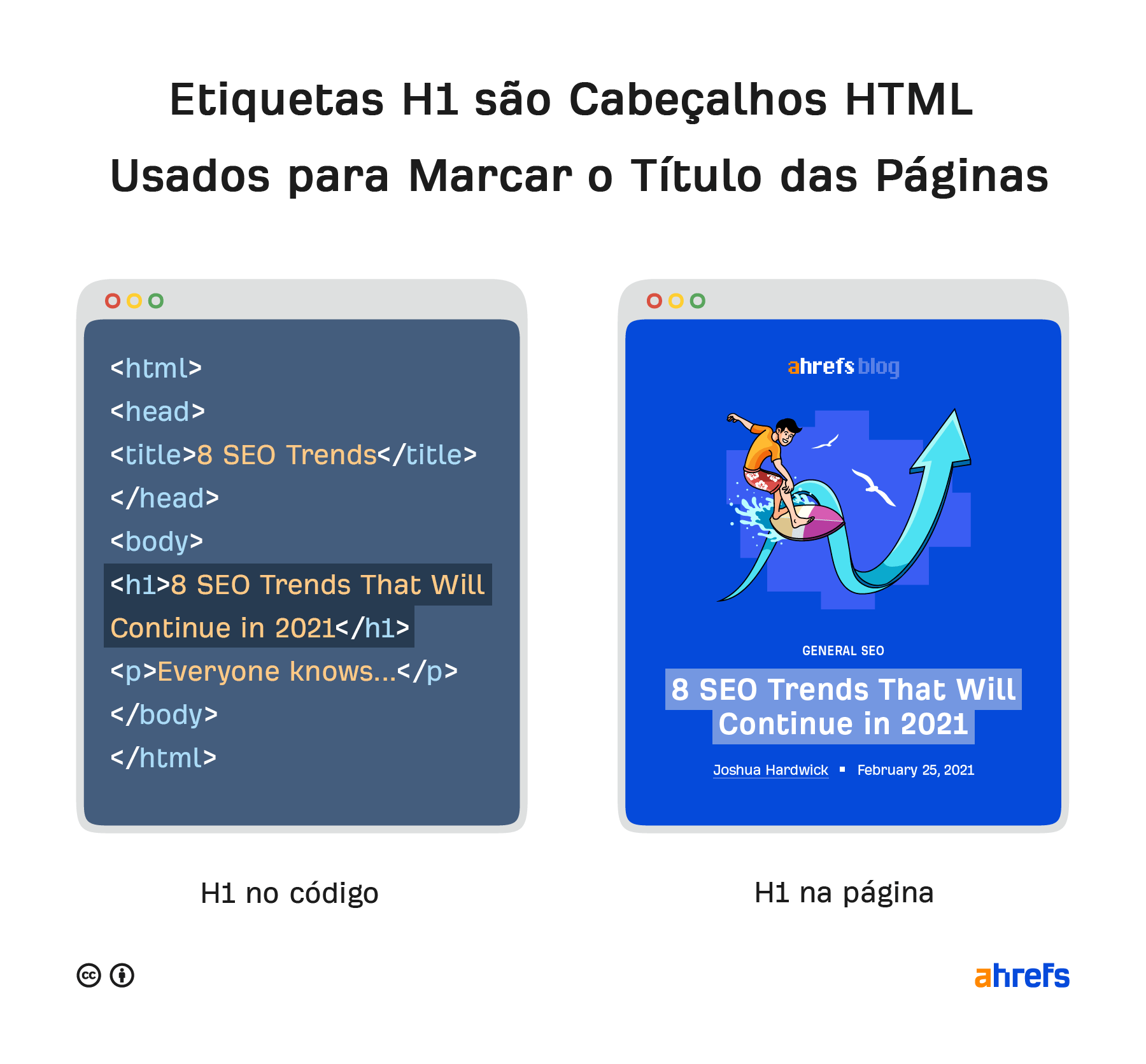
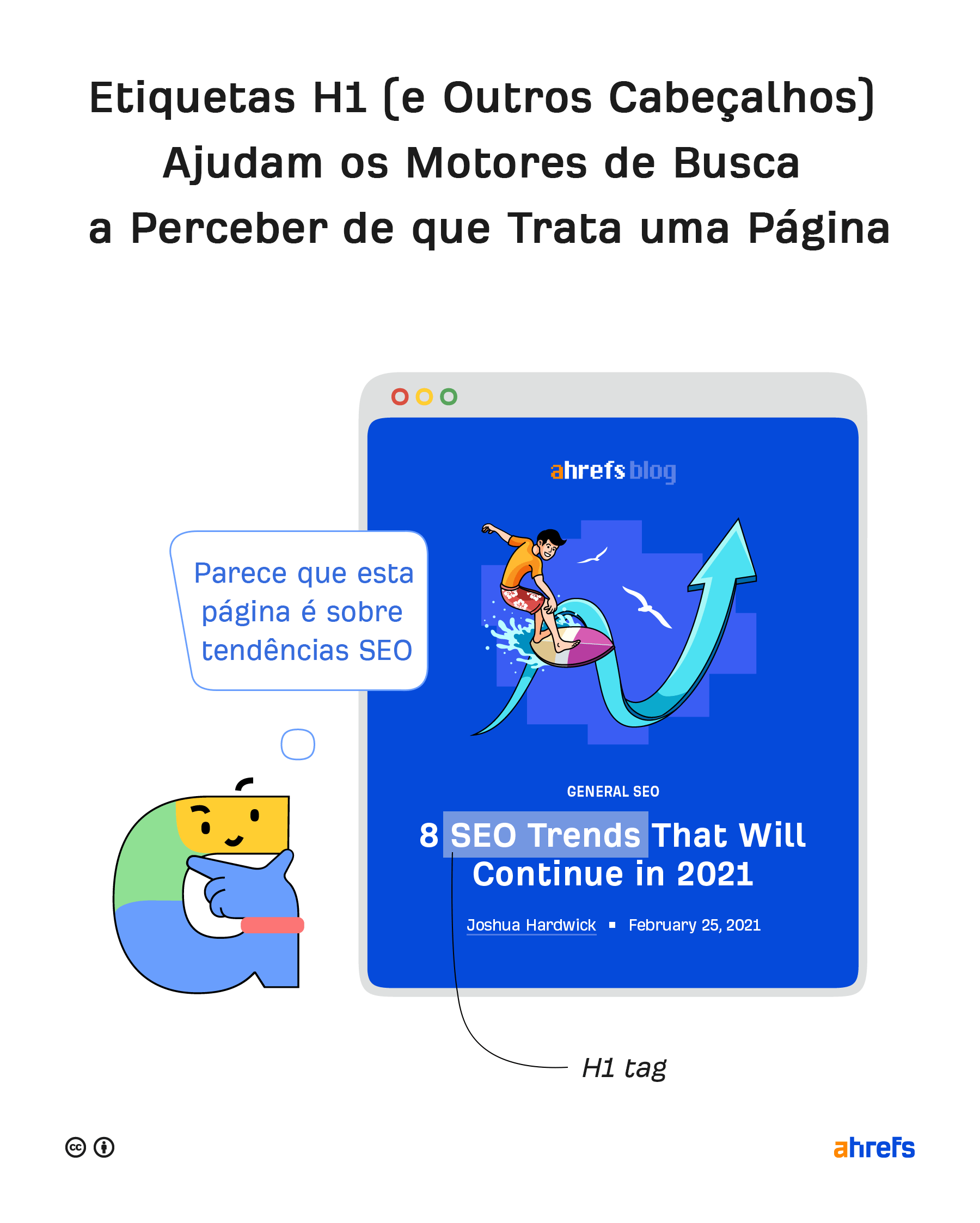
As etiquetas H1 ajudam os motores de pesquisa a entender a página
John Mueller, do Google, disse que as etiquetas H1 ajudam o Google a entender a estrutura de uma página. Portanto, se estiver a utilizar H1s para o título da sua página ou cabeçalho de conteúdo como o Google recomenda, o seu H1 está efetivamente a informar o Google “aqui está o assunto da minha página”.

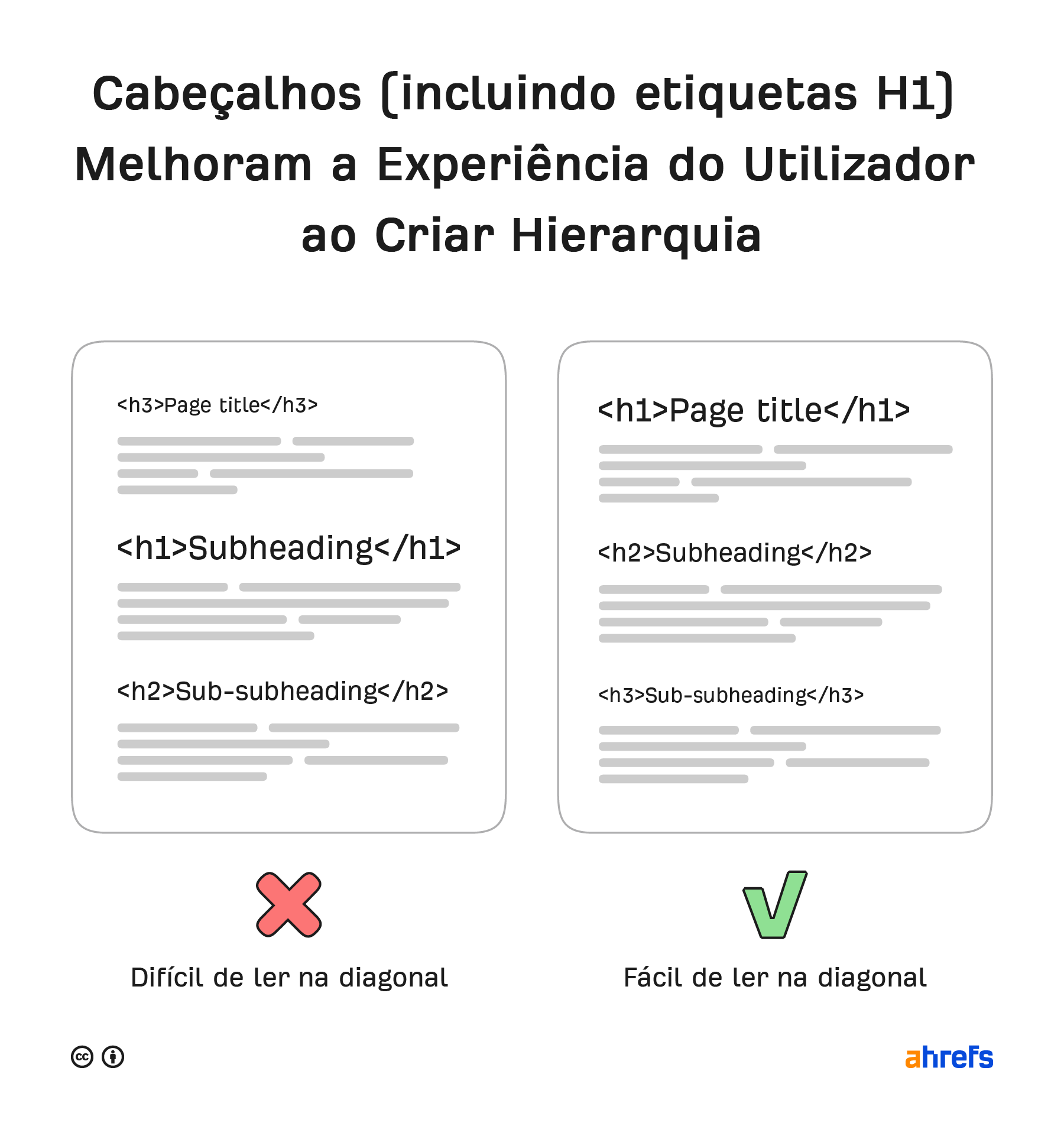
Etiquetas H1 melhoram a experiência do utilizador
As etiquetas H1 melhoram a experiência do utilizador no sentido em que fazem parte da estrutura hierárquica de uma página da web. O H1 é o título mais proeminente na página, depois o H2, H3, etc.
Deixando de utilizar etiquetas H1 e outros cabeçalhos corretamente, as páginas tornam-se mais difíceis de ler e digerir.

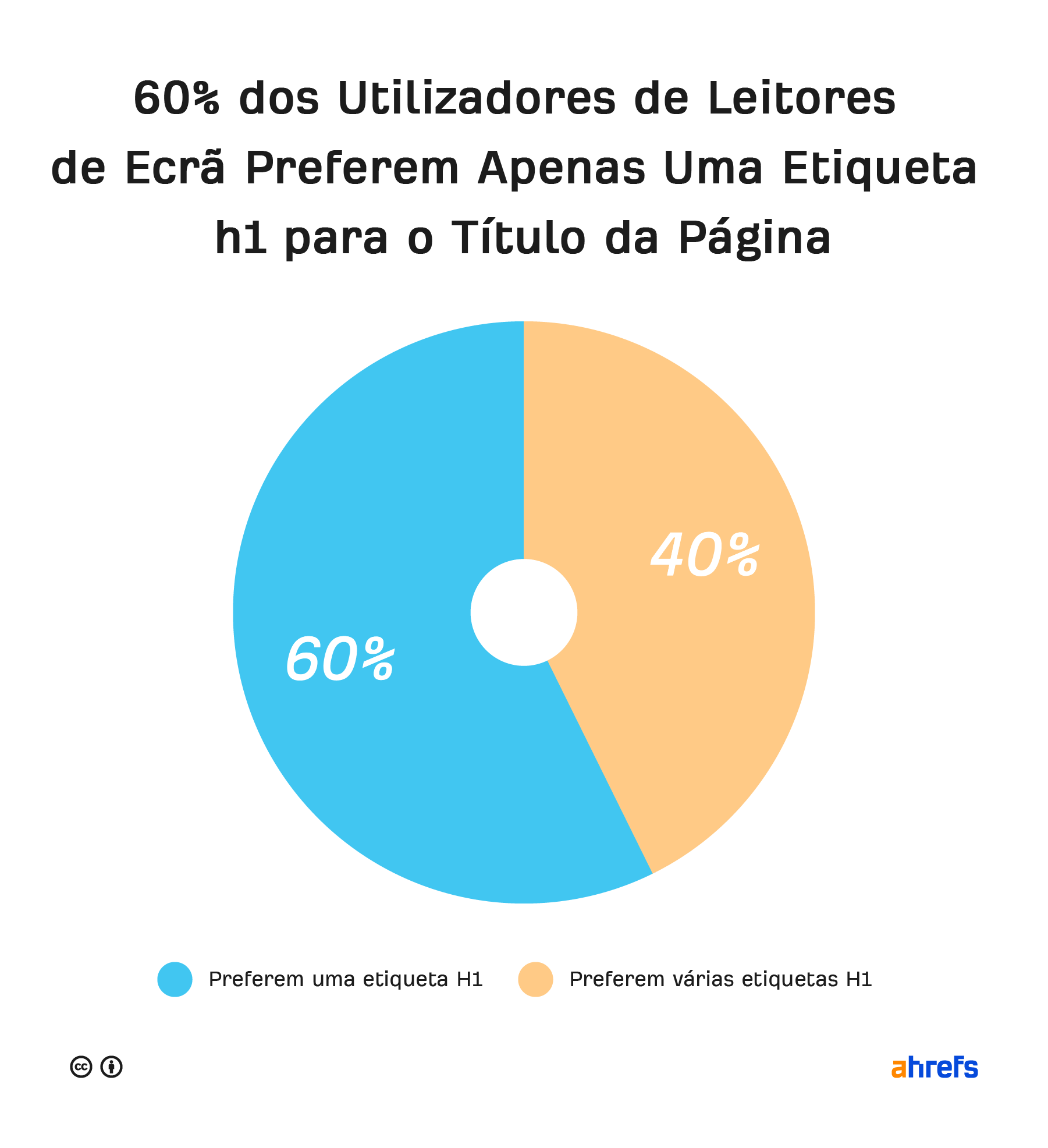
Etiquetas H1 melhoram a acessibilidade
Milhões de pessoas com deficiência visual utilizam leitores de ecrã para converter texto e imagens de páginas da web em áudio. De acordo com este estudo do webAIM, 60% dos utilizadores de leitores de ecrã preferem que apenas o título da página seja uma tag H1.

A maioria dos CMS facilita a adição de uma etiqueta H1 à sua página. Vejamos como fazer isso nalguns dos mais populares.
Como adicionar uma etiqueta H1 no WordPress
A maioria dos temas do WordPress estão codificados para utilizar o título da página ou post como H1.
Como adicionar uma etiqueta H1 no Wix
A maioria dos temas do Wix tem uma etiqueta H1 em cada página. Se não tiver certeza de qual é o texto, altere o estilo das suas etiquetas H1 temporariamente no editor de tema. Isso deve destacar efetivamente o H1 no construtor de páginas.

Como adicionar uma etiqueta H1 no Squarespace
A maioria dos temas do Squarespace tem uma etiqueta H1 em cada página. Se não tiver certeza de onde se encontra, basta clicar nas caixas de texto proeminentes até ver uma com o estilo “Título 1”.

Como adicionar uma etiqueta H1 em HTML
Use uma etiqueta H1 de abertura (<h1>), insira o título da página e adicione uma etiqueta H1 de encerramento (</h1>).
Exemplo:
<h1>Este é o H1</h1>
Antes de examinarmos as práticas recomendadas, é importante observar que é extremamente improvável que não cumprir com qualquer uma delas cause estragos no SEO do seu website. Portanto, não entre em pânico se não estiver a fazer algumas destas coisas. Certamente não levará a nada assustador como uma penalização do Google.
O trabalho do Google é entender, indexar e posicionar o conteúdo da web. É impossível fazer isso sem mecanismos para lidar com circunstâncias não ideais, como páginas sem etiquetas H1.
Dito isto, cada pequeno detalhe ajuda no SEO — portanto, é útil seguir as práticas recomendadas sempre que possível.
Aqui estão 9 práticas recomendadas para etiquetas H1:
- Utilize etiquetas H1 para títulos de página
- Utilize maiusculização do título para H1s
- Corresponder H1s a etiquetas de título
- Utilize uma etiqueta H1 em todas as páginas importantes
- Utilize apenas um H1 por página
- Mantenha as etiquetas H1 curtas
- Estilos de título por hierarquia
- Inclua a sua palavra-chave alvo
- Torne as etiquetas H1 atraentes
Utilize etiquetas H1 para títulos de página
O Google diz para “colocar o título do seu artigo num local de destaque acima do corpo do artigo, como numa etiqueta <h1>.”
Embora muitas plataformas de websites e CMS façam isto por predefinição, isto pode ser substituído por determinados temas.
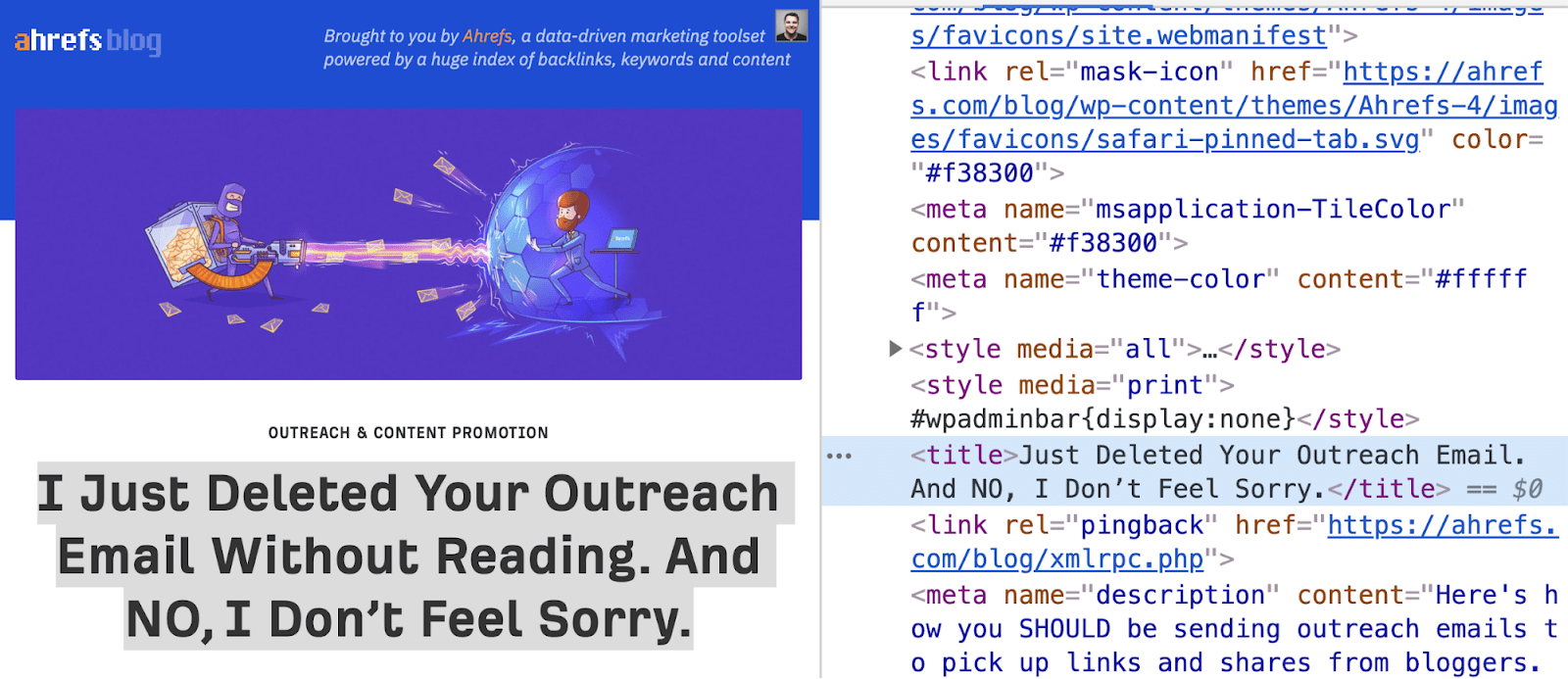
Se está curioso em saber como o seu tema lida com isto, a forma mais fácil de verificar é clicar com o botão direito do rato no título no seu navegador e selecionar “Inspecionar”. Se a parte destacada incluir <h1>, então está envolvida numa etiqueta H1.

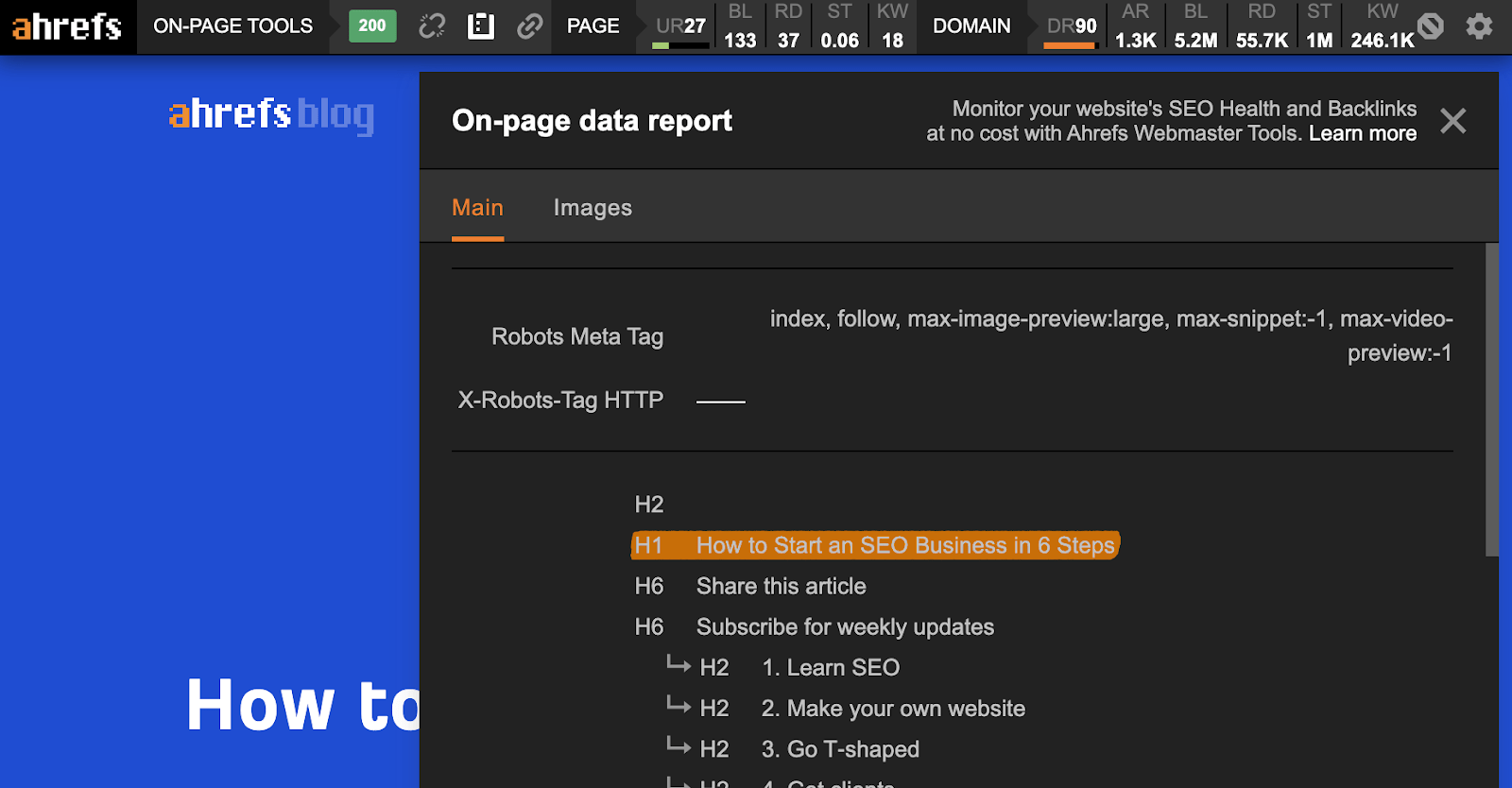
Se não estiver familiarizado com HTML, instale a Barra de Ferramentas de SEO da Ahrefs e verifique o relatório gratuito “na página” para ver as suas etiquetas‑H, incluindo o seu H1.

Se preferir verificar as suas etiquetas H1 em massa:
- Inscreva-se para obter uma conta gratuita das Ferramentas para Webmasters da Ahrefs
- Rastreie o seu website com a Auditoria de Websites
- Vá ao relatório na página
- Desça até ao gráfico “Configuração H1”
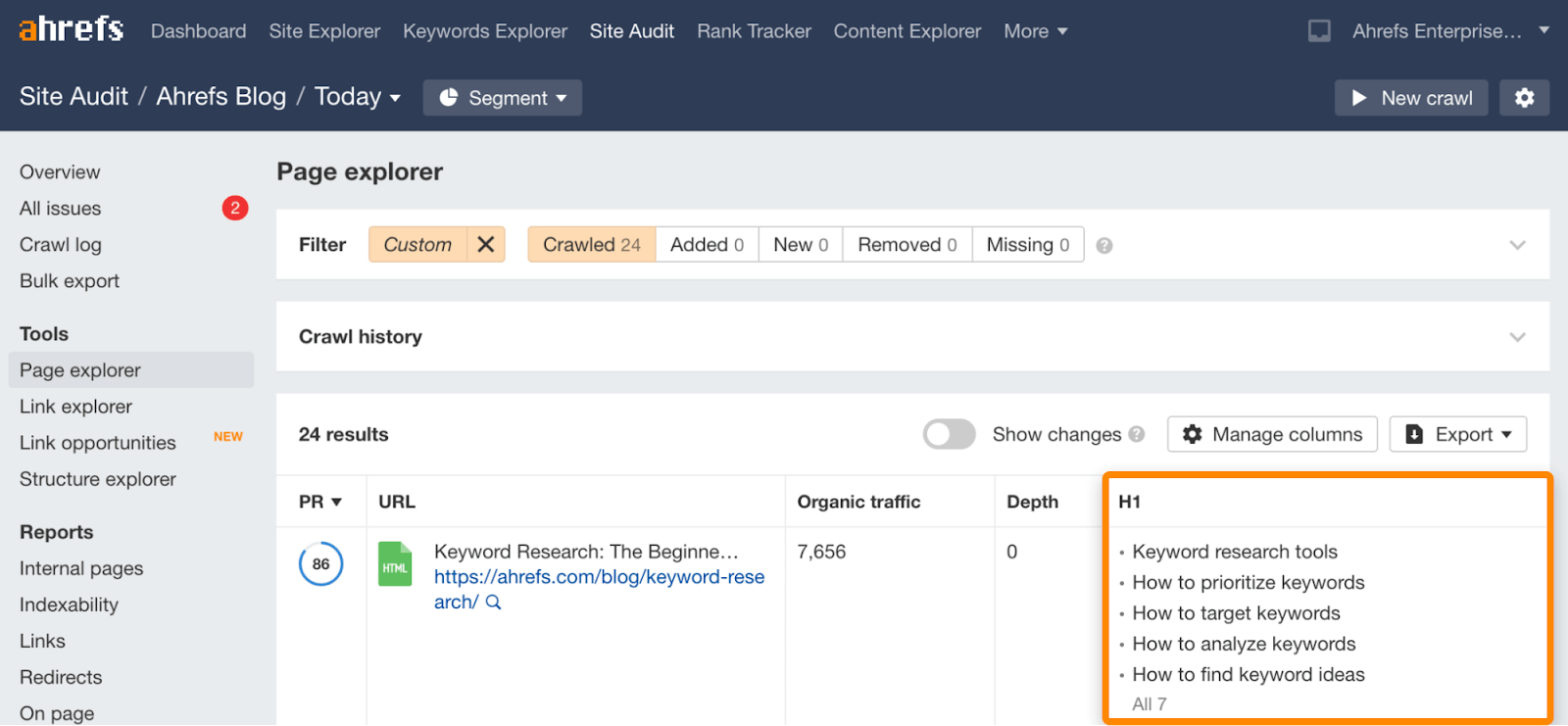
- Clique na parte verde do gráfico circular

Utilize maiusculização do título para H1s
A capitalização do título é onde coloca as iniciais em maiúscula de todas as palavras contendo quatro ou mais letras.
Se o seu CMS utiliza títulos de página para etiquetas H1 e etiquetas de título, usar maiúsculas e minúsculas para títulos de página ajuda a manter a aparência correta nos resultados da pesquisa. Normalmente, são apenas publicações de fóruns que utilizam letras minúsculas ou maiúsculas.

Corresponder H1s a etiquetas de título
O Google diz para combinar a sua etiqueta de título com o seu H1.
A maioria dos CMS, como o WordPress, fazem isto automaticamente, mas é possível definir a etiqueta de título como algo diferente do H1 com um plugin de SEO como o Yoast.

A razão mais comum para fazer isto é quando o título da página é perfeitamente adequado para um H1, mas muito longo para a etiqueta de título.
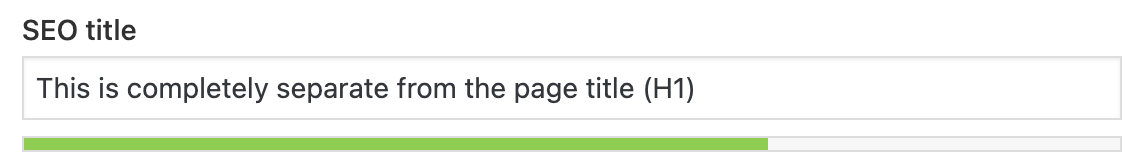
Por exemplo, o nosso título e H1 são ligeiramente diferentes para esta publicação:

Se o seu título e H1 forem ligeiramente diferentes, mas feitos da mesma forma, como é o caso acima, tudo bem. Se o seu título for drasticamente diferente do H1, provavelmente vale a pena trazê-los de volta ao alinhamento.
Porquê? Os utilizadores compram, em parte, pela sua etiqueta de título nas SERPs. Se forem recebidos na página com um título completamente diferente e não relacionado (H1), eles sentir-se-ão enganados.
Pode verificar se há H1s e etiquetas de título incompatíveis gratuitamente nas Ferramentas para Webmasters da Ahrefs.
- Inscreva-se nas Ferramentas para Webmasters da Ahrefs
- Rastreie o seu website na Auditoria de Websites
- Vá para o relatório Na página
- Desça até ao gráfico “Configuração H1”
- Clique na área verde do gráfico circular
- Procure por etiquetas de título e H1s totalmente incompatíveis
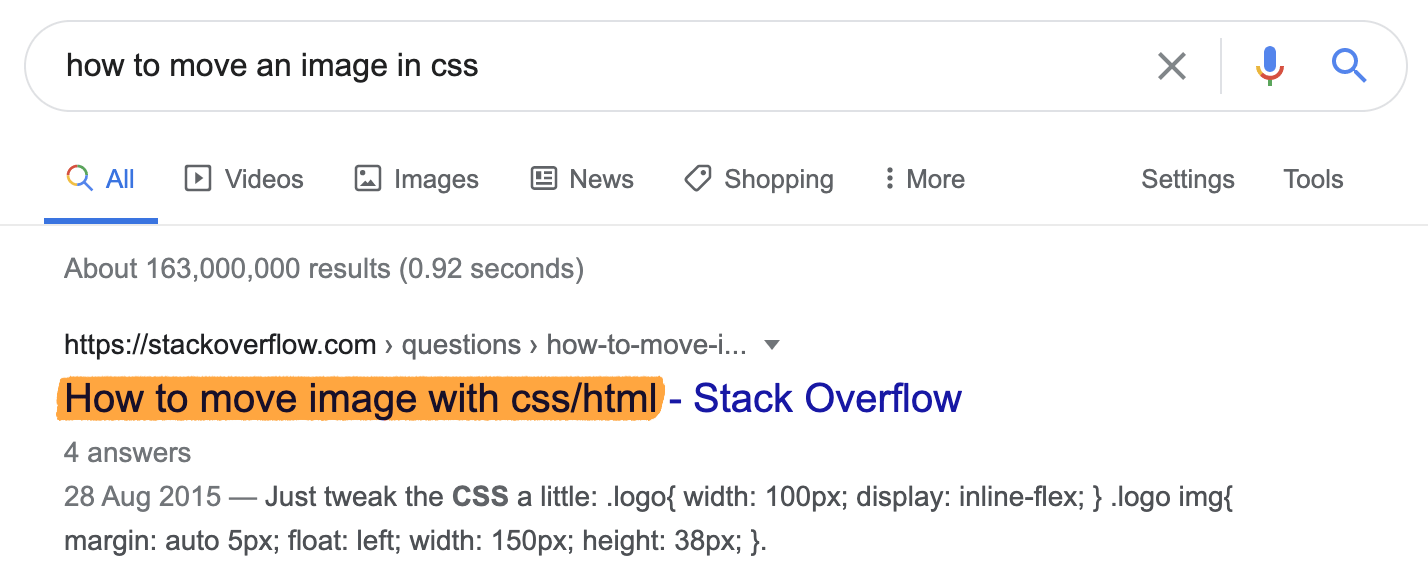
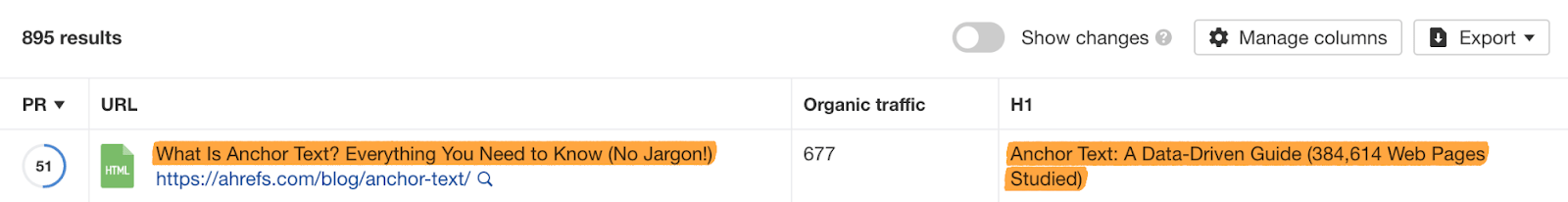
Aqui está um título e H1 incompatíveis para o nosso guia de texto âncora:

A etiqueta de título é orientada a uma definição, enquanto o H1 é orientado a um estudo. É possível que os utilizadores se sintam um pouco enganados ou confusos depois de clicarem nesta página, então provavelmente faria sentido manter uma orientação consistente.
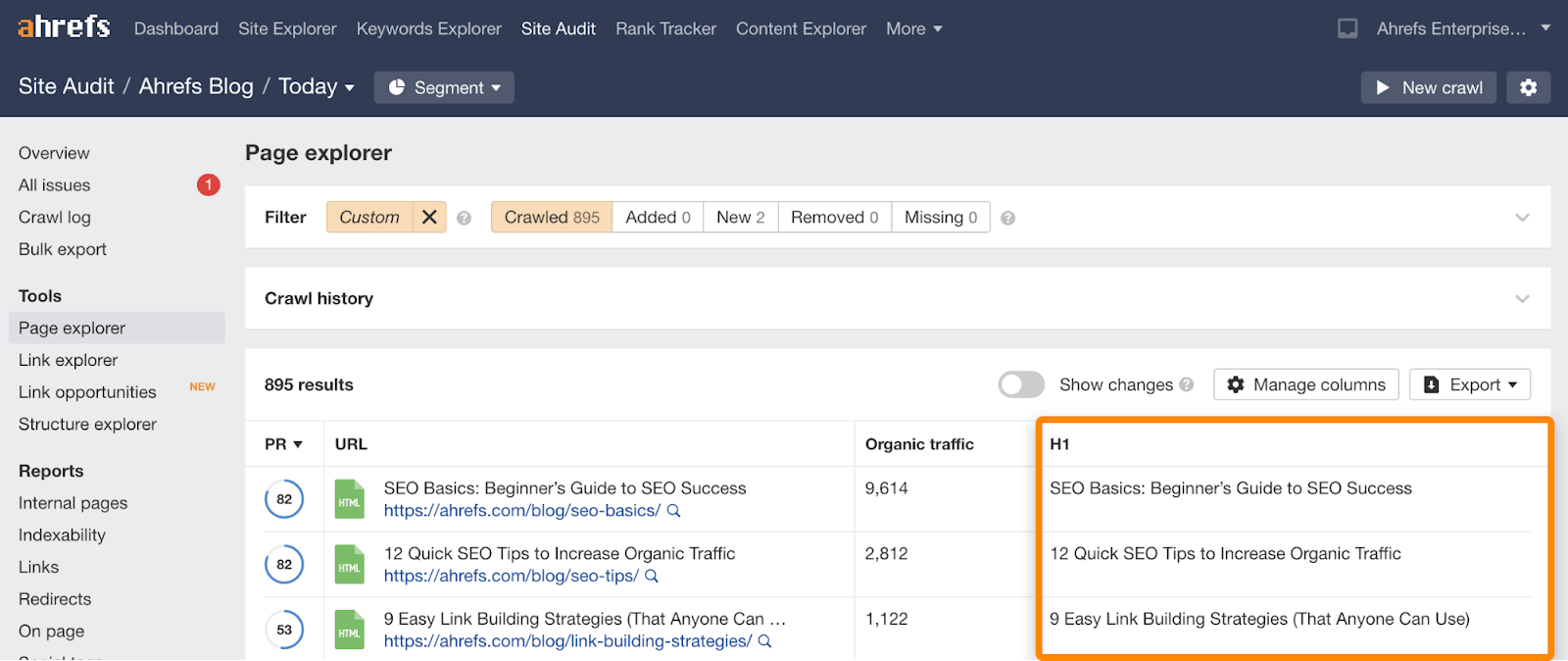
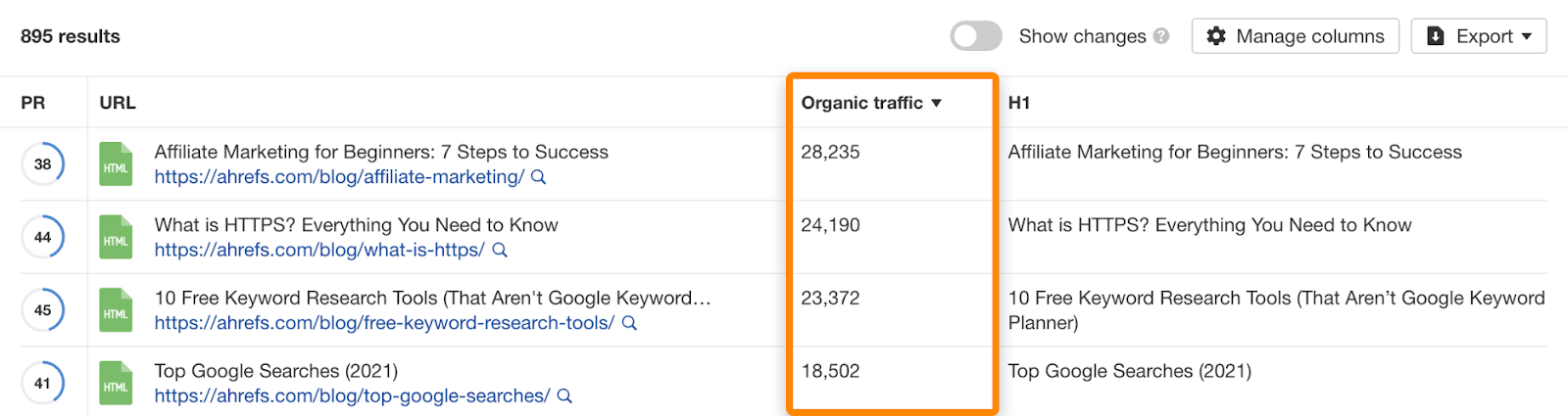
Se o seu website tiver muitas páginas, organize o relatório na Auditoria de Websites da Ahrefs por tráfego orgânico para prioritizar as alterações. Não adianta preocupar-se com os títulos e H1s incompatíveis se a sua página não receber nenhum tráfego orgânico.

Utilize uma etiqueta H1 em todas as páginas importantes
Dado que o título da sua página deve ser envolvido por uma etiqueta H1, nem é preciso dizer que deve usar um H1 em todas as páginas importantes. Afinal, todas as páginas têm um título.
Se quiser encontrar páginas com H1s ausentes ou vazios:
- Inscreva-se nas Ferramentas para Webmasters da Ahrefs
- Rastreie o seu website na Auditoria de Websites
- Vá para o relatório Na página
- Desça até ao gráfico “Configuração H1”
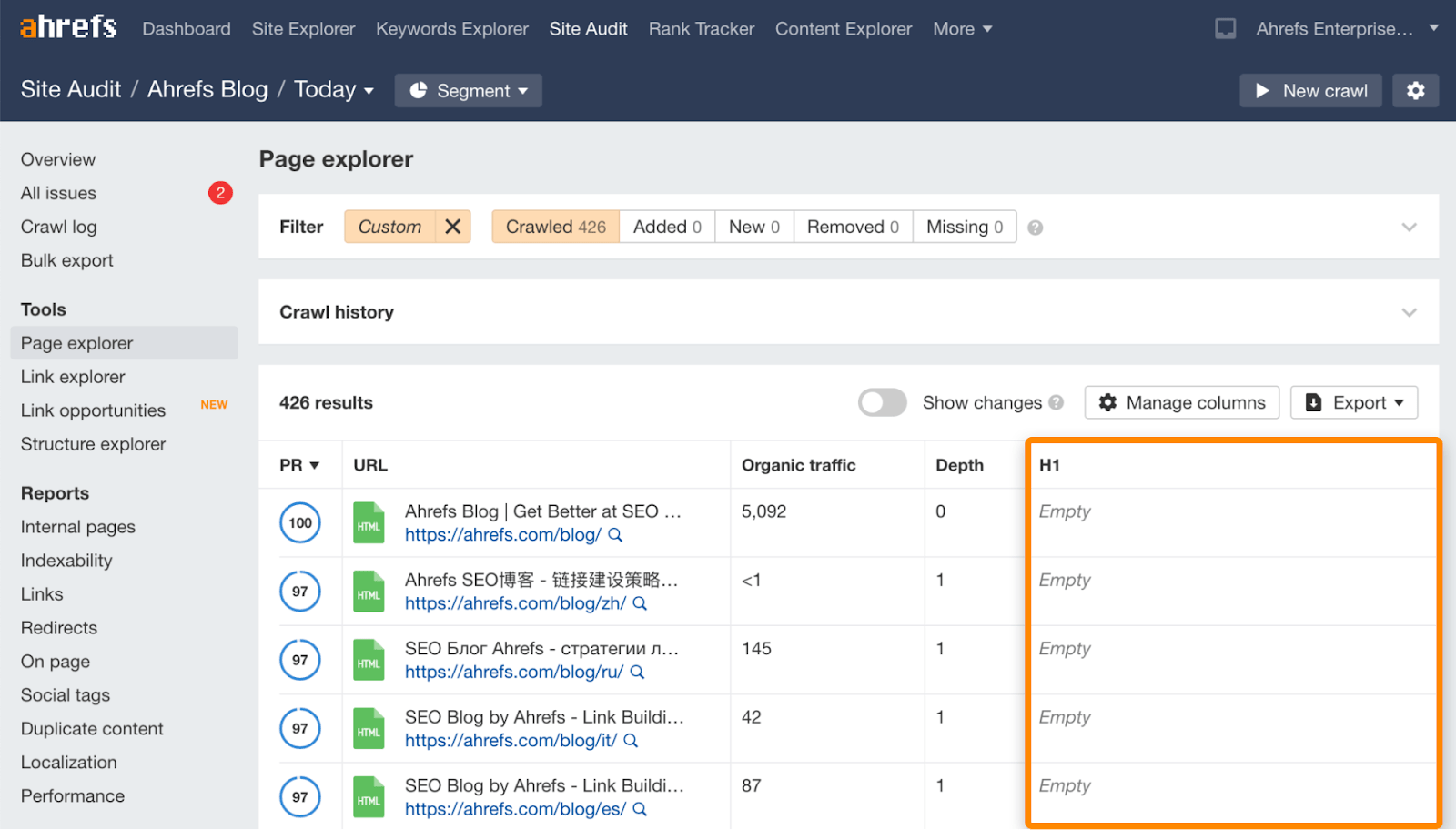
- Clique na área vermelha do gráfico circular

Pode ver acima que algumas das nossas páginas têm H1s em falta.
Esta é a melhor prática? Nem por isso. Mas também é improvável que seja um grande problema porque estas páginas não são particularmente importantes do ponto de vista do SEO. Estas são apenas páginas iniciais de blog e páginas de arquivo que provavelmente só atrairão tráfego de marca.
Portanto, embora os nossos desenvolvedores possam “arranjar” isto em minutos, provavelmente não vale a pena perder tempo, pois as páginas parecem perfeitamente boas para os visitantes — e isso é tudo o que importa neste caso.
Utilize apenas um H1 por página
John Mueller, do Google, diz que usar vários H1s por página é aceitável.
Se estiver a utilizar HTML5, isto é estritamente verdadeiro. Não há nada tecnicamente errado em utilizar várias etiquetas H1 em diferentes seções.
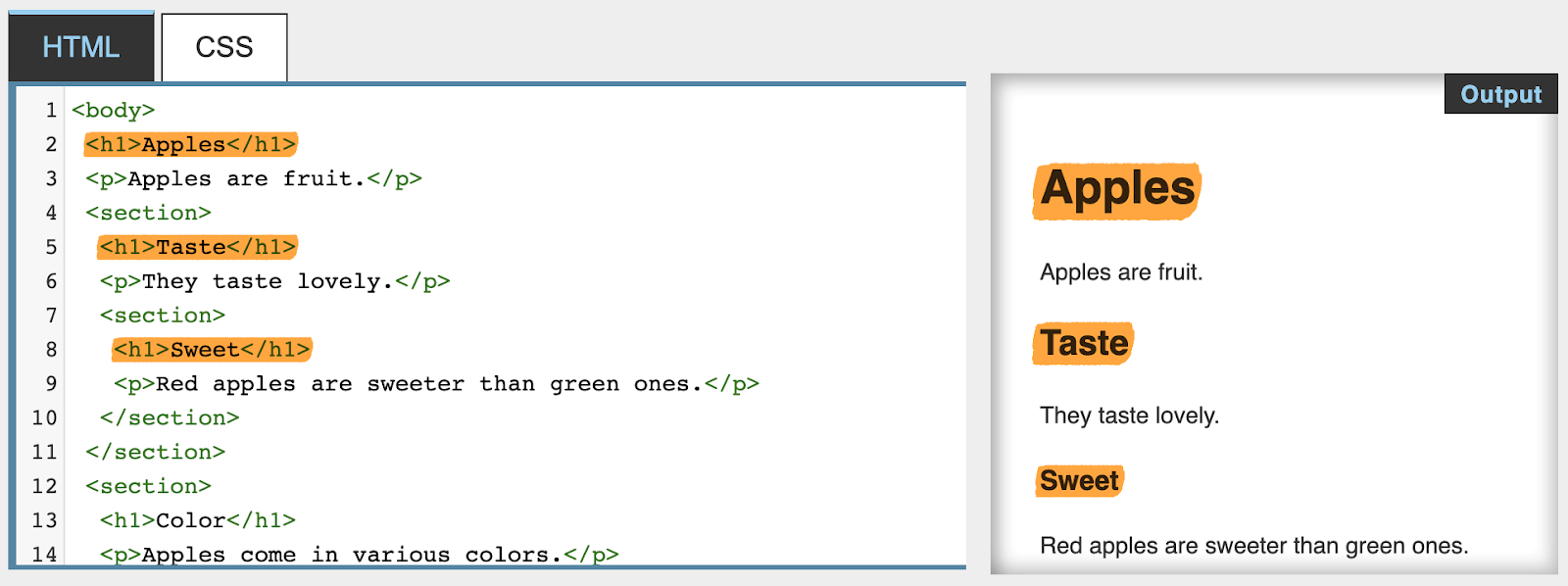
Por exemplo, esta página HTML5 tem quatro etiquetas H1 e é tecnicamente adequada.
<body>
<h1>Maçãs</h1>
<p>Maçãs são frutas.</p>
<section>
<h1>Gosto</h1>
<p>Elas têm um gosto adorável.</p>
<section>
<h1>Doçura</h1>
<p>Maçãs vermelhas são mais doces do que as verdes.</p>
</section>
</section>
<section>
<h1>Cor</h1>
<p>As maçãs são de várias cores.</p>
</section>
</body>
Quase todos os navegadores modernos renderizarão isto corretamente e exibirão as etiquetas H1 em elementos <section> encaixados de acordo com seu nível de encaixe. Isso significa que H1s na primeira <section> serão parecidos com H2s, H1s encaixados noutra <section> serão parecidos com H3s, etc.

No entanto, mesmo com HTML5, o W3C recomenda que se utilizem “títulos da posição apropriada para o nível de encaixe da seção”.
Por exemplo:
<body>
<h1>Maçãs</h1>
<p>Maçãs são frutas.</p>
<section>
<h2>Gosto</h2>
<p>Elas têm um gosto adorável.</p>
<section>
<h3>Doçura</h3>
<p>Maçãs vermelhas são mais doces do que as verdes.</p>
</section>
</section>
<section>
<h2>Cor</h2>
<p>As maçãs são de várias cores.</p>
</section>
</body>
Isto ocorre porque alguns navegadores legados terão problemas para renderizar as coisas corretamente sem regras CSS explícitas.
Mas e se o seu website não utilizar HTML5?
John Mueller diz que várias etiquetas H1 continua a ser aceitável:
Independentemente de utilizar HTML5 ou não, é aceitável ter vários elementos H1 numa página.
Dado que esta não é a melhor prática para os padrões W3C, porquê este conselho do Google?
Resposta: Porque eles desenvolveram mecanismos para lidar com o problema comum de vários H1s numa página da web.
Portanto, embora provavelmente não importe muito para o SEO se utiliza uma ou várias etiquetas H1, ainda achamos que é a melhor prática para a maioria dos websites.
Pode verificar se há páginas com várias etiquetas H1 no seu website gratuitamente nas Ferramentas para Webmaster da Ahrefs.
- Inscreva-se nas Ferramentas para Webmasters da Ahrefs
- Rastreie o seu website na Auditoria de Websites
- Vá para o relatório Na página
- Desça até ao gráfico “Configuração H1”
- Clique na área amarela do gráfico circular

Mantenha as etiquetas H1 curtas
Muitos CMS utilizam o mesmo texto para o seu H1 e para a etiqueta de título. Se for esse o seu caso, a menos que planeie escrever uma etiqueta de título exclusiva para cada página e publicação, vale a pena manter os títulos das páginas curtos.
Quão curto? A regra geral é de 70 caracteres ou menos.
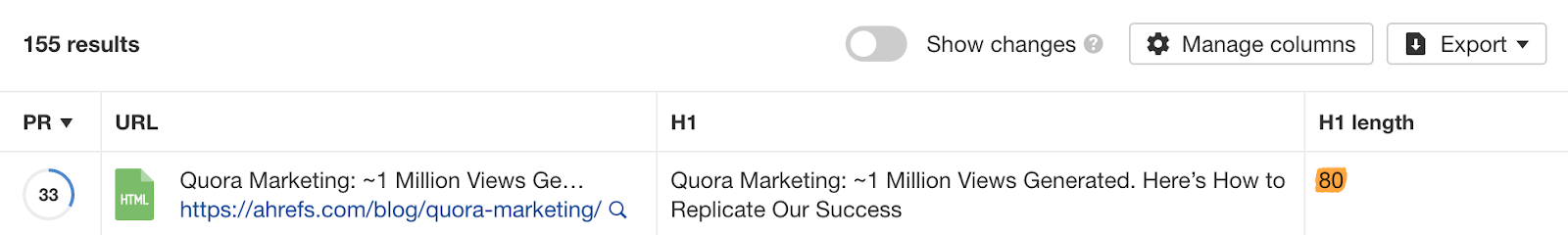
Aqui está uma página que quebra esta regra:

O H1 nesta página tem 80 caracteres que parecem perfeitamente bem na própria página. Mas, como o WordPress usa esse mesmo texto para a etiqueta de título, ele elimina nos resultados da pesquisa.

Poderíamos resolver este problema configurando a etiqueta de título para uma versão mais curta da etiqueta H1. Mas se tivéssemos feito um esforço para criar um título mais curto em primeiro lugar, não teríamos este problema.
Estilos de título por hierarquia
Os títulos são utilizados para criar hierarquia em uma página da web. Como a etiqueta H1 geralmente é o título mais importante da página, o estilo CSS deve refletir isso.
Por outras palavras, o H1 deve ser a etiqueta mais proeminente na página.
Isto pode parecer óbvio, mas existem muitos websites com pouca distinção visível entre H1s e H2s.
Inclua a sua palavra-chave alvo
John Mueller, do Google, disse em 2020:
E quando se trata de texto numa página, um título é um sinal muito forte, dizendo que esta parte da página é sobre este tópico.
Dado que o H1 geralmente envolve o título da página, é indiscutivelmente o cabeçalho mais importante da página. Portanto, geralmente faz sentido incluir a sua palavra-chave principal para tornar o tópico da página duplamente claro para o Google e os utilizadores.
Isto é algo que fazemos para praticamente todas as publicações do nosso blog.

Faz sentido fazer sempre isso? Claro que não.
Às vezes, é melhor usar uma variante próxima da sua palavra-chave de destino para facilitar a leitura.
Por exemplo, a palavra-chave principal para esta publicação é “como obter mais visualizações no youtube”. Mas como escrevemos uma listicle, não fazia sentido usar isto no H1. Então, em vez disso, usamos uma variação aproximada.

Também não deve ter medo de usar conjunções e palavras de interrupção para manter as coisas com uma sonoridade natural.
Torne as etiquetas H1 atraentes
As etiquetas H1 precisam de ser descritivas. É óbvio. Mas se estiver a escrever títulos para publicações de blog, estes também precisam de ser atraentes o suficiente para atrair cliques.
Como criar um título de publicação atraente?
Antes de pensar em usar um destes geradores de título de publicação de blog, considere o propósito da sua publicação. Se o título existe para atrair tráfego orgânico de motores de pesquisa e o seu CMS utiliza títulos de página para H1s e etiquetas de título, o título da publicação precisa de ser escrito para utilizadores de mecanismos de pesquisa.
Como sabe o que eles querem?
Inspire-se nos resultados mais bem posicionados para sua palavra-chave alvo.
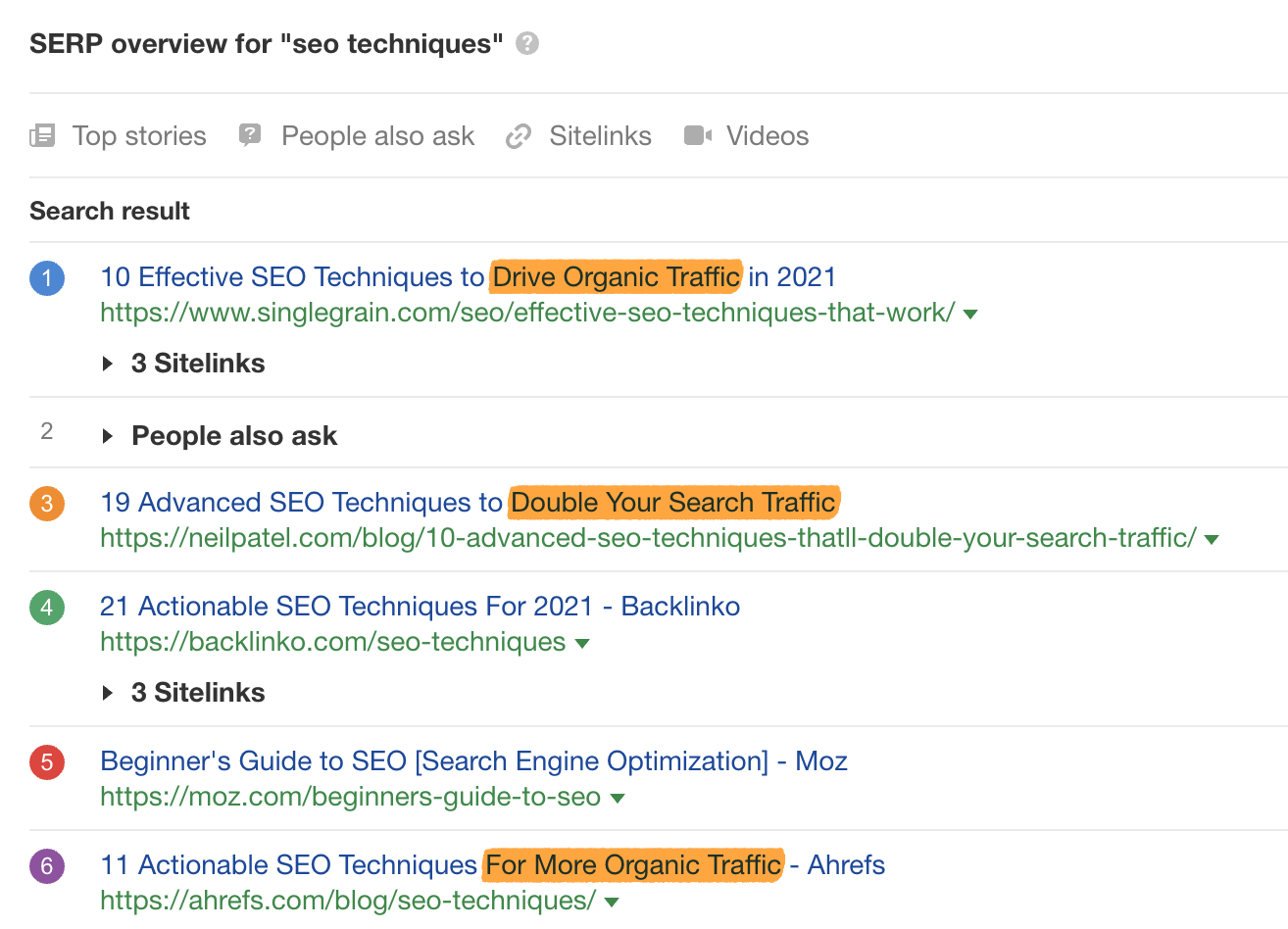
Por exemplo, se olharmos para as páginas principais em pesquisa de “técnicas de SEO”, fica claro que os utilizadores desejam técnicas de SEO acionáveis e eficazes que ajudem a melhorar o tráfego de pesquisa.

Podemos utilizar estas informações para criar um título de página atraente (H1) para a nossa publicação.
No mundo do SEO, isto é conhecido como otimização para a intenção de pesquisa.
FAQs
Vamos terminar por responder a algumas perguntas comuns sobre etiquetas H1.
Qual deve ser o comprimento de uma etiqueta H1?
As etiquetas H1 podem ser tão longas quanto quiser, mas como a maioria dos CMSs utiliza o título da página tanto para a etiqueta H1 quanto para a etiqueta de título, é melhor manter os títulos de página curtos (<70 caracteres) para evitar o corte da etiqueta de título.
Posso ter mais de uma etiqueta h1 numa página?
Se estiver a utilizar HTML5, sim. Se não estiver a utilizar HTML5, raramente é a melhor prática, mas é improvável que seja um grande problema de qualquer maneira.
Posso usar uma imagem numa etiqueta H1?
Sim. De facto, o W3C fá-lo.
Pensamentos finais
As etiquetas H1 são indiscutivelmente menos importantes do que costumavam ser. O Google possui mecanismos para entender bem o seu conteúdo, mesmo que o uso de etiquetas H1 não seja o ideal.
Dito isto, seguir as práticas recomendadas não é difícil, então é algo que também pode fazer. No mínimo, melhora a experiência do utilizador.
Tem questões? Diga-me no Twitter.



