
Pero, ¿por qué es la etiqueta H1 importante, cómo añades una y cuáles son las mejores prácticas?
En esta guía, aprenderás las respuestas a todas estas preguntas:
- ¿Por qué son las etiquetas H1 importantes para el SEO?
- ¿Cómo añadir una etiqueta H1?
- ¿Cuáles son las mejores prácticas SEO para etiquetas H1?
Aquí van tres razones:
- Las etiquetas H1 ayudan a los motores de búsqueda a entender la página
- Las etiquetas H1 mejoran la experiencia de usuario
- Las etiquetas H1 mejoran la accesibilidad
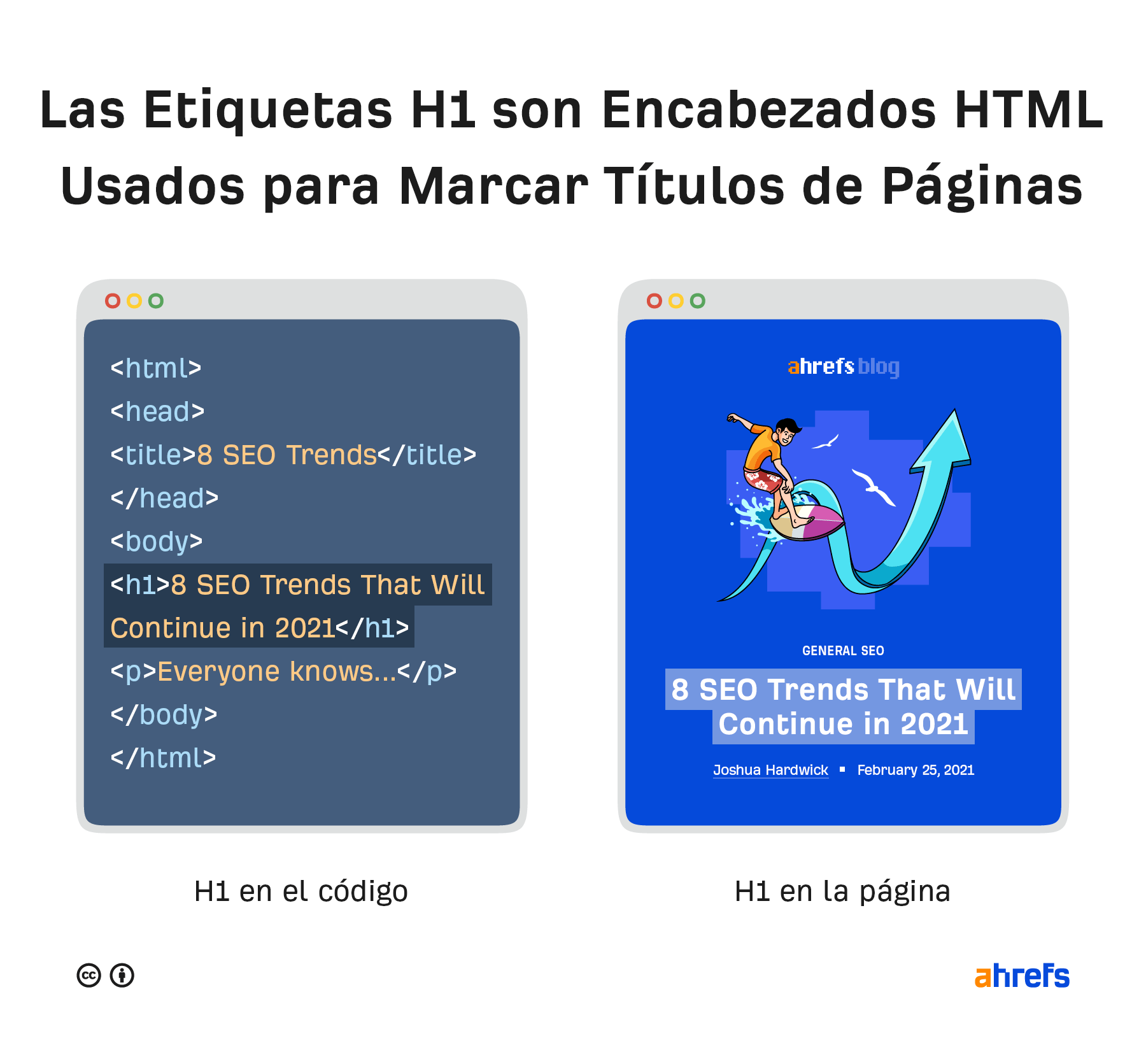
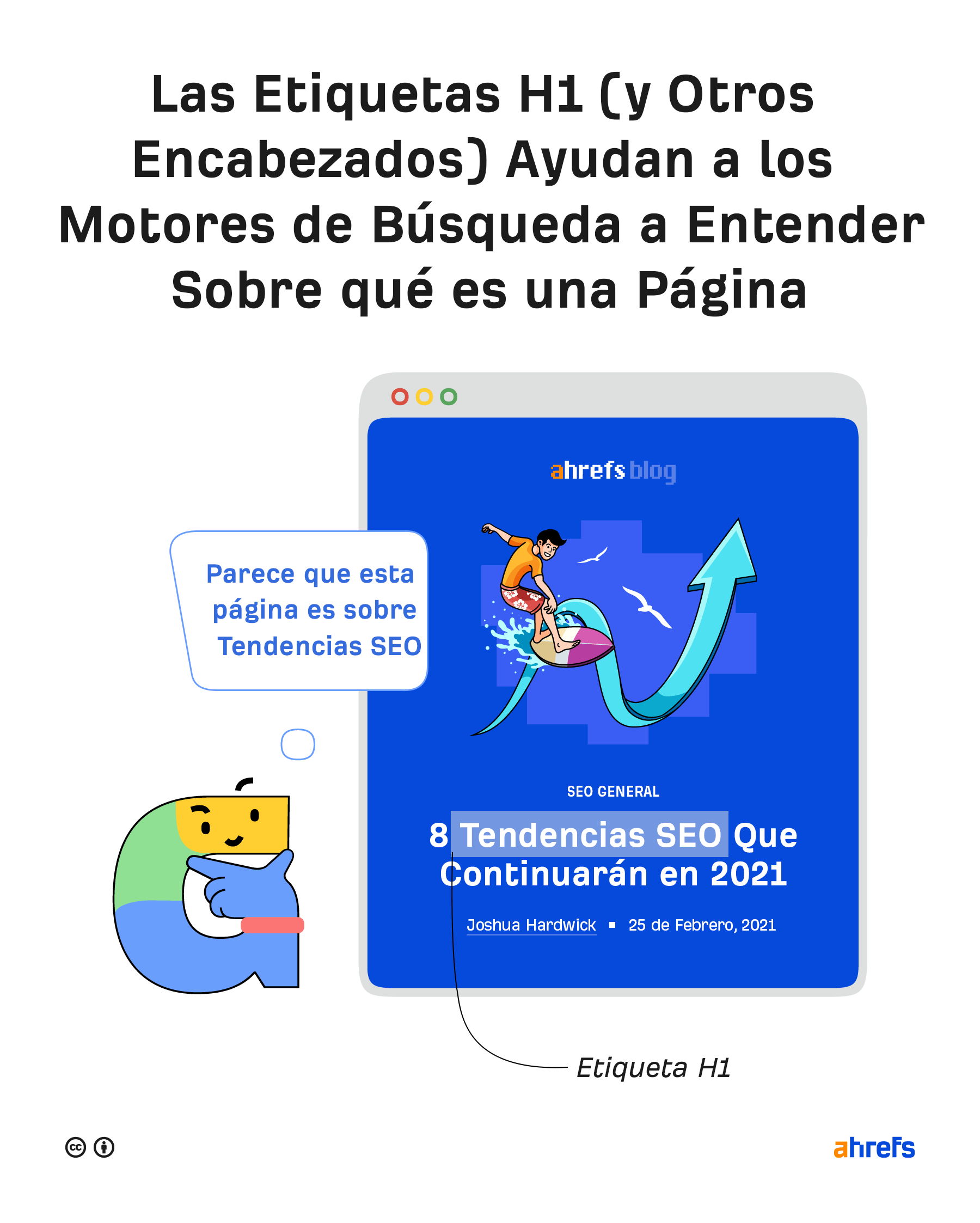
Las etiquetas H1 ayudan a los motores de búsqueda a entender la página
John Mueller de Google dijo que las etiquetas H1 ayudan a Google a entender la estructura de una página. Así que si usas los H1 como Google recomienda para los titulares o encabezados de tu contenido, tu H1 le está diciendo a Google de forma efectiva “de esto trata mi página”.

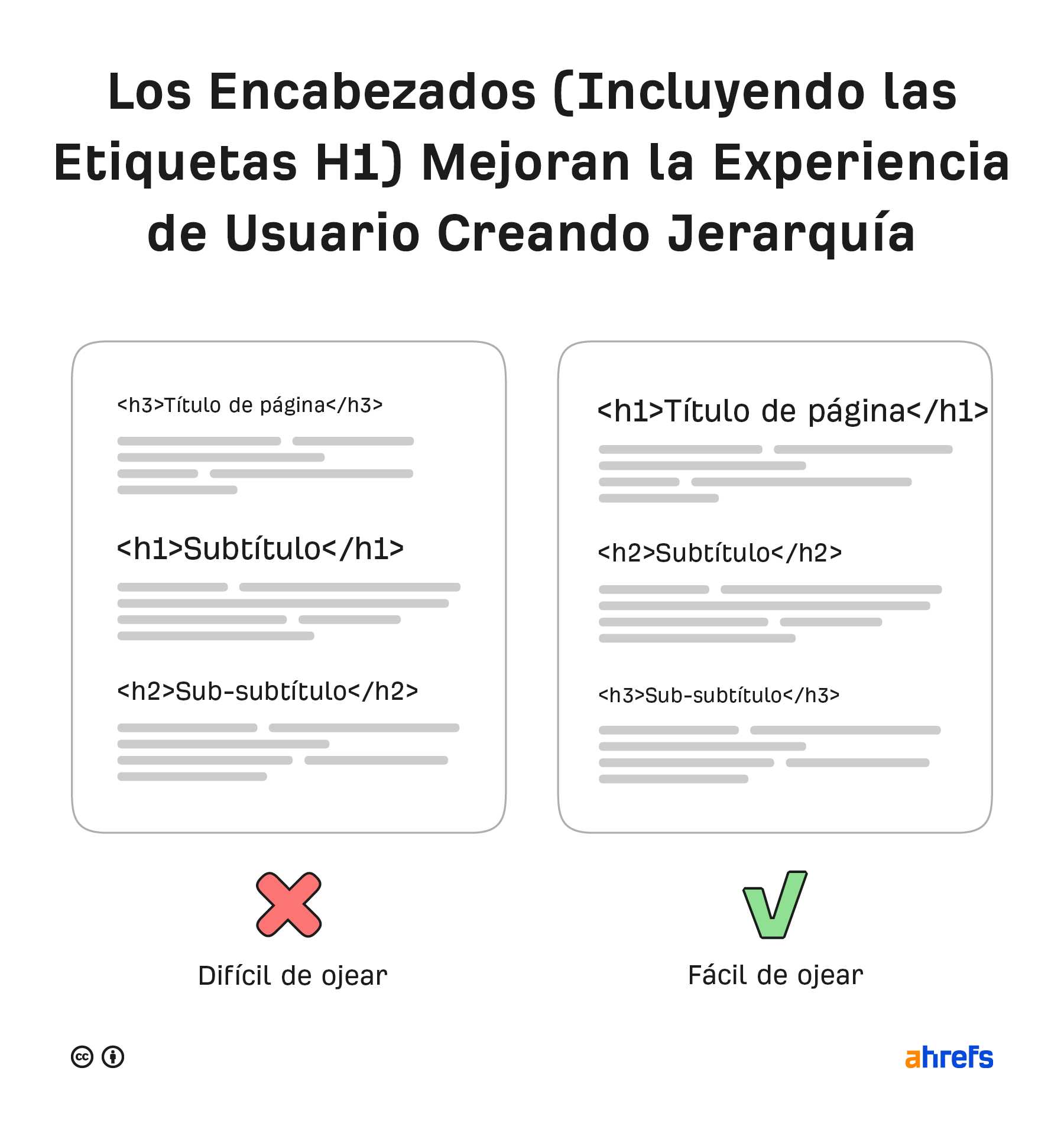
Las etiquetas H1 mejoran la experiencia de usuario
Las etiquetas H1 mejoran la experiencia de usuario en el sentido en que forman parte de la estructura jerárquica de una página web. El H1 es el encabezado más prominente en la página, después va el H2, después el H3, etc.
Si no usas de forma adecuada las etiquetas H1 y otros encabezados, tus páginas serán más difíciles de ojear y digerir.

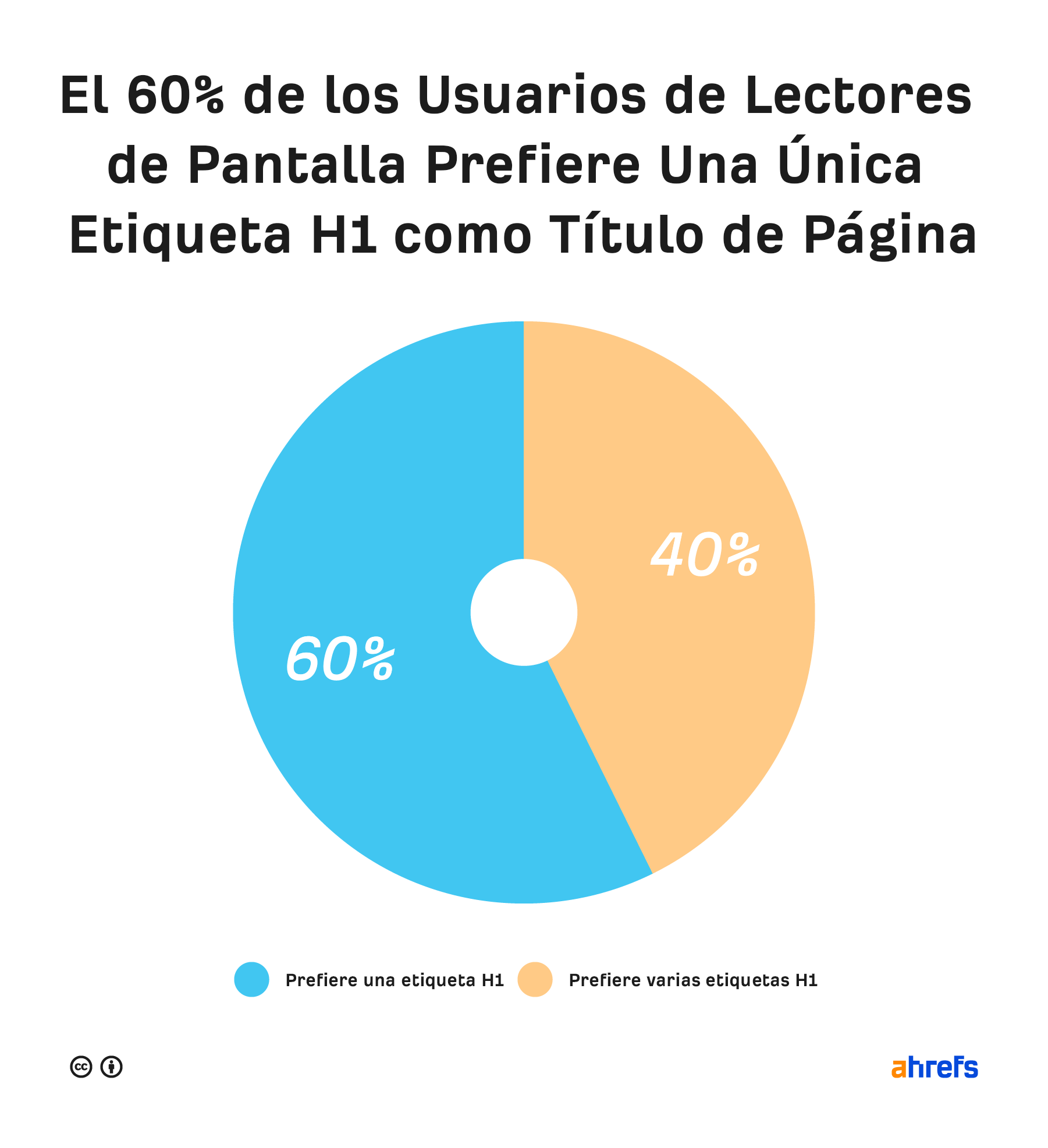
Las etiquetas H1 mejoran la accesibilidad
Millones de personas con discapacidad visual usan lectores de pantalla para convertir el texto e imágenes de páginas webs a audio. Según este estudio de webAIM, el 60% de los usuarios de lectores de pantalla prefiere que solo el título de la página sea una etiqueta H1.

La mayoría de CMS te facilitan añadir una etiqueta H1 a la página. Vamos a ver cómo hacerlo en algunos de los conocidos.
Cómo añadir una etiqueta H1 en WordPress
La mayoría de plantillas de WordPress están programadas para usar el título de página o post como el H1.
Cómo añadir una etiqueta H1 en Wix
La mayoría de plantillas de Wix tienen una etiqueta H1 en cada página. Si no estás seguro de qué texto es, cambia el estilo de tus etiquetas H1 temporalmente en el editor de temas. Esto debería destacar el H1 en el editor de páginas.

Cómo añadir una etiqueta H1 en Squarespace
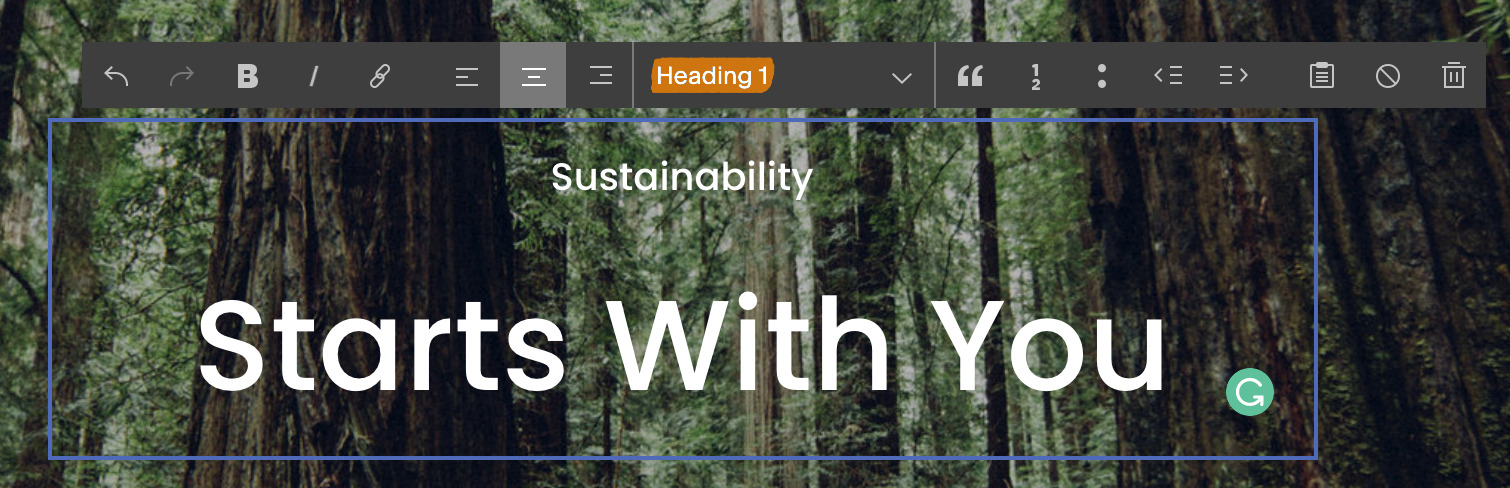
La mayor parte de plantillas de Squarespace tienen una etiqueta H1 en cada página. Si no estás seguro de dónde está, simplemente haz clic por ahí en las cajas de texto grande hasta que veas una con estilo “Heading 1” (titular o encabezado 1).

Cómo añadir una etiqueta H1 en HTML
Usa una etiqueta de apertura H1 (<h1>), introduce tu título de página, añade una etiqueta de cierre H1 (</h1>).
Ejemplo:
<h1>Este es el H1</h1>
Antes de que recorramos las mejores prácticas, es importante hacer notar que es bastante improbable que cualquiera de estas prácticas provoque estragos en el SEO de tu web. Así que no te asustes si no haces alguna cosa de estas. No te llevará a algo peliagudo como una penalización de Google.
El trabajo de Google es entender, indexar y ordenar el contenido de la web. Es imposible hacer esto sin mecanismos para lidiar con circunstancias no ideales como páginas sin etiquetas H1.
Dicho esto, todo suma en SEO—así que es útil seguir las mejores prácticas cuando se pueda.
Aquí van 9 mejores prácticas para etiquetas H1:
- Usa etiquetas H1 para títulos de página
- Usa mayúsculas en los titulares para los H1
- Alinea los H1s con las etiquetas de título
- Usa una etiqueta H1 en todas las páginas importantes
- Usa solo un H1 por página
- Mantén las etiquetas H1 cortas
- Da estilo a los encabezados para transmitir jerarquía
- Incluye tu palabra clave objetivo
- Haz etiquetas H1 atractivas
Usa etiquetas H1 para títulos de página
Google dice “coloca el titular del artículo en un lugar destacado encima del cuerpo, como en una etiqueta <h1>”. Mientras muchas otras plataformas y CMS hacen esto por defecto, esto puede ser sobreescrito por algunas plantillas.
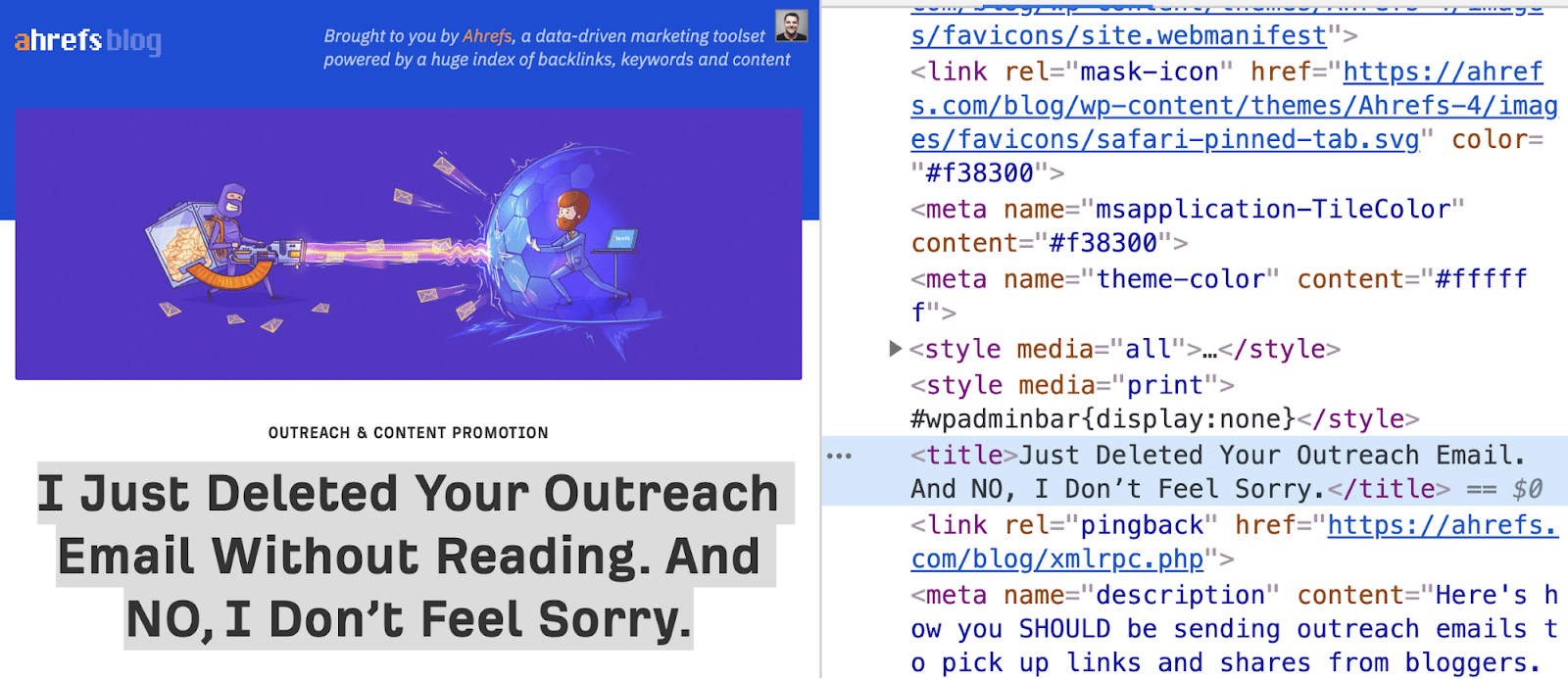
Si sientes curiosidad por cómo lo gestiona tu plantilla, la forma más fácil de comprobarlo es hacer clic en el título en tu buscador y elegir “Inspeccionar”. Si la parte destacada incluye <h1>, entonces es que está rodeado por una etiqueta H1.

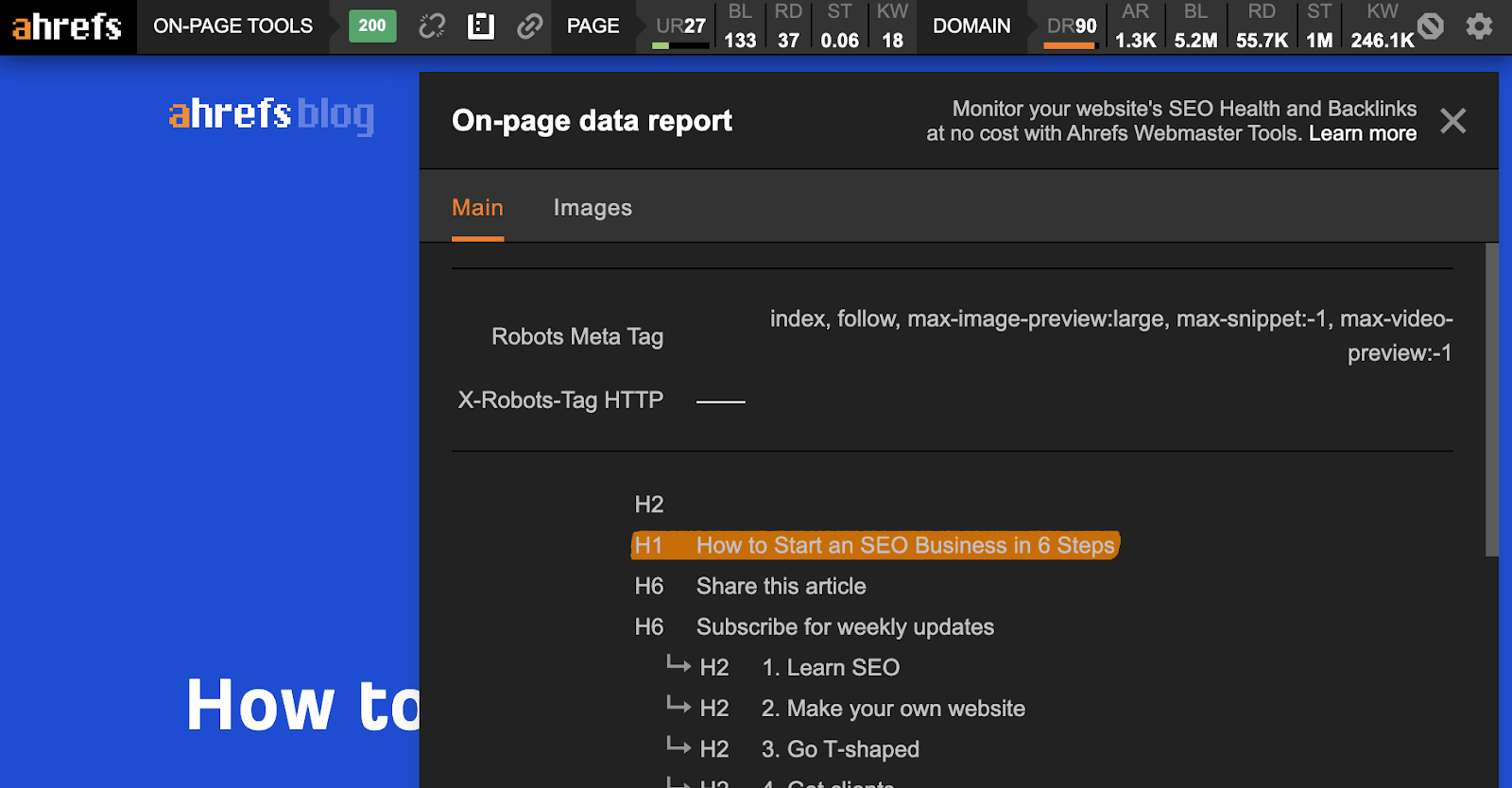
Si no te sientes cómodo con HTML instala la barra de herramientas SEO de Ahrefs y revisa el informe gratuito on-page para ver etiquetas H, incluyendo tu H1.

Si prefieres comprobar tus etiquetas H1 en masa:
- Regístrate con una cuenta gratuita de Ahrefs Webmaster Tools
- Rastrea tu sitio web con Site Audit
- Ve al informe On page
- Haz scroll al gráfico de “H1 setup” (configuración H1).
- Haz clic en la parte verde del gráfico de tarta

Usa mayúsculas en los titulares para los H1
Las mayúsculas en el título es cuando capitalizas todas las palabras que contienen cuatro o más letras.
Si tu CMS usa títulos de página tanto para etiquetas H1 como etiquetas de título, usar mayúsculas en el título ayuda a tener un aspecto cuidado en los resultados de búsqueda. Normalmente solo las publicaciones de foros usan minúsculas o mayúsculas iniciales.

Alinea los H1s con las etiquetas de título
Google dice que la etiqueta de título debe coincidir con tu H1.
La mayoría de CMS como WordPress hacen esto automáticamente, pero es posible establecer una etiqueta de título diferente al H1 con un plugin SEO como Yoast.

La razón más habitual para hacer esto es cuando el título de tu página está perfecto para un H1, pero es demasiado largo para una etiqueta de título.
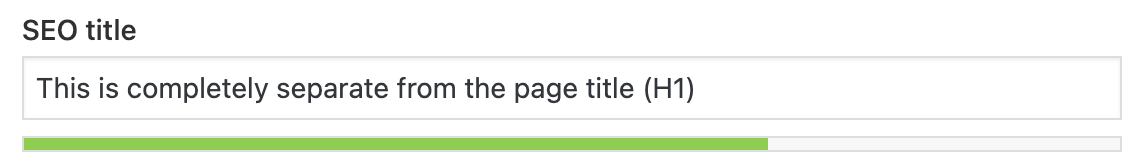
Por ejemplo, nuestro título y H1 son ligeramente diferentes en este post:

Si tu título y H1 son ligeramente diferentes pero tienen la misma idea, como es el caso de arriba, está bien. Si tu título es dramáticamente distinto de tu H1, probablemente merezca la pena alinearlos.
¿Por qué? Los usuarios en parte llegan por tu etiqueta de título en las SERPs. Si son bienvenidos con un título completamente diferente y no relacionado (H1) en la página, se sentirán engañados.
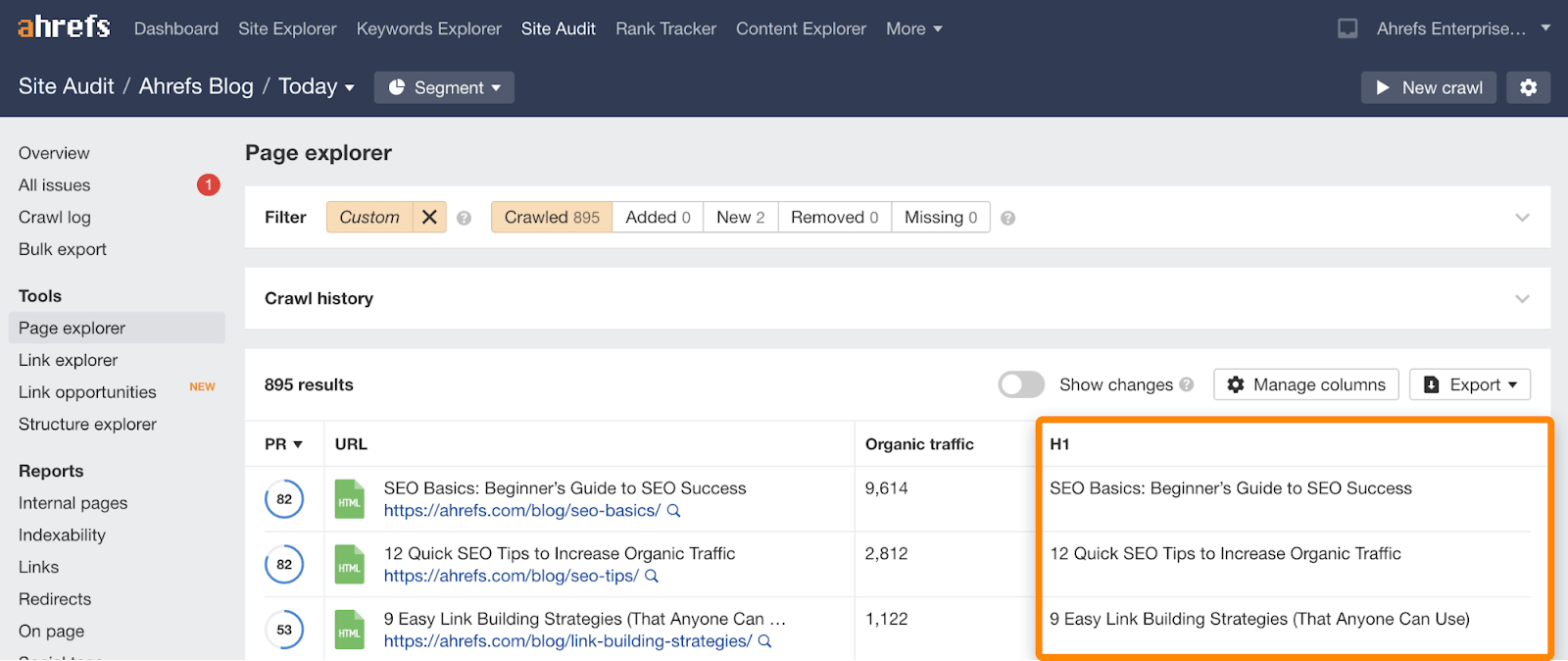
Puedes revisar H1s desalineados y etiquetas de título gratis en Ahrefs Webmaster Tools.
- Regístrate en Ahrefs Webmaster Tools
- Rastrea tu sitio web en Site Audit
- Ve al informe de On page
- Haz scroll hasta el gráfico de “H1 setup”
- Haz clic en el área verde del gráfico de tarta
- Busca títulos y H1s drásticamente desalineados
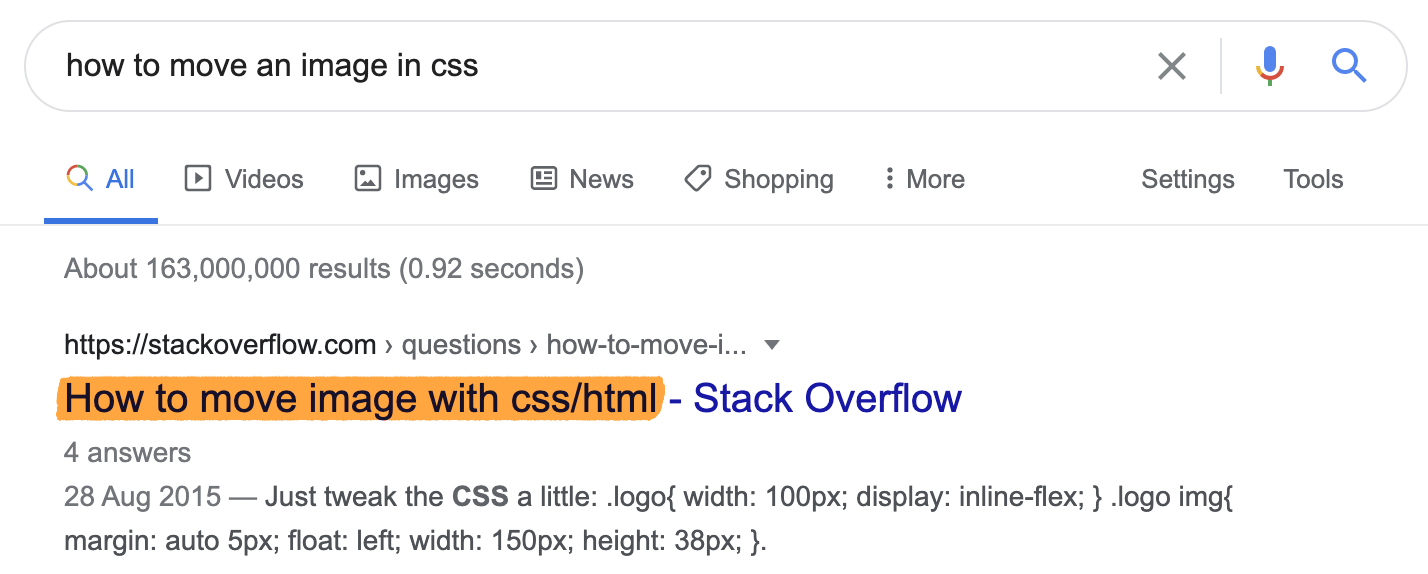
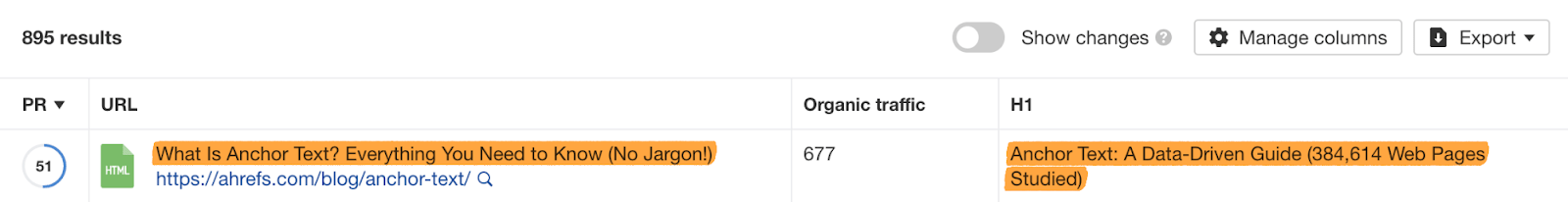
Aquí va un título y H1 desalineados en nuestra guía a texto ancla:

La etiqueta de título está enfocada en torno a una definición, mientras que el H1 está enfocado en torno a un estudio. Es posible que los usuarios se sientan un poco engañados o confusos después de hacer clic en esta página, así que probablemente tendría sentido ceñirse a un enfoque consistente.
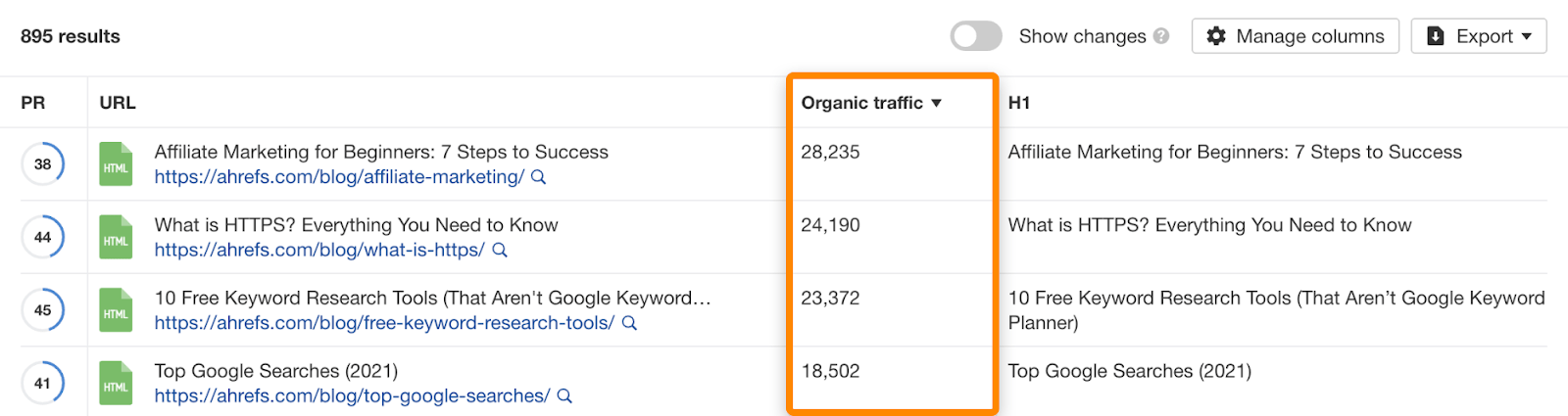
Si tu web tiene muchas páginas, ordena el informe en Site Audit de Ahrefs por tráfico orgánico para priorizar los cambios. Tiene poco sentido preocuparse por títulos y H1s desalineados si tu página no recibe nada de tráfico orgánico en primer lugar.

Usa una etiqueta H1 en todas las páginas importantes
Dado que tu título de página debería estar envuelto en una etiqueta H1, se da por hecho que deberías usar un H1 en toda página importante. Después de todo, toda página tiene un título.
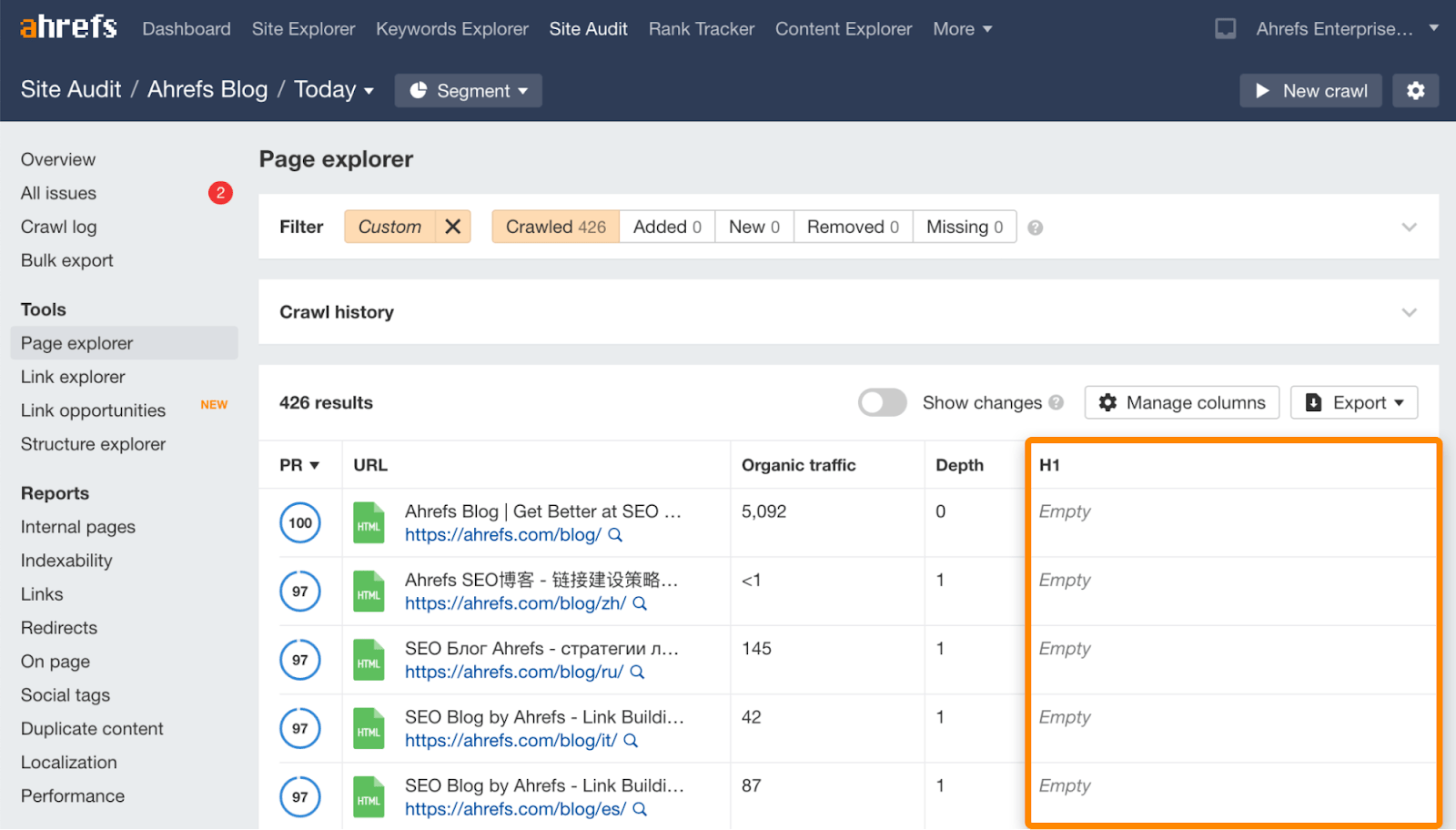
Si quieres encontrar página con H1s que faltan o vacíos:
- Regístrate en Ahrefs Webmaster Tools
- Rastrea tu sitio web en Site Audit
- Ve al informe de On page
- Haz scroll hasta el gráfico de “H1 setup”
- Haz clic en el área roja del gráfico de tarta

Puedes ver arriba que algunas de nuestras páginas no tienen H1.
¿Es esta la mejor práctica? En realidad no. Pero también es improbable que sea algo importante porque esas páginas no son particularmente importantes desde una perspectiva SEO. Son solo páginas principales del blog y páginas de archivo que probablemente solo atraerán tráfico de marca.
Así que aunque nuestros desarrolladores podrían “arreglar” esto en minutos, probablemente no merezca la pena desperdiciar su tiempo ya que las páginas están bien para los usuarios—y eso es todo lo que importa aquí.
Usa solo un H1 por página
John Mueller de Google dice que usar varios H1 por página está bien.
Si usas HTML5, esto es rigurosamente cierto. No hay nada técnicamente malo en usar varias etiquetas H1 en distintas secciones.
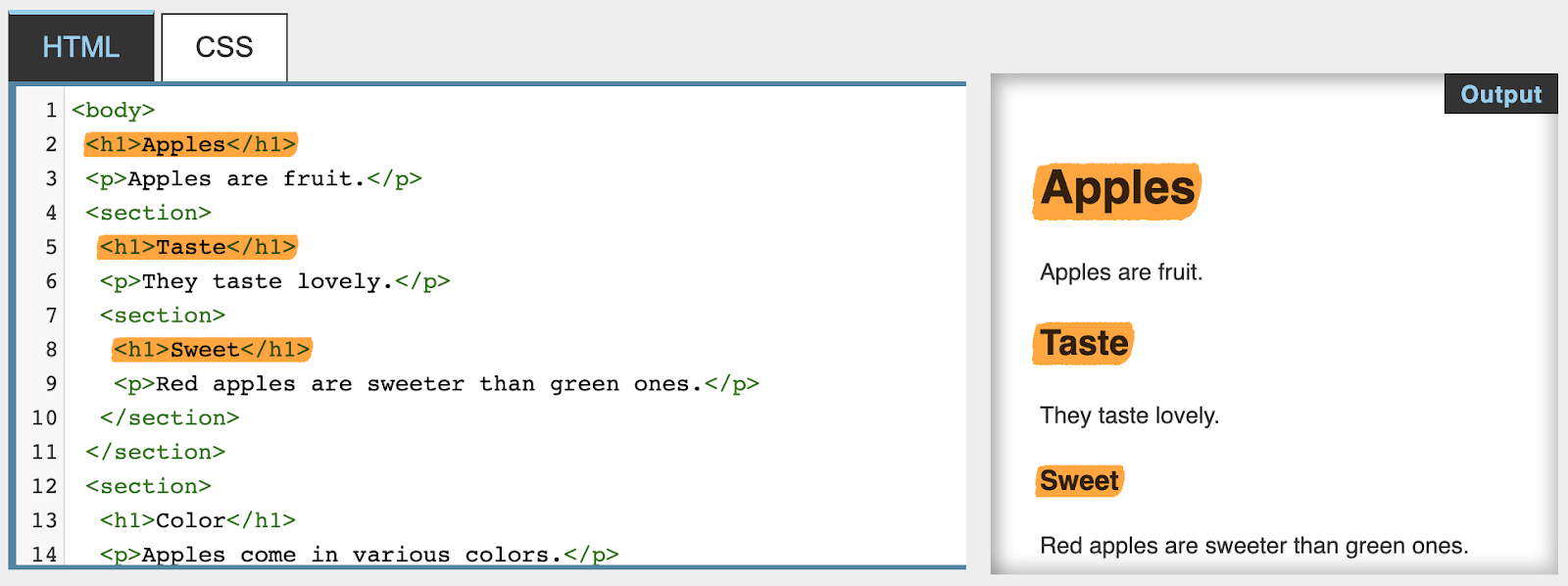
Por ejemplo, esta página HTML5 tiene cuatro etiquetas H1 y técnicamente está bien.
<body>
<h1>Apples</h1>
<p>Apples are fruit.</p>
<section>
<h1>Taste</h1>
<p>They taste lovely.</p>
<section>
<h1>Sweet</h1>
<p>Red apples are sweeter than green ones.</p>
</section>
</section>
<section>
<h1>Color</h1>
<p>Apples come in various colors.</p>
</section>
</body>
Prácticamente todos los navegadores modernos renderizarán esto correctamente y mostrarán etiquetas H1 en los elementos anidados <section> según su nivel de anidado. Eso significa que los H1 en el primer elemento <section> parecerán un H2, los H1 anidados en otra <section> parecerán H3 y así sucesivamente.

Sin embargo, incluso con HTML5, la W3C recomienda que uses “encabezados del rango apropiado para el nivel de anidado de la sección”.
Por ejemplo:
<body>
<h1>Apples</h1>
<p>Apples are fruit.</p>
<section>
<h2>Taste</h2>
<p>They taste lovely.</p>
<section>
<h3>Sweet</h3>
<p>Red apples are sweeter than green ones.</p>
</section>
</section>
<section>
<h2>Color</h2>
<p>Apples come in various colors.</p>
</section>
</body>
Eso es porque algunos navegadores antiguos tendrán problemas al renderizar las cosas bien sin reglas explícitas de CSS.
Pero, ¿qué pasa si tu web no usa HTML5?
John Mueller dice que sigue estando bien usar varias etiquetas H1:
Independientemente de si usas HTML5 o no, tener varios elementos H1 en una página está bien.
Dado que esto no es una mejor práctica según los estándares W3C, ¿por qué da este consejo Google?
Respuesta: porque han desarrollado mecanismos para lidiar con el problema habitual de tener varios H1s en una página web.
Así que aunque probablemente no importa mucho para el SEO si usas una o varias etiquetas H1, seguimos pensando que es una mejor práctica para la mayoría de los sitios web.
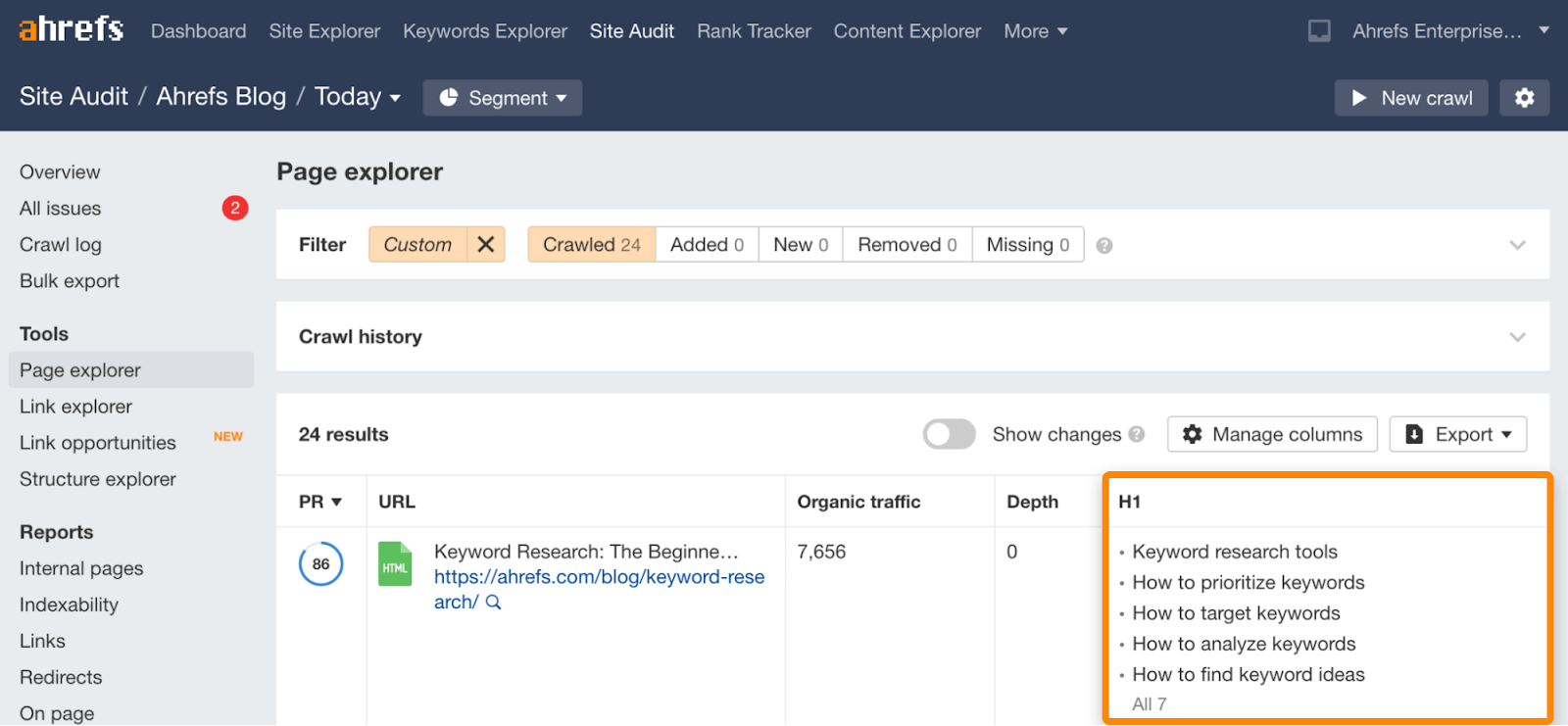
Puedes revisar si hay páginas con varias etiquetas H1 en tu sitio de manera gratis en Ahrefs Webmaster Tools.
- Regístrate con una cuenta gratuita de Ahrefs Webmaster Tools
- Rastrea tu sitio web con Site Audit
- Ve al informe On page
- Haz scroll al gráfico de “H1 setup” (configuración H1)
- Haz clic en la parte amarilla del gráfico de tarta

Mantén las etiquetas H1 cortas
Muchos CMS usan el mismo texto para tu H1 y etiqueta de título. Si es tu caso, a menos que pienses escribir una etiqueta de título única en cada página y post, merece la pena que mantengan tus títulos de página cortos.
¿Cómo de cortos? La regla general es 70 caracteres o menos.
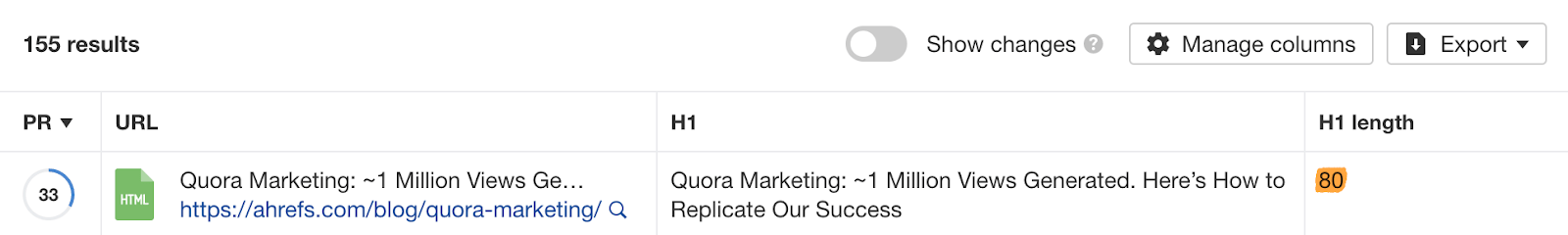
Aquí va una página que rompe esta regla:

El H1 en esta página es de 80 caracteres, que queda bien en la página. Pero como WordPress usa el mismo texto para la etiqueta de título, se recorta en los resultados de búsqueda.

Podríamos resolver este problema estableciendo la etiqueta de título como una versión más corta de la etiqueta H1. Pero si simplemente hubiéramos realizado el esfuerzo de crear un titular más corto en primer lugar, no tendríamos este problema.
Da estilo a los encabezados para transmitir jerarquía
Los titulares se usan para crear jerarquía en una página web. Como la etiqueta H1 es normalmente el encabezado más importante en la página, tu estilo CSS debería reflejarlo.
En otras palabras, el H1 debería ser la etiqueta más prominente en la página.
Esto puede parecer obvio pero hay muchas otras webs con escasa distinción visible entre H1 y H2.
Incluye tu palabra clave objetivo
John Mueller de Google dijo en 2020:
Y cuando se trata del texto en una página, un titular es una señal realmente fuerte que nos dice que esta parte de la página es sobre este tema.
Dado que el H1 normalmente se sitúa en el título de la página, podría decirse que es el encabezado más importante de la página. Así que normalmente tiene sentido incluir tu palabra clave principal para hacer que el tema de la página sea doblemente claro tanto para Google como para los usuarios.
Esto es algo que hacemos para prácticamente todos nuestros posts en el blog.

¿Tiene sentido hacer siempre esto? Claro que no.
A veces es mejor usar una variante cercana de tu palabra clave objetivo para hacerla más legible.
Por ejemplo, la palabra clave principal de este post es “how to get more views on youtube” (cómo conseguir más visualizaciones en YouTube). Pero como habíamos escrito un listicle, no tenía sentido usar esto en el H1. Así que en su lugar usamos una variante cercana.

Tampoco deberías tener miedo de usar conjunciones y palabras vacías o stop words para que el texto suene natural.
Haz etiquetas H1 atractivas
Las etiquetas H1 necesitan ser descriptivas. No hace falta ni decirlo. Pero si estás escribiendo títulos para posts del blog, también tienen que ser lo bastante atractivas para incitar al clic.
¿Cómo creas un título de post atractivo?
Antes de que pienses en usar uno de estos generadores de títulos de posts, considera el propósito de tu post. Si existe para atraer tráfico orgánico de los motores de búsqueda, y tu CMS usa títulos de página para H1s y etiquetas de título, el título del post tiene que estar escrito para los usuarios de los motores de búsqueda.
¿Cómo sabes lo que quieren?
Inspírate en los resultados que mejor posicionan en tu palabra clave objetivo.
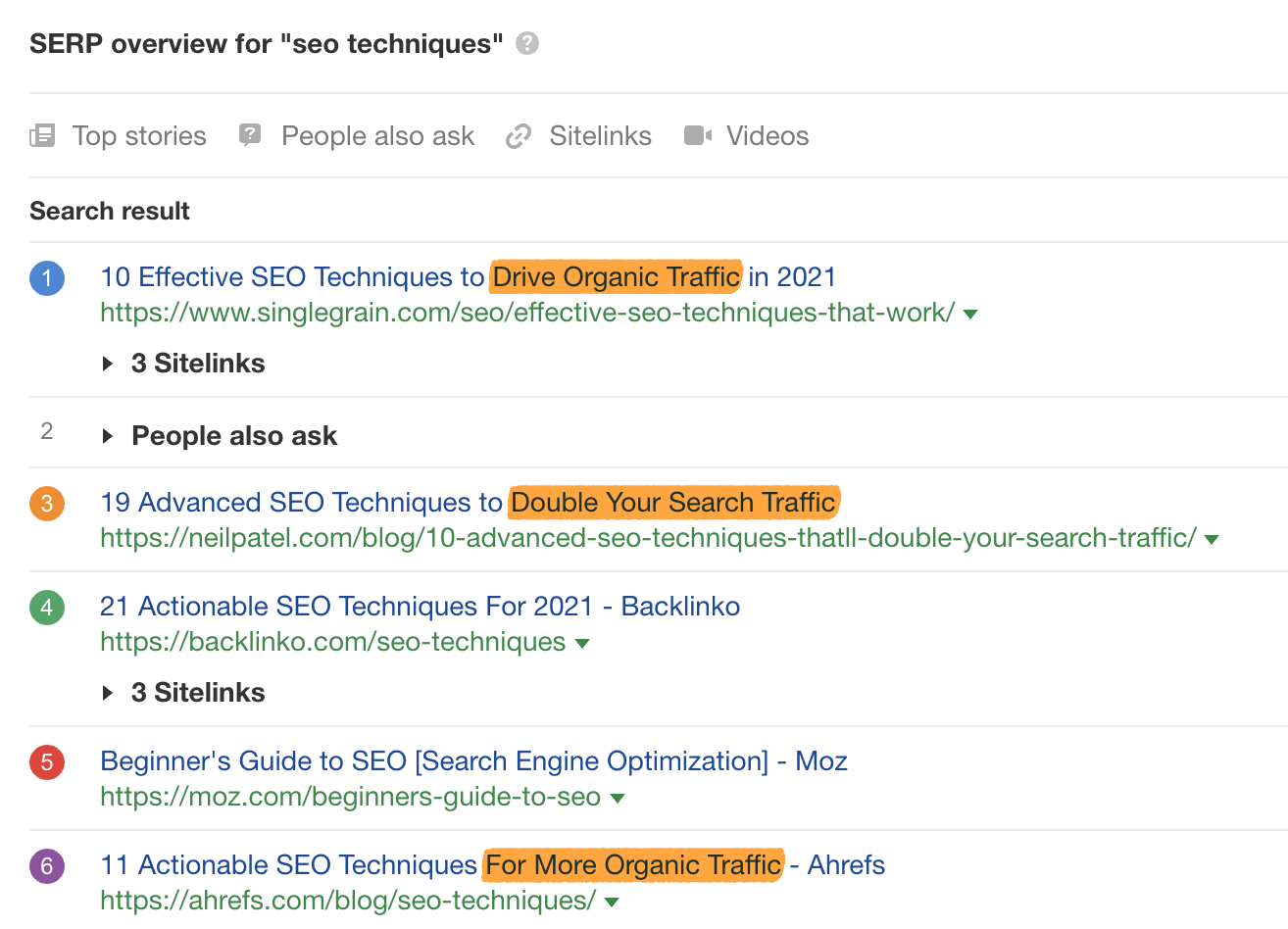
Por ejemplo, si miramos las primeras páginas de “SEO techniques” (técnicas SEO) está claro que los usuarios que están buscando quieren técnicas SEO accionables y efectivas que ayuden a mejorar el tráfico de búsqueda.

Podemos usar esta información para crear un título de página atractivo (H1) para nuestro post.
En el mundo SEO, esto se conoce como optimizar para la intención de búsqueda.
FAQs (preguntas frecuentes)
Vamos a ir terminando con las respuestas a algunas preguntas comunes sobre las etiquetas H1.
¿Cómo de larga debería ser una etiqueta H1?
Las etiquetas H1 pueden ser tan largas como quieras, pero la mayoría de CMS usan el título de página tanto para el H1 como la etiqueta de título, así que lo mejor es mantener los títulos cortos (<70 caracteres) para evitar que se recorte el título.
¿Puedo tener más de una etiqueta h1 en una página?
Si usas HTML5, sí. Si no usas HTML5, rara vez es una buena práctica, pero es improbable que sea algo grave en cualquiera de los casos.
¿Cuál es la diferencia entre la etiqueta H1 y la etiqueta de título?
Las etiquetas H1 y de título a menudo se mencionan indistintamente. Aunque ambas funcionan como encabezados de página, difieren en función de dónde aparecen.
La etiqueta de título aparece en las páginas de resultados de los motores de búsqueda (SERPs) y en la parte superior de la pestaña del navegador web. Sin embargo, no es visible en la página web. La etiqueta H1, por otro lado, aparece en la página web.
¿Puedo usar una imagen en una etiqueta H1?
Sí. De hecho, W3C hace esto.
Reflexiones finales
Las etiquetas H1 son posiblemente menos importantes de lo que solían ser. Google tiene mecanismos para entender bien tu contenido incluso si tu uso de las etiquetas H1 no es el ideal.
Dicho esto, seguir las mejores prácticas no es difícil, así que es algo que también puedes hacer. Como mínimo, mejora la experiencia de usuario.
¿Tienes preguntas? Escríbanos por Twitter.



