当你要推出一个新的网站或重新设计当前的网站,那么一定需要一个坚实的网站结构。你的网站越大,结构就越重要。
在本文中,你将学习如何通过以下五个步骤,规划和创建一个不错的网站结构:
但是首先,让我们深入了解一下为什么你需要建立一个扎实的网站结构。
我们都知道各类跨渠道的营销是通常是有交互的。它与网站结构没有什么不同;例如它既是一个搜索引擎优化(SEO)又是一个用户体验(UX)的东西。
用户体验(UX)
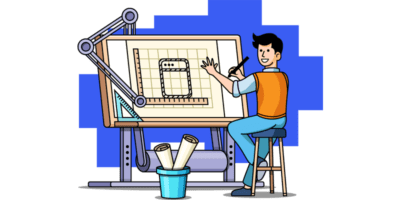
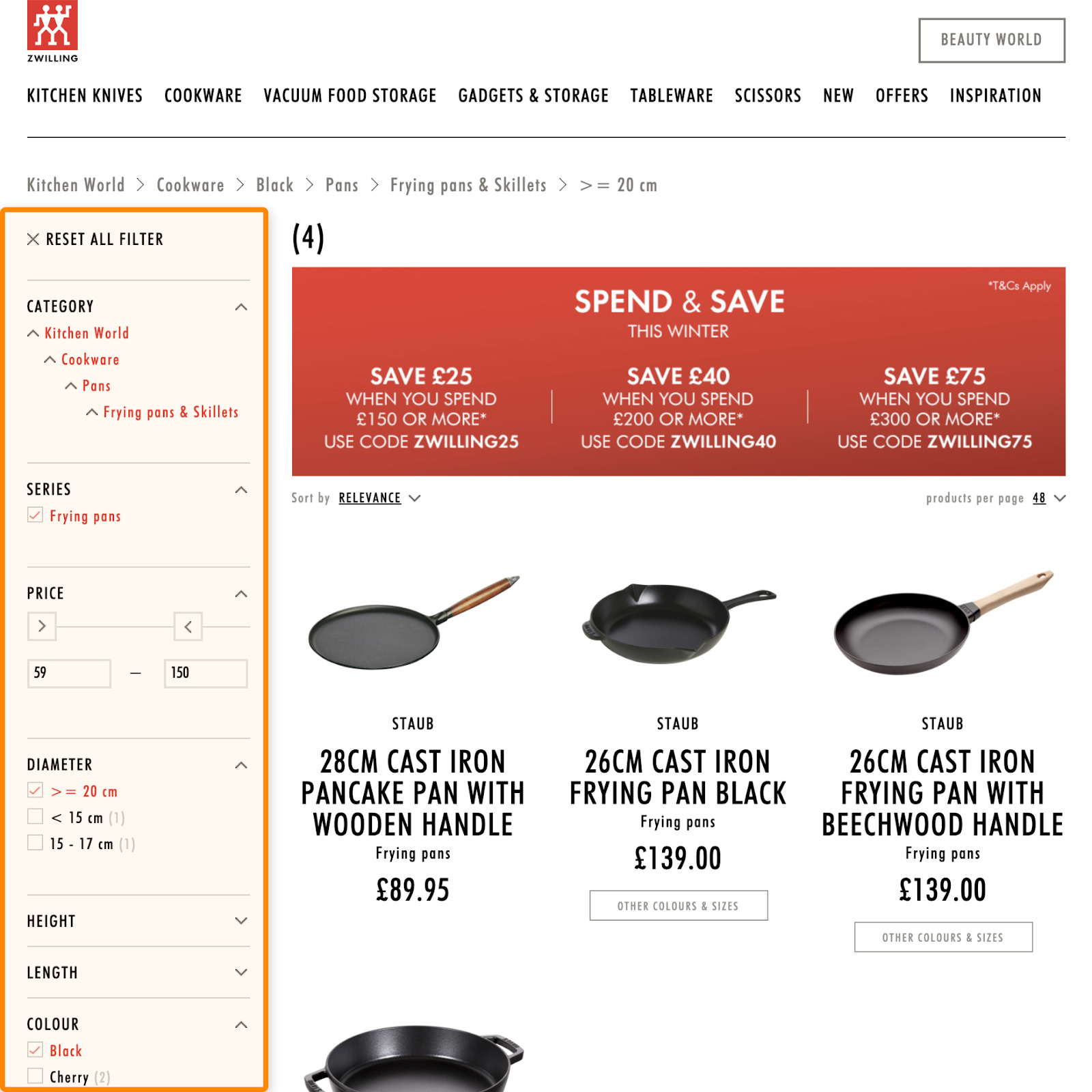
想象一下,你想买一个铸铁平底锅。你进入一个厨具网站,点击 “锅碗瓢盆” 类别,然后选择 “铸铁”作为材料。

无论你访问哪家商店,流程都大致相同,因为这种结构带来了良好的用户体验。
如果你被要求点击大量的页面来找到你想要的东西,你可能会离开去别的地方。
内部链接
使用直观的导航和内部链接结构不仅有利于用户,而且也有利于 SEO。这是因为它允许 PageRank 在你的网站上传递。
PageRank表示基于其内部和外部反向链接的网页权重。在谷歌早期创建的,它是排名算法的基础,现在仍然被用作排名要素之一。
通过将相关页面链接在一起,你可以影响网站的权重传递,这意味着具有更多内部链接的页面可能排名更好。但是不要企图在这个上面耍什么小聪明,你只需要在加入用户有价值的链接。
Sitelinks 站点子链
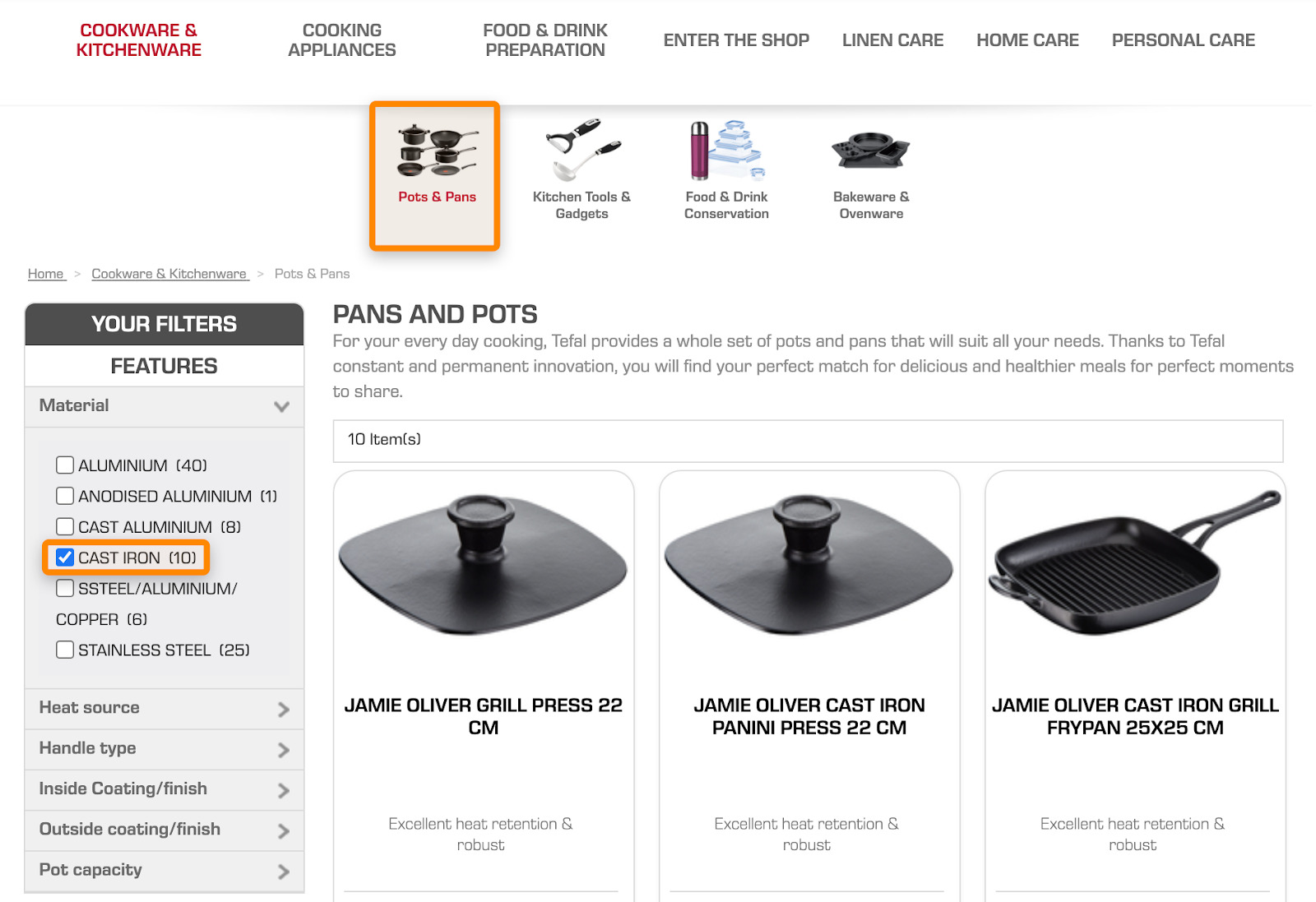
谷歌有时会在 SERP 中显示你的页面。这个 SERP 特性称为 sitelinks(站点子链)。

你无法控制谷歌决定在这里显示什么。但它们通常是你网站上一些重要的页面和目录。而这种重要性是基于你的网站结构和内部链接的。
当然,往往显示在站点子链中最多的是从菜单和其他主要导航元素链接的页面。
推荐阅读: 什么是站点子链?如何影响它们?
抓取效率
如果一个页面链接到它的有价值的页面很少,你不能指望用户或搜索引擎爬虫经常去那里。这样的页面会被认为不重要。
你可以不必担心优化爬虫的抓取效率和预算(谷歌蜘蛛会决定如何将资源分配给你的网站)。大型网站才会要考虑这点。通常,你只需要一个坚实的网站结构即可。
内容规划和框架
你的网站结构可以告诉你何时何地你应该创建一些新的网页或内容板块。考虑到它与关键词研究密切相关,一些现有的页面可能会更好地针对不同的关键词,因为它们具有更高的流量潜力。
这还不是全部。它对设计团队也很有用。特别是在网站初期或者是重新设计一个网站框架时非常的重要。
框架是一种简化的页面设计,它在不添加任何视觉效果或内容的情况下布局其结构。它考虑了用户的需求和整个网站的流程,这必然与网站结构挂钩。
例如,在掌握网站结构的情况下,设计师知道某个特定页面是顶级目录,那么就可以参照这个目录,把它作为更深的层级目录页面的设计原型。
扩大网站规模
当你创建新页面时,你会把它们放在网站最相关的部分。但是,随着你添加更多的内容,现在看来相关的板块将来可能会改变。你可能需要重组网站的某些部分并重定向才可以。
一个全面规划的网站架构可以改善这点。你永远可以知道基于结构你的这个内容应该放在哪里。
创建网站结构的时间投资和复杂性取决于两个方面:
- 你的网站有多大规模
- 是否有进行过关键词研究
如果你有做过关键词研究,你的网站是相对较小的,创建一个网站结构可以在一个小时内完成。
让我们深入研究一下。
1. 准备直观的逻辑图
网站结构需要有一个视觉基础,这样你才可以与团队分享。以下是我的网站结构草图:
我们有一个相对较小的网站,但我不得不缩小和滑动水平向你展示结构。我看过一些更大的网站结构,打印出之后比会议桌还大。
你现在需要做的就是选择一个思维导图软件,你将使用它来创建结构。上面的草稿,我用的是 Xmind 来创建的。
2. 查看竞争对手的网站结构
根据网站的大小,从头规划你的网站结构可能会非常复杂。因此,你可以从表现最好的竞争对手那里获得灵感。因为他们的网站可能是以接近理想的方式构建的。使用类似于竞争对手的结构也会为你的用户创造一种熟悉感。
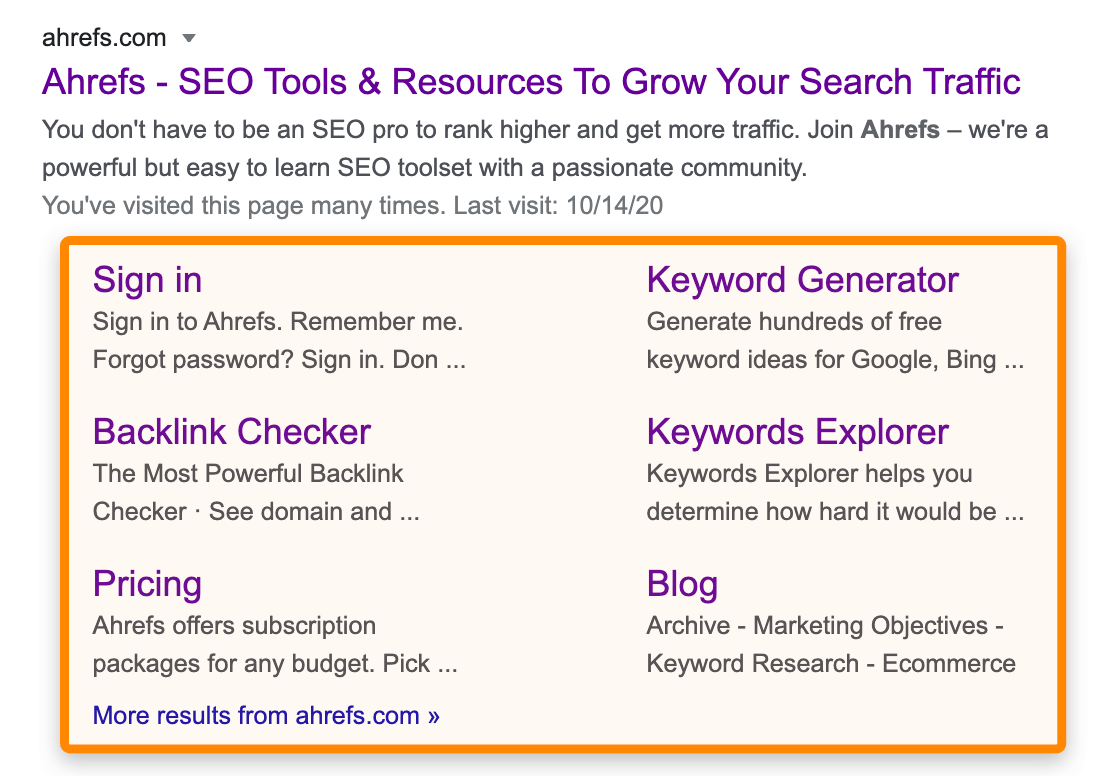
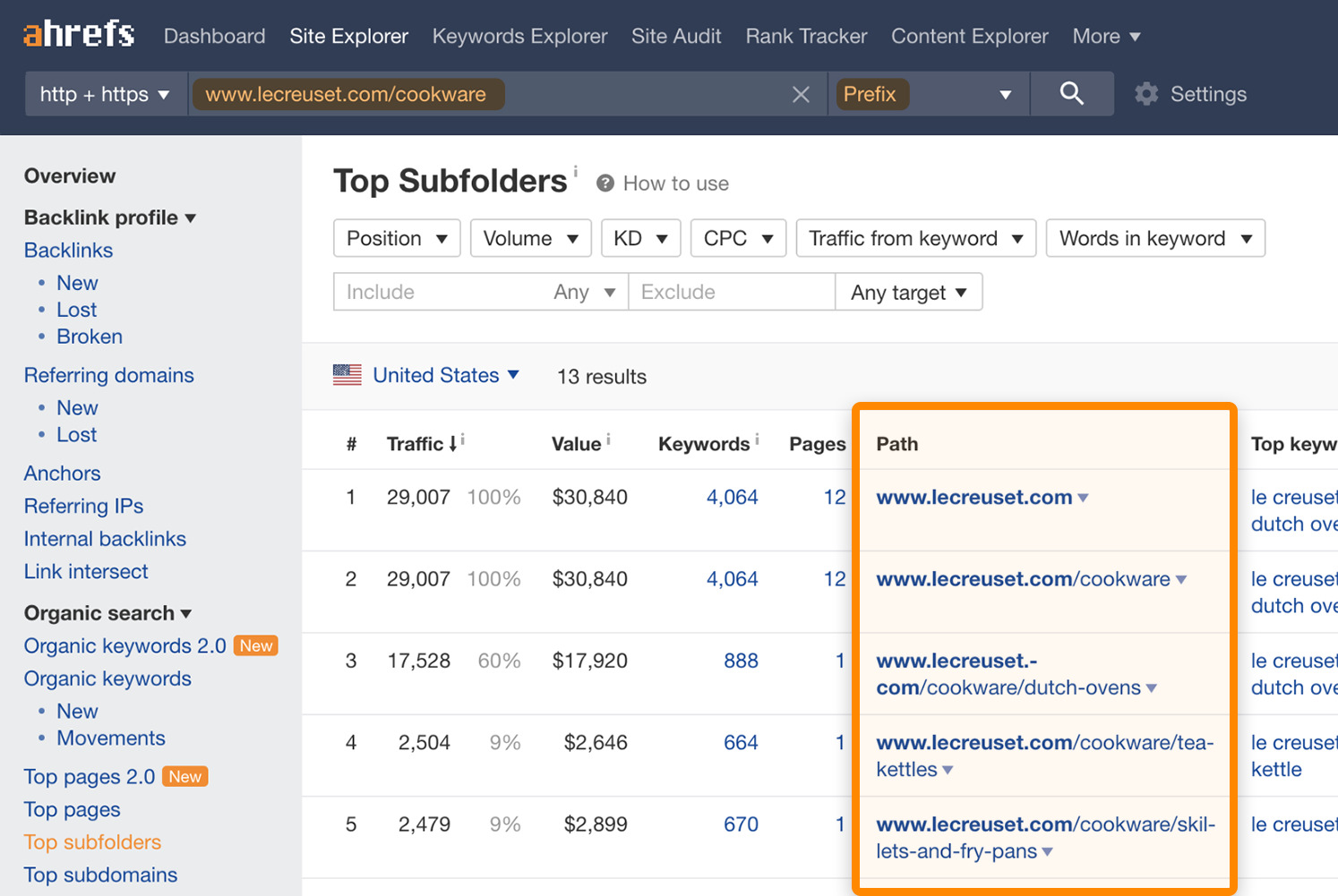
首先,将竞争对手的网站放入 Ahrefs Site Explorer(网站分析)。检查他们网站的每个部分是如何为他们的整体流量作出贡献的。主要针对目录执行此操作:

从他们表现最好的部分中获得灵感。获取他们的 URL,并通过使用 Top subfolders(热门目录)报告查看他们的深层结构来重复这个过程。你只需确保在地址栏中设置了 “prefix” 选项,就可以将所选的页面视为顶级页面。

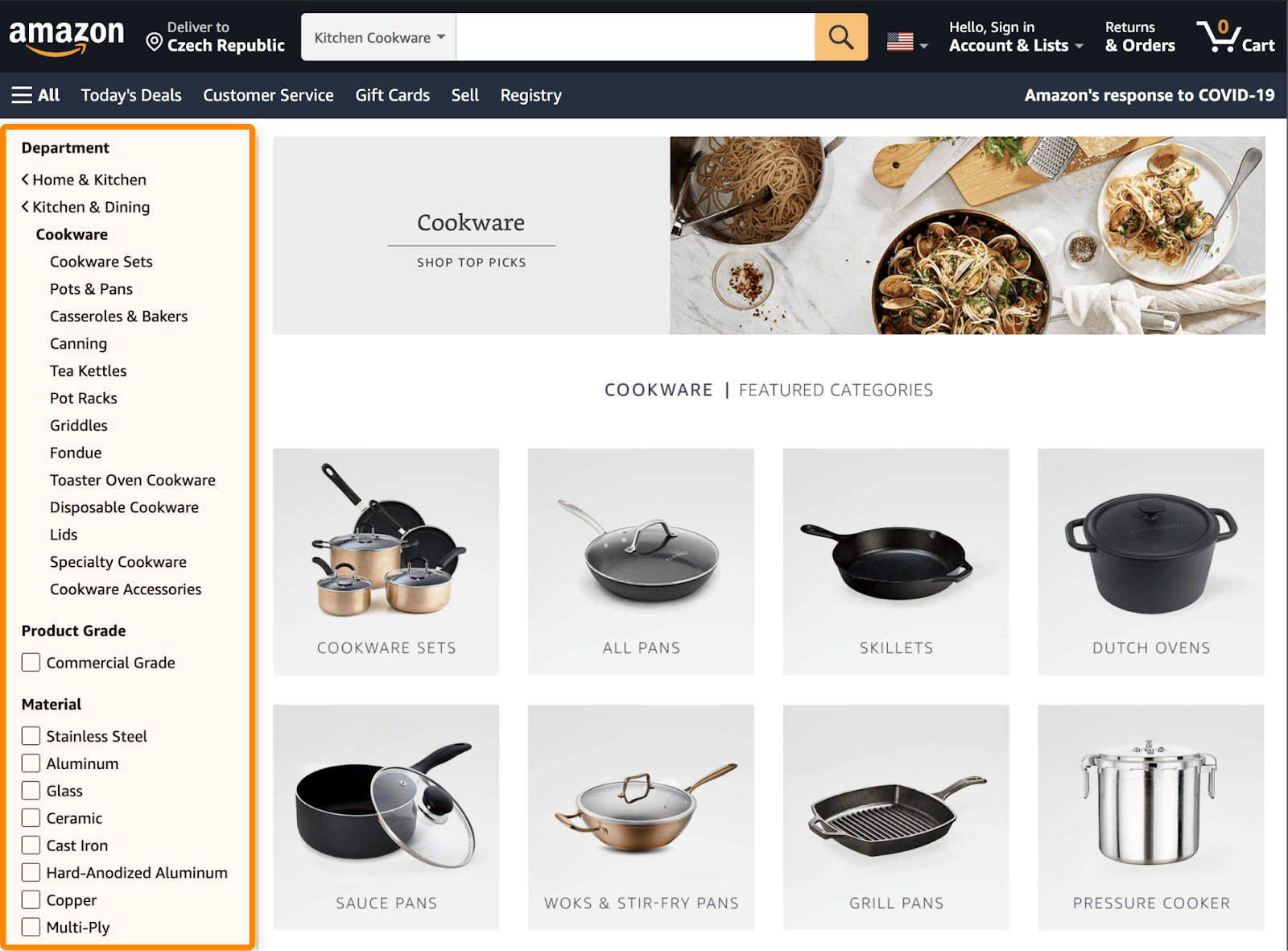
如果你从事电商,也可以看看亚马逊这样的巨头是如何做到这一点的。你可以在那里找到各种各样的分类。他们已经做得很好了,所以要好好利用。

3. 基于现有页面建立逻辑关系
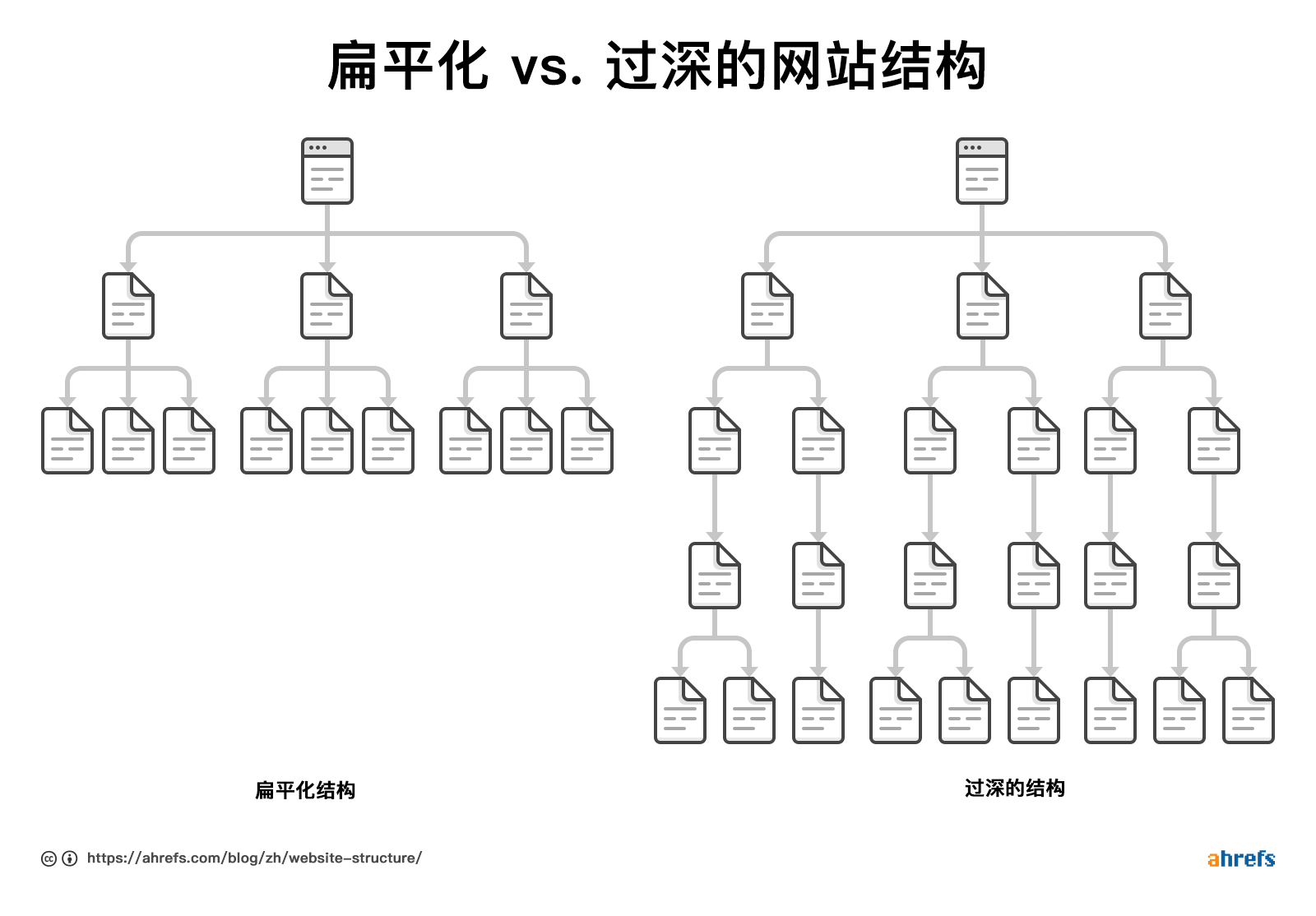
要记住,你要的是扁平化的网站结构,而不是过于深入的。

拥有一个扁平化的网站结构可以确保你的网站上的任何两个页面只需要点击几下就可以了。这对你的用户和搜索引擎爬虫都很重要。
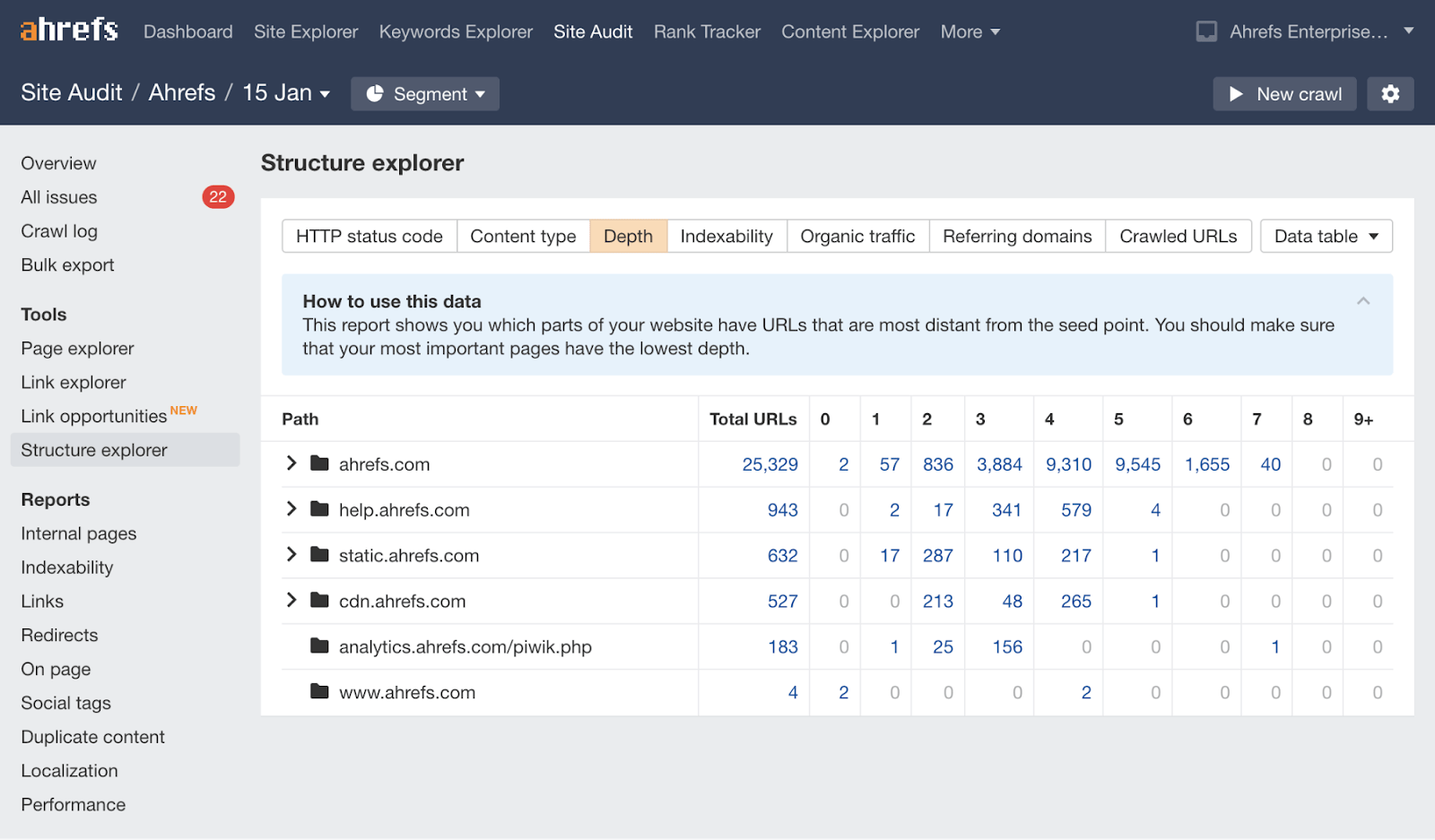
如果你正在重新设计当前网站,你可以检查你是否已经存在站点结构过深的问题。使用 Site Audit tool (网站诊断)工具在 Ahrefs Webmaster Tools (Ahrefs站长工具)中可以免费使用来抓取网站,然后转到结构分析查看深度报告。

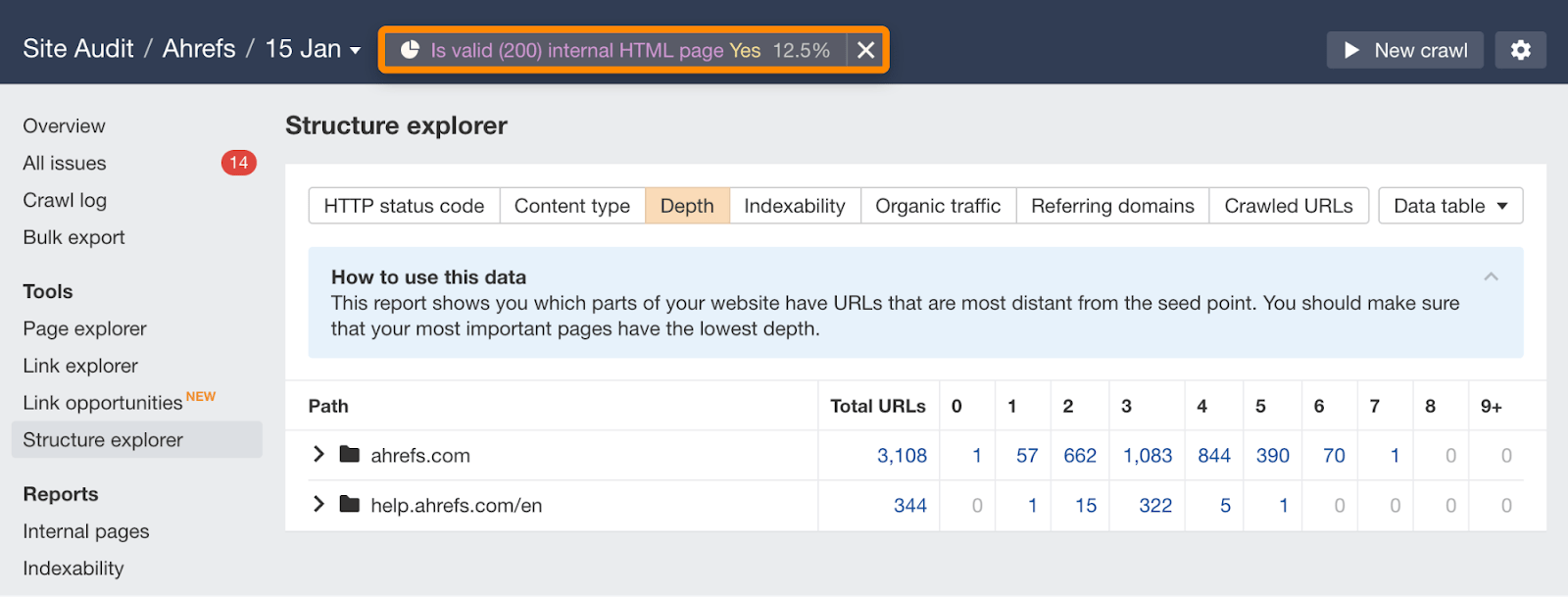
此报表根据 URL 与种子页(通常是主页)的距离显示URL的分布。首先,通过应用以下筛选选项让报表仅显示状态代码为 200 的有效 HTML 页面:

这样报告中会剔除图像、JavaScript文件、和其他资源类型的 URL。因为你不需报告中出现这些数据。

根据你网站的复杂程度,你会看到这个数字会上升,直到三到四次之后下降。一般来说,你不应该有很多或任何页面超过六次点击。这将减少访问者和搜索引擎的访问量。
也值得检查一下你的网站上是否有孤岛页面。孤岛页面是那些没有内部反向链接的页面,使浏览网站的任何人都无法看到它们。
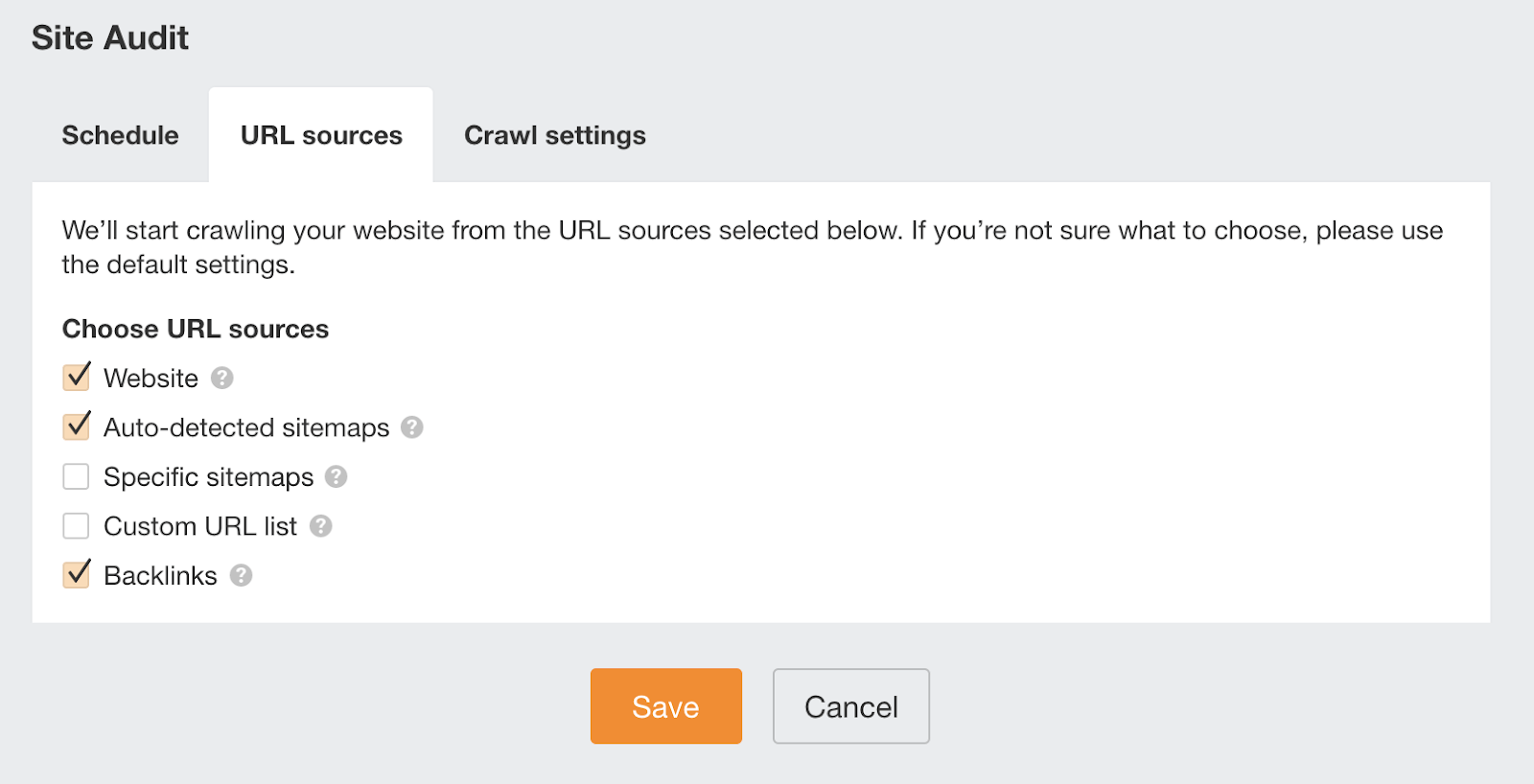
你可以在 Site Audit tool (网站诊断)工具中检查这些。只需确保在项目设置中勾选网站地图、以及反向链接选项即可。

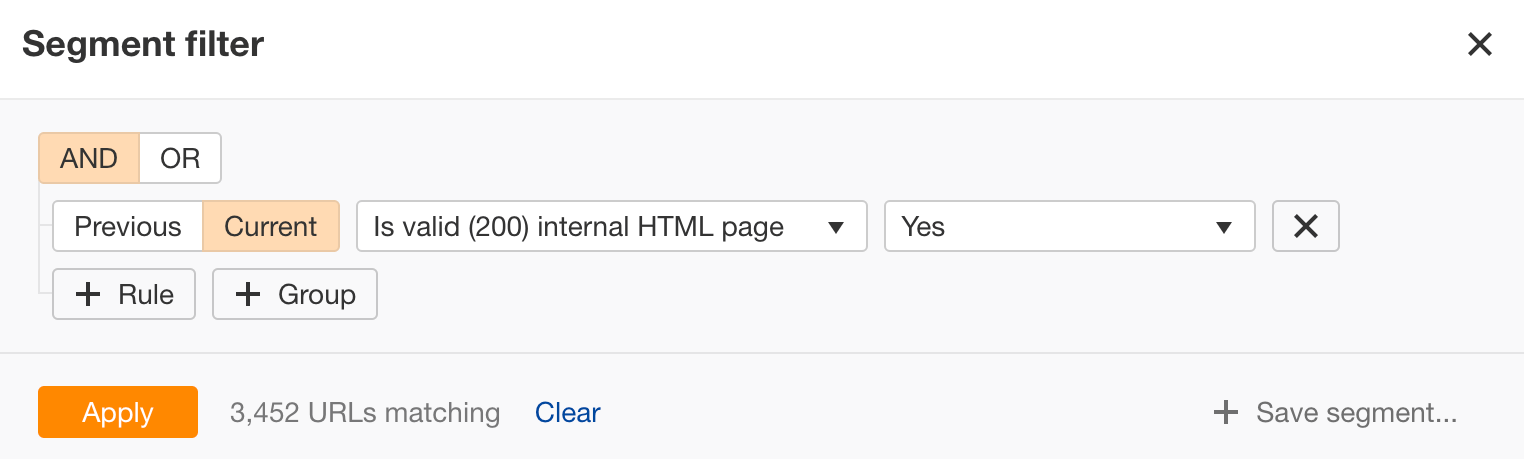
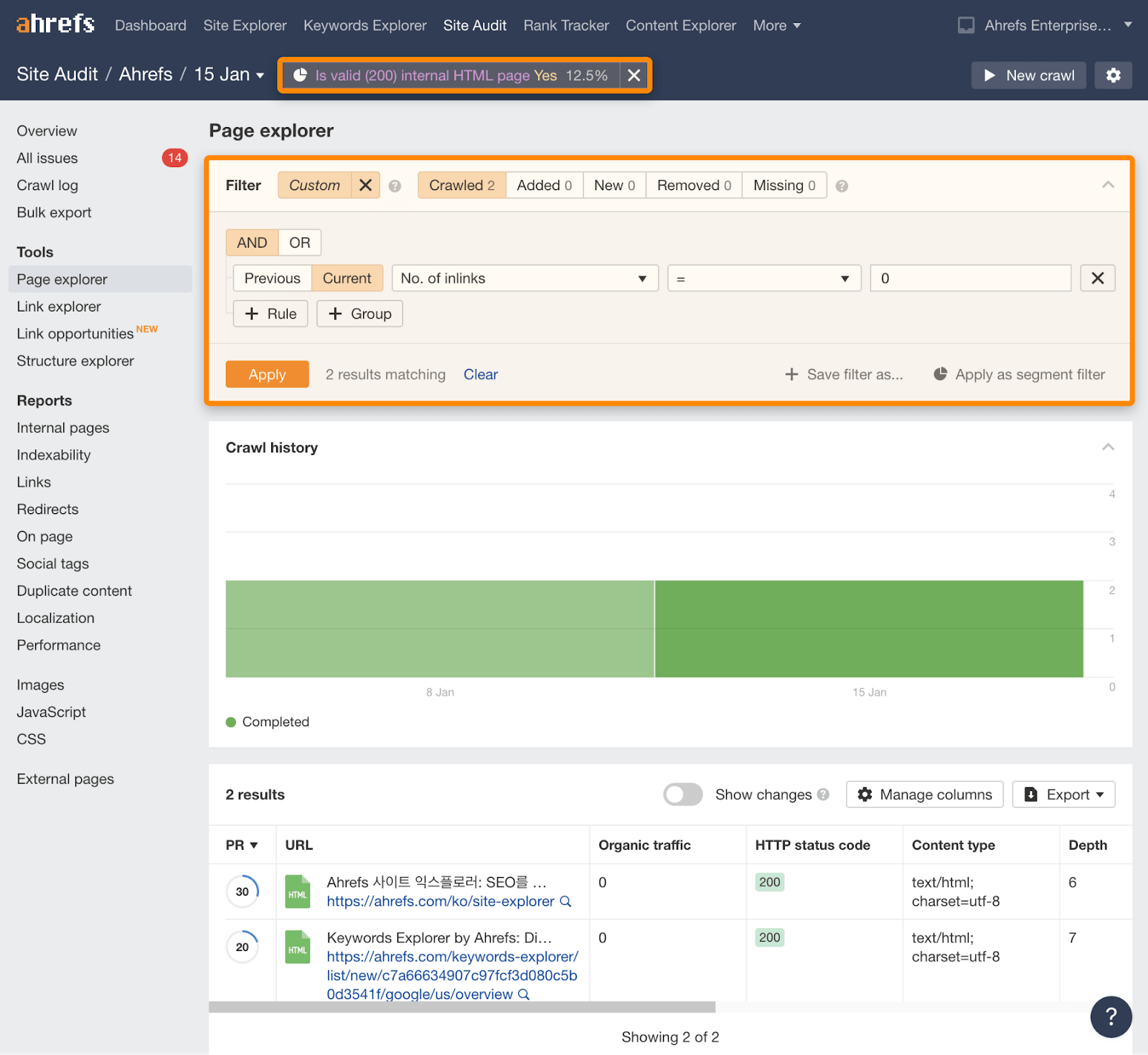
对网站进行抓取后,打开 Page explorer(页面分析),并在顶部筛选器中使用如下筛选:

如果你在那里找到任何有价值的页面,你应该从其他页面链接到它们。
一旦确定了这些问题,就应该开始可视化设计你的结构了。根据我们目前掌握的信息开始:
- 对你的业务至关重要的页面(主页、关于、联系方式、特色、解决方案)
- 竞争对手网站上表现不错的目录或页面
- 深度和孤岛页面问题
- 产品 feed 属性 例如 Google Shopping 广告中的分类属性。
通过以上这些你可能已经创建了整个网站结构。但你肯定会错过一些页面。以下步骤就可以解决这个问题。
4. 使用关键词研究数据完成网站结构
关键词研究可以让你完善你的网站结构。你可以根据页面的搜索量和潜在的自然流量,为页面选择所在结构的位置。
如果你还没有做,你应该先进行关键词研究。请确保你系统地完成以下步骤,并提供所有可用信息。
对关键词进行分类以创建内容层次结构
它可以方便地将你庞大的关键词表格分成多个类别,并且根据文字的包含关系、或其含义进行关联。这是一个大型电商网站必须具备的。
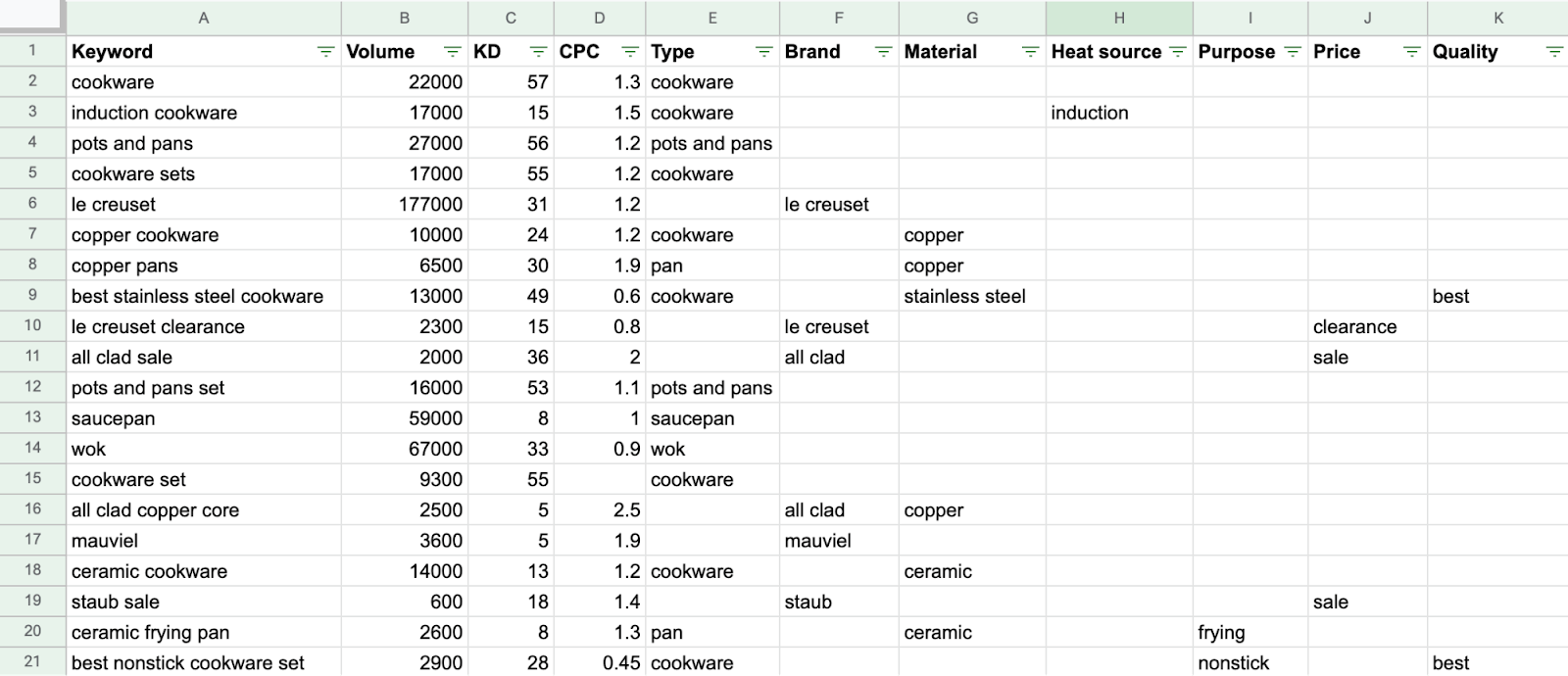
继续用 “厨具” 做示例,下面是我分类的一个小波关键词:

上面的图像是从 Ahrefs Keywords Explorer(关键词分析)导出数据并手动分类的。由于人工分类需要很多时间,所以有某种自动标记的系统是至关重要的。
我使用 Open Refine 的单词标记来标记许多关键词,但是它没有英文文档,同时使用也不是特别的友好。你可以尝试使用这样的自动化无代码要求的工具,或者请一个 SEO 专家来帮助你完成这样的工作。在下面的步骤中,我还将展示一个对初学者更友好的替代方法。
分类将帮助你选择每个类别中的主要关键词,确定页面的类型,并创建层次结构——例如子类别、子页面、或过滤器功能。
为顶级页面确定主要关键词
不管你是从现有的网站获取、或是通过竞争对手分析获取,关键是以确保你的定位的是最合适的关键词。
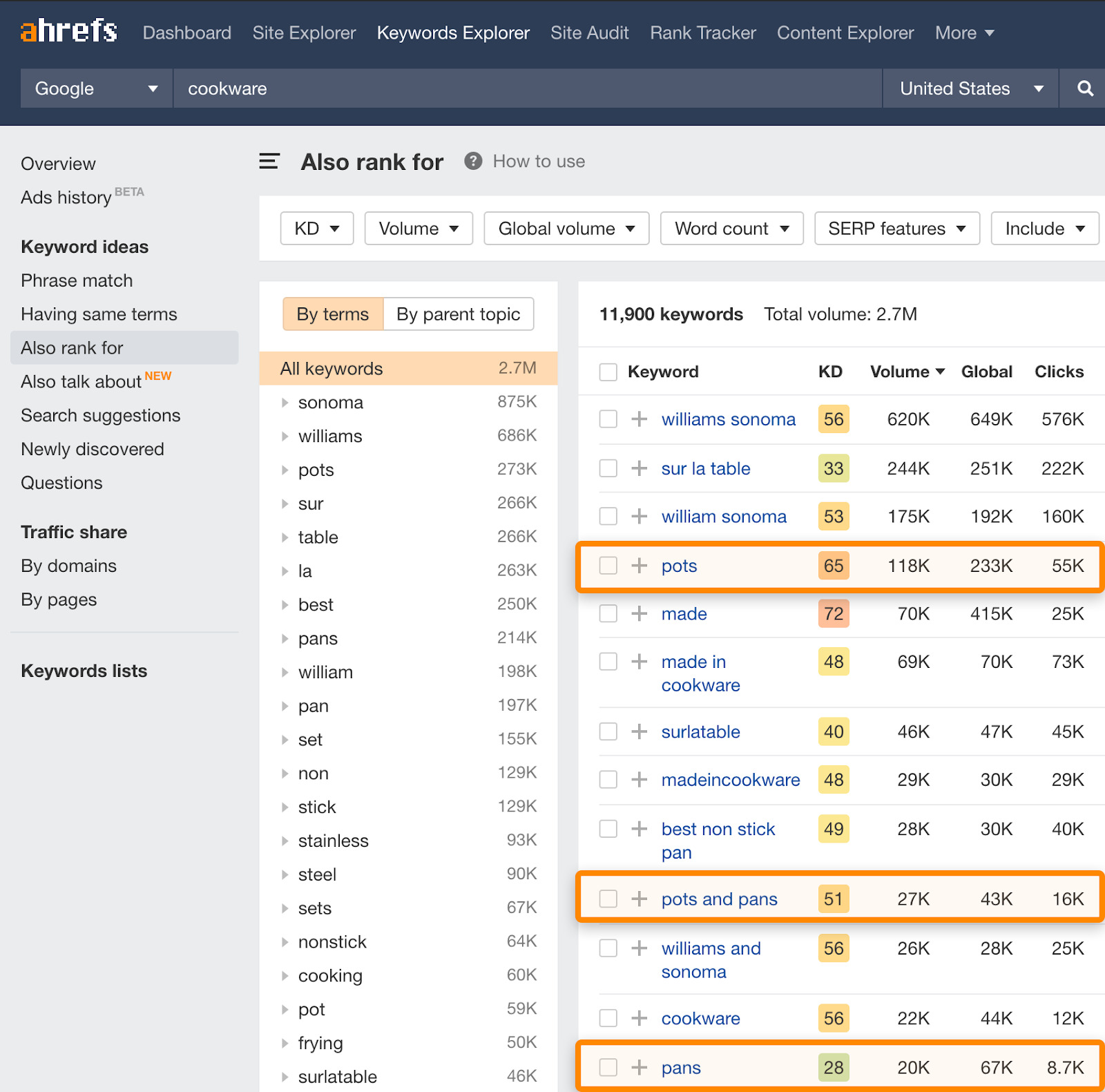
例如,创建两个独立的顶级炊具类别似乎是合理的:一个用于 pots(高锅),一个用于 pans(平底锅)。但把它们合并成 “pots and pans” 可能是个更好的主意。原因如下:

数据来自 Ahrefs Keywords Explorer(关键词分析)
我来说明一下。
“Pots” 是一个非常宽泛的关键词。谷歌很难个性化你的搜索结果。不能确定你指的是烹饪、园艺或是 POTS(体位性直立性心动过速综合征)。所以这不是一个值得关注的关键词。
这就给我们留下了 “pots and pans”,它有特定的搜索意图,甚至在美国,比单独的 “pans”点击量高出一倍。
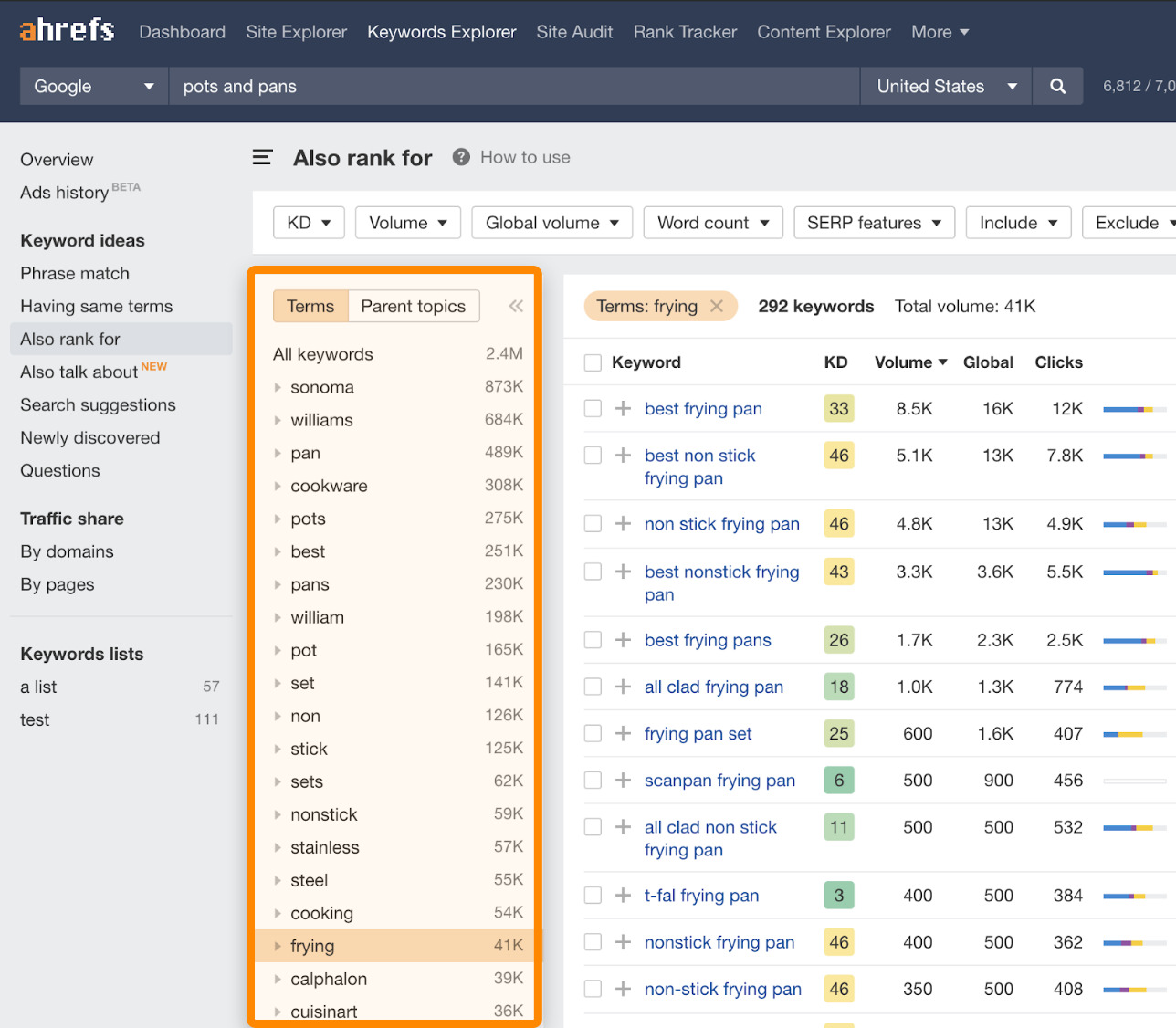
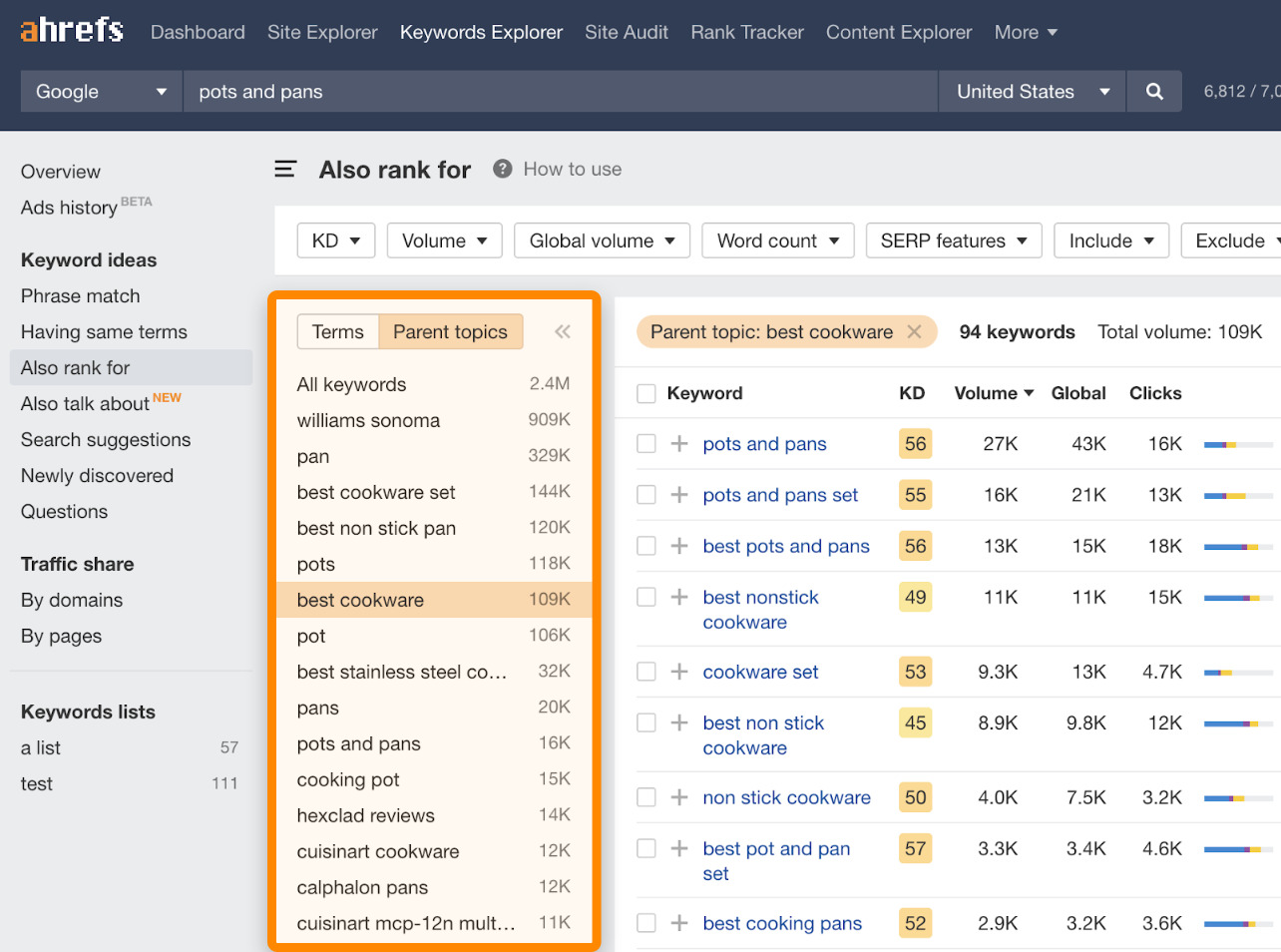
一个更用户友好但系统性较差的方法是在 Keywords Explorer(关键词分析) 中浏览主要关键词。
在那里,你可以从报告中收集数据。例如在 Having Same Terms(有相同的词)报告、Also Rank For(同时有排名的词)报告、以及 Also talk about (同时被提及) 报告中点击 parent topic(父话题)就可以查看分类好的关键词。
“Terms” 则类似前面表格示例中的类别过滤器。相比之下,parent topic(父话题)分组可以帮助你发现各种主要关键词,以及针对这些主要关键词的页面还可以参与哪些词的排名。


将顶层页面扩展到必要的更深层次
顶级页面将分为以下类别:
- 独立页面,不需要更深层次的后续页面(例如,解决方案、工具、定价、联系方式等)
- 分类页面(例如,博客、产品类别、知识库、职业页面,等)
- 内容聚合页面关于包含许多子主题的内容页(例如,一个关于营销的页面,链接到关于市场研究、营销策略、和营销方法的子页面)
你可以根据你对行业的知识、常识和关键词研究来决定是否以及如何在顶级页面上进行扩展。
你的关键词类别(关键词组合)也将告诉你扩大主要话题时需要定位什么样的词。
5. 制作站点导航组件
顶级导航可以让访问者能够方便地在最重要的页面之间切换。这些页面代表了最高层级的网站结构。
它可以像我们在 Ahrefs 中看到的一样简单:

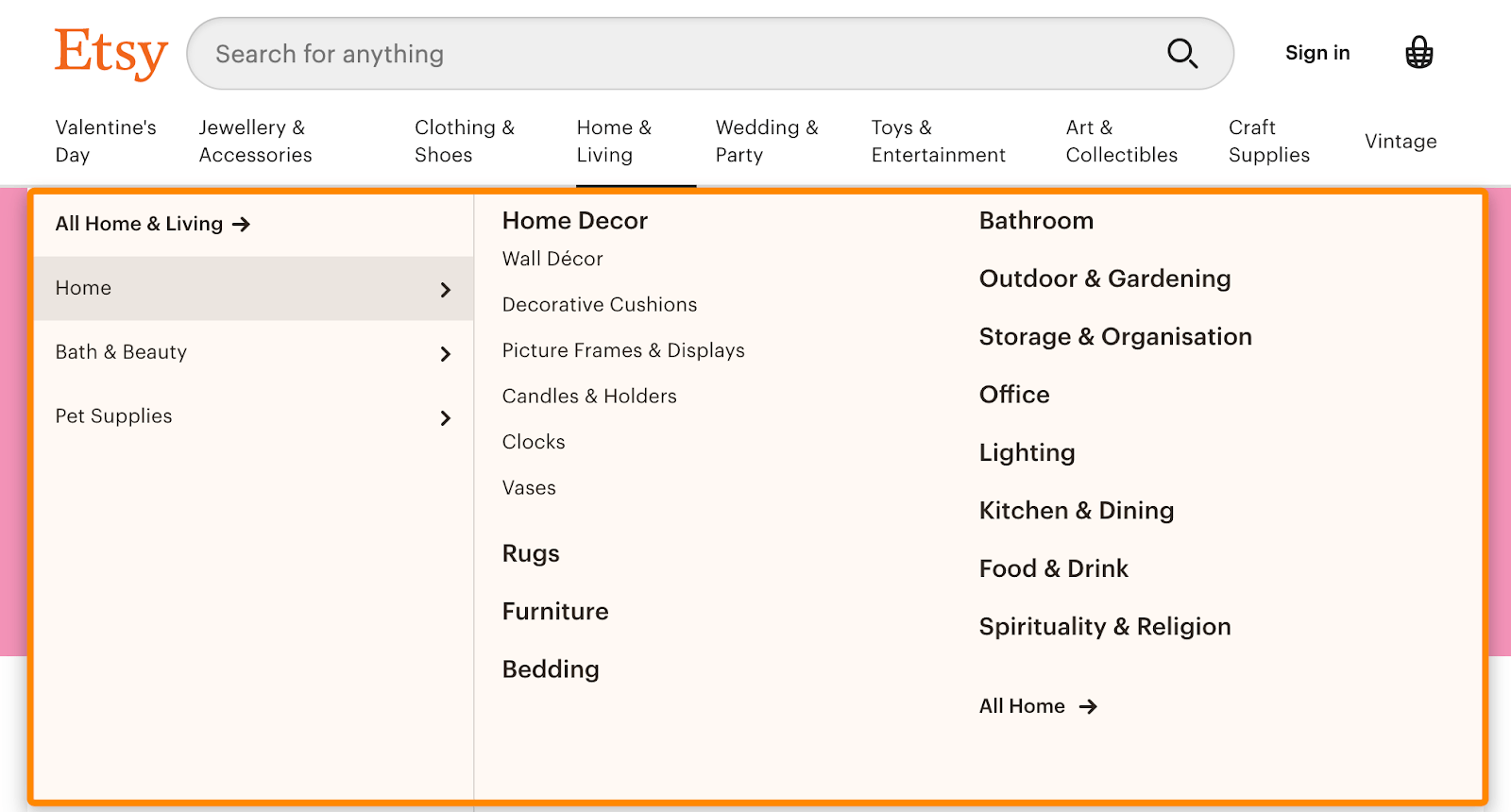
但如果你有一个规模较大的网站,它也会变得相当复杂。它仍然可以以用户友好的方式完成:

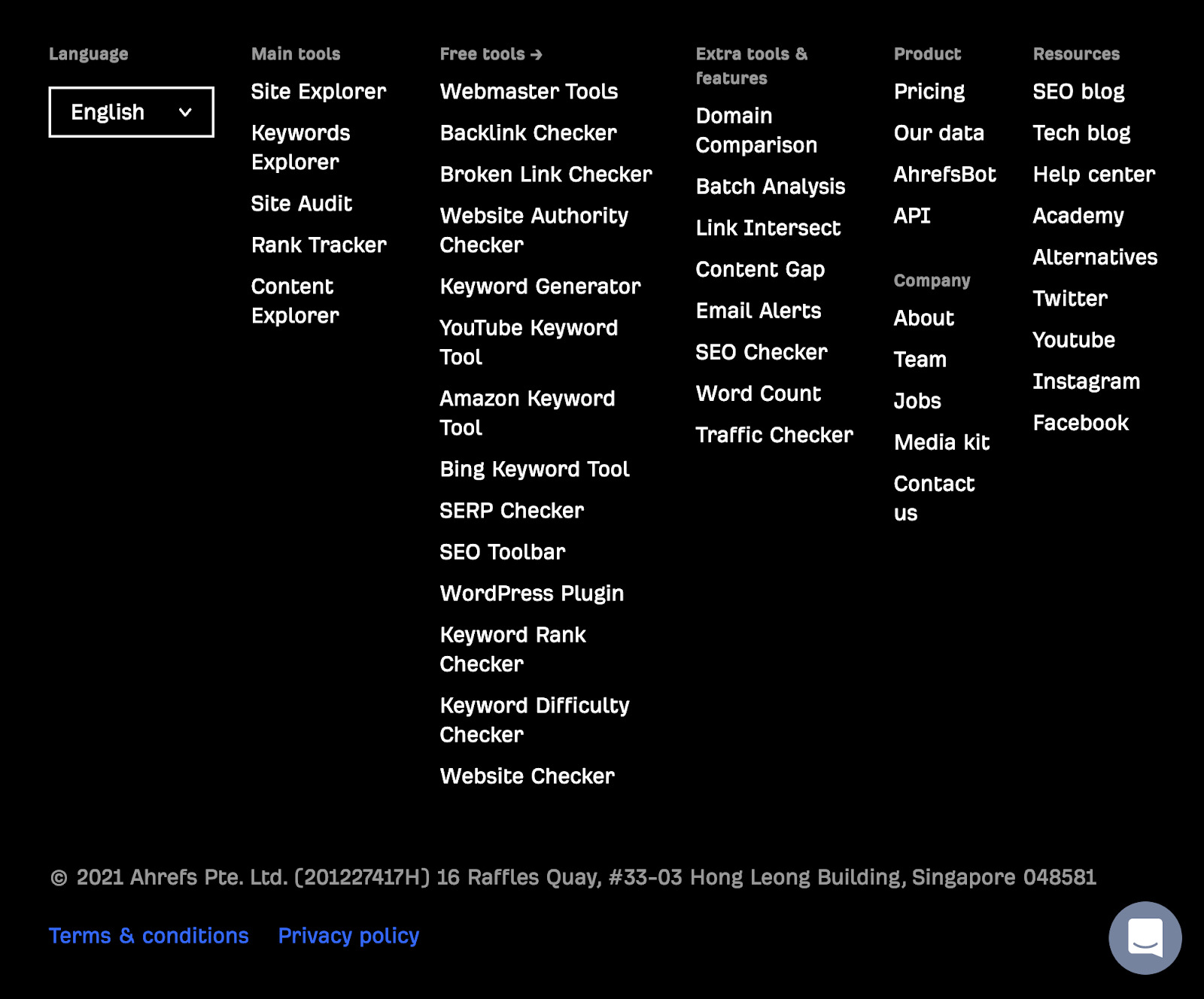
许多网站也会用页脚来补充页眉的导航。你经常会看到一些页面,比如T&C、隐私政策、以及其他一些东西显示在页脚部分。
许多访问者不会滚动到底部,但我们依然可以将页脚视为另一个重要的导航元素。你可以把没有放入顶部导航的链接放入页脚,同时也可以把顶部的一些重要的链接放入页脚导航部分:

同时,网站中还有一些更 “不寻常” 的导航组件,比如面包屑。
下面就是一个示例:

从用户的角度来看,breadcrumbs 在两个方面很有用:
- 当你登陆一个很深的页面时,它们可以帮助你了解你在网站的哪个位置。
- 你可以快捷的返回分类页面。如果你的网站很大,你可以基于过滤器或者是、基于用户浏览历史来设置面包屑导航。
一般来说,如果你有一个相对较小的网站,并且结构扁平,它们就不必过分纠结。你的网站结构越深,你的面包屑导航就越重要。
根据经验,如果你有第三层以上更深层的页面,你的顶部导航可能无法覆盖这些页面,请考虑部署面包屑导航。比如中型和大型电商网站就属于这一类。
说到电商,就有个特殊的站点导航组件——多选导航。
下面就是一个示例:

因为多选导航是一个非常复杂的话题,包含了许多可能出错的事情。如果你需要,你可以阅读这个多选导航指南。
最后
网站结构的重要性、影响、以及复杂程度会随着网站的大小而增长。在网站还没起步的时候你就应该准备好解决这个问题。
不过,对于更大的网站来说,还有更多的事情需要考虑。我已经提到了搜索引擎的抓取预算和抓取效率,但也要考虑到优化你的内部 PageRank 传递、以及通过用户测试验证你的结构思路是否符合目标受众。
有问题? 在 Twitter 上找我吧!
译者,Park Cheng,魔贝课凡联合创始人。