Paso 2: …¿?
El SEO de imágenes es mucho más que escribir unas cuantas etiquetas alt.
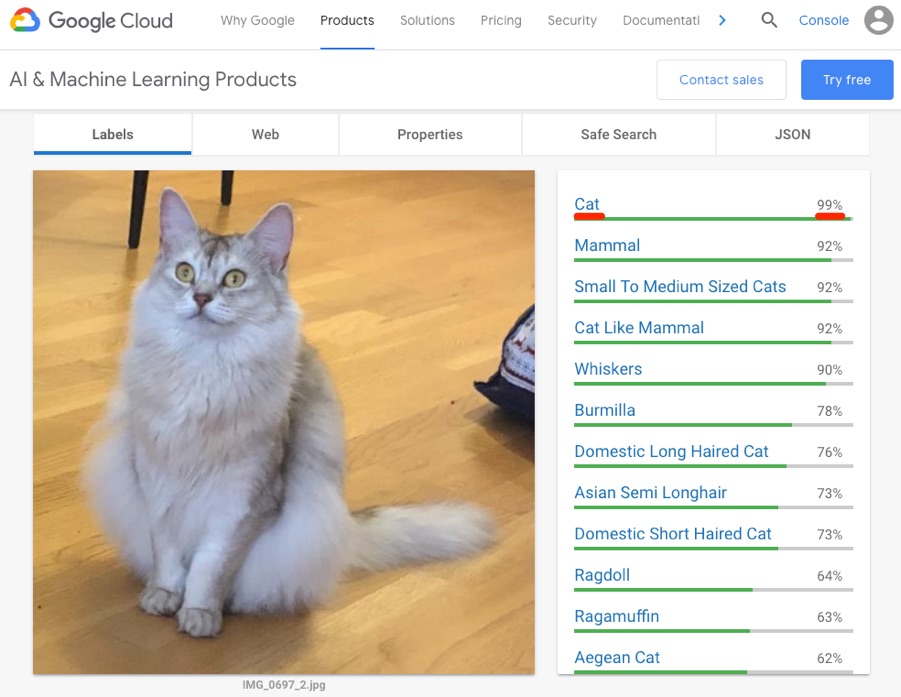
Se podría decir que con los últimos avances de Google en inteligencia artificial, las etiquetas alt ya no deberían importar. Por ejemplo, esto es lo que ocurre cuando subes una foto de un gato a Vision AI de Google, su herramienta de IA para la identificación de imágenes:

Google puede decir que se trata de una foto de un gato con una precisión casi perfecta.
Nota al margen. Me aseguré de eliminar todos los metadatos de esta imagen. También puedes ver que el nombre del archivo es poco descriptivo IMG_0696_2.jpg.
Entonces, ¿qué sentido tiene añadir las etiquetas alt si Google entiende el contenido de las imágenes? ¿Ha muerto el SEO con imágenes? En absoluto.
En este post vamos a repasar 12 consejos prácticos para optimizar imágenes y conseguir más tráfico orgánico.
¿Eres nuevo en el SEO on-page? Consulta nuestra Guía para principiantes sobre SEO on-page
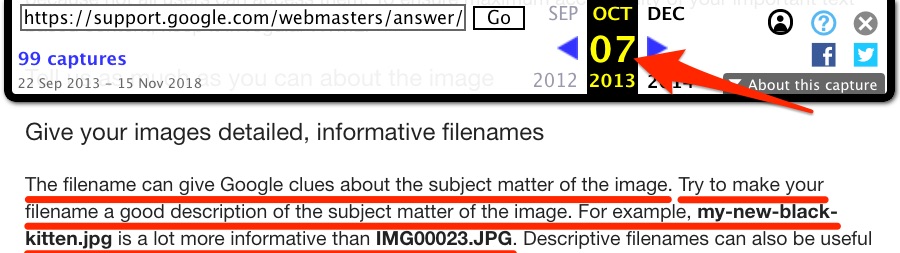
Esto es lo que dice Google sobre los nombres de archivos de imagen:
[…] el nombre del archivo puede darnos pistas sobre la temática de la imagen. Siempre que sea posible, utiliza nombres que sean cortos, pero descriptivos. Por ejemplo, my-new-black-kitten.jpg es mejor que IMG00023.JPG.
Esto es SEO básico. La mayoría de la gente lo hace.
Es posible que sea porque Google lleva años dando el mismo consejo.

Prueba de que los consejos de Google al respecto se han mantenido constantes desde 2013, vía The Wayback Machine.
Pero, una vez más, dados los recientes avances de Google en machine learning y su capacidad para reconocer imágenes, ¿qué importancia tiene esto realmente?
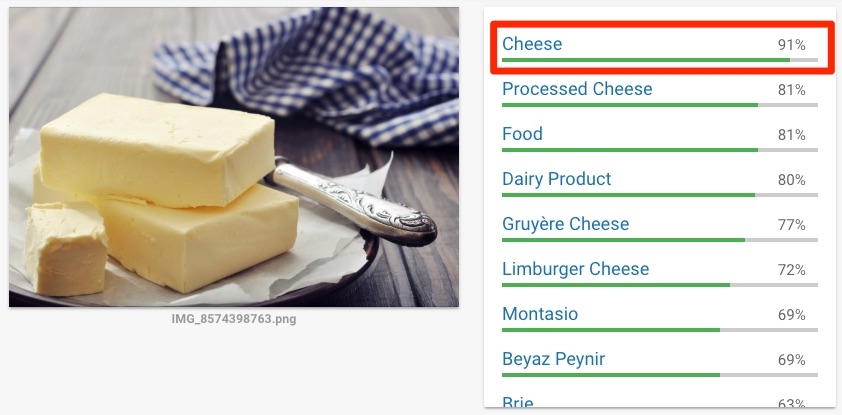
Soy consciente de que el ejemplo del gato era impresionante, pero vamos a probar con otra imagen.

Google está al 91% seguro de que esto es queso, pero se equivoca. Es mantequilla.
Ahora bien, seré el primero en admitir que la mantequilla se parece al queso, pero la cuestión sigue en pie: Google no es perfecto: hay que hacer todo lo posible para que entienda las imágenes.
Esto no significa rellenar con palabras clave. Los nombres de los archivos deben ser descriptivos y sencillos.
Bien: perro.jpg
Mal: perro-perrito-cachorro-cachorros.jpg
No cuesta demasiado cambiar el nombre de las imágenes para que sean más descriptivas. Así que merece la pena hacerlo.
El texto alternativo (alt text) describe una imagen. Es lo que el navegador muestra a los usuarios con lectores de pantalla. Los navegadores también muestran texto alternativo si hay un problema al renderizar las imágenes.
Este es el código HTML:
img src="perro.jpg" alt="Cachorro dálmata corriendo"
Este ejemplo procede directamente de las directrices oficiales de Google. Se utiliza para mostrar cómo tiene que ser una etiqueta alt bien escrita. Estos son los consejos generales para escribirlas:
Para averiguar la temática de las imágenes, usamos su texto alternativo junto con algoritmos de visión artificial y el contenido de las páginas en que se encuentran. […] Al escribir texto alternativo, céntrate en crear contenido útil y que contenga mucha información, que use palabras clave de manera apropiada y que coincida con el contenido de la página. No incluyas un exceso de palabras clave en los atributos alt, ya que provoca una mala experiencia de usuario y puede hacer que tu sitio se considere spam.
Matt Cutts da algunos consejos igualmente buenos para el texto alternativo en este vídeo que ya tiene algo de tiempo, pero sigue siendo relevante:
Sin embargo, aquí tienes un atajo que casi siempre funciona: termina esta frase:
“Esta es(son) una(s) imagen/captura de pantalla/fotografía/dibujo de __________”.
Elimina cualquier conexión (por ejemplo, una(s)) de la frase resultante y utiliza la última parte como texto alternativo. Veamos algunos ejemplos:
“Esta es una fotografía de una tarta de queso con chocolate”.
<img src="tarta-queso-chocolate.jpg" alt="Tarta de queso con chocolate"/>
“Este es un dibujo de mi gato, Mark, jugando con sus juguetes”.
<img src="mark-el-gato.jpg" alt="Mi gato, Mark, jugando con sus juguetes"/>
Si lo prefieres, puedes desviarte ligeramente de esta fórmula al escribir el texto alternativo de las imágenes de los productos. En este caso, puede ser útil añadir el número de producto o de serie, por ejemplo:
<img src="bateria-sony-alpha.jpg" alt="Batería para Sony A7IV (NP-FZ100)"/>
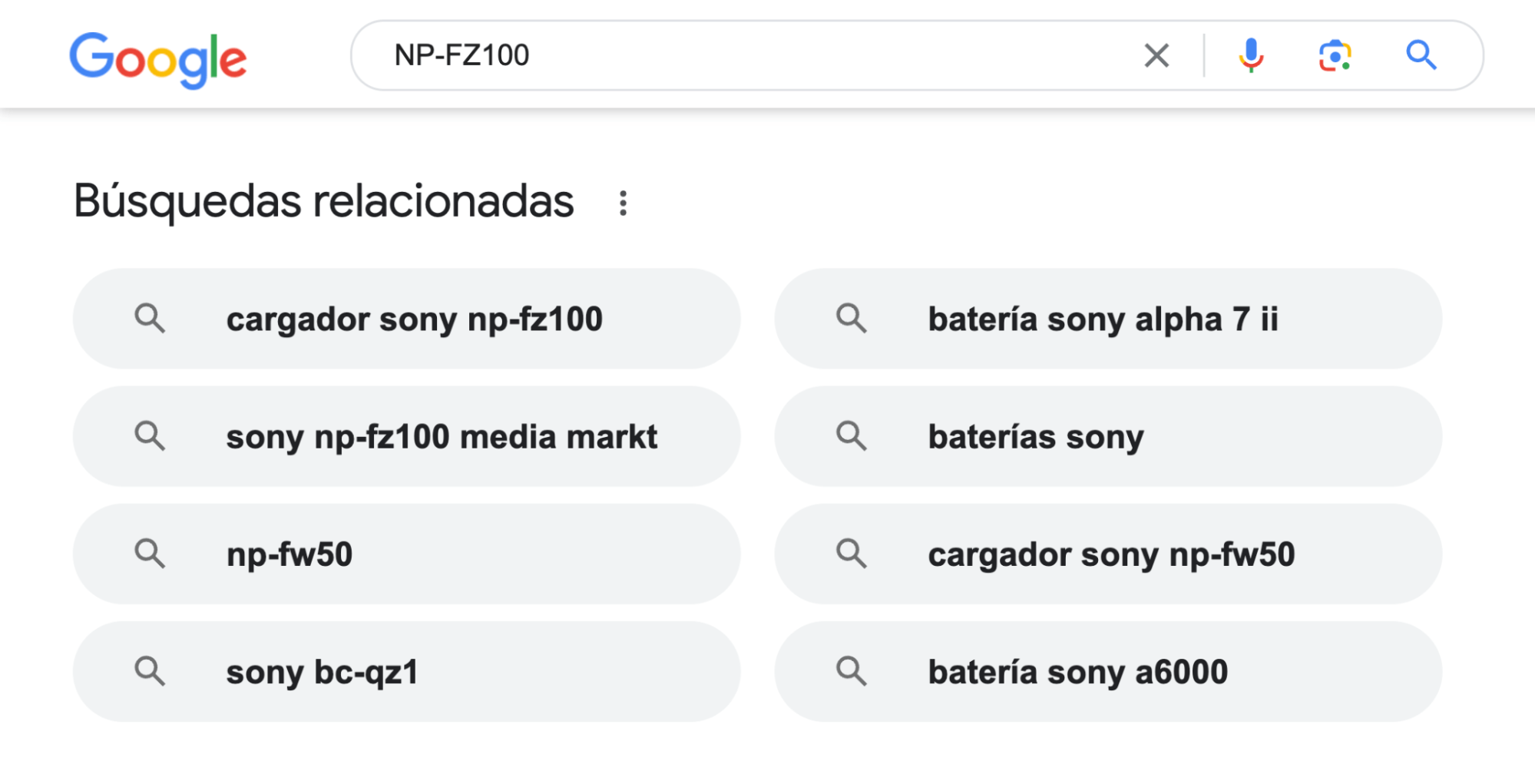
Google no tiene directrices oficiales que indiquen que se debe hacer esto. Pero tiene sentido porque Google entiende, claramente, las relaciones entre los nombres de los productos y los números de serie/producto. Echa un vistazo a las búsquedas relacionadas para esta consulta:

Google sabe exactamente qué producto estamos buscando basándose únicamente en la búsqueda del número de producto. Por lo tanto, incorporar esto al texto alternativo puede ayudar a Google a entender que se trata, de hecho, de una imagen de un producto concreto.
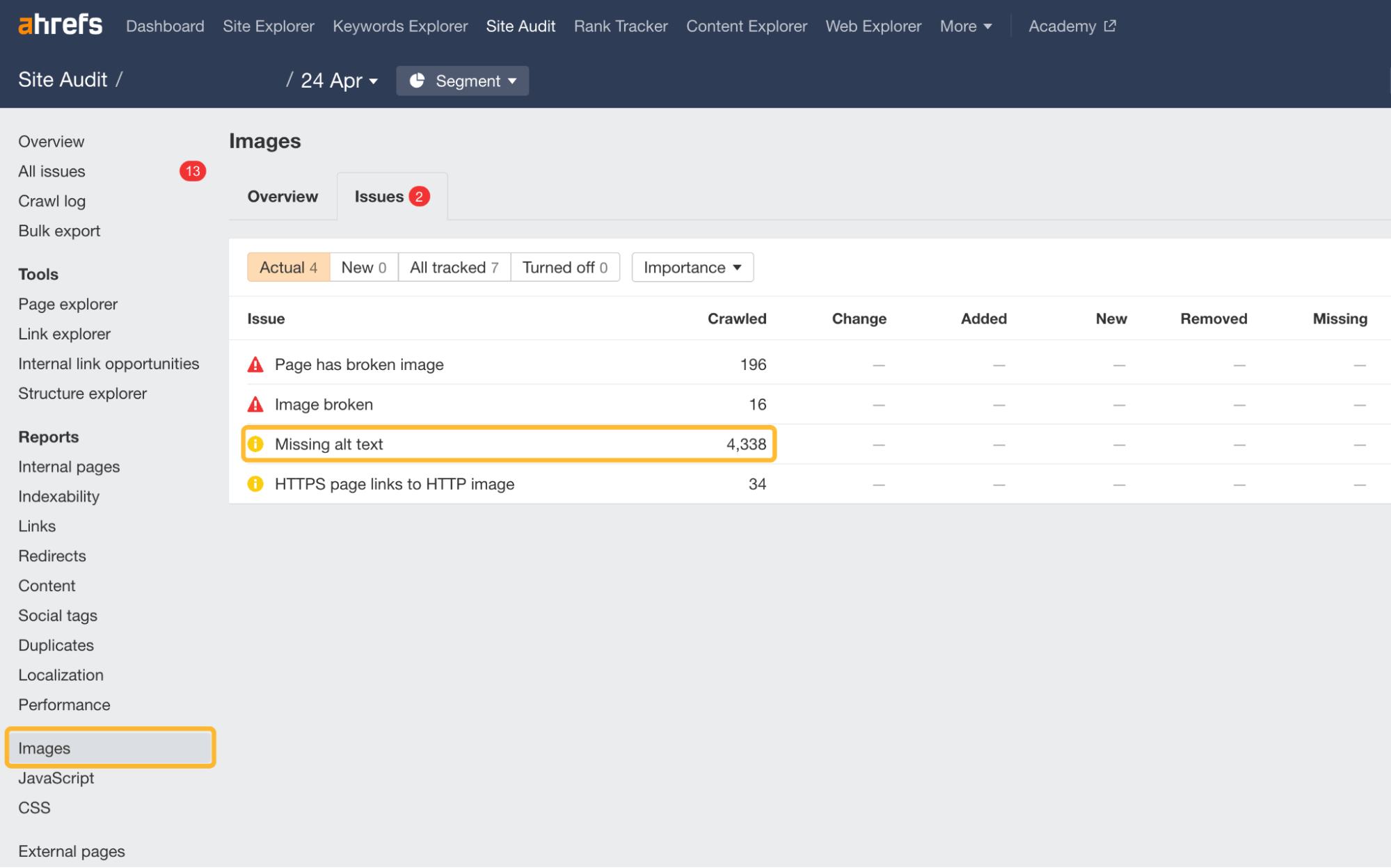
Encuentra todas las imágenes de tu sitio a las que les falta el texto alternativo con Site Audit de Ahrefs.
Site Audit > [tu sitio] > Images > Missing alt text

No te olvides de los subtítulos de las imágenes. También son importantes.
Esto es lo que dice Google:
Google extrae información sobre el tema de la imagen del contenido de la página, incluidos los títulos y subtítulos de las imágenes. Siempre que sea posible, asegúrate de que las imágenes se muestran cerca del texto correspondiente y en páginas relacionadas con la imagen en cuestión.
Los subtítulos de las imágenes (o captions) son el texto pequeño que sale debajo de la imagen. Recomiendo utilizarlos siempre que sea posible.
La mayoría de las imágenes que aparecenen internet son de uno de estos tres tipos de archivo: JPEG, PNG o GIF.
Cada uno de ellos utiliza un método de compresión distinto. Esto significa que el tamaño de los archivos puede variar mucho de un tipo a otro. Y eso es importante. Aquí la razón:
Las imágenes suelen ser los elementos que más incrementan el tamaño general de las páginas y hacen que sean más lentas y difíciles de cargar.
El tiempo de carga de una página es un factor crucial para el SEO. Google ha confirmado que es un factor de posicionamiento tanto en desktop como en móvil. Por lo que tu tarea consiste en elegir el tipo de archivo más adecuado para cada imagen, es decir, el que ofrezca la mejor compresión con la menor reducción de calidad.
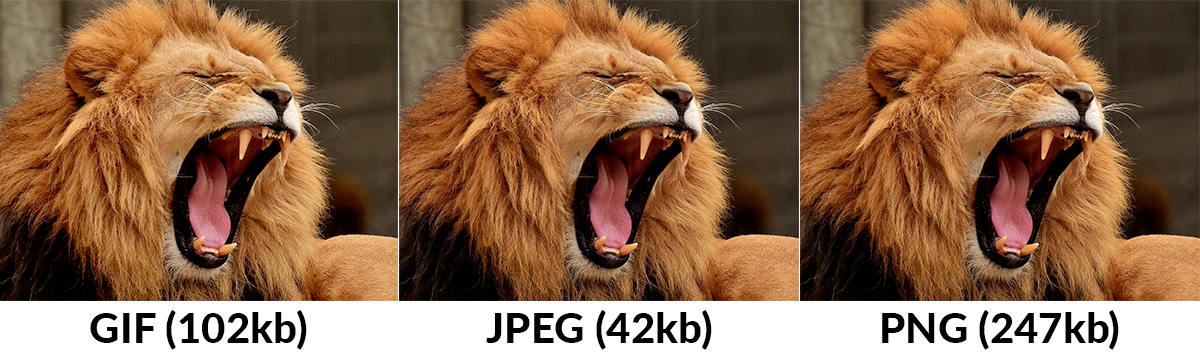
Teniendo esto en cuenta, aquí tienes la misma imagen en GIF, JPEG y PNG:

Se puede ver que la imagen JPEG es claramente la ganadora. Tiene el tamaño de archivo más pequeño, y la diferencia de calidad con las otras dos imágenes es prácticamente inapreciable. Entonces, ¿es JPEG siempre la mejor opción? En absoluto.
Creo que esta ilustración lo dice todo:

En general, JPEG es el mejor formato para fotografías, mientras que PNG es el mejor para dibujos lineales, texto, etc. Los GIF son mejores para imágenes en movimiento. Puedes obtener más información sobre las diferencias técnicas entre estos tres formatos aquí (en inglés).
La mayoría de las aplicaciones profesionales de edición de imágenes (por ejemplo, Photoshop) te darán la opción de guardarlas como JPEG, PNG o GIF. También puedes utilizarlas para convertir una imagen de un formato de archivo a otro. ¿No tienes un programa profesional de edición de imágenes? Prueba esta herramienta gratuita.
Para las capturas de pantalla, aquí tienes algunas aplicaciones que te permiten exportar en varios formatos:
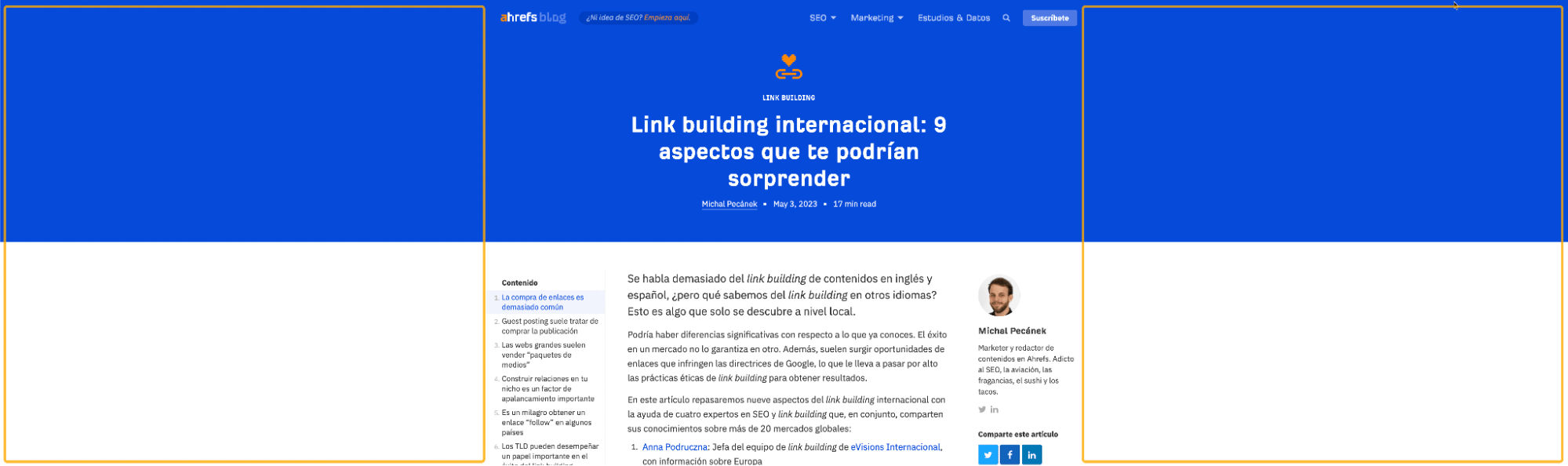
Así se vería el blog de Ahrefs en un monitor panorámico:

Un artículo del blog de Ahrefs en un monitor con una resolución de casi 3000px de ancho.
Ahora bien, cuantos más píxeles compongan tu imagen, mayor será el tamaño del archivo.
El navegador redimensionará las imágenes de más de 650px para que quepan en la pantalla (al menos con sitios web responsive bien construidos). Pero, sobre todo, el navegador tiene que cargar la imagen a tamaño completo. Es decir, si subimos una imagen de 6000px de ancho, el navegador tendrá que cargarla entera aunque se muestre a 650px. Es muy lento.
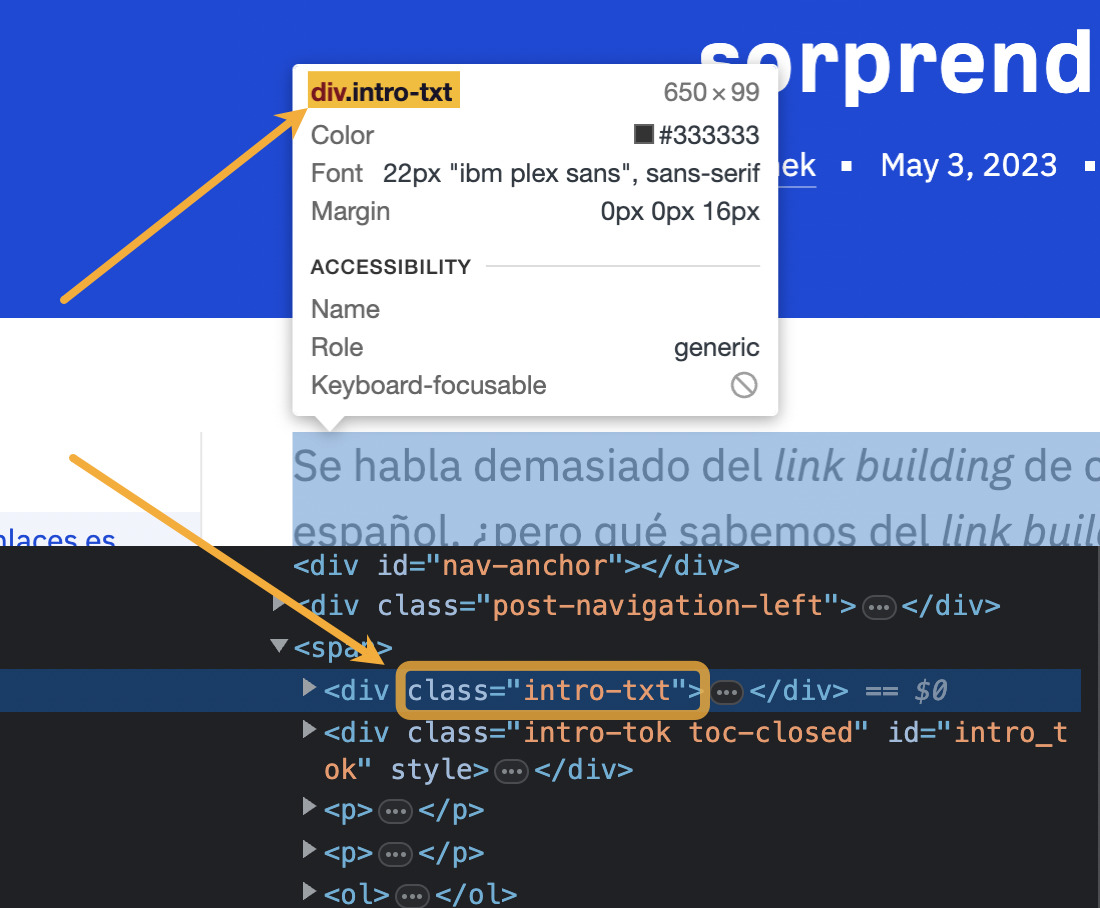
La solución es redimensionar y subir las imágenes con el ancho máximo que necesites. Ten en cuenta que esto puede no ser 650px. Depende del diseño general de tu web. El primer paso es averiguarlo. Puedes hacerlo indagando en tu CSS.

Ten cuidado con esto, especialmente si utilizas un diseño responsive. A veces la anchura de tu web puede ser mayor en pantallas pequeñas que en las grandes. Es el caso del blog de Ahrefs.
Puedes utilizar esta herramienta para redimensionar todas las imágenes de golpe.
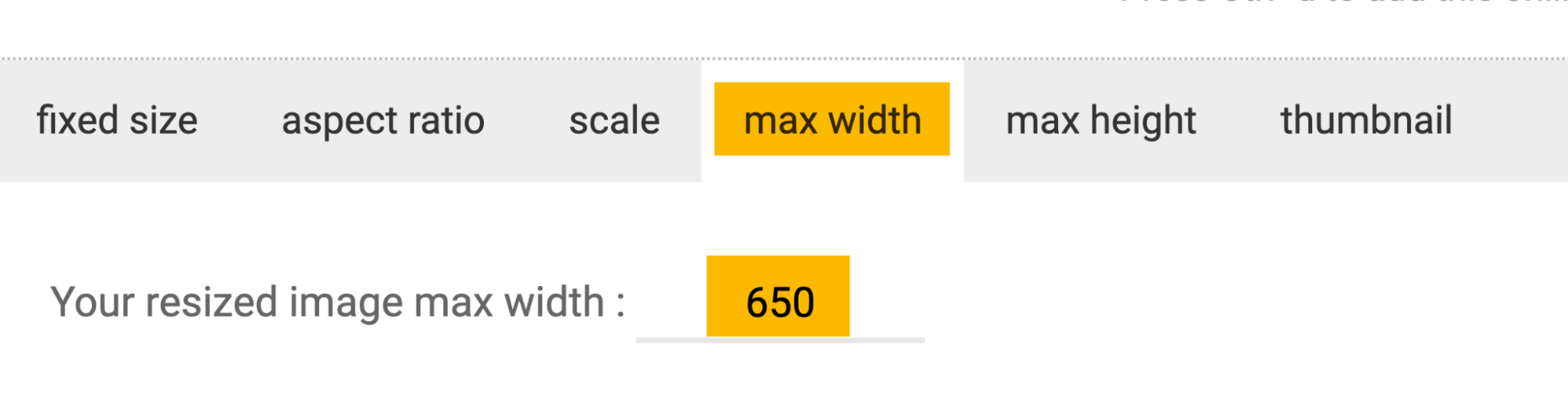
Solo importa la anchura, así que sube tus imágenes en grupo y utiliza la opción “max-width” para ajustar solo la anchura.

Los archivos JPEG y PNG deben cargarse en dos tandas por separado. De lo contrario, la herramienta convertirá todas las imágenes en un tipo de archivo de imagen coherente. Puedes seleccionar entre JPEG y PNG en la propia herramienta. Utiliza la opción adecuada para el lote de imágenes que estés optimizando.
Aquí tienes dos razones por las que esta herramienta es ideal:
- Redimensionamiento del ancho máximo: Digamos que el ancho máximo de tu web es de 700px. Tienes un montón de imágenes que es necesario redimensionar. Algunas son más anchas que 700px, y otras son más estrechas que 700px. Con las más estrechas no te interesa redimensionarlas a 700px, ya que disminuiría la calidad general de la imagen. Esta herramienta mantiene esas imágenes en su tamaño actual. Solo cambia el tamaño de las que son demasiado anchas.
- Mantiene intactos los nombres de los archivos: Te has pasado años nombrando tus imágenes para SEO. Las redimensionas y descargas las versiones redimensionadas. Abres el .zip y encuentras imagen1.png, imagen2.png. (entenderás esta frustración si alguna vez has descargado imágenes de Google Docs). Esta herramienta mantiene intactos los nombres de los archivos, por lo que no tendrás que renombrarlos después de redimensionarlos.
Echa un vistazo a estas dos imágenes:

Ambas son JPEG. Apenas se aprecia diferencia de calidad entre las dos, pero la primera imagen es un 58% más pequeña que la primera (31kb frente a 73kb).
Google tiene una documentación muy extensa sobre la optimización de imágenes para la web.
La clave en lo que respecta al tamaño de los archivos es la siguiente:
Para obtener los mejores resultados, experimenta con distintos ajustes de calidad para tus imágenes y no tengas miedo de bajar la calidad: los resultados visuales suelen ser muy buenos y el ahorro de tamaño de los archivos puede ser bastante grande.
Google recomienda tres herramientas open-source para ayudar con esto: Guetzli, MozJPEG (de Mozilla) y pngquant. Puedes leer sus directrices para el uso de estas herramientas aquí. Sin embargo, ten en cuenta que se trata de herramientas de línea de comandos. Si no te gusta utilizar el terminal, la recomendación de Google es que utilices ImageOptim, una herramienta gratuita para Mac. (Encuentra alternativas para Linux y Windows aquí).
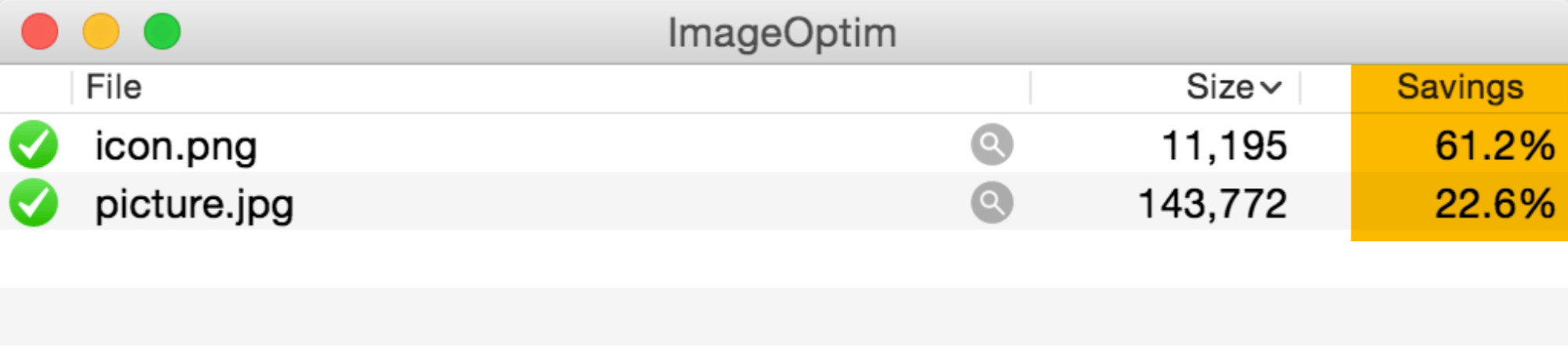
Solo tienes que introducir tus imágenes y se comprimirán.

Puedes cambiar el nivel de compresión en los ajustes e incluso activar la compresión con pérdida.
También elimina los datos EXIF de forma predeterminada. Esto ayuda a reducir aún más el tamaño del archivo, aunque no suele ser mucho. Puedes utilizar esta herramienta web gratuita (recomendada oficialmente por Google) para eliminar los datos EXIF si no vas a utilizar ImageOptim.
Google ha declarado que los datos EXIF pueden ser un “factor de posicionamiento” en Google Imágenes.
Por esta razón, puede ser algo que te interese conservar. Puedes desactivar la eliminación de datos EXIF en los ajustes de ImageOptim.
¿Nuestro veredicto? Los posibles aspectos positivos de dejar los datos EXIF intactos, cuando se realiza SEO local, probablemente superan a los negativos.
¿Son buenos los resultados de esta herramienta? Decidí hacer un mini experimento. Tomé una pequeña muestra de 15 imágenes, algunas JPEG y otras PNG. Las introduje todas en esta herramienta con la configuración predeterminada. Hice lo mismo con otras alternativas.
Así es como les fue en términos de reducción del tamaño medio de los archivos:
- Imageoptim: 69% (JPEG). 40% (PNG)
- Shortpixel: 42% (JPEG). 59% (PNG)
- Kraken.io: 13% (JPEG). 63% (PNG).
- TinyPNG: 27% (JPEG). 65% (PNG).
- Optimizilla: 27% (JPEG). 60% (PNG)
- Imagify.io: 6% (JPEG). 1% (PNG)
- Compressor.io: 42% (JPEG). 58% (PNG)
ImageOptim (la herramienta recomendada por Google) era, con diferencia, la mejor para los JPEG. Pero fue una de las peores para los PNG. Sin embargo, hay que tener en cuenta una advertencia: ImageOptim ofrece, de forma predeterminada, una calidad PNG del 70%. Se puede bajar hasta el 40%.
Si lo haces, la compresión media aumenta hasta el 75,6% para PNG. Esto lo convierte en el ganador tanto para JPG como para PNG.
Aún así, si nos atenemos a los resultados de la configuración predeterminada anterior, Shortpixel parece ser el mejor compresor de imágenes en general.
Esto es especialmente bueno para aquellos que usen WordPress, ya que existe un plugin de ShortPixel para WordPress. Es gratuito hasta 100 imágenes al mes.
Además, te da la opción de comprimir todas las imágenes que ya tienes en tu sitio de WordPress. No puedes hacer lo mismo con las otras herramientas de la lista.
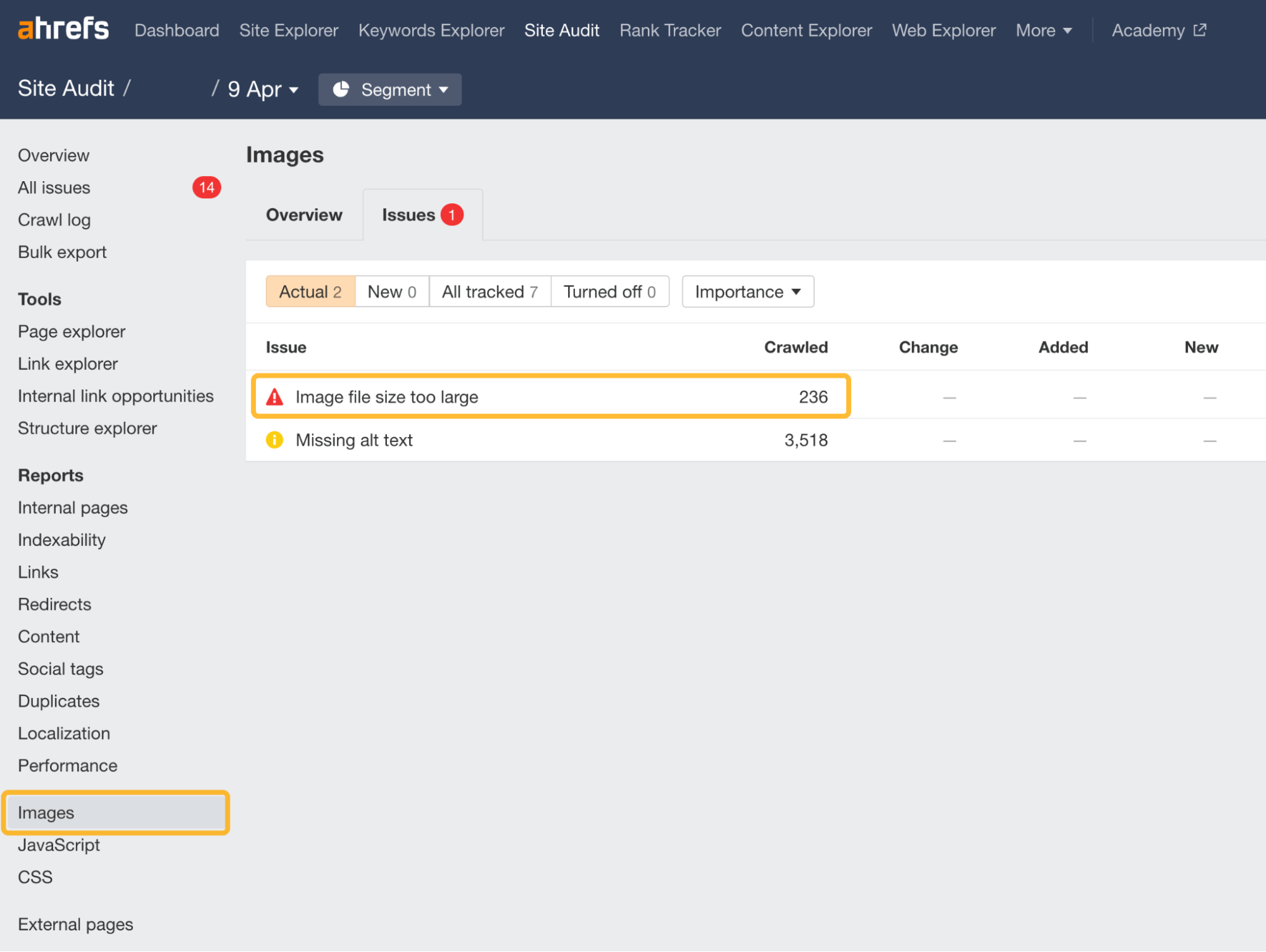
Puedes encontrar las imágenes de tu sitio que pueden beneficiarse de la compresión con Site Audit.
Site Audit > [tu proyecto] > Images

Esto es lo que dice Google sobre los sitemaps de imágenes:
Las imágenes son una fuente importante de información sobre el contenido de tu sitio. Puedes dar a Google detalles adicionales sobre tus imágenes y proporcionar la URL de imágenes que de otro modo no descubriríamos añadiendo información a un sitemap de imágenes.
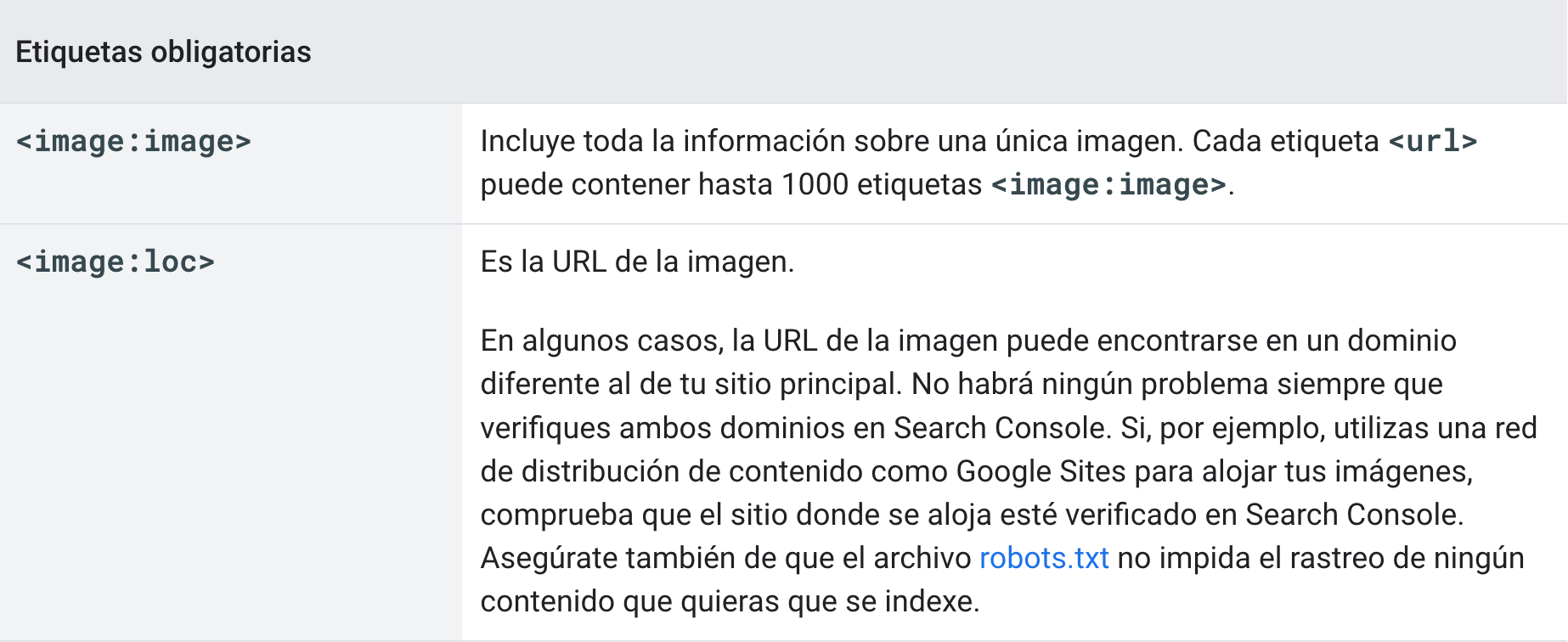
Estas son las etiquetas que puedes utilizar en los sitemaps de imágenes:

Si estás usando WordPress y Yoast SEO, las imágenes se añaden a tu sitemap automáticamente. Esto es así incluso para los sitios que tienen las páginas “medio” configuradas como noindex.
Google eliminó los siguientes atributos y etiquetas de su documentación: image:caption,image:geo_location,image:title,image:license. Ya no te tienes que preocupar de ellos.
Google también dice que:
Los sitemaps de imágenes pueden contener URL de otros dominios, a diferencia de los sitemaps normales, que aplican restricciones entre dominios. Esto permite a los webmasters utilizar CDN (redes de distribución de contenidos) para alojar imágenes. Te recomendamos que verifiques el nombre de dominio de la CDN en Search Console para que podamos informarte de cualquier error de rastreo que podamos encontrar.
Es útil saberlo si utilizas una CDN para alojar tus imágenes. Más adelante hablaremos de ello.
Esto es lo que dice Google sobre los gráficos vectoriales:
Los gráficos vectoriales utilizan líneas, puntos y polígonos para representar una imagen. Son ideales para imágenes formadas por formas geométricas simples (por ejemplo, logotipos, texto, iconos, etc.) y ofrecen resultados nítidos en todas las resoluciones y ajustes de zoom, lo que los convierte en un formato ideal para pantallas de alta resolución y activos que deben mostrarse en distintos tamaños.
Muchos sitios utilizan gráficos vectoriales para sus logotipos y otros elementos sencillos del sitio.
Los SVG (Scalable Vector Graphics) son quizá el formato vectorial más popular de la web. Los desarrolló el Consorcio World Wide Web (W3C) y se basan en XML. Como tales, todos los navegadores modernos los soportan.
No importa qué navegador, dispositivo o resolución de pantalla tengas, los SVG siempre se verán nítidos porque no pixelan. Podrías mostrar un SVG en una pantalla del tamaño de un planeta y no perderías ni un ápice de calidad.
Estas son las sugerencias de Google para optimizar los SVG:
- Los archivos SVG deben minificarse para reducir su tamaño.
- Los archivos SVG deben comprimirse con GZIP.
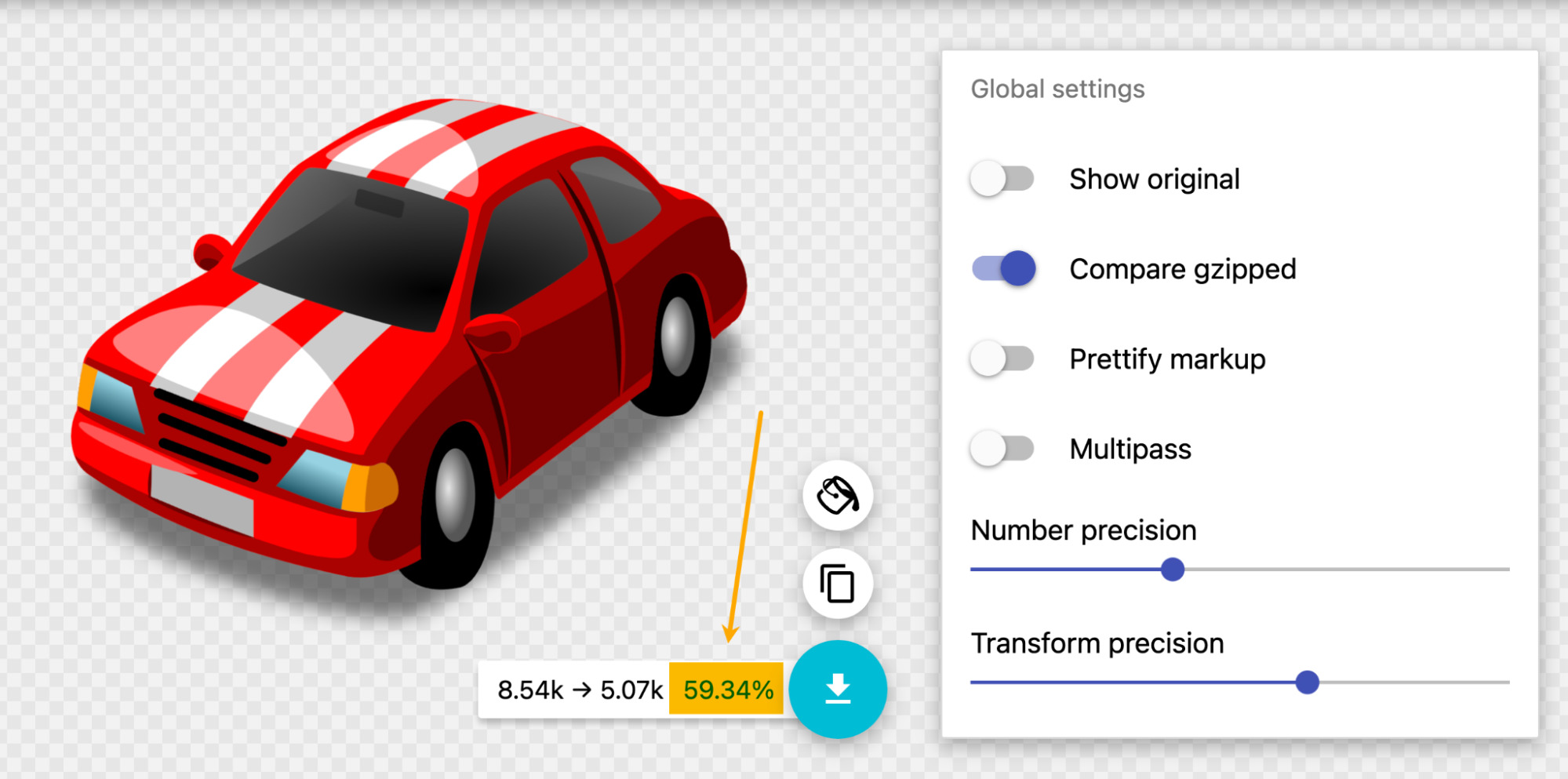
Su herramienta recomendada para minificar archivos SVG es svgo.
¿No te sientes cómodo utilizando el terminal? Utiliza esta aplicación web o esta app para Mac que cumplen la misma función. Ambas ofrecen una interfaz sencilla de arrastrar y soltar para minificar dichos archivos. Personalmente prefiero la aplicación web.

Esta captura de pantalla resume todo lo que hay que saber sobre los SVG. Puedes ver que el tamaño original del SVG era de 8,54kb. Eso es increíblemente pequeño. La versión minificada (y comprimida con gzip) es aún más pequeña, con solo 5,07kb, lo que supone un ahorro del 59,34%.
La compresión gzip se activa en el servidor. En otras palabras, el SVG anterior solo utilizará 5,07kb de ancho de banda si el servidor lo permite; de lo contrario, utilizará 8,54k.
Utiliza esta herramienta para comprobar si la compresión gzip está activada en tu servidor. Sigue estas instrucciones para activarla en caso contrario.
Digamos que subes una imagen de 650px de ancho a tu sitio.
Si alguien lo visita desde un dispositivo móvil con una pantalla mucho más pequeña, digamos de 320px de ancho, entonces el navegador todavía tiene que cargar la imagen de 650px. Esa imagen se verá perfectamente. Pero también lo haría una imagen de 320px de ancho.
¿Ves el problema? Cargar la imagen de 720px es un desperdicio de ancho de banda y solo sirve para ralentizar la velocidad de carga de la página. Eso no es bueno para el SEO.
La solución es utilizarsrcset.
Esta es una pieza mágica de código HTML que le dice al navegador que cargue diferentes versiones de una imagen para diferentes resoluciones de pantalla.
Aquí está el código, seguido de una explicación:
<img src="imagen.jpg" srcset="imagen-medium.jpg 1000w, imagen-large.jpg 2000w"/>
La primera parte del código es una etiqueta <img>estándar. A continuación, incluimos enlaces a otras dos versiones de la misma imagen en distintos tamaños: mediano (1000px de ancho) y grande (2000px de ancho).
Ahora voy a copiar esta parte de la explicación casi palabra por palabra de este artículo porque lo explica muy bien.
Digamos que estás en un dispositivo con un ancho de pantalla de 320px y es una pantalla 1x (no retina). Las imágenes que tienes son pequeña.jpg (500px de ancho), mediana.jpg (1000px de ancho), y grande.jpg (2000px de ancho).
El navegador diría:
Déjame hacer unos cálculos rápidos que a nadie le importan excepto a mí.
500 / 320 = 1.5625
1000 / 320 = 3.125
2000 / 320 = 6.25
OK, así que como soy una pantalla 1x, 1.5625 es lo más cercano a lo que necesito. Es un poco alto, pero es la mejor opción comparada con esas otras que son demasiado altas.
Ahora otro navegador visita el sitio. También tiene una pantalla de 320px, pero es una pantalla retina (2x). Ese navegador hace los mismos cálculos, pero a continuación…:
OK, como tengo una pantalla 2x, voy a rechazar esa imagen de 1.5625 porque es demasiado pequeña para mí y podría verse mal. Voy a usar la imagen de 3.125.
En esencia, el navegador elige la imagen más eficiente para enviarla al visitante, reduciendo así el ancho de banda y mejorando el tiempo de carga. Pero, ¿significa eso que tienes que subir muchos tamaños diferentes de todas tus imágenes? No necesariamente.
WordPress se encarga de hacerlo automáticamente (lo lleva haciendo desde WordPress 4.4). Para cada imagen que subas, WordPress hace estas versiones de forma predeterminada:
- Thumbnail: Una miniatura cuadrada (150px por 150px).
- Medium: Redimensionada para que el lado más largo tenga 300 píxeles de ancho o alto.
- Medium Large: Redimensionada a 768 píxeles de ancho.
- Large: Redimensionada para que el lado más largo tenga 1024 píxeles de ancho o alto.
- Full: Imagen original.
Además, WordPress también añade srcset automáticamente.
Esto es lo que aparece para nuestro blog (que se ejecuta en WordPress):

Para que quede muy claro: Ese código es generado enteramente por WordPress. No hace falta subir varias versiones de esa misma imagen.
Ten en cuenta que puedes utilizar la sintaxis @2x si quieres optimizar la imagen para pantallas retina. También hay un plugin de WordPress que añade soporte para este tipo de pantallas. Dicho esto, a menos que te encante con la compresión de imágenes (es decir, cualquier cosa por debajo de ~ 40%) para JPEG, es posible que encuentres que tus imágenes “normales” escalan muy bien en las pantallas retina. Esa es mi experiencia.
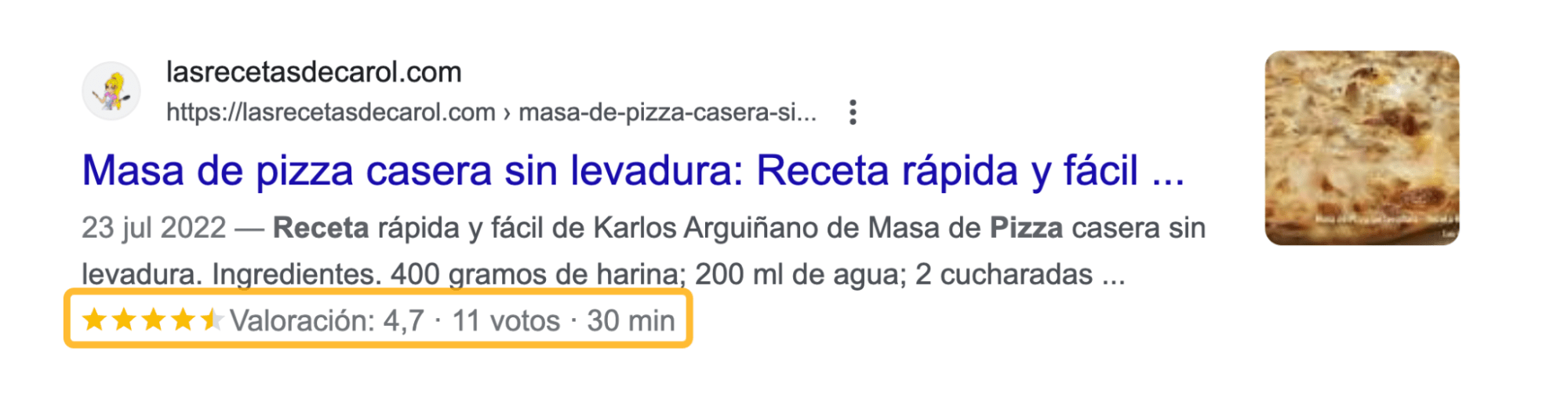
Es posible que ya sepas qué es el marcado schema en el contexto de la búsqueda web de Google. En los resultados de búsqueda es muy fácil identificarlo:

Pero, ¿sabías que el marcado schema también puede ser relevante para el SEO de imágenes?
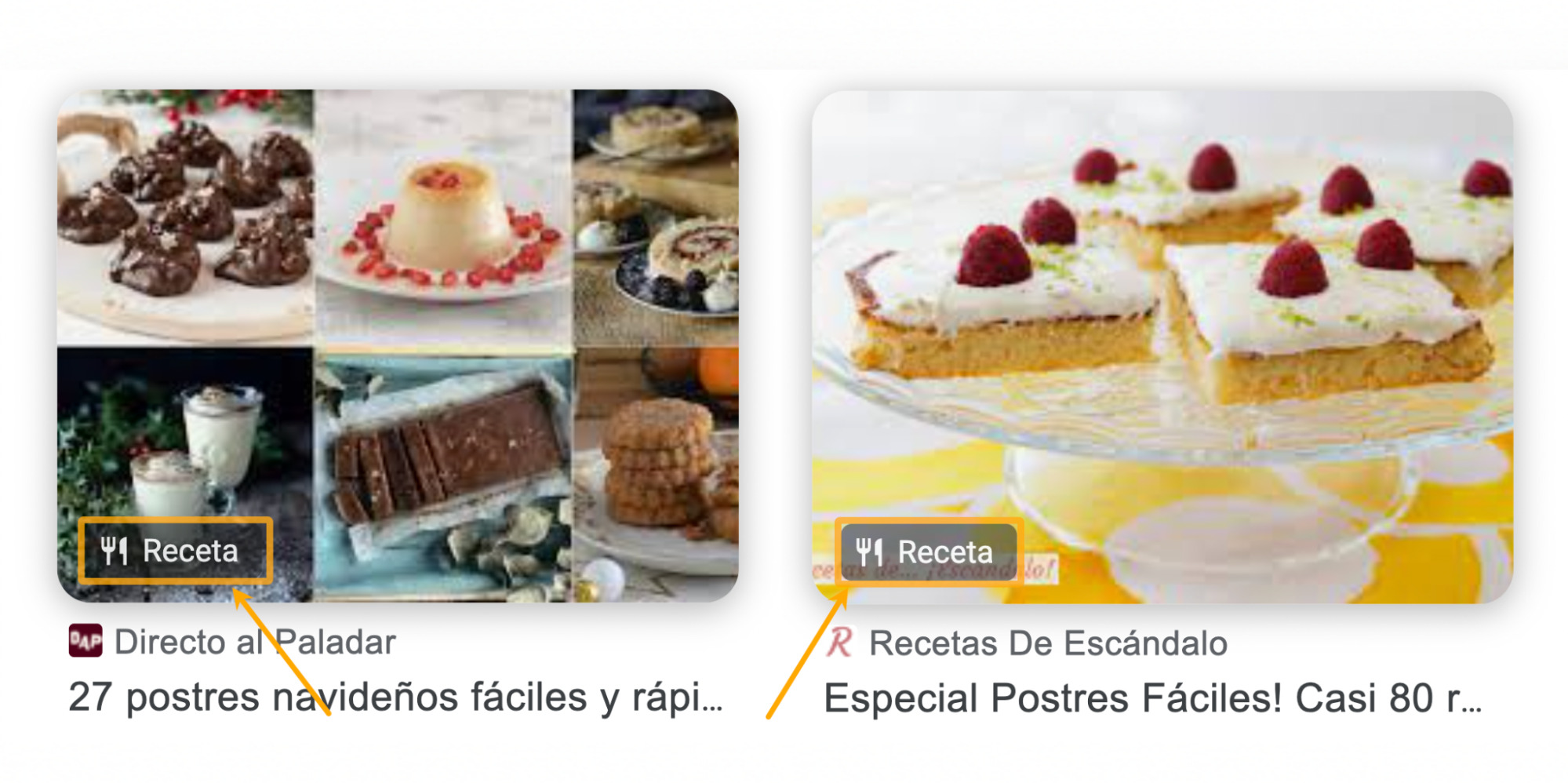
Esto se debe a que Google muestra distintivos relevantes en las miniaturas de los resultados de búsqueda de imágenes para móviles. Este es su aspecto:

Google dice lo siguiente sobre estos distintivos:
Si tu sitio contiene imágenes, puedes incluir determinados datos estructurados en tus páginas para ayudar a que los usuarios sepan qué tipo de contenido está asociado a la imagen. De este modo, los usuarios pueden encontrar contenido relevante rápidamente y tu sitio recibe visitas de un segmento de audiencia más adecuado.
Actualmente, Google admite cuatro tipos de marcas: productos, recetas, vídeos y GIF.
Garantizar que tus imágenes muestren estos distintivos en la búsqueda de imágenes de Google es fácil. Solo tienes que añadir el marcado schema adecuado a la página.
Añade el marcado de recetas a las páginas de recetas.
Añade el marcado de productos a las páginas de productos.
Añade el marcado de vídeo a las páginas con vídeos.
Ten en cuenta que los GIF no requieren ningún marcado adicional: Google ya sabe que son GIF.
Por supuesto, a menos que tengas este tipo de contenido en tu sitio web, no necesitas preocuparte por el marcado schema. Es posible que Google admita distintivos para estos cuatro tipos de contenido porque se ha dado cuenta de que sus usuarios suelen buscar este tipo de contenido en Google Imágenes.
La carga lenta o diferida consiste en que el navegador aplaza la carga de imágenes (o de cualquier otro objeto, vídeo, etc.) hasta que sea necesario mostrarlas en pantalla. Las demás imágenes se cargan cuando vaya siendo necesario, es decir, a medida que te desplazas por la pantalla.
Esto es lo que dice Google sobre el lazy-loading:
La carga diferida puede acelerar significativamente la carga en páginas largas que incluyen muchas imágenes debajo del pliegue, cargándolas cuando sea necesario o cuando el contenido principal haya terminado de cargarse y renderizarse.
Ha habido mucho debate en el pasado sobre si las imágenes de carga lenta son buenas o malas para el SEO. Google también ha enviado mensajes contradictorios. Sin embargo, quizá el mejor indicio de que Google sí recomienda el lazy-loading en 2018 sea este:

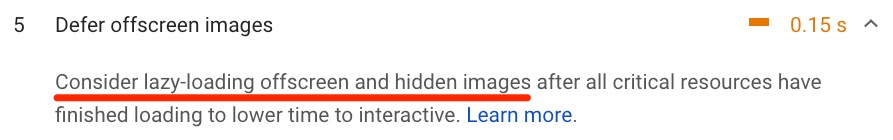
Es una recomendación de la propia herramienta PageSpeed Insights de Google.
Google explica cómo implementar el lazy-loading (de forma que se garantice que se pueda ver el contenido cargado en diferido, algo muy importante) aquí. Hay algunos métodos diferentes, pero todos implican Javascript. Si no estás familiarizado o no te sientes cómodo con estas cosas, puede que merezca la pena contratar a un programador para que te ayude.
Si usas WordPress, como nosotros, existen algunos plugins de carga lenta.
La mayoría tienen malas críticas. Nosotros implementamos el lazy-loading en el blog de Ahrefs con el plugin A3 Lazy Load.
La caché de navegador es el proceso por el cual las imágenes (y otros archivos) se almacenan en los navegadores de los usuarios. El resultado es que las cosas se cargan más rápido para ellos, siempre y cuando visiten tu sitio web en el futuro.
Por ejemplo, cuando llegaste a este post, tuviste que descargar todas las imágenes del artículo y mostrarlas en tu navegador. Ahora bien, sin el almacenamiento en caché del navegador, este proceso tendría que repetirse en su totalidad si quisieras volver a leer esta página mañana.
Sin embargo, con la caché del navegador, lo que ocurre es que el navegador retiene algunas de estas imágenes. Así, cuando vuelvas a ver esta página (o una similar), no tendrás que volver a descargarlas de nuevo. Muchas ya están en tu ordenador y, por tanto, se cargarán mucho más rápido.
Esto es lo que dice Google sobre el almacenamiento en caché del navegador:
Almacenar el HTTP en el caché puede acelerar el tiempo de carga de su página en las visitas habituales.
Cuando un navegador solicita un recurso, el servidor que lo proporciona puede indicarle a dicho navegador cuánto tiempo debe almacenar temporalmente o guardar el recurso en el caché. Ante cualquier solicitud que se efectúe de forma sucesiva de ese recurso, el navegador utilizará su propia copia local en vez de obtenerla de la red.
Es posible que incluso veas esta advertencia en Google PageSpeed Insights si tu web pudiera beneficiarse del almacenamiento en caché del navegador:
![]()
¿Cómo habilitar la caché del navegador para las imágenes?
En WordPress, es bastante sencillo. Instala un plugin como W3 Total Cache. Activará la caché de navegador de forma predeterminada y añadirá las modificaciones necesarias a tu archivo .htaccess.
Los usuarios que no utilicen WordPress tendrán que añadir manualmente este código a su archivo .htaccess:
IfModule mod_expires.c
ExpiresActive On
# Images
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
/IfModule
Puedes cambiar la parte de “1 year” (1 año) por “1 month” (1 mes), “1 week” (1 semana), “1 day” (1 día), “1 hour” (1 hora), etc. Aún así, estos valores deberían funcionar bien para la mayoría de los sitios. Estos son también los valores que W3 Total Cache utiliza de forma predeterminada.
Puedes encontrar más información sobre la caché del navegador y su funcionamiento aquí (en inglés).
NOTA IMPORTANTE. Comprueba que este código es compatible con tu servidor antes de la implementación. Los archivos .htaccess pueden ser complicados.
La mayoría de las webs alojan todos sus archivos (incluidas las imágenes) en un único servidor situado en una única ubicación.
Si suponemos que tu servidor web está en España, tus imágenes no tienen que viajar muy lejos cuando alguien de España visita tu web. Sin embargo, la cosa cambia para los visitantes de México por ejemplo. Las imágenes tienen que viajar mucho más lejos para llegar a ellos. Esto reduce la velocidad de carga de tu web.
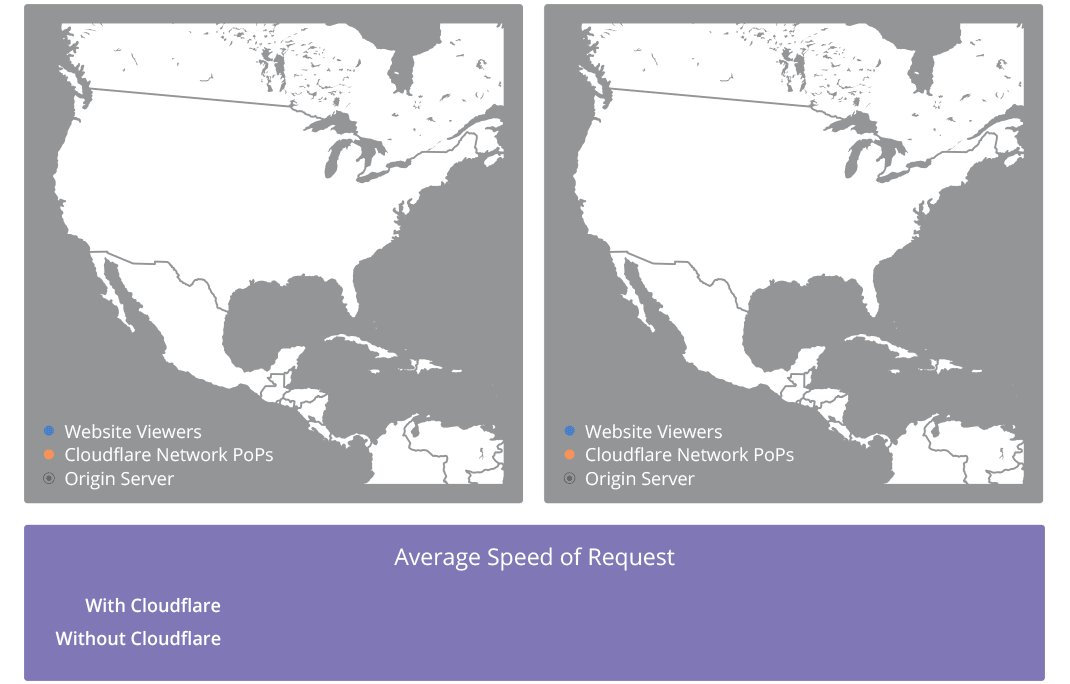
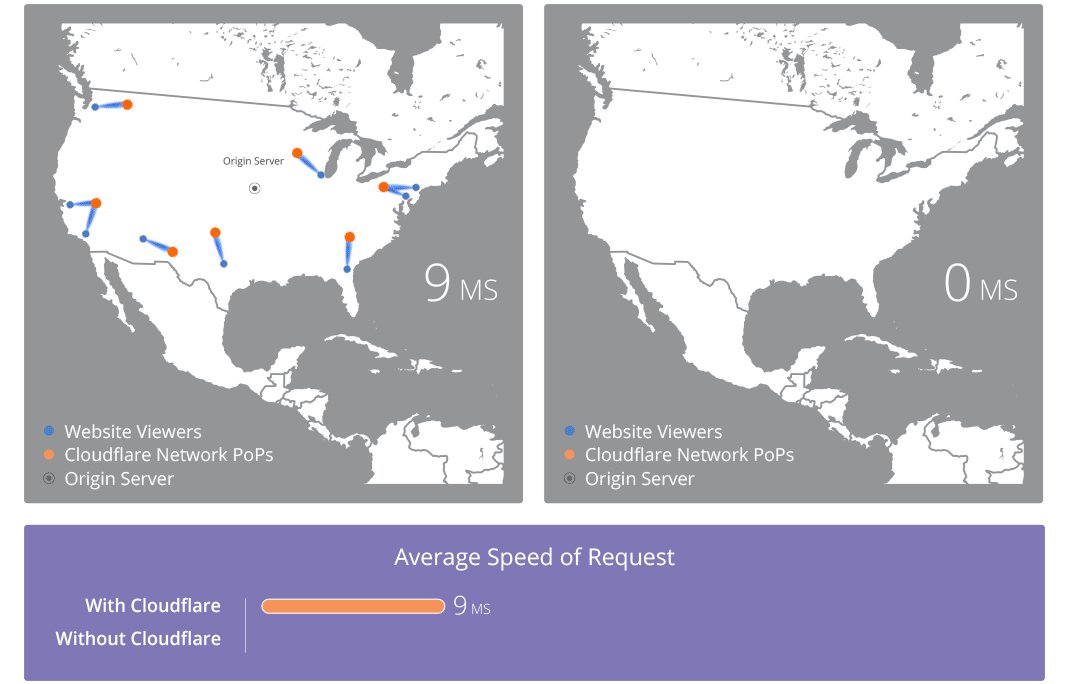
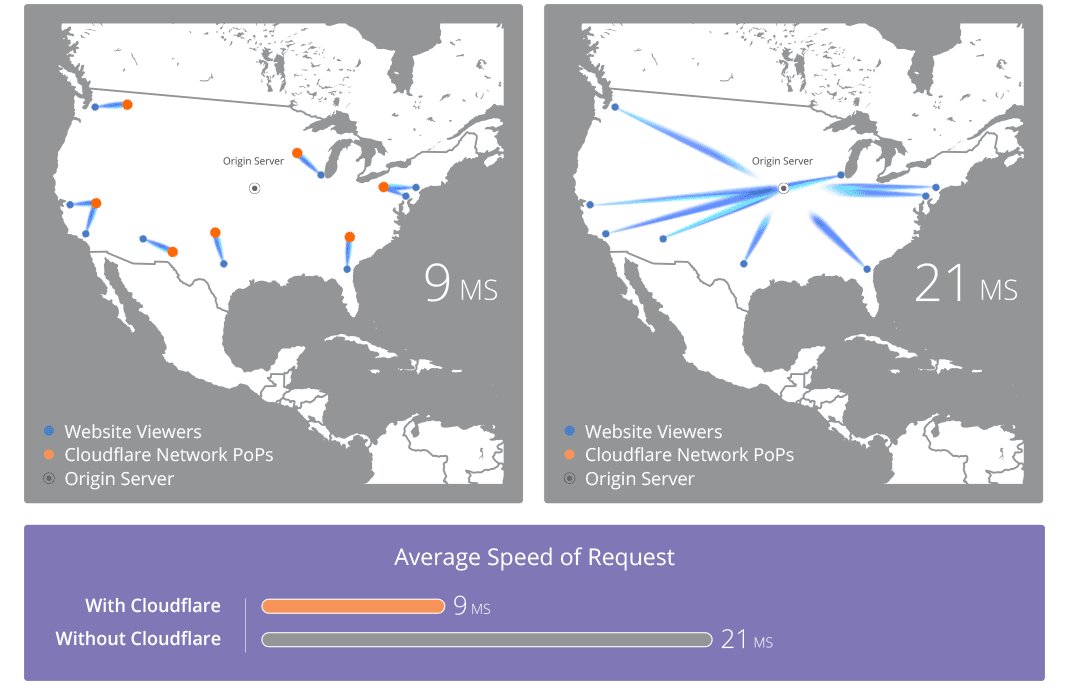
Las redes de distribución de contenidos (CDN, del inglés Content Distribution Network) resuelven este problema, ya que almacenan los archivos en una red mundial de servidores. Cuando alguien visite tu sitio web, las imágenes se cargarán desde el servidor más cercano.
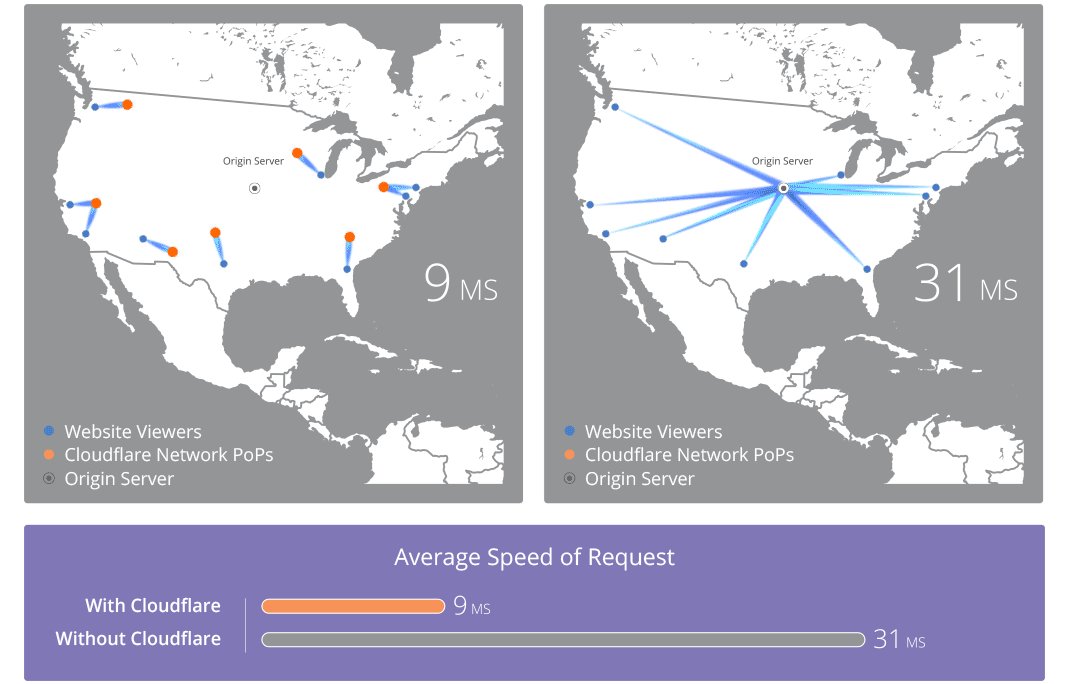
Aquí tienes un GIF de CloudFlare que describe perfectamente este proceso:

Existen muchas CDN. Aquí tienes algunas:
- Cloudflare (nivel gratuito disponible)
- KeyCDN
- Amazon CloudFront (nivel gratuito disponible)
- Google Cloud CDN (nivel gratuito disponible)
Si utilizas WordPress, configurar una CDN es fácil. Regístrate en la CDN que prefieras, sigue las instrucciones y, a continuación, utiliza un plugin como W3 Total Cache, CDN Enabler o WP Rocket para habilitar la CDN en tu web. Así de sencillo.
Aún así, conviene tener en cuenta que tu CDN tendrá una URL como xyz.cdnprovider.com.
Que no es muy bueno para el SEO por las siguientes razones:
- Tus imágenes están alojadas en un dominio separado. Si alguien decide insertar una de tus imágenes y enlazarte, existe la posibilidad de que enlace a la CDN en su lugar. Es decir, pierdes un enlace.
- Puede causar problemas si en el futuro quieres cambiar de proveedor de CDN. Tendrás que cambiar (o redirigir) todas las URL de tus imágenes, etc.
Estos son los consejos de John Mueller en lo que respecta a las CDN:
https://twitter.com/JohnMu/status/920234339912339456
Por esta razón, te recomendaría configurar un registro CNAME. Piense en esto como un alias que se puede utilizar en lugar de la URL asignada por el proveedor de CDN. Así, en lugar de xyz.cdnprovider.com, tu CDN puede ser cdn.tudominio.com.
Consulta esta guía para aprender a configurarlo (y todo lo que tienes que saber sobre las CDN en general).
Las CDN de imágenes también existen.
Google recomienda dos de ellos en su documentación oficial: Cloudinary y imgix.
Lo interesante de las CDN de imágenes es que ayudan a automatizar el proceso de optimización de imágenes. Esto es algo que Google recomienda y, sinceramente, si tienes una web grande, es una buena idea.
Estos servicios no suelen ser gratuitos, pero pueden ahorrar mucho tiempo.
Infografías. GIF. Gráficos. Todos ellos son activos enlazables que a menudo se insertan en otros sitios web.
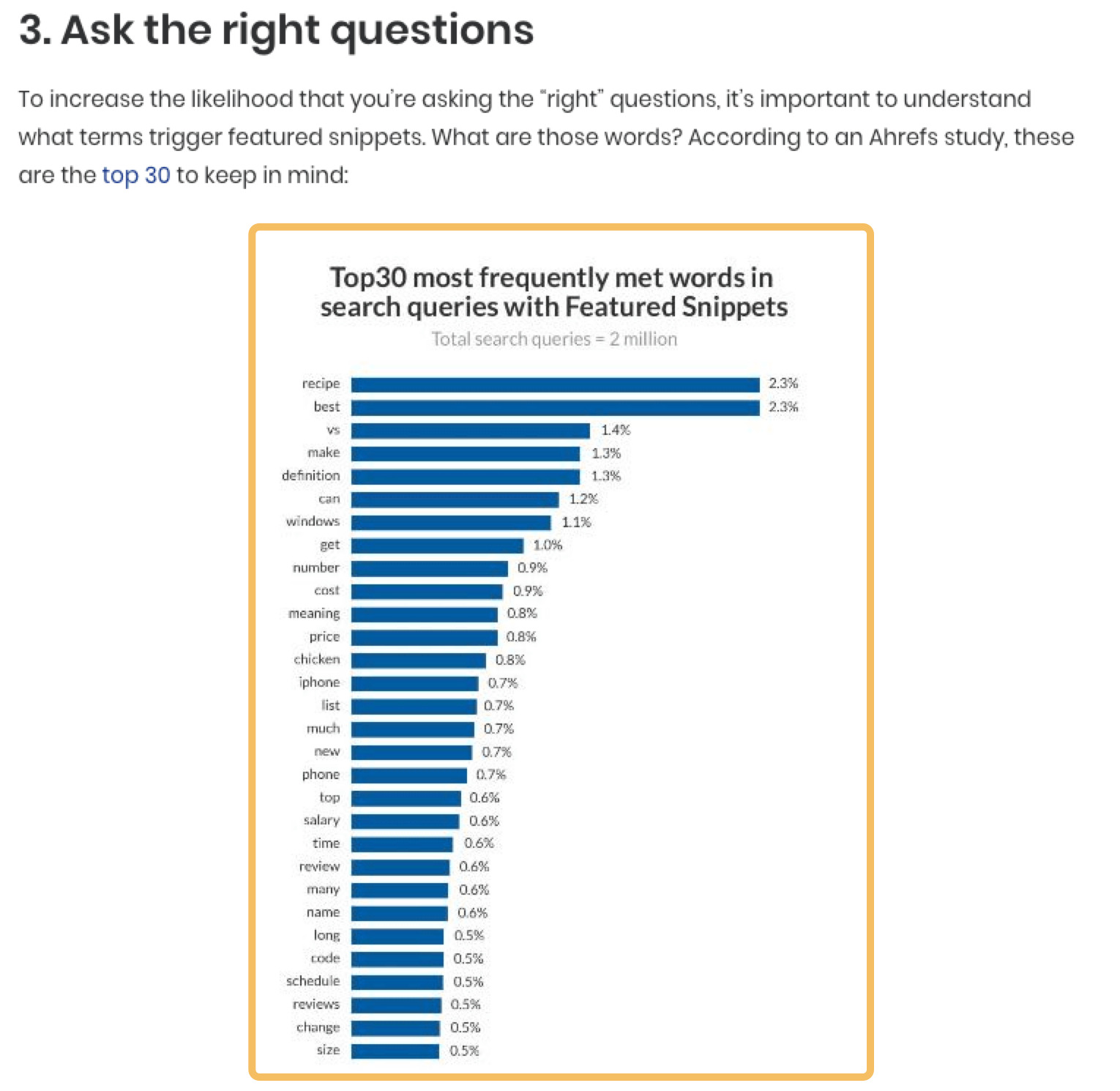
Aquí tienes un ejemplo:

Esta es una imagen de nuestro estudio de fragmentos destacados insertada en un blog ajeno.
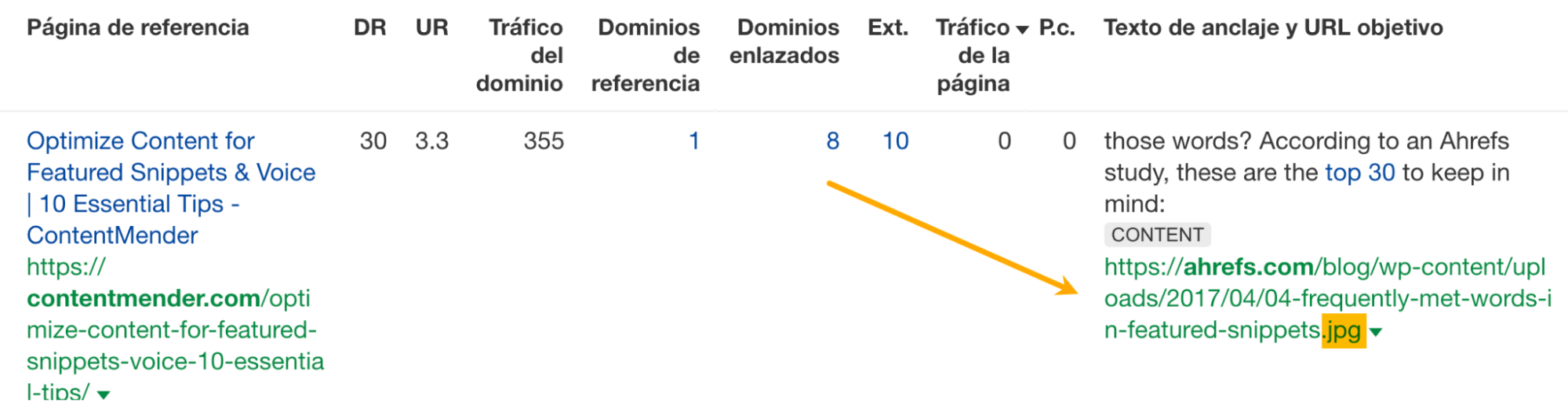
Normalmente, la gente enlaza a la fuente de la imagen cuando hace esto, pero no siempre es así. A veces no se enlaza en absoluto, y otras veces se enlaza directamente a la imagen (por ejemplo, tudominio.com/tuimagen.jpg).
Eso es exactamente lo que hizo este sitio.

Desafortunadamente, este backlink se desperdicia porque no transfiere PageRank a la página en sí. Tampoco puede “fluir” por nuestro sitio.
Se puede recuperar el “link equity” de estos backlinks poniéndose en contacto con los enlazadores de forma rápida:
Hola [NOMBRE], he visto que has utilizado mi imagen. En vez de enlazar a la imagen, ¿puedes enlazar a la fuente original?
Es rápido, fácil y las tasas de conversión suelen ser altísimas.
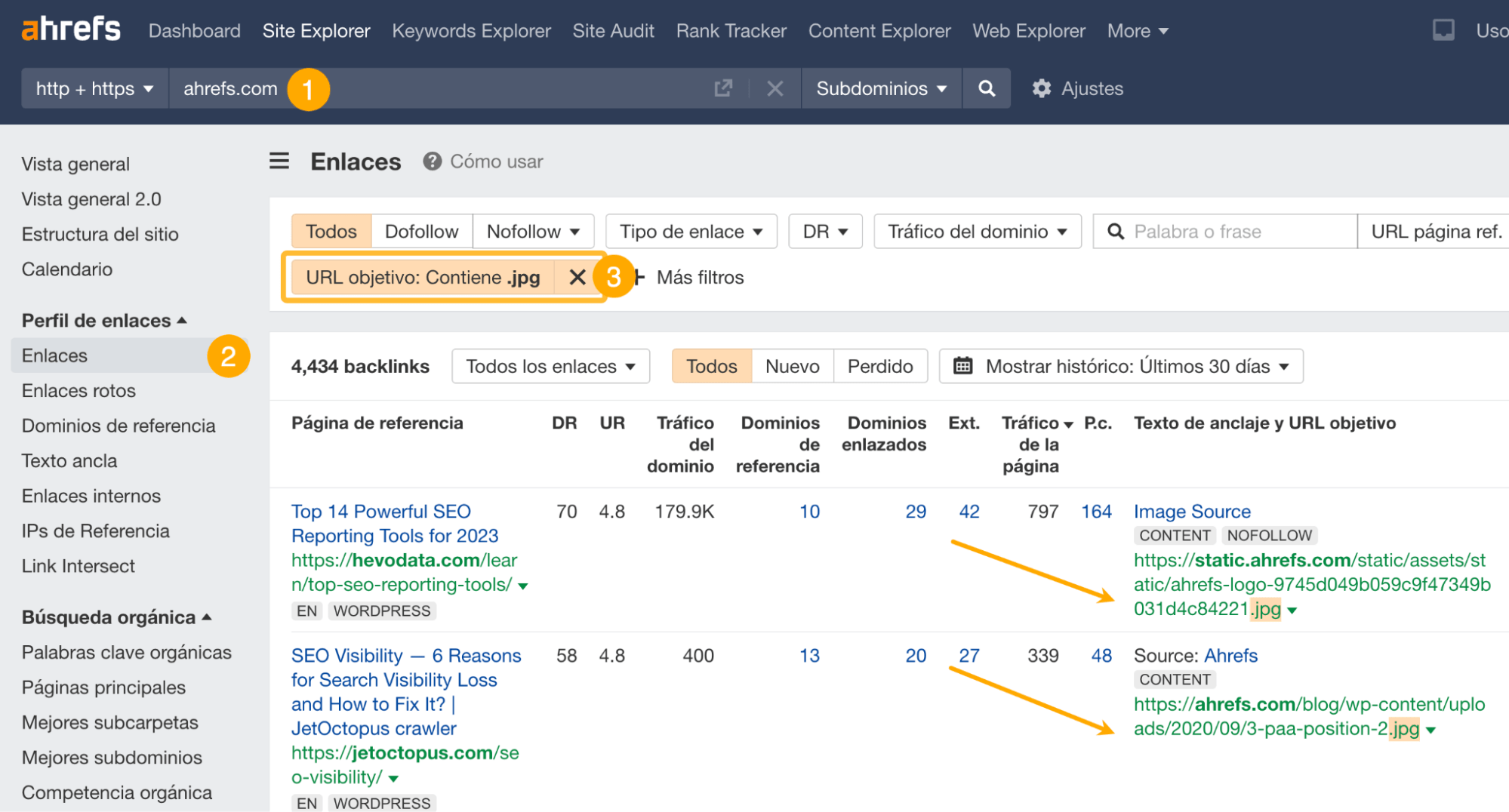
¿Cómo se encuentran estos backlinks? Muy sencillo. Dirígete a:
Site Explorer > [introduce tu dominio] > Enlaces > Haz clic en “Más filtros” y añade URL (página objetivo > Introduce .jpg

Busca e intenta convertir las que merezcan la pena.
Puedes repetir este proceso buscando también imágenes .png y .gif.
Si utilizas una CDN, también puedes buscar a gente que enlace a las imágenes alojadas en tu subdominio CDN.
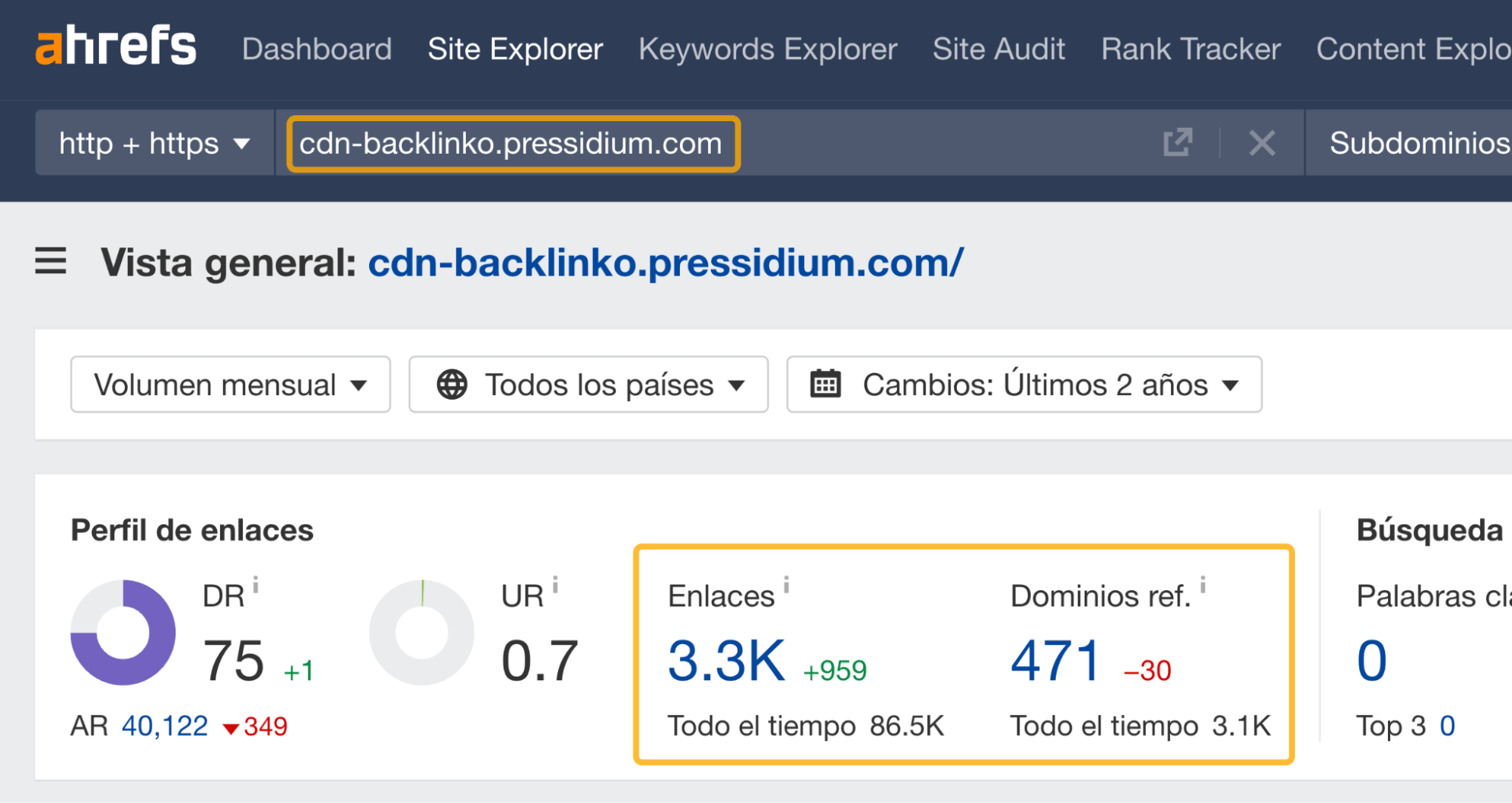
Site Explorer > introduce el subdominio de la CDN > selecciona el modo “subdominio”

La captura de pantalla anterior muestra el perfil de enlaces de cdn-backlinko.pressidium.com, la CDN que Brian Dean utiliza para backlinko.com. Hay más de 3.300 backlinks de 158 dominios de referencia (es decir, sitios web únicos).
En otras palabras, 471 sitios web (uno de ellos es el propio backlinko.com) enlazan a imágenes y otros archivos alojados en la CDN en lugar de al propio sitio.
Son 470 oportunidades de enlaces.
Para más información sobre estrategias similares de creación de backlinks, consulta nuestra guía completa sobre la recuperación de enlaces.
Reflexiones finales
El SEO de imágenes es un tema complejo. Google tiene un montón de documentación al respecto. Su página sobre la automatización de la optimización de imágenes tiene más de 15.000 palabras.
Por este motivo, es importante tener en cuenta que no lo he cubierto todo en este artículo. Sería imposible. Puedes leer la documentación de Google si quieres saberlo todo (y te sobran unas semanas). Este artículo se centra intencionadamente en los “grandes” elementos que creo que revertirán en un impacto SEO positivo más sustancial.
Ten en cuenta que también tienes que hacer un esfuerzo para asegurarte de que tus imágenes sean de alta calidad y contribuyan a una buena experiencia de usuario. Eso significa evitar las fotos de archivo de baja calidad, hacer que las imágenes de los productos sean ampliables, etc.
¿Tienes alguna pregunta? Estamos por Twitter.


