Der Zweck von rel=prev/next ist Seiten in einer Reihe/Serie auszuzeichnen. Google nutzte das Markup ursprünglich, um Signale mit der Gruppe der paginierten Seiten zu teilen, während weiterhin die relevanteste Seite in ihren Suchergebnissen angezeigt wurde. Typische Nutzungsfälle beinhalteten das Aufteilen von Inhalten in mehrere Teile und das Erstellen mehrerer Seiten für Produktlisten, Forenthreads und Listen von Blogs.

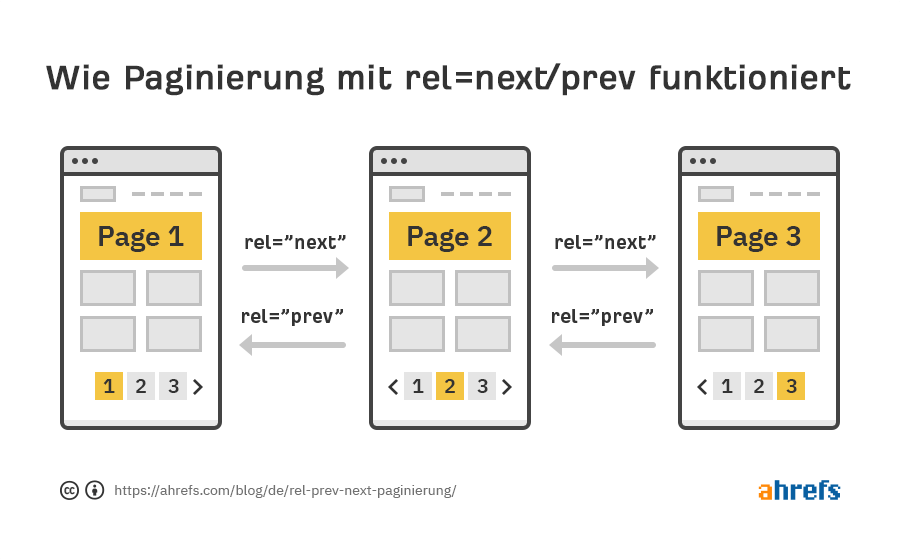
Lass uns einen Blick darauf werfen, wie der tatsächliche Code für eine dreiseitige Serie aussehen könnte.
Seite 1:
Dies ist die erste Seite, also muss sie nur die nächste Seite referenzieren.
<link rel="next" href="https://website.com/page/2/>
Seite 2:
Diese referenziert beides, die nächste und die vorherige Seite in der Serie.
<link rel="next" href="https://website.com/page/3/> <link rel="prev" href="https://website.com/page/1/>
Seite 3:
Das ist die letzte Seite, also muss sie nur die vorherige Seite referenzieren.
<link rel="prev" href="https://website.com/page/2/>
Doch 2019 entschied sich Google uns mitzuteilen, dass sie rel=prev/next nicht länger für die Paginierung benutzen. Noch schlimmer, sie haben es scheinbar seit Jahren nicht genutzt.
Frühjahrsputz!
<
Als wir unsere Indexierungssignale auswerteten, beschlossen wir, rel=prev/next einzustellen.
Studien zeigen, dass Benutzer einseitigen Inhalt lieben, strebt dies wenn möglich an, aber mehrteilige Inhalte sind auch für die Google-Suche geeignet. Wisse und tue, was das Beste für *deine* Nutzer ist! #springiscoming pic.twitter.com/hCODPoKgKp— Google Webmasters (@googlewmc) März 21, 2019
Diese Änderung beeinflusste SEO nicht wirklich. Bezüglich doppelter Inhalte ist das Vorhandensein einiger Blöcke identischer Inhalte kein Problem und wird deiner Seite keine Abstrafung einbringen. Google wird weiterhin versuchen die beste Version des Inhalts zum Anzeigen zu finden.
Also ist die Frage warum diese Änderung? Und was solltest du dagegen tun, wenn überhaupt etwas?
In diesem Artikel wirst du folgendes lernen:
- Warum Google die Unterstützung für rel=prev/next aufgegeben hat
- Wodurch SEOs hätten wissen können, dass rel=prev/next nicht länger funktionierte
- Ob du rel=prev/next von deinen Seiten entfernen solltest oder nicht
- Wie man Paginierung 2020 richtig implementiert
- Wie Menschen ihren Seiten durch falsche Implementierungen Schaden zufügen
Lass uns am Anfang beginnen.
Bevor Google die Bombe platzen ließ, dass sie nicht länger rel=prev/next verwenden, war eine der offiziellen Empfehlungen für Paginierung nichts zu tun und es sie herausfinden zu lassen.
Tue nichts. Paginierte Inhalte sind sehr üblich und Google macht einen guten Job die relevantesten Ergebnisse zum Nutzer zu bringen, unerheblich, ob Inhalte auf mehrere Seiten aufgeteilt sind.
Wenn man das weiß, ist der wahrscheinlichste Grund weshalb sie aufgehört haben rel=prev/next zu benutzen, dass sie einfach besser darin geworden sind, es herauszufinden und dachten, sie bräuchten die zusätzlichen Hinweise nicht mehr.
Google hat mehrere Optionen neben rel=next/prev, die sie nutzen können, um Seiten in einer Serie zu identifizieren. Meistens sind Seiten konsistent darin wie sie paginierte Seiten implementieren und Google kann auf Dinge wie folgende schauen:
- Überschriften
- Seitentitel (Gleiche Titel oder solche, mit einer hinzugefügten Seitennummer)
- Links auf der Seite (Interne Links zu anderen Seiten im Set)
Es ist auch möglich, dass die Empfehlungen für Paginierung zu einem schlechten Nutzererlebnis geführt haben, da Seiten ihre Inhalte über verschiedene Seiten gesplittet haben. Meistens wurde das für PageViews und Werbeumsatz getan, aber die Nutzung war nervig für Nutzer und machte es schwer für die Menschen zu finden, wonach sie gesucht hatten. Hier sind zwei Beispiele was ich meine.
Als Google ankündigte, dass es seit Jahren rel=prev/next nicht mehr unterstützt, war eine der ersten Fragen, die ich von vielen SEOs erhielt, wie konnten wir als technische SEOs das nicht wissen?
Die einfache Antwort ist, dass es keine Möglichkeit gab, dies festzustellen. Wenn Google es uns nicht gesagt hätte, wüssten wir es nicht.
Wenn die Paginierung funktionieren würde, dann würde Google die Signale für die Seitenmenge konsolidieren. Während sie üblicherweise die erste Seite in der Seitenmenge anzeigen würden, würden sie auch wechseln, welche Seite angezeigt wird, wenn es eine relevantere Seite aus der Menge in den Suchergebnissen gibt. Wenn die Paginierung nicht funktionieren würde, würde dasselbe passieren, denn so funktioniert die Suche: Google gibt die relevanteste Seite für die Suchanfrage zurück.
Nein.
Wenn du rel=prev/next bereits auf deiner Website implementiert hast, entferne es nicht. Google war nicht die einzige Quelle zur Verwendung dieser Informationen. Sie wird immer noch vom W3C empfohlen und für die Webzugänglichkeit und ADA-Konformität verwendet. Einige Browser verwenden sie auch für das Prefetching. Auch andere Suchmaschinen wie Bing verwenden das Markup nach wie vor.
Wir verwenden rel prev/next (wie die meisten Markups) als Hinweise für die Seitenentdeckung und das Verständnis der Site-Struktur. Zum jetzigen Zeitpunkt fügen wir die Seiten im Index nicht zusammen und verwenden prev/next nicht im Ranking-Modell. https://t.co/ZwbSZkn3Jf
— Frédéric Dubut (@CoperniX) März 21, 2019
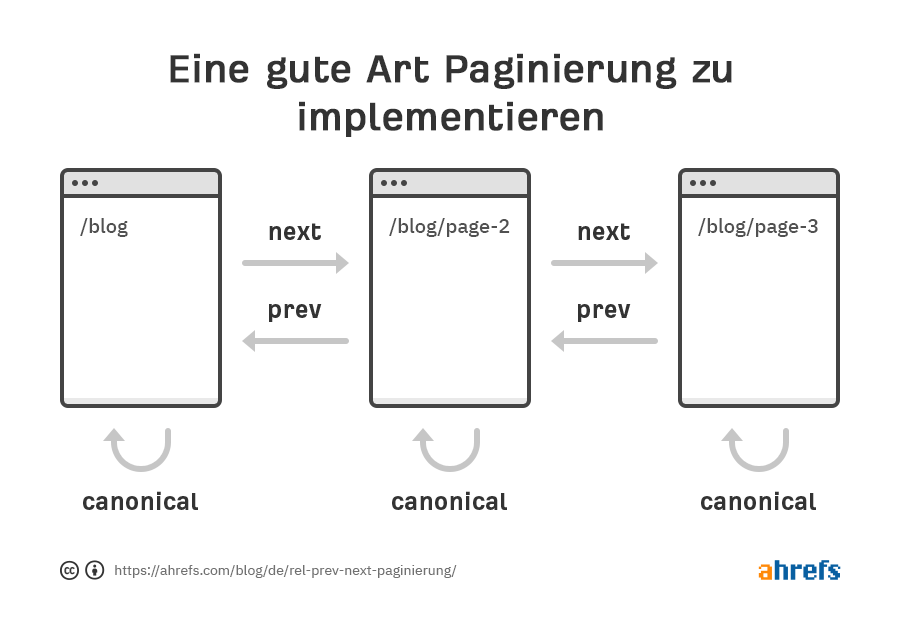
Die meisten Setups, die rel=prev/next verwenden, verwenden auch selbstreferenzierende Canonical Tags. Für dieses Setup solltest du überhaupt nichts ändern. Behandle die Seiten wie jede andere indexierbare Seite auf deiner Seite und stelle sicher, dass intern auf andere Seiten in der Seitenmenge verlinkt wird.

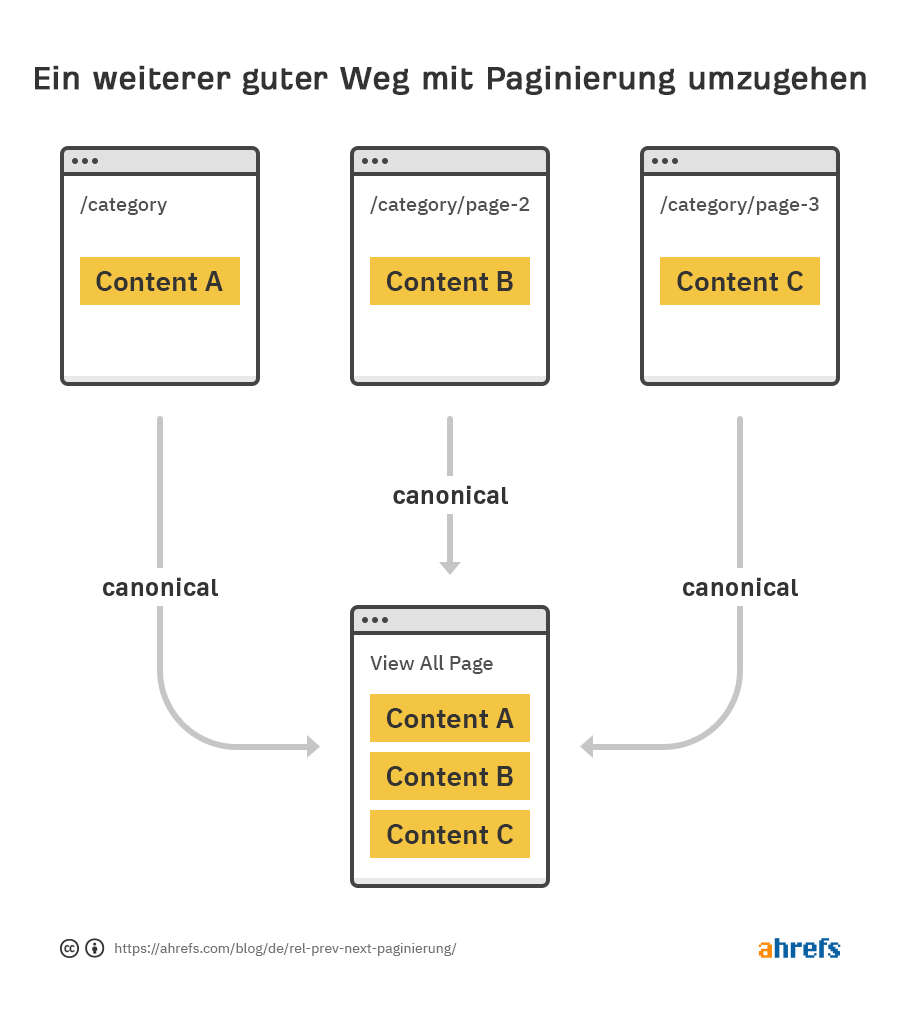
Du kannst auch paginierte Seiten kanonisieren, so dass sie auf eine Seite zeigen, die den gesamten Inhalt anzeigt. Auf diese Weise kann der Inhalt immer noch in Seiten für Benutzer aufgeteilt werden, aber die indizierte Version wird den gesamten Inhalt enthalten.

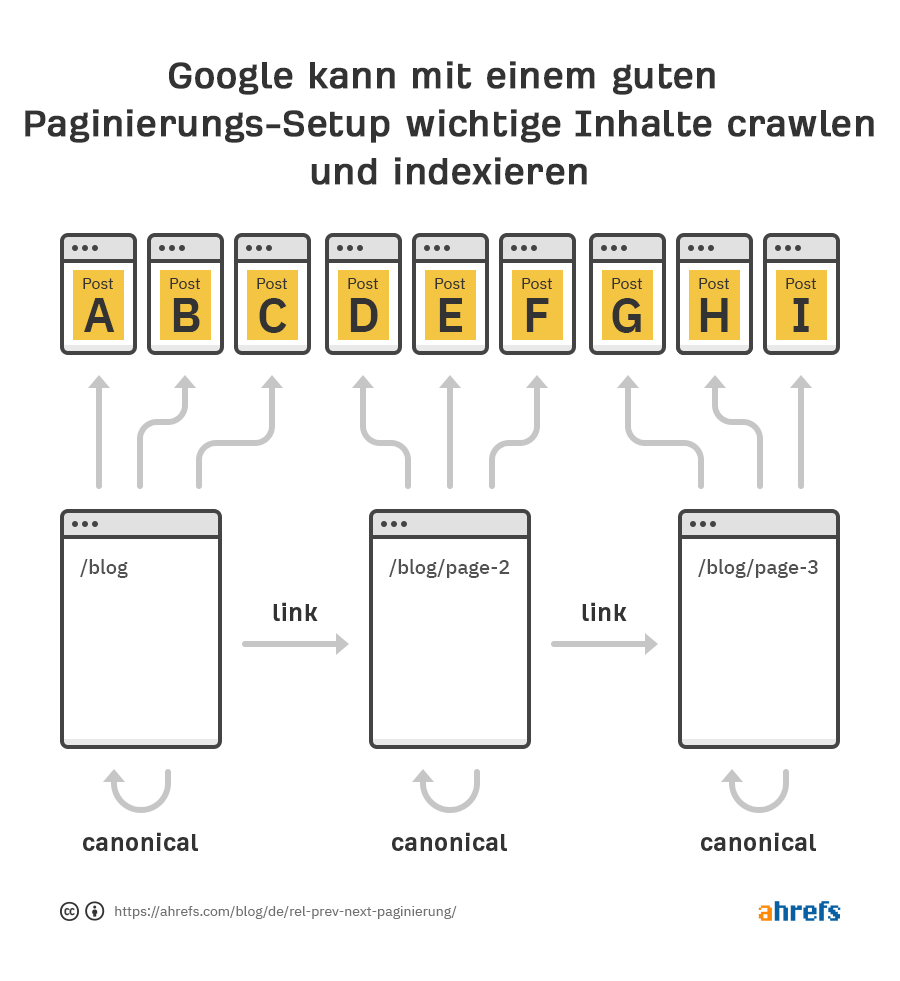
Dies ist wie ein typisches Setup aussieht, bei dem jede Seite gecrawlt und entdeckt wird:

Aber es gibt ein paar häufige Fehler, die Menschen beim Umgang mit der Paginierung machen und die ihrer Website schaden. Diese sind:
- Kanonisieren auf die erste Seite
- Nichtindizierung von Seiten
- Nofollow der Links
- Blockieren des Crawlings
Schauen wir uns jedes dieser Themen näher an, und wie du diese auf deiner Website überprüfen kannst.
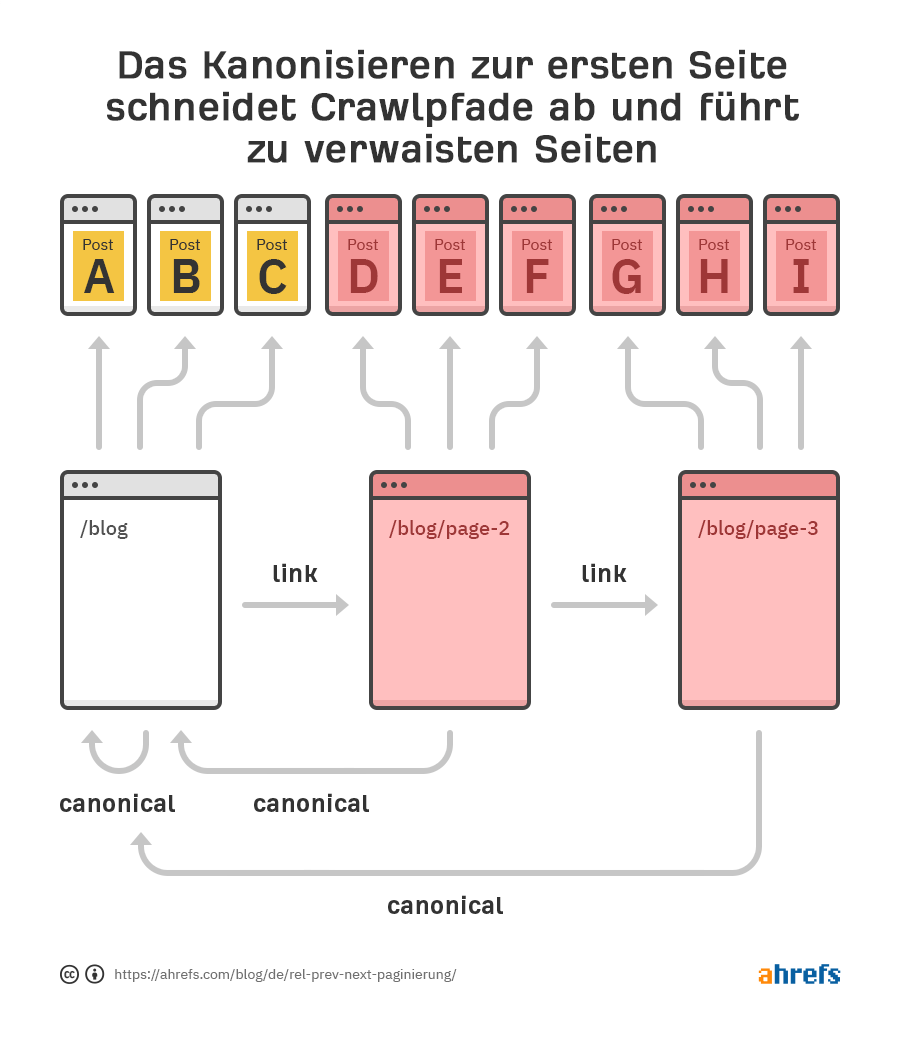
Fehler 1: Kanonisierung auf die erste Seite
Im besten Fall ignoriert Google hier das kanonische Tag. Wenn die kanonischen Tags respektiert werden, werden am Ende Crawling-Pfade zu vielen Seiten abgeschnitten und der Content verwaist. Dadurch wird es für Suchmaschinen schwieriger, wertvollen Content zu finden und zu indizieren, und der PageRank-Fluss auf deiner gesamten Website wird ebenfalls unterbrochen.

Wie du auf diesen Fehler auf deiner Webseite prüfen kannst
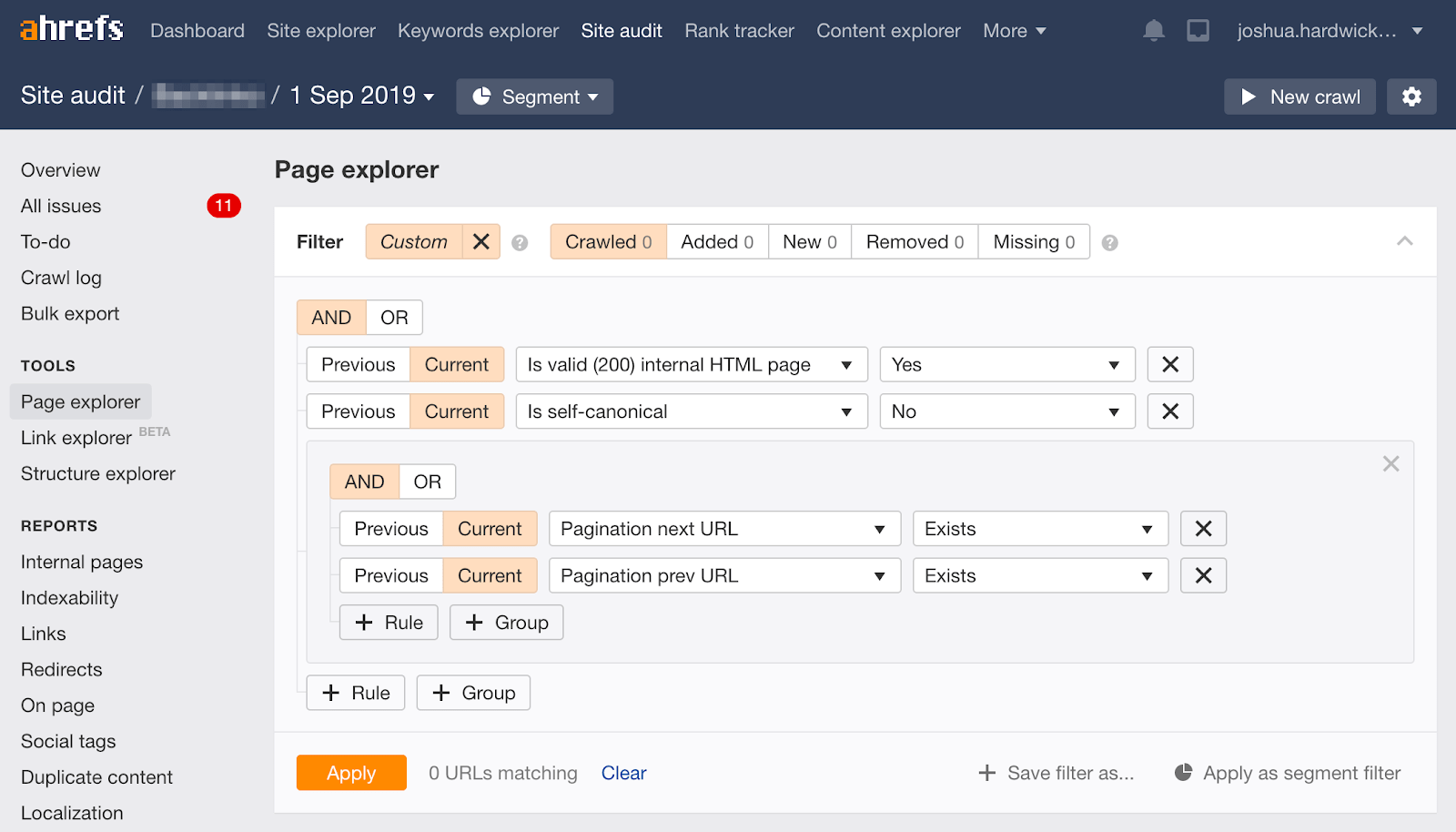
Crawle deine Seite im Ahrefs’ Site Audit, gehe dann zum Seitenexplorer und wende folgende Filter an:

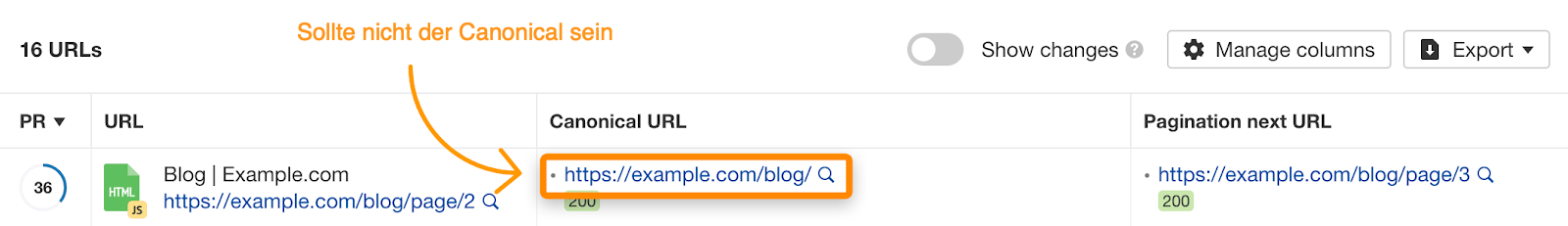
Wenn es übereinstimmende URLs gibt, wirf einen Blick auf die kanonische URL. Seiten in der Paginierungsreihe, die zur ersten Seite kanonisiert sind, sollten geändert werden.

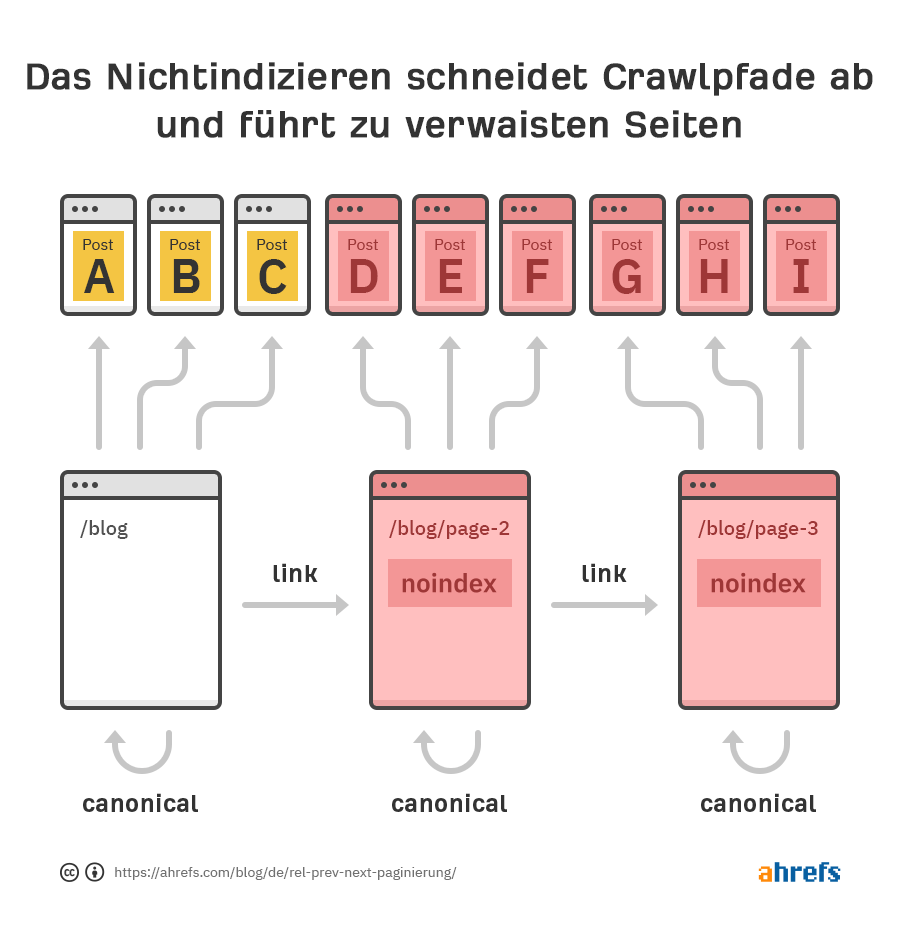
Fehler 2: Nichtindizierung von Seiten
Das Hinzufügen von Noindex zu Seiten wird Seiten aus dem Index entfernen. Diese Seiten sind nicht mehr rankingfähig und der PageRank wird nicht weitergereicht.
Auch wenn die Links auf der Seite anfangs gecrawlt werden, kann sich das mit der Zeit ändern. Der Google Webmaster-Trendanalyst John Mueller hat erwähnt, dass Noindex-Seiten irgendwann als nofollow behandelt werden, aber es ist nicht bekannt, wie lange das dauert. Als ein anderer Webmaster-Trendanalyst, Gary Illyes, dazu befragt wurde, schien er zu glauben, dass sie noch gecrawlt würden. Ohne genau zu wissen, wie das funktioniert, ist es am besten, vorsichtig zu sein und diese Seiten nicht zu noindexen, es sei denn, du hast einen alternativen Crawling-Pfad.

Wie du nach diesem Fehler auf deiner Webseite prüfen kannst
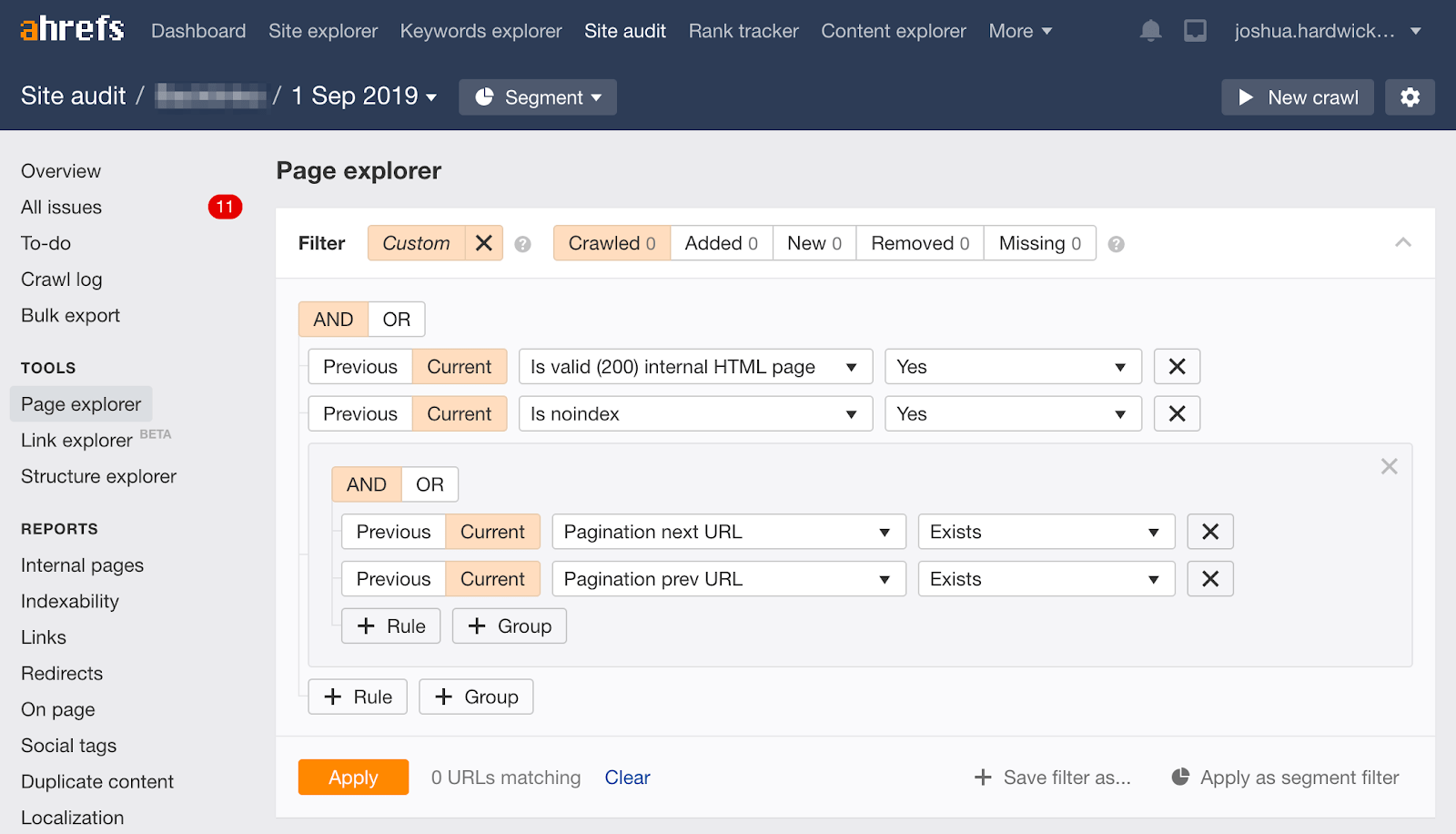
Crawle deine Seite in Ahrefs’ Site Audit, gehe dann zum Seitenexplorer und wende folgende Filter an:

Wenn es übereinstimmende URLs gibt, entferne die noindex-Direktive aus dem Robots-Meta-Tag oder dem X‑Robots-Tag-HTTP-Header auf der Seite oder der URL.

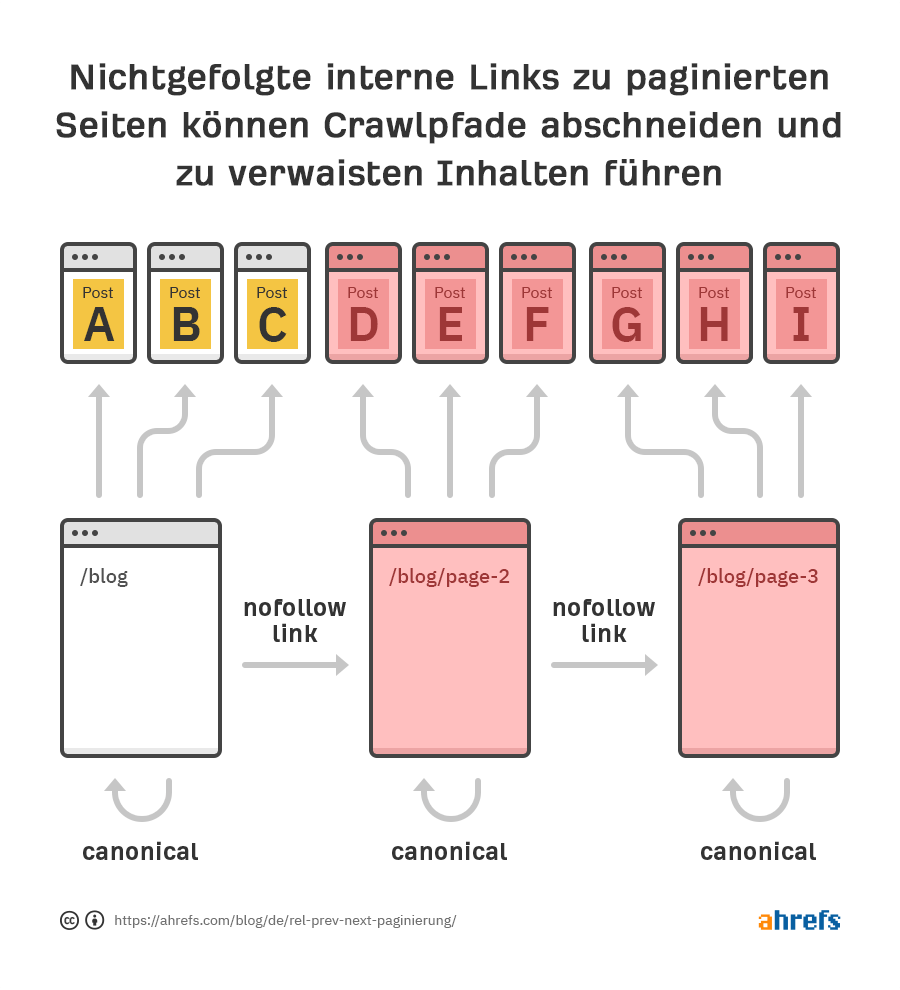
Fehler 3: Nofollowing Links
Interne Links zu anderen paginierten Seiten sollten niemals als nofollow gekennzeichnet werden. Nofollow ist jetzt ein Hinweis für Google, und dein bester Fall ist, dass sie ignorieren, was du als nofollow markierst. Was passiert, ist, dass du das Crawlen und Weiterleiten von Signalen wie dem PageRank durch deine Website unterbinden könntest, und wiederum können Seiten verwaisen.

Wie du auf diesen Fehler auf deiner Webseite prüfen kannst
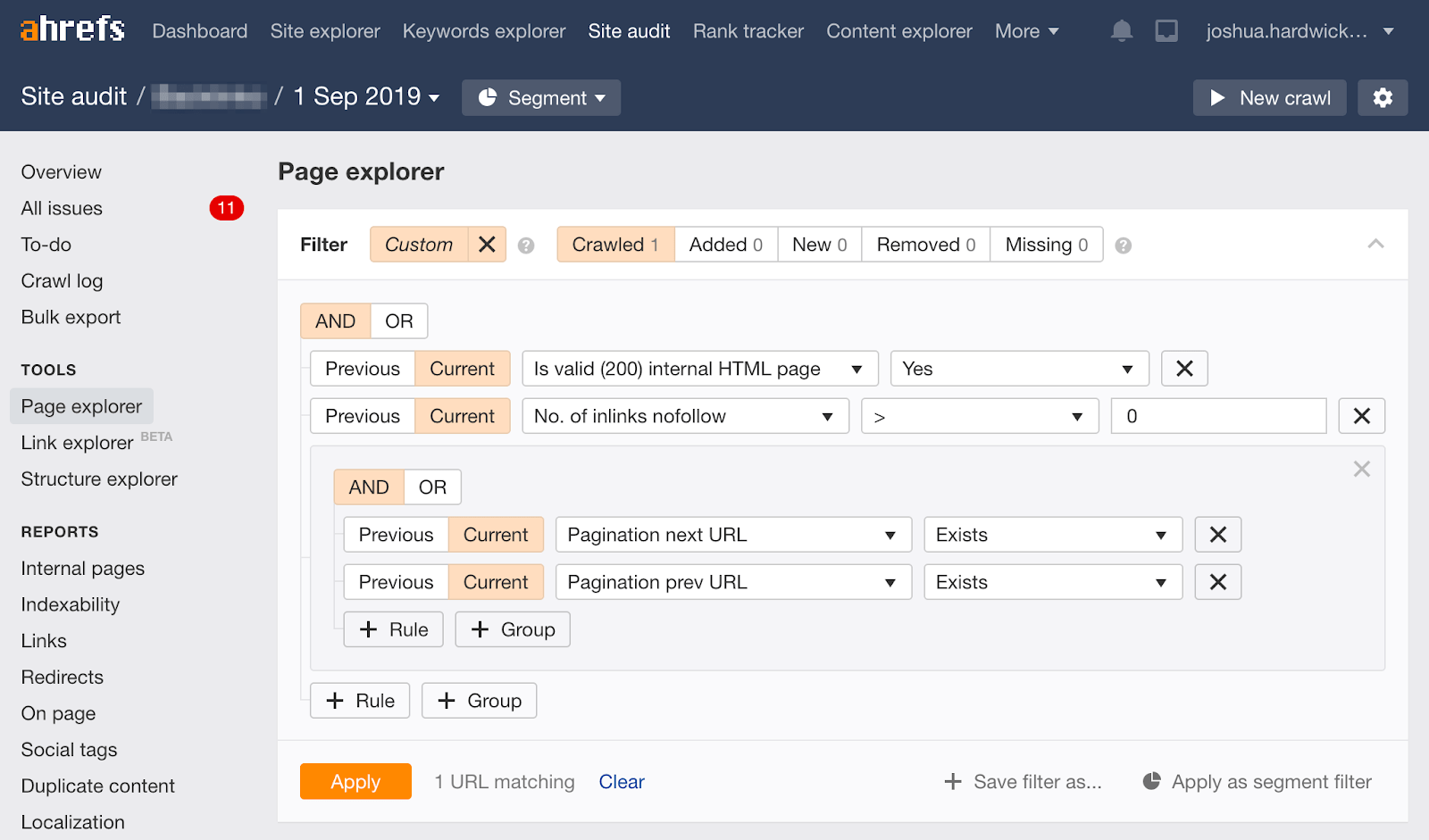
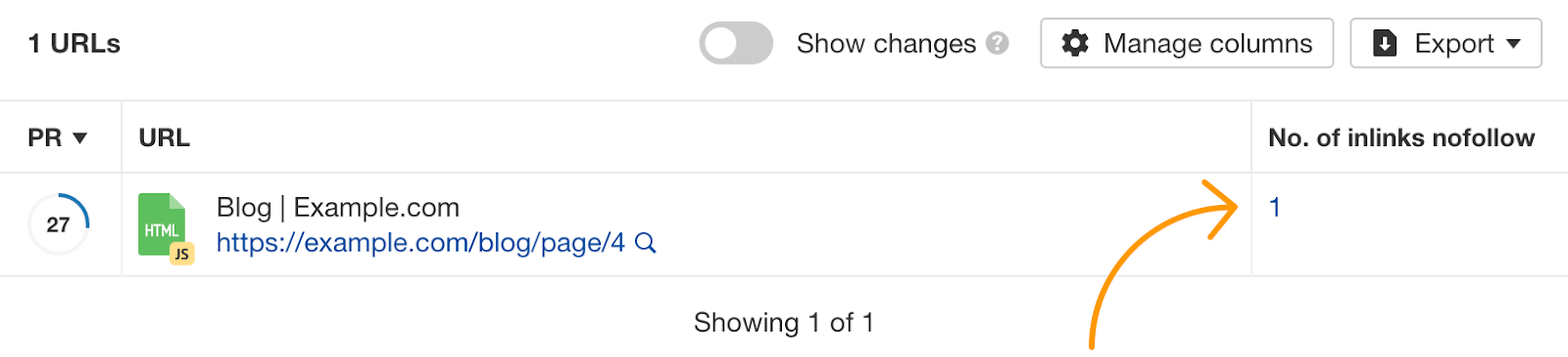
Crawle deine Seite im Ahrefs’ Site Audit, gehe dann zum Seitenexplorer und wende folgende Filter an:

Wenn es übereinstimmende URLs gibt, klicke auf die Zahl in der Spalte “Anzahl der In-Links nofollow”.

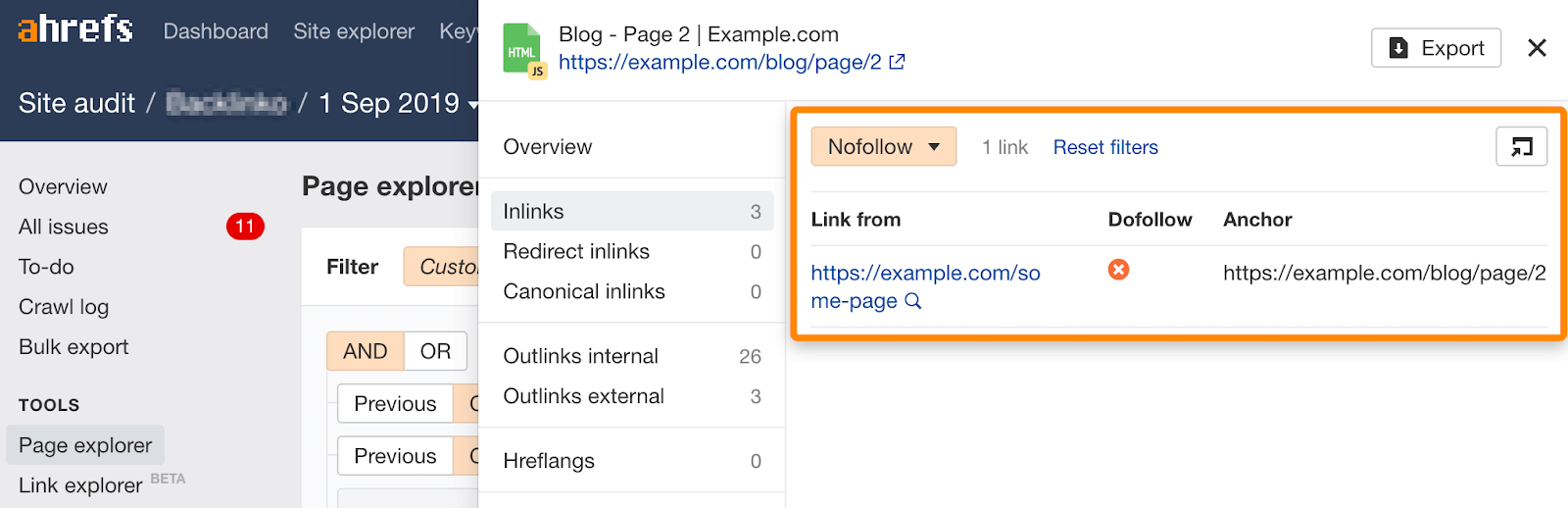
Daraufhin wird ein Overlay eingeblendet, das anzeigt, wo sich die nicht gefolgten Links auf deiner Website befinden.

Entferne die nofollow-Attribute von diesen spezifischen Links, oder entferne die nofollow-Direktive aus dem Robots-Meta-Tag oder dem X‑Robots-Tag-HTTP-Header auf der Seite oder der URL.
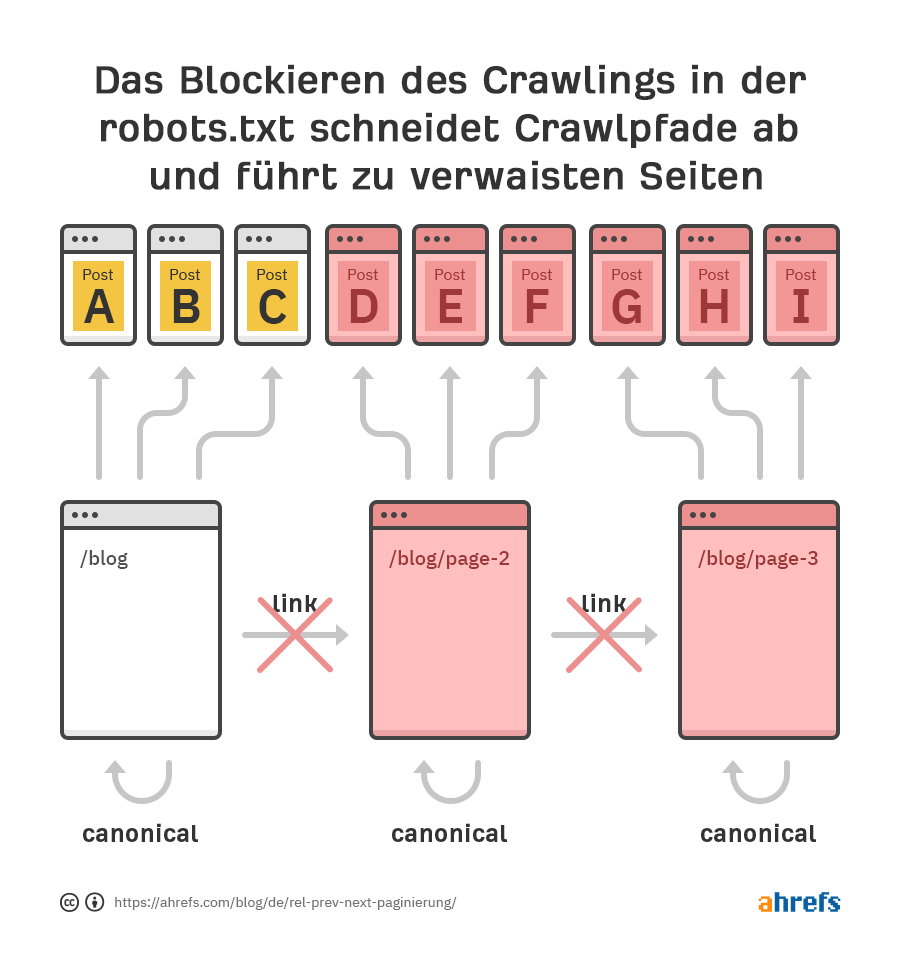
Fehler 4: Blockieren des Crawlings
Wenn du das Crawling der Seiten blockierst, wird es wieder schwieriger, Inhalte auf der Website zu finden, Seiten verwaisen am Ende und auch der Fluss des PageRank durch deine Website wird unterbrochen.

Wie du auf diesen Fehler auf deiner Webseite prüfst
Überprüfe deine robots.txt-Datei auf Anweisungen, die Suchmaschinen daran hindern, paginierte Seiten zu durchsuchen. So könnte das aussehen:
User-agent: * Disallow: /blog/page/
Entferne diese Anweisungen aus deiner robots.txt-Datei.
Schlussgedanken
Wenn du rel=prev/next bereits auf deiner Website implementiert hast, entferne es nicht. Es gibt keinen Grund, es zu ändern, und du wirst wahrscheinlich mehr Schaden als Nutzen anrichten.
Wenn du die Paginierung ändern möchtest, weil du der Meinung bist, dass diese paginierten Seiten von geringer Qualität sind oder keinen großen Nutzen bringen, dann solltest du in Betracht ziehen, die Seiten so zu gruppieren, dass sie für die Benutzer nützlich sind und auch einen alternativen Crawling-Pfad für Suchmaschinen bieten. Wenn du z.B. Kategorien verwenden möchtest, um einen Haufen von Blog-Beiträgen zu gruppieren, dann ist das wahrscheinlich nützlicher für die Benutzer als ein Haufen paginierter Seiten, die Beiträge zu vielen Themen enthalten. Diese Kategorieseiten, die Beiträge zu einem Thema enthalten, haben die Chance, in den SERPs für relevante Begriffe zu dieser Kategorie aufzutauchen.
Wenn du Kategorien als Crawl und Navigationspfad verwenden willst, musst du auch sicherstellen, dass deine Kategorien von deiner Homepage aus verlinkt sind. Das kann eine Neugestaltung der Website erforderlich machen, daher würde ich das nicht empfehlen, es sei denn, du wirst dein Website-Design sowieso ändern. Selbst mit dieser Methode kann es sein, dass du am Ende immer noch irgendeine Form der Paginierung für die Kategorien verwendest, wenn du viele Beiträge in jeder Kategorie hast, so dass es auch die Komplexität der Einrichtung erhöht.
Wenn du rel=prev/next noch nicht implementiert hast und dich fragst, ob du es tun solltest, dann ist das eine schwierige Entscheidung. Ich würde sagen, es hängt hauptsächlich von dem Aufwand ab, der erforderlich ist, um es jetzt hinzuzufügen, im Vergleich zu den Auswirkungen. Denke daran, dass dieses Markup immer noch von anderen Suchmaschinen, einigen Browsern und für die Barrierefreiheit verwendet wird, so dass es die Mühe noch wert sein kann.
Nur für den Fall, dass jemand einen Link zu der Originaldokumentation benötigt, die gelöscht wurde, hier ist er.
Hast du Fragen zu rel=prev/next oder zur Paginierung? Schicke mir eine Nachricht auf Twitter.
Übersetzt von: Sebastian Simon. Sebastian Simon beschäftigt sich seit 2009 mit SEO, aktuell tut er das bei seven-bytes.de und heine.de.