Aber warum ist der Alt-Text so wichtig? Und wie kannst du ihn nutzen, um SEO und User Experience zu verbessern?
In diesem Guide lernst du:
- Warum der Alt-Text wichtig ist
- Wie du Alt-Texte zu deinen Bildern hinzufügst
- Warum du nicht zu allen Bildern Alt-Texte hinzufügen solltest
- Wie man einen guten Alt-Text verfasst
- Beispiele für gute und schlechte Alt-Texte
- Wie du Probleme mit Alt-Attributen identifizierst und löst
Der Alt-Text ist aus vier Hauptgründen von Bedeutung.
1. Der Alt-Text verbessert Barrierefreiheit
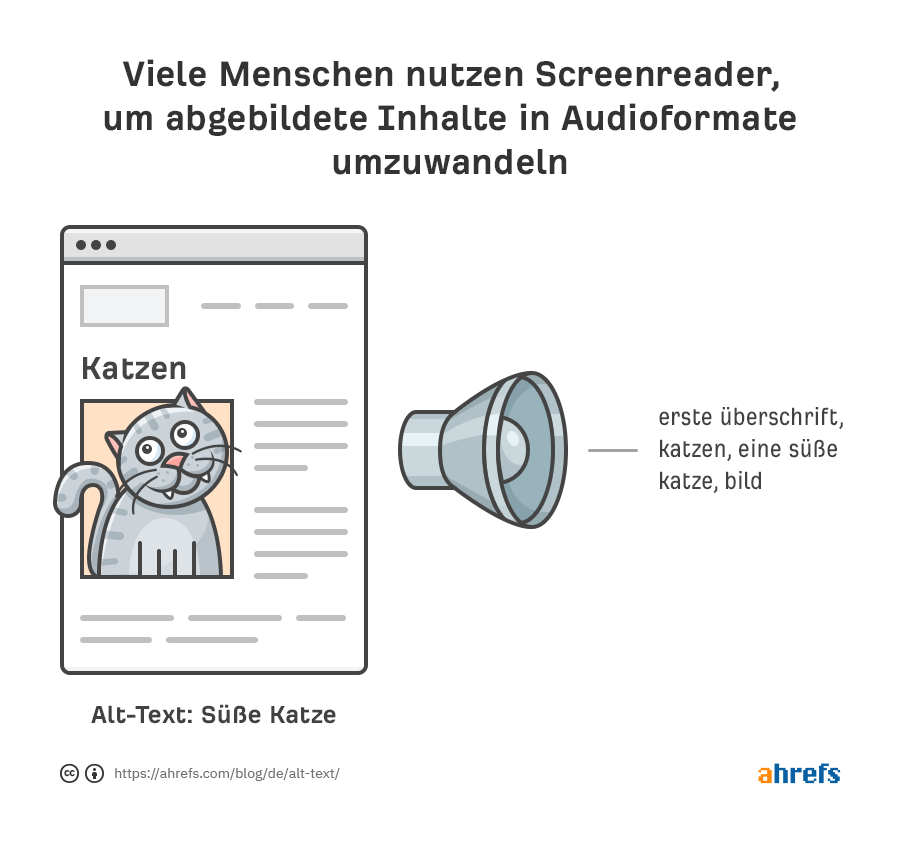
Millionen von Menschen sind sehbehindert und viele nutzen einen Screenreader, um Inhalte online zu konsumieren. Dabei werden abgebildete Inhalte inklusive Bildern in ein Audioformat umgewandelt.

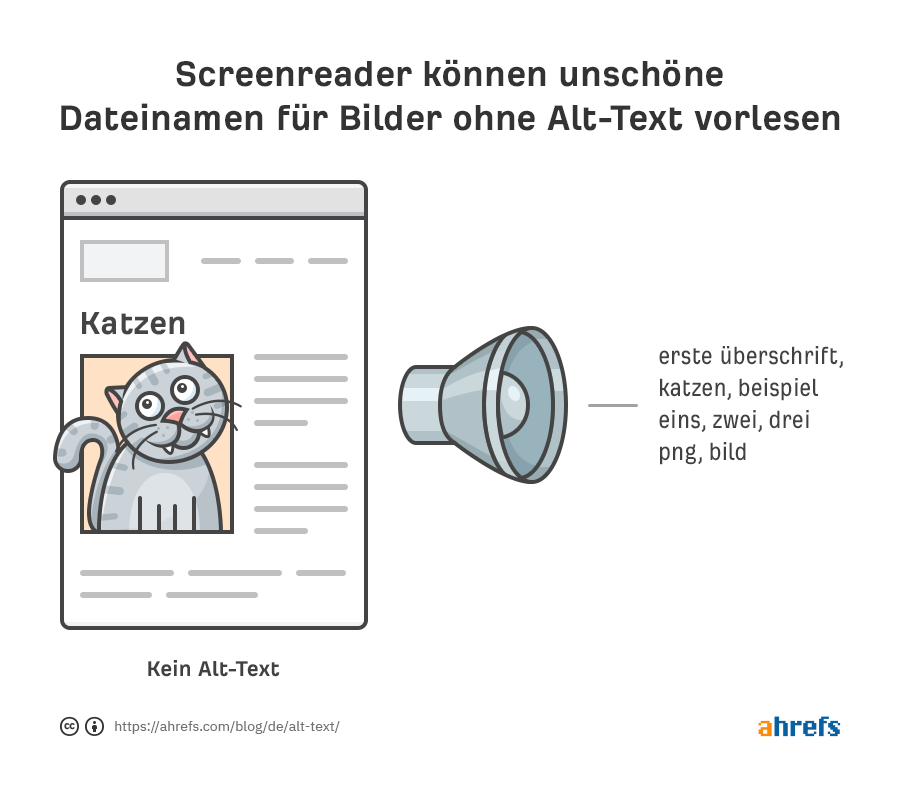
Bilder ohne Alt-Texte stellen Probleme für Screenreader dar, da es keine Möglichkeit gibt, den Inhalt des Bildes gegenüber dem Nutzer zu kommunizieren. In der Regel werden diese Bilder übergangen, oder schlimmer, lange und nutzlose Dateinamen der Bilder verlesen.

Google verweist auf die Bedeutung von Alt-Texten für Nutzer mit Screenreader in ihrem SEO Starter Guide.
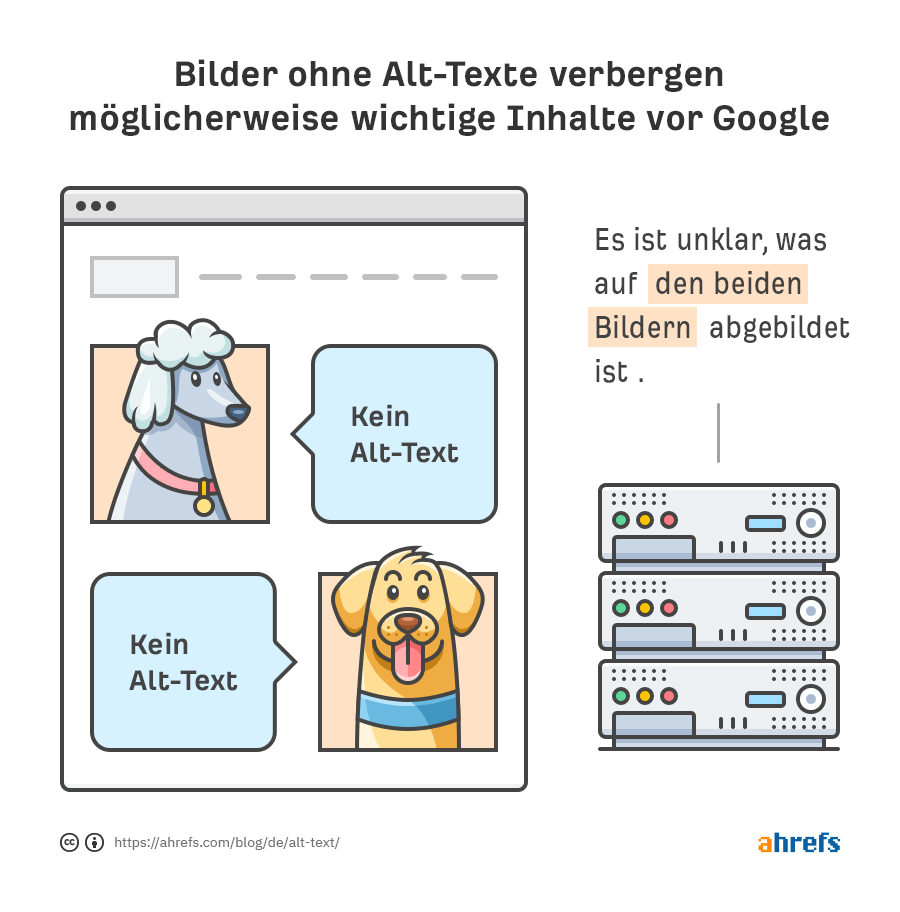
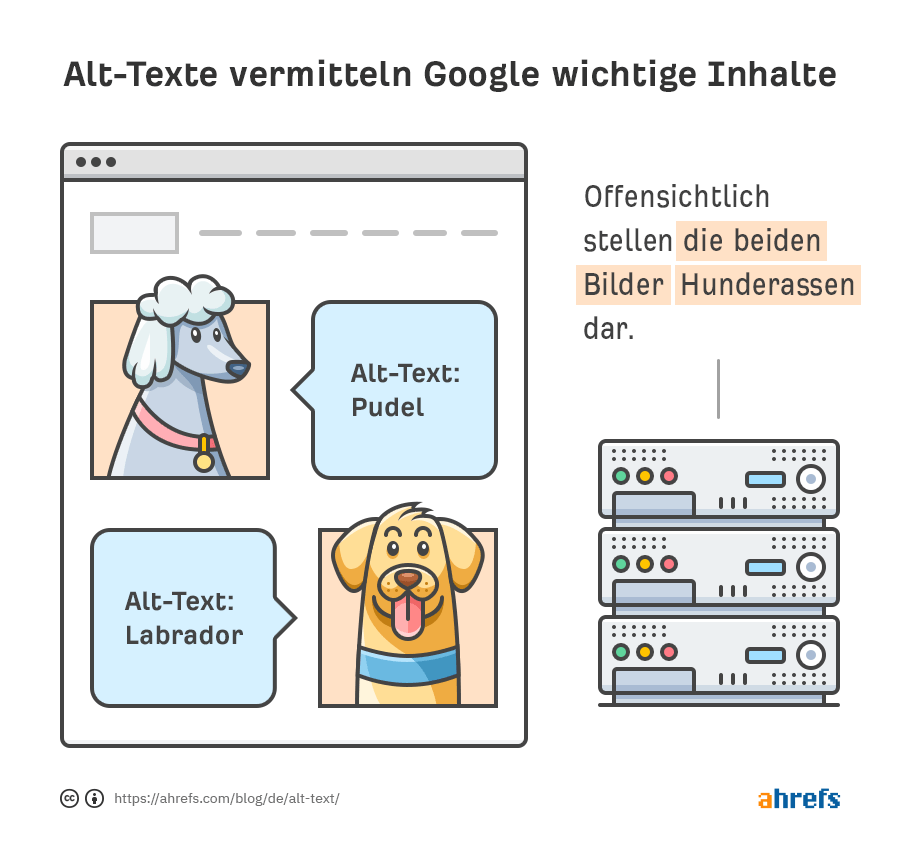
2. Der Alt-Text kann die ‘thematische Relevanz’ erhöhen
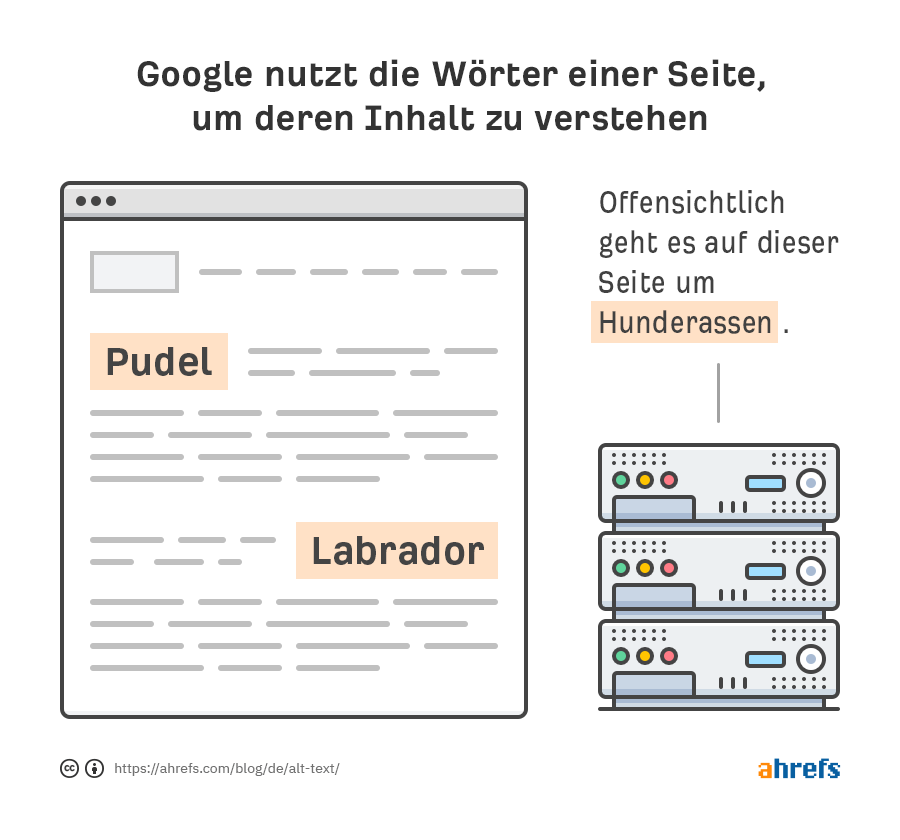
Google analysiert Wörter einer Seite, um deren Inhalt zu verstehen.
Wenn eine Seite zum Beispiel Pudel, Labradore und Retriever erwähnt, weiß Google dass es sich dabei um Hunderassen handelt.

Aber was hat das mit Bildern zu tun?
Manchmal ergibt sich der Kontext aus dem Bild, dessen Inhalt Google nicht analysieren kann.

Die Verwendung von Alt-Texten hilft Google Bilder zu verstehen, was zu einem besseren Verständnis deiner Seite und deren Inhalten führt.

3. Der Alt-Text hilft dir in der Google Bildersuche zu ranken
Die Google Bildersuche ist die zweitgrößte Suchmaschine der Welt. Sie ist verantwortlich für 20.45% aller Suchen online und erhält damit mehr Suchen als YouTube, Bing und andere Suchmaschinen zusammengefasst.
Damit ergibt sich eine Möglichkeit, Traffic von der Google Bildersuche zu generieren.
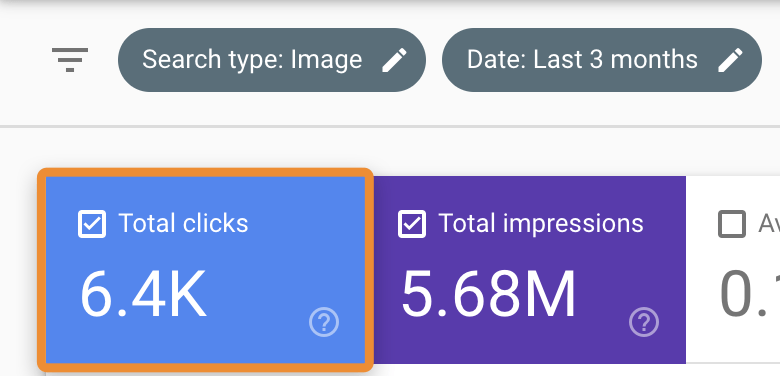
Siehe unten die Anzahl an Klicks zu unserem Ahrefs Blog von der Google Bildersuche innerhalb der letzten drei Monate:

Laut Googles John Mueller ist der Alt-Text ein wichtiger Bestandteil der Optimierung für die Google Bildersuche:
Alt text is extremely helpful for Google Images — if you want your images to rank there. Even if you use lazy-loading, you know which image will be loaded, so get that information in there as early as possible & test what it renders as.
— 🍌 John 🍌 (@JohnMu) September 4, 2018
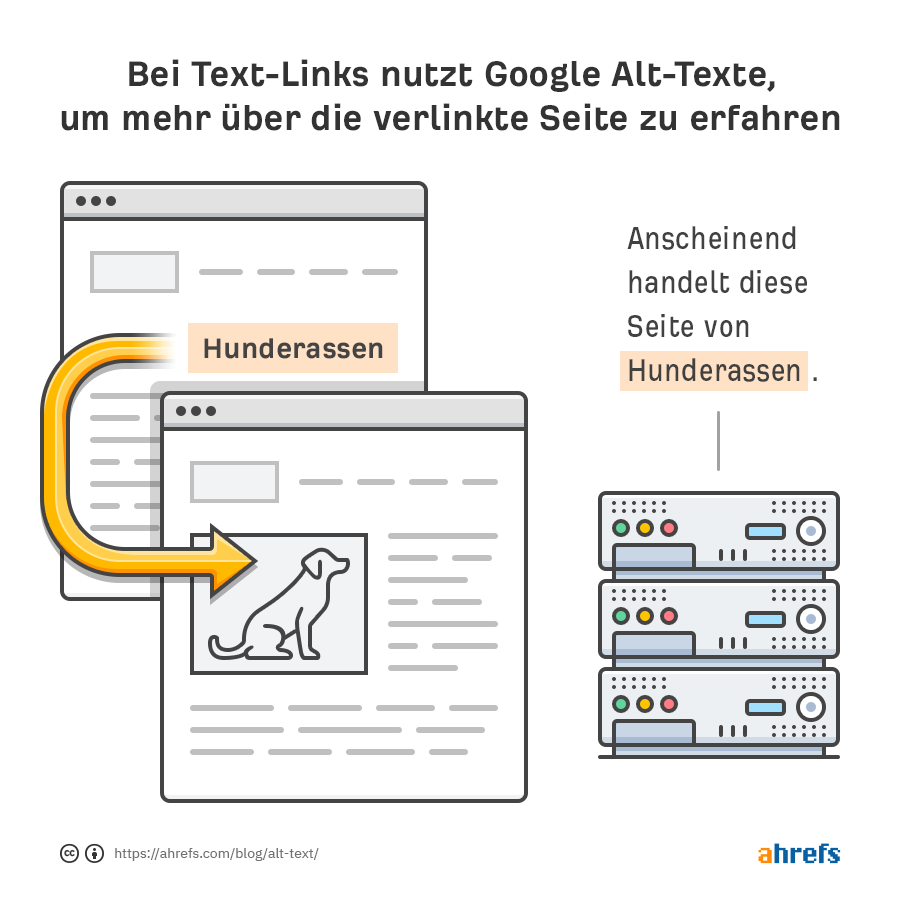
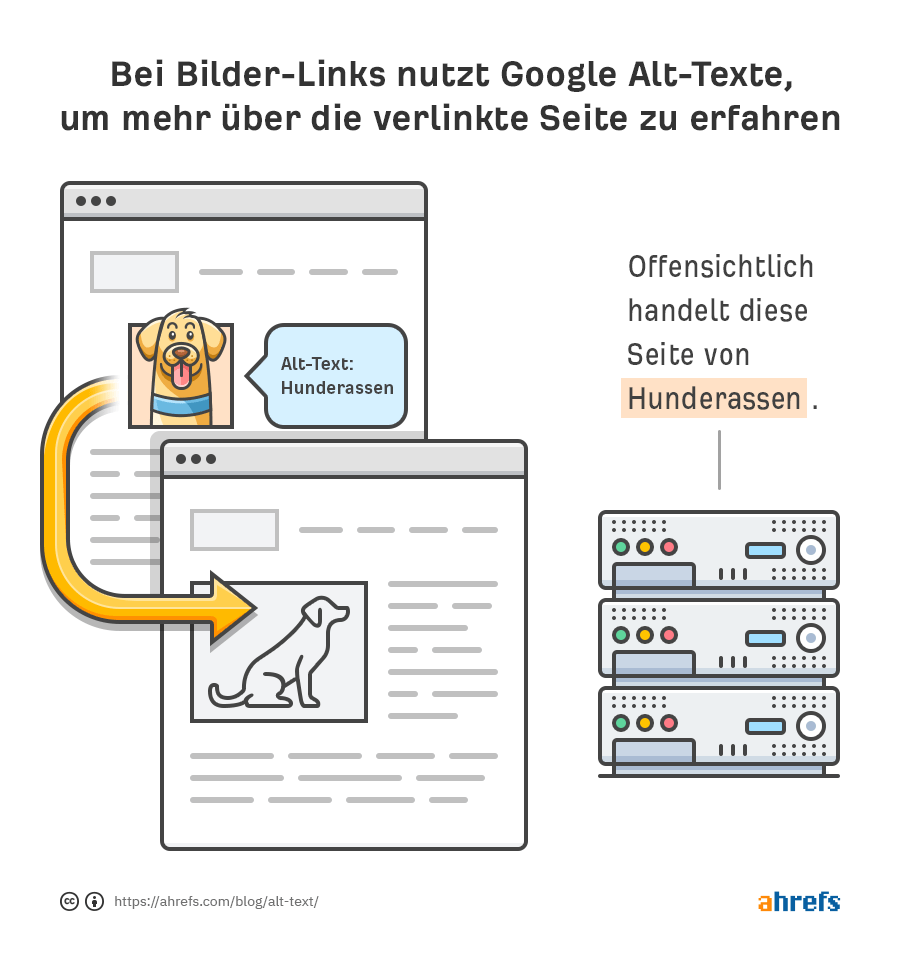
4. Der Alt-Text dient als Anchor-Text für Bilder-Links
Der Anchor-Text bezeichnet die klickbaren Wörter, die eine Webseite mit einer anderen Seite verlinken. Google nutzt ihn, um mehr über eine Webseite und ihre Inhalte zu erfahren.

Aber nicht alle Links bestehen aus Text, manche bestehen aus Bildern.
Google erklärt:
Falls du dich entscheidest ein Bild als Link zu verwenden, hilft es Google mehr über die Seite zu erfahren, zu der du verlinkst, wenn ein Alt-Text existiert. Stell dir dabei vor, du erstellst ein Anchor-Text für einen Text-Link.

Füge einfach ein Alt-Attribut zum
<img>-Tag im HTML-Code.
Bild mit Alt-Tag:
<img src=“Pie.jpg” alt=“Steak und Ale Pie”>
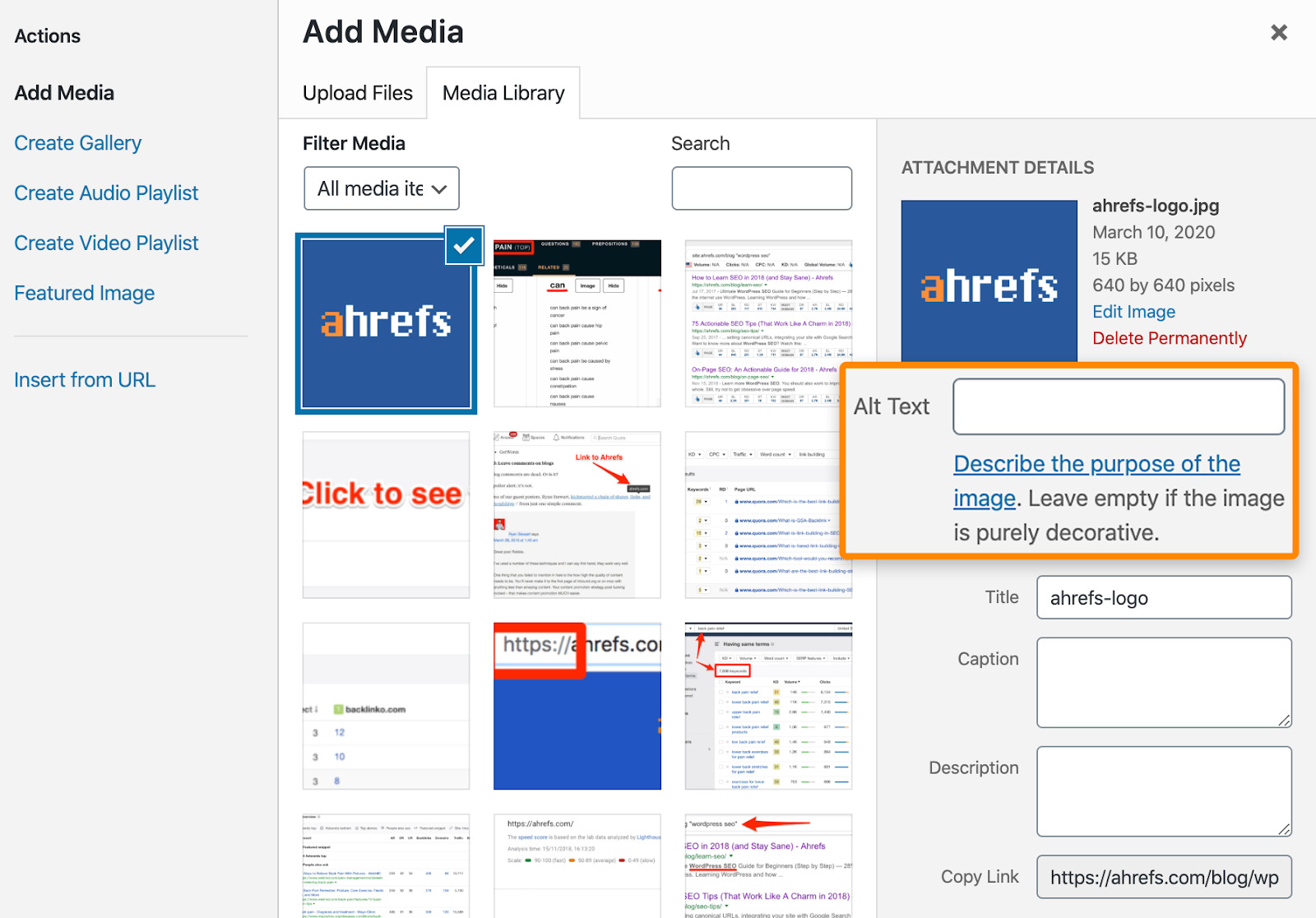
Wenn du ein modernes CMS nutzt, sollte es möglich sein, den Alt-Text hinzuzufügen, ohne dazu den HTML-Code zu durchsuchen.
WordPress beispielsweise bietet ein Feld für den Alt-Text an, wenn ein Bild zu einer Seite oder einem Beitrag hinzugefügt wird.

Dies funktioniert ähnlich in anderen CMS-Systemen.
Hier findest du Anleitungen für die beliebtesten Systeme:
- Hinzufügen des Alt-Textes in Squarespace
- Hinzufügen des Alt-Textes in Wix
- Hinzufügen des Alt-Textes in Shopify
Nein, das ist eine weit verbreitete falsche Annahme.
Wird das Bild ausschließlich aus optischen Gründen verwendet ohne wesentlichen Informationsgehalt, dann gibt es keine Notwendigkeit für einen Alt-Text.
Manche Websites nutzen beispielsweise Icons, um Inhalte zu differenzieren:
![]()
Diese Icons dienen ausschließlich der Optik, weshalb du keinen Alt-Text verwenden solltest. In diesem Fall würdest du Nutzer mit Screenreadern verärgern und keinen SEO-Mehrwert für die Seite bieten.
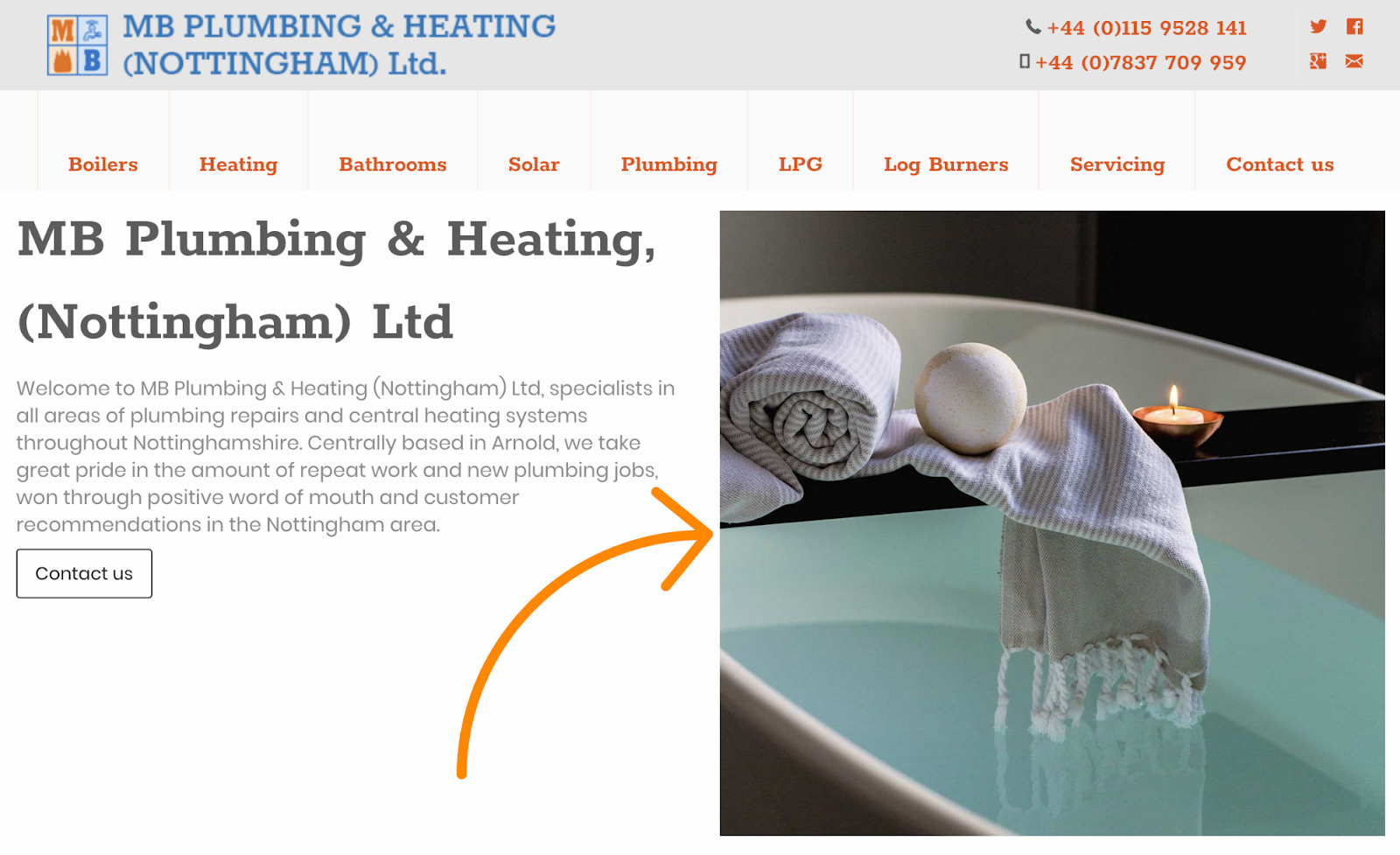
Das Gleiche gilt für allgemeine Bilder und Stockfotos:

Die Verwendung eines Alt-Textes “Badewanne und Kerze” ist nicht hilfreich für Leser mit Sehbehinderung, da diese Information nicht notwendig ist. Eine besser Lösung wäre es, wenn der Screenreader das Bild komplett ignoriert.
Dabei gilt es einen wichtigen Punkt zu beachten…
Wenn ein Bild keinen Alt-Text benötigt, ist es Best Practice ein unausgefülltes Alt-Attribut zu ergänzen. Dies ist sinnvoll, da manche Screenreader Dateinamen verlesen, wenn kein Alt-Attribut vorhanden ist, während die meisten Screenreader Bilder mit inhaltsleeren Attributen übergehen.
Das sieht folgendermaßen aus:
<img src="Platzhalter.gif" alt="">
Lerne mehr über dieses Thema im Guide von WebAIM.
Das Erstellen des Alt-Textes ist kein Hexenwerk. Folge diesen fünf Vorgehensweisen für eine optimale Umsetzung.
- Fasse dich kurz. Lange Alt-Texte sind nervig für Nutzer mit Screenreader. Nutze so wenig Wörter wie möglich (Nutze das Longdesc-Attribut, falls eine lange Beschreibung notwendig ist.).
- Sei genau. Konzentriere dich darauf, das Bild zu beschreiben.
- Vermeide Keyword-Stuffing. Dies ist nicht der richtige Ort, um möglichst viele Keywords zu integrieren.
- Vermeide anzugeben, dass es sich um ein Bild handelt. Es gibt keine Notwendigkeit “Bild von…” oder “Foto von…” in der Beschreibung zu nennen. Sowohl Google als auch Screenreader können dies eigenständig erkennen.
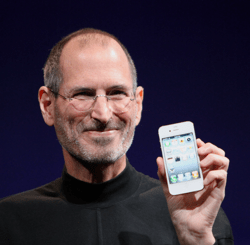
- Vermeide Überflüssiges. Wiederhole keine Informationen, die bereits im Kontext des Bildes existieren. Wenn du z.B. ein Foto von Steve Jobs nutzt und die Bildunterschrift unter dem Foto “Steve Jobs” lautet, gibt es keine Notwendigkeit, dies in dem Alt-Attribut zu wiederholen. Google sollte verstehen, dass die Bildunterschrift dem Alt-Text entspricht.
Denke auch daran, Alt-Texte für Buttons zu verwenden. Ansonsten kann es sein, dass Screenreader diese übergehen und Besucher nicht mit deiner Website interagieren können.
Lass uns anhand von ein paar Beispielen sicherstellen, dass wir verstehen was gut funktioniert und was nicht.
Schlecht: <img src=“Käsekuchen.png” alt=“Foto eines Käsekuchens”>
Okay: <img src=“Käsekuchen.png” alt=“Käsekuchen”>
Gut: <img src=“Käsekuchen.png” alt=“Käsekuchen mit Erdbeeren”>
Am besten: <img src=“Käsekuchen.png” alt=“Käsekuchen mit Erdbeeren und Sahne”>
Schlecht: <img src=“Steve-Jobs.png” alt=“Steve Jobs Apple iphone ipad mac”>
Okay: <img src=“Steve-Jobs.png” alt=“Steve Jobs”>
Gut: <img src=“Steve-Jobs.png” alt=“Apple Gründer, Steve Jobs”>
Am besten: <img src=“Steve-Jobs.png” alt=“Apple Gründer, Steve Jobs, hält das iphone 4”>
Schlecht: <img src=“amp.png” alt=“Bild4”>
Okay: <img src=“amp.png” alt=“Orange Verstärker”>
Gut: <img src=“amp.png” alt=“Orange Verstärker — 30 Watt”>
Am besten: <img src=“amp.png” alt=“Orange AD30HTC — 30 Watt Verstärker”>
Beachte die Nennung der Seriennummer im letzten Beispiel. Dies ist ein bewährtes Vorgehen, insbesondere für Bilder auf E‑Commerce Produktseiten.
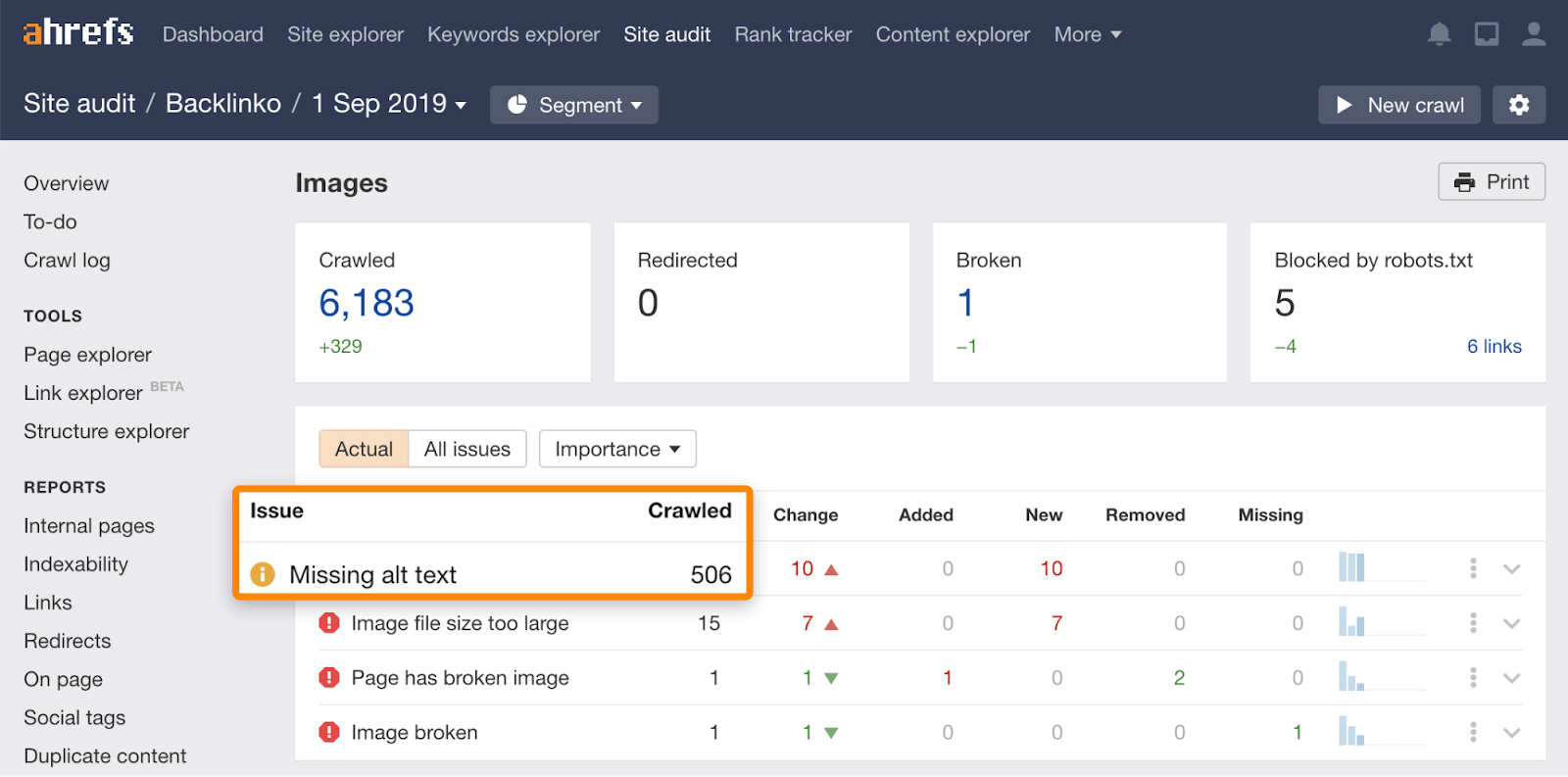
Es gibt viele Tools mit denen du Seiten crawlen kannst, um fehlende Alt-Attribute ausfindig zu machen, einschliesslich Ahrefs Site Audit.

Aber fehlende Alt-Texte sind nicht immer ein Problem, da nicht alle Bilder einen Alt-Text benötigen.
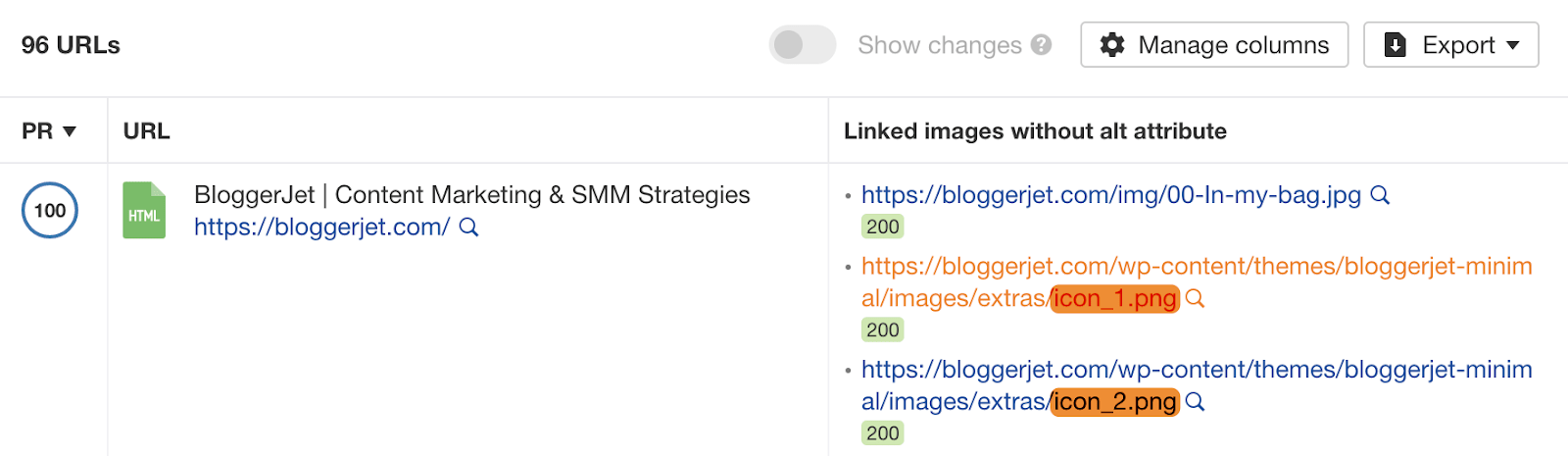
Siehe zum Beispiel die folgenden fehlenden Alt-Attribute:

Aufgrund der Dateinamen wird deutlich, dass diese Bilder keinen Alt-Text benötigen. Sie dienen zum optischen Zweck, was bedeutet, dass Screenreader sie überspringen sollten.
Anstatt also Seiten zu crawlen, um jedes fehlende Alt-Attribut ausfindig zu machen (auf den meisten Seiten fehlen meist viele), ist es besser Seiten, die bereits Traffic erhalten zu überprüfen und Alt-Texte für diese Seiten zu optimieren.
Dafür gibt es zwei Gründe:
- Diese Seiten werden von Nutzern mit einer Sehbehinderung genutzt. 2,4% aller US Bürger haben eine Sehbehinderung. Das ist im Durchschnitt eine von 42 Personen und wenn deine Seite 10.000 Besucher im Monat erhält, können 240 von ihnen den Inhalt nicht richtig erfassen.
- Diese Seiten können möglicherweise mehr Traffic generieren. Alt-Texte können dazu führen, dass Bilder besser in Googles Bildersuche ranken, was wiederum zu mehr Traffic führt. Selbst eine Traffic-Steigerung von einem Prozent für eine Seite mit 10.000 Besuchern bringt 100 zusätzliche Nutzer.
So kannst du vorgehen:
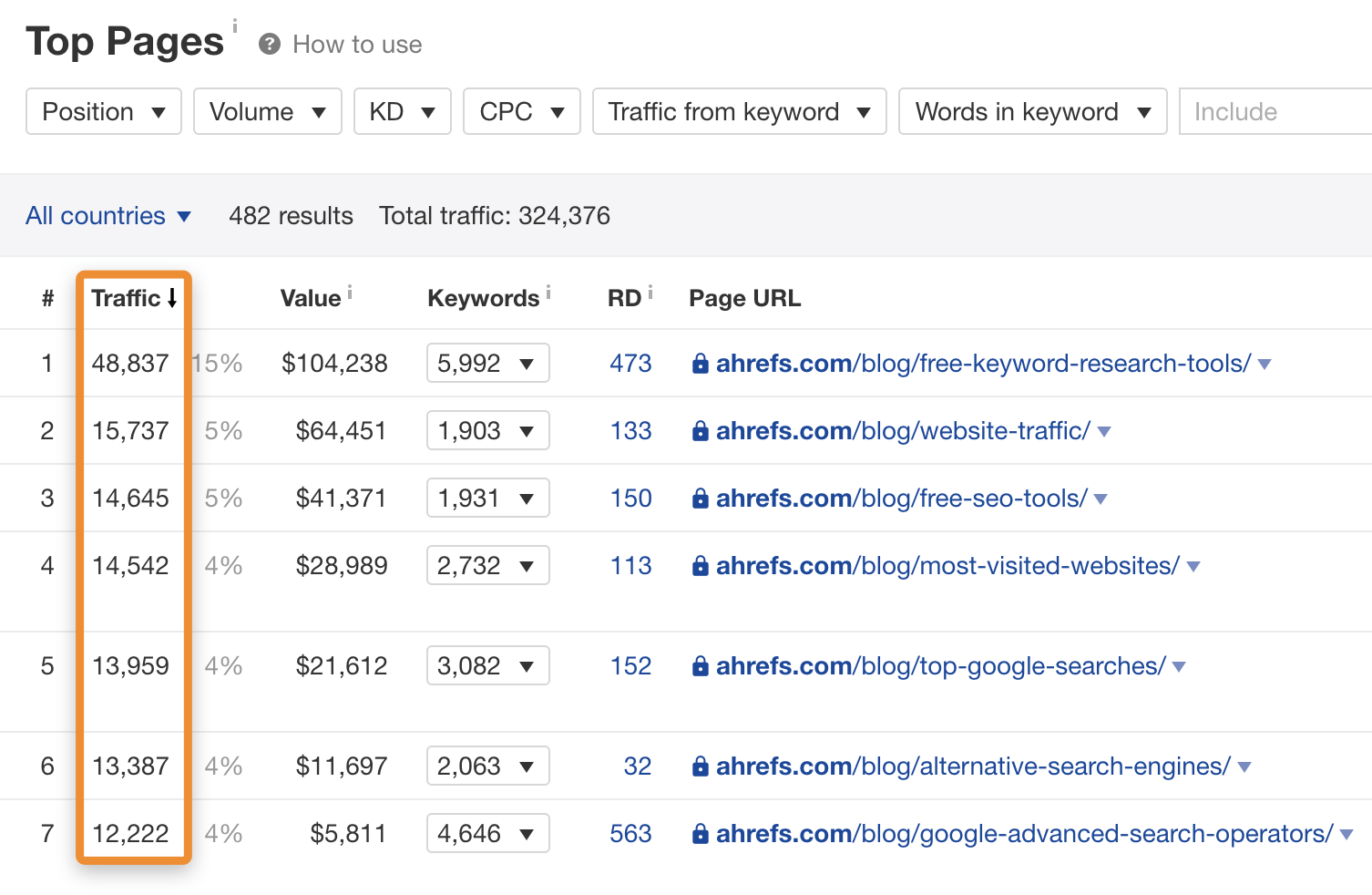
Schritt 1: Finde die Seiten, die am meisten Traffic durch die organischen Suche erhalten
Überprüfe Google Analytics, Google Search Console oder den “Top pages”-Report in Ahrefs’ Site Explorer.

Schritt 2: Überprüfe deine Alt-Attribute
Installiere die kostenlose Alt Text Tester Chrome Extension, lade die Seite mit dem meisten Traffic und aktiviere die Extension.
Du solltest den Alt-Text angezeigt bekommen, wann immer du mit dem Cursor über ein Bild fährst.

Wenn ein Alt-Attribut fehlt, wird dir eine Warnung angezeigt.

Überprüfe den Alt-Text für ein paar Bilder auf der Seite. Du wirst schnell ein Gefühl dafür bekommen, ob diese optimiert sind oder Optimierungspotenzial besteht.
Es dauert beispielsweise nur wenige Sekunden, um beim Scrollen festzustellen, dass alle Bilder in dem folgenden Beitrag gut optimiert sind…

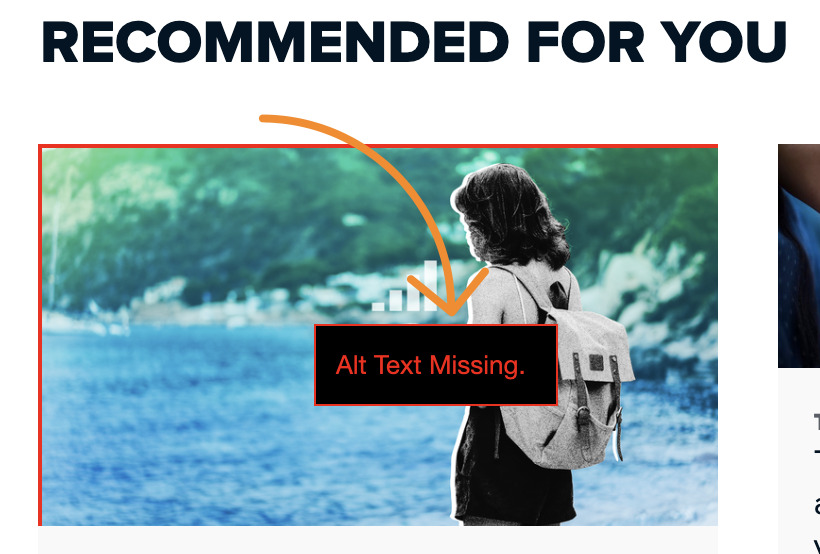
… während dies nicht auf die folgende Seite von The Mirror zutrifft:

Schritt 3: Wiederhole diesen Vorgang für mehr Seiten
Wiederhole diesen Vorgang für die Seiten deiner Website, die am häufigsten aufgerufen werden. Dies sollte dir einen Überblick geben, ob die Optimierung deiner Alt-Texte gut ist oder weiterer Arbeit bedarf.
Da die meisten Websites den Großteil ihres Traffics mit nur wenigen Seiten generieren, sollte sich der Aufwand hierfür in Grenzen halten.
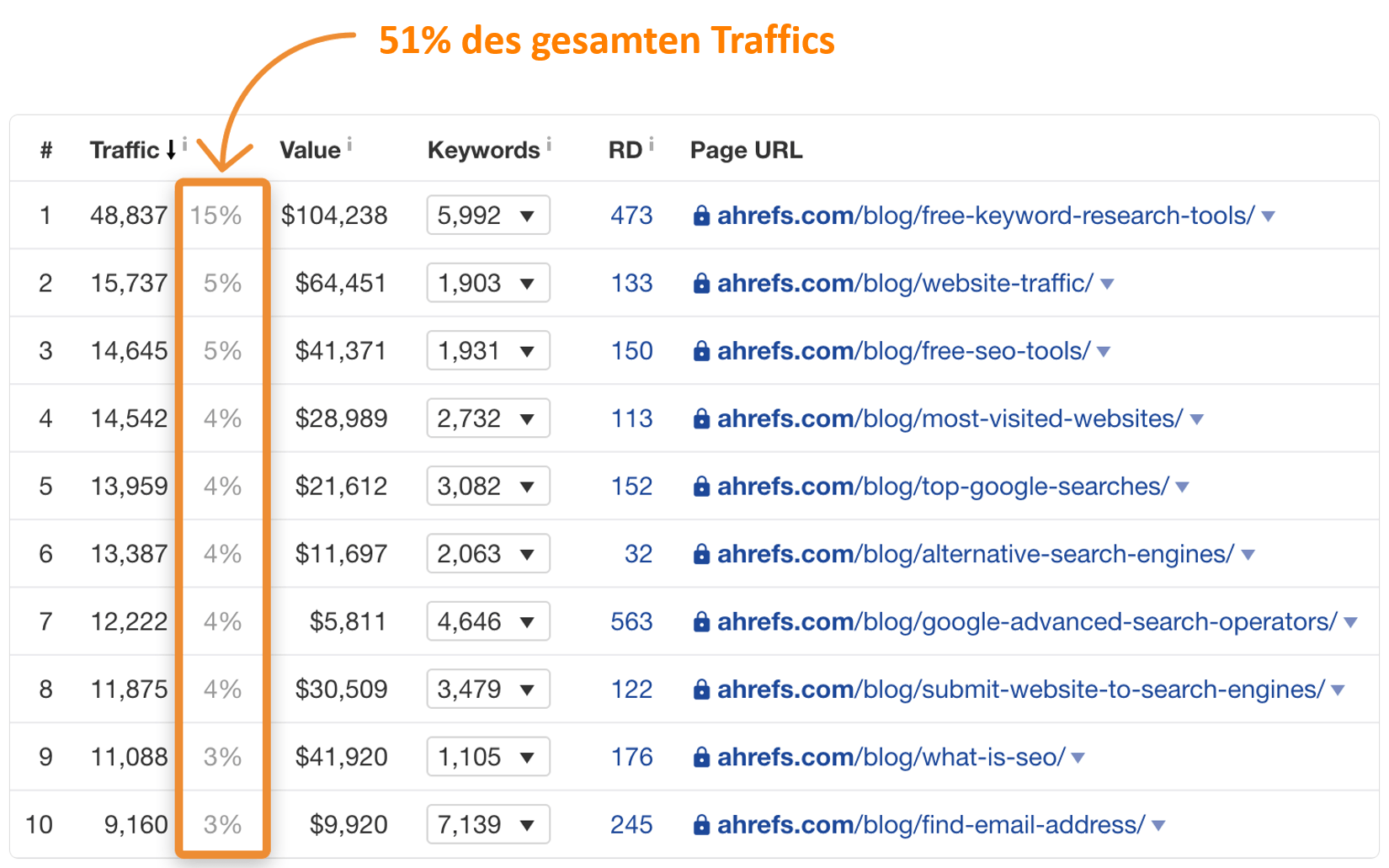
Nur zehn Beiträge des Ahrefs Blogs generieren beispielsweise 51% allen organischen Traffics…

… daher können wir innerhalb von Minuten die Alt-Texte für die Seiten mit dem meisten Traffic überprüfen und optimieren.
Abschließende Gedanken
Die Optimierung von Alt-Texten ist wichtig, aber es handelt sich dabei nicht um das Allgemeinrezept für Bilder-SEO. Du solltest auch Dateinamen optimieren, responsive Bilder verwenden, das sogenannte Lazy Loading und viele weitere Punkte in Erwägung ziehen.
Lerne mehr zum Thema mit unserer Liste der 12 umsetzbaren Tipps für SEO-Bilder.
Übersetzt von Heike Radlanski. Heike beschäftigt sich mit allen Aspekten des Online Marketing und Product Managements.