HTTPS schützt die Kommunikation zwischen deinem Browser und Server vor dem Abfangen und Manipulieren durch Angreifer. Dies gewährleistet Vertraulichkeit, Integrität und Authentifizierung für die große Mehrheit des heutigen WWW-Verkehrs.

In diesem Artikel wirst du folgendes lernen:
- Die Grundlagen von HTTP und HTTPs
- Wie TLS-Zertifikate funktionieren
- Wie HTTPs bei SEO hilft
- Wie man HTTPs aufsetzt
- Wie man auf potentielle HTTPS-Migrationsfehler prüft
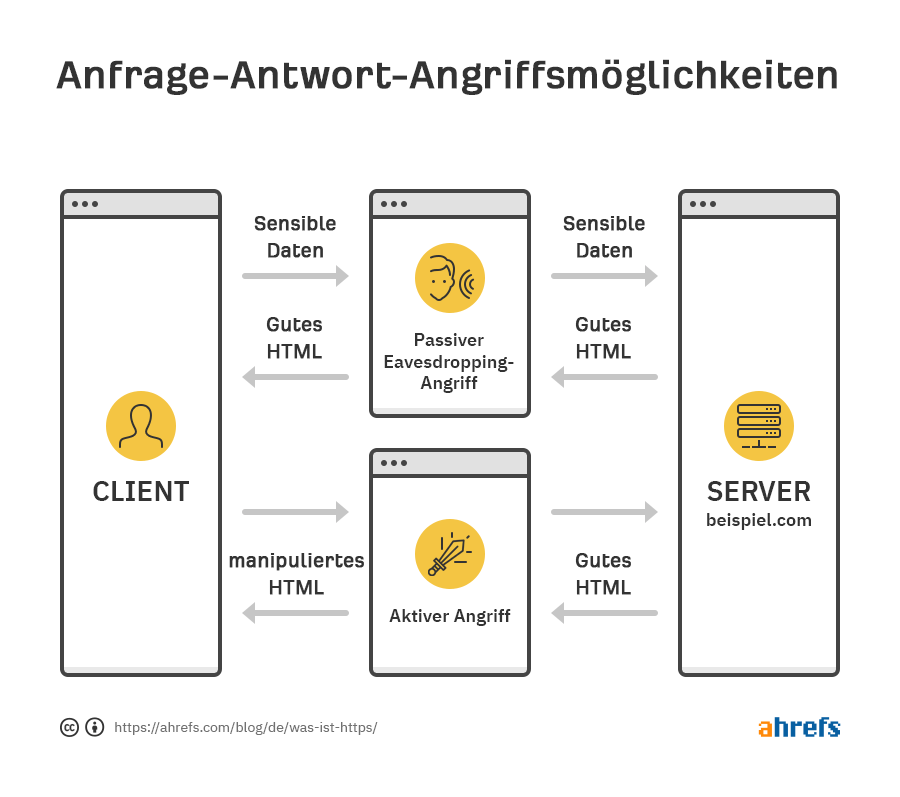
Zunächst möchte ich die Kommunikation zwischen Client (Browser) und Server vereinfachen und veranschaulichen, wenn sich ein Angreifer dazwischen befindet.

Wie du siehst, können Angreifer an sensible Daten wie Login- und Zahlungsdaten gelangen oder bösartigen Code in die angeforderten Ressourcen einschleusen.
Mögliche Netzwerkangriffe können überall mit einem nicht vertrauenswürdigen Router oder ISP erfolgen. Jedes öffentliche WiFi-Netzwerk ist daher anfällig für solche Angriffe. Glücklicherweise scheint sich die breite Öffentlichkeit dieser Tatsache bewusst zu werden (zunehmende Nutzung von VPNs).
Die Last, das Surfen für jedermann sicher zu machen, liegt jedoch bei den Webmastern und sollte es auch sein.
An dieser Stelle kommt die Einführung von HTTPS ins Spiel.
HTTPS verschlüsselt HTTP-Anfragen und ‑Antworten, so dass ein abfangender Angreifer nur zufällige Zeichen anstelle von z. B. Kreditkartendaten sehen würde.
Eine Analogie zur Funktionsweise von HTTPS wäre der Versand von Wertgegenständen in einem unzerstörbar verschlossenen Kombinationskasten. Nur die sendende und die empfangende Partei kennen die Kombination, und wenn Angreifer sie in die Hände bekommen, werden sie nicht hineinkommen.
Nun, eine Menge Dinge passieren, wenn eine HTTPS-Verbindung aufgebaut wird. Hauptsächlich stützt sich HTTPS auf TLS-Verschlüsselung (Transfer Layer Security), um die Verbindungen zu sichern.
Die einzige Möglichkeit, HTTPS auf deiner Website zu aktivieren, besteht darin, ein TLS-Zertifikat zu erhalten und es auf deinem Server zu installieren. Du wirst es auch als SSL- oder SSL/TLS-Zertifikat sehen, aber keine Sorge, es ist alles dasselbe. SSL ist immer noch eine weit verbreitete Terminologie, obwohl wir alle technisch gesehen seinen Nachfolger TLS verwenden.
TLS-Zertifikate werden von Zertifizierungsstellen (Certificate Authorities, CA) ausgestellt. Die Rolle der CA besteht darin, ein vertrauenswürdiger Dritter in der Client-Server-Beziehung zu sein. Im Grunde kann jeder TLS-Zertifikate ausstellen, aber nur die öffentlich vertrauenswürdigen CAs werden von den Browsern unterstützt.
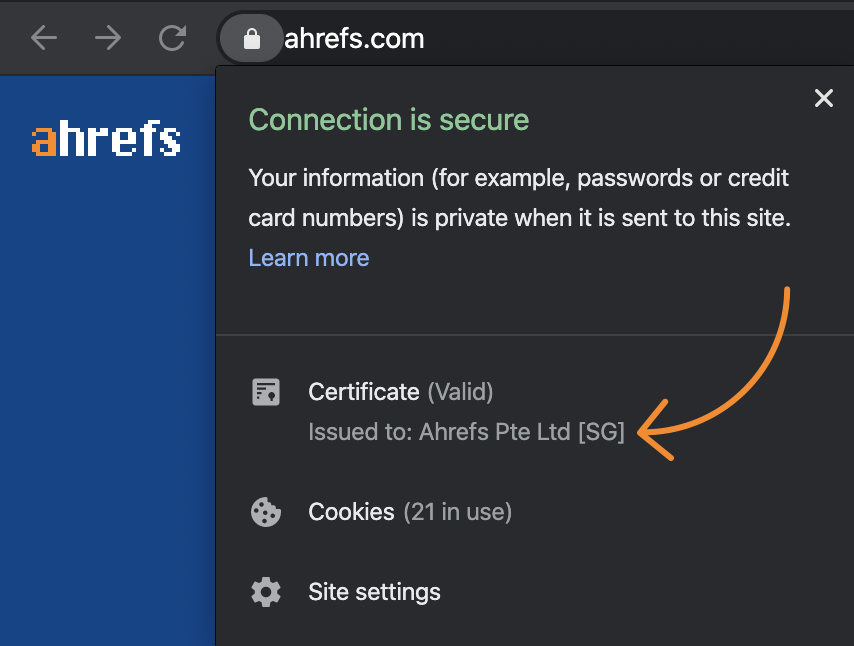
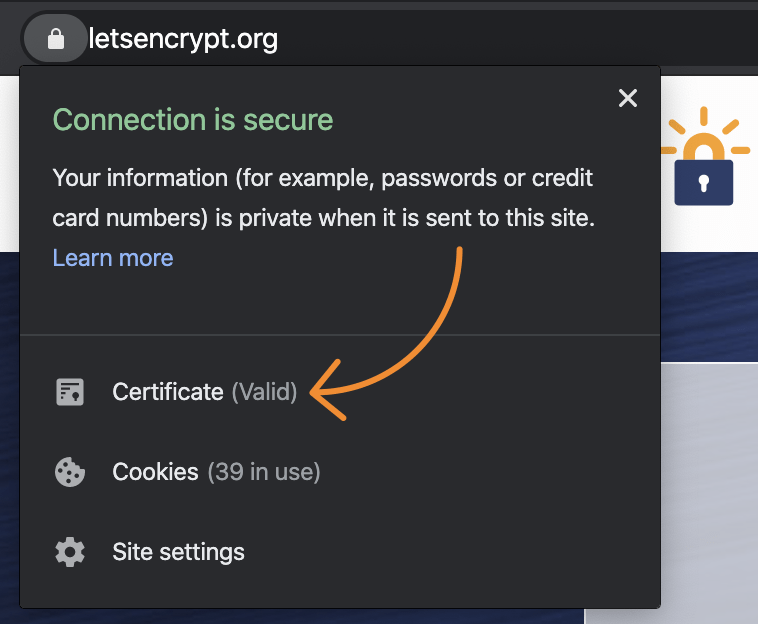
Du kannst das TLS-Zertifikat jeder Website und die ausstellende CA überprüfen, indem du auf das Schloss-Symbol in der Adressleiste deines Browsers klickst.

Du kannst dich durch das Zertifikat klicken, um mehr zu erfahren. Wichtig ist hier die Zeile “Ausgestellt für:”. Hier kommen wir zu den verschiedenen Arten von Validierungsstandards für TLS-Zertifikate, wodurch sich die kostenlosen und die kostenpflichtigen Zertifikate hauptsächlich unterscheiden.
DV, OV und EV: Was bedeutet das und welche Wahl ist zu treffen?
Kostenlose TLS-Zertifikate, die mit deinem Hosting- und CDN-Angebot geliefert werden, dienen nur der Domainvalidierung (DV). Damit wird bestätigt, dass ein Zertifikatsinhaber einen bestimmten Domainnamen kontrolliert. Eine solche grundlegende Validierungstechnik ist gut genug für Blogs und Websites, die nicht mit sensiblen Informationen umgehen, ist aber nicht ideal für diejenigen, die dies tun.
Websites, die ein DV-TLS-Zertifikat verwenden, scheinen sicher zu sein, aber du wirst die Zeile “Ausgestellt für:” nicht sehen, wenn du auf das Schloss-Symbol klickst.

Das am häufigsten verwendete DV TLS-Zertifikat stammt von einer gemeinnützigen CA namens Let’s Encrypt. Das ist es, was die meisten Unternehmen verwenden, die kostenlose, automatisch erneuerbare TLS-Zertifikate anbieten.
An reinen DV-Zertifikaten ist nichts auszusetzen, schließlich ist es die einzige Art von TLS-Zertifikaten, die automatisch und skalierbar ausgestellt werden können. HTTPS ist jedoch nur so stark wie das zugrunde liegende Zertifikat, das den Server, mit dem du sprichst, authentifiziert.
Wenn deine Website Anmeldungen oder Zahlungen zulässt, solltest du in ein TLS-Zertifikat investieren, das Organisationsvalidierung (OV) oder erweiterte Validierung (EV) bietet. Diese beiden Typen unterscheiden sich im Verifizierungsprozess, wobei das EV strenger ist.
Wenn du nur eines kaufen möchtest, würde ich dir empfehlen, direkt das EV TLS-Zertifikat zu erwerben. Es ist das vertrauenswürdigste, und es kostet nicht viel mehr als OV.
Wildcard- und SAN TLS-Zertifikate
Lassen wir nun die Validierungsstandards hinter uns und gehen wir zu einer anderen Kategorie von TLS-Zertifikaten über.
Wildcard- und SAN-Zertifikate werden verwendet, um mehrere (Unter-)Domains gleichzeitig zu sichern. Wenn du ein Standard-EV TLS-Zertifikat für example.com gekauft hast, benötigst du ein separates Zertifikat für blog.example.com.
Wildcard-Zertifikate können eine unbegrenzte Anzahl von Subdomains sichern (z.B..com, blog.example.com, docs.example.com), während SAN-Zertifikate auch die Möglichkeit bieten, andere Domains ebenfalls zu sichern (z.B..com, blog.example.com, different.org).
Diese Typen werden mit den Validierungstypen kombiniert, so dass du alle möglichen Kombinationen siehst, wenn du durch die von CAs angebotenen Optionen blätterst. Sie werden dich auch durch den Validierungsprozess führen.
So ziemlich alle Vorteile von HTTPS gehen auf SEO zurück:
- Leichtes Ranking-Signal
- Bessere Sicherheit und Privatsphäre
- Bewahrt Verweisdaten auf
- Ermöglicht die Verwendung moderner Protokolle, die die Sicherheit und die Geschwindigkeit der Site erhöhen
Leichtes Ranking-Signal
Google gab bekannt, dass HTTPS bereits 2014 ein leichter Ranking-Faktor ist. Es ist eher ein Entscheidungsfaktor als etwas, das deine Rankings in die Höhe schnellen lassen würde, wenn andere Variablen des Ranking-Faktors unverändert blieben.
Dies ist im Grunde genommen Googles Beitrag zur schnelleren weltweiten Einführung von HTTPS.
Bessere Sicherheit und Privatsphäre
Darüber haben wir bereits gesprochen. Aber wie hängt das mit SEO zusammen?
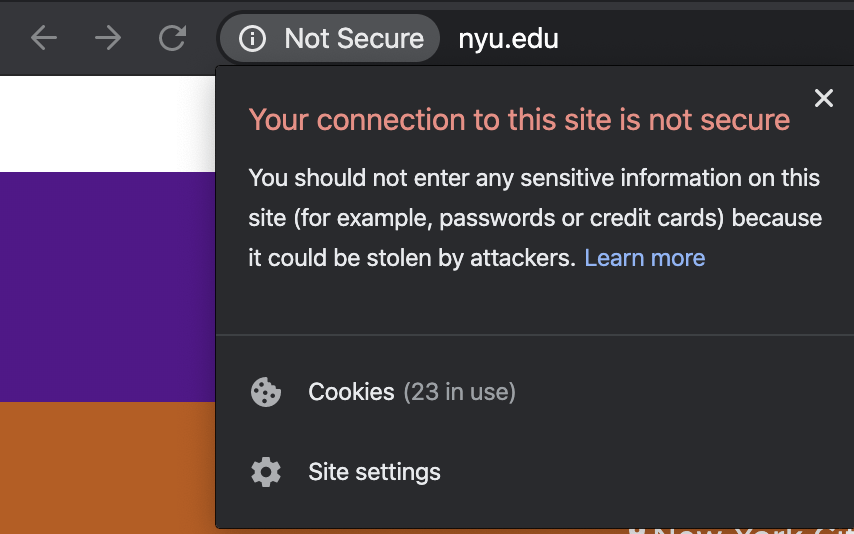
Wenn du auf einer unsicheren Website landest, wirst du so etwas sehen:

Das schafft nicht wirklich Vertrauen, oder? Ich bin mir meiner beruflichen Voreingenommenheit bewusst, aber ich achte persönlich darauf und bekomme schnell einen schlechten ersten Eindruck, wenn ich das auf irgendeiner Website sehe.
Meine Vermutung ist, dass die Umstellung auf HTTPS die Verweildauer verbessern und das Pogo Sticking verhindern kann. Obwohl dies nur theoretische (nicht bestätigte) Ranking-Faktoren sind, ist es etwas, das du unabhängig von SEO willst, dass die Leute “kleben bleiben”, wenn sie auf deiner Website landen.
Bewahrt Verweisdaten auf
Wenn sich deine Website noch auf HTTP befindet und du Webanalysedienste wie Google Analytics verwendest, habe ich schlechte Nachrichten für dich: Es werden keine Verweisdaten von HTTPS- an HTTP-Seiten weitergegeben.
Da heutzutage der größte Teil des Webs über HTTPS läuft, wird die Quelle des meisten Verweisverkehrs (Klicks auf Links von anderen Websites) in den meisten Analyseprogrammen als direkt gekennzeichnet.
Ein Nachteil davon ist, dass dies deine Daten unordentlich und verzerrt macht. Ein weiterer Nachteil ist, dass du nicht in der Lage bist, deine besten Verweisquellen zu sehen — was eine vergeudete Gelegenheit zum Linkaufbau ist.
Ermöglicht die Verwendung moderner Protokolle, die die Sicherheit und die Geschwindigkeit der Site erhöhen
Auf dem Papier ist HTTPS wegen der zusätzlichen Sicherheitsfunktionen langsamer als HTTP. HTTPS ist jedoch die Voraussetzung für den Einsatz der neuesten Sicherheits- und Web-Performance-Technologie.
Mit anderen Worten: Neben der Sicherheit ermöglicht es HTTPS auch, die Seitengeschwindigkeit Deiner Website zu verbessern, wenn Du Protokolle wie TLS 1.3 und HTTP/2 verwendest. Und abgesehen von der besseren Nutzererfahrung betrachtet Google die Seitengeschwindigkeit als einen leichten Ranking-Faktor ähnlich wie bei HTTPS:
Ranking wise it’s a teeny tiny factor, very similar to https ranking boost. That particular one is not surprising. You do that primarily to enable users to convert.
— Socially distant Gary Illyes (@methode) April 28, 2020
Dies hängt von deinem Szenario ab.
1. Du startest eine neue Website
Du hast in der Lotterie gewonnen. Wenn du dich von Anfang an für HTTPS entscheidest, musst du dir nie mehr Gedanken über HTTP und Fehler im Zusammenhang mit der Migration machen.
Alles, was du tun musst, ist, einen guten Hosting-Provider zu haben, der dich durch den Prozess führt und der die neuesten Versionen des HTTP- und TLS-Protokolls unterstützt. Nachdem alles eingerichtet ist und läuft, ist die Implementierung von HSTS der letzte Schritt zur Versiegelung der Sicherheit.
2. Du hast bereits eine HTTPS-fähige Website
Die Tatsache, dass du diesen Artikel liest, sagt mir, dass es wahrscheinlich nicht korrekt eingerichtet ist. Befolge die Ratschläge im nächsten Abschnitt, um nach häufigen Fehlern zu suchen.
3. Du hast noch eine Website, die auf HTTP läuft
Es wird eine Weile dauern, bis alles vorbereitet und erledigt ist. Die Komplexität der Migration hängt davon ab:
- Die Größe und Komplexität deiner Website
- Welche Art von CMS du benutzt
- Dein Hosting/CDN-Anbieter
- Deine technischen Fähigkeiten
Ich glaube zwar, dass Besitzer kleiner Websites, die auf populären CMS und solidem Hosting laufen, die Migration selbst durchführen können, aber es sind viele Variablen im Spiel.
Ich schlage vor, du überprüfst die Dokumentation deines CMS/Server/Hosting/CDN und gehst entsprechend vor — und mit Vorsicht. Es gibt eine ganze Reihe von Schritten, die du ausführen musst, also erstelle oder befolge eine Migrationscheckliste und versuche nicht, es in andere Aktivitäten zu pressen.
Wenn das alles zu technisch für dich klingt, beauftrage einen Fachmann. Das spart dir Stunden deiner Zeit, schont deine Nerven und gewährleistet eine zukunftssichere Umsetzung.
Selbst wenn du die gesamte HTTPS-Migrationscheckliste angekreuzt hast, stehen die Chancen gut, dass du immer noch auf einige Probleme stoßen wirst.
Tatsächlich haben wir im Jahr 2016 10.000 Top-Ranking-Domains auf verschiedene HTTPS-Fehler analysiert und folgendes gefunden:
- 90.9% der Domains hatte eine suboptimale HTTPS-Implementierung
- HTTPS funktionierte nicht korrekt auf 65.39% der Domains
- 23.01% der Domains nutzte temporäre 302-Weiterleitungen an Stelle von permanenten 301s
Obwohl sich seither viel geändert und verbessert hat, empfehle ich dir, auf die unten aufgeführten fünf häufigen HTTPS-Migrationsfehler zu achten. Es wird nicht lange dauern, und die meisten von ihnen sind gar nicht so schwer zu beheben.
Fehler 1: HTTP-Seiten übrig
Zuallererst musst du sicherstellen, dass alle Seiten auf deiner Website bereits HTTPS-fähig sind.
Du kannst übrig gebliebene HTTP-Seiten entdecken, indem du die Website gründlich durchsuchst. Dies sollte nichts Neues sein, wenn du dich an irgendeine HTTPS-Migrationscheckliste hältst. Stelle nur sicher, dass der Crawler über alle erforderlichen URL-Quellen verfügt, damit er keine Seiten übrig lässt.
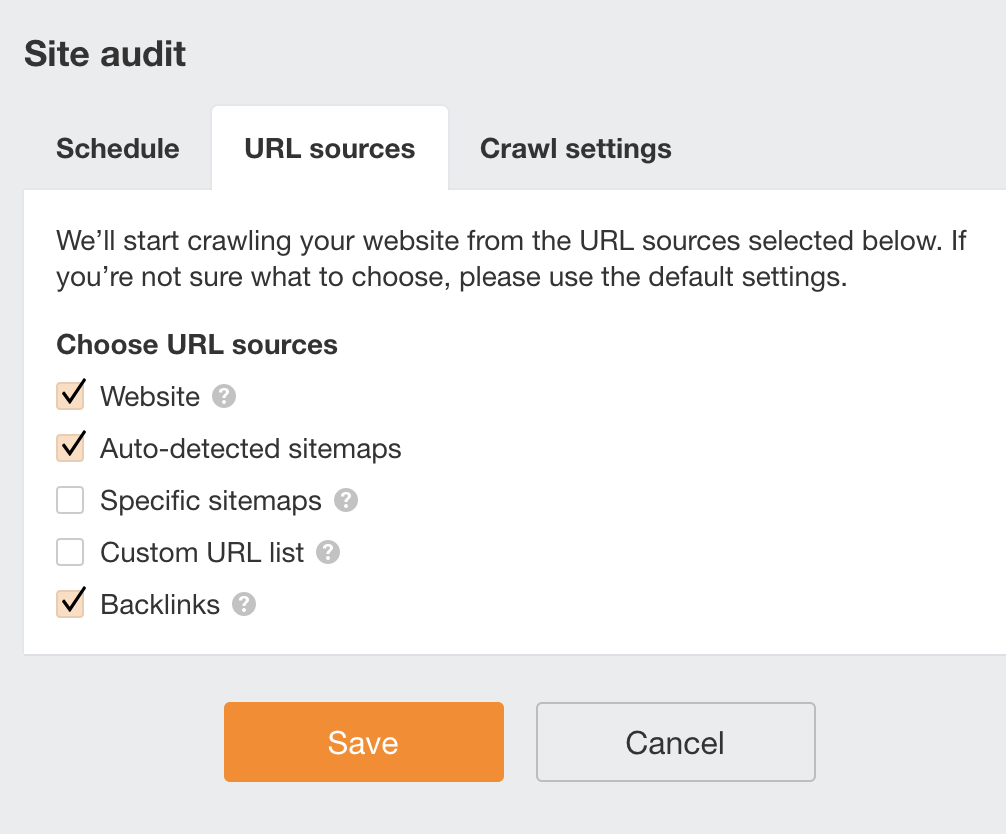
Wenn du den Site Audit von Ahrefs verwendest, empfehle ich folgende Einrichtung:

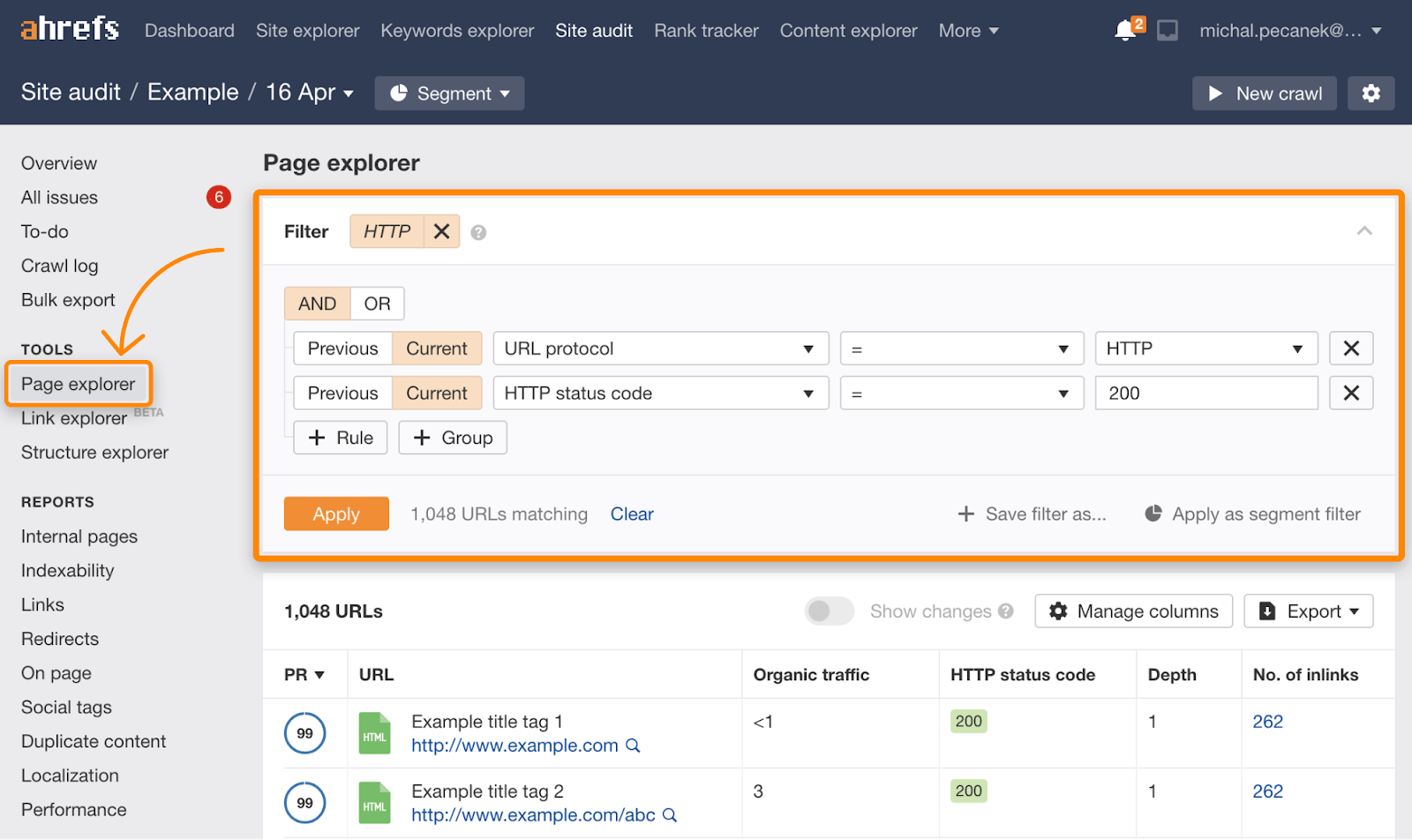
Öffne danach den neuesten Crawl, gehe zum Page Explorer und wende den folgenden Filter an:

Exportiere die Liste der HTTP-URLs und leite sie um, um die Migration zu beenden.
Seiten, die sich nicht in deiner Sitemap befinden und auf die keine Links verweisen, sind unmöglich durch Crawling zu entdecken. Dies kann bei speziellen PPC-Landingpages häufig passieren. Eine Möglichkeit, diese zu finden, besteht darin, die URL-Liste aus deinen Anzeigenmanagern wie Google Ads oder FB Business Manager zu exportieren.
Stelle von dort aus sicher, dass die verwaisten Seiten ordnungsgemäß migriert wurden. Und vergiss nicht, sie in deinen Kampagnen-Dashboards auf das neuere HTTPS-Format zu aktualisieren.
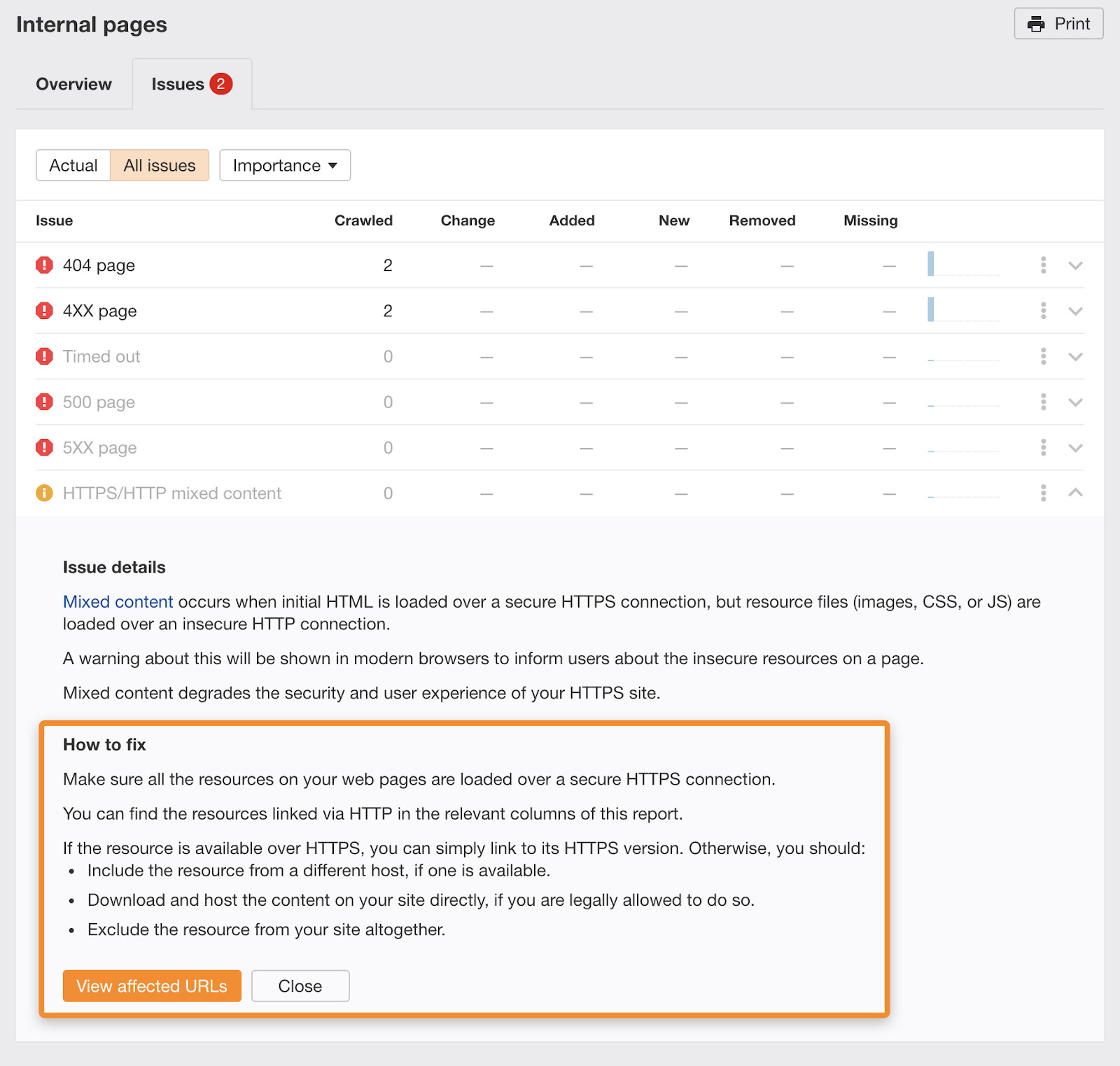
Fehler 2: HTTPS-Seiten mit HTTP-Inhalt
Dieser Fehler tritt auf, wenn die ursprüngliche HTML-Datei über HTTPS geladen wird, aber ihre Ressourcendateien (Bilder, CSS, JavaScript) noch nicht auf HTTPS aktualisiert wurden.

Wenn dies ein Problem auf deiner Website ist, siehst du es sowohl in der Crawlübersicht als auch im Bericht der internen Seiten. Alle Fehler, Warnungen und Hinweise in Site Audit enthalten eine Beschreibung des Problems und Ratschläge, wie es behoben werden kann.
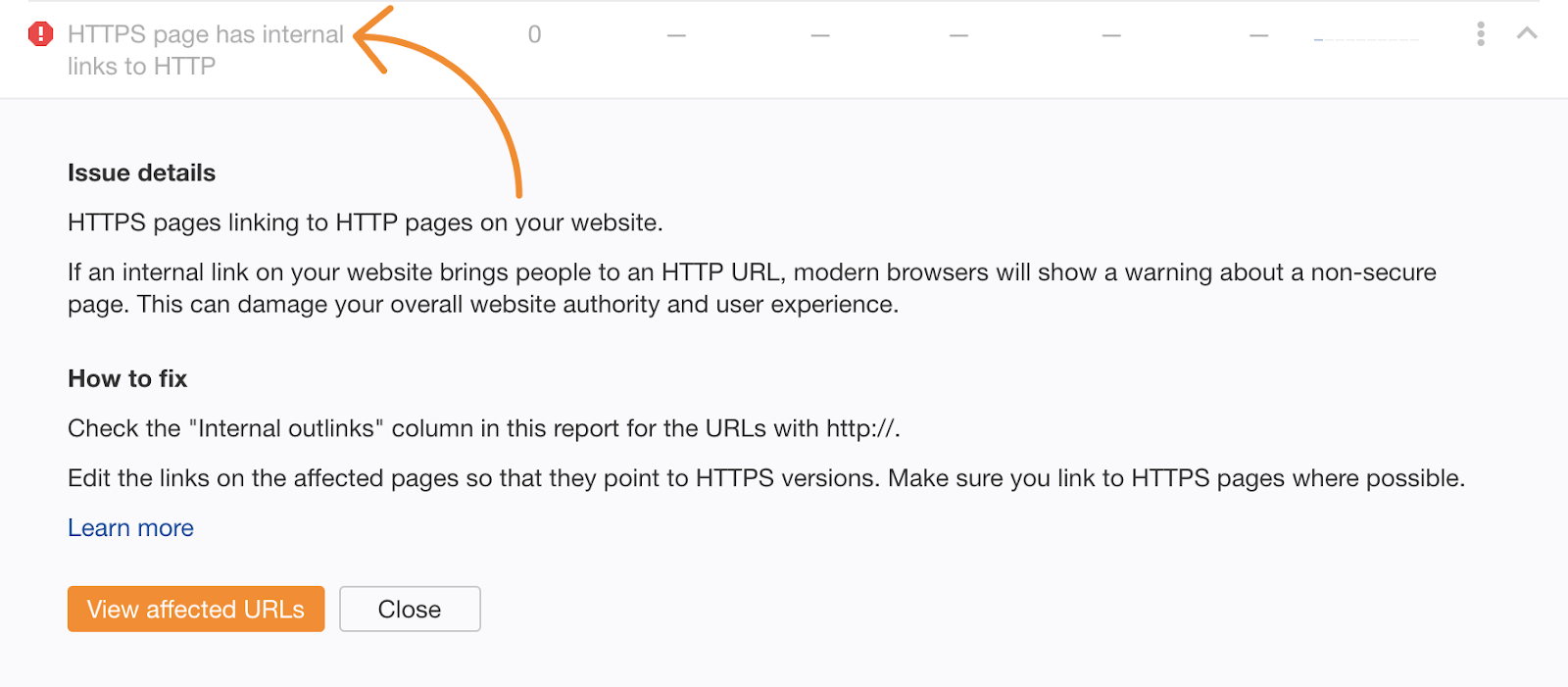
Fehler 3: Interne Links nicht auf HTTPS aktualisiert
Wenn du deine internen Links nicht auf HTTPS aktualisierst, führt dies zu unnötigen Umleitungen. Das ist natürlich besser, als auf einer HTTP-Seite zu landen, aber diesen Fehler haben wir bereits durchlaufen. Es ist leicht, diese Links zu erkennen und zu beheben.
Du findest dieses Problem unter dem Bericht Links in Site Audit:

Schreibe einfach die URLs auf https:// um, und du bist fertig. Dies gilt nur, wenn du bereits sichergestellt hast, dass keine HTTP-Seiten unter Verwendung des Hinweises unter Fehler #1 übrig bleiben.
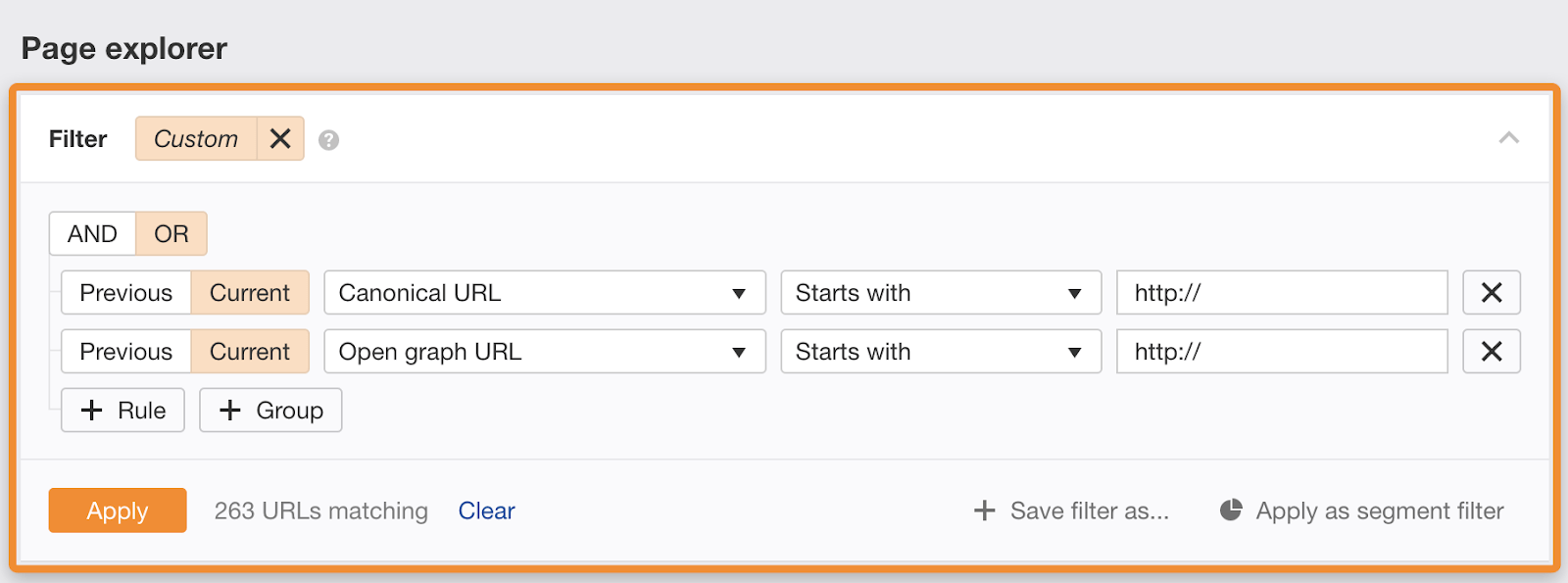
Fehler 4: Tags nicht auf HTTPS aktualisiert
Es gibt zwei Arten von Tags, die du möglicherweise auf deiner Website verwendest und deren URLs ebenfalls auf HTTPS aktualisiert werden müssen: Kanonische Tags und Open-Graph-Tags.
Kanonische Tags teilen Google mit, welche Seite aus einer Reihe ähnlicher oder doppelter Seiten du für die maßgebliche Seite hältst. Der Verweis darauf auf eine HTTP-Version kann definitiv ein schlechtes Signal an Google senden und wird höchstwahrscheinlich ignoriert werden.
Wenn du Open-Graph-Tags verwendest, um deine Social Media-Posts zu optimieren, werden URL-Tags von Facebook benötigt. Sie sollten die gleichen sein wie kanonische URLs.
Um Seiten mit kanonischen HTTP- und OG-Tags zu finden, richte diesen benutzerdefinierten Filter im Page Explorer ein:

Auch hier bleibt nur noch, sie nach einer vollständig abgeschlossenen Migration auf https:// umzuschreiben.
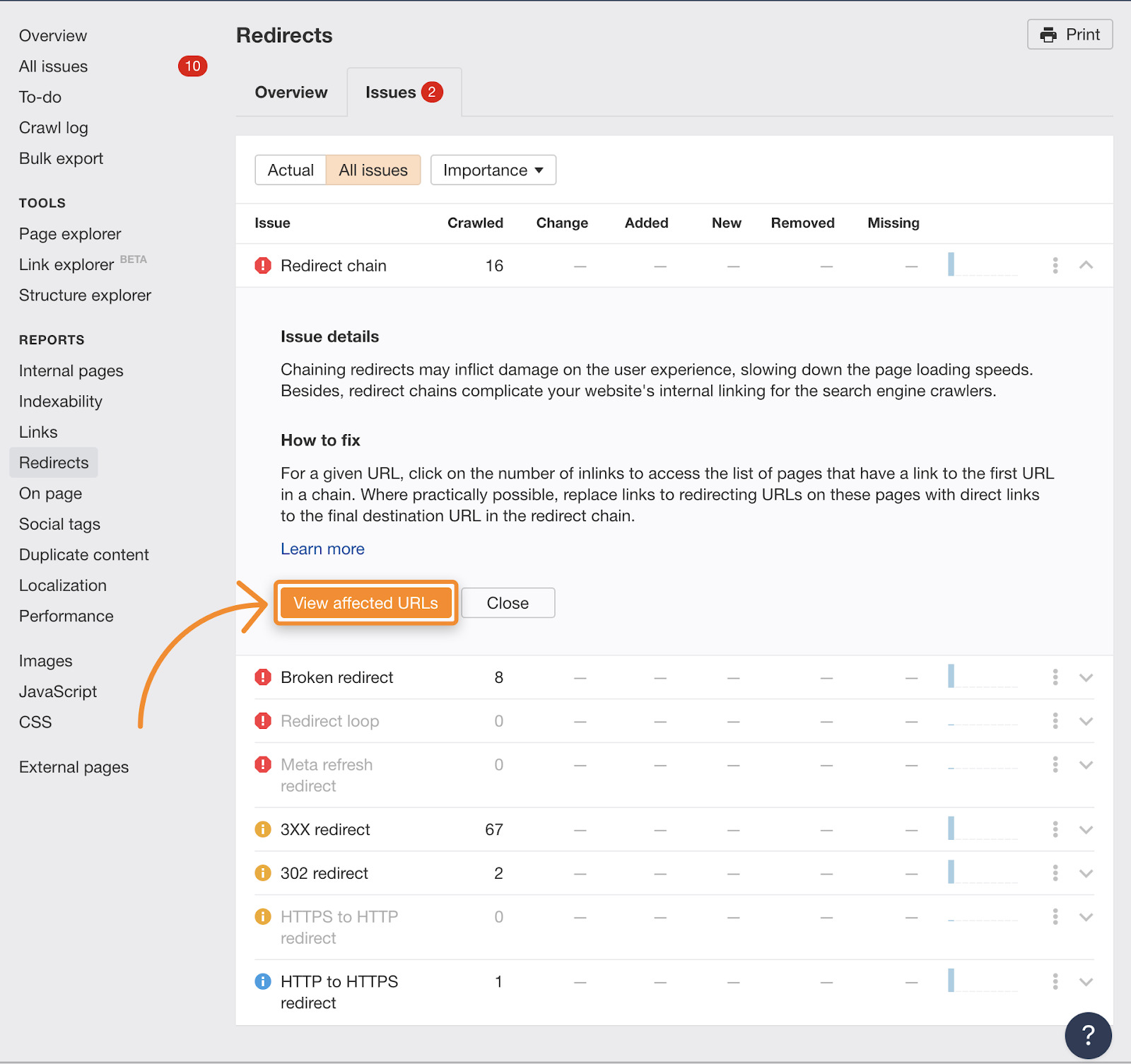
Fehler 5: Fehlgeschlagene Weiterleitungen
Umleitungen können heikel sein. Es gibt eine ganze Reihe von Dingen, die schief gehen können — von unterbrochenen Umleitungen bis hin zu Umleitungsketten und ‑schleifen.
Glücklicherweise ist es mit Site Audit leicht, diese Fehler zu erkennen. Überprüfe einfach den Bericht über die Umleitungen und gehe alle Probleme durch.

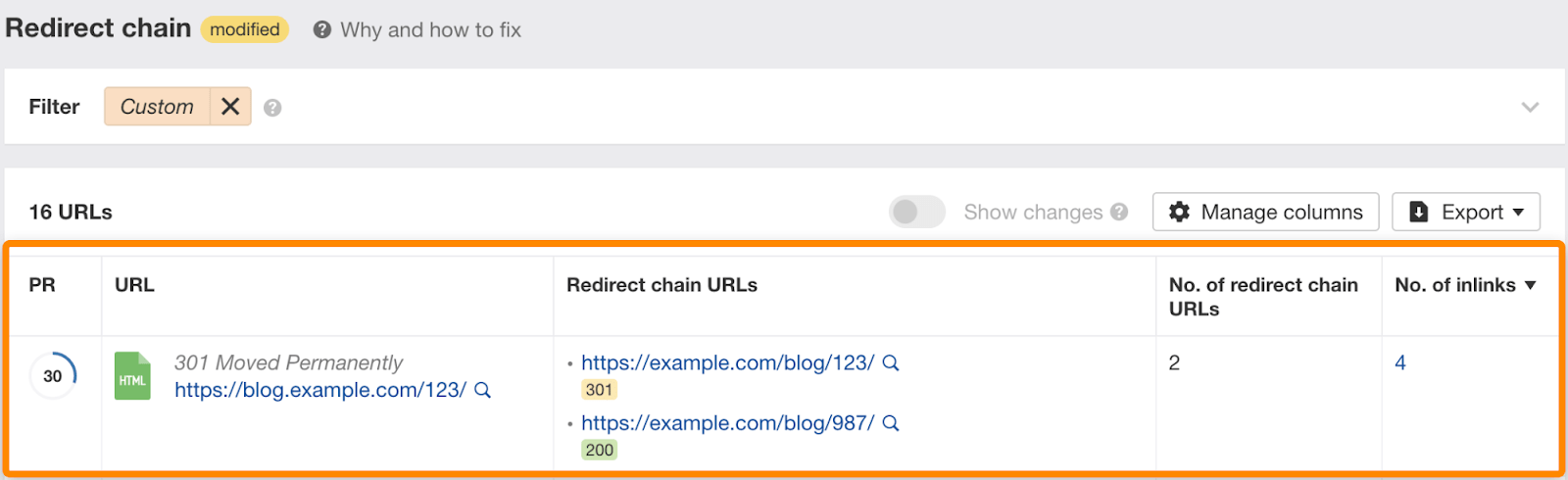
Nachdem du auf die Schaltfläche “Betroffene URLs anzeigen” geklickt hast, siehst du einen Bericht ähnlich diesem, nur mit mehr Standard-Spalten und Metriken:

Das Beste hier ist, dass du wirklich alle betroffenen URLs sehen wirst — die umgeleiteten, die innerhalb der Umleitungskette und die, die auf die umgeleiteten verweisen.
Es gibt zwei Dinge, die du hier tun solltest.
Erstens sollten Sie in diesem Fall die Weiterleitungen aufteilen:
https://blog.example.com/123/ -> 301-Weiterleitung -> https://example.com/blog/987/
Dies würde sicherstellen, dass alle Backlinks, die sowohl auf https://blog.example.com/123/ als auch auf https://example.com/blog/123/ verweisen, nur einmal umgeleitet werden. Das ist für externe Backlinks in Ordnung, da es höchst ineffektiv und ziemlich ärgerlich wäre, Webmaster mit Anfragen zur Linkbearbeitung zu erreichen.
Aber intern können wir es besser machen.
Du solltest dich um die geringste Anzahl von Weiterleitungen bemühen. Dann kommt die Spalte für die Anzahl der In-Links ins Spiel.
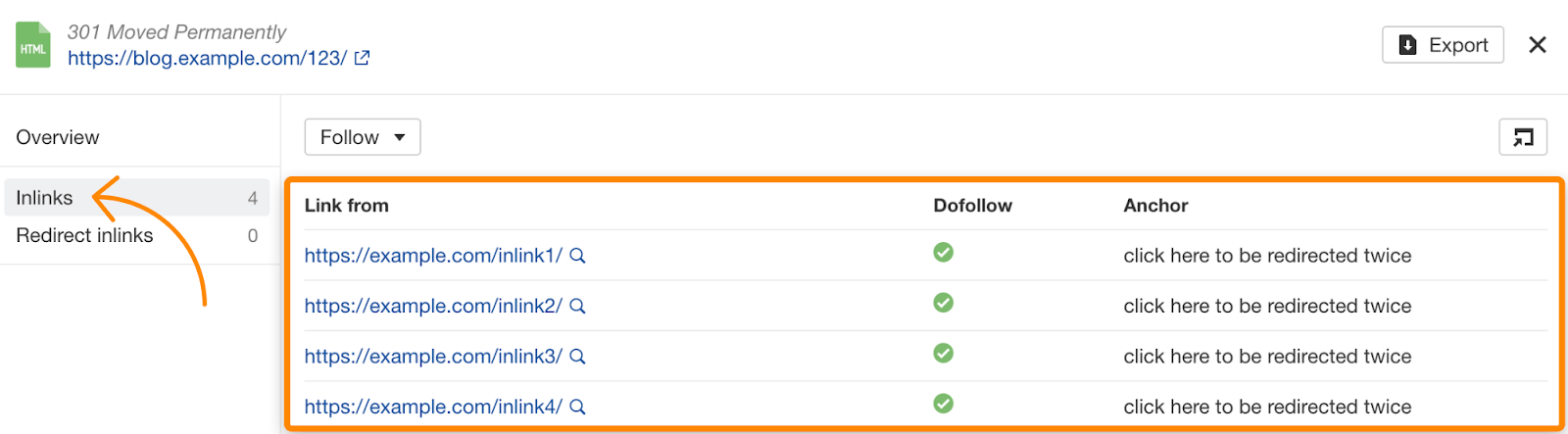
Inlinks sind URLs, die auf die von der Umleitungskette betroffene URL verweisen. Du wirst die Links auf diesen Seiten gegen URLs austauschen wollen, die einen 200 HTTP-Statuscode zurückgeben. Wenn du dich durch die Anzahl der In-Links klickst, siehst du alle:

Beispiel für den Inlinks-Bericht im Site Audit von Ahrefs. Hier müsstest du zu all diesen vier Seiten gehen und ihre Links von https://blog.example.com/123/ auf https://example.com/blog/987/ ändern.
Der nächste Schritt wäre natürlich wieder die Überprüfung der In-Links der URLs innerhalb der Umleitungskette. Dies ist jedoch von geringerer Priorität, da wir die Umleitungskette bereits durchbrochen haben. Diese würden beim nächsten Crawling im Bericht 3XX Redirects als Standard-301-Weiterleitungen gekennzeichnet werden.
Schlussgedanken
Ich hoffe, dass wir gemeinsam das Surfen im World Wide Web schneller und sicherer machen können.
Laut w3techs.com verwenden 59,4% der Websites in der Stichprobe der Umfrage standardmäßig HTTPS. Im Vergleich dazu berichtet Google, dass zwischen 88–99% der Browsingzeit in Chrome auf HTTPS-Websites verbracht wird.
Ich entnehme diesen Daten, dass die überwiegende Mehrheit der beliebten Websites mit beträchtlichem Traffic bereits auf HTTPS umgestellt hat. Wenn du dich über den großen Unterschied in diesen beiden Datenpunkten wunderst, dann würde ich das auf chinesische Websites zurückführen, die nicht in den Google-Daten enthalten sind.
Hinsichtlich der Qualität der TLS-Unterstützung gibt es allerdings noch viel zu wünschen übrig. Wie du hier gelernt hast, endet die HTTPS-Einrichtung nicht mit dem Migrationsprozess. Es ist für alle Beteiligten von Vorteil, mit den Trends bei der Web-Performance und ‑Sicherheit Schritt zu halten und die neuesten Funktionen zu implementieren.
Hast du Fragen oder Anmerkungen? Ping mich auf Twitter an.
Übersetzt von: Sebastian Simon. Sebastian Simon beschäftigt sich seit 2009 mit SEO, aktuell tut er das bei seven-bytes.de und heine.de.