It’s free to use and includes all the features any website owner could need. And if it doesn’t have a feature you want or need, you can have a developer create it for you because it’s built on open-source software.
But with all of these features come some complications. WordPress has a fairly steep learning curve compared to other CMSes like Wix or Squarespace.
I’ve built dozens of websites using WordPress.org (not WordPress.com, which is a totally different beast). Here are the 9 steps I recommend you follow to build a beginner-friendly website with WordPress:
- Get a domain name and hosting
- Install WordPress
- Learn the WordPress interface
- Optimize the settings
- Select and customize your website theme
- Build your basic website pages
- Install essential plugins
- Create content
- Monitor website performance
Every website built on WordPress.org needs a domain name (www.thisisyourdomainname.com) and a hosting service that stores and displays your website on the internet.
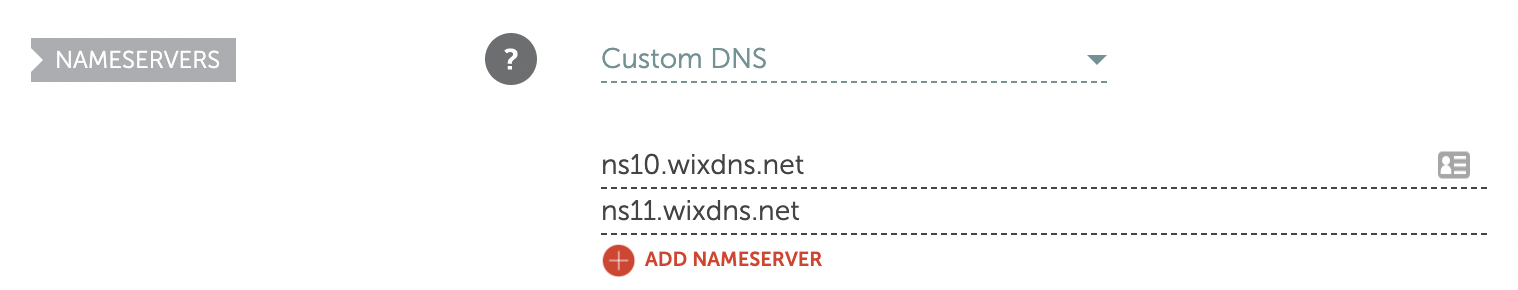
You can buy a domain name for a small fee from a domain name registrar like NameCheap or GoDaddy. However, if you buy your domain name and your hosting from separate companies, you will need to change your website’s Domain Nameservers (DNS) to point your domain name from your registrar to your hosting company.
They look like this:

It’s a little cheaper to do it this way but not worth the hassle in my opinion. Instead, most hosting providers (such as SiteGround or Bluehost) can also sell you a domain name and connect it with your website automatically, allowing you to skip messing with DNS settings.
You can check out this guide to choosing a domain name if you’re not sure what to pick.
Once you purchase hosting, most hosting providers have a one-click install to set up WordPress on your website. Here are some guides on how to install WordPress with common hosting services:
- How to Install WordPress on SiteGround
- How to Install WordPress on Bluehost
- How to Install WordPress on GoDaddy
You can also opt for a faster (but more expensive) dedicated hosting provider like Kinsta or WP Engine. These companies will set up WordPress for you when you buy their hosting.
Now that you have a website with WordPress installed, let’s get into how to use WordPress. You can log in to your WordPress dashboard by going to www.yourdomainname.com/wp-admin.

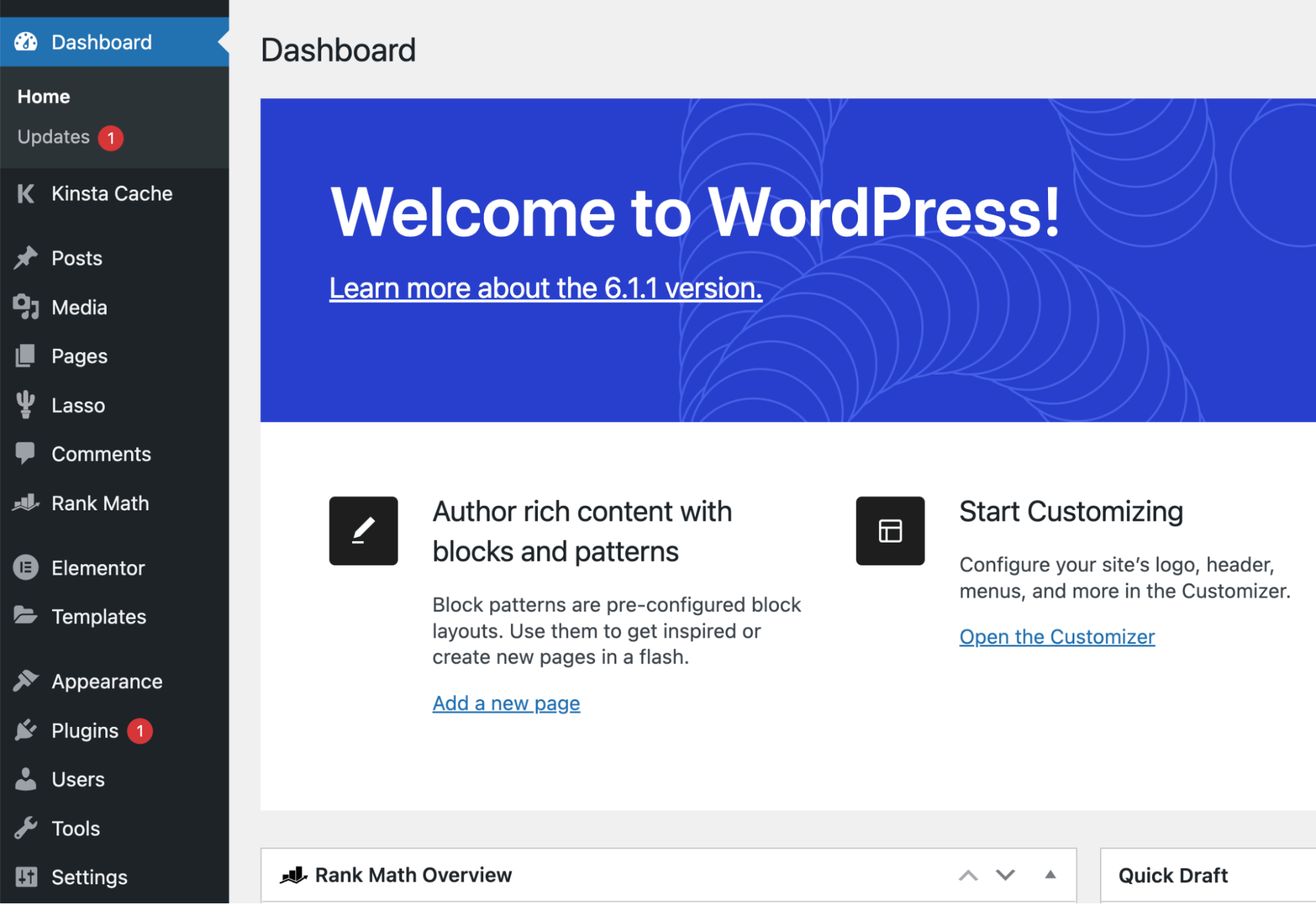
Once you log in, your dashboard will look like this (with fewer plugins since you’re on a fresh install):

Let me explain the options here:
- Posts: This is where you’ll create blog posts.
- Media: You can go here to see all the media on your site, such as images and videos. I typically upload media directly to my posts and pages and don’t visit media often.
- Pages: This is where you’ll create static pages on your site, such as your homepage, about page, and contact page.
- Comments: Here is where you’ll moderate any blog comments.
- Appearance: This is where you’ll customize the appearance of your website, such as your website’s theme, font type, colors, and more.
- Plugins: A plugin is an add-on to your website that adds functionality, such as custom contact forms or pop-ups on your website. I’ll discuss these in more detail later.
- Users: Here is where you can add users to your website, such as writers, editors, and administrators.
- Settings: Pretty straightforward; here is where your general website settings are located.
Now that you know what each option does, let’s get your website settings dialed in.
Your WordPress website comes with some generic settings that need to be changed, as well as some things I recommend changing to optimize your website for search engines.
Specifically, you should:
- Change your title, tagline, time zone, and favicon.
- Change your permalink structure.
- Configure your reading settings.
- Delete any unused themes.
- Change your domain from HTTP to HTTPS.
Let’s walk through each of these steps.
How to change your title, tagline, time zone, and favicon in WordPress
Head to Settings > General to find these settings. Change the title of your website and the tagline, which can appear underneath the title if you choose to display it.
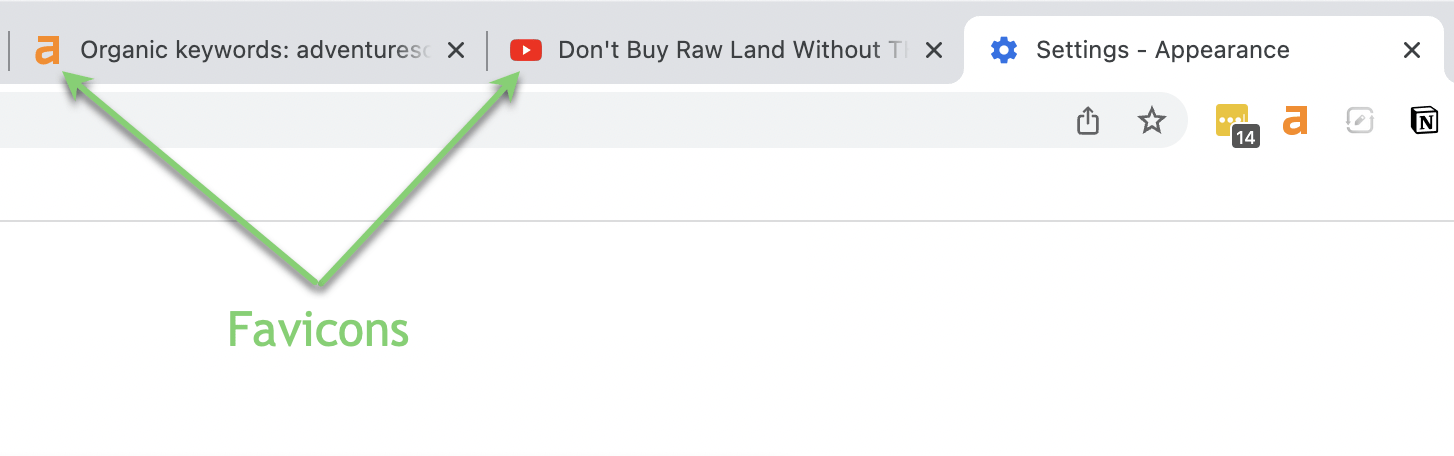
Next, check that the time zone is correct (according to your local time zone) and upload your favicon. A favicon is the little icon that shows up in browser tabs next to the title of the page, like this:

You can make a favicon for free with Canva. Just make a 50x50 design with whatever you want your favicon to look like. Check out this guide to learn more.
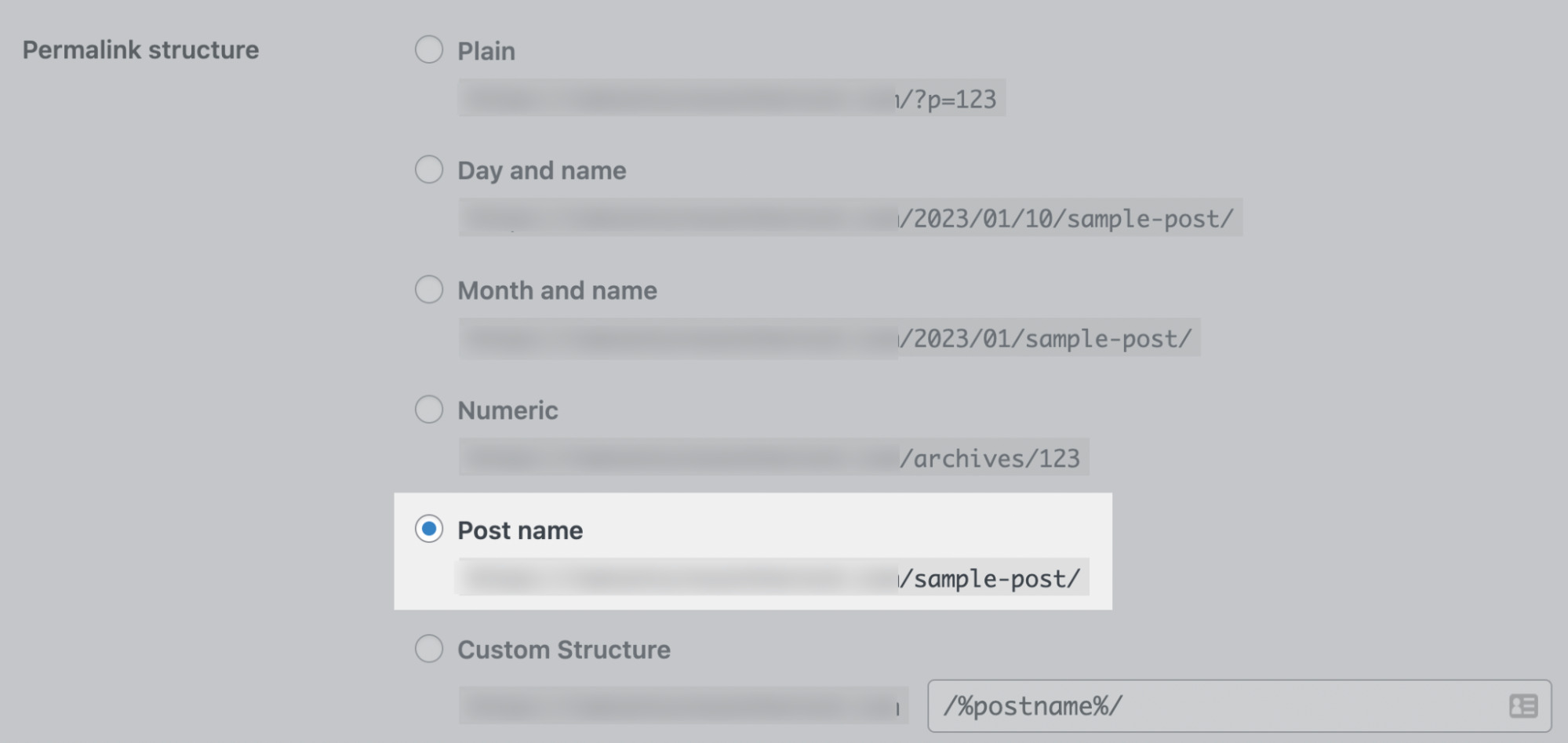
How to change your URL structure in WordPress
Head to Settings > Permalinks. A permalink is the URL structure your blog posts take when you publish them. By default, WordPress displays the date in your URLs, which isn’t great for SEO or readability.

I always change this to the “Post name” option (/sample-post/) to add the title of the post by default. You want to optimize all of your URLs individually when possible, but this setting will make the process easier.
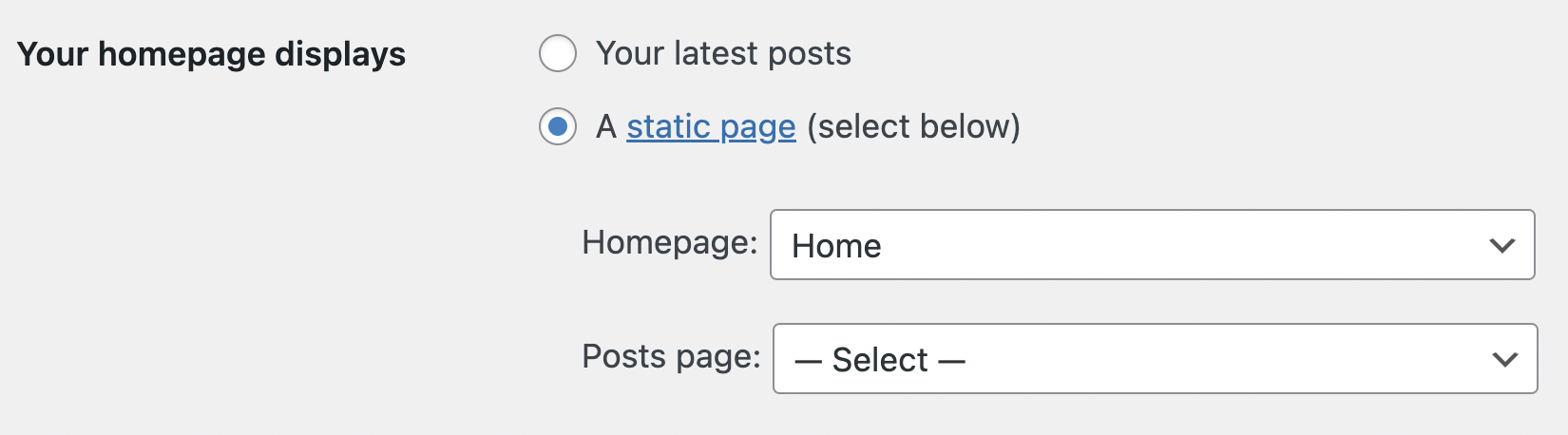
Configure your reading settings
Head over to Settings > Reading to choose whether you want your homepage to be a static page or if you want it to be a feed of your latest blog posts.

Personally, I always create a unique static page to use as my homepage because it gives me more control over the homepage. I like to add internal links to specific pages to help them rank higher on Google, as well as add an email opt-in form on the homepage.
Check out this guide to homepage SEO to learn more.
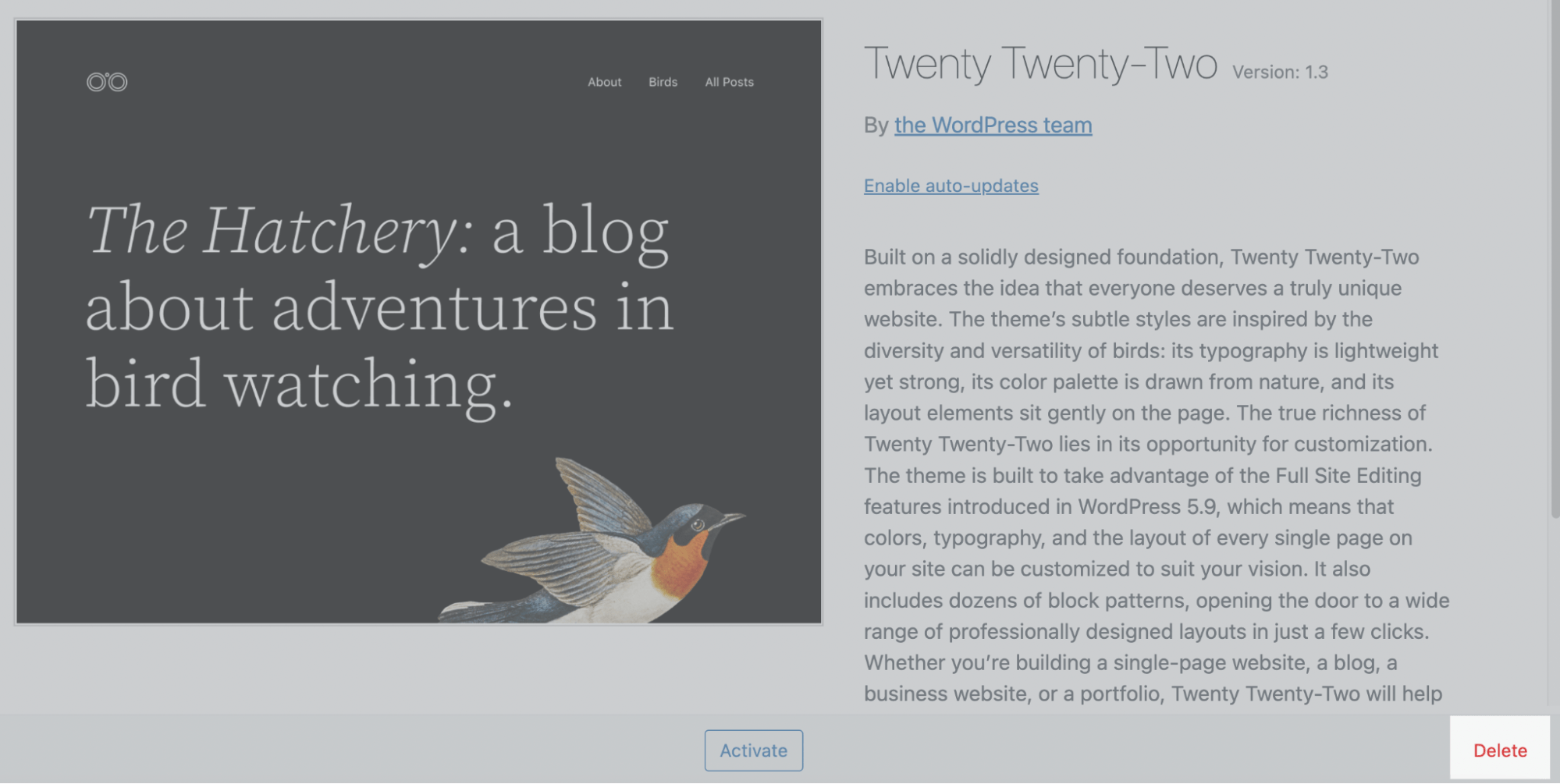
Delete any unused themes
By default, you have a few themes installed. Once you choose a theme in step #5 below, you should delete any unused themes to remove vulnerabilities from your site (hackers can attack WordPress websites with outdated themes).
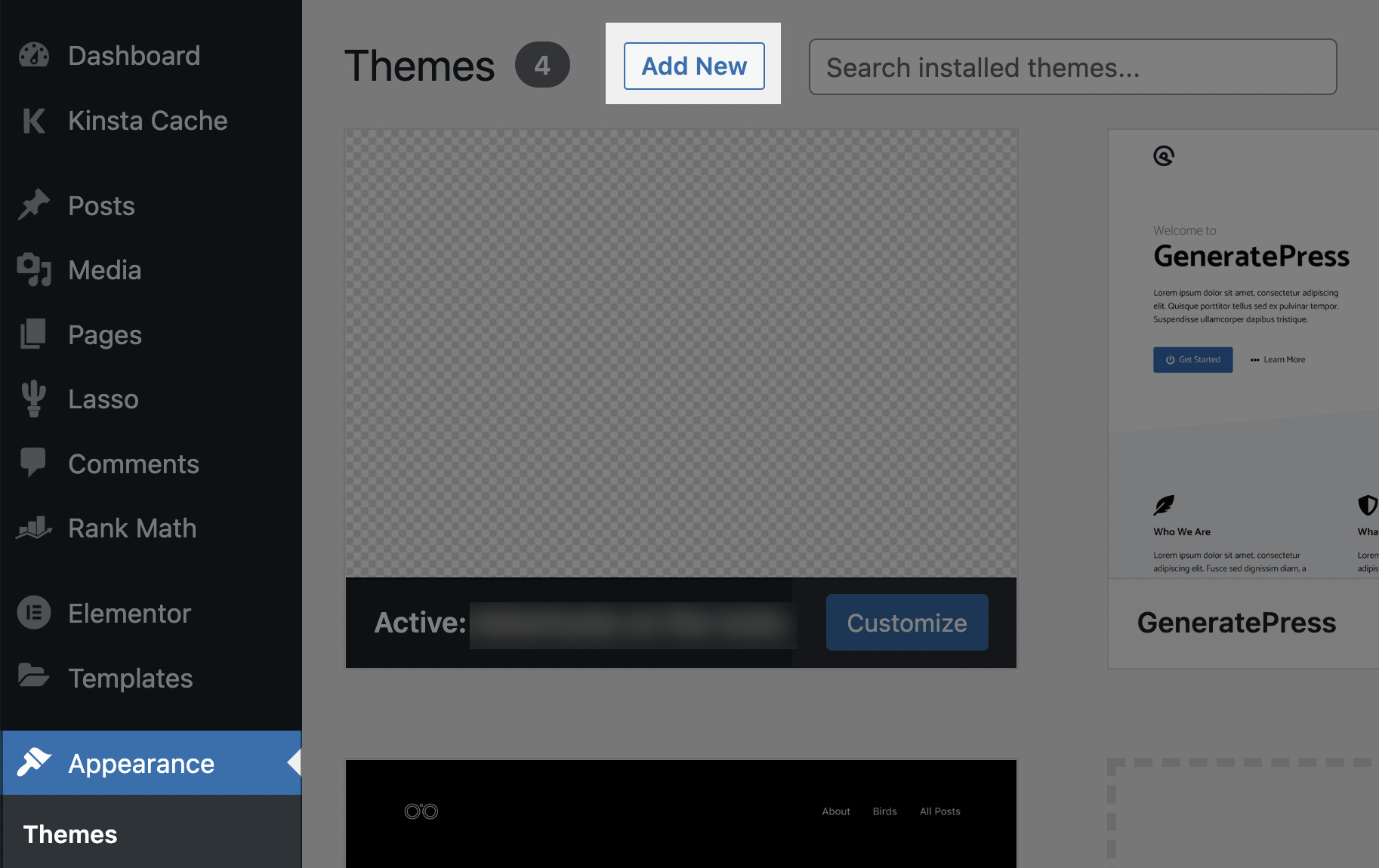
To do that, go to Appearance > Themes, click on the unused theme, then click the red Delete button in the bottom right.

How to change your domain from HTTP to HTTPS in WordPress
The “S” in HTTPS stands for secure. Adding this is done with an SSL certificate, and it’s an important step. It means your website is encrypted and safer for viewers.
Having HTTPS instead of HTTP gives you the “lock” icon next to your URL—Google (and most internet users) wants to see a secure website.

Most hosting providers automatically activate the secure version of your website. But sometimes, it needs to be manually activated by you. Here are guides on how to do this with common hosting providers:
- How to get an SSL Encryption on SiteGround
- How to get an SSL Encryption on GoDaddy
- How to get an SSL Encryption on Bluehost
If your host isn’t shown here, just do a Google search for “[your host] SSL encryption.”
Once you’ve optimized your settings, it’s time to start actually building your website using a WordPress theme. A theme is a customizable template that determines what your website looks like. Here’s how to install a WordPress theme.
Choosing a WordPress theme is often the most challenging part. You can browse for themes by going to Appearance > Themes, then clicking the “Add New” button at the top of the page for the one you’ve chosen to use.

The generic Twenty Twenty-Three theme is actually pretty good. Most WordPress themes these days are optimized to show up in search engines and for requirements of the modern user, such as being mobile-friendly.
However, some themes have a lot of added bloat that can slow a website down, so choose a theme that only has the features you need without extras you won’t use.
Alternatively, if you don’t like any themes or want something that’s more drag-and-drop, you can use a website builder like Elementor or Thrive Architect. These tools make building a website extremely easy, but they do add bloat that can slow a website down.
I use Elementor to build my websites but only use it to build static pages that I want to convert well. Then I use the built-in Guttenberg editor for my blog posts.
How to edit a WordPress theme
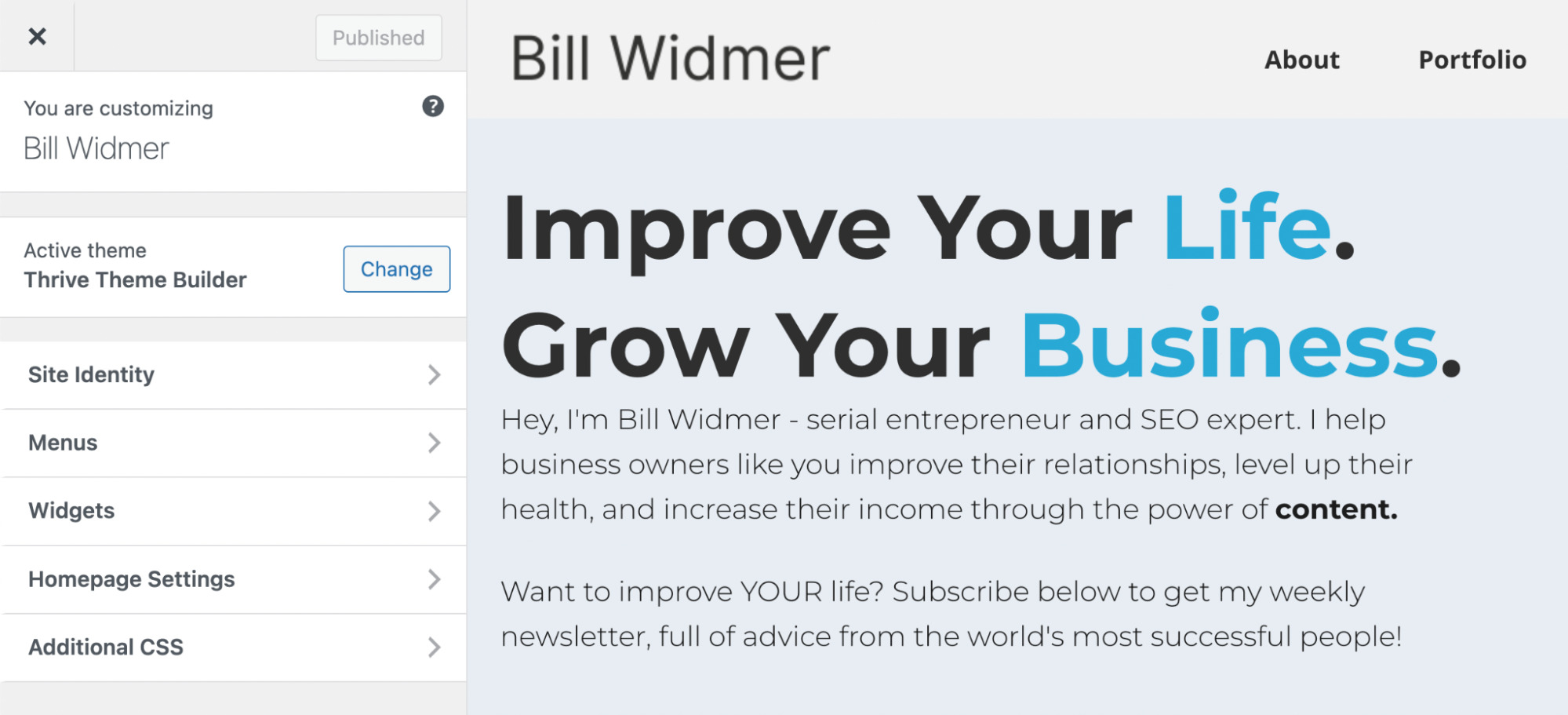
If you decide to go with a regular theme rather than a theme builder, you can edit the theme by going to Appearance > Customize. You’ll be taken to the following editor:

Depending on the theme you installed, you may have more or fewer options than the screenshot above. Rather than trying to cover every option you may encounter, I’ll just recommend that you go through each option to see what it does.
For the most part, the options are self-explanatory. If you hit a snag, you can always do a Google search for that option in your theme to see forum posts from other users or even the theme’s FAQ or manual.
After you’ve selected a theme, you can start building your website’s pages. Every website typically needs at least the following pages:
- A homepage
- A contact page
- An about page
- A privacy policy page
- A terms of service page
Keep in mind that your privacy policy and terms of service (ToS) pages will vary depending on the country you live in.
That said, there are some general tips you should follow when building any page on your website. In general, make sure that your font is easy to read and a good visible size (18–20px is typical), your colors match, and you avoid too much clutter.
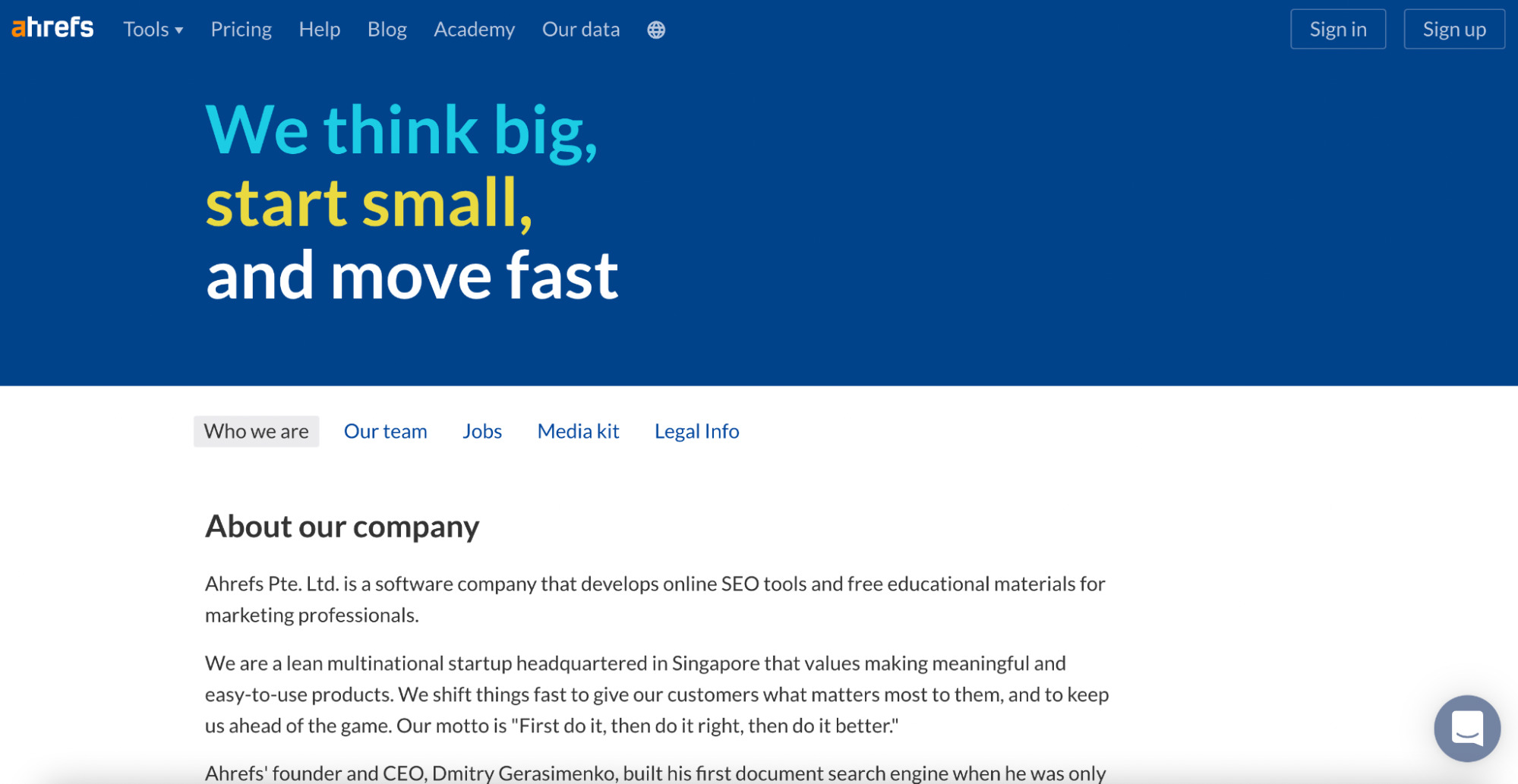
Here’s a good example of a webpage that is clean, legible, and thought out:

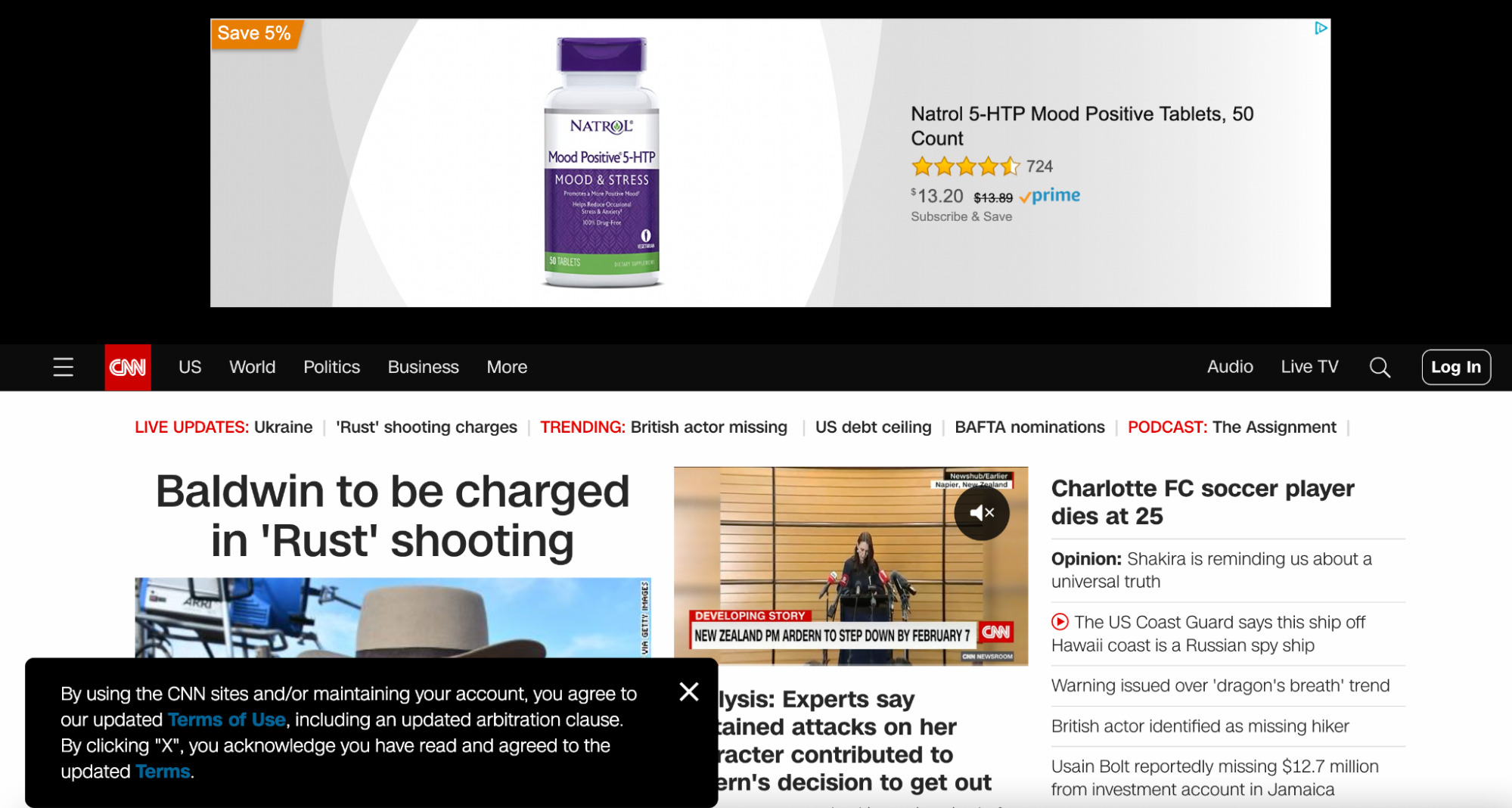
Here’s an example of a webpage that has too much clutter and displays an ad over half the page, causing confusion:

In general, less is more and legibility is better than fancy fonts.
One of the best parts of using WordPress is access to its massive library of plugins.
A plugin is a custom piece of code written by a developer that anyone can install on their WordPress website in order to add specific functionality to the site, such as a contact form, extra customization options, or SEO features.
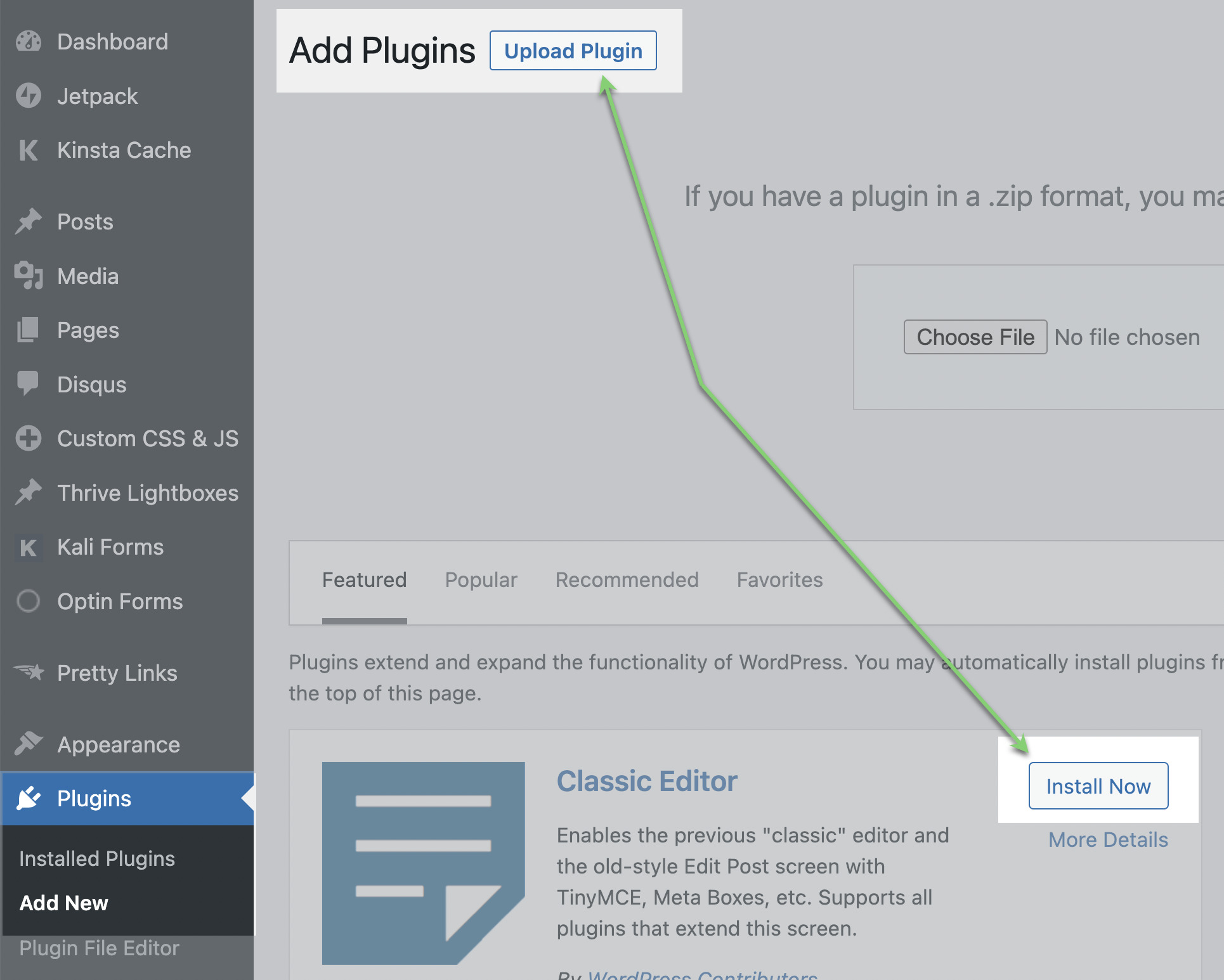
You can install a new plugin one of two ways. Head over to Plugins > Add New. From here, you can either:
- Browse the plugins directly on this page, then install and activate them directly.
- Download a plugin .zip file from the plugin’s website, then click the Upload plugin button at the top of the screen and upload the .zip file.

While many plugins are free, some are paid or have a premium paid version. It depends on what you need. However, I always install the following free plugins on my websites:
Rank Math: This plugin makes basic on-page SEO easier. It tells you if you’re missing basic things like metadata, image alt text, and more. It also allows you to create a robots.txt file and a sitemap, which are important for search engines to crawl your website the way you want.
Wordfence: This is a security plugin to help prevent your website from being hacked. I always install some sort of security plugin on my sites.
Insert Headers and Footers: One of the things you’ll often find yourself needing to do is insert code into the header or footer of your pages. You need to do this for everything from setting up analytics like Ahrefs’ Web Analytics, Google Analytics or Google Search Console to adding the Facebook Remarketing pixel and more. Having this plugin makes it much easier to add this code.
Keep in mind that installing a lot of plugins on your website can cause code bloat and slow down your loading speeds, so only install plugins that you really need.
Now you know all the basics of how to use WordPress. But another important thing I want to talk about, which is probably why you wanted to start a WordPress website in the first place—how to create content for your blog.
Writing blog posts is an essential part of showing up on search engines like Google, having something to share on social media, and attracting more visitors to your website.
What you write about depends on your goals. I always start with some basic keyword research to figure out what people are searching for on Google that relates to my website.
A quick and easy way to do this is by plugging a broad keyword into Ahrefs’ free keyword generator tool to get some keyword ideas.
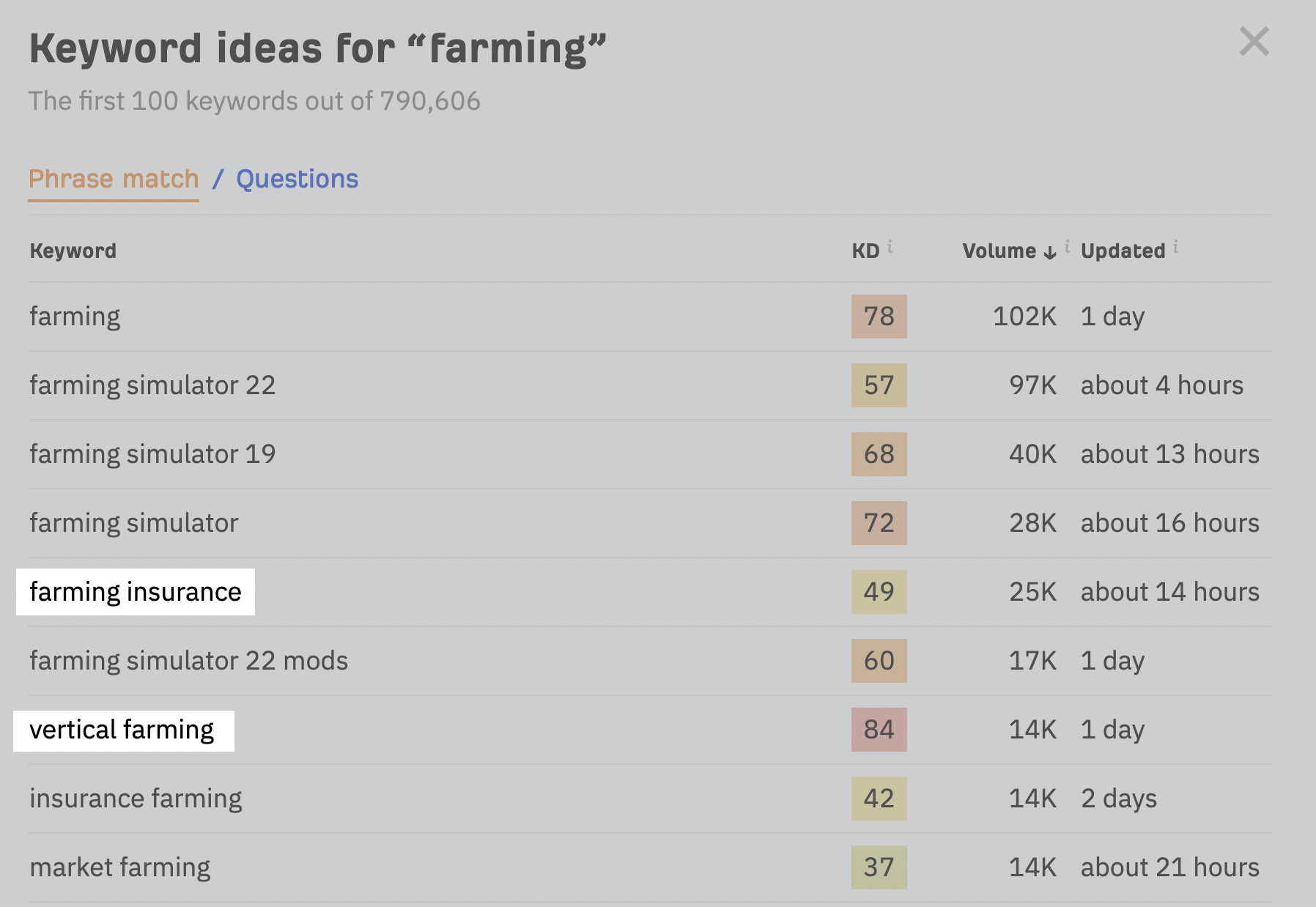
For example, if I’m starting a website about farming, I may type “farming” into the tool. I can see keyword ideas like “farming insurance” and “vertical farming,” which are two potential blog topics I can write about.

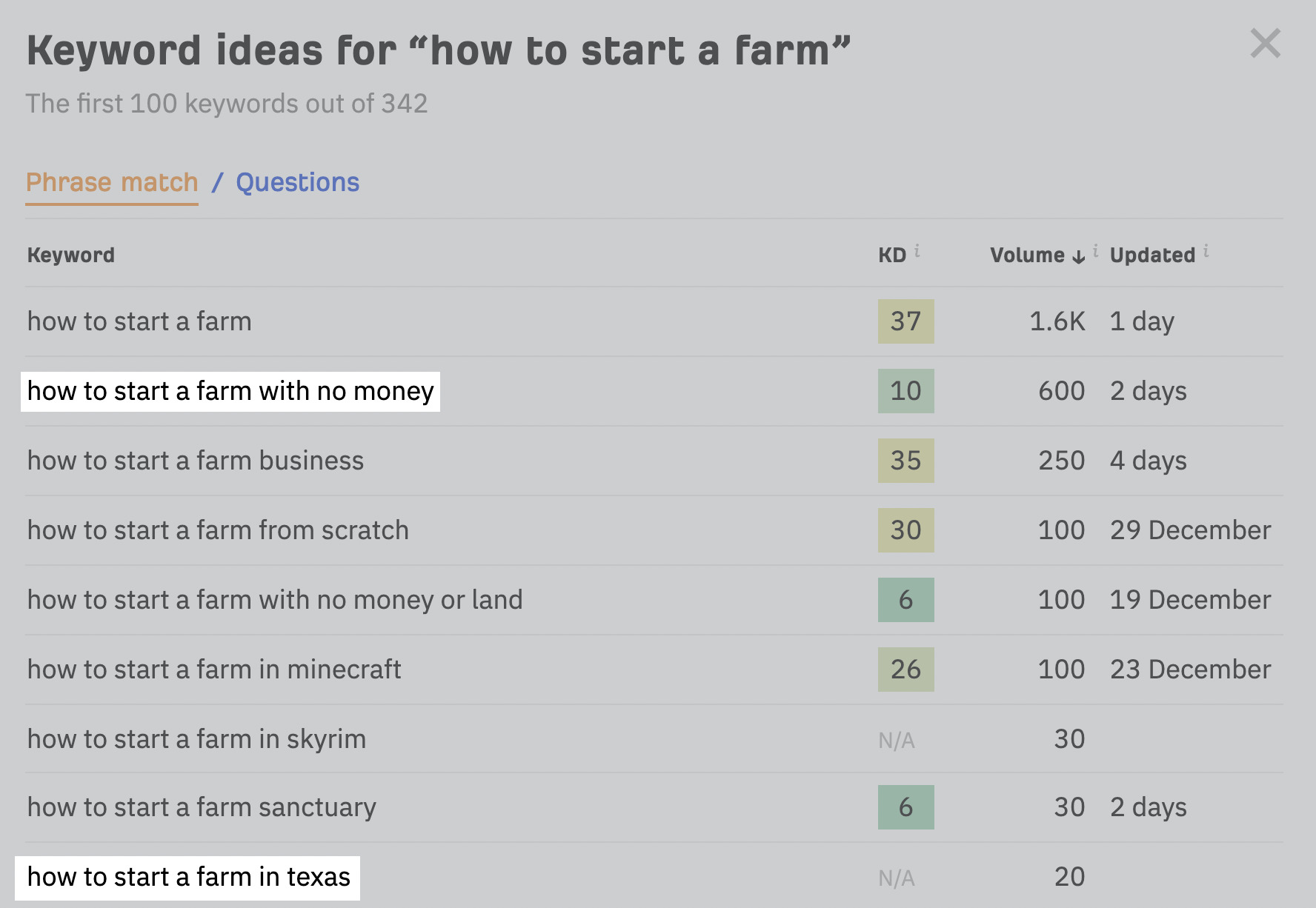
If I want to get a little more specific, I can try a keyword like “how to start a farm.” This gives me ideas like “how to start a farm with no money” and “how to start a farm in texas.”

Try different seed keywords—both broad keywords and more specific ones—to come up with some blog topics. Once you have a few ideas, go ahead and outline the article and then write it and publish it.
Check out our guide to writing a blog post to learn more.
A regular part of maintaining your WordPress website is keeping plugins and themes up to date, as well as monitoring your website’s technical health.
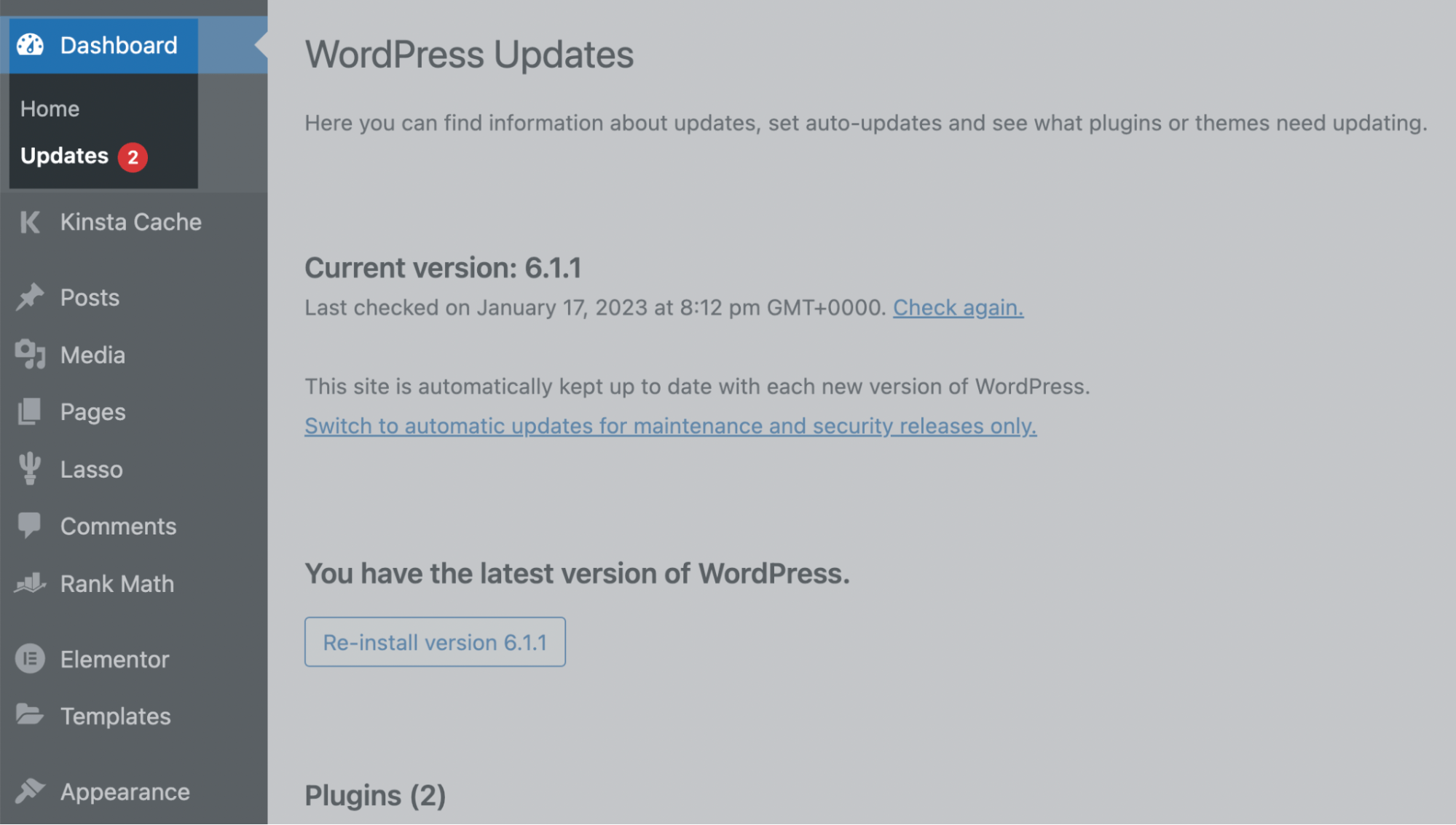
How to update WordPress
WordPress automatically notifies you of updates to your plugins or themes with a red circle next to Dashboard > Updates. Log in to your dashboard at least once a week to update everything.

How to audit your WordPress website’s technical health
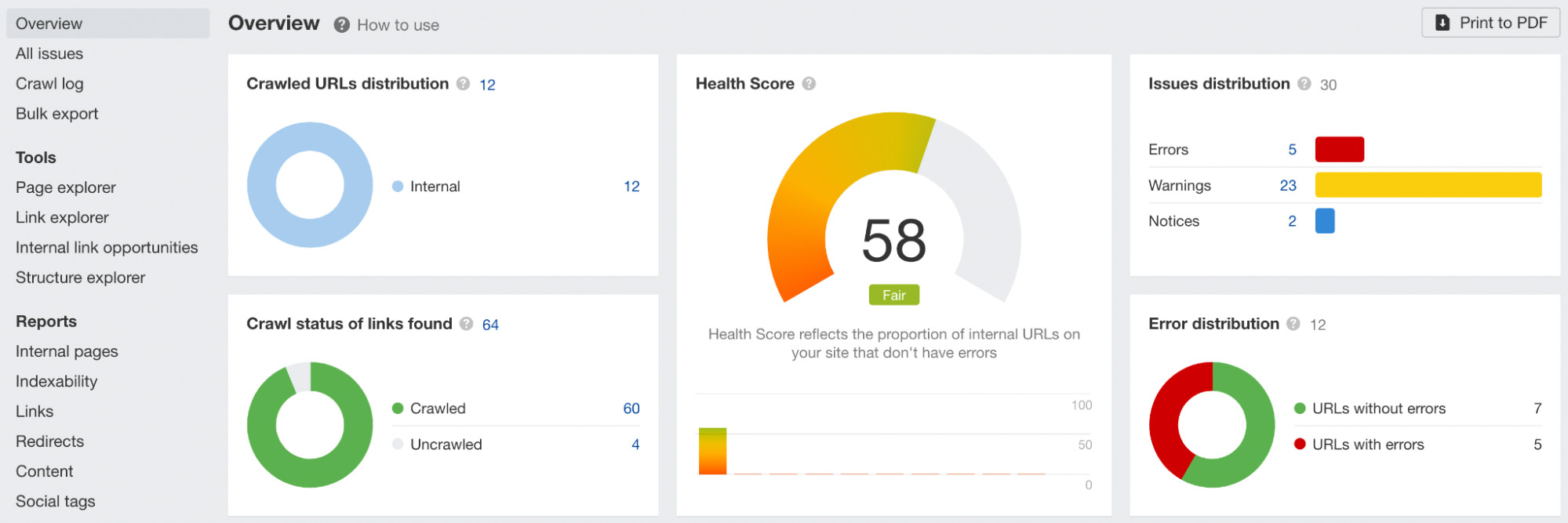
Beyond weekly updates, use the free Ahrefs Webmaster Tools to run a technical audit on your site and see any issues your site may have, such as broken links, missing metadata, or slow loading speeds.

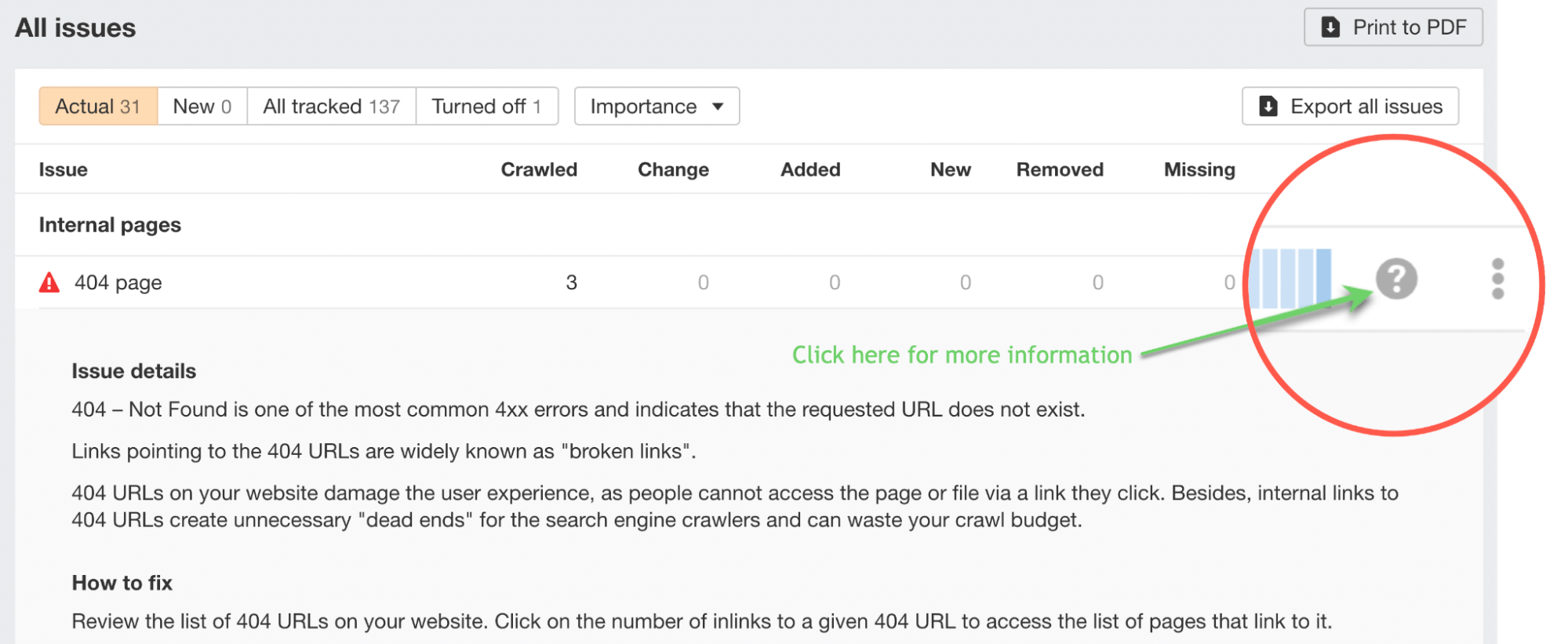
If you click the All issues tab, you can see every issue your site has—with an overview of what the issue is and how to fix it if you click on the ? icon.

You’ll also get email alerts when anything on your site changes, such as a link breaking or a page returning a 404 code. It’s a helpful tool to automatically monitor your WordPress site.
Final thoughts
Congratulations, you now know how to use WordPress to build your website. It may have a large learning curve, but learning how to use this CMS is one of the most valuable skills you can have in today’s digital age.
You can use your WordPress website to make money blogging, promote your services as a freelancer, or even sell products online. Knowing how to build a website is almost mandatory these days for anyone who wants to start a business.


