La razón es muy sencilla: los SEO tienden a querer añadir más contenido y enlaces, y los expertos en UX quieren dar prioridad a los clics que van hacia los productos.
Sin embargo, existe un término medio en el que podemos conservar la naturaleza comercial de las categorías, incluyendo así contenido para ayudar a los usuarios a tomar una decisión de compra.
A lo largo de esta guía te mostraré cómo mejorar las páginas de categorías de ecommerce para SEO, garantizando al mismo tiempo que el usuario siga estando en el centro de tus decisiones.
No se puede subestimar la importancia de la grandeza de las categorías.
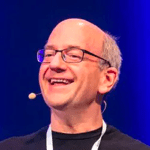
Son el área de un ecommerce donde se suelen capturar “The Fat Head” (la cabeza de la distribución) y “The Chunky Middle” (el grueso de la distribución) de las consultas de búsqueda. Las consultas de gran volumen y menos específicas donde la mayoría de los jefes/clientes quieren posicionarse.
Esto no quiere decir que las categorías no puedan dirigirse a palabras clave long-tail, pero a no ser que tengas muchos SKU, los ecommerce suelen dirigirse a la long-tail con las páginas de producto.
Además de que las categorías son esenciales para captar tráfico de términos de gran volumen, también ayudan de las siguientes formas:
- Los usuarios descubren tus productos cuando navegan por tu web.
- Distribuyen de forma eficaz el PageRank a subcategorías y productos importantes a través de enlaces internos.
- Los usuarios y los motores de búsqueda entienden tu arquitectura de información (AI). (Es decir, cómo has organizado tu contenido).
Antes de continuar con algunos consejos, estos son los dos tipos de páginas de categorías que encontrarás en los ecommerce:
- Páginas de listado de categorías (CLP, Category Listing Pages): Categorías en las que predominan las propias categorías.
- Páginas de listado de productos (PLP, Product Listing Pages): Categorías en las que predominan los productos.
Verás las CLP en muchos ecommerce populares. Se suelen encontrar en las categorías superiores dentro de la jerarquía del sitio.
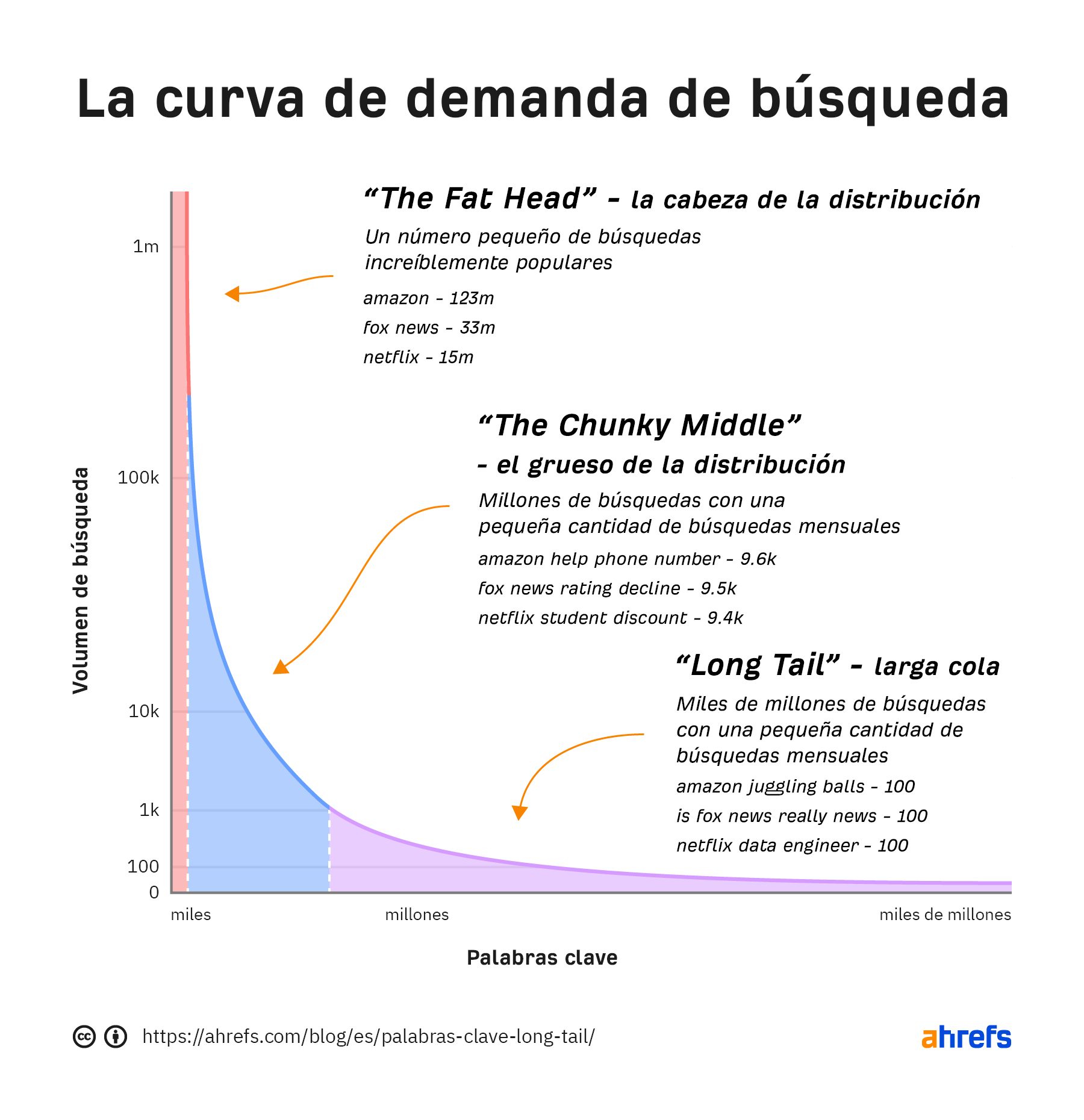
Por ejemplo, aquí hay una CLP en ASOS:
Y aquí está el PLP de ASOS:
¿Por qué es importante entender la diferencia entre las PCL y los PLP?
Las CLP se centran en temas muy amplios. Es poco probable que un sitio responda a las necesidades del usuario mostrando un solo tipo de producto. Por ejemplo, en la CLP de ropa de hombre de ASOS, no se sabe qué tipo específico de ropa de hombre quiere ver el usuario, por lo que se enlaza a una mezcla de distintos tipos de productos.
Las CLP existen para ayudar a los usuarios a navegar hacia una página más específica. Los ecommerce hacen esto. No están seguros de lo que el usuario quiere específicamente, por lo que le muestran una selección de todos los tipos de productos relevantes.
Por el contrario, con los PLP los ecommerce saben lo que quiere el usuario. Si un usuario busca “botas negras de hombre”, la intención está clara: le muestran botas negras de hombre.
Aunque hay que ayudar a los usuarios a navegar hacia una categoría más específica (si es posible), sabemos que mostrarles una lista de botas negras para que las compren satisfará sus necesidades.
La típica página de categoría es sencilla y se parece a las PLP que acabo de describir. Probablemente tendrán:
- Un H1.
- Una sección debajo del H1 con algún texto de introducción.
- Una lista de productos, probablemente con paginación.
- Navegación facetada para ayudar a los usuarios a filtrar los productos.
Sin embargo, hay muchos más elementos que puedes incluir para ayudar a los usuarios y al SEO tanto en las PLP como en las CLP.
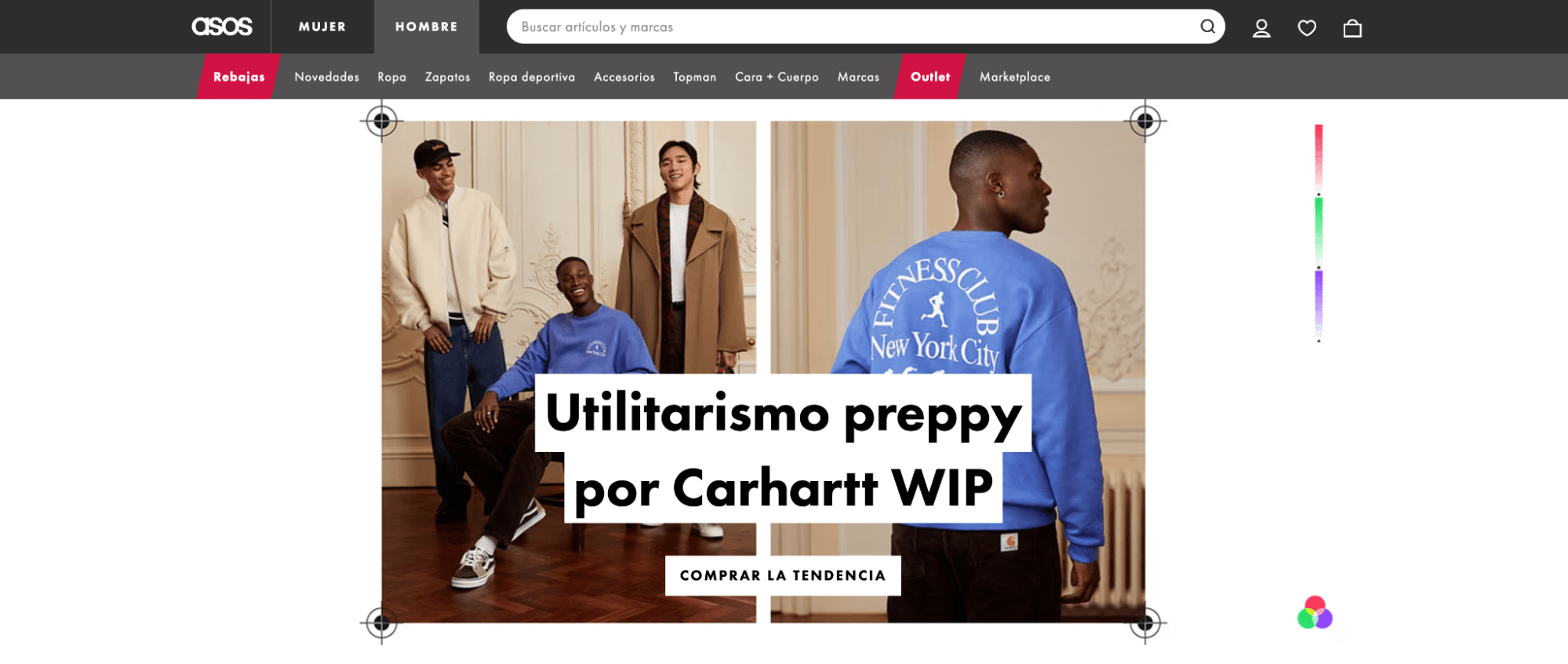
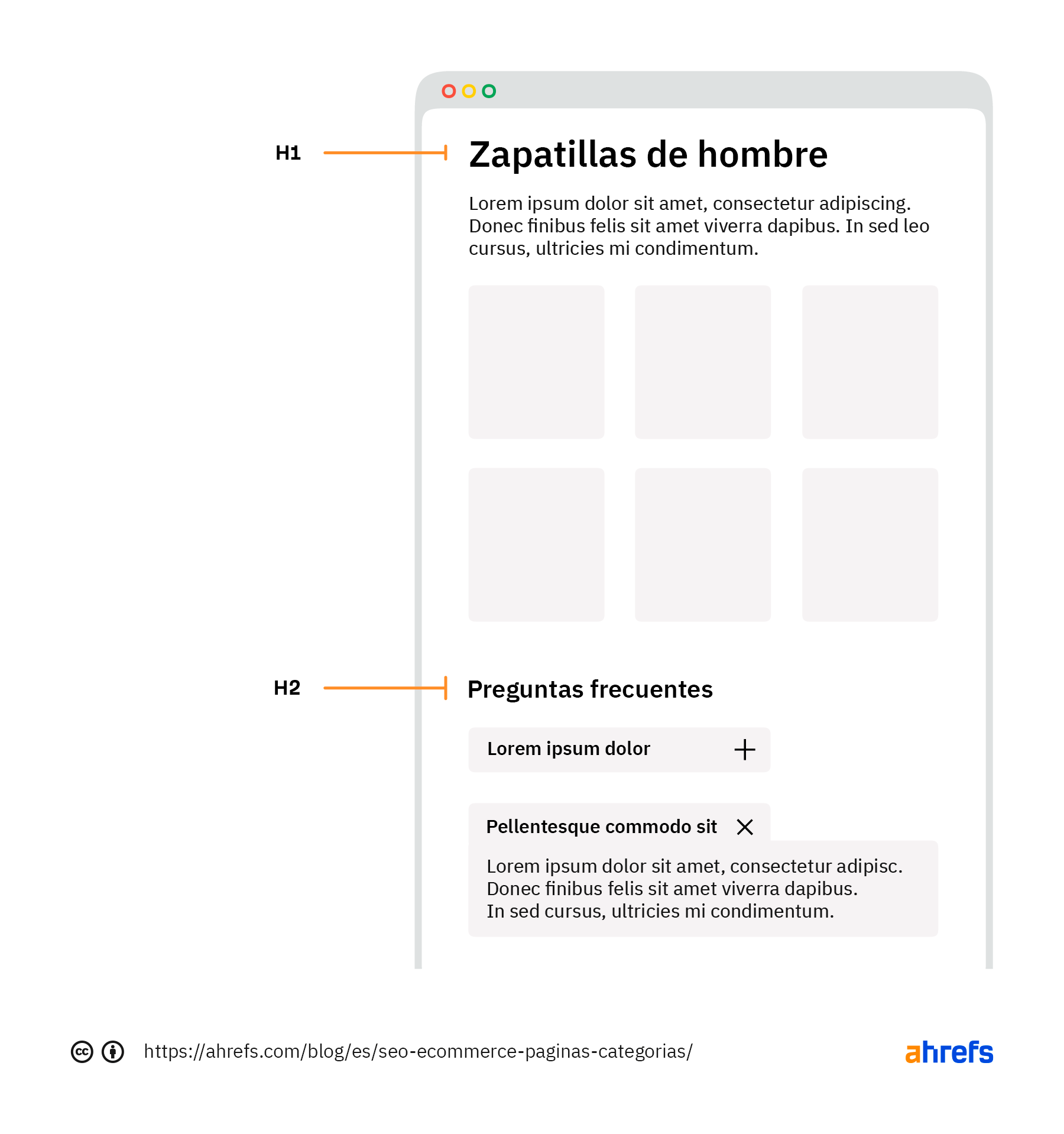
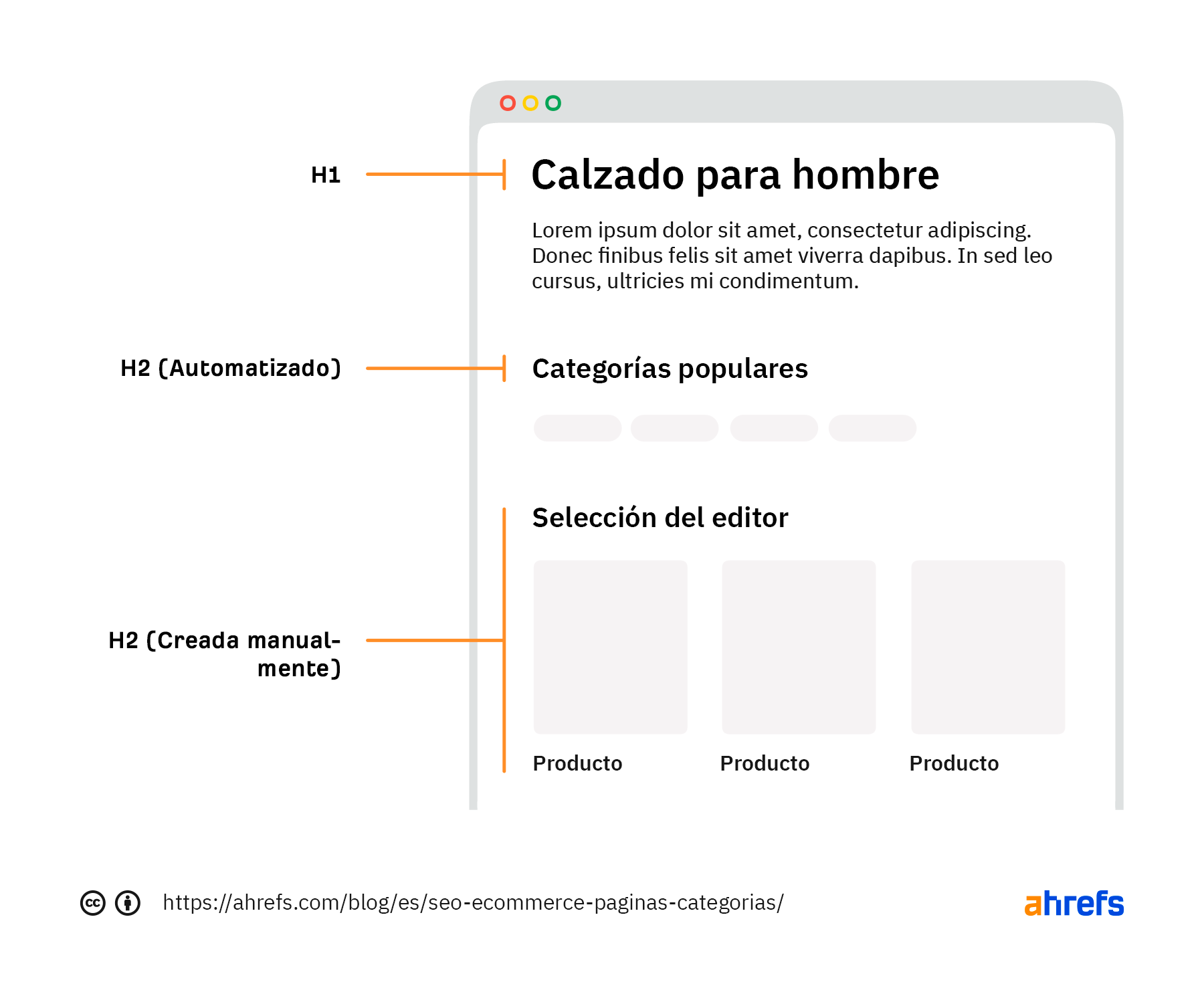
Aquí tienes un mockup de los elementos clave que tienes que tener en cuenta para ambos tipos de categorías que gustarán tanto a los usuarios como a los motores de búsqueda.
A continuación, profundizaré en los puntos anteriores a lo largo del resto del artículo para ayudarte a mejorar tus páginas de categorías.
En este caso, el contenido útil ayudará al usuario a tomar una decisión de compra.
Si tienes una categoría de “anillos de compromiso”, escribir sobre la historia de los anillos de compromiso no es útil.
El contenido complementario que pueda tener valor tendrá que responder a preguntas como:
- ¿Cómo has obtenido tus diamantes/metales?
- ¿Son naturales o cultivados en laboratorio?
- ¿Por qué los has elegido? ¿Metales disponibles? ¿Qué hace que el tuyo sea mejor?
- ¿Cuál es el estilo más popular?
Puedes responder brevemente a las preguntas clave justo debajo del H1 (con unas 30-60 palabras). Pero también puedes añadir más información en la parte inferior de la página, ya sea en un bloque de contenido genérico o en una sección de preguntas frecuentes.
Esto no solo es útil para el usuario, sino que también ayuda con el posicionamiento.
En una entrevista con Marie Haynes, Google Search Advocate, John Mueller, dijo:
Cuando las páginas de categorías de ecommerce no tienen ningún otro contenido, aparte de los enlaces a los productos, se nos hace muy difícil posicionar estas páginas.
Google necesita algo de contenido para entender el contenido de la página, y los usuarios que no conocen tu marca necesitan algo que les ayude a decidir si eres la mejor opción.
Sabemos que el contenido valioso ayuda, pero a veces es algo que se lleva al extremo, dando lugar a una gran cantidad de contenido que nadie leerá debajo del pliegue.
El mayor “pecador” es eBay, con muchas páginas con más de 1.000 palabras de texto situadas en la parte inferior de la categoría.
En la misma entrevista, John dijo lo siguiente sobre esta práctica:
No digo que todo el texto de la parte inferior de la página sea malo, pero quizá el 90% o el 95% de ese texto es innecesario. Aunque es útil tener cierta cantidad de texto en una página para que podamos entender de qué trata.
Así que es posible que no ayude. ¿Pero te está perjudicando? La respuesta es sí.
Nuestros algoritmos a veces se confunden intentando averiguar la intención de una página cuando tienen una lista de productos en la parte superior y, esencialmente, un artículo enorme en la parte inferior.
¿Aún no estás convencido de eliminar el contenido?
Veamos un caso práctico.
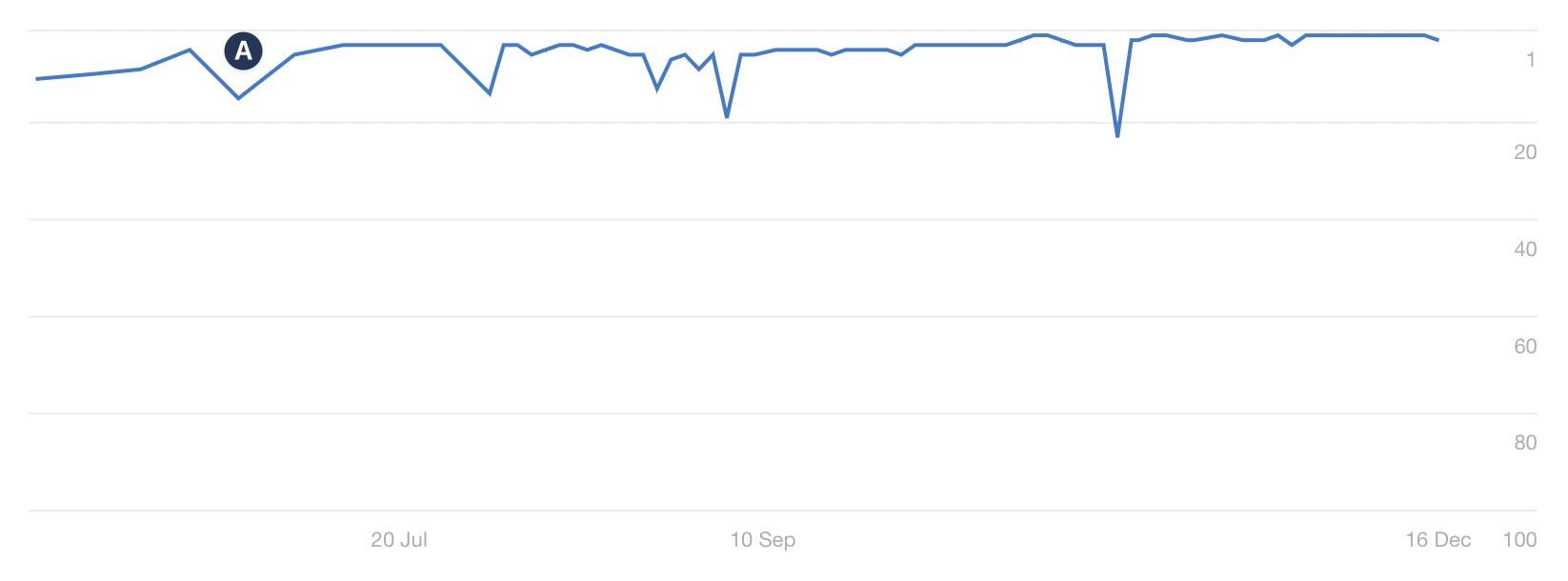
A finales de junio de 2021, terminé un despliegue de cuatro semanas de contenido nuevo de página de categoría.
Actualicé 191 páginas con 70 palabras de contenido por encima del pliegue. Anteriormente, había hasta 800 palabras por encima del pliegue, ocultadas por un botón “Leer más”.
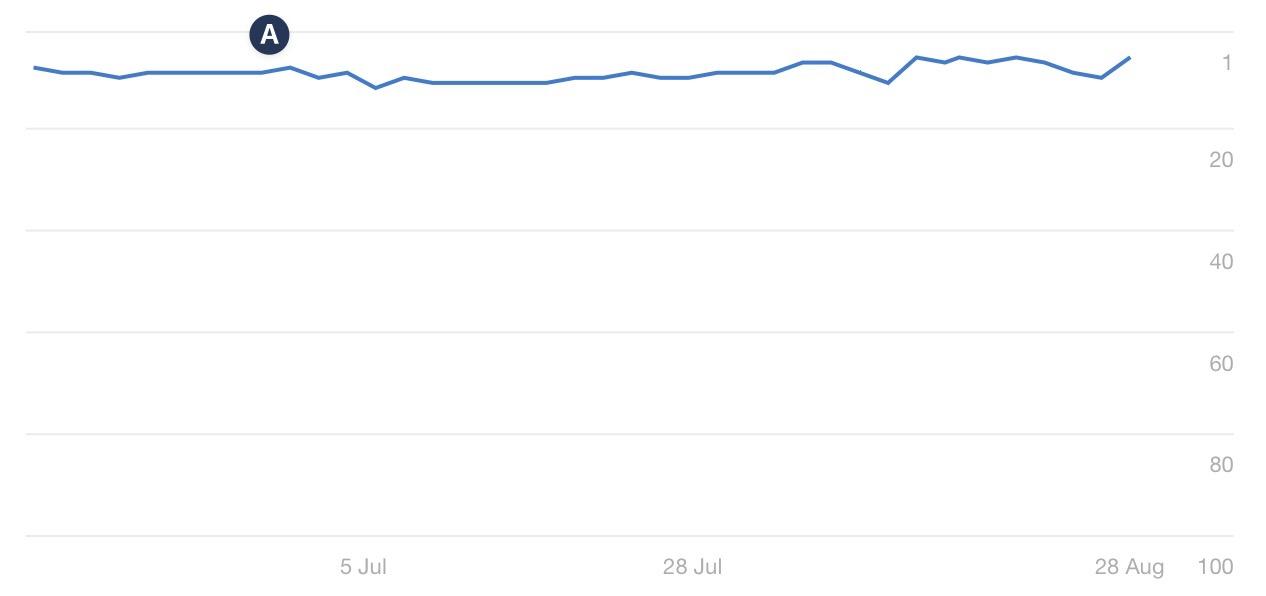
Este es el tráfico de las semanas siguientes (“A” marca el momento en que finalizó el despliegue):
A continuación, incluyo algunas capturas de la posición en términos clave en las páginas con más tráfico. Cada una de ellas pasó de 800 palabras a unas 70 (antes se les indicaba que más contenido es igual a mejor, así que añadieron más contenido a sus páginas principales).
Aquí está la quinta consulta más grande que no es de marca:
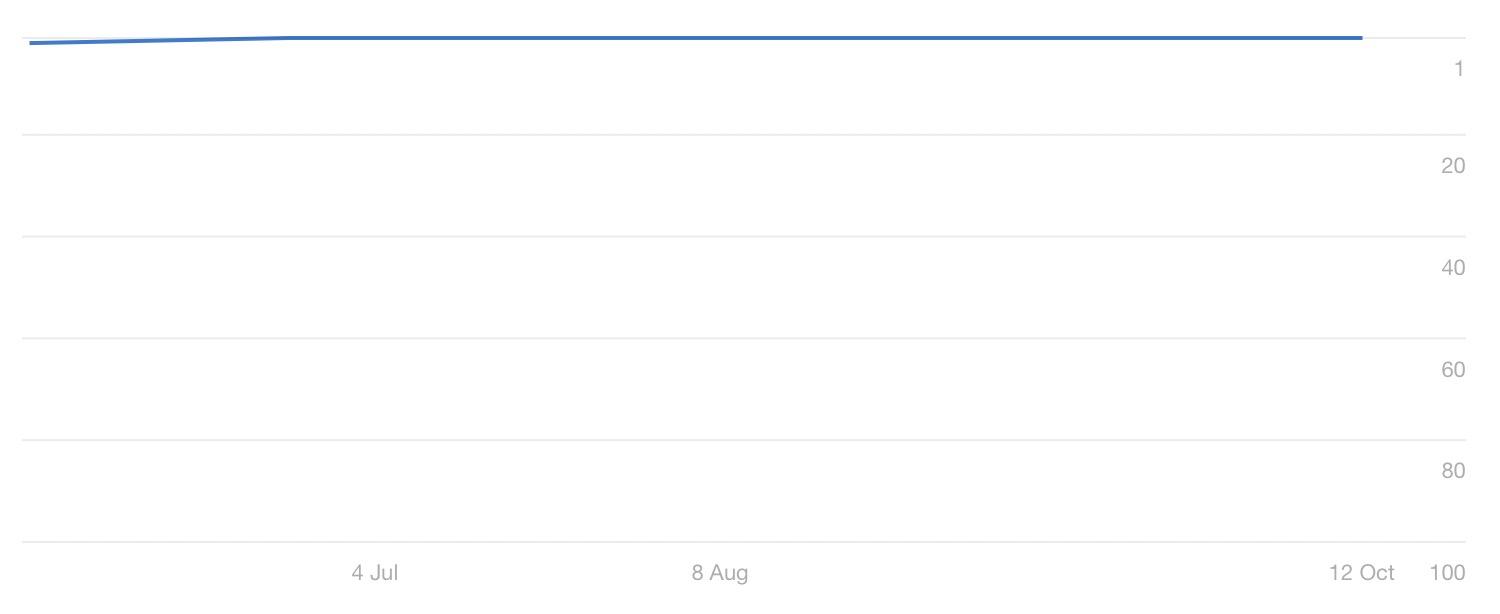
Y aquí está la sexta consulta más grande que no es de marca:
¿El impacto a largo plazo?
Crecimiento constantemente.
Nunca hay una única razón para el crecimiento de SEO, pero este cambio no hizo ningún daño.
Como siempre, haz tus propias pruebas, pero mi experiencia y los comentarios de John han demostrado que el contenido de relleno en las categorías no ayuda.
Para resumir el contenido de la categoría:
- Responde a preguntas que ayuden a los usuarios a tomar decisiones de compra
- Responde de forma breve
- No escribas contenido de relleno
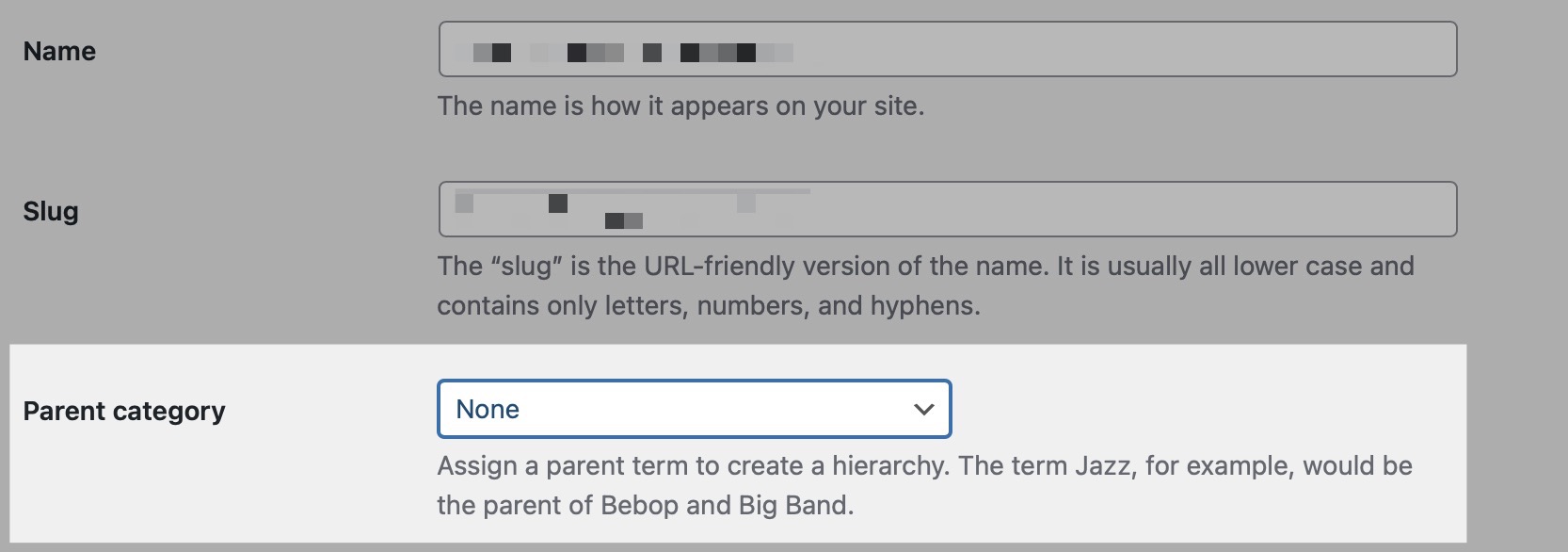
La mayoría de las soluciones de ecommerce permiten establecer relaciones principales/secundarias entre categorías.
Aquí tienes un ejemplo de esta funcionalidad para una categoría de producto de WooCommerce:
Si organizas tus categorías con una jerarquía lógica, tu ecommerce generará breadcrumbs correctamente. Aquí tienes un ejemploen mi recurso de SEO Toolbelt:
Las rutas de exploración o breadcrumbs ayudan a los usuarios, ya que les indican dónde se encuentran dentro de tu sitio, además de ayudar al SEO, ya que le permiten distribuir el PageRank a las categorías que están dentro de los breadcrumbs.
@methode What’s Google’s stance on breadcrumb navigation? Do those links pass value? If so, should they?
— Andrew Isidoro 🚀 (@Andrew_Isidoro) June 22, 2017
También ayudan a Google, ya que utilizanenlaces internos para comprender la estructura del sitio.
Utilizamos los enlaces internos para comprender mejor la estructura de una página.
Sin embargo, los breadcrumbs son algo que muchos profesionales de UX detestan, normalmente porque:
- Ocupan mucho espacio.
- Suelen ser bastante feos.
- Incitan a los usuarios a navegar hacia categorías en vez de hacia productos que podrían convertir.
La buena noticia es que la ubicación de los breadcrumbs no es importante en el SEO.
https://twitter.com/JohnMu/status/1386290815782166540
Suelo ir con cautela a la hora de introducir breadcrumbs. Por mi propia experiencia, los expertos en UX suelen tener razón. Siempre que mis clientes han realizado un A/Btesting, los breadcrumbs han tenido un impacto negativo en las tasas de conversión.
Pero la solución es sencilla: mueve los breadcrumbs más abajo en la página.
Tanto en las páginas CLP como en las PLP, tienes que asegurarte de que estás enlazando con otras categorías relevantes que el usuario pueda encontrar útiles. En los ecommerce, recomiendo una mezcla de enlaces internos automatizados y enlaces colocados de forma manual.
Automatiza los enlaces a las categorías principales y secundarias
Para aquellos grandes ecommerce que no están automatizados la gestión de enlaces es una pesadilla administrativa.
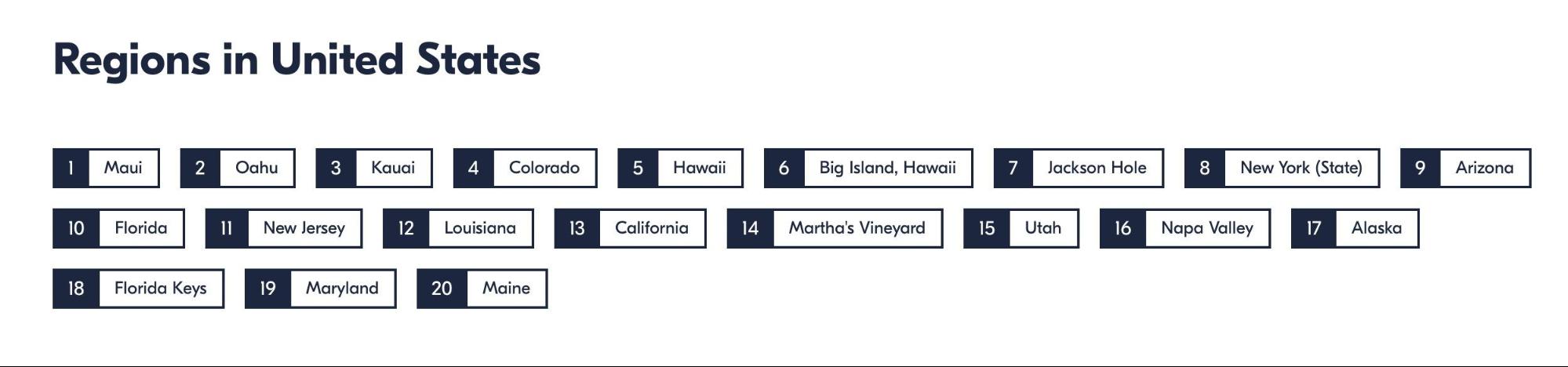
Tomemos como ejemplo GetYourGuide. En su página de “cosas que hacer” en Estados Unidos, tienen un bloque de enlaces internos en la parte inferior de la página a distintas regiones de Estados Unidos.
Si nos dirigimos a Colorado, nos desplazamos hacia abajo hasta la misma zona y nos muestra ciudades:
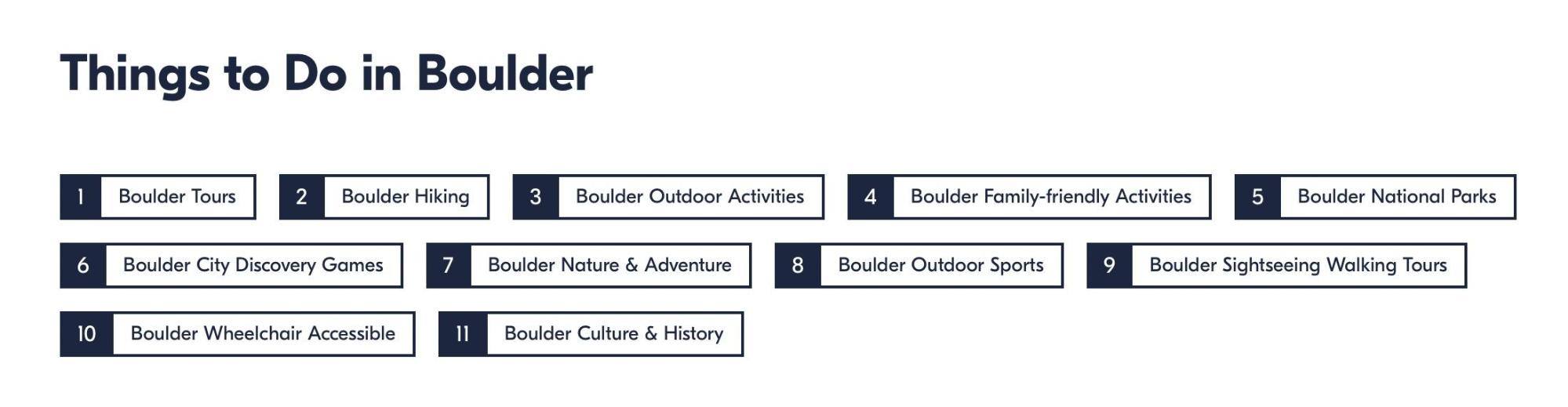
Si miramos Boulder, encontramos enlaces a categorías de actividades:
Sin lugar a dudas, automatiza estos enlaces.
¿Cómo? El sitio entiende la relación parent/child (principal/secundaria) entre categorías.Así es como también puede mostrar breadcrumbs estáticas sobre el footer.
Consultará dinámicamente una base de datos en busca de las páginas secundarias de la página actual, y las mostrará a los usuarios.
La razón por la que esto es tan útil es que:
- Sabes que no tendrás categorías huérfanas debido a un error humano.
- Si creas una nueva subcategoría y estableces la categoría principal, esta enlazará con la subcategoría automáticamente.
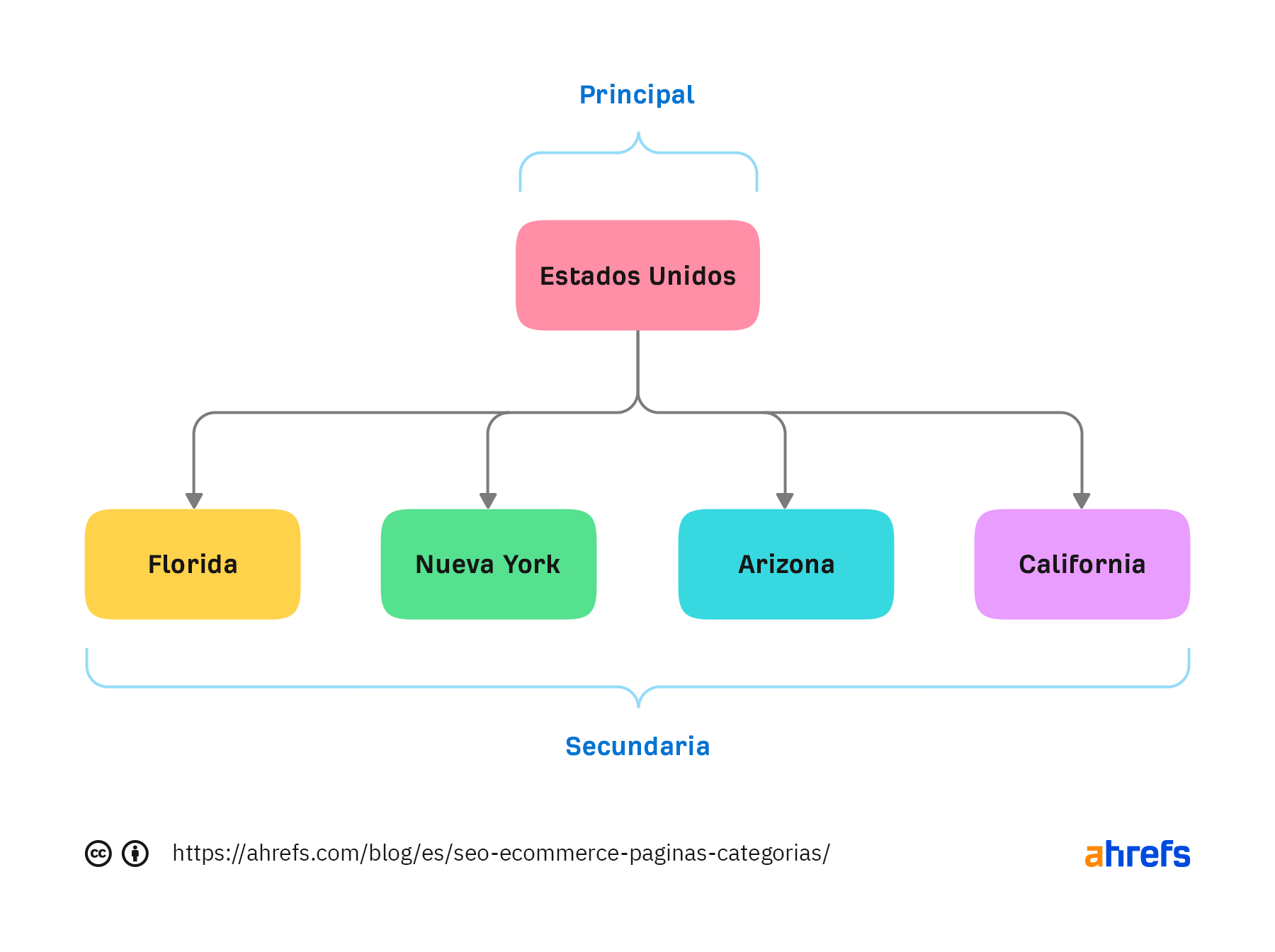
- Tus enlaces internos siempre indicarán la estructura de tu ecommerce. Por ejemplo, Google entenderá que Luisiana es una subcategoría de la categoría Estados Unidos, ya que enlazas a Luisiana en tu página de Estados Unidos.
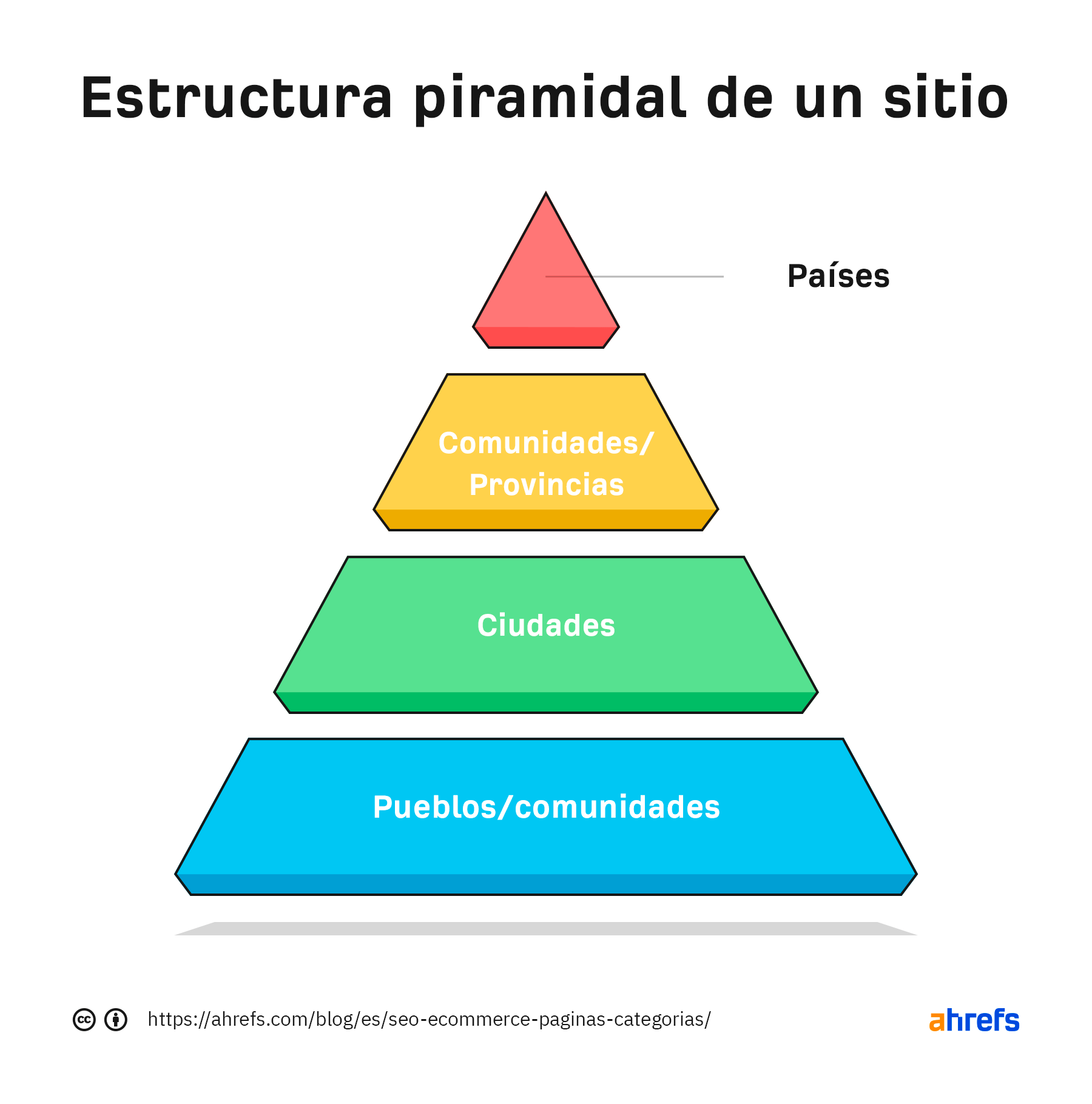
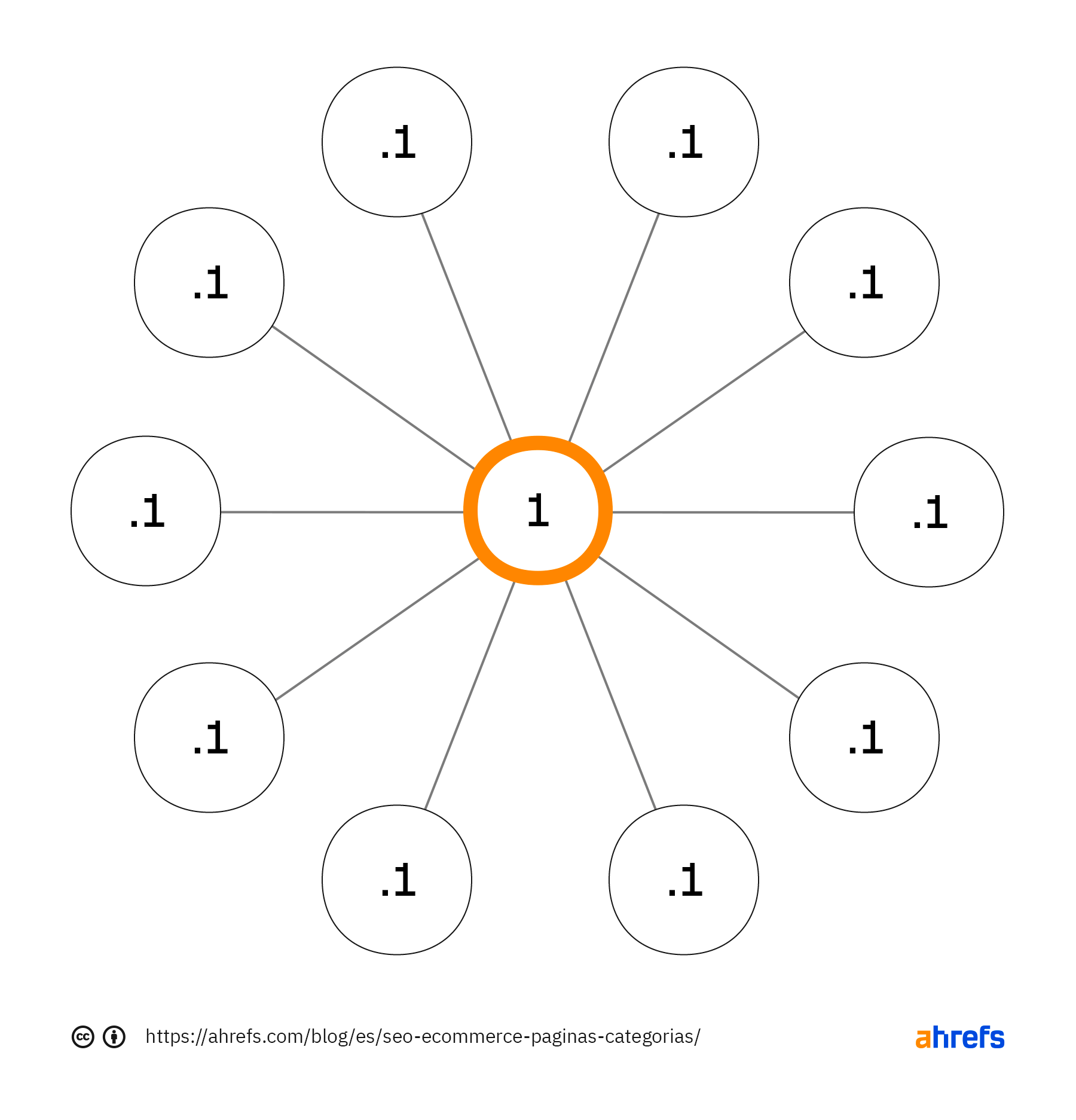
Otra ventaja considerable es que crearás automáticamente una estructura piramidal, en la que las páginas más amplias enlazan con otras más específicas.
Sabemos que esto ayuda a Google a comprender la estructura de un sitio, como confirma John:
El enfoque descendente o estructura piramidal nos ayuda mucho más a comprender el contexto de las páginas individuales dentro de un sitio.
Automatiza los enlaces a categorías similares
Al igual que en el caso anterior, vas a querer enlazar categorías similares. Esto se puede automatizar, pero no sirve para todos los sitios.
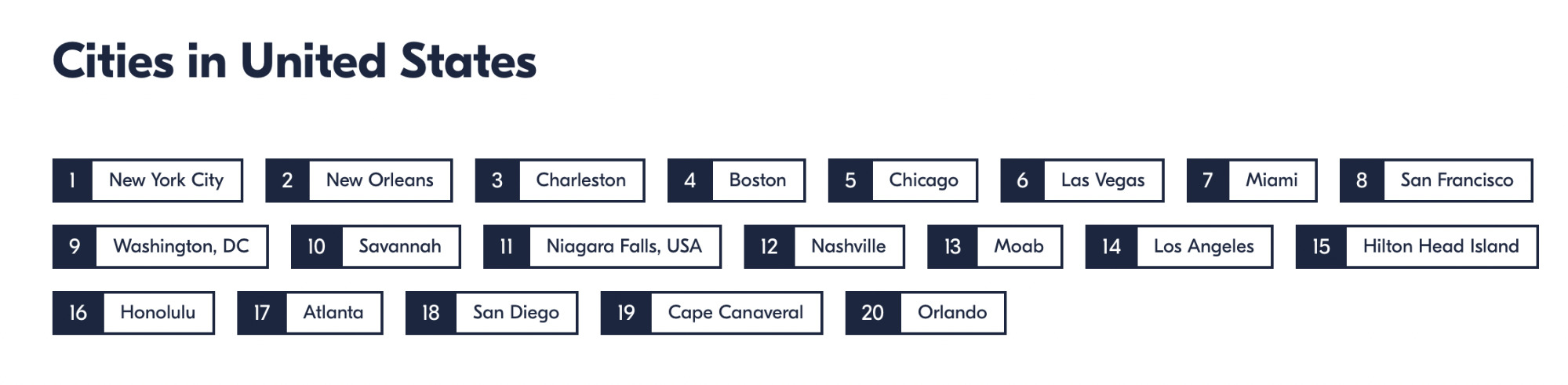
Volviendo a la página de Boulder en GetYourGuide, también enlaza con otras ciudades populares.
Para estos enlaces, (1) se consulta una base de datos, (2) se obtiene la categoría principal de la página actual, y (3) se listan las páginas secundarias de las principales.
Es probable que las subcategorías de la principal sean relevantes para la página actual, lo que ayudará a los usuarios a encontrar otras categorías relevantes y ayudará al SEO compartiendo PageRank entre ellas.
Enlaza manualmente las categorías populares
Ahora ya dispondrás de una base decente para el enlazado interno, pero también es esencial tomar el control editorial de los enlaces, especialmente en las páginas CLP.
A veces puedes tener una página con muchas oportunidades de búsqueda en las partes más profundas de la jerarquía del ecommerce. Por lo que confiar en que las categorías principales enlacen a las categorías secundarias puede dar lugar a que las categorías con “muchas oportunidades” estén demasiado enterradas.
Por lo tanto, tienes que asegurarte de añadir manualmente enlaces a categorías populares/importantes a aquellas páginas que estén más cercanas a la página de inicio, como tus páginas CLP.
Un propósito fundamental de las categorías es enlazar con los productos, pero hay otros matices sobre cómo hacerlo mejor.
Enlaza a productos populares
En el caso de las ecommerce grandes, suele ser mejor priorizar el enlazado a los productos más populares que a todos los productos con paginación.
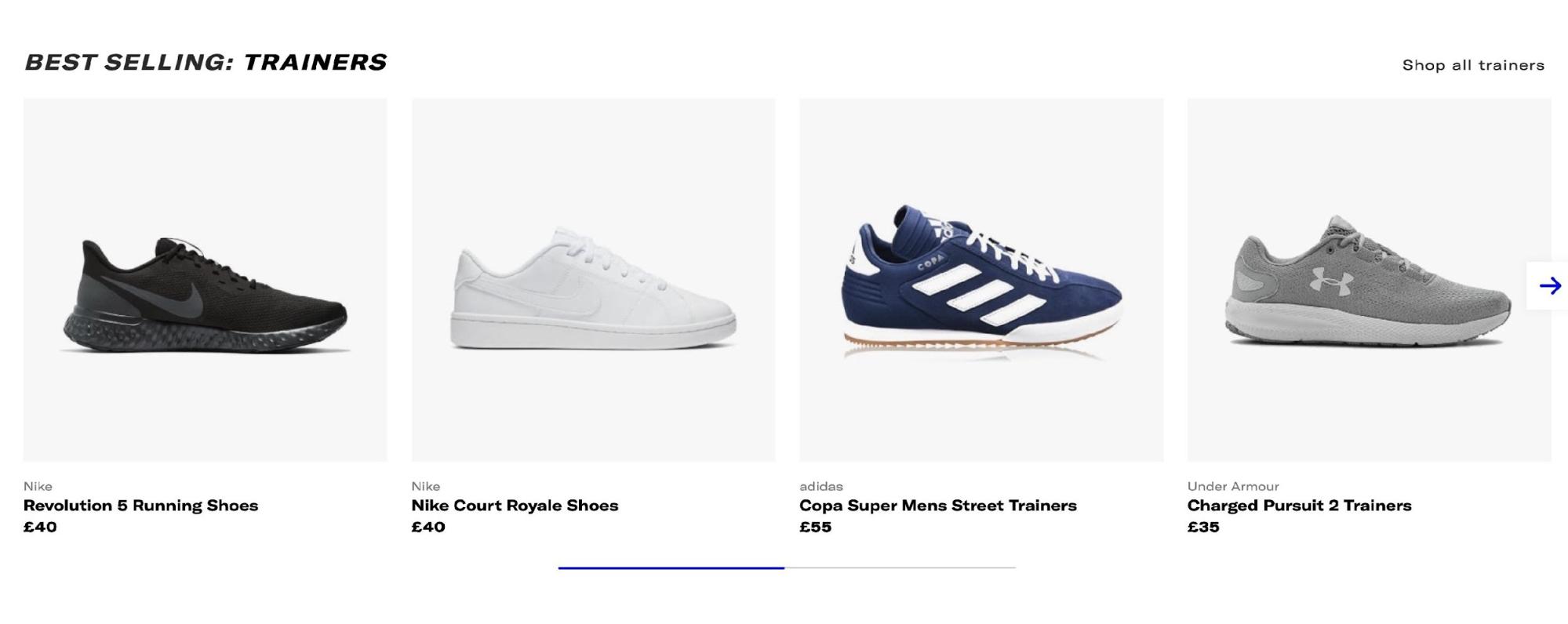
Tomemos como ejemplo Sports Direct en el Reino Unido. En su vasto número de páginas CLP, en vez de enlazar a un montón de productos, incluye enlaces solo a sus productos más vendidos.
Esto es útil para los usuarios y, además, consolida el PageRank en esas URL, mejorando así su posicionamiento.
Esta opción es mucho mejor que la opción de enlazar a más productos (que sean menos populares), lo que haría que los productos populares que generan tráfico recibiesen menos PageRank y se posicionasen peor.
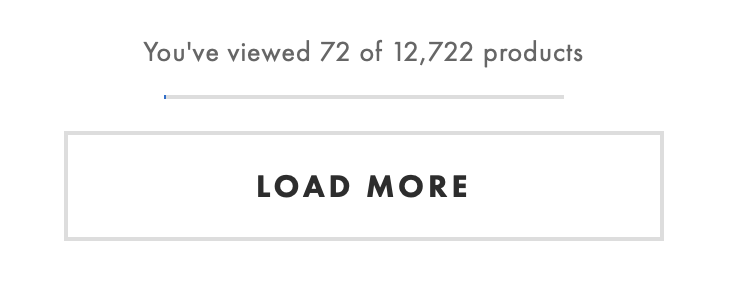
Considera la opción de ver todas las páginas
Aunque es recomendable intentar enlazar a los productos más populares en las páginas con posiciones más altas en la jerarquía de categorías, a medida que te adentras en el ecommerce, los usuarios tienden a querer ver todos los productos posibles.
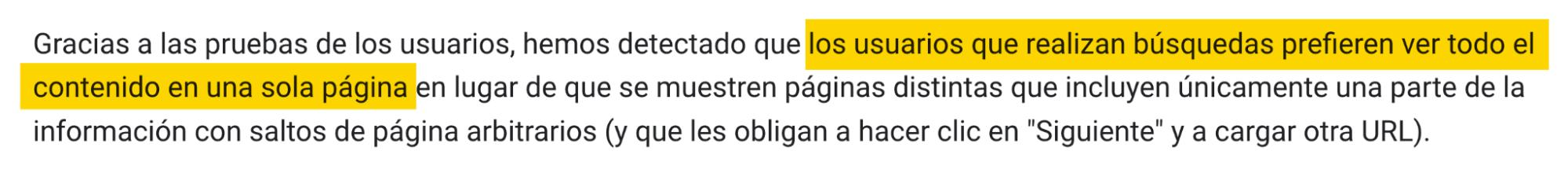
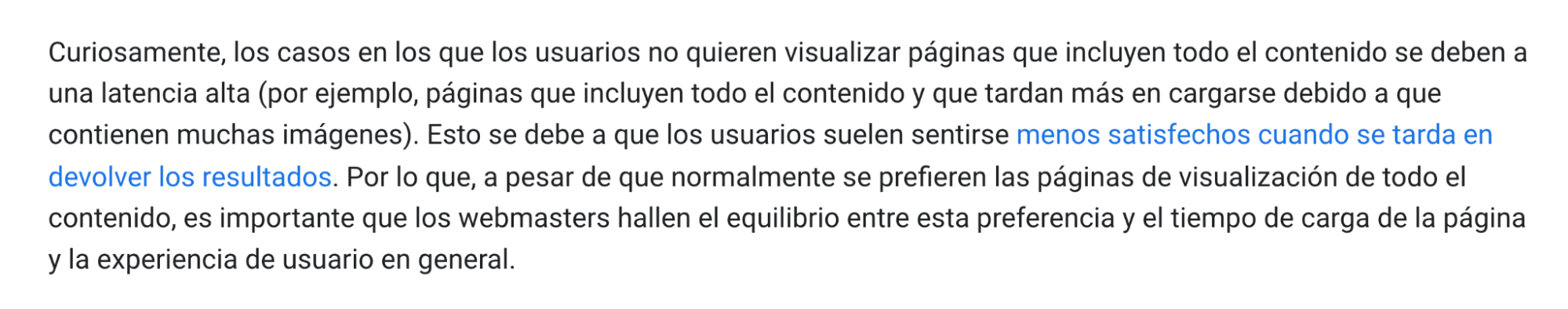
La mejor forma de conseguirlo suele ser utilizando páginas de vista general, que es algo que Google descubrió que gusta a los usuarios (eso sí, en 2011).
La principal advertencia de una página de “verlo todo” es que los usuarios demandan tiempos de carga rápidos (como se menciona en el artículo de Google sobre “verlo todo”), y el Core Web Vitals puede afectar al posicionamiento.
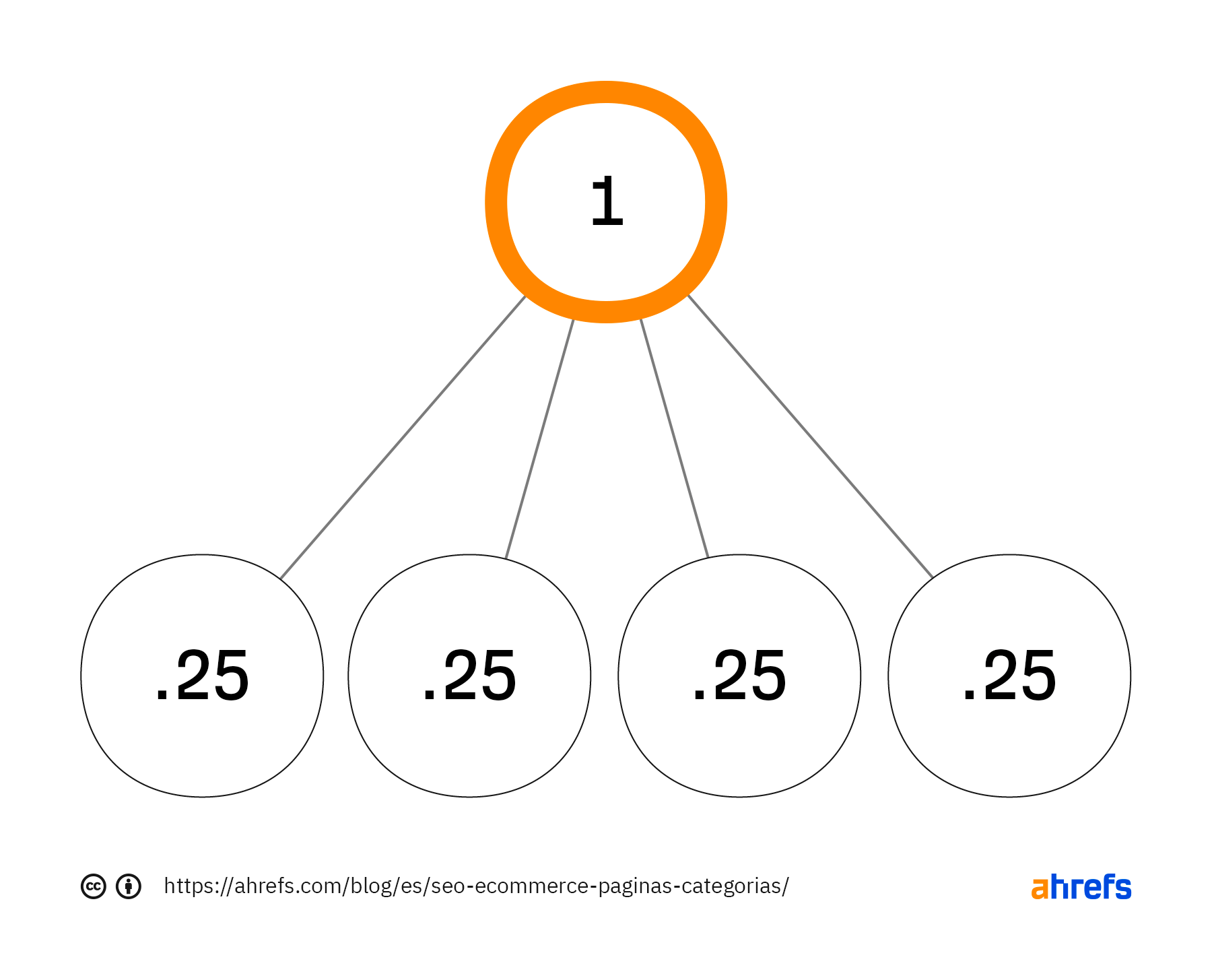
Si vas a implementar la opción de ver todas las páginas, ten en cuenta que esto provocará que el PageRank se diluya entre todas las páginas enlazadas desde esa categoría.
No te pases con la paginación
No es necesario mostrar todos los productos en la paginación.
En su lugar, enlaza a variantes más específicas de la categoría actual. Sobre todo si puedes relacionarlas con la demanda de búsqueda (más sobre esto en un segundo).
Por ejemplo, en ASOS, su categoría “vestidos de mujer” tiene 176 páginas de componentes de paginación.
Cada vez que enlaza con una página componente de “vestidos de mujer”, se diluye el PageRank. Esto hace que ASOS pierda parte de su PageRank en páginas componentes “enterradas” que tienen muy pocas posibilidades de posicionarse.
En vez de enlazar a 176 URL de componentes, ASOS podría limitar la paginación y consolidar el PageRank en otras categorías más específicas, enlazando a ellas en su lugar.
Por lo general, esto también sería beneficioso para la UX.
Si un usuario llega a la página 20 de tu paginación, lo más seguro es que tengas que ayudarle a refinar la búsqueda, quizá enlazando a categorías de “vestidos de mujer” por tipo o color, tal y como sugiere John.
https://twitter.com/LukeDavisSEO/status/1233691159899365376
A la hora de crear tu estrategia de paginación, deberías considerar si la mejor opción es el enlazado secuencial como el de ASOS, o enlazar a múltiples páginas de componentes.
El enlace secuencial hace que el primer conjunto de páginas componentes tenga señales más fuertes, lo que hará que las páginas de productos a las que enlazan también tengan señales más fuertes, como confirma John.
Si enlazas secuencialmente, lo que generalmente ocurrirá es que la primera página de tu web tendrá señales mucho más fuertes, en el sentido de que tu contenido principal enlaza con la primera página, y luego como que va bajando y bajando y bajando a medida que pasa por el conjunto de paginación.
Por lo tanto, si quieres que las señales de posicionamiento se repartan entre todos los productos de una categoría, enlaza a más páginas de componentes. Si quieres consolidar las señales en productos anteriores dentro de la paginación, enlaza a menos.
¿No sabes qué enfoque te cuadra? ¡Haz tests!
Una práctica muy conocida para mejorar las categorías es crear variaciones long-tail. Es decir, variaciones más específicas, de categorías más amplias.
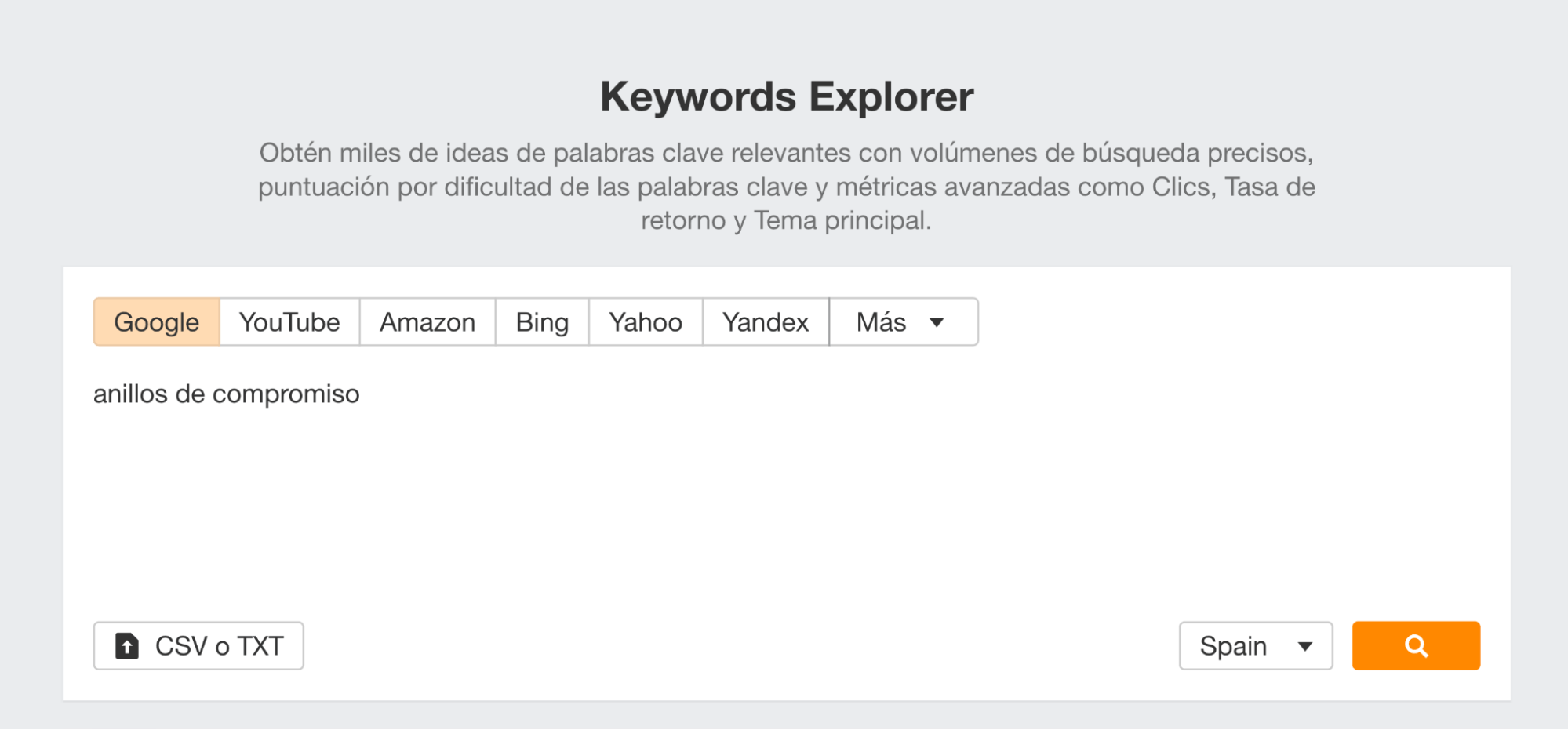
Así es como me gusta hacerlo con el Keywords Explorer de Ahrefs.
En primer lugar, introduce la consulta a la que se dirige una categoría más amplia. Por ejemplo, “anillos de compromiso”, y búscala en la herramienta.
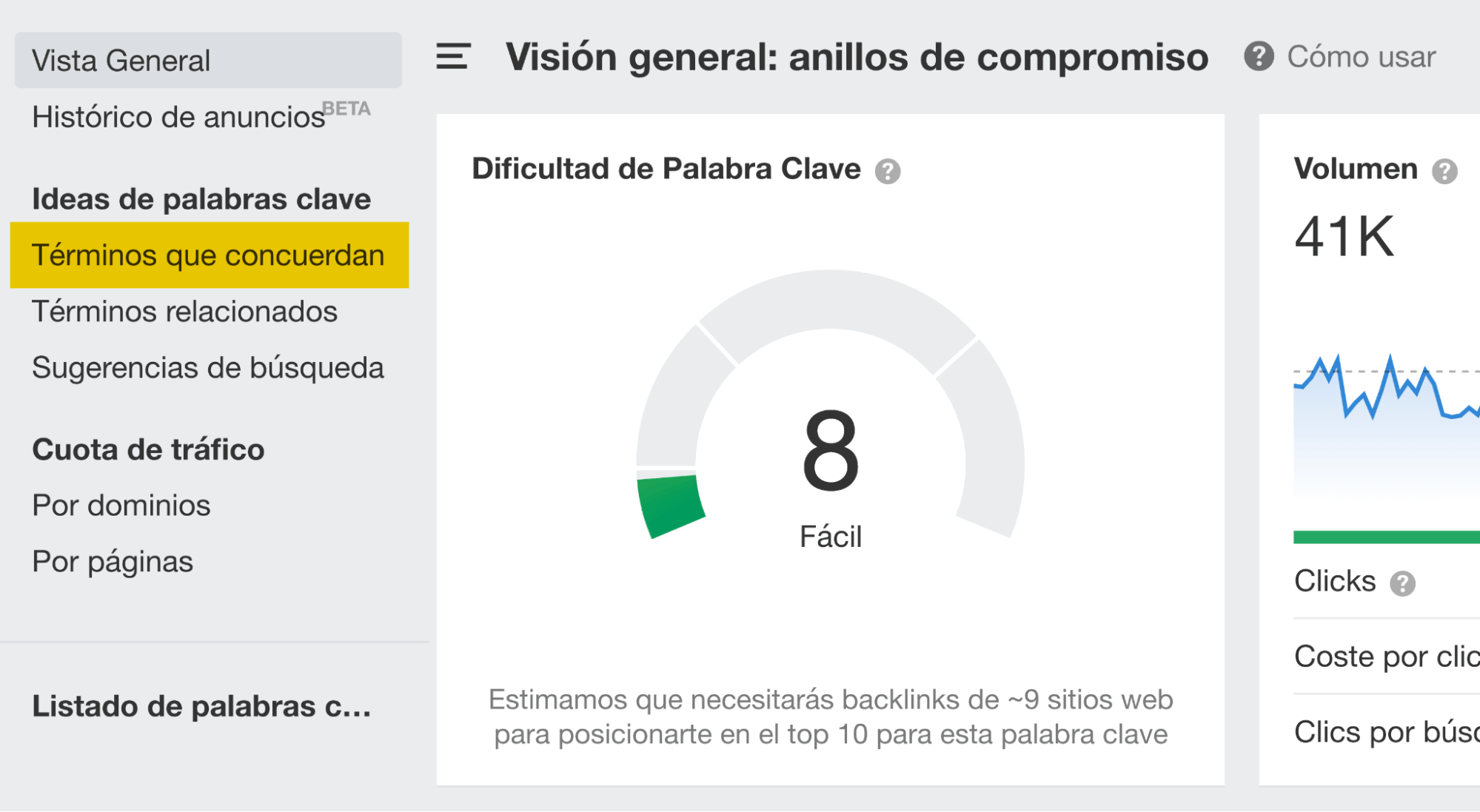
A continuación, dirígete al informe de Términos que concuerdan.
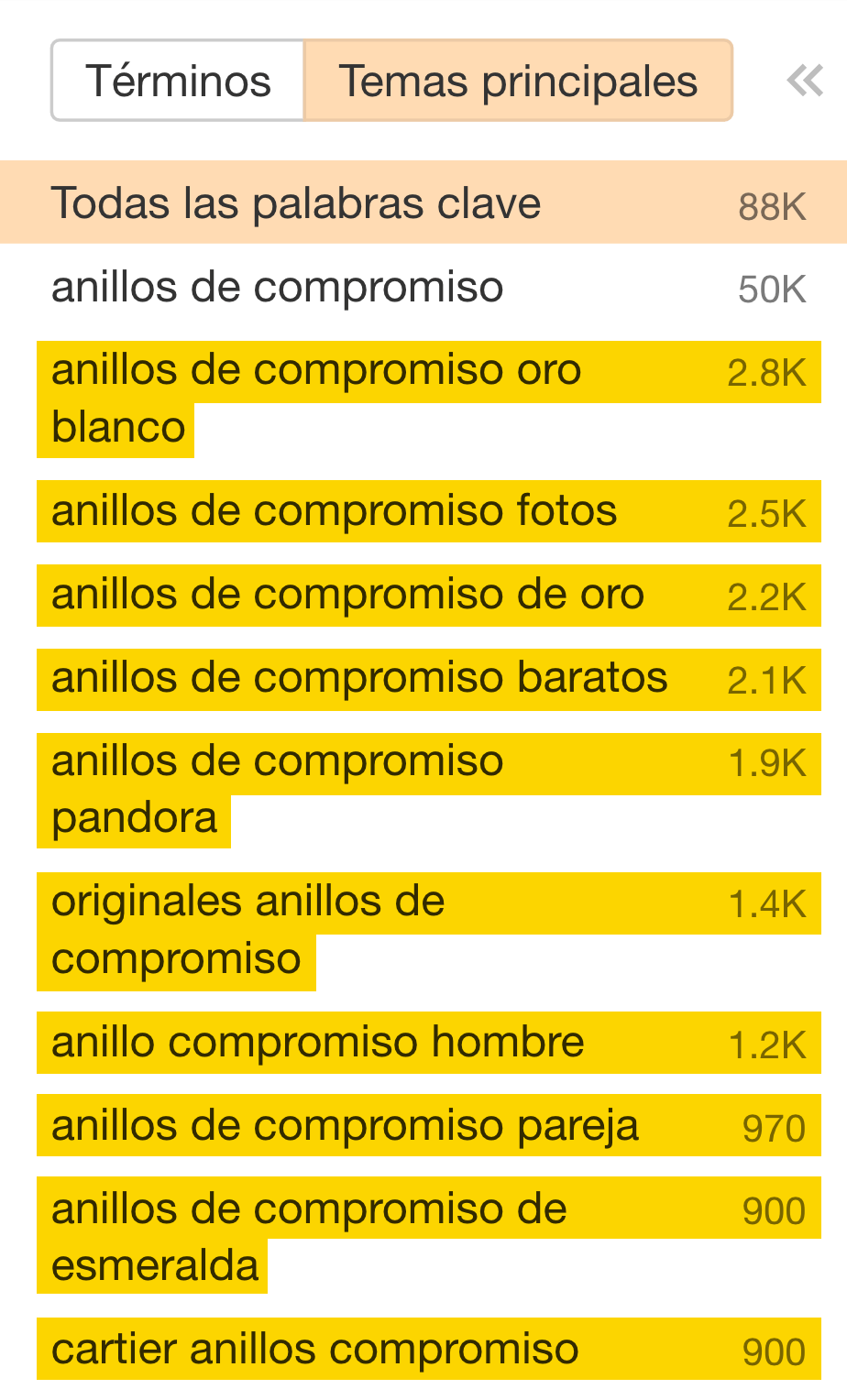
En la segunda barra lateral izquierda que aparece, haz clic en “Temas principales”. Esto agrupará las palabras clave con resultados de búsqueda similares en la palabra clave con mayor volumen.
Estos resultados nos ofrecen muchas variantes long-tail de nuestras páginas de “anillos de compromiso” que podemos crear en nuestro ecommerce.
Si creamos páginas dirigidas a estas consultas y cubrimos mejor el área temática de los “anillos de compromiso”, mejoraremos nuestra posición en las búsquedas más amplias dentro de ese tema.
Los SEO suelen referirse a esto como “experiencia temática”. No, no nos lo hemos inventado.
John nos confirmó que forma parte de los algoritmos de Google.
Si podemos reconocer que esta web es realmente buena para esta área temática más amplia, ahí podemos intentar mostrarla si alguien está buscando esa área temática. No tenemos que centrarnos únicamente en páginas individuales, sino que podemos decir, por ejemplo, “parece que estás buscando un portátil nuevo y esta web tiene mucha información sobre varios aspectos relacionados con portátiles”.
¿Te interesa saber más? Lee la guía de nuestro CMO Tim Soulo sobre la estrategia de palabras clave long-tail.
Un elemento clave que puede fallar en las páginas de categorías es cómo tratar la navegación por facetas (a menudo denominada como “filtros”).
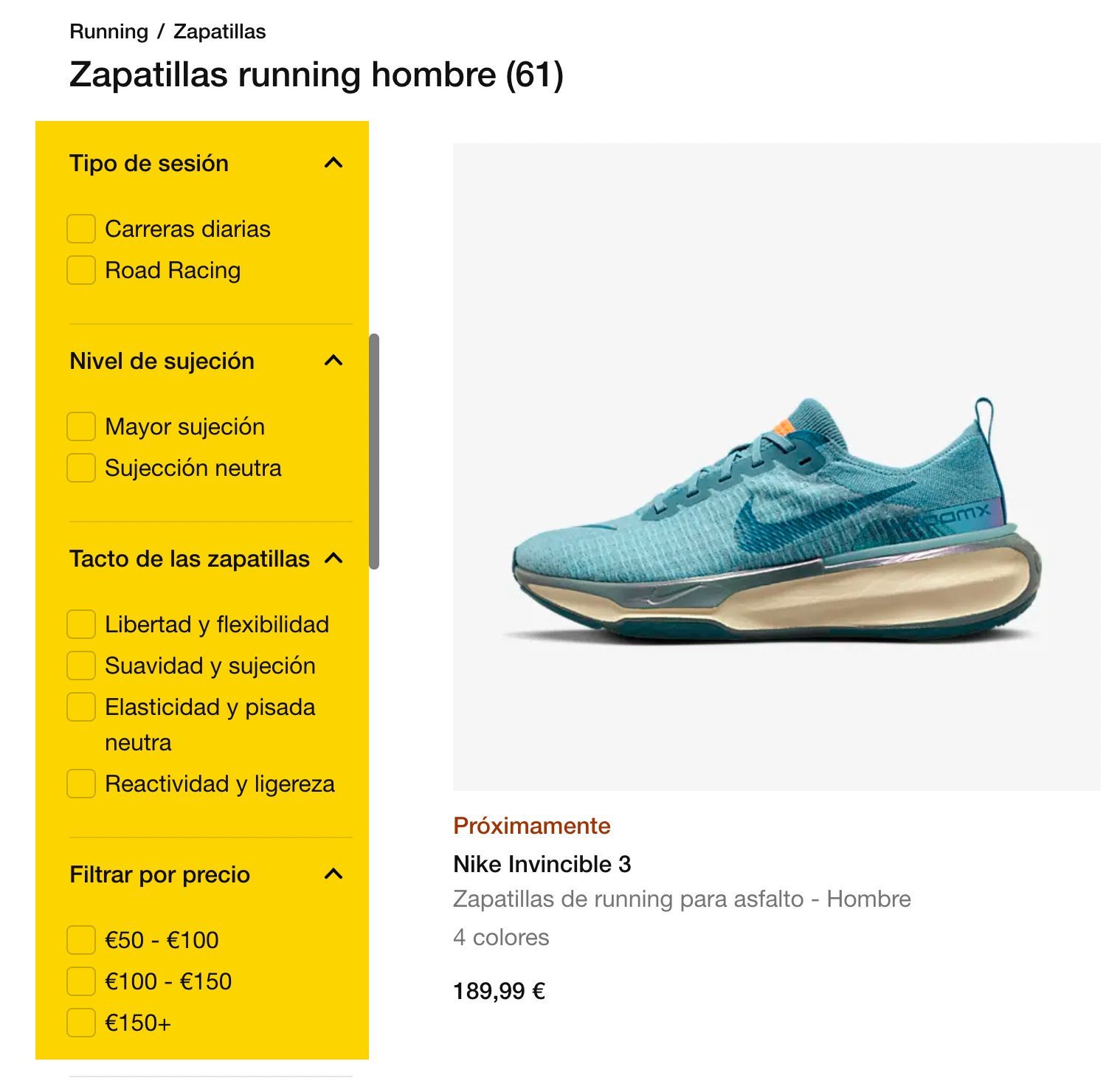
Veamos un ejemplo en la tienda de Nike:
Te recomiendo que leas mi guía de navegación por facetas para conocer a fondo el tema, pero los principales aspectos de SEO son:
- Restringir el rastreo: Asegúrate de evitar que Google rastree todos los enlaces de facetas, ya que puede haber millones de combinaciones potenciales, desperdiciando así tucrawl budget.
- Evitar la indexación de facetas de poco valor: Si no lo haces, Google puede indexar entre cientos de miles y millones de páginas prácticamente duplicadas que no son útiles para las búsquedas.
Si vas a por una implementación ideal, vas a querer:
- Aplicar las facetas del lado del cliente con AJAX y no incluir enlaces ---HTML---<code>---HTML---<a href>---HTML---</code>---HTML---.
- Proporcionar rutas de rastreo alternativas a las facetas importantes que quieras indexar.
Es un tema técnico, sin duda. Así que te recomiendo de nuevo que leas mi guía para que no solo evites problemas de SEO con las facetas, sino que aproveches sus ventajas.
Los datos de Reevoo indican que las opiniones positivas aumentan los ingresos un 18% de media, así que son muy importantes.
Muchos sitios restringen las reseñas a las páginas de producto, pero también son muy útiles para incluirlas en las categorías.
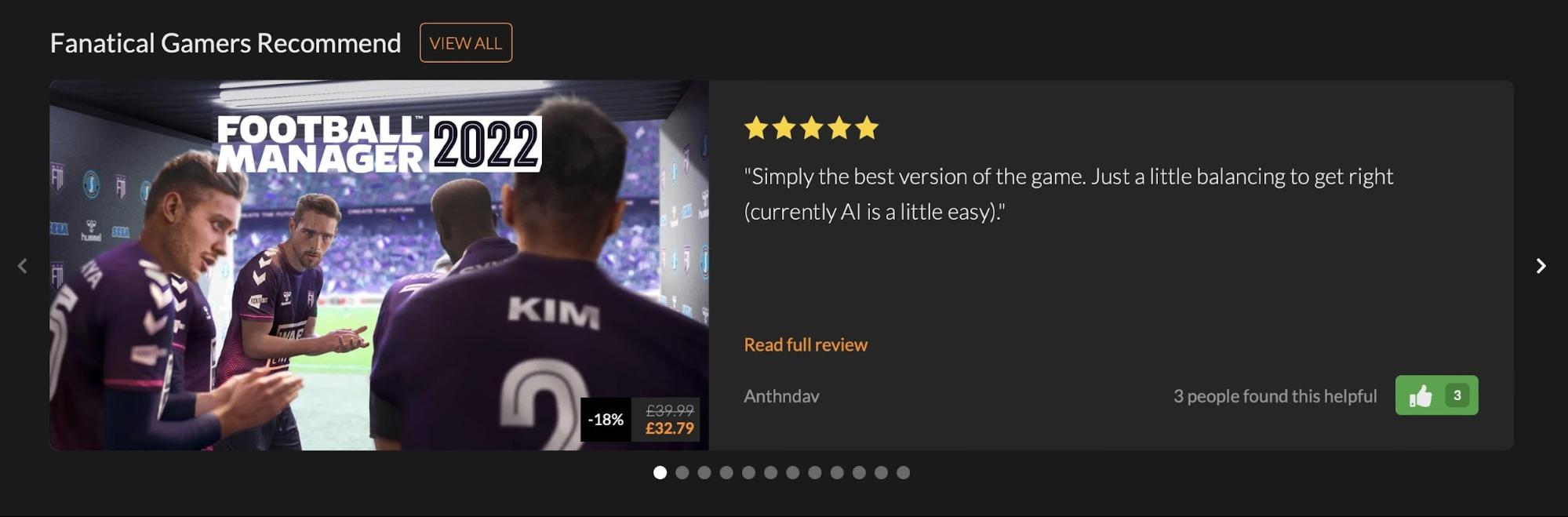
Un buen ejemplo es Fanatical, una tienda de ecommerce que vende claves Steam para juegos de PC.
Incluye recomendaciones de otros jugadores en todas sus categorías.
Esto añade un contenido único a las categorías y ayuda a los usuarios a encontrar juegos con buenas críticas. Y lo que es más importante, los juegos con buenas críticas (que tienen más posibilidades de conversión) obtienen más PageRank y se posicionan mejor.
Como ya hemos mencionado, un elemento que se suele pasar por alto en las categorías es que se tiene que proporcionar contenido para ayudar a los usuarios a tomar una decisión de compra.
Si bien es cierto que añadir contenido escrito a la página ayuda, no tiene por qué ser excesivamente detallado. Por este motivo, también conviene enlazar a guías detalladas.
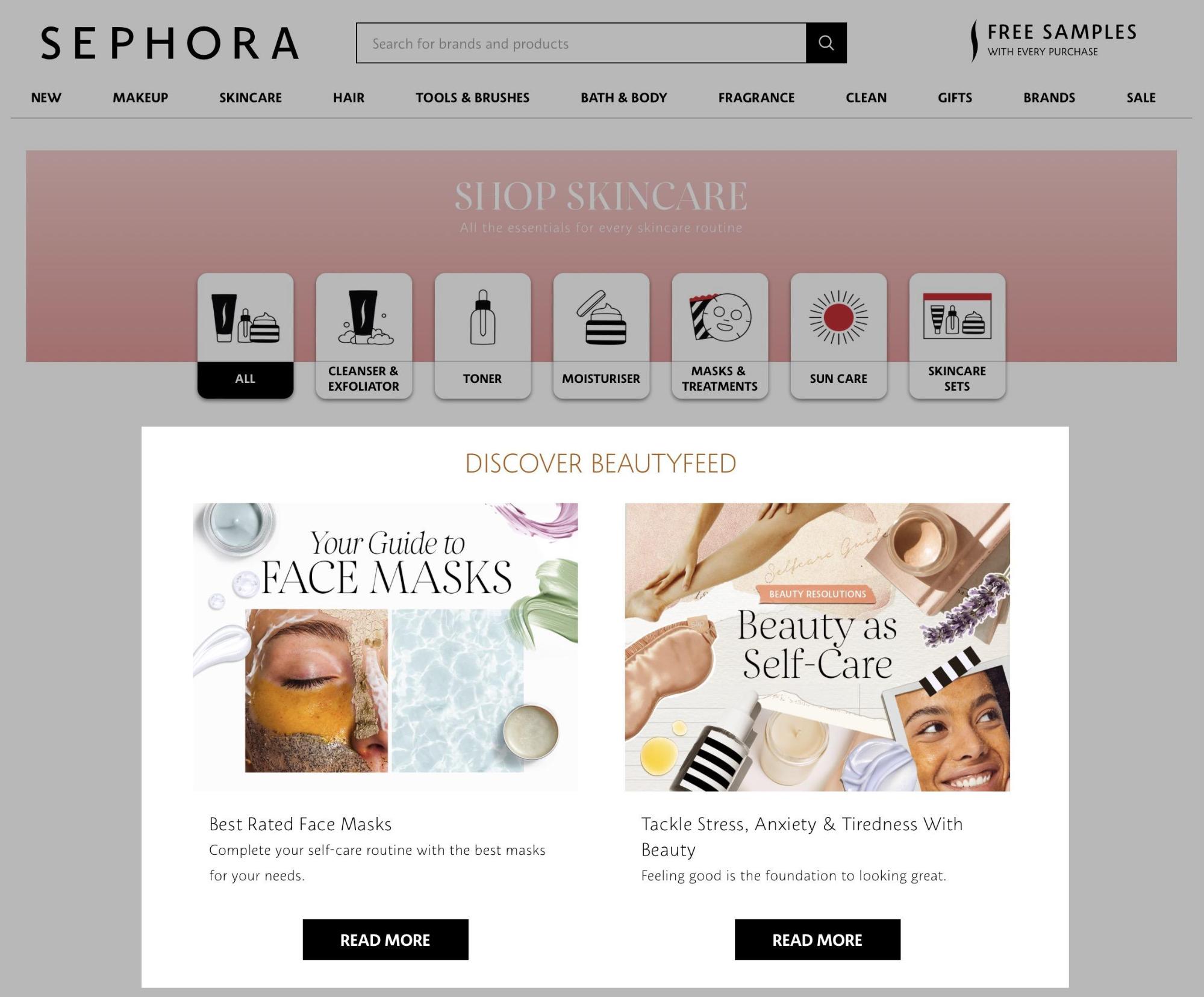
Tomemos el ejemplo de Sephora. Sus CLP tienen enlaces a guías para ayudar a los usuarios a decidirse por un producto.
Para el SEO, esto también ayuda a posicionar los blog posts, ya que reciben más PageRank. Además, ayuda a Google a entender mejor tu experiencia temática al contar con muchos contenidos interconectados.
Ya se han dado muchos consejos sobre la estructura de las URL, pero el principal elemento a tener en cuenta es elegir un formato que no tengas que cambiar.
The best URL structure is the one you never need to change.
— Sam Underwood 🇬🇧 (@SamUnderwoodUK) February 10, 2022
John confirmó que las URL son identificadores de contenido.
En general, tratamos las URL como identificadores de contenido.
Cambiar de URL (y redirigirlas) suele ser una actividad arriesgada, ya que no se puede saber con certeza cuánto tardará Google en consolidar las señales en la URL nueva.
Por lo tanto, es mejor no cambiar las URL a menos que tengas una buena razón (como el cambio de marca).
Para evitar los cambios de URL en las categorías, es necesario simplificarlos y planificarlos con antelación.
Por ejemplo, puedes decir a tus desarrolladores que estructuren las URL basándose en las relaciones principal/secundaria entre categorías:
www.ejemplo.com/hombreswww.ejemplo.com/hombres/zapatillas/www.ejemplo.com/hombres/zapatillas/blancas/
Pero, ¿qué pasa si se cambia la jerarquía del sitio?
Supongamos que la empresa empieza a vender botas. Lo más probable es que quieras introducir una categoría de “Calzado” en la jerarquía como padre de la página de “Zapatillas” y de la página nueva de “Botas”.
Tus URLs ahora cambiarán a:
www.ejemplo.com/hombres/www.ejemplo.com/hombres/calzado/www.ejemplo.com/hombres/calzado/zapatillas/www.ejemplo.com/hombres/calzado/zapatillas/blancas/www.ejemplo.com/hombres/calzado/botas/
Ahora acabamos de redireccionar la URL de “Zapatillas” y todas las subcategorías que tenía.
Este es el problema de las URLs estructuradas jerárquicamente.
¿Cuál es la solución?
Simplificarlas al máximo para reducir la necesidad de hacer cambios.
Ejemplo: Si para la URL anterior de “zapatillas blancas”, damos instrucciones a los desarrolladores para que usen la categoría de nivel superior (que es menos probable que cambie) y luego incluyan la última categoría, la URL será la siguiente: www.ejemplo. com/hombres/zapatillas-blancas/
Ahora bien, si alguna de las categorías principales de la categoría de zapatillas blancas cambia, no afectará a la URL, pero sí a los breadcrumbs.
¿No sería mejor eliminar la estructura y tener una URL simple como esta: www.ejemplo.com/hombres-blanco-zapatillas/?
Mi experiencia personal es que las URL estructuradas afectan a la posición en el ranking, a pesar de lo que diga Google sobre el tema.
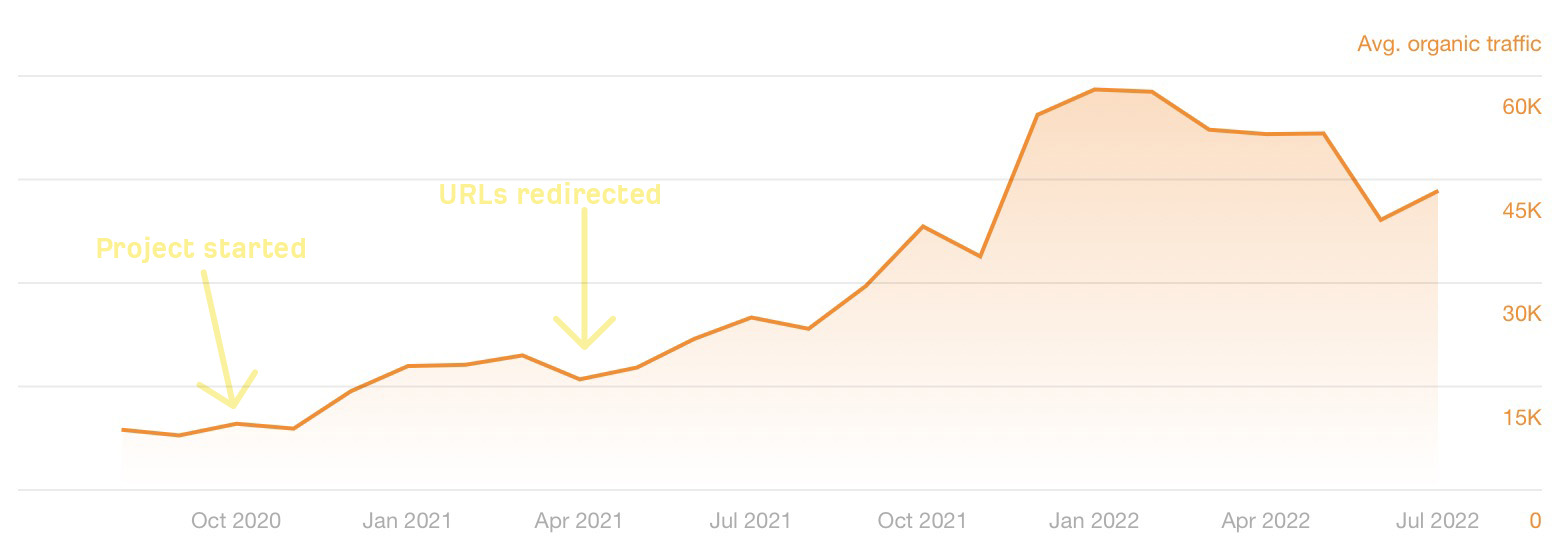
Pongamos un ejemplo reciente:
Esta mejora solo afectó a las URL modificadas. No modificamos nada más, pero vimos un impacto inmediato.
Pruébalo. Pero como ya he mencionado, cambiar URL es arriesgado.
Afortunadamente, en mi ejemplo anterior, no tuvimos que cambiar demasiadas URL y el riesgo para los ingresos de la empresa no fue significativo en comparación con la recompensa que obtuve haciendo esto para otros clientes.
No estoy escribiendo un artículo de investigación de palabras clave. (Que, por cierto, tienes que empezar por ahí antes de decidirte por los H1 y las title tags). Así que lo aconsejable es que uses los H1s y title tags que coincidan con el lenguaje que los usuarios utilizan para encontrar tu producto.
Tanto para los H1 como para las title tags, tienes que probar y aprender lo que funciona mejor para tu ecommerce. No obstante, hay algunas reglas generales que puedes seguir.
Usa plantillas
Generalmente, es preferible que la estructura de la title tag coincida con la del H1.
¿Por qué?
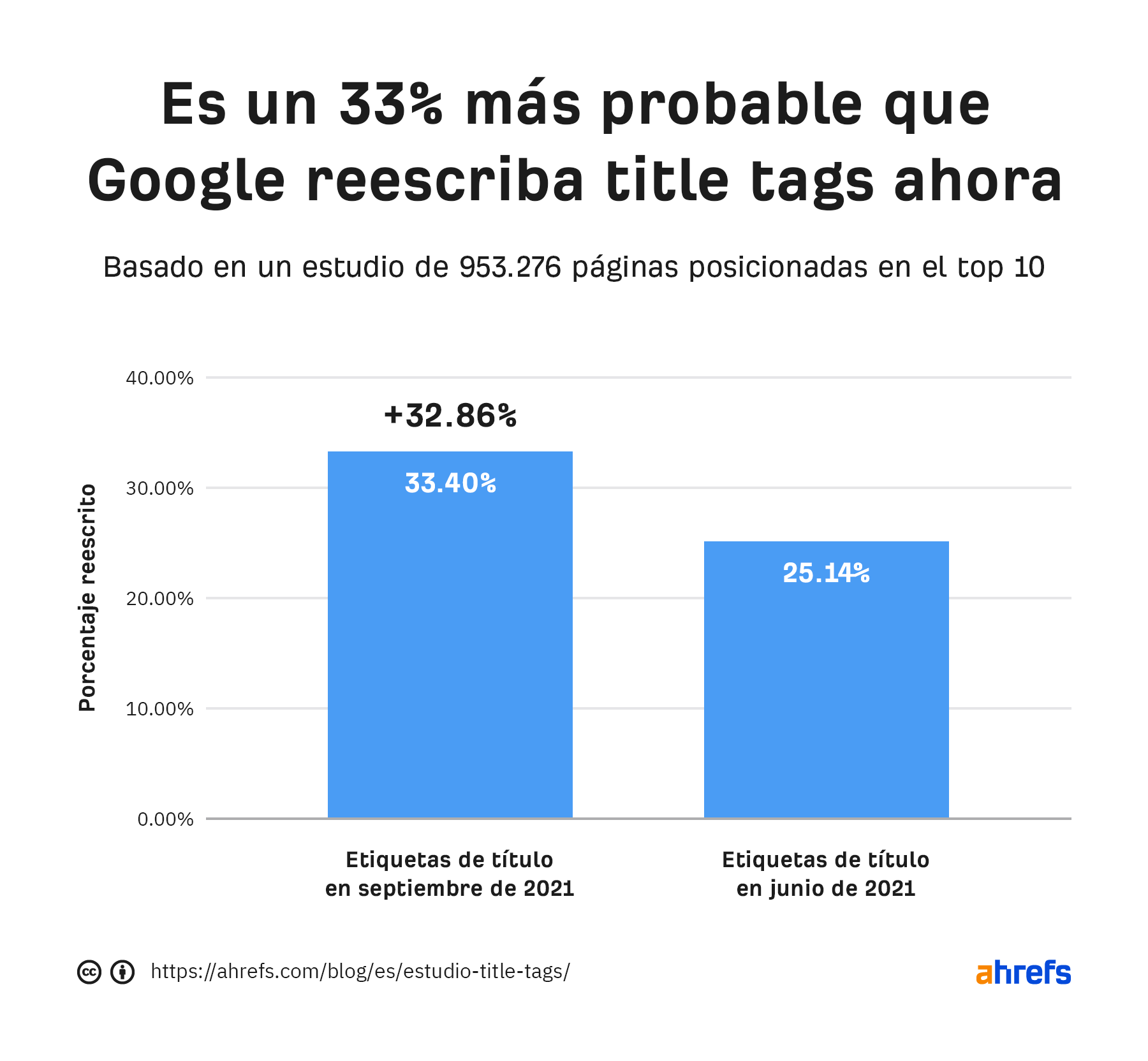
Los datos de Ahrefs muestran que Google modificará la etiqueta del título en el 33,4% de los casos al haber cambiado la forma de crear los títulos de las páginas en agosto de 2021.
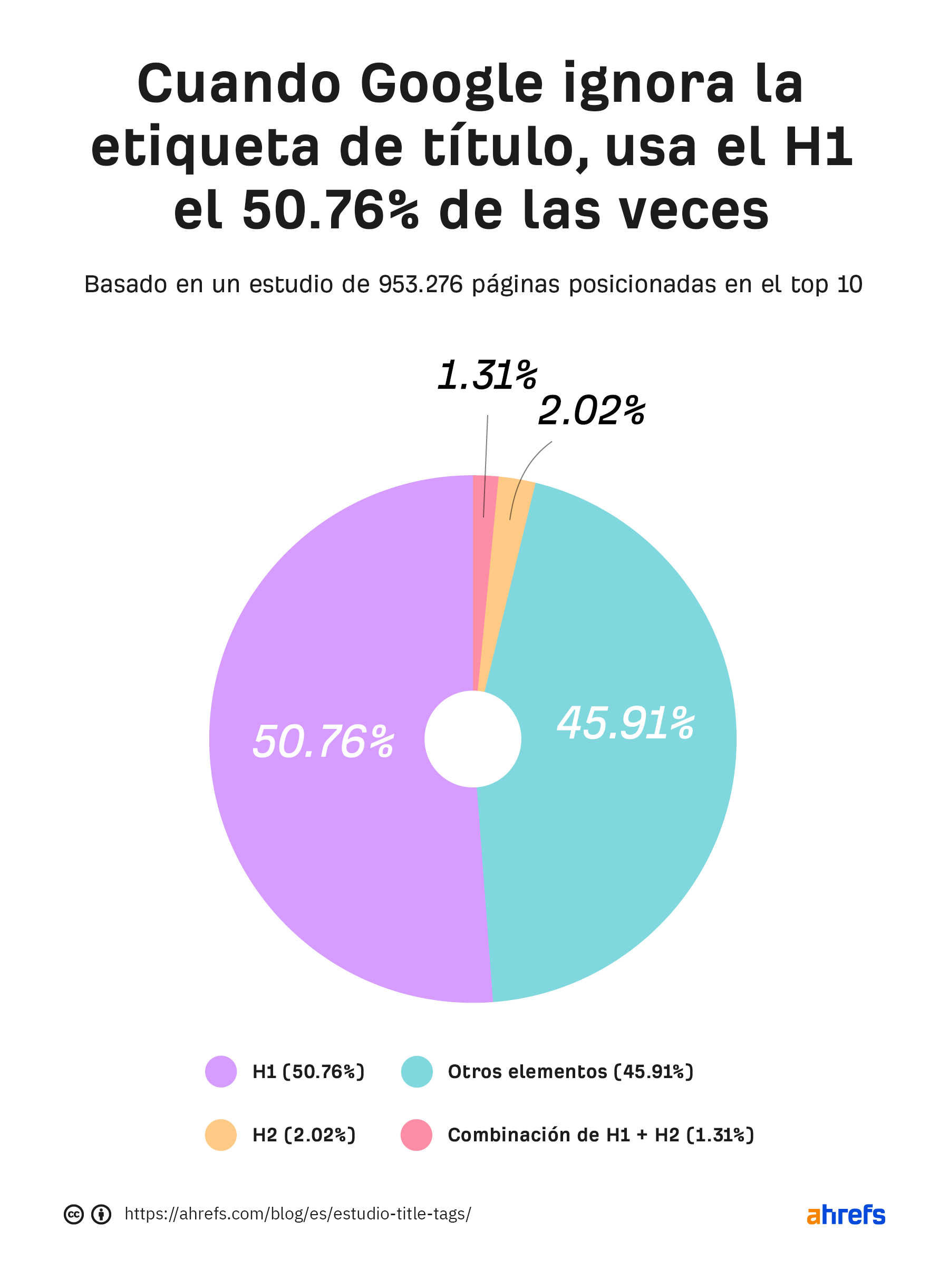
Cuando Google reescribe tu title tags, los datos de Ahrefs muestran que Google la cambiará por tu etiqueta H1 el 50,76% de las veces.
La mejor forma de asegurarse de tener una title tag que Google no reescriba es crear una plantilla que se genere en función del H1 de la página.
Como por ejemplo: [H1 de la página] — [Nombre de la marca].
Es posible que quieras añadir algo de variedad al título de la página, pero lo mejor es someterlo a pruebas.
Test, test, test
Hay muchas pruebas que puedes realizar para ver qué te funciona mejor. Aquí tienes algunos ejemplos:
- Utiliza guiones (—) en vez de tubos (|)
- Incluye un precio: [Página H1] a partir de X - [Marca]
- Añade “Comprar” al principio de la etiqueta del título: Comprar [Página H1] - [Marca]
- Añade palabras clave secundarias: [Página H1] - [Palabra clave secundaria] - [Marca]
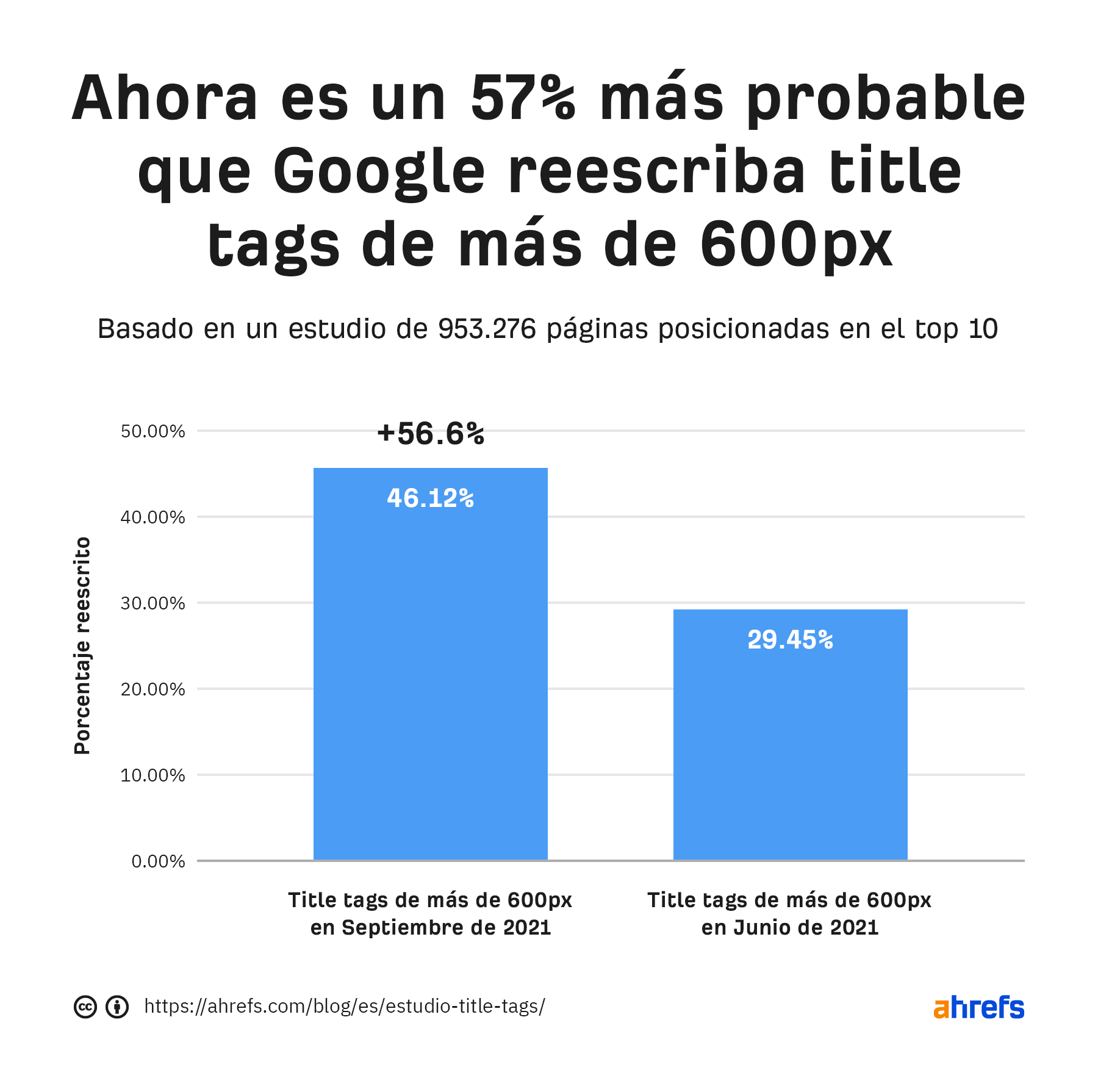
También tienes que tener en cuenta que las plantillas pueden variar según su longitud. Google es un 57% más propenso a reescribir title tags con más de 600 px.
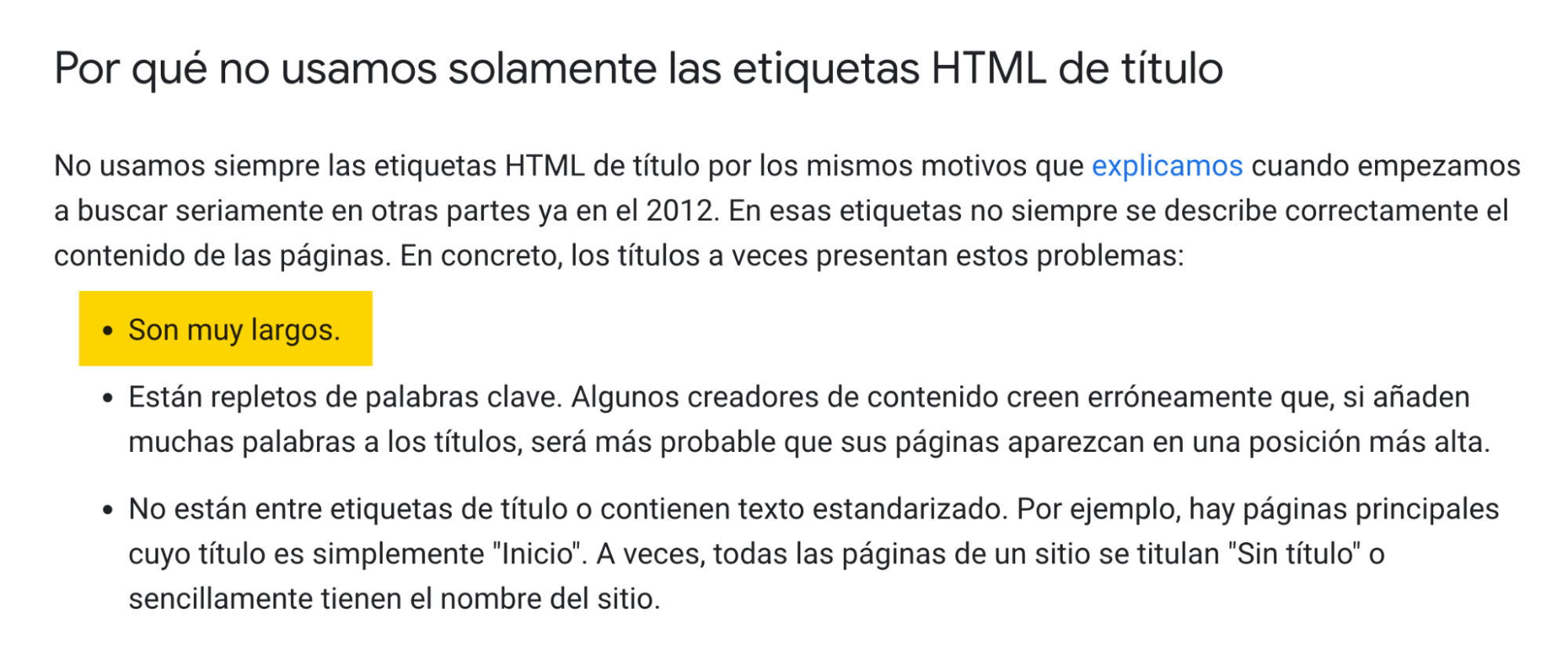
Según Google, los títulos largos también son una razón por la que reescribirá los que agregues a tus páginas.
En algunas ocasiones he solucionado este problema personalizando una plantilla para un nombre de categoría largo, o utilizando diferentes plantillas en función de la longitud de la title tag generada.
Puedes añadir varios tipos de datos estructurados a tus páginas de categorías para ayudar a Google a entender mejor tu contenido y obtener resultados enriquecidos.
Los principales tipos aplicables que Google recomienda en su galería de búsqueda son:
Añadirlos tendrá un impacto directo en tu snippet SERP.
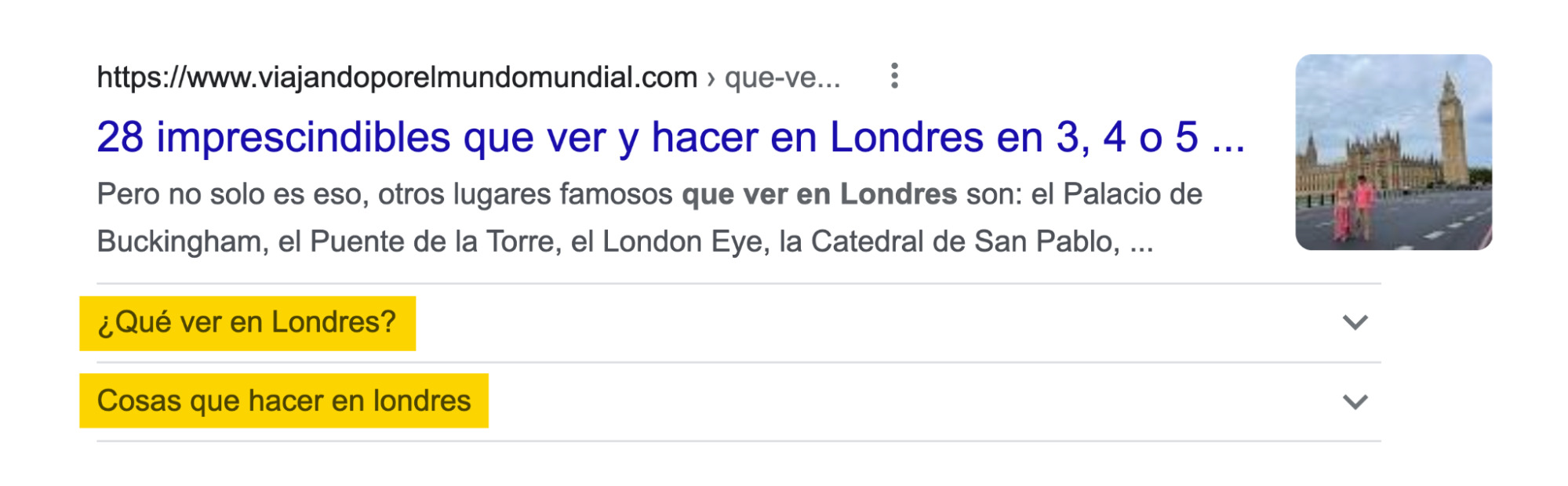
En el caso de las preguntas frecuentes, Google las puede mostrar directamente en los resultados.
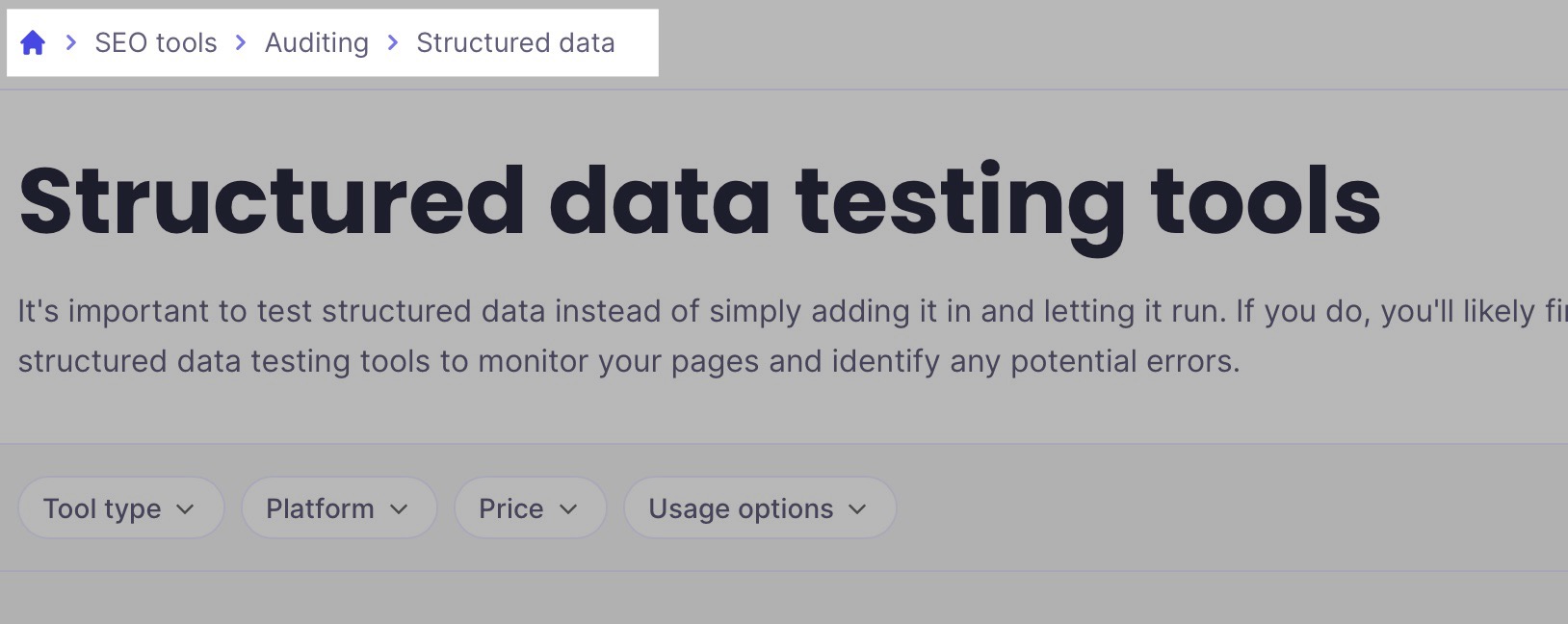
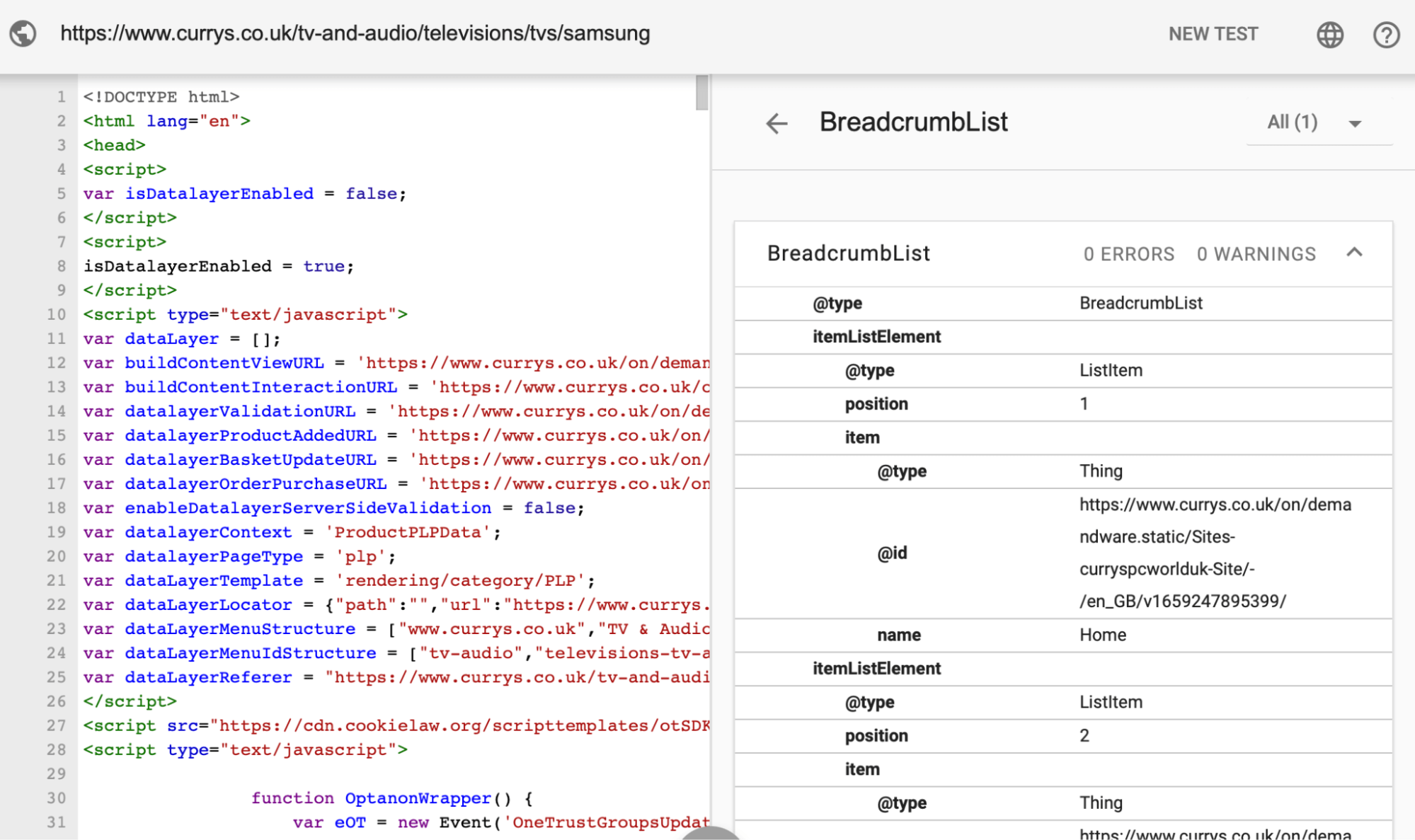
En el caso de los datos estructurados con breadcrumbs, Google los muestra en las SERP. Aquí lo hace con “Currys” en el Reino Unido.
Puedes ver los datos estructurados que ha añadido en el validador de Schema Markup:
Fuera de estos dos tipos, Google no tiene recomendaciones para los datos estructurados de categoría de producto.
Pero no hay razón para pararse ahí.
En un podcast de “Search Off the Record”, Ryan Levering (ingeniero de software que trabaja en datos estructurados en Google) respondió a la pregunta de si los datos estructurados resultan valiosos, más allá de lo que recomienda Google (como lo que puedes encontrar en schema.org).
Es difícil transmitir en algunos de nuestros informes que realmente consideramos que estos [datos estructurados] son útiles, ya que se trata de un cálculo matizado.
Pero cuando hay problemas para detectar [de qué trata el contenido de la página], podemos utilizarlo como una señal adicional.
Así que normalmente es en los casos extremos cuando encontramos útil este tipo de material.
A pesar de que añadir más datos estructurados debería ser un objetivo secundario, personalmente tiendo a adoptar el enfoque de dejar el mínimo de cosas para la interpretación de Google.
Hay un par de puntos que personalmente consideraría:
- CollectionPage: Es un tipo más específico que la WebPage genérica.
- ItemList: Informa a Google de que hay una lista de elementos en la página.
Además, también puedes añadir mainEntity al CollectionPage y añadir ItemList dentro de ella. Esto le dice a Google que la parte principal de la página es la lista de productos, ayudándole a entender mejor que se trata de una página de categoría.
Sería algo así:
{
"@context": "https://schema.org",
"@type": "CollectionPage",
"mainEntity": {
"@type": "ItemList",
"numberOfItems": "[número de productos]"
"itemListElement",
{
"@type": "ListItem",
"position": 1,
"url": "[URL del producto]",
"name": "[Nombre del producto]"
}
{
"@type": "ListItem",
"position": 2,
"url": "[URL del producto]",
"name": "[Nombre del producto]"
},
{
"@type": "ListItem",
"position": 3,
"url": "[URL del producto]",
"name": "[Nombre del producto]"
}
]
}
}
Te habrás dado cuenta de que no he mencionado el marcado de reseñas o productos. Los ecommerce suelen añadir este marcado a las páginas de categoría… algo que no deberías hacer.
En el caso de las reviews, Google menciona explícitamente en las directrices técnicas que no se debe añadir el marcado de reseñas si el contenido principal es un listado de elementos de categoría.
Proporciona las mismas instrucciones para los datos estructurados del producto.
Reflexiones finales
Hay mucho que tener en cuenta para dar con páginas de categorías que sean buenas para el SEO, pero espero que esta guía te haya ayudado.
¿Dudas? ¿Preguntas? Contáctanos enTwitter.