而这是有一个关键原因的。SEO 倾向于希望增加更多的内容和链接,而 UX 专家则希望优先考虑产品的点击率。
然而,有一个中间地带,我们可以保留分类页面的商业性质,同时也保留可以帮助用户做出购买决定的内容。
在本指南中,我将展示如何改进你的电商网站分类页面以利于 SEO,同时确保用户体验不会收到影响。
分类页的重要性不容小觑。
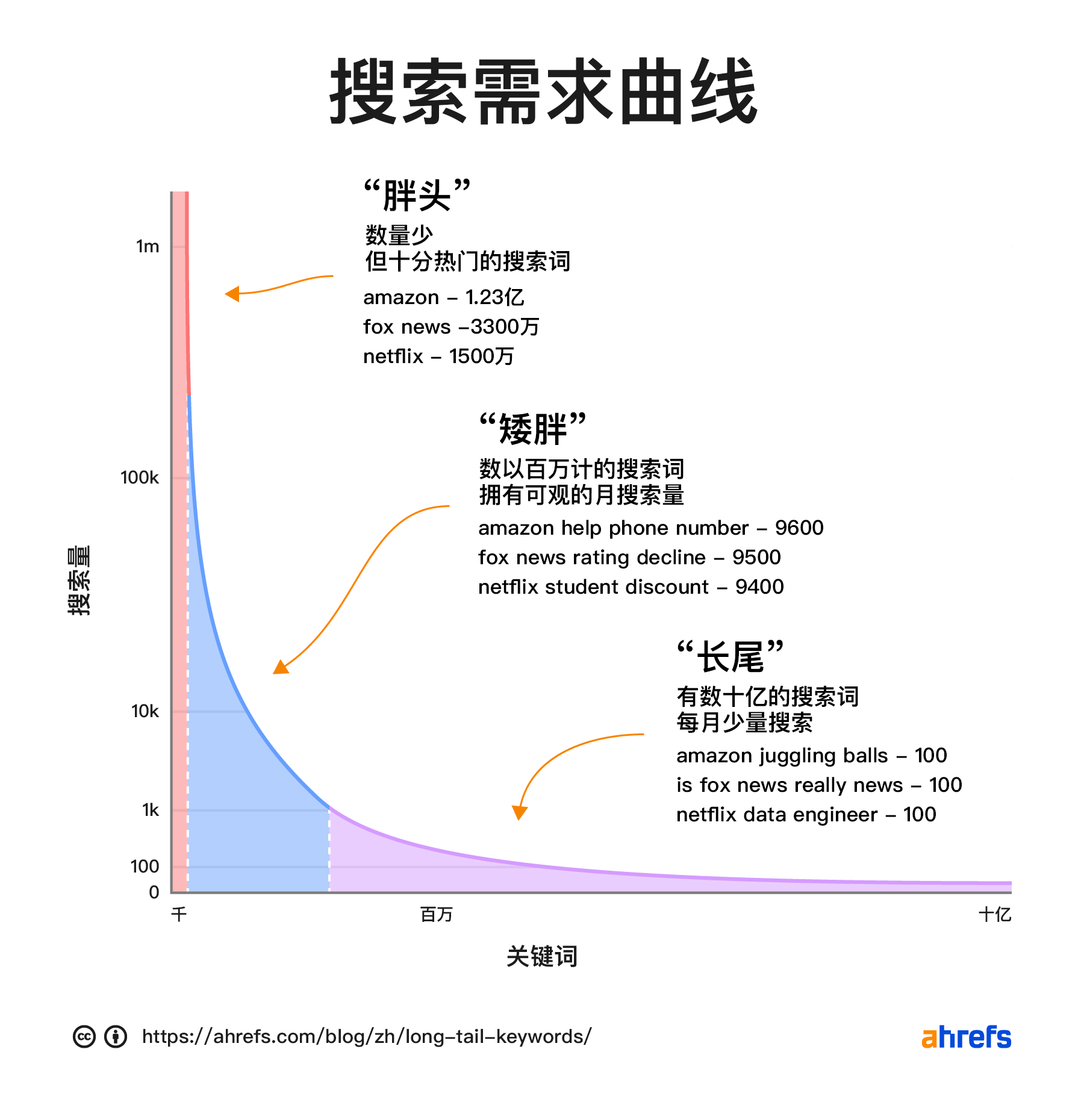
因为通常这些页面会参与 “头部”、“中部” 的关键词排名。这些关键词虽然不是特别详细,但是通常它们都有非常高的搜索量。同时,大多数老板/客户都希望能获得此类词的排名。

这并不是说分类页不能针对长尾关键词。但是,除非你有大量的 SKU,否则网站通常会用产品页定位长尾关键词。
分类页除了从高流量关键词中获取流量之外,它们还有助于:
- 用户在浏览你的网站时发现你的产品。
- 你通过你的内部链接将 PageRank有 效地分配给重要的子类别和产品。
- 让用户和搜索引擎了解你的信息架构(IA),即你是如何组织你的内容的。
在我们准备讨论一些技巧之前,我将介绍你可能会电子商务网站中看到的两种类型的分类页面:
- Category listing pages(CLP、类别列表页) – 主要列出子分类的分类页面
- Product listing pages (PLP、产品列表页) – 主要列出产品的分类页面
你会在许多流行的电子商务网站看到 CLP 页面,它们通常出现在网站层级较高较高的分类页中。
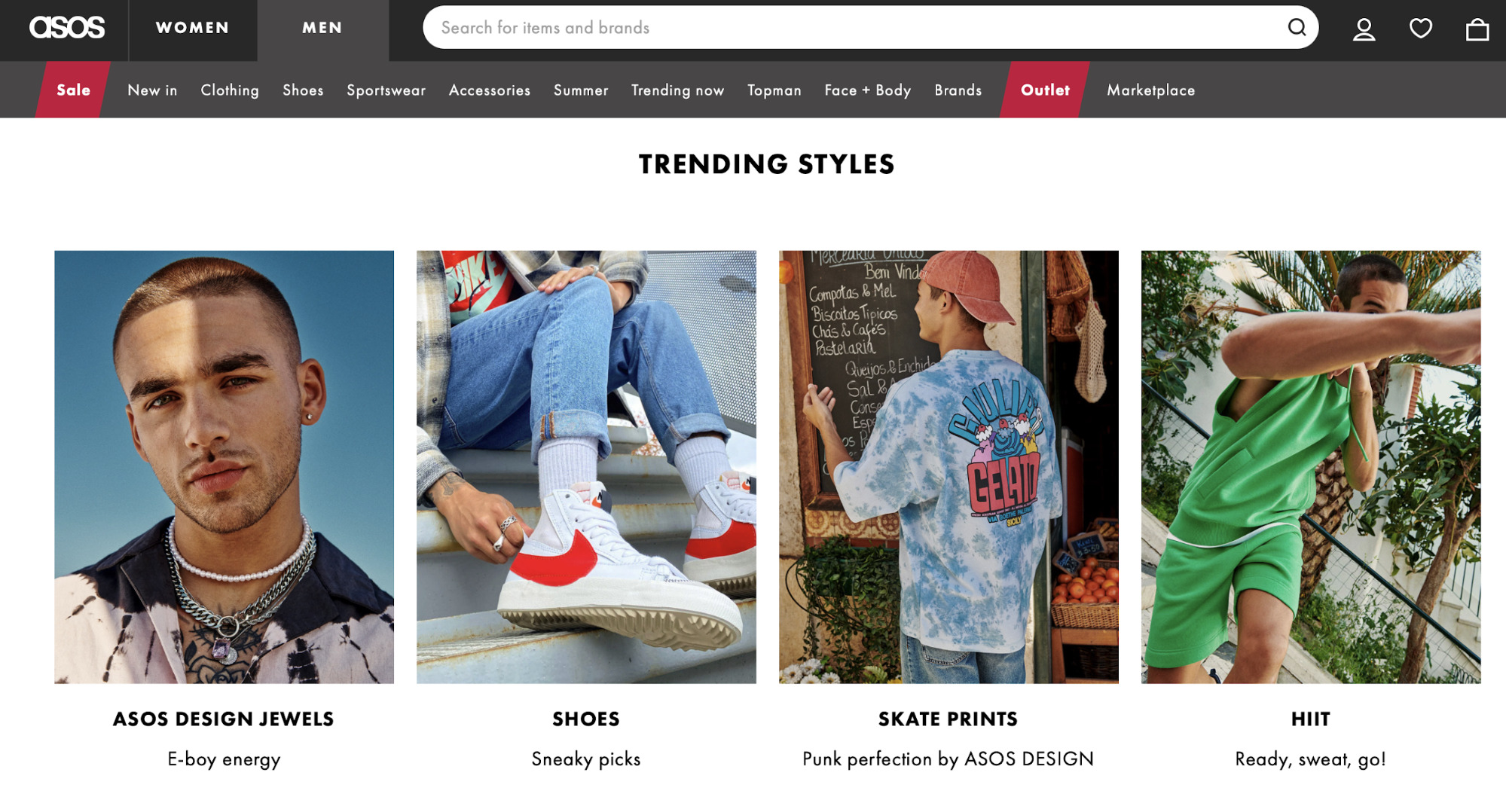
例如,这里有一个 ASOS 上的 CLP 页面:

以及 ASOS 的 PLP 页面:

那么,为什么了解 CLP 和 PLP 之间的区别很重要?
CLP 页面的目标是可能是一个非常广泛的主题。一个网站不太可能通过显示一种产品类型来满足用户的需求。例如,在 ASOS 的男装 CLP 页面上,它不知道用户想要看到的男装的具体类型,所以它链接到不同的产品类型。
CLP 页面的存在是为了帮助用户导航到一个更具体的页面。网站这样做,是因为他们还不能确定用户具体想要什么,所以他们向用户展示所有相关产品类型的选择。
另一方面,PLP 页面,网站知道用户想要什么。如果用户搜索 “men’s black boots”,其目的很明确,所以他们会向用户展示黑靴的产品。
虽然我们仍然应该帮助用户导航到一个更具体的类别(如果可能的话),但我们知道显示一个供他们购买的黑色靴子产品列表将满足他们的需求。
普通的分类页面像我刚才描述的 PLP 页面,具备:
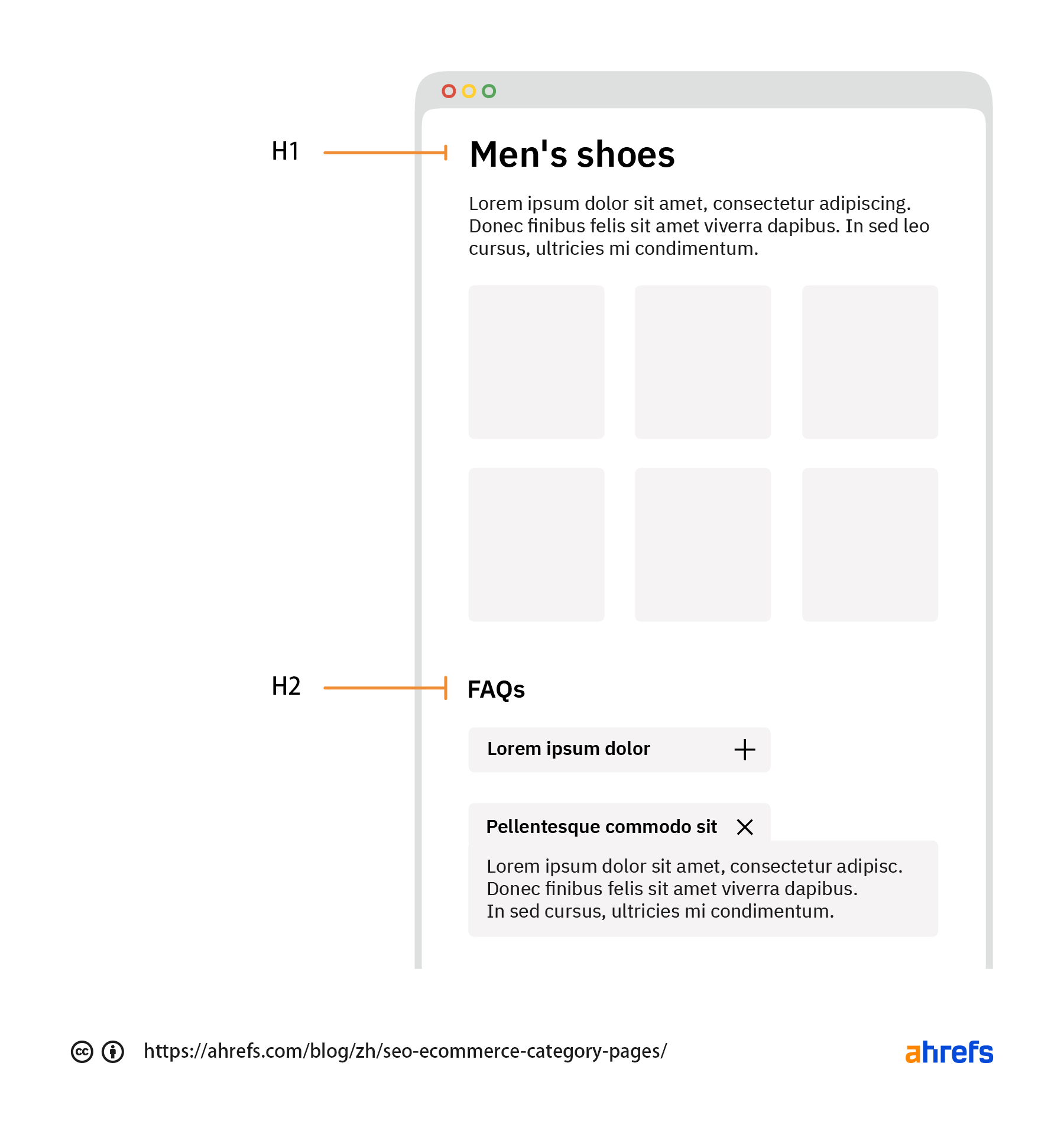
- 一个 H1 标签
- H1 下面有一个部分,有一些介绍性的文字。
- 一个产品列表,可能有分页功能。
- 分面导航,帮助用户过滤产品。
然而,在 PLP页面和 CLP 页面上,你可以包含更多的元素来提升用户体验和 SEO 效果。
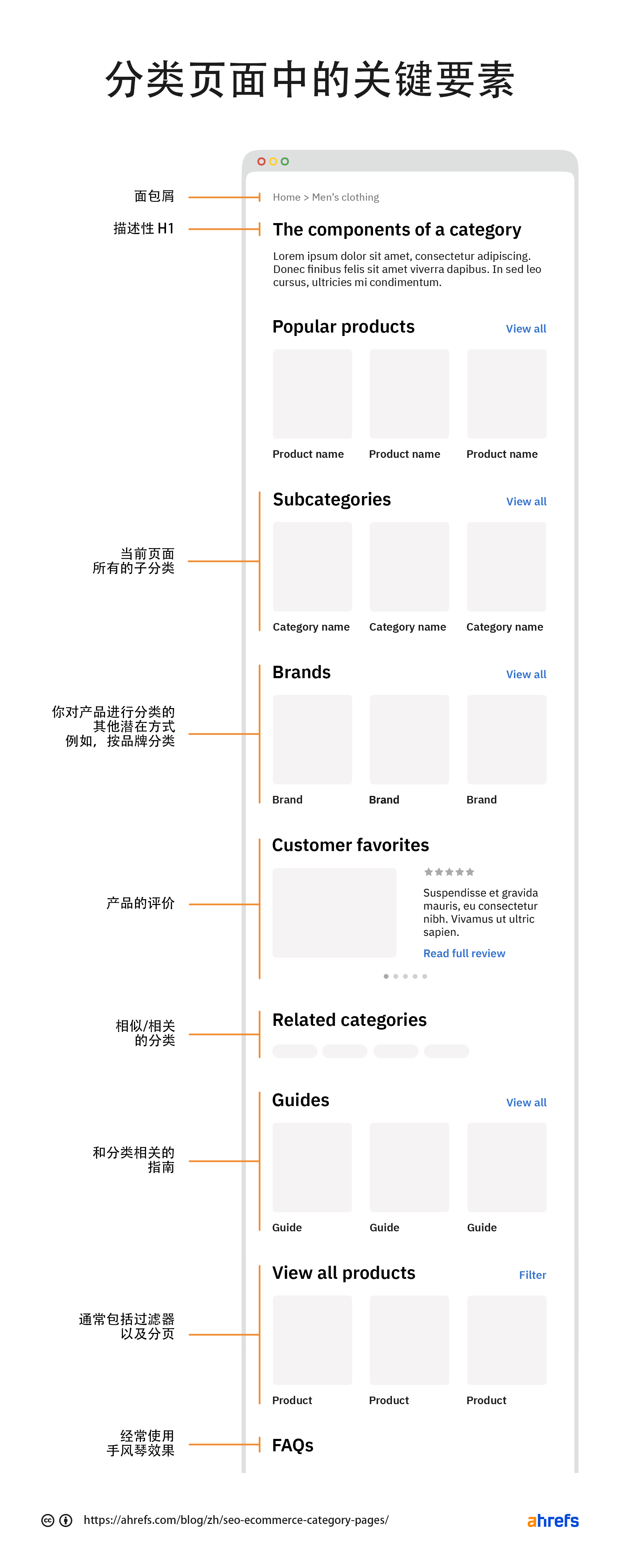
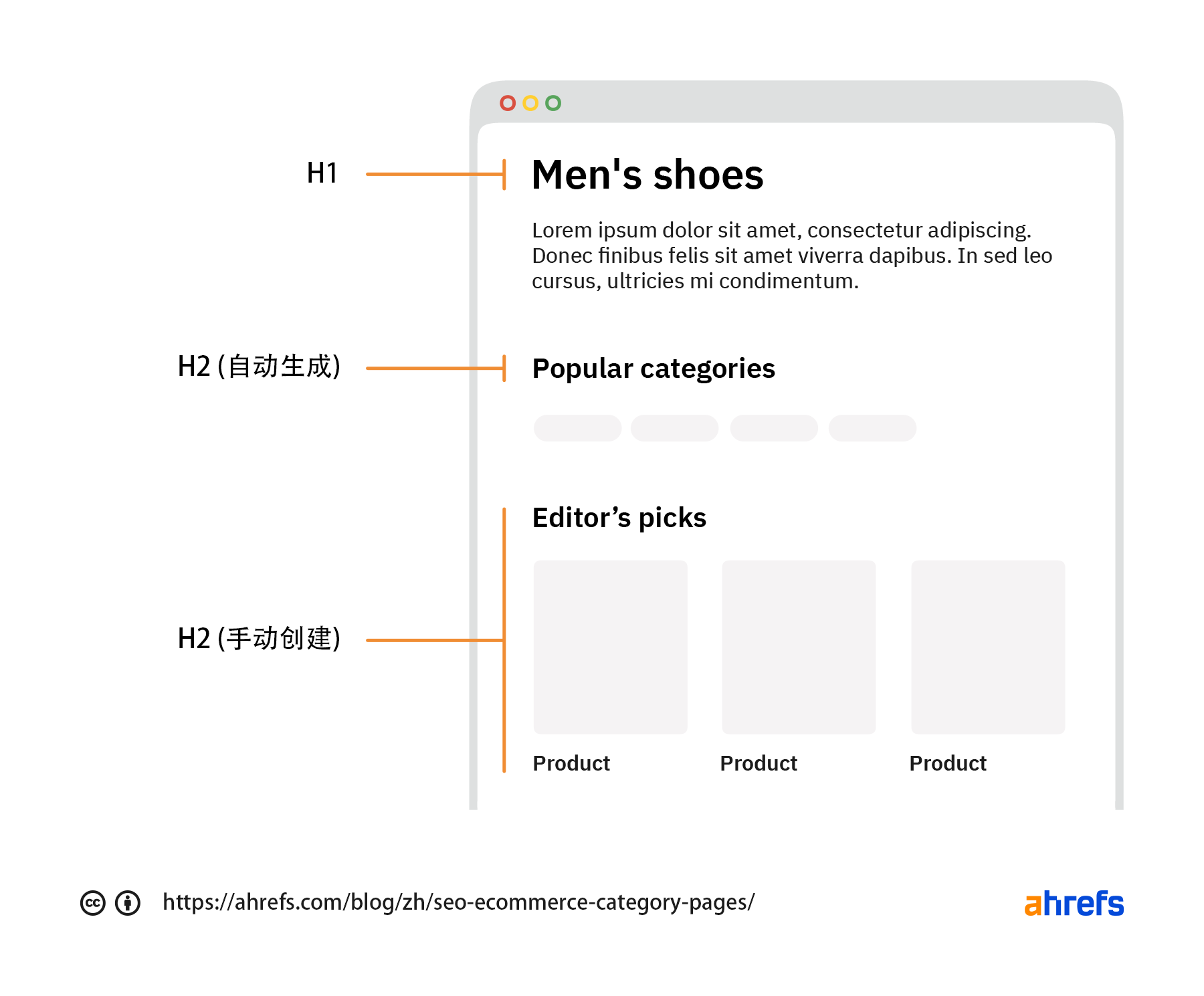
这里有一个结构模拟图,说明你应该为这两种类型的分类页面考虑的关键要素,而这些要素用户和搜索引擎都会喜欢。

现在我将在下面对上述要点进行说明,以帮助你改善你的分类页面。
在这种情况下,有用的内容就是指帮助用户做出购买决定的内容。
如果你有一个 “engagement ring” 分类,写订婚戒指的历史是没有帮助的。
在这种情况下,有价值的补充内容将是回答这样的问题:
- 你是如何采购你的钻石/金属的?
- 你的钻石是实验室培育的还是天然的?
- 你为什么选择这些?可用的金属?是什么让你的钻石更好?
- 最受欢迎的款式是什么?
你可以在 H1 下面简要地回答关键的痛点,通常在 30–60 个字左右。但随后你也可以在页面下方添加进一步的信息,例如一个通用的内容块、或常见问题部分。

这不仅对用户有用,而且还有助于你的排名。
在接受 Marie Haynes 的采访时,谷歌搜索倡导者 John Mueller 说:
当电子商务分类页面除了产品的链接外,如果没有任何其他内容,那么我们就很难对这些页面进行排名。
谷歌需要一些内容来了解页面,而不了解你的品牌的用户也需要一些内容来帮助他们决定你是否是最佳选择。
有价值的内容是有帮助的。然而,人们往往会走极端,例如把大量的、没有人愿意读的内容、放在或折叠在最下方。
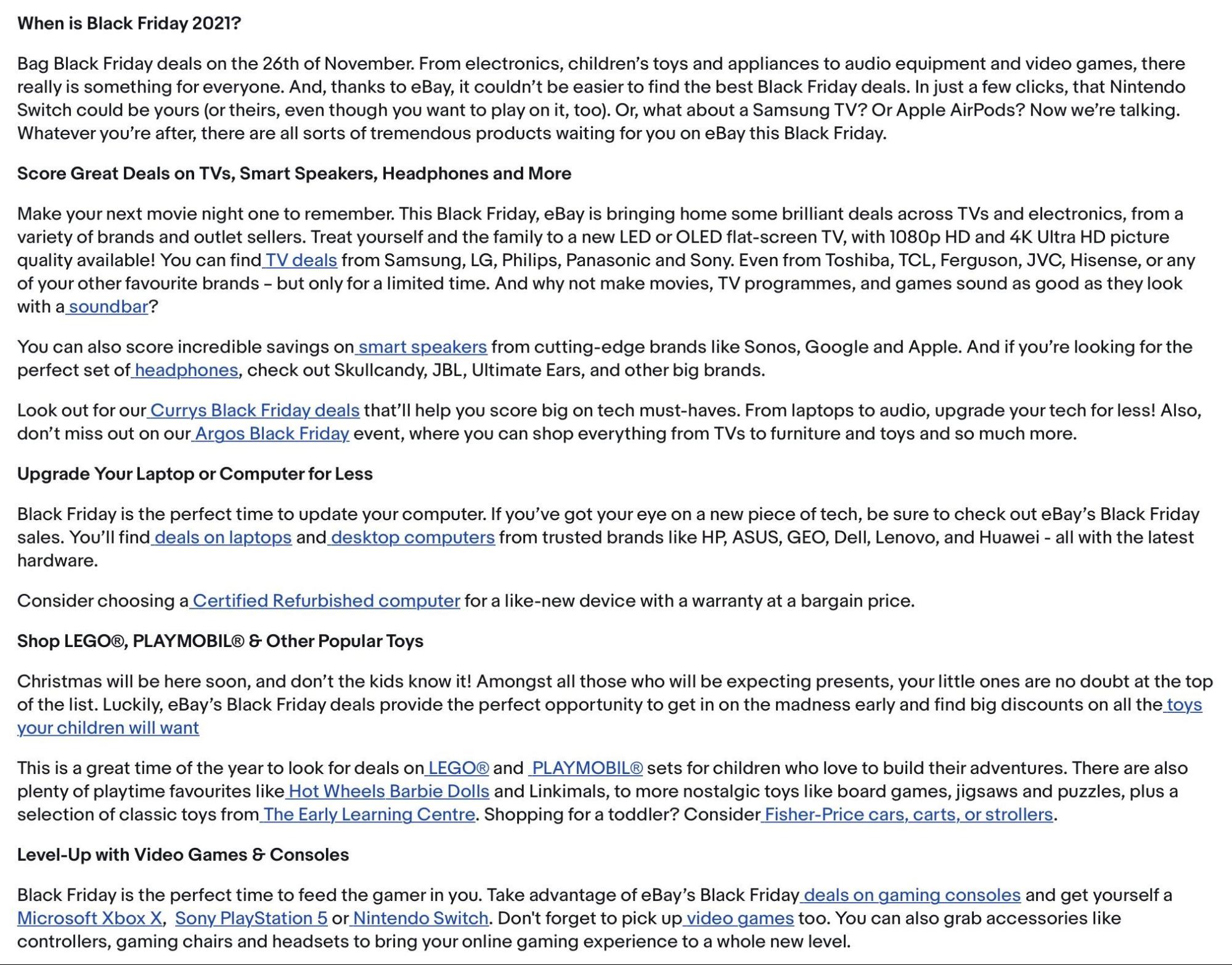
我见过情况最严重的就是 eBay,许多网页包括超过1000 多的文字被放在分类页的底部。

在同一采访中,约翰对这种做法是这样说的:
我并不是说你页面底部的所有文字都是不好的,但也许 90%、95% 的文字是不必要的。但是,在一个页面上有一些文字是有用的,这样我们就可以理解这个页面是关于什么的。
所以它可能没有帮助。但它是否会造成伤害?答案——有可能是。
我们的算法有时会感到困惑,当他们上面有一个产品的清单,而下面基本上是一篇巨大的文章时,我们的算法必须弄清楚这个页面的意图。
还是不相信要删除内容?
这里有一个案例研究。
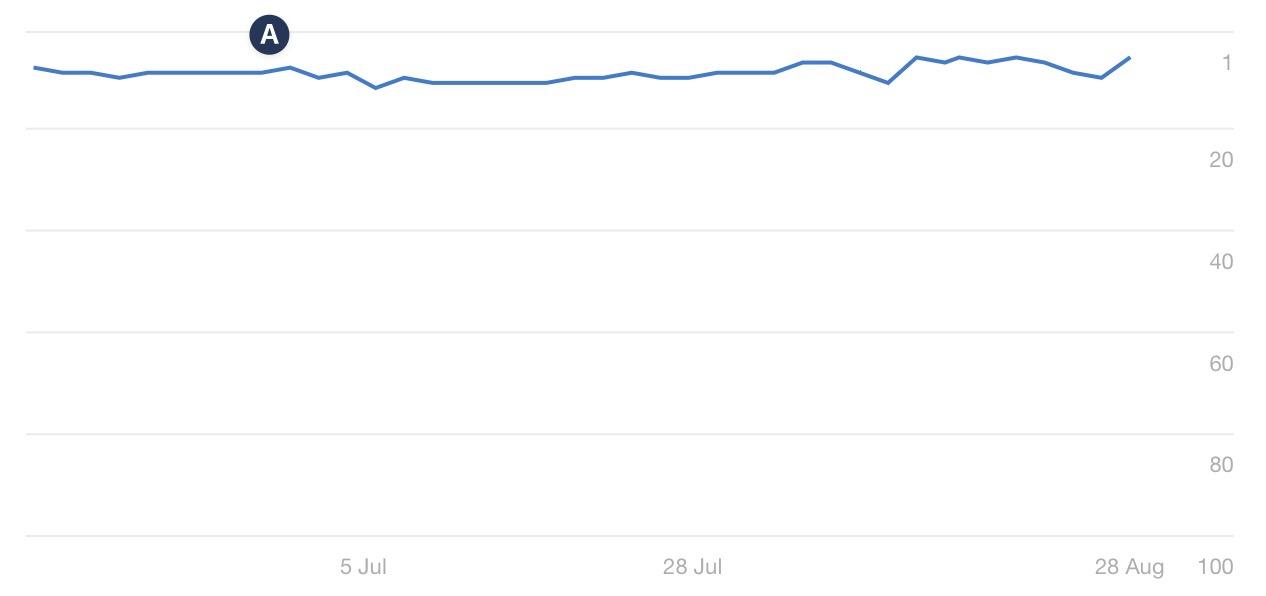
在 2021 年 6 月底,我完成了为期四周的新分类页面内容的推广工作。
我更新了 191 个页面,以及上方折叠的 70 个字的内容。以前,多达 800 字的内容在折叠上方,被一个 “阅读更多” 的切换按钮所隐藏。
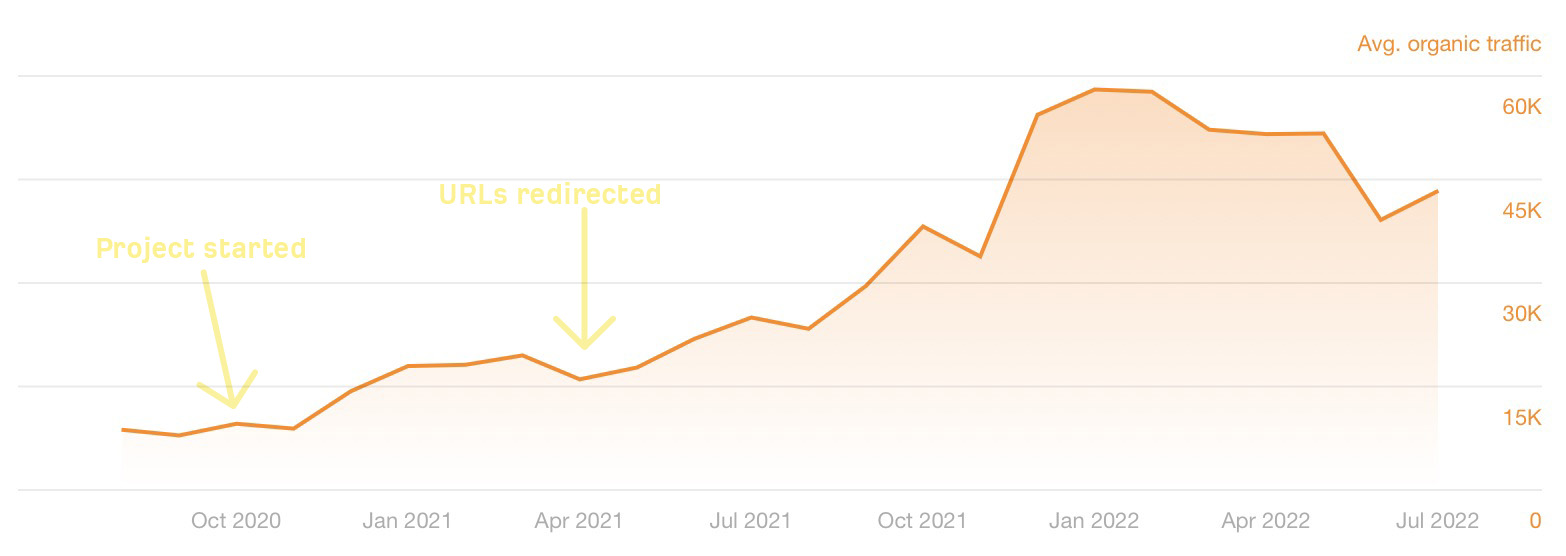
下面是接下来几周的流量(“A” 节点标志着推广工作结束的时间点):

这里有一些流量最大的页面上的关键词的排名快照。每一个都从 800 字换成了 70 字左右(他们之前认为更多的内容会更好,所以他们在热门页面上增加了更多的内容)。

下面是第五大的非品牌搜索词:

这里是第六大的、非品牌搜索词:

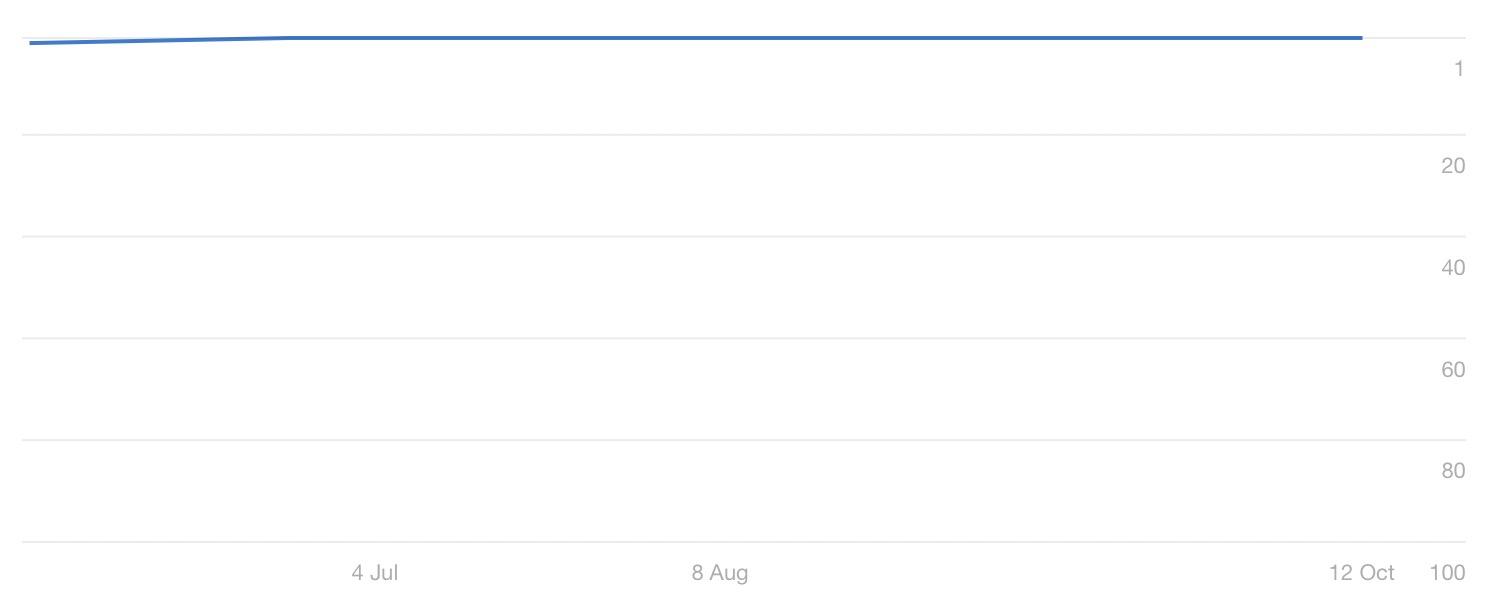
那么,长期效果呢?
该网站一直在稳步增长:

搜索引擎的增长从来不会因为单一的因素——但这种改变肯定没有坏处。
像往常一样,亲自做测试。但我的经验和 John 评论都表明,在分类上填充大量的内容并没有什么帮助。
简单汇总下分类页面上内容的要点:
- 回答有助于用户做出购买决定的问题
- 简洁地回答问题
- 不要填塞内容
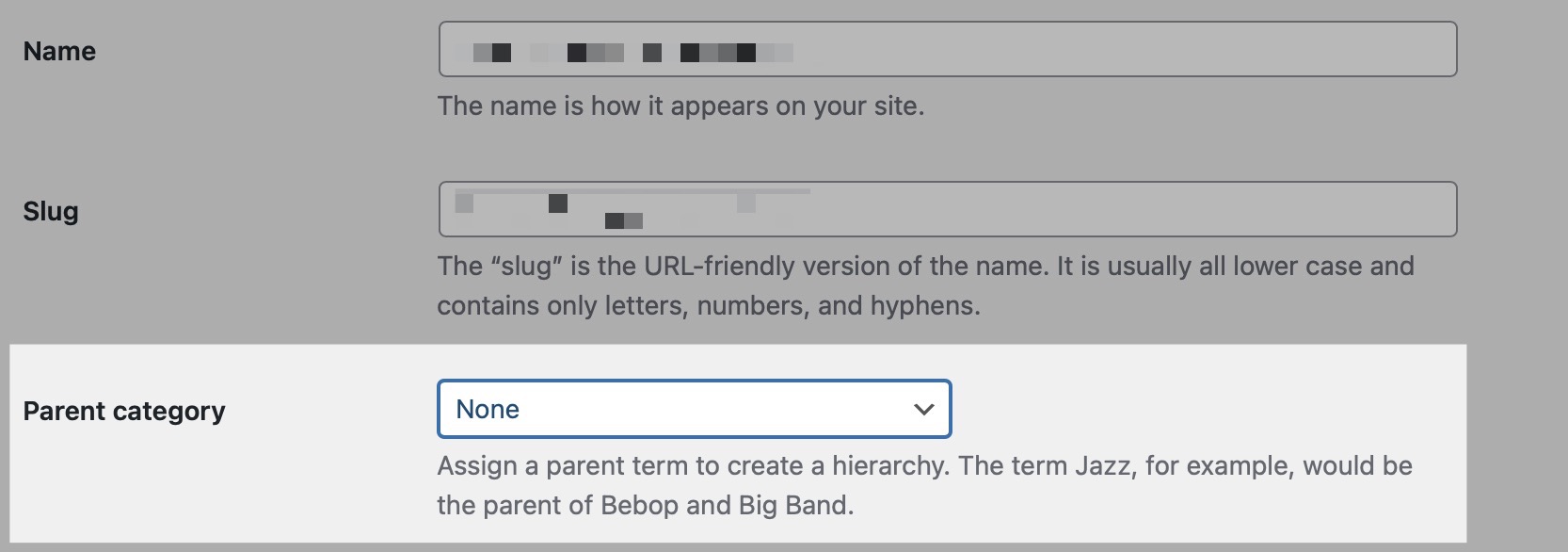
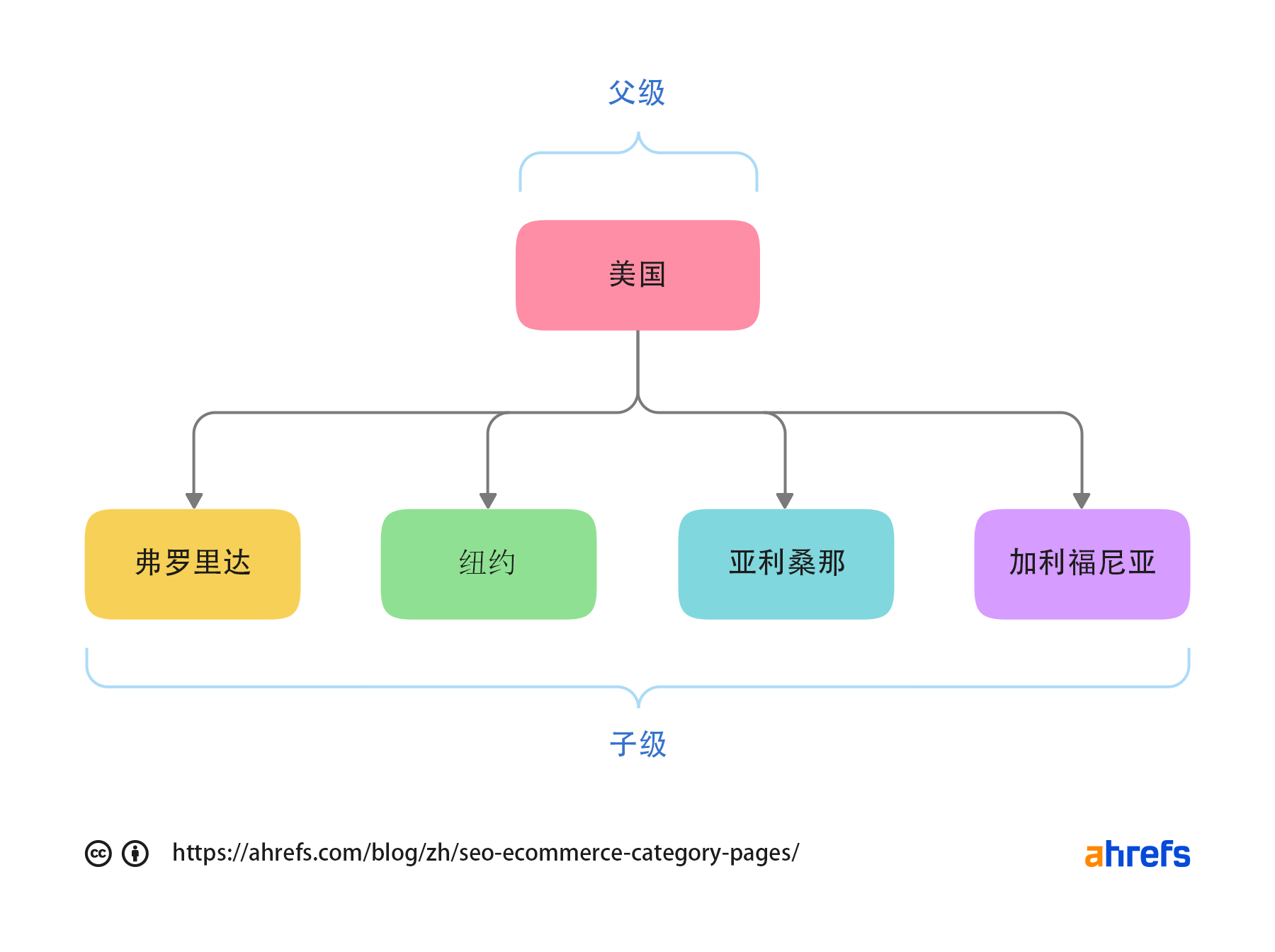
大多数电子商务网站都提供了一种方法,让你在类别之间设置父/子关系。
下面是一个 WooCommerce 产品类别的示例:

合理的调整你的分类结构,使你的网站能正确地显示面包屑;下面是我的 SEO Toolbelt 上的一个例子。

面包屑通过可以告诉用户它们当前所处的位置,同时 PageRank 可以通过面包屑中链接来传递,从而促进 SEO。
它们也有助于谷歌,因为 Google 会使用内部链接来了解网站结构。
我们确实使用内部链接来更好地了解一个页面的结构。
然而,面包屑是很多 UX 专家不愿意引入的东西,因为:
- 他会占用很多空间。
- 通常不怎么好看。
- 会将用户导向分类而不是产品,因为产品会产生转化
好消息是,面包屑的位置对 SEO 并不重要。
我对引入面包屑总是很谨慎,因为经验表明 UX 专家是正确的。每当我的客户进行 A/B 测试时,面包屑都会对转换率产生负面影响。
然而,解决方法很简单:将面包屑移到页面下方。
在 CLP 和 PLP 页面,你应该确保你链接到其他相关的分类,因为这可能对用户有帮助。在电商网站上,我主张采用自动内部链接、手动放置链接的混合方式。
自动链接到父/子分类页面
对于大型电子商务网站来说,如果没有自动化,管理链接将是一个噩梦。
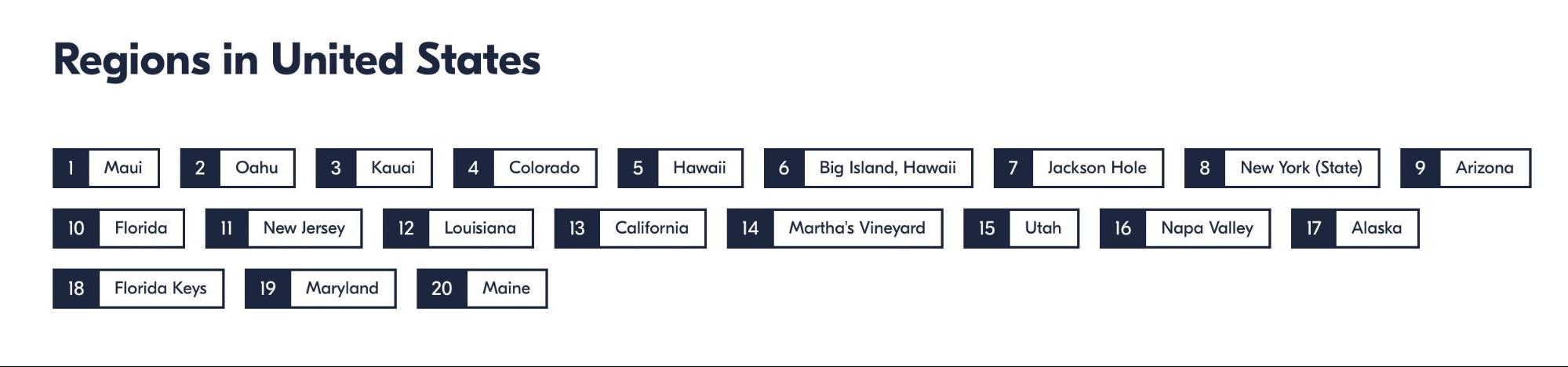
以 GetYourGuide 为例。在其美国页面的 “things to do” 上,它有一个内部链接块,在页面下方指向美国的不同地区:

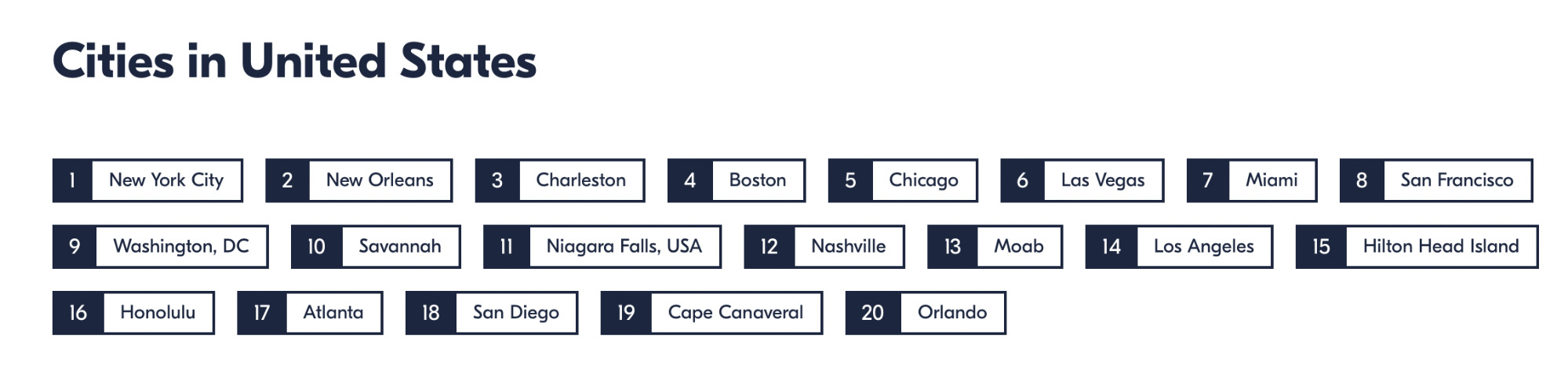
如果我们进入 Colorado 页面,向下滚动到同一区域。现在,它显示的是城市:

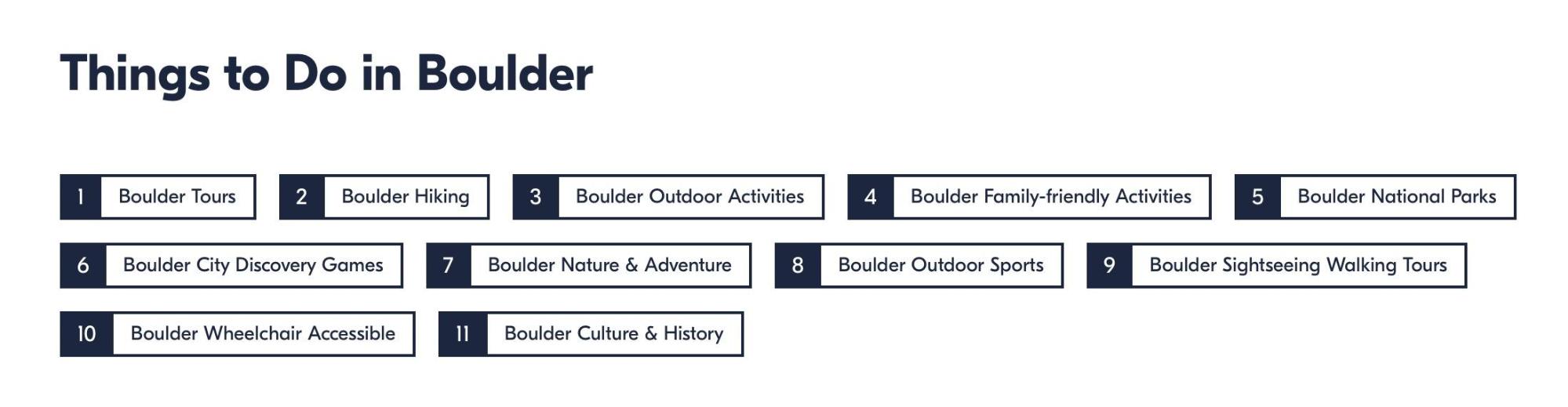
一旦你进入 Boulder,你会看到目前处于活动状态的类别的链接:

毫无疑问,这个是将内链自动化了。
如何做到的?该网站肯定梳理了类别之间的父/子关系。这就是为什么它也能在页脚上方显示静态面包屑的原因。

它会动态查询数据库中当前页面的子页面,然后将这些页面显示给用户。

这一点之所以如此有用,是因为:
- 你知道你不会产生孤岛分类。
- 如果你创建了一个新的子类别并设置了父类别,父类别将自动链接到子类别。
- 你的内部链接将表明你的网站结构。例如,谷歌将理解 Louisiana 是 U.S. 类别的一个子类别,因为你在 U.S. 页面上链接到了 Louisiana 页面。
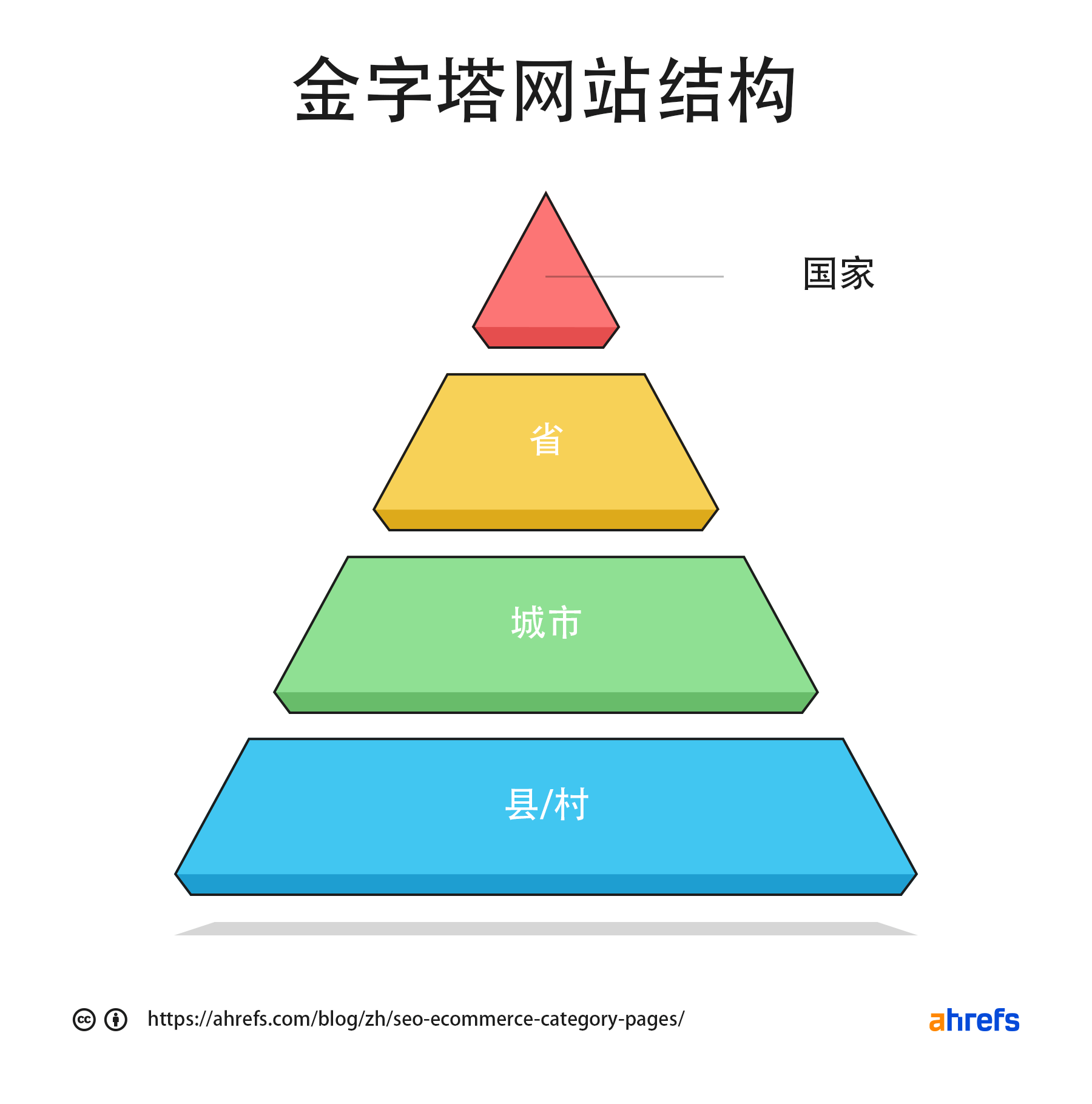
另一个相当大的好处是,你将自动创建一个金字塔式的网站结构,从更宽泛的页面链接到了更具体的页面。

我们知道这有助于谷歌理解网站结构,这一点已被 John 证实:
自上而下的方法、或金字塔结构更有助于我们了解网站内各个页面的背景。
自动链接到类似的分类页面
与上述情况类似,你想链接类似的类别。你也可以将其自动化,但它并不适合每个网站。
回到 GetYourGuide 上 Boulder 的页面,它也链接到其他热门城市:

对于这些链接,它将查询一个数据库,获得当前页面的父类别,然后列出父类别的子类。

父类的子类可能与当前页面相关,这将有助于用户找到其他相关的类别,并在它们之间传递 PageRank 来促进 SEO。
手动链接到热门页面
你现在会有一个良好的内部链接结构。但是,对链接进行控制也是至关重要的,特别是在 CLP 网页上。
有时,你可以在网站层次结构的较深的页面上有一个获得高搜索流量机会的页面,但是单以靠父级向下传递权重会导致 “机会” 的权重传递过深 。
因此,你最好手动将热门/重要类别的链接添加到更靠近主页的页面,例如你的 CLP 页面。

分类页的一个基本目的是链接到产品,但在如何更好地做到这一点上有一些细微差别。
链接到热门产品
对于大型商城来说,优先链接热门产品往往比用分页法链接所有产品更好。
以英国的 Sports Direct 为例。在其 CLP 页面上,它没有链接大量的产品,而只包括其最畅销产品的链接:

这对用户是有帮助的,同时也将 PageRank 传递到这些 URL 中,从而提高它们的排名。

这样做比链接到更多的产品(但那些不太受欢迎的产品)要好得多,因为热门产品会因为收到的 PageRank变少从而无法获得更好的排名和流量。

考虑全产品页面
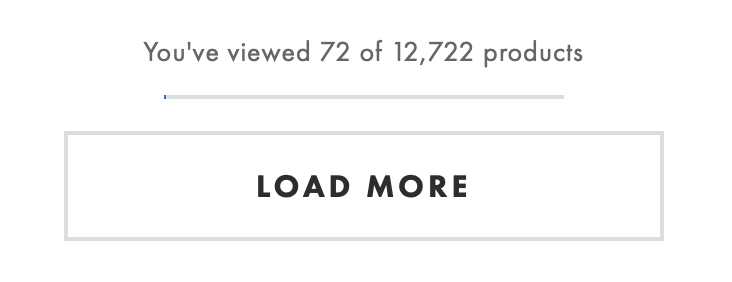
虽然你的目标应该是链接到分类层级较高的页面上的热门产品,但随着你对网站的深入,用户往往希望看到尽可能多的产品。
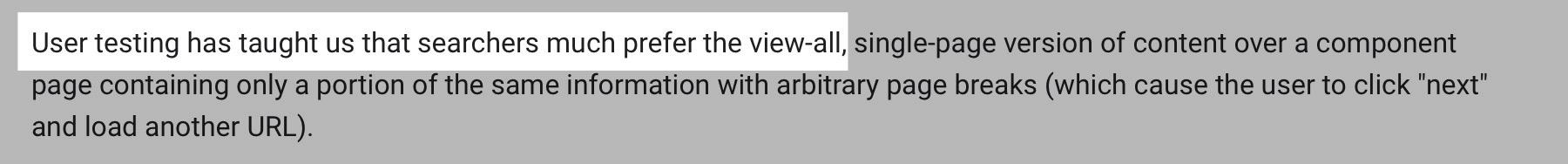
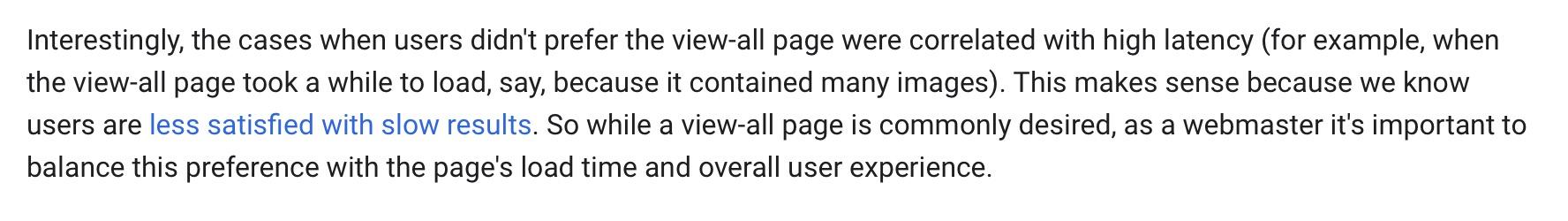
通常情况下,实现这一目标的最佳方式是使用全产品页面,这是谷歌发现用户喜欢的东西(尽管是在2011年)。

全产品页面主要的注意事项是,用户希望有快速的加载时间(正如谷歌在全产品页面的文章中所提到的),同时 Core Web Vitals 会影响排名。

如果你要建立全产品页面,你需要考虑到他可能会让 PageRank 被稀释。
不要过分地使用分页
你不需要在你的分页中显示所有的产品。
相反,链接到当前类别的更具体的变体,特别是如果你能将其与搜索需求相匹配的话(稍后会有更多关于这个问题的介绍)。
例如,在 ASOS 上,其 “women’s dresses” 类别有 176 个分页:

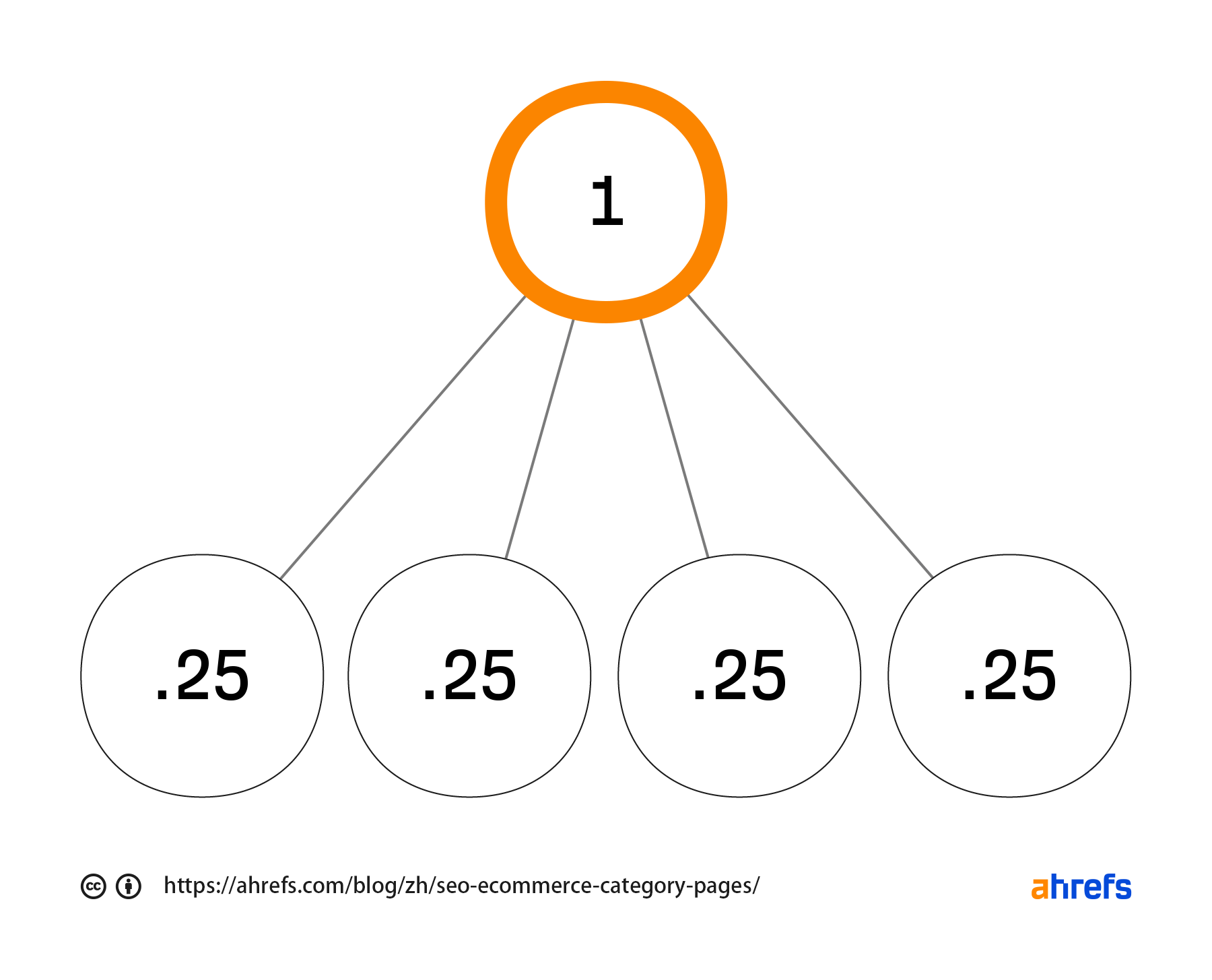
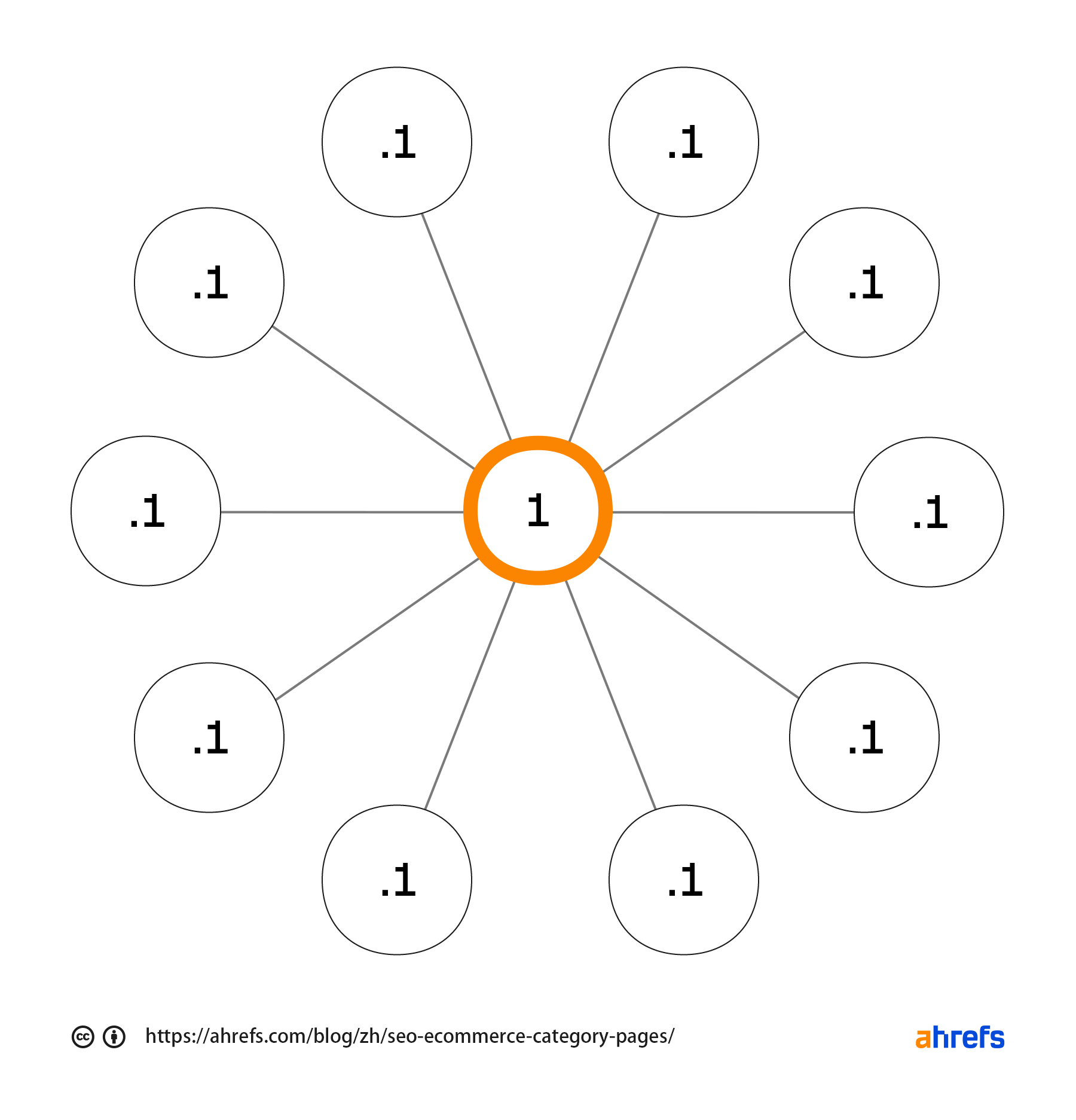
每当它链接到一个 “women’s dress” 的分页时,就会稀释 PageRank。这会导致 ASOS 在这些非常不可能有排名的页面上失去了一些 PageRank。
与其链接到 176 个分页的 URL,不如限制分页,并通过链接将 PageRank 传递到其他更具体的类别中。
通常这对用户体验也有好处。
如果用户到达你的分页的第 20 页,你很可能需要帮助他们细化他们正在寻找的东西——也许可以通过按类型、或颜色链接到详细的 “women’s dress” 类别——正如 John 建议的那样:
当创建你的分页时,你需要考虑是像 ASOS 那样的按照顺序链接、还是链接到多个其他的页面。
顺序链接导致分页的第一页具有更高的权重,这将导致它们所链接的产品页面也具有更高的权重,这一点已被 John 证实:
如果你按顺序链接,通常会发生,你网站的第一页会有更强的信号,因为通常都是链接到第一页,然后它会渐进式的下降,因为有分页存在。
因此,如果你想让排名信号均衡的分布在一个类别的所有产品中,就链接到更多的分页上。如果你想把信号合并到少数产品中,那就少上一些产品。
不确定你应该采取哪种方法?可以考虑亲自去做一些测试。
改善你的分类的一个众所周知的策略是创建长尾的、更具体的、分类的变体。
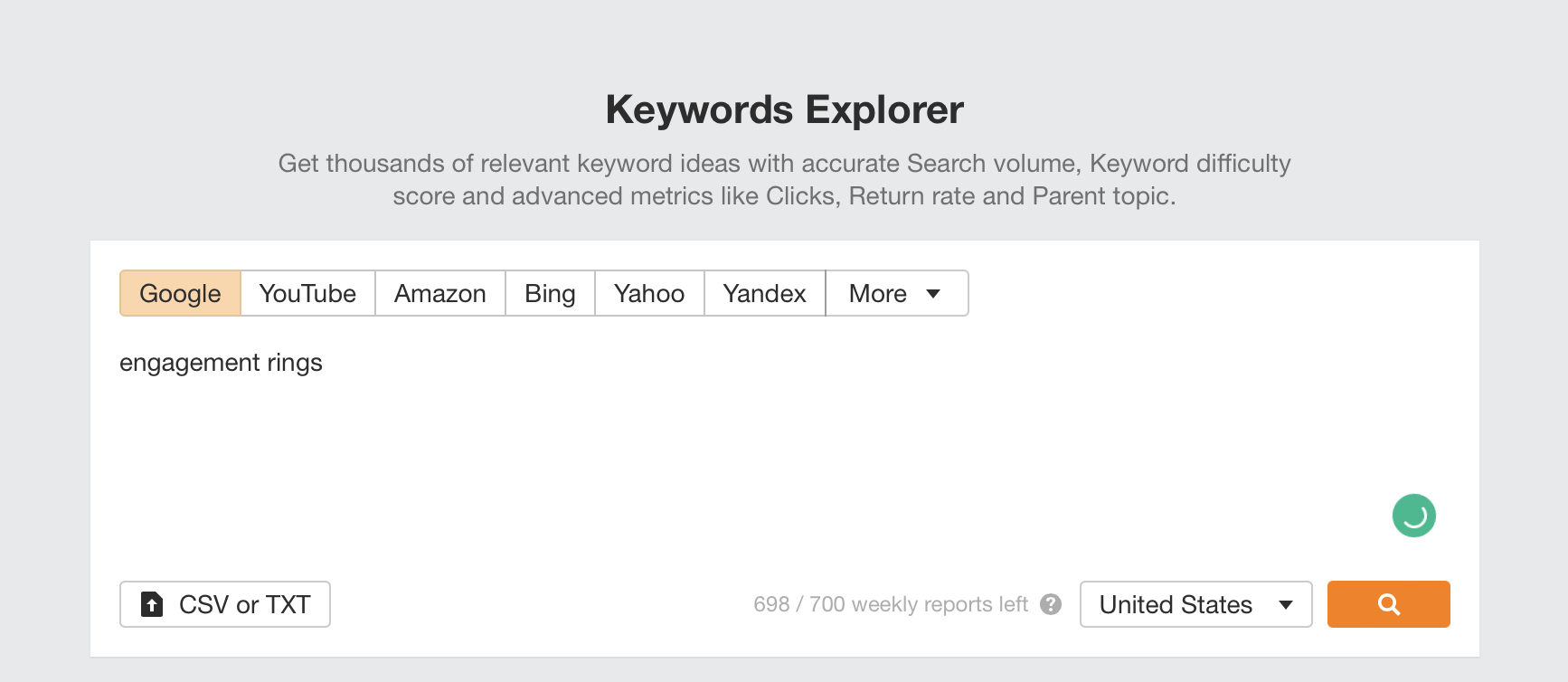
下面是我最喜欢的方法,就是使用 Ahrefs Keywords Explorer(关键词分析)。
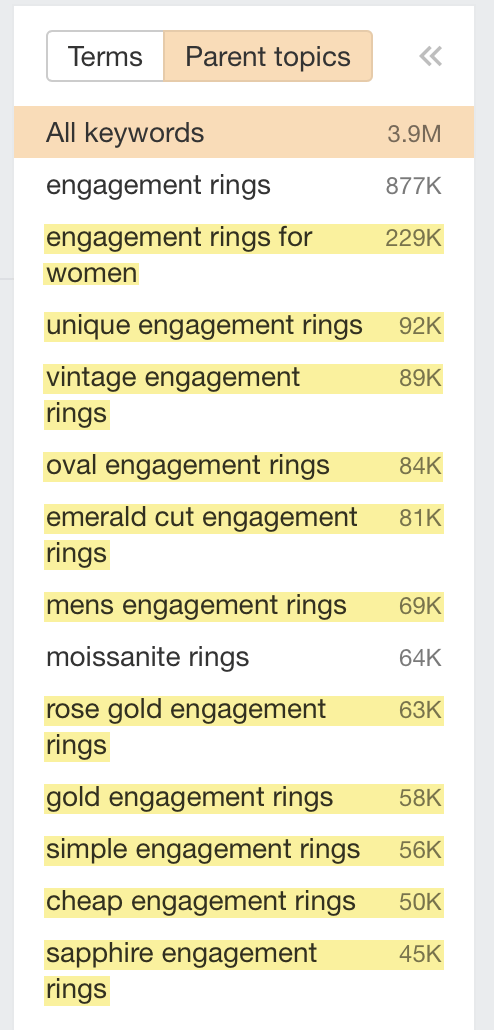
首先,输入一个广泛的类别词,例如 “engagement rings”,并在该工具中进行搜索。

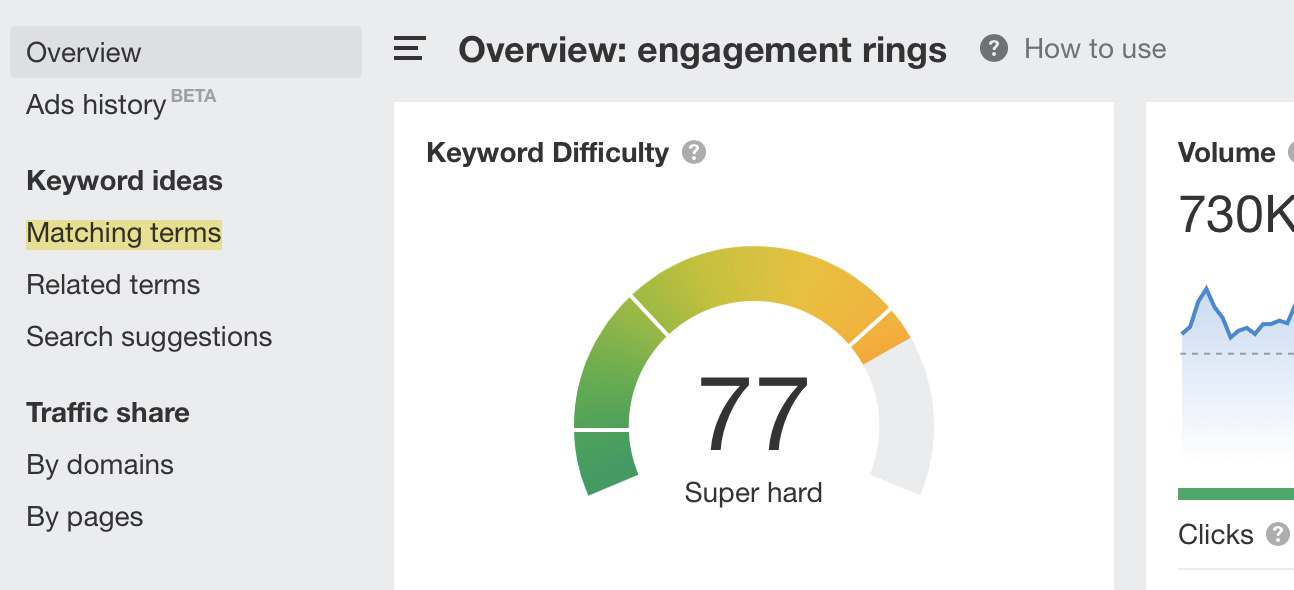
接下来,前往 Matching terms(词语匹配)报告。

在左侧边栏中,点击 “Parent Topics”。这将把具有类似搜索结果的关键词进行归类,并返回搜索量最高的关键词。

我们现在已经发现了许多 “engagement rings” 页面的长尾词,我们可以在我们的网站上创建对应的页面。
通过创建针对这些搜索词的页面,则更好地覆盖 “engagement rings” 这一主题,我们将在该主题的搜索词中获得更好的排名。
SEO 通常将此称为 “topic expertise”——这不是我们编造的。
John 证实了这是谷歌算法的一部分:
如果我们能够认识到这个网站在这个更广泛的主题领域中做的很专业,那么如果有人在搜索这个更广泛的主题领域时,我们也可以尝试展示这个网站。我们可能不会单一的关注单个页面。例如,你在寻找一个新的笔记本电脑,某个网站有很多围绕笔记本电脑的各种信息,我们可能就会在结果中展示这个网站。
想知道更多吗?请阅读 Ahrefs CMO Tim Soulo 关于长尾关键词策略的指南。
在分类页面上可能出错的一个重要的点是你如何处理分面导航(通常被称为 “过滤器”)。
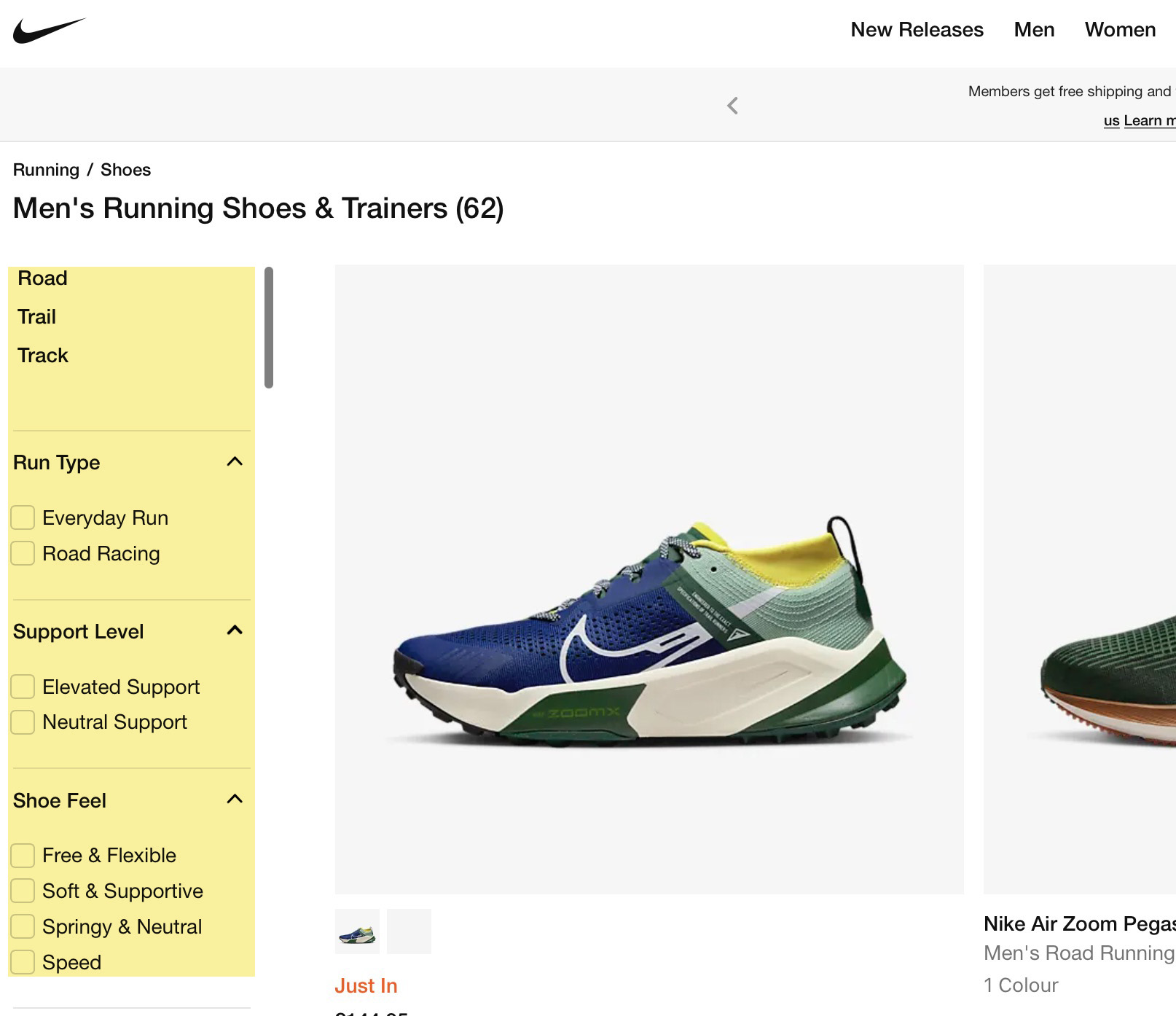
下面是 Nike 商城的一个示例:

我建议阅读我的分面导航指南以了解所有细节,但 SEO 主要需要考虑因素是:
- 限制抓取 — 确保防止谷歌抓取所有分面的链接(因为可能有数百万种潜在的组合,这会浪费你的抓取预算)。
- 防止索引低价值的面 — 如果你不这样做,谷歌可以索引几十万到几百万个基本上是重复的页面,对搜索没有用处。
如果你要实现理想的情况,你可能:
- 使用 AJAX 进行分面切换,不使用
<a hrefs>链接。 - 为你希望被索引的重要分面页面提供备用的抓取路径。
这个问题无疑是一个技术性的问题,同时你也希望自己能正确的设置。因此,我建议你阅读我的指南,这样你不仅可以方法可能出现的 SEO 问题,还可以适当利用它来促进 SEO。
Reevoo 的数据表明,积极的评论平均会带来 18% 的收入提升——所以它们是相当重要的。
许多网站将评论放在在产品页面,但它们也很适合包含在分类页面中。
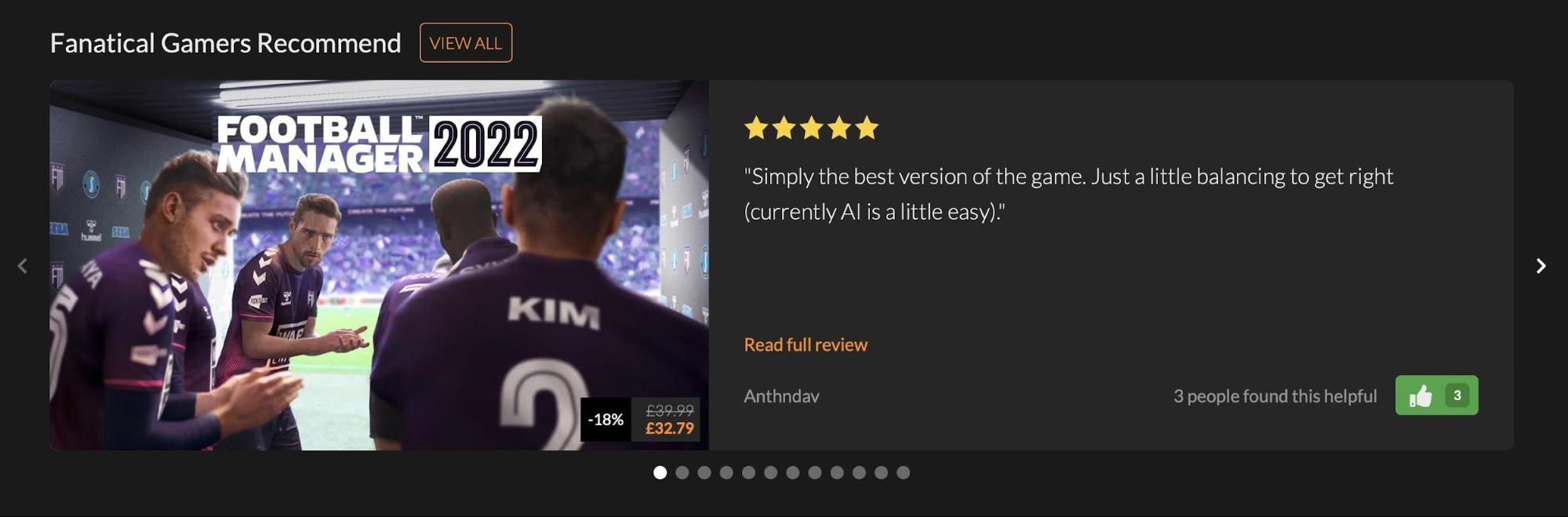
Fanatical 就是是一个很好的例子,一个销售 PC 游戏 Steam 密钥的电子商城:

它包括了整个类别中其他游戏用户的推荐。
这为类别增加了独特的内容,并帮助用户找到更多评论好的游戏。至关重要的是,评论好的游戏(更有可能转换)会得到更多的 PageRank,这样排名也会更好。
如前所述,在分类页面中经常忽略的一个要素是,你应该提供有用内容来帮助用户做出购买决定。
虽然在页面上添加文字内容有帮助,但它并不意味着很详细。这就是为什么你可能需要链接到深度阅读的指南。
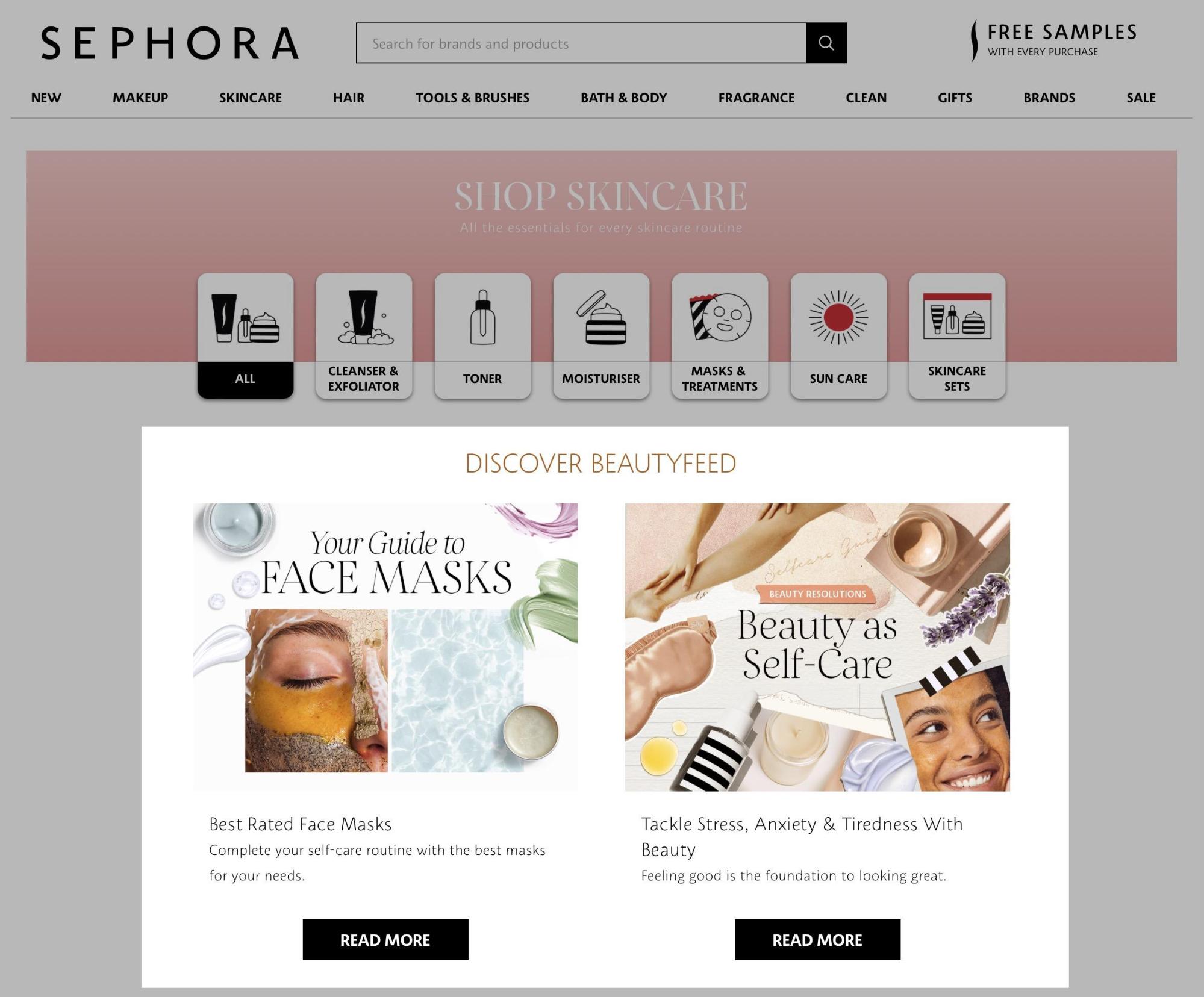
以 Sephora 为例。它的 CLP 页面上有链接到指南,以帮助用户决定是否购买产品。

对于 SEO 来说,这也有助于博客文章的排名,因为它们会收到更多的 PageRank。此外,它还有助于谷歌更好地了解你的主题专业性,因为你有很多相互链接的内容。
已经有很多关于 URL 结构的建议,但要考虑的主要因素是选择一种你不需要改变的格式。
John 说过,URL 是内容的标识符:
在大多数情况下,我们将 URL 视为内容的标识符。
改变URL(和重定向)通常被认为是有风险的——你不能确定谷歌需要多长时间才能将信号整合到新的 URL 中。
因此,除非你有一个很好的理由(比如你在重塑品牌),否则最好不要改变 URL。
为了防止分类页的 URL 变动,那么你需要预先规划好,并保持简单。
例如,你可以告诉你的开发人员,根据类别之间的父/子关系来构建 URL:
www.example.com/mens/www.example.com/mens/trainers/www.example.com/mens/trainers/white/
但如果你改变了你的网站层次结构,会发生什么?
假设这个企业开始销售 “Shoes”。你可能想在层次结构中引入一个 “Shoes” 类别,作为 “Trainers” 页面、以及新的 “Boots” 页面的父类。
你的 URL 就会变成:
www.example.com/mens/www.example.com/mens/shoes/www.example.com/mens/shoes/trainers/www.example.com/mens/shoes/trainers/white/www.example.com/mens/shoes/boots/
我们那么你就不得不对原来的 “Trainer” 以及其子页面进行重定向处理。
这就是分层结构的 URL 的问题所在。
解决方法是什么?
就是尽可能地保持简单,以减少改变的需要。
这里有一个例子。如果对于上面的 “white trainers” 的URL,我们指示开发人员获取最顶层的类别(这不太可能改变),以及最末的一个类别,那么该URL将是这样的:www.example.com/mens/white-trainers/
现在,如果 “white trainers” 的任何一个父级类别发生变化,它不会影响URL,但仍会影响面包屑导航。
但如果去掉这个结构,有一个像这样的扁平的 URL 不是更好吗:www.example.com/mens-white-trainers/
我的个人经验是,结构化的 URL 会影响排名,不管谷歌在这个问题上说了什么。
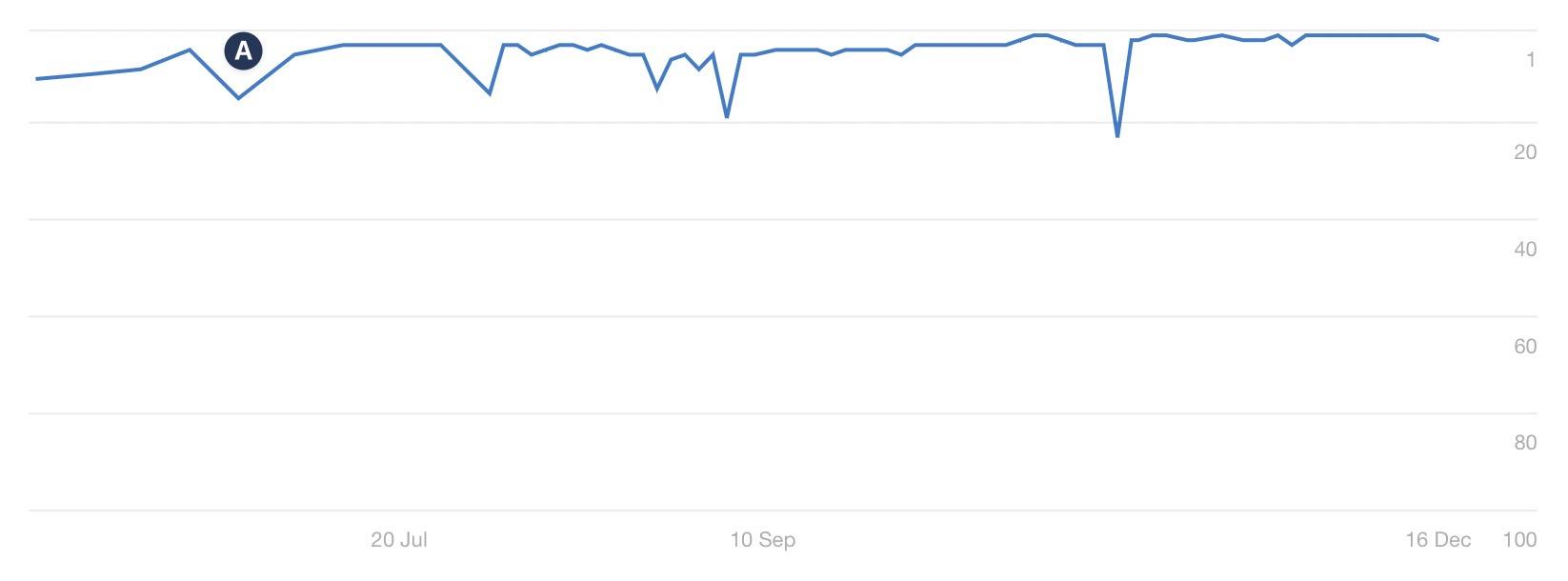
这是近期的一个例子:

这种提升只影响到改变过的 URL。我们没有改变其他东西,但看到了直接的影响。
自己测试一下吧。但同时,记住,改变 URL 是有风险的。
值得庆幸的是,在我的这个例子中,我们不需要改变太多的 URL,而且对企业的收入风险与我为客户所做的回报相比并不显著。
我不会在这里重复关键词研究的内容,因为在决定 H1 和标题标签之前,你需要先进行关键词研究。但这里的建议是,你应该在你的网站上使用与用户搜索词相匹配的 H1 和标题标签。
对于 H1 和标题标签,你应该测试并了解什么对你的网站最有效。当然这里也有一些通用的指南。
使用模板
一般来说,你会希望有一个模板化的标题标签结构,并与你的 H1 密切匹配。
为什么?
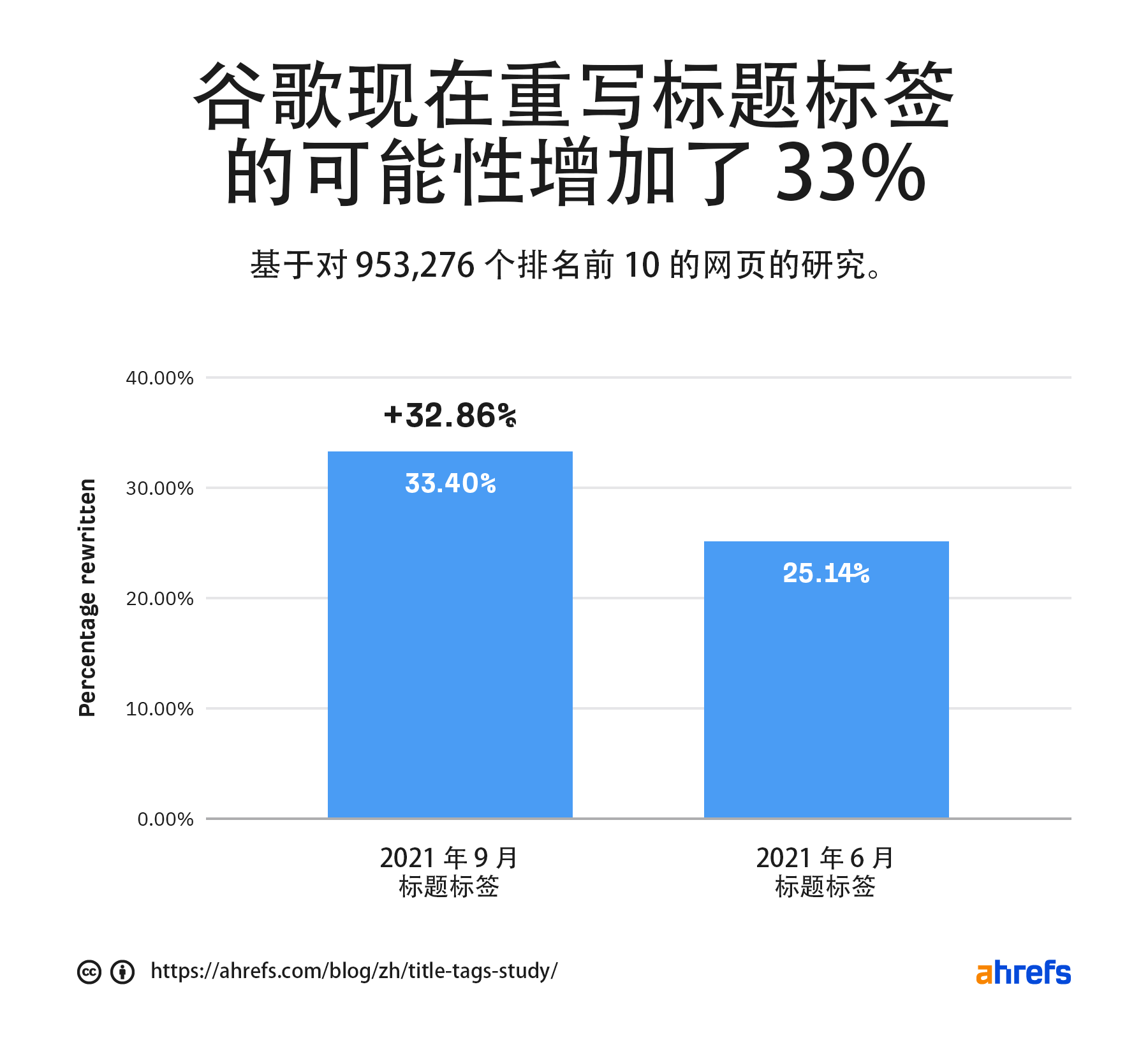
Ahrefs 的数据显示,谷歌在 2021 年 8 月改变了创建页面标题的方式后,在 33.4% 的情况下会重写你的标题标签。

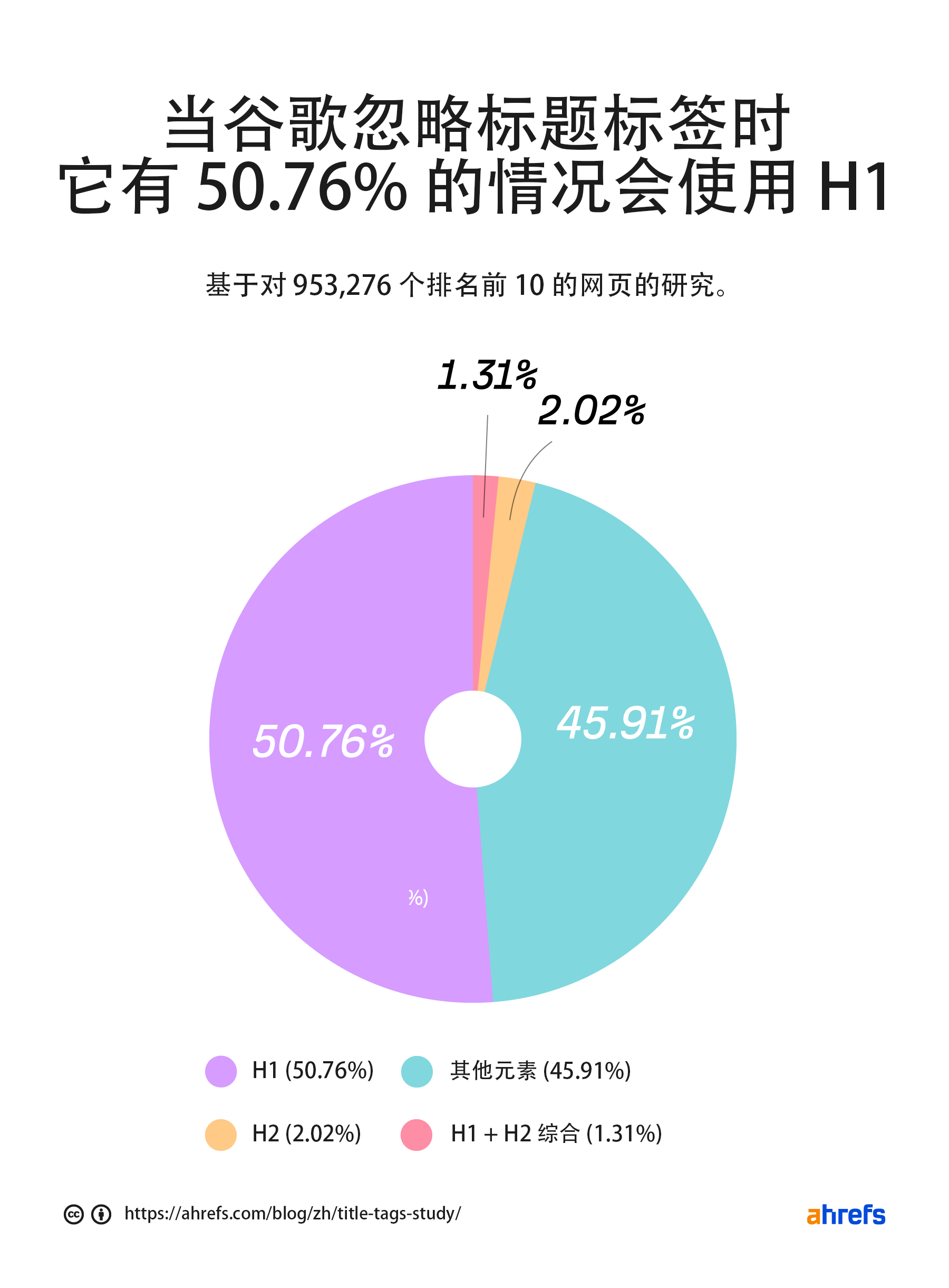
当谷歌改写你的标题标签时,Ahrefs 的数据显示谷歌在 50.76% 的情况下会将其改为你的 H1 标签。

确保你有一个谷歌不会重写的标题标签的最好方法是通过模板化,使其基于你的页面的 H1 生成。
例如: [Page H1] — [Brand Name]
你可能想给页面标题增加一些变化,但什么是最有效的取决于你的测试结果。
测试、测试、测试
你可以进行许多不同的测试,看看什么对你最有效;这里有一些例子:
- 使用破折号(-)而不是分隔符(|)。
- 包含价格 — [Page H1] starting from X — [Brand name]
- 在标题标签的开头添加 “Buy” — Buy [Page H1] — [Brand name]
- 添加二级关键词 — [Page H1] — [Secondary Keyword] — [Brand Name]
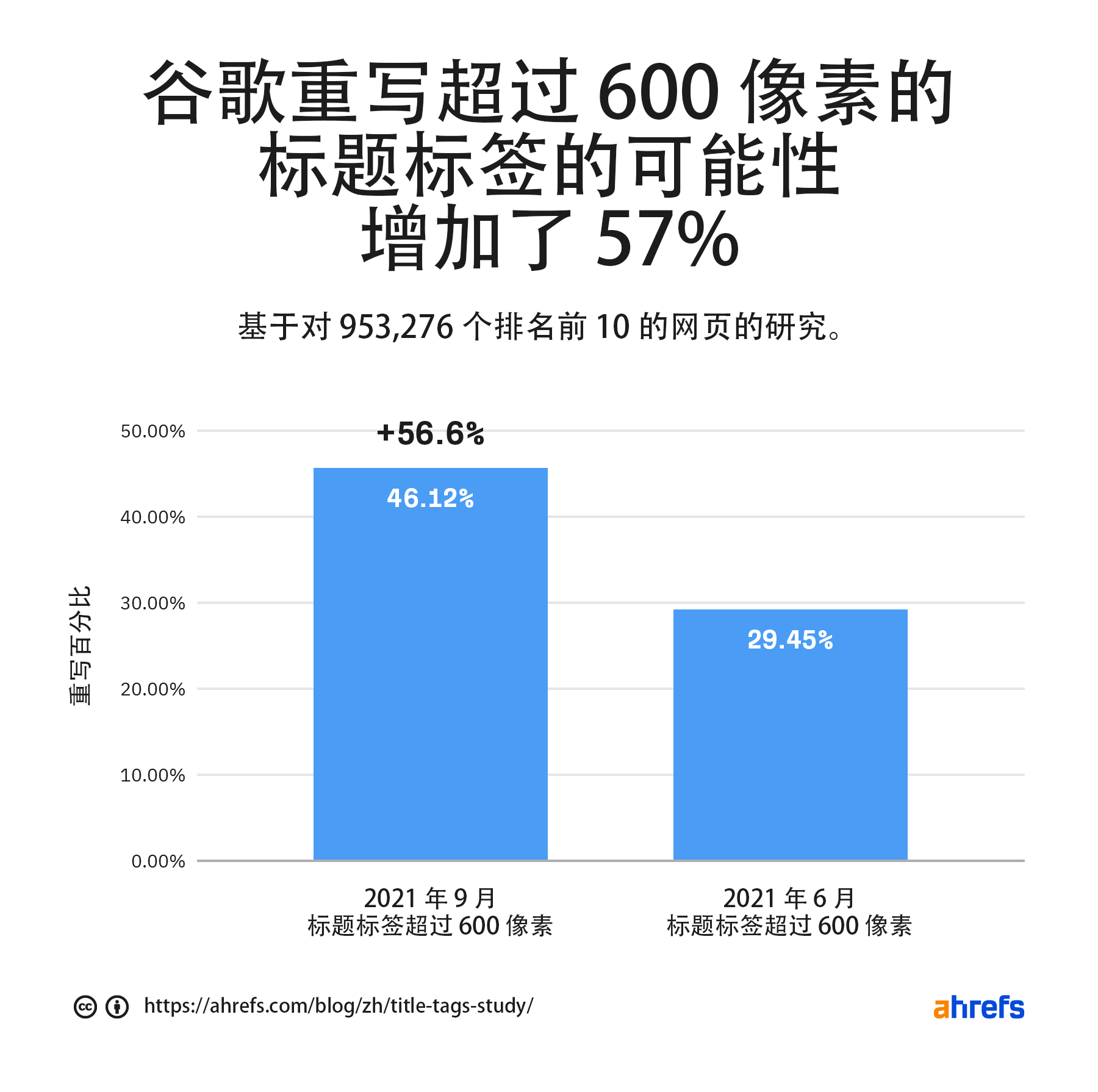
你也要考虑模板可能因长度而而被改写。谷歌对超过 600px 的标题改写的可能性要大 57%。

根据谷歌的说法,长标题也是它会重写的原因之一。

我曾经通过为一个长的分类名单独定制一个模板或使用不同的模板来解决这个问题——取决于生成的标题标签的长度。
你可以向你的分类页面添加多种结构化数据类型,以帮助谷歌更好地理解你的内容并获得丰富的结果。
谷歌在其搜索库中推荐的主要适用类型是:
- Breadcrumb(面包屑)
- FAQ
添加这些将直接影响你的 SERP 展示效果。
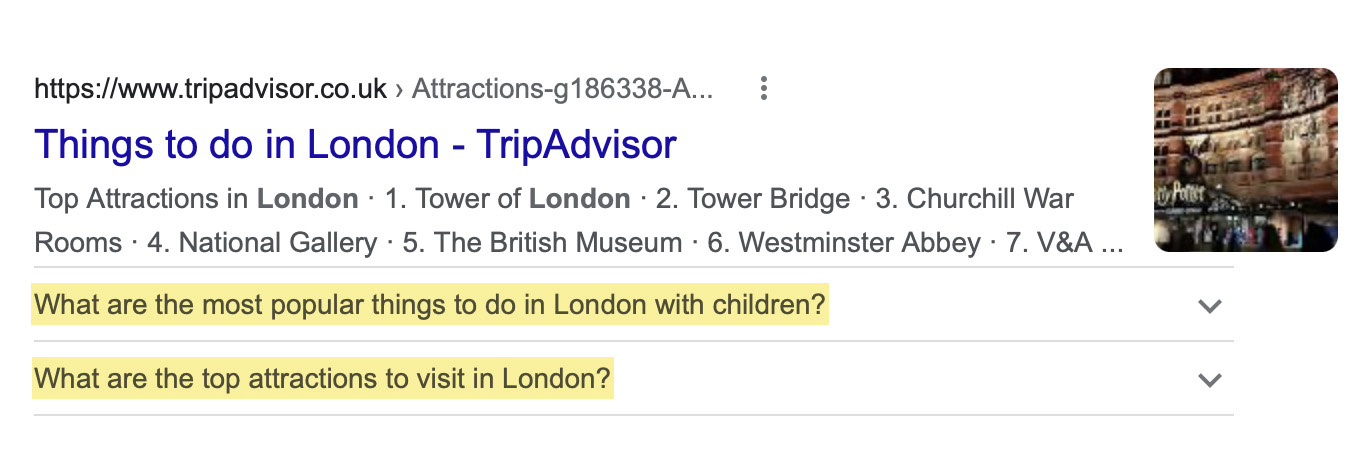
对于 FAQ,它通过在SERP上显示常见问题板块,这也是 Trip Advisor 所采取的策略:

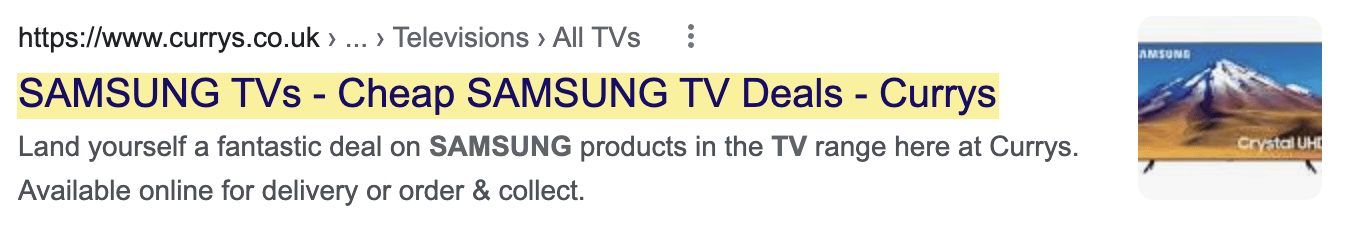
对于面包屑结构化数据,谷歌在 SERP 上显示面包屑。下面是谷歌为英国的 Currys 的一个示例:

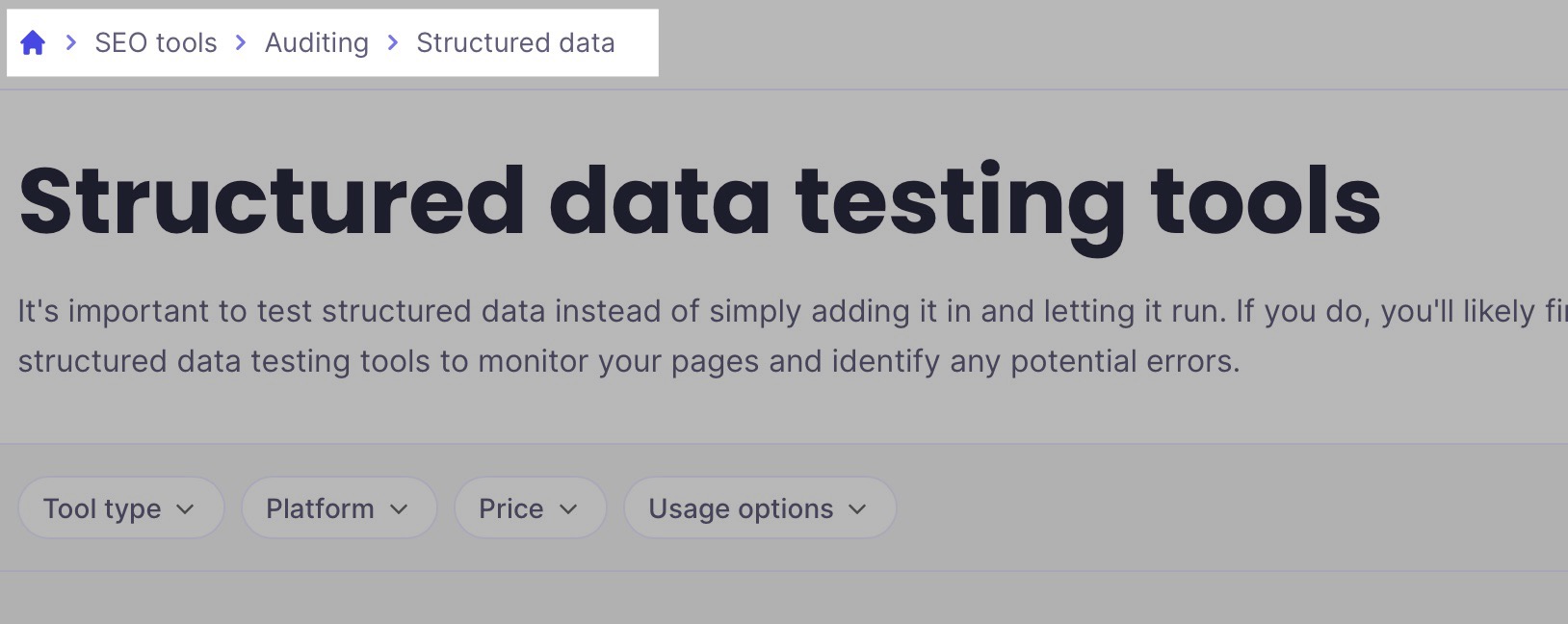
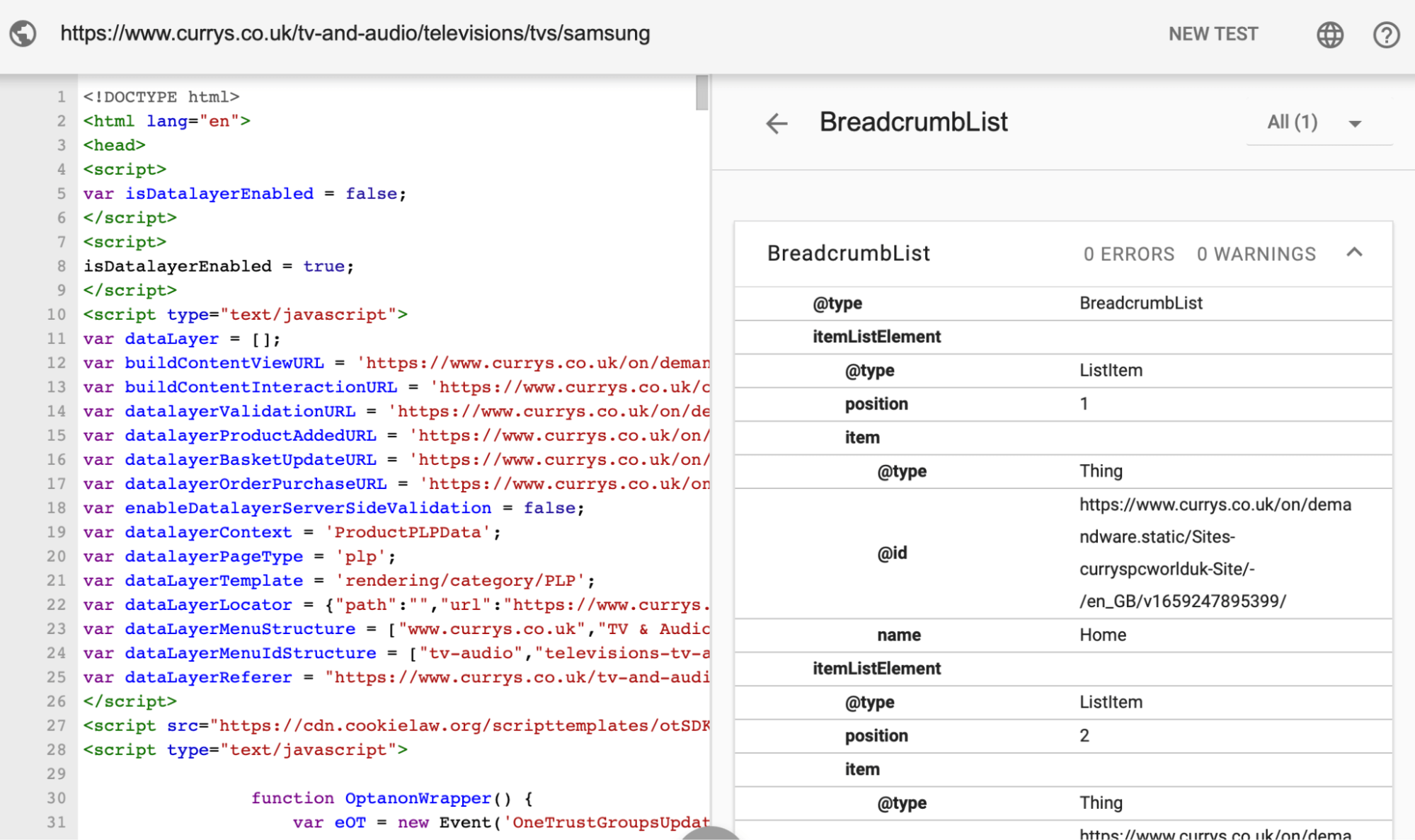
你可以在 Schema Markup 验证器中看到它添加的结构化数据:

在这两种类型之外,谷歌没有关于产品类别结构化数据的建议。
但你不必止步于此。
在 “Search Off the Record” 播客中,Ryan Levering(在谷歌从事结构化数据工作的软件工程师)回答了谷歌推荐之外的结构化数据是否有价值(比如你可以在 schema.org 上找到的):
在我们的一些报告和东西中很难传达出我们实际上发现某个 [结构化数据] 很有用,因为它需要细微的计算。
但是,当检测它 [页面内容是什么] 存在问题时,我们可以把它作为一个额外的信号。
因此,在一些特殊情况下,我们会发现这些东西很有用。
虽然进一步添加结构化数据应该是一个次要的点,但我倾向于尽量减少谷歌的识别压力。
我考虑增加的两个主要方向是:
- CollectionPage — 这是一个比一般 WebPage 更具体的类型。
- ItemList — 它会告知 Google,页面上有一个项目列表。
此外,你也可以将 mainEntity 添加到 CollectionPage,并在其中添加 ItemList。通过这样做,你告诉Google 这个页面的主要部分是产品列表,帮助它更好地理解这是一个分类页面。
下面是一个简单的代码示例:
{
"@context": "http://schema.org",
"@type": "CollectionPage",
"mainEntity": {
"@type": "ItemList",
"numberOfItems": "[number of products]",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"url": "[Item URL]",
"name": "[Item Name]"
},
{
"@type": "ListItem",
"position": 2,
"url": "[Item URL]",
"name": "[Item Name]"
},
{
"@type": "ListItem",
"position": 3,
"url": "[Item URL]",
"name": "[Item Name]"
}
]
}
}
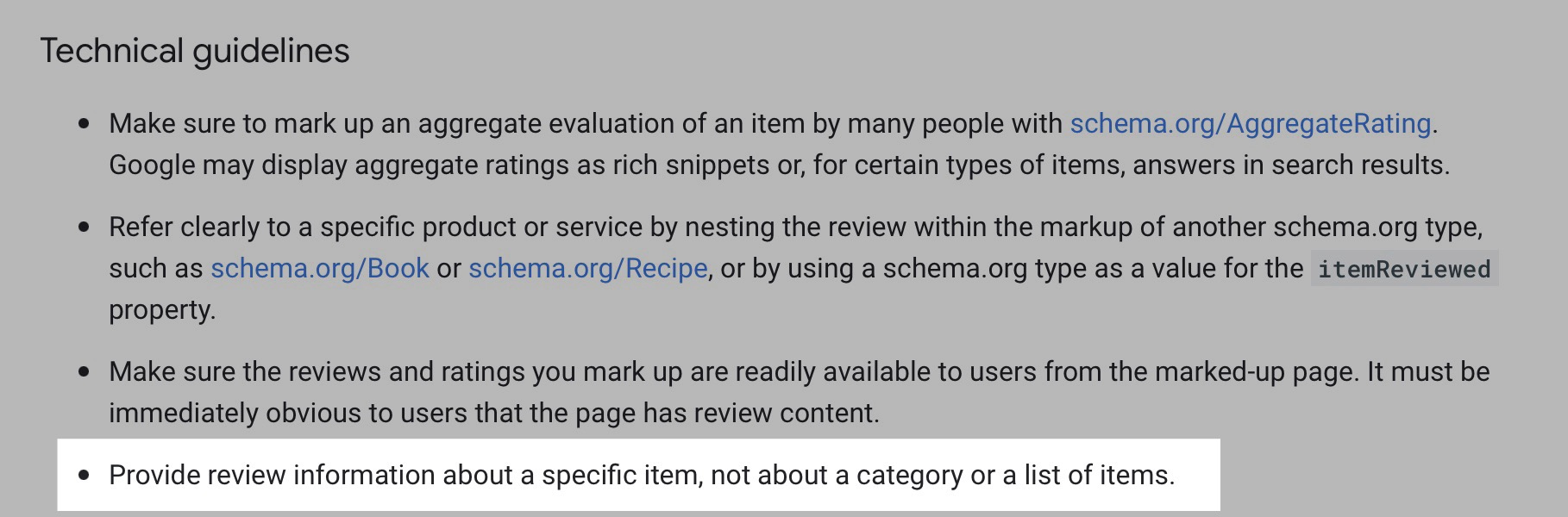
对于评论,谷歌在技术指南中明确提到,如果主要内容是一个分类列表,则不要添加评论标记。

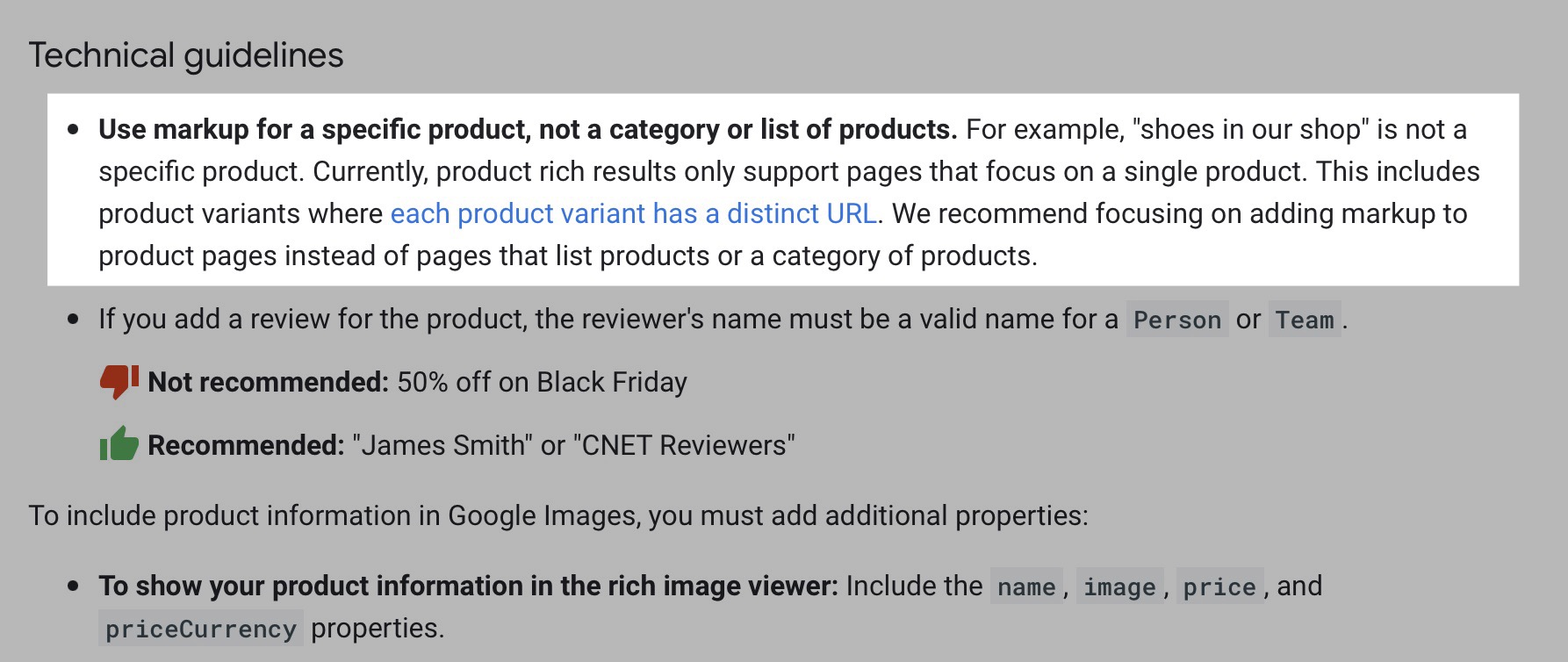
产品结构化数据也有相同的建议。

最后
要做出优秀的分类页面以利于 SEO,有很多事情需要考虑。但希望本指南能使这一过程更加的简单。
有关于优化电商分类页面的问题吗?请 Tweet 我吧。
译者,Park Cheng,歪猫出海创始人。