
Esto es un ejemplo básico del aspecto que puede tener el código:
<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "Movie",
"name": "Barbie",
"dateCreated": "2023-07-21",
"image":
"https://m.media-amazon.com/images/M/MV5BOWIwZGY0OTYtZjUzYy00NzRmLTg5YzgtYWMzNWQ0MmZiY2MwXkEyXkFqcGdeQXVyMTUzMTg2ODkz._V1_.jpg",
"director":
{
"@type": "Person",
"name": "Greta Gerwig",
"birthDate": "1983-08-04"
}
}
</script>
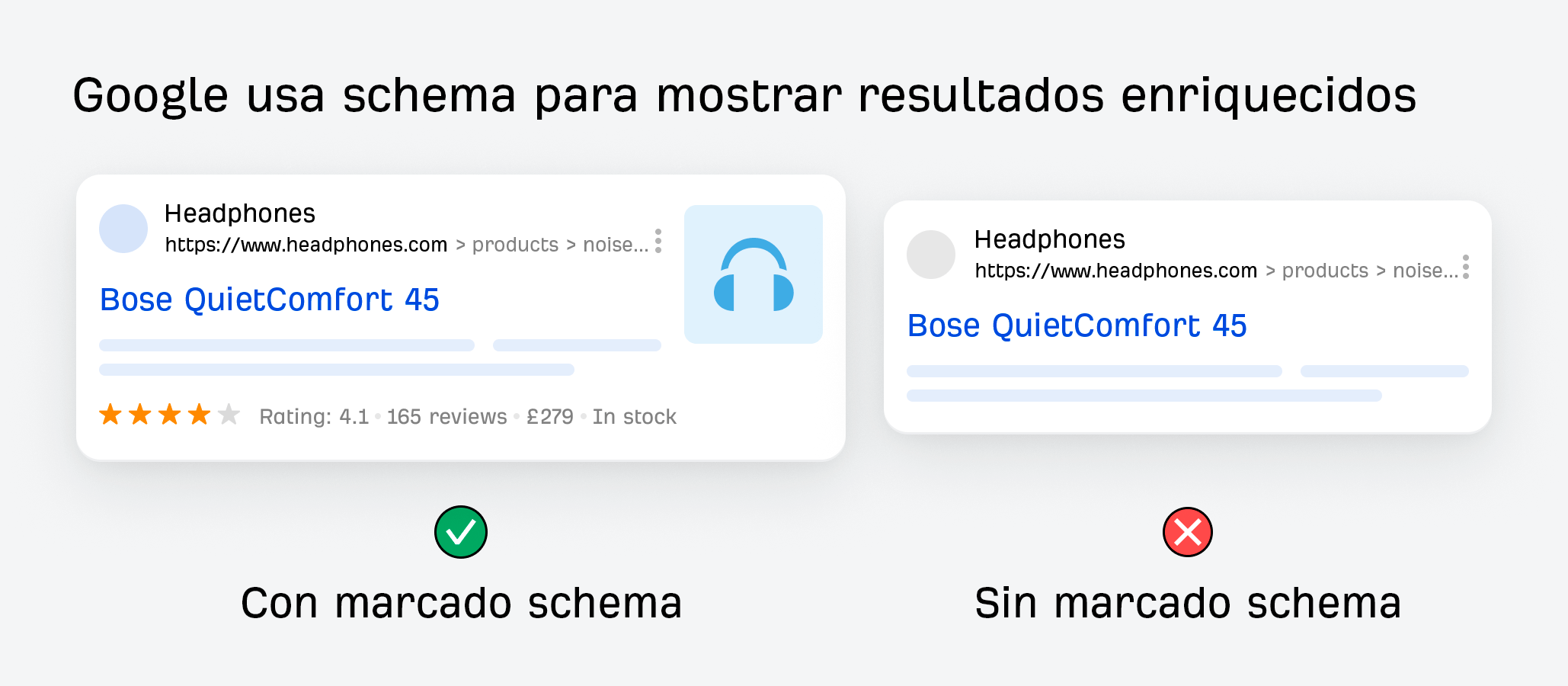
Puedes ver que, a diferencia de las palabras de una página, schema es una forma de datos estructurados. Su formato estandarizado significa que no hay posibilidad de que Google lo malinterprete. Por eso Google lo utiliza para los resultados enriquecidos.
En esta guía, aprenderás sobre los diferentes tipos de marcado schema que puedes utilizar, cuándo añadirlos y cómo hacerlo.
Tipos de marcado schema
Schema puede utilizarse para mejorar muchos tipos de contenidos. Actualmente hay 803 tipos de schemas en Schema.org, pero Google solo admite algunos de ellos, según su sitio web. Sin embargo, Google insinuó que podría admitir más formatos en el futuro.
Estos son algunos ejemplos de los tipos de marcado schema que admite Google y que puedes añadir a tu sitio web:
- Artículo
- Ruta de navegación
- Carrusel
- Curso
- Evento
- Fact Check
- Preguntas frecuentes
- “Cómo…”
- Metadatos de imagen
- Ofertas de empleo
- Negocio local
- Logotipo
- Película
- Producto
- Receta
- Reseña
- Cuadro de búsqueda Sitelinks
- Vídeo
Veamos con más detalle los tipos de marcado más comunes que puedes añadir a tu sitio.
Artículo
Se puede añadir Article schema a tus páginas de noticias, blogs o artículos deportivos para ayudar a Google a comprender mejor tu página.
Existen dos ventajas documentadas de añadir Article schema:
- Ayuda a Google a mostrar mejor el texto del título, las imágenes y la información de la fecha.
- Indica a Google “de forma más explícita de qué trata tu contenido”.
Lo que se deduce es que si añades el schema de artículos a tu contenido, se mostrará para consultas más relevantes.
Este es un ejemplo del aspecto que puede tener el código de Article schema.
Producto
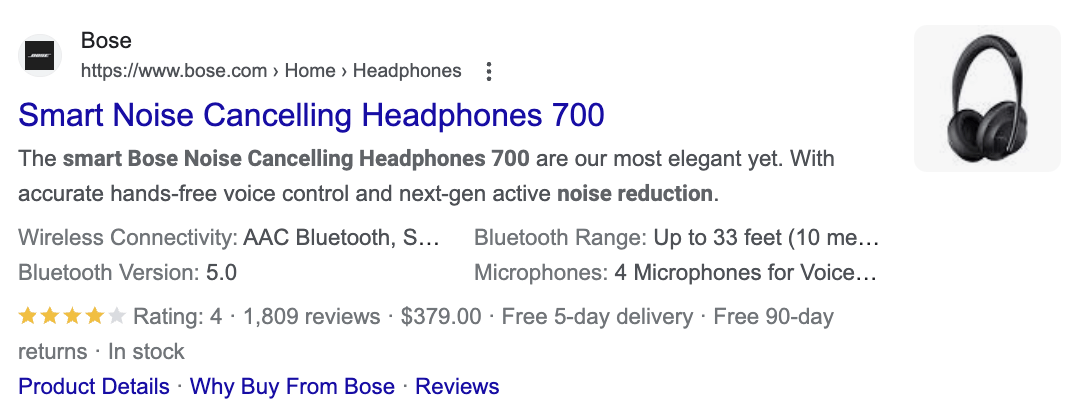
Al añadir el marcado schema de producto, los usuarios pueden ver el precio, la disponibilidad, las valoraciones, la información de envío y mucho más en los resultados de búsqueda. El marcado de productos es útil para los ecommerce, ya que puede ofrecer a los clientes potenciales una visión más detallada del producto incluso antes de que entren en su sitio web.
Los resultados enriquecidos con productos pueden tener este aspecto:

Este es un ejemplo del aspecto que puede tener el código de Product schema.
Negocio local
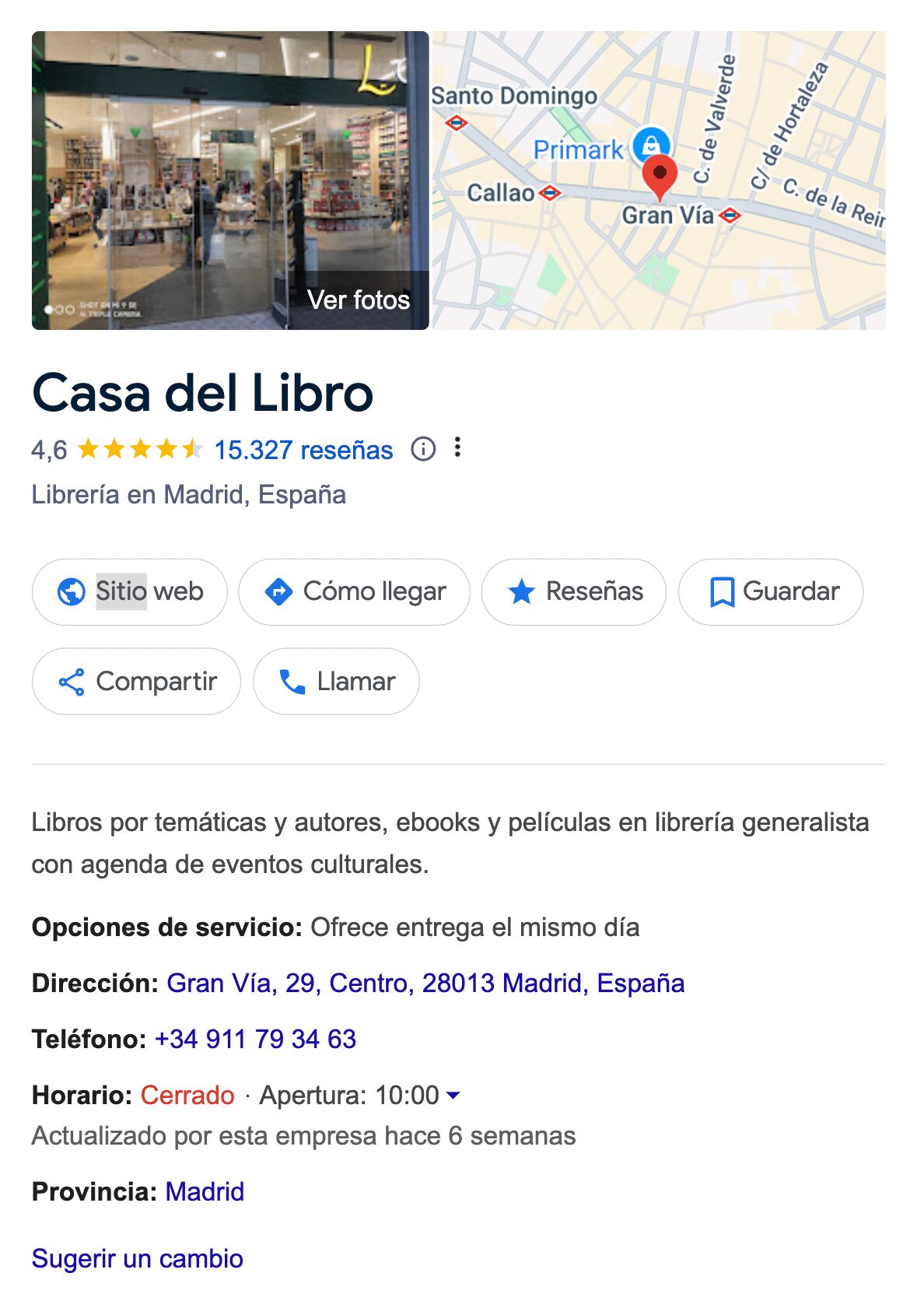
El marcado Local Business permite a Google comprender tu negocio. La adición de esta documentación de datos permite a Google mostrar el horario de tu negocio, los diferentes departamentos de tu empresa y mucho más.
Los resultados enriquecidos de Local Business pueden tener este aspecto:

Este es un ejemplo del aspecto que puede tener el código de Local Business schema.
Cuadro de búsqueda Sitelinks
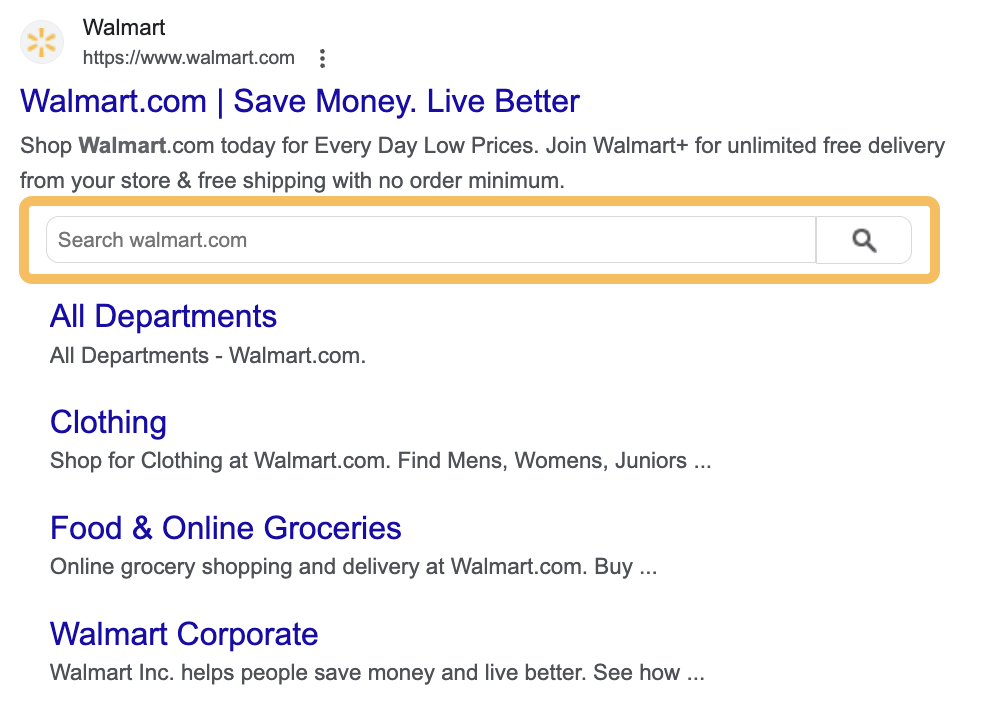
Si añades el marcado Sitelink, las personas que busquen tu sitio web verán enlaces relacionados de tus páginas importantes cuando busquen tu marca en Google.
Este es el aspecto de un resultado enriquecido con el marcado Sitelink:

Este es un ejemplo del aspecto que puede tener el schema del cuadro de búsqueda de Sitelinks.
Evento
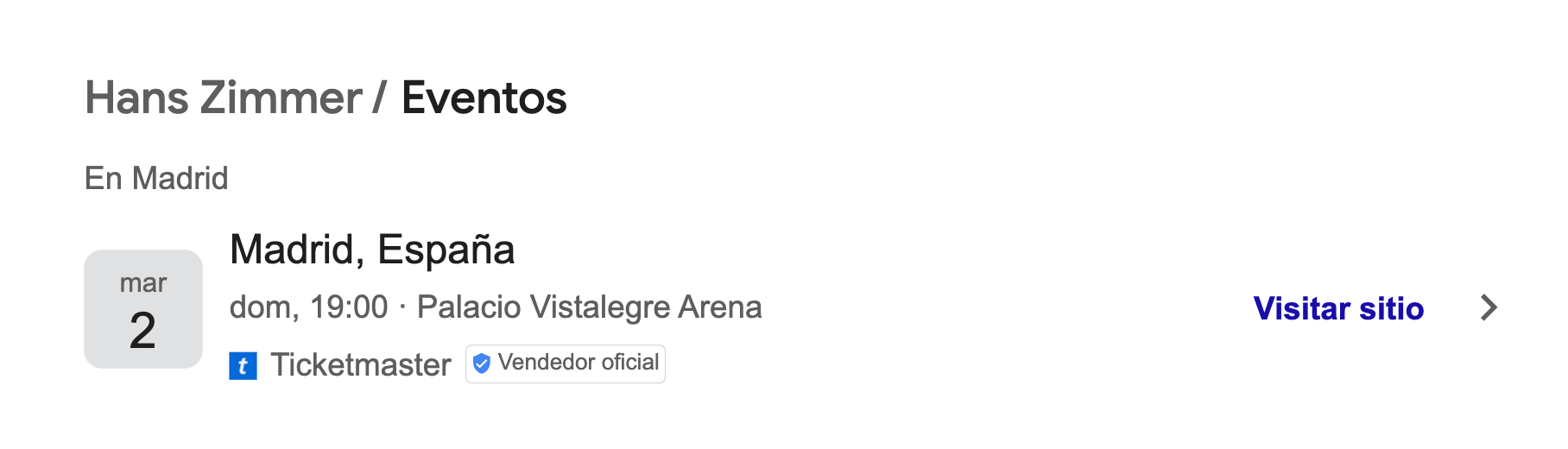
Los resultados enriquecidos con eventos son una de las mejores formas de atraer más atención hacia tus próximos eventos, ya sean online u offline. Los resultados ricos en eventos ocupan un lugar destacado en los resultados de búsqueda de Google.
Este es un ejemplo de cómo puede ser un resultado enriquecido con eventos:

Este es un ejemplo del aspecto que puede tener el marcado de un evento de ubicación física.
Cómo añadir el marcado schema a tu web
Todos los sitios web deberían añadir el marcado schema básico, pero solo el que sea más apropiado para el sitio web.
¿No estás seguro de qué añadir?
Aquí tiene algunos ejemplos básicos:
- Ecommerce. Añade schemas de Producto, Rutas de navegación, Persona/Organización.
- Blogs o sitios de noticias. Añade Artículos, Rutas de navegación, Persona/Organización.
O si tienes un sitio web más centrado en un tema, puedes añadir tipos de schemas más específicos. Por ejemplo:
- Sitios web de alimentación. Añade schemas de recetas.
- Sitio web de contratación. Añade schemas de ofertas de empleo.
¿Cómo se puede añadir los schemas?
La buena noticia es que la mayoría de los sistemas de gestión de contenidos de sitios web (CMS) modernos pueden añadir la implementación básica de marcados schema sin tener que hacer mucho.
En términos generales, si utilizas un CMS popular como Wix o Webflow, es cuestión de ajustar la configuración del schema a tus preferencias.
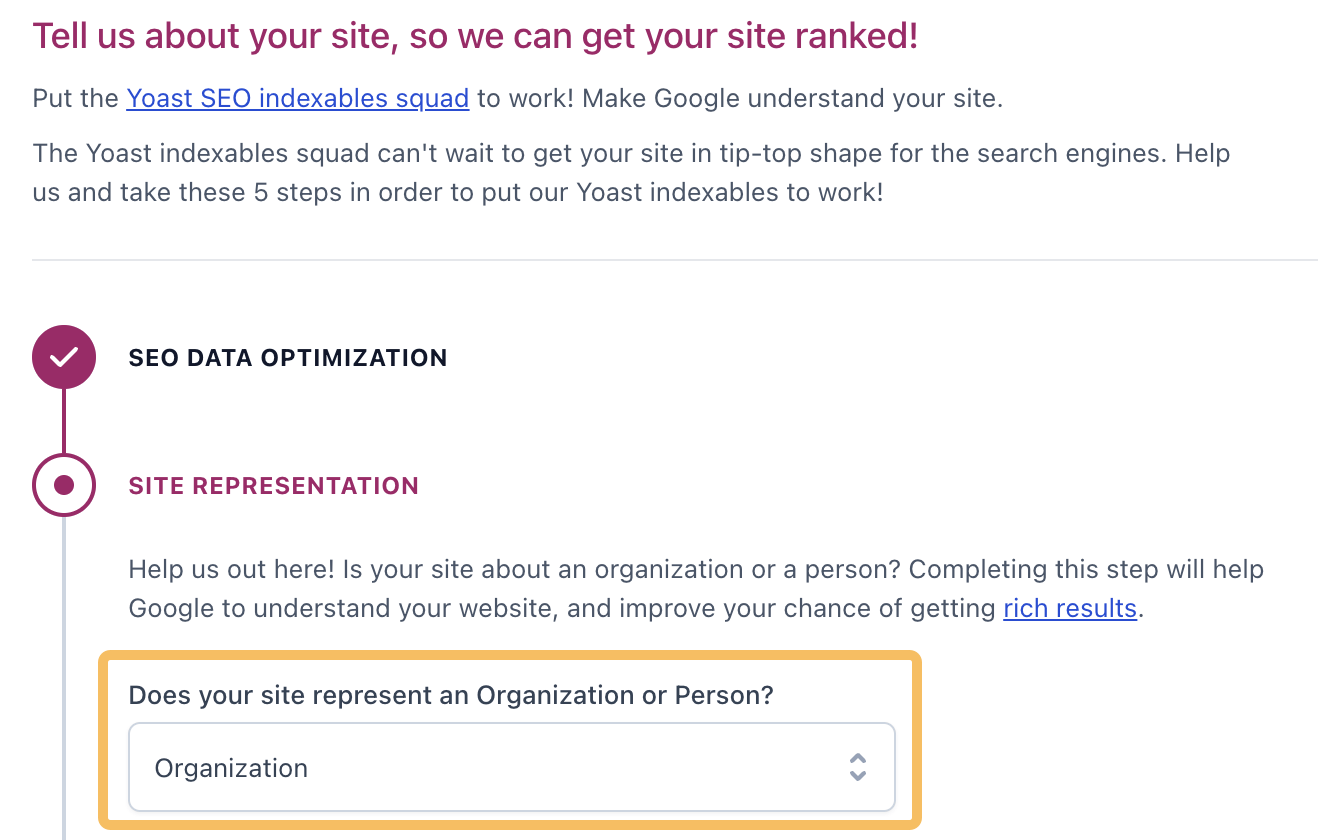
Si utilizas WordPress, puedes optar por un plugin como Yoast SEO. Cuando te registras, parte del proceso de incorporación implica añadir el schema de Organización o Persona.

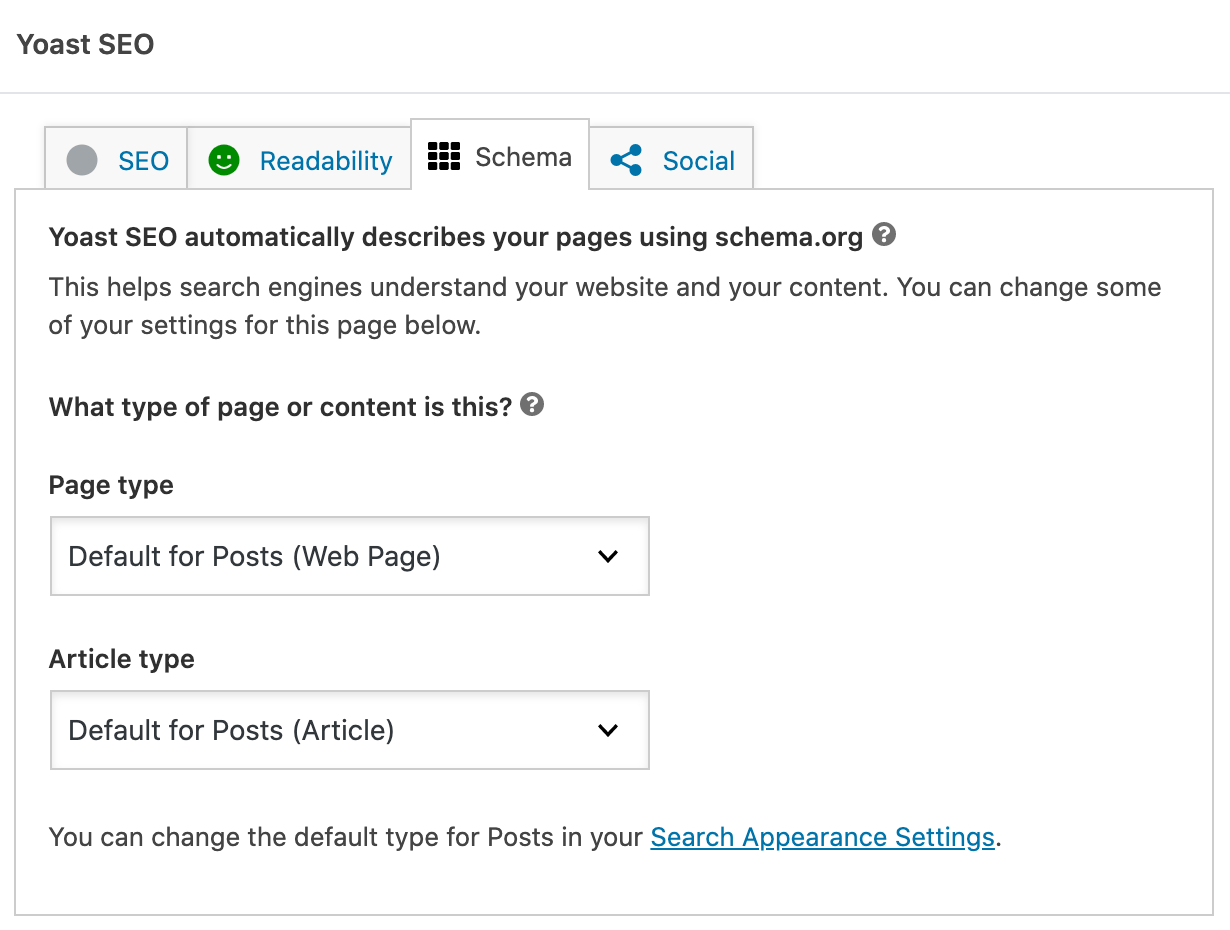
Una vez que hayas completado el onboarding, puedes hacer clic en la pestaña “Schema” dentro de un post, y podrás ajustar aún más la configuración. Por defecto, el tipo de página de schema está configurado como “Página web” y el tipo de post como “Artículo”.

Para una guía más detallada, consulta la guía de Yoast. Si no usas WordPress y utilizas una plataforma como Wix o Webflow, consulta las siguientes guías de marcado schema.
Otro método para añadir schema a tu sitio web es añadiendo manualmente el código tú mismo.
Aunque este método permite una personalización total del marcado schema, merece la pena pedir consejo a un consultor SEO o a un desarrollador antes de empezar, especialmente si no te manejas muy bien con el código.
El código de marcado schema se puede generar en tres lenguajes diferentes: microdatos, RDFa y JSON-LD.
Aunque Google admite los tres lenguajes, recomienda utilizar JSON-LD (Javascript Object Notation for Linked Objects), ya que es menos propenso a errores de usuario.
Esto también lo confirmó el propio John Mueller.
Actualmente preferimos el marcado JSON-LD. Creo que la mayoría de los nuevos datos estructurados salen primero para JSON-LD. Así que eso es lo que preferimos.
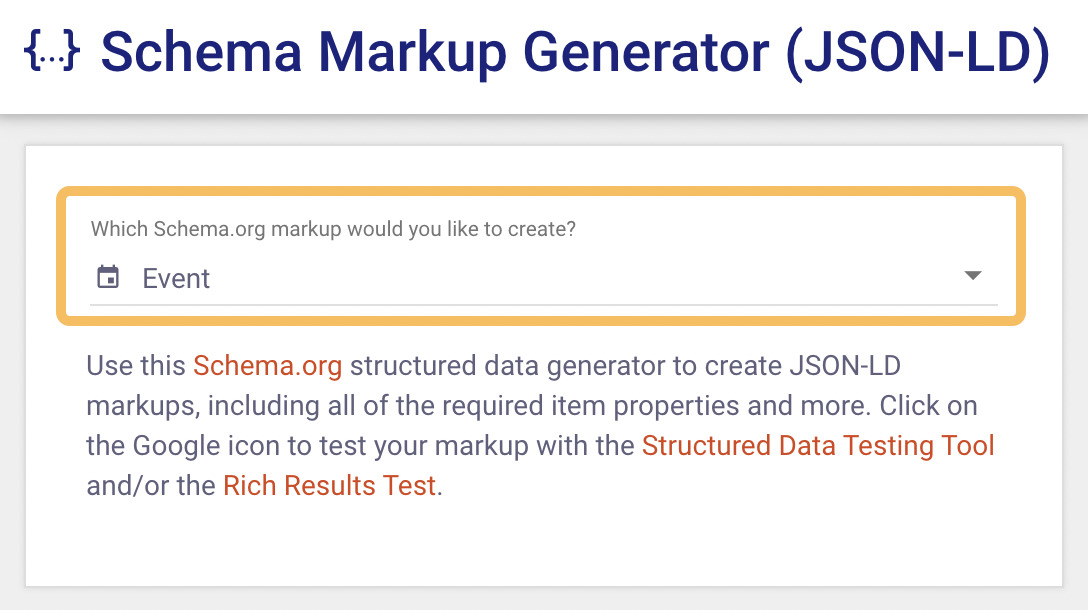
Puedes generar el código JSON-LD sin procesar tú mismo utilizando una herramienta como Merkle’s Schema Markup Generator, Google’s Structured Data Markup Helper, o incluso ChatGPT. Voy a utilizar el generador de schemas de Merkle para generar mi código.
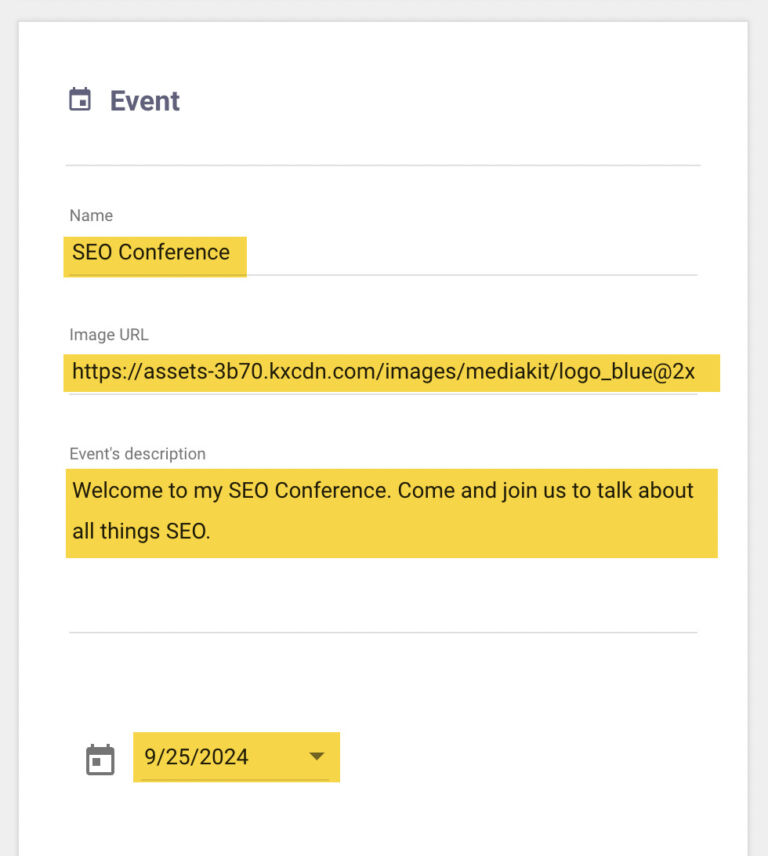
Para ello, dirígete al generador de schemas y selecciona el tipo de schema que quieras generar. En mi caso, Event.

A continuación, añade la información en los campos obligatorios. He añadido una conferencia de SEO ficticia como ejemplo.

Una vez que hayas creado el código JSON-LD, añádelo al <head> o al <body> de la página en la que quieras incluirlo. Google ha confirmado que cualquiera de las dos opciones es válida. Si tienes conocimientos técnicos, incluso puedes inyectar el código utilizando Javascript con Google Tag Manager.
Cómo validar tu marcado schema
Para comprobar el marcado schema de una sola página, puedes utilizar Schema Validator o la herramienta de prueba de resultados enriquecidos de Google.
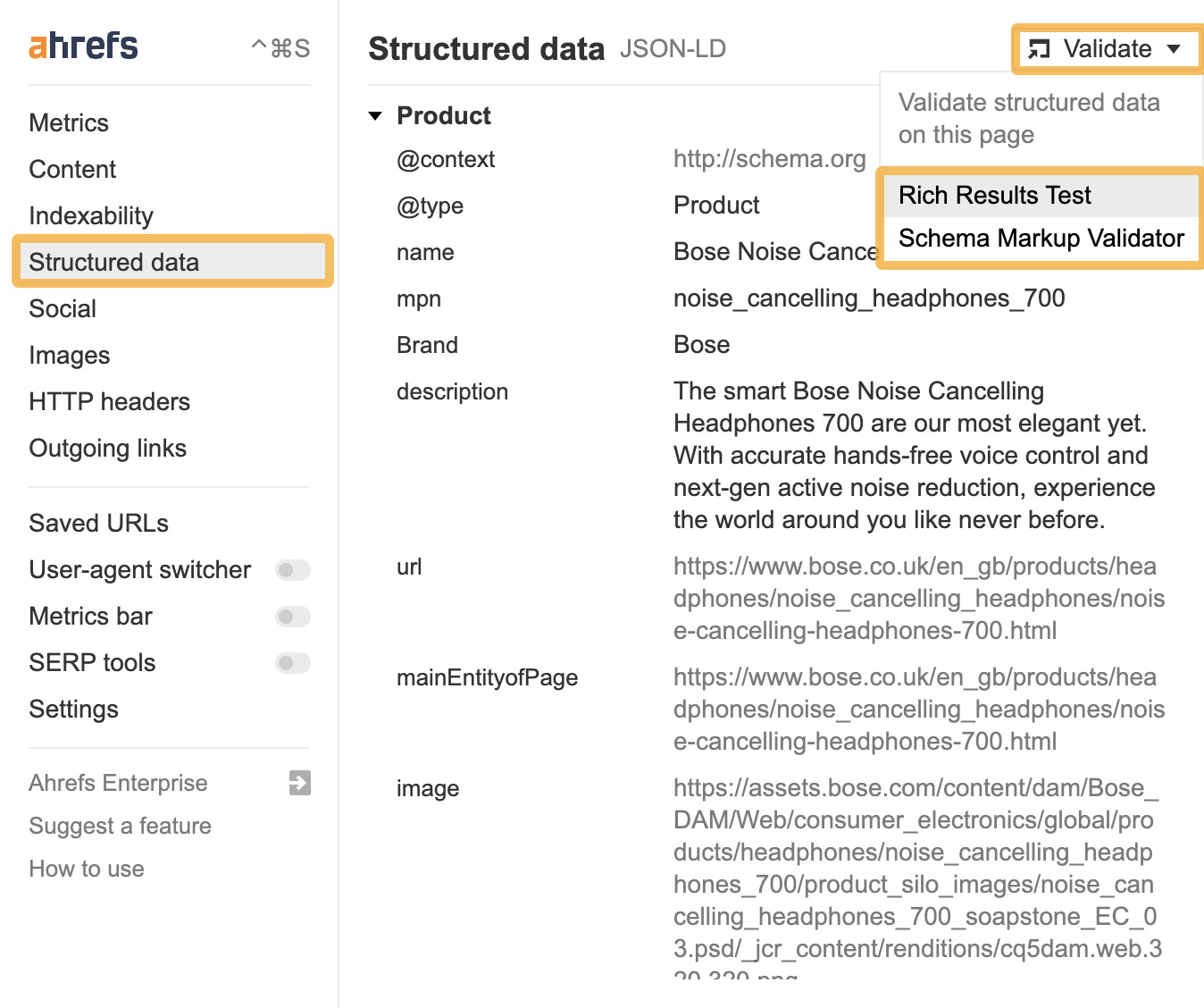
Si ya has instalado la Barra de herramientas SEO de Ahrefs, encontrarás enlaces a estas herramientas en la pestaña “Datos estructurados”.

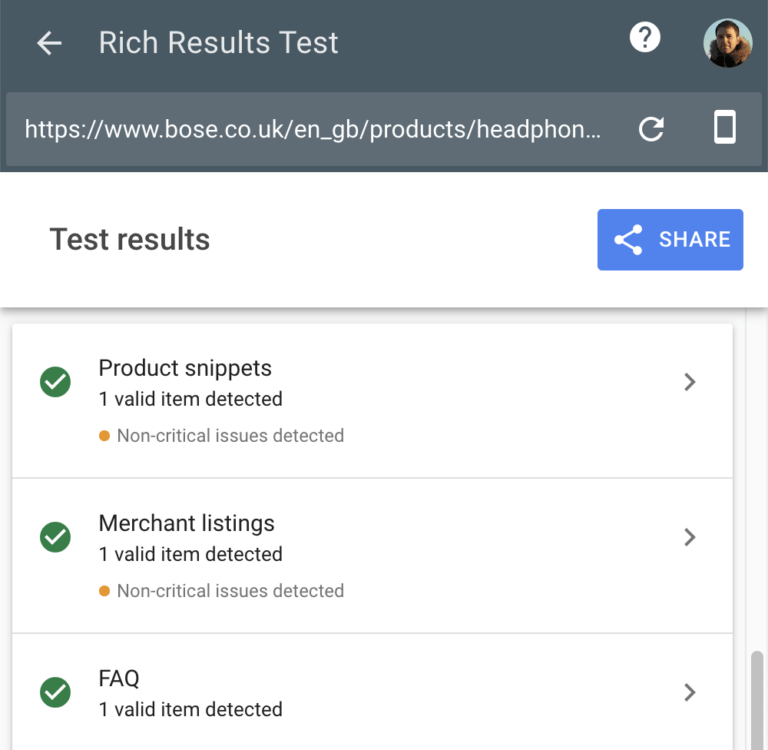
Si haces clic en la prueba de resultados enriquecidos, se ejecutará una prueba y se enumerarán los errores. Puedes hacer clic en el resultado de la prueba para obtener más detalles sobre ese problema.

La herramienta de prueba de resultados enriquecidos de Google es útil para validar el marcado schema página por página en la que pueden aparecer los resultados enriquecidos de Google. Sin embargo, si quieres comprobar el estado de todos tus resultados enriquecidos, tendrás que utilizar Google Search Console.
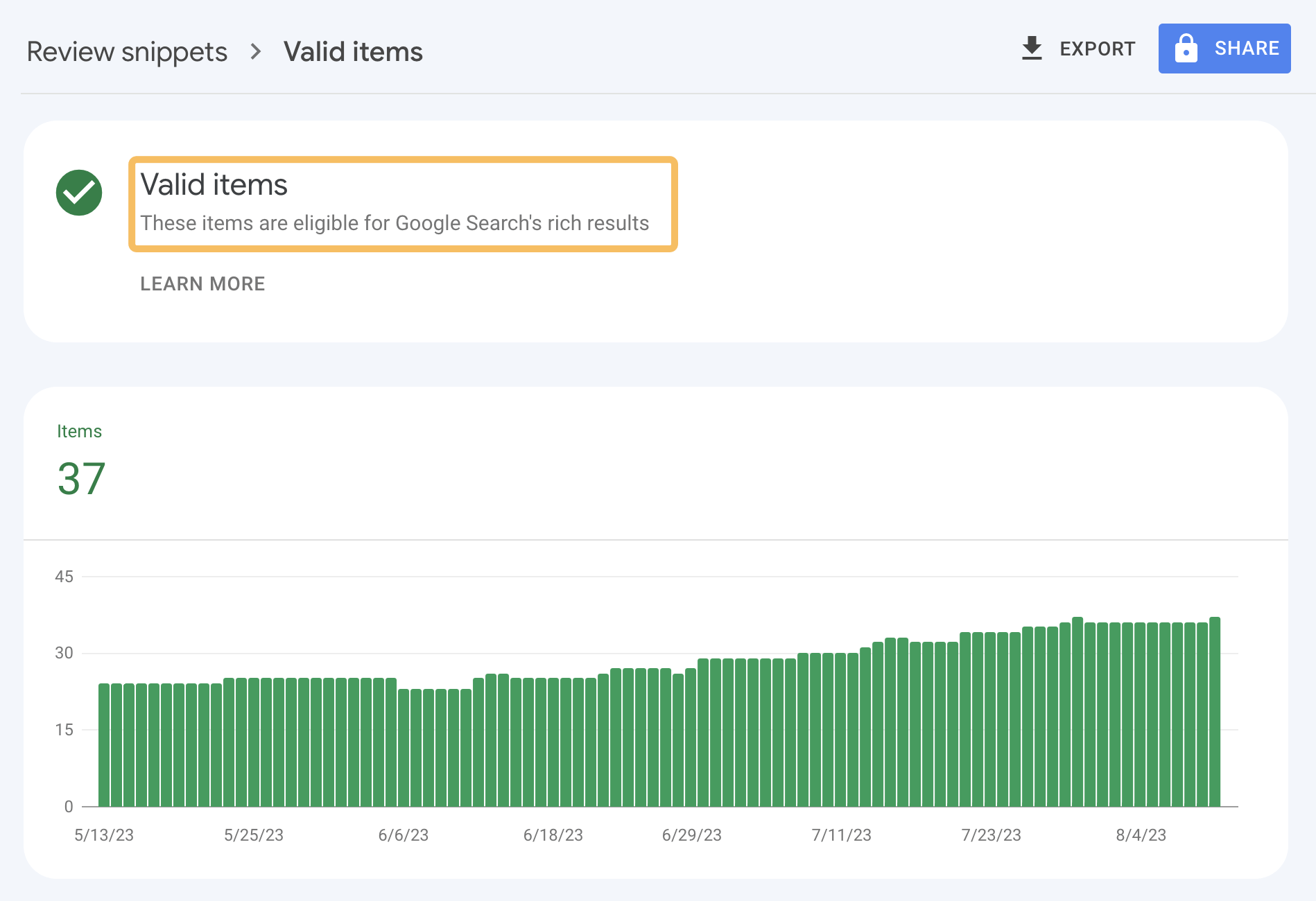
Aquí tienes un ejemplo en el que reviso fragmentos de revisión válidos para un sitio web pequeño mediante Google Search Console.

Aunque esto es útil, el problema tanto con la herramienta de prueba de resultados enriquecidos como con Google Search Console es que solo comprueban el marcado schema que potencia los resultados enriquecidos, que no es el único beneficio del marcado schema.
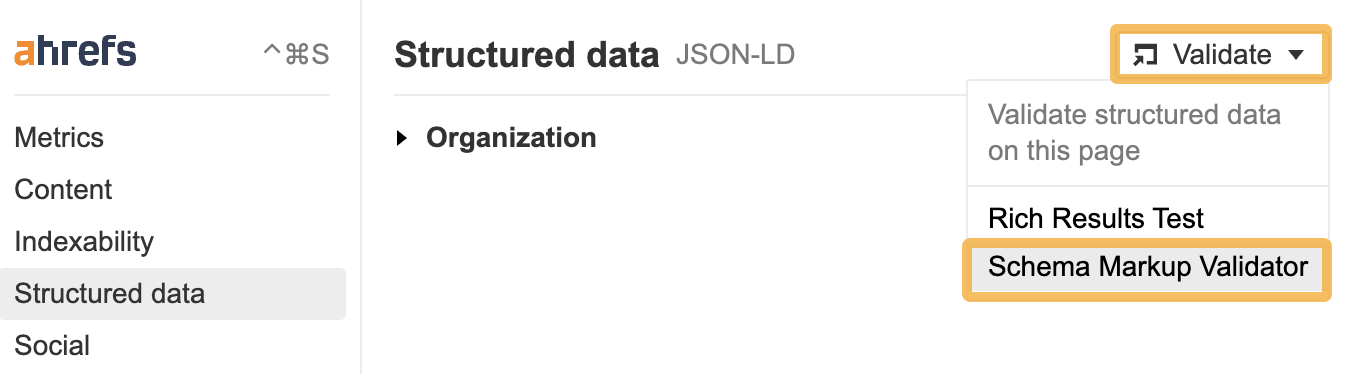
Si quieres comprobar todos los esquemas de tu sitio web, tendrás que utilizar el validador de esquemas de Schema.org para páginas individuales. Puedes acceder a esta herramienta a través de la Barra de herramientas SEO de Ahrefs haciendo clic en el botón “Validar”.

Para una comprobación total del sitio web, puedes utilizar Site Audit de Ahrefs, al que puedes acceder gratuitamente registrándote en Ahrefs Webmaster Tools (AWT).
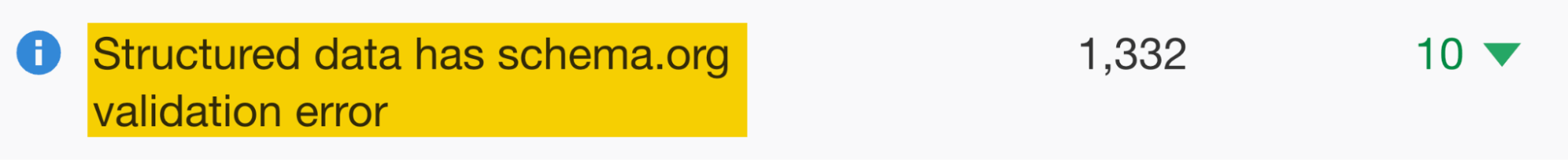
Una vez que hayas realizado la auditoría, dirígete al informe Todos los errores en Site Audit. Si hay algún problema de datos estructurados, verás un mensaje como el siguiente en la lista de problemas.

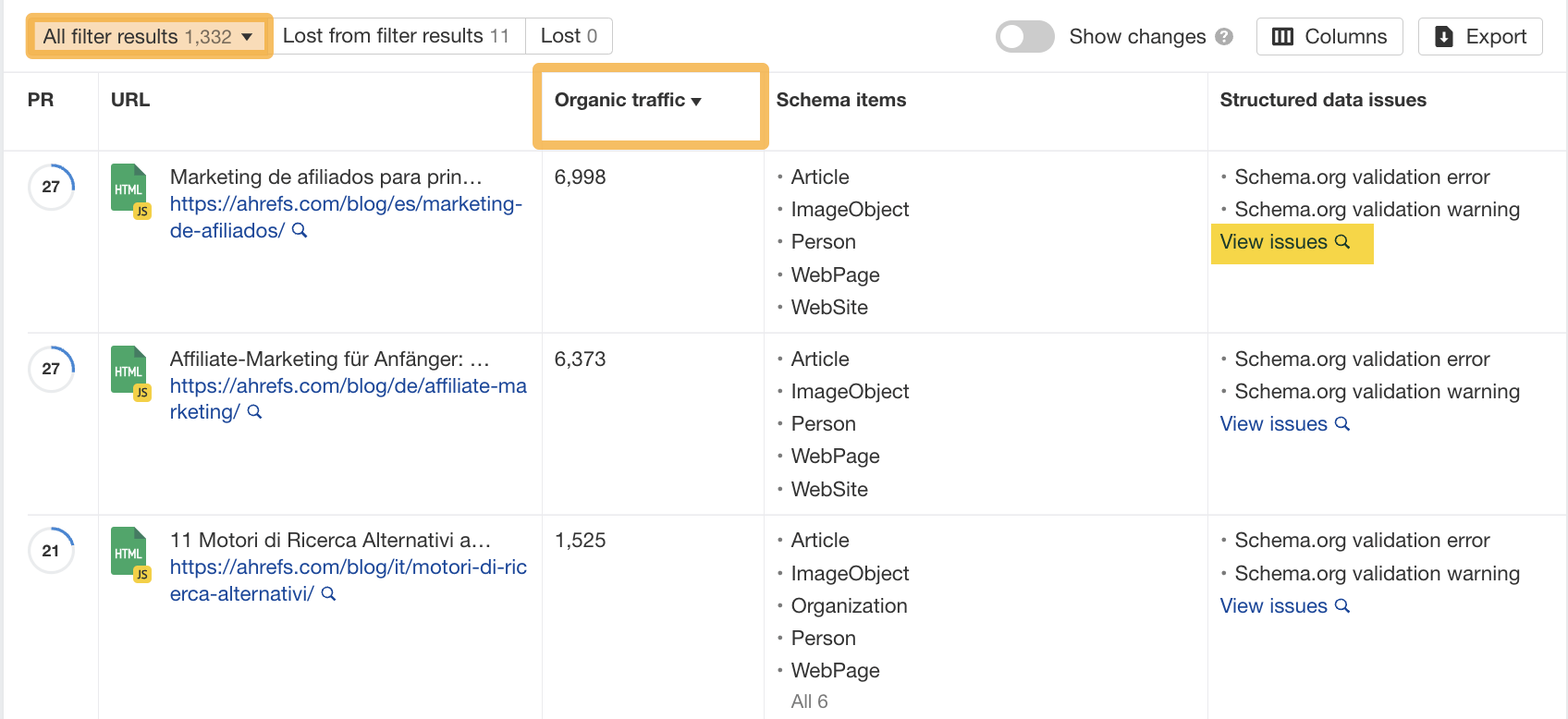
Al hacer clic en este problema se mostrarán todos los casos de problemas de datos estructurados en tu sitio web. En este ejemplo hay 1.332 resultados. Me gusta dar prioridad a las correcciones de las páginas ordenando “Tráfico orgánico” de mayor a menor.
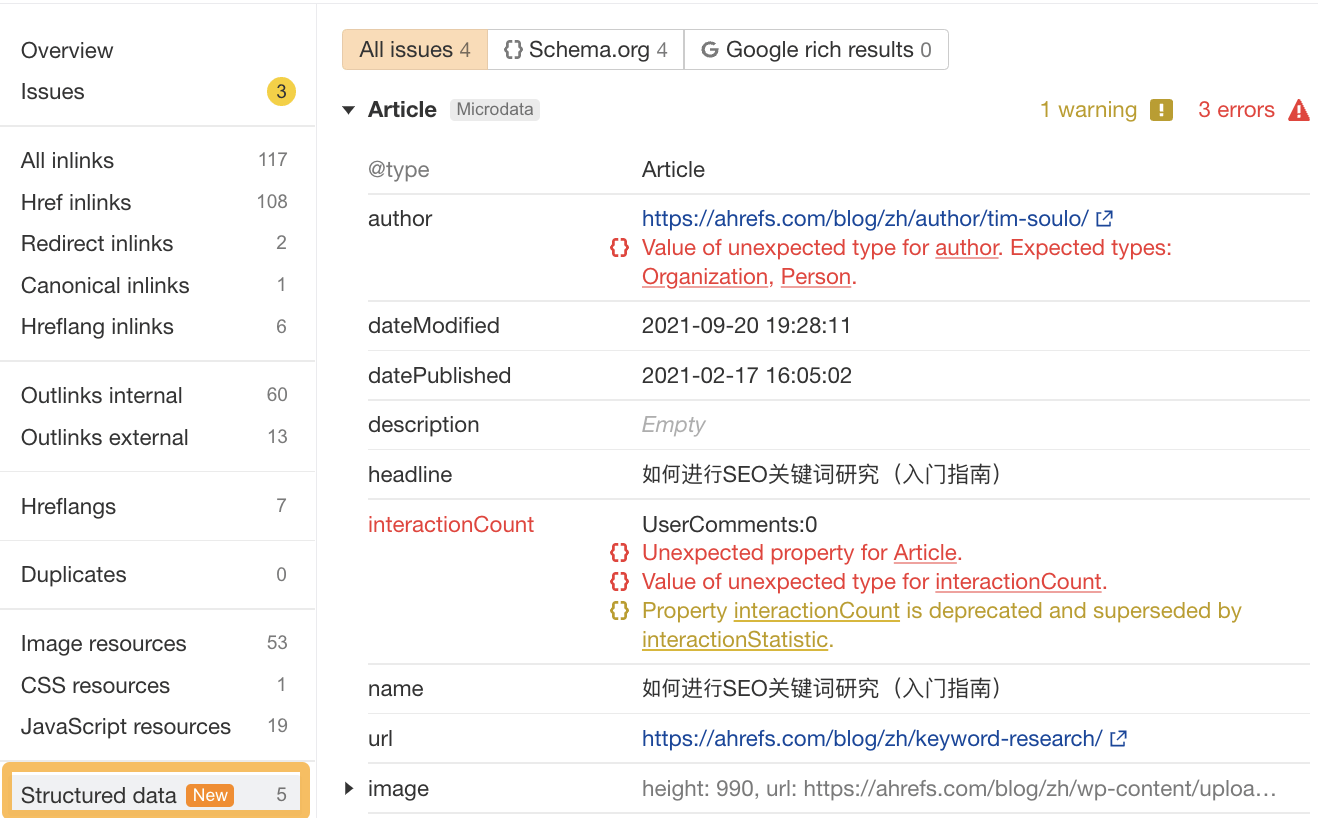
Para ello, haz clic en el encabezado “Tráfico orgánico” y, a continuación, haz clic en “Ver incidencias” en la columna “Incidencias de datos estructurados” para obtener más detalles sobre la incidencia.


Podemos ver que en este ejemplo en particular hay tres errores y una advertencia. Tendremos que solucionar estos problemas primero y luego volver a comprobarlos.
En lugar de ejecutar inmediatamente otro rastreo, es recomendable utilizar la barra SEO para comprobar los cambios.
Los resultados enriquecidos no se mostrarán hasta que Google haya rastreado de nuevo el sitio, lo que puede tardar varios días.
https://twitter.com/JohnMu/status/1380803534971604992?s=20
Si quieres acelerar las cosas para tus páginas más importantes, puedes enviar tu URL para que se reindexe a través de Google Search Console.
Si has hecho todo lo anterior y sigues teniendo problemas, es posible que exista un problema de calidad del sitio.
A continuación se indican algunas de las razones más comunes por las que es posible que no se muestren los datos estructurados:
- Es engañoso y no representa el contenido principal de la página.
- Google puede pensar que un resultado de texto es mejor para tu contenido.
- La página no cumple las directrices de datos estructurados de Google.
Reflexiones finales
El marcado schema es un medio ideal para reclamar más espacio en las SERP y mejorar el CTR de tu sitio web.
Se necesita un poco de trabajo para configurar, pero con muchos CMS que facilitan la adición del schema a tu sitio en unos pocos clics, no es tan difícil como solía serlo.
¿Tienes preguntas? Estamos en X.


