
Statt so?

In diesem Guide erfährst du:
- Was Rich Snippets sind
- Wann Rich Snippets erscheinen
- Der Unterschied zwischen Rich Snippets und Rich Results
- Wie Rich Snippets SEO verbessern
- Wie man Rich Snippets erhält
Rich Snippets sind visuell ansprechendere Ergebnisse mit zusätzlichen, wertvollen Informationen, die neben dem Titel, Beschreibung und der URL angezeigt werden. Die zusätzlichen Informationen stammen von strukturierten Daten auf der Seite.

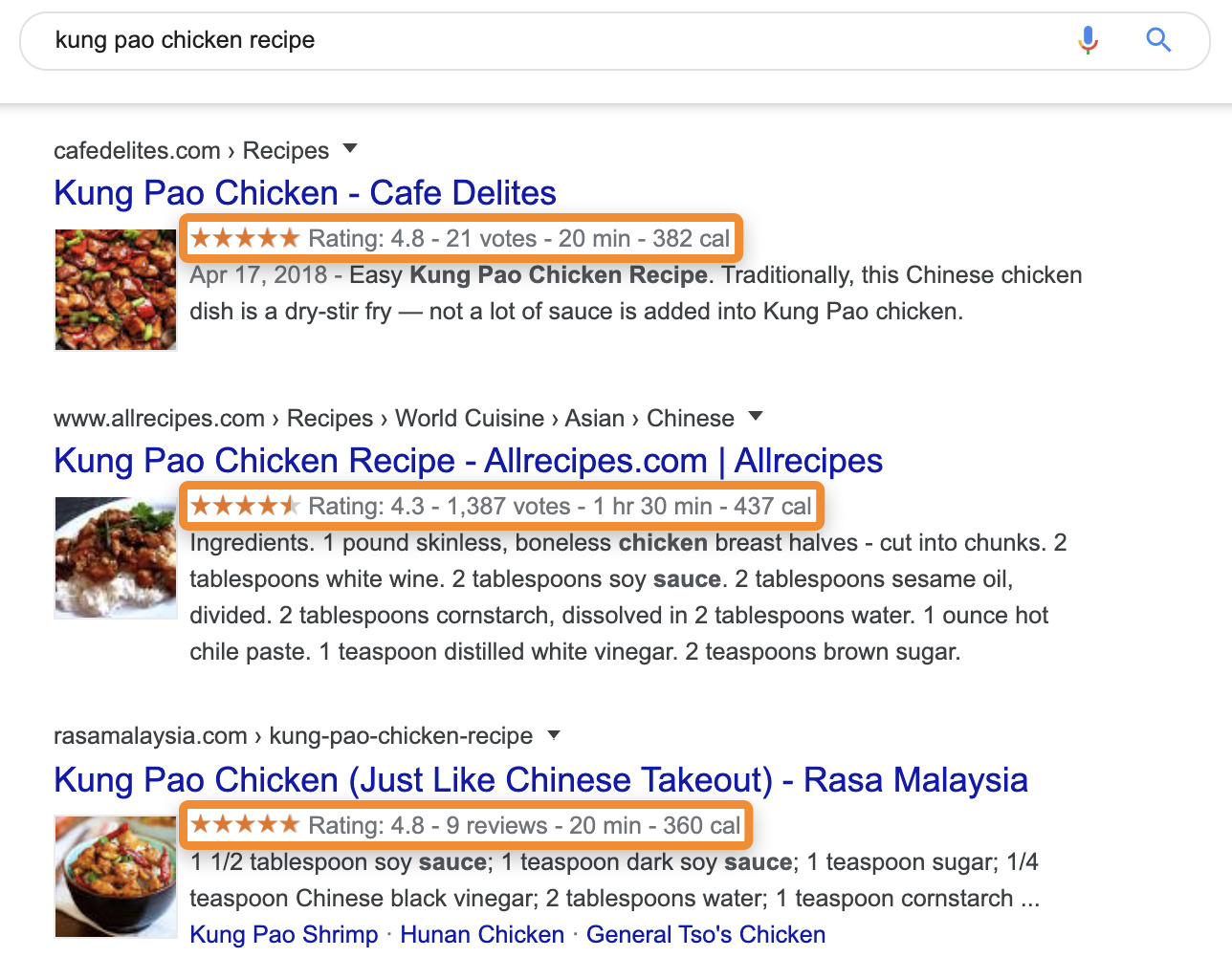
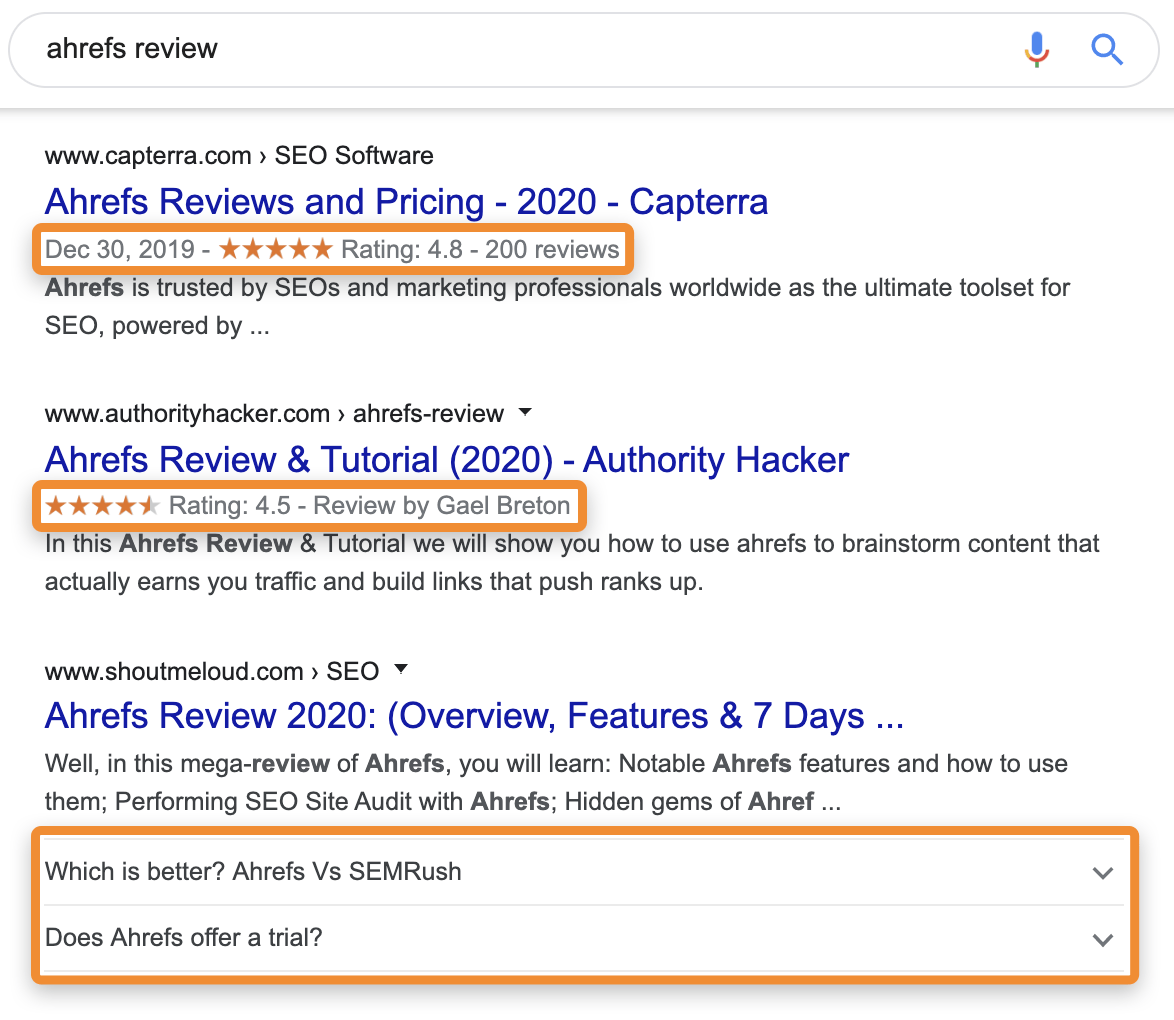
Bewertungs- und FAQ-Erweiterungen in den SERPs.
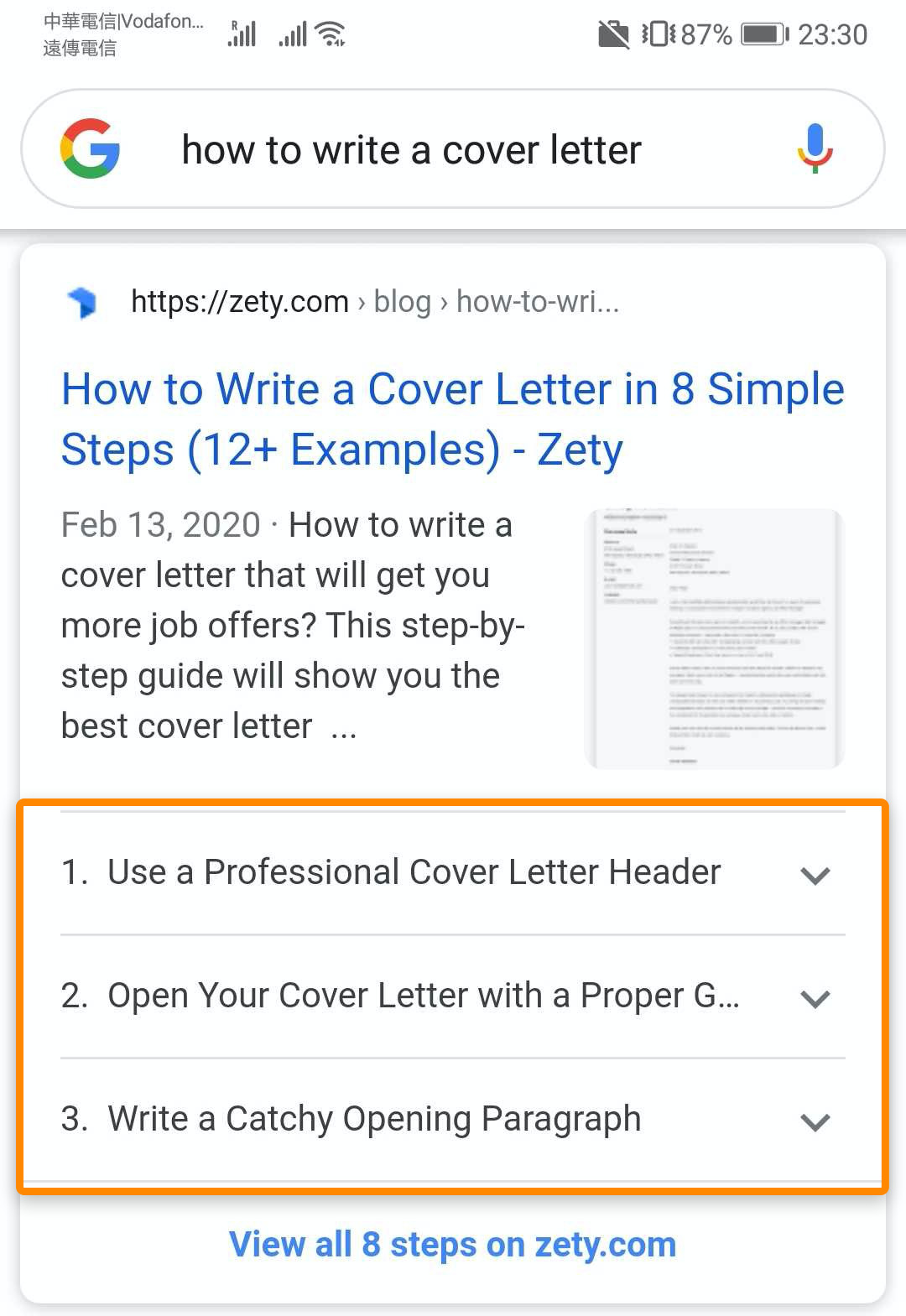
Rich Snippets können nur für bestimmte Informationstypen erscheinen und sie können durch einen Gerätetyp weiter limitiert werden. Zum Beispiel können “How-To”-Snippets nur auf mobilen Geräten angezeigt werden:

Du bist möglicherweise bereits über den Begriff “Rich Results” gestolpert, welcher häufig analog zu “Rich Snippets” verwendet wird.
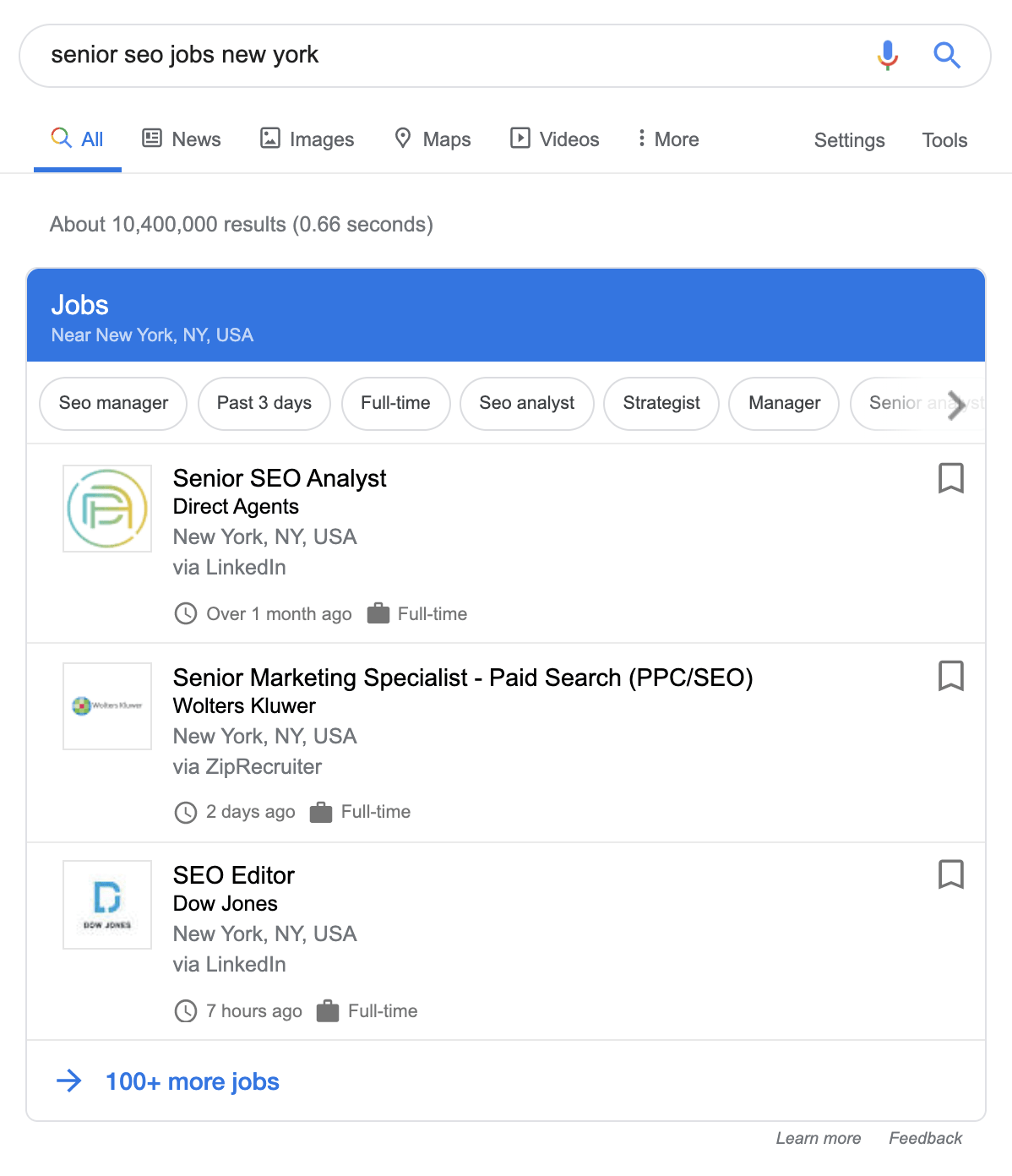
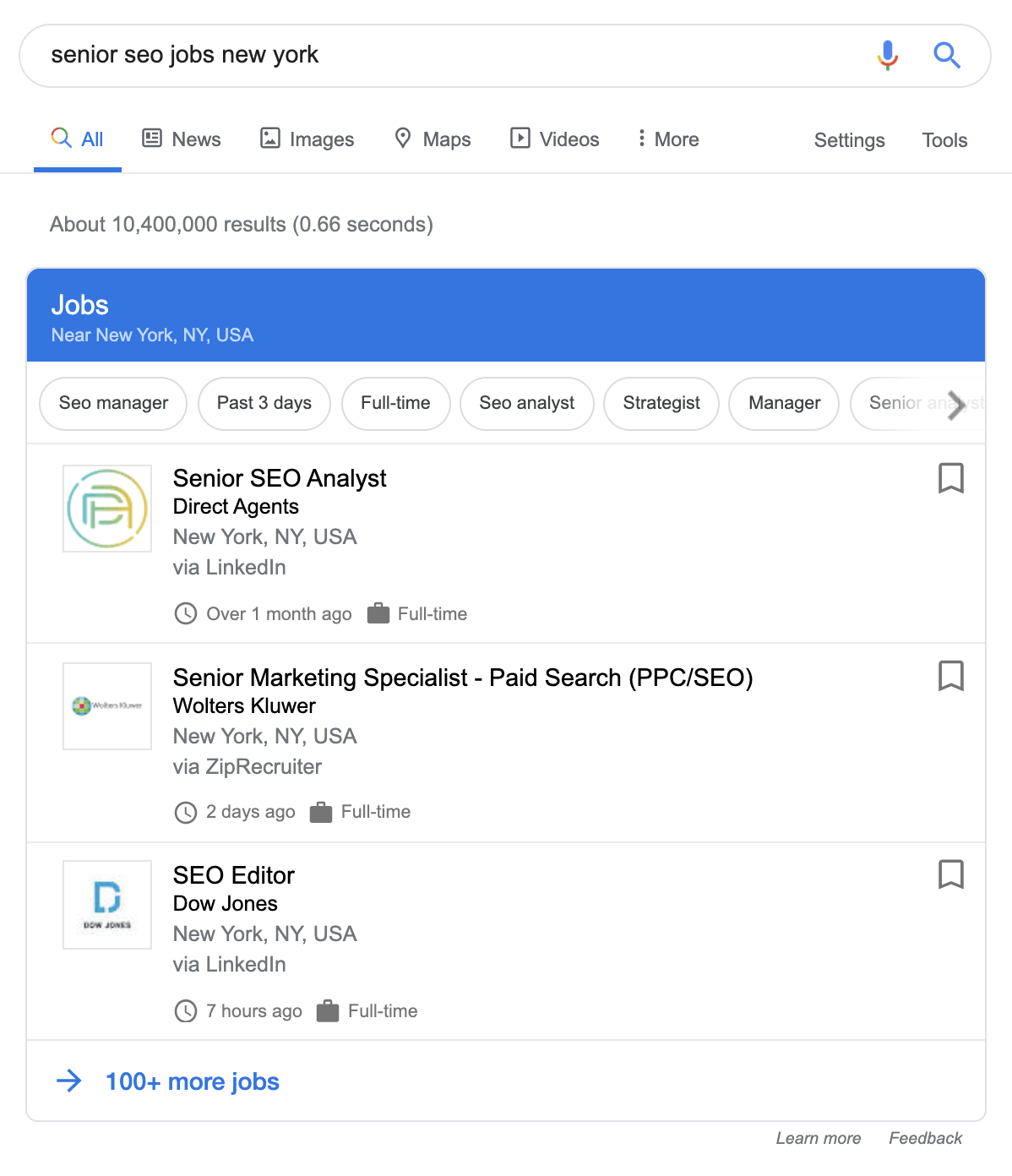
SERPs sind heutzutage ziemlich komplex. Schau nur auf die Umfrageergebnisse, als ich gefragt habe, was die Leute denken wie das genannt wird:

Vote here:
— Michal Pecanek (@michalpecanek) March 31, 2020
Da gibt es definitiv keinen Konsens.
Das “SERP-Ding” im Bild oben wird offiziell interaktives Rich Result genannt…

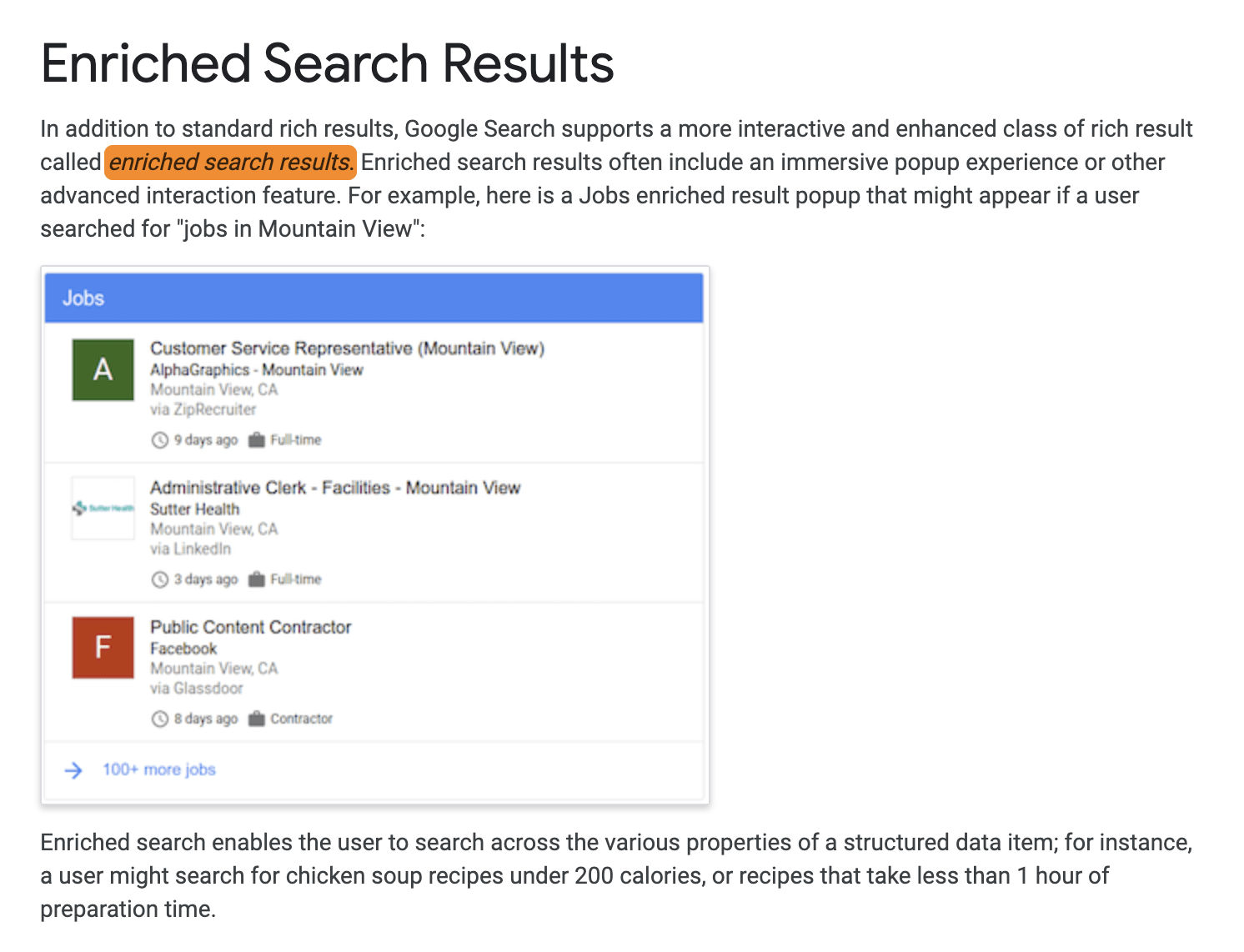
Definition von Google’s Suchgallery.
…oder ist es ein “angereichertes Suchergebnis?”

Googles Fehlen an konsistenter Terminologie hilft hier sicherlich nicht weiter.
Hier ist unsere Sicht auf die Terminologie:
- Rich Snippets: Herkömmliche Suchergebnisse mit zusätzlichen Informationen, die neben Titel, beschreibendem Snippet und URL angezeigt werden.
- Rich Results: Jede Art von visuell-erweiterten Ergebnissen mit Informationen, die von relevanten strukturierten Daten bezogen werden. Rich Snippets sind eine Art Rich Result.
- SERP Features. Alles, was kein traditionelles “blaues Link”-Suchergebnis ist. Featured Snippets, PPC-Anzeigen, Twitterboxen und Knowledge Panels sind alles verschiedene Arten von SERP-Features.
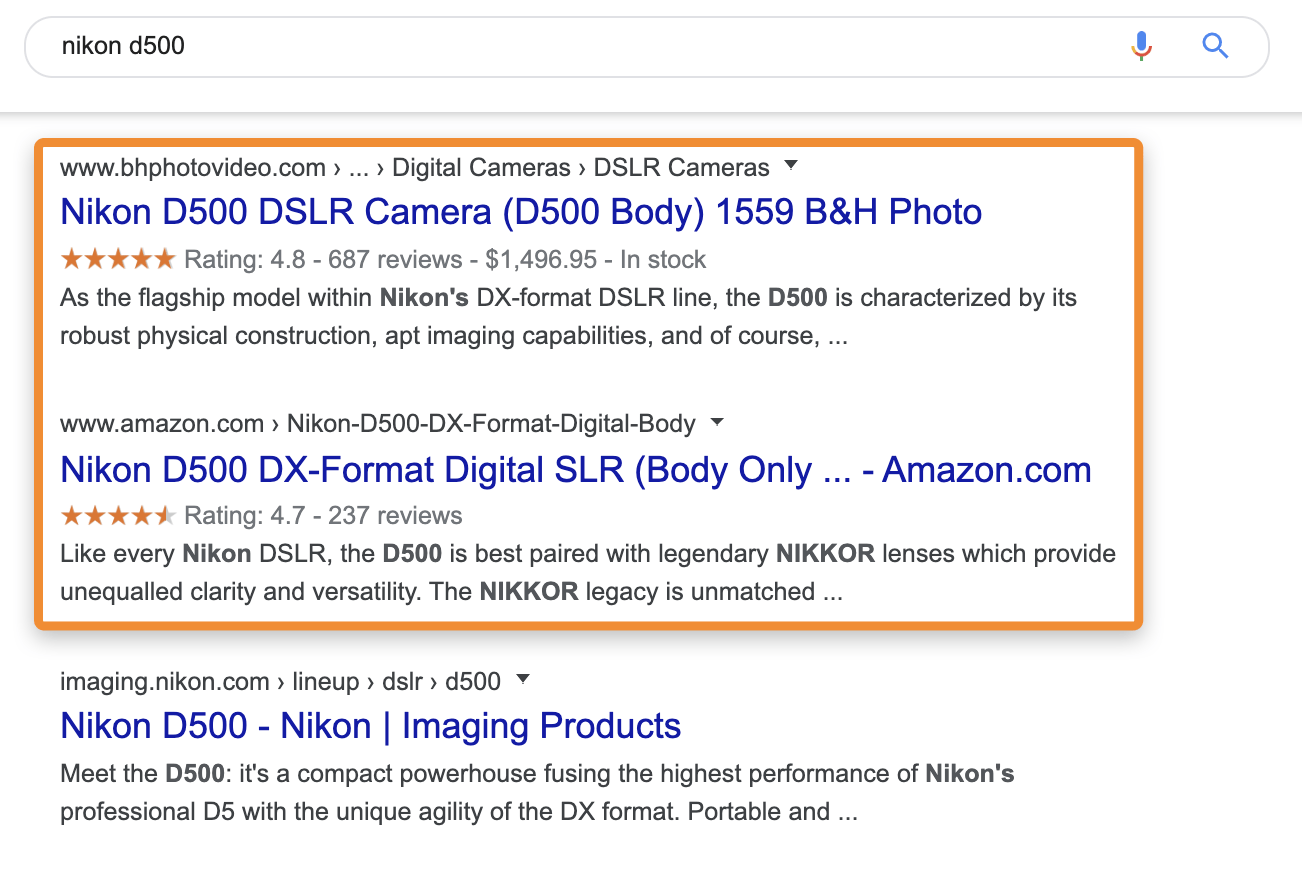
Gut bei Suchmaschinen zu ranken ist großartig, aber was die Menschen letztlich dazu bringt auf die Seite zu klicken ist der Inhalt des Snippets. Rich Snippets helfen dabei, deine Webseite in den Suchergebnissen ansprechender aussehen zu lassen.

Das erste Snippet ist unbestreitbar das anregendste, da es das Schema-Markup mit seinem vollen Potential nutzt. Es schafft Vertrauen und regt zum Klicken an durch die Bewertungen und das Anzeigen des Preises.
Du kannst diese Attribute wie Preise, Anzahl an Bewertungen oder Kochzeiten für Rezepte als einen weiteren Wettbewerbslayer in den SERPs nutzen. Sie geben dir mehr Platz um Klicks anzuregen mit Informationen, die relevant sind. Ich kann mir zum Beispiel vorstellen, dass mehr Menschen auf ein Produktergebnis klicken, das auf dem zweiten Platz rankt aber günstiger ist als das Erstplatzierte.
Wie dem auch sei, lass uns darüber im Klaren sein:
Während visuell ansprechende Snippets zu mehr Klicks führen können, sind Rich Snippets kein Rankingfaktor.
Rich Snippets werden auf der Basis von strukturierten Daten gebildet, die für bestimmte Arten von Inhalten zur Verfügung stehen. Die Daten sind auf eine Art und Weise organisiert, die es einfach für Google macht sie zu verstehen und sie für die SERPs und weitere Zwecke zu verwenden.
Also, anstatt das Google folgendes als Schlüsselinformation extrahieren muss…
Es wird 20 Minuten benötigen die Pfannkuchen zu machen. Noch besser ist, dass es Pfannkuchen mit wenigen Kalorien sind—um die 80 pro Mahlzeit.
… haben sie es in einem strukturierten Format vorliegen, das folgendes darstellt:
Kochzeit: 20 Minuten Kalorien: 80
Du kannst sehen wie das zweite Beispiel für Maschinen wie Google leichter zu lesen ist.
Nun, wenn wir bei SEO über strukturierte Daten sprechen, dann meinen wir normalerweise das schema.org Vocabulary, welches benutzt wird, um deine Inhalte auszuzeichnen. Google kann dann entscheiden dieses Markup zu benutzen, um deine Suchergebnisse anzureichern.
Also, wie implementierst du dieses Markup und welche Arten von Inhalten kannst du hierfür verwenden?
Hier ist wie du das meiste aus Rich Snippets ziehen kannst in 4 Schritten beschrieben.
1. Prüfe, welche Rich Snippets für dich passend sind
Zunächst ist zu sagen, dass Standard-Suchergebnisse bzw. dessen Snippets bereits einen guten Überblick zum Inhalt geben können. Zum Beispiel ist es bei den meisten unserer Artikel so, dass es nicht viel gibt, was zusätzlichen Mehrwert für die Nutzer bieten könnte.
Was noch würdest du zum Beispiel neben dem Titel, Beschreibung und URL für einen Blogartikel wie diesen benötigen?

Der Prozess um Rich Snippets zu erhalten ist durch Google sehr gut dokumentiert. Das beinhaltet die Arten von Inhalten, die gültig sind für Suchergebniserweiterungen.
Hier ist die Liste der häufigsten Anwendungsfälle für Rich Snippets-Markup:
Es gibt so viel mehr Optionen als diese, doch sie beziehen sich auf recht spezifische Webseitenkategorien wie Rezepte, die du am Anfang gesehen hast. Der Rest sind:
- Nachrichten, Medien, und Unterhaltung
- Bücher
- Bildung
- Events
- Datensätze
- Job-bezogene Inhalte
Wenn eine Kategorie relevant für dich erscheint, gehe zur offiziellen Dokumentation, prüfe die möglichen Erweiterungen und Features für deine Inhaltsart und entscheide, ob es das Wert ist zu implementieren.
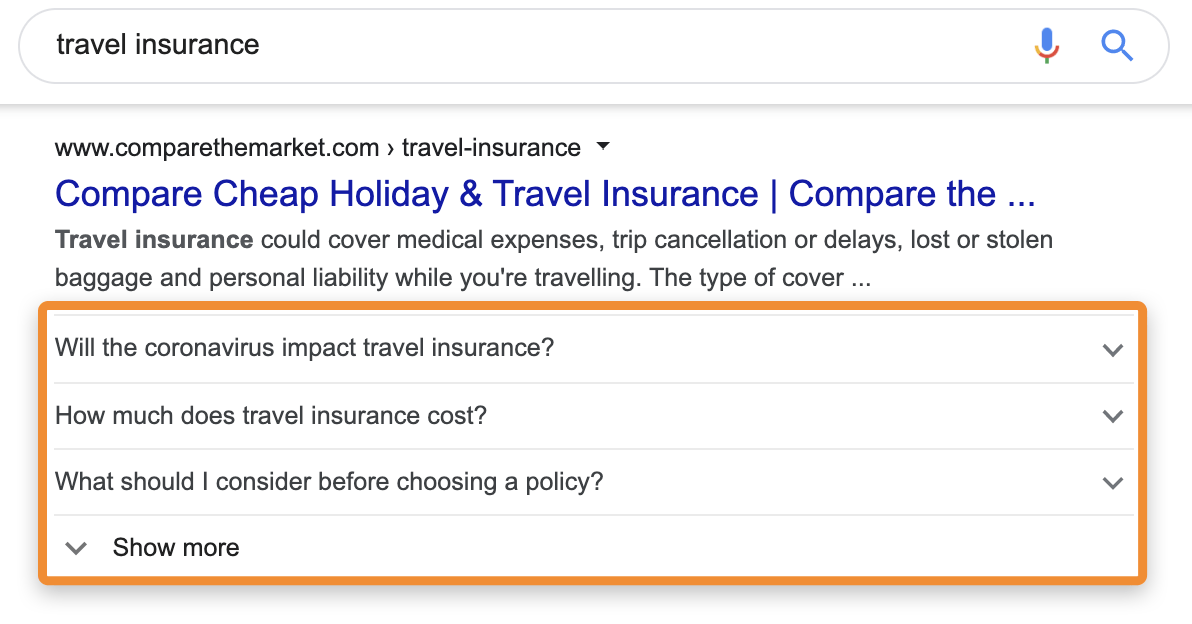
Lass uns für den Rest von uns das FAQ-Markup als Beispiel nehmen und durch den Implementationsprozess gehen, der in etwas wie folgendes resultieren kann:

Das Implementieren von FAQ-Rich-Snippets ist eine ziemlich moderne SEO-Taktik um mehr Platz in den SERPs einzunehmen. Auch wenn es unter dem Produkttyp gelistet ist, kann es für jede Seite benutzt werden, die einen FAQ-Bereich hat.
2. Implementiere strukturierte Daten
Es ist einfach das Markup anzulegen und auszurollen, ganz gleich wie deine Webseite aufgebaut ist.
Lass uns damit beginnen die einfachste Methode zum Ausrollen des Codes in den <head>-Bereich deiner Webseite vorzustellen.
Du wirst dafür einen der vielen Schema-Markup-Generatoren nutzen wollen. Ich habe diesen hier genommen und habe die FAQ-Seiten-Markup-Erstellung ausgewählt:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "FAQPage",
"mainEntity": [{
"@type": "Question",
"name": "Ist es schwierig so ein Markup zu implementieren?",
"acceptedAnswer": {
"@type": "Answer",
"text": "Nein, keineswegs. Es gibt eine Menge Plugins und Markup-Generatoren."
}
},{
"@type": "Question",
"name": "Ziehen SEOs Vorteile aus dem FAQ-Markup?",
"acceptedAnswer": {
"@type": "Answer",
"text": "Ja, es ist eine recht beliebte Taktik. Während es eine Menge Mehrwerte in den SERPs liefern kann, tendieren SEOs dazu, es zu häufig zu nutzen und gegen Googles Richtlinien zu verstoßen."
}
}]
}
</script>
Du kannst auch den Google Tag Manager nutzen, um diesen Code zu veröffentlichen.
Denke nur daran nur Schema für Inhalte hinzuzufügen, die tatsächlich sichtbar für die Nutzer sind und halte dich an Google’s Guidelines zum ausgewählten Schema-Typ.
Du solltest zum Beispiel FAQ-Markup nicht zu Werbezwecken nutzen und es muss von der Seite selbst geschrieben worden sein.
Doch was ist wenn du ein CMS benutzt, wo das Veröffentlichen von benutzerdefinierten Code eher schwierig ist?
Wenn du WordPress benutzt, wird alles gut mit Plugins abgedeckt. Strukturierte Daten werden in SEO-Plugins mit mehreren Einsatzzwecken wie Yoast oder Rank Math unterstützt oder es gibt sogar Plugins, die rein für die Implementierung von Schema gemacht sind.
Yoast ist gut geeignet für die Standardimplementierungen wie FAQ und “How To”-Schema, aber du wirst ein Plugin mit einer größeren Spezialisierung brauchen, wenn es um das weitere Spektrum von Schema-Typen geht. Nachdem ich die kostenlosen Version der beliebtesten Plugins durchgegangen war, mochte ich die Nutzererfahrung und Markup-Optionen von Rank Math am meisten.
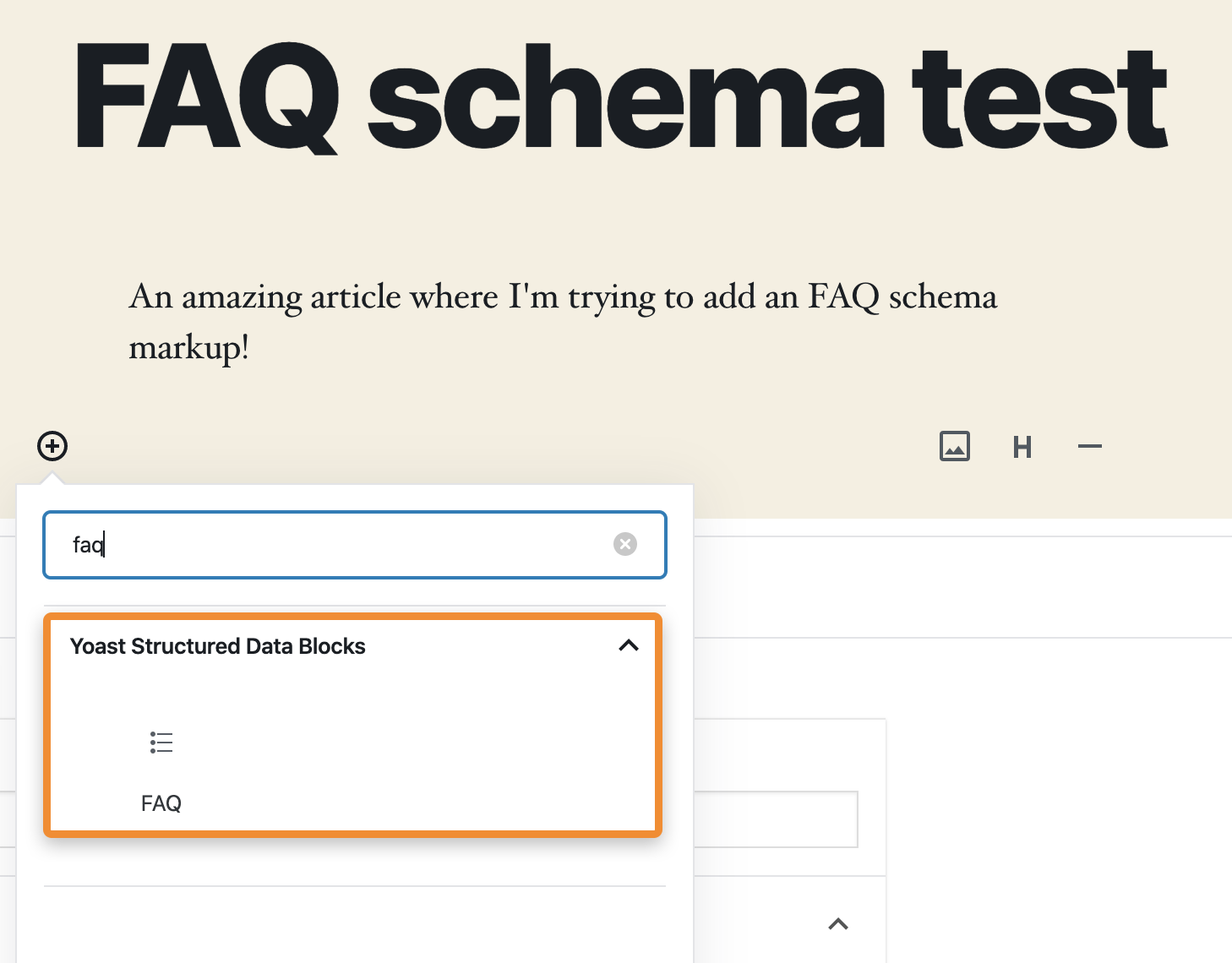
Bleiben wir bei Yoast und unserem FAQ-Beispiel, denn hier ist der Prozess sehr einfach (und tatsächlich identisch zu Rank Math). Du wählst einen FAQ-Block aus, wenn du eine Seite erstellst…

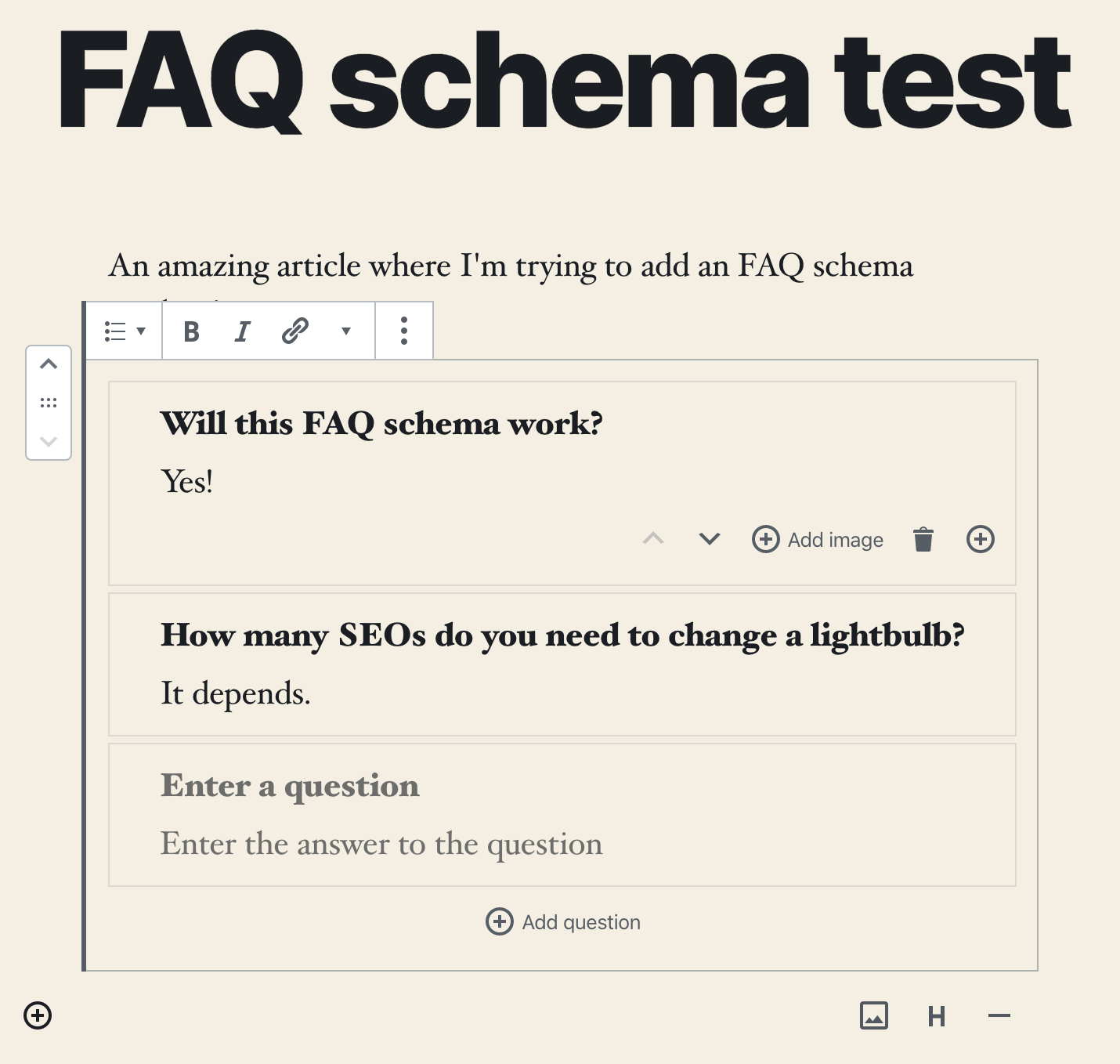
…und füllst die Fragen und Antworten aus:

Auslieferungsprozesse hängen vom Plugin und dem Schema-Typ ab, es gibt keine magische Abkürzung oder Komplettanleitung dafür. Gehe einfach durch die Dokumentation des Plugins deiner Wahl und schaue nach wie es mit deinem gewählten Schema-Typ funktioniert.
3. Validiere das Markup
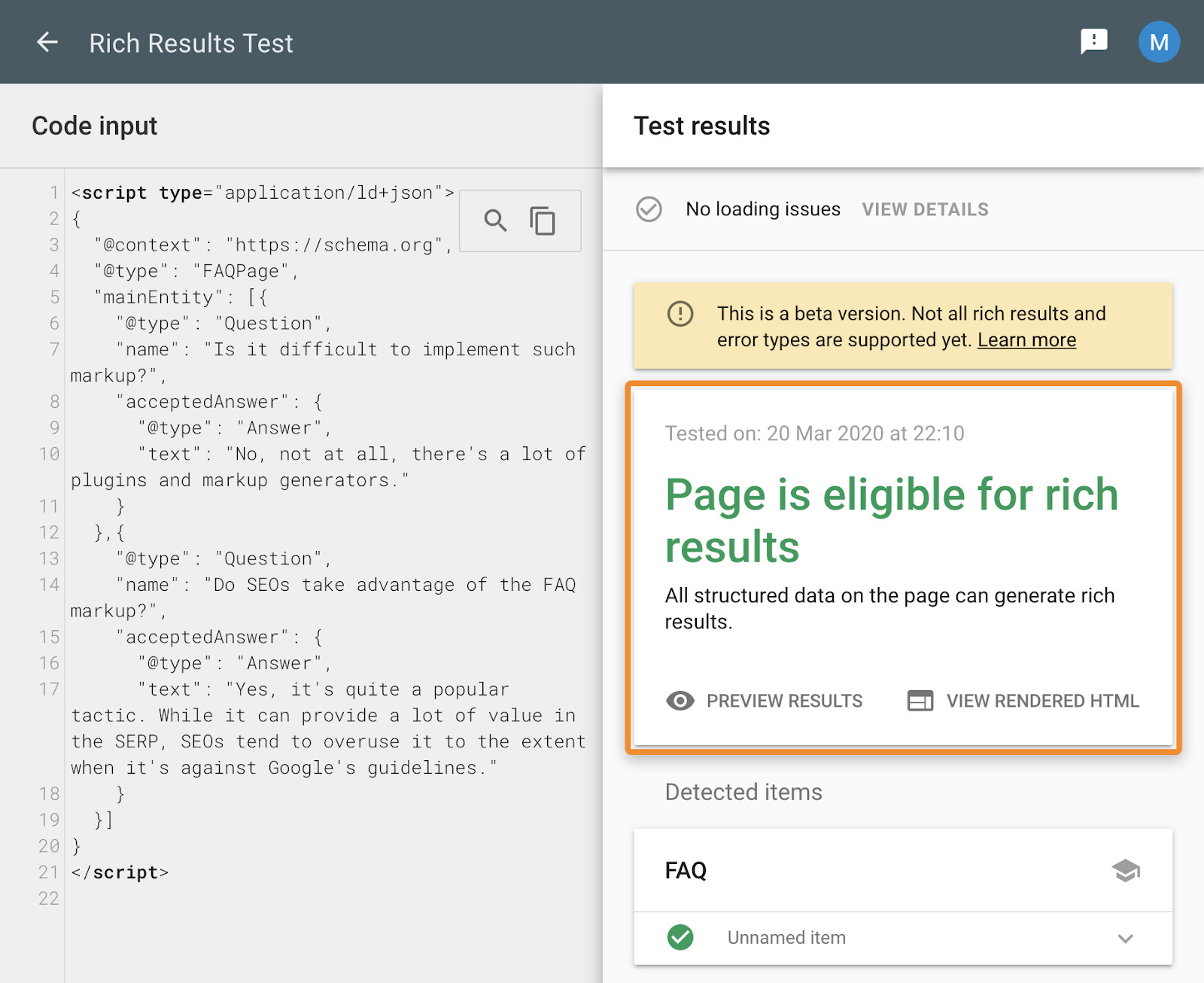
Die Nutzung von Markup-Generatoren und Plugins macht den Veröffentlichungsprozess bereits nahezu fehlerfrei. Es ist jedoch empfehlenswert die Ergebnisse durch Google’s Rich Results Testing Tool laufen zu lassen. Das wird dir sofort zeigen, ob dein Code oder Seite bereit ist für Rich-Results.
“Bereit” ist wörtlich zu verstehen, denn Rich Snippets bzw. dessen Anzeige können nicht garantiert werden.

Du kannst außerdem eine URL eingeben, wenn das Markup bereits in Produktion ist. Das ist nützlich für Stichproben aber nutzlos für seitenweises Überwachen.
4. Überwache ausgezeichnete Seiten auf Performance und Fehler
Google hält nicht einmal hier etwas zurück. Alles was du hierzu benötigst findest du in der Google Search Console.
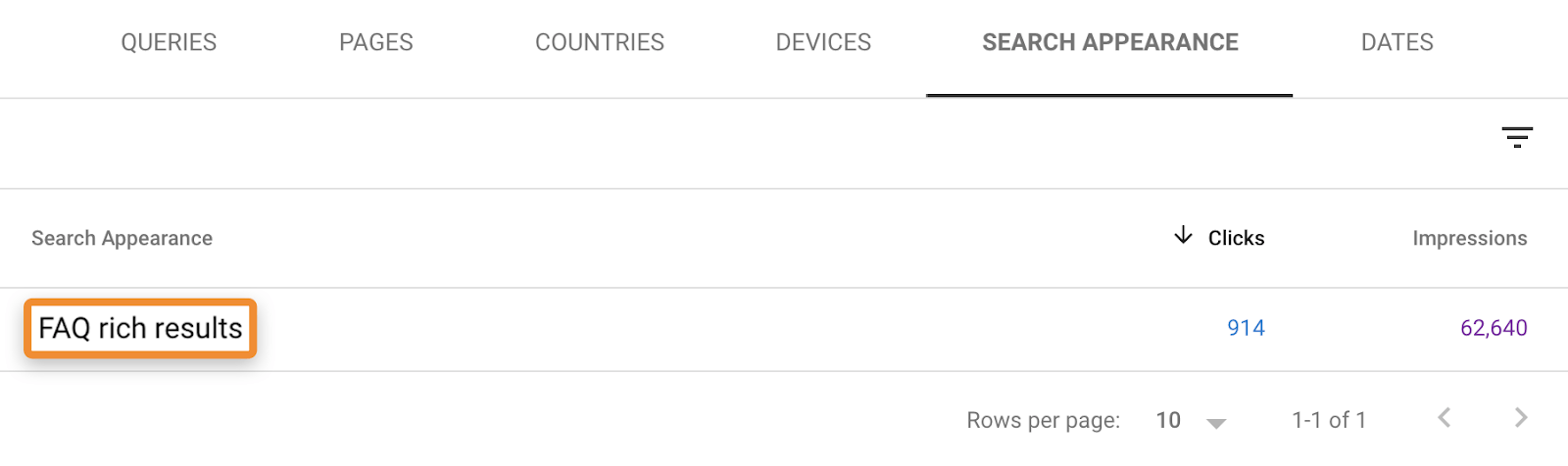
Du kannst deine Performance-Reports nach Typ des Rich-Results filtern:

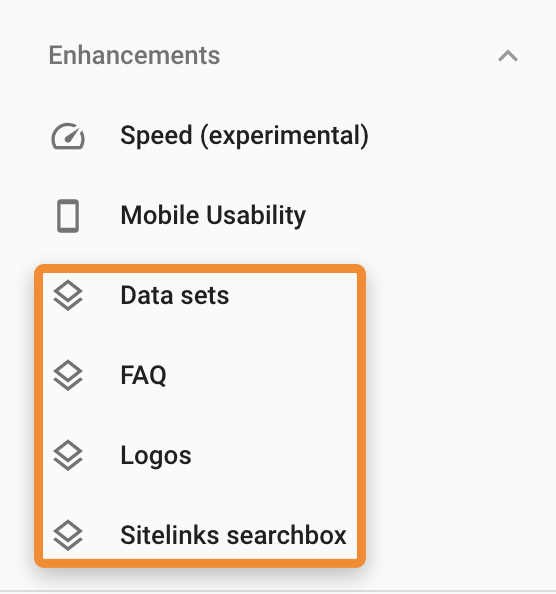
Und alle verfügbaren Markup-Typen, die Google auf deiner Seite entdeckt hat:

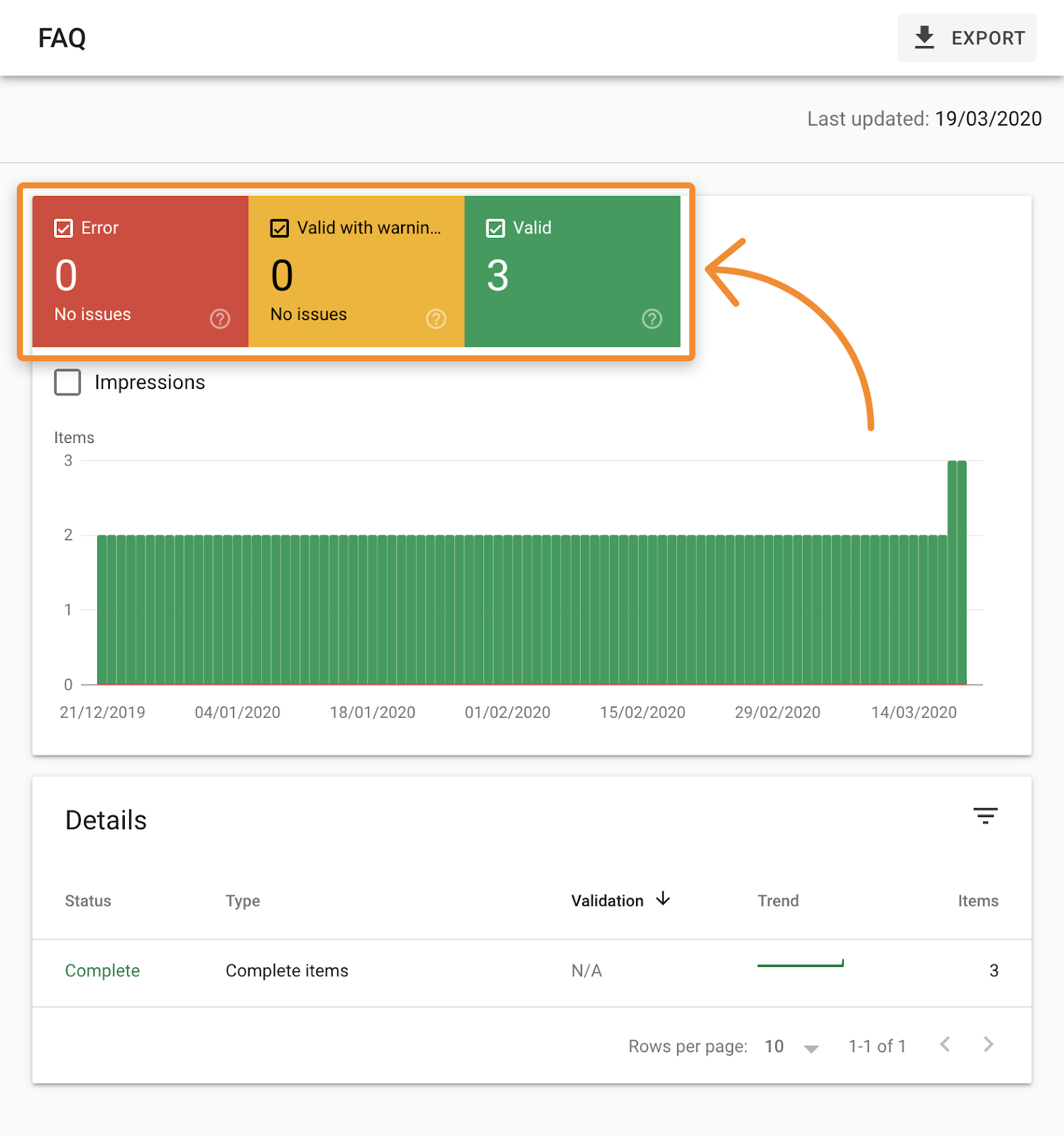
Das Klicken auf eine Rich-Snippet-Erweiterung führt dich zu einem Report, der gültige, ungültige und URLs mit Warnungen anzeigt.

Wenn du das Markup bereits validiert hast, dann sollten keine Probleme auftreten. Das tolle daran ist, dass du nichts aufsetzen musst. Es wird in der GSC erscheinen, sobald du das Rich-Results-Markup veröffentlicht hast und Google es durch sein Crawling der Seiten erfasst hat.
Schlussgedanken
Mehr Aufmerksamkeit und Klicks mit Rich Snippets zu erhalten ist großartig, aber vergiss nicht, dass die strukturierten Daten dahinter Teil von etwas viel größerem sind.
Google nutzt strukturierte Daten um dabei unterstützten den Knowledge Graph zu erstellen. Das ist es, was Google hilft, relevantere Suchergebnisse zu liefern und es füttert andere Arten von SERP-Features wie Knowledge Panels.
Das Verständnis davon, wie der Knowledge Graphs funktioniert und wie man ihn zu seinem Vorteil nutzen kann, ist ein wichtiger SEO-Skill für jetzt und in den kommenden Jahren.
Wenn du irgendwelche Fragen oder Anmerkungen hast, dann kontaktiere mich auf Twitter.
Übersetzt von: Sebastian Simon. Sebastian Simon beschäftigt sich seit 2009 mit SEO, aktuell tut er das bei seven-bytes.de und heine.de.



