L’expérience de page sur mobile et les Core Web Vitals qui vont avec ont été officiellement utilisées pour le classement des pages depuis mai 2021. Les signaux sur desktop sont utilisés depuis février 2022.

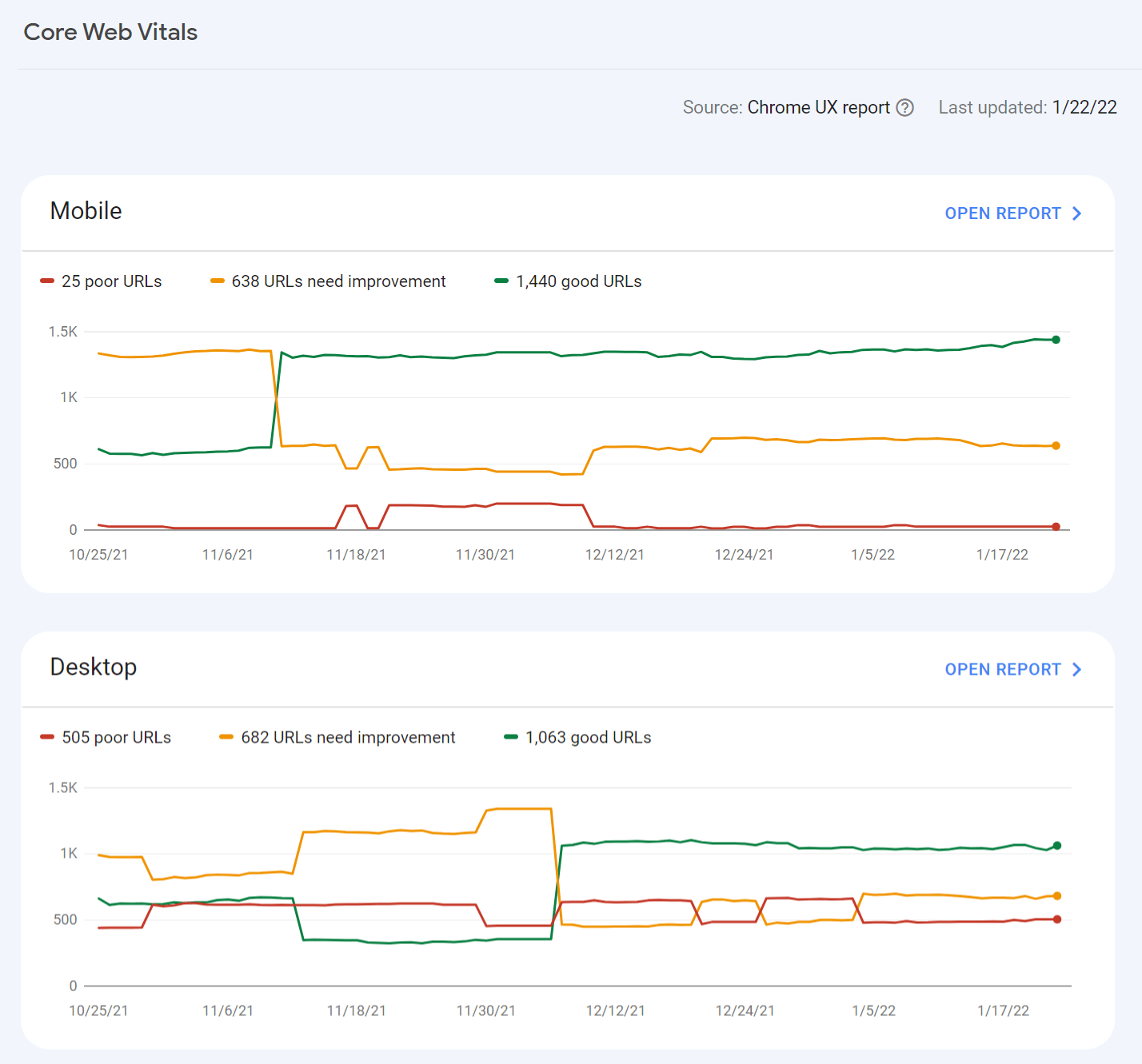
Le meilleur moyen pour connaître les mesures de votre site est de se rendre sur le rapport Core Web Vitals de la Google Search Console. Avec ce rapport, vous allez rapidement voir si vos pages sont classées dans “mauvaise URL”, “URL a besoin d’amélioration” ou “bonne URL”.
Les seuils pour chaque catégorie sont les suivants :
| Good | Needs improvement | Poor | |
|---|---|---|---|
| LCP | <=2.5s | <=4s | >4s |
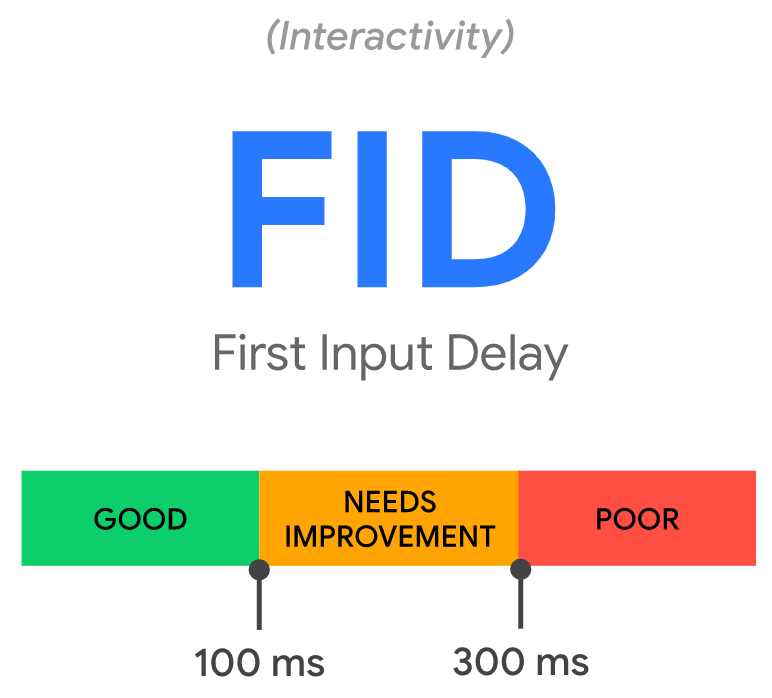
| FIDv | <=100ms | <=300ms | >300ms |
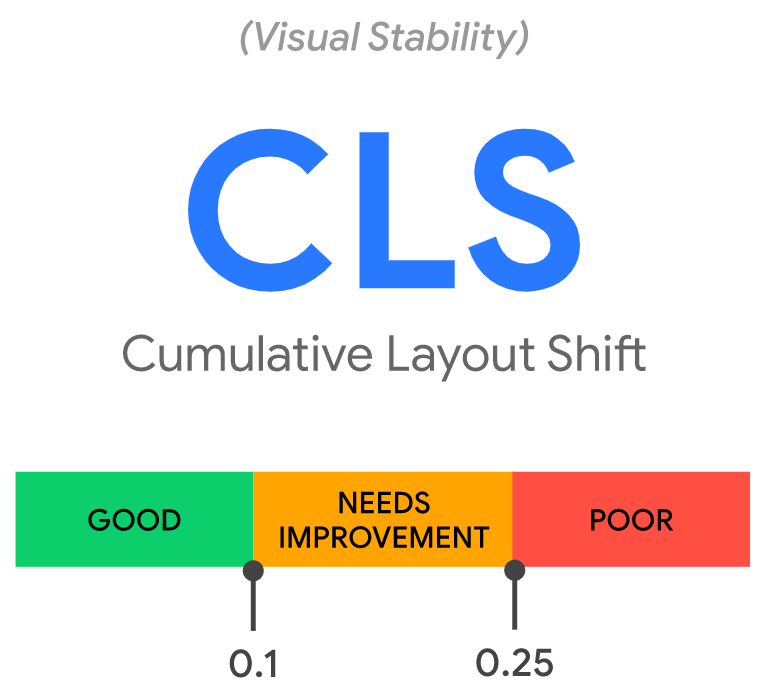
| CLS | <=0.1 | <=0.25 | >0.25 |
Ainsi, voici à quoi ressemble le rapport :

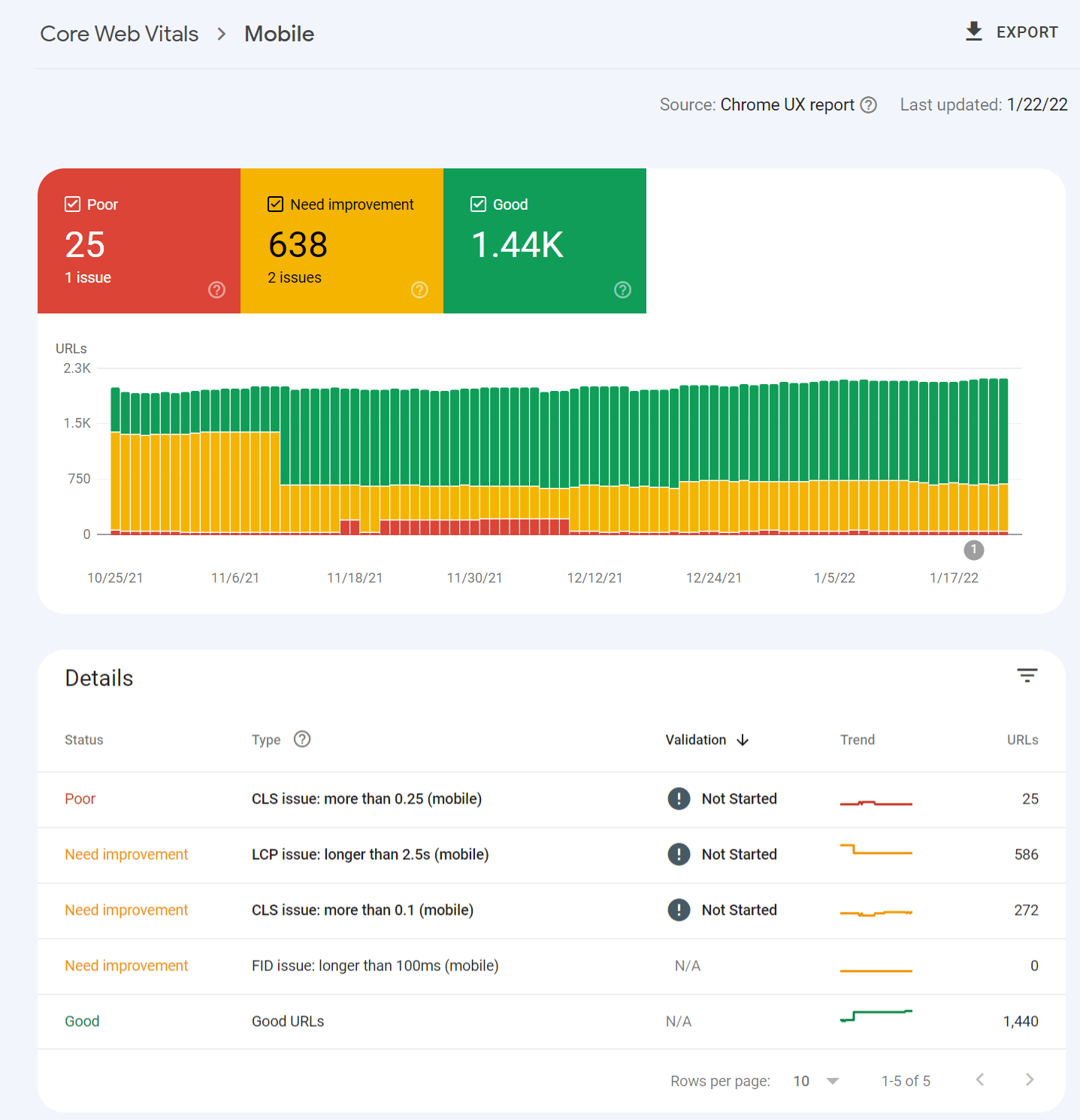
Si vous cliquez sur l’un de ces rapports, vous aurez plus de détails sur les typologies de problèmes ainsi que le nombre d’URL impactées.

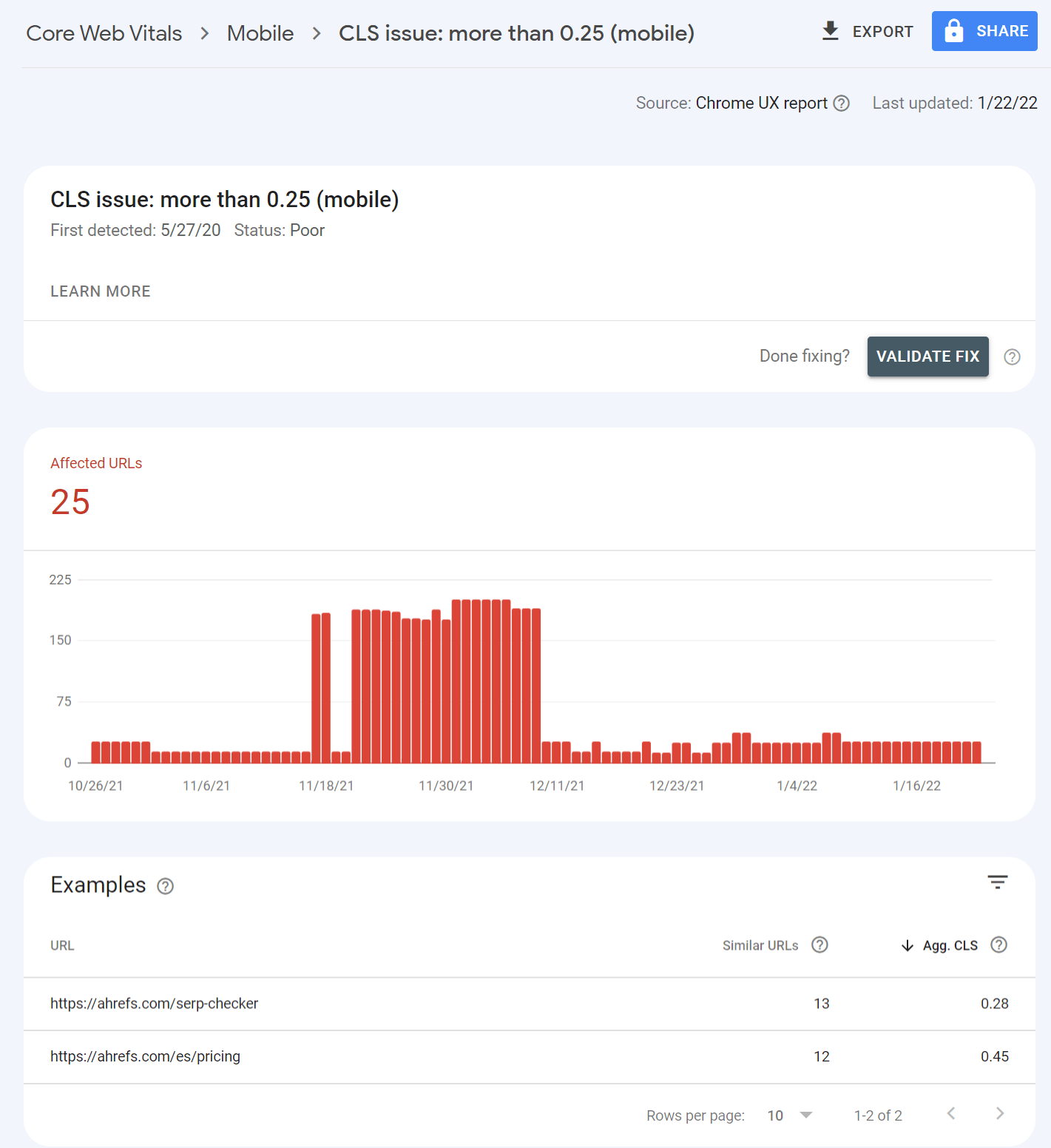
Cliquer sur l’un de ces problèmes va de nouveau vous donner plus de détails sur des groupes de pages qui sont affectées. Ce regroupement est logique, la plupart des modifications à faire pour améliorer les Core Web Vitals se font depuis un template de page spécifique qui va affecter plusieurs URL. Vous pouvez faire le changement une seule fois dans le template et les corrections vont se propager sur toutes les pages où le template s’applique.

Vous savez désormais quelles pages sont touchées précisément. Voici quelques informations complémentaires sur les Core Web Vitals ainsi que comment faire passer les tests à vos pages :
- Quelques faits sur les Core Web Vitals
- Est-ce que les Core Web Vitals sont importants en SEO ?
- Composition des Core Web Vitals
- Outils pour mesurer les Core Web Vitals
Fait 1: Les mesures sont séparées entre version desktop (ordinateur) et version mobile. Les signaux mobiles sont utilisés pour le ranking sur mobile et les signaux desktop pour le ranking sur desktop.
Fait 2: Les données viennent du Chrome User Experience Report (CrUX), qui enregistre des données d’utilisateurs Chrome qui ont accepté de les partager. Ces mesures sont prises à mesure du 75e percentile d’utilisateur. Par conséquent, si 70% des utilisateurs ont une expérience de page “bonne”, et 5% sont dans la catégorie “besoin d’amélioration”, alors votre page sera indiquée dans “besoin d’amélioration”.
Fait 3: Les mesures sont prises pour chaque page. Mais s’il n’y a pas assez de données, “les signaux des parties d’un site ou du site en général peuvent être utilisés” déclare John Mueller, Webmaster Trend Analyste de Google. Dans notre étude de données Core Web Vitals, nous avons analysé plus de 42 millions de pages et avons découvert que seules 11.4% d’entre elles avaient des mesures associées.
Fait 4: Avec l’ajout de ces nouvelles mesures, Accelerated Mobile Pages (AMP) n’est plus un prérequis pour être dans les Tops Stories sur mobile. Comme ces news stories n’auront pas réellement de données sur les mesures de vitesse, il est possible que ce soient les mesures d’une plus grande catégorie de page, voire du domaine en entier, qui soient utilisées.
Fait 5: Single Page Application ne peut pas calculer deux mesures, FID et LCP, via les transitions de pages. Il y a quelques propositions de changement, dont App History API et potentiellement un changement de mesure de l’interactivité qui pourrait être appelé Responsiveness pour le temps de réaction d’une page.
Fait 6: Les mesures peuvent changer au fil du temps, tout comme le seuil. Google a déjà fait évoluer ses calculs pour mesurer la vitesse dans ses outils au fil des années, ainsi que le seuil de ce qui était considéré comme étant rapide ou non.
Les Core Web Vitals ont déjà changé, et il y a déjà d’autres changements proposés pour le futur. Typiquement, je ne serais pas surpris que la taille de page soit ajoutée. Actuellement, vous pouvez réussir à obtenir de bons scores dans les mesures actuelles en réglant les priorités de certains éléments, même avec une très grande page. Je pense que cela devrait changer par la suite.
Il y a plus de 200 facteurs de ranking, beaucoup d’ailleurs n’ont que peu d’importance. Pour ce qui est des Core Web Vitals, les représentants de Google disent qu’ils ont une faible importance, ou bien peuvent servir d’aide à la décision en cas d’égalité. Je ne m’attends pas à beaucoup de changements (voire aucun) dans l’amélioration du SEO d’un site en optimisant les Core Web Vitals. Cela dit, ils restent un facteur, et ce tweet de John montre comment cela peut marcher.
https://twitter.com/JohnMu/status/1395798952570724352
Il y a eu beaucoup de facteurs de ranking qui prenaient en considération la vitesse pendant de nombreuses années. Je ne m’attendais donc pas à un gros impact visible lorsque la mise à jour d’expérience de la page sur mobile a été déployée. Malheureusement, il y a eu également plusieurs Google Core Updates pendant cette période, ce qui rend difficile de réellement mesurer des impacts ou tirer des conclusions fiables.
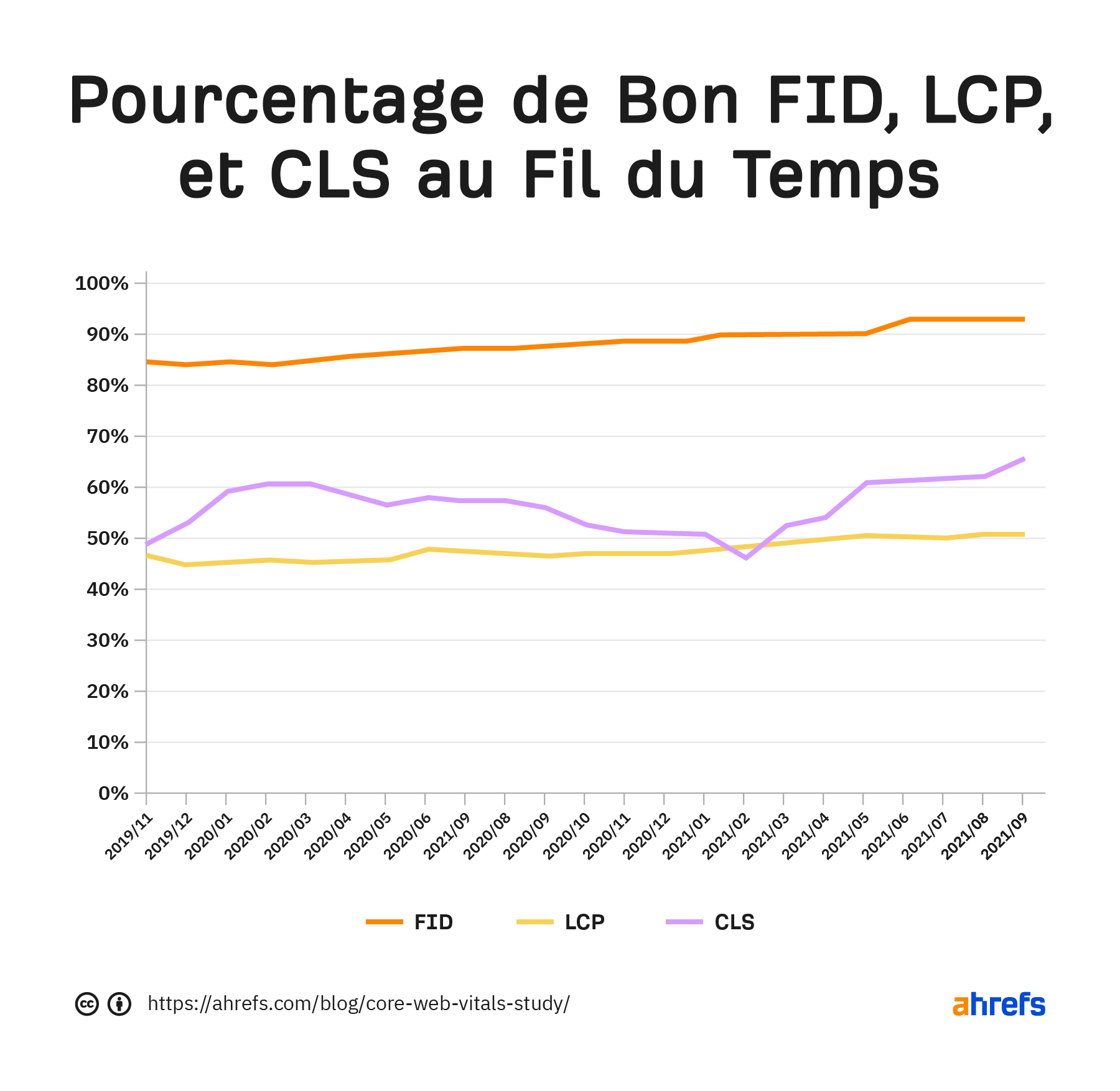
Certaines études montrent des corrélations positives entre avoir un bon score en termes de Core Web Vitals et de meilleurs résultats dans les SERP. Mais j’y porte un regard sceptique. Ce serait comme dire que ce sont les sites qui se concentrent sur le SEO qui ont tendance à mieux ranker. Si un site travaille à améliorer ses CWV, il a certainement déjà fait beaucoup d’efforts sur d’autres points aussi. Et beaucoup de gens ont travaillé à améliorer ces mesures, comme vous pouvez le voir de ce tableau issu de notre étude de cas.

Voyons maintenant chaque Core Web Vital en détail.
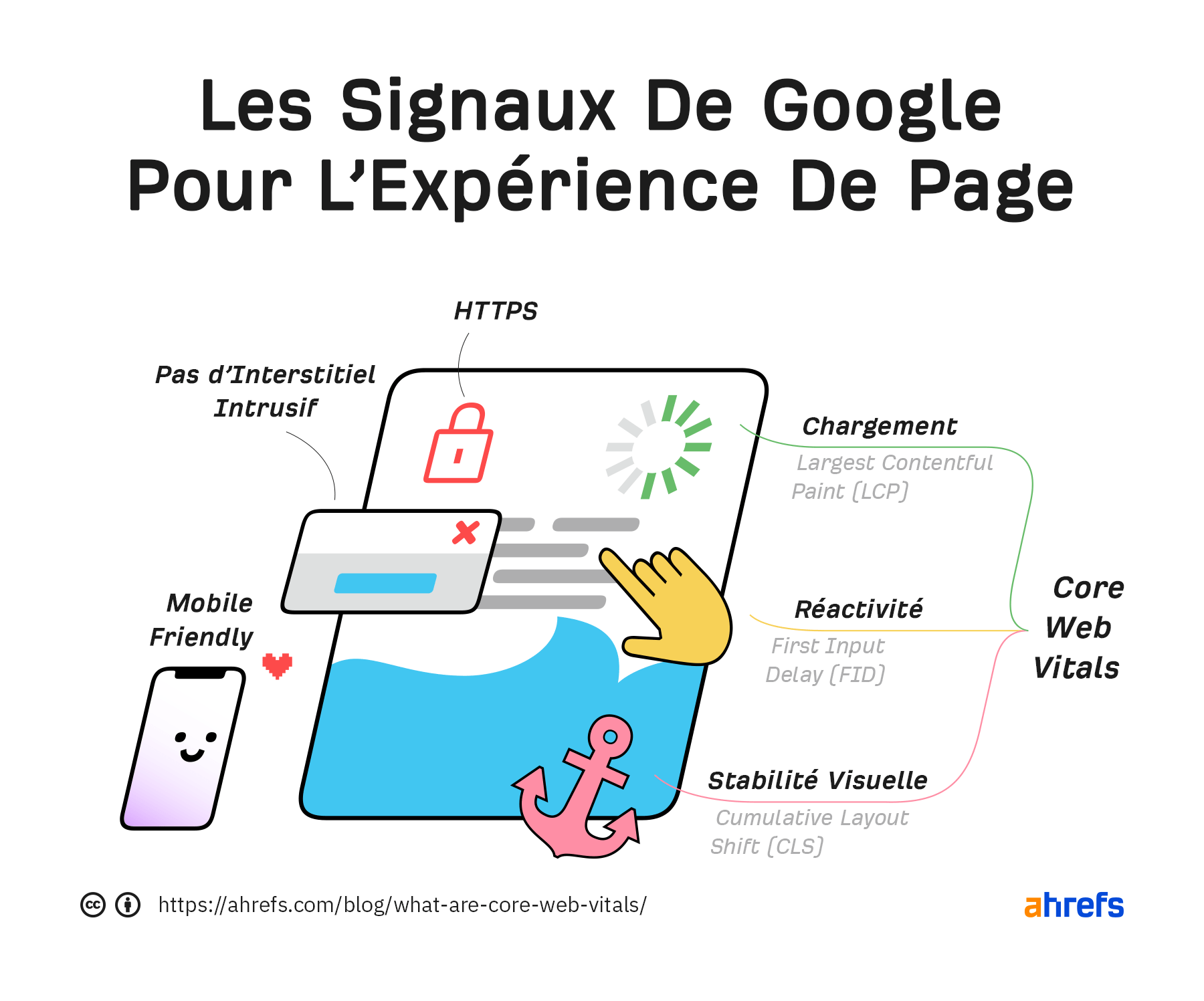
Voici les trois composants actuels des Core Web Vitals et ce qu’ils mesurent :
- Largest Contentful Paint (LCP) – Chargement visuel
- Cumulative Layout Shift (CLS) – Stabilité visuelle
- First Input Delay (FID) – Interactivité
Il faut savoir qu’il existe d’autres Web Vitals qui servent de mesure proxies et des mesures supplémentaires qui ne sont pas utilisées dans les calculs. Les mesures de Web Vitals pour le chargement visuel comprennent le Time to First Byte (TTFB) et First Contentful Paint (FCP). Le Total Blocking Time (TBT) and Time to Interactive (TTI) permettent de mesurer l’interactivité.
Largest Contentful Paint
Le LCP est l’élément visible le plus grand qui soit chargé dans le viewport.

Source: web.dev
L’élément le plus grand est généralement l’image mise en avant ou peut-être la balise h1, mais cela peut être également :
- Élément <img>
- Élément <image> dans un élément <svg>
- Image dans un élément <video>
- Image de fond chargée avec la fonction url()
- Blocs de texte
les <svg> et <video> pourraient être ajoutés dans le futur.
Comment voir le LCP ?
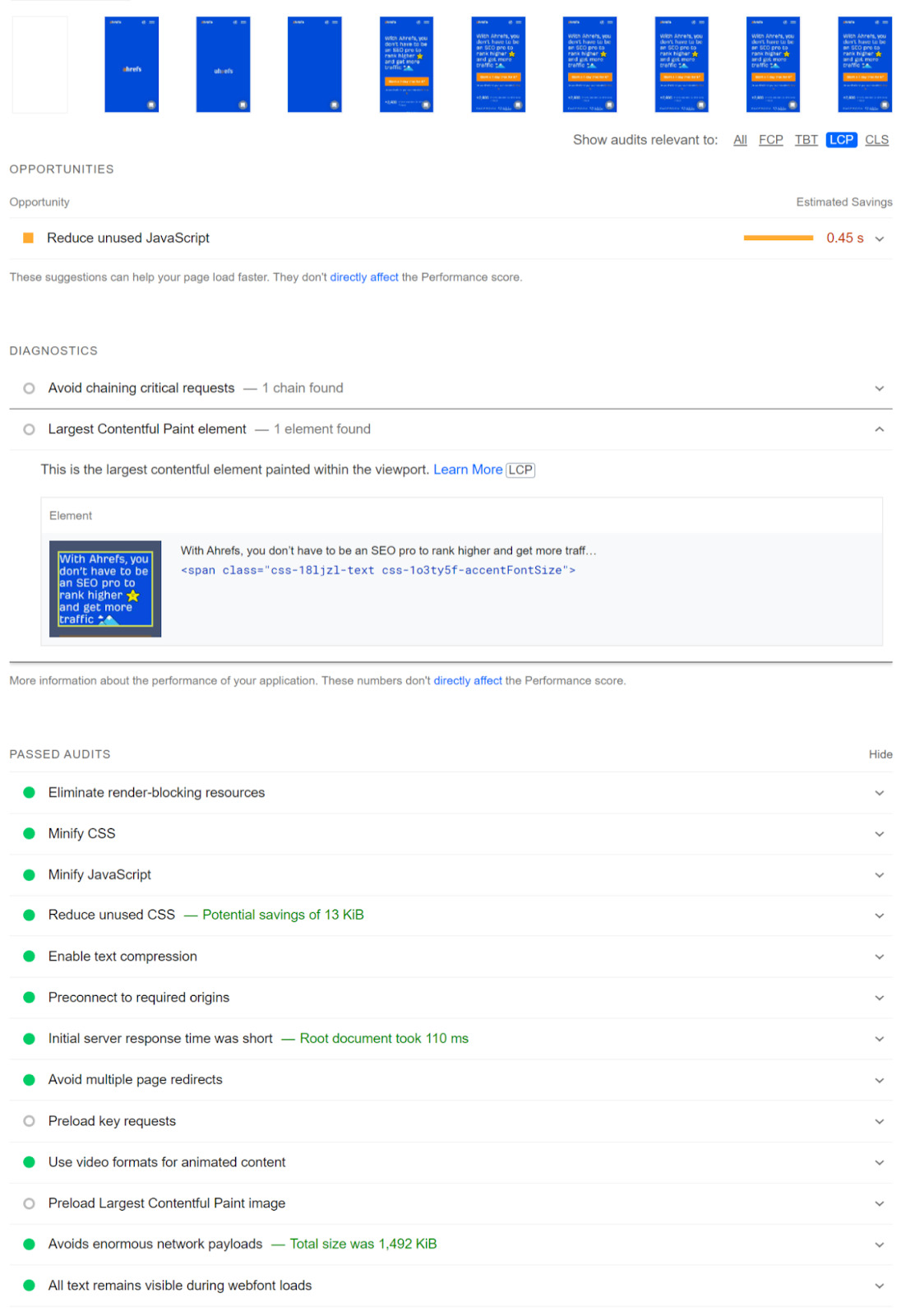
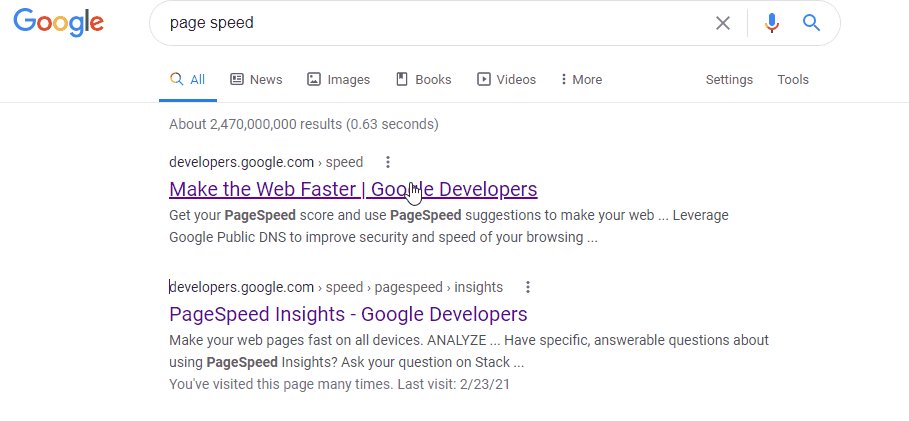
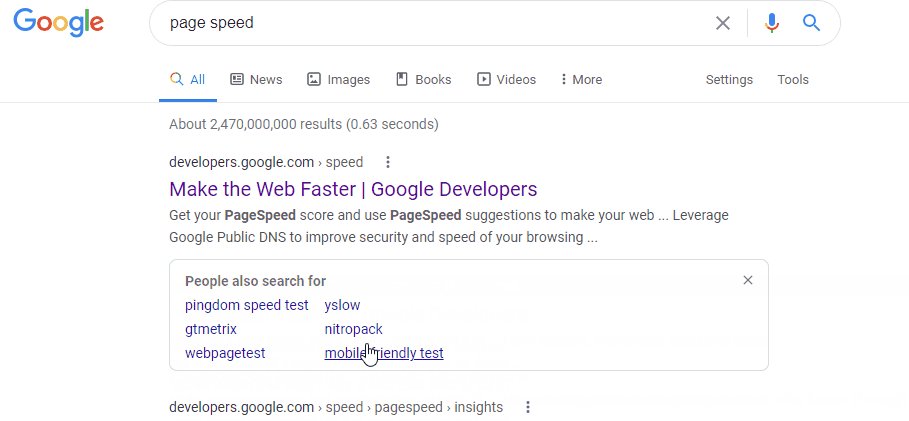
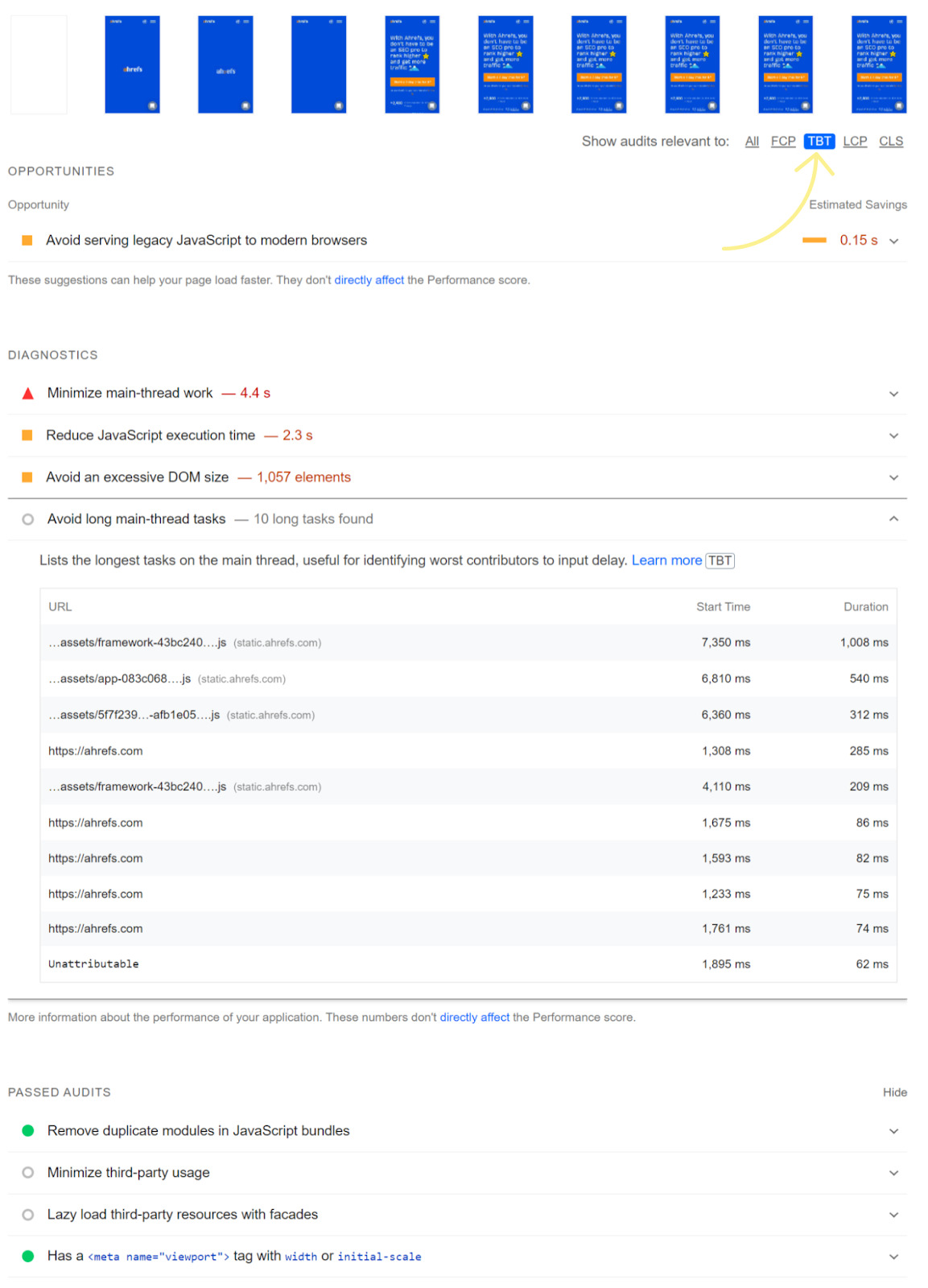
Dans PageSpeed Insights l’élément LCP sera spécifié dans la section “Diagnostic”. Remarquez également qu’il y a un onglet pour sélectionner LCP pour ne voir que les éléments qui le concernent.

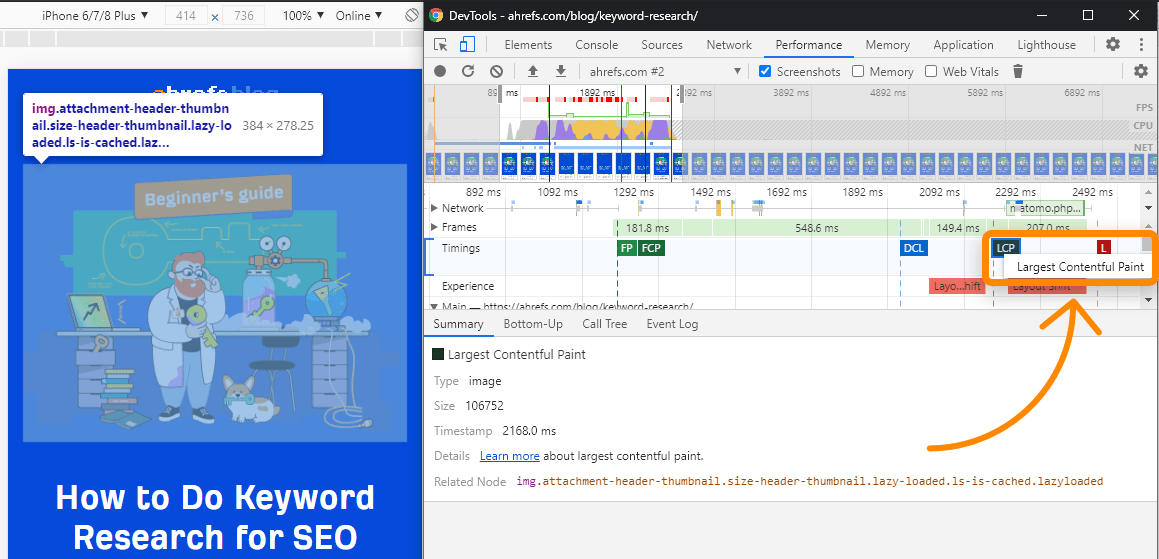
Dans Chrome DevTools, suivez ces étapes :
- Performance > sélectionnez “Screenshots”
- Cliquez sur “Start profiling and reload page”
- LCP est sur le graphique temporel
- Cliquez sur le node, c’est l’élément pour le LCP

Optimiser le LCP
Comme nous avons pu le voir sur PageSpeed Insights, il y a beaucoup de problèmes qui doivent être corrigés, ce qui fait du LCP la mesure la plus difficile à améliorer. Dans notre étude, j’ai remarqué que la plupart des sites n’ont pas beaucoup amélioré le LCP au fil du temps.
Voici quelques éléments à garder en tête sur les différentes manières d’améliorer le LCP.
1. Plus petit = plus rapide
Si vous ne pouvez vous débarrasser de n’importe quel fichier ou réduire sa taille, votre page va charger plus vite. Vous pouvez vouloir supprimer tout fichier ou morceau de code qui ne sont pas utilisés.
La manière dont vous allez vous y prendre va beaucoup dépendre de comment votre site est fait, mais on parle du processus comme du a href=“https://webpack.js.org/guides/tree-shaking/”>tree shaking (secouer l’arbre). C’est généralement géré de manière automatique dans beaucoup de systèmes, mais pour certains, cela va demander des efforts.
Il y a également la compression, qui va réduire la taille des fichiers. Quasiment tous les types de fichiers utilisés pour construire votre site peuvent être compressés, comme le CSS, le JavaScript, les Images et le HTML.
2. Plus près = plus rapide
L’information ne se transmet pas instantanément, il lui faut du temps. Plus vous êtes loin du serveur, plus il faudra de temps pour transmettre les données. À moins que vous ne vous concentriez exclusivement sur une petite zone géographique, avoir un Content Delivery Network (CDN) est une bonne idée.
Les CDN sont un bon moyen de faire passer votre site par un serveur plus proche des utilisateurs. C’est un peu comme avoir des copies de votre serveur à différents endroits du monde.
3. Si possible, utilisez le même serveur
Lorsque vous vous connectez la première fois à un serveur, un processus parcourt le web pour établir une connexion sécurisée entre l’utilisateur et le serveur. Cela prend un peu de temps, et chaque nouvelle connexion nécessaire va ajouter du délai supplémentaire pour répéter le processus. Si toutes vos ressources sont sur le même serveur, cela va vous permettre d’éliminer ces délais supplémentaires.
Si vous ne pouvez pas utiliser le même serveur, vous pouvez vous trouver vers le preconnect ou le DNS-prefetch pour que les connexions se déclenchent plus tôt. Un navigateur va en général atteindre la fin du téléchargement du HTML pour commencer les connexions. Mais avec du preconnect et du DNS-prefetch, les connexions vont se déclencher plus tôt que la normale. Notez que le DNS-prefetch est mieux supporté que preconnect.
4. Mettez en cache ce que vous pouvez
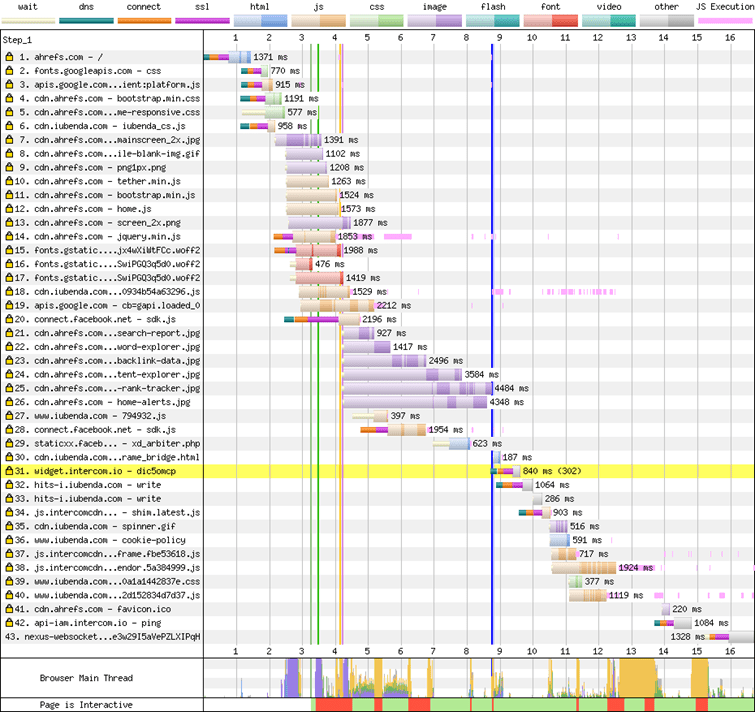
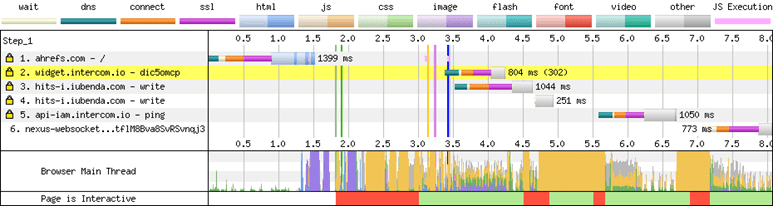
Lorsque vous mettez des ressources en cache, elles sont téléchargées lors de la première vue de la page, mais n’auront pas besoin d’être à nouveau téléchargées avec les nouvelles vues. Avec des ressources directement accessibles, les futurs chargements de page seront plus rapides. Voyez dans le tableau en cascade ci-dessous, la différence entre le premier et le second chargement de page.
Premier chargement de la page :

Second chargement de la page :

5. Priorisez les ressources
Pour réussir la vérification LCP, vous devez donner des ordres de priorité sur comment les ressources sont chargées dans le critical rendering path. Vous devez réorganiser l’ordre dans lequel les ressources sont téléchargées et traitées. Il faut commencer par celles que vous voulez que votre utilisateur voit en premier, puis charger le reste ensuite.
Beaucoup de sites peuvent passer le LCP en ajoutant simplement des règles de preload pour certaines choses comme l’image principale ou les feuilles de styles et polices nécessaires. Voyons comment optimiser ces différents types de ressources.
LES IMAGES PLUS TÔT
Si vous n’avez pas besoin de l’image, la meilleure solution est tout simplement de s’en débarrasser. Si vous avez besoin de l’image, il faut en optimiser la taille et la qualité pour la rendre la plus légère possible.
Vous pouvez en plus précharger l’image (preload). Cela va lancer le téléchargement de l’image un peu plus tôt. Elle apparaîtra donc plus vite. Une déclaration de preload pour une image ressemble à ça :
<link rel="preload" as="image" href=“cat.jpg"
imagesrcset=“cat_400px.jpg 400w,
cat_800px.jpg 800w, cat_1600px.jpg 1600w"
imagesizes="50vw">
LES IMAGES PLUS TARD
Vous devriez charger plus tardivement (lazy load) les images dont vos utilisateurs n’ont pas besoin dans l’immédiat.. Cela déclenche le chargement de l’image plus tard dans le processus ou lorsque l’utilisateur scrolle jusqu’à elle. Vous pouvez utiliser le loading=”lazy” comme ceci :
<img src=“cat.jpg" alt=“cat" loading="lazy">
LE CSS PLUS TÔT
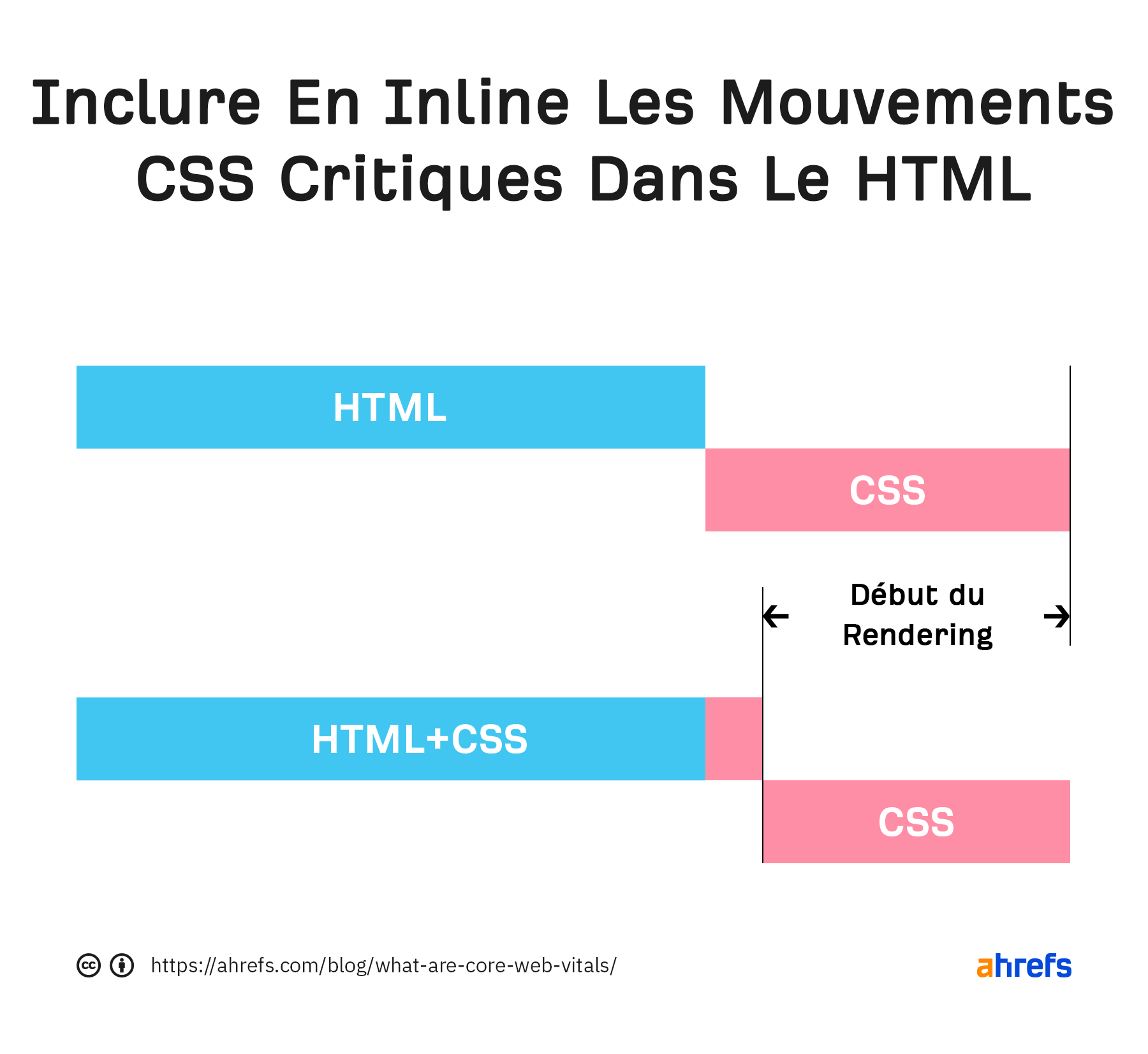
Nous avons déjà parlé du fait de retirer le CSS inutilisé et de minifier celui qui reste. L’autre chose à faire est de charger le CSS critique inline. Cela prend les parties du CSS nécessaires pour charger les éléments que l’utilisateur doit voir immédiatement pour l’appliquer directement dans le HTML. Lorsqu’il est téléchargé, tout le CSS nécessaire pour charger ce que voit l’utilisateur est déjà disponible.

LE CSS PLUS TARD
Pour tout le CSS supplémentaire qui n’est pas critique (nécessaire à l’affichage immédiat), il devrait être chargé plus tard dans le processus. Vous pouvez commencer le téléchargement du CSS avec une déclaration de preload mais ne l’appliquer que plus tard avec un event onload, ça ressemble à ça :
<link rel="preload" href="stylesheet.css" as="style" onload="this.rel='stylesheet'">
FONTS (POLICES)
Voici plusieurs options possibles selon mon avis :
Bien : Préchargez vos polices. C’est encore mieux si vous utilisez le même serveur pour éviter toute connexion.
Mieux : Font-display: optional. Cela peut être fait avec une déclaration de preload. Cela va donner à votre police un court laps de temps pour charger. Si elle ne charge pas à temps, le chargement initial de la page se fera avec une font par défaut. Votre police personnalisée sera mise en cache et apparaîtra lors des prochains chargements de page.
Parfait : utilisez une police système. Il n’y a rien à charger, donc pas de délai.
LE JAVASCRIPT PLUS TÔT
Nous avons déjà parlé de supprimer le Javascript non utilisé et minifier celui qui reste. Si vous utilisez un framework JavaScript, vous pouvez soit pré-rendre la page ou la rendre server-side (SSR).
Vos autres options sont de rendre le JavaScript nécessaire tôt dans le chargement inline. Cela fonctionne de la même manière que le CSS, où vous chargez des portions du code dans le HTML ou préchargez les fichiers JavaScript pour les avoir disponibles plus tôt. Cela ne doit être fait que pour des éléments nécessaires pour charger du contenu au-dessus du fold (c’est-à-dire la partie visible avant d’avoir besoin de scroller) ou si certaines fonctionnalités dépendent du JavaScript.
LE JAVASCRIPT PLUS TARD
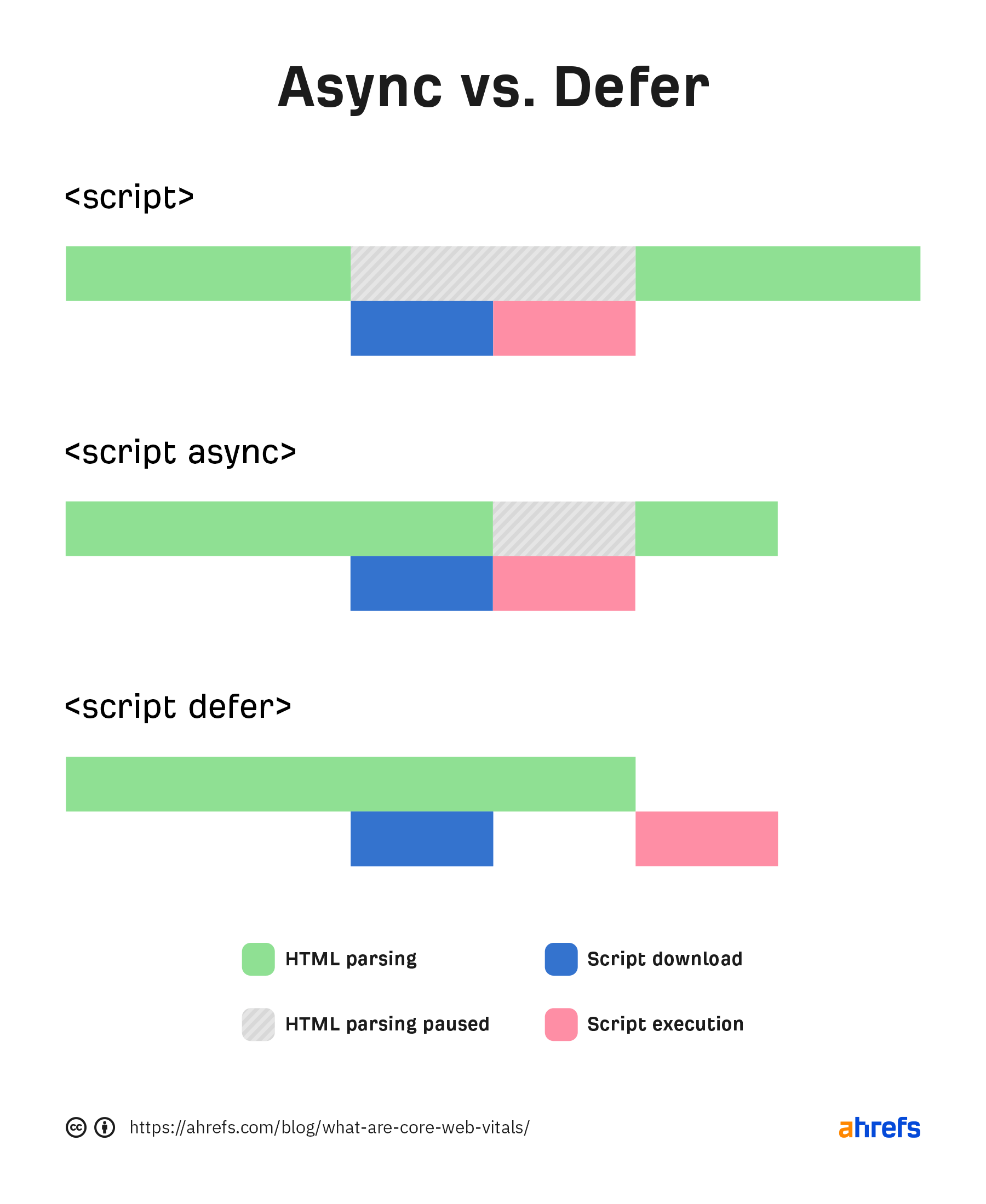
Tout Javascript dont vous n’avez pas besoin immédiatement devrait être chargé plus tard. Il y a deux manières de faire cela : les attributs defer et async. Ces attributs peuvent être ajoutés dans les balises de vos scripts.
Généralement, le téléchargement d’un script bloque le parser pendant le téléchargement et l’exécution. Async (asynchronisation) va permettre le parsing et le téléchargement de se produire en même temps, mais bloquera tout de même le parsing pendant l’exécution. Le Defer (retardement) ne bloquera pas le parsing pendant le téléchargement et ne s’exécutera que lorsque le HTML aura fini son parsing.

Quelle méthode choisir ? Pour tout ce que vous voulez assez tôt ou qui est nécessaire à d’autres fonctions, je pencherais pour l’async. J’utiliserais, par exemple, l’async pour qu’une balise analytics enregistre plus d’utilisateurs. Il vaut mieux defer tout ce qui n’est pas immédiatement nécessaire ou n’est pas nécessaire à autre chose. Ces attributs sont assez simples à ajouter, voici des exemples :
Normal:
<script src="https://www.domain.com/file.js"></script>
Async:
<script src="https://www.domain.com/file.js" async></script>
Defer:
<script src="https://www.domain.com/file.js" defer></script>
Divers
Il existe encore d’autres technologies que vous pourriez vouloir explorer pour améliorer les performances, par exemple : Speculative Prerendering, Early Hints, Signed Exchanges, and HTTP/3.
Resources
- Optimize Largest Contentful Paint – web.dev
- Investigating Largest Contentful Paint – Paul Irish (video)
- How to Improve Page Speed From Start to Finish – Ahrefs
Cumulative Layout Shift
Le CLS mesure la façon dont les éléments bougent et la stabilité de l’organisation de la page. Il va prendre en compte la taille du contenu et la distance sur laquelle il va bouger. Google a déjà mis à jour la manière dont le CLS est mesuré. Auparavant, il continuait sa mesure après le chargement initial de la page. Dorénavant, il se restreint au 5 secondes où il y a le plus de changement.

Source: web.dev
Source: web.dev
Il peut être énervant de vouloir cliquer sur quelque chose sur une page qui va subitement bouger et vous faire cliquer sur quelque chose d’autre. ça m’arrive tout le temps. Je veux cliquer sur quelque chose et, subitement, une pub se met à la place et je me retrouve sur un autre site. En tant qu’utilisateur, c’est frustrant.

Parmi les principales cause de CLS, on retrouve :
- Les images sans dimensions
- les pubs, embed et iframes sans dimensions
- L’injection de contenu avec du JavaScript
- L’application tardive de polices ou styles
Comment voir le CLS
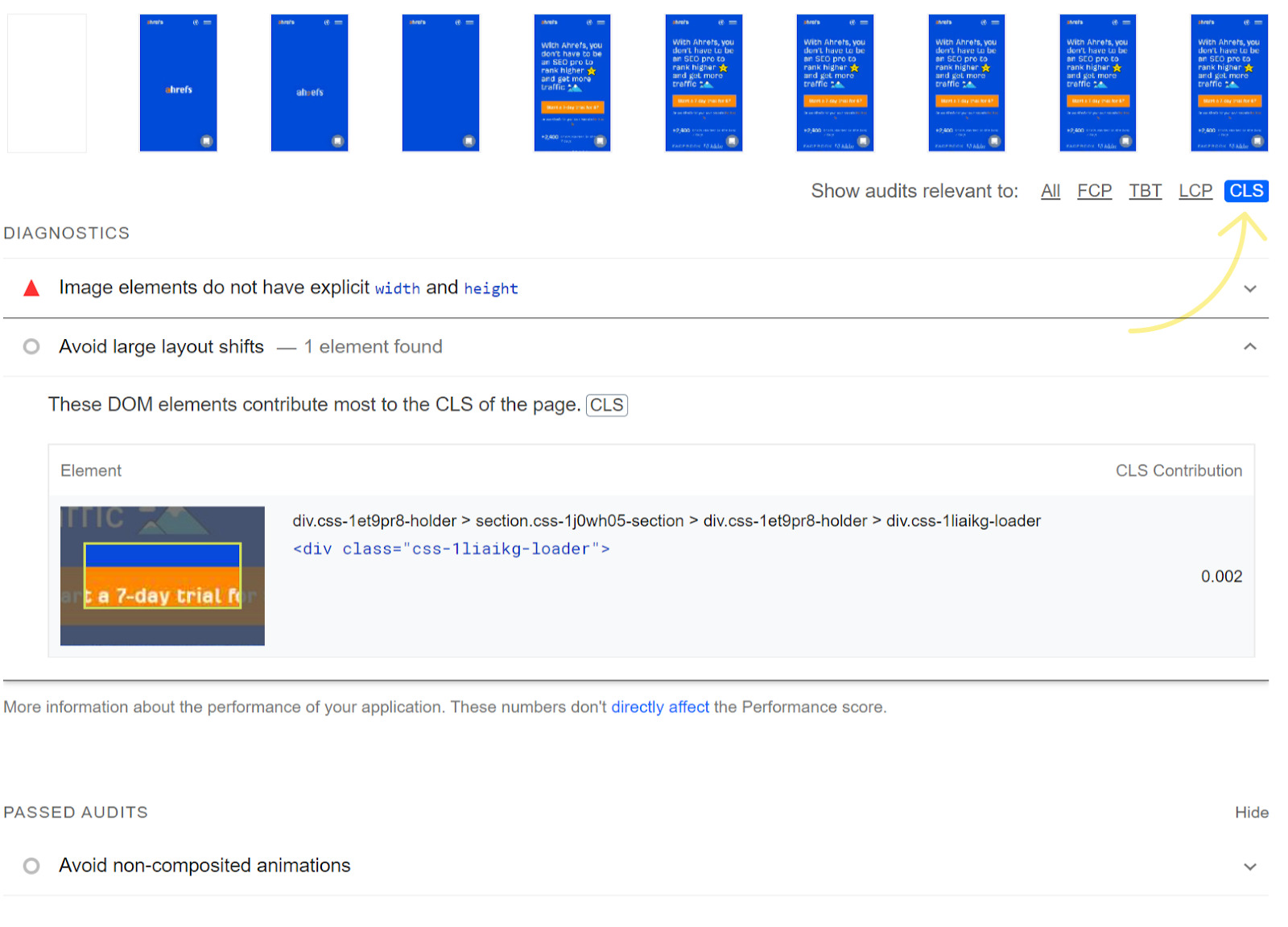
En sélectionnant le CLS dans PageSpeed Insight, vous pouvez voir tous les problèmes. Celui auquel il faut porter une attention particulière est “Avoid large layout shifts.”

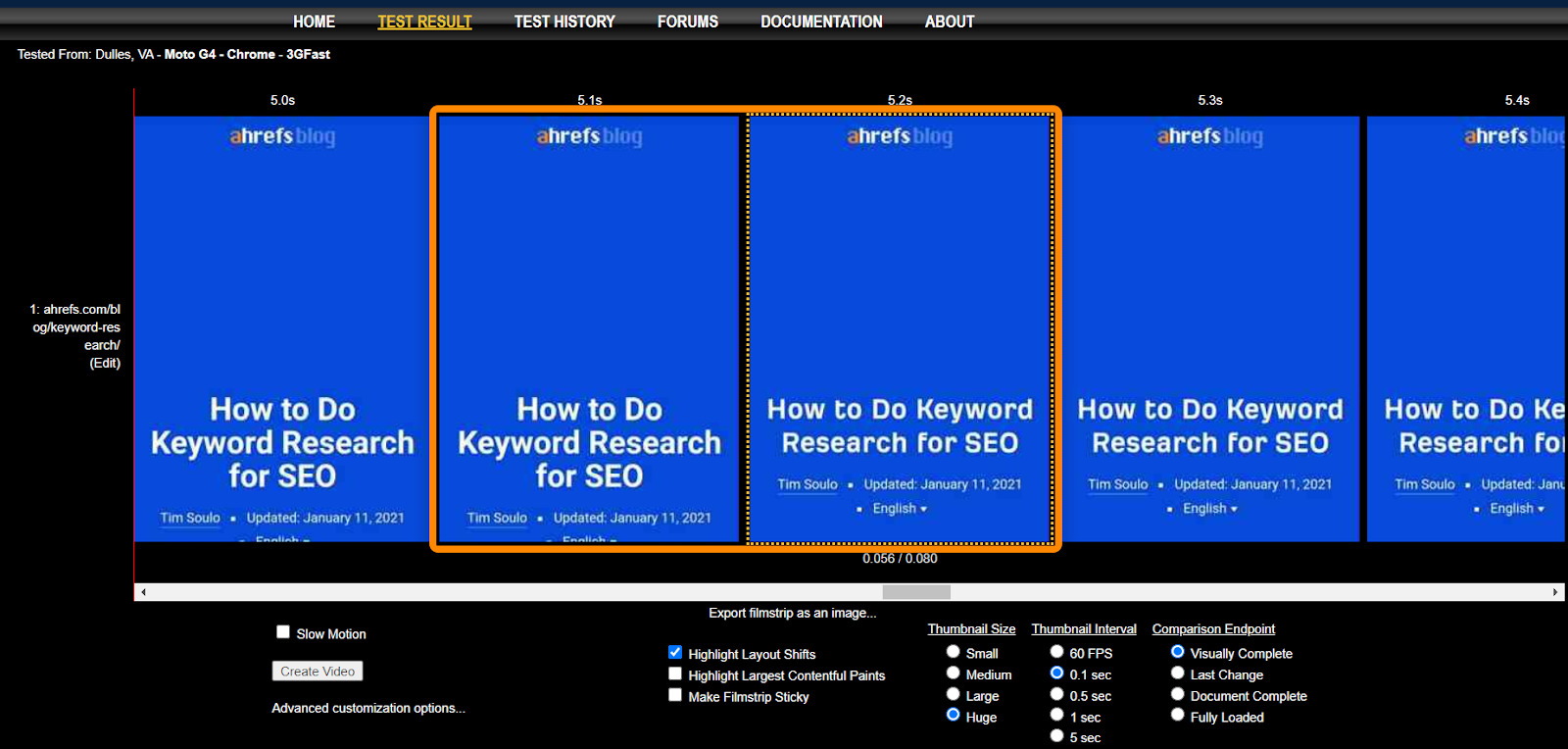
Nous utilisons WebPageTest. Dans la vue Filmstrip, Utilisez les options suivantes :
- Highlight Layout Shifts
- Thumbnail Size: Huge
- Thumbnail Interval: 0.1 secs
Vous voyez comment nos polices changent de style entre 5.1 et 5.2 ? La maquette (layout) change lorsque notre police personnalisée est appliquée.

Smashing Magazine utilise également une technique intéressante où ils mettent un cadre de 3px rouge autour de tous les éléments et enregistrent une vidéo du chargement de la page pour voir tous les changements en direct.
Optimiser le CLS
Dans la plupart des cas, vous allez devoir travailler autour des images, des polices et possiblement du contenu injecté pour optimiser le CLS. Voyons chaque cas.
Images
Pour les images, vous devez réserver l’espace pour qu’il n’y ait pas de changement brusque et que l’image se contente de remplir l’espace alloué. Cela peut vouloir dire définir la hauteur et largeur des images à l’intérieur de la balise <img> comme ceci :
<img
width="1000"
height="1000"
src="puppy-1000.jpg"
srcset="puppy-1000.jpg 1000w, puppy-2000.jpg 2000w, puppy-3000.jpg 3000w"
alt="Puppy with balloons" />
Et, réserver l’espace maximal nécessaire pour du contenu dynamique comme des pubs.
Fonts (polices)
Pour les polices, votre but est qu’elles apparaissent dès que possible et ne s’interchangent pas. Lorsqu’une police est chargée ou changée, vous allez avoir un changement visible comme un Flash of Invisible Text (FOIT) ou Flash of Unstyled Text (FOUT).
Si vous pouvez utiliser une police système, faites-le. S’il n’y a rien à charger, il n’y aura ni délai ni changement qui pourrait provoquer un mouvement.
Si vous utilisez une police personnalisée (custom font) , la meilleure méthode est de combiner <link rel=”preload”> (qui va essayer de charger votre police dès que possible et font-display: optionnal (qui va donner à votre possible un cours laps de temps pour charger). Si la police ne parvient pas à se charger à temps, la page initiale va simplement montrer la police par défaut. Votre police personnalisée va être mise en cache et sera montrée aux prochains chargements de page.
Contenu injecté
Lorsque le contenu est inséré dynamiquement par-dessus du contenu existant, cela va causer un mouvement. Si vous devez le faire, pensez à réserver de l’espace à l’avance.
Resources
- What Forces Layout/Reflow – Paul Irish
- Optimize Cumulative Layout Shift – web.dev
- Debugging Layout Shifts – web.dev
- Understanding Cumulative Layout Shift – Annie Sullivan (video)
- How to Avoid Layout Shifts Caused by Web Fonts – Simon Hearne
- Evolving Cumulative Layout Shift in Web Tooling
First Input Delay
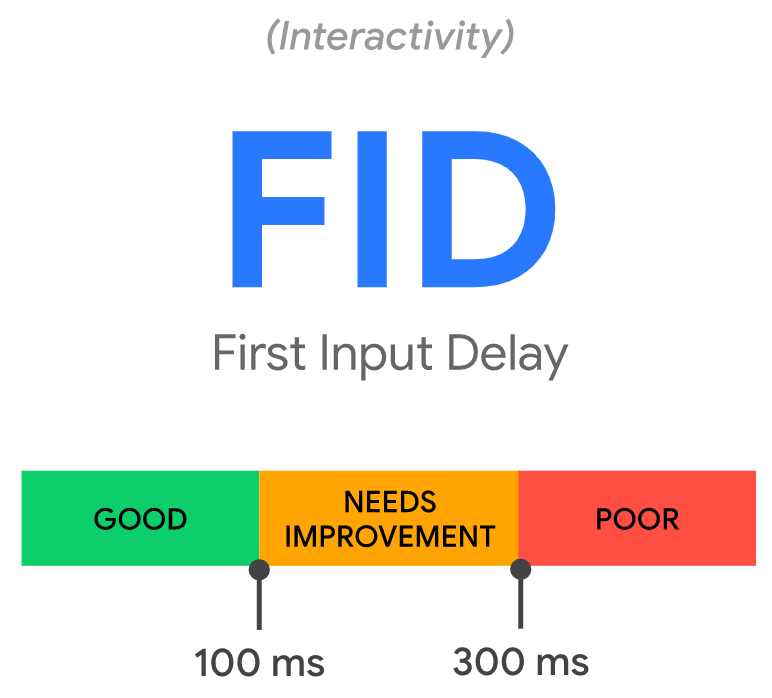
Le FID est le temps entre le moment où un utilisateur interagit avec votre page et celui où la page répond. On peut voir cela comme le temps de réaction.
Exemple d’interactions :
- Clic sur un lien ou un bouton
- Entrée de texte dans un champ vide
- Sélection d’un menu déroulant
- Clic sur une case à cocher
Certains évènements comme le scroll ou le zoom ne sont pas comptabilisés.
Il peut être très frustrant d’essayer de cliquer sur quelque chose et que rien ne se passe sur la page.

Source: web.dev
Tous les utilisateurs ne vont pas interagir avec une page, elle n’aura donc pas forcément de valeur FID. C’est pour cela que les outils de tests ne vont pas avoir de valeur à donner : ils n’interagissent pas avec la page. Ce qu’il faut regarder dans un test d’outil est le Total Blocking Time (TBT). Sur PageSpeed Insights, vous pouvez utiliser le TBT pour voir les problèmes éventuels.

Qu’est-ce qui cause ce délai ?
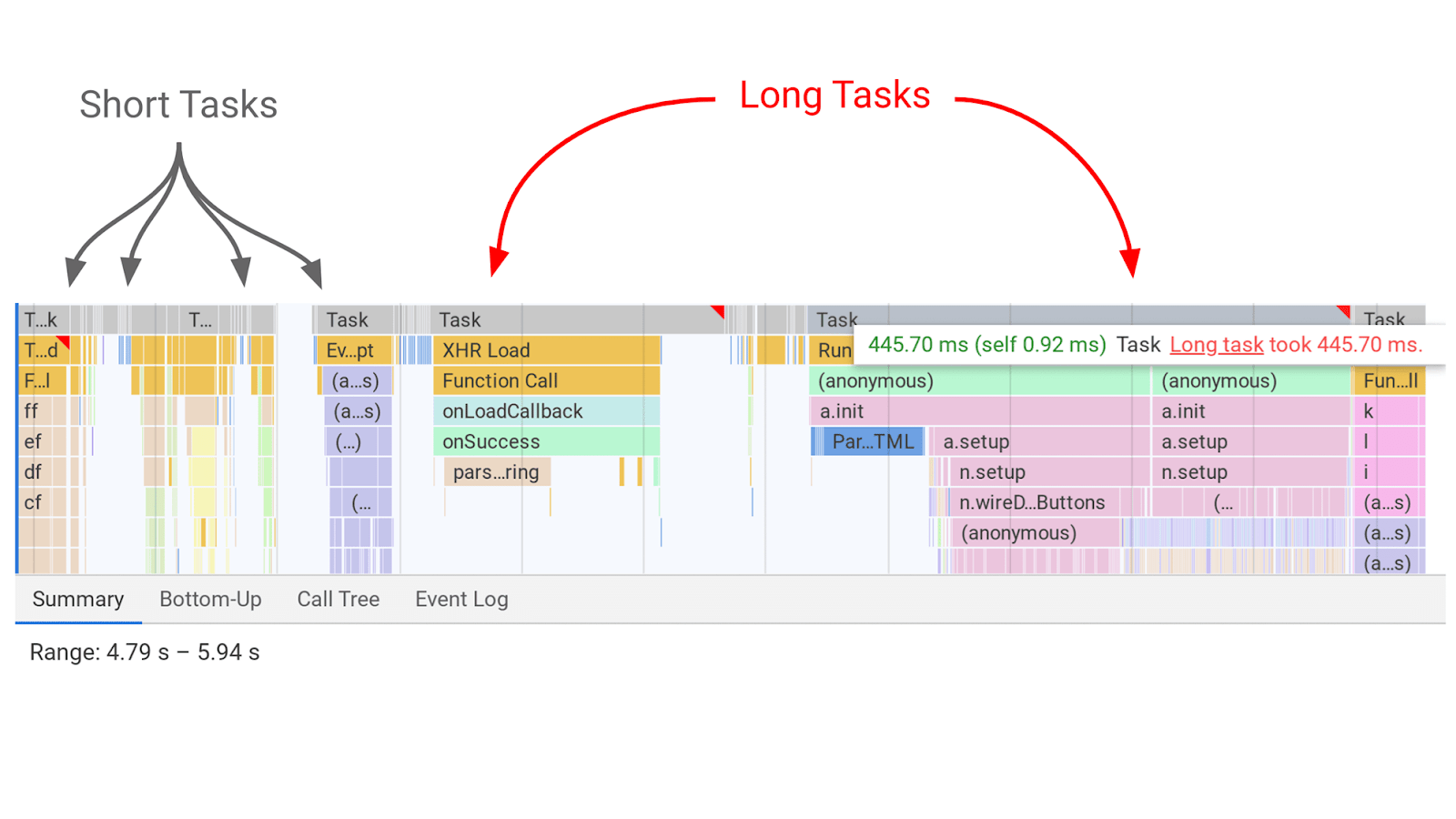
C’est le Javascript qui entre en compétition pour être le thread principal. Il n’y a qu’un seul thread principal, et le Javascript essaye de transmettre ses tâches dessus. Il faut voir ça comme les tâches JavaScript qui s’exécutent à tour de rôle.

Source : web.dev
Pendant qu’une tâche est en cours, une page ne peut pas répondre aux interactions d’un utilisateur. C’est le délai que l’on ressent. Plus longue est la tâche, plus l’utilisateur ressent du délai. Les pauses entre les tâches sont les opportunités de la page pour traiter les inputs utilisateurs et répondre à ce que veut l’utilisateur.
Optimiser le FID
La plupart des pages passent le test FID. Mais si vous avez besoin de l’optimiser, il n’y a que quelques éléments sur lesquels travailler. Si vous pouvez réduire la dose de JavaScript, faites-le.
Si vous êtes dans un framework JavaScript, alors évidemment il va en falloir beaucoup pour charger la page. Ce JavaScript peut prendre du temps à être traité par le navigateur, et donc provoquer des délais. Si vous utilisez le prerendering (SSR), vous pouvez passer ces charges du navigateur au serveur.
Une autre option est de diviser le Javascript pour qu’il tourne moins longtemps. Vous prenez les tâches longues qui bloquent l’utilisateur et vous les séparez en plus petites tâches qui vont bloquer moins longtemps. On peut y arriver avec du code splitting qui va diviser les tâches en plus petits blocs.
Il existe également la possibilité de déplacer un peu du JavaScript vers un service worker. Comme je le disais, le Javascript entre en compétition pour remporter le main thread, mais cela permet d’une certaine manière de contourner le problème en lui donnant un autre endroit où s’exécuter.
Il y a des désavantages à cette méthode surtout pour le caching. Et le service worker ne peut pas accéder au DOM, il ne peut donc faire ni mise à jour ni changement. Si vous voulez déplacer le JavaScript vers un service worker, vous allez vraiment avoir besoin de faire appel à un développeur qui sait ce qu’il fait.
Resources
Il existe beaucoup d’outils pour mesurer et suivre ces données. L’idéal est de voir les données réelles du terrain, qui seront les véritables bases de mesure de Google. Mais, des données “de labo” seront plus utiles pour faire des tests.
La différence entre les données de laboratoires et de terrain est que celles de terrain s’intéressent aux véritables utilisateurs et prennent donc en compte les conditions de réseau, les devices, le cache navigateur, etc. Mais les données de labo sont constantes et réalisées dans les mêmes conditions pour des résultats de test répétables.
La plupart des ces outils utilisent Lighthouse comme base pour les tests. La seule exception est WebPageTest, même si vous pouvez aussi y utiliser des tests Lighthouse si vous le souhaitez. Les données terrain viennent de CrUX.
Donnés terrains
Il existe quelques autres outils que vous pouvez utiliser pour récupérer vos propres données comme le Real User Monitoring (RUM) qui vous donnent un feedback immédiat sur comment vos améliorations sur la vitesse de chargement ont un impact sur de véritables utilisateurs (plutôt que de se baser sur des tests de laboratoire).
Données de laboratoire
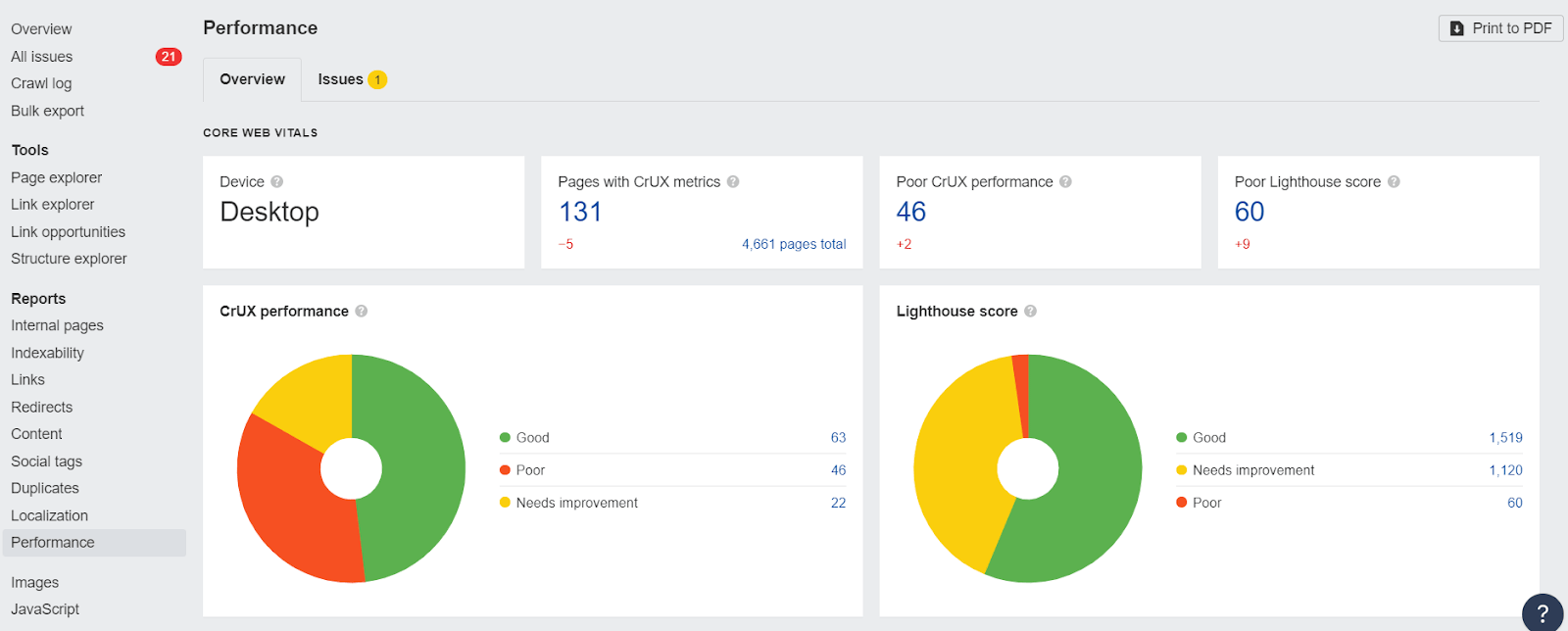
PageSpeedInsight est parfait pour vérifier une page après l’autre. Mais, si vous voulez avoir des données laboratoire ou terrain à grande échelle, il vaut mieux passer par l’API. Vous pouvez facilement la connecter avec Ahrefs Webmaster Tools (gratuit) ou l’Audit de Site Ahrefs pour avoir des rapports qui détaillent toutes les performances.

Notez bien que les données CWV montrées là seront déterminées par l’user-agent que vous aurez sélectionné pour votre crawl pendant sa configuration.
J’aime également le rapport GSC, car vous pouvez voir les données terrain pour plusieurs pages à la fois. Mais les données ont un délai moyen de 28 jours, donc tout changement mettra du temps à remonter dans le rapport.
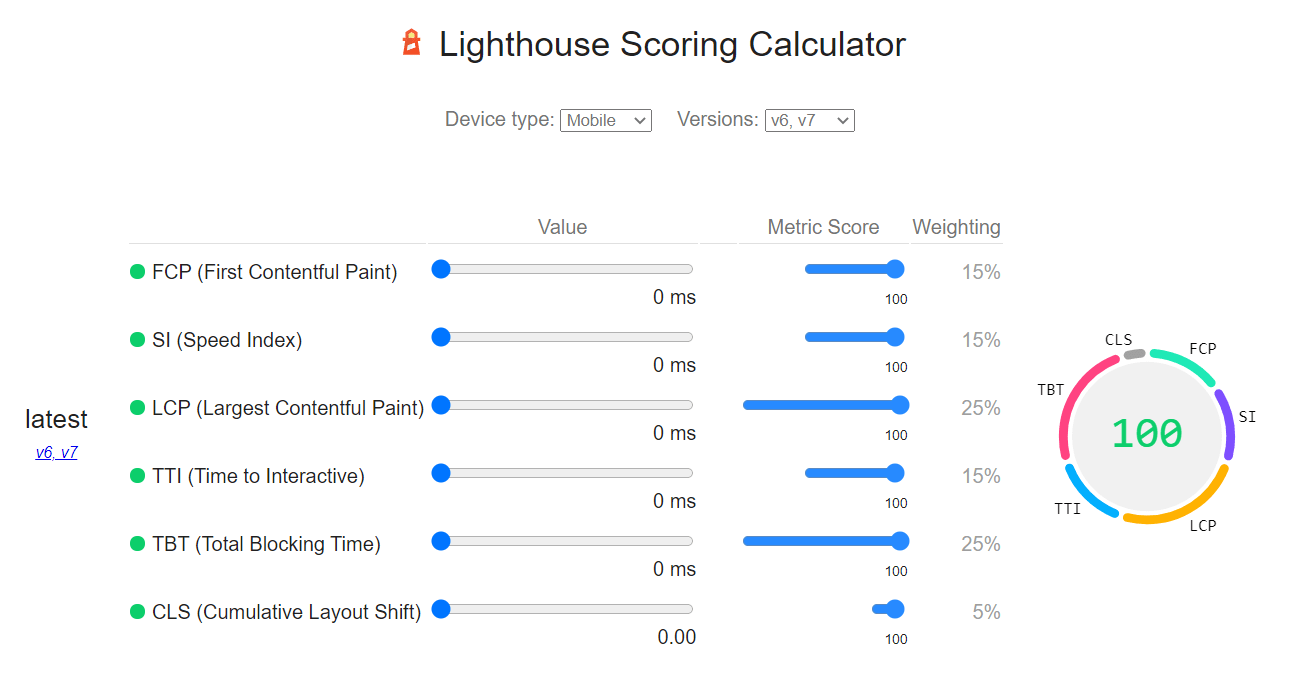
Une autre chose qui peut être utile : vous pouvez trouver le scoring weights de Lighthouse à tout moment dans le temps pour voir les changements historiques. Cela peut vous donner une meilleure idée de pourquoi vos scores ont changé et ce qui va davantage intéresser Google au fil du temps.

Conclusion
Je ne pense pas que les Core Web Vitals aient un grand impact en matière de SEO. À moins que le site soit très lent, ma priorité n’est pas de les optimiser. Si vous voulez faire un argumentaire pour optimiser les CWS, ne vous servez pas du SEO comme argument.
Mais par contre, c’est à prendre en compte pour l’expérience utilisateur. Comme je l’ai dit dans mon article sur la vitesse de page, des améliorations vont permettre de faire rentrer plus de données dans Analytics, ce qui va “donner l’impression” d’une amélioration. Vous pouvez aussi améliorer les CWV pour avoir plus de conversions, beaucoup d’études tendent à le prouver (mais c’est peut-être encore là parce qu’il y a plus de données enregistrées).
Un autre point important : en tant que SEO, travaillez avec vos développeurs : ce sont eux les experts. L’optimisation de la vitesse peut être un sujet très complexe. Si vous êtes seul, vous allez peut-être avoir besoin d’un plugin ou d’un service tiers (par exemple WP Rocket ou Autoptimize) pour gérer cela.
Les choses seront de plus en plus simples à mesure que de nouvelles technologies sortent et que des plateformes comme votre CMS, votre CFN voire nos navigateurs gèrent une partie des tâches d’optimisation. Je pense que dans quelques années, la plupart des sites n’auront pas à s’inquiéter de ces facteurs, car l’optimisation sera presque automatique.
Beaucoup de plateformes ont déjà sorties des fonctionnalités ou travaillent sur ce sujet.
D’ores et déjà, WordPress précharge la première image et monte une équipe pour travailler sur les Wore Web Vitals. Cloudflare a déjà sorti beaucoup d’éléments pour rendre votre site plus rapide comme Early Hints, Signed Exchanges, et HTTP/3.. Je pense que cela va continuer jusqu’au point qu’un propriétaire de site n’ait même plus à se poser de questions.
Comme toujours, écrivez-moi sur Twitter si vous avez des questions.


