As métricas da experiência da página para dispositivos móveis e as métricas do Core Web Vital foram oficialmente usadas para classificar páginas web desde maio de 2021. Os sinais da área de trabalho também foram usados a partir de fevereiro de 2022.

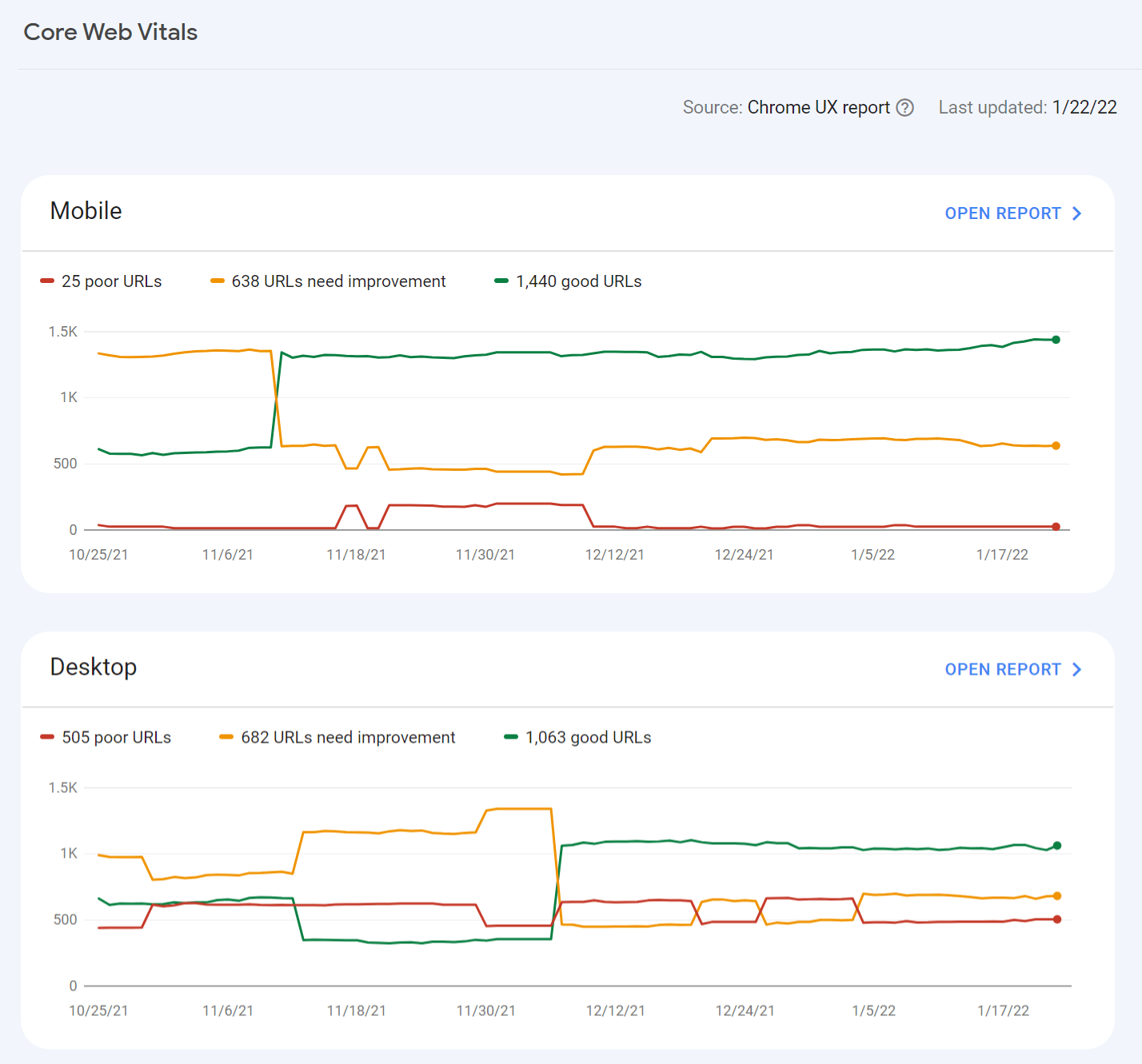
A maneira mais fácil de verificar as métricas do seu website é com o relatório Core Web Vitals no Google Search Console. Com o relatório, você poderá ver facilmente se as suas páginas estão categorizadas como “URLs de má qualidade”, “URLs que precisam ser melhoradas” ou “URLs boas”.
Os limites para cada categoria são os seguintes:
| Good | Needs improvement | Poor | |
|---|---|---|---|
| LCP | <=2.5s | <=4s | >4s |
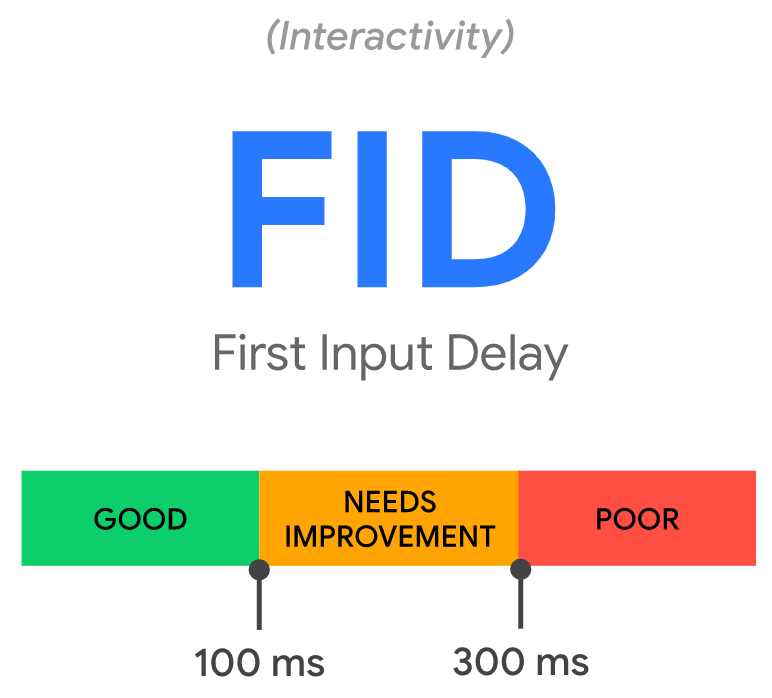
| FID | <=100ms | <=300ms | >300ms |
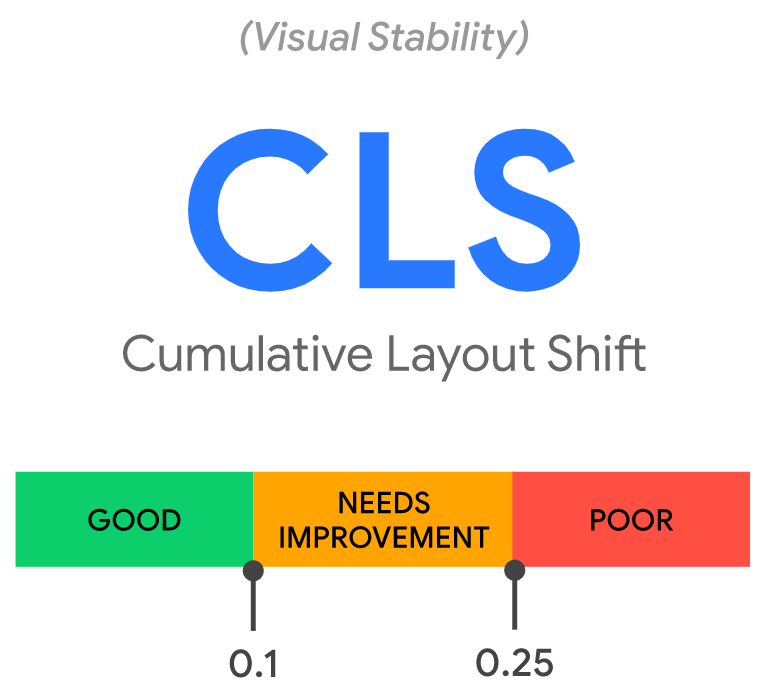
| CLS | <=0.1 | <=0.25 | >0.25 |
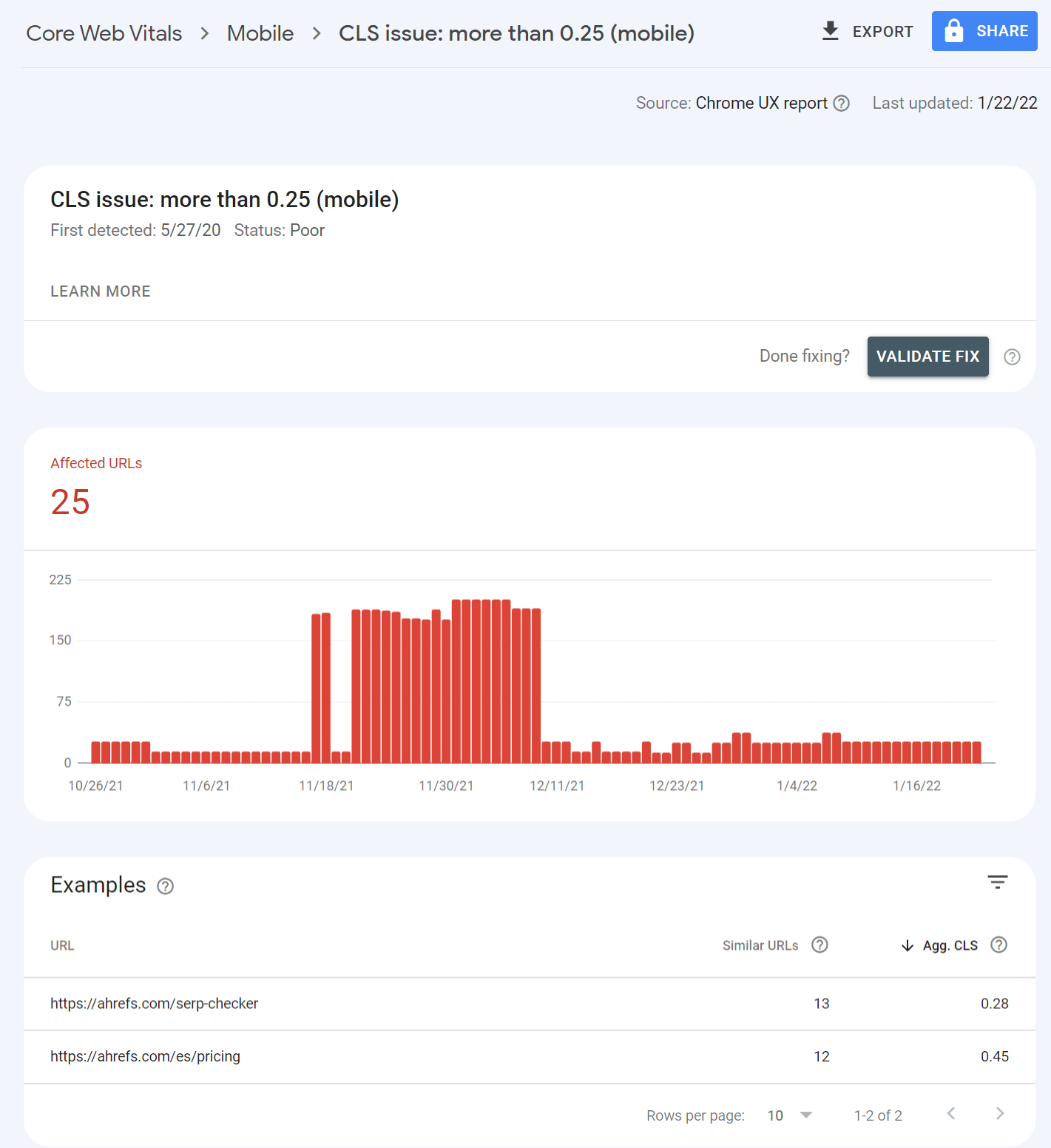
E aqui fica como o relatório se parece:

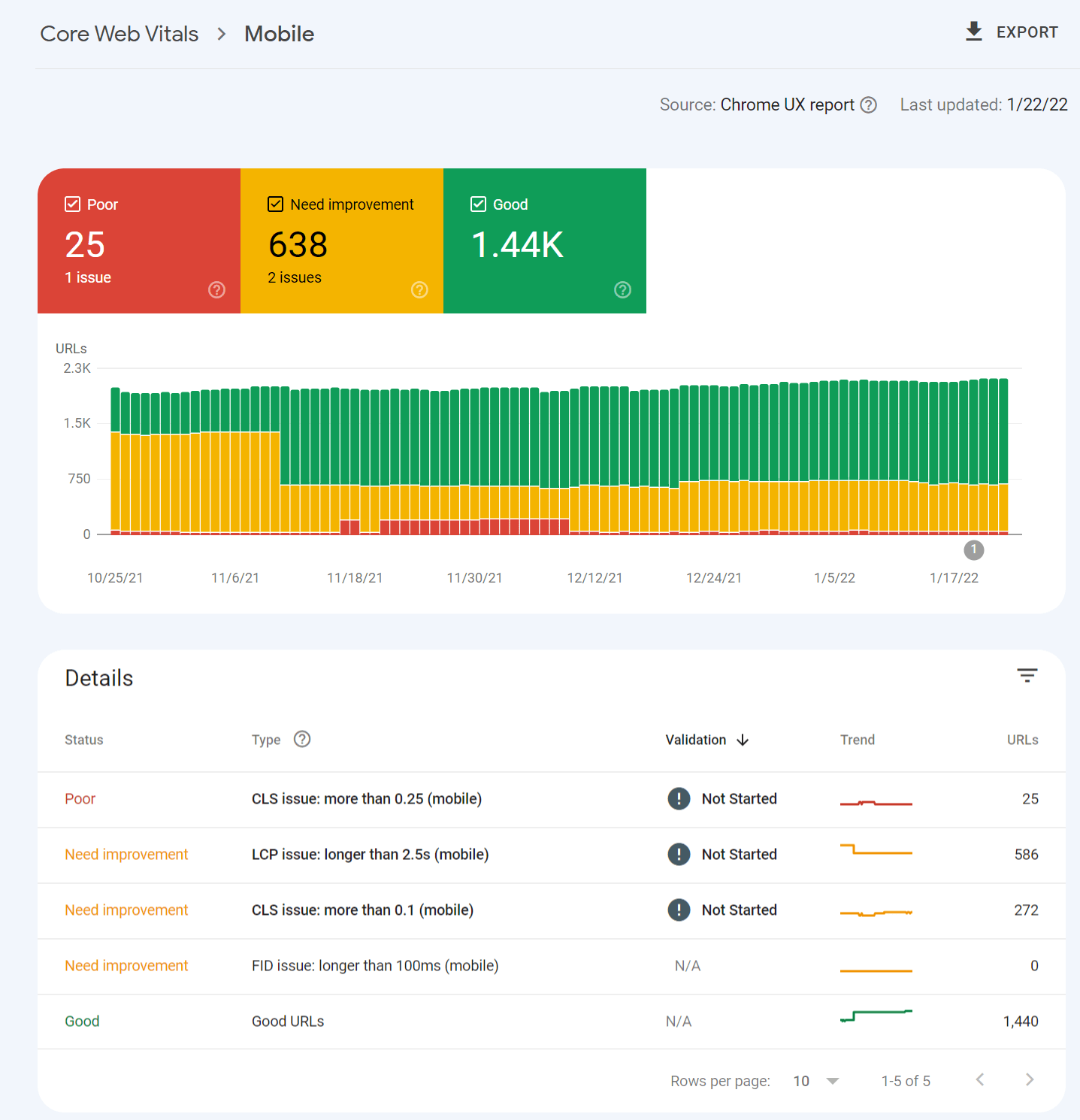
Se você clicar em um desses relatórios, obterá um detalhe muito melhor dos problemas relacionados com a categorização e o número de URLs afetadas.

Clicar em um dos problemas em particular fornece um detalhe maior sobre os grupos de páginas afetadas. Este agrupamento de páginas faz muito sentido, sendo que isso ocorre porque a maioria das alterações para melhorar os Core Web Vitals são feitas para um modelo de página específico, que por sua vez afeta muitas outras páginas. Você faz as alterações uma vez no modelo e isso será rapidamente corrigido nas páginas referentes a esse grupo.

Agora que você sabe quais as páginas que são afetadas, aqui estão mais algumas informações sobre o Core Web Vitals e como você pode fazer com que as suas páginas passem no processo de verificação:
- Factos rápidos sobre os Core Web Vitals
- Os Core Web Vitals são importantes para SEO?
- Componentes do Core Web Vitals
- Ferramentas para medir os Core Web Vitals
Facto 1: Os sinais móveis são usados para classificações de dispositivos móveis e os sinais de desktop são usados para classificações de computadores.
Facto 2: Os dados vêm do Relatório de Experiência do Usuário do Chrome (CrUX), que regista dados de usuários do Chrome que optaram por participar na experiência. As métricas são avaliadas no percentil número 75 de usuários. Portanto, se 70% dos seus usuários estiverem na categoria “bom” e 5% estiverem na categoria “precisa de melhorar”, a sua página ainda será avaliada com a categoria de como “precisa de melhorar”.
Facto 3: As métricas são avaliadas para cada página, contudo se não houverem dados suficientes, o analista de tendências do Webmaster do Google, John Mueller, declara que podem ser usados sinais de seções em particular de um website ou do website em geral. Através do nosso estudo de dados Core Web Vitals, analisamos mais de 42 milhões de páginas e descobrimos que apenas 11,4% das páginas tinham métricas associadas a elas.
Facto 4: Com a adição dessas novas métricas, as “Accelerated Mobile Pages” (AMP) foram removidas como um requisito do recurso de nome “Top Stories” para dispositivos móveis. Como, por sua vez, essas novas histórias não terão dados sobre as métricas de velocidade, é provável que as métricas de uma categoria maior de páginas (ou mesmo todo o domínio) possam ser usadas.
Facto 5: Os aplicativos de página única não medem algumas métricas, neste caso FID e LCP, através de transições de página. Existem algumas alterações propostas, incluindo a “App History API” e possivelmente uma alteração na métrica usada para medir a interatividade que seria chamada de “Resposta”.
Facto 6: As métricas podem mudar ao longo do tempo e, consequentemente, os seus limites também. O Google já alterou as métricas utilizadas para medir a velocidade em todas as suas ferramentas ao longo dos anos, bem como os seus limites para o que é considerado rápido ou não.
Os Core Web Vitals já foram alterados e estão em curso mais alterações propostas nas métricas. Eu não ficaria surpreso se o tamanho da página fosse uma das métricas adicionadas. Você pode ultrapassar as métricas atuais dando prioridade aos conteúdos no ativo e, mesmo assim, acabar por ter uma página extremamente grande. Se assim for, será uma perda de oportunidade muito grande, na minha opinião.
Existem mais de 200 fatores de classificação no Google, muitos dos quais não têm muito peso. Ao falar sobre os Core Web Vitals, os representantes do Google referem-se a eles como “minúsculos fatores de classificação” ou até mesmo de desempate para a classificação final. Não espero muita, se alguma, melhoria nos rankings ao melhorar os Core Web Vitals. Ainda assim, eles são um fator, e este tweet de John mostra como um impulso nos CWV pode funcionar.
https://twitter.com/JohnMu/status/1395798952570724352
Existem fatores de classificação que visam métricas de velocidade já há muitos anos. Portanto, eu não esperava muito impacto visível quando a atualização da experiência da página móvel fosse lançada. Infelizmente, também ocorreram algumas atualizações principais do Google durante o período de tempo para a atualização do Page Experience, o que torna a determinação do impacto muito confusa para tirar uma conclusão.
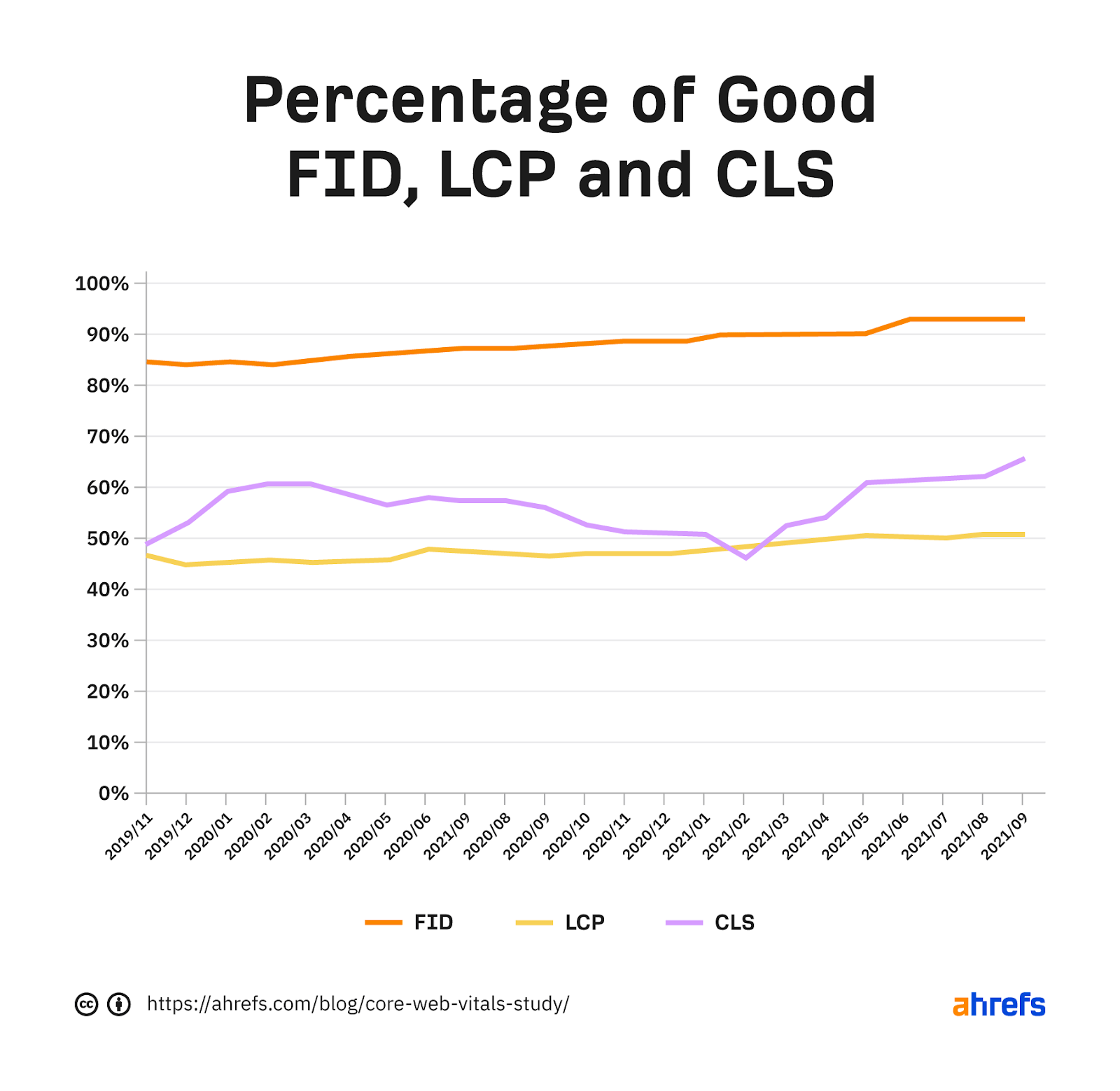
Existem alguns estudos que encontraram alguma correlação positiva entre passar no Core Web Vitals e melhores classificações, mas eu pessoalmente olho para esses resultados com ceticismo. É como dizer que um site focado em SEO tende a ter uma classificação melhor. Se um site já está trabalhando no Core Web Vitals, provavelmente também fez muitas outras coisas corretamente. E as pessoas trabalharam neles, como você pode ver no gráfico abaixo do nosso estudo de dados.

Vamos olhar para cada uma das métricas Core Web Vitals em maior detalhe.
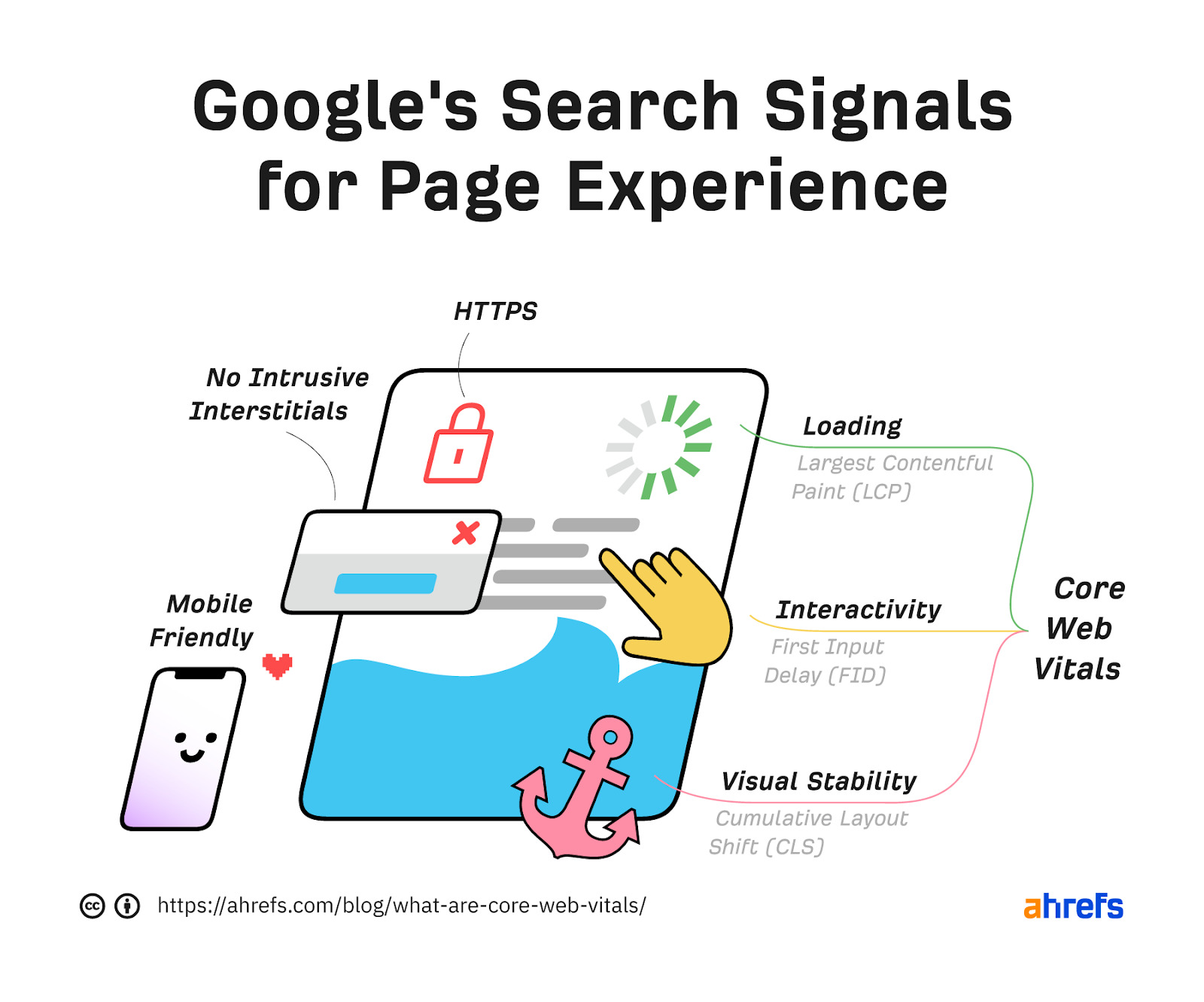
Aqui ficam três componentes atuais do Core Web Vitals e como medi-las:
- Largest Contentful Paint (LCP) – Carga visual (maior renderização de conteúdo)
- Cumulative Layout Shift (CLS) – Estabilidade visual (deslocamento cumulativo de layout)
- First Input Delay (FID) – Interatividade (primeiro atraso de entrada)
Observe que há Web Vitals adicionais que servem como medidas de proxy ou métricas complementares, mas não são usadas nos cálculos de classificação. As métricas do Web Vitals para carga visual incluem Tempo até ao Primeiro Byte (TTFB) e First Contentful Paint (FCP). As outras métricas, Total Blocking Time (TBT) e Time to Interactive (TTI), ajudam a analisar a interatividade.
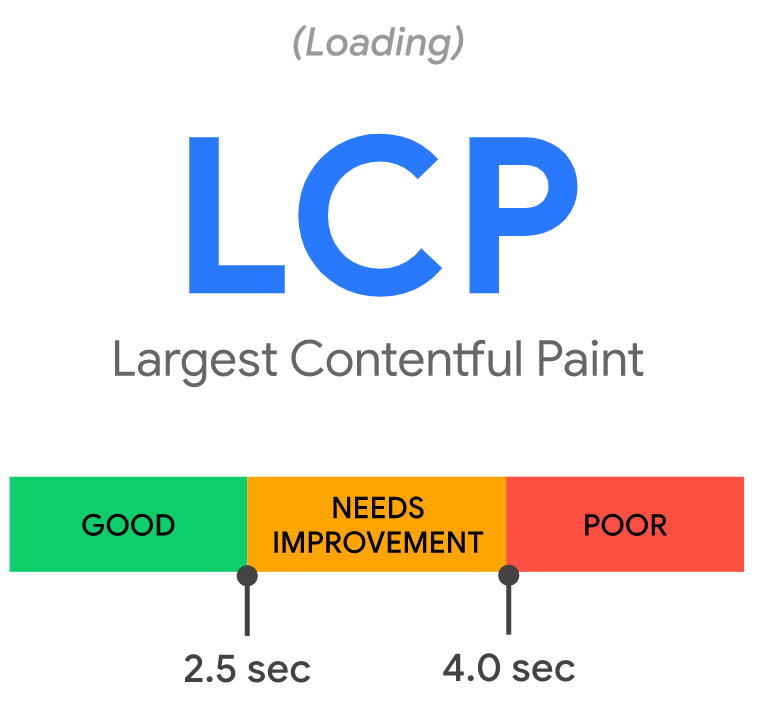
Largest Contentful Paint
LCP é única grande elemento vísivel carregado no chamado “viewport”.

Fonte: web.dev
O maior elemento será, por norma, uma imagem em destaque ou talvez a tag <h1>. Contudo, também pode ser qualquer um destes:
- elemento <img>
- elemento <image> dentro de um elemento <svg>
- Imagem dentro de um elemento <video>
- Imagem de fundo carregada juntamente com a função url()
- Blocos de texto
Os <svg> e <video> podem ser adicionados futuramente.
Como ver o estado do LCP
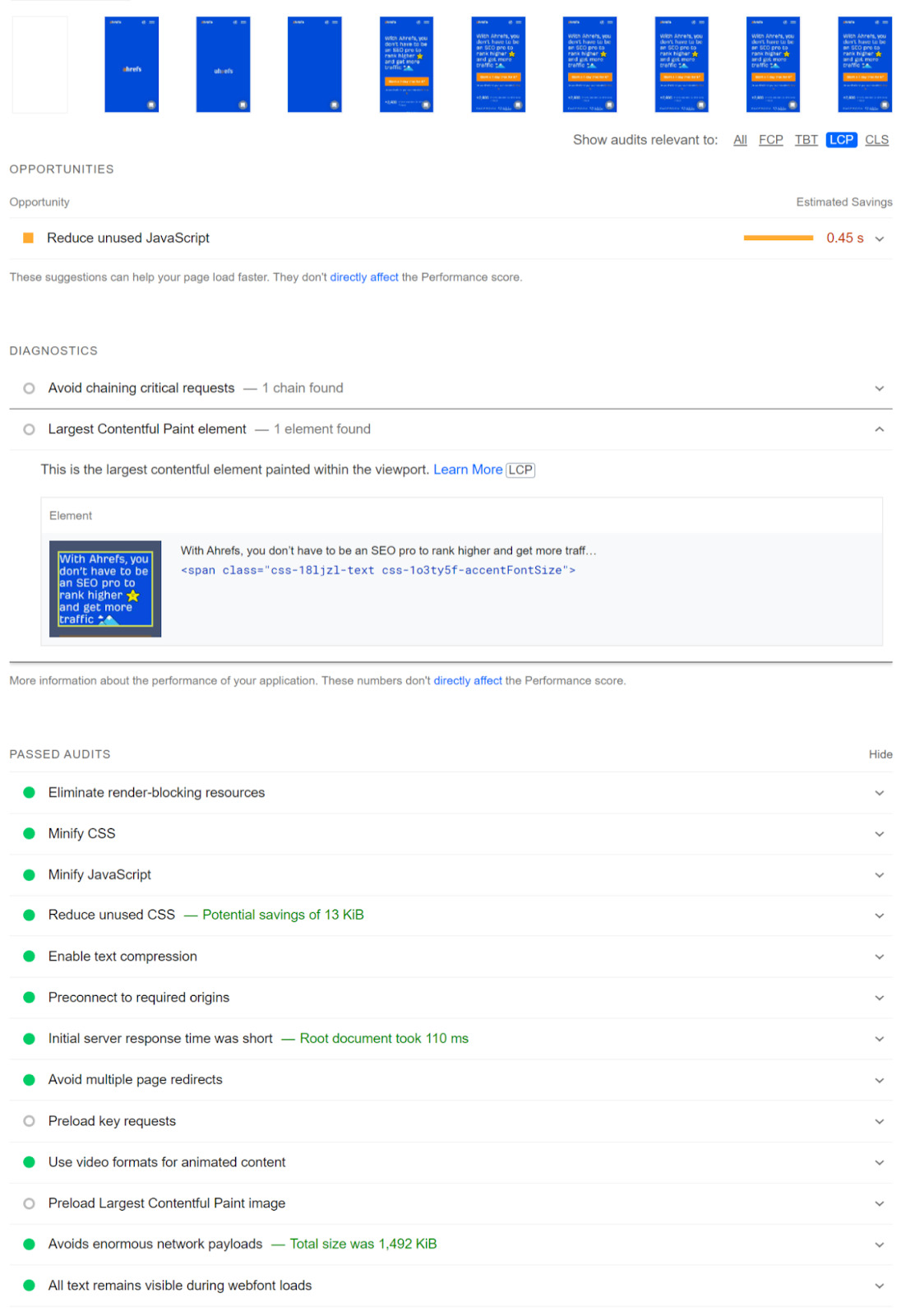
No PageSpeed Insights, o elemento LCP será especificado na seção “Diagnóstico”. Além disso, observe que há uma guia para selecionar o LCP que mostrará apenas os problemas relacionados com o mesmo.

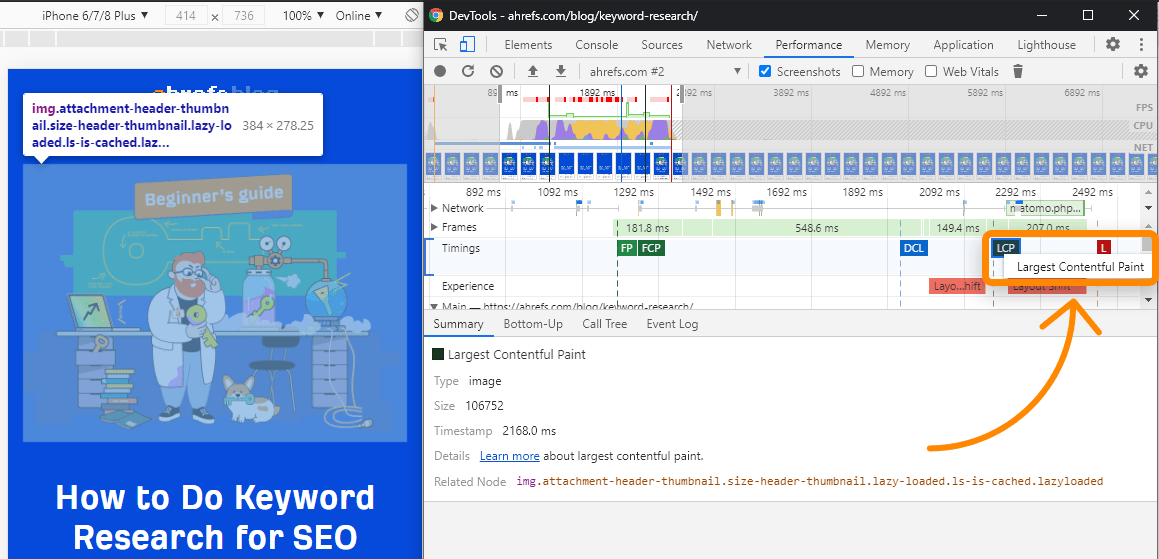
No Chrome DevTools, siga os seguintes passos:
- Performance > verifique “Screenshots”
- Clique em “Start profiling and reload page”
- O LCP está no gráfico que mostra o período temporal
- Clique no nó/interseção; esse será o elemento para ver o LCP

Otimizando o LCP
Como vimos no PageSpeed Insights, há muitos problemas que precisam de ser resolvidos, tornando o LCP a métrica mais difícil de melhorar, na minha opinião. Através do nosso estudo, notei que a maioria dos websites não parecia melhorar o seu LCP ao longo do tempo.
Aqui estão alguns conceitos a serem relembrados e algumas maneiras de melhorar o LCP de forma mais eficaz.
1. Mais pequeno é mais rápido
Se você puder se livrar de qualquer arquivo ou reduzir os seus tamanhos, a sua página será carregada mais rapidamente. Isso significa que você pode querer excluir todos os arquivos que não estão sendo usados ou partes do código que não estão sendo usadas.
A forma como você vai fazer isso dependerá muito da sua configuração, mas o processo é geralmente chamado de “trepidação da árvore”. Isso é normalmente executado por meio de algum tipo de processo automatizado. Ainda assim, em alguns sistemas, essa etapa pode não valer o esforço dispendido.
Há também a tática da compactação, o que torna os tamanhos dos arquivos bem menores. Praticamente todo o tipo de arquivo usado para construir o seu website pode ser compactado, incluindo CSS, JavaScript, Imagens e HTML.
2. Mais perto é mais rápido
A informação leva tempo para viajar. Quanto mais longe você estiver de um servidor, mais tempo levará para que os dados sejam transferidos. A menos que você atenda a uma pequena área geográfica, ter uma rede de distribuição de conteúdo (CDN) é uma boa ideia.
As CDNs oferecem uma maneira de conectar e servir o seu website como se estivesse bastante mais próximo dos usuários geograficamente distantes. É como ter cópias do seu servidor em diferentes locais à volta do mundo.
3. Use o mesmo servidor, se possível
Quando você se conecta a um servidor pela primeira vez, há um processo que ocorre, que navega pela web, e estabelece uma conexão segura entre você e o servidor. Isso leva algum tempo, e cada nova conexão que você precisa de fazer adiciona um atraso extra, enquanto passa pelo mesmo processo. Se você hospedar os seus recursos no mesmo servidor, poderá eliminar esses atrasos extras.
Se você não puder usar o mesmo servidor, convém usar a pré-conexão ou a busca preparatória de DNS para iniciar as conexões mais cedo. Um navegador normalmente espera que o download do HTML termine antes de iniciar uma conexão. Porém, com pré-conexão ou pré-busca de DNS, ele começa mais cedo do que habitual. Observe que a busca preparatória de DNS tem melhor suporte do que a pré-conexão.
4. Limpe os dados que conseguir do seu Cache
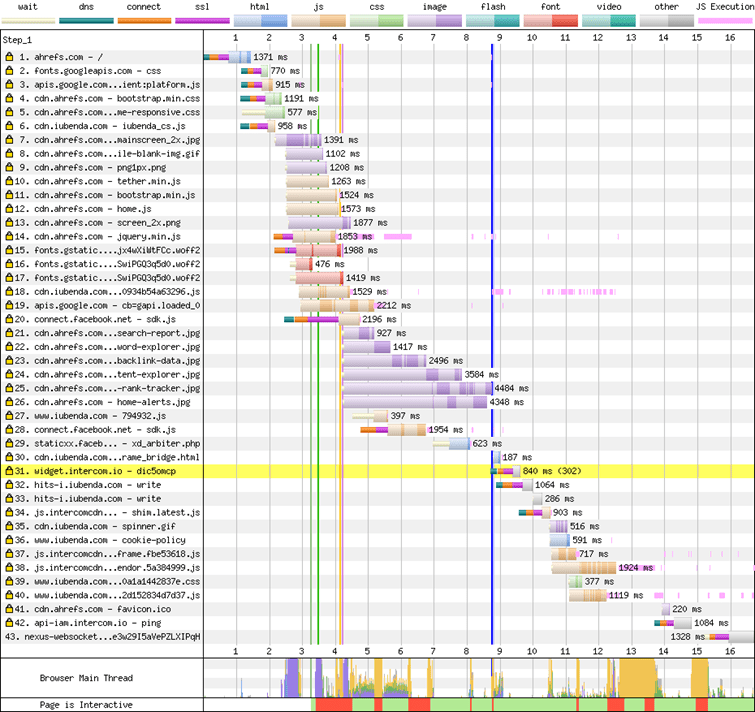
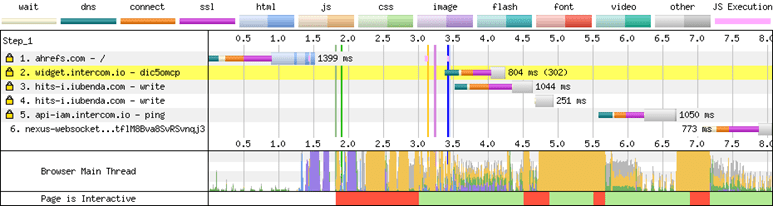
Quando você armazena recursos em cache, esses recursos são baixados para a primeira visualização de página, mas não precisam de ser baixados para visualizações de página seguintes. Com os recursos já disponíveis, os carregamentos de páginas adicionais serão muito mais rápidos. Confira como poucos arquivos são descarregados no carregamento da segunda página nos gráficos abaixo.
Primeiro carregamento da página:

Segundo carregamento da página:

5. Prioritização de recursos
Para passar na verificação do LCP, você deve dar prioridade à forma como os seus recursos são carregados no caminho de renderização mais crítico. O que quero dizer com isso é que você deve reorganizar a ordem em que os recursos são baixados e processados. Você deve primeiro carregar os recursos necessários para obter o conteúdo que os usuários veem imediatamente e, em seguida, carregar o restante.
Muitos websites podem chegar a tempo para o LCP apenas adicionando algumas instruções de pré-carregamento para coisas como a imagem principal, bem como folhas de estilo e fontes necessárias. Vamos ver como otimizar os vários tipos de recursos.
Imagens Cedo
Se você não precisa da imagem, a melhor solução é simplesmente se livrar dela. Se você precisar da imagem, sugiro otimizar o tamanho e a qualidade para mantê-la o menor possível.
Além disso, você pode querer pré-carregar a imagem, o que vai iniciar o download dessa mesma imagem um pouco mais cedo. Isso significa que ela será exibida um pouco mais cedo. Uma instrução de pré-carregamento para uma imagem responsiva tem esta aparência:
<link rel="preload" as="image" href=“cat.jpg"
imagesrcset=“cat_400px.jpg 400w,
cat_800px.jpg 800w, cat_1600px.jpg 1600w"
imagesizes="50vw">
Imagens Tarde
Você deve carregar com “preguiça” todas as imagens que não precisa imediatamente. Isso carrega imagens posteriormente ao longo do processo ou quando um usuário está perto de vê-las. Você pode usar loading=“lazy” assim:
<img src=“cat.jpg" alt=“cat" loading="lazy">
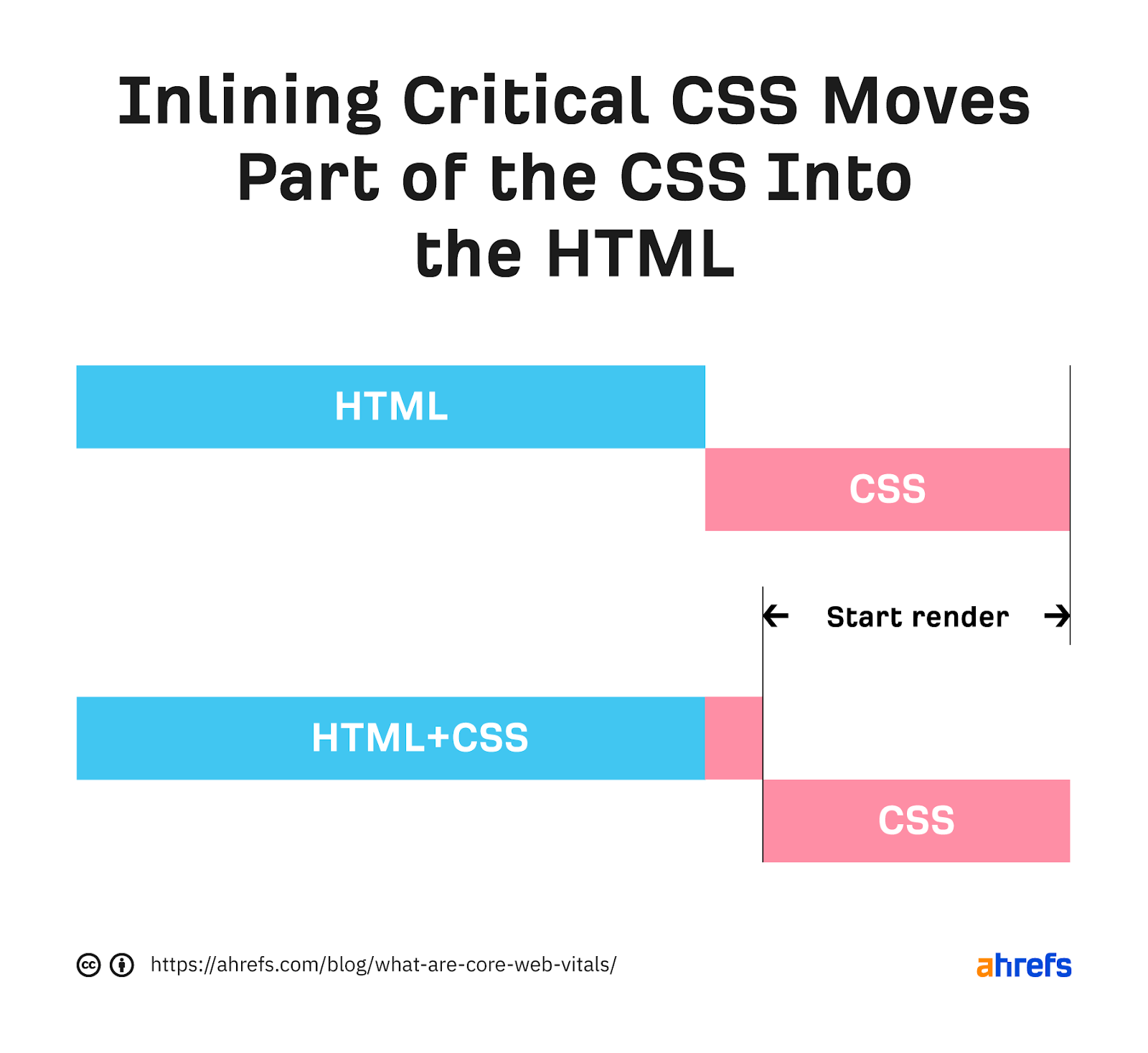
CSS Cedo
Já falamos sobre remover CSS não utilizado e reduzir o CSS que você tem atualmente. A outra coisa importante que você deve fazer é “alinhar” o CSS em estado já crítico. O resultado disso será pegar a parte do CSS necessária para carregar o conteúdo que os usuários veem imediatamente e depois aplicá-lo diretamente no HTML. Quando o HTML é baixado, todo o CSS necessário para carregar e suportar o que os usuários veem já estará disponível.

CSS Tarde
Com qualquer CSS extra que não seja crítico, você vai querer aplicá-lo mais tarde no processo. Você pode ir em frente e começar a baixar o CSS com uma instrução de pré-carregamento, mas não aplicar o CSS até mais tarde com um evento “onload”. Isso se parece com:
<link rel="preload" href="stylesheet.css" as="style" onload="this.rel='stylesheet'">
Fontes
Vou dar algumas opções aqui para o que eu acho que é:
Bom: pré-carregue as suas fontes. Melhor ainda se você usar o mesmo servidor para se livrar da conexão.
Melhor: Exibição de fonte: opcional. Isso pode ser combinado com uma instrução de pré-carregamento. Dessa forma dará à sua fonte uma pequena janela de tempo para poder carregar. Se a fonte não chegar a tempo, o carregamento inicial da página simplesmente mostrará uma fonte padrão. A sua fonte personalizada será armazenada em cache e exibida em carregamentos de página subsequentes.
Melhor: Basta usar uma fonte do sistema por pré-definição. Não há nada para carregar, portanto, não haverão atrasos.
JavaScript Cedo
Já falamos sobre remover JavaScript não utilizado e reduzir o que você tem. Se estiver a utilizar uma estrutura JavaScript, convém pré-renderizar ou renderizar no lado do servidor (SSR) a página.
As outras opções são inserir o JavaScript necessário o mais antecipadamente possível. É semelhante ao que discutimos sobre CSS, onde você carrega partes do código dentro do HTML ou pré-carrega os arquivos JavaScript para obtê-los mais cedo. Isso deve ser feito apenas para conteúdos necessários, de forma a carregarem esse mesmo conteúdo acima da dobra ou se alguma funcionalidade depender desse JavaScript.
JavaScript Tarde
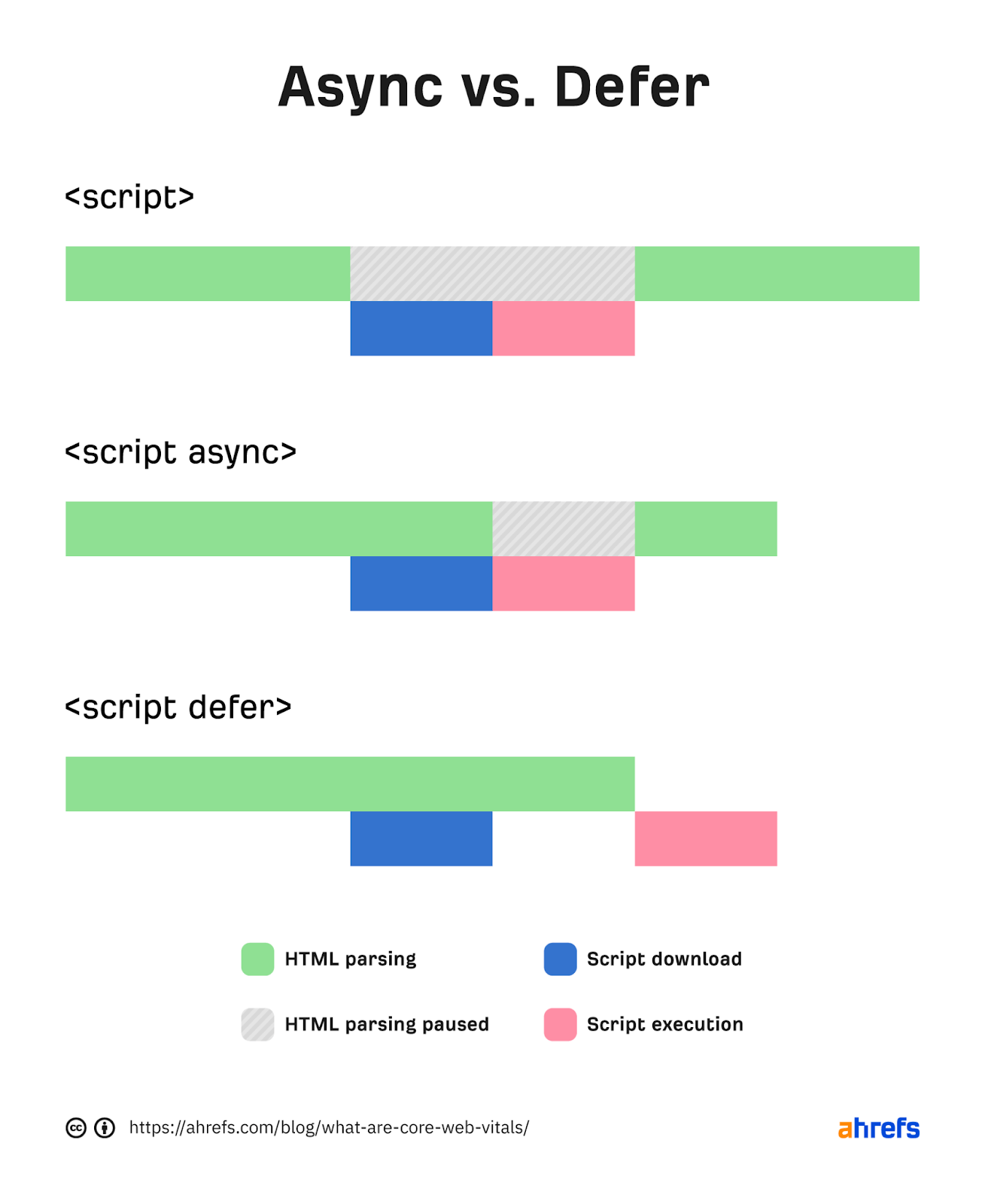
Qualquer JavaScript que você não precise imediatamente deve ser carregado mais tarde. Existem duas maneiras principais de fazer isso — atributos adiados e assíncronos. Esses atributos podem ser adicionados às suas tags de script.
Normalmente, um script sendo baixado bloqueia o analisador durante o download e a execução. Async permitirá que a análise e o download ocorram ao mesmo tempo, mas ainda bloqueará a análise durante a execução do script. O adiamento não bloqueará a análise durante o download e só será executado depois que o HTML terminar de analisar.

Qual você deve usar? Para qualquer coisa que queira mais cedo ou que tenha dependências, vou optar pelo assíncrono (async). Por exemplo, costumo usar async em tags de análise para que mais usuários sejam registados com sucesso. Você vai querer adiar (defer) qualquer coisa que não seja necessária para mais tarde ou que não tenha dependências. Os atributos são muito fáceis de adicionar. Confira estes exemplos:
Normal:
<script src="https://www.domain.com/file.js"></script>
Async:
<script src="https://www.domain.com/file.js" async></script>
Defer:
<script src="https://www.domain.com/file.js" defer></script>
Misc
Existem algumas outras tecnologias que você pode querer analisar para apoiar no desempenho. Essas tecnologias incluem o Speculative Prerendering, Early Hints, Signed Exchanges, e HTTP/3.
Recursos
- Otimize o Largest Contentful Paint — web.dev
- Paul Irish (video) Investigar o Largest Contentful Paint — vídeo de Paul Irish
- Como melhorar a Velocidade da Página do Início ao Fim — Ahrefs
Cumulative Layout Shift
O CLS (deslocamento cumulativo de layout) mede como os elementos se movem ou quão estável é o layout da página. Leva em consideração o tamanho do conteúdo e a distância que ele se move, sendo que, por outro lado, o Google já atualizou como o CLS é medido. Anteriormente, o CLS continuaria a ser medido mesmo após o carregamento inicial da página, mas agora está restrito a um período de cinco segundos, onde ocorre a maior mudança.

Fonte: web.dev
Pode ser bastante irritante se você tentar clicar em algo em uma página que muda e acabar clicando em algo que não pretende. Isto acontece comigo o tempo todo. Clico em uma coisa e, de repente, verifico que estou a clicar em um anúncio e… nem estou no mesmo website. Enquanto usuário, acho isso frustrante.

Causas comuns de CLS incluem:
- Imagens sem dimensões definidas.
- Anúncios, conteúdo embed e iframes sem dimensões.
- Injetar conteúdo no website usando JavaScript.
- Aplicar fontes ou estilos tardiamente na fase de carga.
Como ver o estado do CLS
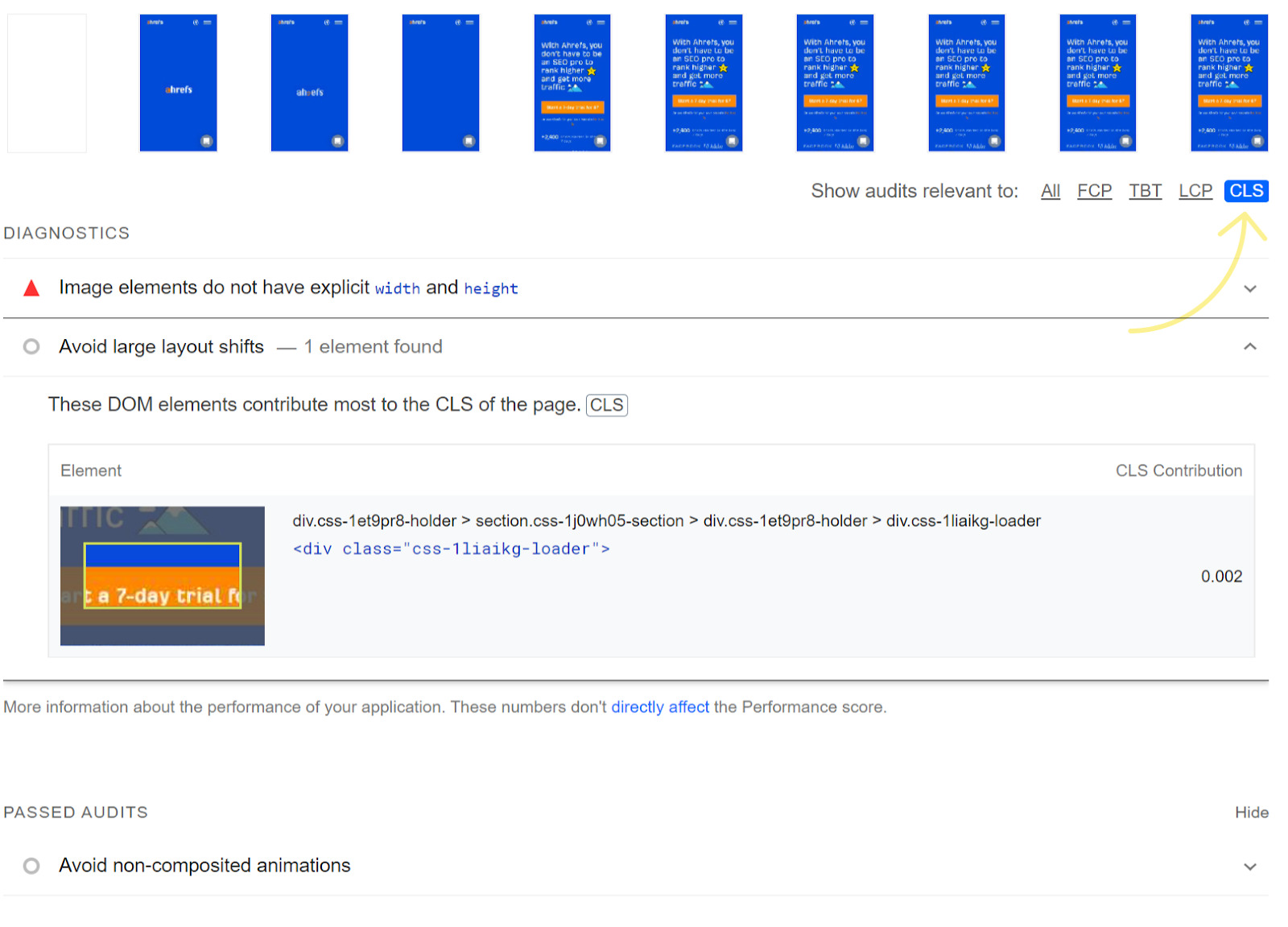
No PageSpeed Insights, se você selecionar CLS, poderá ver todos os problemas relacionados. O principal a se prestar atenção aqui é “Evite grandes mudanças de layout”.

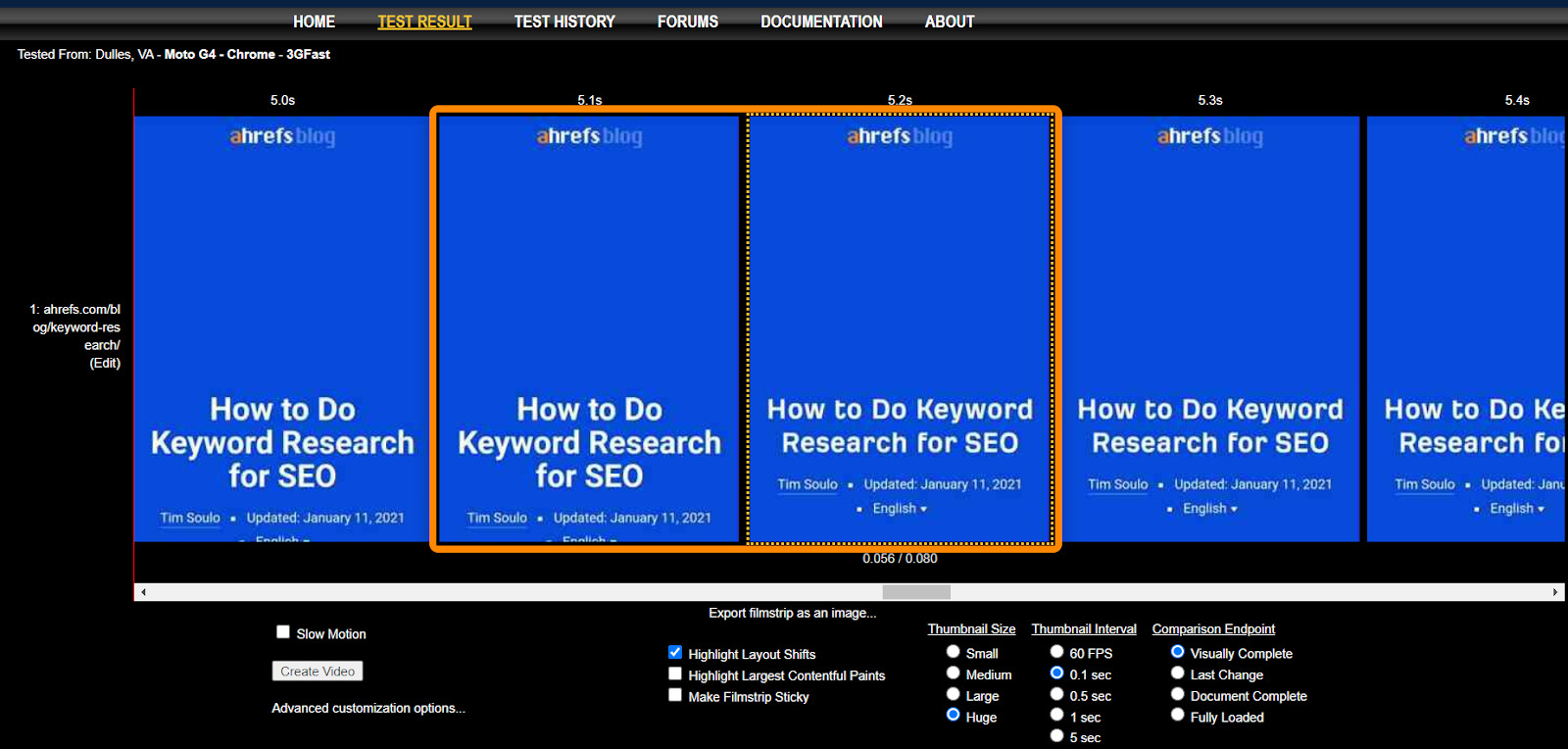
Nós usamos WebPageTest. Na Vista “Filmstrip”, use as seguintes opções:
- Realçar Mudanças de Layout
- Tamanho da Miniatura: enorme
- Intervalo da Miniatura: 0.1 segundos
Observe como a nossa fonte muda de estilo entre 5,1 segundos e 5,2 segundos, mudando o layout conforme a nossa fonte personalizada é aplicada.

A Smashing Magazine também tinha uma técnica interessante em que delineava e sublinhava tudo com uma linha vermelha sólida de 3px, enquanto gravava um vídeo do carregamento da página para identificar onde as mudanças de layout estavam a ter lugar.
Otimizando o CLS
Na maioria dos casos, para otimizar o CLS, você trabalhará em problemas relacionados com imagens, fontes ou, possivelmente, conteúdo injetado. Vejamos cada caso em maior detalhe.
Imagens
Para imagens, o que você precisa de fazer é reservar o espaço das mesmas para que não haja qualquer deslocamento e para que a imagem simplesmente preencha esse espaço. Isso pode significar ter de definir a altura e a largura das imagens, especificando-as dentro da tag <img> da seguinte forma:
<img src=“cat.jpg" width="640" height="360" alt=“cat with string" />
Para imagens responsivas, você terá de usar srcset da seguinte forma:
<img
width="1000"
height="1000"
src="puppy-1000.jpg"
srcset="puppy-1000.jpg 1000w, puppy-2000.jpg 2000w, puppy-3000.jpg 3000w"
alt="Puppy with balloons" />
E reserve o espaço máximo necessário para qualquer conteúdo dinâmico, tal como conteúdo usado em anúncios.
Fontes
Para fontes, o objetivo é obter a fonte na tela o mais rapidamente possível e não trocá-la por qualquer outra. Quando uma fonte é carregada ou alterada, você acaba com uma mudança perceptível como um Flash de texto invisível (FOIT) ou Flash de texto sem estilo (FOUT).
Se você puder usar uma fonte do sistema, faça isso. Não há nada para carregar, portanto, não há atrasos ou alterações que causem uma mudança.
Se você precisar de usar uma fonte personalizada, o melhor método atual para minimizar o CLS é combinar <link rel=”preload”> (que tentará pegar a sua fonte o mais rápido possível) e exibição de fonte: opcional (que vai dar à sua fonte uma pequena janela de tempo para carregar). Se a fonte não chegar a tempo, o carregamento inicial da página simplesmente mostrará uma fonte padrão. A sua fonte personalizada será armazenada em cache e exibida em carregamentos de página consequentes.
Conteúdo injetado
Quando o conteúdo é inserido de forma dinâmica acima do conteúdo existente, isso causa uma mudança de layout. Se você for fazer isso, reserve espaço suficiente para tal com alguma antecedência.
Recursos
- O que provoca Layout/Reflow — Paul Irish
- Otimizar CLS — web.dev
- Depuração de mudanças de layout — web.dev
- Entender CLS — vídeo de Annie Sullivan
- Como evitar mudanças no Lauout causadas por Fontes Web — Simon Hearne
- Evoluir CLS através de ferramentas da Web
First Input Delay
O FID (Primeiro atraso de entrada) é o tempo que ocorre desde quando um usuário interage com a sua página até quando a página efetivamente responde. Você também pode pensar nisso como a capacidade de resposta.
Exemplos de interações:
- Clicando em um link ou botão
- Inserindo texto em um campo em branco
- Selecionando um menu suspenso
- Clicando em uma caixa de seleção
Alguns eventos como rolagem ou zoom não são contabilizados.
Pode ser frustrante tentar clicar em algo e não acontecer nada na página.

Fonte: web.dev
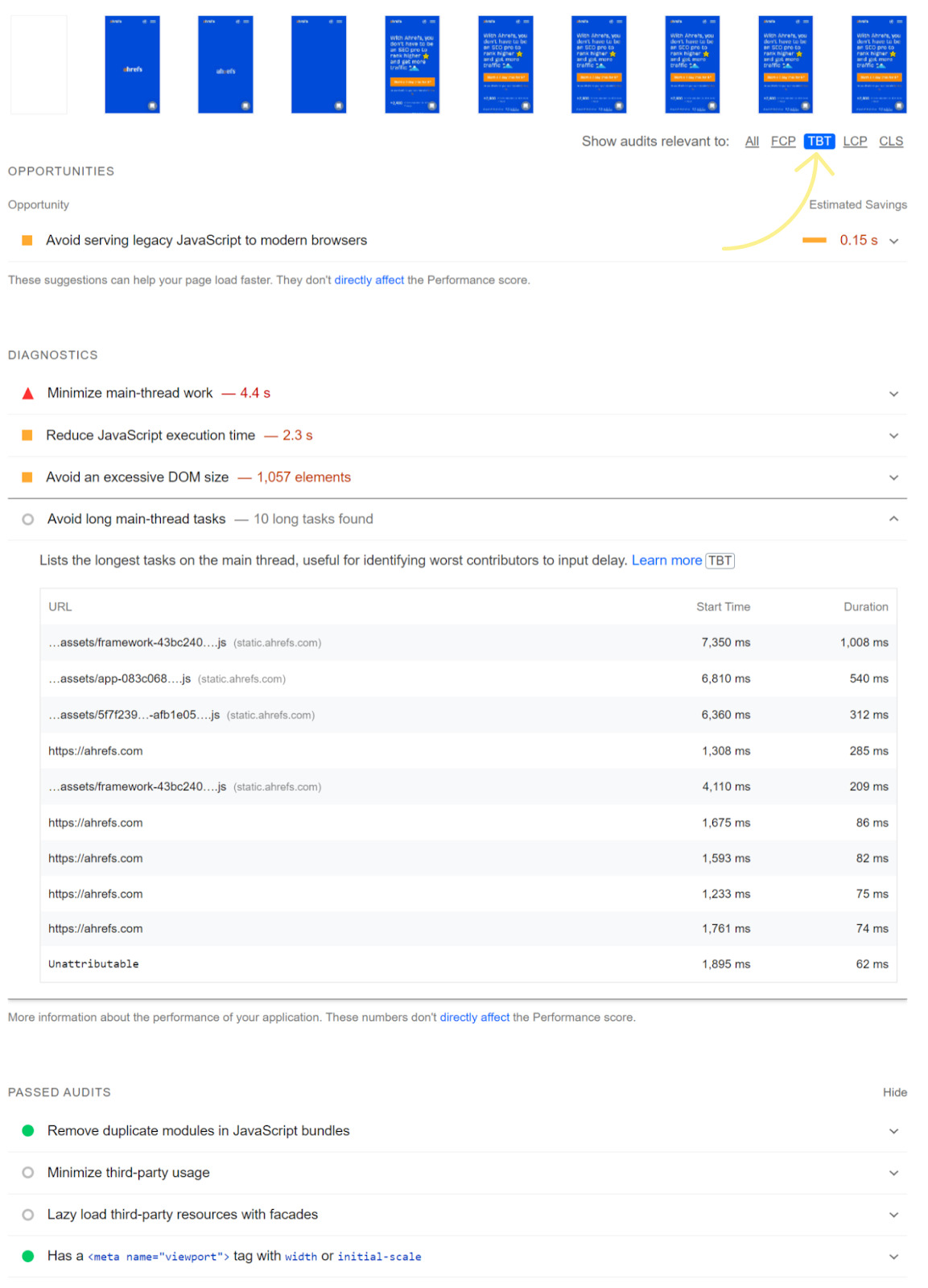
Nem todos os usuários irão interagir com uma determinada página, por isso a página pode não ter um valor FID. É também por isso que as ferramentas de teste de laboratório não terão valor porque não estão interagindo com a página. O que você pode querer olhar para os testes de laboratório é o Tempo Total de Bloqueio (TBT). No PageSpeed Insights, você pode usar a guia TBT para ver problemas relacionados.

O que causa esse atraso?
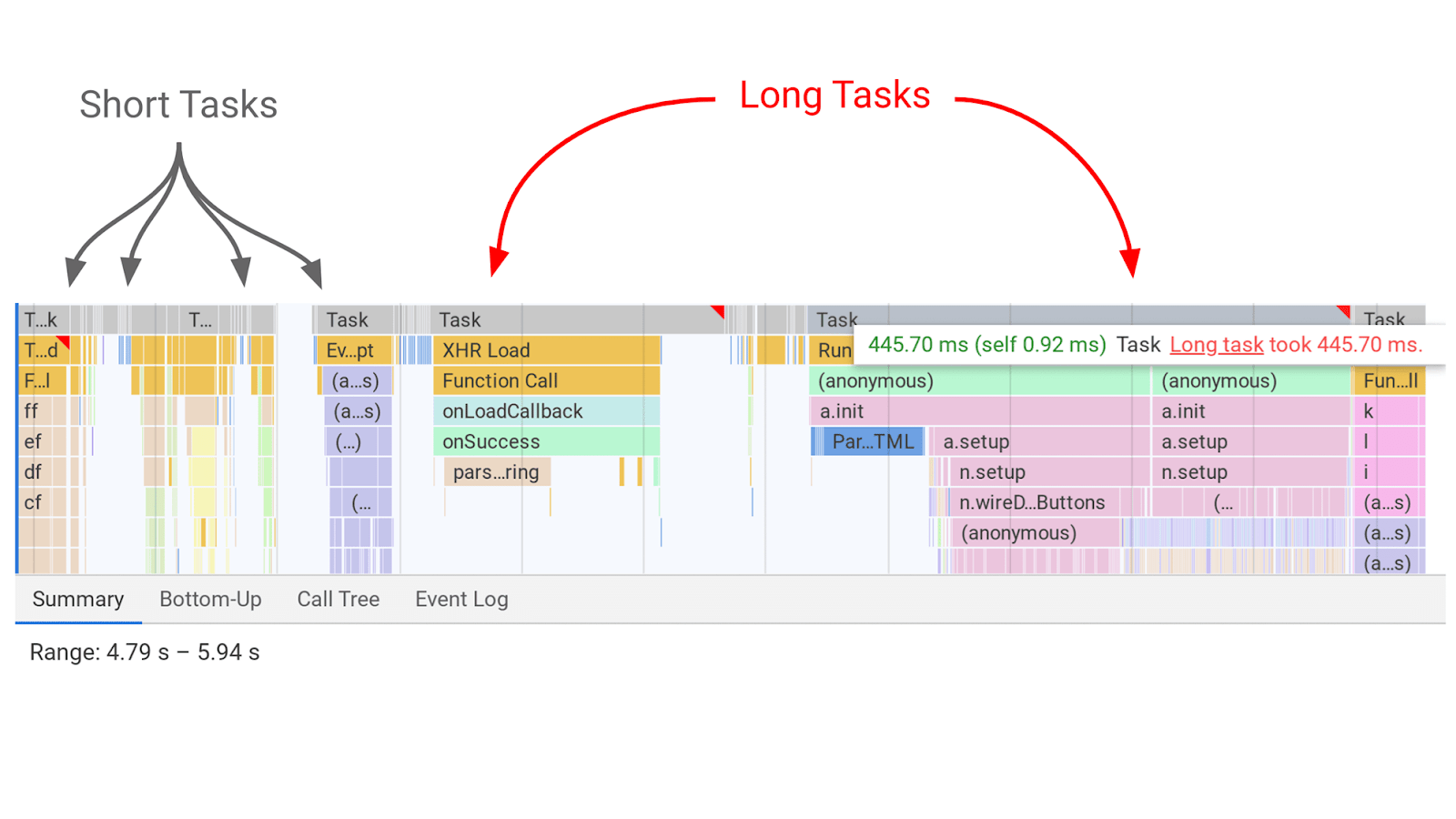
A resposta é o JavaScript competindo pelo thread principal. Há apenas um thread principal e o JavaScript compete para executar tarefas nele. Pense nisso como JavaScript tendo que se revezar para ser executado.

Fonte: web.dev
Enquanto uma tarefa está em execução, uma página não pode responder à entrada do usuário. Este é o atraso que se sente. Quanto mais longa a tarefa, maior o atraso experienciado pelo usuário. Os intervalos entre as tarefas são as oportunidades que a página tem para alternar para a tarefa de entrada do usuário e responder ao que eles queriam fazer.
Otimizando o FID
Se você estiver inserido em uma estrutura JavaScript, haverá muito JavaScript necessário para a página carregar. Esse JavaScript pode demorar um pouco para ser processado no navegador e isso pode causar atrasos. Se você usa pré-renderização ou (SSR), você transfere essa carga do navegador para o servidor.
Outra opção é dividir o JavaScript para que ele seja executado em tempo menor. Você acolhe aquelas tarefas longas que atrasam a resposta à entrada do usuário e as divide em tarefas menores que bloqueiam por menos tempo. Isso é feito com a divisão de código, que divide as tarefas em partes menores.
Há também a opção de mover parte do JavaScript para um “service worker”. Eu mencionei que o JavaScript compete por uma thread principal no navegador, mas isso é uma espécie de solução alternativa que abre outro lugar para ser executada.
Existem algumas compensações no que diz respeito ao armazenamento em cache e, dessa forma, o “service worker” não pode aceder ao chamado DOM; ou seja, não poderá fazer atualizações ou alterações necessárias. Se você vai mover o JavaScript para um “service worker”, você realmente precisa de ter um desenvolvedor que saiba o que está a fazer.
Recursos
Existem muitas ferramentas que você pode usar para testar e monitorizar CWV. Geralmente, você pode querer ver os dados reais de campo, que é o que será medido na realidade. Porém, os dados de laboratório são bem mais úteis para testes.
A diferença entre os dados de laboratório e de campo é que os dados de campo analisam usuários reais, condições de rede, dispositivos, armazenamento em cache, etc. Por outro lado, os dados de laboratório são testados consistentemente com base nas mesmas condições para tornar os resultados do teste repetíveis.
Muitas dessas ferramentas usam o Lighthouse como base para os testes de laboratório. A exceção é o WebPageTest, embora você também possa executar testes do Lighthouse com ele. Os dados de campo são provenientes do CrUX.
Dados de campo
Existem algumas ferramentas adicionais que você pode usar para coletar os seus próprios dados de “Monitorização Real de Usuários” (RUM) que fornecem feedback mais imediato sobre como as melhorias de velocidade afetam os usuários reais (em vez de depender apenas de testes de laboratório).
Dados de laboratório
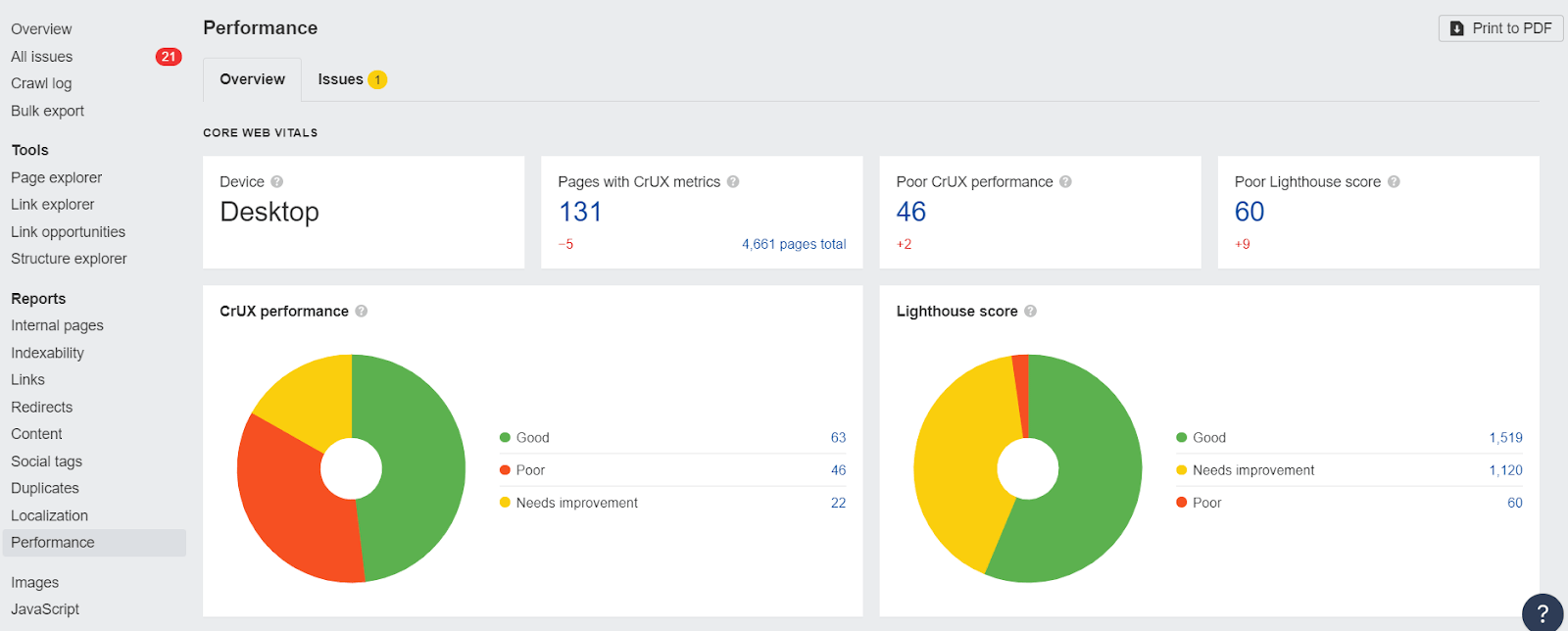
O PageSpeed Insights é ótimo para verificar uma página de cada vez, é certo, mas se você quiser obter dados de laboratório e dados de campo em larga escala, a maneira mais fácil de obter isso é por meio de uma API. Você pode conectar-se facilmente com as Ferramentas para Webmasters da Ahrefs (gratuitas) ou o nosso Site Audit, obtendo relatórios que expliquem o seu desempenho.

Observe que os dados do Core Web Vitals mostrados serão determinados pelo agente do usuário que você selecionar para o rastreamento durante a própria configuração.
Eu, pessoalmente, também gosto do relatório do Google Search Console porque poderá ver os dados de campo de várias páginas de uma só vez. Contudo, os dados estão um pouco atrasados e em uma média de 28 dias, portanto, as alterações podem levar algum tempo para aparecer no relatório.
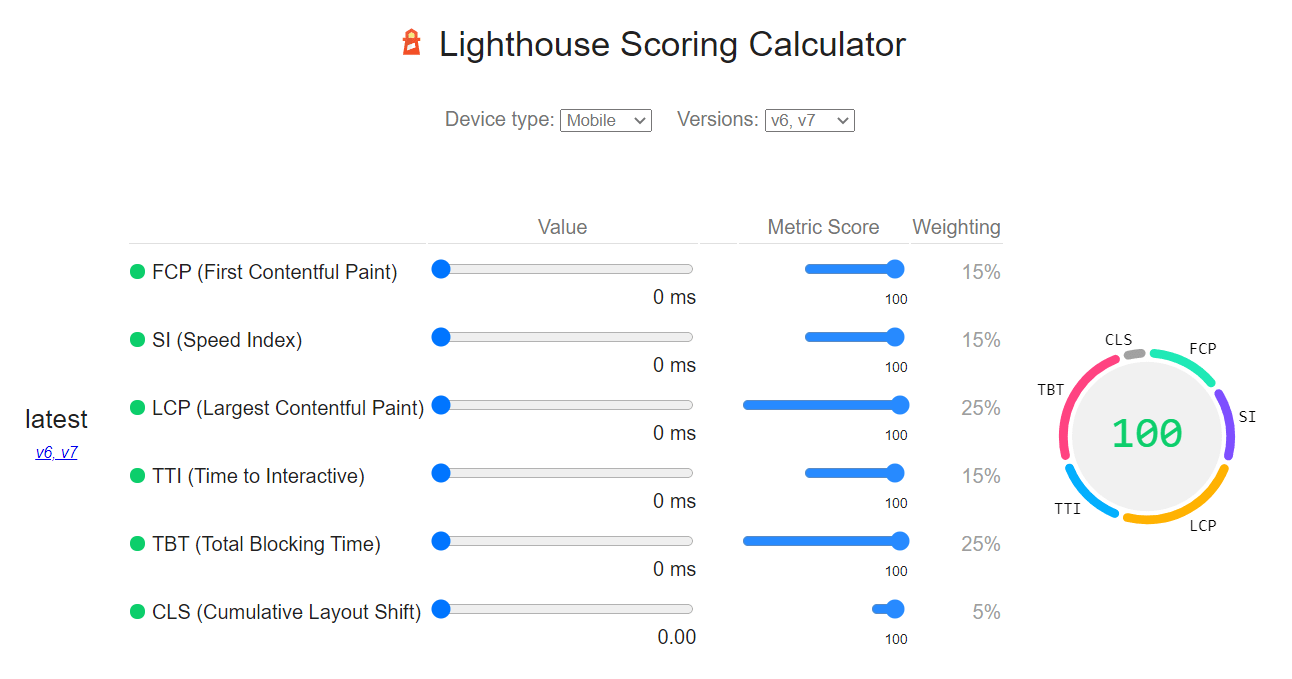
Outra coisa que pode ser útil é que você pode encontrar os pesos de pontuação do Lighthouse a qualquer momento e ver as alterações históricas. Isso pode dar uma boa ideia da razão pela qual as suas pontuações mudaram e onde é que o Google pode estar a dar mais importância, ao longo do tempo.

Considerações finais
Não acho que os Core Web Vitals tenham muito impacto no SEO e, a menos que você seja extremamente lento, geralmente não coloco como prioridade corrigi-los. Se você quiser argumentar a favor de melhorias nos Core Web Vitals, acho que isso é difícil de fazer para SEO.
No entanto, você pode defender isso para a experiência do usuário. Ou, tal como mencionei no meu artigo de velocidade da página, as melhorias devem ajudá-lo a registar mais dados nas suas análises, o que pode “parecer” um aumento. Você também pode defender mais conversões, pois há muitos estudos por aí que mostram isso (mas também pode ser resultado do registo de mais dados).
Aqui está outro ponto chave: trabalhe com os seus desenvolvedores; eles são os especialistas aqui. A velocidade da página pode ser extremamente complexa. Se você estiver sozinho, pode ser necessário contar com um plug-in ou com algum serviço (por exemplo, WP Rocket ou Autoptimize) para lidar com isso.
As coisas ficarão mais fáceis à medida que novas tecnologias forem lançadas e muitas das plataformas, como o seu CMS, o seu CDN ou até mesmo o seu navegador, assumem algumas das tarefas de otimização. A minha previsão é que dentro de alguns anos, a maioria dos websites nem terá que se preocupar muito, porque a maioria das otimizações já serão tratadas automaticamente.
Muitas das plataformas já estão sendo lançadas ou trabalhando em coisas que o ajudarão de forma facilitada.
O WordPress já está pré-carregando a primeira imagem e está montando uma equipa para trabalhar nos Core Web Vitals. A Cloudflare já lançou muitas coisas que tornarão o seu website mais rápido, como Early Hints, Signed Exchanges e HTTP/3. Espero que essa tendência continue até que os proprietários de websites não precisem mais de se preocupar em trabalhar nisso.
Como sempre, envie uma mensagem no Twitter se tiver alguma pergunta.