En este artículo, empezaré explicando qué es el SEO móvil y por qué es importante. A continuación, pasaré al tema central de este artículo y compartiré mis 10 consejos principales para una optimización móvil eficaz.
El mobile SEO, o SEO móvil, es el proceso de optimización de la versión móvil de un sitio web para atraer tráfico orgánico desde los motores de búsqueda. La optimización móvil se centra en ofrecer la mejor experiencia en dispositivos móviles, donde las implementaciones técnicas, como el uso del diseño responsivo, desempeñan un papel fundamental.
Según Statista, los dispositivos móviles generaron el 59% del tráfico móvil mundial en el último trimestre de 2022.
No son solo los usuarios los que ven de forma predominante tu sitio desde un dispositivo móvil, sino también Googlebot.
En 2016, Google anunció la indexación mobile-first. Como resultado, Google rastrea la web principalmente a través del agente de usuario para smartphones Googlebot. Esto significa que Google utilizará principalmente la versión móvil del contenido para la indexación y el ranking.
La indexación mobile-first comenzó a implementarse en 2018. Para 2021, la mayoría de los sitios se trasladaron al nuevo formato de rastreo.
Durante muchos años, este fue un tema polémico entre los profesionales de SEO. Sin embargo, la indexación mobile-first es ahora “parte de la vida”, como dijo John Mueller de Google.

Ahora que ya sabemos por qué es tan importante la optimización para móviles, aquí van mis 10 consejos principales para garantizar una optimización eficaz para móviles.
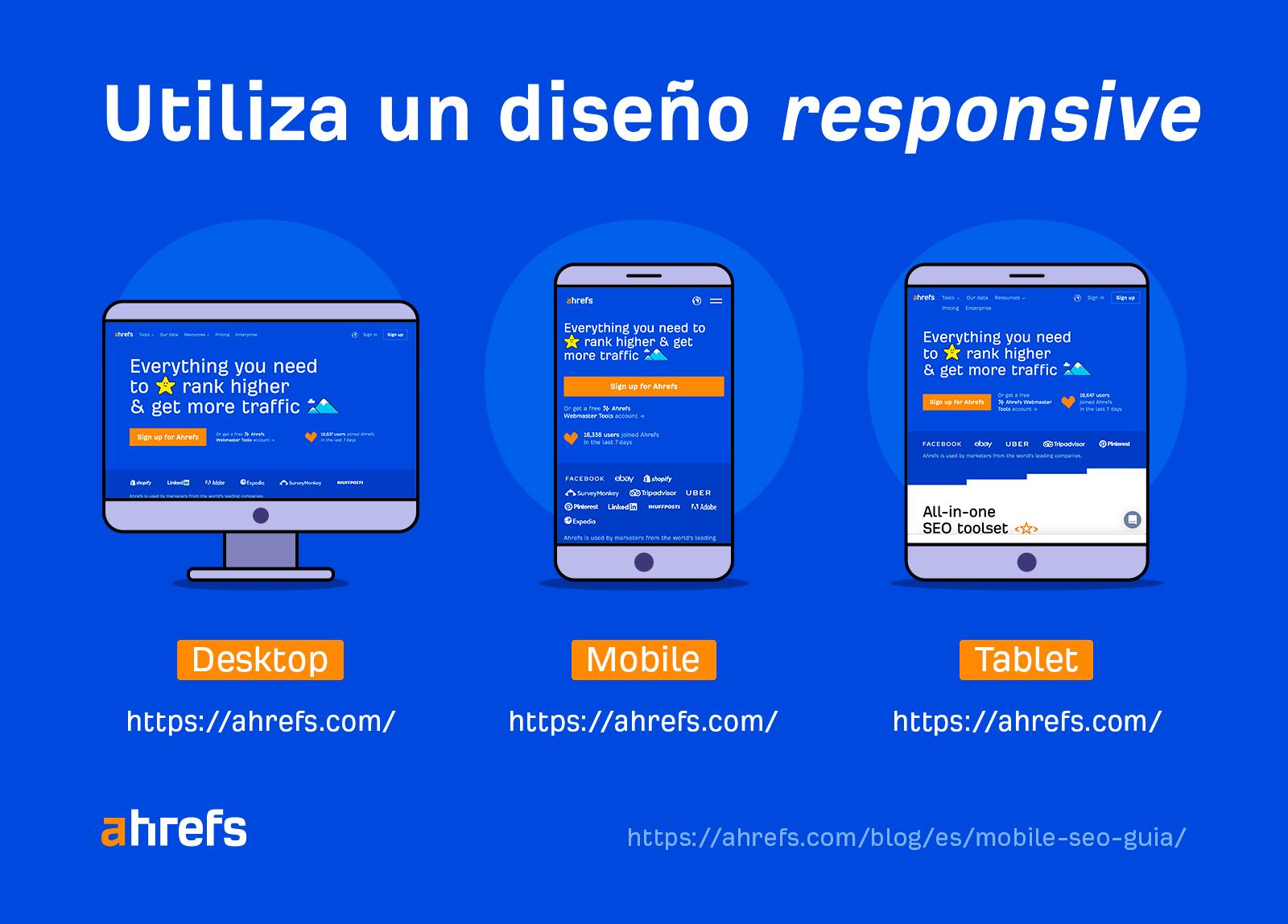
Consejo 1. Utiliza un diseño responsive
A la hora de elegir tu enfoque para servir contenidos a diferentes dispositivos, tienes unas cuantas opciones entre las que elegir.
Diseño responsive (recomendado)
Con el diseño responsive (o diseño adaptativo) se sirve el mismo archivo HTML independientemente del dispositivo. A partir de ahí, el CSS modifica la representación de la página para adaptarla a las dimensiones de la ventana gráfica del dispositivo. Esto también significa que utilizas una única URL para servir todas las versiones de tu contenido.
El diseño adaptativo garantiza que se pueda cargar el mismo contenido, orientado para adaptarse al dispositivo.

El diseño responsive es la opción recomendada, no solo entre los SEO, sino también en la guía de Google.
Ya en 2019, John se dirigió a Reddit para afirmar: “En algún momento, todos estos sitios con URL móviles separadas deberían simplemente pasar a un diseño responsive.”
En última instancia, no hay ganancia de SEO al usar el diseño adaptativo. Sin embargo, es mucho más fácil y limpio de mantener. Por ejemplo, no tendrás que preocuparte de problemas canónicos o de que Googlebot malinterprete qué URL sirve en los rankings de móvil/escritorio.
Estructura de dominio/URL independiente (no recomendado)
Un enfoque utilizado habitualmente en el pasado consiste en servir la versión móvil de una página a través de una URL o estructura de dominio independiente. Un ejemplo común de esto es la estructura m.
Desktop: ejemplo.com/pagina
Mobile: m.ejemplo.com/pagina
Cuando un usuario carga tu página, el servidor tendrá que determinar qué dispositivo está utilizando y luego dirigirlo a la URL adecuada.

No se recomienda este enfoque, ya que usar varias URL para una única página hace que la administración de URL sea caótica.
Incluso utilizando las señales correctas, hay un riesgo adicional de que Googlebot no las interprete de forma adecuada. Esto puede generar problemas de indexación o incluso que Google identifique las páginas como contenido duplicado.
Si trabajas con esta configuración actualmente, debes asegurarte de seguir la siguiente estructura de etiquetas canónicas.
Escritorio: etiqueta canónica autorreferente
Móvil: etiqueta canónica para la URL de escritorio de destino
También te recomendamos que implementes la etiqueta rel=”alternate” en la versión para escritorio.
<link rel="alternate" media="only screen and (max-width: 640px)" href="https://m.ejemplo.com/">
Dicho esto, la mejor solución a largo plazo es pasar a una configuración de diseño responsive.
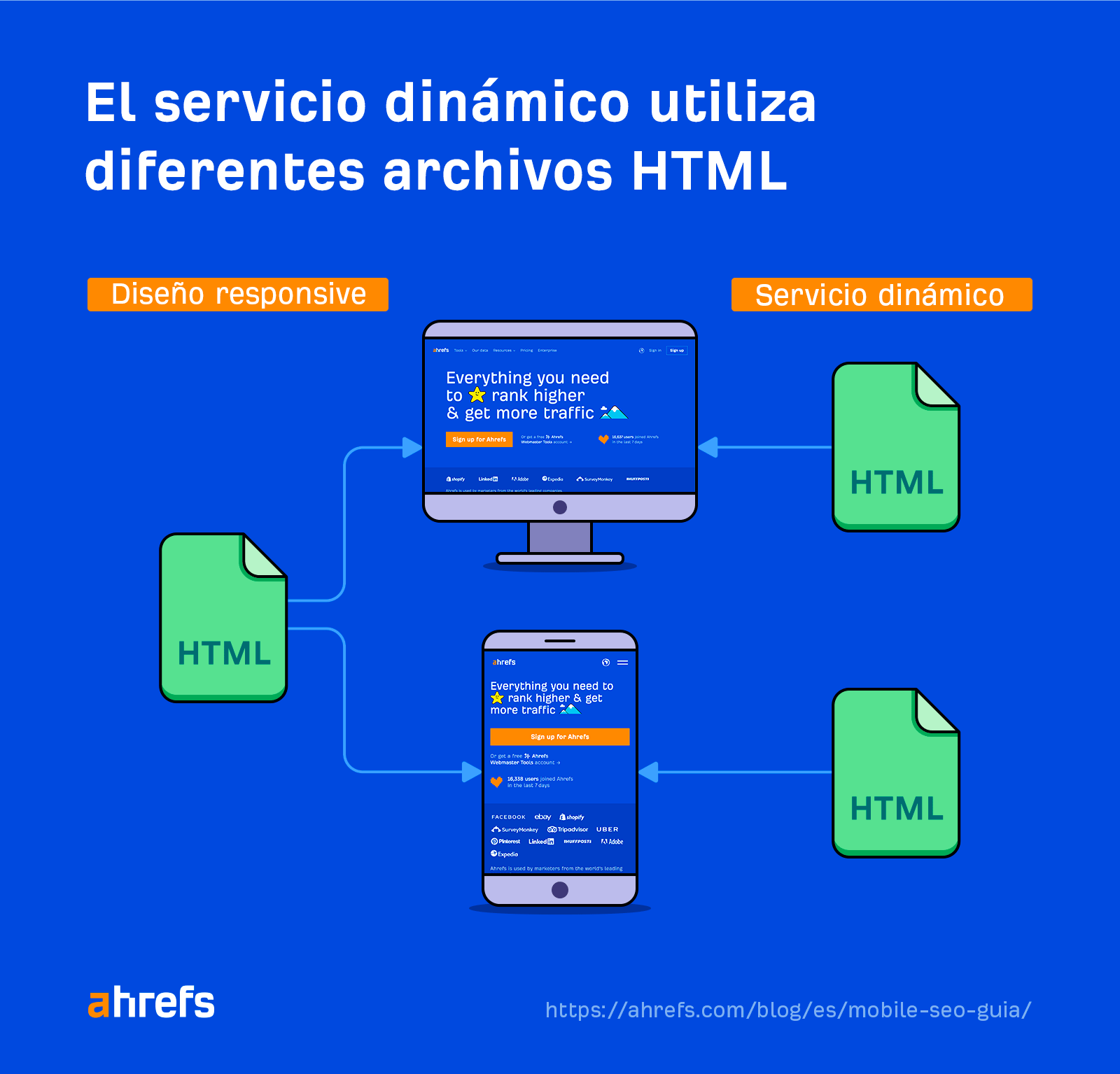
Servicio dinámico (no recomendado)
Al igual que con el diseño responsive, con el servicio dinámico servirás contenidos adaptados a diferentes dispositivos a través de una URL única.
Sin embargo, la principal diferencia con el servicio dinámico es que servirás diferentes archivos HTML predefinidos para adaptarse a cada dispositivo.

Este enfoque supera sin duda a la opción de estructura de URL/dominio independiente, ya que tiene la ventaja de servir contenidos a múltiples dispositivos a través de una única URL.
Sin embargo, no se recomienda el servicio dinámico. La historia nos ha enseñado que este enfoque es famoso por sus problemas técnicos.
Con el servicio dinámico, depende de tu servidor web determinar en qué dispositivo está navegando el usuario. A menudo, con las configuraciones de servicio dinámico, la versión de escritorio de la página se muestra accidentalmente a los usuarios de un dispositivo móvil.
Consejo 2. Optimiza la velocidad de la página en dispositivos móviles
En la era de Core Web Vitals, se podría argumentar que los profesionales de SEO nunca han buscado tanto un buen rendimiento de velocidad de página.
De hecho, cuando Google introdujo por primera vez el Core Web Vitals como factor de posicionamiento en 2021, se centró únicamente en el rendimiento para móviles. A continuación, Google esperó hasta febrero de 2022 antes de utilizar el rendimiento del Core Web Vital de escritorio como factor de ranking. Está claro a qué dispositivo da prioridad Google.
Google aplica las señales de posicionamiento de Core Web Vital para móviles y para desktop a los respectivos resultados de búsqueda. Por lo tanto, para los resultados de búsqueda móviles, Google se centrará en el rendimiento del Core Web Vital de los dispositivos móviles.
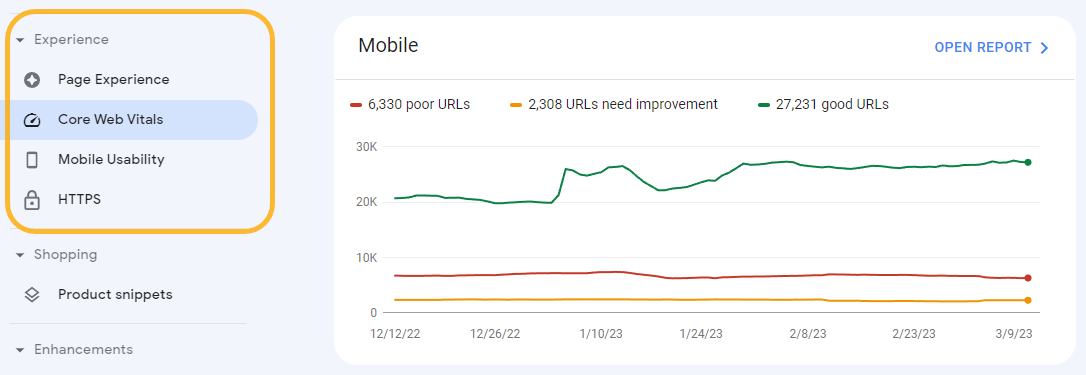
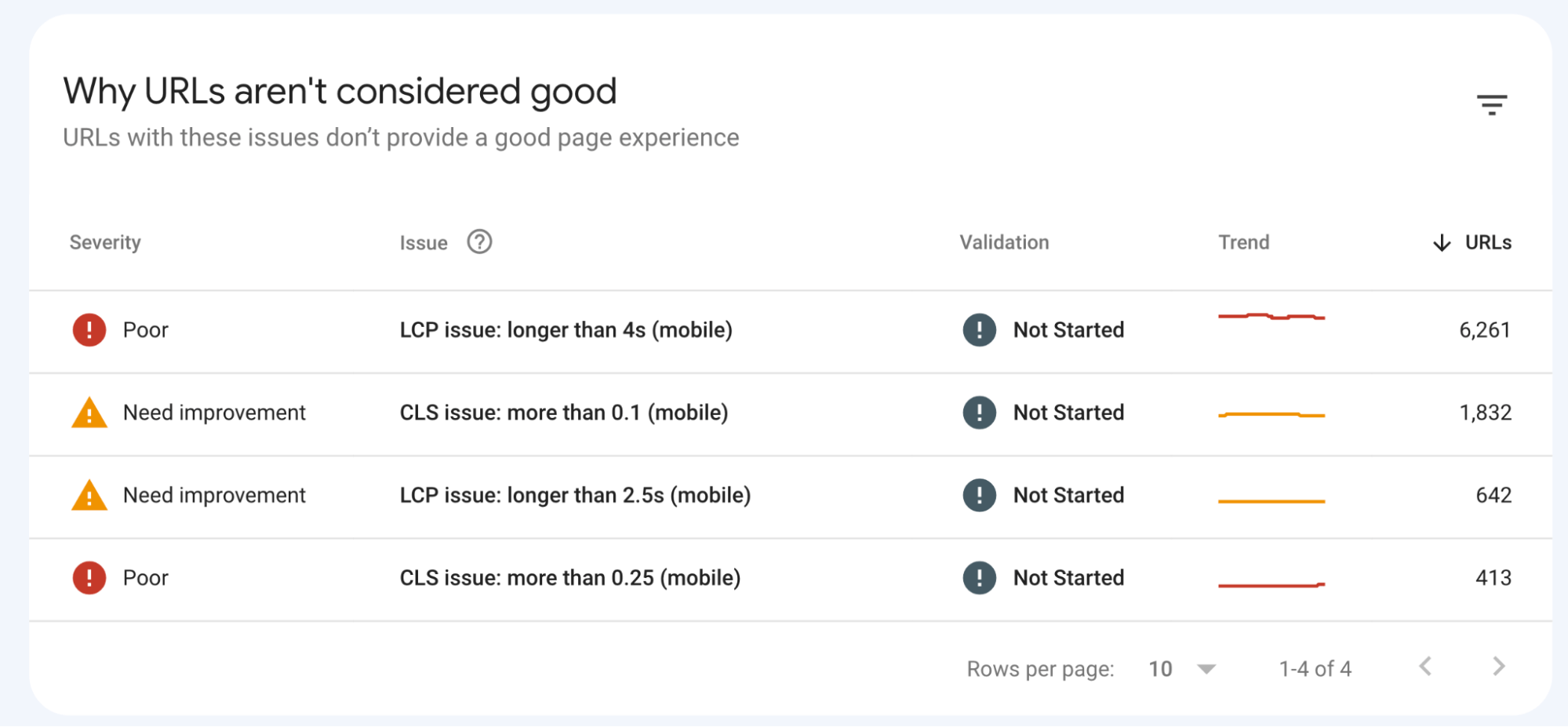
Un buen punto de partida para ver cómo se comporta tu sitio con respecto a Core Web Vitals es dirigirte al informe específico de Google Search Console (GSC). Puedes acceder a este informe a través de la navegación de la izquierda, en la sección Experiencia.

Haciendo clic en el informe móvil, puedes ver el rendimiento de tu sitio con respecto a cada métrica de Core Web Vital en los últimos tres meses. Estos datos se recopilan a través de CrUX (Chrome User Experience Report) de usuarios reales de tu sitio que utilizaron un dispositivo móvil.

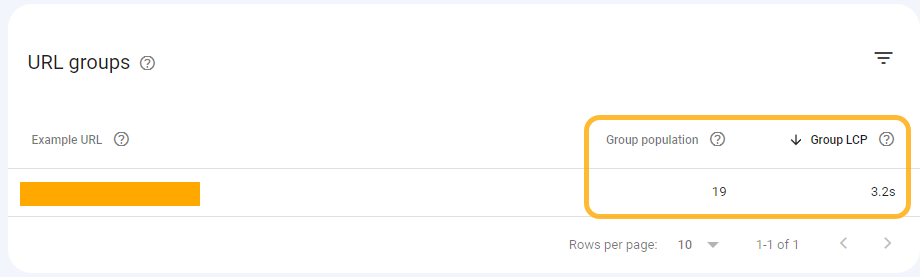
Lo mejor de este informe de GSC es que las URL de los problemas se agrupan en grupos de páginas similares. Esto significa que puedes anotar una lista de plantillas de páginas clave en las que tienes que trabajar.

Para una visión más detallada de las áreas problemáticas y las posibles soluciones, suele ser una buena idea revisar PageSpeed Insights.
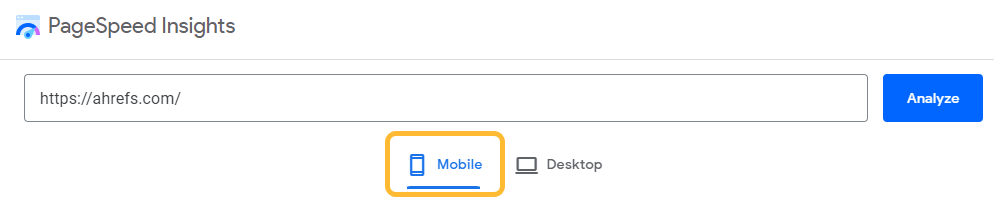
PageSpeed Insights es fácil de usar. Solo tienes que introducir la URL de la página que quieras probar y hacer clic en “enter”. Por defecto, la herramienta revisará automáticamente la versión móvil de tu página.

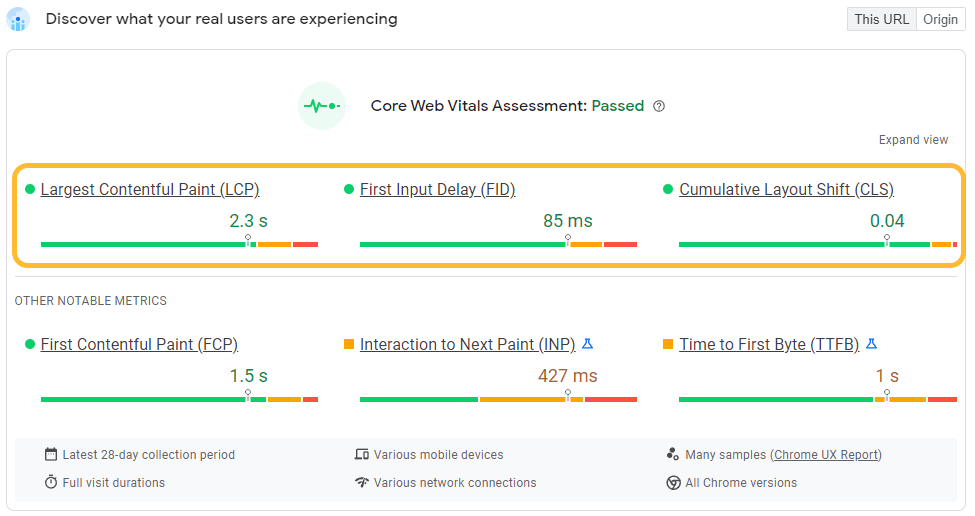
Inicialmente, se te presentarán algunas perspectivas bajo el título “Descubre lo que tus usuarios reales están experimentando”. Este informe es el principal en el que me centro, al principio, al menos.
Este informe utiliza datos de usuarios reales a través de CrUX. No solo es importante entender la experiencia de los usuarios reales en contraposición a los bots, sino que Google también utiliza esta fuente de datos dentro de su algoritmo de ranking.
Aquí podemos ver que la página de Ahrefs ha superado las tres métricas de Core Web Vital.

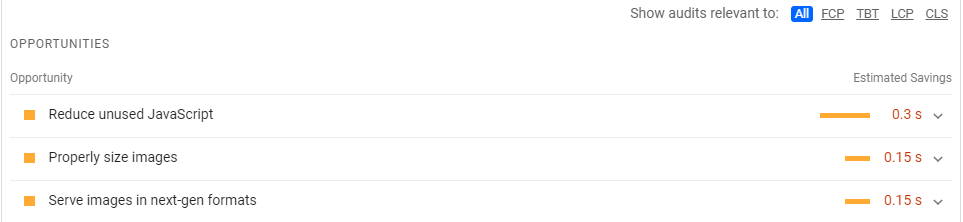
Más abajo, en el informe, también puedes encontrar algunas acciones en las secciones “oportunidades” y “diagnósticos”. Se trata de unos puntos de partida muy útiles a la hora de hablar con los desarrolladores sobre cómo mejorar el rendimiento de Core Web Vital.

Cuando utilices PageSpeed Insights, no olvides probar las URL de varias plantillas de página dentro de la herramienta. El rendimiento de la velocidad de la página suele variar considerablemente según el tipo de página.
Sin embargo, aquí solo estamos rascando la superficie. GSC y PageSpeed Insights son solo puntos de partida para auditar la velocidad de las páginas.
Echa un vistazo a las guías dedicadas de Patrick Stox sobre velocidad de página y Core Web Vitals para llevar tu conocimiento, análisis y plan de acción sobre velocidad de página al siguiente nivel.
Consejo 3. Prueba y supervisa tu sitio para detectar errores
Es una buena práctica comprobar periódicamente si tu sitio web contiene errores clave de usabilidad móvil.
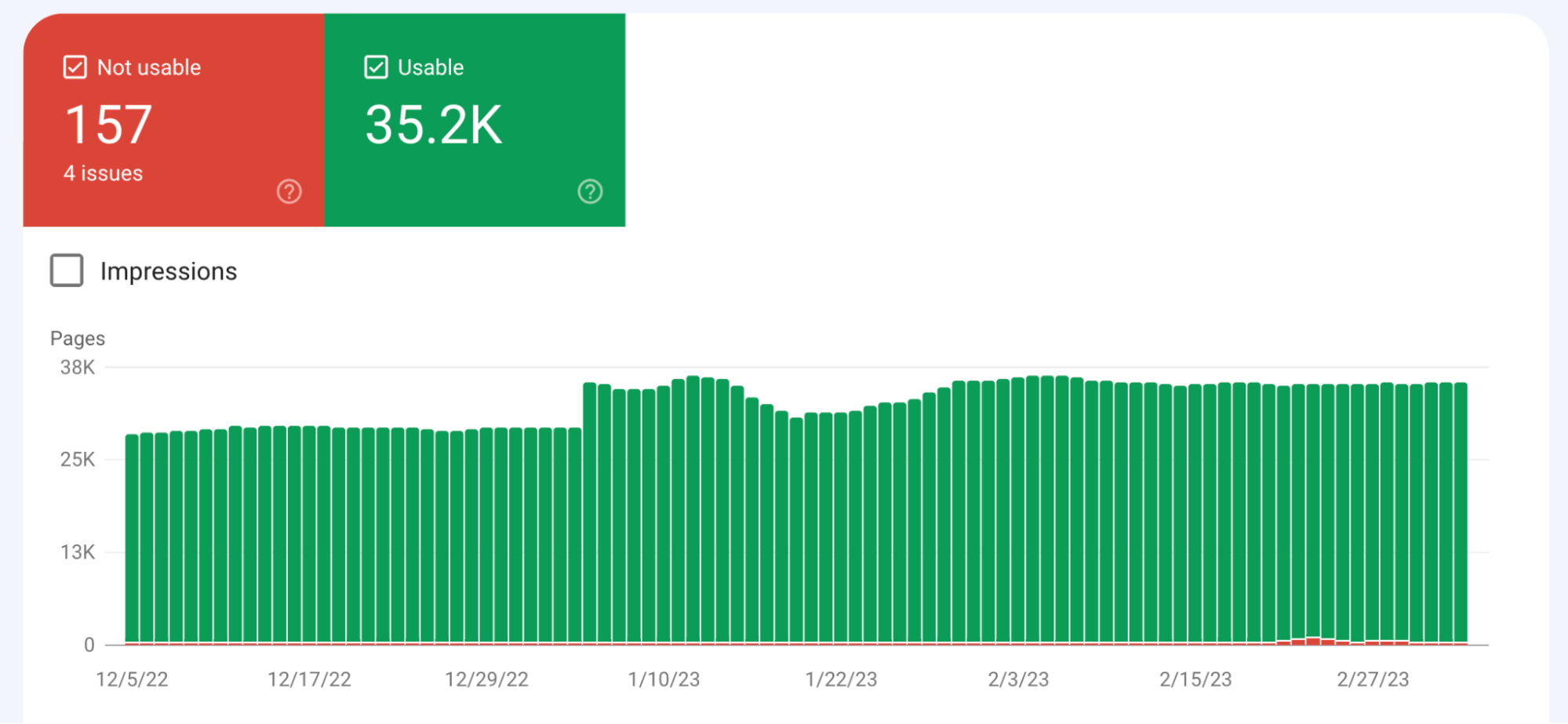
Existen múltiples herramientas para ello, pero un buen lugar para empezar es a través de GSC con un informe dedicado a la “usabilidad móvil”. Este informe se encuentra en la sección Experiencia de la barra de navegación de la izquierda.
Ahí puedes hacer un seguimiento del número de URL con problemas de usabilidad móvil. GSC proporciona un gráfico de velocidad de tres meses. Resulta útil para identificar picos de errores y correlacionarlos con las versiones de desarrollo.

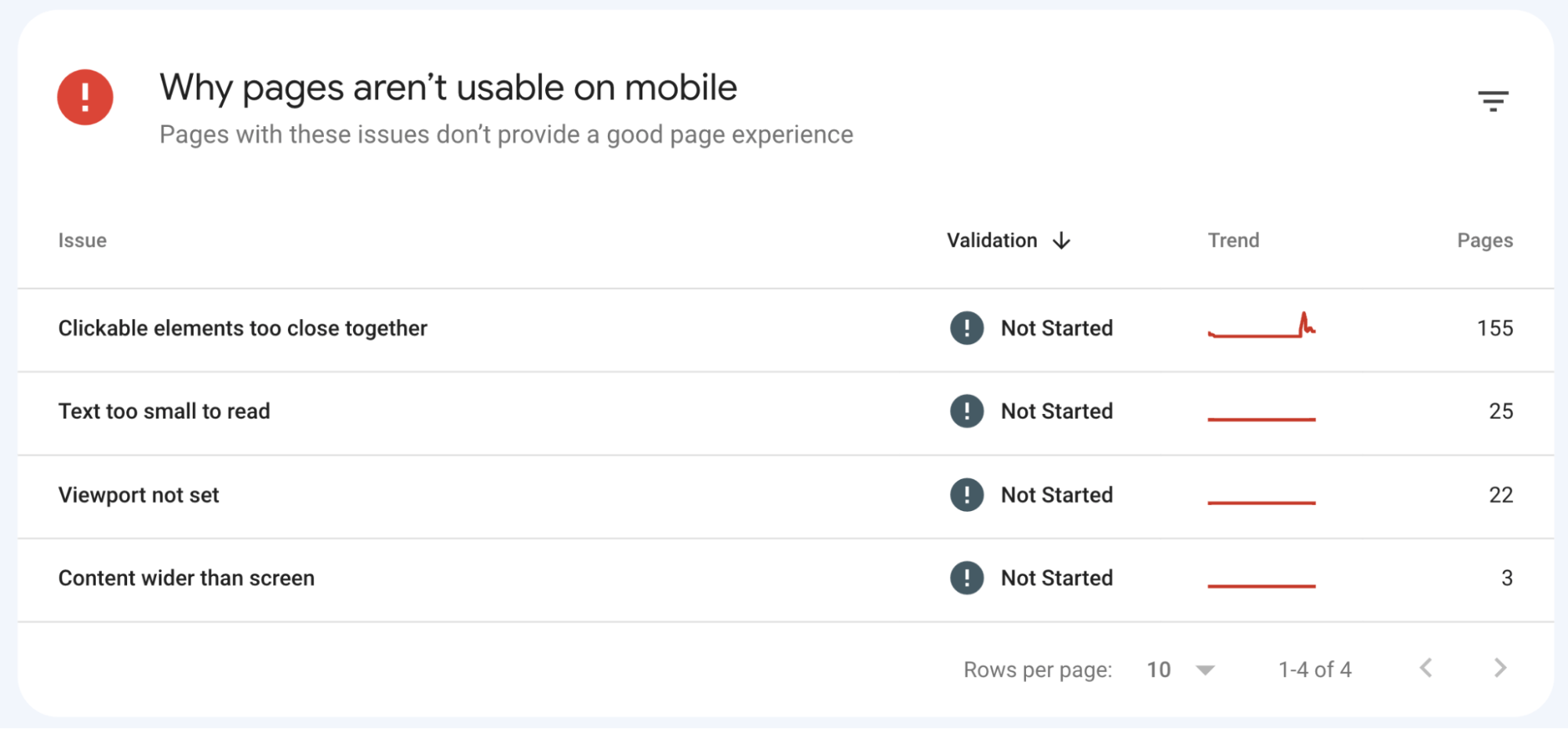
Si te desplazas hacia abajo, podrás ver los problemas exactos de usabilidad móvil que se producen en tu sitio. Si haces clic en los informes individuales, también podrás ver las URL afectadas.

Además de Search Console, también puedes utilizar la herramienta Mobile-Friendly Test de Google para descubrir problemas de usabilidad móvil.
Esta herramienta es especialmente útil si no tienes acceso a GSC para el sitio que quieres revisar. No obstante, se recomienda obtener acceso, ya que de este modo se cubrirá automáticamente una gama más amplia de URL.
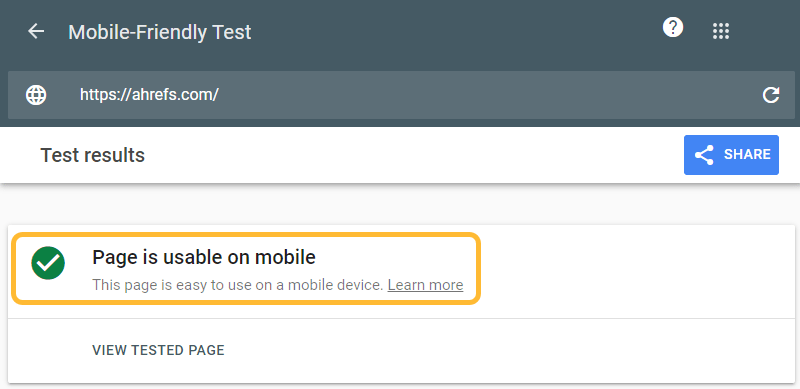
Para utilizar la prueba de compatibilidad con dispositivos móviles, basta con introducir la URL (o el código) de la página que quieras probar para ver si se considera compatible con dispositivos móviles.
En este caso, las herramientas muestran que la página de inicio de Ahrefs ha superado la prueba.

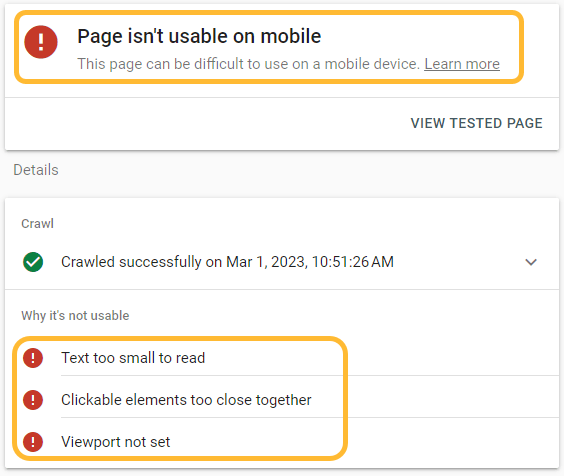
Por otro lado, si la página analizada no es apta para móviles, aparecerá un mensaje que indicará que no se puede utilizar en móviles con una lista de motivos.

¿Quieres saber más sobre problemas específicos de usabilidad móvil y cómo puedes resolverlos? Google dispone de una excelente documentación que entra en más detalle.
Consejo 4. Haz que tu contenido sea mobile-friendly
La optimización de un sitio web para móviles no se limita a los fundamentos técnicos. También hay que asegurarse de que el contenido se produce teniendo en cuenta a los usuarios móviles.
Muchos SEO prefieren utilizar párrafos y frases más cortas. Esto encaja perfectamente con las prácticas de optimización para móviles.
Este enfoque garantiza que tu contenido sea legible en dispositivos móviles. ¿Quién llega a un artículo y quiere leer un tocho de texto?
Como guía general, el objetivo es un máximo de tres frases por párrafo. Si un párrafo naturalmente solo tiene una frase, también está bien.

Al revisar los borradores, es recomendable dividir las frases largas en frases más cortas siempre que sea posible.
La misma regla se aplica a las introducciones. De hecho, aquí es donde hay que aplicar las reglas más estrictamente. Deben ser breves, ágiles y concisas.

Para mejorar aún más la legibilidad, conviene dividir el texto e incluir varios elementos y medios.
Por ejemplo:
- Viñetas
- Listas numeradas
- Citas
- Imágenes
- Vídeos
¿Has visto lo que acabo de hacer?
Cuando utilices distintos tipos de medios, deberás asegurarte de que se muestran correctamente en los dispositivos móviles. Es muy frustrante para los usuarios que una imagen se cargue de forma desproporcionada.
Consejo 5. Optimiza para SERP móviles
Las SERP (páginas de resultados de los motores de búsqueda) para móviles pueden variar considerablemente entre la versión móvil y la de escritorio.
Al navegar por las SERP para una palabra clave elegida, es importante comprobar manualmente tanto los resultados de escritorio como los de móvil.
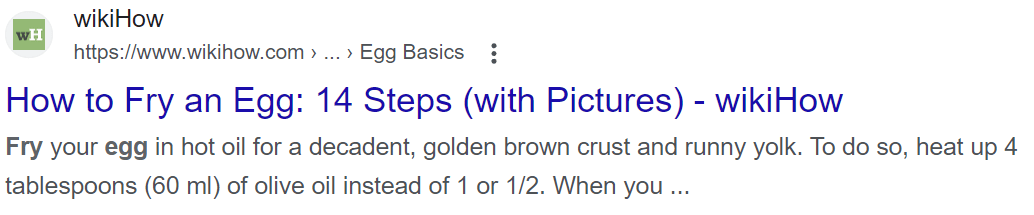
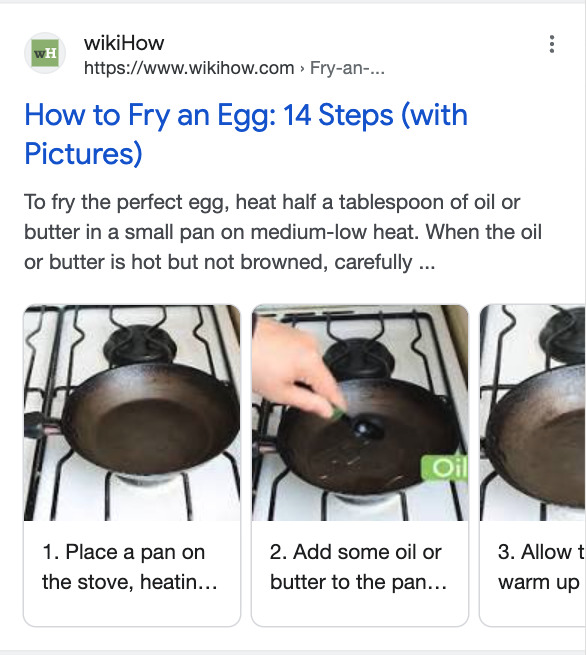
Tomemos este resultado como ejemplo de búsqueda de wikiHow para la consulta “cómo freír un huevo”.
En los resultados de búsqueda de escritorio, tenemos un resultado de búsqueda bastante estándar.

En los resultados para móviles, sin embargo, podemos ver que Google ha incluido fragmentos enriquecidos con imágenes de cómo hacerlo.

La posición en las SERP es crucial. Obtener fragmentos enriquecidos como en el ejemplo anterior ayuda a que tu resultado destaque entre la multitud.
Esto demuestra lo importante y relevante que es el marcado schema para la optimización móvil. En este ejemplo, wikiHow hizo un buen trabajo al incluir el esquema “cómo hacerlo”.
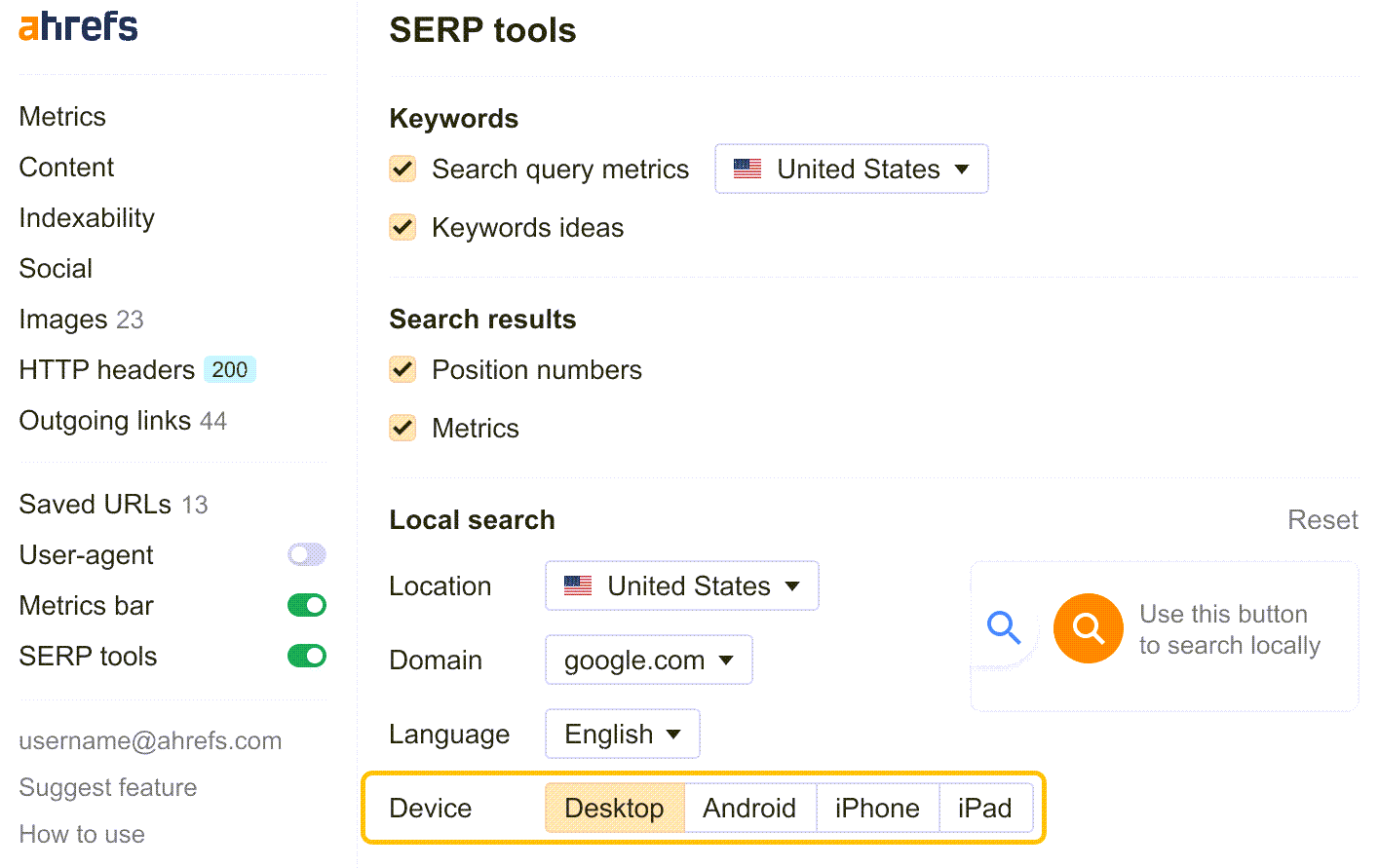
¿Quieres cambiar de dispositivo en los resultados de búsqueda, pero no quieres coger tu teléfono? Con la Barra de herramientas SEO de Ahrefs, puedes cargar los resultados de otro dispositivo directamente en tu navegador de escritorio.

Consejo 6. Incluye una navegación mobile-friendly
Una de las consideraciones más importantes a la hora de optimizar tu sitio para dispositivos móviles es la elección de la implementación de la navegación de cabecera.
Se trata de una de las áreas del sitio web más complicadas de adaptar a un dispositivo móvil.
El menú hamburguesa se ha convertido en una opción popular en el mundo mobile-first. Su nombre se debe a que el botón a menudo se parece a una hamburguesa (aparentemente).
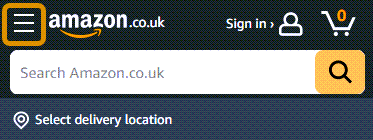
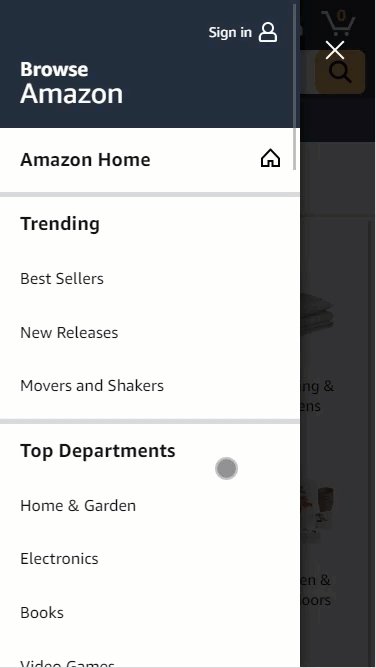
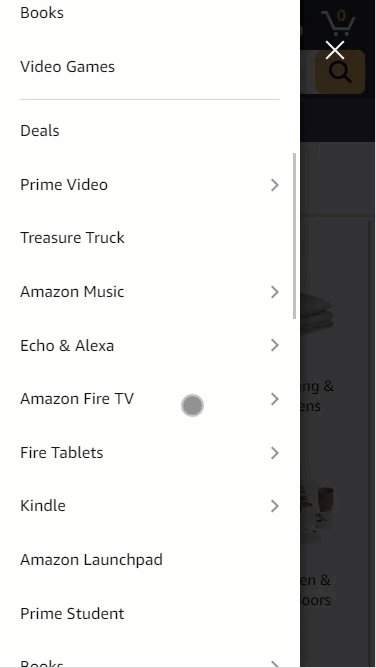
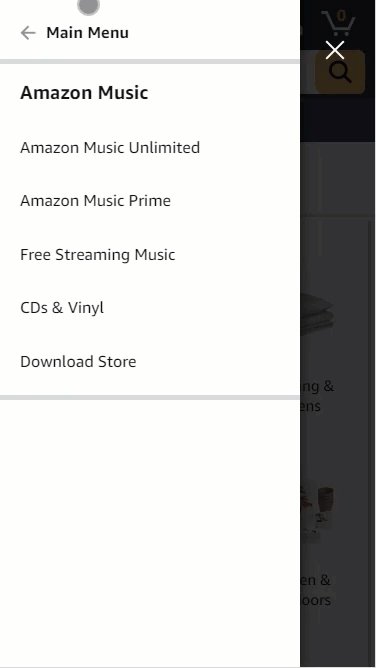
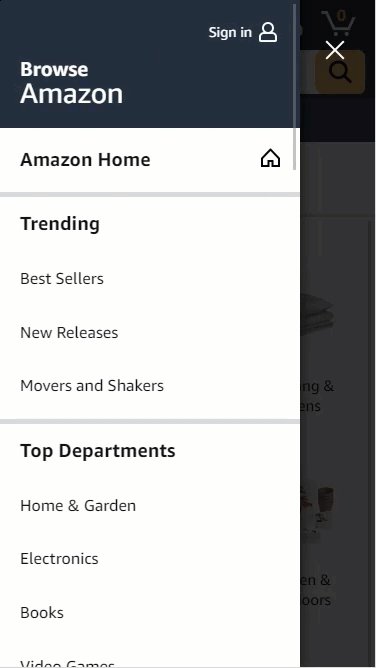
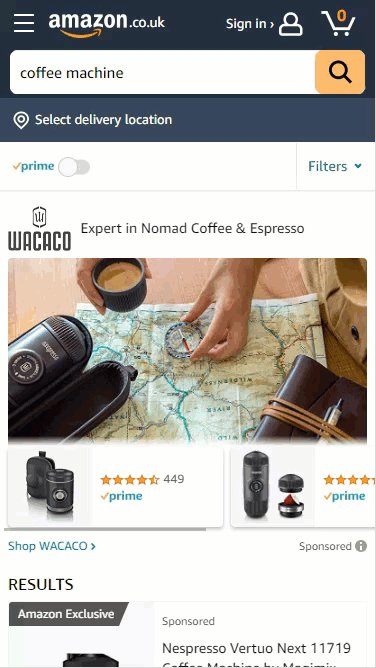
Este es un ejemplo del menú hamburguesa en Amazon.

Al hacer clic en el icono “hamburguesa”, situado normalmente en la parte superior de la página, se abrirá el menú.
En este caso, el menú se abre desde el lado izquierdo con opciones para ampliarlo en subcategorías de navegación.

Los menús de hamburguesa son objeto de acalorados debates entre SEO y profesionales de UX. Sin embargo, en mi opinión, no hay nada mejor que la navegación de hamburguesa cuando se trata de optimizar para móviles.
No solo es un enfoque claro y compacto, sino que los usuarios están cada vez más acostumbrados a este tipo de menús en el móvil.
Está bien optar por el “mega menú” para el sitio de escritorio y cambiar al menú de hamburguesa para el sitio móvil.
La regla número 1 es asegurarse de que los enlaces dentro de ambos menús son los mismos. Es importante que incluyas exactamente los mismos enlaces tanto en la navegación de escritorio como en la de móvil.
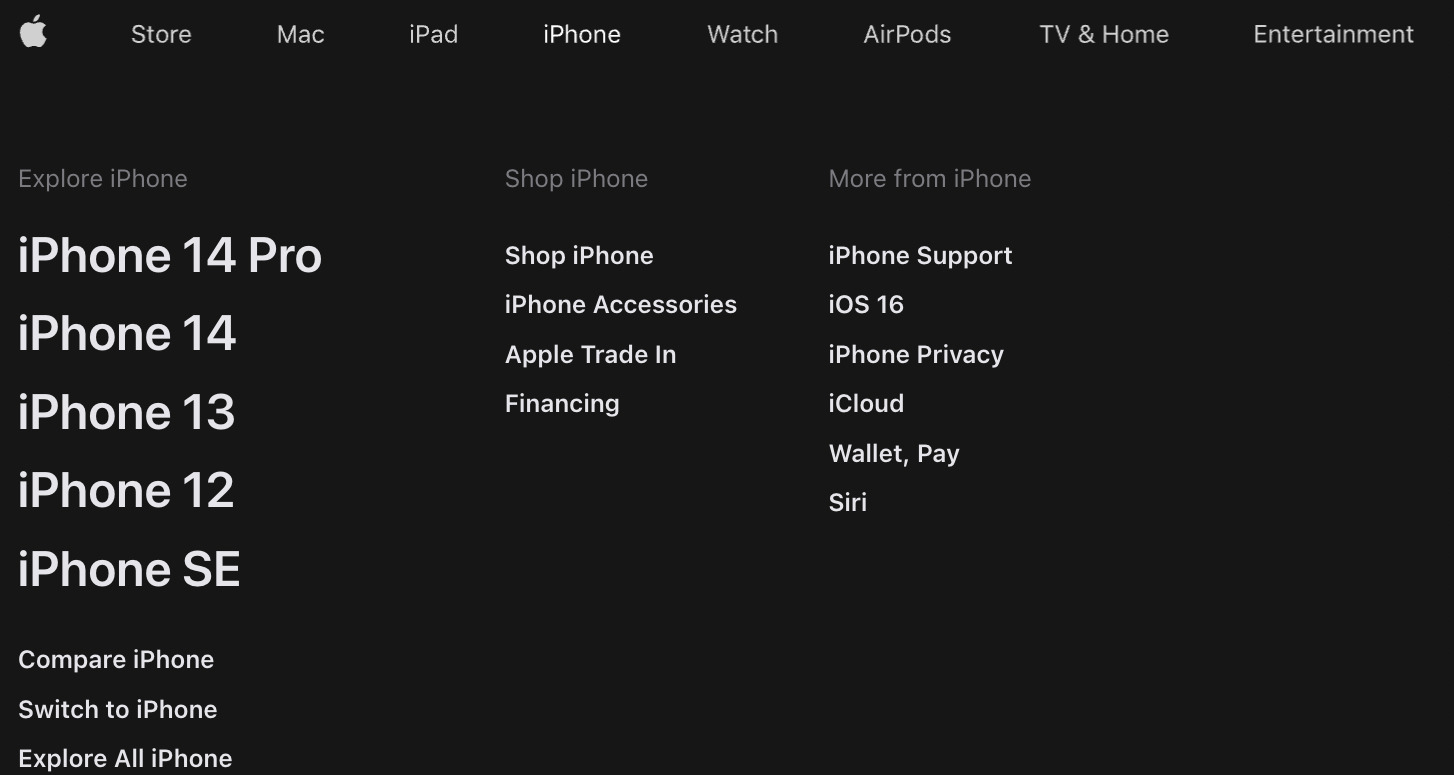
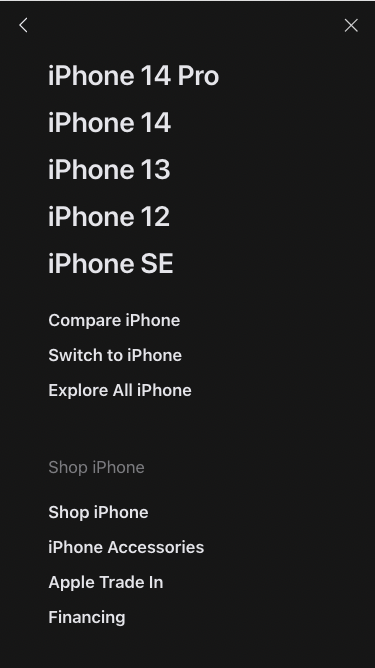
Aquí, podemos ver que Apple muestra el “mega menú” en el escritorio.

Y en su sitio para móviles, utiliza el menú hamburguesa, pero muestra exactamente los mismos enlaces que se ven en la versión de escritorio.

Para los ecommerce, la navegación por facetas también es un factor importante.
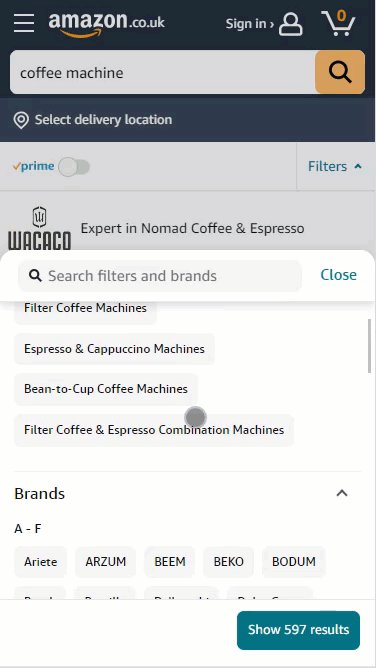
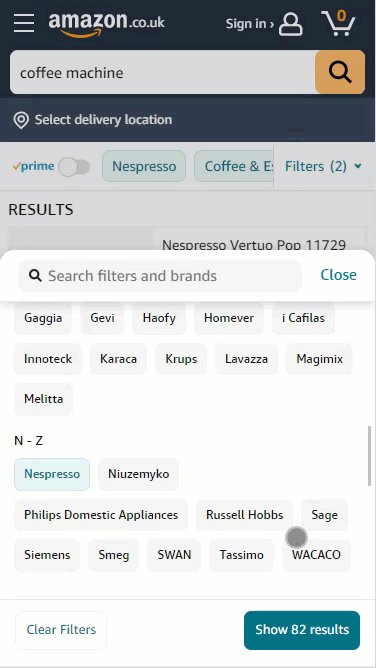
Echemos un vistazo a Amazon. Tiene montones de opciones de filtrado en sus páginas de listado de productos.
Para mantener la navegación facetada compacta para los usuarios móviles, utiliza un enfoque similar al del menú hamburguesa.

Permitir que la navegación por facetas se amplíe con un simple clic en un botón, mantiene tu página ordenada y compacta. Perfecto para usuarios móviles.
¿Quieres profundizar en el tema de la navegación? No te pierdas el artículo de Sam Underwood sobre cómo dominar la navegación web.
Consejo 7. Mantén el mismo contenido
La paridad entre las versiones móvil y de escritorio de un sitio es esencial. Como hemos mencionado anteriormente, Google rastreará predominantemente la versión móvil de tu sitio web.
Si eliminas contenido de la versión móvil de tu página, corres el riesgo de debilitar tu contenido a los ojos de Google.
Esta regla debe aplicarse a todos los tipos de contenido, desde el propio texto hasta las imágenes. Esta regla también se aplica a los elementos técnicos, desde las etiquetas canónicas hasta los enlaces internos.
Una forma eficaz de comprobar la paridad móvil consiste en ejecutar un rastreo en el sitio para móviles y compararlo con un rastreo en la versión de escritorio del sitio.
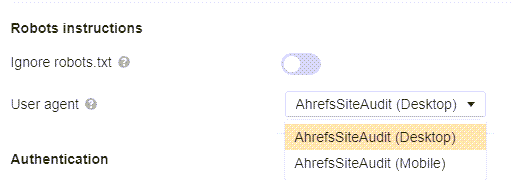
Al configurar un rastreo a través de Site Audit de Ahrefs, tienes la opción de cambiar entre el agente de usuario móvil y de escritorio.
Puedes encontrar esta opción en la sección “Instrucciones para robots” de la configuración de rastreo.

Para probar la paridad móvil a través de Site Audit, realiza dos rastreos por separado. Uno con el agente de usuario configurado como “AhrefsSiteAudit (Desktop)” y el otro como “AhrefsSiteAudit (Mobile)”.
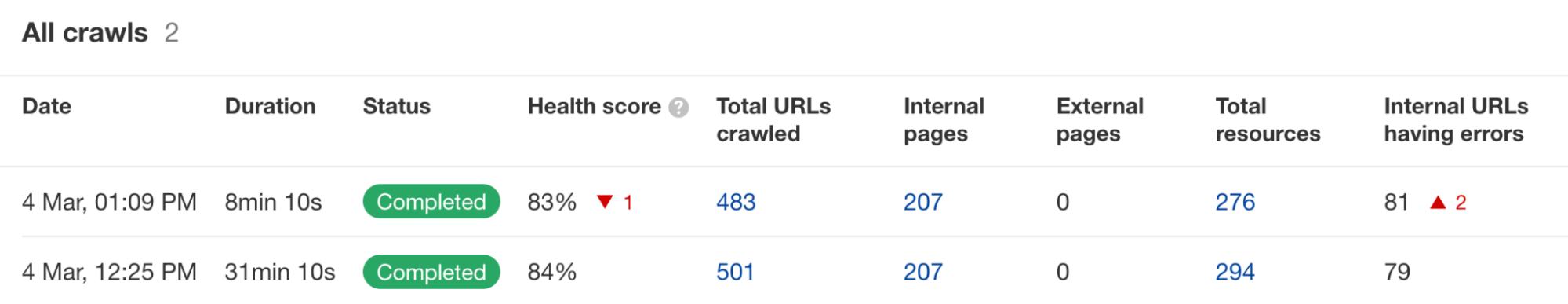
A continuación, puedes comparar estos rastreos en el historial del proyecto uno al lado del otro para comprobar la paridad entre los rastreos de escritorio y móviles.

¿Notas muchos más errores en el rastreo móvil que en el rastreo de escritorio? Esto puede indicar que los elementos técnicos no se están implementando correctamente en móviles.
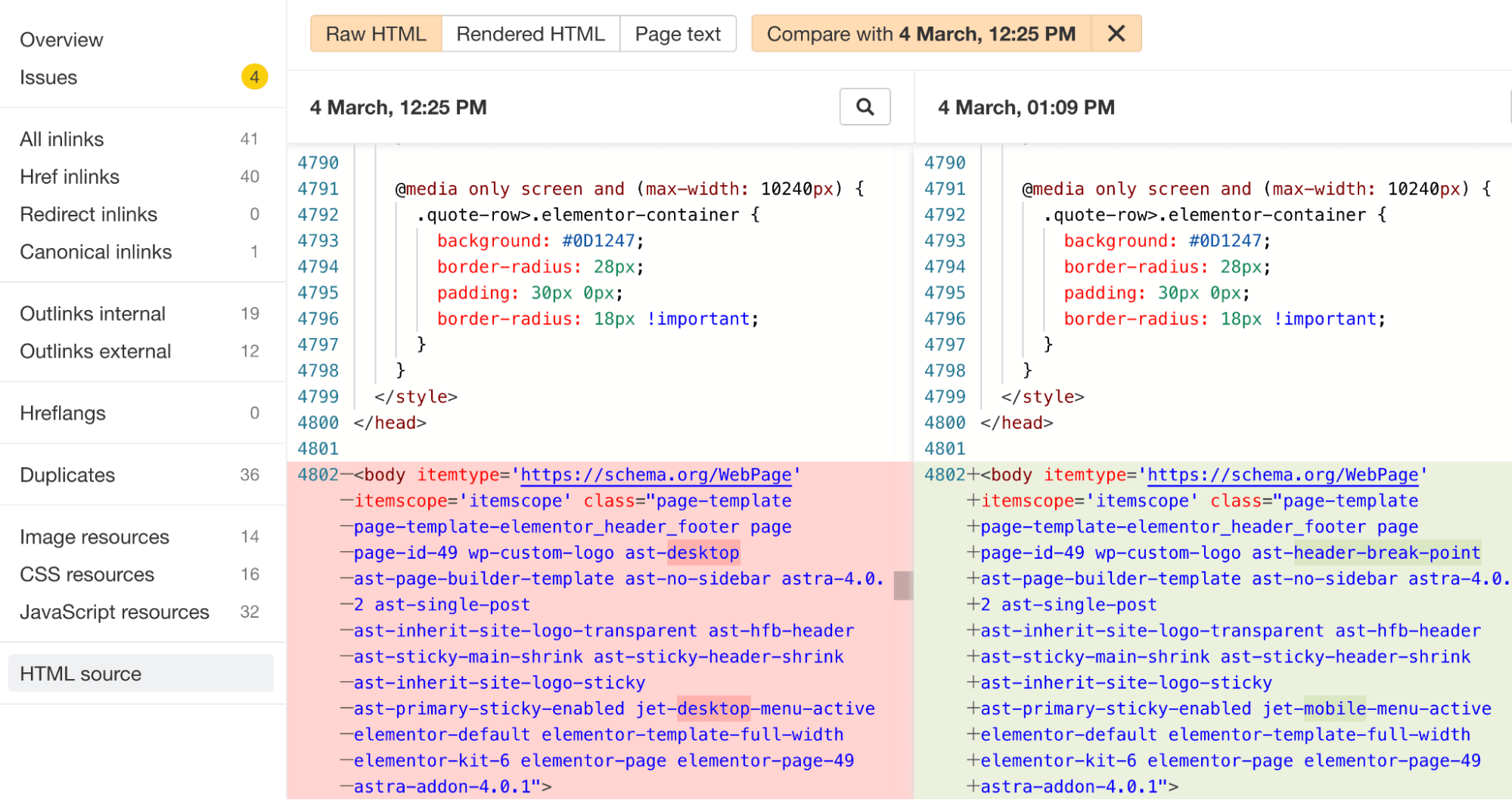
En Site Audit puedes comparar el código fuente HTML entre el rastreo móvil y el de escritorio. Esto te permite identificar fácilmente cualquier diferencia inesperada entre el código móvil y el de escritorio de tu página.
En el ejemplo siguiente, podemos ver que el código del menú de cabecera ha cambiado entre los rastreos de móvil y de escritorio. Afortunadamente, en este caso, esta diferencia de código es esperada.

También es recomendable renderizar JavaScript en la configuración de rastreo para los sitios web que dependen en gran medida de este lenguaje. De este modo, se puede comparar el HTML renderizado entre los rastreos con diferentes agentes de usuario. Echa un vistazo a nuestra guía sobre JavaScript SEO para obtener más información.
Consejo 8. Evita los intersticiales intrusivos
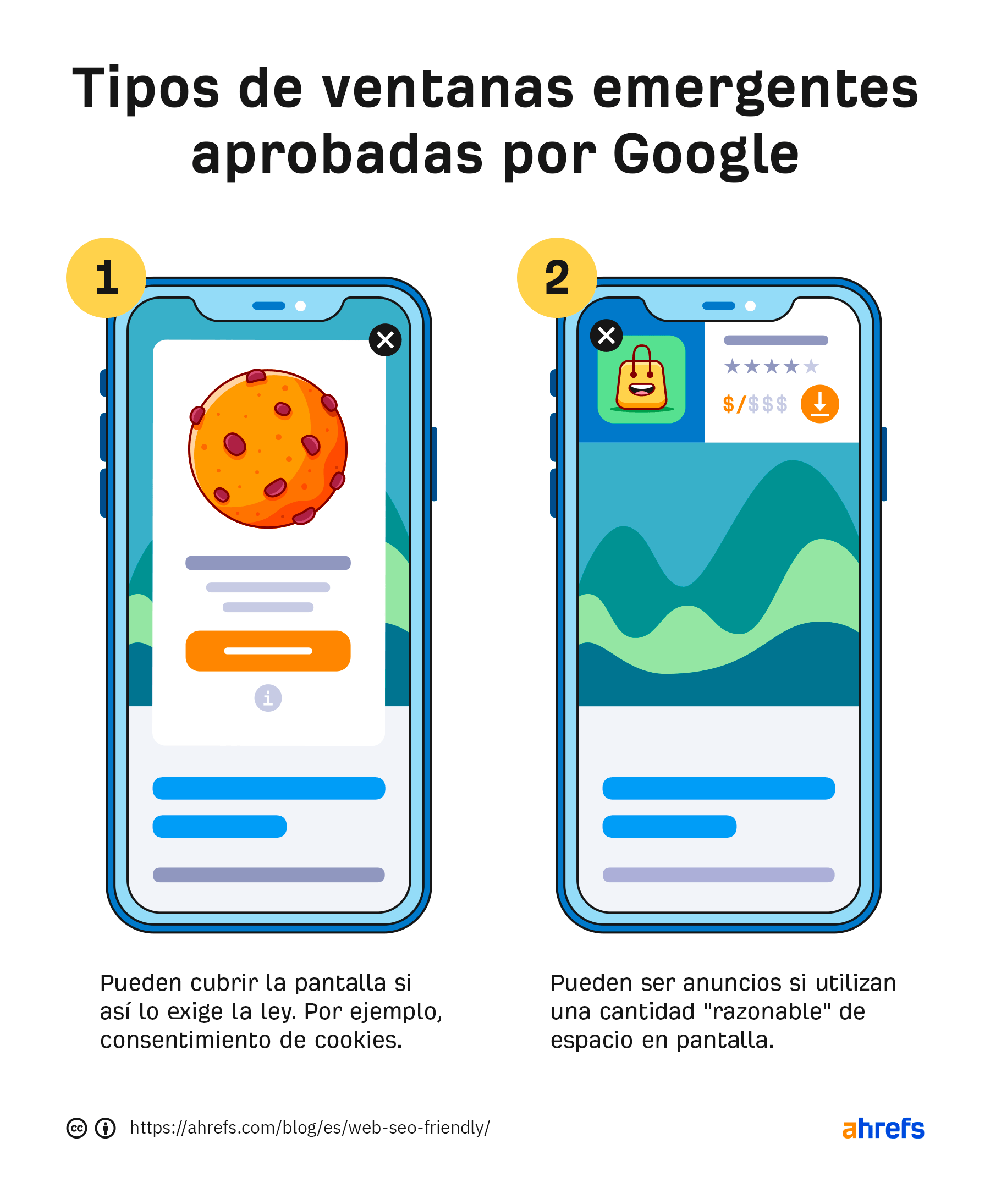
Los intersticiales (también conocidos como pop-ups) que son intrusivos y distraen son frustrantes para los usuarios. Esta frustración suele ser aún mayor para los usuarios móviles, ya que las ventanas emergentes suelen ocupar una parte aún mayor de la pantalla.
No solo podría estar disminuyendo tu tasa de conversión con ventanas emergentes molestas e intrusivas, sino que también recibirías un thumbs-down por parte de Google.
Como parte del conjunto de señales de posicionamiento de la Experiencia de Página de Google, Google aprueba intersticiales más sutiles en contraposición a los grandes intersticiales que causan gran frustración.

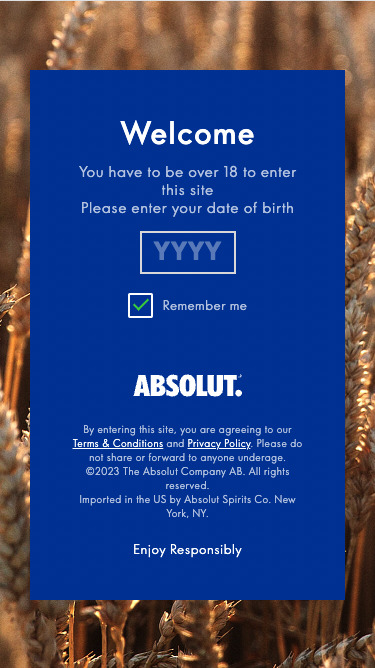
La gran excepción a la regla es que el intersticial puede ser obligatorio por ley. Los ejemplos más comunes son el consentimiento de cookies y las ventanas emergentes de control de edad.
Por ejemplo, en contenidos relacionados con el alcohol, el proveedor podría meterse en un buen lío si no obliga al usuario a introducir su fecha de nacimiento antes de acceder al contenido.

Consejo 9. Revisa el rendimiento móvil
Es una buena práctica revisar regularmente los dispositivos que dirigen el tráfico orgánico de tu sitio web.
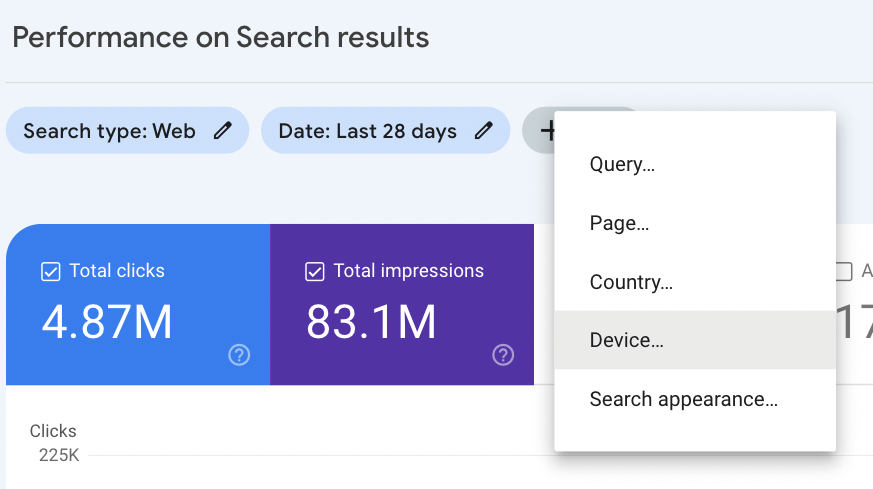
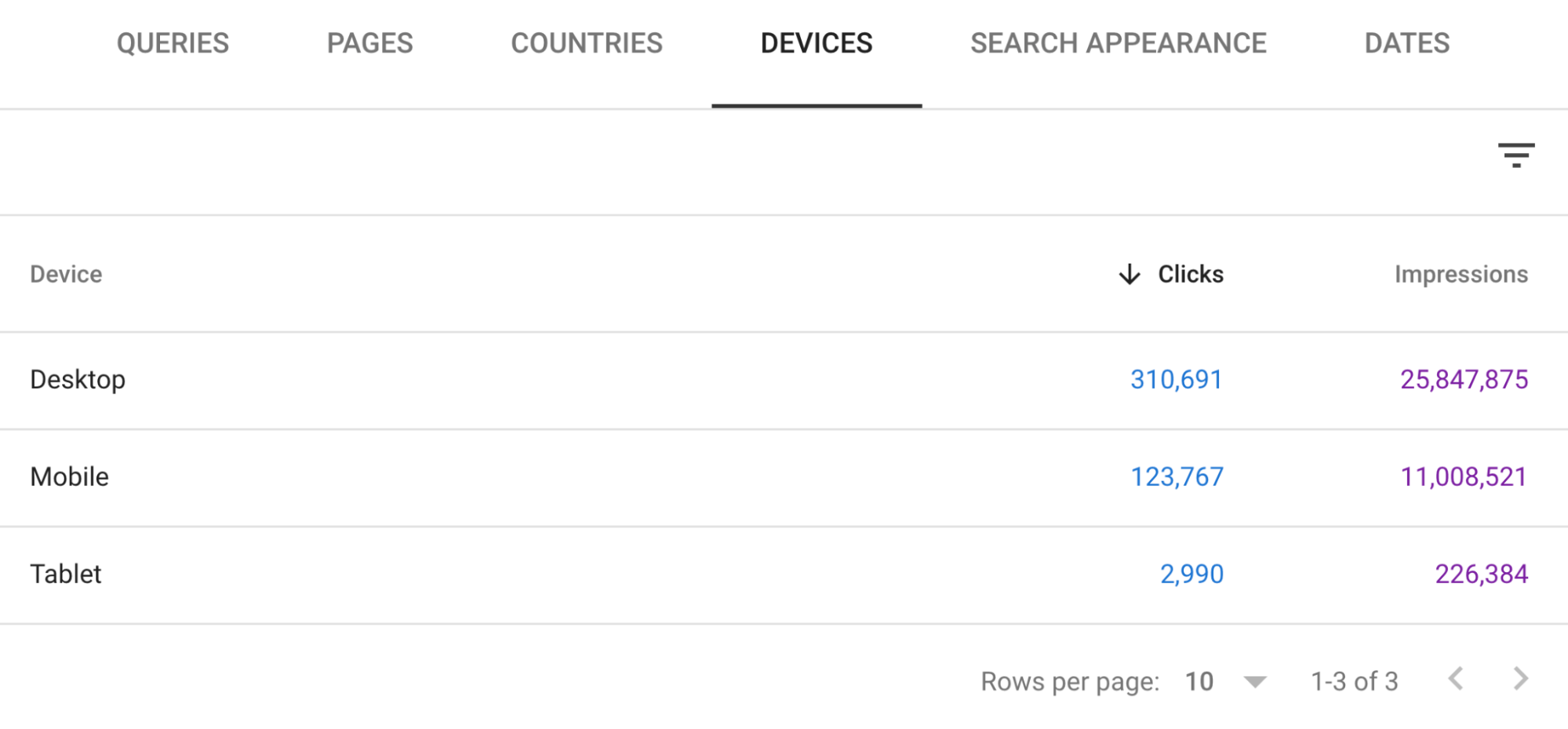
Con GSC puedes filtrar por tipo de dispositivo en el informe de rendimiento de búsqueda.
Basta con añadir un filtro nuevo haciendo clic en el botón “+ nuevo” situado encima del informe y seleccionar “Dispositivo…”

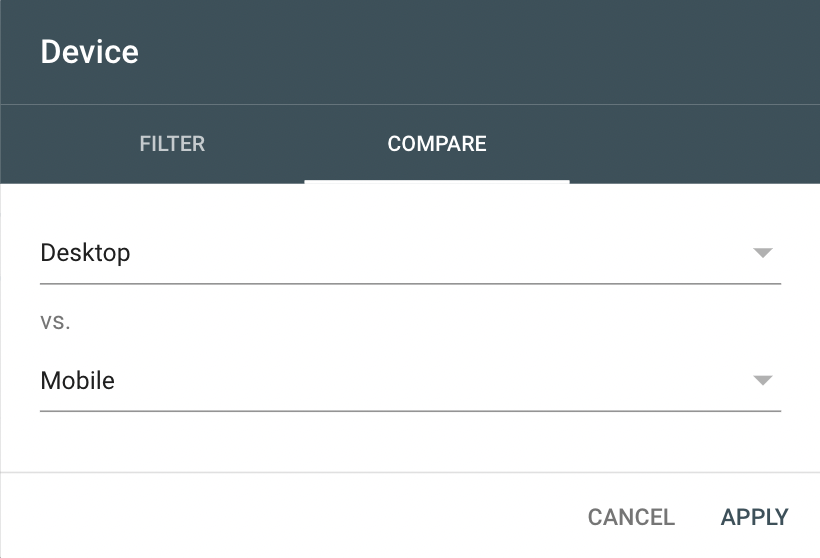
Aquí puedes filtrar tu informe de rendimiento orgánico por dispositivo, lo que te permite ver cuánto tráfico orgánico has adquirido a través de dispositivos móviles. También tienes la opción de comparar el tráfico por dispositivo.

De forma similar al informe “Usabilidad móvil” de GSC, merece la pena estar al tanto de cualquier fluctuación inesperada o caída del tráfico móvil. Esto puede ser un signo de problemas de optimización móvil que requieren una mayor investigación.
También puedes ver el tráfico por dispositivo en Google Analytics 4. Dirígete al informe “Categoría de dispositivo” cargando Informes > Usuario > Tecnología > Visión general.
A continuación, haz clic en “Ver dispositivos de plataforma” para ver los análisis completos por dispositivo.

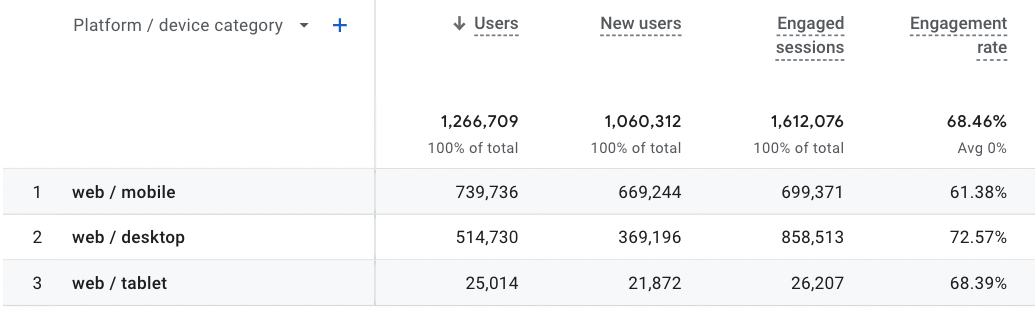
A continuación, se te presentarán tablas de datos, cuadros y gráficos basados en el tráfico por tipo de dispositivo. No olvides añadir un filtro de tráfico orgánico para asegurarte de que estás viendo únicamente “tráfico SEO”.

Consejo 10. Seguimiento de los rankings en un dispositivo móvil
Cuando se trata de rastrear palabras clave, es fácil olvidarse de que el posicionamiento puede variar entre las SERP de escritorio y móviles.
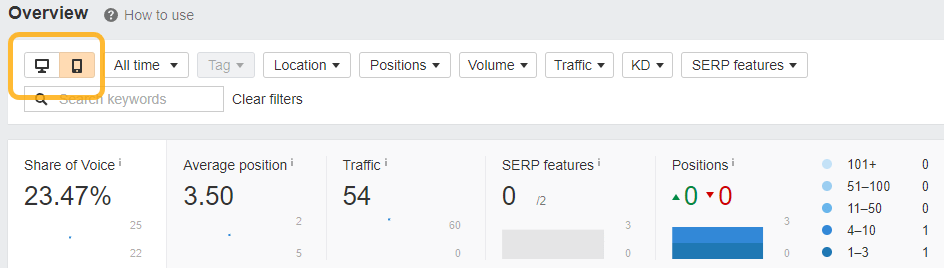
Por suerte, cambiar entre escritorio y móvil en el Rank Tracker de Ahrefs es muy sencillo, lo que hace que sea muy fácil ver cómo tu sitio se posiciona en cualquiera de las SERP.
Lo que también es muy bueno de Rank Tracker es que no necesitas especificar un dispositivo como configuración cuando rastreas tus palabras clave por primera vez. Las palabras clave se rastrean automáticamente tanto en las SERP para móviles como en las de escritorio.
Simplemente carga tu informe de palabras clave y cambia entre las revisiones de móvil y escritorio en la esquina superior izquierda.

Reflexiones finales
Te estarás preguntando: “¿Debería deshacerme de la versión de escritorio de mi sitio y centrarme en la optimización para móviles?”.
Es cierto que el móvil es ahora el dispositivo dominante, pero no conviene ignorar por completo la experiencia de escritorio.
No solo algunos de tus usuarios visitarán tu sitio a través de un ordenador de sobremesa, sino que Googlebot también rastreará a través de un agente de usuario de escritorio de vez en cuando (aunque no con tanta frecuencia como la versión móvil).
De hecho, muchos sitios web siguen generando tráfico principalmente a través de usuarios de escritorio. Este es particularmente el caso de las empresas SaaS y de muchos sitios web centrados en B2B en general. Por ejemplo, el blog de Ahrefs tiene más del 70% de tráfico orgánico procedente de usuarios en dispositivos de escritorio.

En resumen, los puntos clave son:
- Muestra el mismo contenido en tu sitio móvil que en tu sitio de escritorio.
- Entiende que el diseño responsive es la mejor solución.
- Prioriza tus páginas móviles para optimizar la velocidad de la página.
- No temas utilizar el menú de hamburguesa para dispositivos móviles.
- Supervisa y realiza un seguimiento periódico de la usabilidad móvil y del tráfico/posicionamiento móvil.
¿Tienes preguntas? Estamos en X.

