¿Cuál es la importancia del texto alternativo? ¿Y cómo puedes usarlo para mejorar el SEO y la experiencia del usuario?
En esta guía, aprenderás:
- Por qué es importante el texto alternativo
- Cómo agregar texto alternativo a las imágenes
- ¿Por qué no deberías agregar texto alternativo a todas las imágenes?
- Cómo escribir un buen texto alternativo
- Ejemplos de texto alternativo bueno y malo
- Cómo encontrar y solucionar problemas con los atributos alt
El texto alternativo o atributo Alt Text es un atributo para las etiquetas img en HTML, es decir para las imágenes. El texto alternativo describe una imagen en una página web, está ubicado en el código HTML y no suele ser visible en la página en sí.
El texto alternativo para las imágenes se creó principalmente por cuestiones de accesibilidad, ya que de esta forma las personas invidentes o con otro tipo de dificultades visuales pueden entender el contenido de una imagen por medio de un Screen Reader (un software que te dicta el contenido de la pantalla de tu dispositivo).
Esto de por sí ya debería ser motivo suficiente para utilizar dicho atributo, pero además motores de búsqueda como Google aprovecharon esto para entender el contenido de una imagen fácilmente.
Google puede emplear tanto el nombre de la imagen “ejemplo.jpg” como el alt text para ayudarse respecto al contenido semántico de tu web, como especialmente para posicionar en Google Images.
El ALT text se vería así:
<img src=”/perros-poker.jpg” alt=”Perros jugando al poker”>
El texto alternativo importa por cuatro razones principales:
1. El texto alternativo mejora la accesibilidad
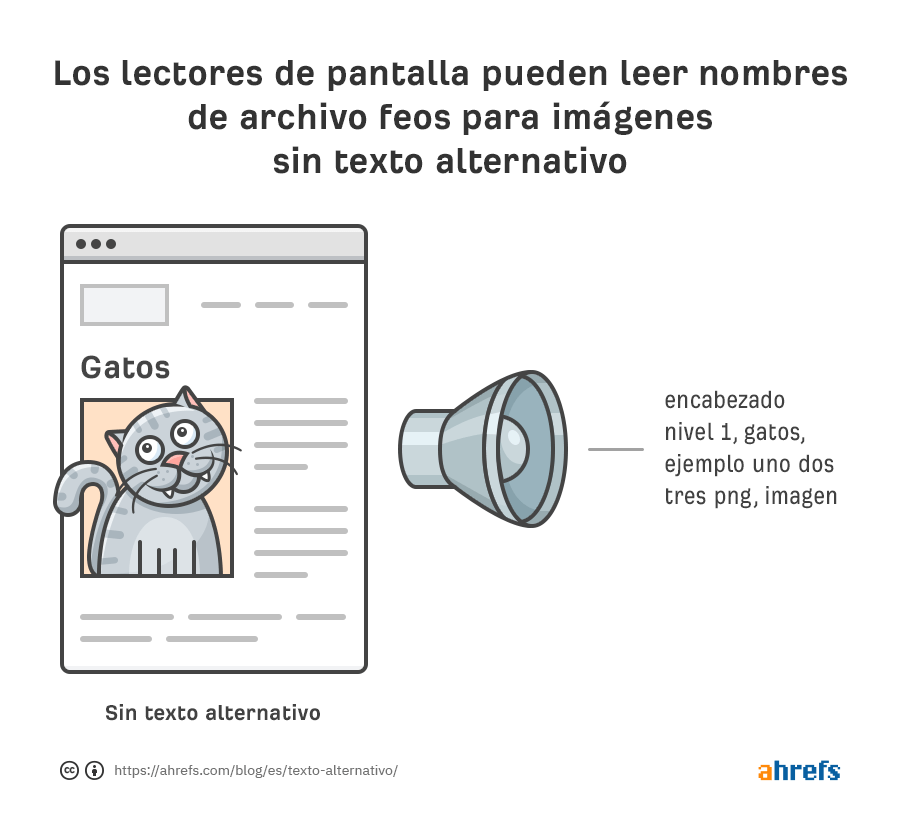
Millones de personas tienen discapacidades visuales, y muchas usan lectores de pantalla para consumir contenido en línea. Estos funcionan mediante la conversión de contenido en pantalla, incluidas imágenes, a audio.

Las imágenes sin texto alternativo causan problemas a los lectores de pantalla porque no hay forma de comunicar el contenido de la imagen al usuario. Por lo general, omiten estas imágenes o, lo que es peor, leen el largo e inútil nombre de archivo.

Google habla sobre la importancia del texto alternativo para los usuarios con lectores de pantalla en su guía de inicio de SEO.
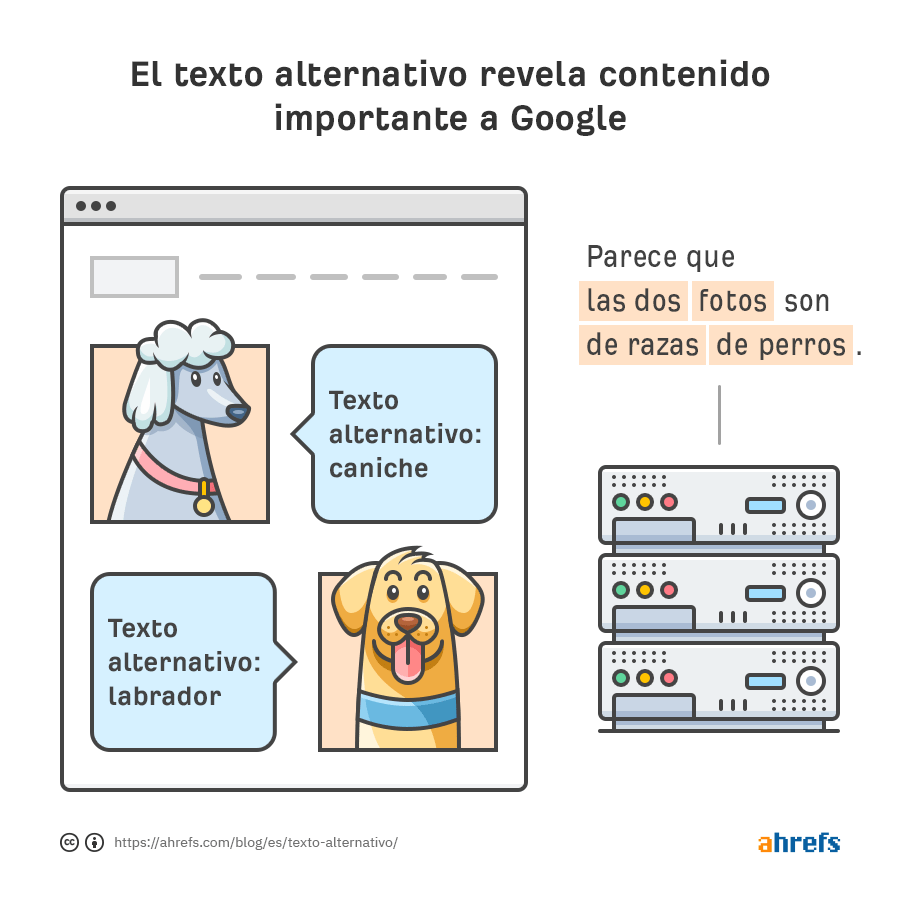
2. El texto alternativo puede mejorar la “relevancia temática”
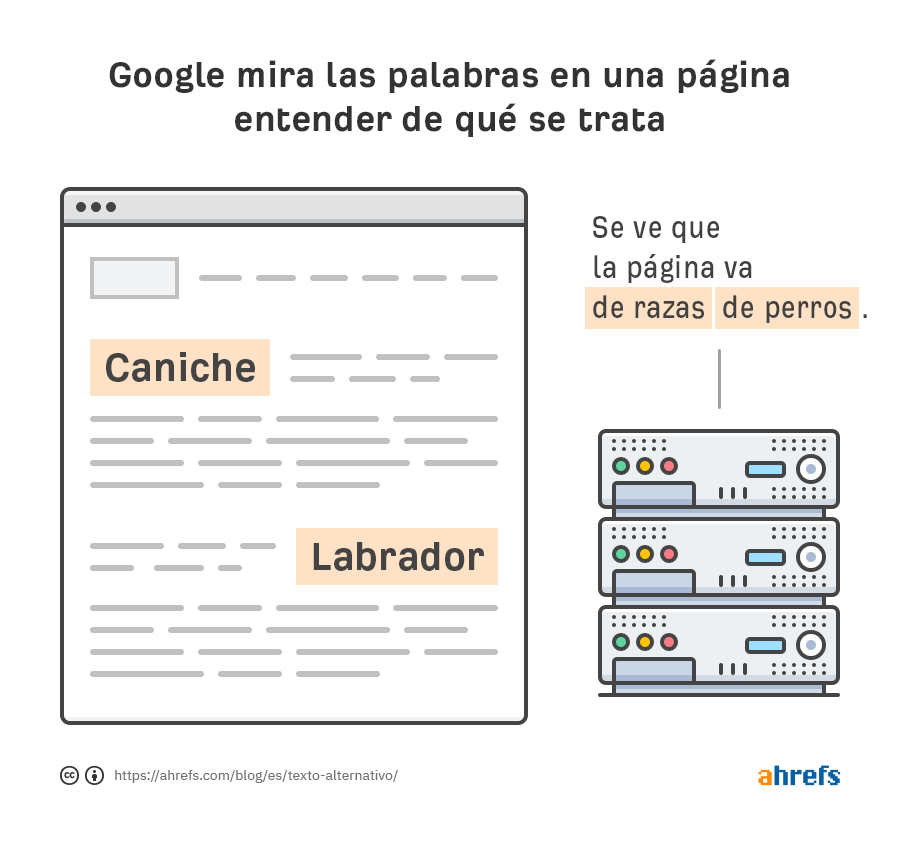
Google mira las palabras en una página para entender de qué se trata.
Por ejemplo, si la página menciona caniches, labradores y Golden Retriever, entonces Google sabe que se trata de razas de perros.

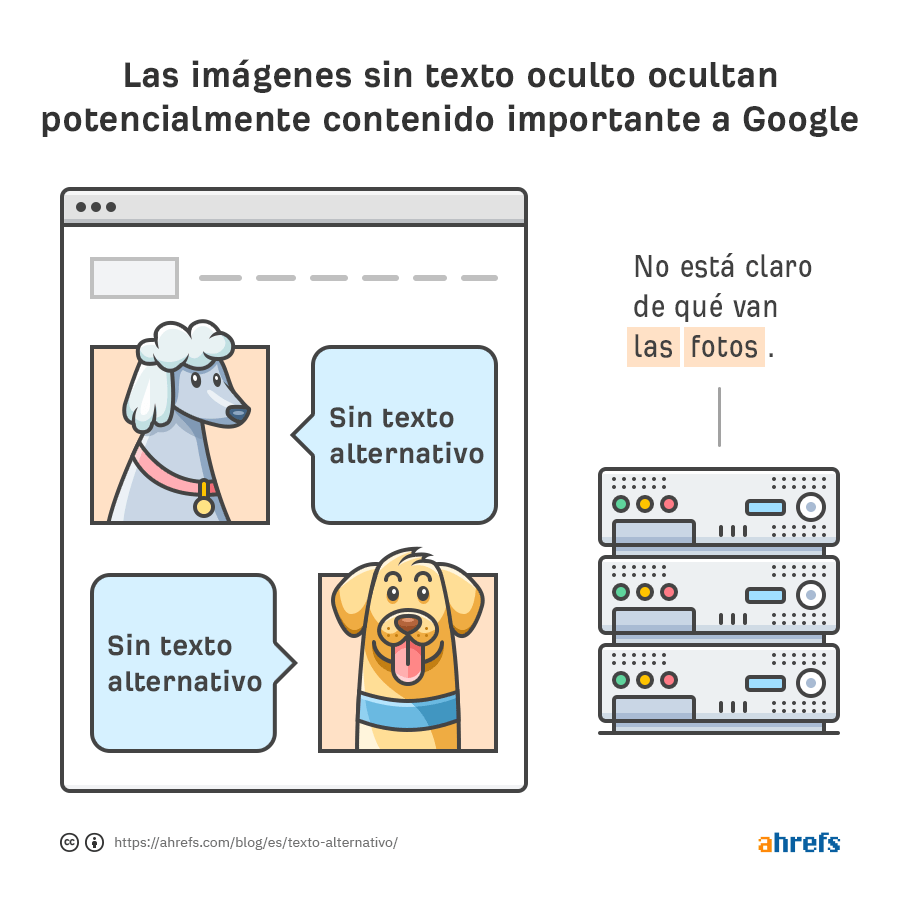
¿Cómo se relaciona esto con las imágenes?
Porque a veces, el contexto está “bloqueado” en imágenes que Google no puede leer.

El uso de texto alternativo ayuda a Google a comprender estas imágenes, lo que conduce a una mejor comprensión de tu página y su contenido.

3. El texto alternativo puede ayudarte a posicionarte en Google Images
Google Images no es exactamente el mismo buscador que Google Search, de hecho Google Images se creó en el año 2000 a partir de un aumento de búsquedas inusuales debido al vestido de Jennifer Lopez en los Grammys. Los usuarios realizaban búsquedas, pero no querían leer foros o textos que describiesen el vestido, querían las imágenes.
Esto permitió a Google detectar la oportunidad de que los usuarios querían algo más que simplemente texto. Así nació Google Images.
Hoy en día, Google Images es el segundo motor de búsqueda más grande del mundo. Es responsable del 20.45% de todas las búsquedas en línea, por delante de YouTube, Bing y otros motores de búsqueda combinados.
Esto es especialmente relevante si tienes contenido al que los usuarios querrían llegar por medio de imágenes, pero no se les ocurriría buscarlo en texto. Algunos ejemplos son infografías y otro tipo de contenido que la gente quiere recibir de forma visual. En estos casos, el texto alternativo es bastante eficaz.
En otras palabras, existe una oportunidad real de generar tráfico desde Google Images si optimizas correctamente el texto alternativo de tus imágenes.
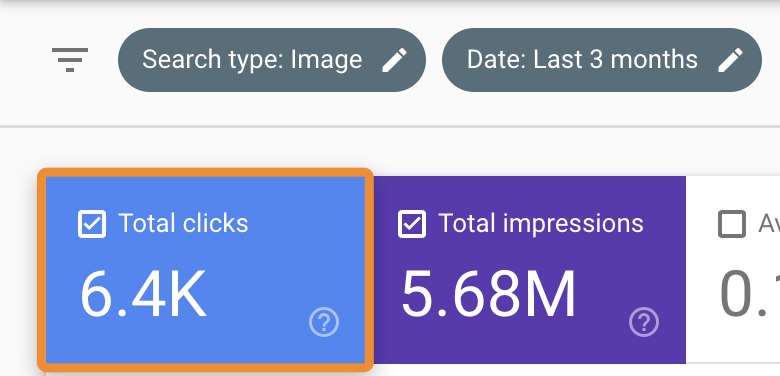
Por ejemplo, puedes observar la cantidad de clics que hemos tenido en el blog Ahrefs de Google Images en los últimos tres meses:

John Mueller, Search Advocate de Google, dice que el texto alternativo es una parte importante de la optimización para Google Images:
El texto alternativo es extremadamente útil google con las imágenes, influye en su posicionamiento. Incluso si usa la carga diferida, sabe qué imagen se cargará, así que añada esa información lo antes posible y compruebe cómo se muestra. .
— 🍌 John 🍌 (@JohnMu) September 4, 2018
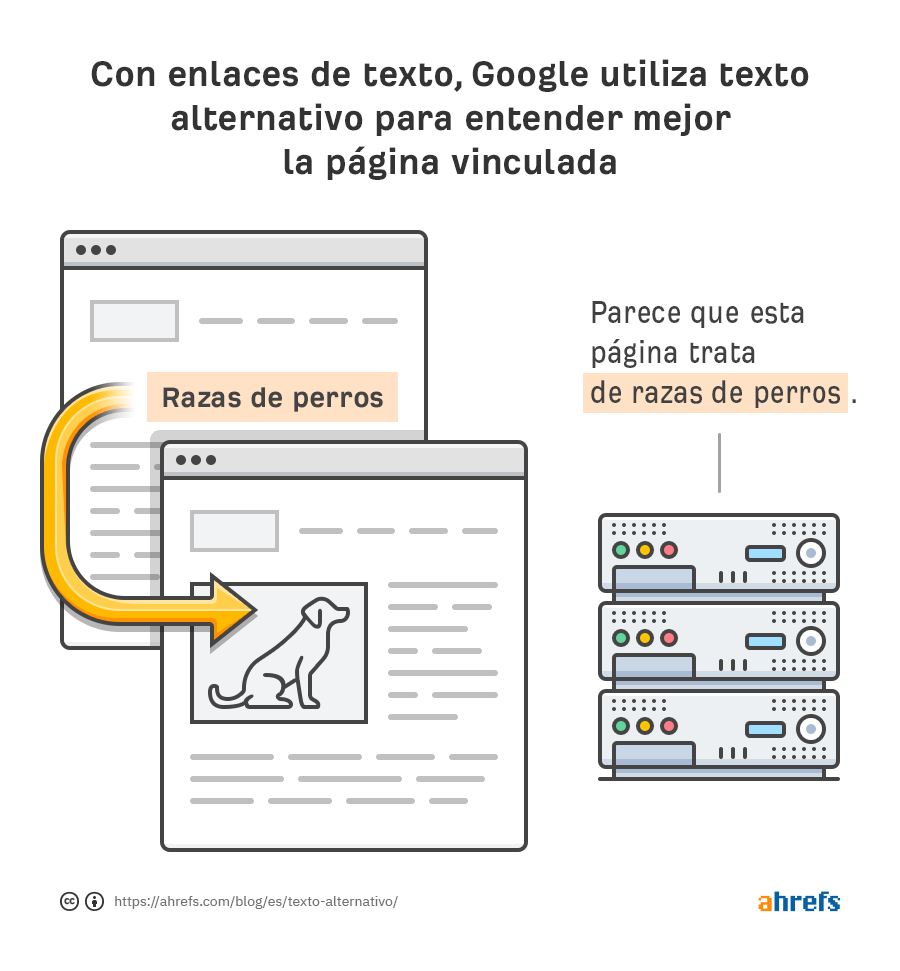
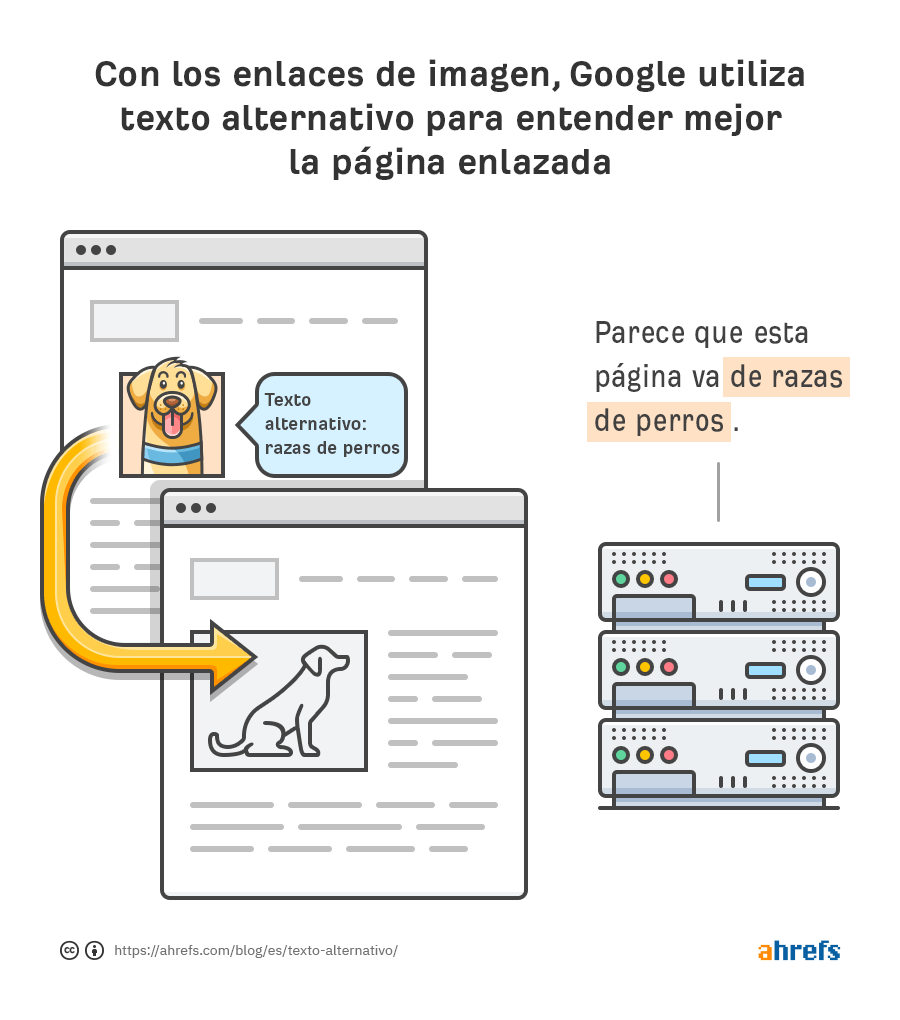
4. El texto alternativo sirve como texto de anclaje para enlaces de imágenes.
El texto de anclaje se refiere a las palabras en las que se puede hacer clic que vinculan una página web a otra. Google lo usa para comprender más acerca de la página web y de qué se trata.

Pero no todos los enlaces son texto; Algunos son imágenes.
Google explica:
Si decides utilizar una imagen como enlace, completar su texto alternativo ayuda a Google a comprender mejor la página a la que está vinculando. Imagínate escribiendo un texto de anclaje para un enlace de texto.

Simplemente agregue un atributo alt a la <img>
etiqueta en el código HTML.
Imagen con una etiqueta alt:
<img src=“pie.jpg” alt=“steak and ale pie”>
Si estás utilizando un CMS, es posible agregar texto alternativo sin tener que meterse en el código HTML.
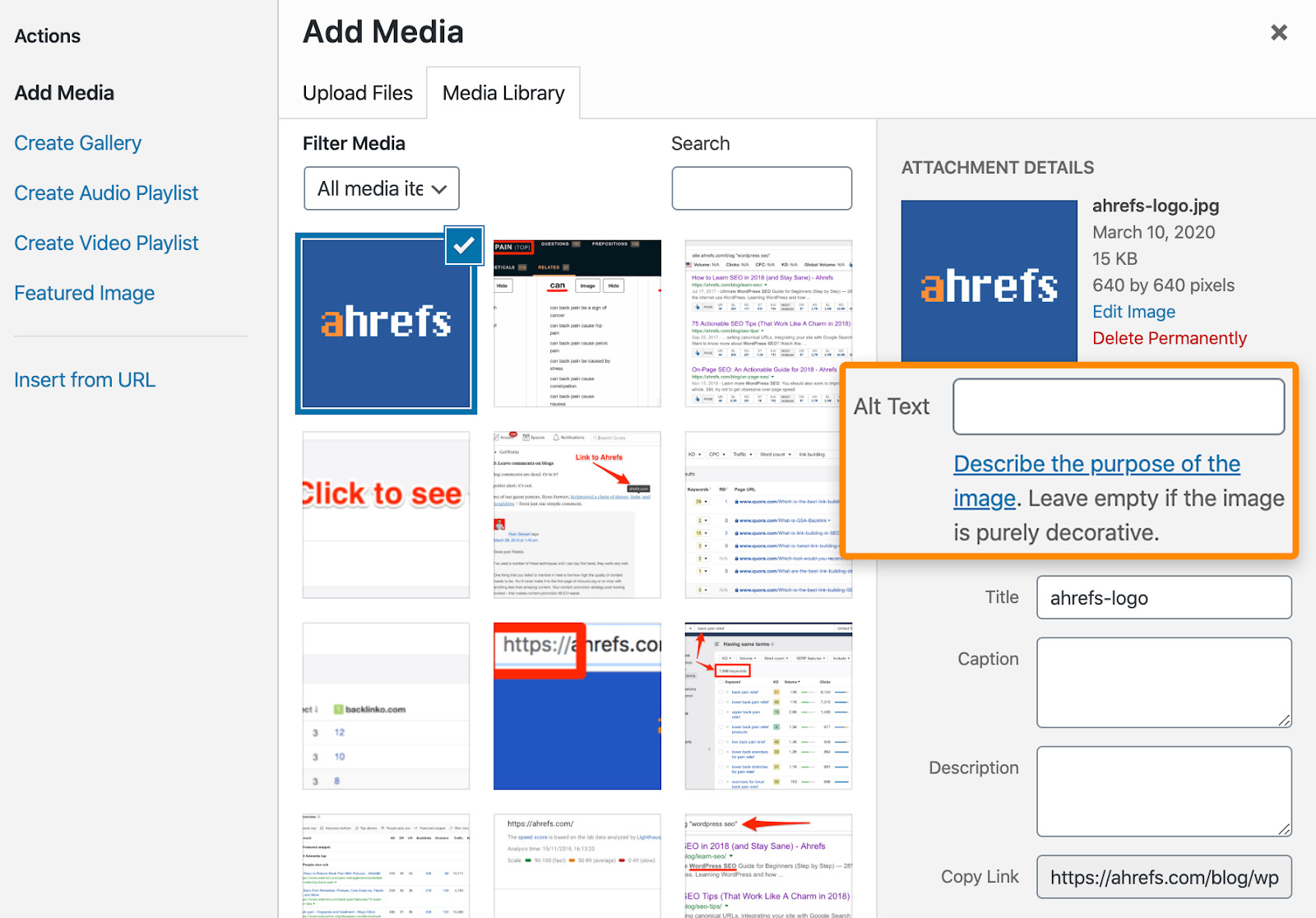
Por ejemplo, en WordPress, hay un campo para texto alternativo al añadir una imagen a una página o publicación:

Las cosas son similares en otros CMS “.
Aquí hay instrucciones para algunos de los más populares:
- Agregar texto alternativo a imágenes en Squarespace
- Agregar texto alternativo a las imágenes en Wix
- Agregar texto alternativo a las imágenes en Shopify
No, este es un error común.
Si la imagen existe para fines estéticos y no contiene información importante, entonces no es necesario agregar texto alternativo.
Por ejemplo, algunos sitios web tienen iconos para separar el contenido:
![]()
Solo están ahí por diseño, por lo que no debe agregar texto alternativo. Hacerlo solo molestará a los visitantes con lectores de pantalla y no agregará ningún “valor de SEO” a la página.
Lo mismo ocurre con imágenes genéricas o de stock como esta:

Aquí, un texto alternativa que describa un baño y una vela es inútil. Los lectores con discapacidad visual no la necesitan. Es mejor que el lector de pantalla lo ignore por completo :
Pero, aquí hay un punto importante …
Si una imagen no requiere texto alternativo, la mejor práctica es agregar un atributo alternativo vacío. Esto se debe a que algunos lectores de pantalla leen los nombres de los archivos en ausencia de un atributo alt, mientras que la mayoría los omitirá con los vacíos.
Así es como se ve:
<img src="spacer.gif" alt="">
Obtén más información en esta guía de WebAIM.
Mínimo viable
Desde el punto de vista de SEO, no todas las imágenes requieren un ALT ni te van a traer un beneficio. Es mejor que te concentres primero en las imágenes más informativas o relevantes.
Si trabajas el nombre de las imágenes de tu web, puedes utilizar este simple script aprovechando el buffer para generar textos alternativos a partir del nombre del archivo:
function auto_alt_from_filename($buffer)
{
return preg_replace_callback(
'/<img\b[^>]*>/i',
function ($matches) {
$img = $matches[0];
// Si ya tiene alt con contenido, no tocar
if (preg_match('/\balt\s*=\s*["\']([^"\']+)["\']/i', $img)) {
return $img;
}
// Extraer src
if (!preg_match('/\bsrc\s*=\s*["\']([^"\']+)["\']/i', $img, $srcMatch)) {
return $img;
}
$src = $srcMatch[1];
// Obtener nombre del archivo
$filename = basename(parse_url($src, PHP_URL_PATH));
if (!$filename) {
return $img;
}
// Quitar extensión
$alt = preg_replace('/\.[a-z0-9]+$/i', '', $filename);
// Reemplazar guiones y guiones bajos por espacios
$alt = str_replace(['-', '_'], ' ', $alt);
// Limpiar espacios múltiples
$alt = preg_replace('/\s+/', ' ', $alt);
// Trim final
$alt = trim($alt);
// Si no queda nada, no tocar
if ($alt === '') {
return $img;
}
// Insertar alt antes del cierre de la etiqueta
return preg_replace(
'/<img\b/i',
'<img alt="' . esc_attr($alt) . '"',
$img,
1
);
},
$buffer
);
}
// Iniciar buffer
ob_start('auto_alt_from_filename');No es la mejor solución del mundo, pero es mejor a la situación de no tener alt (respecto a posibles usuarios invidentes). Aunque sí que es cierto que las imágenes decorativas deberían tener un alt empty o estar como background mediante CSS.
Por otro lado, siempre merece la pena revisarlo para evitar confusiones. También existe la opción de añadir un atributo inventado como data-alt, para diferenciar los alts autogenerados.
El texto alternativo no es muy complicado. Siga estas cinco mejores prácticas, y debería ser bueno.
- Sé conciso. El texto alternativo largo es molesto para quienes usan lectores de pantalla. Se concretó y usa la menor cantidad de palabras posible. Si es necesario puedes añadir una leyenda informativa debajo de la imagen que ayudará a todo tipo de usuarios a entender la imagen.
- Sé preciso. Concéntrate en describir la imagen.
- Evita el relleno de palabras clave. Este no es un lugar para meter palabras clave demás.
- Evita decir que es una imagen. No es necesario incluir “Imagen de …” o “Imagen de …” en las descripciones. Tanto Google como los lectores de pantalla pueden resolverlo por sí mismos.
- Evita la redundancia. No repitas la información que ya existe dentro del contexto de la imagen. Por ejemplo, si tienes una foto de Steve Jobs y el texto directamente debajo de la imagen dice “Steve Jobs”, no es necesario agregar esta descripción a la etiqueta alt. Google debería entender que el título es efectivamente el texto alternativo.
También debes recordar agregar texto alternativo para botones de formularios. De lo contrario, los lectores de pantalla podrían pasar por alto y algunos visitantes no podrán interactuar con su sitio web.
Cuidado con el ALT: longdesc
No debes confundir el alt con el atributo longdesc. El longdesc se creó para complementar al alt text con una descripción más larga, como su nombre indica. Sin embargo, no funciona agregando más texto directamente, sino mediante una URL que apunta a otra página donde se incluye toda la información relevante. No obstante, este atributo está obsoleto hoy en día y no debería usarse más allá que como pasatiempo.
Asegurémonos de que entendemos lo qué funciona y lo qué no con algunos ejemplos.
Malo: <img src=“cheesecake.png” alt=“foto de tarta de queso”>
Aceptable: <img src=“cheesecake.png” alt=“tarta de queso”>
Bueno: <img src=“cheesecake.png” alt=“Tarta de queso con fresas”>
Mejor: <img src=“cheesecake.png” alt=“tarta de queso con fresas y crema”>
Malo: <img src=“cheesecake.png” alt=“steve jobs apple iphone ipad mac”>
Aceptable: <img src=“cheesecake.png” alt=“steve jobs”>
Bueno: <img src=“cheesecake.png” alt=“Fundador de apple, steve jobs”>
Mejor: <img src=“cheesecake.png” alt=“apple founder, steve jobs, holding the iphone 4”>
Malo: <img src=“cheesecake.png” alt=“imagen 4″”>
Aceptable: <img src=“cheesecake.png” alt=“amplificador naranja”>
Bueno: <img src=“cheesecake.png” alt=“amplificador naranja - 30 vatios”>
Mejor: <img src=“cheesecake.png” alt=“amplificador naranja - 30 vatios AD30HTC - amplificadores de 30 vatios”>
Ten en cuenta la inclusión del número de modelo en ese ejemplo final. Esta es una buena práctica, especialmente para imágenes en páginas de productos de comercio electrónico.
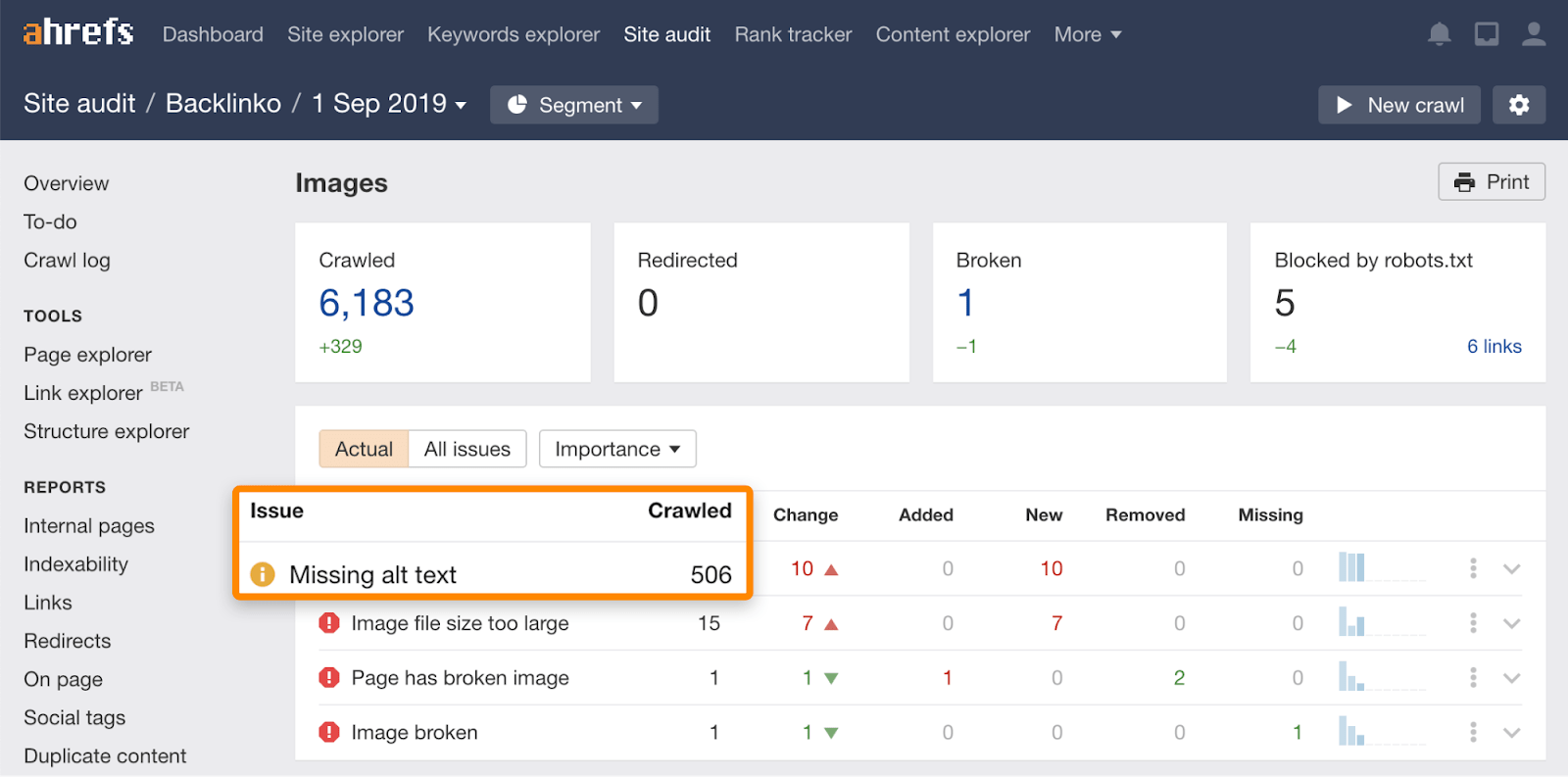
Muchas herramientas son capaces de rastrear tu sitio y encontrar atributos alternativos que faltan, incluida Site Audit de Ahrefs.

Pero la falta de texto alternativo no siempre es un problema porque no todas las imágenes requieren texto alternativo.
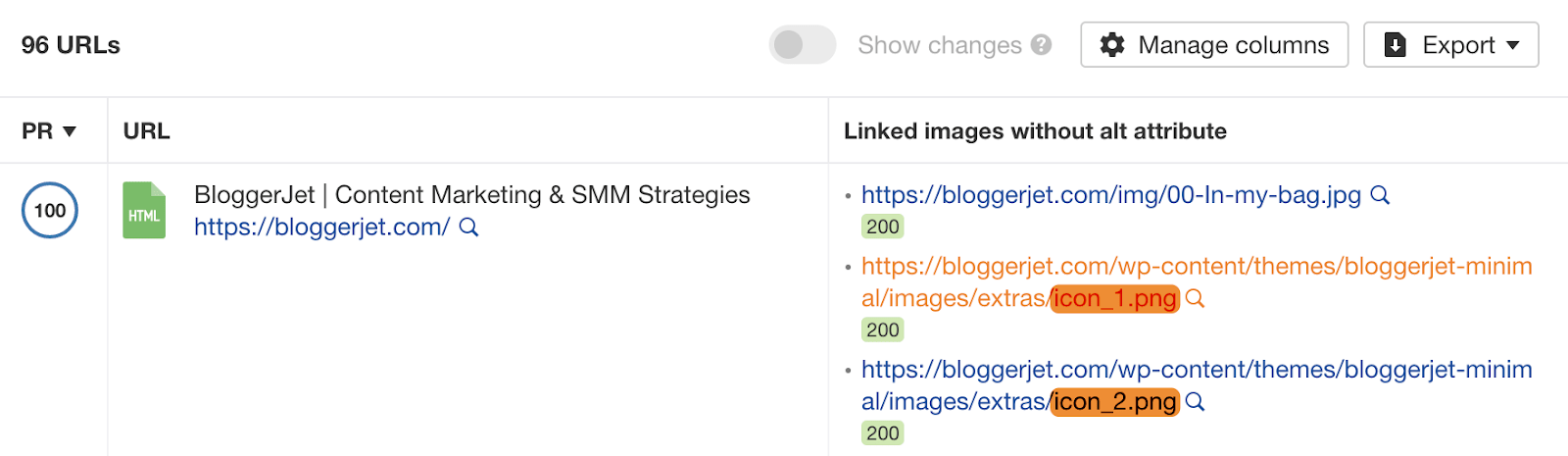
Por ejemplo, echa un vistazo a estos atributos alt que faltan:

Está claro por los nombres de archivos que no necesitan texto alternativo. Son decorativos, lo que significa que queremos que un lector de pantalla los obvie.
Entonces, en lugar de rastrear su sitio y obsesionarse con cada atributo alternativo faltante (la mayoría de los sitios tienen muchos faltantes), una mejor idea es auditar y mejorar las etiquetas alt para las páginas que ya reciben tráfico.
Hay dos razones para esto:
- Usuarios con discapacidad visual. El 2,14% de los españoles tienen una discapacidad visual, es decir, aproximadamente un millón de personas. Esto significa que, de promedio, si tu página recibe 10.000 visitantes al mes, 214 de ellos podrían no consumir tu contenido correctamente.
- Posible aumento de tráfico. El texto alternativo puede ayudar a que las imágenes se clasifiquen mejor en Google Images, y eso genera más tráfico. Incluso solo un aumento del 1% en una página con 10,000 visitas mensuales es un adicional de 100 visitantes.
Aquí está el proceso:
Paso 1. Encuentra tus páginas más visitadas de la búsqueda orgánica
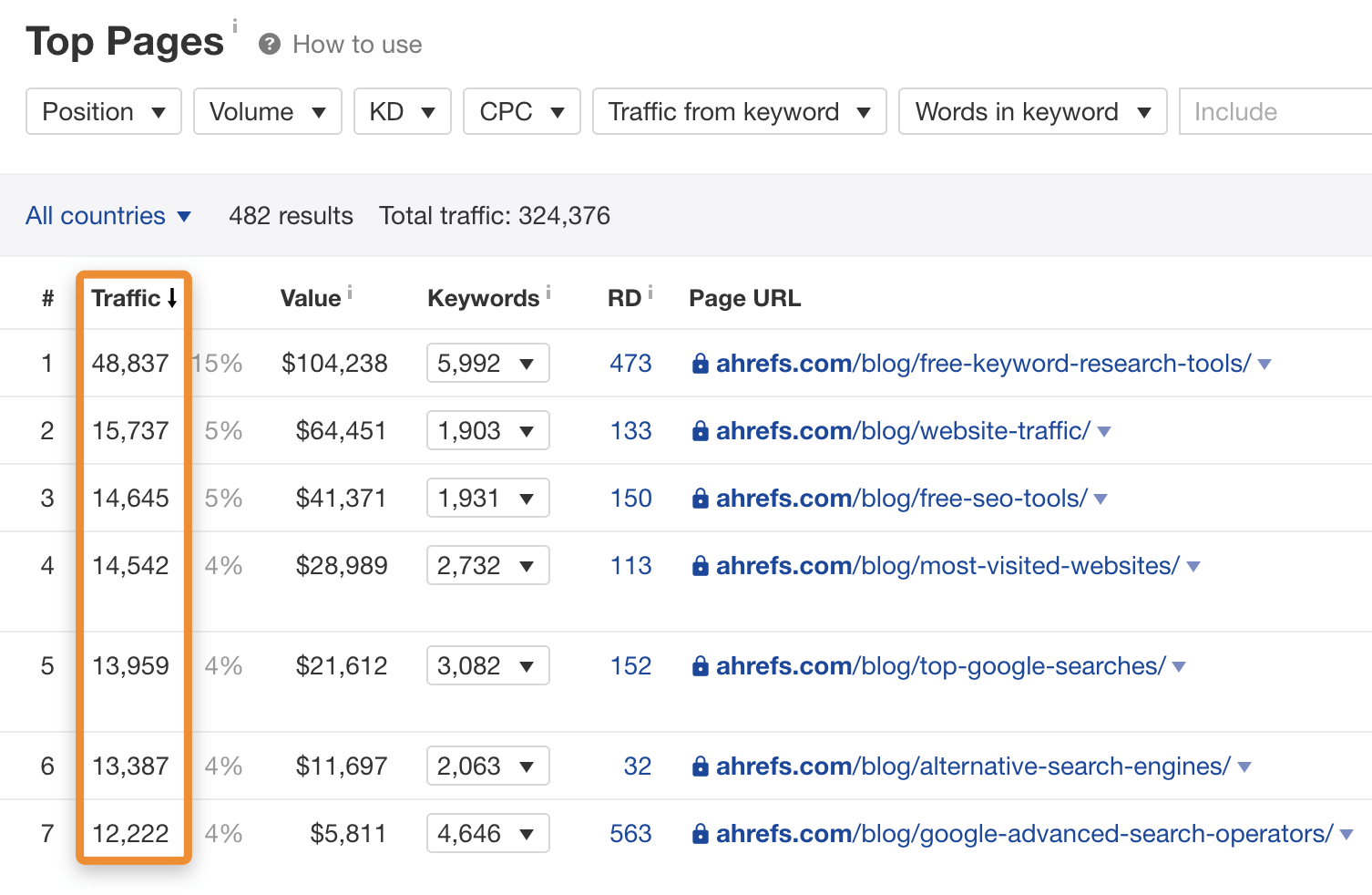
Consulte Google Analytics, Google Search Console o el informe “Páginas principales” en Site Explorer de Ahrefs.

Paso 2. Audita tus atributos alt
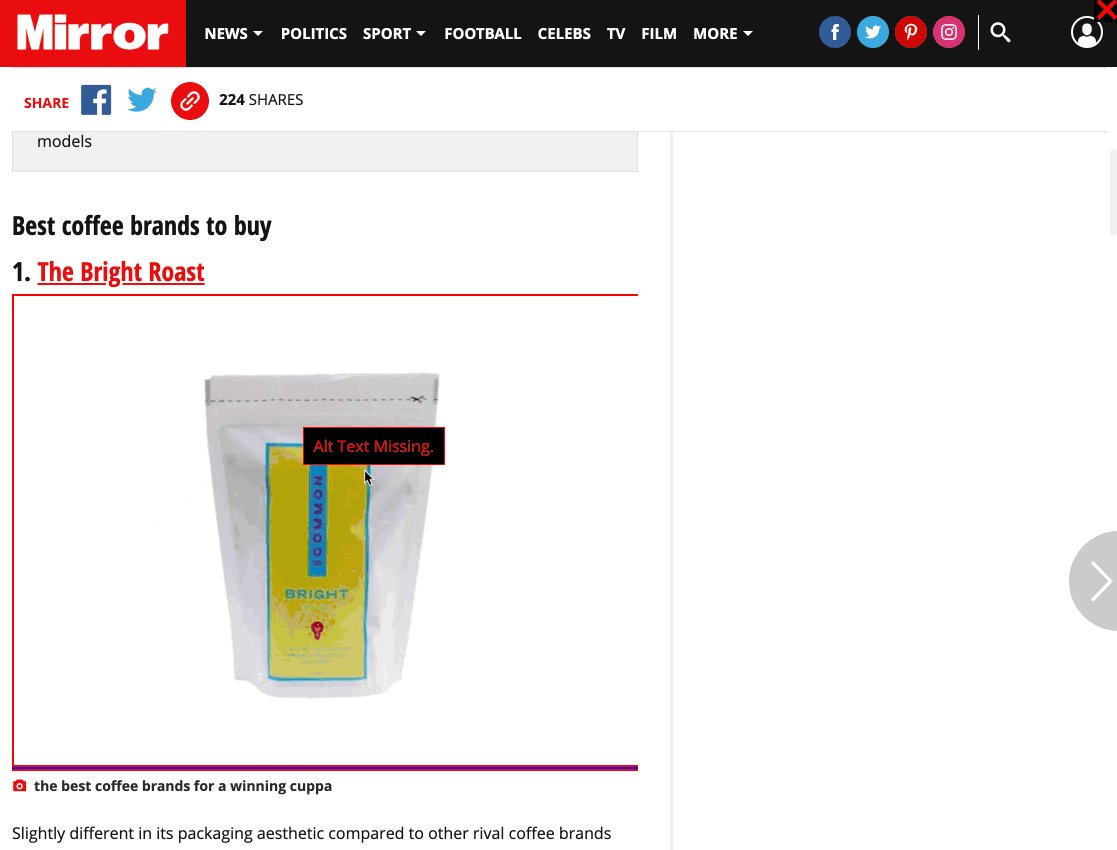
Instala la extensión gratuita Alt Text Tester Chrome, carga la página con más tráfico y luego activa la extensión.
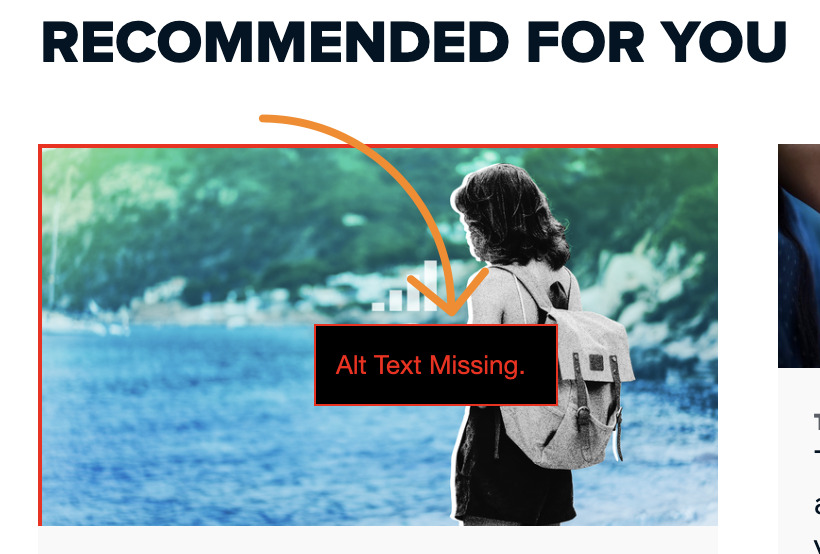
Deberías ver el texto alternativo que se muestra cada vez que pasa sobre una imagen.

Si falta el atributo alt, verás una advertencia.

Consulta el texto alternativo para algunas imágenes en la página. Pronto tendrás una idea de si están bien optimizados, o mal o no optimizados en absoluto.
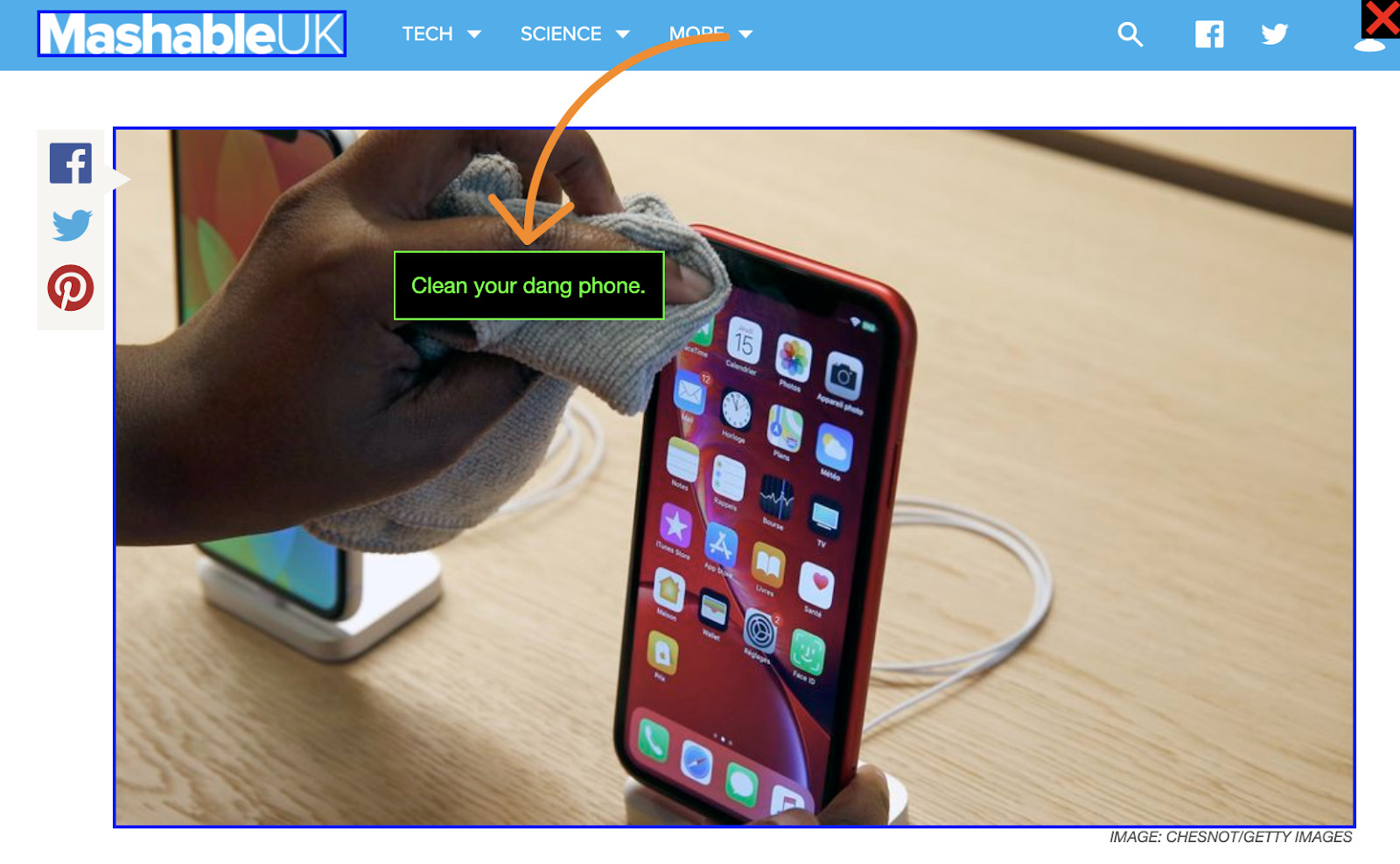
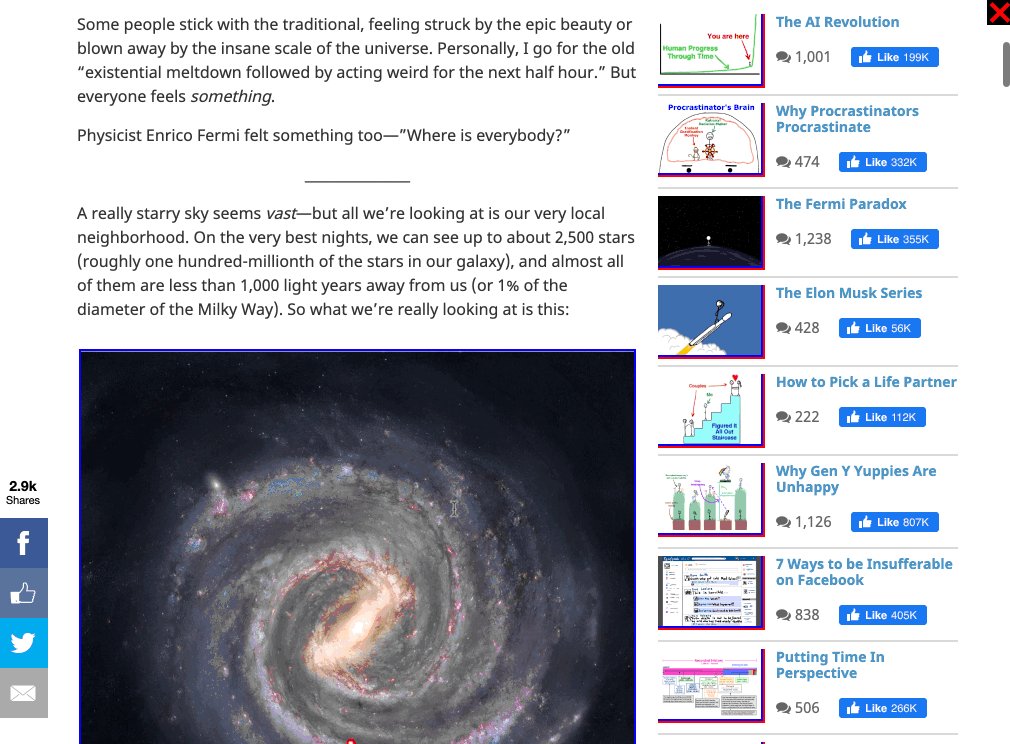
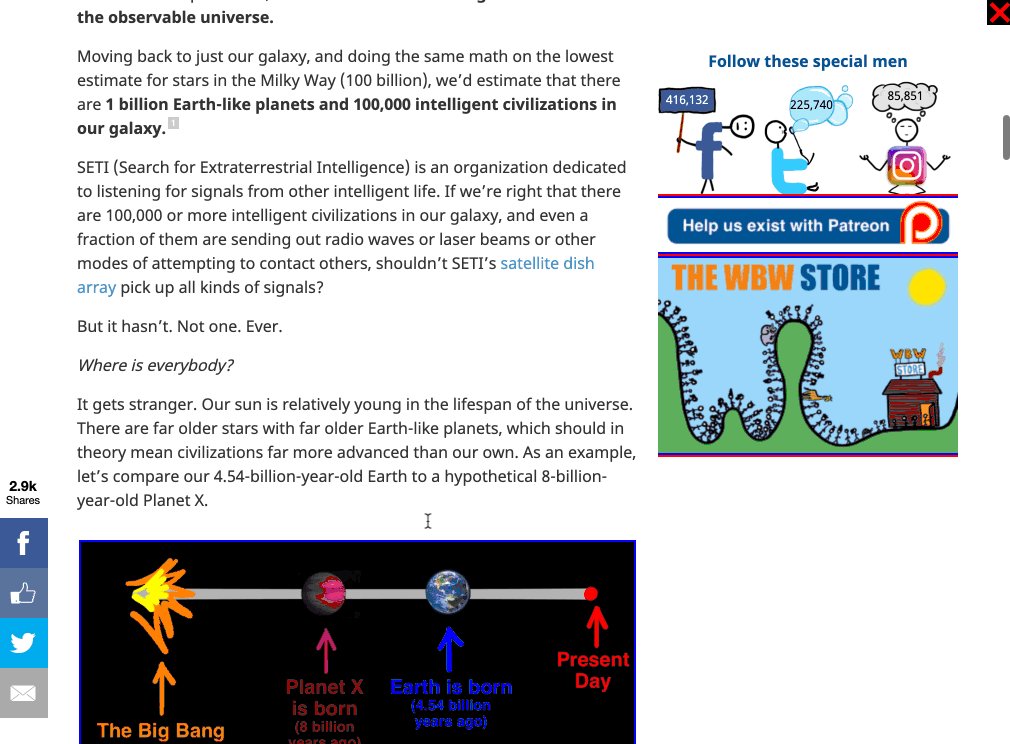
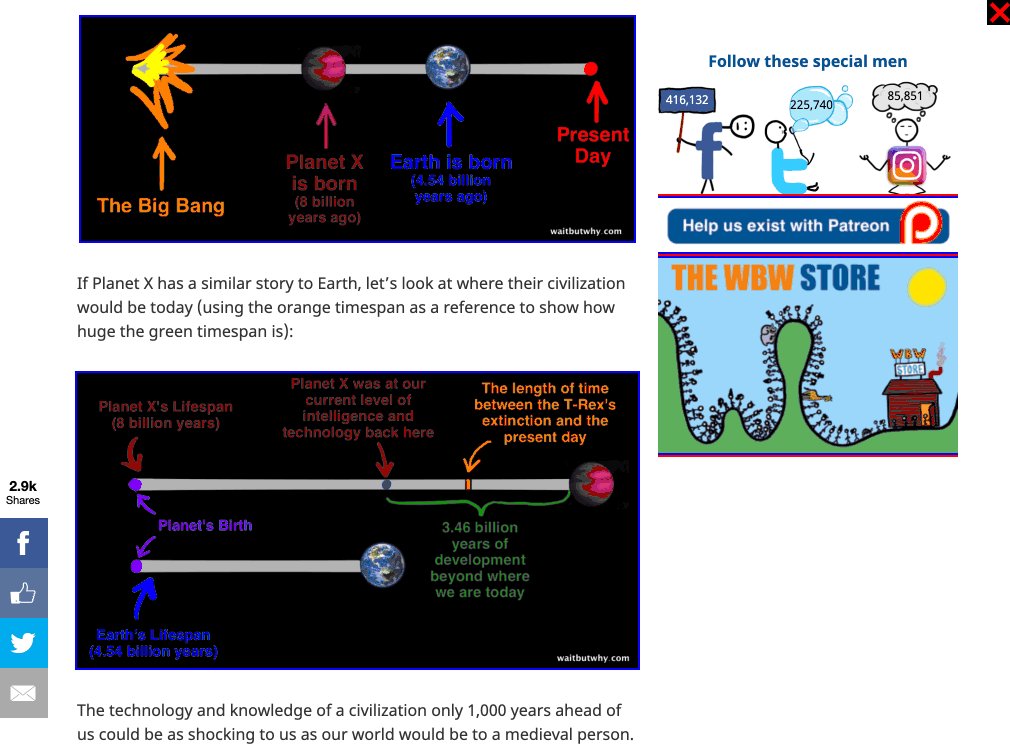
Por ejemplo, solo lleva unos segundos desplazarse por esta publicación para ver todas las imágenes están bien optimizadas …

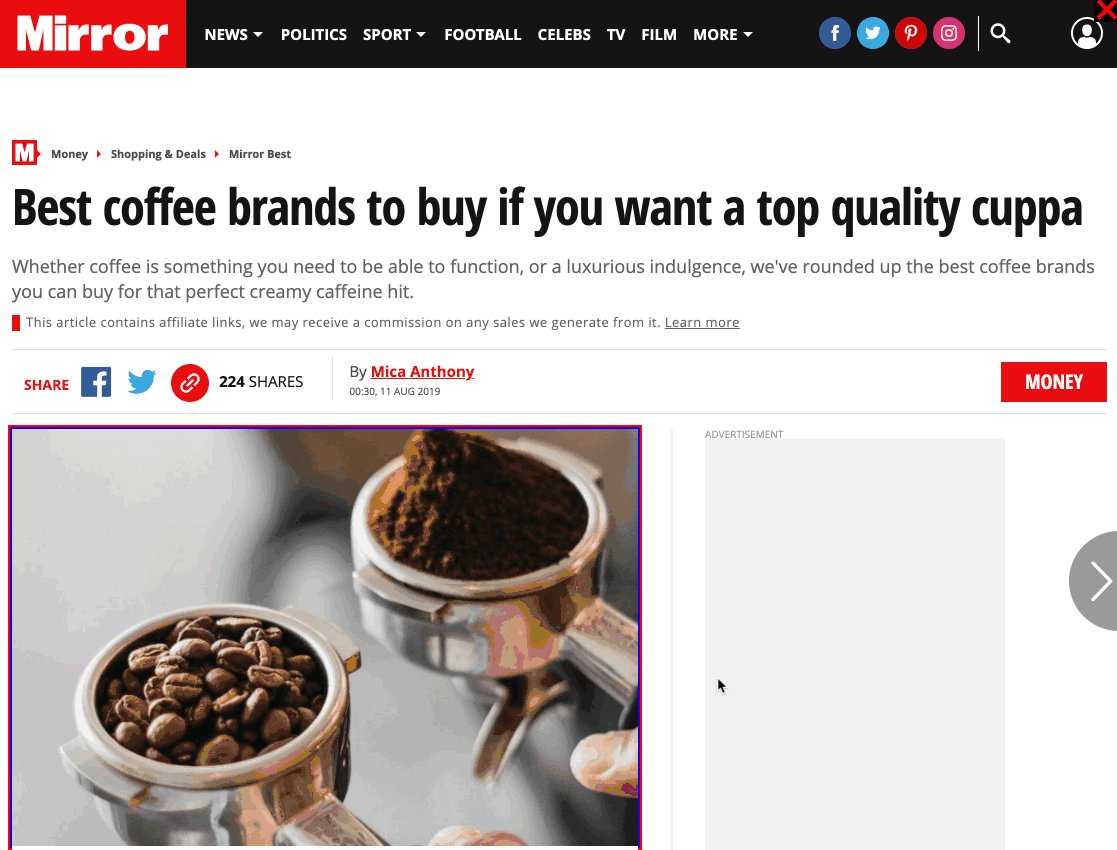
… mientras que lo mismo no es cierto para esta página en The Mirror:

Paso 3. Repite para más páginas.
Repite este proceso para las páginas más visitadas en tu sitio web. Esto debería darte una idea de si tu optimización de texto alternativo es sólida o necesita trabajo.
Debido a que la mayoría de los sitios web llevan la mayor parte de su tráfico a un puñado de páginas, esto no debería llevar demasiado tiempo.
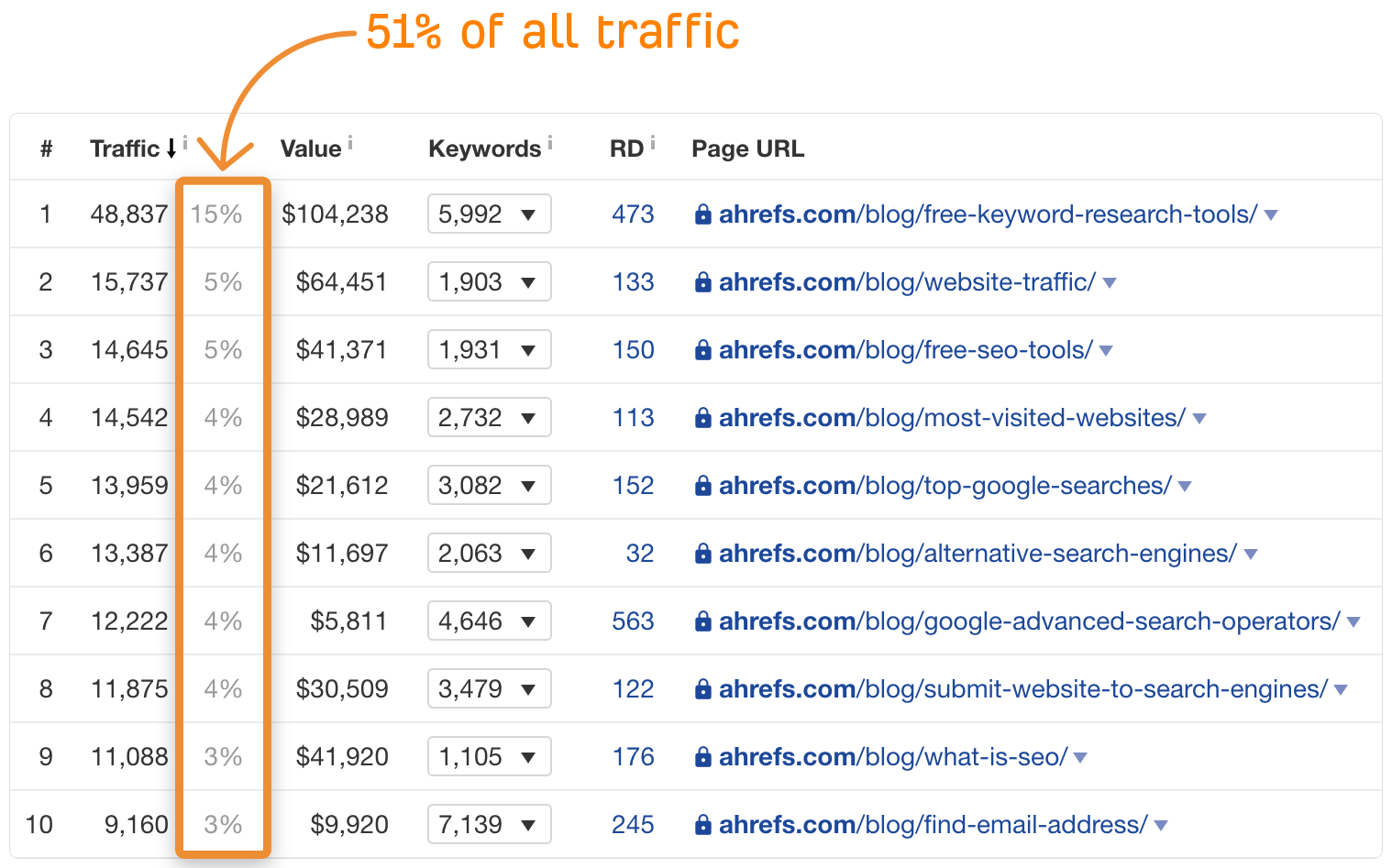
Por ejemplo, solo diez publicaciones en el blog Ahrefs representan el 51% del tráfico orgánico mensual …

… Para que podamos auditar y optimizar fácilmente el texto alternativo de la mayoría de nuestras páginas de alto tráfico en minutos.
Reflexiones finales
La optimización del texto alternativo es importante, pero no es el principio ni el fin del SEO de imágenes. También debes optimizar los nombres de archivo, mostrar imágenes receptivas, considerar la carga diferida y mucho más.
Otro aspecto a considerar es que el ALT tiene relevancia e importancia a nivel de SEO, se puede considerar priorizarlo o no si la estrategia es respecto a posicionar en Google imágenes, pero hay otro aspecto importante aunque no sea estrictamente SEO, que consiste en la accesibilidad.
Si bien en el artículo nos hemos centrado en los aspectos SEO, en el origen y en cómo Google y otros motores de búsqueda se han valido de estos estándares de accesibilidad para tener una mejor comprensión de qué nos quieren decir las imágenes, el origen con el que se creó este estándar sigue valiendo.
De hecho es muchísimo más importante a nivel de accesibilidad tener unos buenos ALT que instalar plugins/widgets de accesibilidad sobre los que hay unos grandísimos debates en Reddit y en LinkedIn.
Pues al fin y al cabo los usuarios con ciertas dificultades de accesibilidad ya usan sus propios sistemas de Screen reader para llegar hasta tu web, y este tipo de plugins lejos de ayudar, pueden complicar más la navegación del usuario. Por lo que es mejor ir a lo básico y dejar el contenido claro, con imágenes con textos alternativos y que los contrastes entre colores para las letras sean bien legibles.
¿Tienes preguntas? Estamos en LinkedIn y en X.