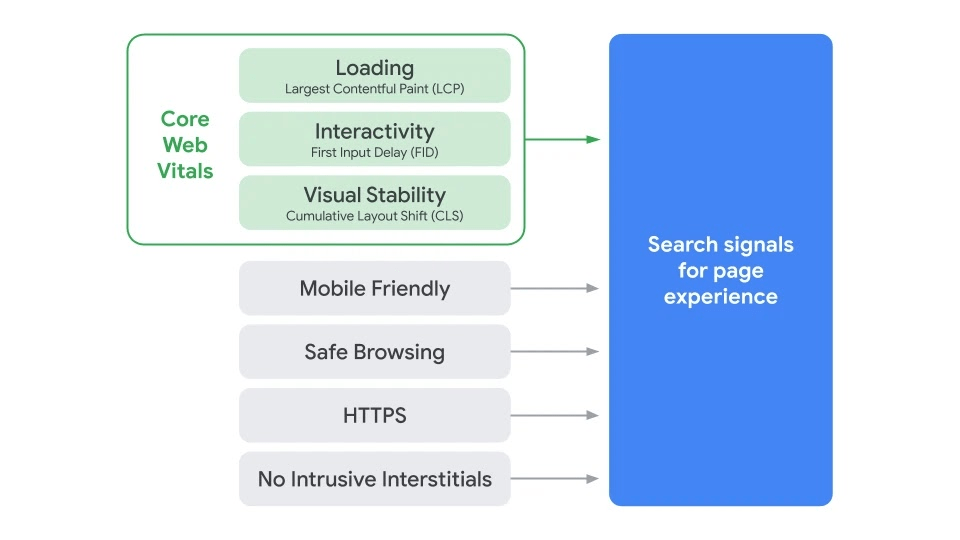
La experiencia de la página y las métricas incluidas en Core Web Vitals (Métricas Web Principales en español) se usarán para el posicionamiento de las páginas en junio de 2021.

Fuente: Google
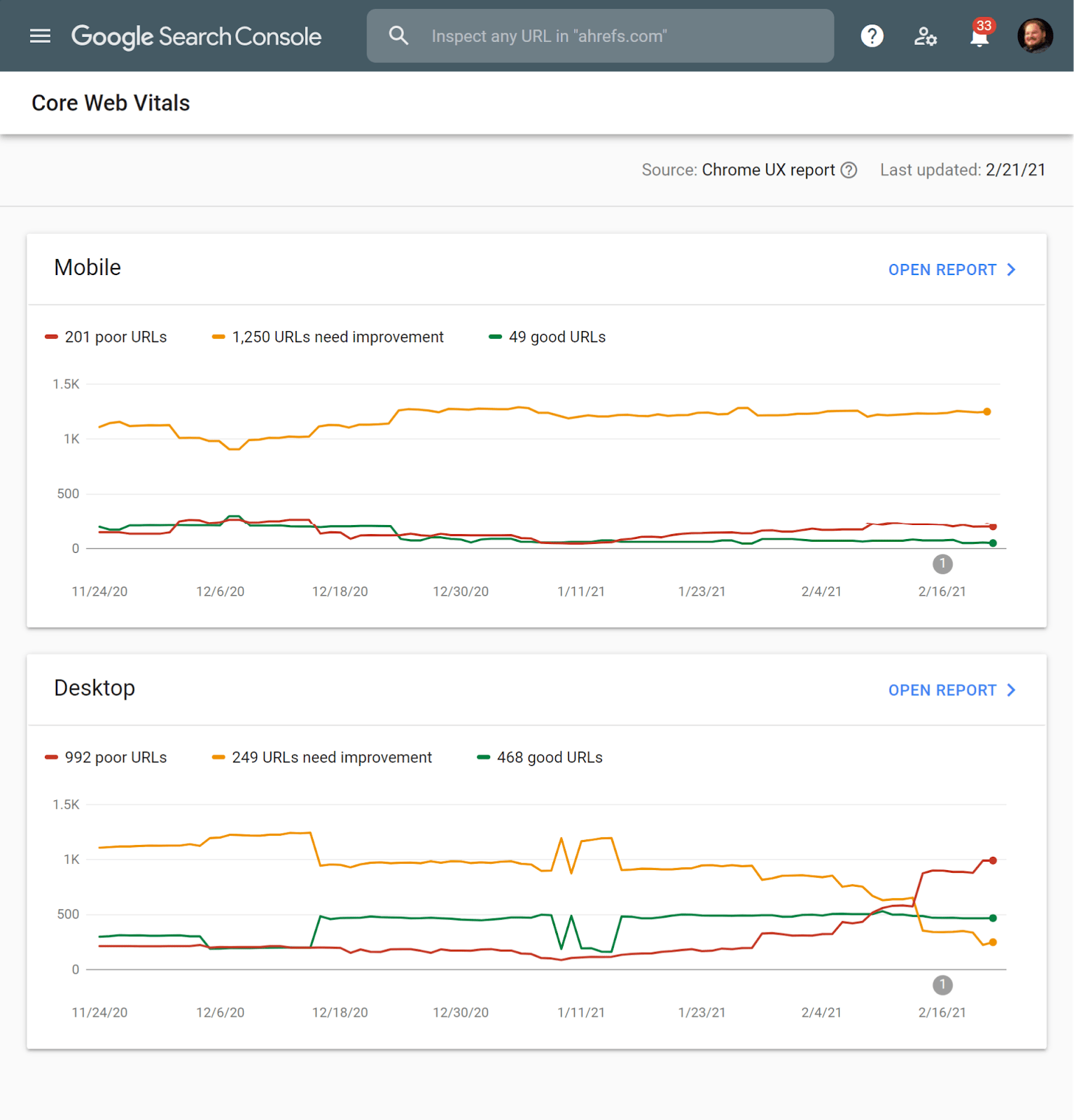
La forma más fácil de ver las métricas de tu sitio es con el informe de Métricas web principales en Google Search Console. Con el informe, puedes ver fácilmente si tus páginas están categorizadas como “URLs pobres”, “URLs necesitan una mejora” o “URLs buenas”.

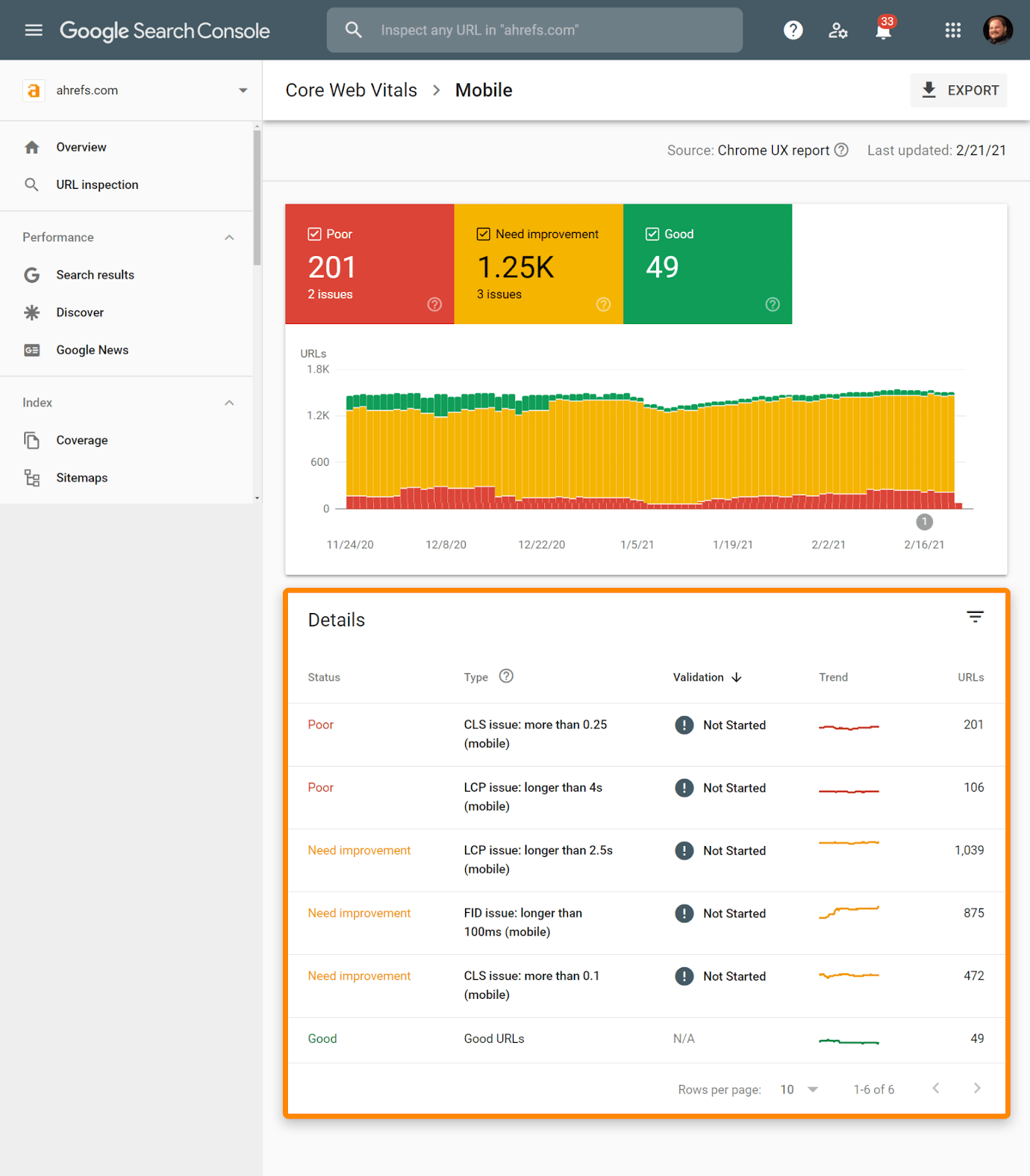
Dentro del informe, puedes encontrar información más detallada sobre los problemas concretos y una lista de las páginas afectadas.

Factor 1: Las métricas se separan entre ordenador y móvil, pero solo las señales móviles serán usadas para el posicionamiento de las páginas. Google está pasando a una indexación 100% mobile-first desde marzo, así que tiene sentido usar las señales de velocidad móvil, ya que las páginas indexadas también se basarán en las versiones móviles.
Factor 2: Los datos provienen desde el informe de User Experience de Chrome (CrUX), que recoge datos de los usuarios que han dado permiso. Las métricas serán evaluadas en el percentil 75º de los usuarios, así que si el 70% de tus usuarios están en la categoría “buena” y el 5% está en la categoría “necesita una mejora”, tu página será evaluada como “necesita una mejora”.
Factor 3: Las métricas serán evaluadas para cada página, pero si no hay suficientes datos, John Mueller afirma que se pueden usar las señales de las secciones de un sitio o del sitio en general.
Factor 4: Con la inclusión de estas nuevas métricas, AMP se eliminará como un requisito desde la funcionalidad Top Stories (historias destacadas) en móvil. Ya que las nuevas historias no tendrán datos sobre las métricas de velocidad, es probable que las métricas de una categoría más grande de páginas o incluso el dominio entero pueda ser usado para esto.
Factor 5: Las aplicaciones de página única (Single Page Applications) no miden un par de las métricas, FID y LCP, a través de las transiciones de página. Hablaremos de estas en un minuto,
Factor 6: Las métricas pueden cambiar con el tiempo, así como los umbrales. Google ya ha cambiado las métricas usadas para medir la velocidad en sus herramientas a lo largo de los años, así como sus umbrales de lo que se considera o no rápido. Con toda probabilidad todo esto cambiará de nuevo en el futuro. De hecho, trabajamos algo en mejorar las métricas anteriores el año pasado, pero necesitamos trabajar una vez más para mejorar las nuevas métricas.
Solo para establecer las expectativas, recuerda que hay más de 200 factores de posicionamiento. No esperaría mucha mejora al mejorar las Core Web Vitals. Se desconoce cuánto impactarán en el posicionamiento, pero no es probable que se trate de una señal fuerte, especialmente si tenemos en cuenta que Google ya estaba usando muchos de los componentes de la experiencia en las páginas para determinar el posicionamiento en los rankings.
Veamos cada una de las core web vitals (métricas web principales) en más detalle.
Aquí están los tres componentes actuales de las Métricas Web Principales o Core Web Vitals:
- Renderizado del mayor elemento con contenido (Largest Contentful Paint, LCP)
- Cambios de diseño acumulados (Cumulative Layout Shift, CLS)
- Latencia de la primera interacción (First Input Delay, FID)
Renderizado del mayor elemento con contenido (Largest Contentful Paint, LCP)
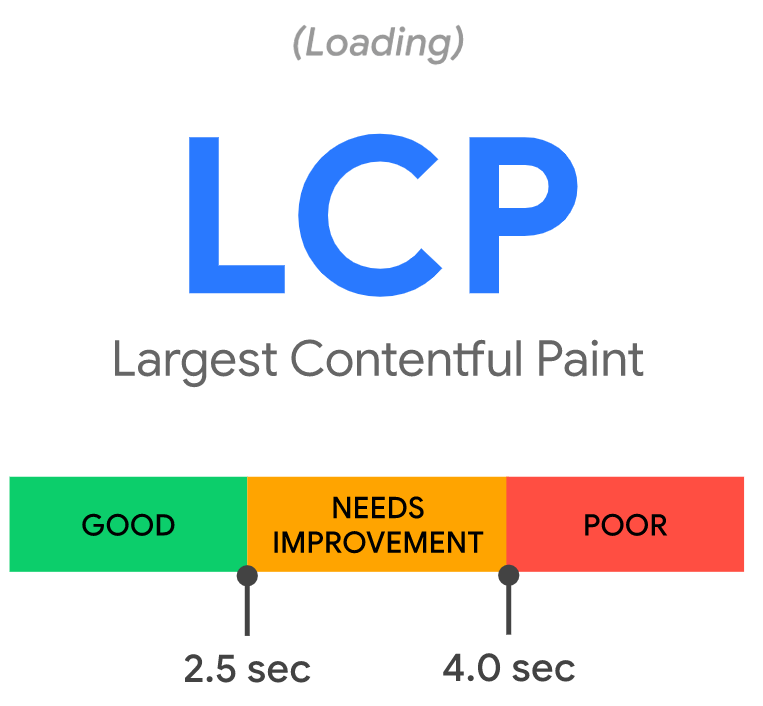
LCP es el elemento único visible más grande cargado en el campo de visión.

(Cargando)
LCP
Largest Contentful Paint
Renderizado del mayor elemento con contenido
Bueno | Necesita Mejorar | Pobre
2.5 segs. 4.0 segs
Fuente: web.dev/vitals
El elemento más grande normalmente será una imagen destacada o quizá la etiqueta <h1>, pero podría ser cualquiera de estos:
- Elemento <img>
- Elemento <image> dentro de un elemento <svg>
- La imagen dentro de un elemento <video>
- La imagen de fondo cargada con la función url()
- Bloques de texto
<svg> y <video> puede que se añadan en el futuro.
Cómo ver el LCP
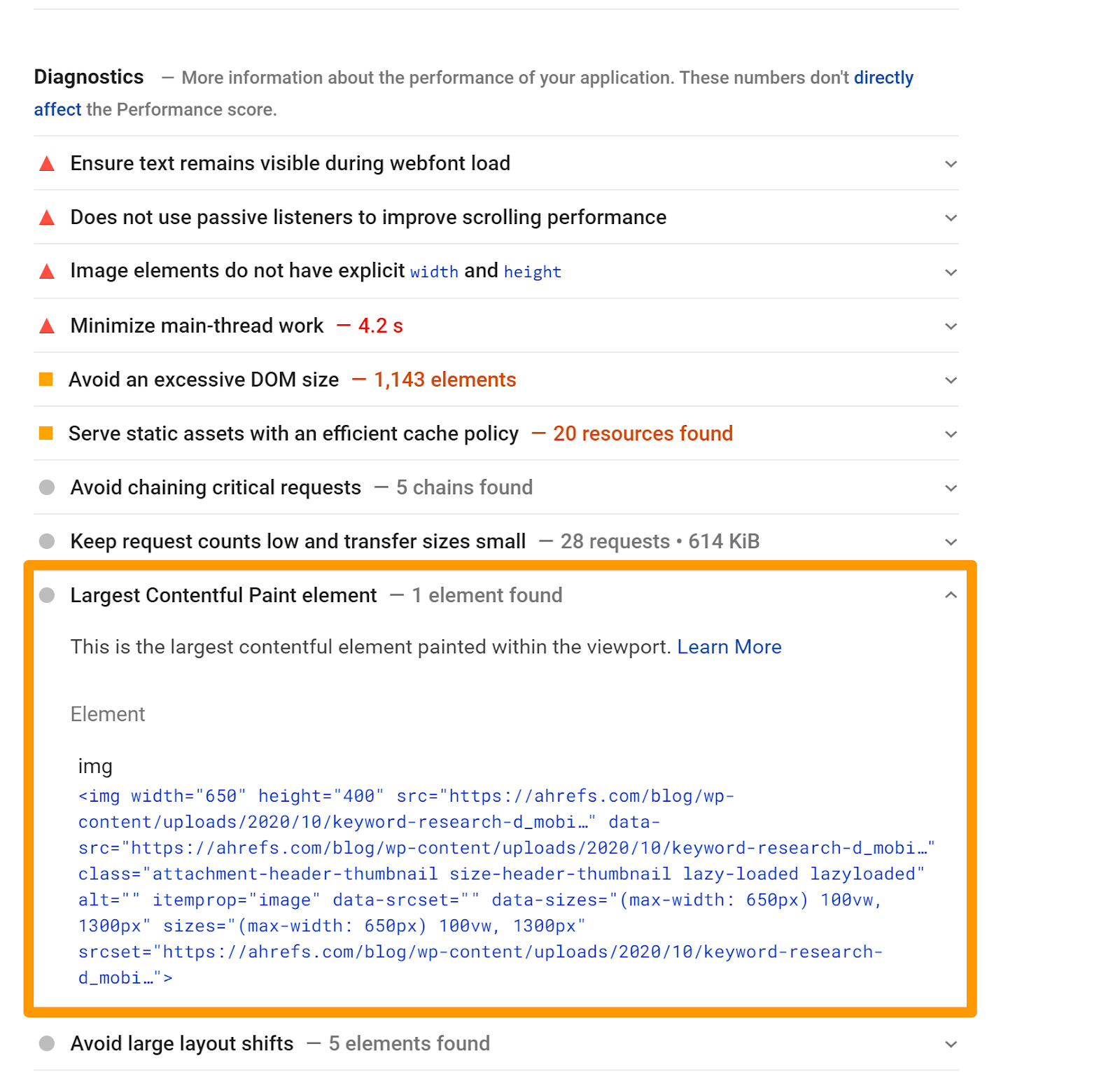
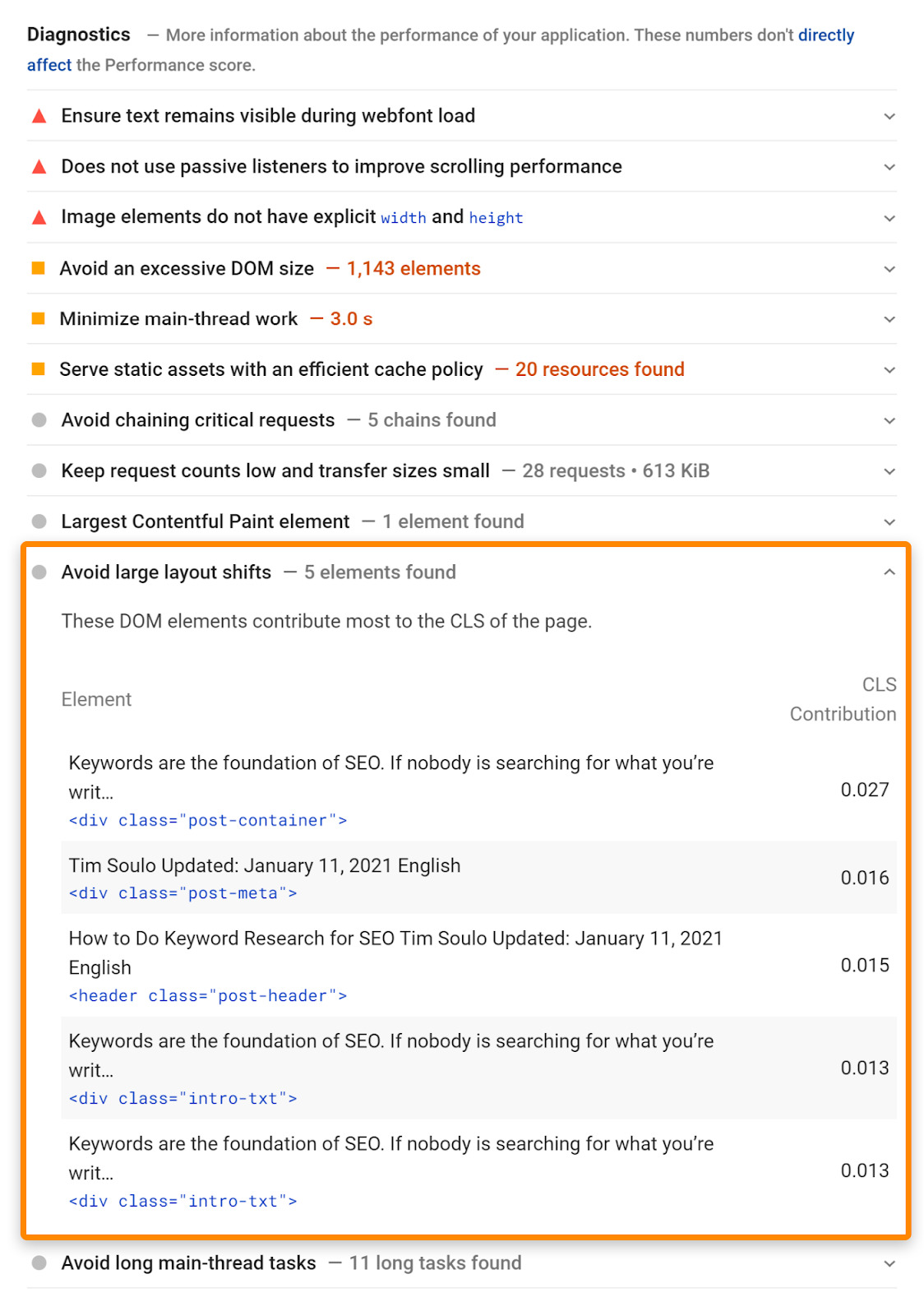
En PageSpeed Insights, el elemento LCP se especificará en la sección de Diagnósticos. Para la página de prueba, el LCP es nuestra imagen destacada en el post del blog.

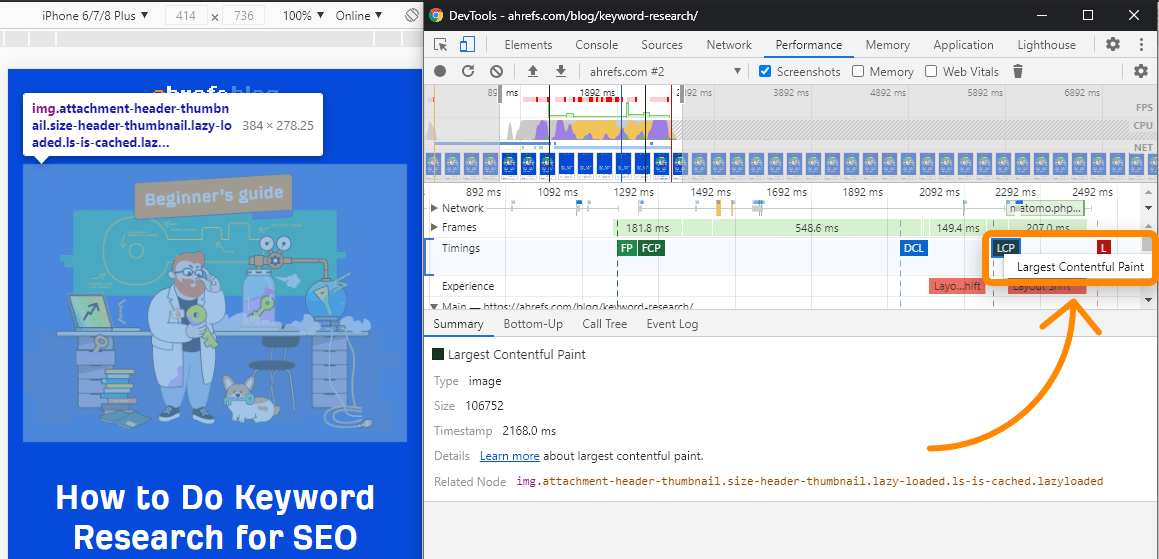
En las herramientas para desarrolladores de Chrome, sigue estos pasos:
- Performance (rendimiento) > comprueba “Screenshots”
- Haz clic en ‘Start profiling and reload page’ (empezar a perfilar y recargar la página)
- LCP está a la derecha en el gráfico de tiempo
- Haz clic en el nodo; este es el elemento LCP

Optimizando LCP
Siendo nuestro elemento LCP en esta y muchas otras páginas la imagen destacada, probablemente podemos mejorar esto precargando esta página o posiblemente incluyendo la imagen completa para hacer que se descargue junto al código HTML. Básicamente, queremos cargar esta imagen más rápido de lo que lo hace actualmente.
Recursos
- Optimiza el renderizado del mayor objeto con contenido o Largest Contentful Paint - web.dev (en inglés)
- Investigando el mayor objeto con contenido o Largest Contentful Paint - Paul Irish (vídeo, en inglés)
- Cómo Mejorar la Velocidad de Página, desde el Principio hasta el Final - Ahrefs (en inglés)
Cambios de diseño acumulados (Cumulative Layout Shift, CLS) - estabilidad visual
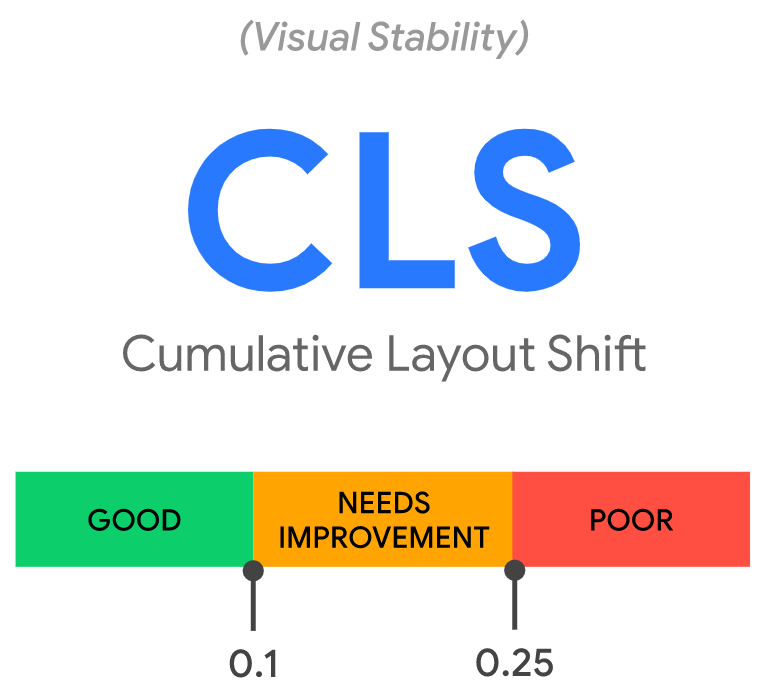
CLS mide cómo los elementos se mueven o cuán estable es el diseño de la página. Tiene en cuenta el tamaño del contenido y la distancia que se mueve. Un problema grande con la métrica es que continúa midiéndose incluso después de la carga inicial de la página. Google está recogiendo feedback sobre esta métrica en particular, así que probablemente veremos algunos cambios en ella en el futuro.

Fuente: web.dev/vitals
(Estabilidad Visual)
Cumulative Layout Shift
Cambios de diseño acumulados
Buena Necesita Mejorar Pobre
0.1 0.25
Puede ser incómodo si intentas hacer click en algo de la página que se mueve y acabas haciendo clic en algo en lo que no querías. A mí me pasa todo el tiempo. Hago clic en una cosa, y de repente, estoy haciendo clic en un anuncio y ni siquiera en la misma página. Es frustrante como usuario.

Entre las causas comunes de CLS se incluyen:
- Imágenes sin dimensiones
- Anuncios, embeds (elementos incrustados), y iframes sin dimensiones
- Inyección de contenidos con JavaScript
- Aplicar fuentes o estilos tarde al cargar
Cómo ver el CLS
En PageSpeed Insights, bajo los diagnósticos, encontrarás una lista de los elementos que se están moviendo.

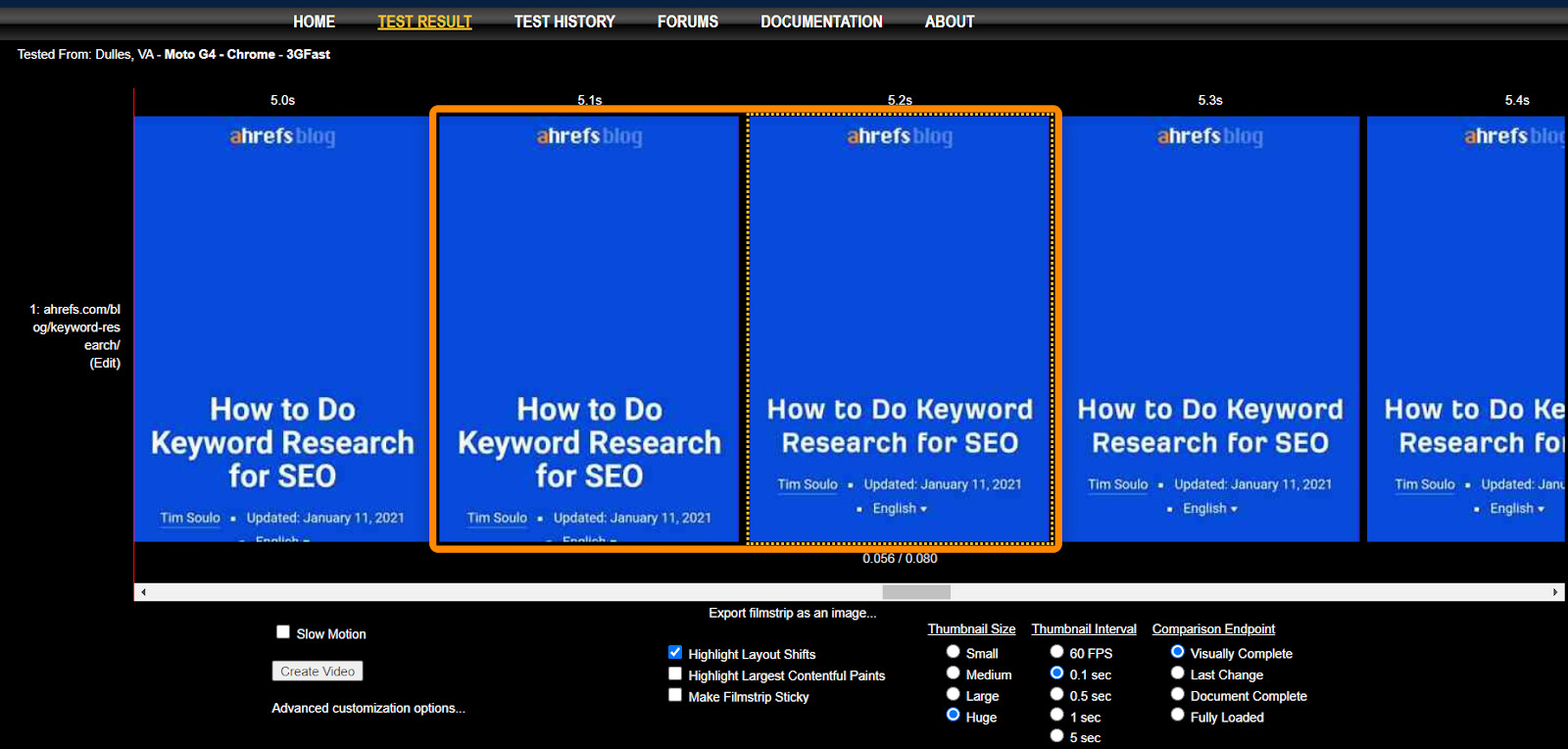
Usa WebPageTest. En la Filmstrip View, marca las siguientes opciones:
- Marca Layout Shifts
- En Thumbnail Size (tamaño de miniatura): elige Huge (enorme)
- En Thumbnail Interval (intervalo de miniatura): marca 0.1 sec
Fíjate en cómo nuestra fuente cambia de estilo entre 5.1s-5.2s, cambiando el diseño cuando nuestra fuente personalizada se aplica.

Puede que quieras probar el Layout Shift GIF Generator.

Smashing Magazine también disponía de una técnica interesante que compartieron, donde añadieron una línea de contorno de color rojo sólido de 3px a todo y grabaron un vídeo de la página para identificar dónde ocurrían los cambios de posición.
Optimizando CLS
Para nuestra página de test, puede que lo que queramos hacer sea precargar nuestra fuente personalizada, abandonar la fuente personalizada por completo (es algo dudoso que hagamos esto) o usar una fuente por defecto en la carga inicial de la página y cargar solo nuestra fuente en las cargas de página posteriores. Estas medidas suponen sacrificios en marca, estilo, consistencia, etc. y tendremos que decidir cuál es el mejor camino más adelante.
Recursos
- Qué fuerza layout/reflow - Paul Irish (en inglés)
- Optimiza Cumulative Layout Shift - web.dev (en inglés)
- Elimina errores en los cambios de diseño - web.dev (en inglés)
- Entendiendo Cumulative Layout Shift - Annie Sullivan (vídeo, en inglés)
- Cómo evitar movimientos en el diseño causados por las fuentes web - Simon Hearne (en inglés)
Latencia de la primera interacción (First Input Delay, FID) - interactividad
FID es el tiempo desde que un usuario interactúa con tu página hasta que la página puede responder. También puedes pensar en esto como la capacidad de respuesta. Esto no incluye hacer scroll o zoom.
Ejemplos de interacción:
- hacer clic en un enlace o botón
- Introducir texto en un campo en blanco
- elegir un elemento de un menú desplegable
- hacer clic en una casilla (checkbox)
Puede ser frustrante intentar hacer clic en algo y que nada pase en la página.

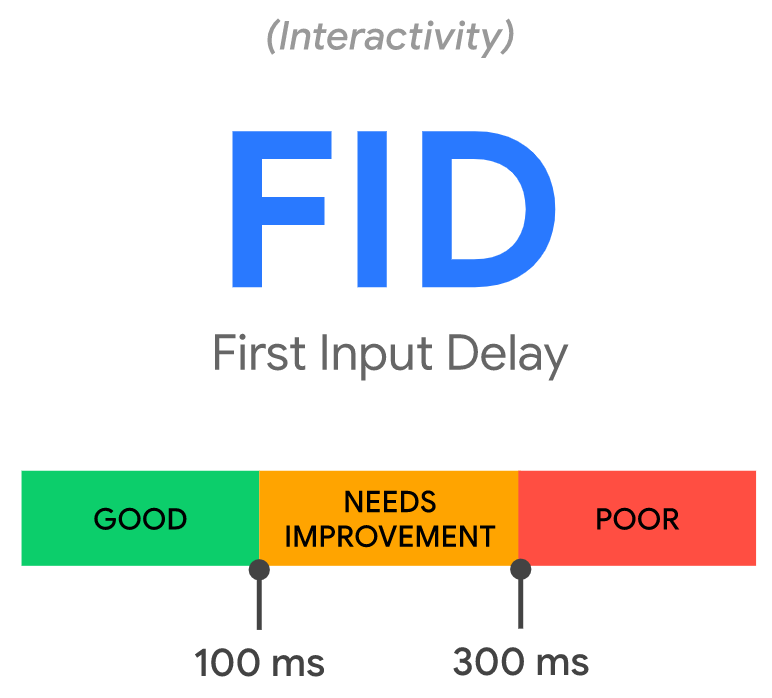
Fuente: web.dev/vitals
(Interactividad)
FID
First Input Delay
Latencia de la primera interacción
Buena - Necesita Mejorar - Pobre
100 ms 300 ms
No todos los usuarios interactúan con una página, así que puede que no tengan un valor de FID. Esto es por lo que las herramientas de testeo no tendrán el valor, porque no están interactuando con la página. Usa el Total Blocking Time (TBT, tiempo total bloqueado) en su lugar.
Causas de FID
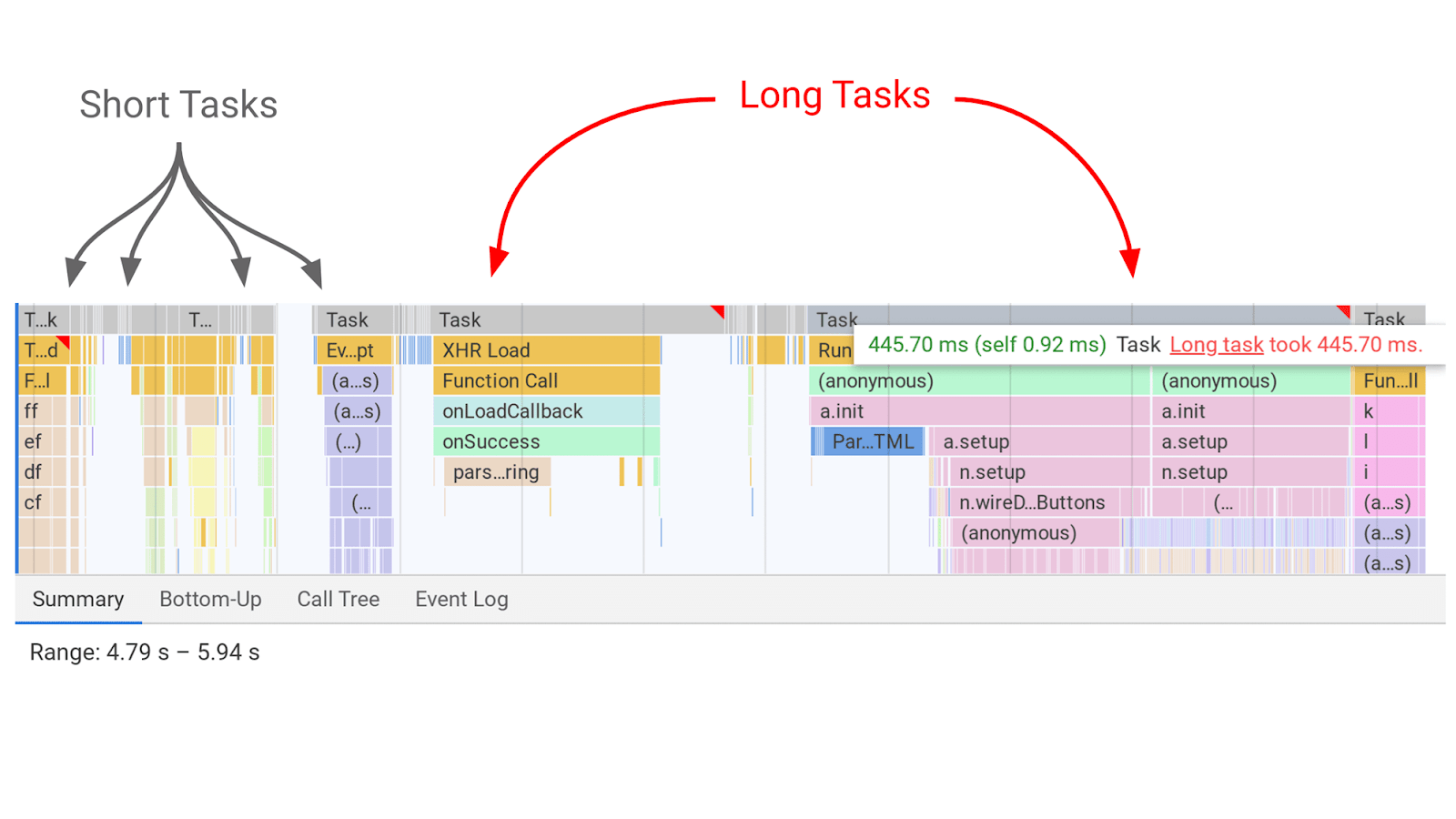
JavaScript compitiendo por el hilo principal. Solo hay un hilo principal y JavaScript compite por ejecutar las tareas en él.

Fuente: https://web.dev/long-tasks-devtools
Mientras una tarea se está ejecutando, una página no puede responder a los inputs del usuario. Este es el retraso que se siente. Cuanto más larga sea la tarea, más largo será el retardo experimentado por el usuario. Los descansos entre tareas son las oportunidades que la página tiene para cambiar al input del usuario y responder a lo que querían hacer.
Optimizando FID
No veo nada preocupante en nuestro sitio en FID, pero en general, quieres dividir las tareas largas y retrasar cualquier JavaScript que no se necesite a un momento posterior.
Recursos
- Optimizar First Input Delay - web.dev (en inglés)
- Cómo Mejorar la Velocidad de Página, desde el Principio hasta el Final - Ahrefs (en inglés)
La diferencia entre los datos de campo y laboratorio se encuentra en que los datos de campo miran a usuarios reales, condiciones de red, dispositivos, cacheo, etc. y los datos de laboratorio se testan de forma consistente en base a las mismas condiciones, con la esperanza de que los resultados de la prueba sean repetibles.
Datos de campo
| LCP | FID | CLS | |
|---|---|---|---|
| Chrome User Experience Report | ✔ | ✔ | ✔ |
| PageSpeed Insights | ✔ | ✔ | ✔ |
| Google Search Console (Informe de Métricas Web Principales) | ✔ | ✔ | ✔ |
| Web-vitals JavaScript library | ✔ | ✔ | ✔ |
| web.dev | ✔ | ✔ | ✔ |
| Web Vitals Extension | ✔ | ✔ | ✔ |
Datos de Laboratorio
| LCP | FID | CLS | |
|---|---|---|---|
| Chrome DevTools | ✔ | ✘ (usa TBT) | ✔ |
| Lighthouse | ✔ | ✘ (usa TBT) | ✔ |
| WebPageTest | ✔ | ✘ (usa TBT) | ✔ |
| PageSpeed Insights | ✔ | ✘ (usa TBT) | ✔ |
| web.dev | ✔ | ✘ (usa TBT) | ✔ |
Me gusta el informe en GSC porque puedes ver los datos de muchas páginas a la vez, pero los datos tienen algo de retardo y son una media móvil de 28 días, así que puede que los cambios tarden algo de tiempo en mostrarse en el informe. En Chrome 88, Google está añadiendo Core Web Vitals (Métricas Web Principales) directamente en las herramientas para desarrolladores.
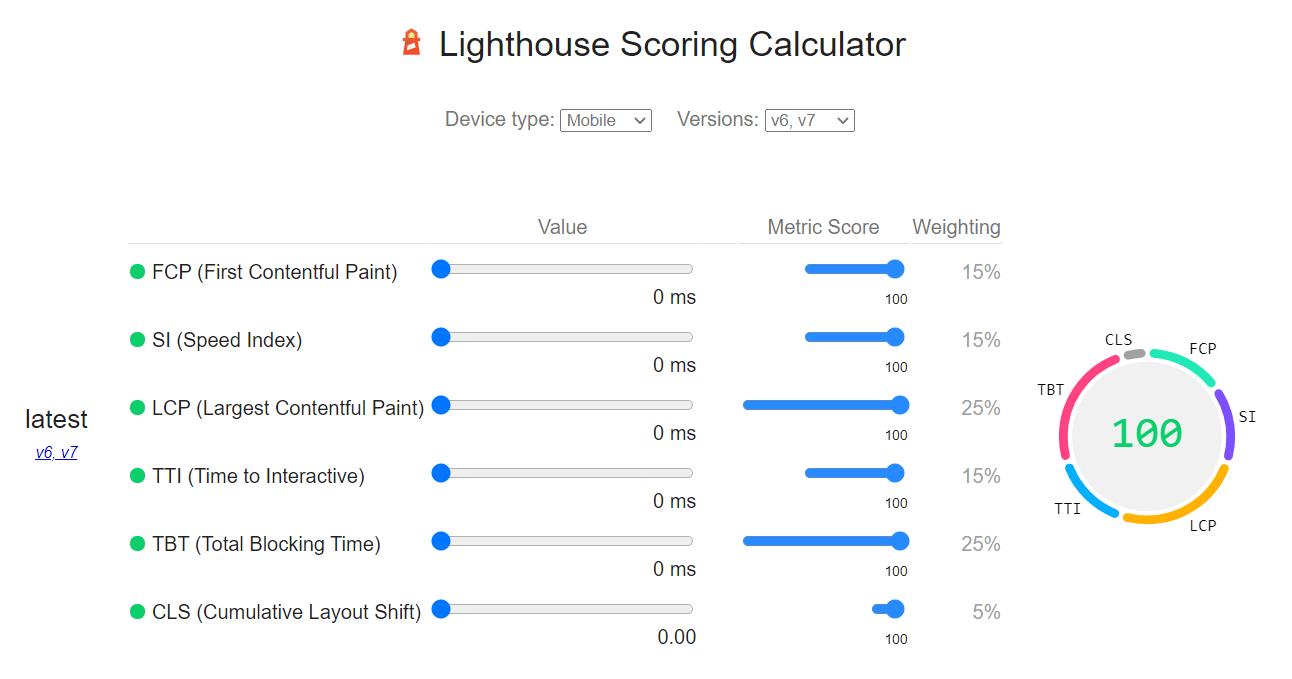
También puedes encontrar las ponderaciones de las puntuaciones de Lighthouse en cualquier momento y ver los cambios históricos.

Reflexiones finales
Quieres mejorar las Métricas Web Principales (Core Web Vitals) para que tus usuarios tengan una mejor experiencia. Todavía queda por ver qué impacto tendrán en el SEO, pero como mencioné en mi artículo de velocidad de la página, deberían ayudarte a recoger más datos en tu analítica que se “sienta” como un incremento.
Trabaja con tus desarrolladores; aquí son ellos los expertos. La velocidad de página puede ser extremadamente compleja. Si estás por tu cuenta, puede que necesites apoyarte en un plugin o servicio para gestionar esto, como WP Rocket or NitroPack.