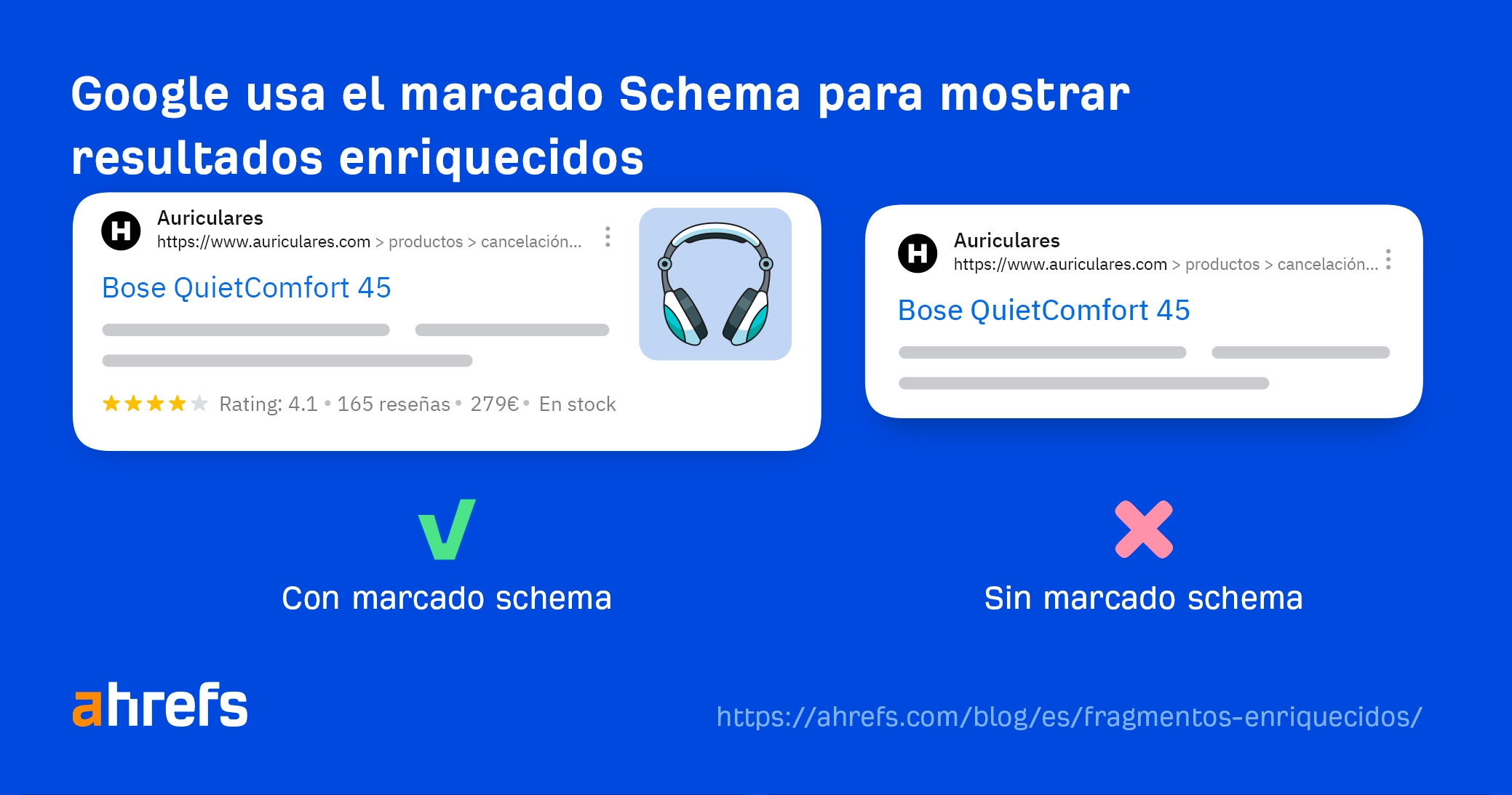
Los fragmentos enriquecidos (también conocidos como “rich snippets” en inglés) son resultados de búsqueda que se extraen a partir de un código llamado Marcado Schema o schema markup. Ofrecen información extra más allá del clásico “enlace azul”, lo que ayuda a que consigas más clics hacia tu contenido.

Los fragmentos enriquecidos no son un factor de posicionamiento en Google, pero pueden hacer que los resultados de búsqueda de tu web destaquen entre el resto.
¿Qué son exactamente los fragmentos enriquecidos, en qué se diferencian de otras funcionalidades de las SERP (página de resultados) y cómo puedes hacer que se muestren en tu web?
Las personas que se dedican al SEO utilizan, a veces indistintamente, las expresiones: fragmentos enriquecidos, resultados enriquecidos y funcionalidades SERP, lo que puede causar confusión.
¿Cuáles son las diferencias?
- Fragmentos enriquecidos. El glosario de Google indica que los fragmentos enriquecidos se conocen ahora como resultados enriquecidos.
- Resultados enriquecidos. Google dice que los resultados enriquecidos pueden incluir carruseles, imágenes u otros elementos no textuales y que son experiencias que van más allá del enlace azul estándar.
- Funcionalidades SERP (página de resultados). Proporcionan información adicional y relacionada con la búsqueda. Algunos ejemplos son el pack local, los vídeos y el panel de conocimiento (knowledge panel).
A veces, los fragmentos enriquecidos se pueden confundir con los fragmentos destacados, pero son distintos. Los fragmentos destacados son extractos de información que suelen aparecer al principio de los resultados de búsqueda de Google. Ofrecen respuestas directas a las búsquedas realizadas, extrayendo el contenido relevante de las páginas que mejor posicionan en esa búsqueda.
Google admite diferentes tipos de resultados enriquecidos en sus resultados de búsqueda. Veamos algunos de los tipos más habituales.
Reseña (review)
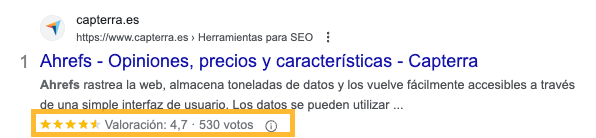
Uno de los ejemplos más destacados de fragmentos enriquecidos es el fragmento de review, que añade una puntuación con estrellas amarillas a los resultados de búsqueda con información adicional sobre las reseñas.
Aquí tienes un ejemplo de cómo puede ser un fragmento de Review (o reseña), con los fragmentos marcados en un recuadro amarillo.

Los fragmentos de review o reseña pueden aparecer para los siguientes tipos de contenido:
- Libro
- Curso
- Evento
- Instrucciones
- Empresa local (solo para sitios que capturan reseñas sobre otras empresas locales; consulta las directrices sobre reseñas interesadas)
- Película
- Producto
- Receta
- Aplicación de software
Producto (product)
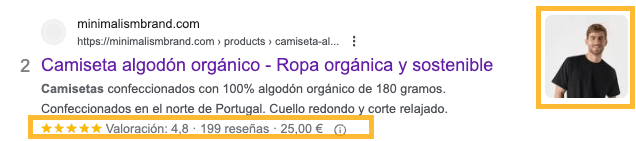
Los fragmentos enriquecidos de product son útiles si tienes una web de comercio electrónico. Proporcionan más información a tus clientes potenciales sobre tus productos, como, por ejemplo, si están en stock, la información de envío y su precio.
Aquí tienes un ejemplo de lo que puede parecer un resultado de fragmentos de productos en los resultados de búsqueda. Los fragmentos aparecen marcados en amarillo.

Receta (recipe)
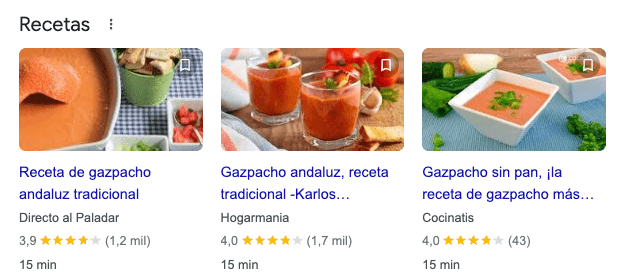
Los fragmentos enriquecidos de recipe ofrecen más información sobre la receta de la página, como, por ejemplo, cuánto tiempo se tarda en preparar, los ingredientes y las opiniones.
Aquí tienes un ejemplo de cómo puede ser el resultado de una receta en Google en el carrusel de Recetas.

Evento (event)
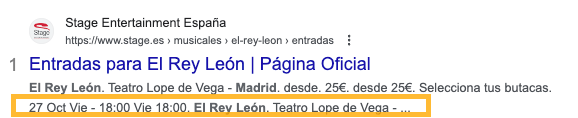
Los fragmentos de eventos destacan la fecha y el lugar de tus eventos. Son útiles si tienes eventos con entrada, como conciertos o espectáculos.
Aquí tienes un ejemplo de fragmento de Evento.

Para poder optar a los fragmentos enriquecidos, tendrás que añadir el marcado Schema a tus páginas y asegurarte de que sigues las directrices de datos estructurados de Google.
En cualquier caso, antes de intentar añadir el código, comprueba si tu CMS ya lo ha hecho por ti.
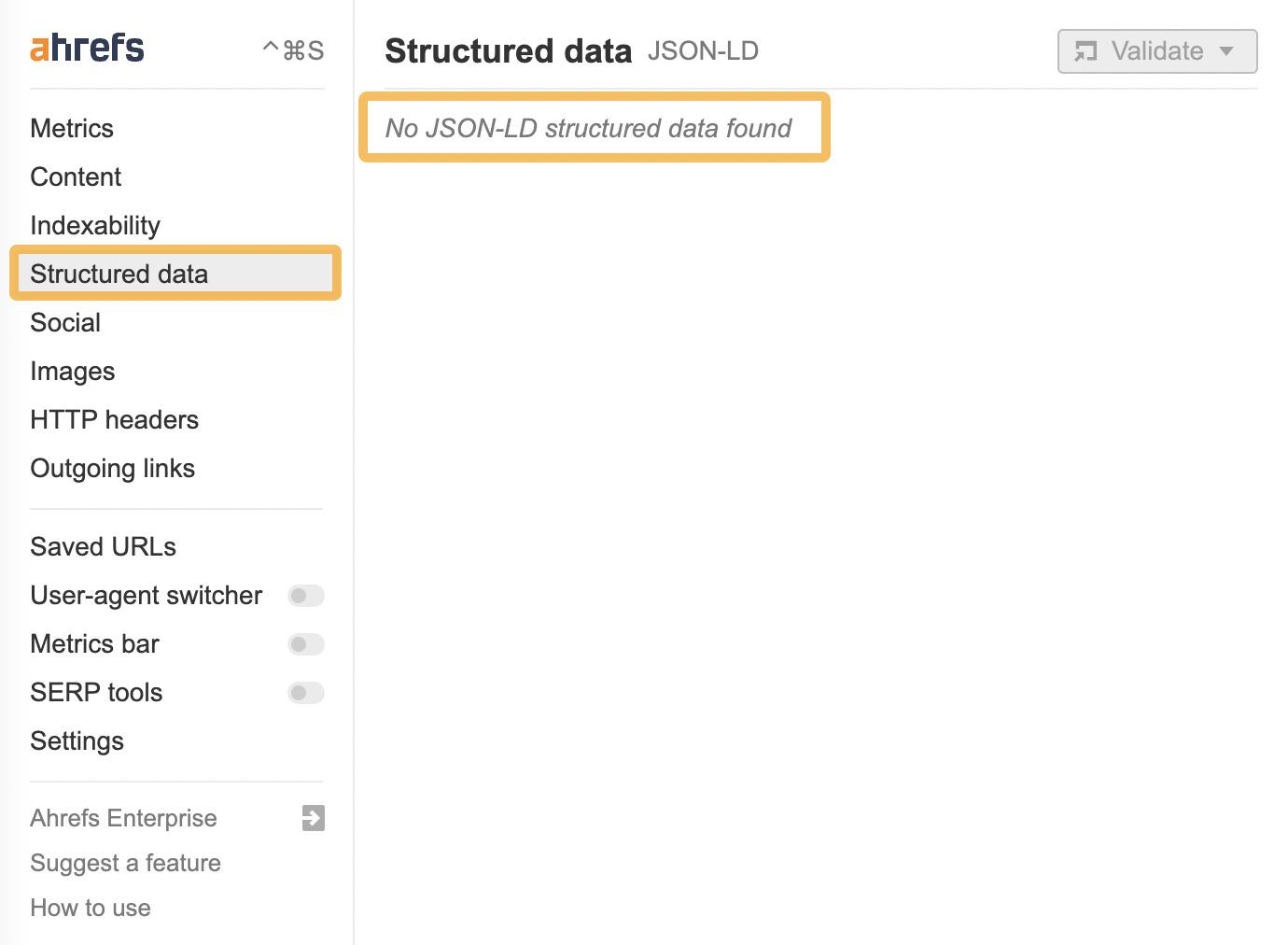
Para ello, dirígete a una página en la que creas que deberías tener el marcado (o markup), abre la barra de herramientas SEO de Ahrefs y ve a la pestaña “Structured Data” (datos estructurados).
Si no hay datos estructurados en la página, verás un mensaje parecido a este.

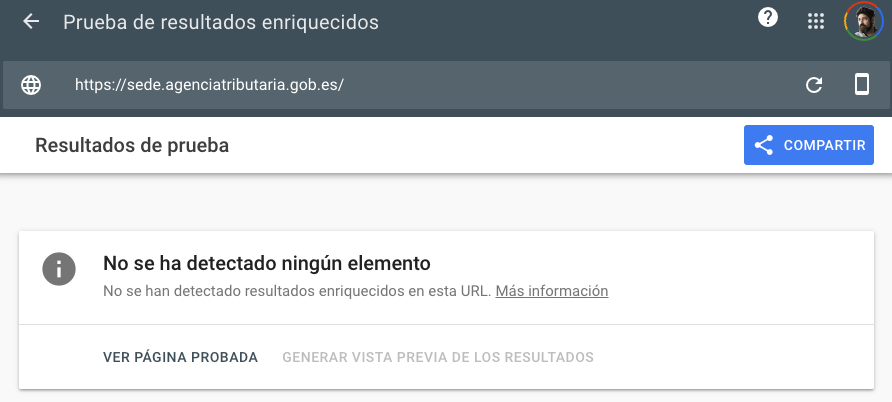
Puedes comprobarlo de nuevo introduciendo la página en la herramienta de Prueba de resultados enriquecidos de Google.
Si no hay marcas en la página, la prueba de resultados enriquecidos mostrará el mensaje “No se ha detectado ningún elemento”.

En el caso de que no se detecten resultados enriquecidos, puedes añadir el código.
Así es como debes hacerlo.
1. Genera el código
Si utilizas un CMS (sistema de gestión de contenidos, Content Management System en inglés) habitual como es WordPress, añadir Schema a tu sitio web es tan fácil como instalar un plugin como este.
Si ya utilizas un plugin SEO como Rank Math, puedes utilizar su guía para generar y personalizar tu marcado Schema.
Si no utilizas uno de los CMS más habituales, puede que tengas que generar el código por tu cuenta.
Si no te resulta cómoda la programación y la creación de código, merece la pena que hables con un desarrollador o consultor SEO para que te ayude a aplicar estos cambios.
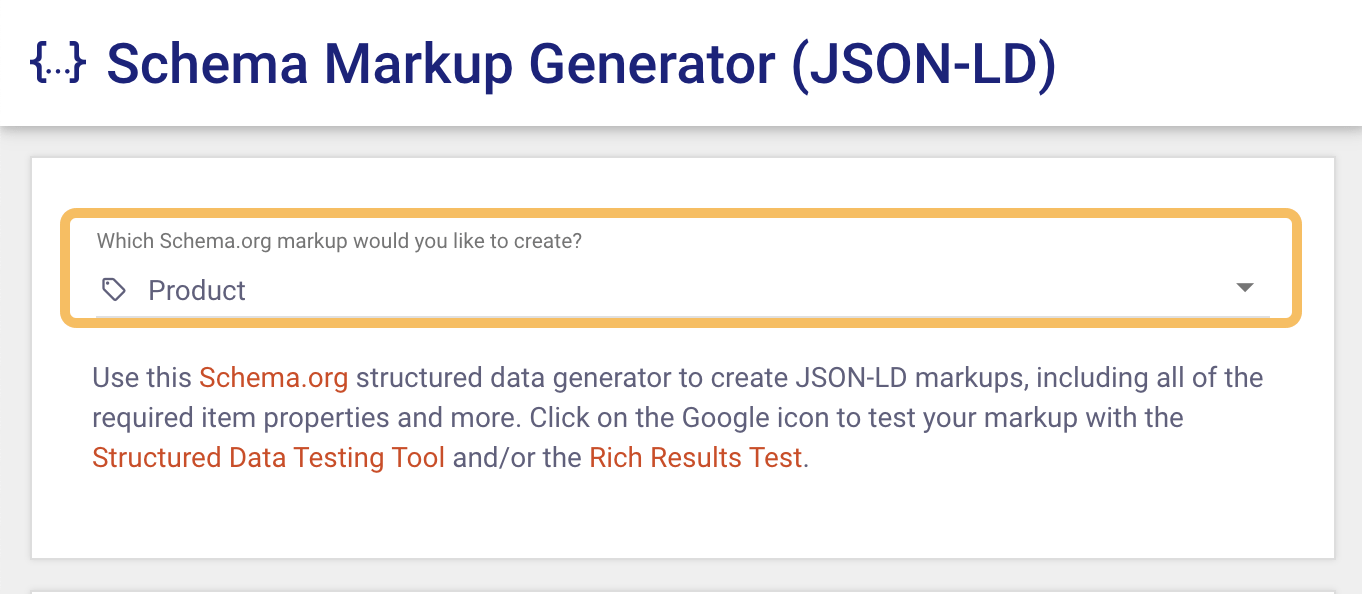
Yo uso el Generador de Marcado de Schema de Merkle para generar el marcado Schema de Productos. Sin embargo, también puedes utilizar Structured Data Markup Helper de Google o, incluso, ChatGPT.

Para generar el código, solo tienes que rellenar las preguntas de la herramienta.
Una vez hayas terminado, copia el código JSON-LD; este es el formato de código que Google recomienda para el marcado Schema.
Recuerda que solo debes añadir código para el contenido que sea visible para los usuarios y que cumpla las directrices de Google para el tipo de Schema seleccionado.
2. Comprueba y valida el marcado Schema
Una vez hayas generado el código, solo es cuestión de comprobar si es válido. Si no lo es, tu página no podrá aparecer en los resultados enriquecidos.
Si has generado tu código con un plugin o a través de tu CMS, puedes comprobarlo:
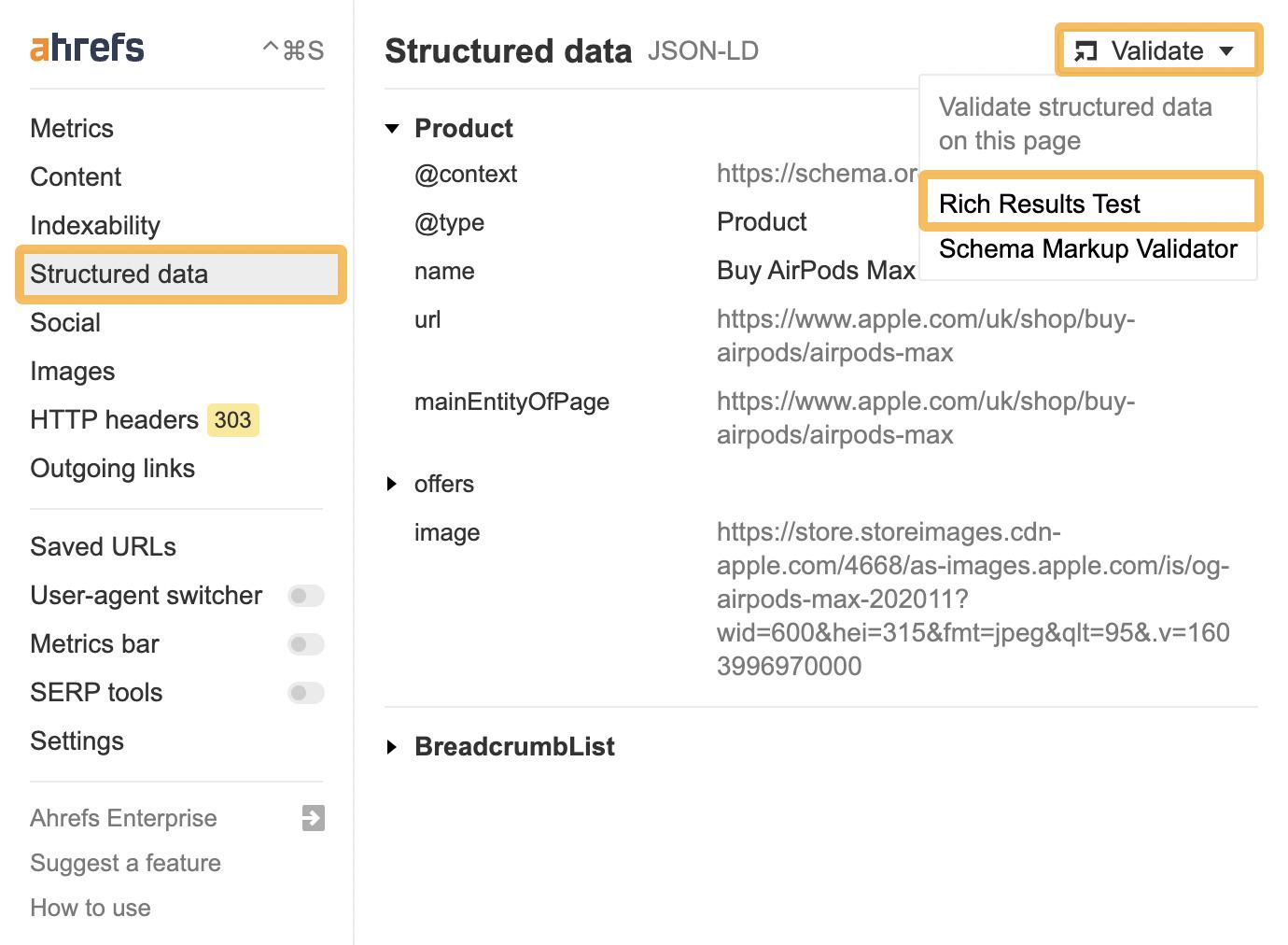
- Abre la Barra de Herramientas SEO en la página que quieres comprobar.
- Ve a la pestaña Structured Data (datos estructurados).
- Haz clic en Validate (validar) y, luego, en Rich Results Test (probar resultados enriquecidos).

Al hacer clic, accederás a la prueba de resultados enriquecidos de Google. Si es válido, verás una marca verde.
Una vez hayas confirmado que está presente y es válido, puedes ir al paso número 3.
Si has añadido manualmente tu código de Schema, tendrás que hacer dos comprobaciones:
- Comprobar que el código es válido antes de aplicarlo.
- Comprobar que el código es válido después de añadirlo a tu sitio web.
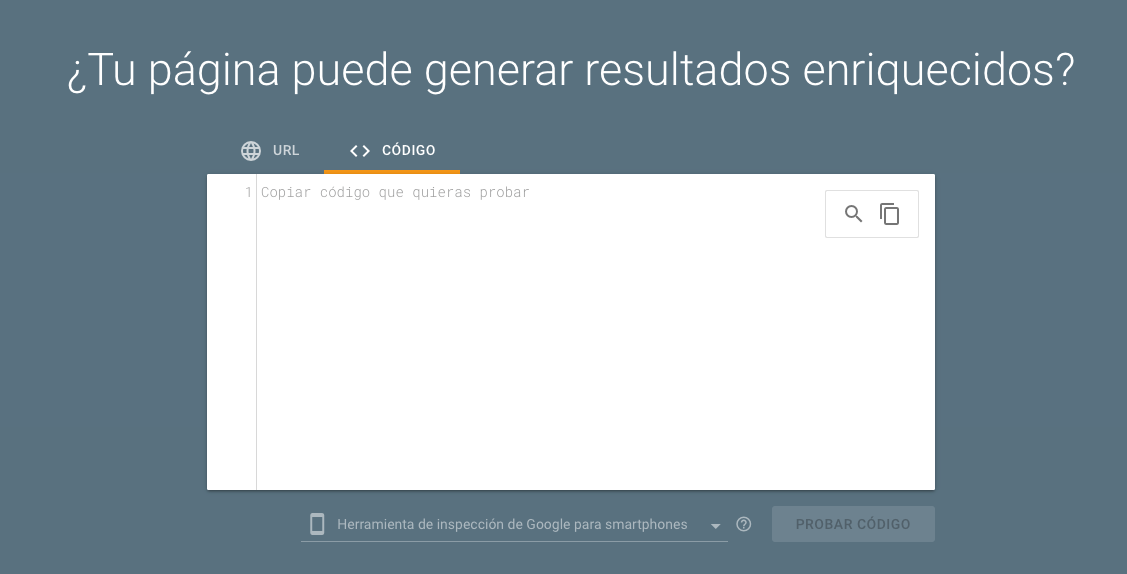
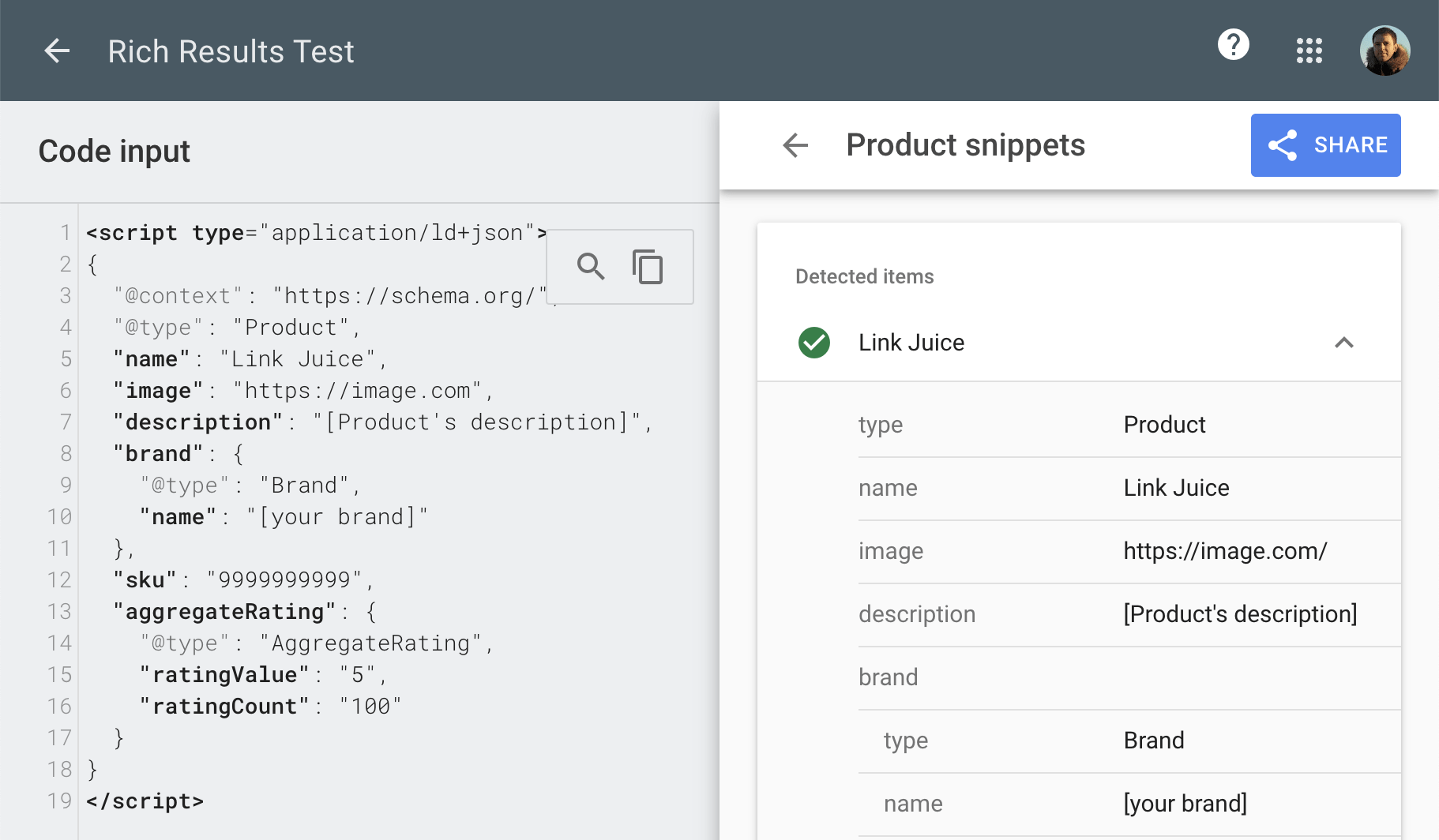
Para ver si tu fragmento de código es válido, selecciona “código” en la Prueba de resultados enriquecidos y pega tu código.

Si es válido, verás que aparece una marca verde bajo el subtítulo “Elementos detectados”.

Una vez hayas validado tu código, puedes subirlo a tu web. Añádelo al <head> o al <body> de tu web. Google ha confirmado que cualquiera de las dos opciones es válida.
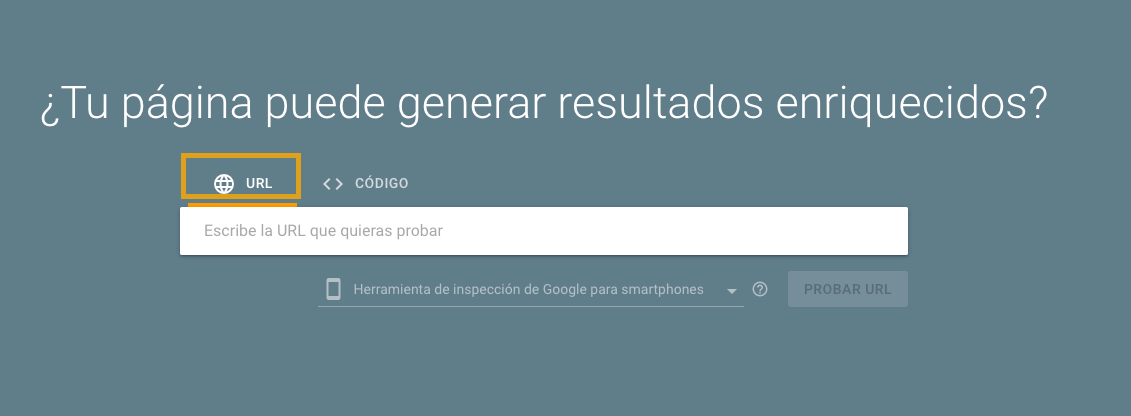
Una vez añadido el código, puedes pasar la URL de la página por la “Prueba de resultados enriquecidos” para comprobar que es válida en el sitio.
Esta vez, selecciona “URL” e introduce una URL que quieras probar.

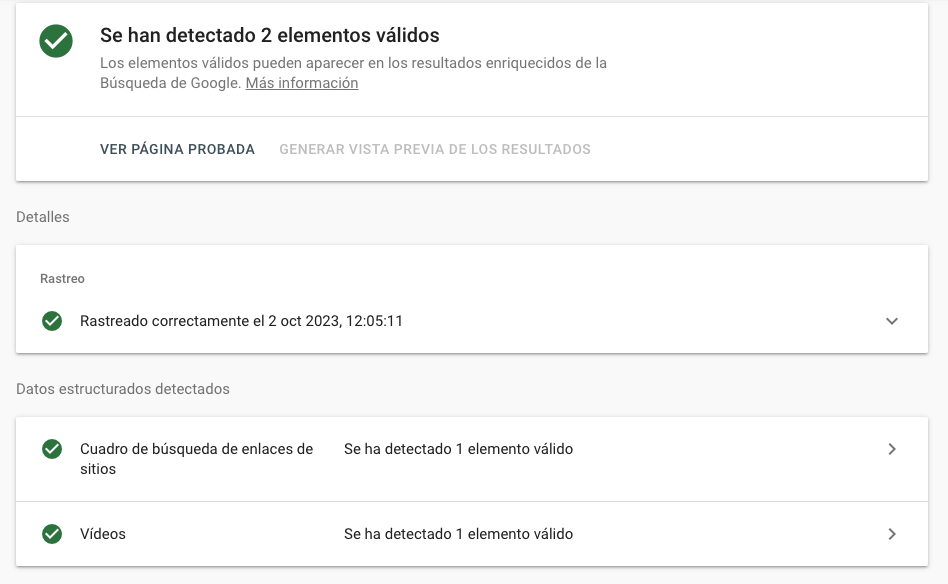
Si el código es válido, verás una marca verde.

3. Supervisa el rendimiento y los errores de las páginas con marcado Schema con Ahrefs
Existen dos razones por las que es importante controlar tus páginas con marcado Schema:
- Los sitios web se rompen con facilidad. Aunque tu código sea válido el día 1, puede dar errores más adelante. También puede haber código en otras páginas que no sea válido.
- El código existente puede no ser válido. El antiguo marcado Schema puede no ser válido y es posible que necesites repararlo.
La mejor forma de realizar una comprobación es mediante la herramienta Site Audit de Ahrefs, a la que puedes acceder gratuitamente a través de las Herramientas para webmasters de Ahrefs.
Aquí tienes cómo hacerlo.
Una vez que hayas realizado tu auditoría, dirígete al informe “All issues” (todos los problemas) en Site Audit. Si hay problemas de datos estructurados, verás un mensaje como este.

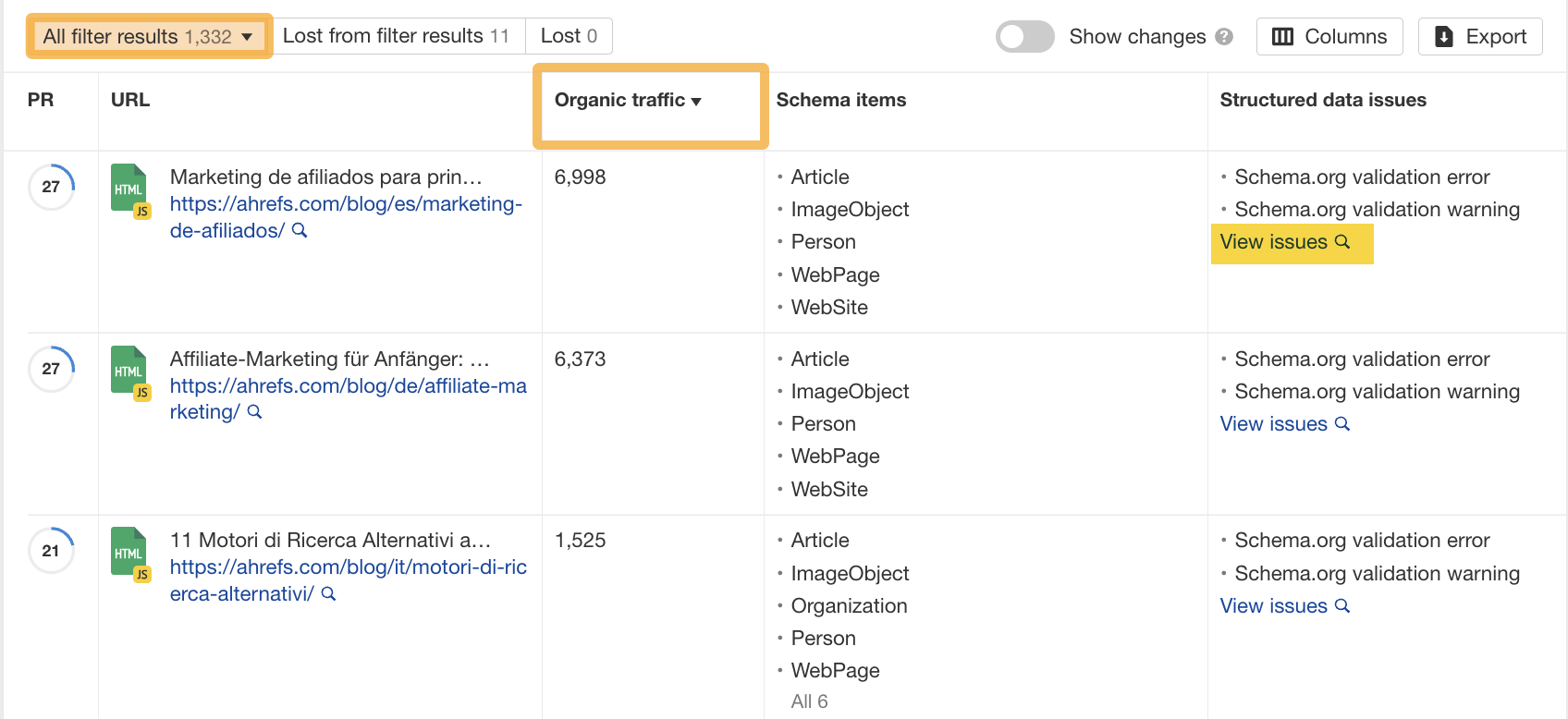
Al hacer clic, se mostrarán todos los problemas de datos estructurados de tu web. En este ejemplo, hay 1.332. Priorizo las páginas a arreglar ordenando por “Organic traffic” (tráfico orgánico) de mayor a menor.
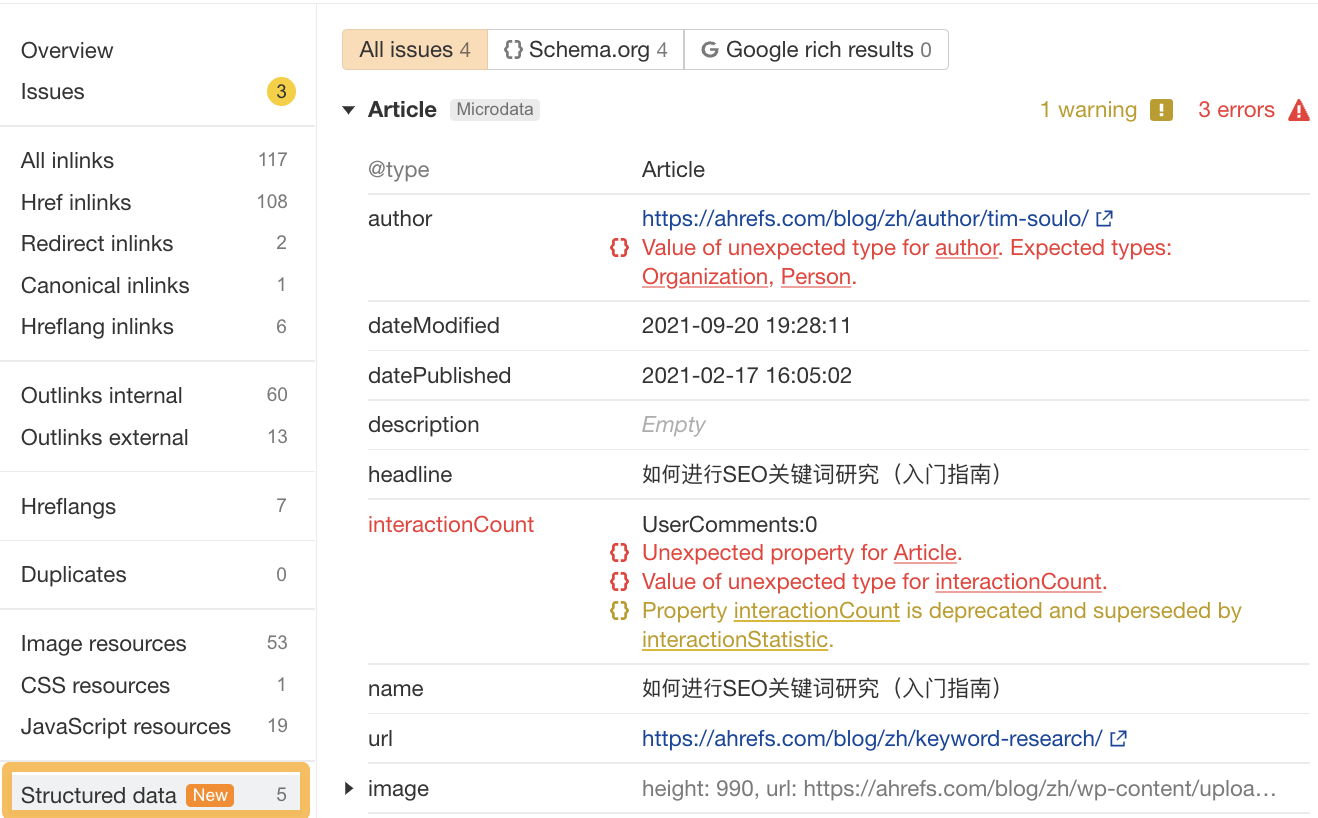
Para hacerlo, simplemente haz clic en el encabezado de “Organic traffic” y, a continuación, haz clic en “View issues” (ver problemas) en la columna “Structured data issues” (problemas de datos estructurados) para obtener más detalles al respecto.


Aunque puedes comprobar el estado de los resultados enriquecidos mediante Google Search Console (GSC), la ventaja de utilizar Site Audit es que puedes encontrar y diagnosticar el código Schema no válido antes de que Google lo recoja, programando rastreos regulares.
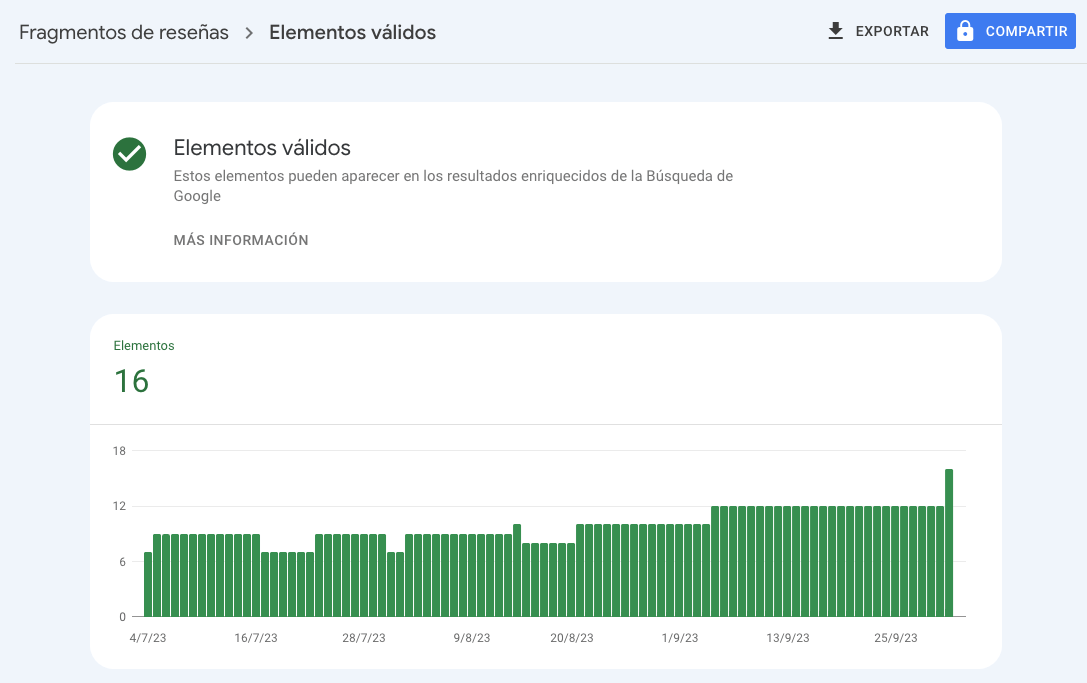
De este modo, cuando vayas a GSC, solo verás “Elementos válidos” de color verde que son aptos para los resultados enriquecidos de Google, puesto que ya habrás corregido cualquier código no válido por adelantado.

Reflexiones finales
Los fragmentos enriquecidos suelen recibir más clics que los resultados tradicionales de “enlace azul”. Sin embargo, que merezca la pena implementarlos en tu sitio web depende del tipo de contenido que tengas.
No necesitas ser un experto en programación para obtener fragmentos enriquecidos para tu web, pero empezar requiere cierto trabajo. Incluso una vez que todo está configurado, no hay garantía de que se muestren. Herramientas como Site Audit de Ahrefs son útiles en este caso, ya que pueden ayudarte a validar y supervisar tu código.


