Allerdings sind langsame WordPress Websites ein übliches Problem.
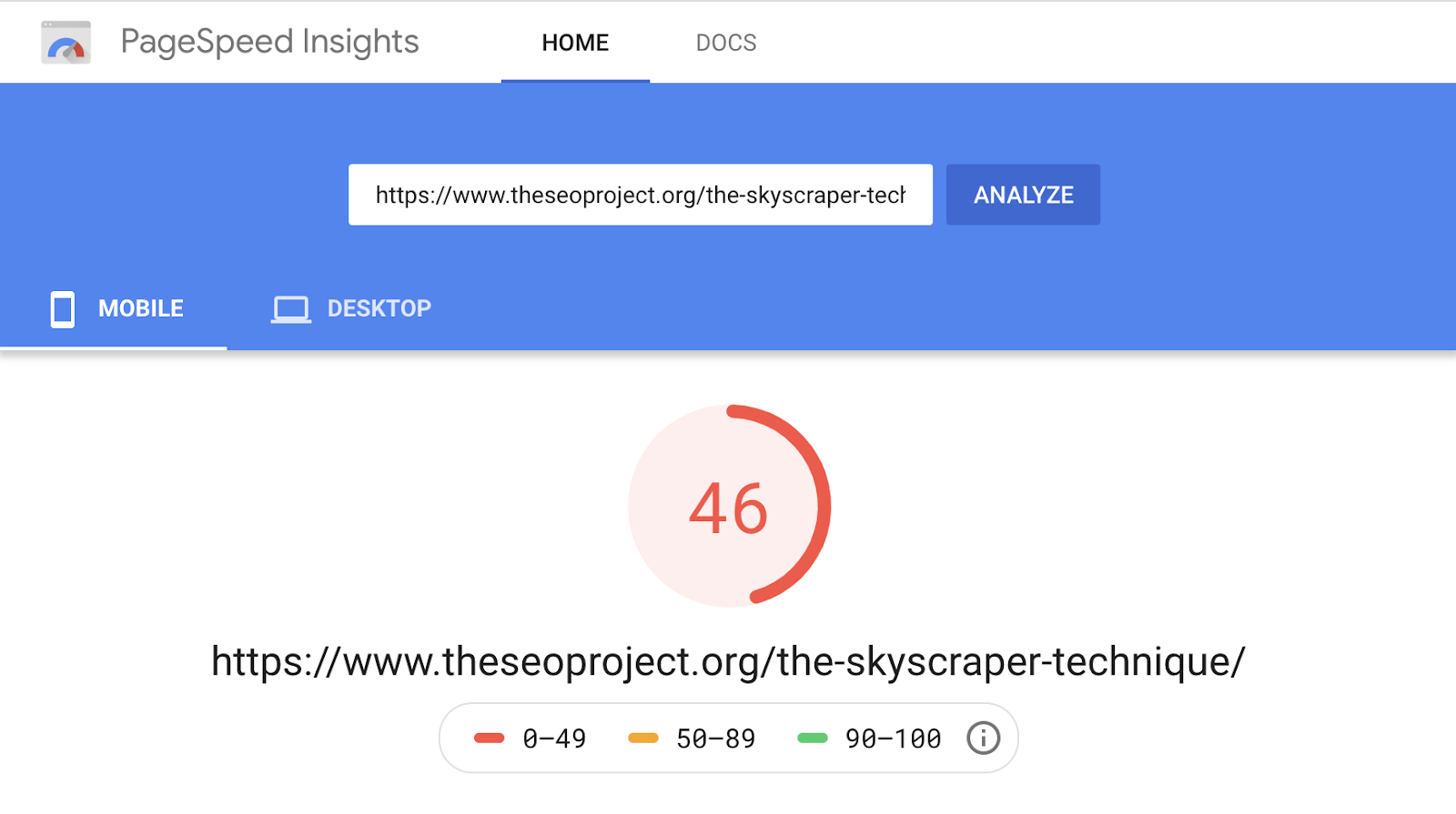
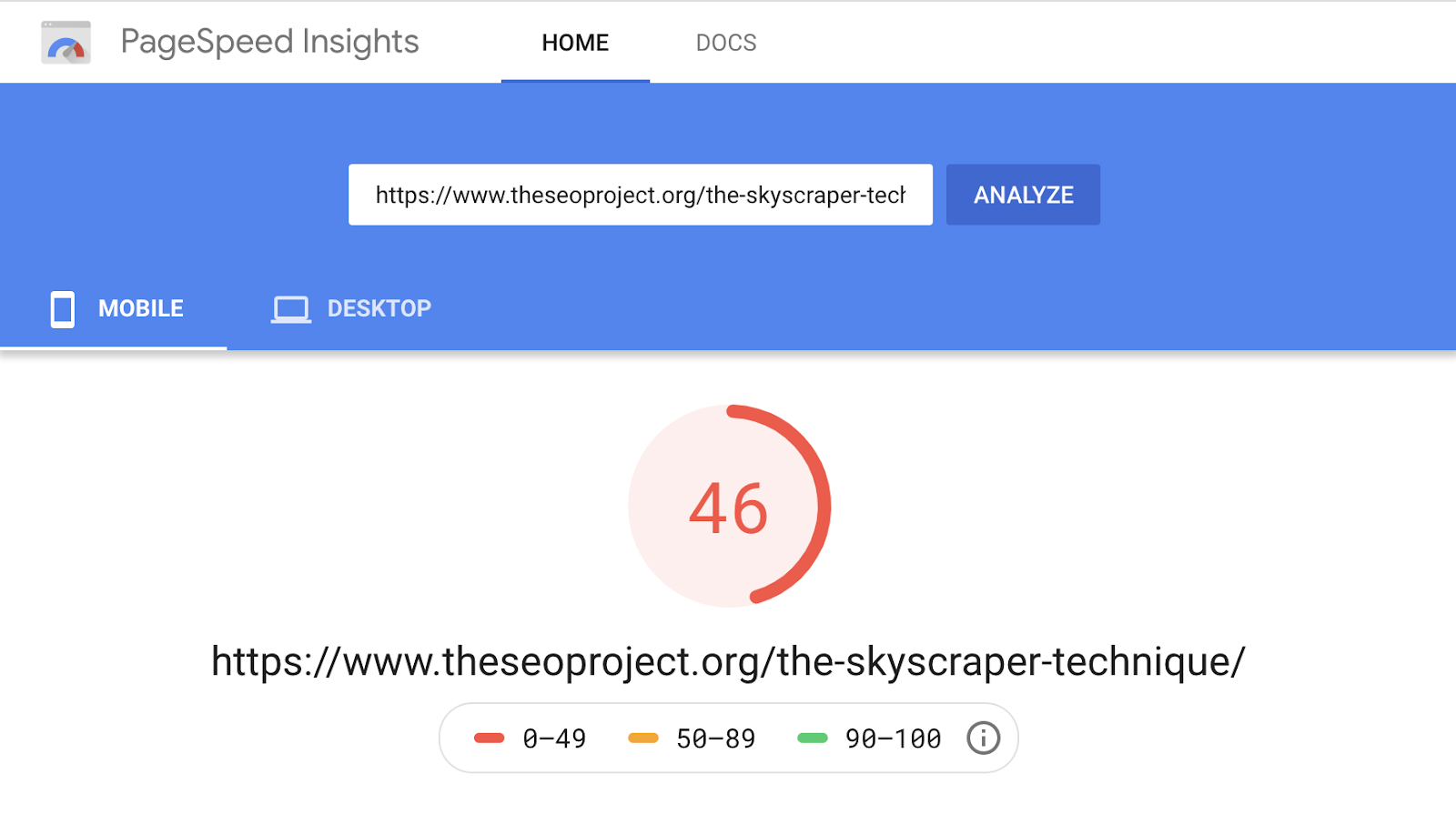
Hier ist der Mobile-Score für einer meiner Seiten in PageSpeed Insights.

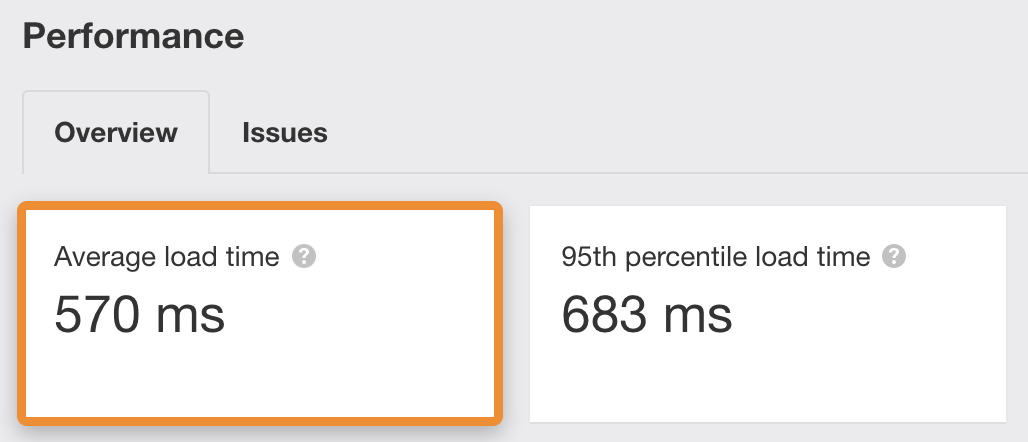
Wenn wir die gesamte Website mit Ahrefs Site Audit überprüfen, was Ladezeiten für alle Seiten angibt, sehen wir, dass es nicht die einzige Seite ist, die langsam lädt. Keine von ihnen lädt sehr schnell, mit einer durchschnittlichen Ladezeit von 570ms.

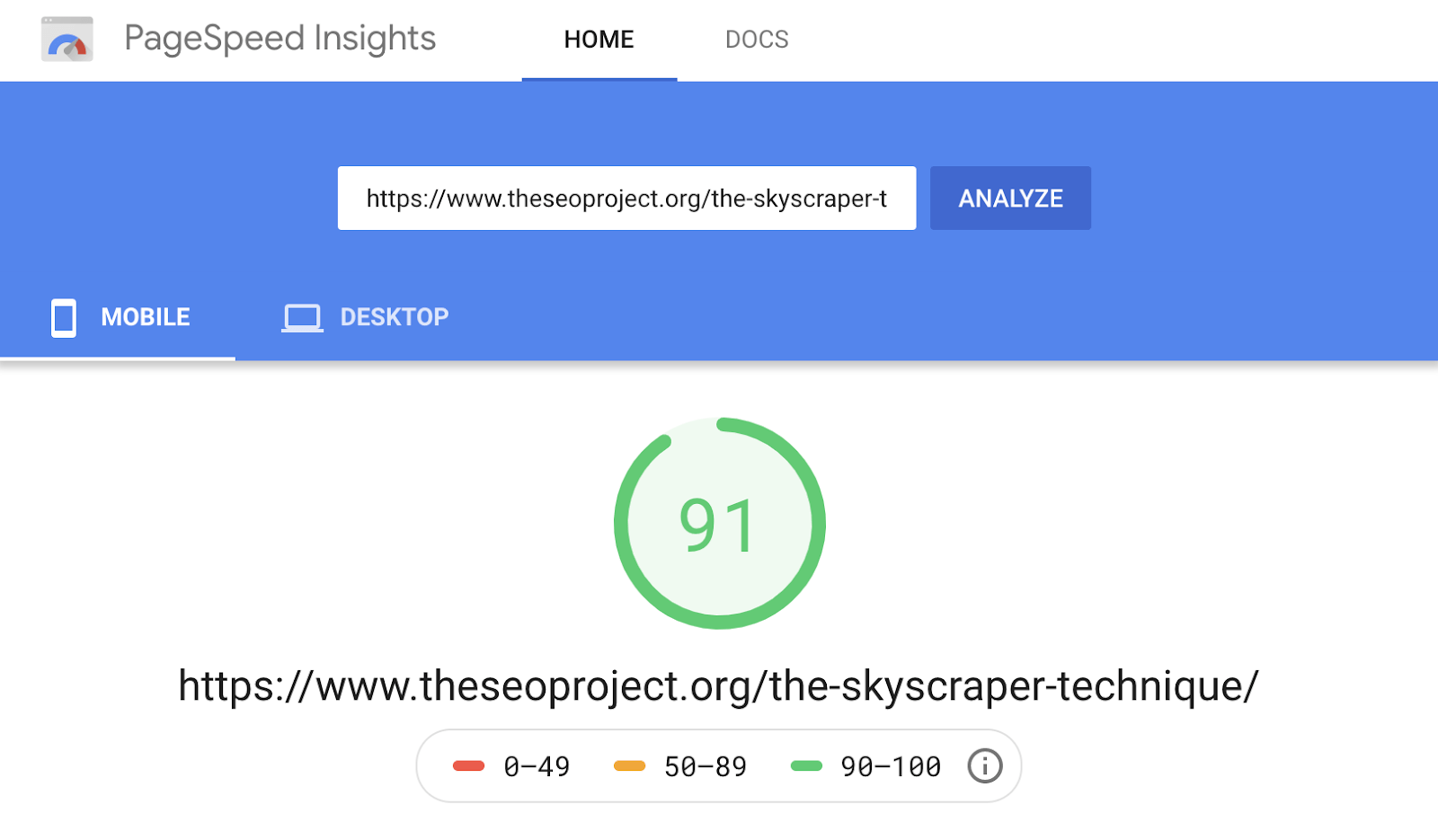
Hier ist nun die gleiche Seite nach circa 20 Minuten Ladezeit-Optimierung:

Und die restlichen Seiten in Site Audit:

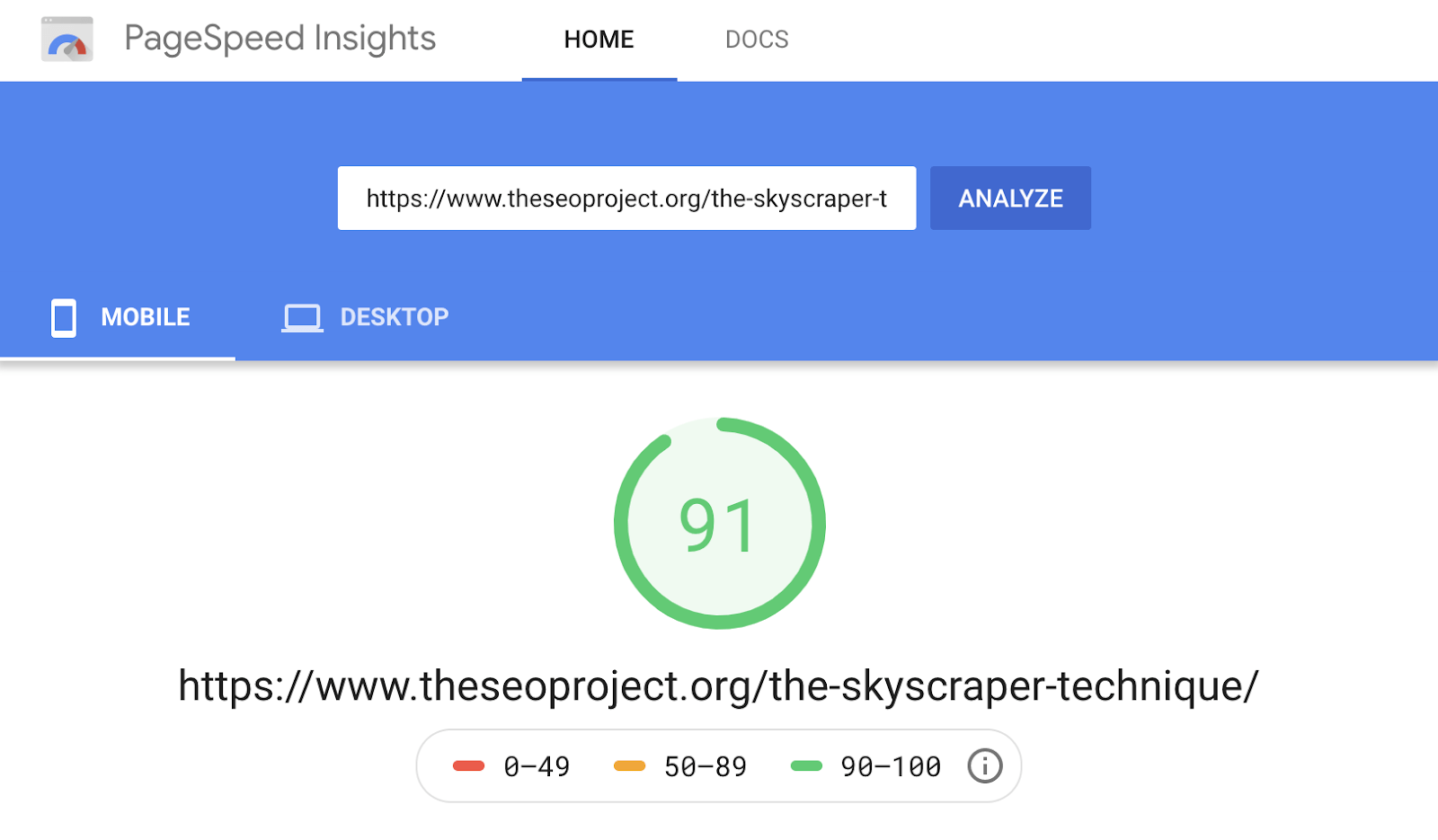
Der Unterschied ist wie Tag und Nacht. Der Wert von PageSpeed Insights ist nahezu perfekt und jede Seite lädt ziemlich schnell.
In diesem Guide zeige ich dir, wie ich genau das in einigen simplen und einfachen Schritten erreicht habe:
- Entferne ungenutzte Plugins
- Wechsle DNS-Anbieter zu Cloudflare
- Installiere ein Caching-Plugin
- Kürze deinen Code
- Fasse CSS und JavaScript Dateien zusammen
- Beseitige Ressourcen die das Rendern verhindern
- Lazy-load Bilder und Videos
- Optimiere Google Fonts
- Aktiviere Preloading
- Nutze ein CDN
- Optimiere deine Bilder
Viele der unten aufgeführten Optimierungsvorschläge nutzen WPRocket, ein kostenpflichtiges Plugin zur Verbesserung der Ladezeit deiner WordPress Website. Wann immer möglich habe ich auf kostenlose Alternativen verwiesen, es ist aber wichtig zu beachten, dass die Kombination aus machen Plugins manchmal zu Problemen führen kann. Du solltest immer in einem Staging-Environment testen, wie sie sich auf deine Seite auswirken, bevor du die Änderungen auf deiner Live-Seite veröffentlichst. Erfahre hier wie du eine Staging-Seite aufsetzt.
Sofern deine WordPress Website nicht neu ist, hast du im Laufe der Jahre vermutlich eine Reihe an Plugins installiert, die du nicht nutzt. Einige davon können deine Ladezeiten beeinflussen, weshalb es sinnvoll ist, alles zu deaktivieren und zu deinstallieren, was du nicht benötigst.
Sei dabei aber vorsichtig. Wenn du dir unsicher bist, ob ein Plugin benötigt wird, lass es lieber unverändert.
Websites sind Dateien auf Festplatten (Servern), die mit dem Internet verbunden sind. Und jedes Gerät, das mit dem Internet verbunden ist, hat eine IP Adresse (z.B. 123.123.12.1).
Da IP Adressen schwer zu merken sind, werden Domainnamen mit Hilfe von DNS (Domain Name System) zu IP Adressen zugeordnet. Dies ist quasi das Telefonbuch des Internets. Wenn du eine Domain in deinen Browser eingibst, findet ein DNS-Lookup statt, um die IP Adresse des Servers ausfindig zu machen.
Aber hier liegt das Problem: die meisten Leute verwenden die kostenlosen DNS-Anbieter ihres Domain-Registrars, welche in der Regel langsam sind.
Wenn das auf dich zutrifft, wechsle zu einem schnelleren DNS-Anbieter, wie Cloudflare.
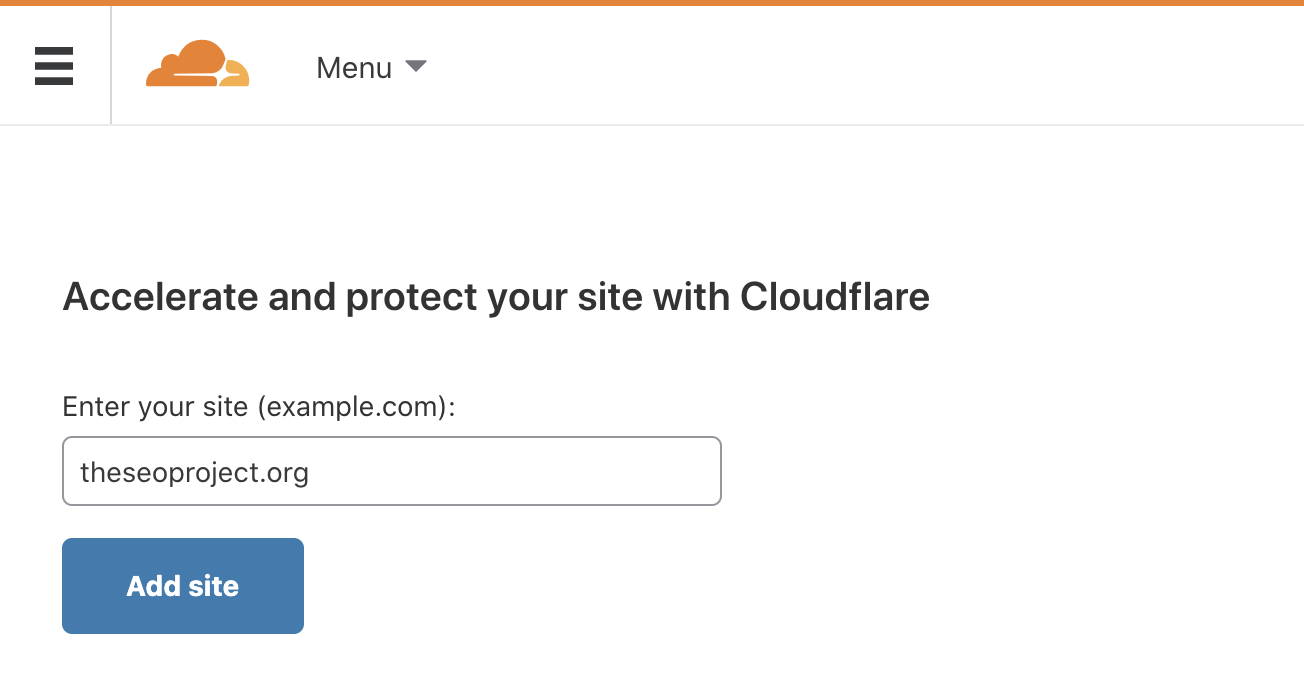
Registriere dazu einen kostenlosen Cloudflare-Account. Klicke “Add a site”, gebe deinen Domainnamen ein und klicke auf den Button.

Wähle den kostenlosen Plan aus und klicke “Confirm plan.”
Cloudflare ermöglicht dir nun, deine DNS-Einstellungen zu überprüfen bevor du mit dem Prozess fortfährst. Wenn dir keine Warnungen angezeigt werden, ist es normalerweise in Ordnung fortzufahren.
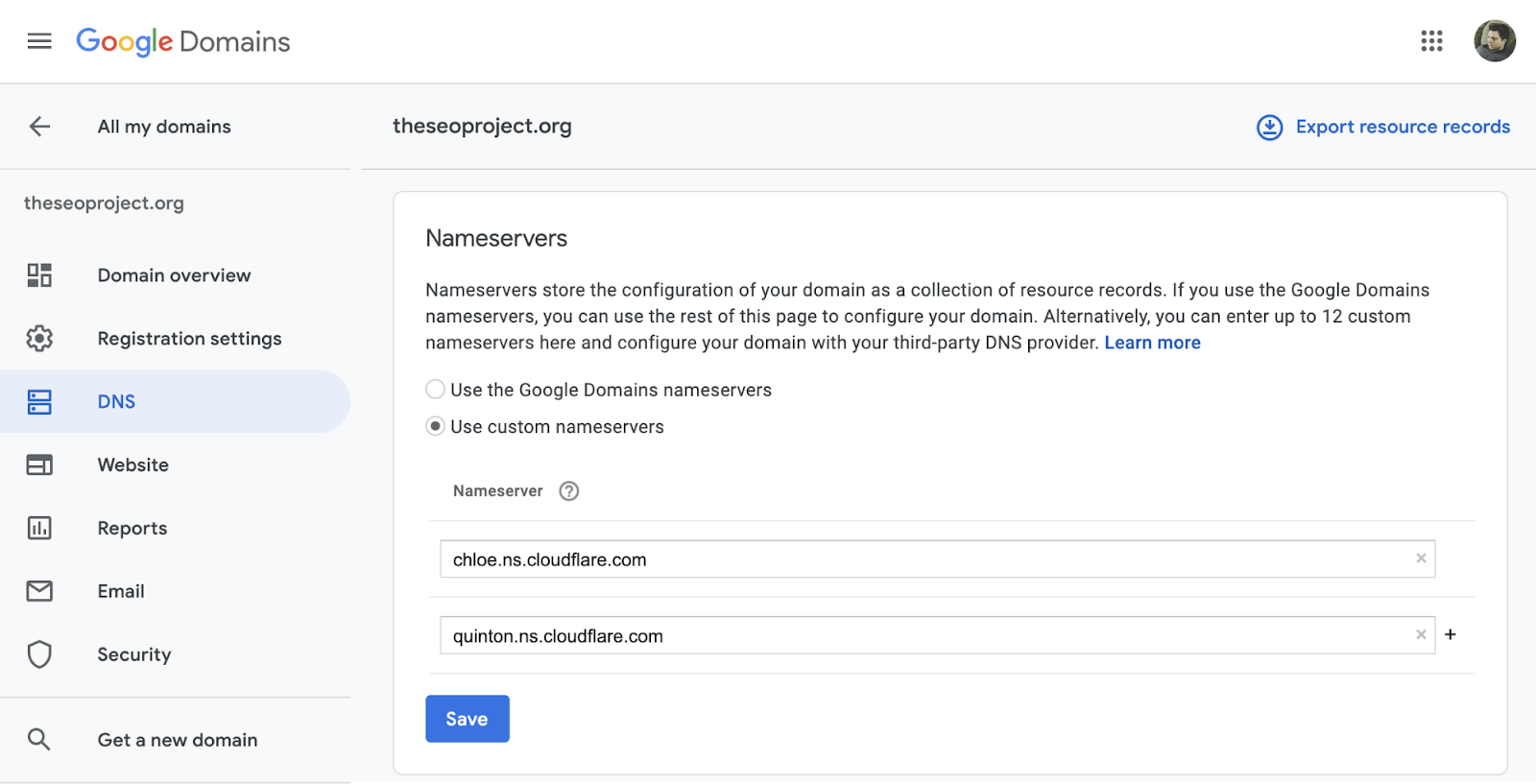
Nun musst du nur noch deine Nameserver mit deinem Domain-Registrar austauschen. Das Vorgehen hängt dabei vom Registrar ab, wende dich also am besten an den Support, falls du unsicher bist, wie du vorgehen musst.
Hier der Prozess, wenn du Google Domains nutzt:

Caching ist ein Prozess, bei dem Dateien vorübergehend gespeichert werden, damit diese Besuchern effizienter zur Verfügung gestellt werden können.
Es gibt zwei Hauptarten:
- Browser Caching: Speichert “übliche” Dateien wie Logos auf der Festplatte des Nutzers, so dass sie nicht erneut runter geladen werden müssen, wenn eine Seite mehrfach besucht wird.
- Server Caching: Speichert eine vollständig konstruierte “statische” Version einer Seite auf dem Server, so dass diese nicht jedesmal erneut konstruiert werden muss, wenn ein neuer Besucher die Seite aufruft.
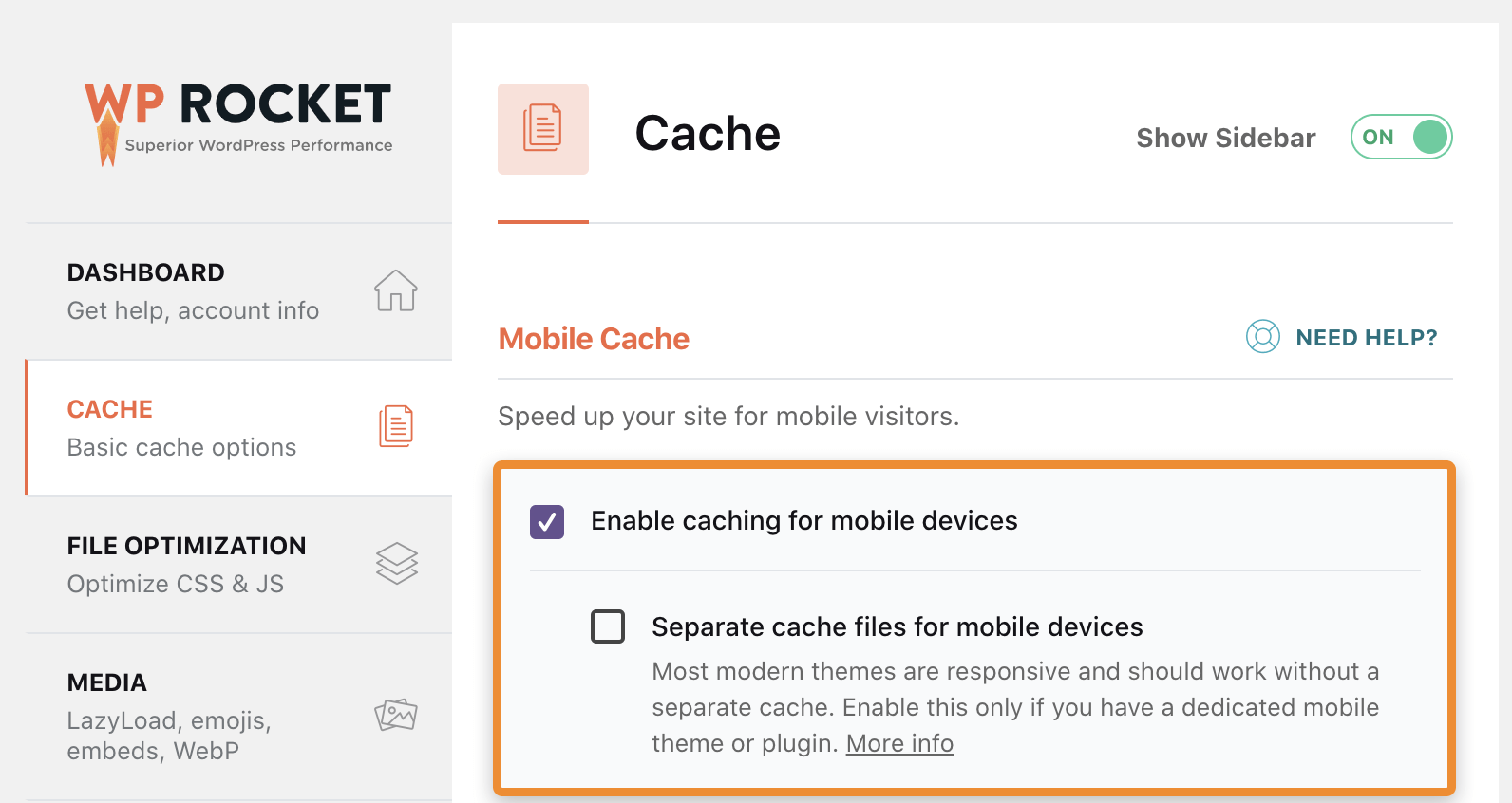
WP Rocket macht es einfach, Caching zu aktivieren. Kaufe, installiere und aktiviere das Plugin einfach. Wenn deine Seite responsive ist, navigiere zu deinen Cache-Einstellungen und wähle die Box aus, um Caching auch für mobile Geräte zu aktivieren.

Auf der Suche nach einer kostenlosen Option? Versuche es mit W3 Total Cache.
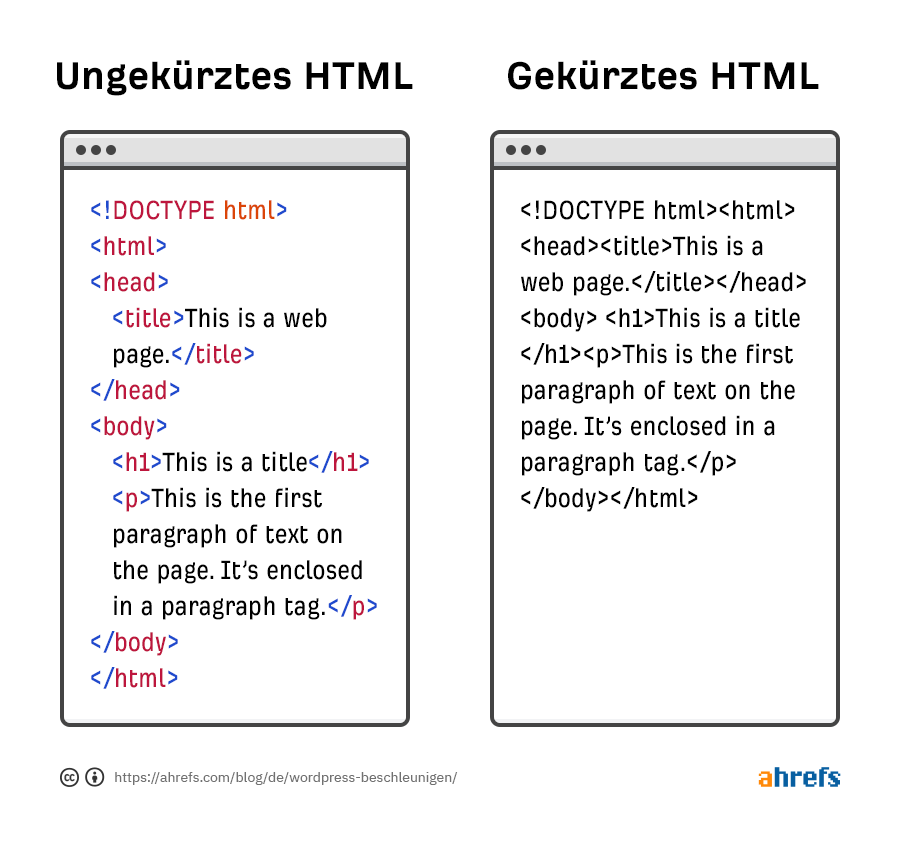
Die Kürzung deines Codes entfernt Leerraum und Kommentare von Code, um die Dateigröße zu reduzieren. Und kleinere Dateien bedeuten schnellere Ladezeiten.

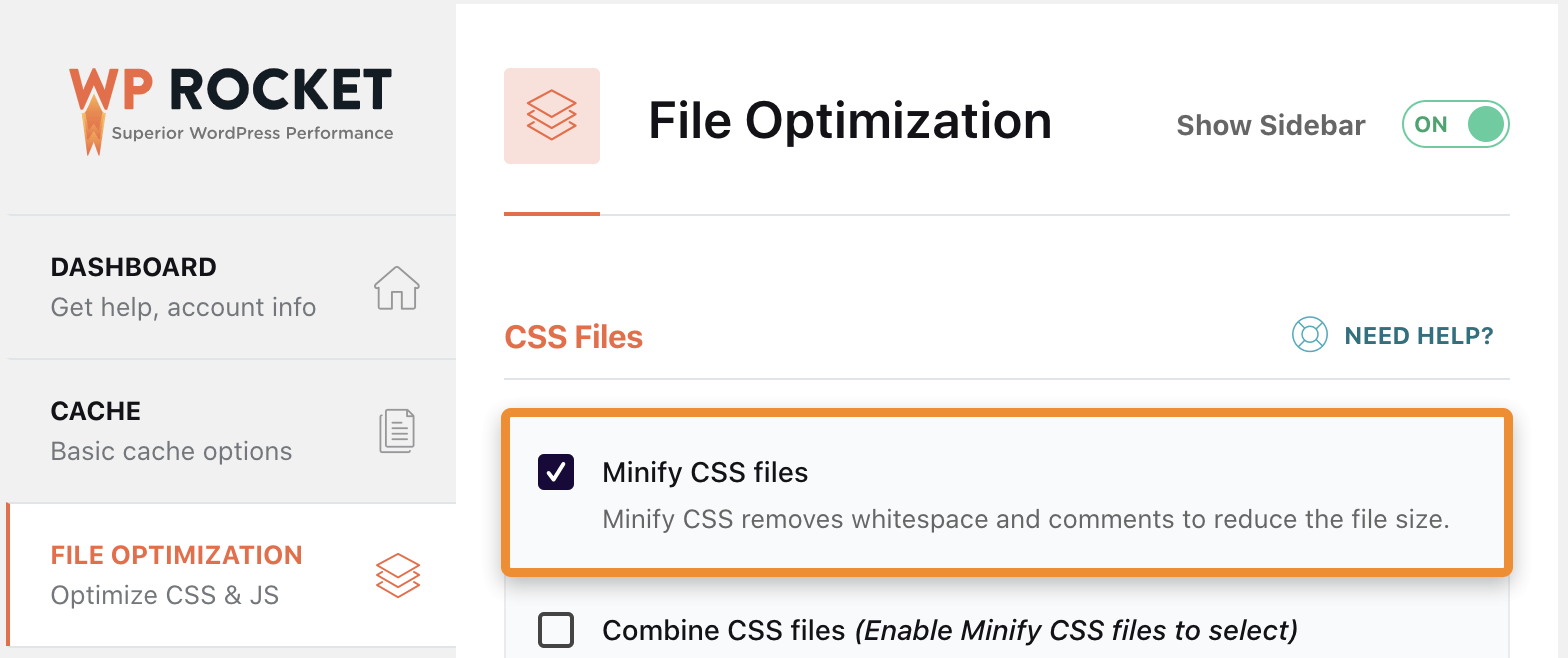
Wenn du WPRocket nutzt, kannst du in den Einstellungen die entsprechenden Checkboxen auswählen, um CSS und JavaScript zu kürzen.

Wenn du WPRocket nicht nutzt, installiere und aktiviere Autoptimize, und gehe genauso vor.
Beachte nur, dass du immer überprüfen solltest wie dies deine Website beeinflusst, bevor du damit live gehst. Die Kürzung kann oft zu fehlerhaftem Code führen, vor allem wenn es um JavaScript geht.
Die meisten WordPress Websites beinhalten mehrere CSS und JavaScript Dateien. Einige sind für Themes, andere für Plugins und du hast vielleicht auch ein paar benutzerdefinierte Dateien.
Diese Dateien zu kombinieren könnte deine Ladezeit verbessern, aber dies hängt vom Server-Setup ab.
- Mit HTTP/1.1 laden CSS und JavaScript Dateien aufeinanderfolgend. Das bedeutet eine Datei muss zunächst vollständig geladen werden, bevor die nächste Datei mit dem Laden beginnen kann.
- Mit HTTP/2 laden Dateien gleichzeitig. Dies bedeutet, dass mehrere CSS und JavaScript Dateien zum gleichen Zeitpunkt mit dem Laden beginnen können.
Wenn dein Server HTTP/1.1 nutzt, wird die Zusammenfassung von Dateien zu einer verbesserten Ladezeit führen, da weniger Dateien geladen werden müssen. Wenn er HTTP/2 nutzt, wird die Zusammenfassung von Dateien nicht unbedingt einen großen Unterschied machen, da Dateien ohnehin gleichzeitig geladen werden können.
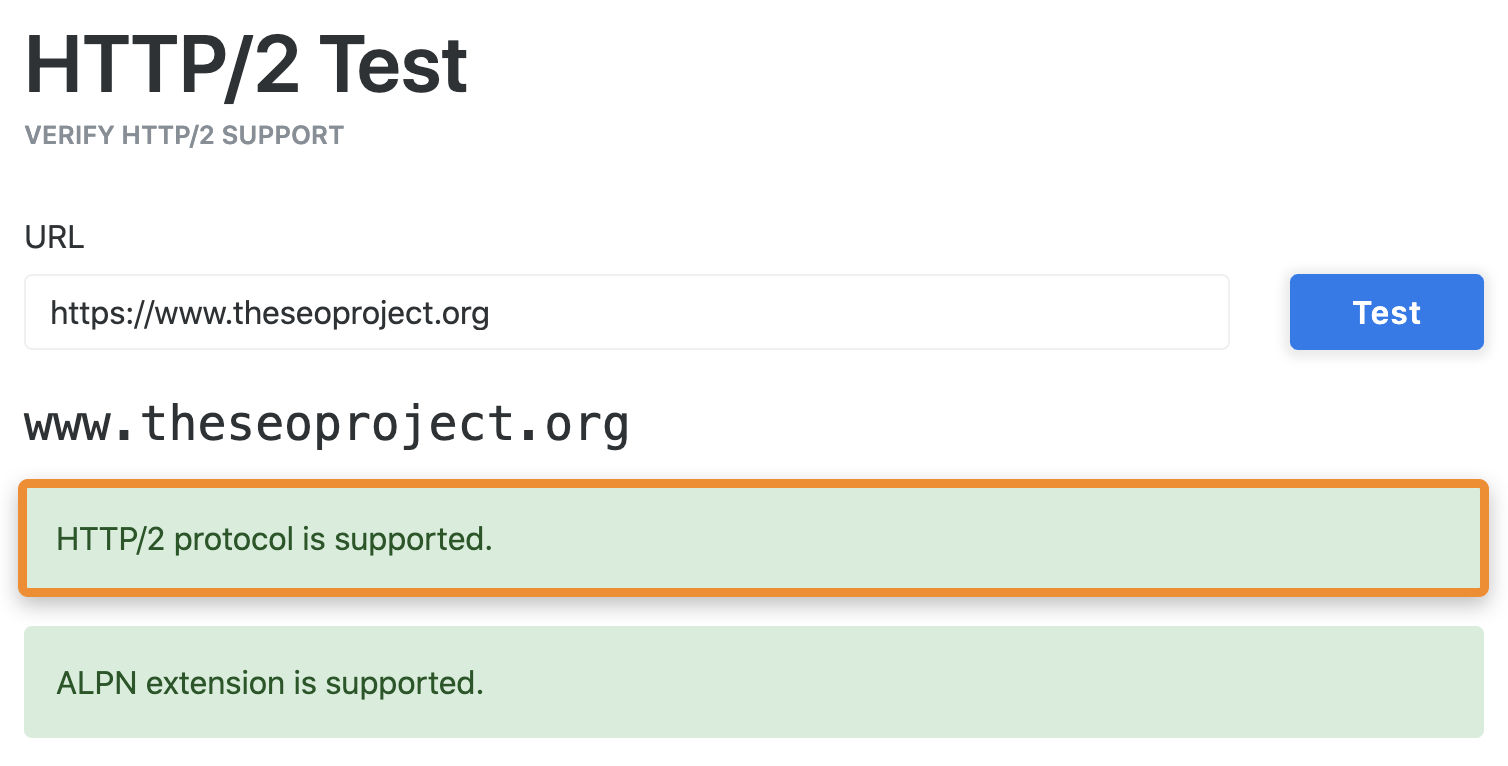
Um zu sehen, welche Version deine Seite nutzt, gebe deine Domain in Key CDNs Tester ein.

Wenn HTTP/2 nicht unterstützt wird, macht es Sinn, CSS und JavaScript Dateien zu kombinieren.
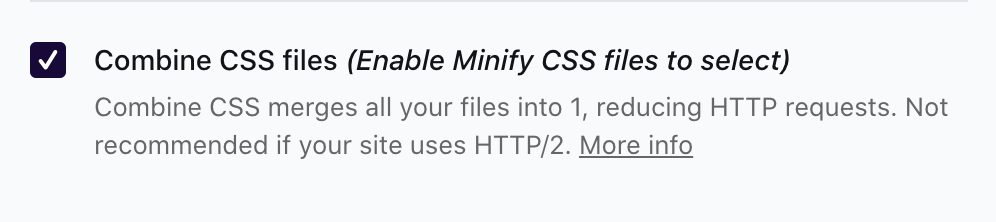
Du kannst dies in WPRocket machen, indem du die Checkboxen “Combine JavaScript files” und “Combine CSS files” in den Einstellungen auswählst.

Wenn du Autoptimize nutzt, gibt es zwei Checkboxen, um Dateien zusammenzufassen. Beachte, dass diese Einstellungen manchmal zu fehlerhaften Seiten führen, weshalb es sinnvoll ist, gründlich zu überprüfen, dass alles noch genauso aussieht und funktioniert, sobald die Einstellungen aktiviert wurden. Und denke daran, deinen Cache im Vorfeld zu leeren und zur Überprüfung ein Inkognito-Fenster zu nutzen. Ansonsten könnten die Änderungen für dich nicht sichtbar sein.
Rendering beschreibt den Prozess der Umwandlung von Code in eine sichtbare Webseite.
Die Betonung liegt hier auf “sichtbar”, da eine Webseite nicht immer komplett geladen werden muss, bevor sie sichtbar ist.
Aus diesem Grund macht es Sinn, das Laden von Inhalten “above the fold” zu priorisieren.
Dies kann erreicht werden, indem du das Laden von unkritischen CSS und JavaScript Dateien für Inhalte “below the fold” zeitlich verzögerst. Wähle hierfür in WPRocket die Checkboxen “Load JavaScript deferred” und “Optimize CSS delivery” aus.

Wenn du WPRocket nicht nutzt, benötigst du zwei Plugins: Autoptimize und Async JavaScript.
Wähle In den Einstellungen von Auto Autoptimize die Checkbox “Inline and Defer CSS” aus. In den Einstellungen von Async JavaScript musst du dann “Enable Async JavaScript” auswählen.
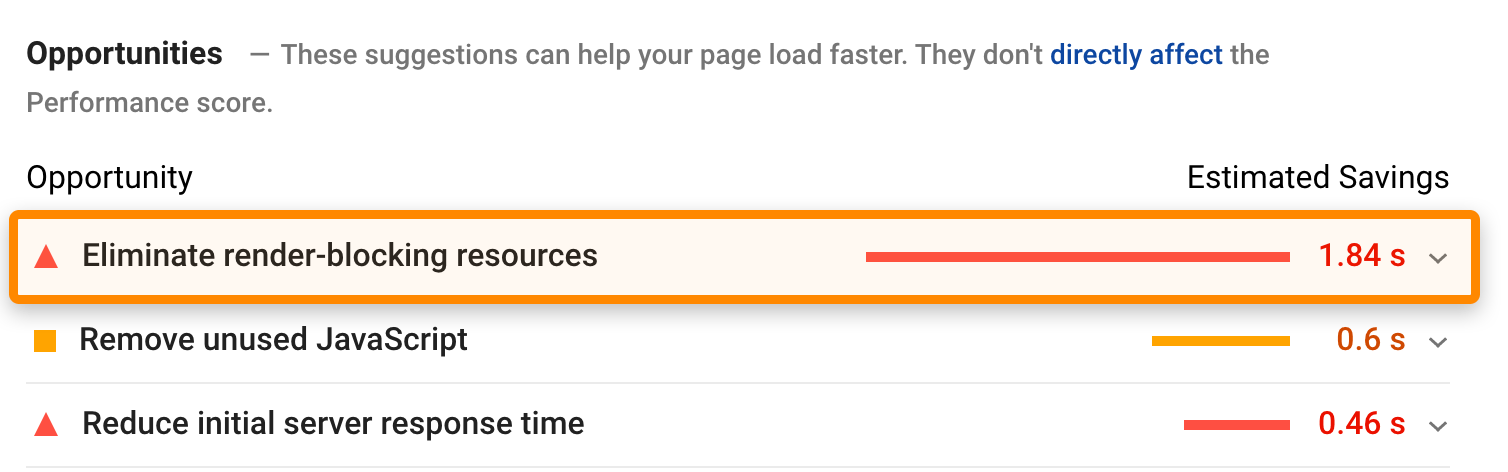
Falls du zuvor das Problem “eliminate render-blocking resources” in den PageSpeed Insights angezeigt bekommen hast, sollte das Problem hiermit behoben sein.

Lazy-loading verbessert die Ladezeit indem das Laden von Bildern und Videos verzögert wird, bis sie auf dem Bildschirm sichtbar sind. Wenn du WordPress 5.5 oder höher verwendest, ist lazy-loading für Bilder automatisch aktiviert für Videos aber nicht.
Wenn du WPRocket nutzt, kannst du dieses Problem beheben, indem du die “Enable for iframes and videos” Box in den LazyLoad-Einstellungen auswählst.

Falls du WPRocket nicht nutzt, kannst du hierfür auch das kostenlose Lazy Load for Videos Plugin nutzen.
Viele Themes verwenden Google Fonts und diese Schriftarten müssen jedesmal von Googles Server heruntergeladen werden, wenn jemand deine Website besucht. Dies kann viel Zeit in Anspruch nehmen, da dein Server HTTP-Anfragen stellen, eine CSS-Datei herunterladen und dann die Schriftart von dem Ort, auf den im Stylesheet verwiesen wird, runterladen muss. Und dies muss für jede Schriftart auf der Seite durchgeführt werden.
Falls du WPRocket nutzt, werden Google Fonts Anfragen automatisch optimiert. Ansonsten ist Swap Google Fonts Display eine gute Alternative.
Preloading ermöglicht es dir, wichtige Ressourcen zu definieren, damit Browser wissen, welche Dateien mit Priorität geladen werden sollen.
Lass uns zum Beispiel annehmen, dass dein Code in etwa so aussieht:
<html> <head> <script type=”text/javascript” src=”somefile.js”></script> <link rel=”stylesheet” href=”/style.css”> </head> <body> Content </body> </html>
Basierend auf dem Code müsste die JavaScript-Datei aufgrund der Hierarchie zuerst geladen werden. Dies ist nicht ideal, da das Laden der CSS Datei mit an Sicherheit grenzender Wahrscheinlichkeit kritischer ist als das Laden des JavaScript Codes.
Die einfachste Möglichkeit, dies zu beheben ist das Einfügen einer weiteren Code-Zeile:
<link rel="preload" href="/style.css" as="style">
Dies signalisiert Browsern die CSS Datei unabhängig der Hierarchie über die JavaScript Datei zu priorisieren.
Du kannst Preload-Attribute manuell in den Code einfügen, aber das kann unübersichtlich werden, wenn du nicht genau weisst, was du tust. Es ist einfacher, WPRocket zu installieren, wodurch diese Optimierung automatisch durchgeführt wird.
Content delivery networks (CDN) sind Gruppierungen an Servern, die auf der ganzen Welt verteilt sind. Jede dieser Gruppierungen hat eine Kopie deiner Website gespeichert, so dass es für Nutzer schneller ist eine Verbindung herzustellen, wenn sie Webseiten aufrufen.
Gehen wir zum Beispiel davon aus, dass sich die Server deines Webhosters in der UK befinden. Wenn jemand aus den USA deine Seite besucht und du kein CDN nutzt, wird die Verbindung zwischen dem Gerät und deinem Server langsam sein. Wenn deine Seite von jemandem aus den USA besucht wird und du ein CDN nutzt, wird sich das Gerät mit den Servern, die am nächsten sind, verbinden, was dazu führt, dass eine Verbindung schneller zustande kommt.
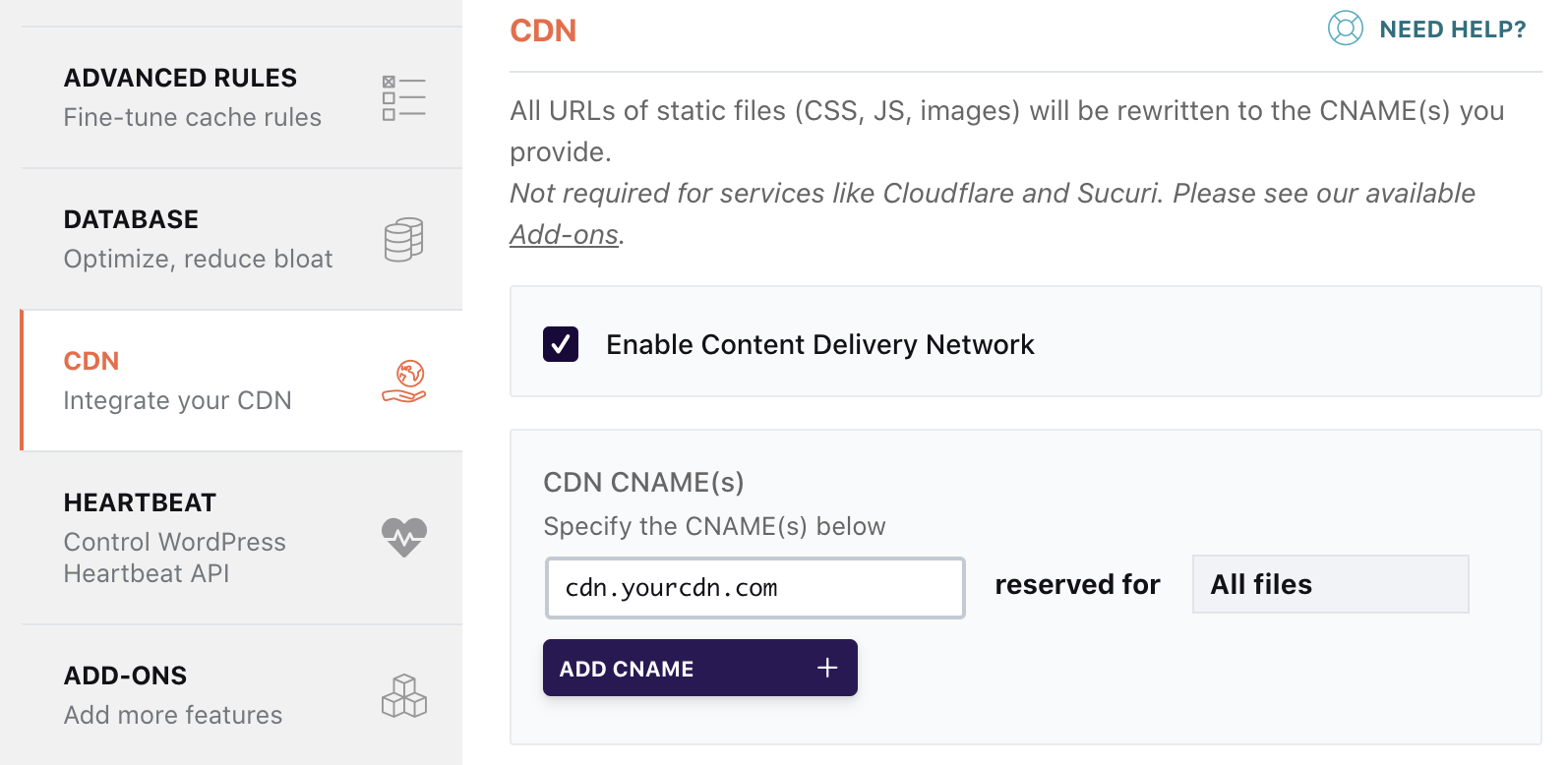
Es gibt viele CDN-Anbieter, du musst also nur einen auswählen, ihn in WPRocket aktivieren und den CNAME angeben.

Lazy-Loading löst viele Probleme, die mit Bildern in Zusammenhang stehen, aber es hilft nicht dabei Bilder zu laden, die “above the fold” sind. Je größer sie sind, desto negativer wirkt sich das auf die Ladezeit aus.
Um dies zu umgehen, solltest du deine Bilder mit einem Plugin wie Shortpixel komprimieren. Installiere es einfach, aktiviere es, navigiere zu den Einstellungen, gebe deinen API-Schlüssel an, klicke auf “Save and Go to Bulk Process” und klicke auf “Restart optimizing”.
![]()
Wenn die Bilder dadurch nicht mehr hochwertig genug aussehen, ändere die Kompressionsart zu “glossy” oder “lossless” in den Einstellungen.
![]()
Die Ergebnisse
Lass uns nun mit Hilfe einiger beliebter Tools sehen, wie sich diese Optimierungen auf unsere Seitenladezeit ausgewirkt haben.
Hier sind die Werte für meinen Beitrag vor und nach den Optimierungen in Google’s PageSpeed Insights:

Vor der Optimierung

Nach der Optimierung
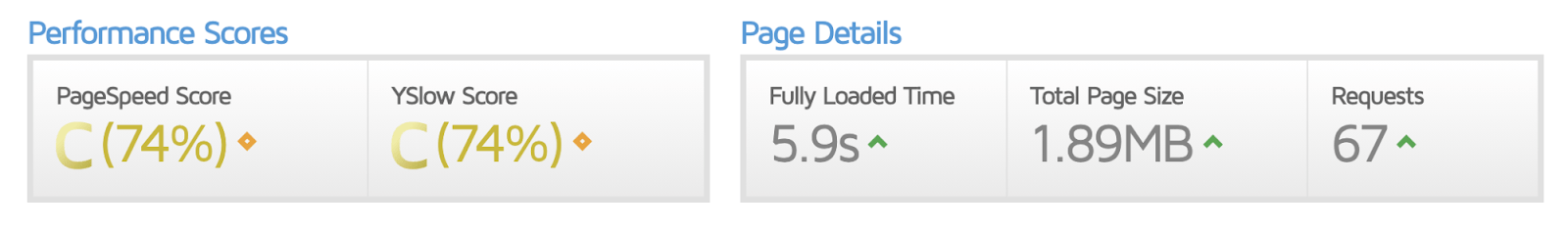
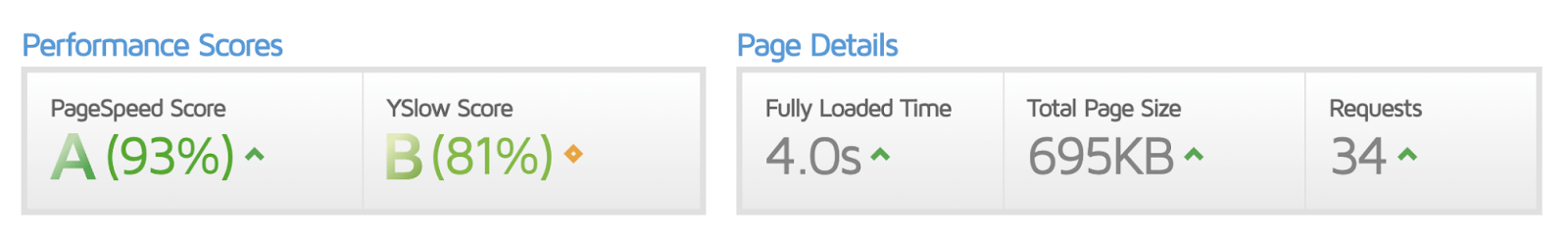
Und hier von GTMetrix:

Vor der Optimierung

Nach der Optimierung
Du kannst sehen, dass die Seite zuvor 5,9 Sekunden und 67 Anfragen für eine 1,89 Mb Seitengröße benötigt hat, um voll geladen zu werden. Nach der Optimierung sind alle drei Werte gesunken. Die Seitengröße liegt nun bei 695 Kilobytes, die Ladezeit beträgt 4 Sekunden und die Anzahl an Anfragen ist um fast 50% gesunken.
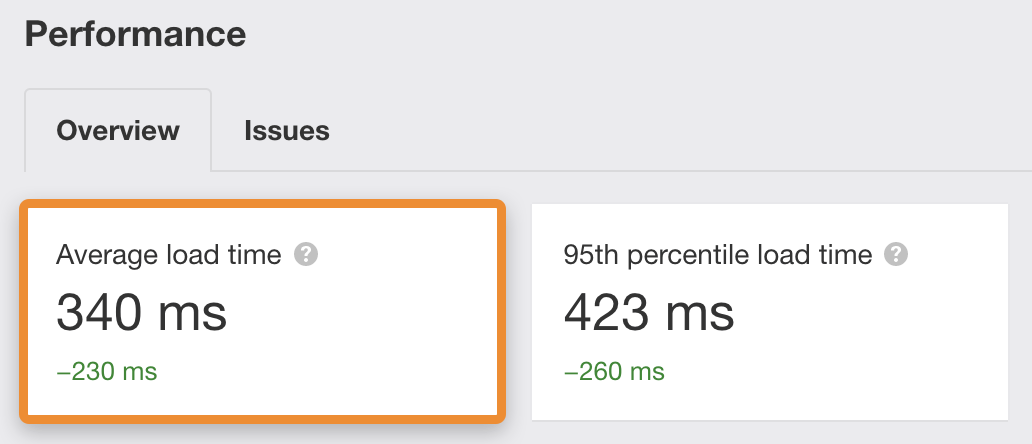
Wenn wir alle Seiten der Websites in Ahrefs Site Audit überprüfen, können wir eine Verbesserung von etwa 40% für die durschnittliche Ladezeit und das 95. Perzentil feststellen.

Abschließende Gedanken
Alles oben beschriebene hat sowohl für meine Seite als auch für andere Seiten gut funktioniert. Allerdings ist es wichtig zu beachten, dass jede WordPress Konfiguration anders ist. Du hast unter Umständen mehr Plugins, ein umfangreicheres Theme, langsameres Hosting oder mehr Drittanbieter-Skripts, alles Dinge, die deine Website verlangsamen können.
Falls deine Seite nach diesen Optimierungen immer noch verbesserungswürdig ist, benötigst du wahrscheinlich spezifischere Massnahmen für deine Seite. Es macht dann Sinn, einen Entwickler oder Spezialisten zu beauftragen, um sich dies genauer anzusehen.
Oder falls du an mehr Details im Bezug auf ein bestimmtes Problem interessiert bist, schaue dir unseren kompletten Guide zur Ladezeiten an.
Haben wir in diesem Guide etwas Wichtiges vergessen? Lass es mich auf Twitter wissen.
Übersetzt von Heike Radlanski. Heike beschäftigt sich mit allen Aspekten des Online Marketing und Product Managements.