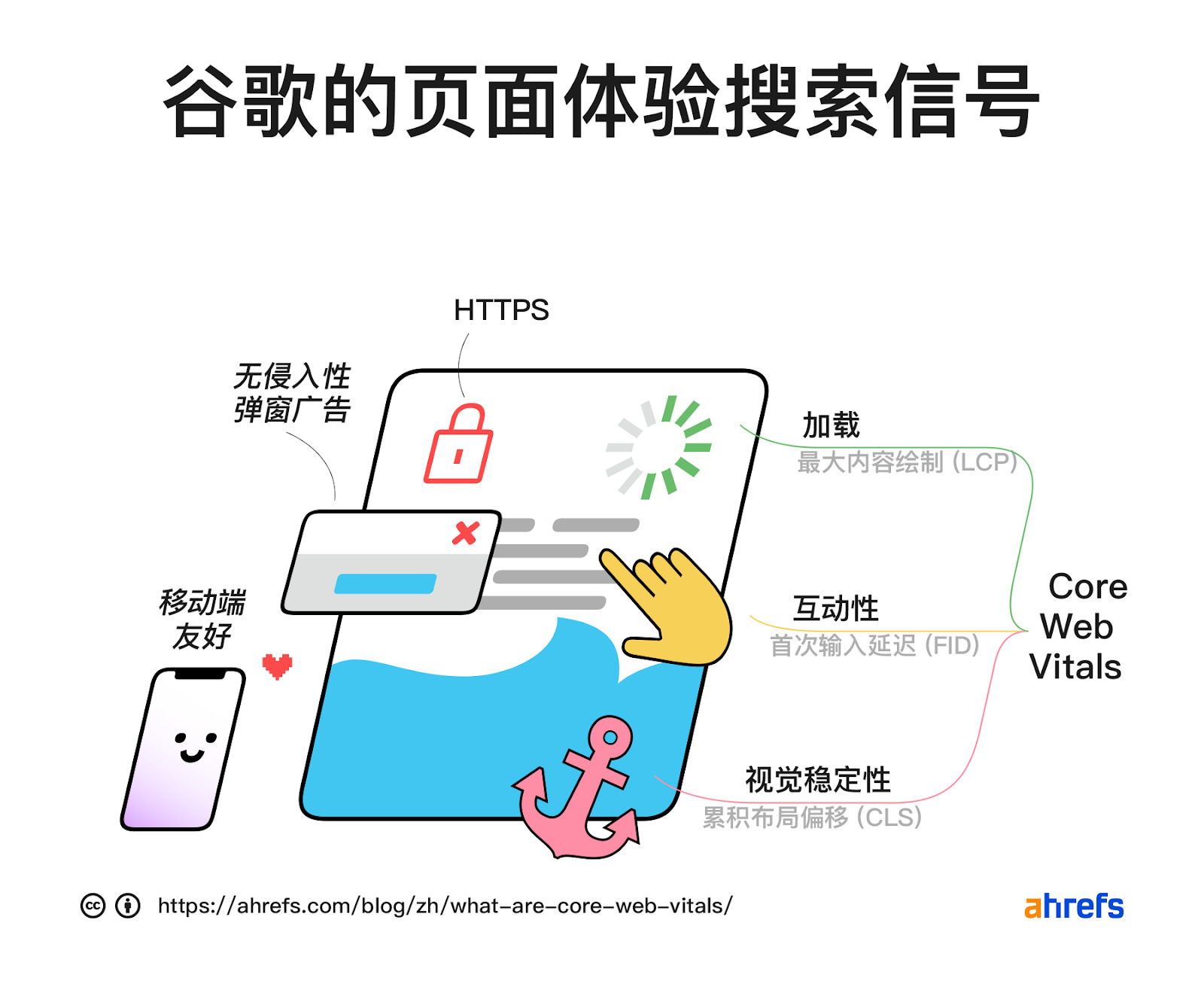
自 2021 年 5 月以来,移动页面体验和包含的 Core Web Vital 指标已正式用于对页面排名。截至 2022 年 2 月,桌面信号也已被使用。

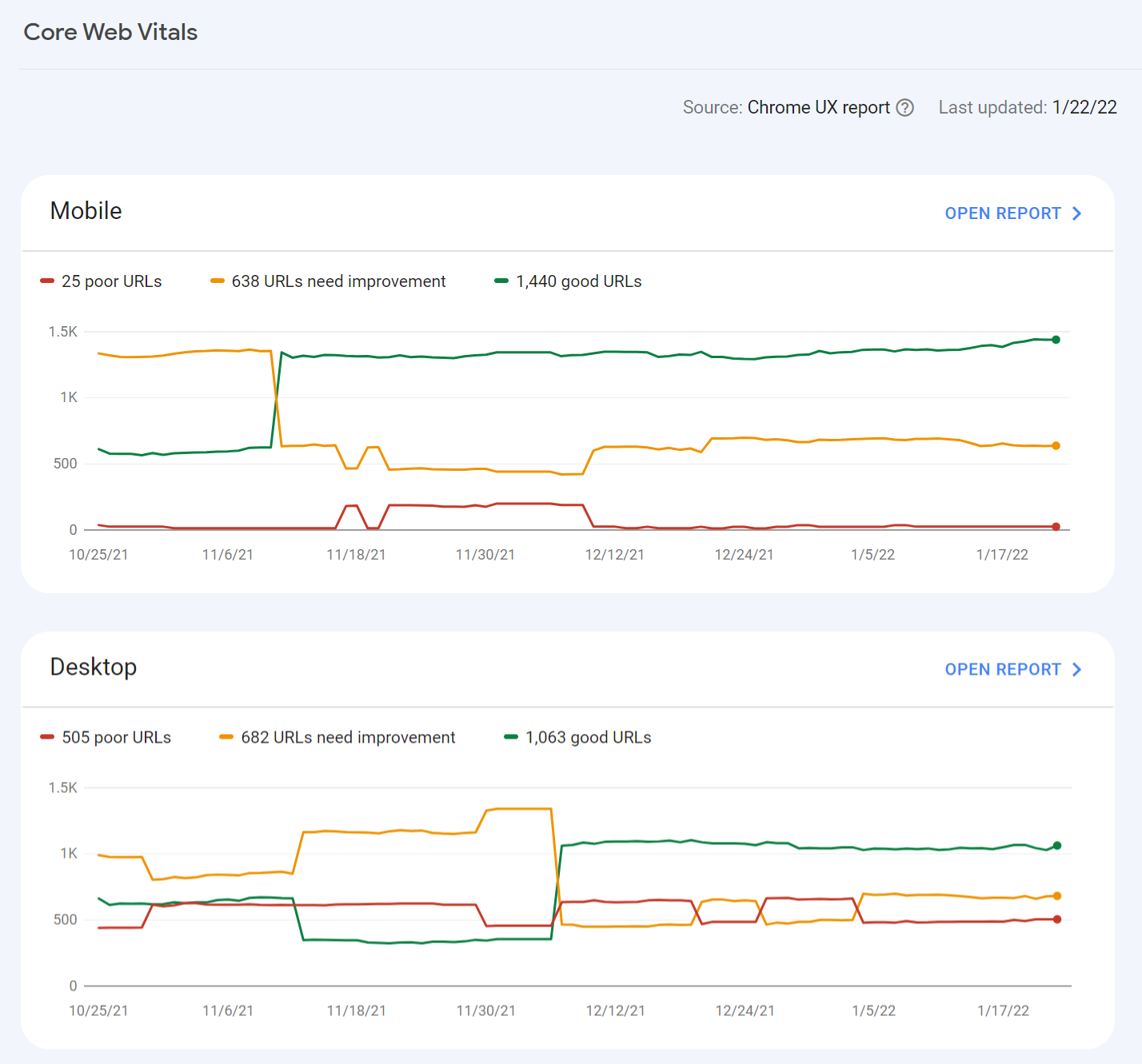
查看网站指标的最简单方法是使用 Google Search Console 中的 Core Web Vitals 报告。 通过该报告,你可以轻松查看你的网页是否被归类为 “不良 URL”、“需要改进的 URL” 或“ 良好 URL”。
每个类别的阈值如下:
| 良好的 | 需要改进的 | 不良 | |
|---|---|---|---|
| LCP | <=2.5s | <=4s | >4s |
| FID | <=100ms | <=300ms | >300ms |
| CLS | <=0.1 | <=0.25 | >0.25 |
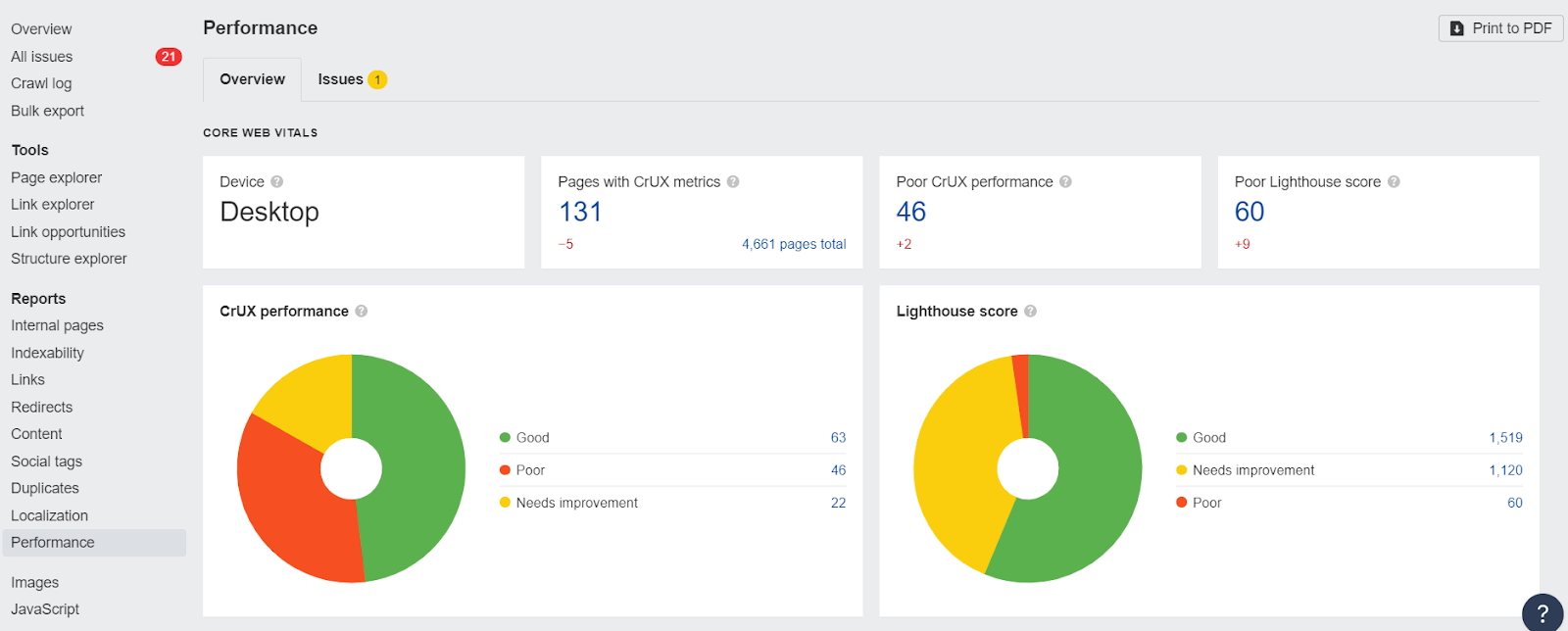
以下是报告的外观:

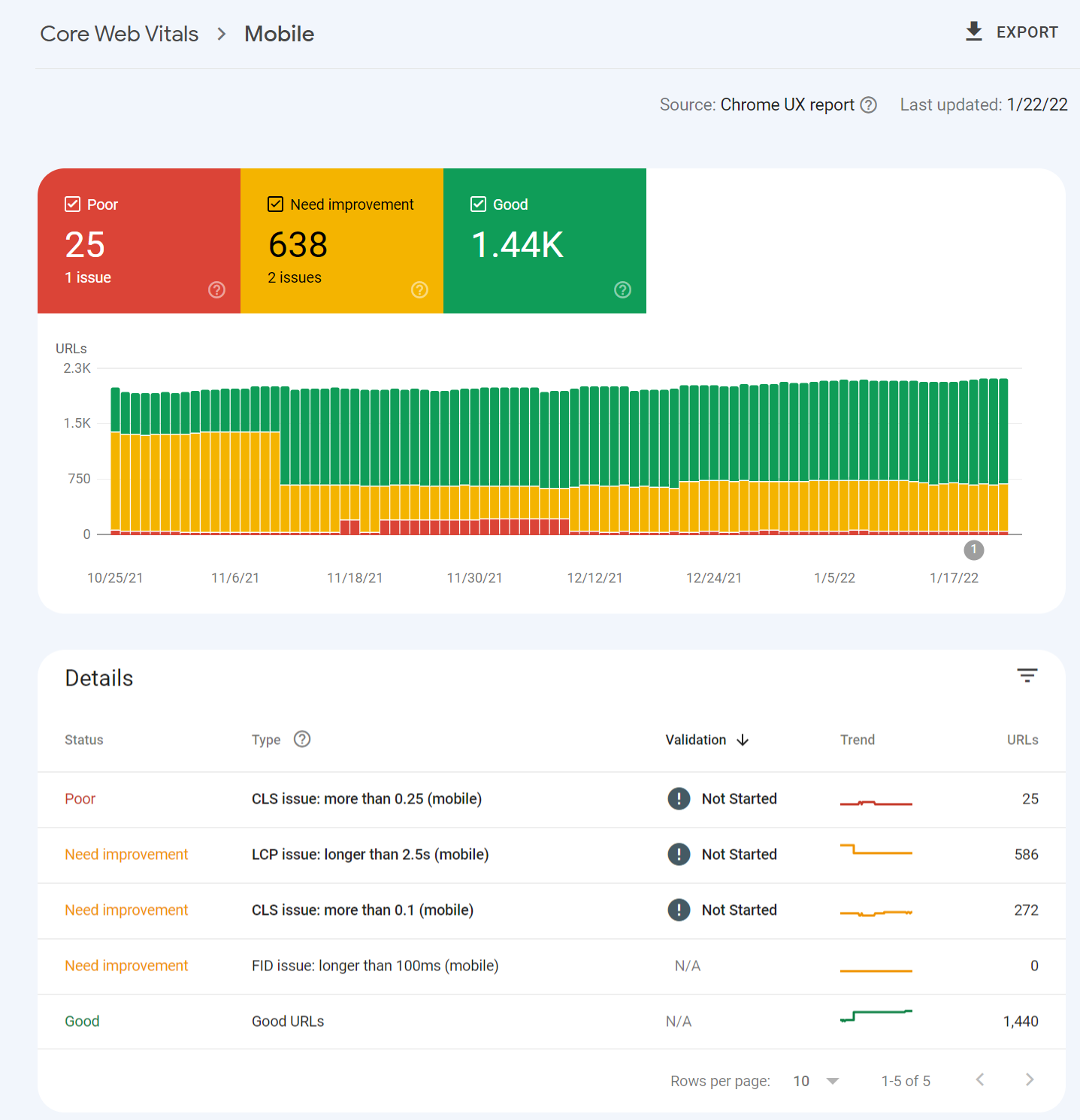
如果你点击其中一份报告,你可以更好地了解分类问题和受影响的 URL 数量。

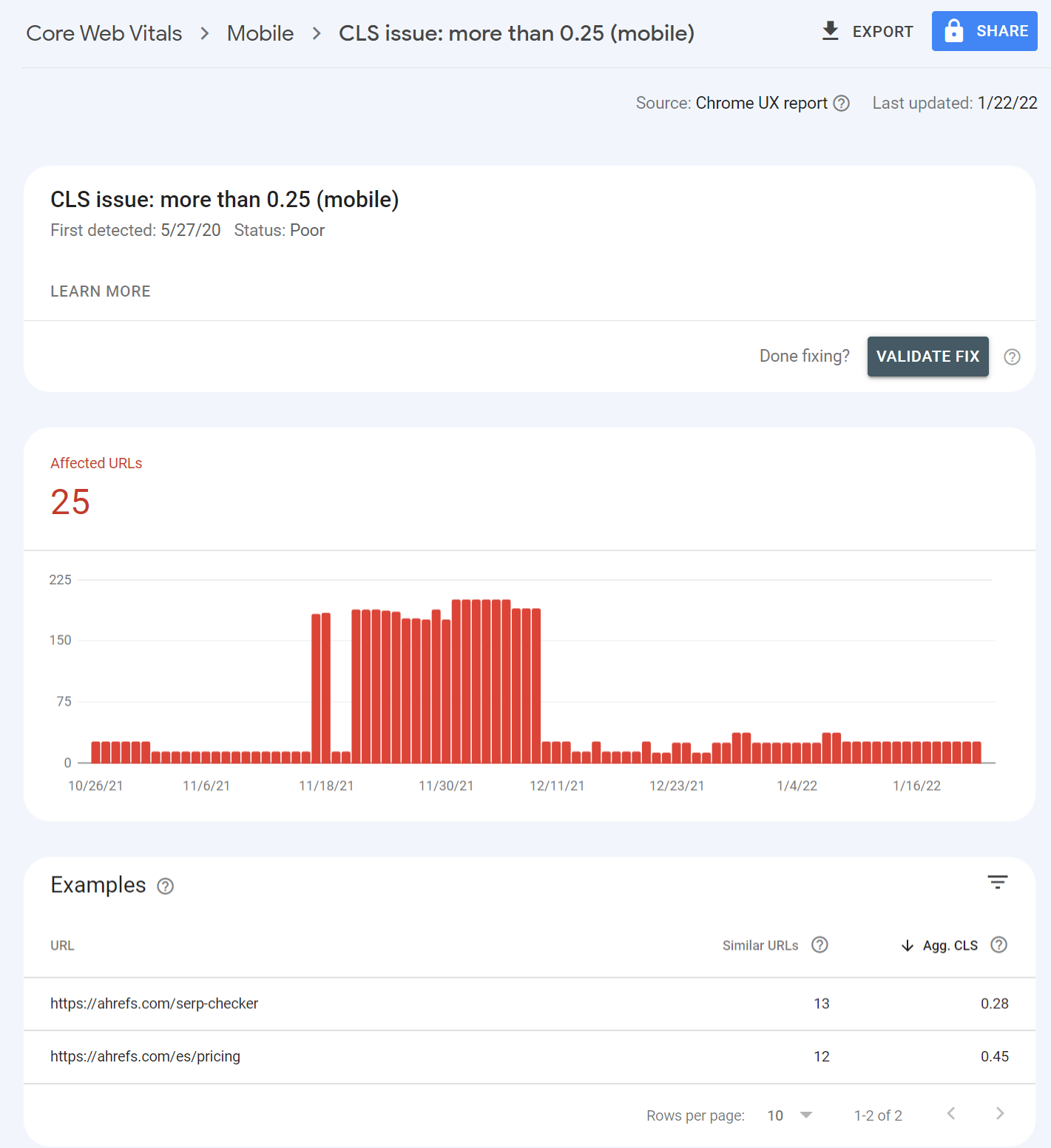
单击其中一个问题可为你提供受影响的页面细分。 这种页面分组很有意义。 这是因为大多数改进 Core Web Vitals 问题都是因为特定的一组类型的页面导致的。 你在模板中进行一次更改,这些页面的问题会被同步解决。

现在你知道哪些页面受到了影响,这里有一些关于 Core Web Vitals 的信息、以及如何让你的页面通过检查:
事实 1:指标分为台式机和移动设备。 移动信号用于移动排名,桌面信号用于桌面排名。
事实 2:数据来自 Chrome 用户体验报告 (CrUX),该报告记录了选择加入 Chrome 用户的数据。 这些指标在 75% 的用户中进行评估。 所以,如果你的用户中有 70% 属于 “良好” 类别,5% 属于 “需要改进” 类别,那么你的页面仍然会被判断为 “需要改进”。
事实 3:针对每个页面评估指标。 但如果没有足够的数据,谷歌网站管理员趋势分析师 John Mueller 表示,可能会使用来自网站部分或整个网站的信号。 在我们的 Core Web Vitals 数据研究中,我们查看了超过 4200 万个页面,发现只有 11.4% 的页面具有与其相关的指标。
事实 4:随着这些新指标的添加,Accelerated Mobile Pages (AMP) 作为移动设备热门故事特性(SERP特性之一)的一项要求被删除。 由于新故事特性实际上没有关于速度指标的数据,因此可能会使用来自更大类别的页面甚至整个域的指标。
事实 5:单页应用程序不会通过页面转换来衡量几个指标,FID 和 LCP。 有几个提议的更改,包括 App History API 以及用于衡量交互性的指标,并称之为 “响应性”。
事实 6:指标可能会随着时间而变化,阈值也可能会发生变化。 多年来,谷歌已经改变了其工具中用于衡量速度的指标,以及它的阈值,即什么数值被认为是快或不快。
Core Web Vitals 已经发生了变化,并且对指标提出了更多建议的更改。 如果它开始吧页面大小也纳入指标范围,我不会感到吃惊。你通过确定资产的优先级来传递当前指标,并且页面仍然非常大。 在我看来,这可能算是你的一个失误,这值得你注意。
Google 有超过 200 个排名因素,其中许多因素并不重要。 在谈论 Core Web Vitals 时,Google 代表人员将这些称为微小的排名因素。 我不期望通过提高 Core Web Vitals 来提高排名(如果有的话)。 尽管如此,它们仍然是一个因素,John 的这条推文显示了这种提升是如何发挥作用的。
https://twitter.com/JohnMu/status/1395798952570724352
多年来,一直存在针对速度指标的排名因素。 因此,当移动页面体验推出时,我并没有期望会产生太多影响(如果有的话)。 不幸的是,在页面体验更新的时间范围内也有一些谷歌核心更新,这使得我们无法确定是否是该要素产生的影响。
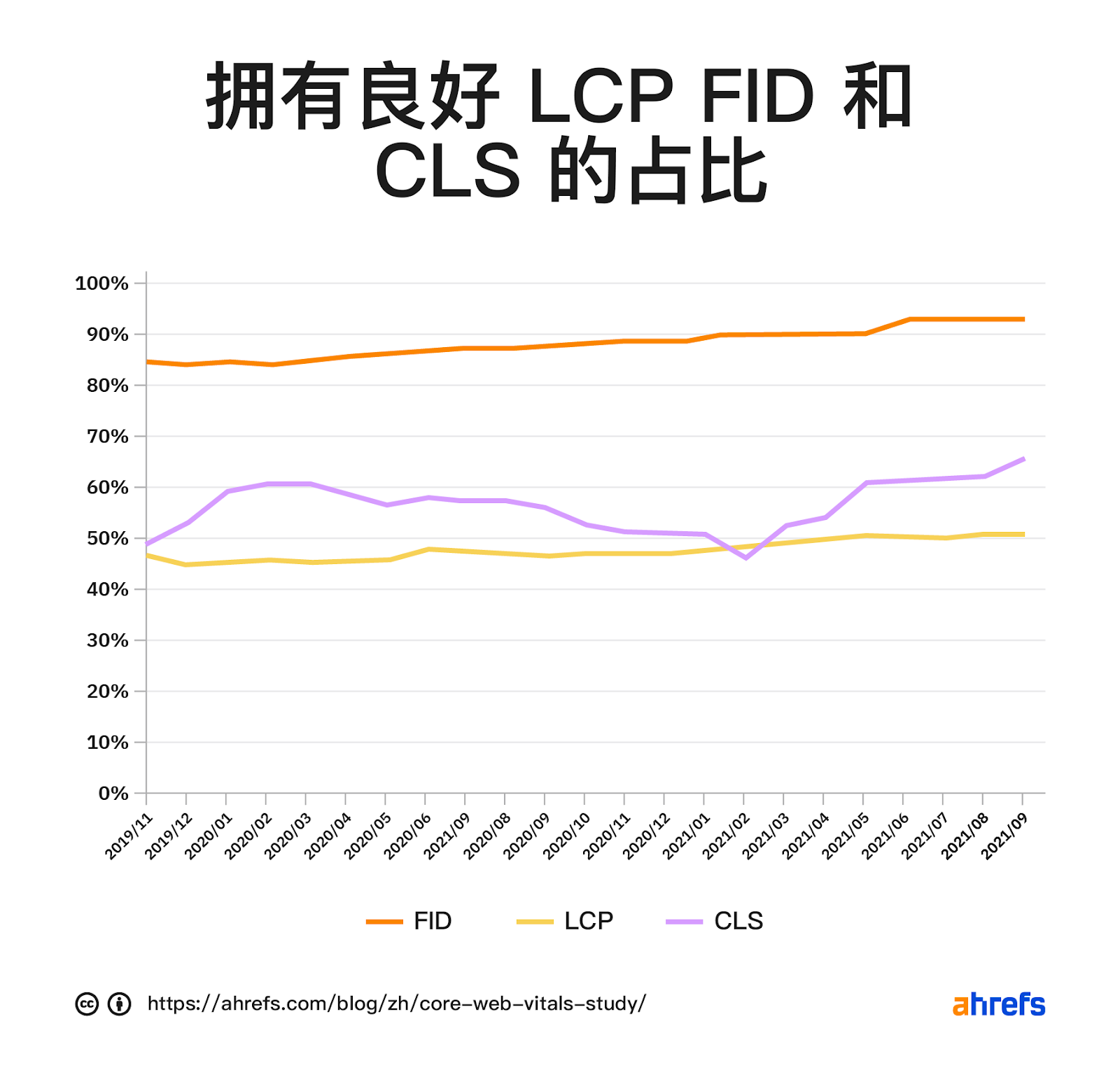
有几项研究发现,通过 Core Web Vitals 和排名提升之间存在一些正相关关系,但我个人对这些结果持怀疑态度。 这就像说一个专注于搜索引擎优化的网站往往排名更好。 如果一个网站已经在使用 Core Web Vitals,那么它可能还做了很多其他的事情。 正如你在我们的数据研究中(下表)看到的那样,人们确实对它们进行了研究。

让我们更详细地了解每个 Core Web Vitals 指标。
以下是 Core Web Vitals 的三个组成部分及其衡量的内容:
- 最大内容绘制 (LCP) – 视觉负载
- 累积布局偏移 (CLS) – 视觉稳定性
- 首次输入延迟 (FID) – 交互性
请注意,还有其他 Web Vitals 可用作代理指标或补充指标,但未用于排名计算。 视觉负载的 Web Vitals 指标包括首字节时间 (TTFB) 、和首次内容绘制 (FCP)。 总阻塞时间 (TBT) 和交互时间 (TTI) 有助于衡量交互性。
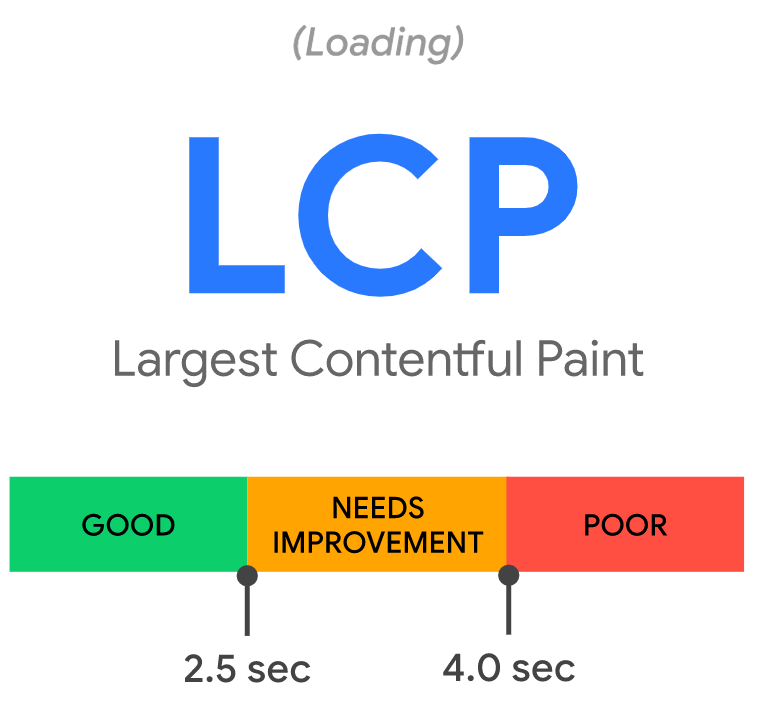
最大内容绘制 (LCP)
LCP 是加载在视口中的单个最大可见元素。

来源:web.dev
最大的元素通常是特色图片或 <h1> 标签。 但也可能是以下任何一种:
- <img> 元素
- <svg> 元素内的 <image> 元素
- <video> 元素内的图像
- 使用 url() 函数加载的背景图片
- 文本块
<svg> 和 <video> 可能会在未来被加入其中。
如何查看 LCP
在 PageSpeed Insights 中,LCP 元素将在 “诊断” 部分中显示。 另外,请注意有一个选项卡可以选择 LCP,它只会显示与 LCP 相关的问题。

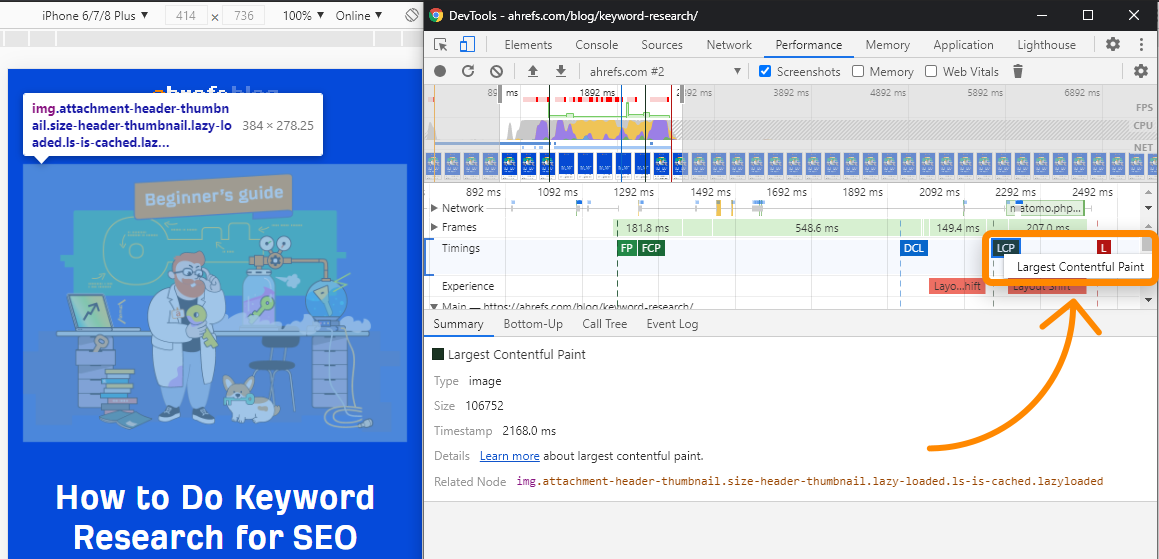
在 Chrome 开发者工具中,执行以下步骤:
- Performance > 勾选 “Screenshots”
- 点击 “Start profiling and reload page”
- LCP 会显示在时序图上
- 点击节点; 这是就是 LCP 的元素

优化 LCP
正如我们在 PageSpeed Insights 中看到的,在我看来,有很多问题需要解决,这使得 LCP 成为最难改进的指标。 在我们的研究中,我注意到大多数网站似乎并没有随着时间的推移改善他们的 LCP。
以下是一些需要牢记的概念以及一些可以改进 LCP 的方法。
1. 越小越快
如果你可以删除任何文件,或减小它们的大小,那么你的页面将加载得更快。 这意味着你可能想要删除任何未使用的文件或未使用的部分代码。
你如何进行这将很大程度上取决于你的设置,但这个过程通常被称为 “tree shaking”。 这通常通过某种自动化过程来完成。 但在某些系统中,这一步可能不值得付出时间去做(因为特定情况会很复杂)。
还有压缩,这使得文件大小更小。 几乎所有用于构建网站的文件类型都可以压缩,包括 CSS、JavaScript、图像和 HTML。
2. 越近越快
信息需要时间来传播。 你离服务器越远,传输数据所需的时间就越长。 除非你服务于较小的地理区域,否则拥有内容分发网络 (CDN) 是一个好主意。
CDN 为你提供了一种连接和服务于就近用户的运行方式。 就像在世界各地的不同位置拥有服务器的副本。
3. 尽可能使用同一台服务器
当你第一次连接到服务器时,浏览 Web 时有个过程,就是在你和服务器之间建立安全连接。 这需要一些时间,并且你需要建立的每个新连接在经历相同过程时都会增加额外的延迟。 如果你将资源托管在同一台服务器上,则可以消除这些额外的延迟。
如果你不能使用同一台服务器,你可能需要使用 preconnect 或 DNS-prefetch 来更早地启动连接。 浏览器通常会在开始连接之前等待 HTML 完成下载。 但是使用 preconnect 或 DNS-prefetch,它会比正常情况更早开始。 请注意,DNS-prefetch 比 preconnect 有更好的支持。
4. 尽可能缓存
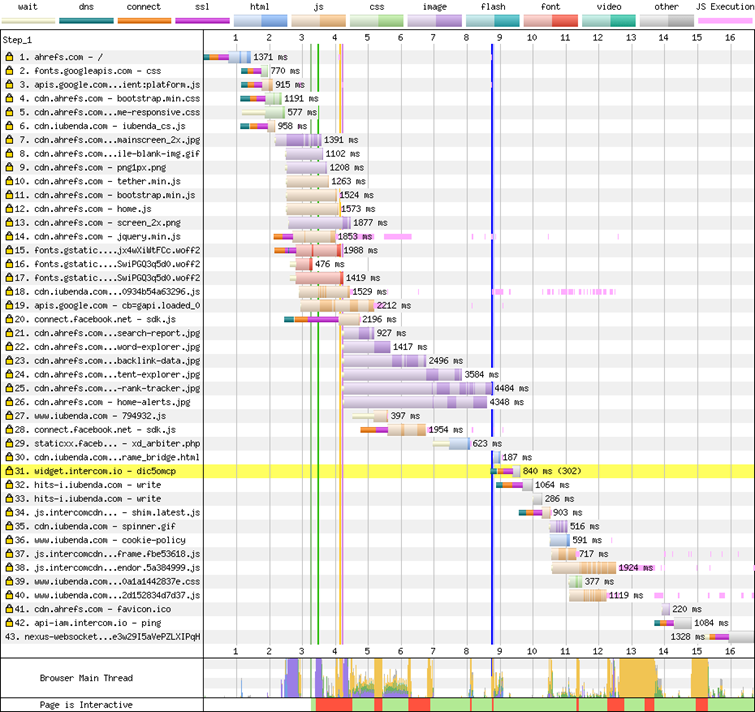
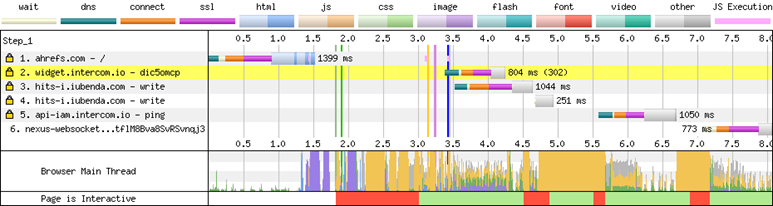
当你缓存资源时,它们会下载第一个页面视图,但不需要为后续页面视图进行下载。 在资源已经可用的情况下,额外访问的页面加载速度会快得多。 在下面的瀑布图中查看在第二页加载中下载了多少文件。
首次加载页面:

第二次加载页面:

5. 资源的优先级
要通过 LCP 检查,你应该优先考虑如何在关键渲染路径中加载资源。 我的意思是你想重新排列资源下载和处理的顺序。 你应该首先加载让用户立即看到内容所需的资源,然后再加载其余的。
许多网站只需为主图像以及必要的样式表和字体等内容添加一些预加载功能,就可以通过 LCP 的检测。 让我们看看如何优化各种资源类型。
预加载图像
如果你不需要图像,最有效的解决方案就是摆脱它。 如果你必须拥有图像,我建议优化尺寸和质量以使其尽可能小。
最重要的是,你可能需要预加载图像。 这将提早开始下载该图像。 这意味着它将提前显示。 响应式图像的预加载语句如下所示:
<link rel="preload" as="image" href=“cat.jpg"
imagesrcset=“cat_400px.jpg 400w,
cat_800px.jpg 800w, cat_1600px.jpg 1600w"
imagesizes="50vw">
懒加载图像
你应该延迟加载你不需要的任何图像。 这会在过程后期、或用户即将看到它们时加载图像。 你可以像这样使用 loading=“lazy”:
<img src=“cat.jpg" alt=“cat" loading="lazy">
预加载 CSS
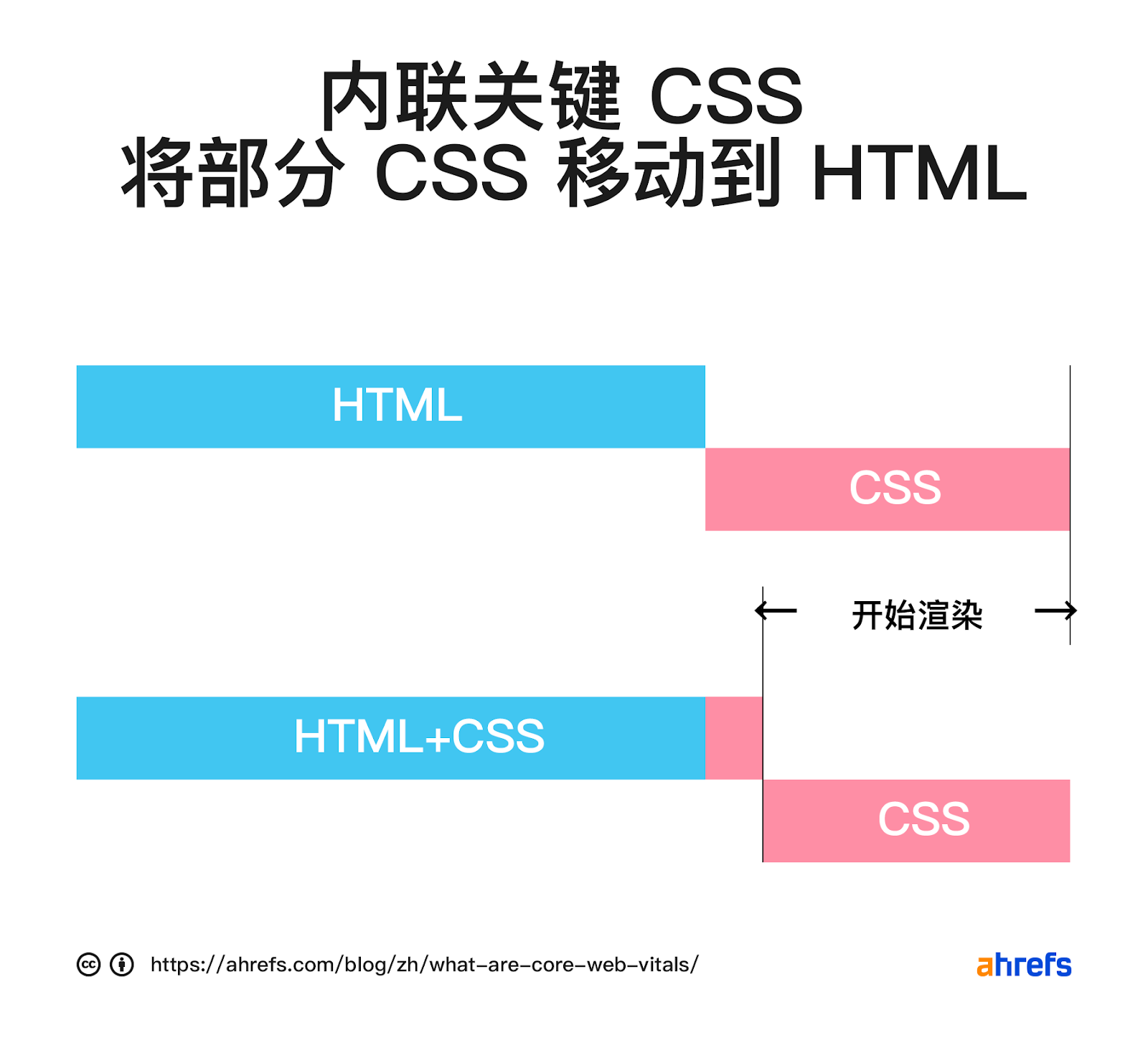
我们已经讨论过删除未使用的 CSS 并压缩你拥有的 CSS。 你应该做的另一件主要事情是内联关键 CSS。 这样做是需要加载用户立即看到的内容所需的部分 CSS,然后将其直接应用到 HTML 中。 下载 HTML 后,加载用户看到的内容所需的所有 CSS 都是已经可用的。

CSS懒加载
对于任何不重要的额外 CSS,你需要在此过程的稍后部分应用它。 你可以继续使用 preload 语句开始下载 CSS,但直到稍后使用 onload 事件才应用 CSS。 这看起来像:
<link rel="preload" href="stylesheet.css" as="style" onload="this.rel='stylesheet'">
字体
我将在这里为你提供一些我了解的选项:
良好的:预加载你的字体。 如果你使用同一台服务器来摆脱连接,那就更好了。
更好的:Font-display: optional. 这可以与预加载语句配对。这将为你的字体提供一小段时间来加载。 如果字体没有及时生成,初始页面加载将仅显示默认字体。 然后,你的自定义字体将被缓存并显示在后续页面加载中。
最佳的:只使用系统字体。 没有什么可加载的——所以没有延迟。
JavaScript 预加载
我们已经讨论过删除未使用的 JavaScript 并压缩。 如果你使用的是 JavaScript 框架,那么你可能需要预渲染或服务器端渲染 (SSR) 页面。
其他可以选择的是,尽早内联所需的 JavaScript。 这与我们讨论的 CSS 类似,你可以在 HTML 中加载部分代码或预加载 JavaScript 文件,以便更早地获取它们。 这只应针对加载首屏内容所需的资源、或某些功能依赖于此 JavaScript 的资源执行。
JavaScript 懒加载
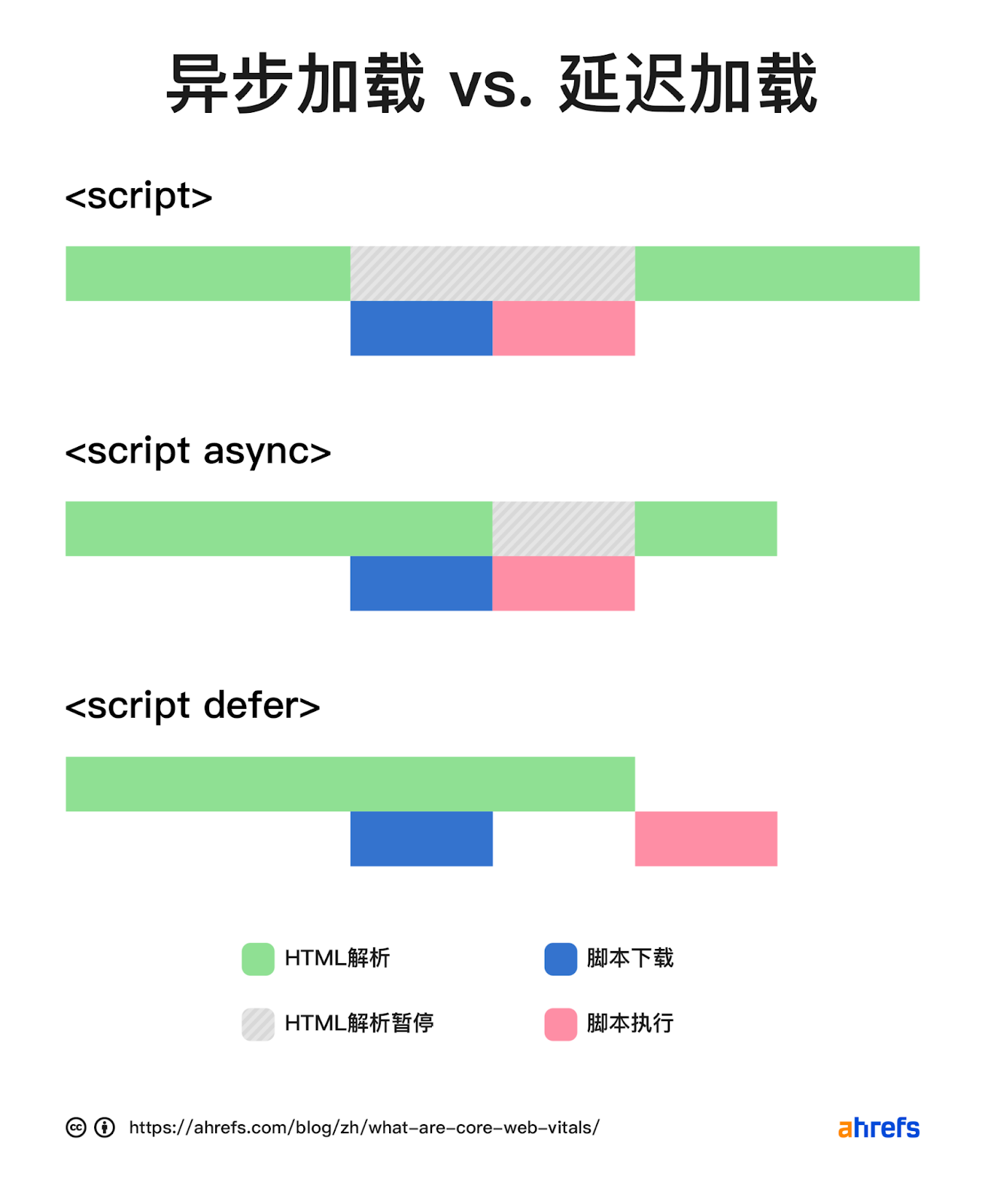
你不需要立即使用的任何 JavaScript 都应稍后加载。 有两种主要方法可以做到这一点——延迟加载和异步加载。 这些属性可以添加到你的脚本标签中。
通常,正在下载的脚本会在下载和执行时阻塞解析器。 异步将让解析和下载同时发生,但在脚本执行期间仍会阻止解析。延迟加载不会在下载过程中阻塞解析,只会在 HTML 解析完成后执行。

你应该使用哪个? 对于你提前想要的、或具有依赖关系的任何内容,我将倾向于异步。 例如,我倾向于在分析标签上使用异步,以便记录更多用户。你需要将任何不需要的、或没有依赖关系的东西推迟到以后加载。 属性很容易添加。 看看这些例子:
正常:
<script src="https://www.domain.com/file.js"></script>
异步:
<script src="https://www.domain.com/file.js" async></script>
延迟:
<script src="https://www.domain.com/file.js" defer></script>
其他
你可能还想查看一些其他技术来帮助提高性能。 这些包括推测预呈现、早期提示、签名交换和 HTTP/3。
资源
- Optimize Largest Contentful Paint – web.dev
- Investigating Largest Contentful Paint – Paul Irish (video)
- 如何从头到尾提高页面速度 – Ahrefs
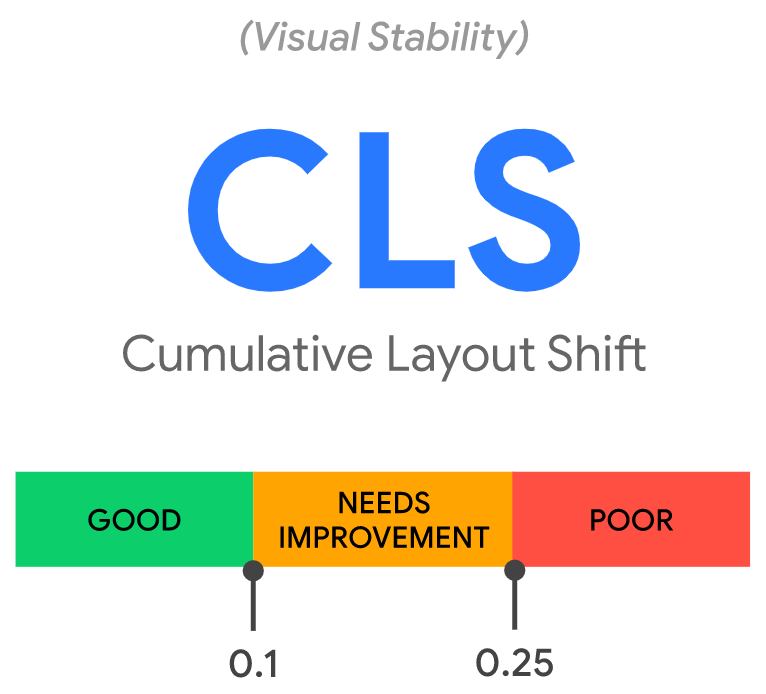
累积布局偏移 (CLS)
CLS 测量元素如何移动或页面布局的稳定性。 它考虑了内容的大小和移动的距离。 Google 已经更新了 CLS 的测量方式。 以前,即使在初始页面加载之后,它也会继续测量。 但现在它被限制在发生最大变化的五秒时间范围内。

来源:web.dev
如果你尝试单击页面上发生变化的内容、并最终单击了你不打算单击的内容,这可能会很烦人。 它一直发生在我身上。 我点击一件事,突然间,我不经意的点击了一个广告,甚至广告都不在同一个网站上。 作为用户,我觉得这很令人沮丧。

CLS 的常见原因包括:
- 没有尺寸的图像。
- 没有尺寸的广告、嵌入和 iframe。
- 使用 JavaScript 的内容注入。
- 在加载后期应用字体或样式。
如何查看 CLS
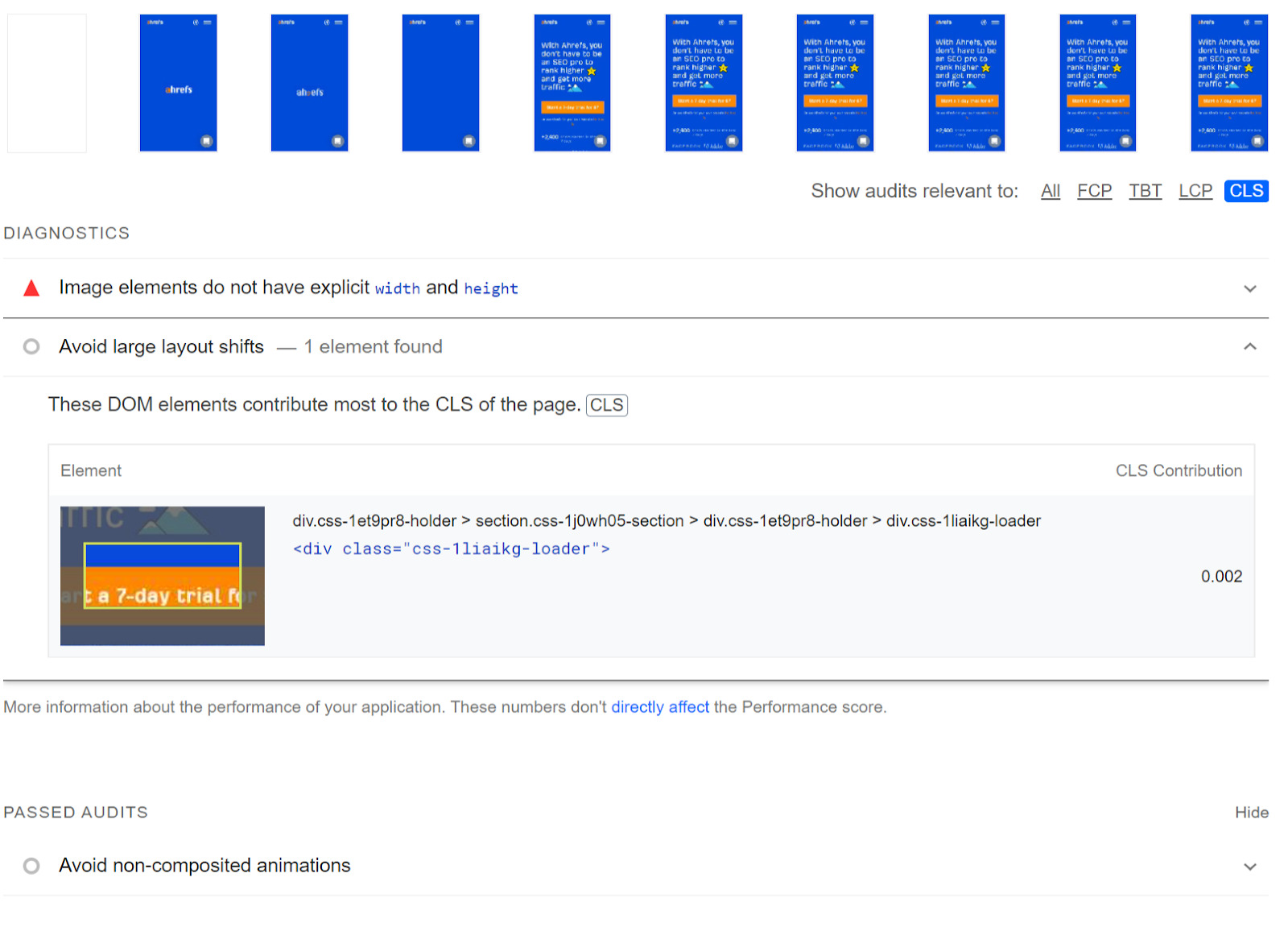
在 PageSpeed Insights 中,如果你选择 CLS,你可以看到所有相关问题。 这里要注意的主要是“Avoid large layout shifts(避免大的布局变化)”。

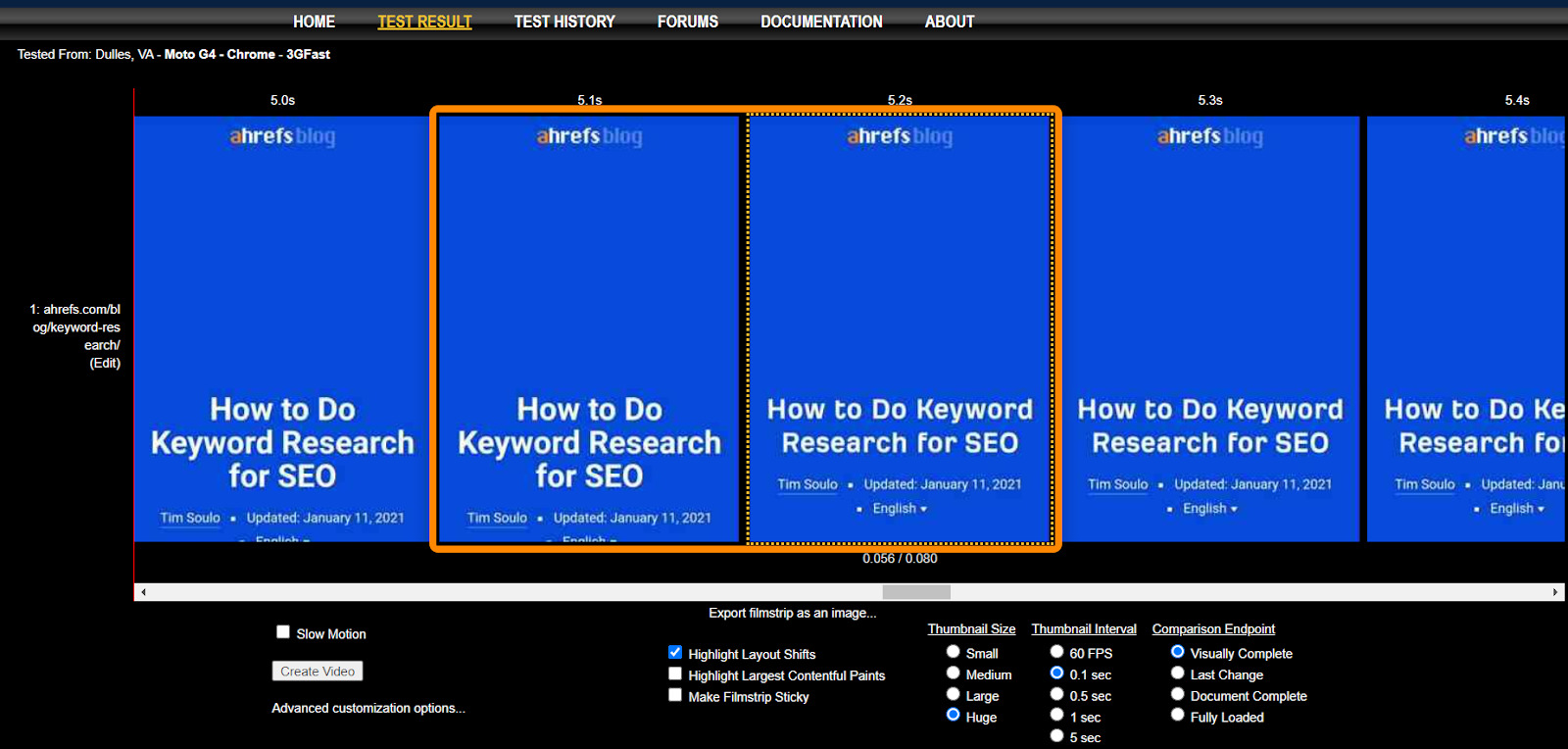
我们使用的是 WebPageTest。 在幻灯片视图中,使用以下选项:
- 突出显示布局变化
- 缩略图大小:巨大
- 缩略图间隔:0.1 秒
请注意我们的字体如何在 5.1 秒和 5.2 秒之间重新设置样式,并在应用我们的自定义字体时改变布局。

Smashing Magazine 也有一个有趣的技术,它用 3 像素的红色实线勾勒出所有内容,并录制了页面加载视频,以识别发生布局变化的位置。
优化 CLS
在大多数情况下,为了优化 CLS,你将处理与图像、字体、或可能的注入内容的相关问题。
图像
对于图像,你需要做的是保留空间,这样就不会发生偏移,图像只会填充该空间。 这可能意味着通过在 <img> 标记中指定图像来设置图像的高度和宽度,如下所示:
<img src=“cat.jpg" width="640" height="360" alt=“cat with string" />
对于响应式图像,你需要使用这样的 srcset:
<img
width="1000"
height="1000"
src="puppy-1000.jpg"
srcset="puppy-1000.jpg 1000w, puppy-2000.jpg 2000w, puppy-3000.jpg 3000w"
alt="Puppy with balloons"/>
并为任何动态内容(如广告)保留所需的最大空间。
字体
对于字体,目标是尽可能快地在屏幕上显示字体,而不是与其他字体交换。 加载或更改字体时,最终会出现明显的变化,例如不可见文本 (FOIT) 或无样式文本 (FOUT) 的 Flash。
如果你可以使用系统字体,请执行此操作。 无需加载任何内容,因此就不会出现会延迟或更改。
如果你必须使用自定义字体,当前最小化 CLS 的最佳方法是结合 <link rel=”preload”> (它将尝试尽快获取你的字体)和 font-display: optional( 将为你的字体提供一小段时间来加载)。 如果字体没有及时生成,初始页面加载将仅显示默认字体。 然后,你的自定义字体将被缓存并显示在后续页面加载中。
注入内容
当内容被动态插入到现有内容之上时,这会导致布局偏移。 如果你要这样做,请提前为其预留足够的空间。
资源
- What Forces Layout/Reflow – Paul Irish
- Optimize Cumulative Layout Shift – web.dev
- Debugging Layout Shifts – web.dev
- Understanding Cumulative Layout Shift – Annie Sullivan (video)
- How to Avoid Layout Shifts Caused by Web Fonts – Simon Hearne
- Evolving Cumulative Layout Shift in Web Tooling
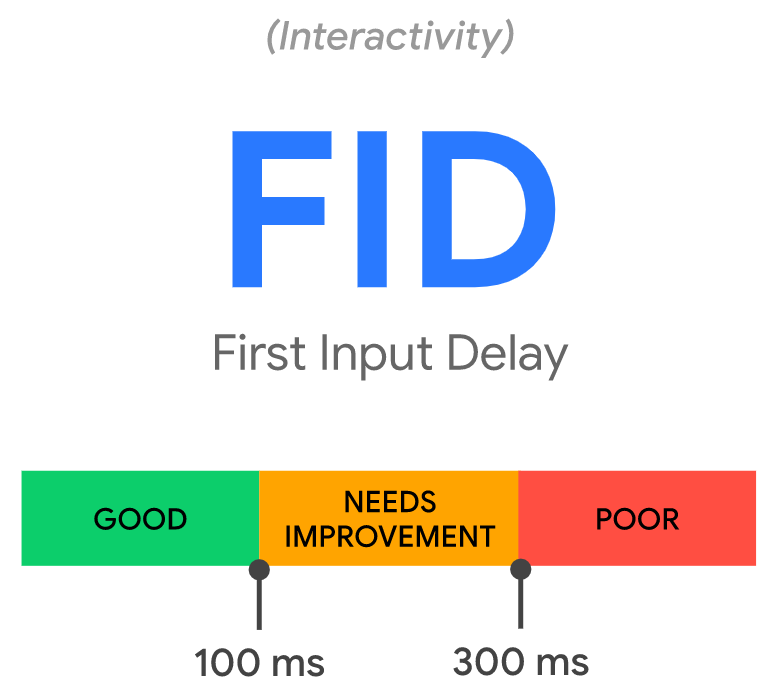
首次输入延迟 (FID)
FID 是从用户与你的页面交互到页面响应的时间。 你也可以将其视为 “响应性”。
示例:
- 单击链接或按钮
- 在空白字段中输入文本
- 选择下拉菜单
- 单击复选框
滚动或缩放等一些事件不计算在内。
尝试单击某些内容可能会令人沮丧,但页面上什么也没有发生。

来源:web.dev
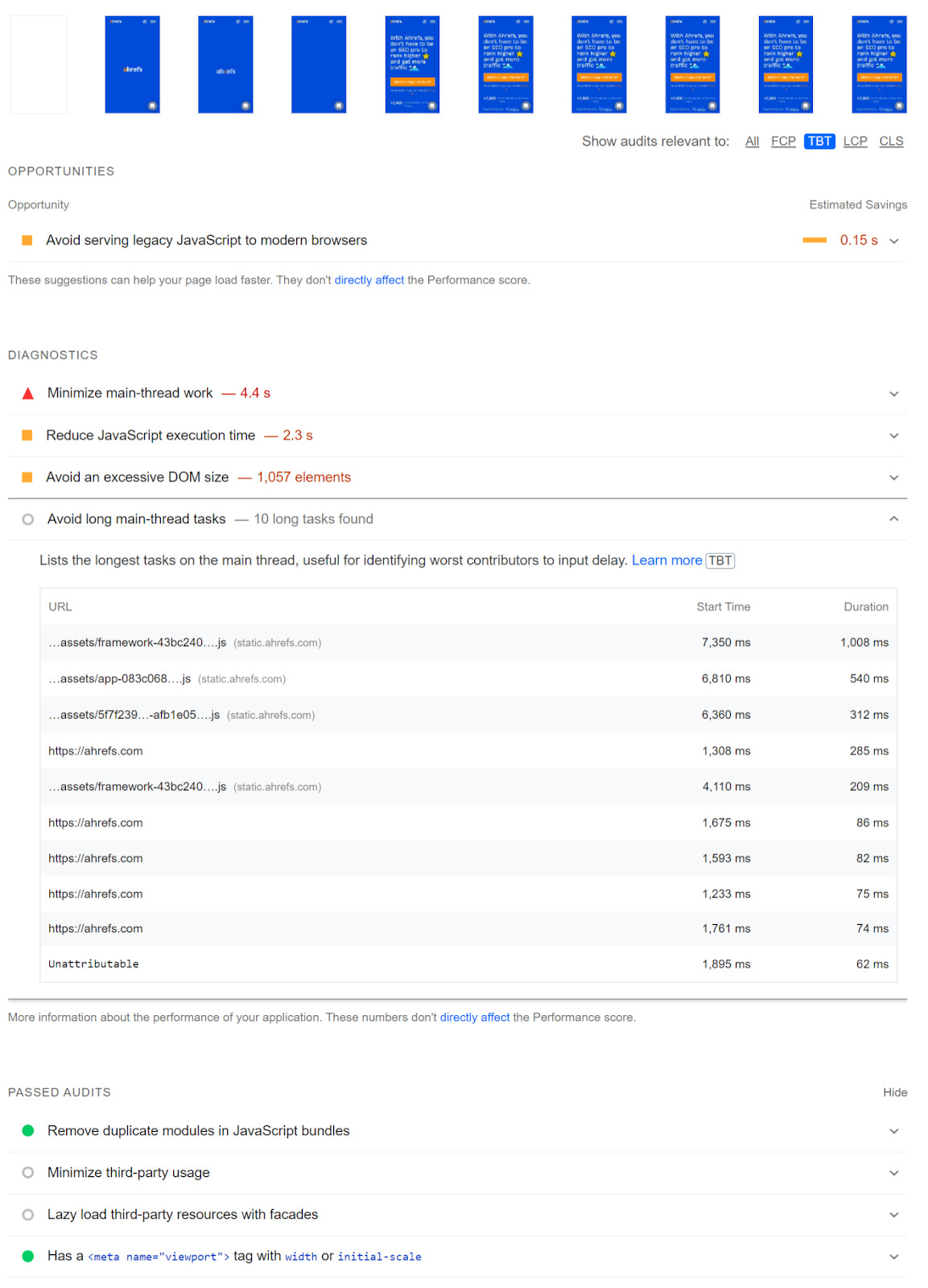
并非所有用户都会与页面交互,因此有些页面可能没有 FID 值。 这也是为什么实验室测试工具没有价值的原因,因为它们不与页面交互。 你可能想要查看的实验室测试是总阻塞时间 (TBT)。 在 PageSpeed Insights 中,你可以使用 TBT 选项卡查看相关问题。

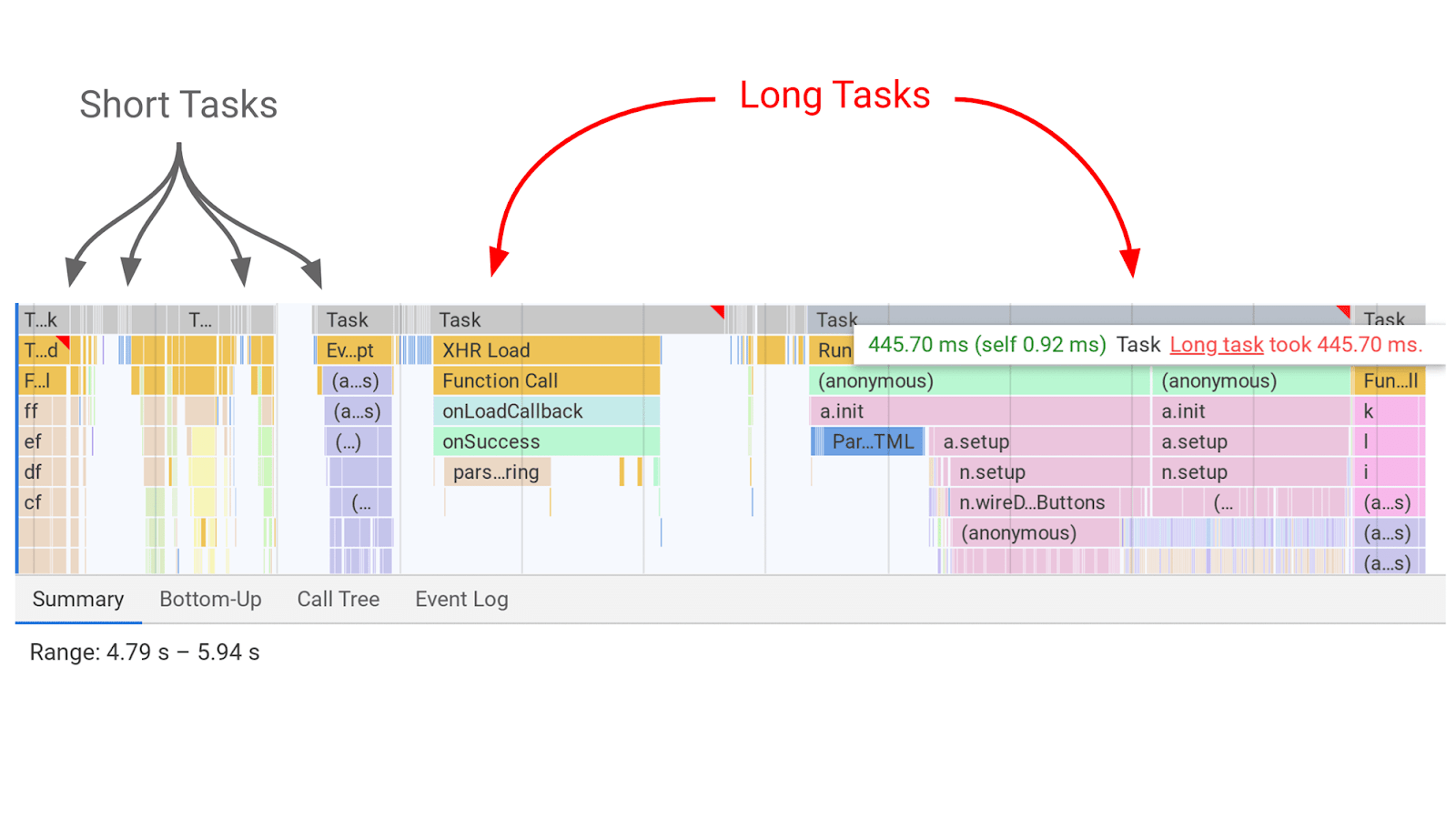
什么导致延迟?
JavaScript 在抢占主线程。 因为只有一个主线程,JavaScript 抢占线程,并会在其上运行任务。 你可以认为如果 JavaScript 要加载,那么就必须分布来进行。

来源:web.dev
任务运行时,页面无法响应用户输入。 这会产生延迟。 任务越长,用户经历的延迟就越长。任务之间的中断是页面必须切换到用户输入任务,并响应他们。
优化 FID
大多数页面通过了 FID 检查。 但是,如果你需要处理 FID,那么你可以处理的项目很少。 如果你可以减少 JavaScript 的运行量,那就这样做吧。
如果你使用的是 JavaScript 框架,则加载页面需要大量 JavaScript。 JavaScript 可能需要一段时间才能在浏览器中处理,这可能会导致延迟。 如果你使用预渲染或 (SSR),你会将这个负担从浏览器转移到服务器。
另一种方案是分解 JavaScript,使其运行时间更短。 你将那些延迟对用户输入的响应的长任务分解成更小的任务,这些任务阻塞的时间更短。 这是通过代码拆分来完成的,它将任务分成更小的块。
你还可以选择将一些 JavaScript 移至 service worker.。 我确实提到过 JavaScript 会抢占浏览器中的一个主线程,但这是一种解决方法,可以让它在另一个地方运行。 就缓存而言,有一些权衡。 而且 service worker 不能访问 DOM,所以它不能做任何更新或更改。 如果你打算将 JavaScript 转移到 service worker 上,你真的需要一个知道该做什么的开发人员。
资源
你可以使用许多工具进行测试和监控。 通常,你希望查看实际的现场数据。 但实验室数据对测试更有用。 实验室数据与现场数据的区别在于,现场数据着眼于真实用户、网络状况、设备、缓存等。但实验室数据始终基于相同条件进行测试,即测试结果具有可重复性。
其中许多工具使用 Lighthouse 作为其实验室测试的基础。 WebPageTest 是个例外,尽管你也可以使用它运行 Lighthouse 测试。 现场数据则来自CrUX。
现场数据
你可以使用一些额外的工具来收集你自己的真实用户监控 (RUM) 数据,这些数据可以更直接地反馈速度改进如何影响你的实际用户(而不仅仅是依赖实验室测试)。
实验室数据
| LCP | FID | CLS | |
|---|---|---|---|
| Chrome DevTools | ✔ | ✘ (use TBT) | ✔ |
| Lighthouse | ✔ | ✘ (use TBT) | ✔ |
| WebPageTest | ✔ | ✘ (use TBT) | ✔ |
| PageSpeed Insights | ✔ | ✘ (use TBT) | ✔ |
| web.dev | ✔ | ✘ (use TBT) | ✔ |
| Ahrefs’ Site Audit(网站诊断) | ✔ | ✘ (use TBT) | ✔ |
PageSpeed Insights 非常适合一次检查一页。 但是,如果你想要大规模的实验室数据、或现场数据,最简单的方法是通过 API。 你可以使用免费的 Ahrefs Webmaster Tools(Ahrefs 站长工具)或 Ahrefs Site Audit(网站诊断)轻松连接到它,并获取详细的报告。

请注意,显示的 Core Web Vitals 数据将由你在设置期间选择抓取的的 user-agent 确定。
我也喜欢 GSC 中的报告,因为你可以一次查看多个页面的数据。 但是数据有点延迟,并且是 28 天的滚动平均值,因此你做的更改可能需要一些时间才能显示在报告中。
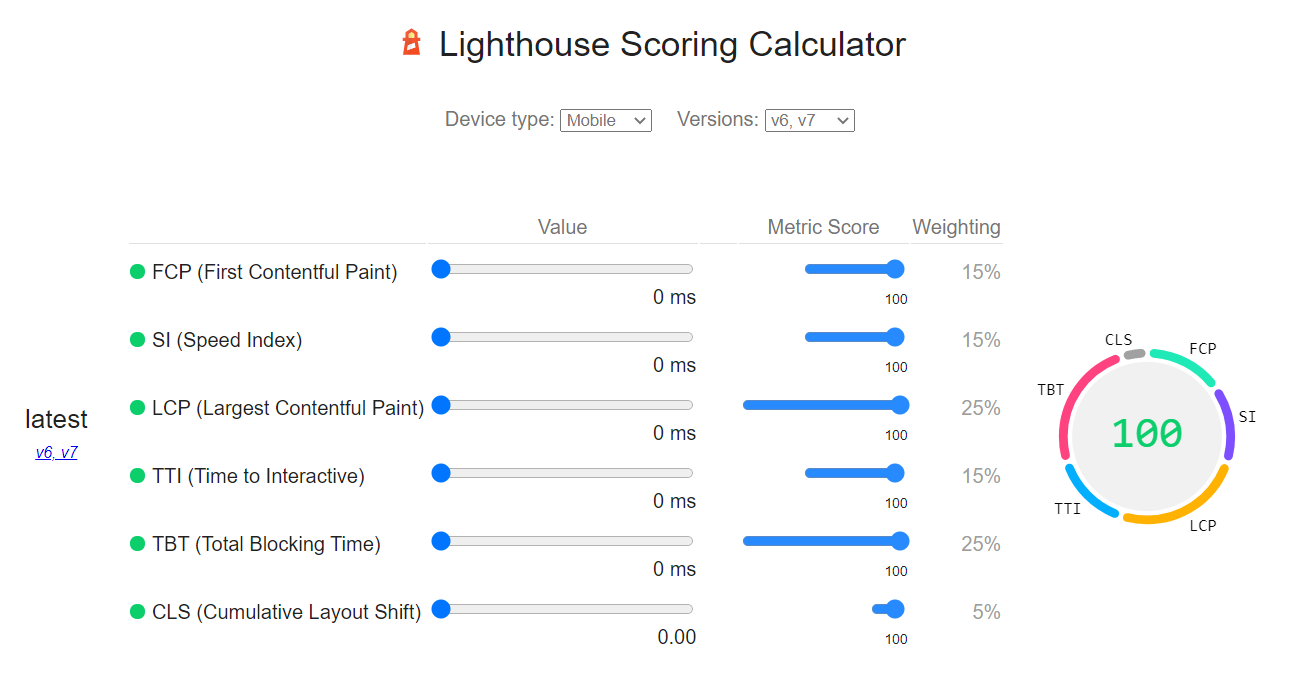
另一件有用的是你可以在任何时间点查看到 Lighthouse 的权重评分,并查看历史变化。 这可以让你了解为什么你的分数发生了变化,以及随着时间的推移 Google 可能会增加哪些权重。

最后
我不认为 Core Web Vitals 对 SEO 有太大影响,除非你的速度非常慢,否则我通常不会优先修复它们。
但是,这可以帮助你更好的优化用户体验。正如我在我的页面速度文章中提到的,优化改进应该可以帮助你在分析中记录更多数据;同样,这样可以帮助你提升转化,因为有很多研究表明了这一点(但这也可能是记录更多数据的结果)。
这是另一个关键点:与你的开发人员合作; 他们是这里的专家。 页面速度可能非常复杂。 如果你是一个人,你可能需要依靠插件或服务(例如 WP Rocket 或 Autoptimize)来处理此问题。
随着新技术的推出,许多平台(如 CMS、CDN、甚至浏览器)都承担了一些优化任务,事情会变得更容易。 我的预测是,在几年内,大多数网站可能都不需要担心这些问题,因为大部分优化都已经处理好了。
许多平台已经推出、或正在开发对你有帮助的东西。 WordPress 已经更新了设置,会预加载第一张图片,并正在组建一个团队来处理 Core Web Vitals。 Cloudflare 已经推出了许多可以让你的网站更快的东西,例如 Early Hints、Signed Exchanges 和 HTTP/3。 我预计这种趋势会持续下去,直到网站所有者都不必再担心这个问题。
与往常一样,如果你有任何问题,请在 Twitter 上给我发消息。
译者,Park Cheng,歪猫出海创始人。



