在本文中,我将首先解释什么是移动 SEO 以及为什么它如此重要。然后我将深入探讨本文的核心内容,分享我对有效移动优化的前 10 个技巧。
移动 SEO 是指优化网站的移动版本,以便从搜索引擎驱动自然搜索流量。移动优化专注于在移动设备上提供最佳体验,其中技术实现,如使用响应式设计发挥着关键作用。
根据 Statista 的数据,2022 年最后一季度,移动设备产生了全球 59% 的流量。
不仅仅是用户主要从移动设备查看你的网站,Googlebot也是如此。
2016 年,Google 宣布了移动版本优先索引。因此,Google 主要通过 Googlebot 智能手机用户代理来抓取网页,这意味着 Google 将主要使用移动版本的内容进行索引和排名。
移动优先索引从 2018 年开始推出,到 2021 年,大多数网站都已转移到了新的抓取格式。
多年来,这话题一直是 SEO 专业人士的热门话题。然而,正如 Google 的 John Mueller 所说,移动优先索引现在已经成为“生活的一部分”。
现在我们知道为什么手机优化如此重要,以下是我提供的 10 个技巧,确保你能有效地针对手机进行优化。
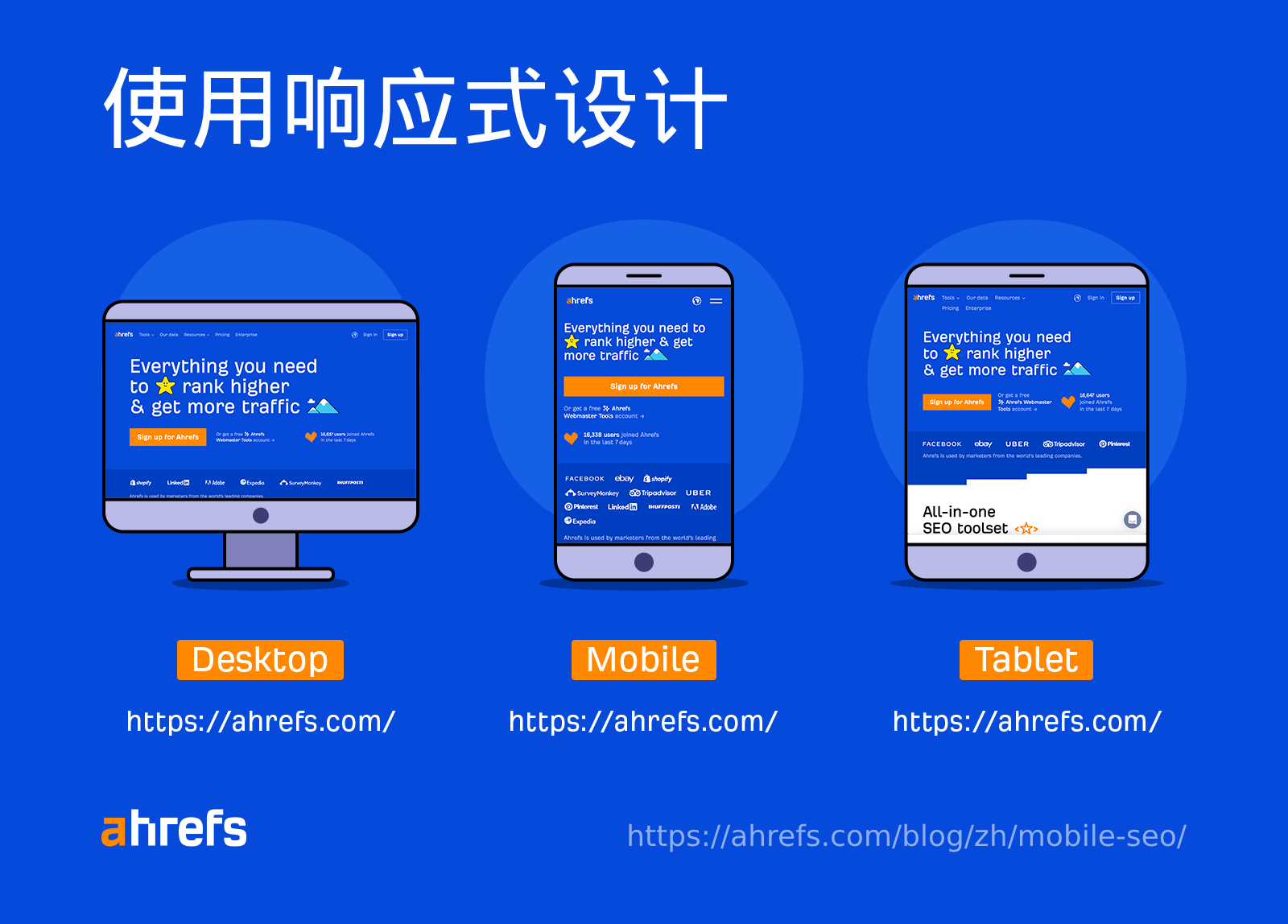
技巧1. 使用响应式设计
在为不同设备提供内容的方法上,可以选择几个选项。
响应式设计(推荐)
使用响应式设计时,无论设备如何,都提供相同的 HTM L文件。然后,CSS 会根据设备窗口的尺寸更改页面的渲染方式,这也意味着可以使用单一 URL 提供所有版本的内容。
响应式设计确保您可以有效地加载相同的内容,并根据设备进行调整。

响应式设计不仅在 SEO 专家之间是推荐选择,而且在 Google 指南中也是如此。
早在 2019年,John 在 Reddit 就表示:“在某个时候,所有这些单独的移动版 URL 网站都应该转向响应式设计。”
最终,使用响应式设计并无 SEO 增益,但是它更容易且更整洁。例如,不必担心规范问题或 Googlebot 无法理解要在移动/桌面排名中提供哪个 URL。
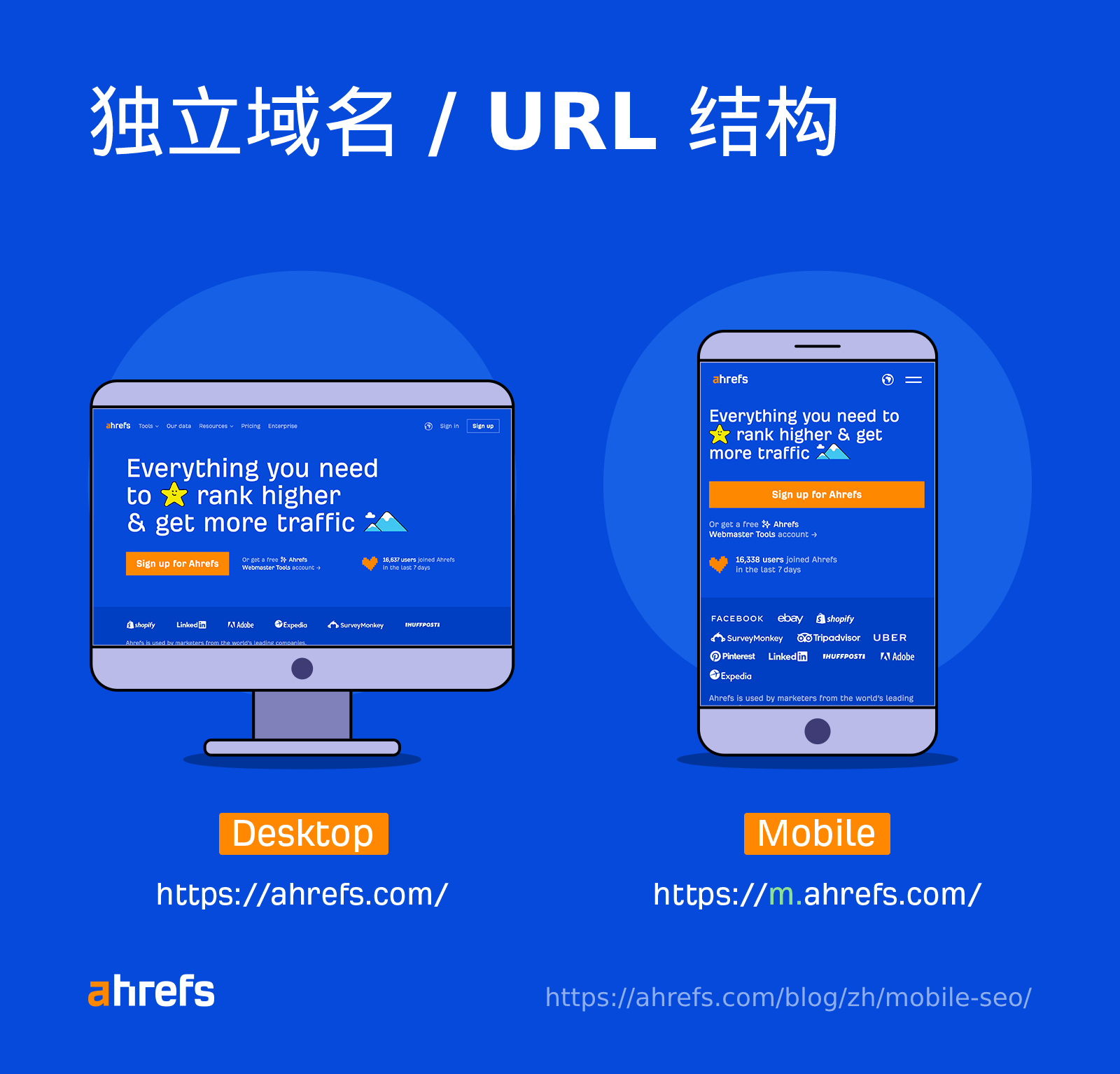
单独的域/URL 结构(不推荐)
过去常用的一种方法是通过单独的 URL 或域结构提供页面的移动版本,这种结构的常见范例是 m. 结构。
桌面版:example.com/page
手机版:m.example.com/page
当用户加载你的页面时,服务器必须确定用户使用的设备,然后将他们引导到相应的 URL。

这种方法并不推荐,因为对于单个页面使用多个网址会导致混乱的网址管理情况。
即使设置了正确的信号,Googlebot 也可能无法正确解读这些信号。这可能导致索引问题,甚至 Google 将页面视为重复内容。
如果你目前使用这种设置,应该确保遵循以下 canonical 标签结构。
桌面版:自引用 canonical 标签
手机版:指向桌面版网址的 canonical 标签
你还需要在桌面版上实现一个 rel=“alternate” 标签。
<link rel="alternate" media="only screen and (max-width: 640px)" href="https://m.example.com/">
话虽如此,从长远来看最好的解决方案还是转向响应式设计。
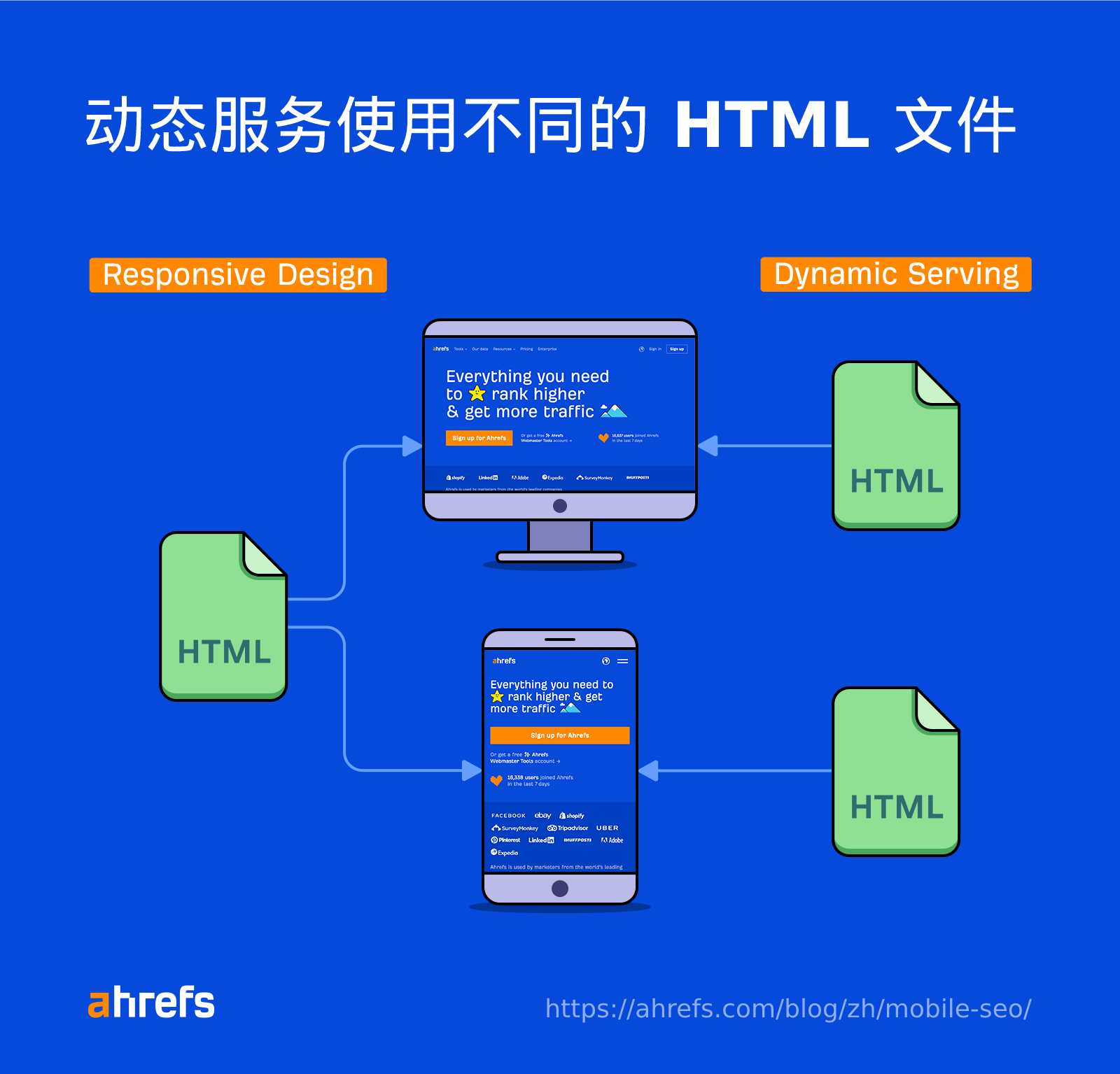
动态服务(不推荐)
与响应式设计类似,通过动态服务,你将通过单一网址为不同设备提供适合的内容。
然而,动态服务与响应式设计的主要区别在于,你将为各个设备提供预定义的不同 HTML 文件。

这种方法无疑优于单独的 URL/域名结构选项,因为你可以通过单个 URL 向多种设备提供内容。
然而,不建议使用动态服务。历史告诉我们,这种方法以技术问题而闻名。
在动态服务中,由你的网站服务器来判断用户正在使用的设备。在动态服务设置中,桌面版页面经常会被错误地显示给移动设备上的用户。
技巧2:优化移动设备的页面加载速度
在核心页面指标(Core Web Vitals)时代,可以说页面加载速度的优越性从未如此受到 SEO 专业人士的追求。
实际上,当谷歌首次在 2021 年将核心页面指标作为排名因素推出时,它仅关注移动版性能。然后,谷歌一直等到 2022 年 2 月才将桌面核心页面指标性能作为排名因素。很明显,谷歌更看重哪种设备。
谷歌将移动和桌面核心页面指标排名信号应用于各自的搜索结果。因此,对于移动搜索结果,谷歌将关注来自移动设备的核心页面指标性能。
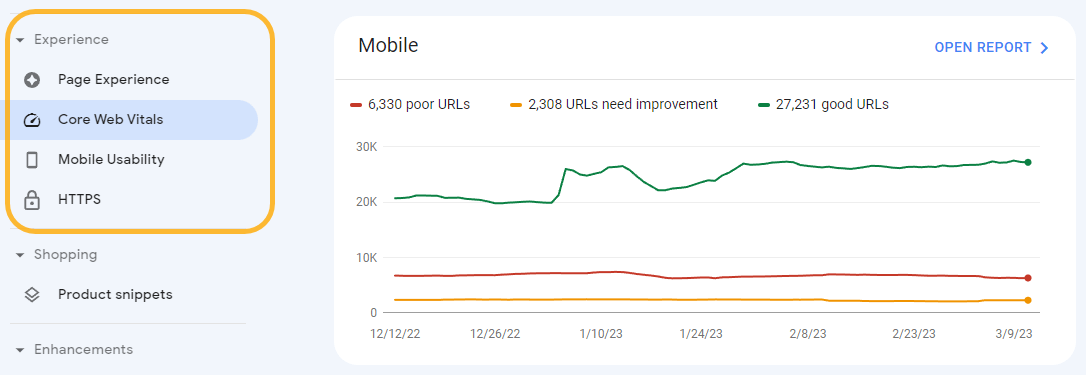
要了解你的网站在核心页面指标方面的表现如何,一个很好的起点是查看 Google Search Console(GSC)中的专用报告,可以通过体验部分下的左侧导航栏导航至此报告。

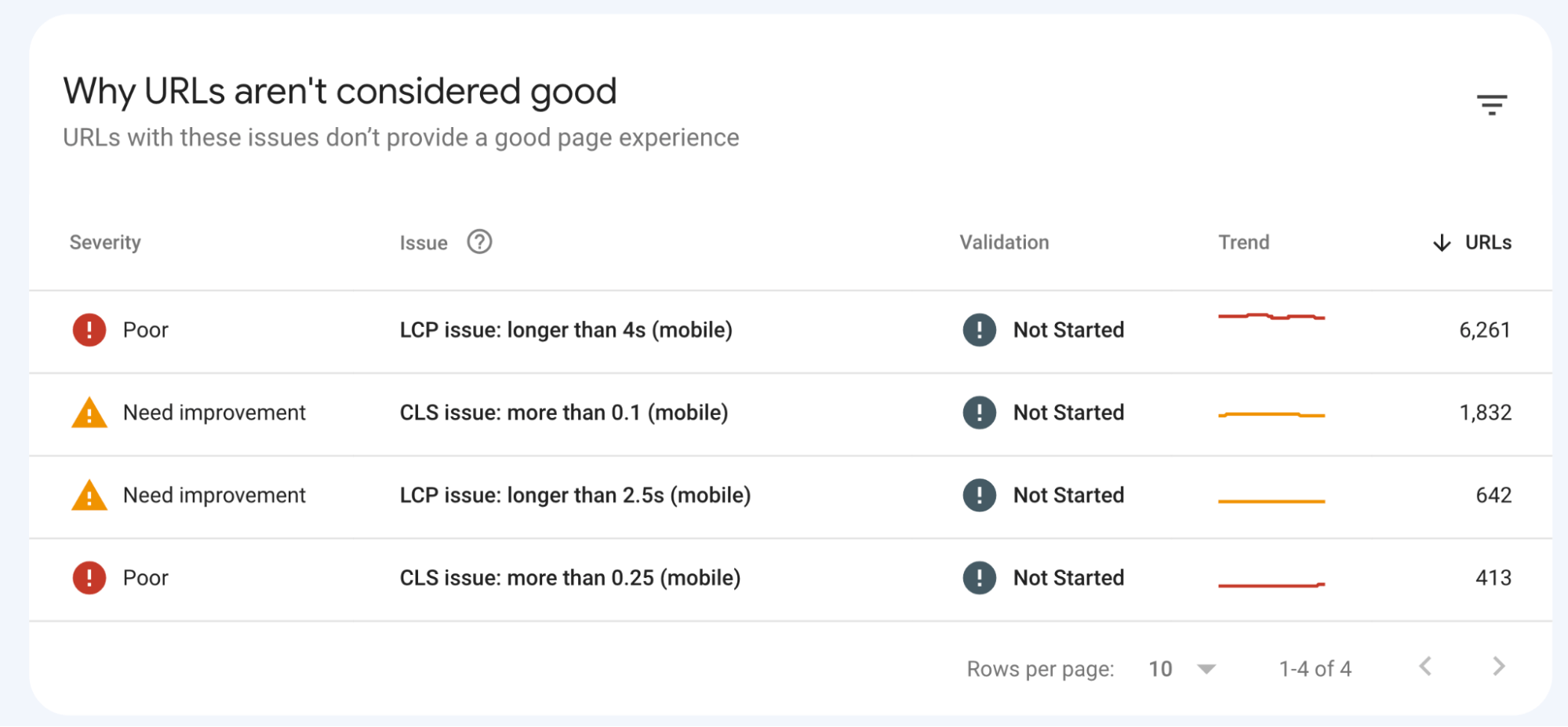
点击移动报告,你可以看到过去三个月网站在各个核心页面指标(Core Web Vitals)方面的表现。这些数据是通过 CrUX(Chrome 用户体验报告)从访问你网站的实际移动设备用户中收集的。

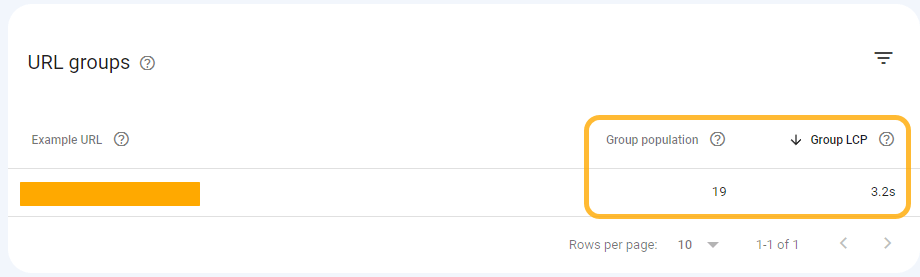
GSC 报告的优点是,问题网址会被归类到相似页面的群组中。这意味着你可以记下需要优化的关键页面模板列表。

如需更详细地了解问题领域和潜在解决方案,PageSpeed Insights 值得一试。
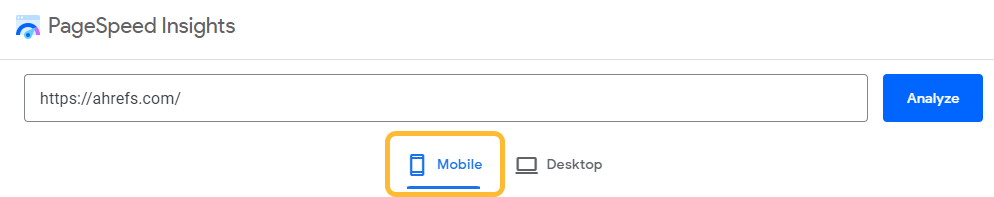
使用 PageSpeed Insights 很简单,只需输入要测试的页面网址,然后按 “Enter”。默认情况下,该工具会自动审查你页面的移动版。

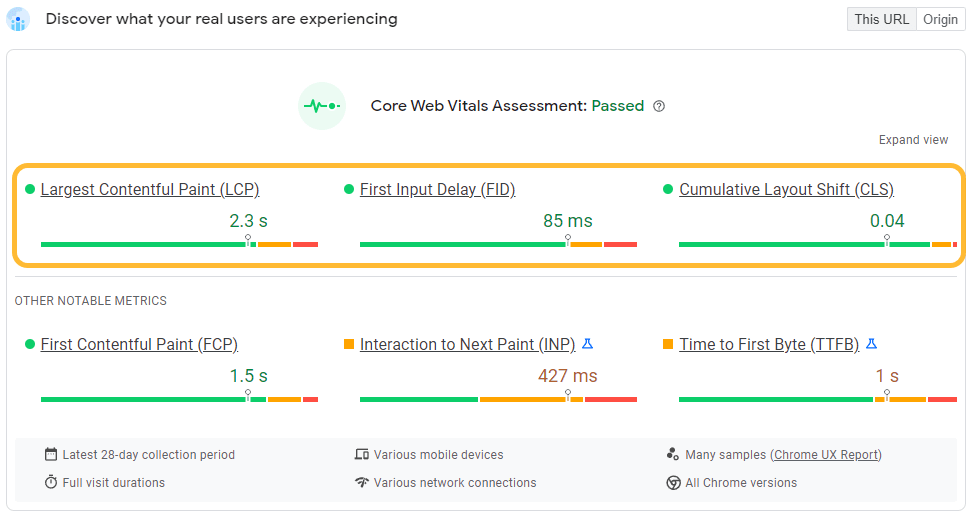
首先,你将在 “Discover what your real users are experiencing” 标题下看到一些见解,这个是我首先关注的主要报告。
该报告利用 CrUX 中的真实用户数据,了解真实用户的体验非常重要而非只关注机器人,而且谷歌在其排名算法中也使用了这个数据来源。
在这里,我们可以看到 Ahrefs 的首页通过了所有三个核心页面指标。

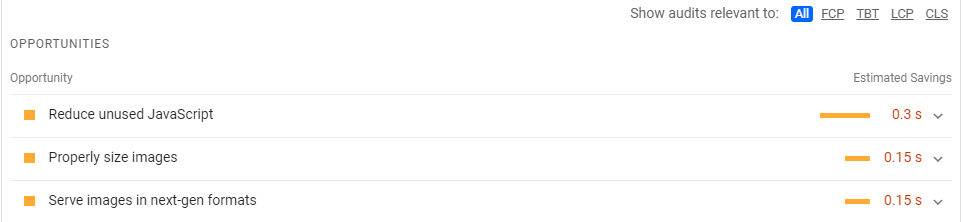
在报告的后面部分,你还可以在“机会”和“诊断”部分找到一些操作建议。在与开发人员讨论如何改善核心页面指标性能时,这些都是很好的起点。

使用 PageSpeed Insights 时,不要忘了在工具中测试多个页面模板的网址。页面加载速度在不同类型的页面之间通常有很大的差异。
不过,我们现在只是浅尝辄止。GSC 和 PageSpeed Insights 只是评估页面速度的良好起点。
请查看 Patrick Stox 的页面速度和核心页面指标专用指南,以将你的页面速度知识、分析和行动计划提升到一个新的水平。
技巧 3. 测试并监控你的网站错误
定期测试网站以查找移动设备可用性的关键错误是个好习惯。
有多个工具可以做到这一点,但一个很好的起点是通过 GSC 的专用“移动装置可用性”报告。你可以在左侧导航栏的体验部分找到这个报告。
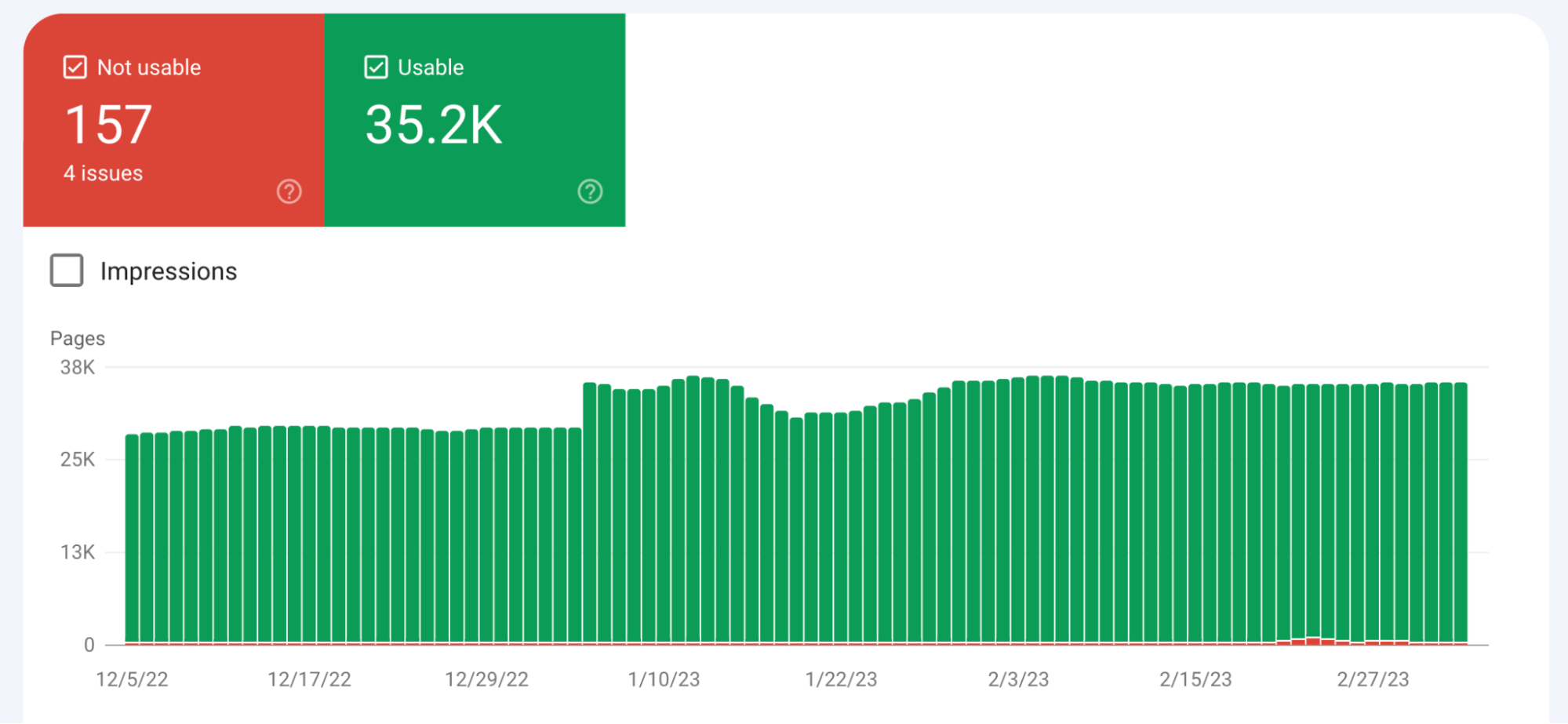
在这里,你可以追踪具有移动可用性问题的网址数量。GSC 提供了一个三个月的数据图。这有助于发现错误的激增,让你可以将它们与开发版本关联起来。

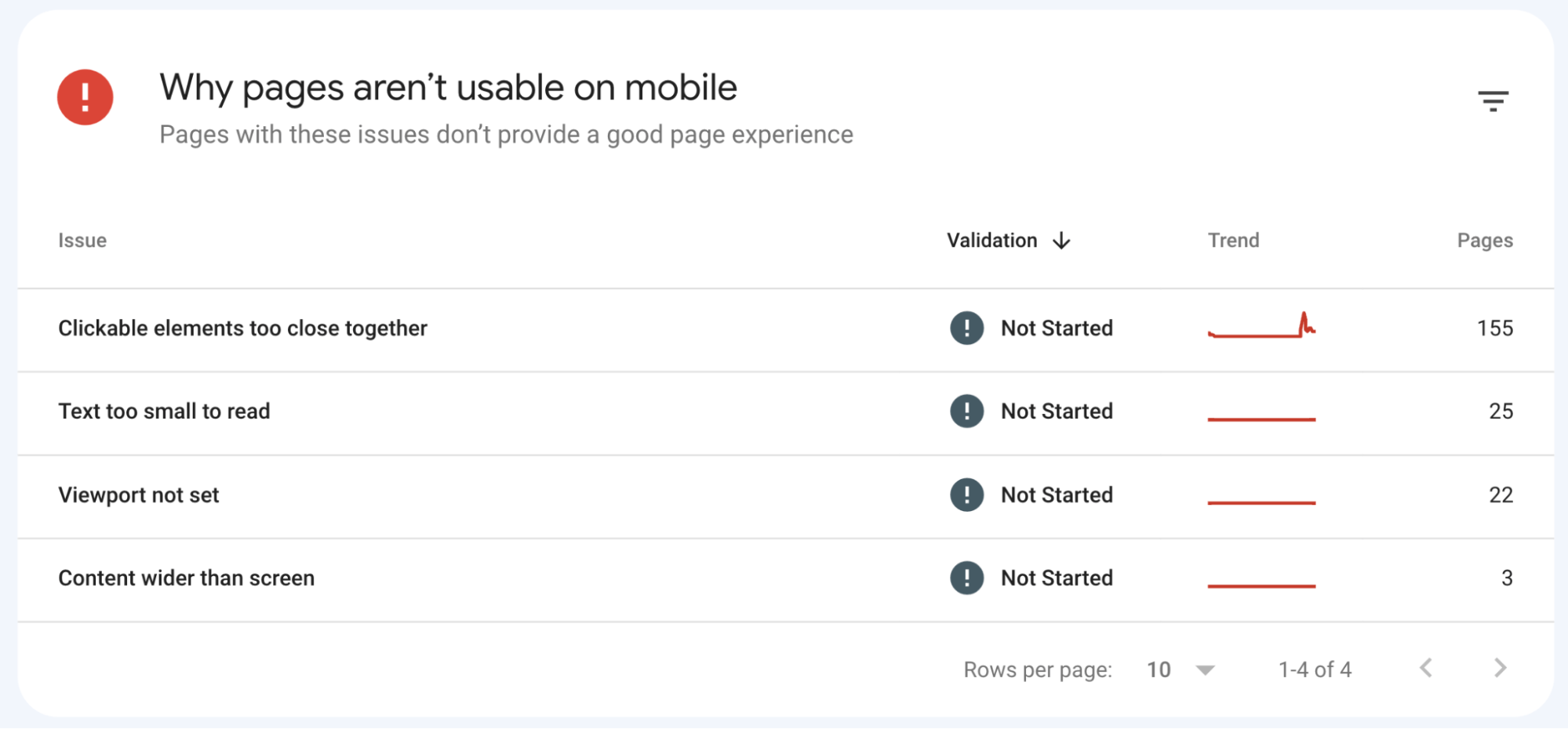
向下滚动,你可以看到网站上出现的确切移动设备可用性问题。点击进入各个报告,你还可以看到受影响的网址。

除了搜索控制台之外,你还可以使用谷歌的移动设备友好测试工具来发现移动设备可用性问题。
如果你没有获得查看网站的 GSC 访问权限,这个工具尤其有用。不过建议还是获得访问权限,因为这样你将自动涵盖更广泛的网址范围。
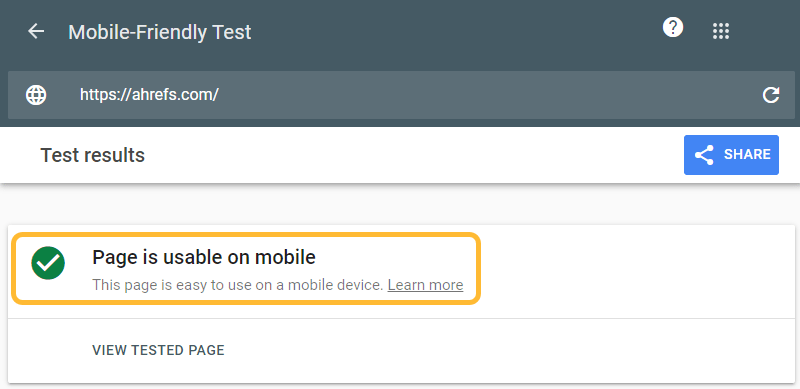
要使用移动设备友好测试工具,只需输入要测试的页面网址(或代码),看看你的页面是否被认为是移动设备友好的。
在这种情况下,该工具显示 Ahrefs 主页已通过测试。

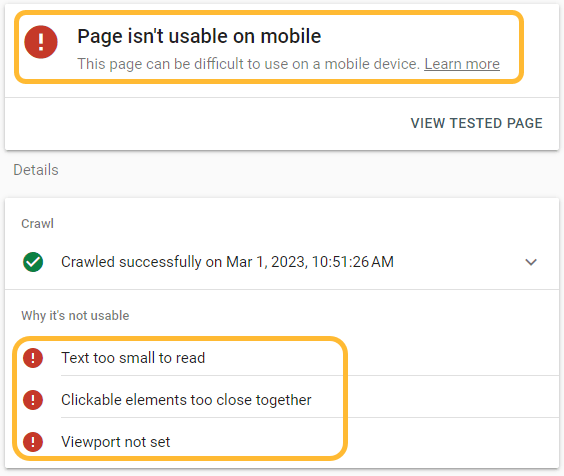
另一方面,如果你测试的页面不是移动设备友好的,你会收到一条消息说它在手机上不可用,并列出原因。

渴望了解更多关于特定移动设备可用性问题以及如何解决它们的信息吗?谷歌有一些很棒的文档,详细介绍了这方面的内容。
技巧 4:使你的内容适用于移动设备
确保你的网站针对移动设备进行优化并不仅仅只是技术基础,还需要确保你的内容是以移动用户为中心制作的。
许多 SEO 专家喜欢使用较短的段落和句子,这与移动优化实践非常契合。
这种方法确保了内容在移动设备上易于阅读,谁会想在移动设备上阅读一大堆文字?绝对不是我。
作为一般指南,请务求每段最多包含三个句子。如果一个段落自然地只有一个句子,那也是可以的。

在审查文案草稿时,最好尽可能将长句子拆分为较短的句子。
同样的规则也适用于引言。事实上,你应该在这里最严格地遵循这些规则,引言应该简短、生动、直接了当。

为了进一步提高可读性,你需要通过包含各种元素和媒体来分割你的文本。
这些可以包括:
- 项目符号
- 编号列表
- 引用
- 图片
- 视频
看到我刚才做的了吗?
在使用不同类型的媒体时,你需要确保这些媒体在移动设备上显示正确。当图片加载比例严重失调时,用户体验会非常差。
技巧 5. 优化移动 SERP
移动 SERP(搜索引擎结果页面)在移动和桌面版本之间可能有很大的不同。
在浏览所选关键词的 SERP 时,重要的是要手动检查桌面和移动结果。
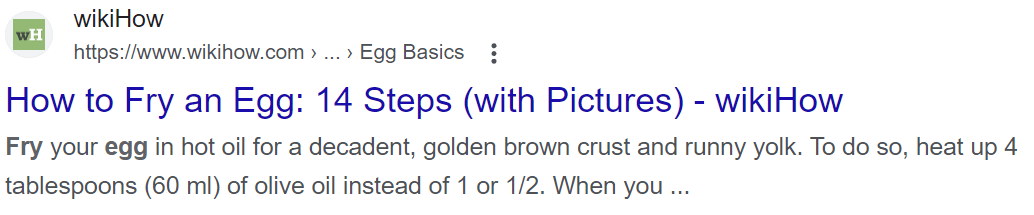
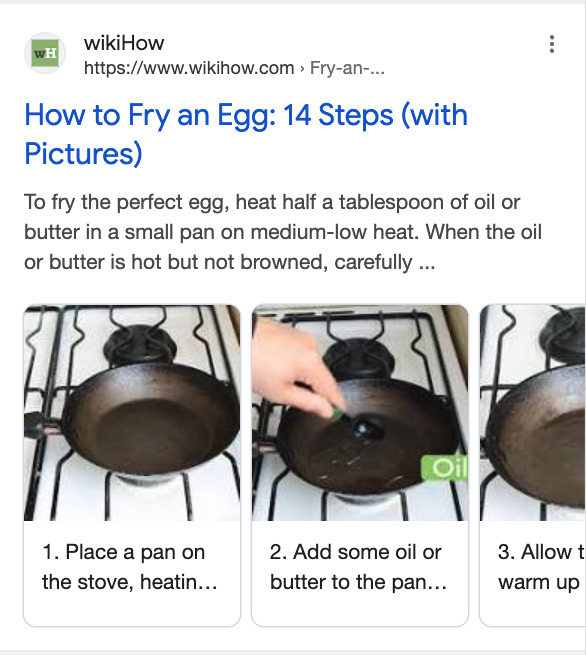
这里有一个例子。让我们以这个 wikiHow 搜索结果为例,查询的是“如何煎蛋”。
在桌面搜索结果中,我们有一个相当标准的搜索结果。

在移动设备上的搜索结果中,我们可以看到 Google 已经包含了如何做富媒体摘要的图片结果。

SERP 特性至关重要。如上例所示,获得丰富的特性有助于使你的搜索结果在众多结果中脱颖而出。
这表明结构标记对移动设备优化的重要性和相关性。在这个例子中,wikiHow 通过包含如何做结构标记做得很好。
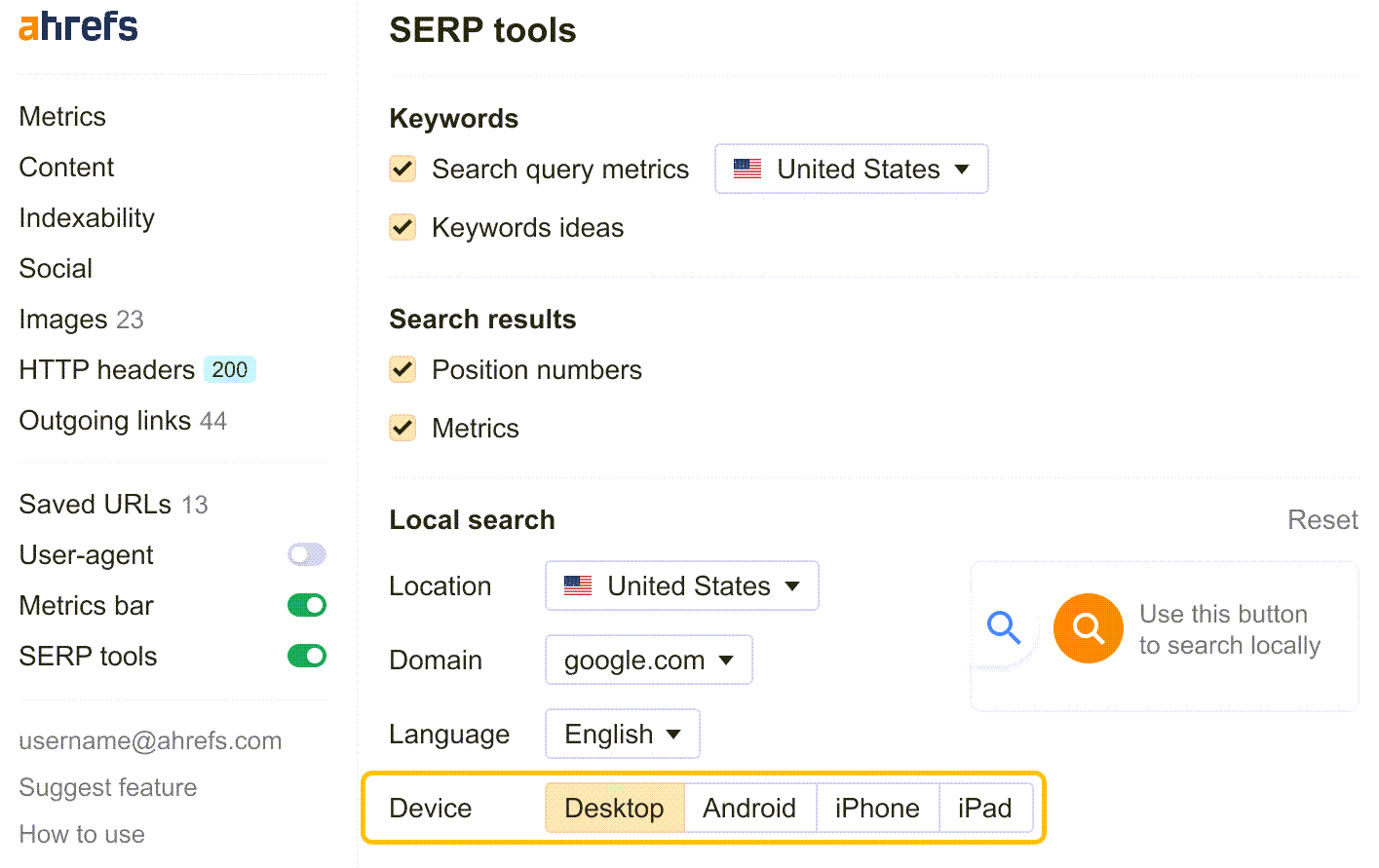
想在搜索结果中切换设备,但不想拿起手机?通过 Ahrefs 的 SEO 工具栏,可以直接在桌面浏览器中加载来自另一台设备的结果。

技巧 6. 包含移动设备友好的导航
在为移动设备优化网站时,最需要考虑的一个方面是头部导航的实现方式。
这在移动设备上很容易成为网站最复杂的区域之一。
汉堡菜单已经成为移动优先世界中的一个流行选项。之所以得名,是因为按钮通常看起来(显然)像一个汉堡。
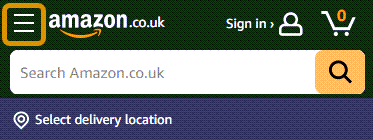
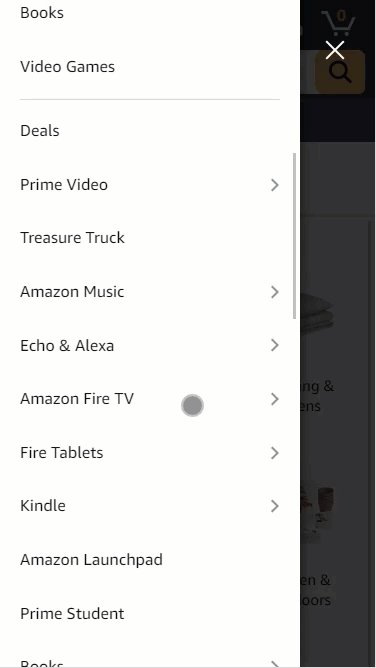
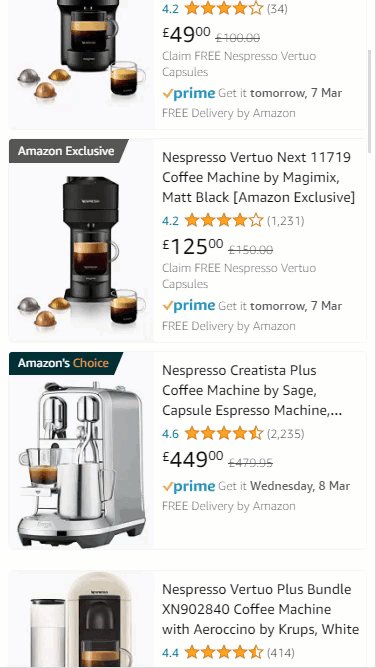
以下是亚马逊上汉堡菜单的示例。

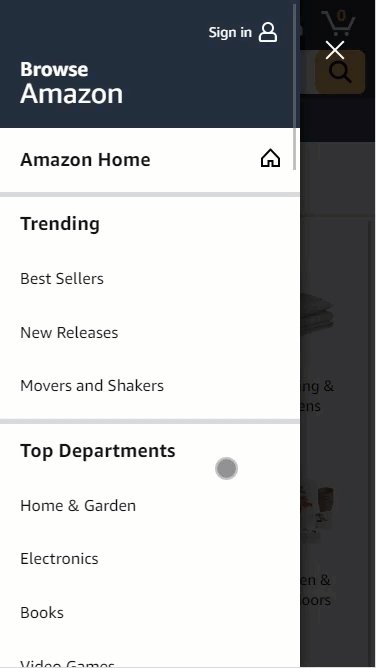
一旦点击位于页面顶部的“汉堡”图标,菜单将展开。
在这个例子中,菜单从左侧展开,提供进一步扩展到导航子类别的选项。

汉堡菜单在 SEO 和 UX 专业人士中引起了热烈的讨论。然而,在我看来,当涉及到优化移动设备时,汉堡导航无法被其他方案所替代。
这种方法不仅简洁紧凑,而且用户也越来越习惯在移动设备上使用这类菜单。
对于桌面网站,使用“巨型菜单”方法是可以的,而在移动网站上切换到汉堡菜单。
第一原则是确保两个菜单中的链接相同,你需要确保在桌面和移动导航上包含完全相同的链接。
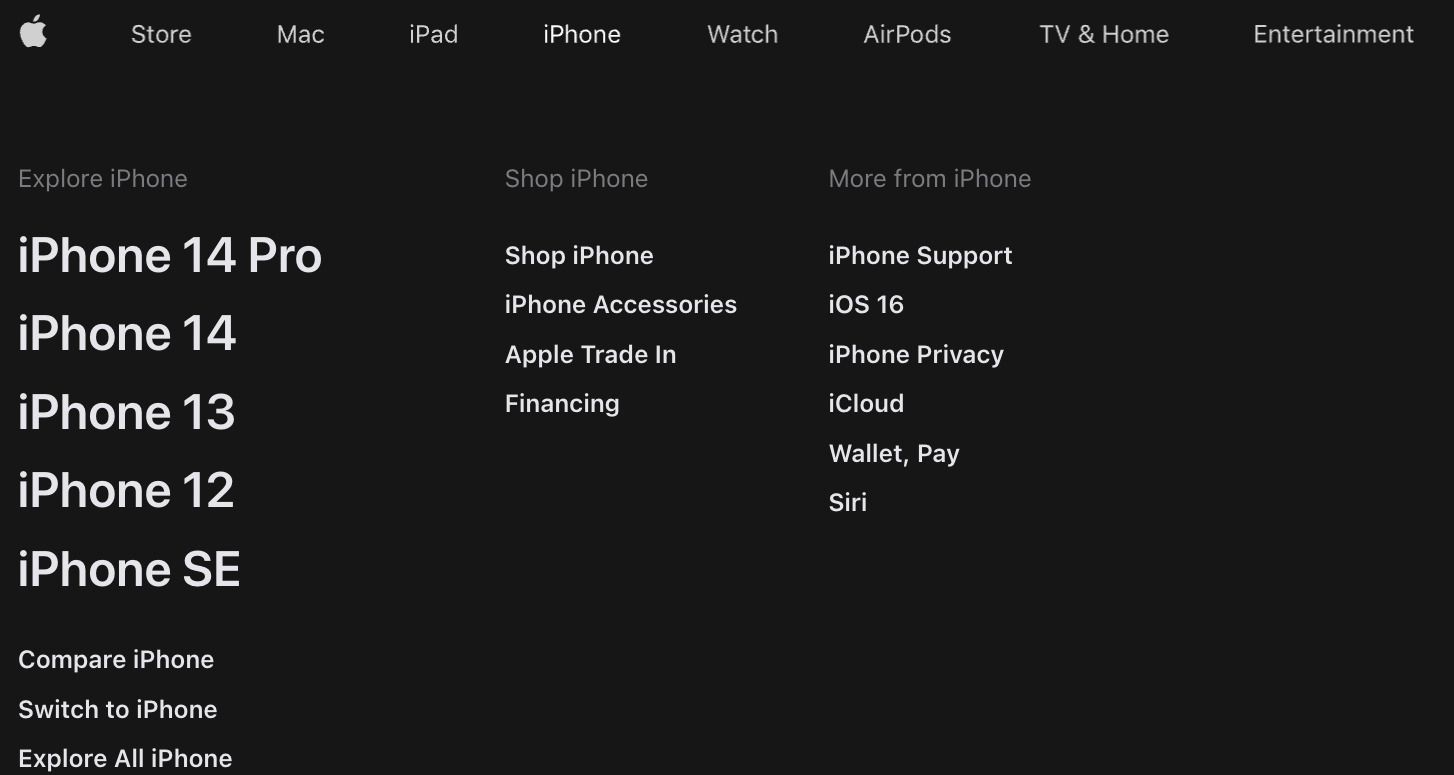
在这里,我们可以看到苹果公司在桌面上显示巨型菜单。

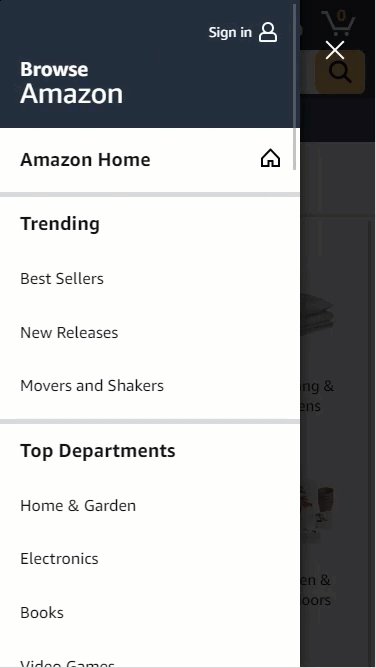
在移动站点上,它使用汉堡菜单,但显示与桌面版相同的链接。

对于电商网站来说,分面导航也是一个重要的考虑因素。
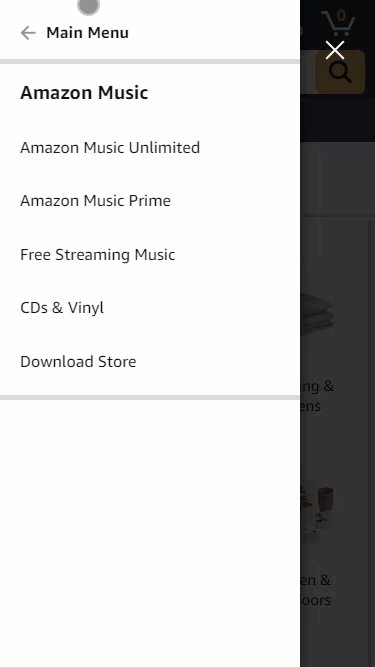
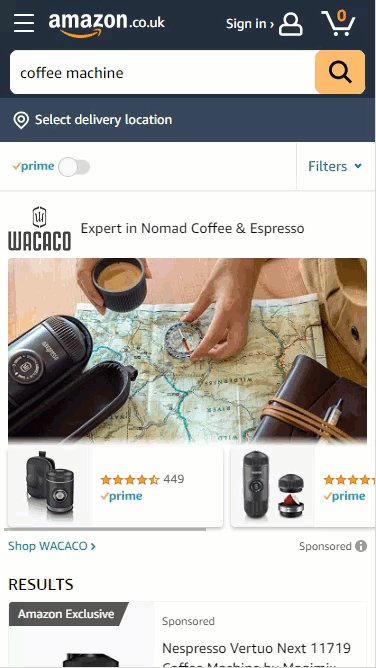
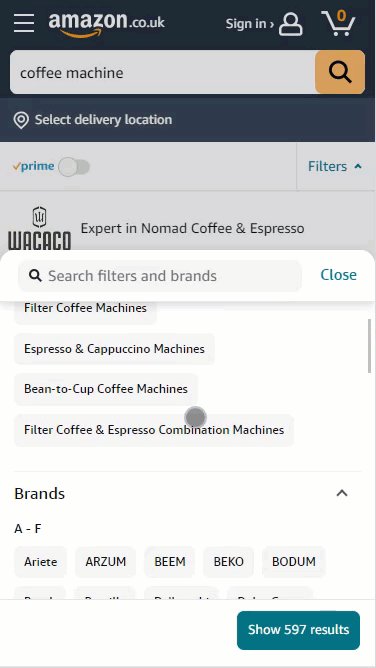
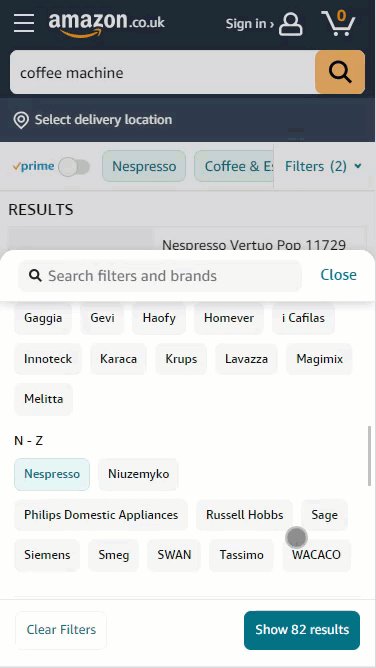
让我们回顾一下亚马逊,它在产品列表页面上有大量的筛选选项。
为了让移动用户的分面导航更紧凑,它采用了类似于汉堡菜单的方法。

允许分面导航在点击一个简单按钮后展开,使页面保持整洁和紧凑,非常适合移动用户。
想了解更多关于网站导航的知识吗?一定要查看 Sam Underwood 的文章,掌握网站导航技巧。
技巧 7:保持内容一致
你的网站在移动和桌面版本之间的一致性至关重要,正如我们前面提到的,谷歌主要会抓取你网站的移动版本。
如果你从移动版页面中删除内容,可能会让谷歌对你的内容评价降低。
这条规则适用于所有类型的内容,从文案到图像,包括技术层面的项目,如规范标签和内部链接。
检查移动设备一致性的好方法是对移动站点进行抓取,并将其与桌面版站点的抓取进行比较。
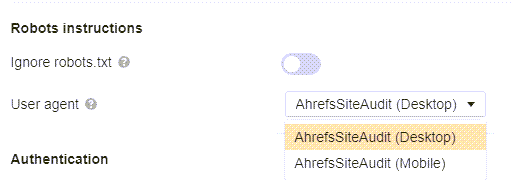
通过 Ahrefs 的网站诊断(Site Audit)设置抓取,你可以选择在移动和桌面用户代理之间切换。
你可以在抓取设置的 “Robots 指令” 部分找到这个设置。

要通过网站诊断(Site Audit)测试移动设备和桌面设备的一致性,请启动两个单独的爬取任务。一个是将用户代理设置为“AhrefsSiteAudit (Desktop)”,另一个设置为“AhrefsSiteAudit (Mobile)”。
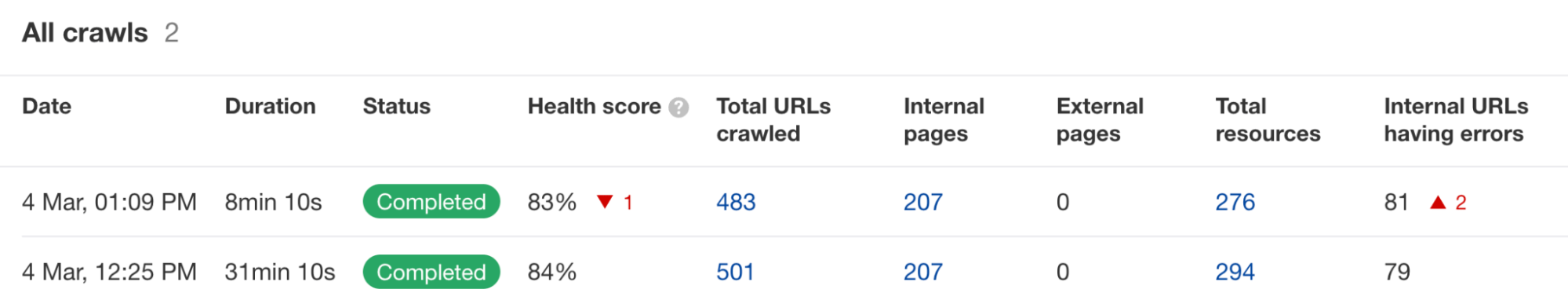
然后,你可以在项目历史中并排比较这些爬取结果,用以检查桌面和移动设备的一致性。

在移动设备爬取中发现的错误明显多于桌面设备爬取吗?这可能表明你在移动设备上的技术元素没有正确实施。
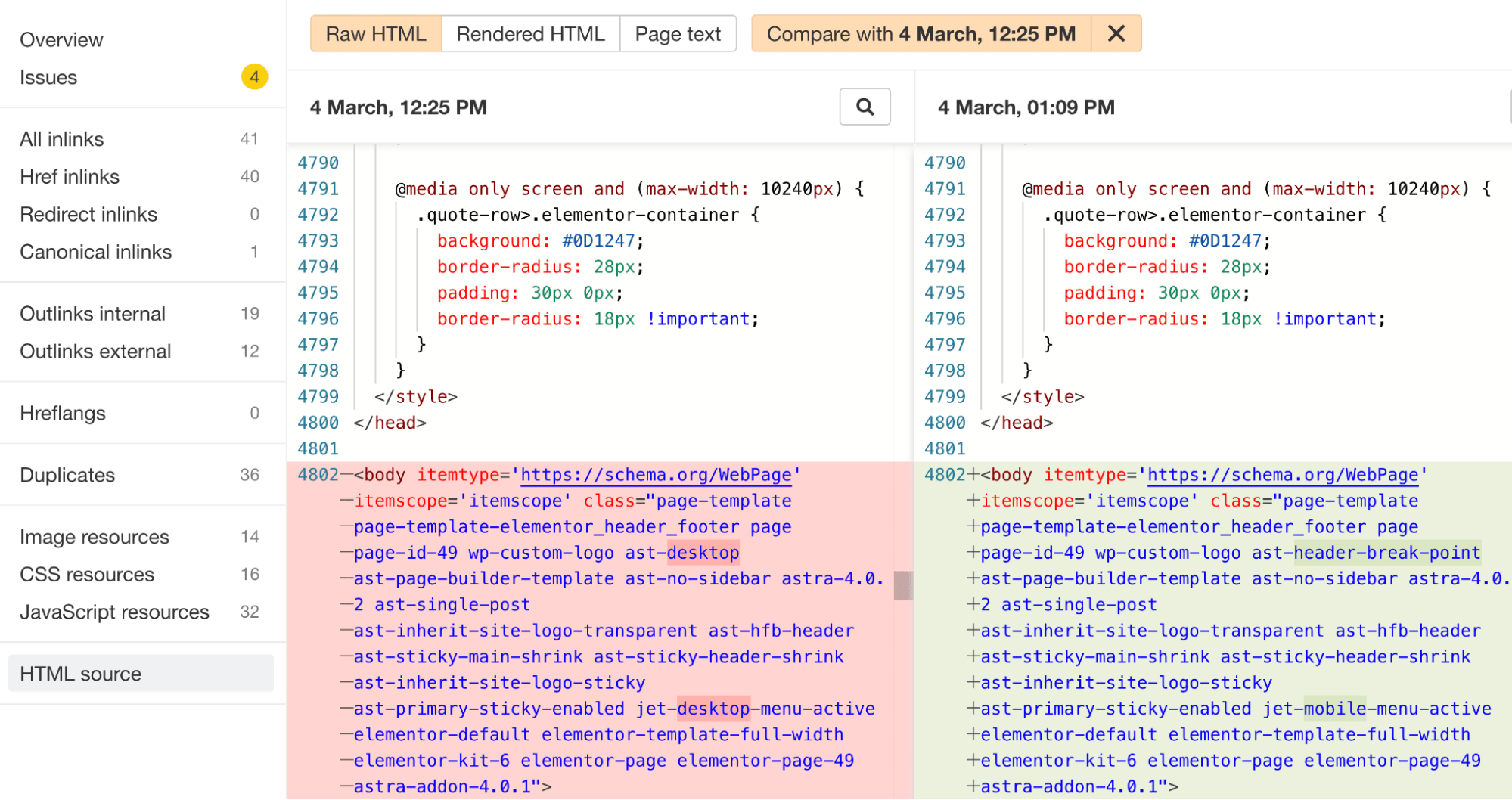
在网站诊断(Site Audit)中,比较移动设备和桌面设备爬取的 HTML 源代码是非常有价值的,这可以让你轻松发现页面移动设备和桌面代码之间的意外差异。
在下面的示例中,我们可以看到在移动设备和桌面设备爬取之间,页头菜单代码发生了变化。幸运的是,在这种情况下,这种代码差异是预期的。

对于严重依赖 JavaScript 的网站,你还应该考虑在爬取设置中渲染 JavaScript。然后,你可以比较不同用户代理的爬取中渲染的 HTML,请查看我们的 JavaScript SEO 指南以获取更多信息。
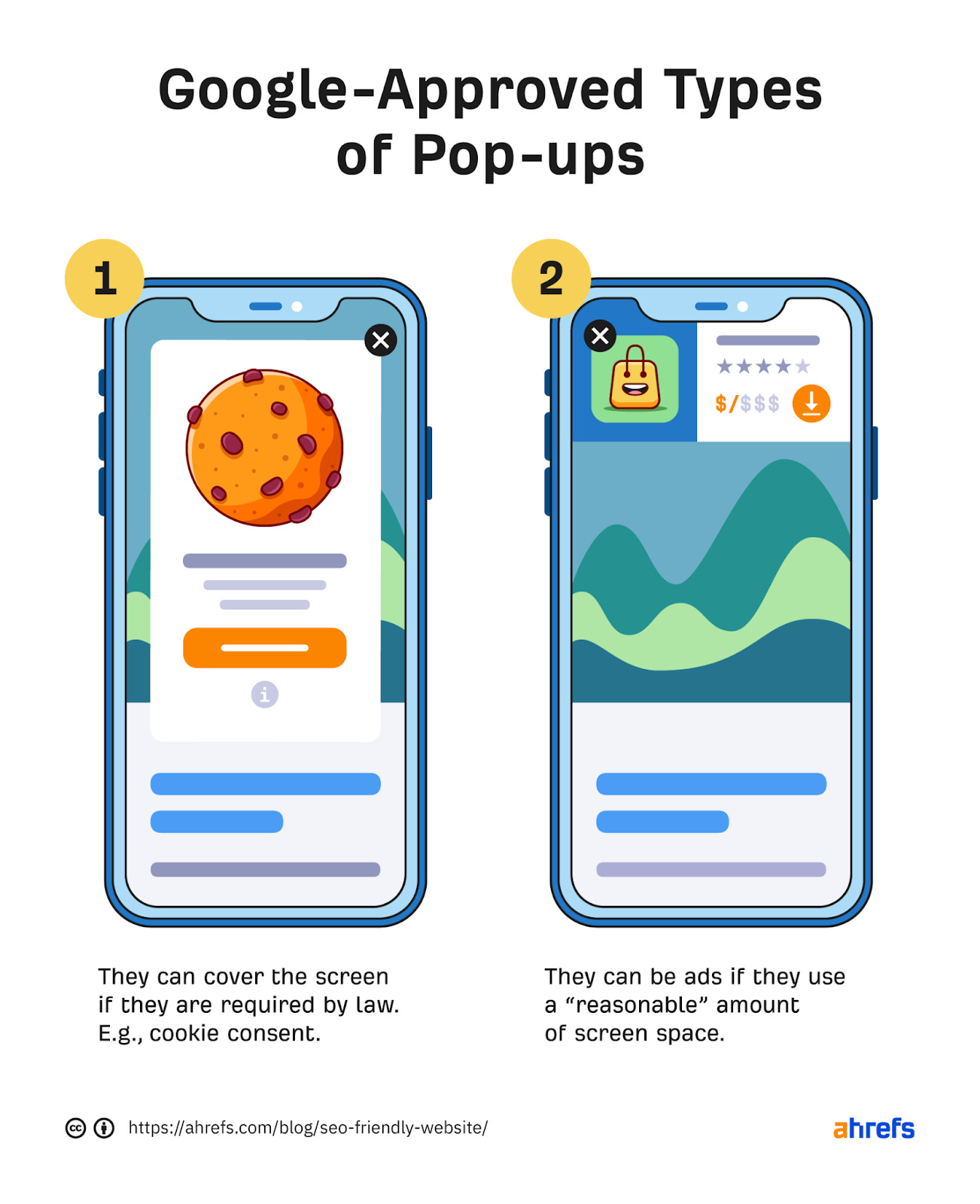
技巧 8. 避免侵入式的插页广告
侵入式的、令人分心的插页广告(也称为弹出窗口)会给用户带来困扰。对于移动设备用户来说,这种困扰往往更为严重,因为弹出窗口通常占据更大的部分屏幕。
使用烦人且侵入式的弹出窗口,不仅可能会降低转化率,而且还会受到谷歌的反感。
作为谷歌页面体验排名信号的一部分,谷歌更喜欢较为微妙的插页广告,而不是那些令人极度反感的大型插页广告。

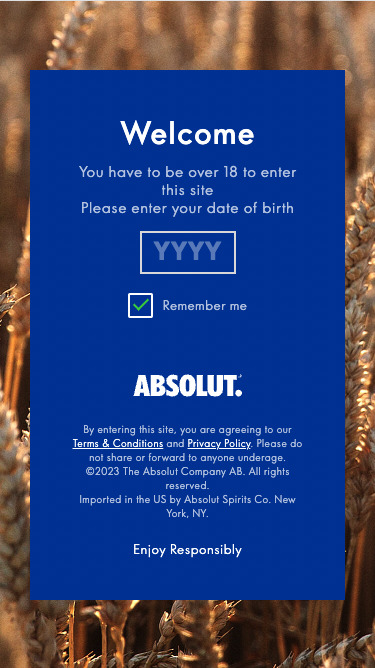
规则的一个大例外是,这里的插页广告可能是法律要求的。常见的例子包括 Cookie 同意和年龄验证弹窗。
例如,在涉及酒精的内容中,如果供应商没有在用户访问内容之前强制要求用户输入出生日期,他们可能会陷入麻烦。

技巧 9. 定期检查移动设备性能
定期检查驱动你网站自然搜索流量的设备是个好习惯。
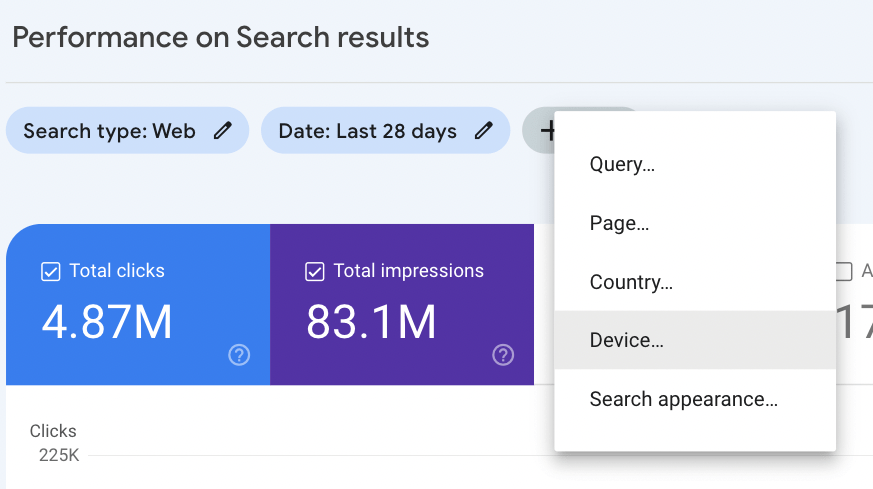
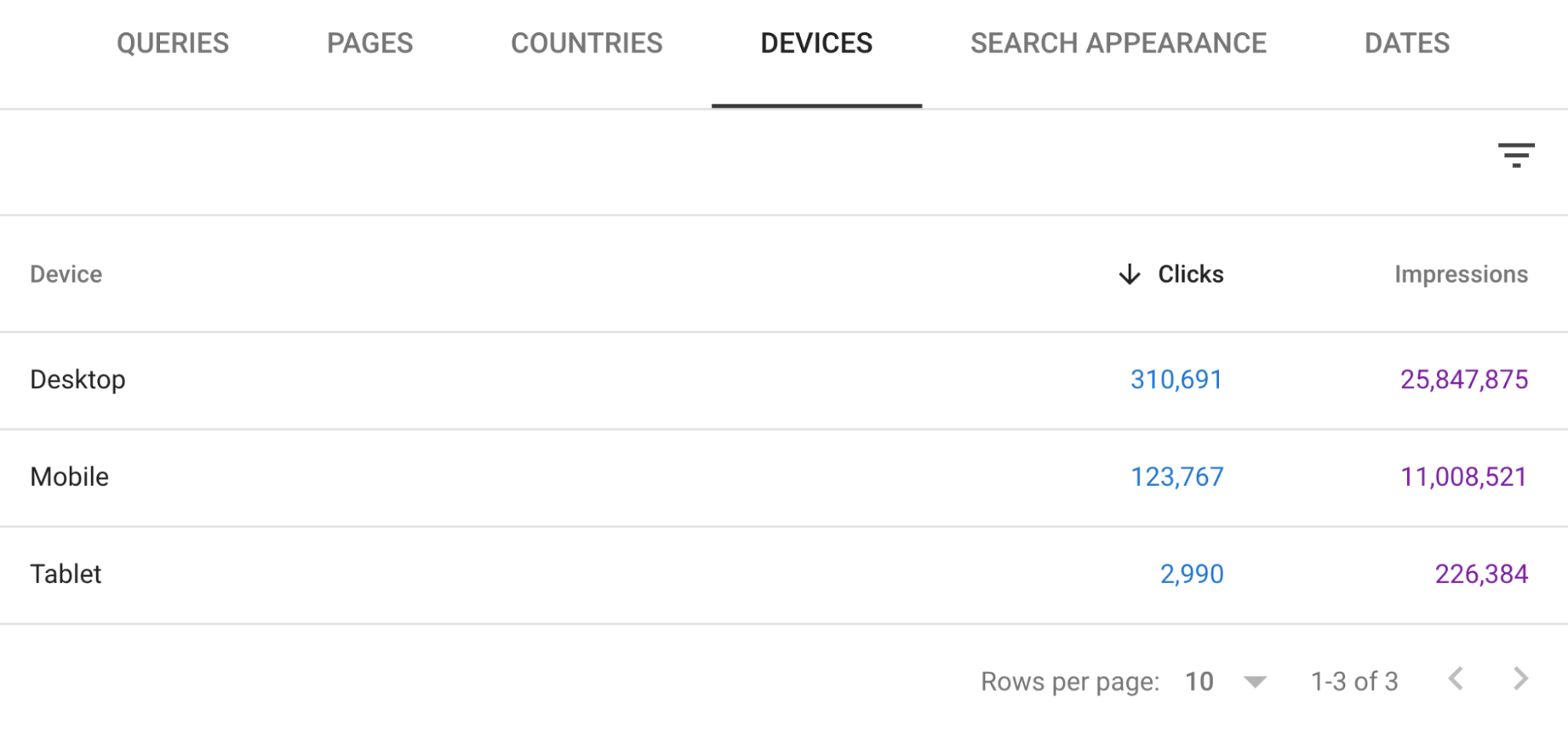
首先从 GSC 开始,你可以在搜索性能报告中按设备类型进行过滤。
只需点击报告上方的“+ 新建”按钮,然后选择“设备…”

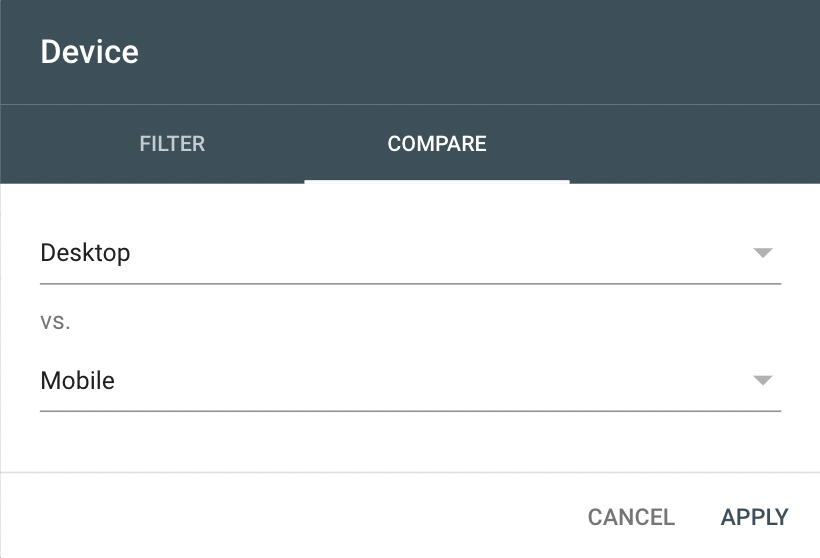
在这里,你可以通过设备过滤自然搜索的性能报告,查看通过移动设备获得的自然搜索流量。你还可以选择比较不同设备的流量。

与 GSC 中的 “移动可用性” 报告类似,移动设备流量中的任何意外波动和流量下降都值得关注,这可能是移动设备需要进一步调查和优化的迹象。
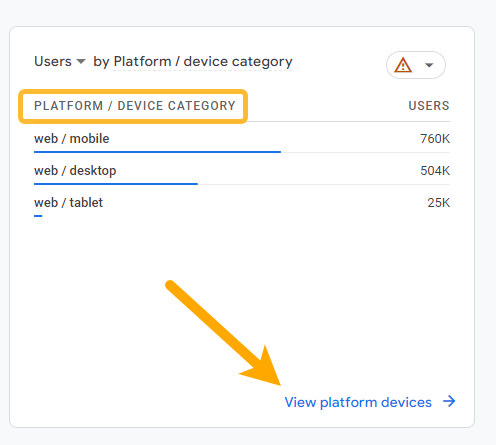
你还可以在 Google Analytics 4 中查看按设备分类的流量,转到 “Device Category” 报告,依次加载 Reports > User > Tech > Overview。
在这里,你需要点击“查看平台设备”以查看按设备分类的完整分析。

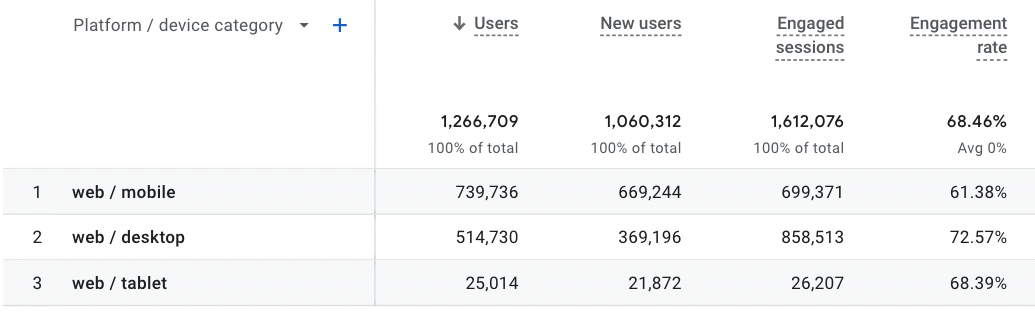
接下来,你将看到基于设备类型的流量数据表、图表和图形。别忘了添加自然搜索流量的筛选器,确保你纯粹查看“SEO流量”。

技巧 10. 在移动设备上追踪排名
在追踪关键词时,很容易忘记桌面和移动 SERP 之间的排名可能会有所不同。
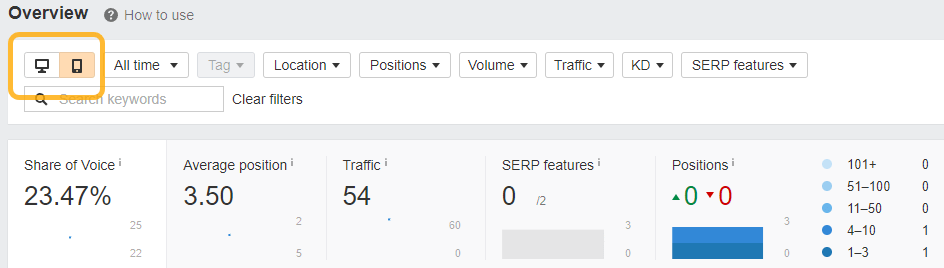
幸运的是,在 Ahrefs 的排名监控上切换桌面和移动设备非常简单,让你可以轻松地查看你的网站在任何 SERP 上的排名情况。
排名跟踪器的另一个优点是,在你首次追踪关键词时,不需要指定设备作为设置。关键词会自动在移动和桌面 SERP 中进行跟踪。
只需加载你的关键词报告,在左上角切换移动和桌面浏览即可。

最后的想法
你可能会想,“我应该放弃桌面版本的网站,专注于移动设备优化吗?”
别急。移动设备确实已成为主导设备,但你不会想完全忽略桌面体验。
不仅你的部分用户会通过桌面访问你的网站,谷歌机器人也会时不时以桌面用户代理进行抓取(只是不如移动设备版本频繁)。
实际上,许多网站仍然主要通过桌面用户推动流量。这在 SaaS 公司和许多面向 B2B 的网站上尤为明显。举例来说,Ahrefs 博客有超过70%的自然搜索流量来自桌面设备用户。

总结一下,关键要点包括:
- 在移动网站上展示与桌面网站相同的内容。
- 了解响应式设计是正确的选择。
- 优先考虑移动页面的页面速度优化。
- 不要害怕在移动设备上使用汉堡菜单。
- 定期监控和追踪移动设备的可用性以及移动流量/排名。
有任何问题吗?在 Twitter 上联系我,告诉我你的想法。
译者,李元魁,SEO 分解茶博客创始人

