
Ma perché il tag H1 è importante, come ne aggiungi uno e quali sono le migliori pratiche del caso?
In questa guida scoprirai le risposte a tali domande.
- Cosa sono i tag H1 e perché sono importanti nella SEO?
- Come si aggiunge un tag H1?
- Quali sono le migliori pratiche SEO per gli H1?
Ecco tre motivi:
- I tag H1 aiutano i motori di ricerca a comprendere la pagina
- I tag H1 migliorano l’esperienza utente
- I tag H1 migliorano l’accessibilità
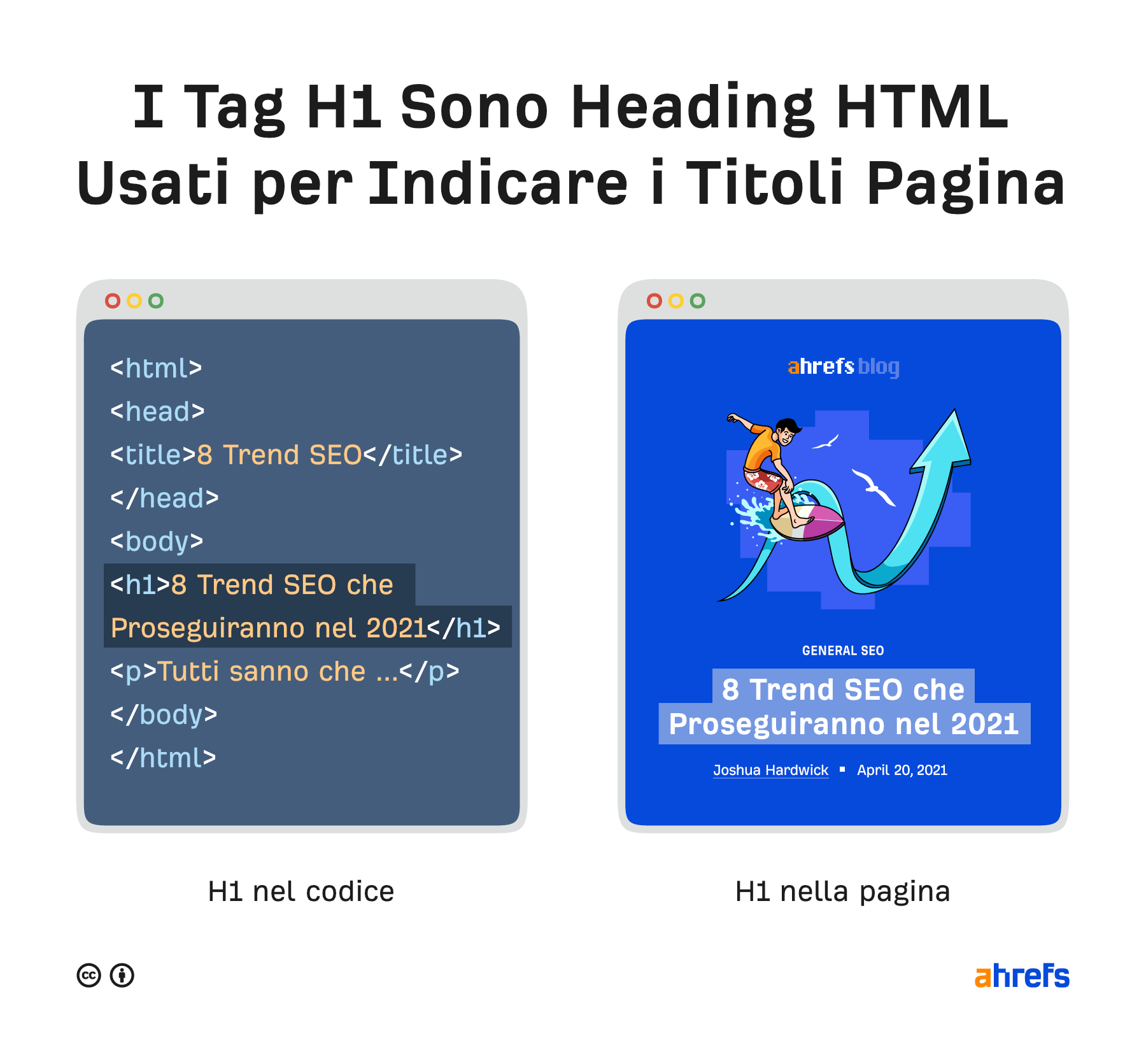
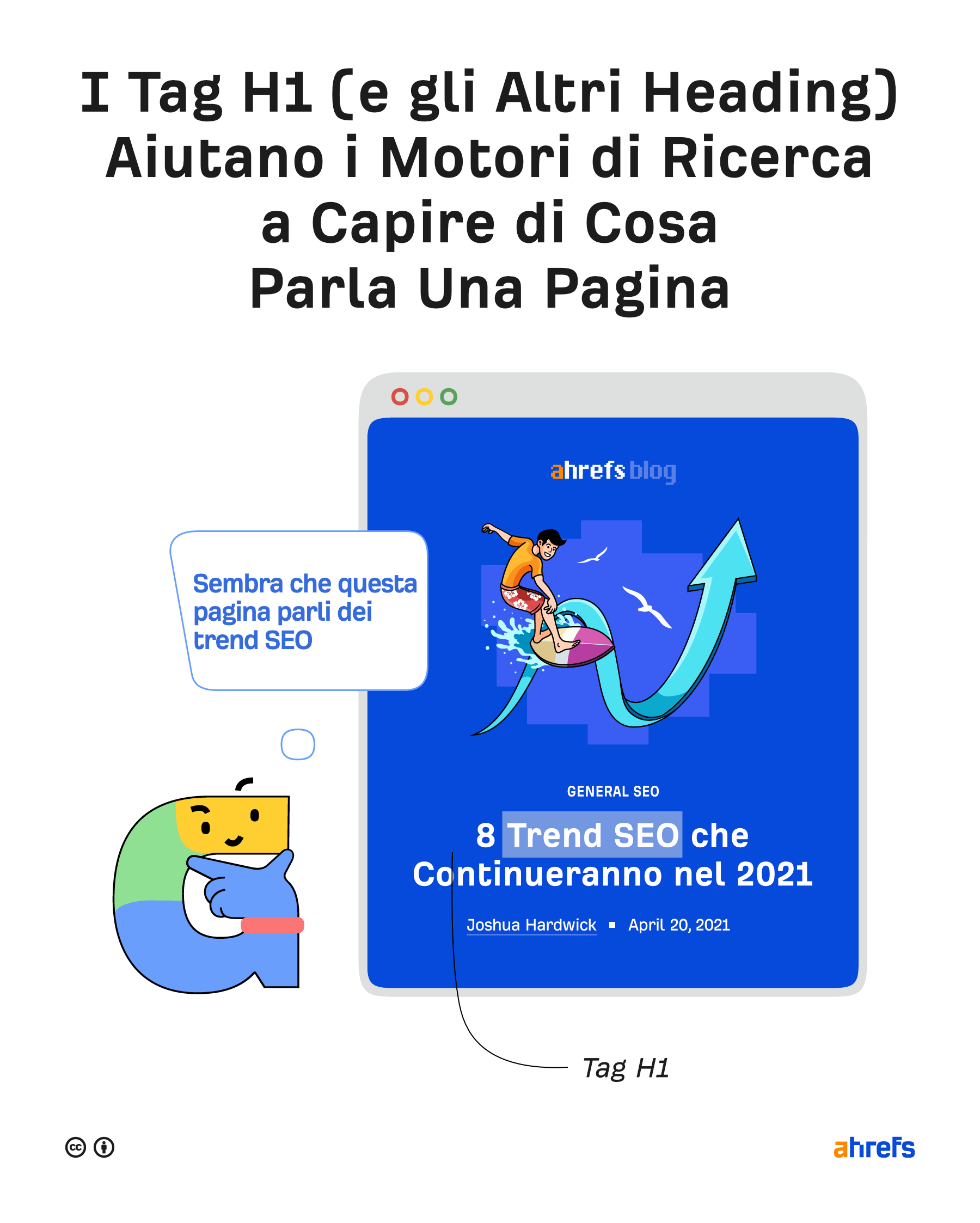
I tag H1 aiutano i motori di ricerca a comprendere la pagina
John Mueller ha detto che i tag H1 aiutano Google a comprendere la struttura di una pagina. Quindi se utilizzi gli H1 nel modo in cui Google consiglia per il titolo della tua pagina, il tuo H1 sta effettivamente dicendo a Google “ecco di cosa parla la mia pagina”.

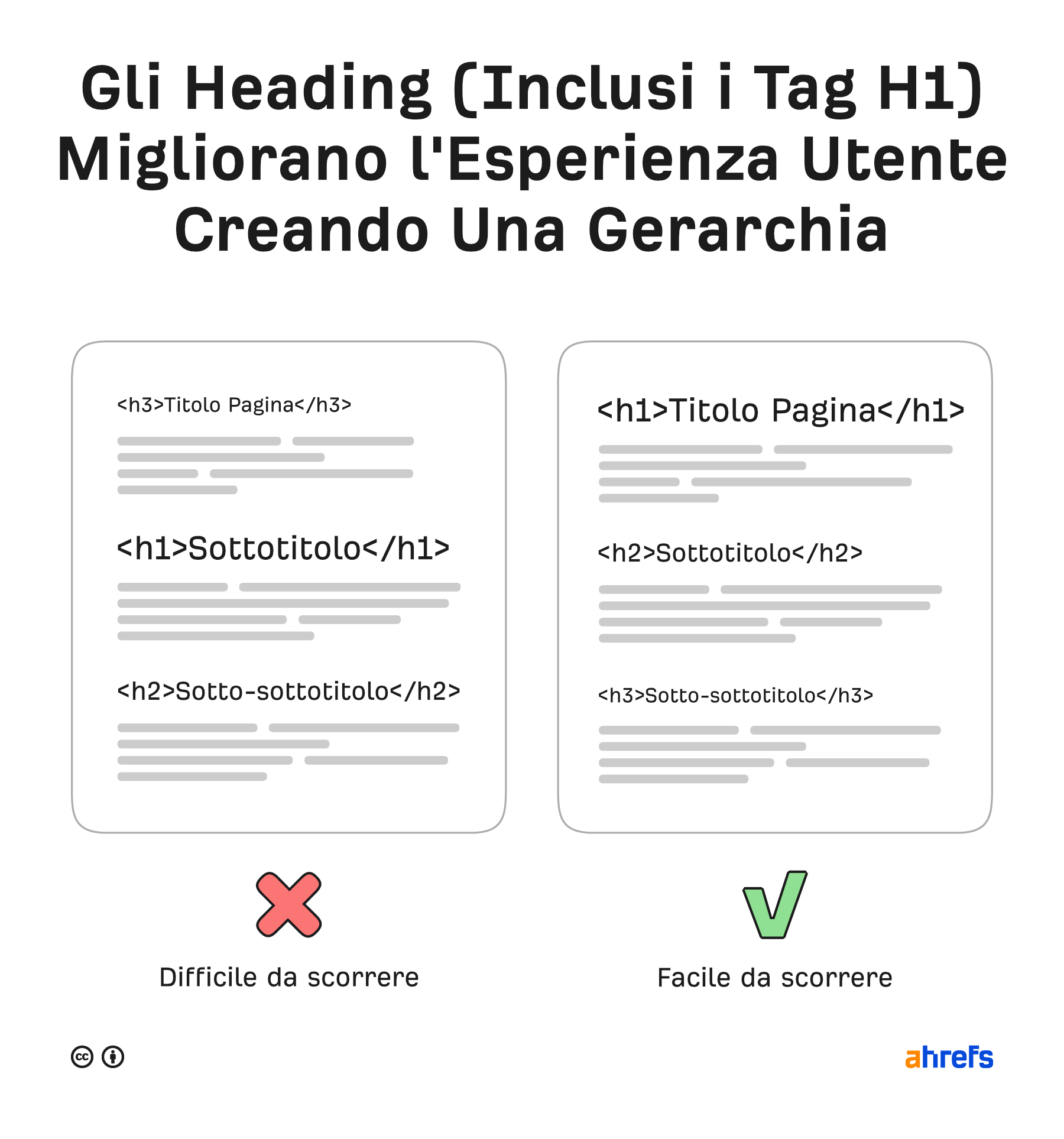
I tag H1 migliorano l’esperienza utente
I tag H1 migliorano l’esperienza utente nel senso che sono parte della struttura gerarchica di una pagina. L’H1 è l’heading più prominente sulla pagina, seguito poi da H2, poi H3 e così via.
Se non utilizzi i tag H1 e gli altri heading nel modo corretto le pagine diventano difficili da comprendere e scorrere.

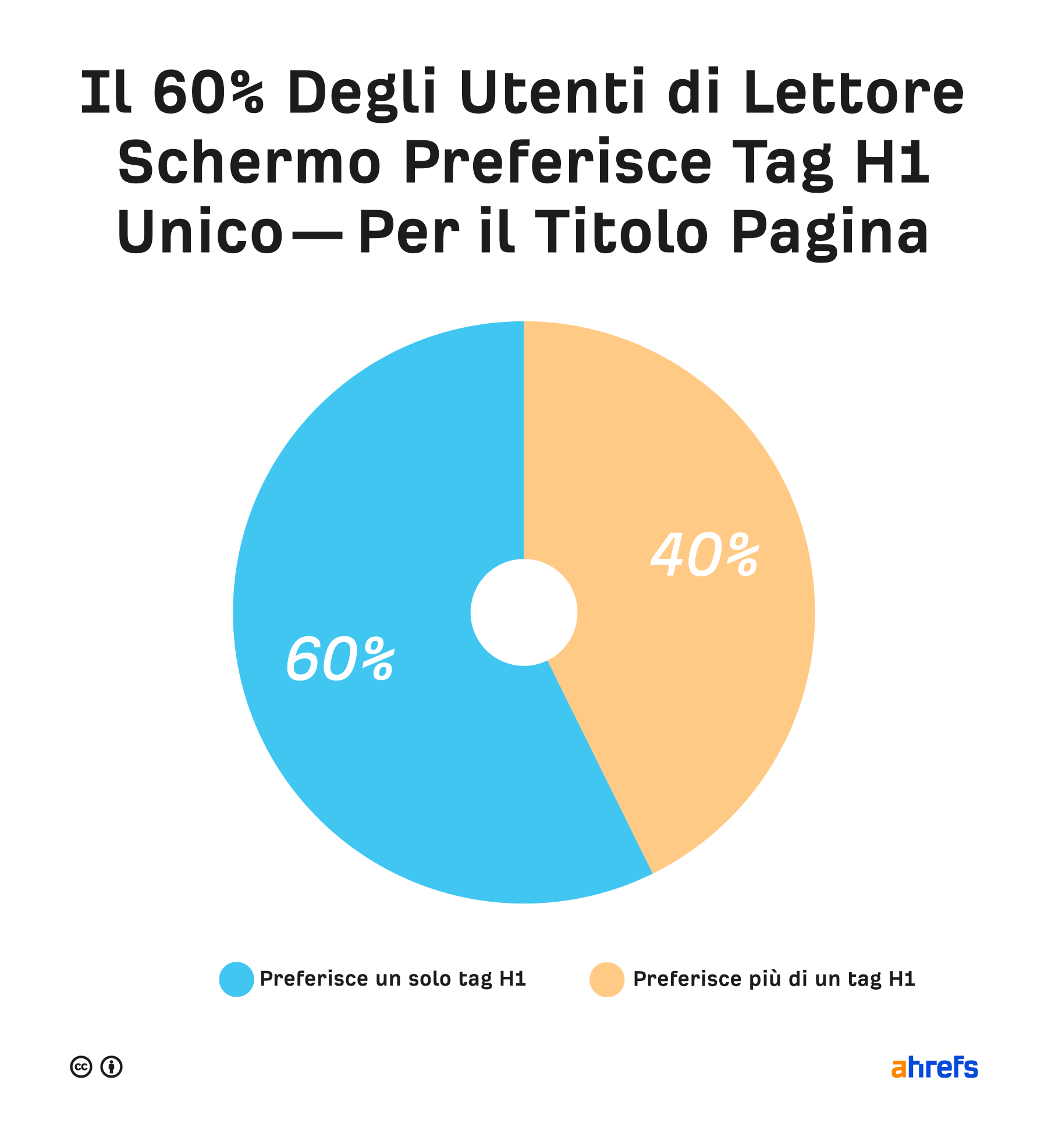
I tag H1 migliorano l’accessibilità
Milioni di persone con difficoltà visive utilizzano i lettori di schermo per convertire il testo e le immagini di una pagina in audio. Secondo questo studio di webAIM, il 60% degli utenti che utilizza un lettore di schermo preferisce che solo il titolo di una pagina sia un H1.

La maggior parte dei CMS rende l’inserimento di un tag H1 sulla pagina semplice. Diamo uno sguardo ad un paio di quelli più utilizzati.
Aggiungere un tag H1 su WordPress
La maggior parte dei temi sono programmati per far uscire il titolo di una pagina o un articolo come H1.
Aggiungere un tag H1 su Wix
La maggior parte dei temi su Wix ha un H1 per ogni pagina. Se non sei certo di quale sia, modifica temporaneamente lo stile dei tag H1 nell’editor del tema. Questo ti permetterà di evidenziare i tag H1 all’interno del page builder.

Aggiungere un tag H1 su Squarespace
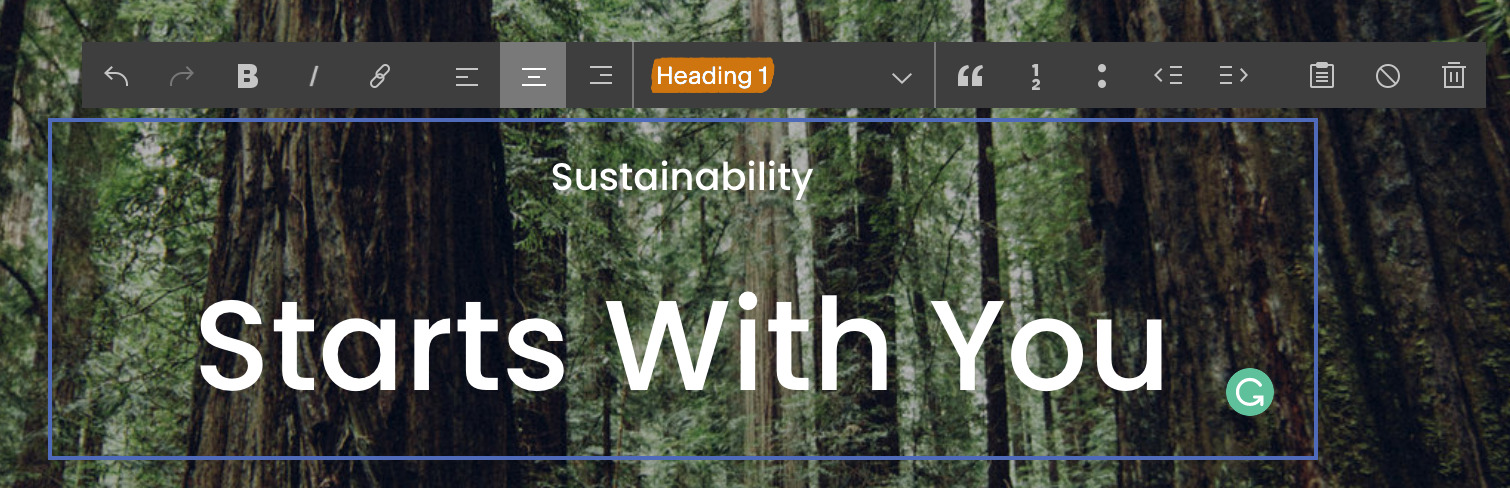
La maggior parte dei temi Squarespace ha un H1 per ogni pagina. Se non sei certo di quale sia, fai click sulle box testuali più prominenti finchè non ne vedi una con “Heading 1”.

Aggiungere un tag H1 in HTML
Utilizza un tag di apertura del tag H1 (<h1>), inserisci il titolo della pagina, e aggiungi poi un tag H1 di chiusura (</h1>).
Esempio:
<h1>Questo è l’H1</h1>
Prima di addentrarci nelle migliori pratiche, è importante notare che non rispettare alcune di queste difficilmente porterà grosse problematiche sul tuo sito. Non andare quindi nel panico se non stai facendo alcune di queste cose. Sicuramente non risulterà in nulla di esagerato come una penalizzazione da parte di Google.
Il compito di Google è quello di comprendere, indicizzare e posizionare i contenuti del web. È impossibile farlo senza dei meccanismi che si prendono cura delle circostanze non ideali come ad esempio delle pagine che non presentano un tag H1.
Detto ciò, tutto aiuta nello SEO—quindi è utile seguire le migliori pratiche dove possibile.
Ecco le 9 migliori pratiche per i tag H1:
- Utilizza gli H1 per i titoli delle pagine
- Utilizza la prima lettera maiuscola per gli H1
- Fai combaciare H1 e tag title
- Usa un H1 su ogni pagina importante
- Usa un solo H1 per pagina
- Tieni gli H1 concisi
- Applica uno stile agli heading in base alla gerarchia
- Includi la parola chiave principale
- Rendi gli H1 accattivanti
Utilizza gli H1 per i titoli delle pagine
Google dice di “inserire il titolo dell’articolo in una posizione di rilievo sopra il corpo dell’articolo, ad esempio in un tag <h1>”.
Anche se molte piattaforme CMS fanno ciò di default, su alcuni temi potrebbe non essere così.
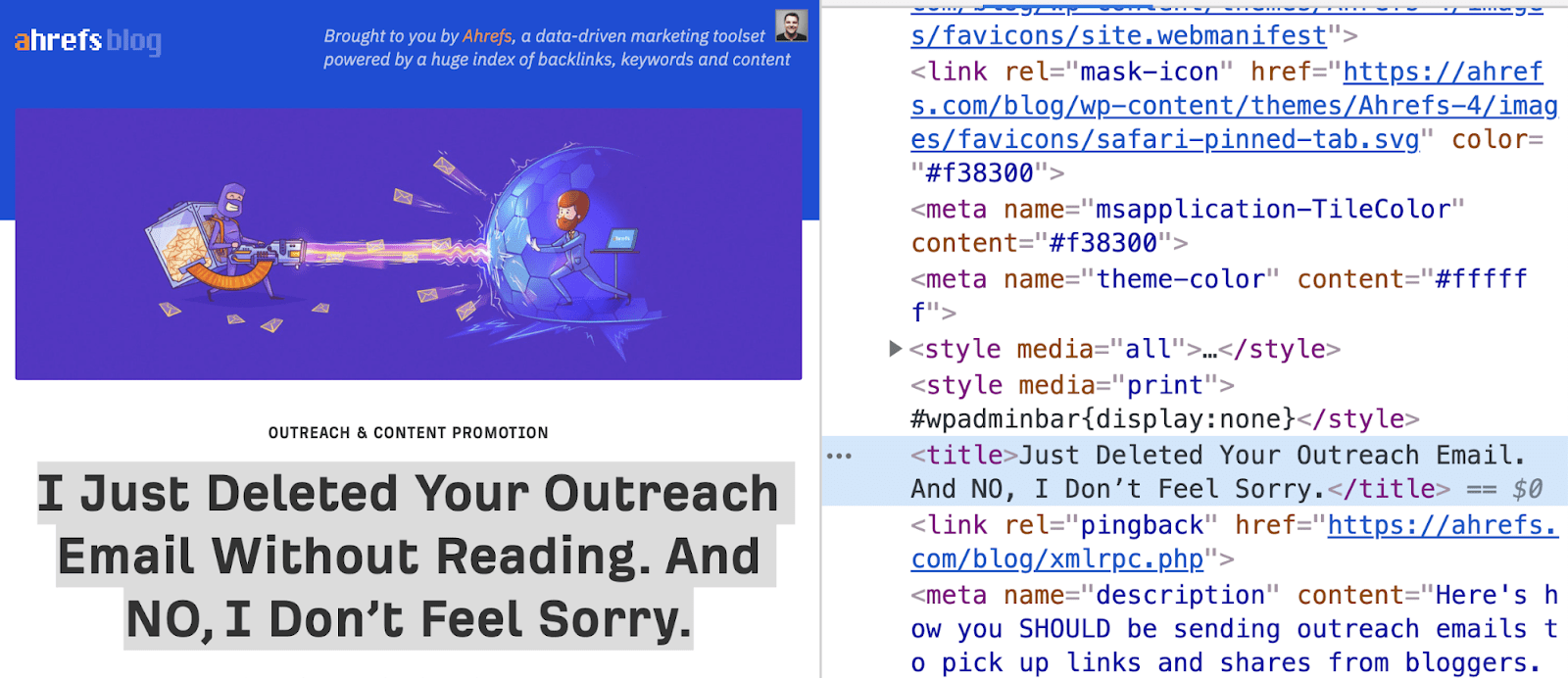
Se sei curioso di vedere come si comporta il tuo, il metodo più semplice per farlo è fare click con il tasto destro sul titolo dal tuo browser e selezionare “Ispeziona”. Se la parte evidenziata include un <h1> allora si tratterà di un tag H1.

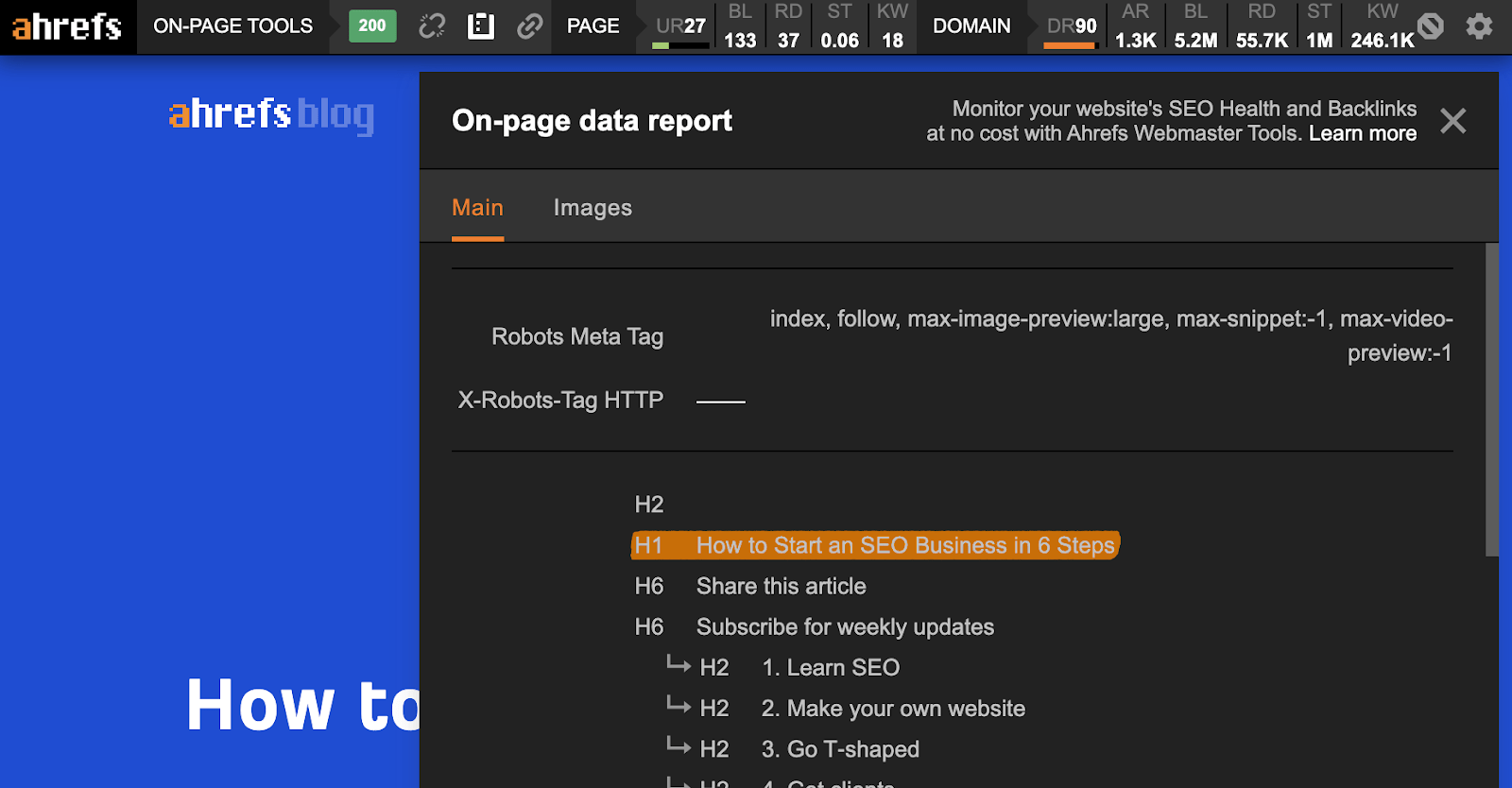
Se non sei a tuo agio con l’HTML, installa la toolbar SEO di Ahrefs e analizza il report gratuito on-page per vedere i tuoi tag‑H, incluso il tag H1.

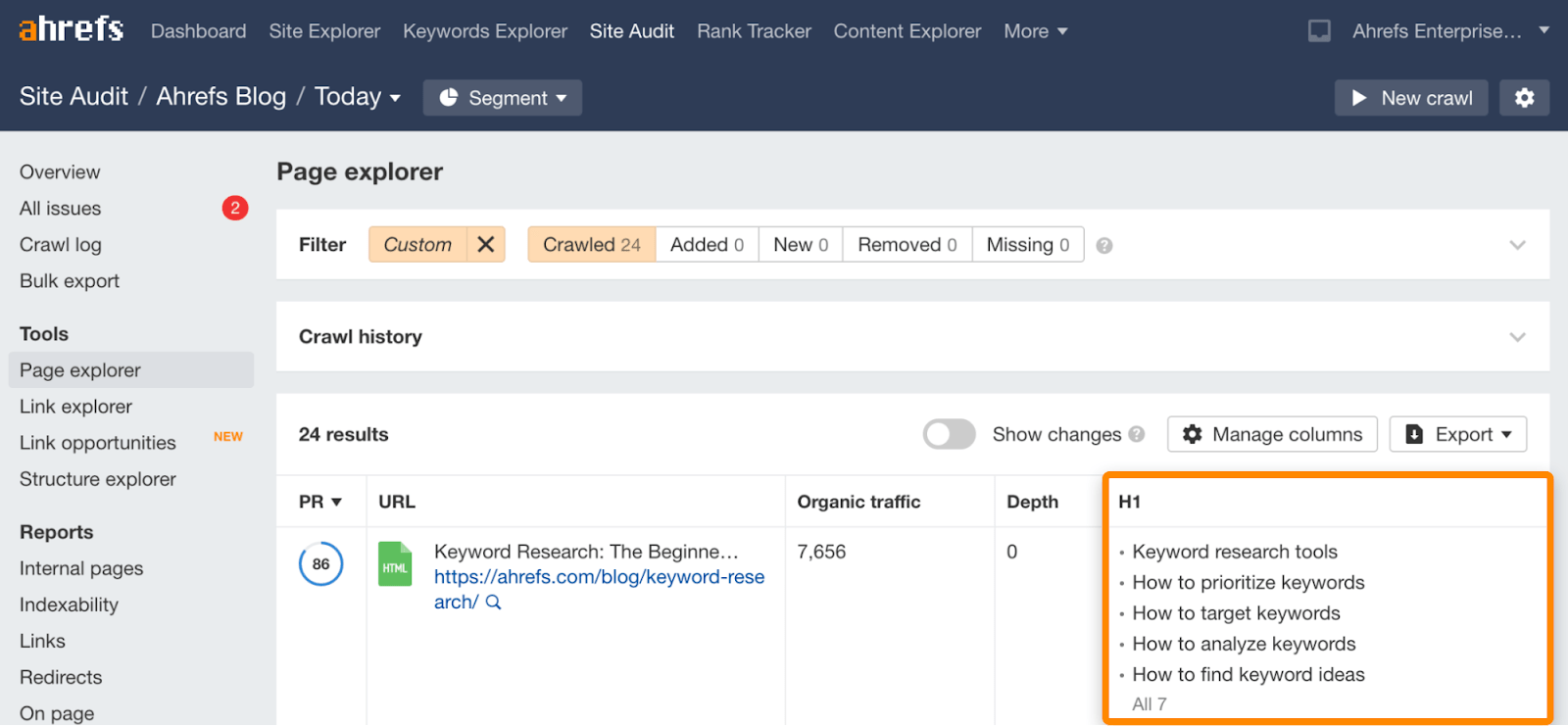
Se invece vuoi analizzare i tuoi tag H1 in massa:
- Crea un account gratuito su Ahrefs Webmaster Tools
- Fai una scansione del sito con il Site Audit
- Vai sul report On page
- Scorri fino al grafico “H1 setup”
- Fai click sulla parte verde del grafico a torta

Utilizza la prima lettera maiuscola per gli H1
Utilizzare la prima lettera di ogni parola in maiuscolo per le parole da 4 o più lettere è un’ottima idea.
Se il tuo CMS utilizza il titolo della pagina sia come tag H1 che tag title, scrivere i titoli in questo modo aiuta e dare un bell’effetto visivo nei risultati di ricerca. Solitamente solo i forum utilizzano tutto in minuscolo o solo la prima lettera in maiuscolo.

Fai combaciare H1 e tag title
Google dice di far combaciare il tuo tag title all’H1.
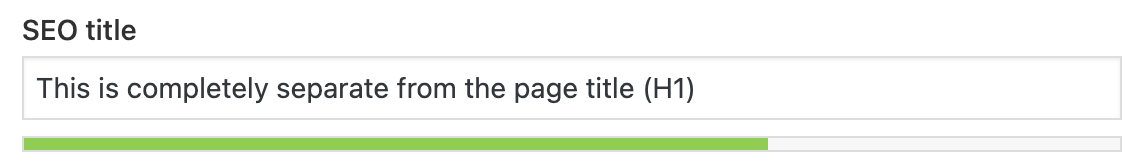
La maggior parte dei CMS come WordPress fa ciò in maniera automatica, ma è possibile impostare il title tag in modo che sia diverso dall’H1 con un plugin SEO come Yoast.

La motivazione più comune per voler fare una cosa del genere è quando il tuo titolo è perfetto come H1, ma troppo lungo per essere un tag title.
Ad esempio, il nostro tag title o l’H1 sono leggermente differenti su questo articolo.

Se il tuo tag title ed il tuo H1 sono leggermente differenti ma hanno lo stesso concetto, come nel caso qui sopra, va benissimo così. Se i tuoi title e H1 sono completamente differenti, ha probabilmente senso allinearli.
Perchè? Uno dei motivi per cui chi ricerca fa click su di un risultato è proprio il tuo tag title nella SERP. Se sulla pagina trovano poi un titolo differente e non correlato, potrebbero sentirsi ingannati.
Puoi analizzare le differenze fra i tag title e gli H1 delle pagine gratuitamente con Ahrefs Webmaster Tools.
- Crea un account su Ahrefs Webmaster Tools
- Scansiona il tuo sito nel Site Audit
- Vai sul report chiamato On page
- Scorri fino al grafico “H1 setup”
- Fai click sulla porzione verde del grafico
- Vai alla ricerca di title e H1 eccessivamente differenti fra di loro
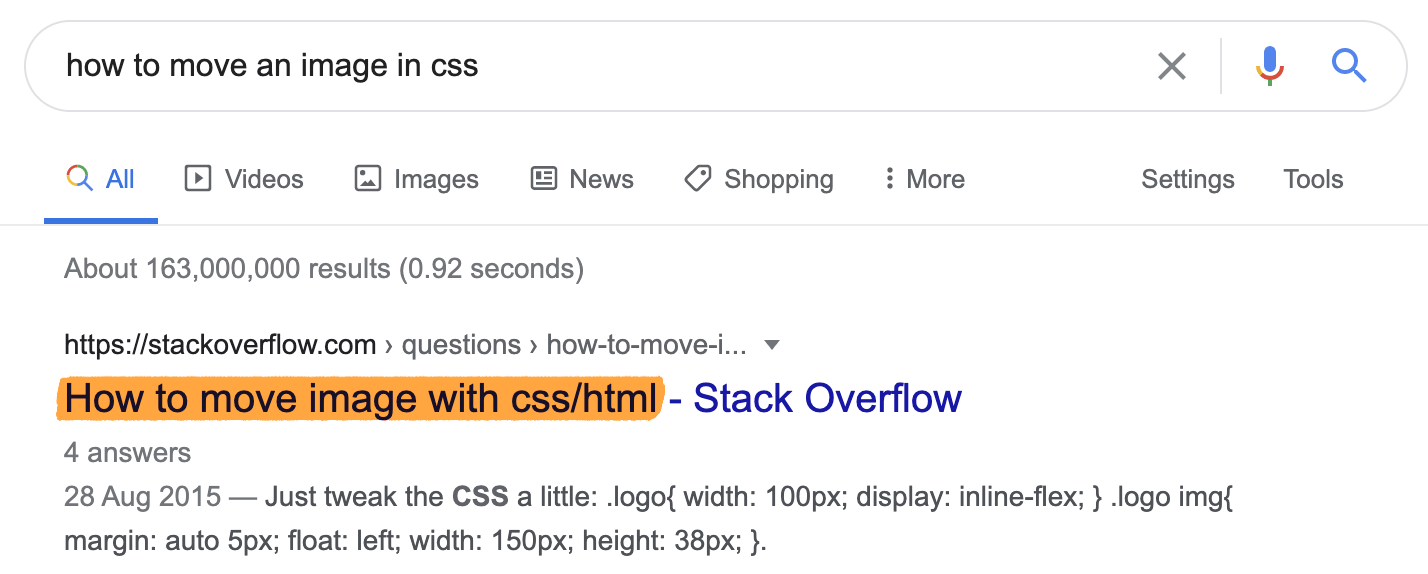
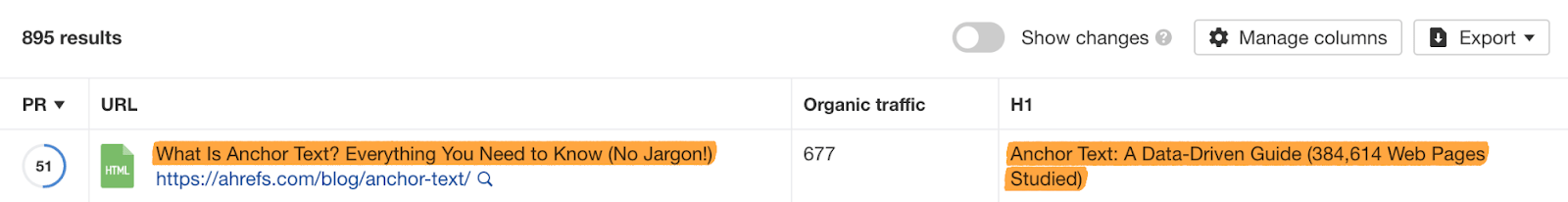
Eccone un esempio nella nostra guida agli anchor text:

Il tag title è orientato attorno alla definizione, mentre l’H1 ad uno studio. È possibile che gli utenti si sentano un pò ingannati o confusi una volta che atterrano sulla pagina, ha quindi senso far combaciare le cose.
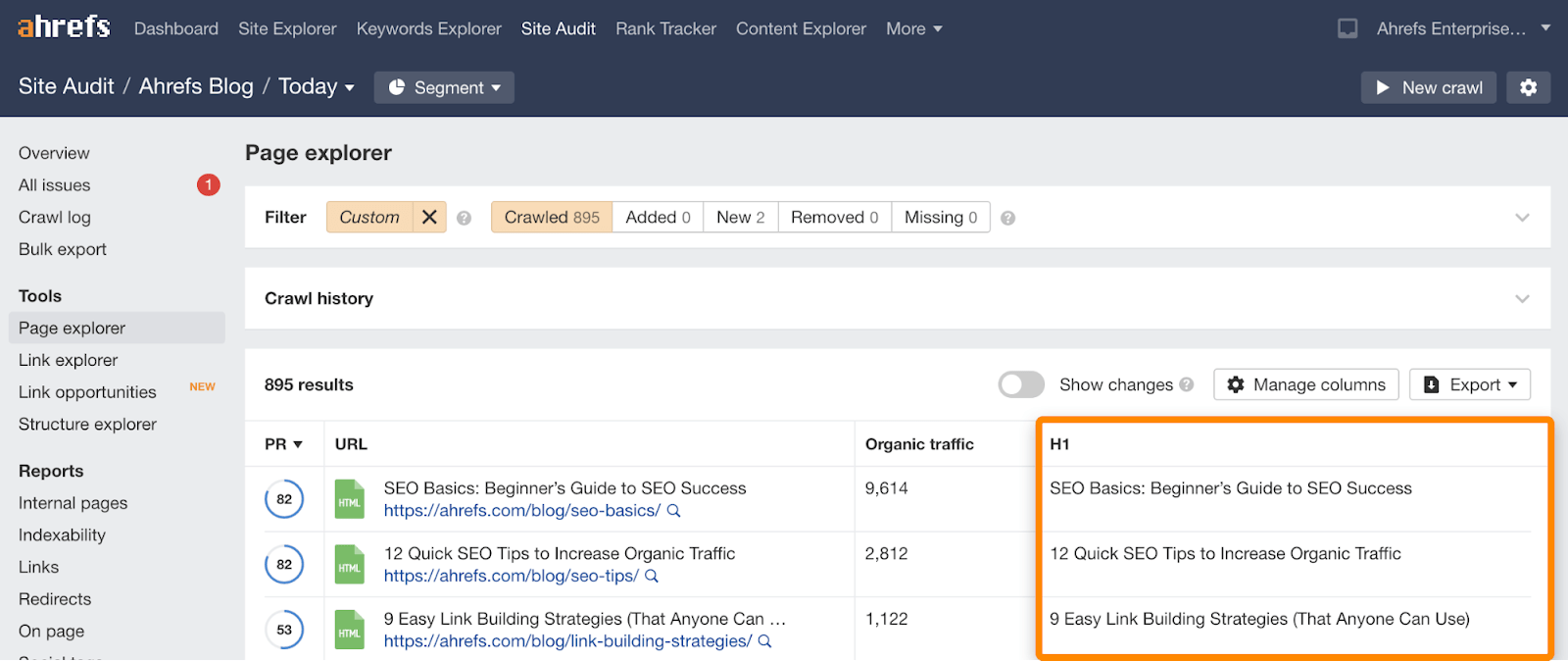
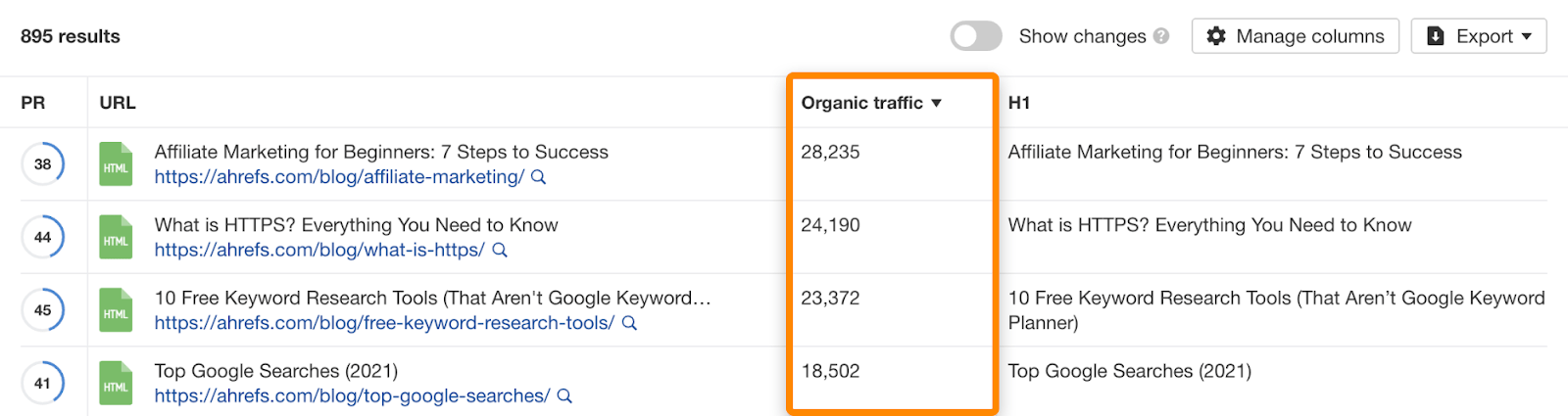
Se il tuo sito ha molte pagine, analizza il report del Site Audit di Ahrefs in base al traffico organico per scegliere a cosa dare priorità. Non ha senso preoccuparsi dei tag title e degli H1 differenti fra di loro se la pagina non riceve traffico.

Usa un H1 su ogni pagina importante
Dato che il titolo della tua pagina dovrebbe essere sempre inserito in un tag H1, è quasi scontato dire che dovresti utilizzare un H1 su ogni pagina importante del sito. Dopotutto, ogni pagina ha un titolo.
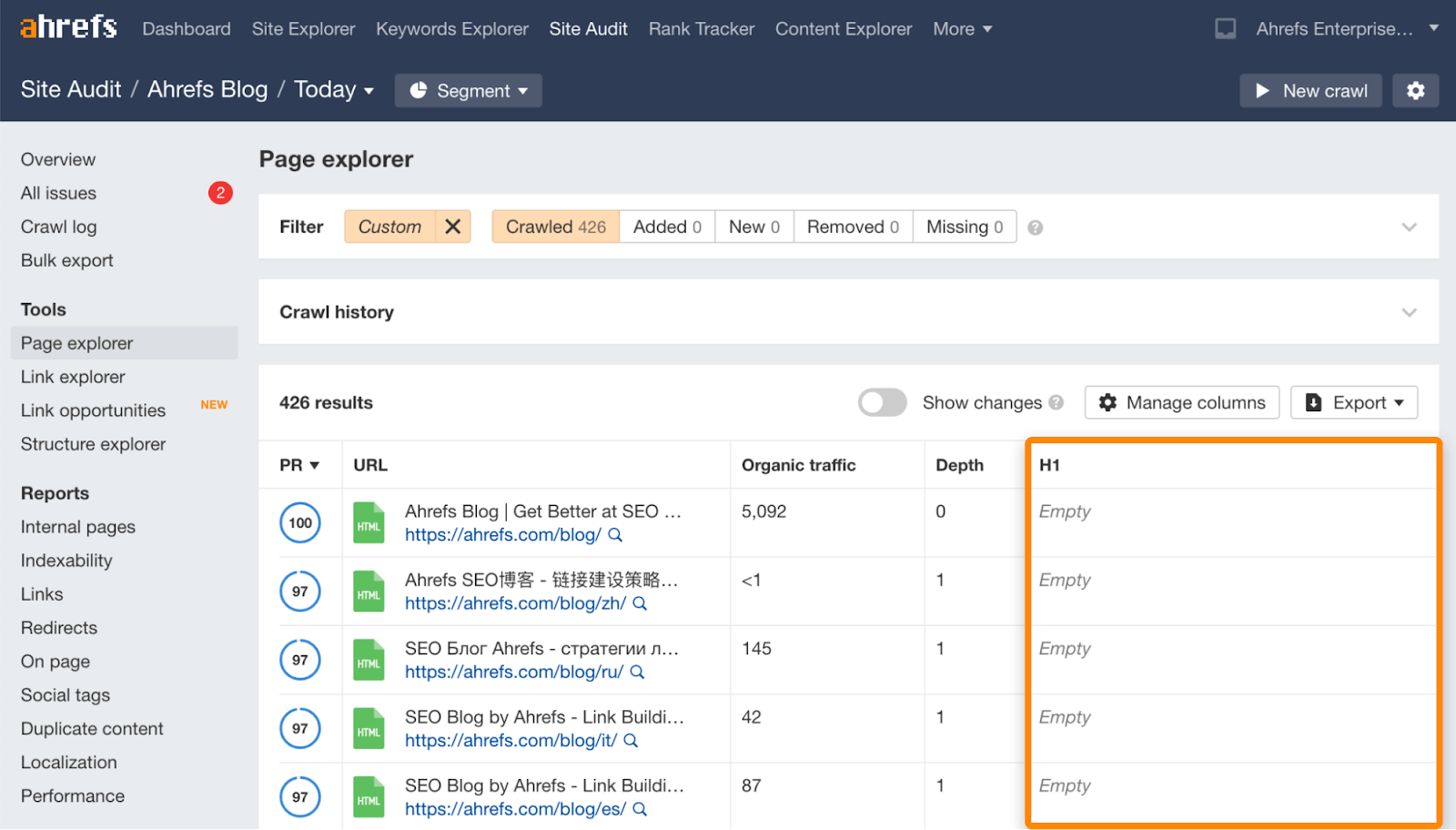
Se vuoi trovare le pagine che hanno un H1 vuoto o non lo contengono affatto, fai così:
- Crea un account su Ahrefs Webmaster Tools
- Scansiona il tuo sito nel Site Audit
- Vai sul report chiamato On page
- Scorri fino al grafico “H1 setup”
- Fai click sulla porzione rossa del grafico

Qui sopra puoi vedere alcune delle nostre pagine che non hanno un H1.
Si tratta di una pratica da seguire? Non proprio. Ma non si tratta di un gran problema perchè queste pagine non sono particolarmente importanti da un punto di vista SEO. Sono solo le home e gli archivi del blog che attrarranno traffico branded in ogni caso.
Quindi nonostante i nostri sviluppatori potrebbero risolvere il problema in pochi minuti, probabilmente non vale la pena perderci tempo in quanto le pagine sono perfettamente okay per chi le visita—e questo è quello che conta.
Usa un solo H1 per pagina
John Mueller di Google dice che utilizzare H1 multipli all’interno delle pagine non è un problema.
Se utilizzi l’HTML5, questo è indubbiamente vero. Non c’è nulla di errato lato tecnico nell’avere diversi tag H1 per le diverse sezioni.
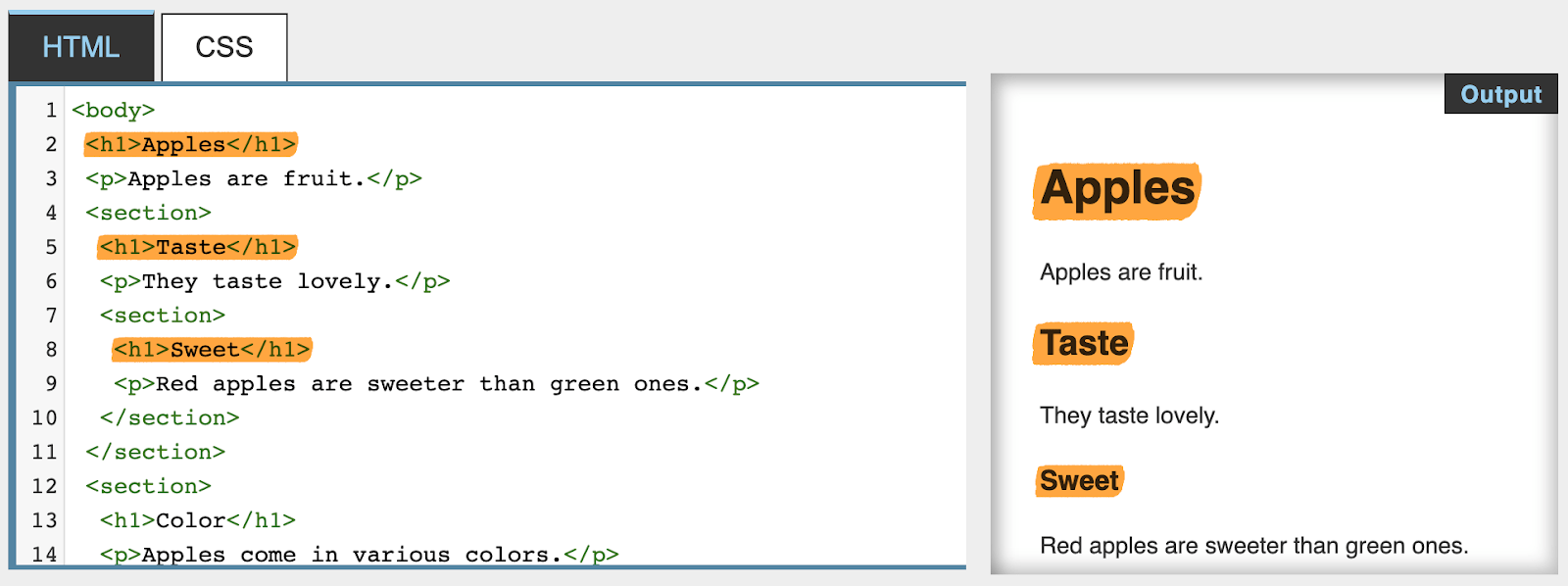
Ad esempio, questa pagina in HTML5 ha quattro tag H1, ed è tecnicamente corretta.
<body>
<h1>Mele</h1>
<p>Le mele sono dei frutti</p>
<section>
<h1>Sapore</h1>
<p>Hanno un ottimo sapore.</p>
<section>
<h1>Dolcezza</h1>
<p>Le mele rosse sono più dolci delle verdi.</p>
</section>
</section>
<section>
<h1>Colore</h1>
<p>Le mele possono essere di diverso colore.</p>
</section>
</body>
Praticamente tutti i moderni browser eseguiranno il rendering della pagina correttamente, mostrando i vari tag H1 annidati nei diversi <section>, in base al loro livello di annidamento. Questo significa che gli H1 nel primo <section> appariranno come H2, gli H1 annidati in un ulteriore <section> appariranno come H3, ecc…

Ad ogni modo anche con l’HTML5, il W3C consiglia di utilizzare “heading appropriati a seconda del livello di annidamento della sezione”.
Ad esempio:
<body>
<h1>Mele</h1>
<p>Le mele sono dei frutti.</p>
<section>
<h2>Sapore</h2>
<p>Hanno un ottimo sapore.</p>
<section>
<h3>Dolcezza</h3>
<p>Le mele rosse sono più dolci delle verdi.</p>
</section>
</section>
<section>
<h2>Colore</h2>
<p>Le mele possono essere di diverso colore.</p>
</section>
</body>
Questo in quanto alcuni vecchi browser hanno problemi nel renderizzare bene le pagine senza regole CSS specifiche.
E se il tuo sito non utilizza l’HTML5?
John Mueller dice che anche in questo caso H1 multipli non creano problemi:
Indipendentemente se usi l’HTML o no, avere H1 multipli su una pagina non è un problema.
Dato che questo non è quello consigliato dagli standard del W3C, perché Google non lo sconsiglia?
Risposta: perché hanno implementato dei meccanismi per porre rimedio a problemi comuni come quello di H1 multipli su di una pagina.
Di conseguenza anche se a livello SEO avere più di un tag H1 su di una pagina non è un problema, noi crediamo sia comunque una buona pratica quello di utilizzarne solo uno.
Puoi analizzare la presenza di pagina con più di un tag H1 sul tuo sito gratuitamente con Ahrefs Webmaster Tools.
- Crea un account su Ahrefs Webmaster Tools
- Scansiona il tuo sito nel Site Audit
- Vai sul report chiamato On page
- Scorri fino al grafico “H1 setup”
- Fai click sulla porzione gialla del grafico

Tieni gli H1 concisi
Molti CMS utilizzano lo stesso testo per tag H1 e title. Se questo è anche il tuo caso, a meno che tu non abbia intenzione di scrivere un title tag univoco per ogni pagina e articolo, ha senso tenere i titoli concisi.
Quanto concisi? La regola generale è 70 caratteri o meno.
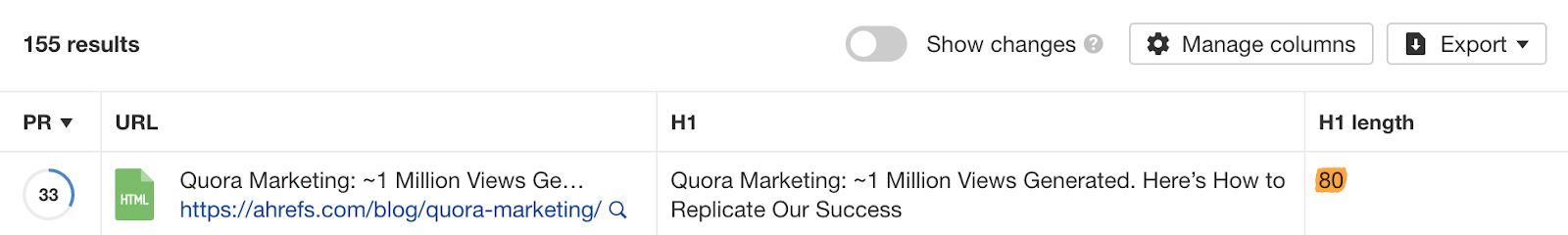
Ecco una pagina che non rispetta questa regola:

L’H1 su questa pagina è di 80 caratteri, il che non è un problema sulla pagina in sé. Ma dato che WordPress utilizza lo stesso testo come tag title, questo viene troncato nei risultati di ricerca.

Potremmo risolvere il problema impostando il tag title come una versione più breve del nostro tag H1. Ma se avessimo creato un titolo più conciso all’inizio, non avremmo avuto questo problema.
Applica uno stile agli heading in base alla gerarchia
Gli heading vengono utilizzati per creare una gerarchia sulla pagina. Dato che il tag H1 è solitamente quello più importante, le tue regole CSS dovrebbero riflettere questo aspetto.
In altre parole, l’H1 dovrebbe essere il tag più prominente sulla pagina.
Questo è quasi ovvio, ma esistono molti siti che presentano poche distinzioni visibili fra l’H1 e gli H2.
Includi la parola chiave principale
John Mueller di Google, nel 2020 ha detto:
Quando si tratta del testo su di una pagina, l’heading è un forte segnale che ci dice di quale argomento quella stessa pagina tratta.
Dato che l’H1 solitamente contiene il titolo, è senza dubbio l’heading più importante di tutti. Ha quindi senso includere la tua parola chiave principale per assicurarti che l’argomento della pagina sia chiaro sia a Google che agli utenti.
Questo è un qualcosa che noi facciamo per praticamente tutti gli articoli.

Ha sempre senso fare così? Certo che no.
Talvolta è meglio utilizzare una variazione della parola chiave principale per scopi di leggibilità.
Ad esempio, la parola chiave principale per questo articolo è “come ottenere più visualizzazioni su youtube” (o in inglese “how to get more views on youtube”). Ma man mano che scrivevamo questo listicle, ci siamo resi conto che non aveva senso utilizzare questa parola chiave nell’H1.

Non dovresti inoltre aver paura di utilizzare congiunzioni per far sì che il testo suoni naturale.
Rendi gli H1 accattivanti
I tag H1 devono essere descrittivi. Non c’è bisogno di dirlo. Ma se scrivi tag H1 per gli articoli di blog devi anche far sì che questi siano accattivanti abbastanza da vincere i click degli utenti.
Come si fa a creare un titolo accattivante?
Prima di utilizzare un generatore automatico di titoli, rifletti sullo scopo dell’articolo. Se il suo scopo è quello di ottenere traffico organico dai motori di ricerca, e il tuo CMS utilizza i titoli sia come H1 che tag title, questo deve essere scritto in modo che sia interessante per quegli stessi utenti.
Come fai a capire quello che vogliono?
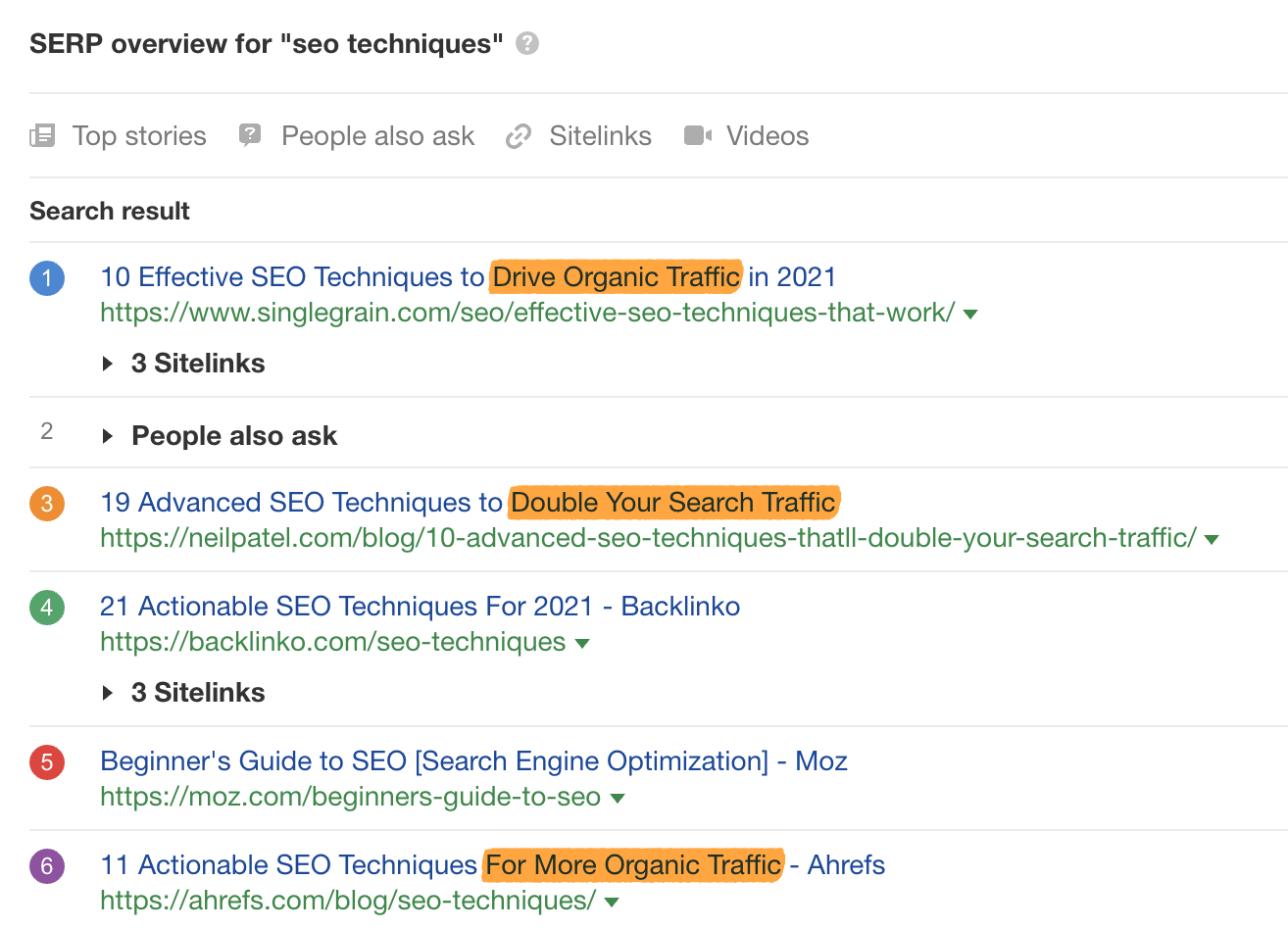
Trai ispirazione dai risultati meglio posizionati per la parola chiave principale.
Ad esempio, se analizziamo le pagine meglio posizionate per “tecniche SEO” (o in inglese “SEO techniques”), è chiaro che chi ricerca vuole delle tecniche SEO efficaci e azionabili che migliorino il traffico del proprio sito.

Possiamo utilizzare queste informazioni per creare un titolo efficace (H1) per il nostro articolo.
Nel mondo SEO, questo processo è conosciuto come ottimizzare per l’intento di ricerca.
FAQs
Terminiamo rispondendo ad alcune domande spesso poste riguardo i tag H1.
Quanto dovrebbe essere lungo un tag H1?
I tag H1 possono essere lunghi quanto vuoi, ma la maggior parte dei CMS li utilizza anche come tag title, ed è quindi meglio tenerli concisi (<70 caratteri) per evitare troncamenti.
Posso avere più di un tag H1 sulla pagina?
Se utilizzi l’HTML5, sì. Altrimenti, non è una best practice, ma probabilmente non causerà grossi danni in ogni caso.
Posso utilizzare un’immagine come H1?
Sì. Il W3C fa proprio ciò.
Conclusione
I tag H1 sono sicuramente meno importanti di un tempo. Google ha dei meccanismi in grado di comprendere i tuoi contenuti anche se il tuo utilizzo dei tag H1 non è perfetto.
Detto questo, le migliori pratiche del caso non sono complicate, ed è quindi qualcosa che vale la pena di fare. Come minimo, migliorerai l’esperienza utente.
Domande? Scrivimi su Twitter.
Tradotto da Matteo Ginnetti, Consulente Digital Marketing.



