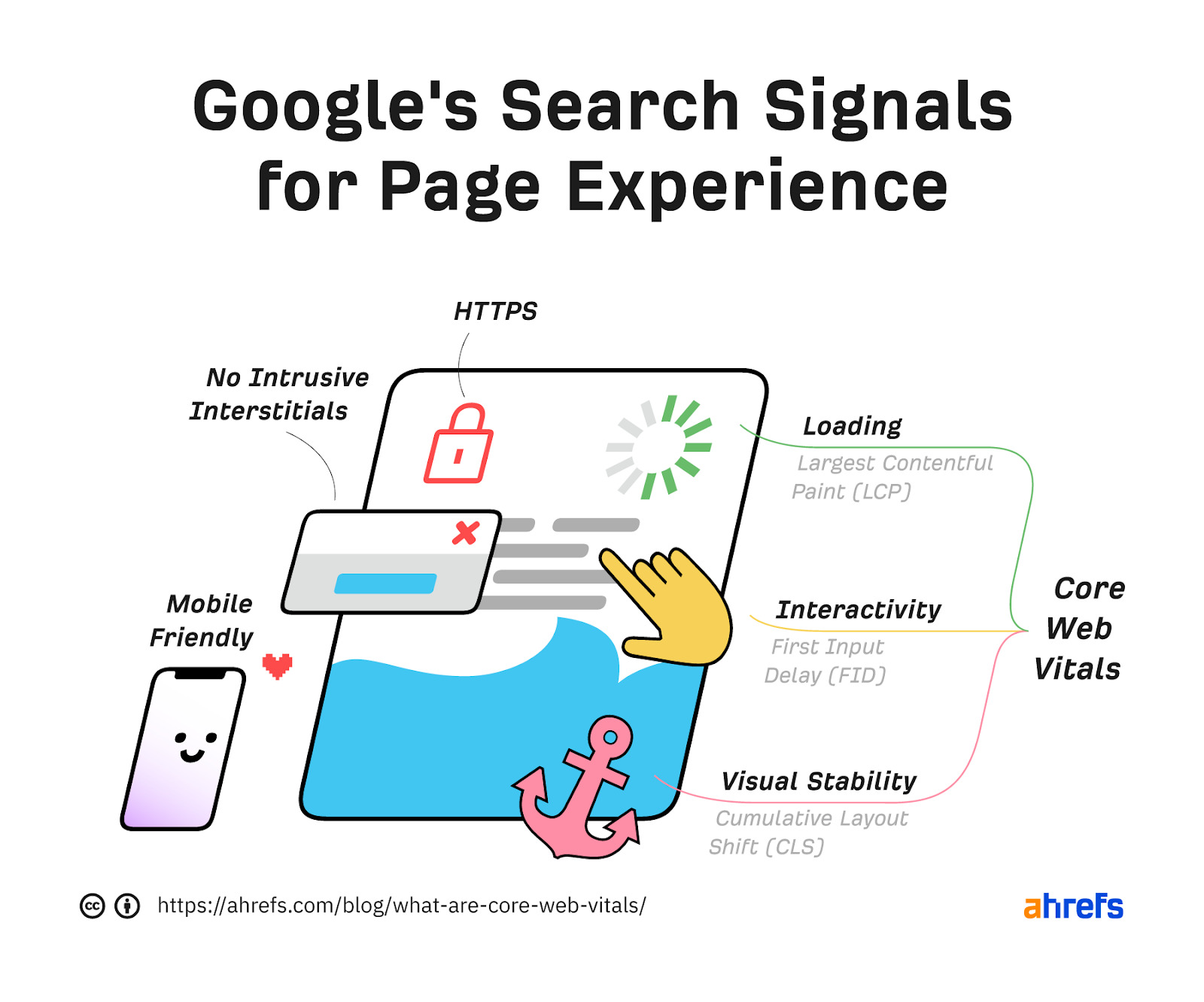
L’esperienza delle pagine su dispositivi mobili e i Core Web Vitals vengono utilizzati ufficialmente per il posizionamento delle pagine da maggio 2021. Da febbraio 2022 vengono utilizzati anche i segnali da desktop.

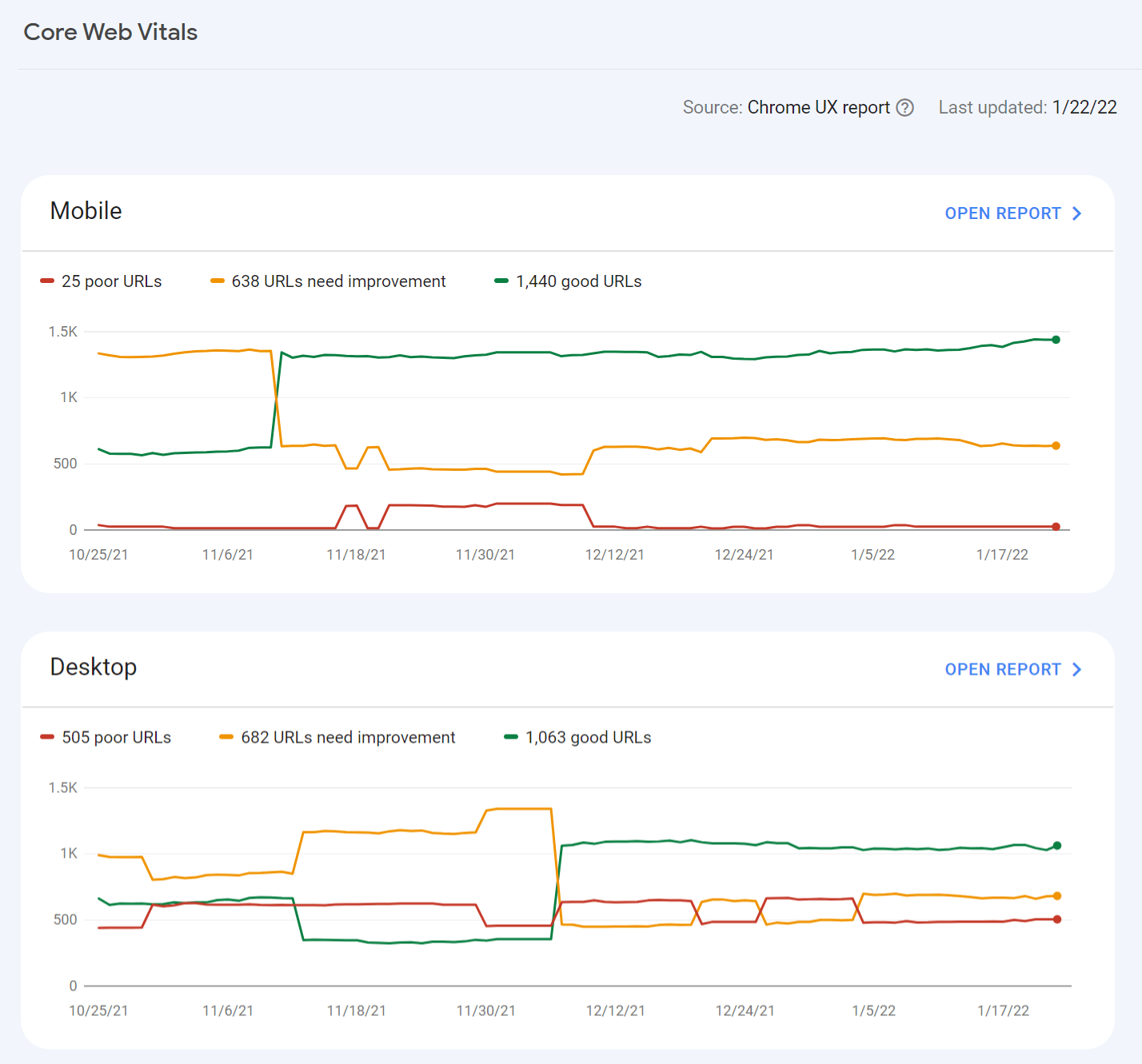
Il modo più semplice per vedere le metriche per il tuo sito è tramite l’analisi del Core Web Vitals report dentro Google Search Console. Grazie a questo report, puoi facilmente vedere se le tue pagine sono definite come “URL scadenti”, “URL da migliorare” o “URL validi”.
Le soglie minime per ciascuna categoria sono le seguenti:
[table “116” not found /]Ed ecco come appare il rapporto:

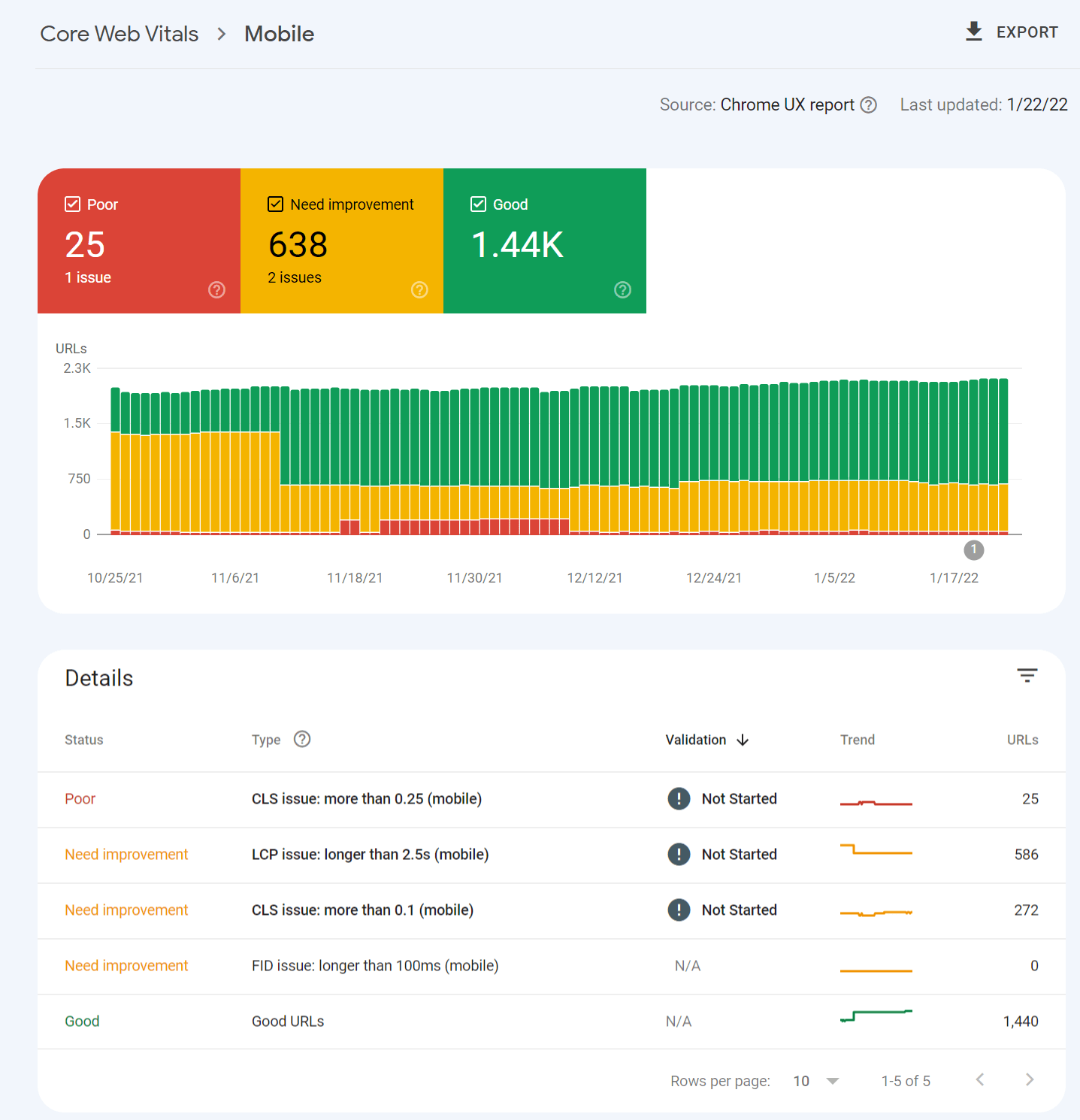
Se fai clic su uno di questi rapporti, ottieni maggiori informazioni sui problemi compresa la categorizzazione delle pagine e il numero URL interessati.

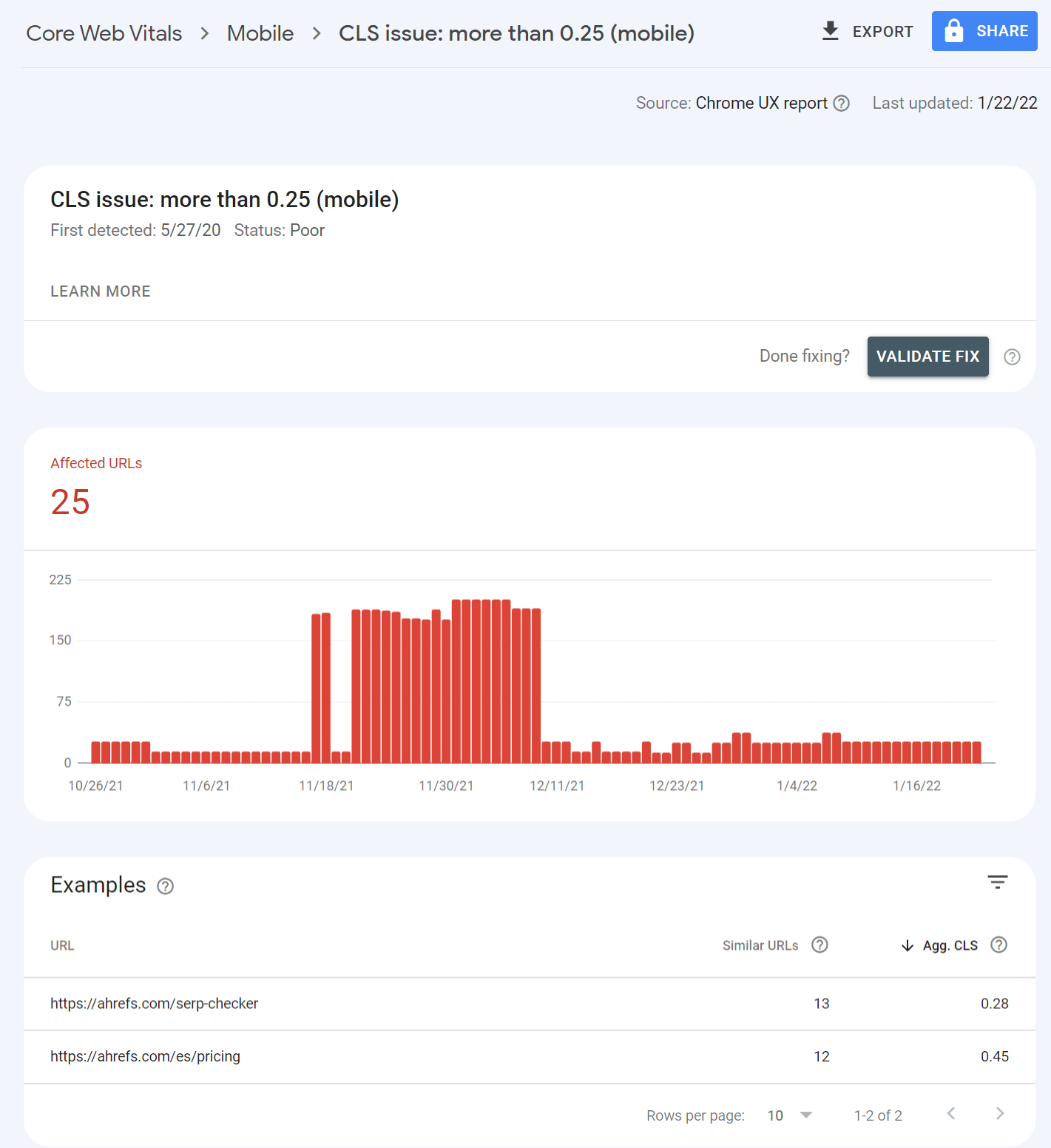
Cliccando su uno dei problemi viene visualizzata un’analisi dettagliata dei gruppi di pagine interessati dal problema. Questo raggruppamento di pagine ha senso perché la maggior parte delle modifiche per migliorare i Core Web Vitals vengono eseguite su un particolare modello di pagina che ha un impatto su molte altre pagine. Apportando le modifiche una volta nel modello, tutte le pagine presenti in quel gruppo verranno modificate.

Ora che sai quali pagine sono interessate dal problema, ecco alcune informazioni in più sui Core Web Vitals e su come puoi far sì che le tue pagine superino i controlli:
- 6 cose interessanti sui Core Web Vitals
- I Core Web Vitals sono importanti per la SEO?
- Componenti dei Core Web Vitals
- Strumenti per misurare i Core Web Vitals
1: Le metriche sono suddivise tra desktop e mobile. I segnali mobili vengono utilizzati per i posizionamenti mobili e i segnali desktop vengono utilizzati per i posizionamenti desktop.
2: I dati provengono dal rapporto sull’esperienza utente di Chrome (CrUX), che registra i dati degli utenti Chrome che hanno aderito. Le metriche sono valutate al 75° percentile degli utenti. Quindi, se il 70% dei tuoi utenti è nella categoria “buono” e il 5% nella categoria “necessita di miglioramenti”, la tua pagina sarà comunque giudicata come “necessita di miglioramenti”.
3: Le metriche vengono valutate per ogni pagina. Ma se non ci sono abbastanza dati, John Mueller, analista in Google Webmaster Trends, dice che possono essere utilizzati segnali provenienti da sezioni di un sito o dall’intero sito. Nel nostro studio sui Core Web Vitals, abbiamo esaminato oltre 42 milioni di pagine e abbiamo notato che solo l’11,4% delle pagine aveva metriche CWV associate a queste.
4: Con l’introduzione di queste nuove metriche, l’Accelerated Mobile Pages (AMP) è stato rimosso come requisito dalla funzione Storie sui dispositivi mobili. Poiché le nuove storie in realtà non hanno dati sulle metriche di velocità, è probabile che vengano utilizzate le metriche legate a una categoria più ampia di pagine o quelle dell’intero dominio.
5: Le Applicazioni a Pagina Singola non misurano le metriche FID e LCP attraverso le transizioni di pagina. Ci sono un paio di modifiche proposte, incluso l’App History API e potenzialmente un cambiamento nella metrica utilizzata per misurare l’interattività, chiamata “Responsiveness.”
6: Le metriche possono cambiare nel tempo e anche le soglie. Google ha già modificato negli anni le metriche utilizzate per misurare la velocità nei suoi strumenti, così come le sue soglie per determinare ciò che è considerato veloce e ciò che non lo è.
I Core Web Vitals sono già cambiati e sono state proposte ulteriori modifiche alle metriche. Non mi sorprenderebbe se venisse aggiunta la dimensione della pagina. Infatti è possibile passare il test con le metriche correnti e allo stesso tempo avere una pagina grande. Al momento, secondo me, questa è una bella mancanza.
In totale si contano più di 200 fattori che contribuiscono al posizionamento, molti dei quali non hanno molto valore. Quando si parla di Core Web Vitals, i rappresentanti di Google li hanno definiti fattori di ranking dal valore ridotto e “tiebreakers”. Non mi aspetto un miglioramento del posizionamento delle pagine legato al miglioramento dei Core Web Vitals, semmai questo fosse possibile. Tuttavia sono un fattore, e questo tweet di John mostra come potrebbero aiutare i siti a posizionarsi.
https://twitter.com/JohnMu/status/1395798952570724352
Da molti anni esistono fattori di ranking che prendono di mira le metriche legate alla velocità. Quindi non mi aspettavo che l’implementazione delle modifiche alle pagine per migliorare l’esperienza su mobile avesse un impatto. Purtroppo nello stesso momento ci sono stati anche un paio di Google core updates, il che rende difficile determinare l’impatto delle migliorie per trarne delle conclusioni.
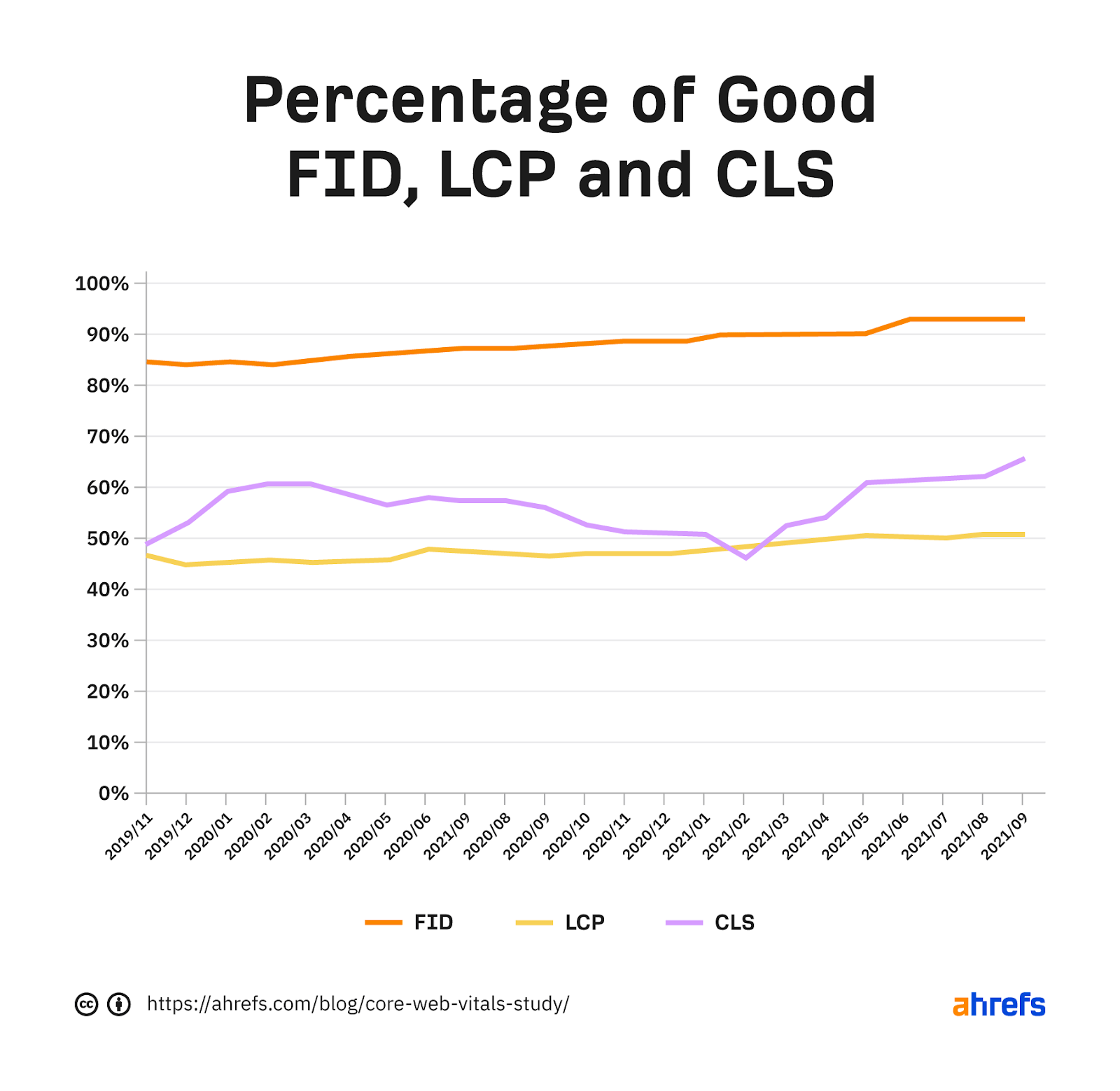
Un paio di studi hanno trovato una correlazione positiva tra superare i controlli in termini di Core Web Vitals e il miglioramento delle posizioni su Google, ma personalmente guardo questi risultati con scetticismo. È come dire che un sito che si concentra sulla SEO tende a posizionarsi meglio. Se un sito sta già lavorando sui Core Web Vitals, probabilmente ha fatto bene anche molte altre cose. E le persone ci hanno lavorato, come puoi vedere nella tabella qui sotto che abbiamo estratto dal nostro studio sui dati.

Diamo un’occhiata a ciascuno dei Core Web Vitals in modo più dettagliato.
Ecco i tre componenti esistenti dei Core Web Vitals e cosa misurano:
- Largest Contentful Paint (LCP): Carico visivo
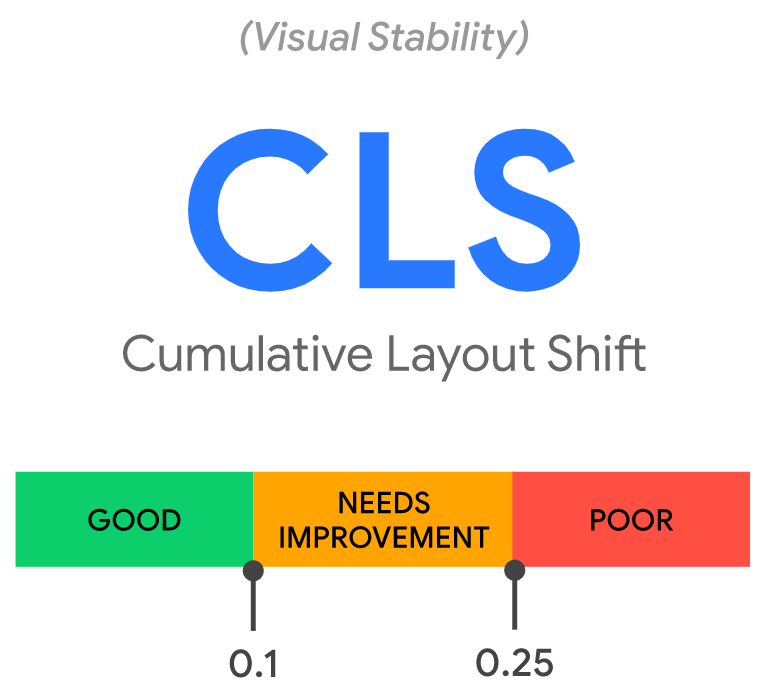
- Cumulative Layout Shift (CLS): Stabilità visiva
- First Input Delay (FID): Interattività
Ci sono ulteriori Web Vital che fungono da misure proxy o metriche supplementari ma non vengono utilizzati in relazione al posizionamento delle pagine. Le metriche di Web Vitals per il carico visivo includono il Time to First Byte (TTFB) e il First Contentful Paint (FCP). Total Blocking Time (TBT) e Time to Interactive (TTI) aiutano a misurare l’interattività.
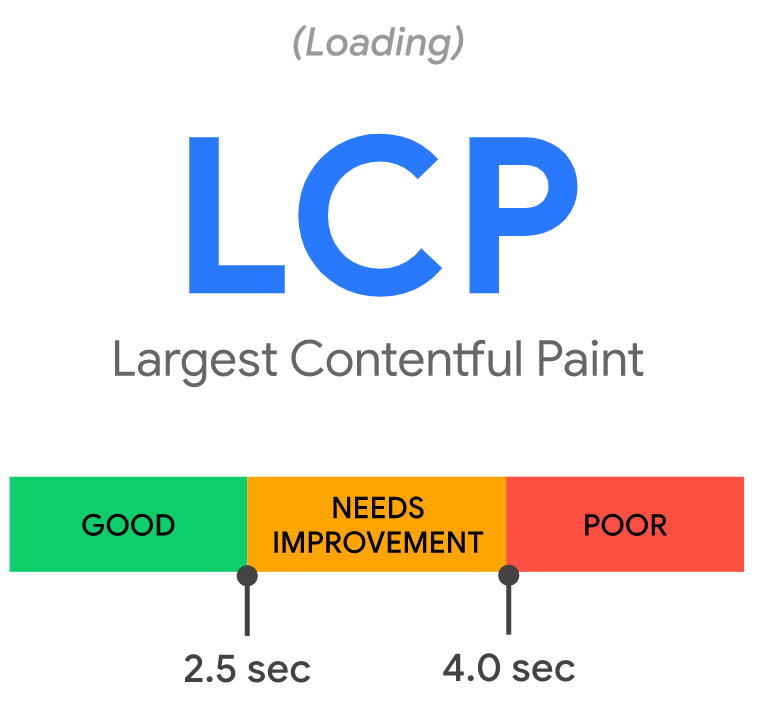
Largest Contentful Paint
L’LCP è il singolo elemento visibile più grande caricato nella finestra.

Fonte: web.dev
L’elemento più grande di solito è un’immagine in primo piano o il tag <h1>. Ma potrebbe anche essere uno di questi elementi:
- <img>
- <image> dentro un <svg>
- Immagine dentro un <video>
- Immagine di sfondo caricata con la funzione url()
- Blocchi di testo
<svg> e <video> potrebbero essere aggiunti in futuro.
Dove trovare l’LCP
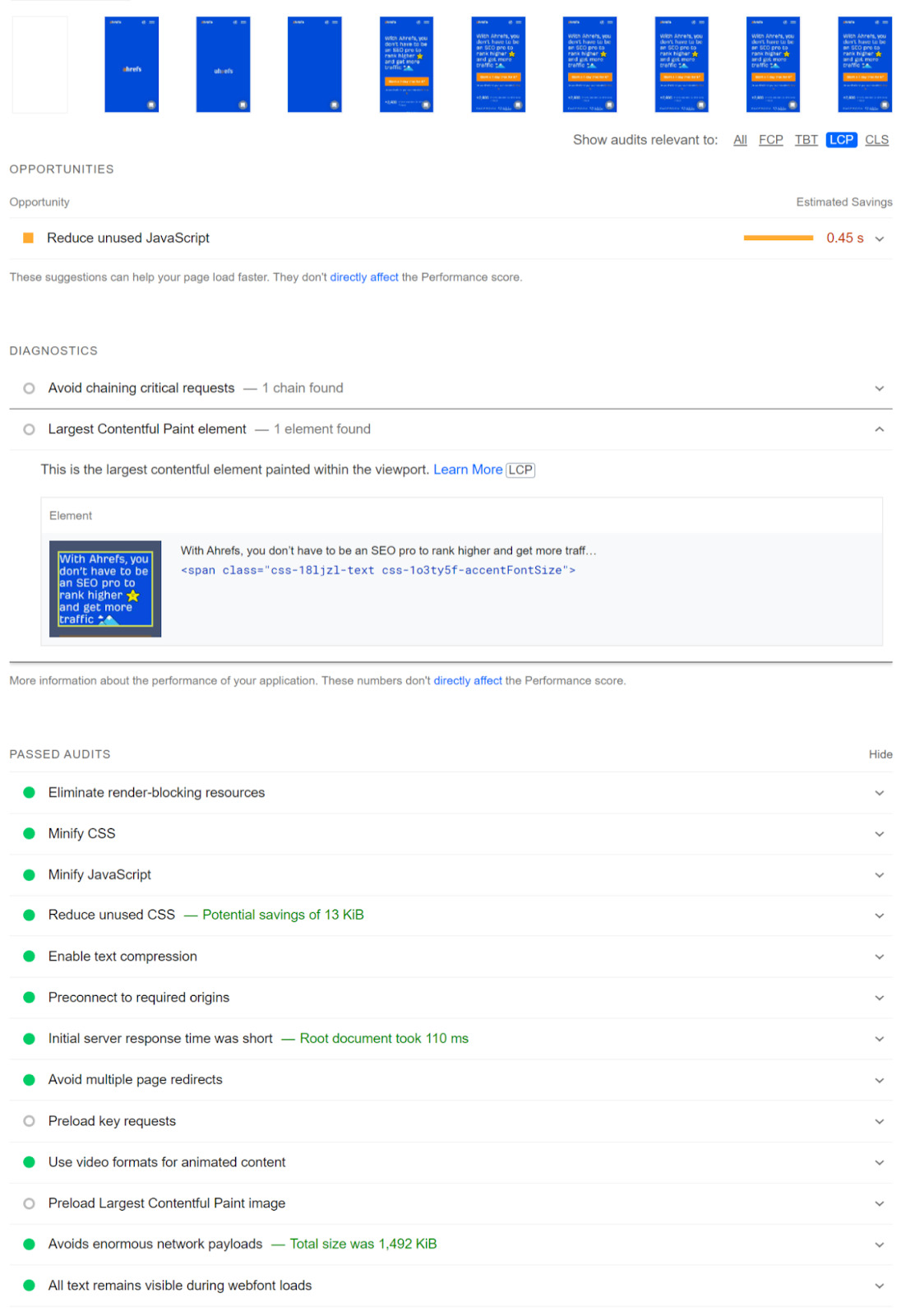
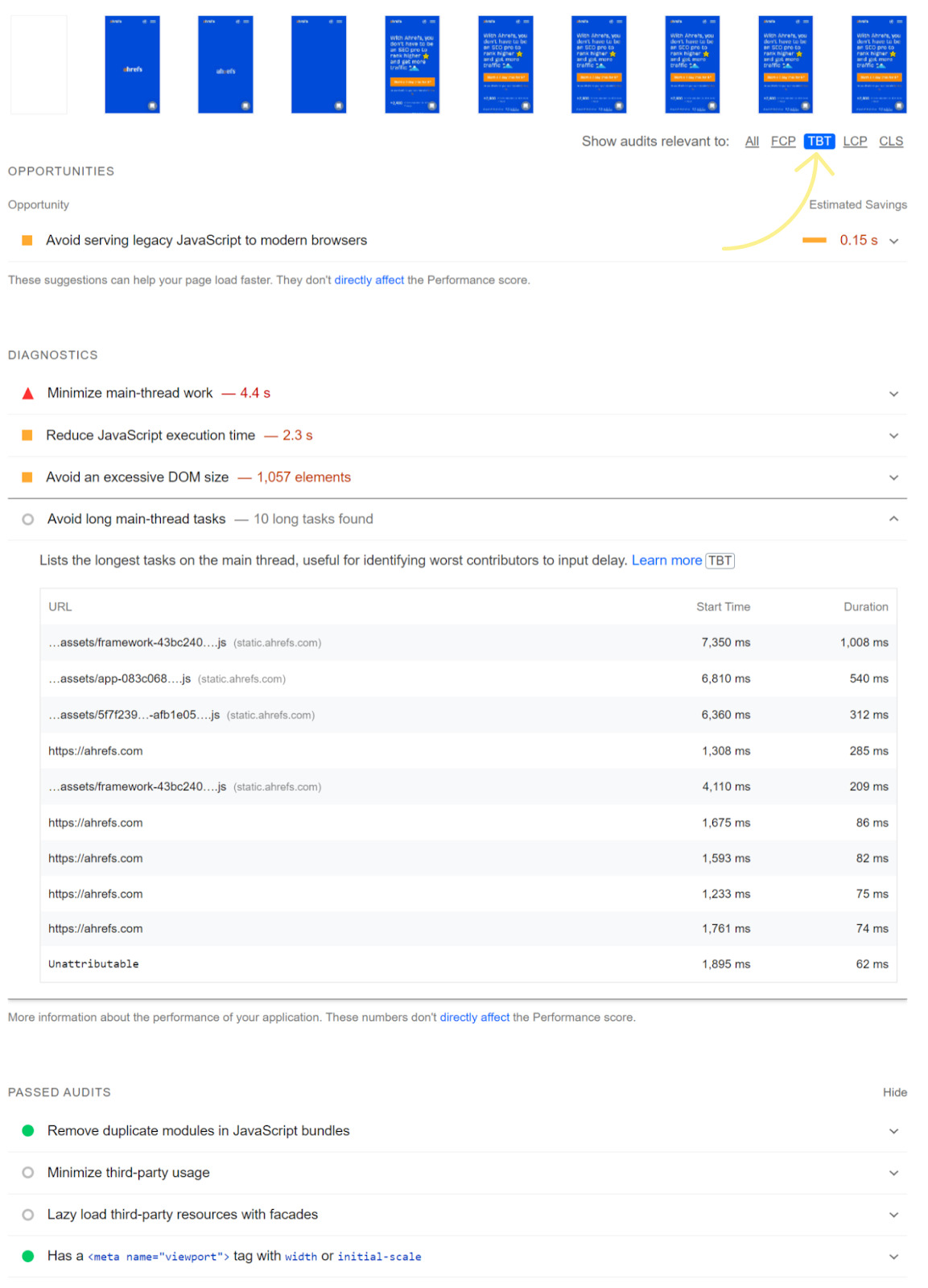
In PageSpeed Insights, l’elemento LCP è contenuto nella sezione “Diagnostica”. È presente inoltre una scheda che permette di selezionare LCP e che mostrerà solo i problemi relativi a questa metrica.

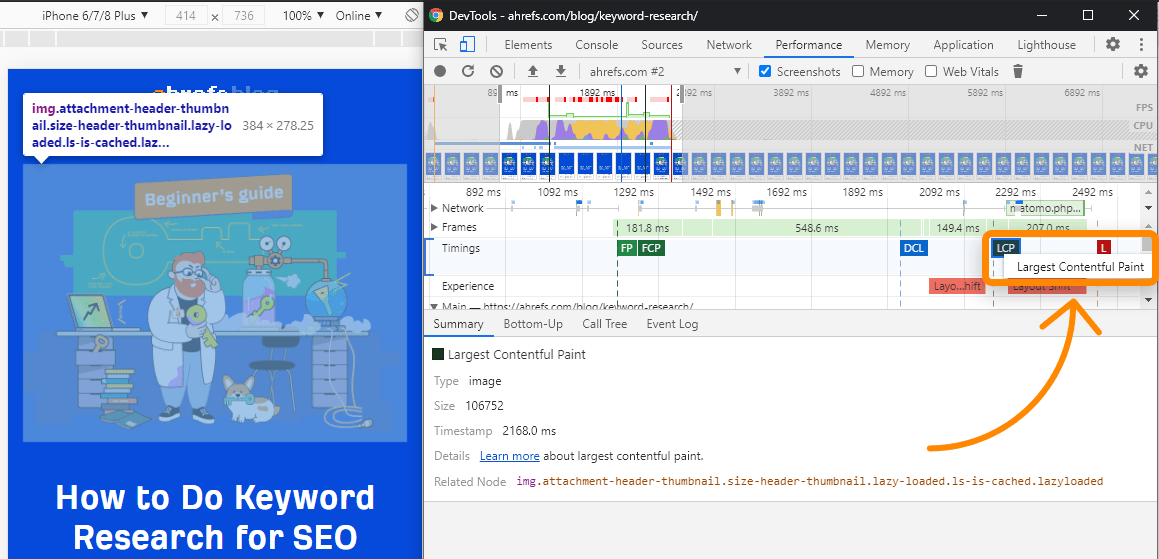
In Chrome DevTools, segui questi passaggi:
- Performance > seleziona “Screenshot”
- Clicca su “Start profiling and reload page”
- LCP è sul grafico dei tempi
- Clicca sul nodo, ovvero l’elemento analizzato per LCP

Ottimizzare l’LCP
Come abbiamo visto in PageSpeed Insights, ci sono molti problemi che possono essere risolti e questo rende l’LCP la metrica più difficile da migliorare, secondo me. Nel nostro studio, ho notato che la maggior parte dei siti non ha migliorato il proprio LCP nel tempo.
Ecco alcuni concetti da tenere a mente e alcuni modi per migliorare l’LCP.
1. Più piccolo vuol dire più veloce
Se riesci a eliminare qualsiasi file o ridurne le dimensioni, la pagina verrà caricata più velocemente. Ciò significa che potresti voler eliminare tutti i file non utilizzati o parti del codice che non vengono utilizzate.
Il modo in cui procedi dipenderà molto dalla tua configurazione, ma il processo viene solitamente chiamato tree shaking. Viene di solito eseguito tramite una sorta di processo automatizzato ma, in alcuni sistemi, questo passaggio potrebbe non valere la pena.
C’è anche la compressione, che riduce le dimensioni del file. In buona sostanza si tratta di comprimere tutti i tipi di file utilizzati per creare il tuo sito, inclusi CSS, JavaScript, Immagini e HTML.
2. Più vicino vuol dire più veloce
Le informazioni richiedono tempo per viaggiare. Più sei lontano da un server, più tempo ci vorrà per il trasferimento dei dati. A meno che tu non serva una piccola area geografica, avere a disposizione un Content Delivery Network (CDN) potrebbe essere una buona idea.
I CDN ti permettono di fare in modo che il tuo sito sia più vicino agli utenti. È come avere copie del tuo server in diverse località del mondo.
3. Usa lo stesso server se possibile
Quando ti connetti per la prima volta a un server, viene stabilita una connessione sicura tra te e il server. Questa operazione richiede del tempo e ogni nuova connessione che devi effettuare aggiunge del ritardo durante il processo. Se ospiti le tue risorse sullo stesso server, puoi eliminare proprio quei ritardi.
Se non puoi utilizzare lo stesso server, puoi utilizzare una pre-connessione o un prefetch DNS per avviare le connessioni prima. Un browser in genere attende il completamento del download dell’HTML prima di avviare una connessione. Ma con la pre-connessione o il prefetch DNS, questo collegamento si avvia prima del normale. Tieni presente che il prefetch DNS ha un supporto migliore rispetto alla preconnessione.
4. Metti in cache tutto quello che puoi
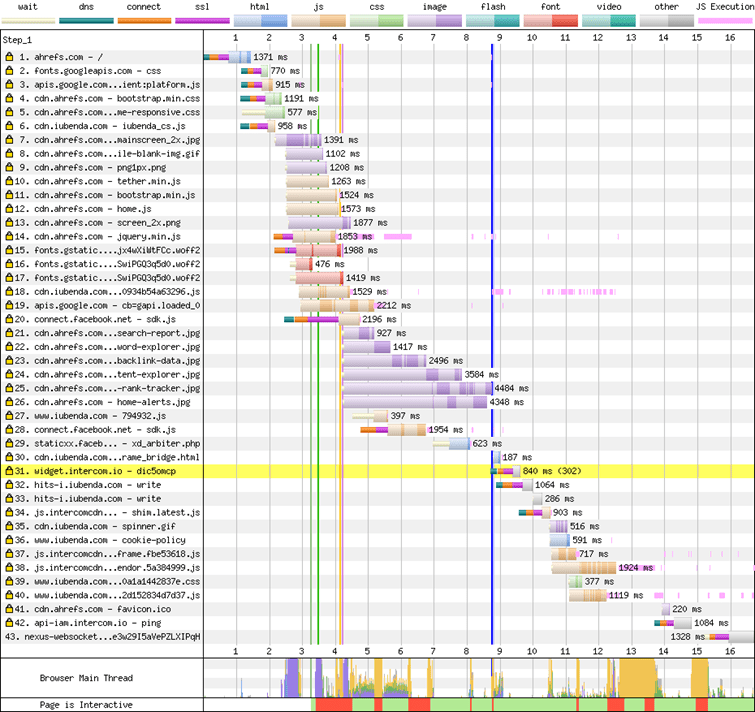
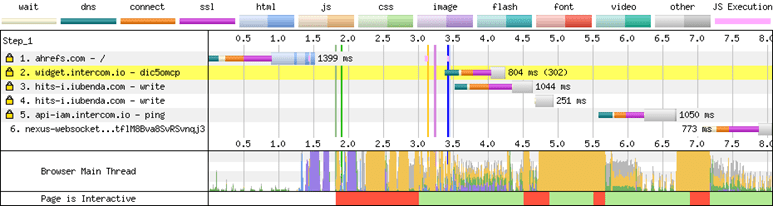
Quando metti le risorse nella cache, queste vengono scaricate la prima volta che la pagina viene visualizzata ma non è necessario scaricarle per vedere la pagina successivamente. Se le risorse sono già disponibili, i caricamenti di pagine aggiuntive saranno molto più veloci. Scopri quanti file vengono scaricati nel caricamento della seconda pagina nei grafici di seguito.
Primo caricamento della pagina:

Secondo caricamento della pagina:

5. Dai priorità alle risorse
Per superare il controllo LCP, devi dare la priorità al modo in cui le tue risorse vengono caricate nel percorso di rendering. Intendo dire che devi riorganizzare l’ordine in cui le risorse vengono scaricate ed elaborate. Dovresti prima caricare le risorse necessarie per far vedere immediatamente il contenuto agli utenti, quindi il resto.
Immagini caricate all’inizio
Se non hai bisogno dell’immagine, la soluzione più efficace è semplicemente toglierla di mezzo. Se devi avere l’immagine, ti suggerisco di ottimizzare le dimensioni e la qualità per fare in modo che sia quanto più piccola possibile.
Inoltre, potresti voler precaricare l’immagine. Questo avvierà il download di quell’immagine qualche secondo in anticipo e quindi verrà visualizzata prima. Un’istruzione di precaricamento per un’immagine è simile alla seguente:
<link rel="preload" as="image" href=“cat.jpg"
imagesrcset=“cat_400px.jpg 400w,
cat_800px.jpg 800w, cat_1600px.jpg 1600w"
imagesizes="50vw">
Immagini caricate in un secondo momento
Dovresti caricare tutte le immagini che non ti servono immediatamente in un secondo momento. Ciò vuol dire caricare le immagini più avanti nel processo o quando un utente è in procinto di vederle. Puoi usare loading=“lazy” in questo modo:
<img src=“cat.jpg" alt=“cat" loading="lazy">
CSS caricati all’inizio
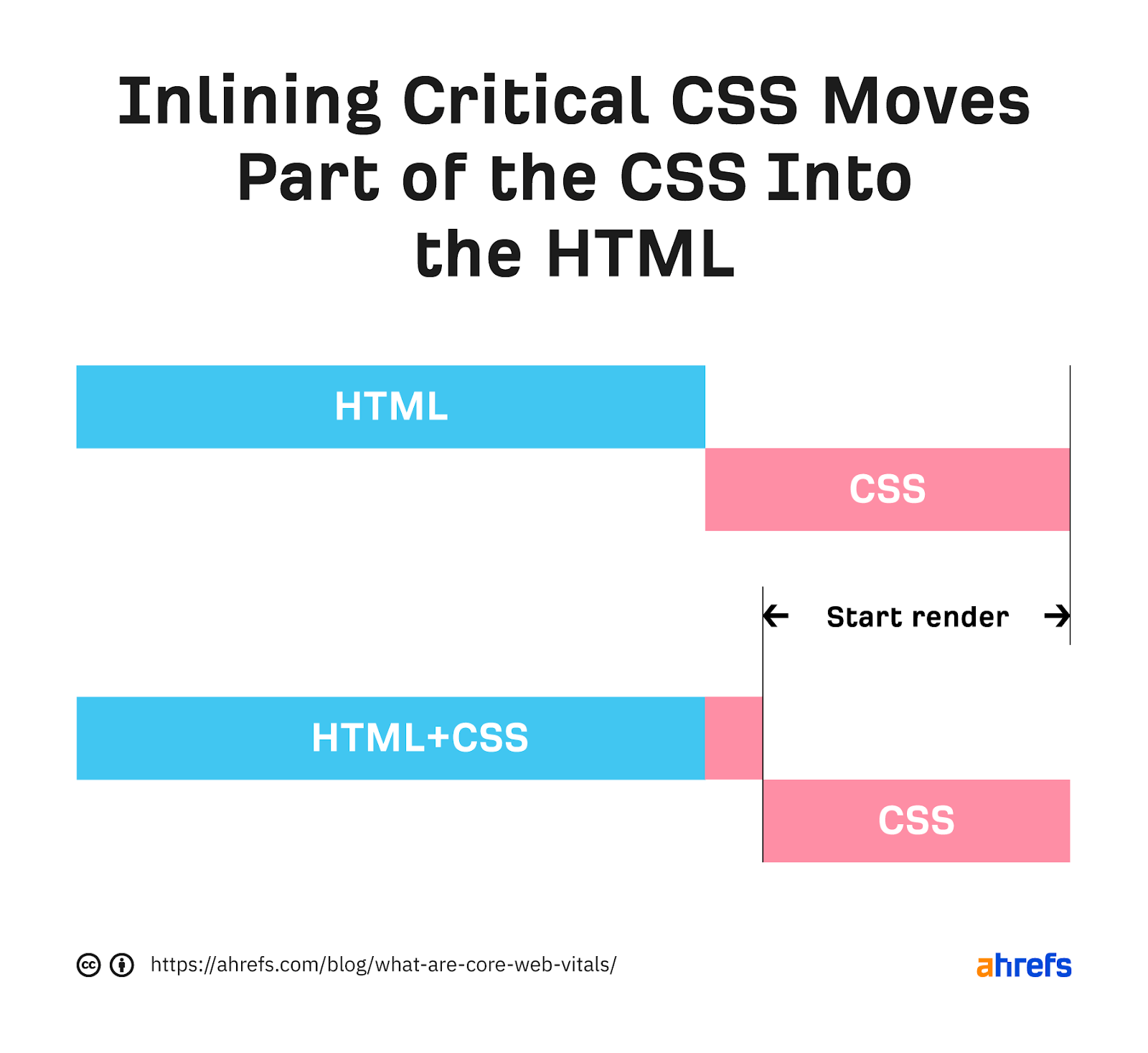
Abbiamo già parlato della rimozione dei CSS inutilizzati e della minimizzazione dei CSS disponibili. L’altra cosa importante che dovresti fare è incorporare CSS critici, ovvero prendere la parte del CSS necessaria per caricare immediatamente il contenuto che gli utenti vedono e quindi applicarlo direttamente all’HTML. Quando l’HTML viene scaricato, tutto il CSS necessario per caricare ciò che gli utenti vedono è già disponibile.

CSS caricati in un secondo momento
È consigliabile caricare qualsiasi CSS aggiuntivo non critico più avanti nel processo. Puoi procedere e iniziare a scaricare il CSS inserendo un’istruzione di precaricamento, ma fai caricare il CSS in un secondo momento utilizzando una modalità onload. Ecco come apparirà il codice:
<link rel="preload" href="stylesheet.css" as="style" onload="this.rel='stylesheet'">
Font
Queste sono alcune opzioni relative a ciò che io penso sia:
Buono: precarica i tuoi font. Ancora meglio se usi lo stesso server per eliminare la connessione.
Meglio: utilizza il Font-display: optional. Questo controllo può essere accoppiato con un’istruzione di precaricamento che darà al tuo font una piccola finestra di tempo per il caricamento. Se il font non arriva in tempo, il caricamento della pagina iniziale mostrerà semplicemente un carattere predefinito. Il tuo carattere personalizzato verrà quindi memorizzato nella cache e verrà visualizzato nei caricamenti di pagina successivi.
Ottimale: utilizza un font di sistema. Non c’è niente da caricare, quindi nessun ritardo.
JavaScript caricato all’inizio
Abbiamo già parlato della rimozione di JavaScript inutilizzato e della riduzione al minimo di ciò che hai. Se utilizzi un framework JavaScript, potresti voler fare un prerender o un server-side render (SSR).
Le altre opzioni disponibili sono legate alla possibilità di incorporare il JavaScript necessario in anticipo. È simile a quello che abbiamo visto nella sezione dedicata ai CSS, per cui carichi parti del codice all’interno dell’HTML o precarichi i file JavaScript in modo da ottenerli prima. Questo dovrebbe essere fatto solo per le risorse necessarie che permettono di caricare il contenuto above the fold o nel caso in cui alcune funzionalità dipendessero da questo JavaScript.
JavaScript caricato in un secondo momento
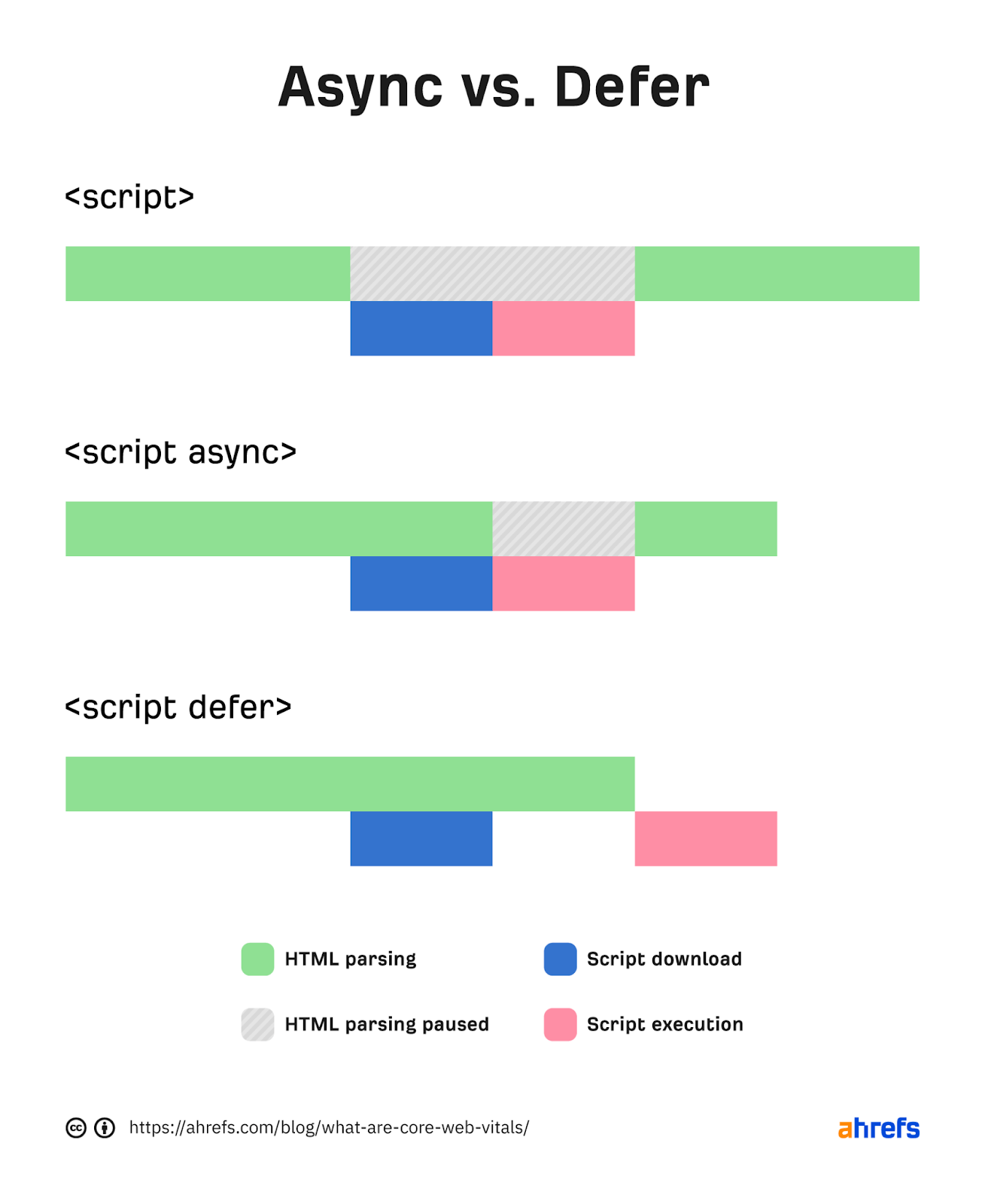
Qualsiasi JavaScript di cui non hai bisogno immediatamente dovrebbe essere caricato in un secondo momento. Esistono due modi principali per farlo: Async e Defer. Questi attributi possono essere aggiunti ai tag script.
Di solito, uno script scaricato blocca il parser durante il download e l’esecuzione. Async consentirà l’analisi e il download contemporaneamente, ma bloccherà comunque l’analisi durante l’esecuzione dello script. Defer non bloccherà l’analisi durante il download e verrà eseguita solo dopo che l’HTML avrà terminato l’analisi.

Quale usare? Per tutto ciò che vuoi caricare prima o che ha dipendenze, Async per me è la soluzione. Ad esempio, tendo a utilizzare l’asincrono sui tag di analisi in modo che vengano registrati più utenti. Consiglio di rinviare tutto ciò che non è necessario o che non ha dipendenze ad un secondo momento. Gli attributi sono abbastanza facili da aggiungere. Dai un’occhiata a questi esempi:
Normale:
<script src="https://www.domain.com/file.js"></script>
Async:
<script src="https://www.domain.com/file.js" async></script>
Defer:
<script src="https://www.domain.com/file.js" defer></script>
Varie
Ci sono alcuni altri parametri e tecnologie che potresti voler utilizzare per migliorare le prestazioni. Tra queste Speculative Prerendering, Early Hints, Signed Exchanges, e HTTP/3.
Risorse
- Ottimizzare Il Largest Contentful Paint – web.dev
- Tutto Sul Largest Contentful Paint – Paul Irish (video)
- Come Migliorare La Velocità Della Pagina – Ahrefs
Cumulative Layout Shift
Il CLS misura come si muovono gli elementi o quanto è stabile il layout della pagina. Tiene conto della dimensione del contenuto e della distanza percorsa. Google ha già aggiornato la modalità di misurazione del CLS. In precedenza, continuava a misurarlo anche dopo il caricamento della pagina iniziale ma ora è limitato a un lasso di tempo di cinque secondi, quello in cui si verifica la maggior parte del cambiamento.

Fonte: web.dev
È estremamente fastidioso cliccare su un elemento di una pagina che si sposta e cliccare invece su qualcosa a cui non volevi accedere. Mi succede sempre. Clicco su una cosa e, all’improvviso, clicco su un annuncio e mi ritrovo su un altro sito. Da utente, lo trovo frustrante.

Le cause comuni di problemi nel CLS includono:
- Immagini senza dimensioni;
- Annunci, elementi incorporati e iframe senza dimensioni;
- Iniezione di contenuto con JavaScript;
- Applicazione di font o stili alla fine del caricamento.
Dove trovare il CLS
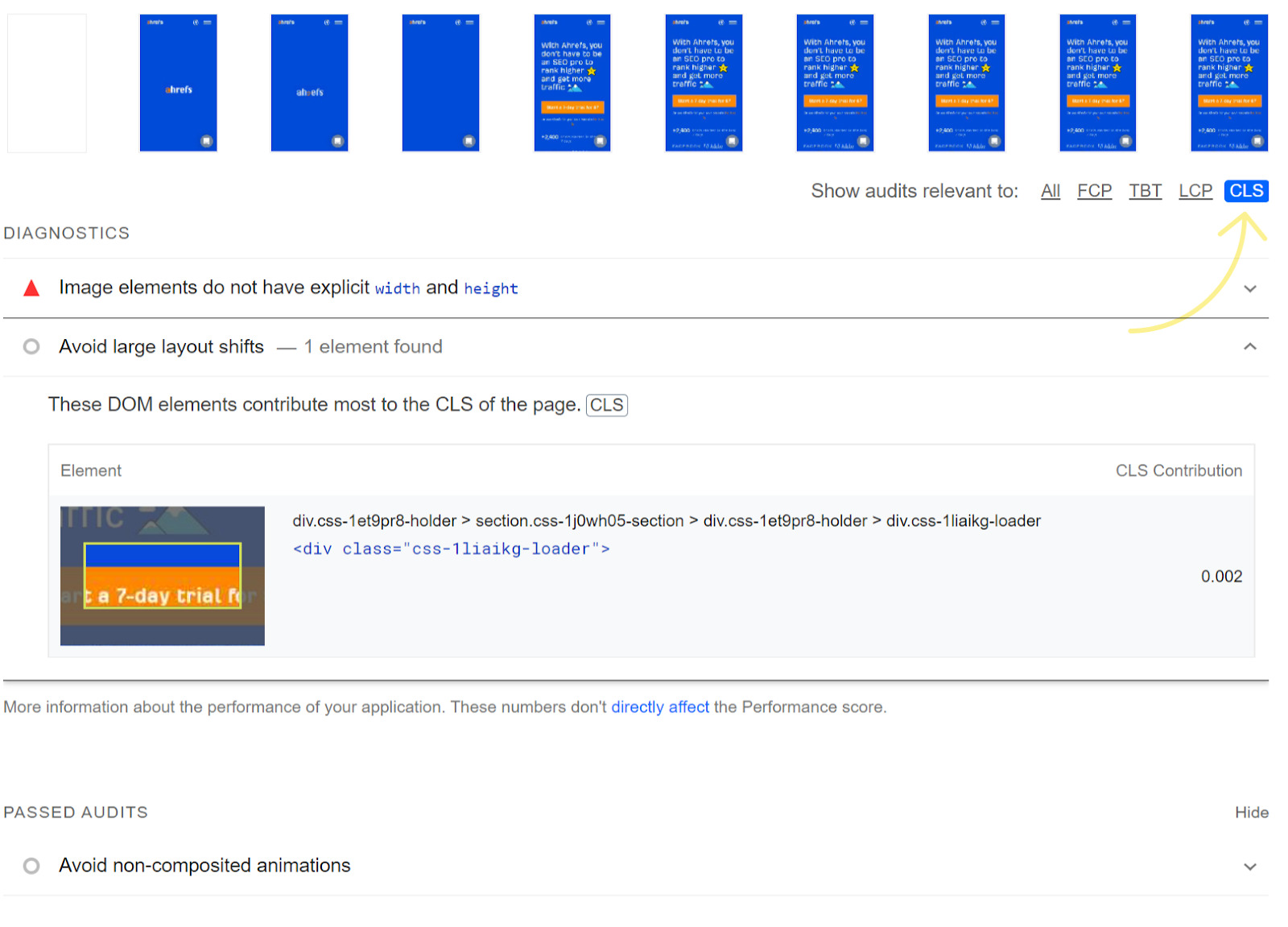
In PageSpeed Insights, se selezioni CLS, puoi vedere tutti i problemi correlati. Il principale a cui prestare attenzione qui è “Avoid large layout shifts”.

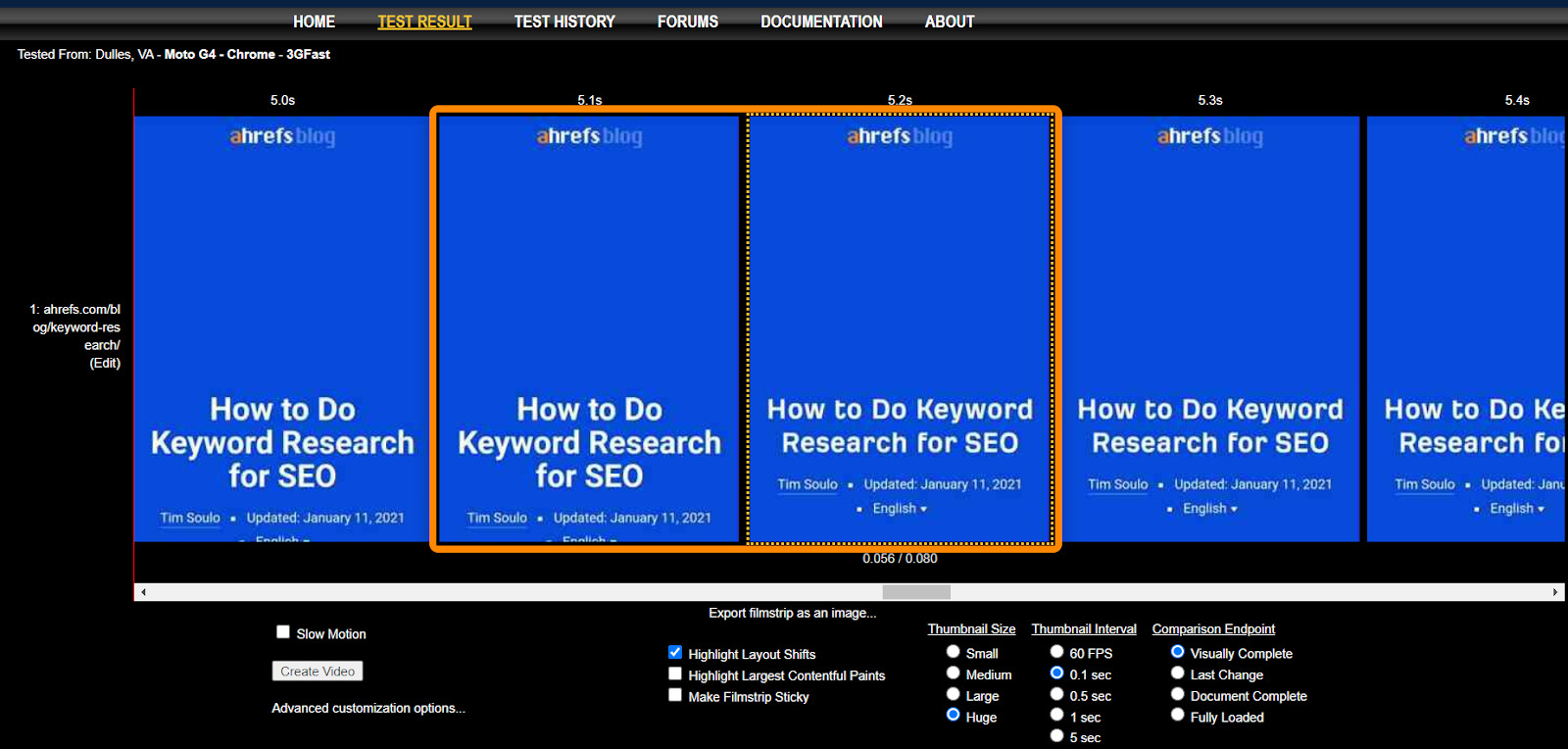
In questo caso, utilizziamo WebPageTest. In Filmstrip View, utilizza le seguenti opzioni:
- Highlight Layout Shifts
- Thumbnail Size: Huge
- Thumbnail Interval: 0.1 secs
Guarda come il nostro carattere si modifica tra 5,1 secondi e 5,2 secondi, spostando il layout quando viene applicato il font personalizzato.

Smashing Magazine ha utilizzato una tecnica interessante delineando tutto con una linea rossa continua grande circa 3px e registrando un video relativo al caricamento della pagina per identificare dove si verificavano i cambiamenti di layout.
Ottimizzare il CLS
Nella maggior parte dei casi, per ottimizzare il CLS devi lavorare su problemi relativi a immagini, font o, eventualmente, contenuto. Diamo un’occhiata a ciascun caso.
Immagini
Per le immagini, quello che devi fare è riservare lo spazio in modo che non ci sia spostamento e l’immagine riempia semplicemente quello spazio. Questo può significare impostare l’altezza e la larghezza delle immagini specificandole all’interno del tag <img> in questo modo:
<img src=“cat.jpg" width="640" height="360" alt=“cat with string" />
Per le immagini responsive, è necessario utilizzare un srcset come questo:
<img
width="1000"
height="1000"
src="puppy-1000.jpg"
srcset="puppy-1000.jpg 1000w, puppy-2000.jpg 2000w, puppy-3000.jpg 3000w"
alt="Puppy with balloons" />
E riservare lo spazio massimo necessario per qualsiasi contenuto dinamico, come gli annunci.
Font
Per quel che riguarda i font, l’obiettivo è quello di visualizzare il font sullo schermo il più velocemente possibile e di non scambiarlo con un altro. Quando un font viene caricato o modificato, si finisce con uno spostamento evidente, per esempio un Flash of Invisible Text (FOIT) o un Flash of Unstyled Text (FOUT).
Se puoi usare un font di sistema, fallo. Non avrai niente da caricare, quindi non ci saranno ritardi o modifiche che causeranno problemi.
Se devi utilizzare un font personalizzato, il metodo migliore per ridurre al minimo il CLS è combinare <link rel=”preload”> (che proverà a caricare il tuo font il prima possibile) con font-display: optional (che darà al tuo font una piccola finestra di tempo per il caricamento). Se il font non arriva in tempo, il caricamento iniziale della pagina mostrerà semplicemente un font predefinito. Il tuo font personalizzato verrà quindi memorizzato nella cache e visualizzato nei caricamenti di pagina successivi.
Contenuto forzato
Quando un contenuto viene inserito dinamicamente al di sopra del contenuto esistente, può provocare uno spostamento del layout. Se hai intenzione di farlo, assicurati di avere spazio.
Risorse
- Che Cosa Forza Il Layout/Reflow – Paul Irish
- Ottimizzare Il Cumulative Layout Shift – web.dev
- Debuggare Il Layout Shifts – web.dev
- Comprendere Il Cumulative Layout Shift – Annie Sullivan (video)
- Come Evitare Problemi Di Layout Shifts Causati Da Font – Simon Hearne
- L’Evoluzione del Cumulative Layout Shift
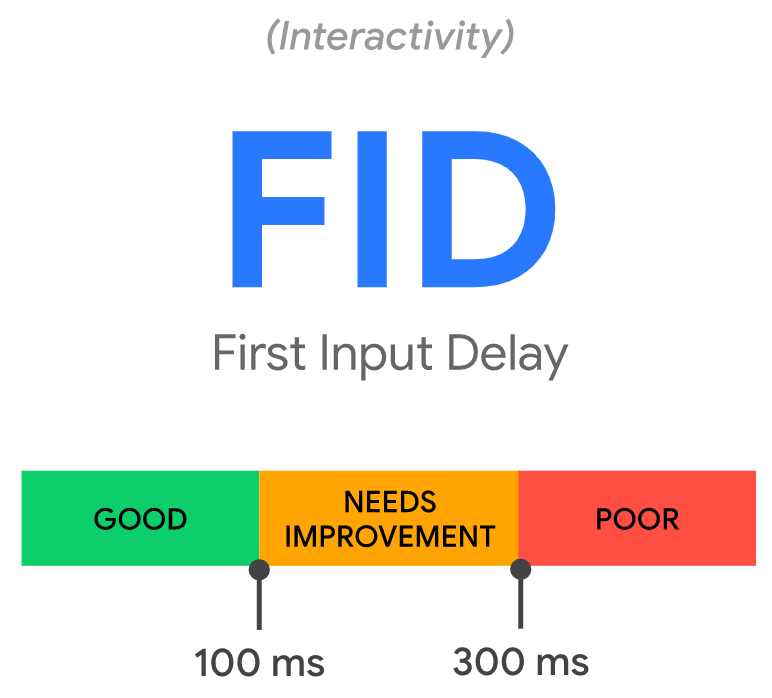
First Input Delay
Il FID è il tempo che passa tra quando un utente interagisce con la tua pagina a quando la pagina risponde. Puoi anche pensarlo come reattività.
Qualche esempio di interazione utente-pagina:
- Cliccare su un link o un bottone;
- Inserire testo in un campo vuoto
- Selezione di un menù a discesa
- Cliccare su una casella di controllo
Alcuni eventi, come lo scorrimento o lo zoom, non vengono conteggiati.
Può essere frustrante provare a cliccare su qualcosa e vedere che non succede nulla.

Fonte: web.dev
Non tutti gli utenti interagiranno con una pagina, quindi la pagina potrebbe non avere un valore FID. Questo è anche il motivo per cui i test non hanno valore dal momento che non interagiscono con la pagina. Quello che potresti voler guardare per effettuare dei test è il tempo di blocco totale (TBT). In PageSpeed Insights, puoi utilizzare la scheda TBT per visualizzare i problemi correlati.

Cosa causa il ritardo?
JavaScript in competizione per l’elemento principale. C’è solo un elemento principale e il JavaScript compete per eseguire attività su di esso. Immaginalo come se JavaScript dovesse definire dei turni affinché possa essere eseguito.

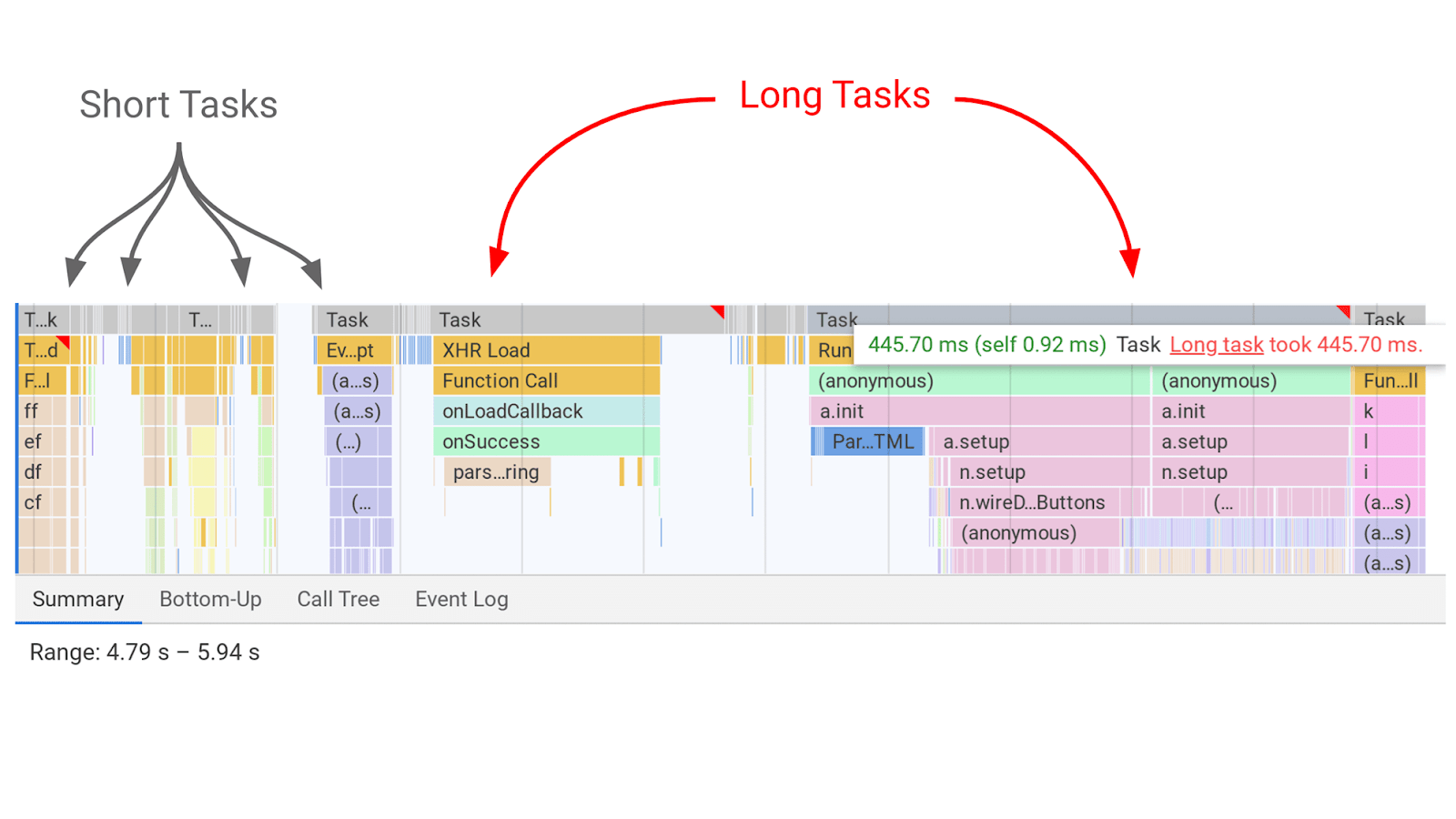
Fonte: web.dev
Durante l’esecuzione di un’attività, una pagina non può rispondere all’input dell’utente ed è proprio questo il ritardo che si avverte maggiormente. Più lunga è l’attività, maggiore è il ritardo sperimentato dall’utente. Le interruzioni tra le attività sono le opportunità che la pagina ha per passare all’attività di input dell’utente e rispondere a ciò che questo voleva fare.
Ottimizzare il FID
La maggior parte delle pagine supera i controlli FID. Ma se devi lavorare su questa metrica, ci sono solo alcuni elementi su cui concentrarti. Se puoi ridurre la quantità di JavaScript in esecuzione, fallo.
Se utilizzi un framework JavaScript, è necessario molto JavaScript per caricare la pagina. L’elaborazione di JavaScript nel browser può richiedere del tempo e ciò può causare ritardi. Se utilizzi un prerendering o (SSR), sposti questo carico dal browser al server.
Un’altra opzione è spezzare il codice JavaScript in modo che venga eseguito per meno tempo. Prendi le attività lunghe che ritardano la risposta all’input dell’utente e suddividile in attività più piccole che si bloccano in meno tempo. Puoi farlo utilizzando il cosiddetto code splitting, che suddivide i compiti in blocchi più piccoli.
C’è anche la possibilità di spostare parte del JavaScript in un service worker. Ho già detto che JavaScript compete per l’unico elemento principale nel browser, ma questa è una soluzione alternativa che gli permette di lavorare in un altro posto.
Ci sono alcuni compromessi per quanto riguarda la memorizzazione nella cache. E il “service worker” non può accedere al DOM, quindi non può eseguire aggiornamenti o modifiche. Se intendi spostare JavaScript dentro un service worker, devi davvero avere uno sviluppatore competente.
Risorse
Ci sono molti strumenti che puoi usare per testare e monitorare le performance. In genere, lo scopo è vedere i dati effettivi, ovvero quelli che Google misurerà. Ma i dati di laboratorio sono comunque utili.
La differenza tra i dati di laboratorio e quelli reali sul campo è che i dati sul campo esaminano gli utenti reali, le condizioni della rete, i dispositivi, la memorizzazione nella cache, ecc. Ma i dati di laboratorio vengono costantemente testati in base alle stesse condizioni per rendere ripetibili i risultati del test.
Molti di questi strumenti usano Lighthouse come base per i loro test di laboratorio. L’eccezione è WebPageTest, tuttavia è possibile eseguire test Lighthouse anche con questo. I dati reali sul campo provengono da CruUX.
Dati reali
[table “117” not found /]Esistono alcuni strumenti aggiuntivi che puoi utilizzare per raccogliere i dati di monitoraggio degli utenti reali (RUM) che garantiscono un feedback più immediato su come i miglioramenti della velocità influiscono sugli utenti reali (piuttosto che fare affidamento solo sui test di laboratorio).
Dati di laboratorio
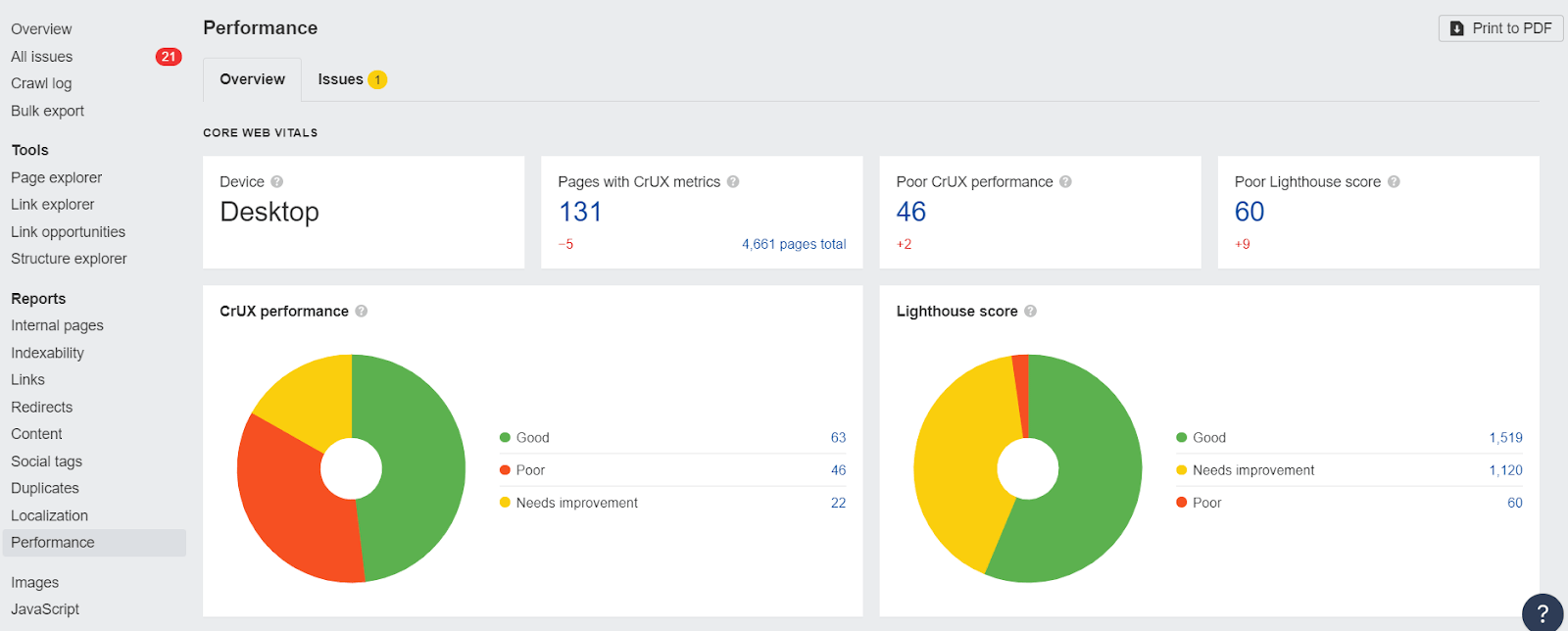
[table “118” not found /]PageSpeed Insights è ottimo per controllare una pagina alla volta. Ma se desideri sia i dati di laboratorio che i dati sul campo su larga scala, il modo più semplice per ottenerli è utilizzando le API. Puoi connetterle facilmente all’Ahrefs Webmaster Tools (free) o al Site Audit di Ahrefs e ottenere rapporti che descrivono in dettaglio le tue prestazioni.

Tieni presente che i dati di Core Web Vitals visualizzati saranno determinati dall’agente selezionato per la scansione durante l’installazione.
Mi piace il rapporto in GSC perché puoi vedere i dati reali per molte pagine contemporaneamente ma i dati arrivano leggermente in ritardo e considerano una media mobile di 28 giorni, quindi le modifiche potrebbero richiedere del tempo prima che vengano visualizzate nel report.
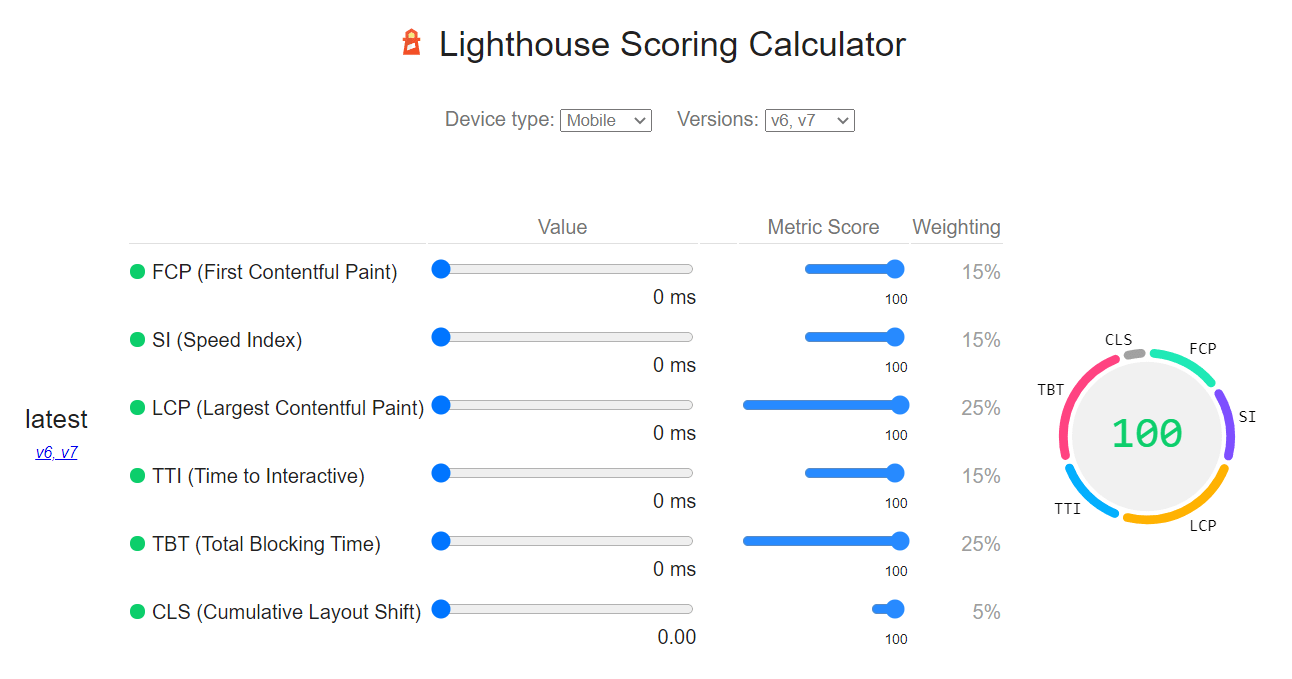
Un’altra cosa utile è lo scoring weights per Lighthouse in qualsiasi momento e vedere i cambiamenti storici. Questo può darti un’idea del motivo per cui i tuoi punteggi sono cambiati e su cosa potrebbe avere maggior valore per Google nel tempo. 
Conclusioni
Non credo che i Core Web Vitals abbiano un grande impatto sulla SEO e, a meno che il mio sito sia estremamente lento, generalmente non rendo la loro risoluzione una priorità. Puntare sul miglioramento dei Core Web Vitals, penso sia difficile in termini SEO.
Tuttavia, possono essere fondamentali in ottica di esperienza dell’utente. O, come ho già specificato nel mio articolo sulla velocità di pagina, i miglioramenti dovrebbero aiutarti a registrare più dati per le tue analisi. Potresti anche essere in grado di generare più conversioni e ci sono molti studi che lo dimostrano (ma questo potrebbe anche essere il risultato della registrazione di più dati).
Ecco un altro punto chiave: lavora con i tuoi sviluppatori; in questo campo sono gli esperti. La velocità della pagina può essere estremamente complessa. Se lavori in autonomia, potresti doverti affidare a un plug-in o a un servizio (ad es. WP Rocket o Autoptimize) per gestirlo.
Le cose diventeranno più semplici man mano che le nuove tecnologie verranno implementate e molte piattaforme, come il tuo CMS, il tuo CDN o persino il tuo browser, si prenderanno automaticamente cura di alcune delle attività di ottimizzazione. La mia previsione è che entro pochi anni la maggior parte dei siti non dovrà nemmeno preoccuparsi perché la maggior parte delle ottimizzazioni sarà gestita di default.
Molte piattaforme stanno già implementando o stanno lavorando a progetti che semplificheranno questa attività.
WordPress già precarica la prima immagine e sta mettendo insieme un team per lavorare sui Core Web Vitals. Cloudflare ha già implementato molte soluzioni che rendono un sito più veloce, come Early Hints, Signed Exchanges e HTTP/3. Mi aspetto che questa tendenza continui fino a quando i proprietari dei siti non dovranno nemmeno più preoccuparsi di lavorarci.
Come al solito, scrivimi su Twitter se hai domande.


