HTML (HyperText Markup Language) es el lenguaje básico que usamos para estructurar el contenido en la web. Podemos imaginar las etiquetas de HTML como las “cajas” donde colocamos el contenido. Ya sea este texto, imágenes, vídeos u otros elementos que pueden componer una página.
Cada una de estas cajas tiene una función específica: algunas definen títulos (h1), otras describen párrafos (p), o bien enlaces (a), imágenes (img), entre muchas otras.

Con el paso del tiempo, se han estandarizado muchas de estas cajas (etiquetas) para que todos los navegadores las interpreten de una forma similar.
Si bien algunas etiquetas de HTML son fundamentales para el SEO, como los encabezados que ayudan a estructurar el contenido, Google ha dejado bien claro que los factores simples, como la mera existencia de estas etiquetas, no son automáticamente señales de ranking en sí mismos.
Si bien el HTML válido no es un factor de posicionamiento, y utilizar una herramienta de comprobación de estándares HTML, no servirá directamente para mejorar el posicionamiento, sí hay etiquetas y atributos de HTML que Google tiene en cierta consideración, y errores de HTML que pueden afectar a la legibilidad de una web.
Para los que somos técnicos, desglosar una etiqueta HTML es tan básico como necesario, porque aquí es donde comienza todo. Cada etiqueta tiene su propio papel y estructura, y conocerla al detalle es esencial para optimizar cualquier página web. Vamos por partes:
Etiqueta: Esta parte siempre empieza con un símbolo “<” seguido del nombre de la etiqueta y puede incluir atributos que le añaden propiedades específicas. Por ejemplo, en <a href="https://ejemplo.com", la etiqueta de apertura es <a> y tiene el atributo href, que define a dónde apunta el enlace.
La etiqueta div es la más común y viene de la palabra “division”. Sin embargo, distintas etiquetas tienen ciertas propiedades nativas que nos van a ser de gran utilidad.
Contenido: Es lo que va dentro de la etiqueta. En el caso del ejemplo anterior, el contenido sería el texto visible en el enlace, como “Visítanos aquí”. No todas las etiquetas tienen contenido visible (por ejemplo, <img> no tiene), pero en muchas etiquetas, como las de párrafos o enlaces, el contenido es crucial para el SEO, ya que es lo que los motores de búsqueda rastrean.
Atributos: Son las instrucciones adicionales que le damos a la etiqueta. Están en la etiqueta de apertura y siguen un formato nombre=“valor”. Siguiendo con el ejemplo del enlace, el atributo href=“https://ejemplo.com” le dice al navegador hacia dónde debe llevar el enlace. Otros atributos como alt en imágenes o title en enlaces también pueden mejorar la accesibilidad y el SEO, si se usan correctamente.
Etiqueta de cierre: Cierra la caja. Siempre tiene el mismo nombre que la etiqueta de apertura, pero con una barra diagonal al principio:<a>. Sin esta etiqueta de cierre, el navegador no sabría cuándo termina el contenido de la caja, lo que puede generar errores en la interpretación del código. Hay excepciones, claro, como <img>; o <br> o nuestras amadas etiquetas <meta>, que son etiquetas “autocontenidas” y no necesitan cierre.
Una vez hemos entendido esto, podemos ver algunas etiquetas básicas.
<head>: Esta etiqueta da la información básica sobre la página. Suelen ser elementos no visibles, pero que indican archivos necesarios para la visualización de la página y las metaetiquetas. Una metaetiqueta, como su nombre indica, es una etiqueta que habla sobre la propia página en sí misma.
<body>: Esta etiqueta es donde debe poner todo el contenido principal de una web.
footer: Aquí es donde deberemos colocar toda la información que pongamos en el pie de página.
header: Corresponde al encabezado visual de una página web. Aquí se suelen poner elementos como la barra de navegación, y esta etiqueta debe ir dentro del body.
div: Es la etiqueta más común, aunque el estándar de HTML pide que se utilicen otras etiquetas como <code><section></code> o <code><article></code> para evitar utilizar div para todo. Sirve para dividir el contenido como su nombre indica.
span: La diferencia principal entre div y span. Es que cuando tú pones contenido en una etiqueta div. Esa “caja” se genera automáticamente y forma un espacio físico. El span por defecto no. Así que el span sirve principalmente para seleccionar alguna frase o palabra dentro de un elemento y destacarlo con estilos CSS.
p: Es la etiqueta que indica un párrafo de texto y es bastante útil para dividir distintos párrafos de texto.
b: Tanto b como strong son etiquetas para hacer negrita un texto. Si alguna vez te lo has preguntado. Para Google ambas tienen el mismo efecto.

Ejemplo de un HTML de una web básico
Hay ciertas etiquetas de HTML que debemos tener en cuenta de cara al posicionamiento web.
Meta Viewport
La etiqueta <meta name="viewport"> se usa para controlar cómo el contenido se adapta a diferentes dispositivos. Es fundamental para la optimización móvil, ya que ayuda a garantizar que el sitio sea “responsive”, ajustando el tamaño y la escala en dispositivos móviles.
Google prioriza los sitios optimizados para móviles en sus rankings, especialmente desde que se implementó el “Mobile-First Indexing”. Un mal uso de la meta viewport podría resultar en una mala experiencia de usuario, lo que afecta negativamente al SEO.
Metaetiquetas
Las metaetiquetas <meta> en combinación con atributos como name="robots", name="description"o incluso los Open Graph juegan un papel crucial. Ya que nos permite jugar con la indexación y visualización de nuestro contenido en las SERP.
Estas etiquetas se encargan siempre de describir características de esa propia página.
Algunas nos permiten incluso emular respuestas de servidor o indicar la URL canon (canonical) de una versión distinta de la URL.
Headings
Las etiquetas<h1>, <h2>,<h3> etc., estructuran el contenido de una página jerárquicamente. El <h1> es el título principal de la página, mientras que las etiquetas subsecuentes (<h2>, <h3>, etc.) agrupan secciones importantes.
Summary details
Las etiquetas <summary> y <details> permiten ocultar y mostrar información adicional cuando el usuario interactúa. Son útiles para mostrar contenido opcional de manera más ordenada.
Sin necesidad de utilizar JavaScript nos permite mostrar contenido en modo acordeón, como preguntas frecuentes y asegura que Google y otros motores de búsqueda puedan encontrar estas etiquetas.
Tablas y listados
Las tablas (<table> y listados (<ul>, <ol>, <li>) estructuran el contenido de manera lógica.
Los motores de búsqueda prefieren contenido estructurado de forma clara. Las listas y tablas bien etiquetadas facilitan el análisis de contenido y, de hecho Google podría destacarlos como fragmentos enriquecidos (rich snippets).
Nav
La etiqueta <nav> indica la sección de navegación de un sitio web, generalmente utilizada para los menús principales.
Una estructura de navegación clara mejora la experiencia del usuario y facilita que los motores de búsqueda rastreen e indexen las páginas importantes del sitio. Ayuda a mejorar la “crawlability” y la arquitectura del sitio.
Iframes
Los Iframes nos sirven para mostrar vídeos o contenido externo en nuestra web. Lo cual puede ser muy potente si se combinan con técnicas de carga diferida (como loading=”lazy” o “loads on interactions”) o si se muestran directamente ayudados de una correcta implementación de la metaetiqueta indexifembedded.
IMG
La etiqueta <img> se usa para incluir imágenes en el contenido. Es importante utilizar atributos como alt y title para describir la imagen.
Las imágenes bien optimizadas, con atributos alt descriptivos, ayudan a los motores de búsqueda a entender el contenido de la imagen. Esto es especialmente importante para la búsqueda de imágenes y la accesibilidad. Además, el uso correcto del atributo alt puede mejorar el ranking de una página si las palabras clave están bien integradas en la descripción.
Picture
La etiqueta <picture> no solo permite servir imágenes de diferentes resoluciones según las características del dispositivo, sino que también facilita la entrega de distintos formatos de imagen.
Esto es especialmente relevante cuando se trata de optimizar la carga y el rendimiento del sitio web, ya que algunos formatos de imagen, como WebP o AVIF, son mucho más eficientes que los tradicionales como JPEG o PNG, pero no todos los navegadores los procesan de forma correcta.
data-nosnippet
Evita que ciertos fragmentos de contenido se muestren en los resultados de búsqueda. Puede ser útil para controlar qué partes de tu página aparecen en el snippet de Google.
Si quieres evitar que contenidos como CTA o el banner de Cookies aparezcan en tus SERP es una buena opción para implementar en etiquetas div, span o section. Que son las que Google reconoce.
loading=“lazy”
Carga imágenes o iframes solo cuando están a punto de ser visibles en la pantalla, lo que mejora los tiempos de carga iniciales.
Mejora la velocidad de la página, afectando positivamente los Core Web Vitals, lo que es un factor de ranking importante. Aunque no se debe abusar y solo se debe poner en contenido que no se muestra en el viewport.
rel
Mediante el uso de nofollow, ugc o sponsored controlamos si Google debe o no seguir dichos enlaces en una etiqueta a.
Async y Defer
Optimizan la carga de scripts de JavaScript:
- defer: Retrasa la ejecución del script hasta que el HTML esté completamente cargado.
- async: Ejecuta el script en paralelo con el resto de la página.
En definitiva, bien empleados mejoran los tiempos de carga, lo que puede influir en el ranking de Google al mejorar la experiencia del usuario y los Core Web Vitals.
Atributo ALT
Proporciona una descripción textual para imágenes, utilizado por los motores de búsqueda y para la accesibilidad. Es la forma que tienen los motores de búsqueda de entender el contenido de la imagen y permitirnos tener un mejor posicionamiento en los buscadores de imágenes.
Navegador web
Puedes emplear tu navegador web para comprobar qué etiquetado de HTML tiene una web. Como hay gran cantidad de exploradores, voy a explicar los ejemplos con Google Chrome, que es el navegador más común. Aunque en la mayoría se hace de la misma forma.
Source

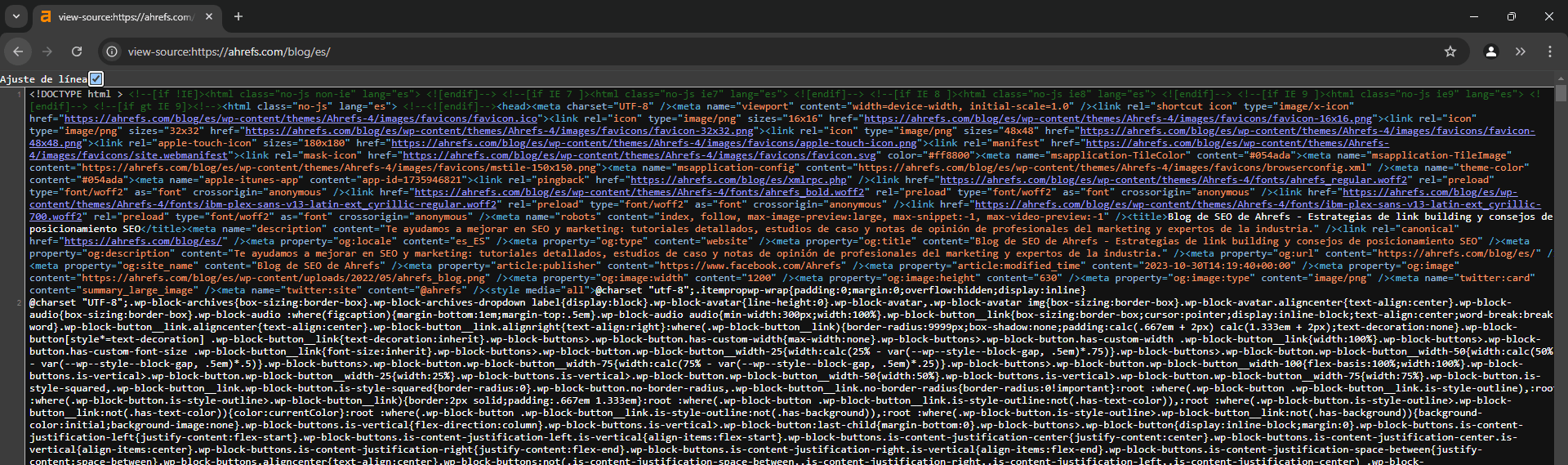
Puedes ver la fuente original del HTML de tu página añadiendo view-source: delante de una URL. Por ejemplo:
view-source:https://ahrefs.com/blog/es/
O haciendo uso del atajo de teclado Control + U (O clic derecho > Ver código fuente de la página) para ver esta información.
Este método nos permite ver cómo es el código que llega a nuestro navegador antes de que JavaScript realice cambios en el DOM (básicamente antes de que JavaScript cambie el código que hay dentro de la web).
Esto nos permite ver qué contenido hay antes del renderizado, pero Google renderiza JavaScript, por lo que esta forma de analizarlo, aunque relativamente cómoda a veces, dependiendo de la tecnología de la web, puede ser incompleta.
Pero te permite ver más o menos qué tipo de web es incluso desde el móvil.
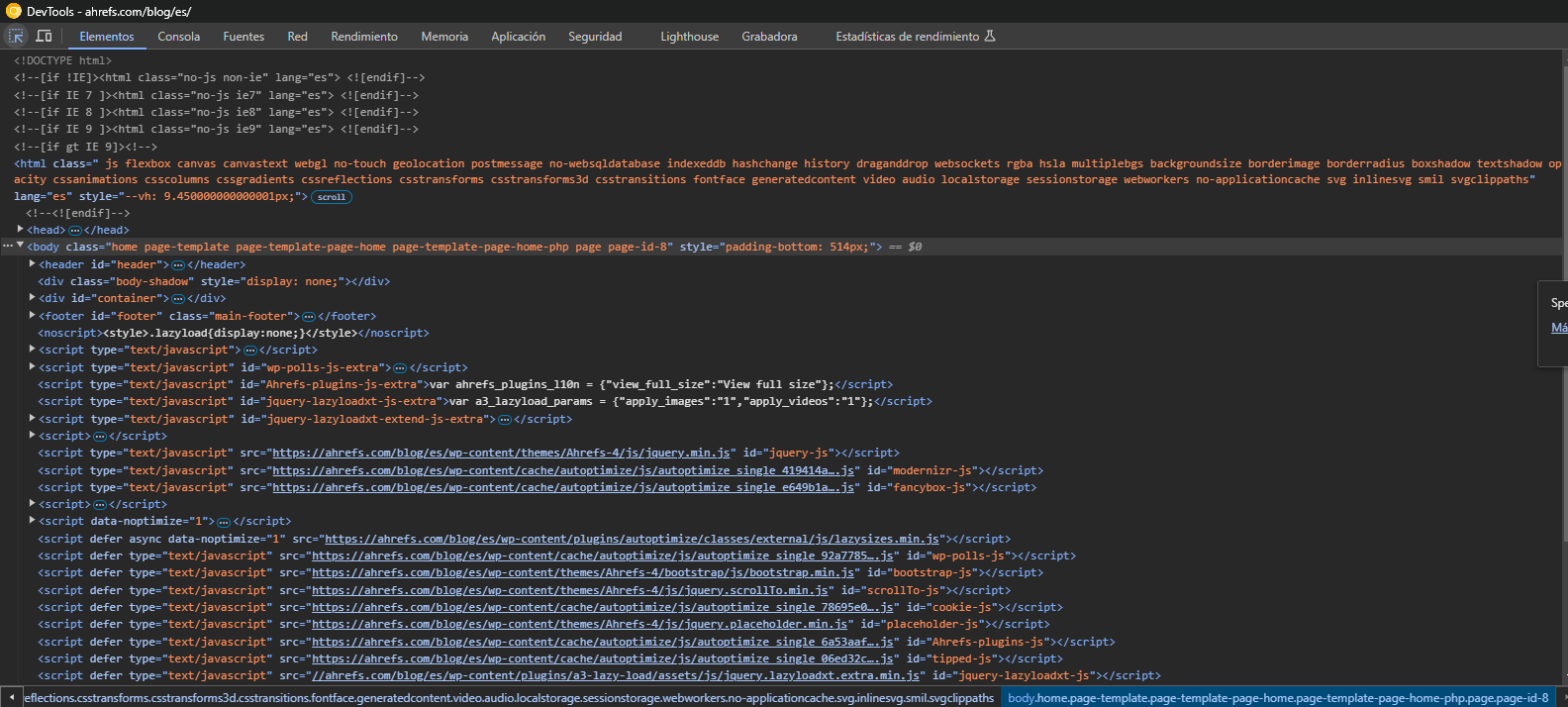
Devtools

Es una forma más avanzada de ver el HTML de una página. El código que vemos aquí es el código después de que actúe JavaScript y sería el código resultante y procesado que acaba viendo tanto Google como los usuarios.
Es una herramienta que todos tenemos habilitados por defecto en nuestro navegador salvo en Mac que está oculto.
Podemos verlo con f12; con Control + Mayús + I; o con Control + Mayús + C; o con Clic derecho > Inspeccionar.
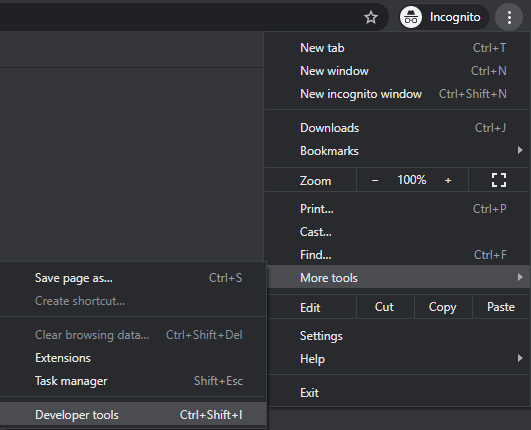
En el caso de Mac tendremos que darle a Más ajustes > Herramientas de desarrolladores:

Y el atajo de teclado en este caso sería Option + ⌘ + I
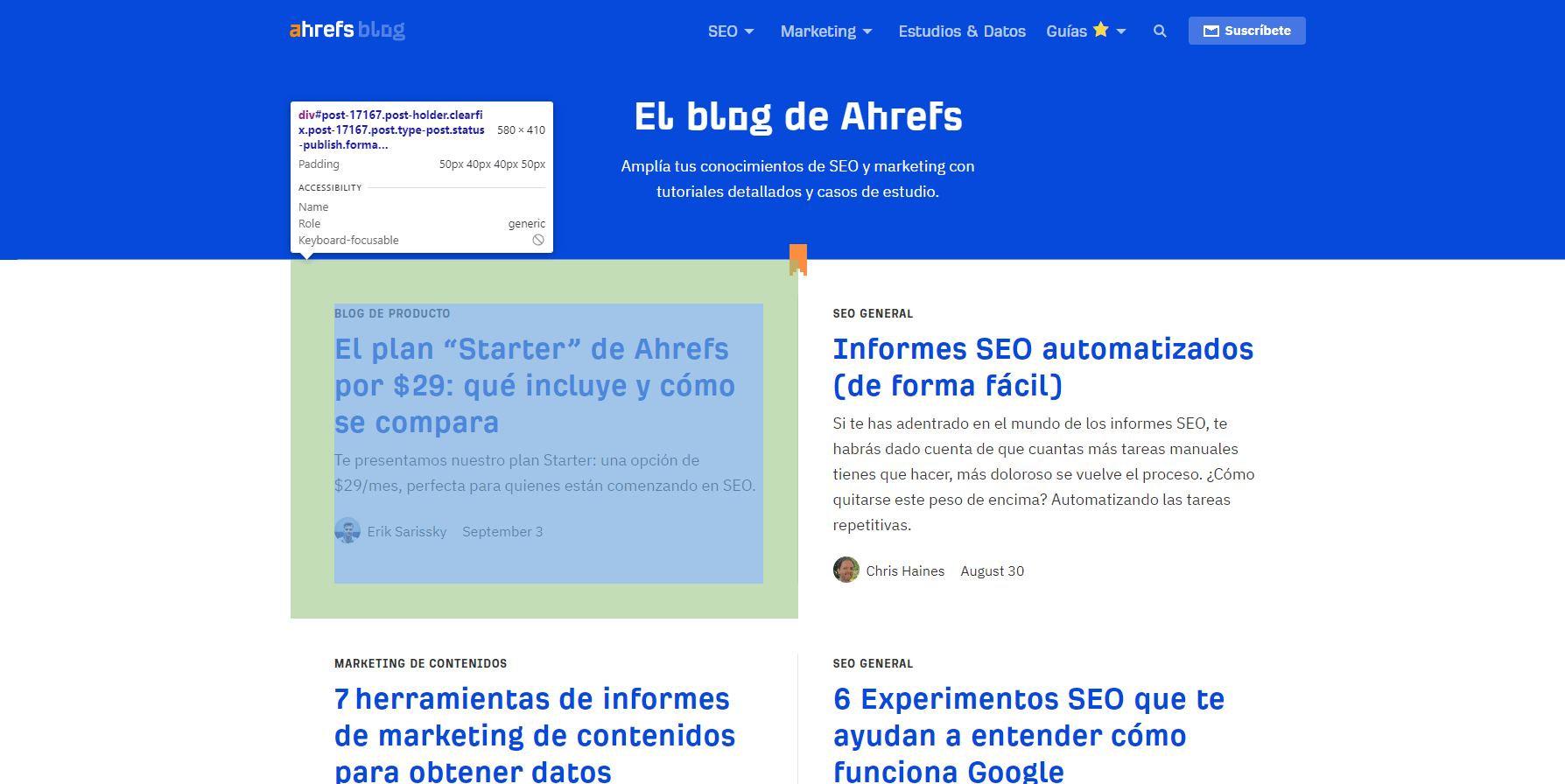
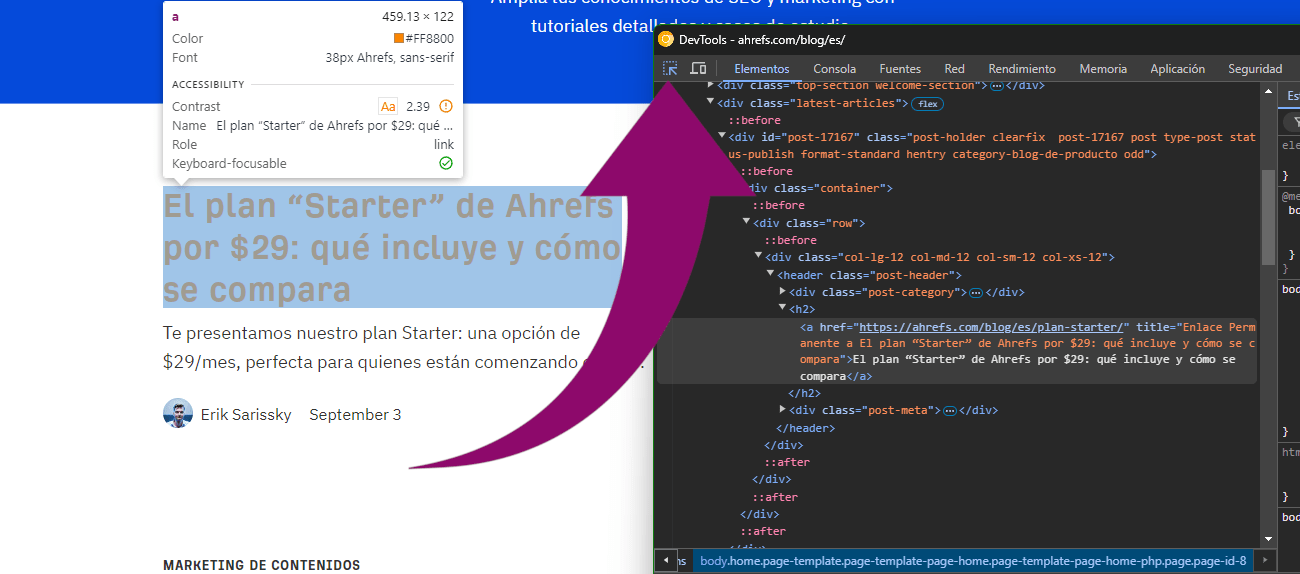
Lo bueno de esto, es que si pulsamos la flechita de arriba a la izquierda, podremos seleccionar el elemento de HTML que queramos de forma visual.

De hecho, con esta herramienta podemos modificar el HTML para ver cómo quedaría el contenido:

ahrefs

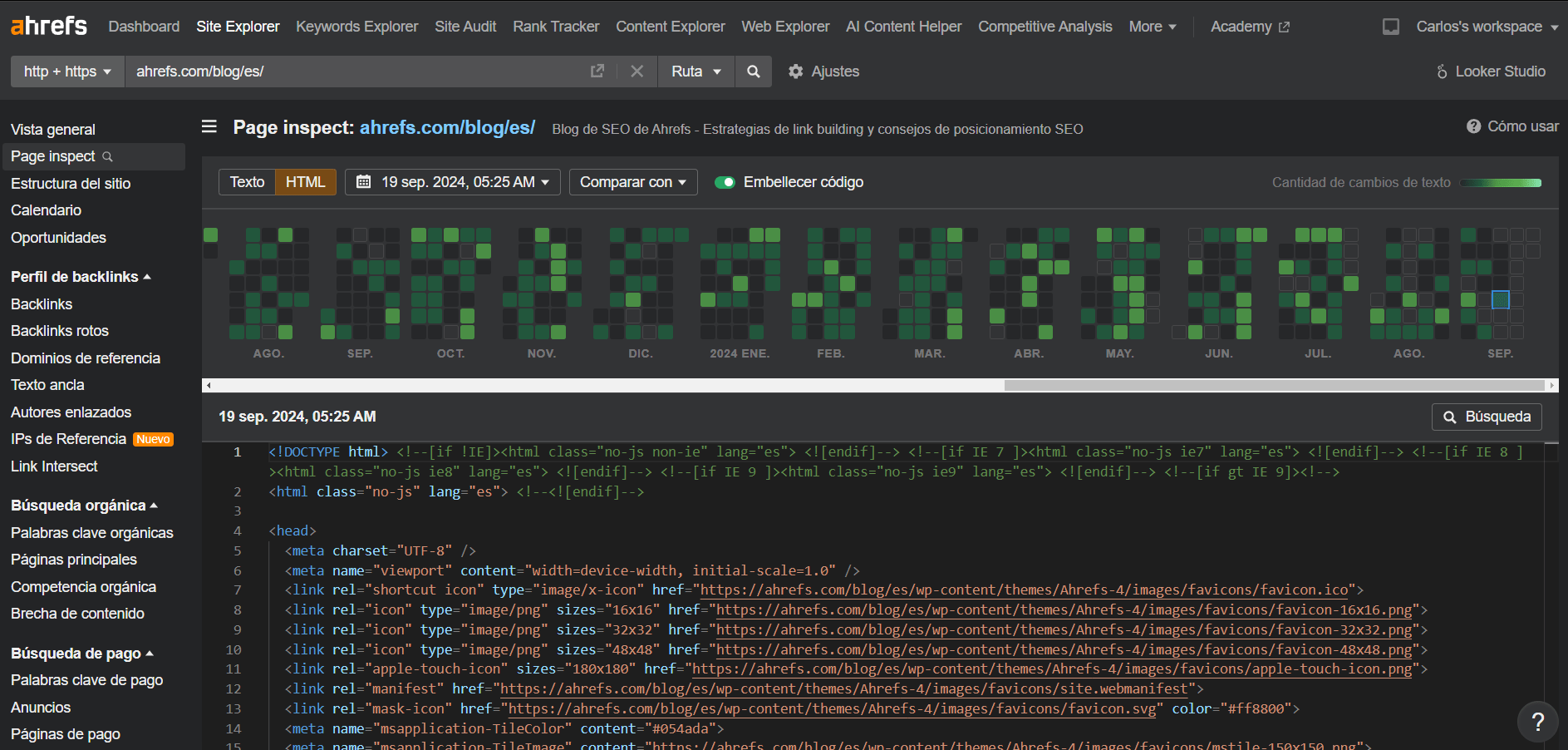
Con la función de Page Inspect de Ahrefs, no solo podemos ver el HTML de cualquier página que hayamos analizado, sino también todo su historial de cambios. Esto resulta perfecto para ver si los cambios que pedimos a un desarrollador fueron realmente implementados.
También podemos analizar de esta forma si hubo evolución o decrecimiento basándonos en cambios en el HTML de nuestra web.
Search Console

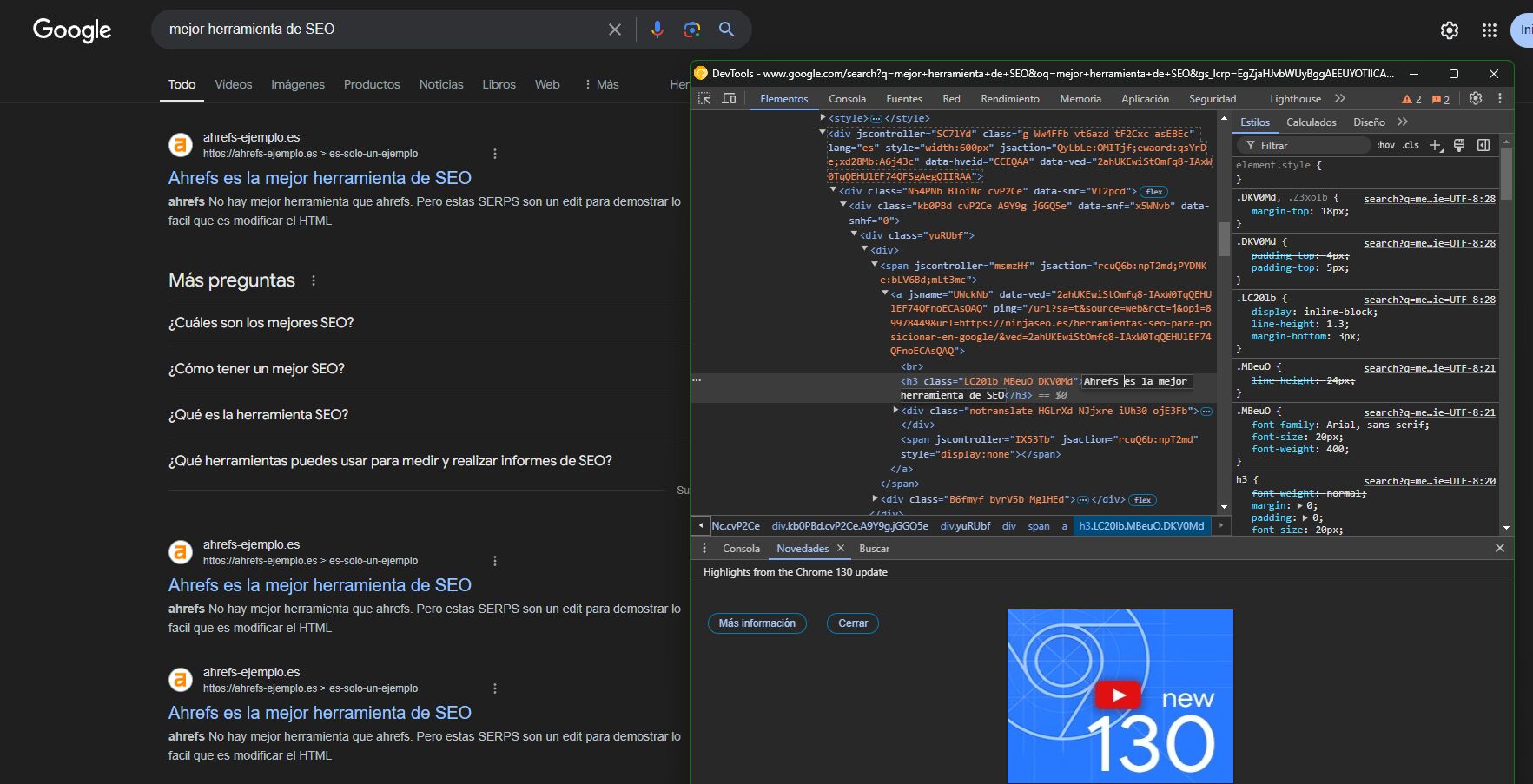
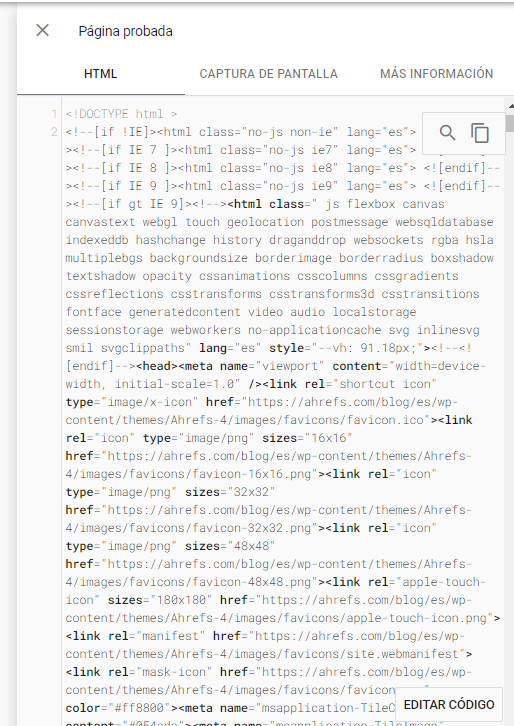
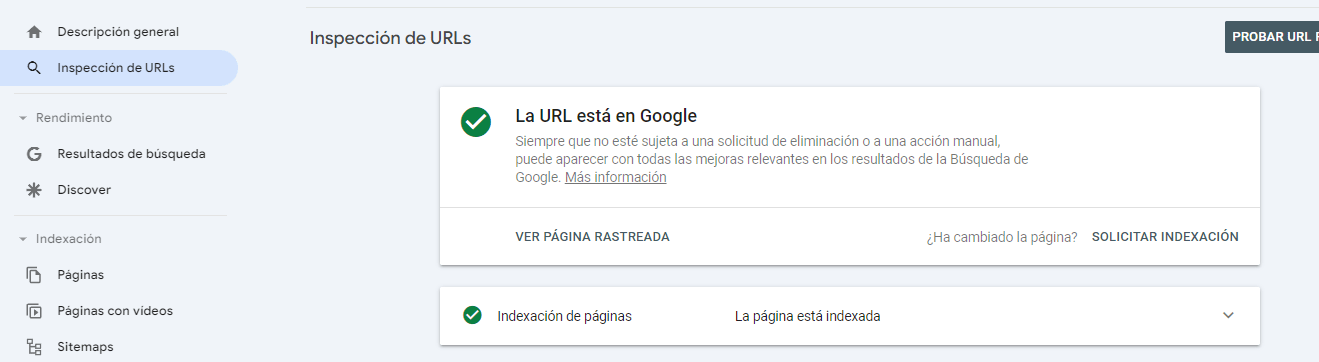
Si vamos al inspector de páginas de Search Console. Podemos analizar el HTML del último rastreo que hizo Google e incluso probarlo en tiempo real.

Esto nos permite no solo ver el HTML renderizado de nuestra web, también nos permite saber cómo lo está viendo Google.
Buscadores de HTML
Si queremos ver cómo funciona una etiqueta de HTML o un atributo en una web, podemos buscar una web que lo contenga con un buscador de HTML como PublicWWW o nerdydata, especialmente si nos ayudamos de regex.
Reflexiones finales
El HTML son las cajitas o etiquetas donde introducimos todo el contenido que queremos mostrar en una página. Los navegadores interpretan esto y junto con el CSS, el navegador acaba mostrándonos una imagen de la web que es lo que vemos los usuarios. Si bien se le suele dar una gran importancia a los datos estructurados para que Google entienda el contenido de nuestra página, realmente la base para que nuestro contenido sea entendible por los motores de búsqueda es un correcto uso del etiquetado de HTML en nuestra web.

