However, when rushed, FAQs can easily become lazy data dumps of loosely linked questions and half-baked answers.
Don’t be the latter. Instead, create useful FAQ pages for humans and search engines.
In this guide, you will learn the following:
- What an FAQ page is
- Five (real) FAQ page examples
- Three ways to find questions for your FAQ page
- Best practices for SEO-friendly FAQ pages
- How to add FAQ schema in three steps
- Common questions about FAQs
An FAQ (frequently asked questions) page is a place on a website where common questions related to your niche can be answered.
It often looks a little something like this:

But they can also look like this:

A good FAQ page can help people at different stages of the buyer’s journey and can act as the first point of contact for potential customers.
But what about SEO? Are FAQ pages beneficial?
I’m glad you asked.
Are FAQ pages good for SEO?
Like 90% of SEO questions, the answer is… it depends.
A half-thought-out FAQ page that is essentially just a dump of questions exported from a keyword tool and quickly answered on a page may not be the best way to leverage FAQ pages for SEO.
However, when optimized for relevant keywords and well designed in terms of UX, FAQ pages can be great for SEO.
In fact, the goal of an FAQ page is the same as the core goal of SEO: to provide the best answer to a question.
There are actually quite a few ways to display your FAQ pages, although they all have the same goal: to answer common questions a user may have and present them clearly.
In terms of FAQ pages for SEO, I am going to split them into five different types:
- Homepage
- Product/service page
- Dedicated FAQ page
- Standalone blog post
- Within a blog post
Let’s take a brief look at each (along with examples):
1. Homepage FAQs
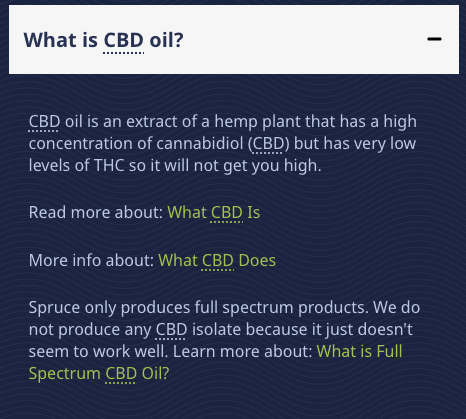
This is one of the most obvious ones: an FAQ section on the homepage—usually just above the footer:

Source: Spruce.
Not only does this add some contextual information to the homepage, but it also creates a useful place to add internal links:

Clicking on the question accordion opens up the answer along with internal links to more in-depth answers (via blog posts).
2. Product/service page FAQs
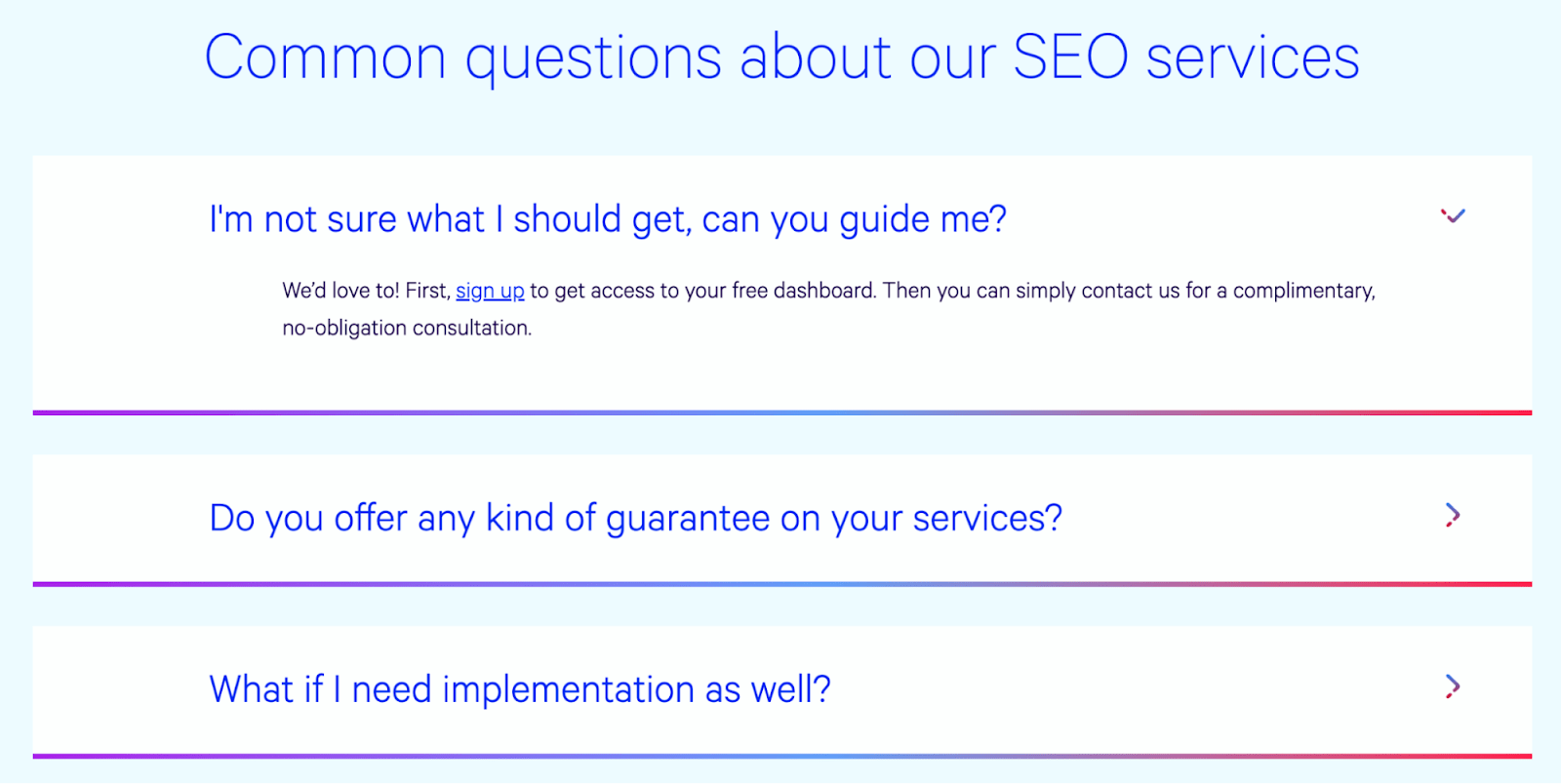
This time, the FAQ section is added to a product/service page:

Source: Loganix.
These questions are typically related to the offering and are designed to cut down on customer service requests.
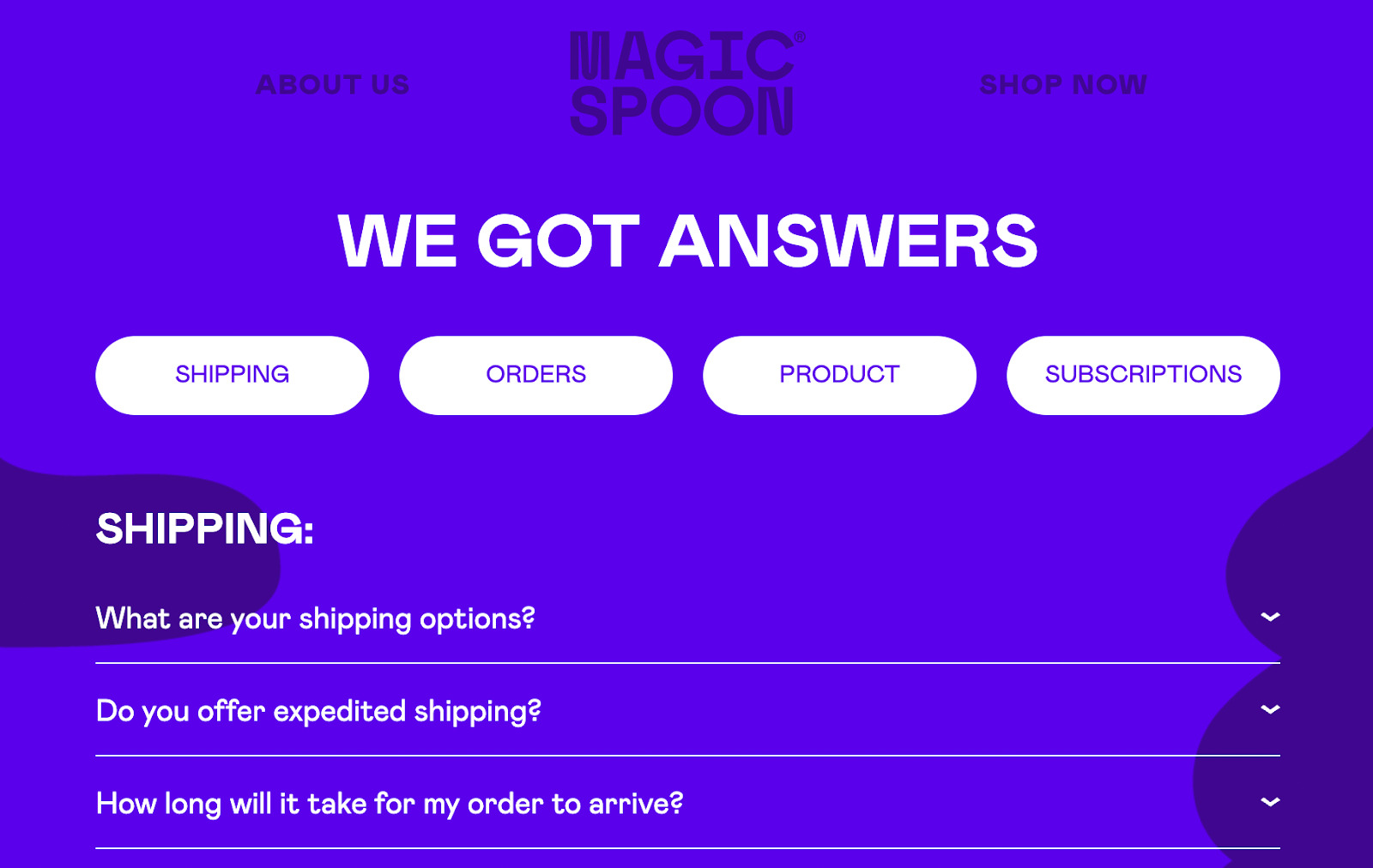
3. Dedicated FAQ page
If you’ve got a lot of questions to cover or just want to keep FAQs separate, you may want to have a dedicated FAQ page:

Source: Magic Spoon.
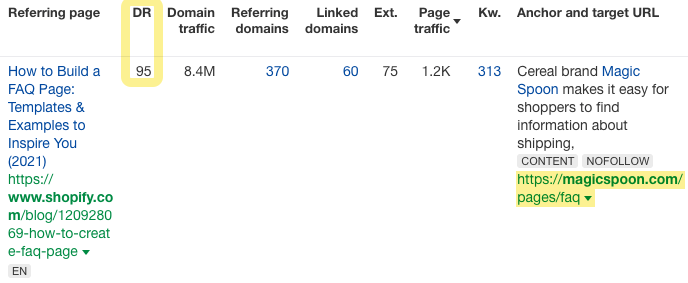
If you’ve got the design skills, designing a good-looking page can be a good link building tactic, as the page can get referenced on design blogs:

Taken from Backlinks report in Ahrefs’ Site Explorer.
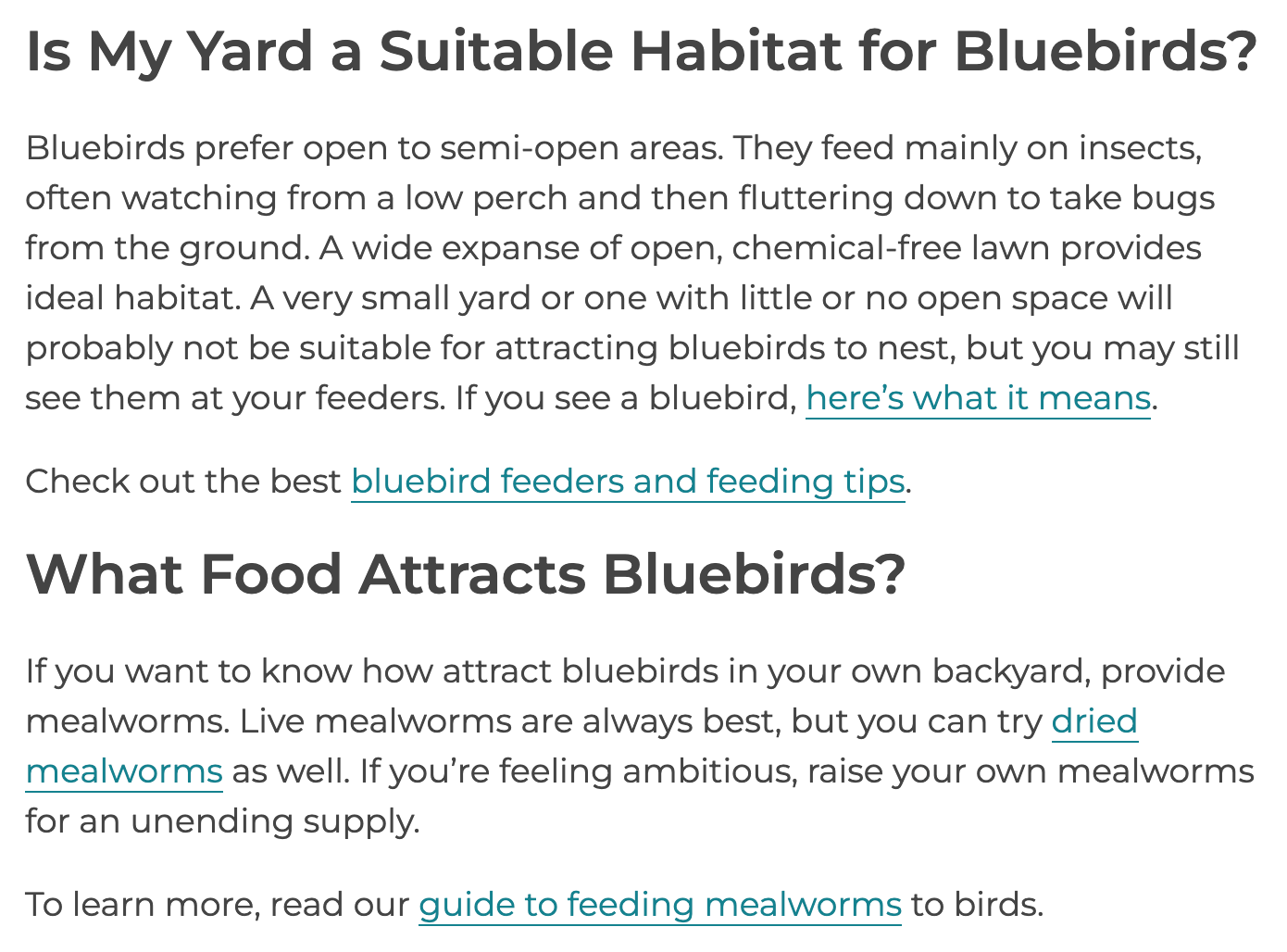
4. Standalone blog post with FAQs
You can keep it simple and display your FAQs in a blog post format, using subheadings for each question.
Do keyword research to find a list of questions on a topic (more on that later) and publish the questions as their own “FAQ” blog post.

Source: Birds&Blooms.
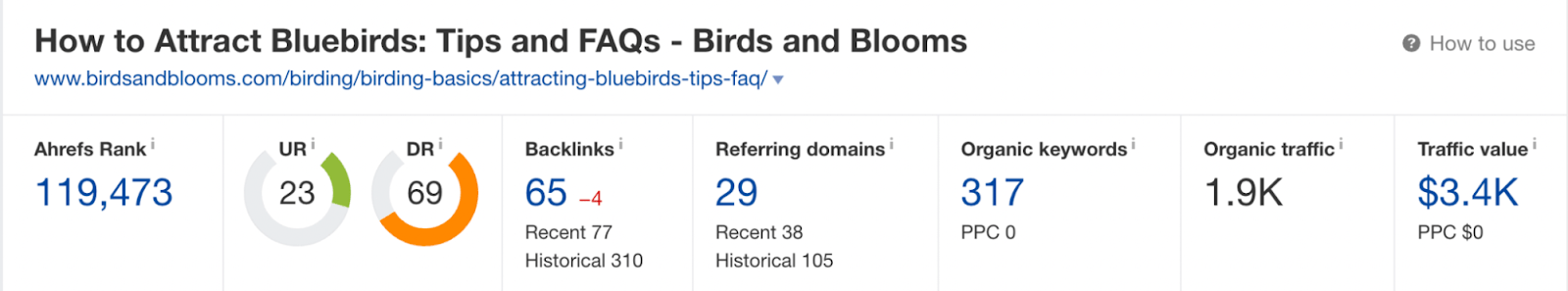
If you drop that page into Ahrefs’ Site Explorer, you can see it is performing pretty well:

This method works better when you have a few questions. If you have a lot of content to cover, it may make more sense not to have a super long FAQ blog post answering everything.
5. Dedicated FAQ section at the end of a post
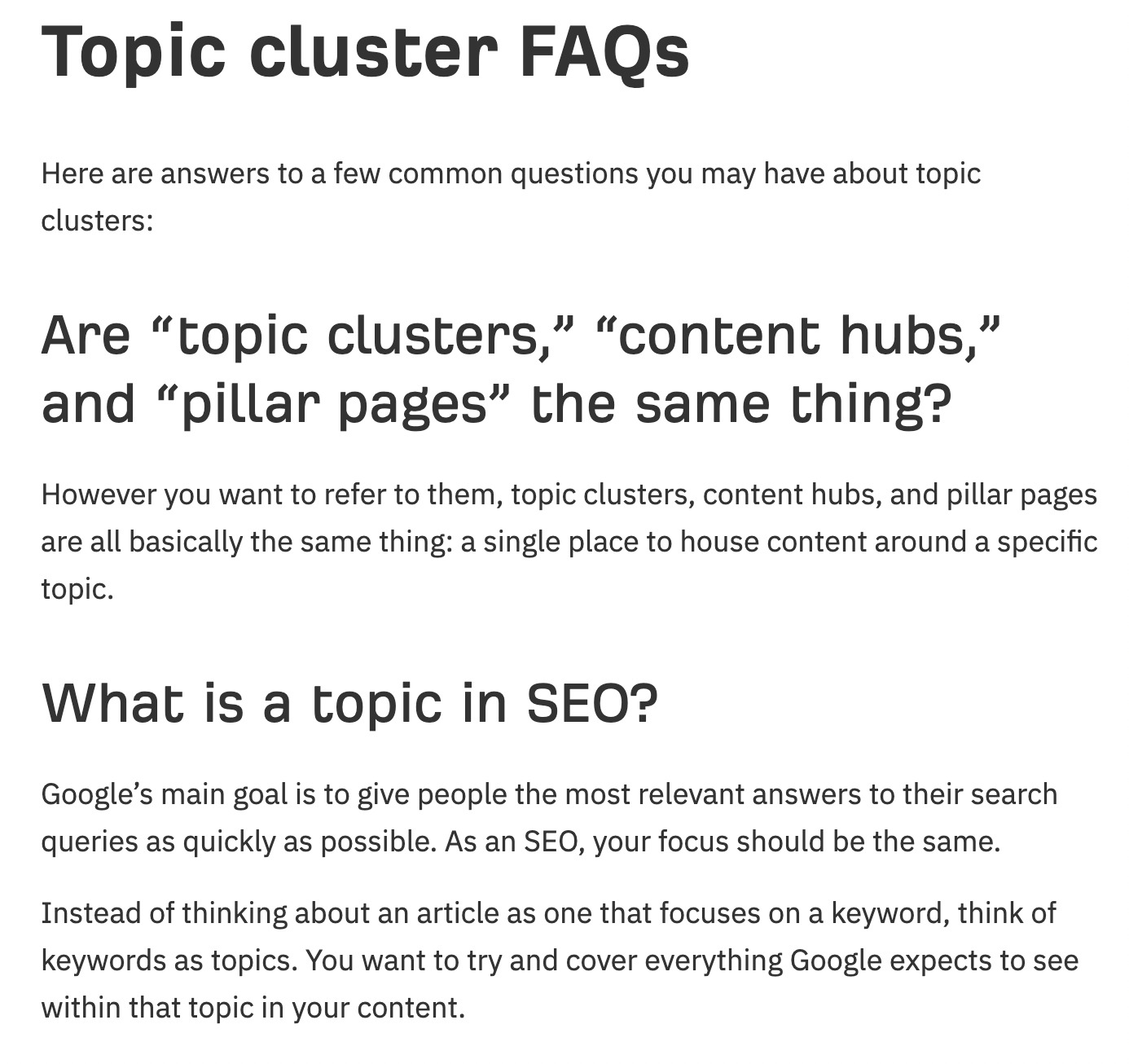
If you want to go the blog post route, you don’t have to create a new one. You can add the FAQ section to an existing article (if it makes sense to do so):

Source: Ahrefs.
Speaking of topic clusters… this can also be a natural way of adding more internal links to related content.
Include an FAQ section in your article, answer the questions briefly, and then link out to supporting articles where you go into more detail.
Boom! You’ve just built a useful FAQ page AND a topic cluster at the same time. Go you.
Before you start building your page, you need to know what questions to answer. The aim of an FAQ page is to provide the best answers to these questions.
Here are some methods to find FAQs to answer:
1. Research what questions users are asking
Some of the best sources of questions are NOT keyword tools—but people.
And ideally, that’s people in your audience.
One of the most effective ways of researching what questions to include in an FAQ page is by simply asking your customers/users/audience.
Here are some things you can try:
- Customer service – Check in with your customer support/sales teams and simply ask them about common questions customers keep asking
- Site search – See if your site has an internal search function; if so, check what kind of things people are searching for
- Google Search Console – Look at GSC queries to see what question-based phrases are getting clicks
- People Also Ask – Check related PAA boxes on the SERPs
- Quora and Reddit – See what common questions are being discussed in online communities in your niche
2. Find questions with Ahrefs’ Keywords Explorer
If you are building an FAQ page for SEO, you really can’t avoid doing keyword research.
Go to Ahrefs’ Keywords Explorer and drop in a seed keyword. Obviously, you want to pick a seed that relates to the topic you want to answer questions about.
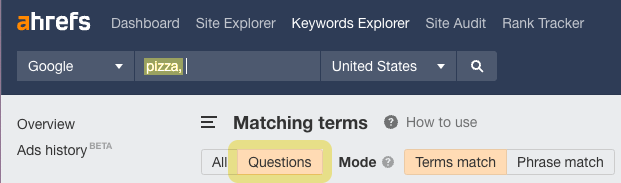
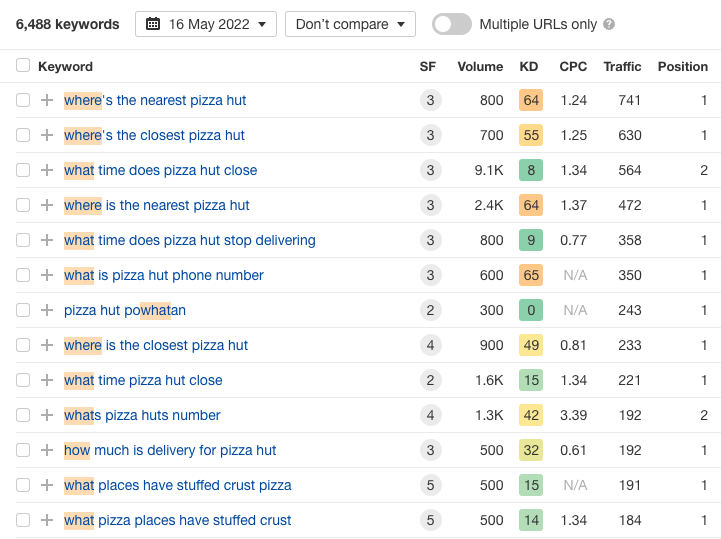
Then go to the Matching terms report and turn on the Questions filter:

From here, you’ll have a list of questions related to your seed term.
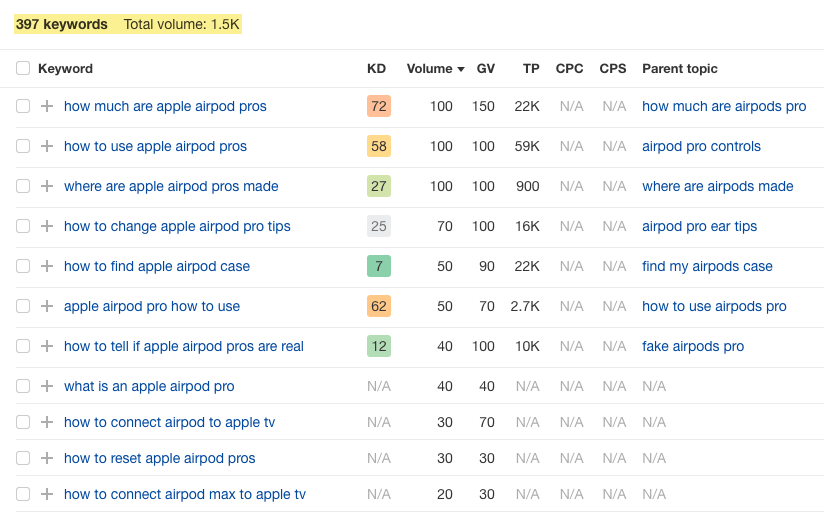
If you use a broad seed like [pizza], you will generate a lot of potential questions:

If you want to generate more specific questions, just use a more focused seed keyword. For example, if you follow the same method for “apple airpod,” you’ll get fewer results but more relevant questions:

3. Reverse engineer competitors with Ahrefs’ Site Explorer
This time, we are going to use competitor sites as a source of questions.
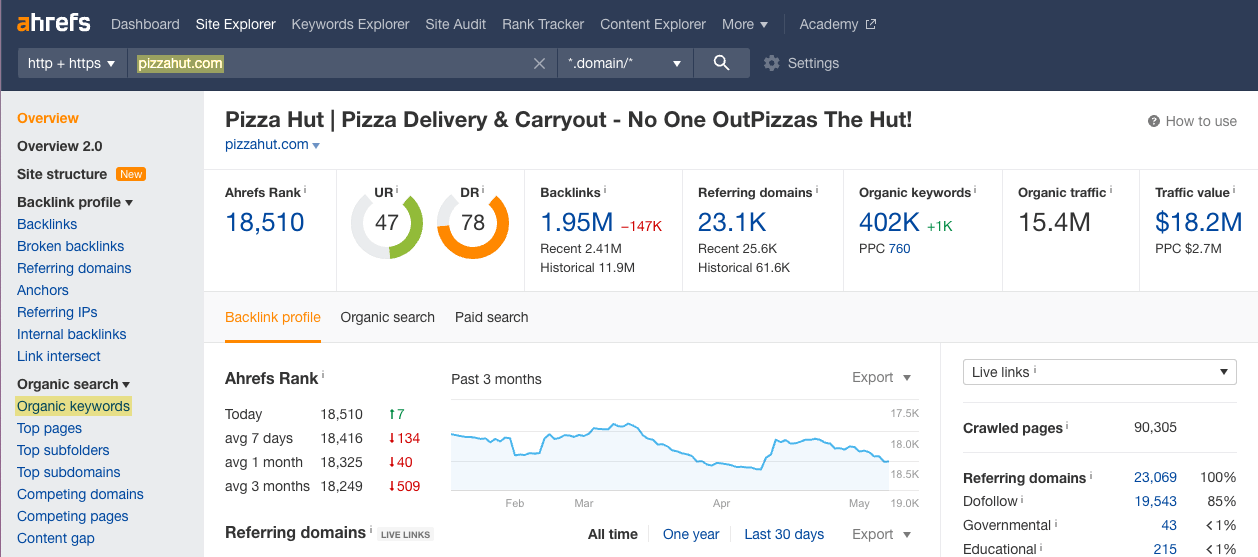
Go to Ahrefs’ Site Explorer, drop in a competitor domain, and then go to the Organic keywords report:

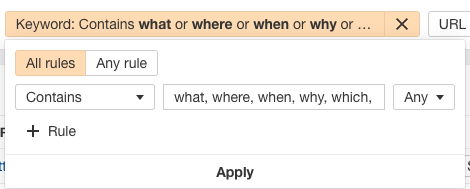
From here, you’ll want to filter out non-question keywords. Using Ahrefs’ built-in filters is pretty easy.
Inside the Organic keywords report, click on the Keyword filter and add in some modifiers.
Question modifiers: what, where, when, why, which, who, whose, how, etc.
Make sure the filter is set to Contains and Any value. Then click “Apply.”

Now you’ll have a list of keywords containing the question modifiers from above:

Building an SEO-friendly FAQ page is no different from building any content-heavy page.
It needs to be easy to navigate, be quick to load, nail on-page SEO, etc.
That said, here are a few points you should consider when creating your own FAQ page:
- Group your questions – By organizing your questions into categories, you provide a better overall UX.
- Avoid jargon – You should use language your audience will understand.
- Use your brand personality/tone of voice/style guide – An FAQ page is no different from any other content on your site, so keep it consistent.
- Answer questions clearly and concisely – Your FAQ page should answer questions quickly. If you want to go into more detail, save that for long-form blog posts.
- Keep it updated – FAQs are not static pages, so be sure to add new questions and update older questions regularly.
- Internal linking – It’s valuable to add internal links to any related content or resources that may lead the user down the conversion funnel.
- Format for UX – Good UX makes it easy for users to find the answers they are looking for.
- Optimize your title tags – You can make searchers aware of the FAQ.
- Use FAQ schema – Adding schema markup to your page can help you earn additional SERP real estate.
Speaking of FAQ schema… it’s a point worth expanding on.
FAQ schema markup is a type of structured data to make your pages eligible to have rich snippets on the SERPs.
These FAQ rich snippets can help increase click-through rates (source), help Google crawl your site, and claim more SERP real estate.
Adding FAQ schema markup to your site is pretty straightforward.
Step 1. Create your FAQs
First up, you need some actual questions to mark up.
Create a dedicated FAQ page or an FAQ section on one of your pages. Now populate it with questions and then answer them.
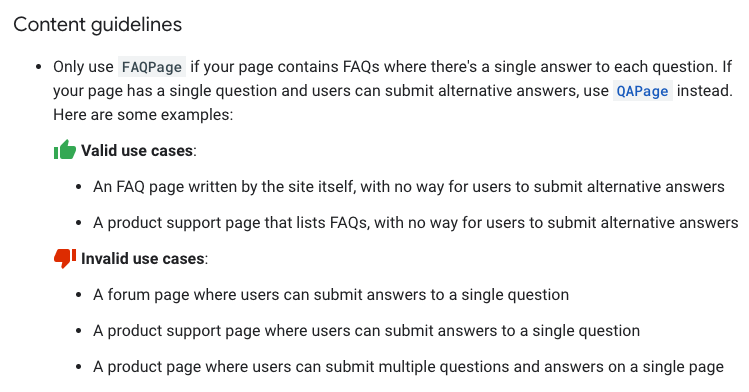
When marking up, be sure to follow Google’s guidelines:

Source: Google.
Step 2. Write and validate your FAQ schema
You can use JSON-LD or Microdata to create FAQ markup, but Google recommends JSON-LD.
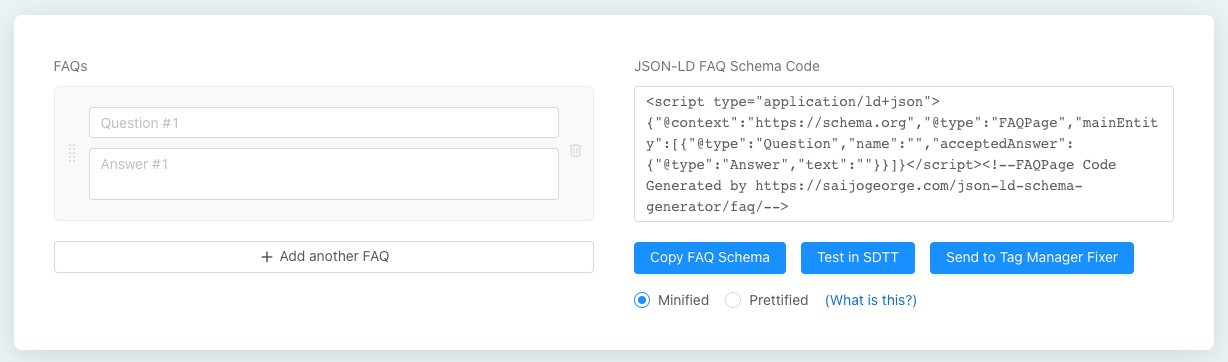
If you want to keep things simple, use a free online FAQ schema generator:

Simply copy and paste your questions and answers into the generator, and the FAQ schema code will be automatically generated for you.
Learn from my (many) schema mistakes here: pay close attention to your code.
The code on your page and the code in your script need to be the same. If they are different (even by one little misplaced comma), then your markup won’t work.
To check your FAQ schema, simply copy and paste the code and run it through Google’s Rich Results Testing Tool.
Step 3. Implement and validate (again)
Now you need to implement your markup onto your page. You’ve got a few options here:
- Manually add the script into the <head> section of the page
- Add via a WordPress plugin (like Insert Headers and Footers or RankMath)
- Add via Google Tag Manager
- Add into your WordPress theme’s function.php file
The final step—once your FAQ schema has been added—is to test if it is working. Copy and paste the URL of your page and run it through Google’s Rich Results Testing Tool. Also, check your page in GSC to verify any errors/warnings.
Two actionable FAQ schema tips
Firstly, a big thank you to Dave Ojeda for reviewing the above schema process and checking for errors.
And if that wasn’t already enough, Dave “Schema Wizard” Ojeda also gave me not one but two actionable FAQ schema tips:
- FAQ answers accept HTML – This means you can add internal links to your answers and send people to conversion-focused pages or key content pages.
- UTM tracking – When you hyperlink an answer with HTML, you can also add UTM tracking to see who clicks from the SERPs.
Now it’s time to get meta. Here are some frequently asked questions about FAQs:
How many questions should an FAQ section have?
Enough to be useful.
Personally, I believe that your FAQs should try to answer every relevant question.
This is going to depend on a lot of factors, such as the niche you are in. But however many useful questions there are, you should aim to answer them all in your FAQ section.
What should be included on an FAQ page?
Questions—that are asked frequently… and then answered.
The definition (from the start of this article) is:
An FAQ (frequently asked questions) page is a place on a website where common questions related to your niche can be answered.
So that’s what you should include on an FAQ page.
What are the benefits of FAQ pages?
Still not convinced? Here are some more benefits. An FAQ page:
- Provides quick and concise answers (for users and Google).
- May help push potential customers toward purchasing/converting.
- Helps to build trust.
- Decreases the load on customer support (hopefully).
What is the difference between an FAQ and knowledge base?
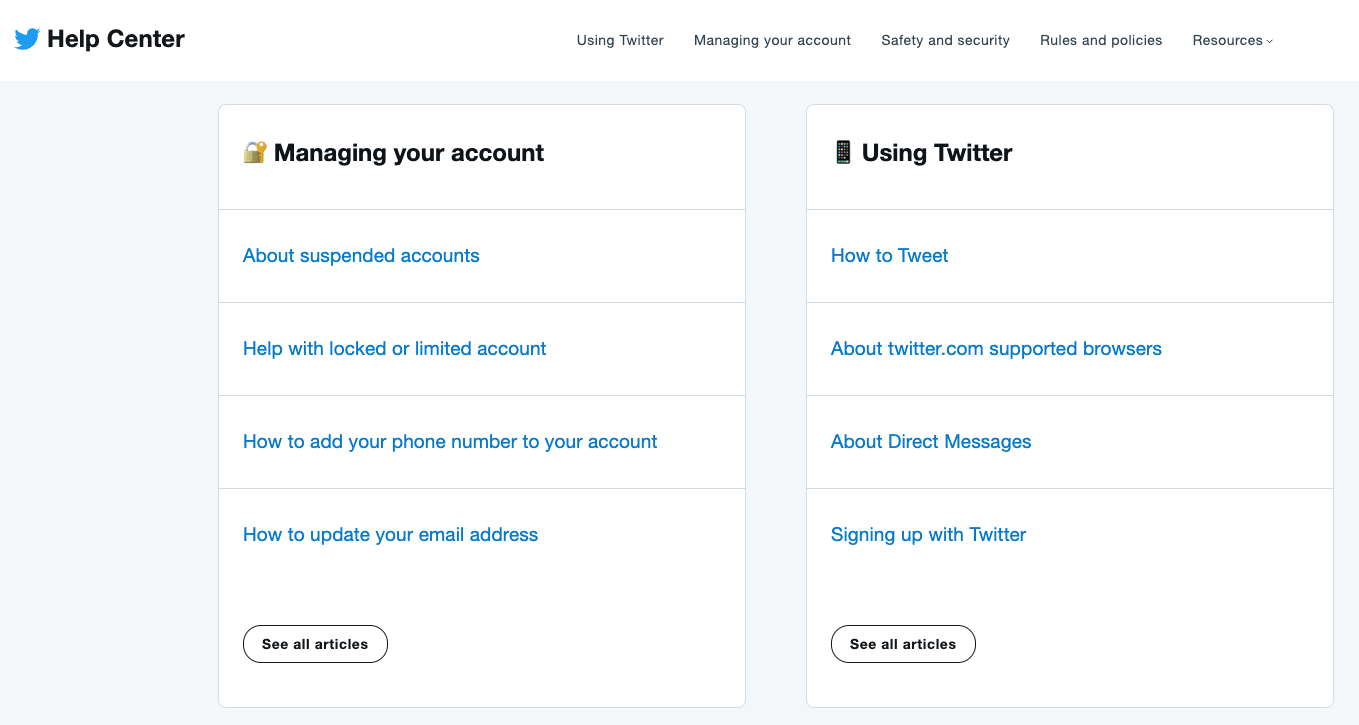
FAQ pages generally cover the common questions, whereas a knowledge base covers everything you need to know.
A knowledge base or help center provides resources for every possible question about your product, service, or website. Examples include billing, troubleshooting, walkthroughs, etc.
Final thoughts
When you take the time to research questions people are actually asking, map them to relevant keywords, and display them on a UX-focused FAQ page, you’ve got a recipe for SEO success.
That may sound like a lot, but it can be neatly summed up like this:
To create a useful FAQ page, answer relevant questions that humans and search engines can understand.
Got a question about building FAQ pages for SEO? Tweet me.